java GUI教学图形界面的层次结构
Java GUI图形用户界面 课件

setDefaultCloseOperation方法:
设置单击窗口上的关闭按钮时的事件处理方式。 JFrame.DO_NOTHING_ON_CLOSE JFrame.HIDE_ON_CLOSE
JFrame.DISPOSE_ON_CLOSE
JFrame.EXIT_ON_CLOSE
Java程序设计与实践教程—清华大学出版社
18
9.2.1 JFrame框架
Java程序设计与实践教程—清华大学出版社
19
9.2.1 JFrame框架
构造方法:
JFrame() :创建无标题窗口。 JFrame(String s) : 创建标题名字是字符串s的窗口。 例如:JFrame f = new JFrame(“Hello”);
Java程序设计与实践教程—清华大学出版社
11
9.1 Swing概述
Swing组件的分类
(1)顶层容器:JFrame,JApplet,JDialog,JWindow共4个。
(2)中间容器:JPanel,JScrollPane,JSplitPane,JToolBar等。 (3)特殊容器:在GUI上起特殊作用的中间层,如 JInternalJFrame,JLayeredPane,JRootPane等。 (4)基本控件:实现人机交互的组件,如Jbutton, JComboBox, JList, JMenu, JSlider, JTextField等。 (5)不可编辑信息的显示:向用户显示不可编辑信息的组件,例如 JLabel, JProgressBar, ToolTip等。 (6)可编辑信息的显示:向用户显示能被编辑的格式化信息的组件 ,如JColorChooser, JFileChoose, JFileChooser, JTable, JTextArea等。
Java课程设计GUI

Java课程设计GUI一、教学目标本课程的目标是让学生掌握Java语言的GUI(图形用户界面)编程。
通过本课程的学习,学生将能够理解GUI编程的基本概念,熟悉Java Swing和JavaFX两种常用的GUI库,掌握GUI应用程序的设计和实现方法。
知识目标:使学生掌握GUI编程的基本概念,理解事件驱动编程机制,熟悉Java Swing和JavaFX两种常用的GUI库。
技能目标:使学生能够运用Java语言设计和实现简单的GUI应用程序,具备解决实际问题的能力。
情感态度价值观目标:培养学生对编程的兴趣,增强其自主学习和创新意识,使其认识到计算机技术在现代社会中的重要性。
二、教学内容本课程的教学内容主要包括GUI编程的基本概念、Java Swing和JavaFX两种常用的GUI库。
具体安排如下:1.GUI编程的基本概念:包括事件驱动编程机制、组件、布局管理器等。
2.Java Swing:包括Swing组件、事件处理、高级Swing技巧等。
3.JavaFX:包括FXML、JavaFX组件、场景图、媒体和动画等。
三、教学方法为了提高教学效果,本课程将采用多种教学方法,包括讲授法、讨论法、案例分析法和实验法等。
1.讲授法:用于讲解GUI编程的基本概念、原理和方法。
2.讨论法:用于引导学生探讨和解决实际问题,培养其解决问题的能力。
3.案例分析法:通过分析典型案例,使学生更好地理解和掌握GUI编程技巧。
4.实验法:让学生动手实践,培养其编程能力和实际操作技能。
四、教学资源为了支持教学内容和教学方法的实施,我们将选择和准备以下教学资源:1.教材:《Java GUI编程实战》2.参考书:《JavaFX编程指南》、《Swing编程指南》3.多媒体资料:教学PPT、视频教程、在线文档等。
4.实验设备:计算机、网络环境、编程软件等。
五、教学评估本课程的评估方式包括平时表现、作业、考试等。
评估方式应客观、公正,能够全面反映学生的学习成果。
Java语言程序设计:第十章 Java图形用户界面

