DoNetBar使用教程
dotnetbar messageboxex汉化按钮方法

dotnetbar messageboxex汉化按钮方法()1、在解决方案资源管理器下打开application.Design.vb:2、在打开的插入引用:Imports DevComponents.DotNetBar3、在Protected Overrides Sub OnCreateMainForm()过程下主窗体语句加载前插入如下语句:AddHandler LocalizationKeys.LocalizeString, AddressOf LocalizationKeys_LocalizeString3、在类Partial Friend Class MyApplication 下插入如下过程函数:Public Sub LocalizationKeys_LocalizeString(sender As Object, e As LocalizeEventArgs) Select Case e.KeyCase DevComponents.DotNetBar.LocalizationKeys.MessageBoxCancelButtone.LocalizedValue = "取消"e.Handled = TrueCase DevComponents.DotNetBar.LocalizationKeys.MessageBoxYesButtone.LocalizedValue = "是"e.Handled = TrueCase DevComponents.DotNetBar.LocalizationKeys.MessageBoxRetryButtone.LocalizedValue = "重试"e.Handled = TrueCase DevComponents.DotNetBar.LocalizationKeys.MessageBoxAbortButtone.LocalizedValue = "终止"e.Handled = TrueCase DevComponents.DotNetBar.LocalizationKeys.MessageBoxCloseButtone.LocalizedValue = "关闭"e.Handled = TrueCase DevComponents.DotNetBar.LocalizationKeys.MessageBoxContinueButton e.LocalizedValue = "继续"e.Handled = TrueCase DevComponents.DotNetBar.LocalizationKeys.MessageBoxHelpButtone.LocalizedValue = "帮助"e.Handled = TrueCase DevComponents.DotNetBar.LocalizationKeys.MessageBoxIgnoreButton e.LocalizedValue = "忽略"e.Handled = TrueCase DevComponents.DotNetBar.LocalizationKeys.MessageBoxNoButtone.LocalizedValue = "否"e.Handled = TrueCase DevComponents.DotNetBar.LocalizationKeys.MessageBoxOkButtone.LocalizedValue = "确定"e.Handled = TrueCase DevComponents.DotNetBar.LocalizationKeys.MessageBoxTryAgainButton e.LocalizedValue = "重试"e.Handled = TrueEnd SelectEnd Sub4、至此完成,效果如下:。
DotNetBar第三方控件使用笔记

DotNet第三方控件使用笔记一、ButtonX控件可实现如下效果:(1)在ButtonX上,是否显示图像,取决于“images”属性。
(2)在“ButtomItem”控件中,是否“只是显示图像”,“只是文本”,还是“图像和文本都显示”,取决于。
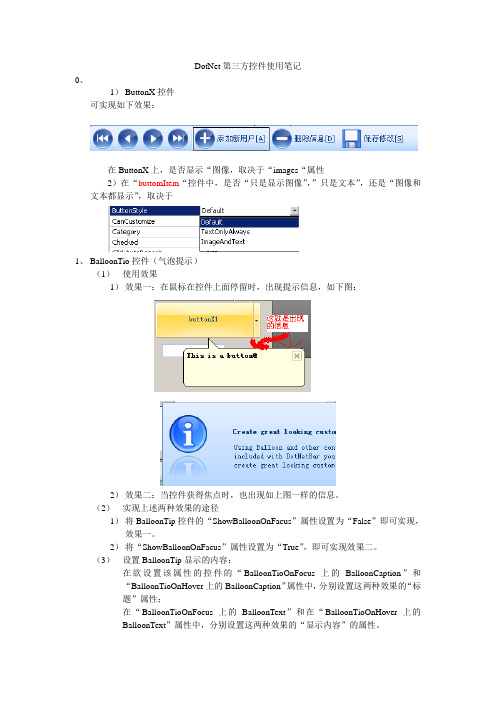
二、BalloonTip控件(气泡提示)在添加了BalloonTip控件后,其他各个控件会出现对应的“……上的BalloonText”和“……上的BalloonCaption”属性,通过修改这两个属性可设置鼠标移动到控件时弹出的气泡提示的标题和内容,也可通过代码设置这个两个属性,如:balloonTip1.SetBalloonCaption(txtUserName,"提示");balloonTip1.SetBalloonText(txtUserName,"输入你的大名吧");balloonTip1.SetBalloonCaption(txtUserPw,"提示;balloonTip1.SetBalloonText(txtUserPw,"大名输完了就是你的密码咯");")1.使用效果1)效果一:在鼠标在控件上面停留时,出现提示信息,如下图:2)效果二:当控件获得焦点时,也出现如上图一样的信息。
