Qt Creator快速入门 第5章 应用程序主窗口
QT编程课件 第五章 应用程序主窗口

QTextFrame QTextBlock QTextTable
QTextList
文本块
•
一个文本块可以看作一个段落,回车换行可以看作一个新的文 本块。
遍历文本方法
QTextDocument *document = ui->textEdit->document(); // 获取文档的第一个文本块 QTextBlock block = document->firstBlock(); for(int i=0; i<document->blockCount(); i++){ qDebug() << tr("文本块%1, 文本块首行行号为:%2, 长度为:%3,内容为:").arg(i).arg( block.firstLineNumber()). arg(block.length()) << block.text();
QMenu : 菜单窗体组件
QAction : 抽象用户界面操作
// 在工具栏中添加动作 ui->mainToolBar->addAction(action_Open);
工具栏
•
QToolBar:包含了一组控件的可移动面板
QToolBar: 菜单栏管理类
// 在工具栏中添加动作 ui->mainToolBar->addAction(action_Open); // 向工具栏添加QToolButton按钮 ui->mainToolBar->addWidget(toolBtn); // 创建QSpinBox QSpinBox *spinBox = new QSpinBox(this); // 向工具栏添加QSpinBox部件 ui->mainToolBar->addWidget(spinBox);
QT简介及QT开发模式-程序主窗口-5

QTextEdit类的编辑
当光标移动时或所基于的文档的属性改变时, currentCharFormatChanged()信号会被发 送.
QTextEdit包含了一个QTextDocument 对象, 可以通过函数document()来获取该对象。 你也可以用函数setDocument()来设置自己 的文档对象. 当文本改变的时候 QTextDocument 发送textChanged()信号, 同时它也提供函数 isModified(),该函数 会在文本改变后返回真。此外QTextEdit也 提供了undo和redo的方法。
32
QAction
Actions可以以独立对象的方式被创建,也可 以随着菜单的创建而被创建. Qmenu类提供 了许多方便的接口函数,可以创建适合用作 菜单项的actions.
16
QTextEdit类
QTextEdit类可以显示图片,列表和表格.如果 文本太大,在编辑器可见区中显示不完,则 流动条会自动产生.编辑器可以加载纯文本 和HTML文本.
如果你只是需要显示一小段文本,建议使用 QLabel.
QTextEdit的光标形状默认情况下是 Qt::IBeamCursor 可以通过 viewport()的 光标属性来改变它.
}
25
void TextEdit::insertFromMimeData( const QMimeData *source )
{ if (source->hasImage())
{ QImage image = qvariant_cast<QImage>(source>imageData());
QTextCursor cursor = this->textCursor(); QTextDocument *document = this>document();
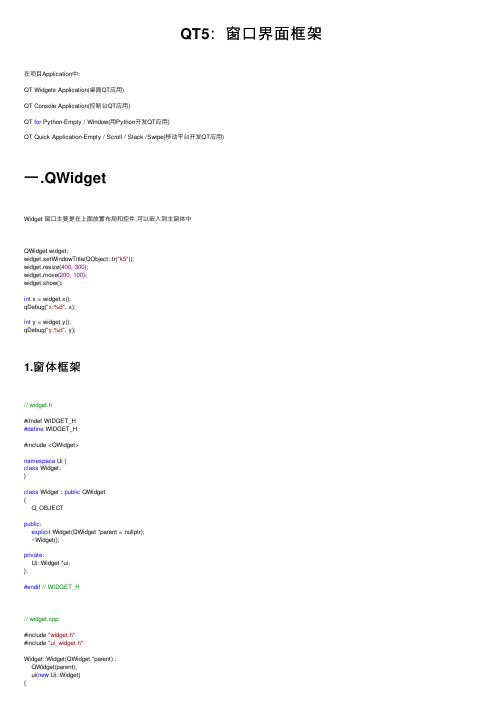
QT5:窗口界面框架

QT5:窗⼝界⾯框架在项⽬Application中:QT Widgets Application(桌⾯QT应⽤)QT Console Application(控制台QT应⽤)QT for Python-Empty / Window(⽤Python开发QT应⽤)QT Quick Application-Empty / Scroll / Stack /Swipe(移动平台开发QT应⽤)⼀.QWidgetWidget 窗⼝主要是在上⾯放置布局和控件,可以嵌⼊到主窗体中QWidget widget;widget.setWindowTitle(QObject::tr("k5"));widget.resize(400, 300);widget.move(200, 100);widget.show();int x = widget.x();qDebug("x:%d", x);int y = widget.y();qDebug("y:%d", y);1.