网页设计期末考试题答案
网页设计考试题+参考答案

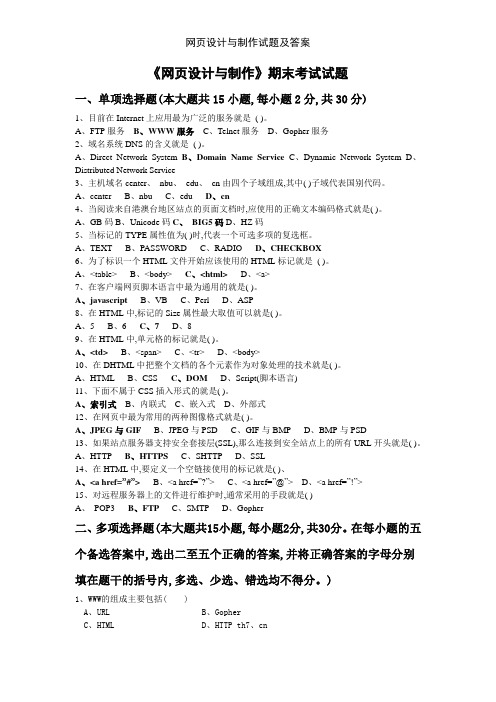
网页设计考试题+参考答案一、单选题(共30题,每题1分,共30分)1.当通过定义列表实现图文混排时,可以定义图片解释说明文字的标记是()。
A、<'li><'/li>B、<'dd><'/dd>C、<'dl><'/dl>D、<'dt><'/dt>正确答案:B2.下列选项中,表示网页主体的标记是()。
A、bodyB、headC、htmlD、h1正确答案:A3.下列标记中,用于定义HTML文档所要显示内容的是()。
A、<'html><'/html>B、<'body><'/body>C、<'head><'/head>D、<'title><'/title>正确答案:B4.对于网页制作者来说web的含义是什么?()A、可以简单理解为网页B、传输协议C、超媒体D、万维网的缩写正确答案:A5.<'div>标记是网页布局中最常用的标记,其显示类型为()。
A、行内块类型B、块级类型C、行内类型D、浮动类型正确答案:B6.下面标记中,表示换行的标记是()。
A、<'h1>B、<'enter>C、<'hr />D、<'br />正确答案:D7.如果有两个上下并列关系的盒子,上面盒子的下外边距是30px,下面盒子的上外边距是20px,那么这两个盒子之间的间距是()。
A、20像素B、30像素C、10像素D、50像素正确答案:B8.下列选项中,不是<'img />标记属性的是()。
A、srcB、widthC、altD、href正确答案:D9.text-transform属性用于控制英文字符的大小写。
网页设计与制作期末试题及答案

网页设计与制作模拟试题(一)一、单项选择题(每空1分,共10分)1.目前在Internet上应用最为广泛的服务是( B )。
A.FTP服务B.WWW服务C.Telnet服务 D.Gopher服务2.在域名系统中,域名采用( C )。
A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.HTTP协议是一种(D )协议。
A.文件传输协议 B.远程登录协议C.邮件协议 D.超文本传输协议4.HTML语言中的转行标记是(B )。
A.<html>B.<br>C.<title>D.<p>5.在HTML中,标题字体标记<hx>中x的最大取值是( C )。
A.4B.5C.6D.76.以下不能用来定义表格内容的标记为( A )。
A.<br>B.<tr>C.<th>D.<td>7.下面不是组成一个HTML文件基本结构标记的是( C )。
A.<HTML></HTML>B.<HEAD></HEAD>C.<FORM></FORM>D.<BODY></BODY>8. 加入一条水平线的HTML代码是( A )。
A. <hr>B. <img src="name" border=?>C. <img src="name" align=?>D. <img src="name">9.在HTML中,标记<pre>的作用是( B )。
A.标题标记B.预排版标记C.转行标记D.文字效果标记10.要创建一个Email地址的链接,下面正确的句法是( A )。
A. <a href=“mailto:**************”>与我联系</a>B. <a href=“files:**************”>与我联系</a>C. <a href=“http:**************”>与我联系</a>D. <a href=“usenet:**************”>与我联系</a>11. 客户/服务器系统的最大特点是客户机和服务器( D )A. 必须运行在同一台机器上B. 必须运行在同一个网络上C. 必须运行在不同的计算机上D. 不必运行在同一计算机上12. 若需要软件把LAN上的客户机从Internet上隐藏起来,并为客户机执行Web 请求,则下面( D )软件能实现此项功能。