2.实现上述两种效果的途径1)将BalloonTip控件的“ShowBalloonOnFacus”属性设置为“False”即可实现效果一。
3.设置BalloonTip显示的内容2)将“ShowBalloonOnFacus”属性设置为“True”,即可实现效果二。
1)在欲设置该属性的控件的“BalloonTipOnFocus上的BalloonCaption”和“BalloonTipOnHover上的BalloonCaption”属性中,分别设置这两种效果的“标题”属性;2)在“BalloonTipOnFocus上的BalloonText”和在“BalloonTipOnHover上的BalloonText”属性中,分别设置这两种效果的“显示内容”的属性。
donetbar安装说明

注意:1.本程序仅供学习交流用,请支持正版软件。
================================================================================ ==2.破解步骤:步骤一.首先安装DotNetBar,然后将解压后的两个破解dll覆盖到原来安装目录下。
步骤二.运行菜单"Microsoft visual studio 2005(8)"->"visual studio tools"->"visual studio 命令提示程序",且在提示符下运行如下DOS命令:-----------------------------------------------------cd <dotnetbar安装目录>gacutil /u DevComponents.DotNetBar2gacutil -u DevComponents.DotNetBar.Design-----------------------------------------------------以上两命令各自的执行结果必须有提示卸载的程序集数 = 1 (或者大于1的数也可)然后运行:-----------------------------------------------------gacutil -i DevComponents.DotNetBar2.dllgacutil -i DevComponents.DotNetBar.Design.dll-----------------------------------------------------步骤三.在VS2005(8)工具箱上,首先删除安装程序添加的DotNetBar选项卡,然后右键选择,"添加选项卡",输入任意合适的选项卡名称,选中新加的选项卡,右键选择“选择项”,添加DevComponents.DotNetBar2.dll控件,则控件添加成功。
DotNetBar安装、破解及使用

DotNetBar安装
安装、、破解及使用
2009-4-20
安装与破解
安装条件:机器上已安装VS2005。
第一步: 安装DotNetBar,即执行DotNetBarSetupVS2008Trial.MSI, 按提示进行。
(注:本程序也可从官网下载)。
第二步:将破解文件解压并拷入DotNetBar安装目录下。
缺省为“C:\Program Files\DotNetBar for Windows Forms”。
破解文件一共有两个:DevComponents.DotNetBar2.dll与patch.exe。
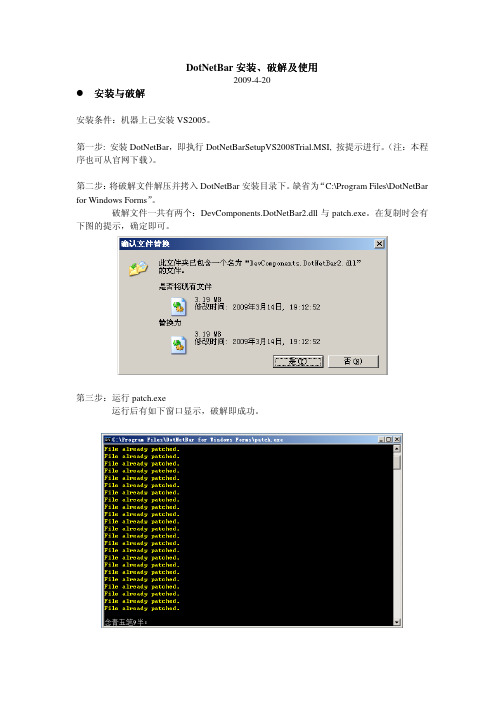
在复制时会有下图的提示,确定即可。
第三步:运行patch.exe
运行后有如下窗口显示,破解即成功。
使用
运行VS2005新建一个windows应用程序项目,进入之后可以看到工具箱中多出了一项:DotNetBar,见下图:
先择一个DotNetBar控件,拖入窗口,运行一下,没有注册提示,好了,可以使用了。
DotNetBar提供了许多例子,在“C:\Program Files\DotNetBar for Windows Forms\Samples”中可以找到,读者可以自己去试一试。
汉化DotNetBar中控件的系统文本

DotNetBar很多子控件的系统文本、提示信息等都是可以本地化的,可以转化为多种语言,控件提供DotNetBarManager.LocalizeString事件来进行每个控件的系统文本汉化。
如果是想进行全局汉化所有DotNetBar控件,则可以使用LocalizationKeys.LocalizeString事件来进行汉化,如对MessageBoxEx控件进行汉化。
具体请看下面的代码:全局汉化:[STAThread]static void Main(){Application.EnableVisualStyles();Application.SetCompatibleTextRenderingDefault(false);DevComponents.DotNetBar.LocalizationKeys.LocalizeString += new DevComponents.DotNetBar.DotNetBarManager.LocalizeStringEventHandler(Lo calizeString);Application.Run(new Form1());}static void LocalizeString(object sender, DevComponents.DotNetBar.LocalizeEventArgs e){if (e.Key == LocalizationKeys.MessageBoxYesButton)//汉化MessageBoxEx控件中的Yes按钮{e.LocalizedValue = "是";e.Handled = true;}}当然LocalizationKeys类,里面枚举了很多控件的系统文本,都可以一一进行汉化,具体操作就跟上面一样。