窗体框架// widget.h#ifndef WIDGET_H#define WIDGET_H#include <QWidget>namespace Ui {class Widget;}class Widget : public QWidget{Q_OBJECTpublic:explicit Widget(QWidget *parent = nullptr);~Widget();private:Ui::Widget *ui;};#endif// WIDGET_H// widget.cpp#include "widget.h"#include "ui_widget.h"Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget){ui->setupUi(this);}Widget::~Widget(){delete ui;}// main.cpp#include "widget.h"#include <QApplication>int main(int argc, char *argv[]){ //主应⽤程序对象,只能有⼀个QApplication a(argc, argv); //继承⽗类QWidgetWidget w; //窗⼝对象默认不显⽰,必须调⽤show()⽅法显⽰窗⼝w.show(); //进⾏消息循环,后⾯代码没⽤return a.exec();}2.配置//QTTest.proQT += core guigreaterThan(QT_MAJOR_VERSION, 4) : QT += widgetsCONFIG += c++11DEFINES += QT_DEPRECATED_WARNINGSSOURCE += \main.cpp \mainwindow.cppHEADERS += \mainwindow.hFORMS += \mainwindow.uiTRANSLATIONS += \QTTest_zh_CN.tsqnx : target.path = /tmp/&&{TARGET}/binelse : unix :! android : target.path = /opt/$${TARGET}/bin !isEmpth(target.path) : INSTALLS += target//mainwindow.ui<?xml version = "1.0" encoding = "UTF-8"?><ui version = "4.0"><class> MainWindow </class><widget class = "QMainWindow" name = "MainWindow"><property name = "geometry"><rect><x>0</x><y>0</y><width>800</width><height>600</height></rect></property><property name = "windowTitle"><string>Maindow</string></property><widget class = "QWidget" name = "centralwidget"/><widget class = "QMenuBar" name = "menubar"><property name = "geometry"><rect><x>0</x><y>0</y><width>800</width><height>26</height></rect></property></widget><widget class = "QStatusBar" name = "statusbar" /> </widget><resources/><connections/></ui>3.成员函数QWidget 类继承于 QObject 类和 QPaintDevice 类void QWidget::resize(int w, int h)void QWidget::resize(const QSize& )QSize QWidget::size() constvoid QWidget::show()QWidget::x()QWidget::y()QWidget::pos()QWidget::find()QWidget::font()QWidget::grab()QWidget::hide()QWidget::mask()QWidget::move()QWidget::rect()QWidget::close()QWidget::lower()QWidget::mapTo()QWidget::raise()QWidget::style()QWidget::winId()QWidget::cursor()QWidget::layout()QWidget::locale()QWidget::render()QWidget::scroll()QWidget::update()QWidget::window()QWidget::actions()QWidget::childAt()QWidget::isModal()QWidget::mapFrom() QWidget::palette() QWidget::repaint() QWidget::setFont() QWidget::setMask() QWidget::toolTip() QWidget::baseSize() QWidget::fontInfo() QWidget::geometry() QWidget::hasFocus() QWidget::isHidden() QWidget::isWindow() QWidget::setFocus() QWidget::setStyle() QWidget::sizeHint() QWidget::addAction() QWidget::clearMask() QWidget::framwSize() QWidget::grabMouse() QWidget::isEnabled() QWidget::isVisible() QWidget::setCursor() QWidget::setHidden() QWidget::setLayout() QWidget::setLocale() QWidget::statusTip() QWidget::whatsThis() QWidget::addActions() QWidget::adjustSize() QWidget::clearFocus() QWidget::focusProxy() QWidget::isTopLevel() QWidget::setEnabled() QWidget::setPalette() QWidget::setToolTip() QWidget::setVisible() QWidget::showNormal() QWidget::sizePolicy() QWidget::stackUnder() QWidget::styleSheet() QWidget::underMouse()⼆.QDialog1.窗体框架QDialog类继承与QWidget类注意:添加hellodialog.ui⽂件的时候,要把⾥⾯的 <class>HelloDialog</class> <widget class = "QDialog" name = "HelloDialog"> 改过来,不然会⽆法识别 ui 这个指针// hellodialog.h#ifndef HELLODIALOG_H#define HELLODIALOG_H#include <QDialog>namespace Ui{class HelloDialog;}class HelloDialog : public QDialog{Q_OBJECTpublic:explicit HelloDialog(QWidget* parent = nullptr);~HelloDialog();private:Ui::HelloDialog* ui;};#endif// HELLODIALOG_H// hellodialog.cpp#include "hellodialog.h"#include "ui_hellodialog.h"HelloDialog::HelloDialog(QWidget* parent) :QDialog(parent),ui(new Ui::HelloDialog){ui->setupUi(this);}HelloDialog::~HelloDialog(){delete ui;}// main.cpp#include "hellodialog.h"#include <QApplication>int main(int argc, char* argv[]){QApplication a(argc, argv);HelloDialog w;w.show();return a.exec();}2.附加窗⼝//模态对话框QDialog* dialog = new QDialog(this);dialog->setModal(true);dialog->show();QDialog dialog;dialog.setModal(true);dialog.show()//⾮模态对话框QDialog* dialog = new QDialog(this);dialog->show();QDialog dialog;dialog.show()3.对话框状态QDialog dialog;if (dialog.exec() == QDialog::Accepted)QDialog类是所有对话框窗⼝类,对话框窗⼝是⼀个经常⽤来完成短⼩任务或者和⽤户进⾏简单交互的顶层窗⼝对话框分为模态对话框和⾮模态对话框模态对话框在关闭它之前,不能与同⼀个应⽤程序的其他窗⼝进⾏交互⾮模态对话框既可以和它交互,也可以和同⼀个应⽤程序的其他窗⼝交互模态对话框⽤ exec() 函数显⽰,或者在 show() 函数之前加上 setModal(true)⾮模态对话框⽤ show() 函数显⽰// dialog.h#ifndef DIALOG_H#define DIALOG_H#include <QDialog>namespace Ui {class Dialog;}class Dialog : public QDialog{Q_OBJECTpublic:explicit Dialog(QWidget *parent = nullptr);~Dialog();private:Ui::Dialog *ui;};#endif// DIALOG_H// dialog.cpp#include "dialog.h"#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog){ui->setupUi(this);}Dialog::~Dialog(){delete