网页设计与制作期末综合练习(答案)

网页设计与制作期末综合练习一.选择题1.Web浏览器的作用是()。
A.负责下载并显示网页,能将Web文档的HTML编码解释,并显示为在浏览器上所见的Web页面B.运行在服务器仅供服务器维护员使用的专用浏览器C.浏览Web页面部分内容比整个页面内容要快D.下载网页时不是根据页面中的HTML编码分别下载信息,而是一种随机性的下载方式2.HTTP协议是()。
A.远程登录协议B.邮件协议C.超文本传输协议D.文件传输协议3.下列标记可以不成对出现的是()。
A.〈html〉〈/html〉B.〈p〉〈/p〉C.〈title〉〈/title〉D.〈body〉〈/body〉4.下图为Dreamweaver的新建文档页面,一般情况下,创建完全空白的静态页面应选择()。
A. 基本页类别中的“HTML模板”选项B. 基本页类别中的“HTML”选项C. 动态页类别中的选项D. 入门页面中的选项5.下列()不能在网页的“页面属性”中进行设置。
A.文档编码B.背景颜色、文本颜色、链接颜色C.网页背景图及其透明度D.跟踪图像及其透明度6.在表格标记中,cellpadding属性的作用是()。
A.表格与页面边距B.表格扩展边距C.数据与表框距离D.表格边的宽度7.下列选项中()按钮表示插入Fireworks HTML。
A.B.C.D.8.对于标记〈input type=*〉,其中*位置放上一个值,表示输入时显示*号,该值是()。
A.hidden B.textC.password D.submit9.CSS的含义是()。
A.文档对象模型B.客户端脚本程序语言C.级联样式表D.可扩展标记语言10.在Flash MX2004中,定义在动画中的变化的帧是()。
A.关键帧B.空白帧C.普通帧D.以上都可以11.在Dreamweaver编辑环境下,下图中共有()超链接(文字、锚点和图像热点)。
A. 2个B. 3个C. 4个D. 5个12.如下所示的这段CSS样式代码,定义的样式效果是()。
网页设计与制作期末试题及答案

网页设计与制作模拟试题(一)一、单项选择题( 每空1 分,共10 分)1. 目前在Internet 上应用最为广泛的服务是( B ) 。
A.FTP服务B.WWW服务C.Telnet 服务 D.Gopher 服务2. 在域名系统中,域名采用( C ) 。
A. 树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.HTTP协议是一种(D ) 协议。
A.文件传输协议B.远程登录协议C.邮件协议D.超文本传输协议4.HTML语言中的转行标记是(B ) 。
A.<html>B.<br>C.<title>D.<p>5. 在HTML中,标题字体标记<hx>中x 的最大取值是( C ) 。
A.4B.5C.6D.76. 以下不能用来定义表格内容的标记为( A ) 。
A.<br>B.<tr>C.<th>D.<td>7. 下面不是组成一个HTML文件基本结构标记的是( C ) 。
A.<HTML></HTML>B.<HEAD></HEAD>C.<FORM></FORM>D.<BODY></BODY>8. 加入一条水平线的HTML代码是( A ) 。
A. <hr>B. <img src="name" border=?>C. <img src="name" align=?>D. <img src="name">9. 在HTML中,标记<pre>的作用是( B ) 。
A.标题标记B. 预排版标记C.转行标记D. 文字效果标记10. 要创建一个Email 地址的链接,下面正确的句法是( A ) 。
《网页设计与制作》期末测验试题及答案