t}ryesflrs{eaetmD{teer.fypaau{cltkC(l)o; seOperation(EXIT_ON_CLOSE);
选中“ToGoelnUyke}DsiItrMt.caiegmtjefaebreamxtaeIcHtncnmDnLheeaistoea}ep((gidf)oE.ctae;veinkxoaurarAc单.ntcllsstcieo.dTnc击ephmpoardrtetmotLi(i“FneoeEleokte(nnFnS)xoieiSttl”ec(te;kla)}iC”exzA.cgceplkneaetT=dtipsoS“rFtsanicoSNecrnaeeeav)(exlem(){nc;ASeellp”(iz)t)ei保;o()n存;)源{ 文U件I和M工an程a文g件er.getS
边
有间距
CENTER
的 East
组 容se器tHgap(int hgap)
件
setVgap(int vgap)
组
将组件间的水平间距设置为指定的值
件
将组件间的垂直间距设置为指定的值
下边的组件
South
天津职业技术师范大学
BorderLayout
…… class testFrame extends JFrame {
天津职业技术师范大学
BorderLayout
North
左
边 West 的
组 容器
件
上边的组件 CENTER
下边的组件
South
右 边 的 East 组 件
天津职业技术师范大学
BorderLayout
North
方法
左 BorderLay边out( )
West 的
Java程序设计第13章-图形用户界面GUI讲课稿

13.1.1 抽象窗口工具集AWT
AWT由下面几部分组成: Component(组件):按钮、标签、菜单等组件。 Container(容器):扩展组件的抽象类Window、Panel、Frame等。 LayoutManager(布局管理器):定义容器中各组件的放置位置和大小
等。 Graphics(图形类):与图形处理相关的类。
这些类都放在了java.awt包中。
13.1.1 抽象窗口工具集AWT
Component
Button Label Container CheckBox Choice TextComponent Canvas
Window
Panel
TextField
TextArea
Frame
Dialog
Applet
AWT的Component类结构
13.2.1 JFrame类
类型 void
void void Container void
方法名 setVisible(boolean v)
setLocation(int x,int y) setLocationRelativeTo(null) getContentPane() setDefaultCloseOperation(int o)
成对应的功能,从而实现一次事件的处理。
C ONTENTS
目录
13.1 图形用户界面概述 13.2 窗口 13.3 常用组件与布局 13.4 事件处理 13.5 对话框 13.6 小结
13.2.1 JFrame类
JFrame(窗口)类是Container(容器)类的间接子类。一个JFrame 对象就是一个窗口,可以容纳其他组件。JFrame类的常用方法:
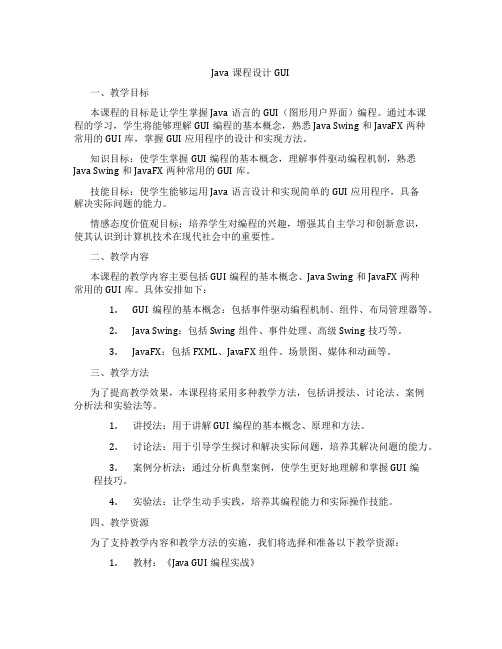
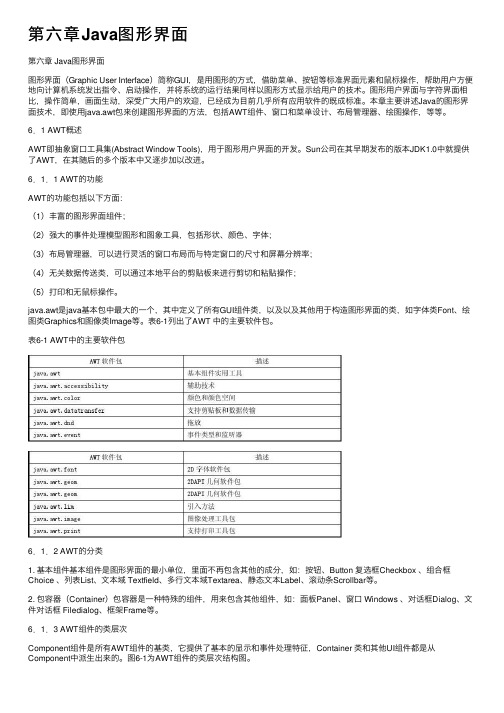
第六章Java图形界面

第六章Java图形界⾯第六章 Java图形界⾯图形界⾯(Graphic User Interface)简称GUI,是⽤图形的⽅式,借助菜单、按钮等标准界⾯元素和⿏标操作,帮助⽤户⽅便地向计算机系统发出指令、启动操作,并将系统的运⾏结果同样以图形⽅式显⽰给⽤户的技术。
图形⽤户界⾯与字符界⾯相⽐,操作简单,画⾯⽣动,深受⼴⼤⽤户的欢迎,已经成为⽬前⼏乎所有应⽤软件的既成标准。