ui;}// main.cpp#include "dialog.h"#include <QApplication>int main(int argc, char *argv[]){QApplication a(argc, argv);Dialog w;// w.setModal(true);// w.exec();w.show();return a.exec();}三.QMainWindowMainWindow类提供⼀个有菜单条⼯具栏状态条的主应⽤程序窗⼝它是最常见的GUI主窗⼝形式,它由外到内依次是菜单栏状态栏⼯具栏停靠窗⼝中⼼窗⼝//One.pro#-------------------------------------------------## Project created by QtCreator 2019-06-18T13:29:09##-------------------------------------------------# 表⽰项⽬加⼊core gui模块,⽤于GUI设计的类库模块QT += core gui# 条件执⾏语句,当QT主版本⼤于4才加⼊widgets模块greaterThan(QT_MAJOR_VERSION, 4): QT += widgets# ⽣成的⽬标可执⾏⽂件名称TARGET = One# 项⽬使⽤的模板是app,⼀般应⽤程序TEMPLATE = appDEFINES += QT_DEPRECATED_WARNINGSCONFIG += c++11#QT会⾃动修改以下新增/删除⽂件SOURCES += \main.cpp \mainwindow.cppHEADERS += \mainwindow.hFORMS += \mainwindow.ui# Default rules for deployment.qnx: target.path = /tmp/$${TARGET}/binelse: unix:!android: target.path = /opt/$${TARGET}/bin!isEmpty(target.path): INSTALLS += target//mainwindow.hQWidget是所有⽤户界⾯对象的基类,QMainWindow和QDialog都是QWidget的⼦类QMainWindow类提供⼀个菜单条/⼯具条/状态条的主应⽤程序窗⼝#ifndef MAINWINDOW_H#define MAINWINDOW_H#include <QMainWindow>namespace Ui {class MainWindow;}class MainWindow : public QMainWindow{Q_OBJECTpublic:explicit MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;};#endif// MAINWINDOW_H//mainwindow.cpp#include "mainwindow.h"#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow){ui->setupUi(this);}MainWindow::~MainWindow(){delete ui;}//main.cpp#include "mainwindow.h"#include <QApplication>int main(int argc, char *argv[]){QApplication a(argc, argv);MainWindow w;w.show();return a.exec();}//hellodialog.ui可视化设计的窗体的定义⽂件,是⼀个XML⽂件MainWindow::MainWindow(QWidget* parent) : QMainWindow(parent){//重置窗⼝⼤⼩resize(600, 400);//菜单栏创建QMenuBar* bar = menuBar();//将菜单栏放⼊窗⼝中setMenuBar(bar);//创建菜单QMenu* fileMenu = bar->addMenu("⽂件");QMenu* editMenu = bar->addMenu("编辑");//创建菜单项QAction* newAction = fileMenu->addAction("新建");//添加分隔符fileMenu->addSeparator();//QAction* openAction = fileMenu->addAction("打开");//⼯具栏可以有多个QToolBar* toolBar = new QToolBar(this);addToolBar(Qt::LeftToolBarArea, toolBar);//后期设置只允许左右停靠toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea); //设置浮动toolBar->setFloatable(false);//设置移动toolBar->setMovable(false);//⼯具栏可以设置内容toolBar->addAction(newAction);//添加分割线toolBar->addSeparator();toolBar->addAction(openAction);//⼯具栏中添加控件QPushButton* btn = new QPushButton("a", this);toolBar->addWidget(btn);}。
