PS网页设计与制作
ps制作网页的教程 详细

在本教程中,你将学会如何在photoshop中制作一个漂亮的干净的网页效果图。
出自: 翻译:苏打苏塔设计量贩铺最终效果图看一看我们最终的效果图吧,看上去还不错:>在photoshop中新建文档1在photoshop中新建一个文档,尺寸为980px ×830px.2 如果你在photoshop软件界面中,没有看到在画布的周围看到标尺,点击试图>标尺(Ctrl + R)可以显示标尺。
3 在画布的四个边,分别拖拽四条标尺线。
在这四条线中间,我们将绘制我们的页面创建页面背景4 选择圆角矩形工具(U), 设置圆角半径为10px,设置颜色为#E0E0AC, 在你的整个画布中拖拽一个圆角矩形。
设置这个图层名字为“bg“.5 好了,现在,我们将扩大我们的画布。
首先,缩小我们的画布视图(ctrl+-),然后点击图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
6 再一次选择图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
7 在图层面板中点击背景图层,设置前景色为#6C821C,用油漆桶(G)填充背景8 在背景图层上面创建一个新图层,命名为”gradient“.9 在工具栏中选择渐变工具(G),从画布头部开始向下拖拽出一个从白色到黑色的渐变。
10 设置该图层渲染模式为颜色加深,然后设置图层图层透明度为10%.11 保持该图层仍为选定状态,点击图层>图层蒙版>显示全部。
12 在工具栏中选择渐变工具(G) ,从你的画布底部向上拖拽一个从黑色到透明的渐变。
可以根据下面的截图进行拖。
13 右键单击图层“gradient”,在弹出的菜单中,设定转换为智能元件。
14 点击滤镜>杂点>添加杂点。
根据下图设置参数。
15 新建一个图层,用画笔工具(B),选择白色的软笔刷,直径为300px,在你的画布顶端,画一条白线。
16 设置这个图层的透明度为50% ,并命名该图层为“highlight“.17 在bg图层上面,新建图层。
网页设计与制作Photoshop+Dreamweaver+Flash立体化教程项目三

任务实施
创建热点图片超链接
选择图片,单击属性面板中的“矩形热点工具”按钮,在图像上的标志 区域位置拖曳鼠标绘制热点区域,释放鼠标后单击属性面板中 “链接” 文本框右侧的“浏览文件”按钮,设置目标链接网页。
任务实施
创建锚点超链接
• 在文本前单击鼠标定位插入点,在“插入”面板中选择“常用” 插入栏, 并选择“命名锚记”选项,插入一个锚记,并在属性面板设置名称。 • 选择需要单击跳转的文本,在属性面板的“链接”文本框中输入“#+锚 记名称”。
插入与编辑图像
插入图像 在需要插入图像位置定义文本插入点,选择【插入】/【图像】菜单命令, 打开“选择图像源文件”对话框,在其中双击提供的图片“xx.jpg”。
任务实施
插入与编辑图像
编辑图像 将鼠标移动到右下角,当变为双向箭头时按住【Shift】键拖曳鼠标调整 图像尺寸,在属性面板的“垂直边距”和“水平边距”文本框中输入 适当的数字。
任务实施
优化图像
,在属性面板中单击“亮度和对比度”按钮,在打开的提示对话框中单 击 按钮,打开“亮度/对比度”对话框,在其中设置数值即可。
任务实施
设置鼠标经过图像
选择【插入】/【图像对象】/【鼠标经过对象】菜单命令,打开“插入 鼠标经过图像”对话框,在其中设置原始图片和鼠标经过图片。
任务实施
项目三 编辑网页元素
职业院校立体化精品系列规划教材
目标
学习目标
● 掌握网页中图片的设置方法。 ● 掌握超链接的相关操作。 ● 掌握多媒体文件的添加方法。
技能目标
● 掌握“蓉锦大学主页”页面的编辑方法。 ● 能够完成基本的网页页面编辑操作。
主要内容
1
2 制作“蓉锦大学”首页页面 为“果蔬网”网页创建超链接 实训一——制作果蔬网首页 实训二——为果蔬网创建超链接
网页设计与制作Photoshop+Dreamweaver+Flash立体化教程项目七