具体某个控件汉化,很多DotNetBar控件都提供了LocalizeString事件,可以在该事件里对该控件的系统文本进行汉化:如navigationPane中系统文本"show more buttons"的汉化:private void navigationPane1_LocalizeString(object sender, LocalizeEventArgs e) {if (e.Key == LocalizationKeys.NavBarShowMoreButtons){e.LocalizedValue = "显示更多按钮";e.Handled = true;}}其他控件的汉化都跟上面的模式一样,这里就不一一介绍了。
DotNetBar使用简介

DotNetBar使用简介这里都是我自从去年开始用dotnetbar这个vs上的美化控件之后的一些使用心得和使用技巧,我现在几乎每次用到这个控件的时候,都会按照下面的技巧,来安排我的这些控件的排列方式啊,style等等,希望给各位一些抛砖引玉的作用,也欢迎大家写出自己的小技巧,让我们的winform程序更加漂亮~~几个修改的地方1、RIBBONTITLE,一开始要留空,后来用代码修改2、把左上角的圆点的功能删除掉3、左上角要写成:系统状态:联通中4、下来要解决一个问题,就是关于DATAGRID,的TITLE,都要让所有的名称都排下,不要换行使用RIBBONCONTROL要注意的几个问题:1、首先将form的text设置为空2、然后将form的controlbox设置为false3、然后将form的formborderstyle设置为Sizable4、最后一步,在ribboncontrol的标题栏写窗口标题,注意不是text而是RibbonControl1.TitleText = “非煤矿山应急救援指挥系统–基本情况数据库”5、如果你喜欢,我习惯将FORM的STARTPOSITION设置为CENTERSCREEN 使用BAR作为STATESBAR的几个小技巧1、这个BAR是DOTNETBAR系列里的BAR,而不是其他的:》2、要将STYLE设置为OFFICE20073、将ROUNDCORDERS设置为FALSE会好看一点,我试了试,圆角的怎么看都不舒服4、将BARTYPE设置为STATUSBAR使用GROUPPANEL的小技巧:1、把BACKCOLOR设置为透明2、将style中的textlinealignment 设置为center(ps:之前是near实在有点难看,太贴近上部了)3、内部的label一般使用vs自带的标准label即可,不需要使用ribbon的labelx,我觉得肯定会涉及到painting的问题导致性能下降,而且我觉得使用PANELEX1、一般要设置padding为1,1,1,1否则,当内部空间维DOCK FILL的时候,会把PANEL的边框挡住,效果不好看2、如果PANELEX就在RIBBONCONTROL的里面,一般设置LOCATION为3,0,同时在右侧拖动的时候,拖动到一个恰好位置之后,再把SIZE的宽度加4,这样效果很好对TABLE类窗口的修改1、去掉原点下的菜单2、去掉系统:联通中,右侧的那个QUICKITEM3、将DATAGRIDVIEWX的LOCATION调整到3,3,同时,将宽度向右增加24、将每一个PANELX的TEXT都留空美化DATAGRIDVIEWX的几点1、修改ALTERNATINGROWSDEFAULTCELLSTYLE的BACKCOLOR2、修改COLUMNHEADERSHEIGHT建立RIBBONCONTROL的几点小细节1、建立一个FORM,将form的text设置为空,将controlbox设置为false,将startposition设置为centerscreen;2、拖过来一个RIBBONCONTROL,加工一下RIBOONCOTROL,比如是去掉原点下的选项,去掉QUICKITEM等等,然后拖放位置,这时候我一般有两个处理ribboncontrol的方式,一种是利用ribboncontrol作为整个form,那么就将ANCHOR 设置为UP DOWN LEFT