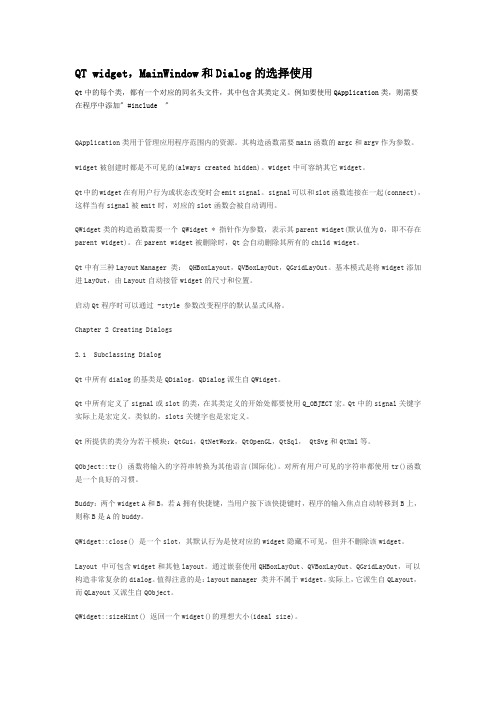
QT widget,MainWindow和Dialog的选择使用

QT widget,MainWindow和Dialog的选择使用Qt中的每个类,都有一个对应的同名头文件,其中包含其类定义。
例如要使用QApplication类,则需要在程序中添加" #include "QApplication类用于管理应用程序范围内的资源。
其构造函数需要main函数的argc和argv作为参数。
widget被创建时都是不可见的(always created hidden)。
widget中可容纳其它widget。
Qt中的widget在有用户行为或状态改变时会emit signal。
signal可以和slot函数连接在一起(connect),这样当有signal被emit时,对应的slot函数会被自动调用。
QWidget类的构造函数需要一个 QWidget * 指针作为参数,表示其parent widget(默认值为0,即不存在parent widget)。
在parent widget被删除时,Qt会自动删除其所有的child widget。
Qt中有三种Layout Manager 类: QHBoxLayout,QVBoxLayOut,QGridLayOut。
基本模式是将widget添加进LayOut,由Layout自动接管widget的尺寸和位置。
启动Qt程序时可以通过 -style 参数改变程序的默认显式风格。
Chapter 2 Creating Dialogs2.1 Subclassing DialogQt中所有dialog的基类是QDialog。
QDialog派生自QWidget。
Qt中所有定义了signal或slot的类,在其类定义的开始处都要使用Q_OBJECT宏。
Qt中的signal关键字实际上是宏定义。
类似的,slots关键字也是宏定义。
Qt所提供的类分为若干模块:QtGui,QtNetWork,QtOpenGL,QtSql, QtSvg和QtXml等。
Qt__主窗口、菜单和工具条(QMainWindow,QMenu,QToolBar)

Qt__主窗⼝、菜单和⼯具条(QMainWindow,QMenu,QToolBar)转⾃主窗⼝##Qt的GUI程序有⼀个常⽤的顶层窗⼝,叫做MainWindow。
MainWindow继承⾃QMainWindow。
QMainWindow窗⼝分成⼏个主要的区域:最上⾯是Window Title,⽤于显⽰标题和控制按钮,⽐如最⼤化、最⼩化和关闭等;下⾯⼀些是Menu Bar,⽤于显⽰菜单;再下⾯⼀点事Toolbar areas,⽤于显⽰⼯具条,注意,Qt的主窗⼝⽀持多个⼯具条显⽰,因此这⾥是ares,你可以把⼏个⼯具条并排显⽰在这⾥,就像Word2003⼀样;⼯具条下⾯是Dock window areas,这是停靠窗⼝的显⽰区域,所谓停靠窗⼝就是像Photoshop的⼯具箱⼀样,可以在主窗⼝的四周显⽰;再向下是Status Bar,就是状态栏;中间最⼤的Central widget就是主要的⼯作区了。
菜单和⼯具条##QMainWindow的基础之上添加菜单和⼯具条。
Qt⾥⾯有⼀个类,叫做QAction。
顾名思义,QAction类保存有关于这个动作,也就是action的信息,⽐如它的⽂本描述、图标、快捷键、回调函数(也就是信号槽),等等。
神奇的是,QAction能够根据添加的位置来改变⾃⼰的样⼦——如果添加到菜单中,就会显⽰成⼀个菜单项;如果添加到⼯具条,就会显⽰成⼀个按钮。
添加⼀个打开命令。
那么,就在头⽂件⾥⾯添加⼀个私有的QAction变量:class QAction;//...private:QAction *openAction;//...注意,不要忘记QAction类的前向声明哦!要不就会报错的!然后我们要在cpp⽂件中添加QAction的定义。
为了简单起见,我们直接把它定义在构造函数⾥⾯:openAction = new QAction(tr("&Open"), this);openAction->setShortcut(QKeySequence::Open);openAction->setStatusTip(tr("Open a file."));第⼀⾏代码创建⼀个QAction对象。
QT编程课件应用程序主窗口教学提纲

// 创建QSpinBox QSpinBox *spinBox = new QSpinBox(this);
// 向工具栏添加QSpinBox部件 ui->mainToolBar->addWidget(spinBox);
QMidArea
QToolBar
QStatusBar QSizeGrip
QMenu
QMidSubWindow
QTextBrowser
主程序窗口框架
菜单栏
工具栏
中心部件
