网页设计中,font如何精确字体大小
font在config配置中的用法

font在config配置中的用法在进行网页设计和开发中,字体选择和配置是一个非常重要的环节,它直接影响到网页的可读性和用户体验。
在config配置中使用Font可以让我们更灵活地控制字体的展示和样式。
在config配置文件中,可以使用Font来定义字体的属性,如字体类型、字号、字重等。
以下是一些常用的Font属性和用法:1. font-family:该属性用于定义字体的类型或字体系列。
可以通过指定多个字体名称来设置字体的优先级顺序,如果浏览器不支持第一个字体,会尝试下一个字体。
示例:font-family: "Helvetica Neue", Arial, sans-serif;2. font-size:该属性用于设置字体的大小。
可以采用相对单位(如em、rem)或绝对单位(如px、pt)进行设置。
示例:font-size: 16px;3. font-weight:该属性用于设置字体的粗细。
常用的取值有normal(默认)、bold(加粗)、lighter(更轻)和bolder(更粗)等。
示例:font-weight: bold;4. font-style:该属性用于设置字体是否倾斜。
常用的取值有normal(默认,不倾斜)和italic(倾斜)。
示例:font-style: italic;5. text-decoration:该属性用于设置文本的装饰效果,如下划线、删除线等。
示例:text-decoration: underline;6. color:该属性用于设置字体的颜色。
示例:color: #333;通过在config配置文件中使用Font属性,我们可以轻松定义网页中字体的样式和展示效果。
这些属性可以根据设计要求进行灵活调整,使得网页内容更加清晰、易读,并且与整体设计风格相匹配。
总结起来,通过Font在config配置中的用法,我们可以控制字体的类型、大小、粗细、样式和颜色等属性,进而达到更好的排版和呈现效果。
网页字体大小规范

标准字体字号中文网页一般文字正文都采用宋体12号(12px)字体,因为这个字体是系统对于浏览器特别优化过的字体。
虽然12px-20px的宋体字都还能看,但是宋体12px是最漂亮的,也是最普遍应用的。
黑体一般是14号,因为一般很少用黑体做正文,主要都是标题或者是关键字。
黑体14px 是优化过的字体。
英文网页一般用11px字号,个人最喜欢的字体是tahoma与verdana这两种!特别是verdana,是最经典,最好用的字体!网页标准宽度:1、在IE6.0下,宽度为显示器分辨率减21,比如1024的宽度-21就变成1003;800宽-21=779。
但值得注意的是IE6.0(或更低)无论你的网页多高都会有右侧的滚动条框。
2、在Firefox下,宽度的分率辨减19。
比如1024的宽度-19就变成10053、在Opear下,宽度的分率辨减23。
比如1024的宽度-23就变成1001(注:Firefox或Opear在内容少于浏览器高度时不显示右侧滚动条。
)所以如果是1024的分辨率,你的网页不如设成1000安全一点。
如果是800的分辨率一般都设成770。
这些需要明白并且牢记,不然很可能做出来不符合浏览器要求,不过一般我们都回设定的再稍微小一点,应为有些浏览器加了插件或者其他的东西宽度会有变化所以800的分辨率一般设定760左右,1024的设定990左右。
在这个显示器百花齐放的时代,网页设计师往往需要考虑不同客户端的浏览体验。
文字大小,是用户体验中的一个重要部分。
不同的分辨率,不同的显示器尺寸,不同的DPI,乃至不同的浏览器设置,都会对最终展现的文字大小带来影响。
虽然现在很多浏览器已经可以方便地缩放页面,但用户每次光临都要重新缩放,总归麻烦,何况还有许多用户不知道如何缩放页面。
最好还是根据用户的分辨率给用户一个比较体贴的默认字号,那这个字号多大合适呢?12px?14px?15px?16px?还是压根就不应该使用px这个单位呢?问题的根源,在于屏幕上的一切字号单位(px,pt,em)都是相对单位,单凭它们并不能确定文字的实际大小。
字体是网页设计中最重要的细节