RIGHT四个侧面;另外一种是利用ribboncontrol左右一个顶部的导航栏,那样的话,就不需要设置anchor了,去掉多余的ribbontabitem2和ribbontamitem1上多余的ribbonbar1,ribbontabitem1字样不用去掉,可以在程序里统一设置它和titletext的内容3、托一个BAR过来,几点设置,DOCK为BOTTOM,ROUNDCORNER为FALSE,BARTYPE为STATUSBAR,然后再把ribboncontrol的下边缘向下拖,放在ribbonbar旁边4、如果在这里放一个PANELX的时候,有两种情况1)只有一个PANELX,情况简单一点,直接DOCK为FILL就好(发现这样不行,PANEL不会随着RIBBONPANEL的变大而同样变大,所以这个方法OVER了)解决方法:如果是这样,现在找到了一个方法,把PANELX放在LOCATION=3,0,然后在ribboncontrol的sizechanged方法中用这两句变化:Me.PanelEx1.Height = Me.RibbonControl1.Height – 60Me.PanelEx1.Width = Me.RibbonControl1.Width – 6效果比较完美。
DotNetBar第三方控件使用笔记

DotNet第三方控件使用笔记一、ButtonX控件可实现如下效果:(1)在ButtonX上,是否显示图像,取决于“images”属性。
(2)在“ButtomItem”控件中,是否“只是显示图像”,“只是文本”,还是“图像和文本都显示”,取决于。
二、BalloonTip控件(气泡提示)在添加了BalloonTip控件后,其他各个控件会出现对应的“……上的BalloonText”和“……上的BalloonCaption”属性,通过修改这两个属性可设置鼠标移动到控件时弹出的气泡提示的标题和内容,也可通过代码设置这个两个属性,如:balloonTip1。
SetBalloonCaption(txtUserName,"提示");balloonTip1。
SetBalloonT ext(txtUserName,”输入你的大名吧”);balloonTip1。
SetBalloonCaption(txtUserPw,"提示;balloonTip1.SetBalloonT ext(txtUserPw,"大名输完了就是你的密码咯");”)1. 使用效果1)效果一:在鼠标在控件上面停留时,出现提示信息,如下图:2)效果二:当控件获得焦点时,也出现如上图一样的信息。
2. 实现上述两种效果的途径1) 将BalloonTip控件的“ShowBalloonOnFacus”属性设置为“False”即可实现效果一。
3. 设置BalloonTip显示的内容2) 将“ShowBalloonOnFacus”属性设置为“True",即可实现效果二。
1) 在欲设置该属性的控件的“BalloonTipOnFocus上的BalloonCaption”和“BalloonTipOnHover上的BalloonCaption"属性中,分别设置这两种效果的“标题"属性;2) 在“BalloonTipOnFocus上的BalloonT ext”和在“BalloonTipOnHover上的BalloonT ext”属性中,分别设置这两种效果的“显示内容”的属性.4. 属性“AlerAnimation”设置“BalloonTip”出现的效果5. “BalloonTip”除了出现在该控件附近,还可以出现在屏幕的右下角,示例程序如下:private AlertCustom m_AlertOnLoad=null;m_AlertOnLoad=new AlertCustom();Rectangle r=Screen。
DotNet第三方控件使用笔记

DotNet第三方控件使用笔记0、1)ButtonX控件可实现如下效果:在ButtonX上,是否显示“图像,取决于“images“属性2)在“buttomItem“控件中,是否“只是显示图像”,”只是文本”,还是“图像和文本都显示”,取决于1、BalloonTio控件(气泡提示)(1)使用效果1)效果一:在鼠标在控件上面停留时,出现提示信息,如下图:2)效果二:当控件获得焦点时,也出现如上图一样的信息。
(2)实现上述两种效果的途径1)将BalloonTip控件的“ShowBalloonOnFacus”属性设置为“False”即可实现,效果一。
2)将“ShowBalloonOnFacus”属性设置为“True”,即可实现效果二。
(3)设置BalloonTip显示的内容:在欲设置该属性的控件的“BalloonTioOnFocus上的BalloonCaption”和“BalloonTioOnHover上的BalloonCaption”属性中,分别设置这两种效果的“标题”属性;在“BalloonTioOnFocus上的BalloonText”和在“BalloonTioOnHover上的BalloonText”属性中,分别设置这两种效果的“显示内容”的属性。