Dock部件
状态栏
一个widget就是一个窗口, Qt提供一个QMainWindow类
管理主窗口程序
菜单栏
• Desinger中编辑菜单
ui->mdiArea->addSubWindБайду номын сангаасw(edit);
child->setWindowTitle(tr("多文档编辑器子窗口"));
// 显示子窗口 child->show();
Dock部件
QDockWidget
可以停靠在中心部件的旁边 可以悬浮在主窗口上面 就像一个工具箱,放置其他部件
富文本处理
• 富文本—文档中可以使用颜色,字体,表格等多种格式。
• QTextEdit是一个高级的所见即所得的支持使用HTML风格标记 的多信息文本格式的查看器/编辑器。
QTextEdit
QTextCursor
QTextDocument
QTextFrameFormat QTextBlockFormat QTextTableFormat
02-Qt Creator编写多窗口程序

这个程序里我们实现了两类窗口打开的方式,一个是自身消失而后打开另一 个窗口,一个是打开另一个窗口而自身不消失。可以看到他们实现的方法是不同 的。
QApplication a(argc, argv); myDlg my1;
if(my1.exec()==QDialog::Acceptehow(); }
return a.exec();
}
这样,因为 w 是在 if 语句里定义的,所以当 if 语句执行完后它就无效了。这样 导致的后果就是,按下 enterBtn 后,主界面窗口一闪就没了。如果此时对程序 改动了,再次点击运行时,就会出现 error: collect2: ld returned 1 exit
7.修改主函数 main.cpp,如下:
#include <QtGui/QApplication>
#include “widget.h”
#include “mydlg.h”
//加入头文件
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
#ifndef WIDGET_H
#define WIDGET_H
#include <QtGui/QWidget>
#include “mydlg.h”
//包含头文件
namespace Ui
{
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
2.新建对话框类,如下图,在新建中,选择 Qt Designer Form Class。
3.选择 Dialog without Buttons。
Qt-Creator快速入门-第5章-应用程序主窗口

第一步,添加Qt资源文件。往项目中添加新文件,选择Qt分类中的Qt资源文件,文件 名称改为“myImage”,其他选项默认即可。 第二步,添加资源。建立好资源文件后会默认进入资源管理界面,就是新建的 myImage.qrc文件中。现在先到项目文件夹myMainWindow中新建一个名为 “images”的文件夹,并在其中放入两张图标图片,比如这里放入了一个“new.png” 和一个“open.png”图片。(注意:Qt的资源系统要求资源文件必须放在与qrc文件同 级或子级目录下,如果放在其他地方,当添加资源时会提示将文件复制到有效的位 置。) 然后回到Qt Creator中,在资源管理界面,按下“添加”按钮,选择“添加前 缀”,然后将属性栏中的前缀改为“/myImage”,再点击“添加”按钮,选择“添加 文件”,在弹出的对话框中进入到前面新建的images文件夹中,选中那两张图片,点 击打开即可。这时myImage.qrc文件中就出现了添加的图片的列表。最后按下Ctrl+S 快捷键,保存对文件的修改(注意:这一点很重要,如果没有保存,在下面使用图片 时将看不到图片)。
在设计器中可以查看QToolBar的属性栏,其中toolButtonStyle属性 设置图标和相应文本的显示及其相对位置等;movabel属性设置状态 栏是否可以移动;allowedArea设置允许停靠的位置;iconsize属性
设置图标的大小;floatable属性设置是否可以悬浮。
பைடு நூலகம்
在工具栏中添加部件
菜单栏
QMenuBar类提供了一个水平的菜单栏,在QMainWindow中可以直接获取它的 默认存在的菜单栏,向其中添加QMenu类型的菜单对象,然后向弹出菜单中 添加QAction类型的动作对象。 在QMenu中还提供了间隔器,可以在设计器中向添加菜单那样直接添加间隔 器,或者在代码中使用addSeparator()函数来添加,它是一条水平线,可以 将菜单分成几组,使得布局很整齐。 在应用程序中很多普通的命令都是通过菜单来实现的,而我们也希望能将这 些菜单命令放到工具栏中,以方便使用。QAction就是这样一种命令动作, 它可以同时放在菜单和工具栏中。一个QAction动作包含了一个图标,一个 菜单显示文本,一个快捷键,一个状态栏显示文本,一个“What’s This?” 显示文本和一个工具提示文本。这些都可以在构建QAction类对象时在构造 函数中指定。 另外还可以设置QAction的checkable属性,如果指定这个动作的checkable 为true,那么当选中这个菜单时就会在它的前面显示“√”之类的表示选中 状态的符号,如果该菜单有图标,那么就会用线框将图标围住,用来表示该 动作被选中了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