《网页设计与制作》期末测验试题及答案一、选择题(每题2分,共20分)1. 以下哪个不是网页设计的基本构成元素?A. 文本B. 图像C. 表单D. 动画答案:D2. HTML文档的头部标签是?A. <head>B. <body>C. <html>D. <title>答案:A3. 以下哪个标签用于定义标题?A. <h1> - <h6>B. <p>D. <span>答案:A4. 在CSS中,以下哪个属性用于设置元素的宽度?A. widthB. heightC. marginD. padding答案:A5. 以下哪个CSS属性用于设置元素的背景颜色?A. background-colorB. colorC. font-sizeD. border答案:A6. 以下哪个HTML标签用于定义列表项?A. <li>B. <ul>C. <ol>答案:A7. 在CSS中,以下哪个属性用于设置元素的左边距?A. margin-leftB. margin-rightC. margin-topD. margin-bottom答案:A8. 以下哪个HTML标签用于定义表格?A. <table>B. <tr>C. <td>D. <th>答案:A9. 在CSS中,以下哪个属性用于设置元素的字体大小?A. font-sizeB. font-familyC. font-weightD. text-align10. 以下哪个HTML标签用于定义超链接?A. <a>B. <link>C. <nav>D. <ul>答案:A二、填空题(每题2分,共20分)1. HTML文档的根元素是______。
答案:html2. 在CSS中,用于选择所有元素的通用选择器是______。
《网页设计与制作》期末复习题及答案

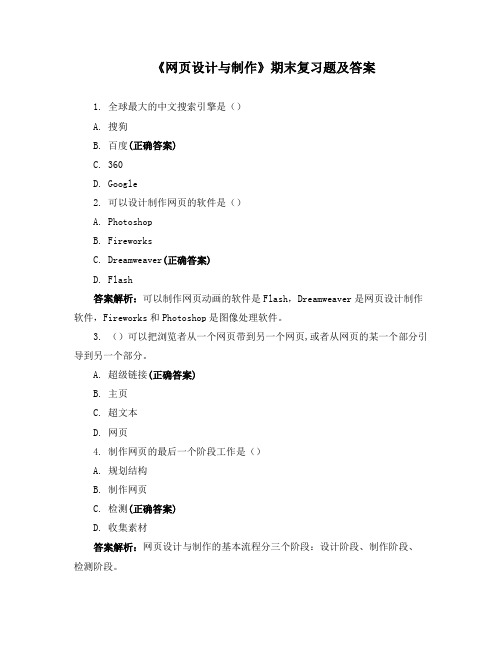
《网页设计与制作》期末复习题及答案1. 全球最大的中文搜索引擎是()A. 搜狗B. 百度(正确答案)C. 360D. Google2. 可以设计制作网页的软件是()A. PhotoshopB. FireworksC. Dreamweaver(正确答案)D. Flash答案解析:可以制作网页动画的软件是Flash,Dreamweaver是网页设计制作软件,Fireworks和Photoshop是图像处理软件。
3. ()可以把浏览者从一个网页带到另一个网页,或者从网页的某一个部分引导到另一个部分。
A. 超级链接(正确答案)B. 主页C. 超文本D. 网页4. 制作网页的最后一个阶段工作是()A. 规划结构B. 制作网页C. 检测(正确答案)D. 收集素材答案解析:网页设计与制作的基本流程分三个阶段:设计阶段、制作阶段、检测阶段。
5. URL是指()A. 统一资源定位符(正确答案)B. 资源管理器C. 文件传输协议D. 域名答案解析:URL是指统一资源定位符。
6. 表单是用来()站点访问者信息的域集。
A.收集(正确答案)B.上传C.下载D.检验答案解析:表单是用来收集站点访问者信息的域集。
7. 网页中最重要的布局元素是()。
A. 主体内容(正确答案)B. 标题C. 页脚D. 广告区答案解析:主体内容是网页中最重要的布局元素。
8. 网页文件的扩展名是()。
A. steB. html(正确答案)C. flaD. rar9. ()可以使客户在电子商务网站中轻松而快捷地找到需要的信息。
A. 商品订购B. 信息检索(正确答案)C. 信息管理D. 信息反馈10. ()是电子商务网站留住访问者的关键因素。
A. 方便查找B. 页面风格保持一致C. 页面易读D. 页面快速下载(正确答案)11. 商家与消费者之间的互动交易行为属于()电子商务模式。
A.B2BB.C2CC.B2C(正确答案)D.020答案解析:B:Business商家;C:Consumer消费者;O2O:Online To Offline。
网页设计与制作试题及答案

A、URL B、Gopher
C、HTML D、HTTP th7、cn
E、Telnet
2、下列关于IP地址与域名的说法正确的就是( )
A、IP地址以数字表示,域名用字符表示
B、IP地址就是供全球识别的通信地址
C、IP地址与域名就是一一对应的
D、域名可以多于三个层次
E、IP地址与域名都限制在32位内