(4)属性“AlerAnimation”设置“BalloonTip”出现的效果,(5)“BalloonTip”除了出现在该控件附近,还可以出现在屏幕的右下角,示例程序如下:private AlertCustom m_AlertOnLoad=null;m_AlertOnLoad=new AlertCustom();Rectangle r=Screen.GetWorkingArea(this);m_AlertOnLoa d.Location=newPoint(r.Right-m_AlertOnLoad.Width,r.Bottom-m_AlertOnLoad.Height);m_AlertOnLoad.AutoClose=true;m_AlertOnLoad.AutoCloseTimeOut=15;m_AlertOnLoad.AlertAnimation=eAlertAnimation.BottomToTop;m_AlertOnLoad.AlertAnimationDuration=300;m_AlertOnLoad.Show(false);//false::指示该控件是否需要获得焦点才出现“BalloonTip”(6)“BalloonTip”除了可以通过“添加控件”的方式使用,也可以通过编程的方式使用,示例程序如下:DevComponents.DotNetBar.Balloon b=new DevComponents.DotNetBar.Balloon();b.Style=eBallonStyle.Alert;b.CaptionImage=balloonTipFocus.CaptionImage.Clone() as Image;b.CaptionText="Balloon Status Information";b.Text="Balloons are now enabled for Balloon Tip Test area. Hover mouse overthe area and set the focus to any control.";b.AlertAnimation=eAlertAnimation.TopToBottom;b.AutoResize();b.AutoClose=true;b.AutoCloseTimeOut=4;b.Owner=this;//指示父控件b.Show(button2,false);//button2::指示在那个控件附近出现“BalloonTip”(7)还可以对“BalloonTip”出现时的效果进行程序控制,如下:// BalloonTriggerControl property returns control that invoked balloon// BalloonTriggerControl属性返回触发“BalloonTip”的控件if(balloonTipHover.BalloonTriggerControl==groupBox1){// BalloonControl is already prepared Balloon control that is just about to be displayed // Setting BalloonControl to null will cancel balloon displayPoint p=Control.MousePosition;// Adjust cursor position so cursor is below tipp.Offset(-balloonTipHover.BalloonControl.TipOffset,balloonTipHover.BalloonControl.TipLength+ 4);//Offset属性将点p进行平移balloonTipHover.BalloonControl.Location=p;}(8)与之类似的是DotNetToolTip所有控件都有的“ToolTip”属性,也可以是控件在鼠标划过时出现类似的东西,如下图2、DotNetBarManager控件与Bar控件的使用示例效果如下图:(1)DotNetBarManager控件----将该控件添加到工程后,将给Bar控件提供了“停靠点(DockSite)”,可以实现是工具栏在窗体的“上、下、左、右“摆放。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我这里讨论的版本是DotNetBar 6.7.0.1 for VS2005的破解版本,其他版本我一个是没有时间找到,另外也是因为大同小异下载地址,见这里,如果还有哪个朋友下载不了,就加我QQ吧,如果你能提供一个群,我会写在这里,然后利用群空间来整理控件,方便你我下载地址是/soft/show.asp?id=2879&showasp=1&details.html在VS2005中的添加方法与IRISSKIN2类似,不过我这里再说一次:先把控件拷到你的程序BIN/Debug下,再到程序里,先引用,然后再工具栏新个一个选项,然后右键选择“选择项”菜单,在这个对话框里点浏览,里把这个DLL重新添加进来,这样,就可以把控件加到先项框里,接下来就是把控件拖到界面上,在代码里加上上面的说明的代码,就可以使用了。
有好几十个空间,可以把你的程序装扮成office2007。
很COOL!这里转几篇使用的日志:1-----------------------------------------------------DotNetBar的SuperTooltip控件使用技巧DotNetBar是一个顶尖的.net第三方表示层空间。
作出来的窗口可以说是非常非常非常的cool!SuperTooltip控件主要可以用于实现提示框。
在它提供的sample中,实现了树视图中,鼠标移动到树节点上时显示的提示框。
我的一个项目中用到了树视图,在项目完成以后我决定把它用DotNetBar美化一下。