资源系统
Qt资源系统是一个独立于平台的(跟使用的操作系统无关)
用于在可执行文件中存储二进制文件的机制。
可以让需要的文件(图片、文本等)包含到程序编程生成 的可执行文件(例如exe文件)中。
保证了程序中使用的文件不会丢失、不会因为存放路径而 导致程序运行错误。
在Qt Creator中添加资源
第一步,添加Qt资源文件。往项目中添加新文件,选择Qt分类中的Qt资源文件,文件 名称改为“myImage”,其他选项默认即可。 第二步,添加资源。建立好资源文件后会默认进入资源管理界面,就是新建的 myImage.qrc文件中。现在先到项目文件夹myMainWindow中新建一个名为 “images”的文件夹,并在其中放入两张图标图片,比如这里放入了一个“new.png” 和一个“open.png”图片。(注意:Qt的资源系统要求资源文件必须放在与qrc文件同 级或子级目录下,如果放在其他地方,当添加资源时会提示将文件复制到有效的位 置。) 然后回到Qt Creator中,在资源管理界面,按下“添加”按钮,选择“添加前 缀”,然后将属性栏中的前缀改为“/myImage”,再点击“添加”按钮,选择“添加 文件”,在弹出的对话框中进入到前面新建的images文件夹中,选中那两张图片,点 击打开即可。这时myImage.qrc文件中就出现了添加的图片的列表。最后按下Ctrl+S 快捷键,保存对文件的修改(注意:这一点很重要,如果没有保存,在下面使用图片 时将看不到图片)。
在设计器中可以查看QToolBar的属性栏,其中toolButtonStyle属性 设置图标和相应文本的显示及其相对位置等;movabel属性设置状态 栏是否可以移动;allowedArea设置允许停靠的位置;iconsize属性
设置图标的大小;floatable属性设置是否可以悬浮。
在工具栏中添加部件
在设计器中给菜单栏、工具栏添加动作
在Qt Creator中双击项目中的.ui文件进入设计模式。 添加菜单,双击左上角的“在这里输入”,修改为“文件(&F)”,这里要使 用英文半角的括号,“&F”被称为加速键,表明程序运行时,可以按下Alt+F 键来激活该菜单。修改完成后,按下回车键,并在弹出的下拉菜单中,将第 一项改为“新建文件(&N)”并按下回车键。 这时可以看到在下面的Action编辑器中已经有了“新建文件”动作。 在这里用鼠标点击该动作,将其拖入菜单栏下面的工具栏中。
在状态栏的最右端,还有一个QSizeGrip部件,用来调整窗口的大小,可以 使用setSizeGripEnabled()函数来禁用它。
目前的设计器中还不支持直接向状态栏中拖放部件,所以需要使用代码来生 成。例如:
// 显示临时消息,显示2000毫秒即2秒钟 ui->statusBar->showMessage(tr("欢迎使用多文档编辑器"), 2000); // 创建标签,设置标签样式并显示信息,将其以永久部件的形式添加到状态栏 QLabel *permanent = new QLabel(this); permanent->setFrameStyle(QFrame::Box | QFrame::Sunken); permanent->setText(""); ui->statusBar->addPermanentWidget(permanent); 此时运行程序,可以发现“欢迎使用多文档编辑器”字符串在显示一会儿后 就自动消失了,而“”一直显示在状态栏最右端。
Dock部件
QDockWidget类提供了这样一个部件,它可以停靠在QMainWindow中也可以悬 浮起来作为桌面顶级窗口,我们称它为Dock部件或者停靠窗口。Dock部件一 般用于存放其他一些部件来实现一些特殊功能,就像一个工具箱一样。它在 主窗口中可以停靠在中心部件的四周,也可以悬浮起来,被拖动到任意的地 方,还可以被关闭或隐藏起来。一个Dock部件包含一个标题栏和一个内容区 域,可以向Dock部件中放入任何部件。 例如:在设计模式中向中心区域拖入一个Dock Widget部件,然后再向Dock 中随意拖入几个部件,比如这里拖入一个Push Button和一个Font Combo Box。然后在dockWidget的属性栏中更改其windowTitle为“工具箱”。
代码方式添加菜单
// 添加编辑菜单 QMenu *editMenu = ui->menuBar->addMenu(tr("编辑(&E)")); // 添加打开菜单 QAction *action_Open = editMenu->addAction( QIcon(“../images/open.png"),tr("打开文件(&O)")); // 设置快捷键 action_Open->setShortcut(QKeySequence("Ctrl+O"));
《Qt Creator快速入门》第2版
第5章 应用程序主窗口 (3课时)