于是,就把字体分成了几个大的系列,同一个系列中的字体,大体相同,称作通用字体系列。其中包括以下五个系列:
serif:带衬线字体。Times New Roman 是默认的 serif 字体,中文字体的话,是宋体、仿宋之类的字体。
sans serif:无衬线字体。Arial 是默认的 sans-serif 字体,中文字体中,微软雅黑、黑体等都是这类字体。
这两个字体,就是无衬线字体,没有边角的修饰,令人看起来很整齐光滑,没有毛刺。比较适合用在网页中,让浏览者获取大量的文字信息而不会疲劳。
字体系列
字体之间最大的差异并不在于有无衬线,而在于字体与字体之间,形体的差异。但是很多字体(特别是英文字体)之间,差异不大,有些新字体甚至是对已有字体进行了细微的改造后产生的。
你应该这样做,先确定你网页中需要用到的字体,然后确定属于哪个字体系列有无其他的相近字体以及衍生字体,然后编写字体属性。顺序如下:最想用的字体》》可以代替的相近字体》》相近通用字体。例如如下写法:
font-family: Times, TimesNR, ‘New Century Schoolbook’,Georgia, ‘New York’, serif;
实用性问题,即不需要太过于华丽的字体,只需要大家看的都舒服、稍微带点自己的特色即可。你会说,很容易啊,直接 CSS 定义一条,填上个字体就好了。如果真这样,那就太好了。浏览器解析字体的过程实际上是这样的,当浏览器加载 CSS 后,解析到有关字体的样式,它会在你的系统中查找这个字体,只有找到了相应的字体文件,才会根据那个字体文件对网页中的文字进行渲染,显示出你想要的效果。
这样的意思就是,优先使用 Times 字体,然后系统没有的话,查找同型异名的 TimesNR 字体,如果没有,寻找系统中的相近字体 New Century Schoolbook 等其他字体,最后如果都无法找到,就使用通用字体 serif ,这样浏览器就会寻找系统中的 无衬线 的默认字体,来代替。
网页设计字体大小规范

网页设计字体大小规范网页设计中,字体大小的规范是非常重要的,它可以影响用户对网页内容的阅读体验,也会直接影响网页的可读性和可访问性。
在进行网页设计时,我们需要遵守一些字体大小的规范,以确保网页内容的清晰度和可读性。
下面是一些常见的网页设计字体大小规范。
1. 主标题(Heading)字体大小应该大于正文内容。
一般来说,主标题的字体大小可以设置为28px到36px之间,根据网页的风格和内容来定。
2. 子标题(Subheading)字体大小应该相对较小,一般可以设置为18px到24px之间。
子标题是对主标题的进一步解释和补充,字体大小要比主标题小一些,以区分层次。
3. 正文(Body)字体大小应该设置为16px到18px之间,这是最常用的正文字体大小。
这个字体大小足够清晰,同时也适合大多数用户阅读。
4. 标注和辅助文本(Caption and Auxiliary Text)字体大小应该相对较小,一般可以设置为14px到16px之间。
这些文本通常是对图片、表格或其他内容的解释或补充,字体大小要比正文小一些。
5. 链接(Link)字体大小应该和正文保持一致,一般可以设置为16px到18px之间。
链接可能是网页中最重要的交互元素之一,字体大小要保持与正文一致,以确保用户能够快速识别并点击链接。
6. 导航菜单(Navigation Menu)字体大小应该设置为18px到20px之间。
导航菜单是用户在网页中进行导航的重要工具,字体大小要稍大一些,以方便用户快速定位和点击。
7. 按钮(Button)字体大小应该设置为16px到18px之间。
按钮是网页中最常见的交互元素之一,字体大小要适中,以便用户能够清晰地看到按钮上的文本内容并点击。
除了以上的字体大小规范,还需要注意以下几点:1. 网页设计中,字体大小的一致性非常重要。
相同类型的文本应该使用相同的字体大小,以保持整体的统一感。
2. 不同层级的标题和文本应该使用不同的字体大小,以区分层次和重要性。
网页设计中最常用HTML代码