在参考着sample的代码对我的代码进行修改和调试的过程中,我发现sample的代码并不是拿来用就行了的,还是需要理解以后进行修改。
按照sample的代码,假设我们的Form Form1中有控件TreeView treeView1,那么为treeView1实现提示框的方法如下:(我没用窗口编辑器,只修改代码来着)1在项目的引用中添加DevComponents.DotNetBar。
新建一个类NodeSuperTooltipProvider,将sample中的这个类的代码复制过来。
注意,如果你的程序里的树节点不是用的.net自带组件TreeNode,而是从TreeNode继承而来的自定义类型,那么将以下所有代码中的TreeNode都改成你自定义的类型,并且很多地方也要加入强制类型转换。
using System;using ponentModel;using System.Drawing;using System.Windows.Forms;namespace SuperTooltip{/// <summary>/// Wrapper so SuperTooltips can be displayed for node objects./// </summary>public class NodeSuperTooltipProvider : Component,DevComponents.DotNetBar.ISuperTooltipInfoProvider{private TreeNode m_Node=null;/// <summary>/// Creates new instance of the object./// </summary>/// <param name="node">Node to provide tooltip information for</param> public NodeSuperTooltipProvider(TreeNode node){m_Node=node;}/// <summary>/// Call this method to show tooltip for given node./// </summary>public void Show(){if(this.DisplayTooltip!=null)DisplayTooltip(this,new EventArgs());}/// <summary>/// Call this method to hide tooltip for given node./// </summary>public void Hide(){if(this.HideTooltip!=null)this.HideTooltip(this,new EventArgs());}#region ISuperTooltipInfoProvider Members/// <summary>/// Returns screen coordinates of object./// </summary>public System.Drawing.Rectangle ComponentRectangle{get{Rectangle r=m_Node.Bounds;r.Location=m_Node.TreeView.PointToScreen(r.Location);return r;}}public event EventHandler DisplayTooltip;public event EventHandler HideTooltip;#endregion}}2在Form1种添加控件:private DevComponents.DotNetBar.SuperTooltip superTooltip1;private System.Windows.Forms.Timer tooltipDisplayDelay;一个是SuperTooltip,另一个是.net本身带的Timer,用于控制提示框显示的时间。
3 Form1中的InitializeComponent()函数中添加:ponents = new ponentModel.Container();this.superTooltip1 = new DevComponents.DotNetBar.SuperTooltip();this.tooltipDisplayDelay = newSystem.Windows.Forms.Timer(ponents);需要初始化components是因为那个Timer初始化的时候要用。