这一章开始接触应用程序主窗口的相关内容。对于日常见到的应用 程序而言,它们中的许多都是基于主窗口的,主窗口中包含了菜单栏、 工具栏、状态栏和中心区域等。本章会详细介绍主窗口的每一个部分, 还会涉及到资源管理、富文本处理、拖放操作和文档打印等相关内容。 在Qt中提供了以QMainWindow类为核心的主窗口框架,它包含了 众多相关的类:
当往项目中添加了一个资源文件时,会自动往工程文件myMainWindow.pro 中添加代码: RESOURCES += \ myImage.qrc 这表明项目中使用了资源文件myImage.qrc。
中心部件
在主窗口的中心区域可以放置一个中心部件,它一般是一个编辑器或者浏览 器。这里支持单文档部件,也支持多文档部件。一般的,会在这里放置一个 部件,然后使用布局管理器使其充满整个中心区域,并可以随着窗口的大小 变化而改变大小。例如在设计模式中,往中心区域拖入一个Text Edit,然后 点击界面,按下Ctrl+G使其处于一个栅格布局中。 效果如下。
第三步,使用图片。在设计模式Action编辑器中双击“新建文件”动作,这 时会弹出编辑动作对话框。在其中将对象名称改为“action_New”,工具提 示改为“新建文件”,然后按下图标后面的按钮,进入选择资源界面。
第一次进入该界面还没有显示可用的资源,需要按下左上角的重新加载绿色 箭头图标,这时图片资源就显示出来了。这里选择new.png图片,然后按下 确定按钮。
主 要 内 容
5.1 主窗口框架(第1课时) 5.2 富文本处理(第2课时) 5.3 拖放操作(第3课时)
5.4 打印文档(第3课时)
5.5 小结(第3课时)
5.1 主窗口框架
菜单栏和工具栏 使用资源系统 中心部件 Dock部件
状态栏
自定义菜单
主窗口为建立应用程序用户界面提供了一个框架,Qt提供了QMainWindow和 与其相关的一些类来进行主窗口的管理。QMainWindow类拥有自己的布局:
菜单栏
QMenuBar类提供了一个水平的菜单栏,在QMainWindow中可以直接获取它的 默认存在的菜单栏,向其中添加QMenu类型的菜单对象,然后向弹出菜单中 添加QAction类型的动作对象。 在QMenu中还提供了间隔器,可以在设计器中向添加菜单那样直接添加间隔 器,或者在代码中使用addSeparator()函数来添加,它是一条水平线,可以 将菜单分成几组,使得布局很整齐。 在应用程序中很多普通的命令都是通过菜单来实现的,而我们也希望能将这 些菜单命令放到工具栏中,以方便使用。QAction就是这样一种命令动作, 它可以同时放在菜单和工具栏中。一个QAction动作包含了一个图标,一个 菜单显示文本,一个快捷键,一个状态栏显示文本,一个“What’s This?” 显示文本和一个工具提示文本。这些都可以在构建QAction类对象时在构造 函数中指定。 另外还可以设置QAction的checkable属性,如果指定这个动作的checkable 为true,那么当选中这个菜单时就会在它的前面显示“√”之类的表示选中 状态的符号,如果该菜单有图标,那么就会用线框将图标围住,用来表示该 动作被选中了。
④Dock部件 ⑤状态栏( QStatusBar )。 ③中心部件( Central )。工 ②工具栏( QToolBar (QDockWidget )。 Dock部 ①菜单栏( QMenuBar )。菜 状态栏用于显示程序的一些 Widget )。在主窗口的中心 具栏一般用于显示一些常用 单栏包含了一个下拉菜单项的 件常被称为停靠窗口,因为它 状态信息,它在主窗口的最 区域可以放入一个窗口部件 列表,这些菜单项由 QAction 的菜单项目,它也可以插入 可以停靠在中心部件的四周。 底部。一个主窗口只能拥有 作为中心部件,它是应用程 动作类实现。菜单栏位于主窗 其他窗口部件,并且工具栏 它用来放置一些部件来实现一 一个状态栏。 序的主要功能实现区域。一 口的顶部,一个主窗口只能有 是可以移动的。一个主窗口 些功能,就像个工具箱一样。 一个菜单栏。 个主窗口只能拥有一个中心 可以拥有多个工具栏。 一个主窗口可以拥有多个 部件。 Dock部件。
QToolButton *toolBtn = new QToolButton(this); // 创建QToolButton toolBtn->setText(tr("颜色")); QMenu *colorMenu = new QMenu(this); // 创建一个菜单 colorMenu->addAction(tr("红色")); colorMenu->addAction(tr("绿色")); toolBtn->setMenu(colorMenu); // 添加菜单 toolBtn->setPopupMode(QToolButton::MenuButtonPopup); // 设置弹出模式 ui->mainToolBar->addWidget(toolBtn); // 向工具栏添加QToolButton按钮 QSpinBox *spinBox = new QSpinBox(this); // 创建QSpinBox ui->mainToolBar->addWidget(spinBox); // 向工具栏添加QSpinBox部件