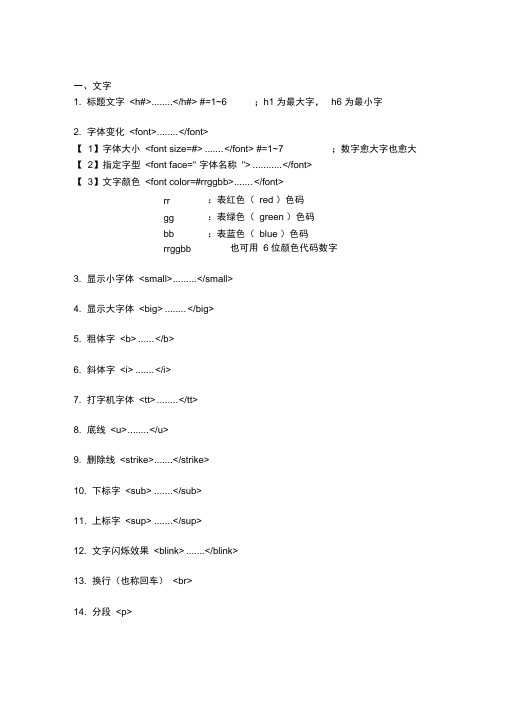
h6 为最小字 ;数字愈大字也愈大一、文字1. 标题文字 <h#> ........ </h#> #=1~6;h1 为最大字, 2. 字体变化 <font> ........ </font>【 1】字体大小 <font size=#> ....... </font> #=1~7【 2】指定字型 <font face=" 字体名称 "> ........... </font>【 3】文字颜色 <font color=#rrggbb> ....... </font> rr:表红色( red )色码 gg:表绿色( green )色码 bb:表蓝色( blue )色码 rrggbb也可用 6 位颜色代码数字 3. 显示小字体 <small> ......... </small>4. 显示大字体 <big> ........ </big>5. 粗体字 <b> ...... </b>6. 斜体字 <i> ....... </i>7. 打字机字体 <tt> ........ </tt>8. 底线 <u> ........ </u>9. 删除线 <strike> ....... </strike>10. 下标字 <sub> ....... </sub>11. 上标字 <sup> ....... </sup>12. 文字闪烁效果 <blink> ....... </blink>13. 换行(也称回车) <br>14. 分段 <p>15. 文字的对齐方向<p align="#"> # 号可为left :表向左对齐(预设值)center :表向中对齐right :表向右对齐.<p align="#"> 之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#"> 改变其对齐方向,遇到<hr> 或<h#>标签时会自动设回预设的向左对齐。
网页设计字体大小规范

网页设计字体大小规范网页设计字体大小规范是指在网页设计中使用不同字体大小的规定。
字体大小在网页设计中非常重要,它决定了文字的可读性、页面的布局以及视觉效果。
下面是关于网页设计字体大小规范的一些指导原则。
1. 标题字体大小:- H1标题应该有一个相对较大的字体大小,通常在24px至30px之间。
- H2标题应该比H1标题稍微小一些,通常在20px至24px之间。
- H3标题应该比H2标题更小一些,通常在18px至20px之间。
- H4至H6标题应该比H3标题更小一些,通常在16px至18px之间。
2. 正文字体大小:- 正文的字体大小应该在14px至16px之间,以保证良好的可读性。
- 对于长段落的正文内容,可以使用稍微大一点的字体大小,如18px至20px。
3. 导航栏字体大小:- 导航栏的字体大小应该比正文字体稍大一些,通常在16px至18px之间。
4. 引用、副标题和注释字体大小:- 引用、副标题和注释的字体大小应该比正文稍小一些,通常在12px至14px之间。
5. 按钮和链接字体大小:- 按钮和链接的字体大小应该比正文稍大一些,通常在16px 至18px之间。
6. 标签和标识字体大小:- 标签和标识的字体大小应该比正文字体稍小一些,通常在12px至14px之间。
7. 特殊元素字体大小:- 对于特殊元素,如页面标题、强调文字等,可以使用较大的字体大小,但要确保其与整个页面的风格和布局相符。
总之,在网页设计中,字体大小的选择要考虑到页面的整体布局和风格,保证页面的可读性和用户体验。
字体大小的合理搭配可以提高网页的可视性和吸引力,同时也要注意不要过度使用不同的字体大小,以免造成页面混乱和视觉疲劳。
字体大小设置方法

