使用FLASH怎样制作透明按钮
教你如何用FW插件轻松创建透明按钮

教你如何⽤FW插件轻松创建透明按钮 我们浏览⽹页时经常会看到⼀种透明的按钮,⼗分美观,适当运⽤绘图软件的⼀些基本⼯具和技巧就能制作出这个特效,但是如果使⽤⼀些现成的插件就⽅便多了。
⽬前已经有⽹友⾃⼰开发出了Macbutton扩展插件,并通过了Macromedia公司的验证,⽬前的版本是V2.0.0版。
我们可以到Macromedia的官⽅⽹站上去下载,也可以到开发者本⼈的个⼈⽹站上下载。
我们先将Macbutton V2.01下载到⾃⼰的电脑上,然后准备在Fireworks MX 2004中安装这个扩展插件。
1)打开Fireworks MX 2004,选择“帮助”菜单下的“管理扩展功能…”。
弹出如图1所⽰的Macromedia扩展管理器。
图1 Macromedia扩展管理器 单击扩展管理器上的“安装新扩展”按钮,找到Macbutton V2.01扩展⽂件所在的⽬录,如图2所⽰。
图2 找到扩展所在⽬录并安装 选中macbutton.mxp点击“安装”,弹出安装协议窗⼝,如图3。
图3 安装协议窗⼝ 选择“接受”,最后会跳出提⽰安装成功的消息,如图4所⽰。
图4 安装成功提⽰ 选择“确定”,这时发现在Macromedia扩展管理器多出了Macbutton⼀项,这就是所安装的扩展,如图5所⽰。
图5 扩展管理器中的Macbutton 2)在第⼀步的扩展管理器中有使⽤这个扩展的英⽂说明,最后⼀段话是“To use this command, choose Commands > Bitgenius > MacButton.”,意思就是说如果要使⽤这个扩展时,只需要选择“命令”菜单下的“Bitgenius| MacButton”即可。
其实还可以找到Fireworks MX 2004安装⽂件夹中的“Configuration| Commands”⽂件夹对其进⾏路径的进⾏修改。
这⾥为了简单起见,就使⽤默认的路径开始创建透明按钮。
Flash CS4 练习:制作动画按钮

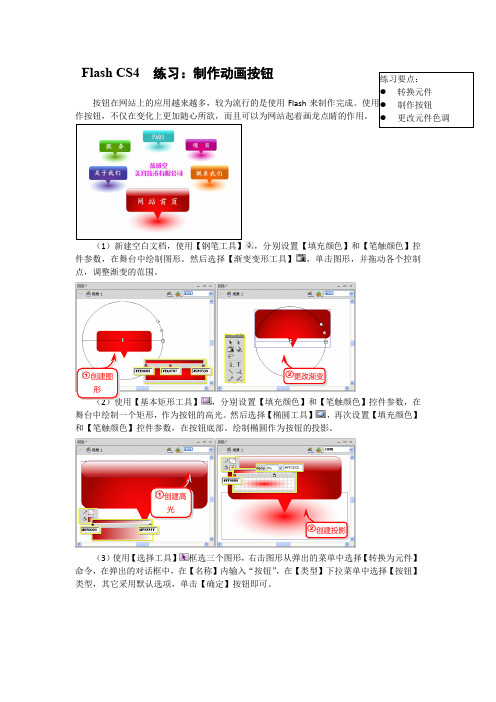
Flash CS4 练习:制作动画按钮按钮在网站上的应用越来越多,较为流行的是使用Flash作按钮,不仅在变化上更加随心所欲,而且可以为网站起着画龙点睛的作用。
(1)新建空白文档,使用【钢笔工具】,分别设置【填充颜色】和【笔触颜色】控件参数,在舞台中绘制图形。
然后选择【渐变变形工具】,单击图形,并拖动各个控制点,调整渐变的范围。
(2)使用【基本矩形工具】,分别设置【填充颜色】和【笔触颜色】控件参数,在舞台中绘制一个矩形,作为按钮的高光。
然后选择【椭圆工具】,再次设置【填充颜色】和【笔触颜色】控件参数,在按钮底部。
绘制椭圆作为按钮的投影。
(3)使用【选择工具】框选三个图形,右击图形从弹出的菜单中选择【转换为元件】命令,在弹出的对话框中,在【名称】内输入“按钮”,在【类型】下拉菜单中选择【按钮】类型,其它采用默认选项,单击【确定】按钮即可。
创建图形更改渐变创建高光创建投影设置选择命令(4)转换为元件后,打开【库】面板,发现该面板中存在一个名称为“按钮”的按钮元件。
双击该元件进入该元件的编辑状态,此时打开【时间轴】面板,可以看到三个图形自动位于“图层1”的【弹起】帧下。
时间轴效果双击元件5)选择【指针经过】帧右击该帧,在弹出的菜单中选择【插入关键帧】命令。
然后同时选择三个图形,使用【任意变形工具】,将其同比例缩小一些。
选择命令缩小(6)选择【按下】帧右击该帧,在弹出的菜单中选择【插入空白关键帧】命令。
然后选择【弹起】帧,复制该帧内的图形,再次选择【按下】帧,按快捷键将其进行原位粘贴。
接着右击【点击】帧,在弹出的菜单中选择【插入帧】命令,完成按钮的制作。
选择命令粘贴(7)返回到场景中,将【库】面板中做好的按钮元件拖入舞台,使用【任意变形工具】,将其同比例缩小一些。
然后打开【属性】面板,在该面板中选择【色彩效果】选项,在【样式】下拉菜单中选择【色调】选项,然后更改其参数值,使其变为橙色。
(8)运用上述同样方法,继续为画面添加按钮,并为他们更改不同的色调。
Flash 制作之六――按钮元件的使用