本章主要讲述Java的图形界⾯技术,即使⽤java.awt包来创建图形界⾯的⽅法,包括AWT组件、窗⼝和菜单设计、布局管理器、绘图操作,等等。
6.1 AWT概述AWT即抽象窗⼝⼯具集(Abstract Window Tools),⽤于图形⽤户界⾯的开发。
Sun公司在其早期发布的版本JDK1.0中就提供了AWT,在其随后的多个版本中⼜逐步加以改进。
6.1.1 AWT的功能AWT的功能包括以下⽅⾯:(1)丰富的图形界⾯组件;(2)强⼤的事件处理模型图形和图象⼯具,包括形状、颜⾊、字体;(3)布局管理器,可以进⾏灵活的窗⼝布局⽽与特定窗⼝的尺⼨和屏幕分辨率;(4)⽆关数据传送类,可以通过本地平台的剪贴板来进⾏剪切和粘贴操作;(5)打印和⽆⿏标操作。
java.awt是java基本包中最⼤的⼀个,其中定义了所有GUI组件类,以及以及其他⽤于构造图形界⾯的类,如字体类Font、绘图类Graphics和图像类Image等。
表6-1列出了AWT 中的主要软件包。
表6-1 AWT中的主要软件包6.1.2 AWT的分类1. 基本组件基本组件是图形界⾯的最⼩单位,⾥⾯不再包含其他的成分,如:按钮、Button 复选框Checkbox 、组合框Choice 、列表List、⽂本域 Textfield、多⾏⽂本域Textarea、静态⽂本Label、滚动条Scrollbar等。
2. 包容器(Container)包容器是⼀种特殊的组件,⽤来包含其他组件,如:⾯板Panel、窗⼝ Windows 、对话框Dialog、⽂件对话框 Filedialog、框架Frame等。
JAVAGUI

图形用户界面设计Java的GUI简介自定义图形设计–图形、文字、图象Java 的标准组件–容器和组件–GUI 的布局事件处理图形用户界面(GUI)字符界面–用字符串、命令行的方式与用户交互图形用户界面:Graphics User Interface–用直观的图形来表示数据–用直观、方便的GUI标准组件来接收命令–GUI组成成分的标准化使用图形的方式借助菜单、按钮等标准界面元素和鼠标操作,来帮助用户方便地向计算机系统发出命令,启动操作,并将系统运行的结果同样以图形的方式显示给用户。
用户界面设计原则控制权在用户界面与操作的风格一致性宽容(容错)性简洁与美观并重图形用户界面简介图形用户界面的构成–容器:布局、安排–标准组件–用户自定义成分设计&实现图形用户界面的工作–创建GUI各组成成分,并安排从属位置关系,根据具体需要对其进行排序,构成完整外观。
–定义GUI各成分对不同事件的响应,实现与用户的交互功能。
界面构成界面元素容器是用来组织其他界面成分和元素的单元。
–可以形成容器的层次,构筑复杂结构–Window(Frame、Applet、Dialog )组件是图形用户界面的基本单位,它里面不再包含其他的成分。
–GUI组件是图形用户界面标准化的结果。
常用的组件有:选择类的: 单选按钮、复选按钮、下拉列表;文字处理类的: 文本框、文本区域命令类的: 按钮、菜单等–GUI组件的作用是完成与用户的交互。
包括接收用户的命令、文本或选择输入,向用户显示一段文本或一个图形等。
界面元素用户自定义成分–显示文字、绘制图形、显示图象…–不能像标准组件一样被系统识别和承认,只起装饰作用。
–不能响应用户的动作,不具有交互功能。
图形用户界面(GUI)Java的图形用户界面编程:–为方便图形用户界面的开发,设计了专门的类库来生成各种标准图形界面元素和处理图形界面的各种事件,这个用来生成图形界面的类库就是java.awt包。
AWT是abstract window toolkit 抽象窗口工具集的缩写。
Java基础案例教程第8章 GUI(图形用户界面)

8.1 AWT概述
2.Panel Panel也是一个容器,但是它不能单独存在,只能存在其他容器(Window或其 子类)中,一个Panel对象代表了一个长方形的区域,在这个区域中可以容纳 其他组件。在程序中通常会使用Panel来实现一些特殊的布局。