A、<a href=”#”>B、<a href=”?”>C、<a href=”@”>D、<a href=”!”>
15、对远程服务器上的文件进行维护时,通常采用的手段就是( )
A、POP3B、FTPC、SMTPD、Gopher
二、多项选择题(本大题共15小题,每小题2分,共30分。在每小题的五个备选答案中,选出二至五个正确的答案,并将正确答案的字母分别填在题干的括号内,多选、少选、错选均不得分。)
12、在网页中最为常用的两种图像格式就是( )。
A、JPEG与GIFB、JPEG与PSD C、GIF与BMP D、BMP与PSD
13、如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头就是( )。
A、HTTPB、HTTPSC、SHTTPD、SSL
14、在HTML中,要定义一个空链接使用的标记就是( )、
C首先在“Frame Inspector”中选中代表图1下部的帧的图像,然后按住“Alt”键同时将鼠标移到图1下部左边框,等图标变成双向箭头时,拖动到图2中添加的位置。
D首先按下“Alt”键并用鼠标在图1下部的帧上单击,然后按住“Alt”键同时将鼠标移到图1下部左边框,等图标变成双向箭头时,拖动到图2中添加的位置。
网页设计期末考试题库及答案

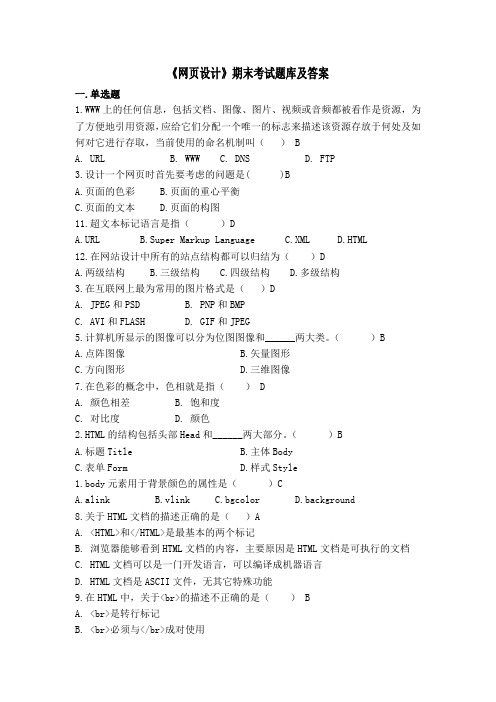
《网页设计》期末考试题库及答案一.单选题1.WWW上的任何信息,包括文档、图像、图片、视频或音频都被看作是资源,为了方便地引用资源,应给它们分配一个唯一的标志来描述该资源存放于何处及如何对它进行存取,当前使用的命名机制叫() BA. URLB. WWWC. DNSD. FTP3.设计一个网页时首先要考虑的问题是( )BA.页面的色彩B.页面的重心平衡C.页面的文本D.页面的构图11.超文本标记语言是指()DA.URLB.Super Markup LanguageC.XMLD.HTML12.在网站设计中所有的站点结构都可以归结为()DA.两级结构B.三级结构C.四级结构D.多级结构3.在互联网上最为常用的图片格式是()DA. JPEG和PSDB. PNP和BMPC. AVI和FLASHD. GIF和JPEG5.计算机所显示的图像可以分为位图图像和______两大类。
()BA.点阵图像B.矢量图形C.方向图形D.三维图像7.在色彩的概念中,色相就是指() DA. 颜色相差B. 饱和度C. 对比度D. 颜色2.HTML的结构包括头部Head和______两大部分。
()BA.标题TitleB.主体BodyC.表单FormD.样式Style1.body元素用于背景颜色的属性是()CA.alinkB.vlinkC.bgcolorD.background8.关于HTML文档的描述正确的是()AA. <HTML>和</HTML>是最基本的两个标记B. 浏览器能够看到HTML文档的内容,主要原因是HTML文档是可执行的文档C. HTML文档可以是一门开发语言,可以编译成机器语言D. HTML文档是ASCII文件,无其它特殊功能9.在HTML中,关于<br>的描述不正确的是() BA. <br>是转行标记B. <br>必须与</br>成对使用C. 与<br>相反的标记是<nobr>D. <br>与</br>之间的文字即使有回车符也不能自动换行10.在HTML标记中,"表示的符号是()CA. QUOTB. &C. "D. <6.在HTML语言中,有些符号由于被标记或标记的属性所占用,在HTML文本中用特殊符号表示,“<;”代表的符号是( )DA.&B."C.>D.<14. 在Dreamweaver中,表格的主要作用是()CA.用来组织数据B.用来表现图片C.实现网页的精确排版和定位D.用来设计新的页面4.下面说法错误的是( )。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.我们学习过很多种语言,与编译语言相比,HTML有哪些特点?