Flash 制作之六――――――――按钮元件的使用教学目标:学会在动画制作中正确使用按钮元件教学重点:制作按钮元件教学难点:在按钮元件中编辑添加动画教学方法:讲授法,演示法教学过程:引入:动画展示:用按钮来控制一段动画的播放。
在前面我们所做的动画的基础上,我们可以考虑加上一个按钮,简单的来控制一下它的播放,今天我们就来讲讲有关按钮元件的制作。
一:制作按钮1.使用新建元件工具,新建一个元件,类型为“按钮”。
2.进入到按钮元件的编辑界面,对按钮的四个状态进行编辑:在“弹起”状态使用椭圆工具画上一个圆填充色为红色,在“指针经过”状态将按钮的填充色变为绿色,“按下”状态时改为七彩色。
3.将按钮元件拖到场景中进行测试,按钮在指针经过及按下的不同状态呈现不同的颜色。
二:使用按钮控制动画播放双击库中的按钮元件图标,回到按钮元件的编辑界面。
添加一个新的图层,在按钮的“指针经过”状态,插入一个关键帧,然后把库中已经做好的一个影片剪辑类型的元件拖到这一帧中。
此影片剪辑类型的元件为一段简单的文字变幻的动画。
三:测试动画回到场景中,将按钮元件拖到场景中,通过测试影片,在指针经过按钮的时候,相应的动画就会进行播放。
指针离开按钮,动画就停止播放。
四:实践利用上节课所学知识先制作一个影片剪辑类型的元件,内容为一段简单的动画。
然后新建一按钮元件,使用按钮来控制此段动画的播放。
五:教学反思按钮是FLASH动画中三个比较重要的元件(影片剪辑,图象,按钮)之一,按钮所起的作用是交互,制作者或使用者都可以通过按钮来控制动画的播放。
所以本节课就是在前面所做的动画的基础上,添加按钮来控制播放。
Flsah透明按钮设计

Flash另类效果之透明按钮设计本例主要给大家介绍一种另类、实用的钮——透明按钮。
通过对本文的学习,读者不仅能掌握两种实用按钮的制作方法,还能学习一些简单的Actions,可谓一举多得。
制作步骤:1.打开Flash MX 2004,如图1所示新建一个Flash文档。
按快捷键Ctrl+F3打开“属性”面板,单击“文档属性”按钮打开“文档属性”面板(快捷键Ctrl+J),设置场景大小为200px x 120px,背景色为白色色,帧频为12fps。
如图2所示。
2.单击【窗口】→【其他面板】→【公共库】中的Buttons命令,打开“按钮”库。
如图3所示从“Arcade buttons”文件夹中把按钮arcade button - orange拖入到“场景1”中。
3.点选场景中的“按钮”,按快捷键F9打开“动作”面板,输入以下代码:// 当鼠标按下按钮再松开时执行语句on (release) {// 让按钮透明度属性值自减10,得到一个新的透明值this._alpha -= 10;// 当变量小于零时,即按钮不可见时,把按钮的透明值重设为100if (this._alpha<0) {this._alpha = 100;}}代码中的_alpha属性为影片透明度属性,其值在0-100之间。
当一个影片剪辑的alpha 值为0时,该影片剪辑完全透明;如alpha值为100时,该影片剪辑完全可见。
代码中,if语句的作用是:如果影片实例完全透明,则重设透明度值为100,让按钮完全可见。
在脚本执行时,this引用包含该脚本的影片剪辑实例;在调用某个对象的方法时,this包含对所调用方法的对象的引用;在按钮的on事件中,this引用包含该按钮的时间轴;在影片剪辑的onClipEvent事件中,this引用该影片剪辑自身的时间轴。
引申一下,在一些游戏的设计中,设计者需要让游戏中某个元件(包括按钮)在触发后即消失,那又该怎么做呢?可以通过隐藏或是删除的方法。
flashCS6怎么制作一个动态按钮?