案例代码
了解了AWT组件的相关类后,为了使读者对GUI有一个更直观的认识, 接下来通过一个案例来创建一个简单的图形界面,请查看教材文件8-1。
了对应的Java类,这些类都位于java.awt包中,接下来通过一个图例来描述这些
类的继承关系,如图所示。
从图的继承关系可以看出,在AWT中组件分为两大类,这两类的基类分别是 Component和MenuComponent。其中,MenuComponent是所有与菜单相关组 件的父类,Component则是除菜单外其他AWT组件的父类,它表示一个能以图 形化方式显示出来,并可与用户交互的对象。
8.2 布局管理器
GridBagLayout
GridBagLayout(网格包布局管理器)是最灵活、最复杂的布局管理器。与
GridLayout布局管理器类似,不同的是,它允许网格中的组件大小各不相同,
而且允许一个组件跨越一个或者多个网格。 使用GridBagLayout布局管理器的步骤如下:
(1)创建GridbagLayout布局管理器,并使容器采用该布局管理器
(2)创建GridBagContraints对象(布局约束条件),并设置该对象的相关属性
8.2 布局管理器
(3)调用GridBagLayout对象的setConstraints()方法建立GridBagConstraints对象和受控 组件之间的关联
第八章 GUI(图形用户界面)
Java语言程序设计第九章 GUI界面设计

例9-3:创建模态对话框
例9-3:创建模态对话框
import java.awt.*; public class MyFrame extends Frame { Button btnOpen=new Button(“打开”); MyFrame(String s) { super(s); // 调用父类构造方法 add(btnOpen);// 将按钮对象添加到窗体中 setSize(200,150); setVisible(true); // 设置窗体是可见的 } public static void main(String args[]) { MyFrame f=new MyFrame(“窗口”); // 创建窗体,标题为“窗口” MyDialog dlg=new MyDialog(f,“登录对话框”,true);// 创建对话框 } } class MyDialog extends Dialog //对话框类 { MyDialog(Frame f,String s,boolean b) // 构造方法,f是与对话框相关的窗体 { super(f,s,b); // 调用父类的构造方法,对话框将依赖于f窗体 setSize(120,50); setVisible(true); // 设置对话框可见 } } 【运行结果】 (如图所示:登录对话框再窗体的前方,在未关闭对话框的前提下不能操作窗体,即“打开”按钮无法使用)
3、面板(Panel)
面板是一种容器,与Window类的子类不同的是:面板 (及其子类)无边框、无标题,不能被移动、放大、 缩小或关闭。因此,面板不能作为独立的容器使用, 通常它作为中间容器,用以容纳其它组件,或子面 板。通常面板被放置在其他能独立使用的容器中, 如放置在窗体内。 Panel类的构造方法如下: Panel( );创建一个使用默认的布局管理器的面板。 Panel(LayoutManager layout);创建一个使用指 定布局管理器的面板。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第六章GUI
• Graphics User Interface图形用户界面 浅谈图形界面开发
金桥JAVA基础教程--第六章-GUI
最常见的图形界面:windows操作系统
顶层容器
容器+组件