HTML特点和好处:HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW盛行的原因之一,其主要特点如下:
1 简易性,HTML版本升级采用超集方式,从而更加灵活方便。
2 可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
3 平台无关性。
虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上,这也是WWW盛行的另一个原因。
2.HTML是一种纯文本文件,可以用简单的文本编辑器如Notebook编写,也可以用集成开发系统如Dreamweaver编写,使用这两种方式各有什么优劣?
notebook和dreamweaver都可以直接编写html代码,而dreamweaver可以实现可视化操作即也就是所谓的所见为所得,notebook无法实现这种功能。
但是dreamweaver的功能更强大,软件较notebook复杂。
但是notebook软件简单占用系统资源少。
3.完整的网页制作有哪些过程?
一个完整的网站制作需要哪些部份组成:
1. 网站域名,网站的域名又叫网址,通过访问域名就能找到一个网站。
2. 网站空间,网站空间就是放存网站的地方,一个网站制作完成后,需要放到互联网的某个地方,这个地方就是存放网站的空间。
3.网站代码,网站代码就是网站制作技术人员在开发过程中,使用前台网页制作工具,再加上后台脚本语言,通过技术人员一系列有序的加工之后,一个完整的网站程序才算开发完成。
有了这三样之后,我们需要使用FTP工具将网站代码传到服务器空间,再通过空间的后台程序对网站域名进行绑定,最后再通过域名的后台管理系统,进行需要解析,将域名解析到存放网站的空间IP地址。
这些工作完成之后,2-24小时之内,网站就可以正常访问了,2-24小时,是一个域名解析一般需要的时间。
页面功能与内容设计;页面布局设计;页面视觉设计;页面效果设计。
4.什么是www?什么是HTTP?它们之间有什么关系?
什么是WWW?它是Internet上把所有信息组织起来的一种方式,它是一个超文本文档的集合,其中包括所要的任何本地信息。
它是从一个文档链接到另一个文档,使你可以纵横于Internet网
什么是超文本传输协议(Http):支持WWW上信息交换的Internet标准,是定义Web
服务器如何响应文件请求的Internet协议。
HTTP,即超文本传输协议,是 HyperText Transfer Protocol的缩写。
浏览网页时在浏览器地址栏中输入的URL前面都是以''http://';'开始的。
HTTP定义了信息如何被格式化、如何被传输,以及在各种命令下服务器和浏览器所采取的响应
WWW是WorldWideWeb的缩写,可译为“环球网”或“万维网”,它是基于Internet提供的一种界面友好的信息服务,用于检索和阅读连接到Internet上服务器的有关内容。
该服务利用超文本(Hypertext)、超媒体(Hypermedia)等技术,允许用户通过浏览器(如微软的IE、网景的Netscape)检索远地计算机上的文本、图形、声音以及视频文件。
Web的应用层协议HTTP是Web的核心。
HTTP在Web的客户程序和服务器程序中得以实现。
运行在不同端系统上的客户程序和服务器程序通过交换HTTP消息彼此交流。
HTTP定义这些消息的结构以及客户和服务器如何交换这些消息。
5.什么是超级连接?超级链接分为哪几类?超级链接的锚点和链接对象可以是哪些元素?
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序.而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片.当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行.
1、根据链接载体的特点,一般把链接分为文本链接与图像链接两大类。
* 文本链接:用文本作链接载体,简单实用。
* 图像链接:用图像作为链接载体能使网页美观、生动活泼,它既可以指向单个的链接,也可以根据图像不同的区域建立多个链接。
2、如果按链接目标分类,可以将超级链接分为以下几种类型:
* 内部链接:同一网站文档之间的链接。
* 外部链接:不同网站文档之间的链接。
* 锚点链接:同一网页或不同网页中指定位置的链接。
* E-mail链接:发送电子邮件的链接。
6.什么是CSS?与传统的网页显示控制方式相比,使用CSS有哪些好处?