flashCS6怎么制作⼀个动态按钮?动态按钮就是当⿏标移动到上⽅或点击时出现动态效果,该怎么制作呢?下⾯我们就来看看详细的教程。
adobe flash cc 2015 中⽂版类型:Flash 类⼤⼩:855MB语⾔:简体中⽂时间:2015-06-19查看详情1、打开FLASH CS6,单击“新建”下⽅“ActionScript 3.0”类型。
单击菜单"插⼊">“新建元件”(或按快捷键Ctrl+F8),在弹出的对话框中选择“按钮”元件类型并改名为按钮1。
2、双击时间轴上图层1,将图层1命名为背景,⽤按住SHIFT键⽤椭圆⼯具(快捷键O )在场景中画⼀正圆(⼤⼩120X120,边线#000000,填充#FFCCCC)。
分别在“指针经过”、“按下”与“点击”帧上插⼊关键帧(快捷键F6)。
3、双击弹起帧中图形,选中圆,单击编辑菜单中复制(快捷键Ctrl+C)。
单击菜单"插⼊">“新建元件”(或按快捷键Ctrl+F8),在弹出的对话框中选择“影⽚剪辑 ”元件类型并改名为动画 1。
4、单击编辑菜单中粘贴到中⼼位置(快捷键Ctrl+V),在时间轴上第10帧点击右键并选择插⼊关键帧(快捷键F6 ),单击窗⼝菜单下变形(快捷键Ctrl+T),将宽度与⾼度调整为150%,在时间轴上第1帧上单击右键选择创建补间形状。
5、双击库窗⼝中按钮1,在指针经过帧中将动画1拖⼊并调整位置。
⽅法1:属性窗⼝中将X与Y坐标调整为0;⽅法2:Ctrl+K打开对齐窗⼝,分别选择与舞台对齐、⽔平中齐及垂直中齐。
6、单击场景1回到主场景,从库窗⼝中将按钮1拖动到场景中,从控制菜单中单击测试影⽚(快捷键Ctrl+Enter )或测试场景(快捷键 Ctrl+Alt+Enter)测试。
以上即是flash制作按钮的⼀个⼩实例,喜欢的朋友可以⾃⼰设计⼀个,请继续关注。
Fireworks制作水晶透明按钮

Fireworks制作水晶透明按钮
下面小编教大家用Fireworks制作水晶透明按钮,有兴趣的同学可以做一下!
fireworks制作水晶透明按钮
先预览效果
第一步:新建一个600*200白底文件
第二步:新建一图层,命名为BG1
用圆角工具画一个115*32的圆角矩形
调整矩形圆角度数
给矩形添加photoshop动态效果
第三步:将图层BG1复制一份命名为BG2
缩小为114*32(水平和垂直方向减小一个像素),并且取消photoshop动态效果,填充背景颜色#A9A9A9
第四步:将图层BG2复制一份命名为BG3,给图层填充放射性渐变
第四步:将图层BG3复制一份命名为BG4,给图层填充线性渐变第五步:制作一条白色的虚线
用矩形工具画一个正方形填充白色线性渐变调整透明度
第六步:制作一个阴影完成水晶按钮的制作
Fireworks制作水晶透明按钮下面小编教大家用Fireworks制作水晶透明按钮,有兴趣的同学可以做一下! fireworks制作水晶透明按钮先预览效果第一步:新建一个600*200白底文件第二步:新建一图层,命名为BG1 用圆角工具画一个115*32的圆角矩形调整矩形圆角度数给推荐度:点击下载文档文档为doc格式。
Flash CS3 入门 制作按钮动画