组件
金桥JAVA基础教程--第六章-GUI
层次结构
component
Button
金桥JAVA基础教程--第六章-GUI
Swing包中的JFrame面板的颜色问题:
• JFrame这样的框架,一旦创建,在其中就已经包含 一个内容面板,一般我们在往JFrame中添加组件时, 都加在了内容面板中,这个面板可以通过JFrame的 成员方法getContentPane()取出来, 所以如果设置JFrame的背景颜色,仍然会被内容面 板盖住,不如设置内容面板的背景颜色 当时如果框架中还加有其他面板,内容面板的颜色 也会被其他面板盖住,要注意一下面板的布局情况
EventObject
所有事件对象的主 类
ActionEvent
WindowAction
……
子类
金桥JAVA基础教程--第六章-GUI
布局管理器总结
• JFrame默认的布局管理器为BorederLayout • JPanel默认的布局管理器为: FlowLayout • 在布局管理器中组建的大小由布局管理器 统一管理,自己用Setsize()方法将无法设置
金桥JAVA基础教程--第六章-GUI
方法:这章的内容以制作页面为主,用面向对象的 思想去做,也是不同类的对象所组成的。经过前 段时间的学习,大家应该具备对 API 的查询和自 学类的能力,所以本章重点讲结构。
金桥JAVA基础教程--第六章-GUI
Swing与AWT
AWT是java较早的图形包 Swing包是java的图形包,对AWT进行了扩展, 同时Swing包继承于AWT包,现在的开发用 Swing包. 使用Swing包时也必须引AWT包 Swing包内的组件前面有J如:JFrame,JButton Swing包内不包含任何和平台有关的本地代码 所以Swing开发的图形界面很好的实现跨平台.
TextArea CheckBox Frame
Panel必须 放入Fram 内才可以用
Container
Window
Panel
…...
金桥JAVA基础教程--第六章-GUI
学习GUI的方法与内容
一、图形对象的布局(显示的内容如何摆放) 二、图形对象中的组件(显示的不同功能的内容) 三、事件处理(为每个组件添加功能)
金桥JAVA基础教程--第六章-GUI
• BorderLayout :把容器分为东,西,南,北,中 1、 BorderLayout (); 2、 BorderLayout (int x,int y); 指定间距
北
西
中
东
南
• GridLayout :把容器分成表格 1、 GridLayout (int x,int y); 指定行数和列数
金桥JAVA基础教程--第六章-GUI
布局管理器
• 主接口:LayoutManager • FlowLayout:线性布局管理器,组件从左到右 的顺序排列.(JPanel的默认布局管理器) • BorderLayout:组件被分布在东,西,南,北,中5 个区域内.(JFrame的默认布局管理器) GridLayout :将空间分成矩形网格 GridLayout(0,1);指行数不限,全在一列上 GridLayout(1,0);列数不限全在一行上.
事件处理初谈
事件源对象 产生某种事件来自注 册向监听器传事件对象
监听器(实现了 某种监听接口的类)
对事件做出某 种处理和回应
金桥JAVA基础教程--第六章-GUI
事件类的层次结构
EventListener 所有监听器的主接 口(标识接口)
ActionListener
WindowListener
……
子接口
金桥JAVA基础教程--第六章-GUI
• FlowLayout:线性布局 1、FlowLayout(FlowLayout.right,10,5); 指定对齐方式和水平和垂直距离 2、FlowLayout(FlowLayout.right); 默认间距为5 3、FlowLayout(); 默认间距5 默认对齐方式 居中