CSS是Cascading style Sheets的简称,中文译作“层叠样式表单”,在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
不管你用什么工具软件制作网页,都有在有意无意地使用CSS。
用好CSS能使你的网页更加简炼,同样内容的网页,有的人做出来有几十KB,而高手做出来只有十几KB。
7.HTML4.0可以将HTML中控制格式的代码放在CSS中,CSS的引入方式有哪几种?如果同一个元素受几种CSS的控制,它们的优先级是怎样的?
总体上可以分为两类:
第一类最直接的方法,直接写在html元素里,作用于这个元素包括的范围!如:
<div style="这里是样式">这里是内容</div>
第二类都是通过定义“选择符”来间接的作用于html元素,这里的“选择符”包括自定义的class和id,还可以直接是html标签,比如p,div,td等等。
在这里有几点需要注意:
第一、如果直接用标签作为选择符的话,这个定义的样式将影响这个页面里所有这个标签。
而选择符的样式只作用于有这个选择符的标签所包含的内容。
第二、id选择符定义样式时前面需要加"#",class选择符定义样式时需要加"."(点前面完整的写法应该加上相应的标签的,但省略了),如果用标签作为选择符的话,直接用名称就可以了。
更多的选择符的语法(如:分组,包含,子对象等)可以参考css手册
这一类又有三种引入方式表的方法:直接在页内部的方式、引入外部样式表的方式、第三种外部样式表的导入
1.利用style属性将其直接加到个别的元件标签中
2.利用style标签将样式规则写在<style>...</style>之中。
3.利用link标签将样式规则写在.css的样式档案中,再以<link>标签引入。
4.利用@import引入。
8.什么是盒子模型?利用DIV+CSS模式制作网页有什么好处?
以下就介绍盒子模型的基本概念.
(1)所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间,一般来说这些被占据的空间往往都是比单纯的内容大,换句话说,可以通过调整盒子的边距和距离等参数,来调节盒子的位置和大小。
(2)一个页面由很多这样的盒子组成,这些盒子之间会互相影响,因此掌握盒子模型需要从两个方面来理解.一是理解一个孤立的盒子的内部结构,二是理解多个盒子之间的互相关系.
DIV+CSS制作网页的五大好处:
1:使用DIV减少了网页中的代码
使用表格,网页中将充斥着大量的TABLE等代码,使网页变得繁多复杂,而搜索引擎的蜘蛛在访问我们的网站过程中,会爬得异常辛苦,因为这些代码对于蜘蛛来说都是无用的,当他爬行得很吃力才在一大堆无用的代码中找到网站所要表达的信息时,我们是否也失去了蜘蛛的钟爱?在许多站长依靠搜索引擎的今天,这样无疑是很痛苦的。
所以在网站制作如何符合搜索引擎需要时,越少的代码,决定了越快的速度。
2:提高了网站的易用性
通过标准化的网页制作,人们可以通过样式的选择使网站符合自己的阅读习惯和阅读喜好,极大的提升了网站的易用性,同时更少的代码决定了更少的带宽需求、更快的浏览速度。
3:更少的代码有利于以后优化
通过DIV+CSS,模板和代码进行了分离,告别了以往在使用表格制作的过程中,每一页都需要写版式代码,如果需要对网站进行修改和维护,那么每一个页面都等于需要重写,工作量十分巨大。
而现在,只要对直接进行输出的CSS进行修改,大大降低了工作的难度。
4:最重要的一点,符合我们的需求
9.什么是脚本语言?在HTML中使用脚本语言有什么好处?如何在网页制作中使用之?
脚本语言泛指单用作简单編程任务如shell scripts。
脚本语言是一种介乎于 HTML 和诸如 JAVA 、 Visual Basic 、 C++ 等编程语言之间的一种特殊的语言,尽管它更接近后者,但它却不具有编程语言复杂、严谨的语法和规则。
10.网站建设有哪些环节?每个环节中需要注意哪些问题?
1申请域名,2网站策划,3资料信息采集,4系统调研,5网站制作,6程序定制和应用,7测试修改,8虚拟主机
欢迎您的下载,
资料仅供参考!
致力为企业和个人提供合同协议,策划案计划书,学习资料等等
打造全网一站式需求。