不过去掉可以不可以我也没试过……//// superTooltip1//this.superTooltip1.DefaultFont = new System.Drawing.Font("Tahoma", 8.25F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((System.Byte)(0)));//// tooltipDisplayDelay//this.tooltipDisplayDelay.Interval = 1000;4写一个生成所有节点的提示框的函数:private superTooltip_Refresh(){// Load SuperTooltip information for each node...TreeNode node=treeView1.Nodes[0];while(node!=null){// Creates wrapper to provide SuperTooltip control access to the node object NodeSuperTooltipProvider sp=new NodeSuperTooltipProvider(node); node.Tag=sp;// Assign the wrapper to SuperTooltip control together with information// about what to display on Super Tooltip for this node.superTooltip1.SetSuperTooltip(sp,newDevComponents.DotNetBar.SuperTooltipInfo([header_text],"",[additional_tex t],null,null,DevComponents.DotNetBar.eTooltipColor.Lemon));// Must expand node to get to the child nodes via NextVisibleNodenode.Expand();node=node.NextVisibleNode;}}其中[header_text]和[additional_text]处添加希望在提示框中显示的string。
[header_text]会被加粗。
另外,SuperTooltipInfo的最后一个参数用来改变颜色。
本来这些代码在sample里面是写在Form1的Load事件函数里面的,但是一般来说用到树视图的程序都会对节点进行各种操作,比如添加、删除、修改等等。
我设计的提示框中显示的是节点的Text、它子节点的Text和它父节点的Text。
开始我按照sample的代码把这些代码写在Form1的Load事件函数中,结果当我删除了一个节点时,它父节点的提示框内容并没有改变。
其原因就是以上这段生成每个节点的提示框的代码只在Form1生成的时候才调用Load事件函数,而改变树视图后并不重新生成。
所以,我把这些代码单独写在一个函数中,并在Form1的Load事件函数中调用它,并且在我对树和节点进行操作以后也会调用它,以刷新所有的提示框。
5 Form1的Load事件函数,每个添加、修改、删除节点的button、menuItem等对象的Click事件函数的最后加入代码:this.superTooltip_Refresh();6定义一个TreeNode私有属性:private TreeNode m_LastMouseOverNode = null;7 treeView1的MouseMove事件函数:TreeNode nodeAt=treeView1.GetNodeAt(e.X,e.Y);if(nodeAt!=m_LastMouseOverNode){HideNodeTooltip();if(nodeAt!=null){m_LastMouseOverNode=nodeAt;// Delayed displaytooltipDisplayDelay.Start();}}8 treeView1的MouseDown事件函数:// Hide tooltip if any is visible...HideNodeTooltip();9 treeView1的MouseLeave事件函数:// Hide tooltip when mouse leaves tree controlHideNodeTooltip();tooltipDisplayDelay.Stop();10 tooltipDisplayDelay的Tick事件函数:tooltipDisplayDelay.Stop();if(m_LastMouseOverNode!=null)ShowNodeTooltip(m_LastMouseOverNode);11 ShowNodeTooltip和HideNodeTooltip函数:private void ShowNodeTooltip(TreeNode node){if(node==null)return;NodeSuperTooltipProvider sp=node.Tag as NodeSuperTooltipProvider; sp.Show();m_LastMouseOverNode=node;}private void HideNodeTooltip(){if(m_LastMouseOverNode!=null){NodeSuperTooltipProvider sp=m_LastMouseOverNode.Tag as NodeSuperTooltipProvider;sp.Hide();m_LastMouseOverNode=null;}}12以上6-11步,都是sample代码中原封不动搬来的,但是运行的时候有一个重大问题,就是当我添加一个节点以后,当我的鼠标移动到新节点上时,会出现Null异常。