Html字体大小设置方法,在HTML中字体如何设置字体大小,文字大小布局设置篇DIVCSS5通过两种方法让大家掌握html中字体大小改变设置。
1、html font标签设字体大小2、html css设字体大小接下来通过html案例介绍字体大小设置教程。
一、html font标签设置字体大小 - TOP在css之前html中文字设置字体,通常直接对文字使用font标签设置字体大小样式。
1、html文字大小font语法结构1.<font size="2">我字体大小为2</font>解释:直接使用font标签内设置size设置字体大小,需要注意不能带单位,一般2相当于12px,3相当于14px大小以此类推。
2、html font字体大小案例html源代码1.<!DOCTYPE html>2.<html>3.<head>4.<meta charset="utf-8" />5.<title>在线演示DIVCSS5</title>6.</head>7.<body>8.<font size="2">在线演示测试<font size="4">文字</font>,9.欢迎访问DIVCSS5学习网站!</font>10.</body>11.</html>3、案例截图Html 字体大小文字大小font标签案例截图二、html css样式设置字体大小 - TOP1、css字体大小单词:Font-size2、语法结构1.div{font-size:20px}设置div内文字字体大小为20px需要注意的css使用font-size设置字体大小值需要带单位,比如px(像素)、EM(相对长度大小单位),一般使用px像素为单位(了解html单位)。
html中的font设置字体

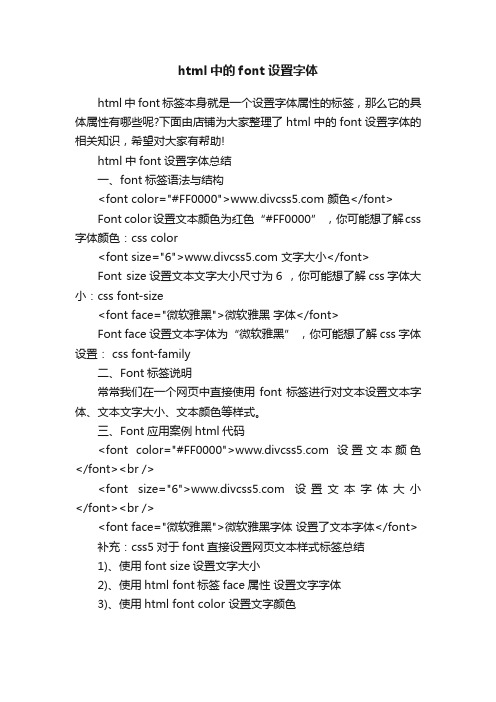
html中的font设置字体html中font标签本身就是一个设置字体属性的标签,那么它的具体属性有哪些呢?下面由店铺为大家整理了html中的font设置字体的相关知识,希望对大家有帮助!html中font设置字体总结一、font标签语法与结构<font color="#FF0000"> 颜色</font>Font color设置文本颜色为红色“#FF0000” ,你可能想了解css 字体颜色:css color<font size="6"> 文字大小</font>Font size设置文本文字大小尺寸为6 ,你可能想了解css字体大小:css font-size<font face="微软雅黑">微软雅黑字体</font>Font face设置文本字体为“微软雅黑” ,你可能想了解css字体设置: css font-family二、Font标签说明常常我们在一个网页中直接使用font标签进行对文本设置文本字体、文本文字大小、文本颜色等样式。
三、Font应用案例html代码<font color="#FF0000"> 设置文本颜色</font><br /><font size="6"> 设置文本字体大小</font><br /><font face="微软雅黑">微软雅黑字体设置了文本字体</font> 补充:css5对于font直接设置网页文本样式标签总结1)、使用font size设置文字大小2)、使用html font标签face属性设置文字字体3)、使用html font color 设置文字颜色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
你好!你现在的size是html中的字体尺寸,这种不适合在页面中作设置,这样会影响整体字体大小的效果。
你是好的方法就是要用CSS 来做字体大小,这样会很精确地做到。
通常情况下,字体大小都是像素px为单位,用CSS来做设置的话,那如下例所示:
字体设置成为宋体12像素字体:.px12{font-family:宋体; font-size:12px}
那如何调用:<font class="px12">这是设置宋体12像素字体效果</font>
直接写入页面也是同样达到效果,方法为:<font style="font-family:宋体; font-size:12px"></font>
那样你字体大小就可以很好地精确起来,就不会一下子这么大这么难看了,你可以试一下。
希望我的回答能令你满意!。