Flash CS3 入门制作按钮动画本例为按钮动画,主要通过【矩形工具】结合【选择工具】绘制出图案,然后通过【转换为元件】对话框将其转换为按钮元件,进行各种编辑最终完成按钮动画效果。
本例重点在于按钮元件的创建以及影片剪辑的应用。
按钮元件主要用于相应鼠标单击、滑过或其他动作的交互,可以定义与各种状态关联的图形,然后将动作指定给按钮实例。
本例为鼠标滑过动画效果。
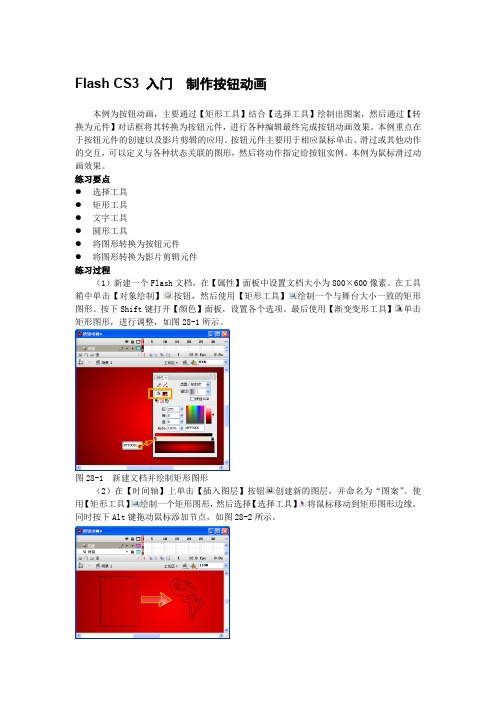
练习要点●选择工具●矩形工具●文字工具●圆形工具●将图形转换为按钮元件●将图形转换为影片剪辑元件练习过程(1)新建一个Flash文档,在【属性】面板中设置文档大小为800×600像素。
在工具箱中单击【对象绘制】按钮,然后使用【矩形工具】绘制一个与舞台大小一致的矩形图形。
按下Shift键打开【颜色】面板,设置各个选项。
最后使用【渐变变形工具】单击矩形图形,进行调整,如图28-1所示。
图28-1 新建文档并绘制矩形图形(2)在【时间轴】上单击【插入图层】按钮创建新的图层,并命名为“图案”。
使用【矩形工具】绘制一个矩形图形,然后选择【选择工具】将鼠标移动到矩形图形边缘,同时按下Alt键拖动鼠标添加节点,如图28-2所示。
图28-2 绘制图形(3)选择【选择工具】将鼠标移动到图形两个节点之间,当鼠标显示为光标时,拖动鼠标,使两个节点之间的线段呈曲线显示。
然后打开【颜色】面板,设置填充颜色以及轮廓线颜色,效果如图28-3所示。
图28-3 调整图形(4)使用上面相同的方法,制作出图28-4所示的黑色图案。
分别选择这两个图形,按下Ctrl+D快捷键,执行【直接复制】命令。
然后执行【修改】|【变形】|【水平翻转】命令,并使用【选择工具】移动图形副本与源图形对齐。
图28-4 复制图形(5)使用【椭圆工具】在图形上面绘制一个圆形,并设置填充颜色。
然后,选择所有图形,按下F8快捷键,打开【转换为元件】对话框,在该对话框中,单击【按钮】单选按钮,并在【名称】文本框中输入图案名称,如图28-5所示。
Flash动态按钮

Flash动态按钮Flash是一种由Adobe公司开发的动画制作软件,在Web开发中起着重要的作用。
Flash可以制作出生动的动画、影视、游戏和网站等,而其中的Flash动态按钮也是很重要的一种元素。
Flash动态按钮具有丰富的交互性和视觉效果,可以使网站更加灵活、活泼和美观。
本文将对Flash动态按钮的设计、制作和使用进行阐述。
一、Flash动态按钮的设计动态按钮是指在不同状态(如:未悬停、鼠标悬停、按钮按下等)下改变其外观和行为的按钮。
Flash具有其内置的按钮组件,可供设计人员使用。
而在设计Flash动态按钮时,需要注意以下几点:1. 明确按钮的作用和目的在设计Flash动态按钮时,首先要明确该按钮的作用和目的,以便使其具有更强的交互性和应用价值。
例如:设计一个“购物车”按钮,就要突出该按钮的购物特性和作用。
2. 提升按钮的可用性通过改变按钮的颜色、大小、形状和动画等方式,可以提高按钮的可用性和易识别性。
例如:将按钮设置为“圆形”或“方形”,在不同状态下使用不同的颜色,可以使按钮更加醒目。
3. 优化设计的布局为了使Flash动态按钮更加美观和布局合理,需要进行优化设计。
例如:为按钮添加文本或图标等元素,可以增加按钮的可读性和信息量。
二、Flash动态按钮的制作将Flash动态按钮制作成真正的功能按钮,需要进行以下设计步骤:1. 创建按钮在Flash中,为创建一个动态按钮,可以直接在“元件”栏中选择“按钮”组件。
然后,再通过选择按钮不同状态的“帧”和图层,“绘制”和“编辑”等操作,来创建自己的动态按钮。
2. 设置按钮属性对于创建好的按钮,需要设置其属性来实现不同状态下的效果。
例如:按钮的“颜色”、大小、形状、文本等属性,都可以通过Flash的属性窗格进行设置。
3. 完善按钮交互通过使用Flash的基础动画、音频、视频和图形等效果来完善按钮的交互性。
例如:当鼠标悬停在按钮上时,可以通过添加悬停动画或者声音等效果,来使按钮更加生动有趣。