主要内容
配置动态网页数据源 制作登录数据管理页面 实训一——制作“加入购物车”页面 实训二 ——制作蓉锦大学“用户登录 ”动态页面
1
2
3
4
配置动态网页数据源
任务目标
相关知识
任务实施
任务目标
本任务将完成实现动态网页前的各种配置操作,包括安装于配置IIS 服务器、定义站点、创建数据库连接等。本任务完成后效果如下图所 示。
任务实施
分页记录集
单击“服务器行为”面板中的“添加”按钮,在弹出的列表中选择 【记录集分页】/【移至前一条记录】菜单命令,打开 “移至前一条记 录”对话框,确认即可。
实训一——制作“加入购物车”页面
实训要求
本实训要求为果蔬网购物网站制作“加入购物车”页面,使用户可 以在此页面中输入需要购买的产品信息,然后通过单击“加入购物车” 按钮将这些信息显示到确认购买的页面。
任务实施
创建数据源
打开“ODBC 数据源管理器”对话框,选择“系统DSN”选项卡,单击其 中的按钮,打开“创建新数据源”对话框,在“名称”列表框中选择 “Microsoft Access Driver(*.mdb,*.accdb)”选项,确认后根据提 示进行设置。
制作登录数据管理页面
任务目标
相关知识
任务实施
创建记录集
打开“绑定”面板,单击“添加”按钮,在弹出的列表中选择“记 录集(查询)”命令。打开“记录集”对话框,在“名称”文本框中输 入“mes”,在“连接”下拉列表框中选择“testconn”选项,在“排序” 下拉列表框中选择“UserID”选项,在右侧的下拉列表框中选择“升序” 选项,确认即可。
项目七 实现动态网页效果
职业院校立体化精品系列规划教材
PS网页设计流程及操作指导

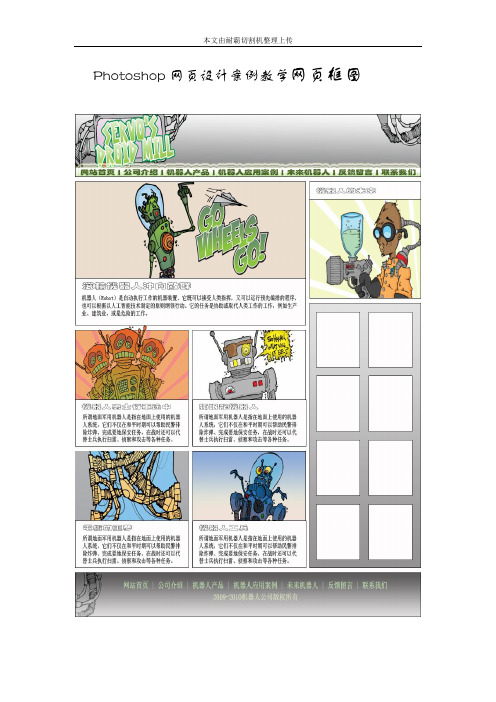
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
ps网页设计知识点

ps网页设计知识点PS网页设计是指使用Adobe Photoshop软件进行网页设计的技术和技巧。
它涉及到网页设计的各个方面,如布局设计、图像处理、色彩搭配、文字排版等。
在进行PS网页设计时,掌握一些关键的知识点可以帮助设计师更好地进行设计和实现自己的创意。
一、布局设计在PS网页设计中,布局设计是非常重要的一步。
一个好的布局能够让网页看起来简洁明了,同时体现出设计师的创意和个性。
在进行布局设计时,需要注意以下几个要点:1. 网页的整体结构:包括导航栏、页眉、页脚等。
2. 内容的排列方式:可以采用栅格布局或自由布局。
栅格布局可以使得网页看起来更为整齐和规整;自由布局则能够更好地展现创意。
3. 空白与边距的运用:适当的留白和合理的边距能够有效地提升网页的可读性和美观度。
二、图像处理图像是网页设计中的重要元素之一,良好的图像处理能够提升整个设计的质量和吸引力。
以下是一些图像处理的技巧:1. 图片的优化:使用PS软件可以对图片进行优化,包括压缩、调整尺寸和保存格式等。
优化后的图片要保证在保持清晰度的同时,尽量减小文件大小,以提高加载速度和用户体验。
2. 色彩和对比度的调整:通过调整颜色、饱和度和对比度等参数,可以改变图像的效果,使其更符合设计的整体风格和要求。
3. 制作图标和按钮:PS软件提供了强大的图形绘制功能,可以用于制作网页中的各种图标和按钮。
通过巧妙的设计和绘制,可以使这些元素更加突出和美观。
三、色彩搭配色彩搭配是网页设计中的关键要素之一,合理的色彩搭配能够提升网页的整体效果和吸引力。
以下是一些关于色彩搭配的技巧:1. 色彩选择:根据网页的主题和目的,选择相应的色彩。
可以使用配色工具来辅助选择,确保色彩的搭配和谐统一。
2. 色彩搭配原则:可以运用色彩的对比、互补、类似和分层等原则来进行色彩的搭配。
通过巧妙地运用这些原则,可以使网页的色彩更加丰富和有吸引力。
3. 颜色的运用:在设计中,可以运用不同的颜色来突出某些元素,比如按钮、链接或标题等。
使用钢笔工具_Dreamweaver+Flash+Photoshop网页设计与制作教程_[共2页]
![使用钢笔工具_Dreamweaver+Flash+Photoshop网页设计与制作教程_[共2页]](https://img.taocdn.com/s3/m/48c427ff915f804d2b16c1db.png)
块也可实现透明度的调整。
:钢笔工具属于矢量绘图工具,使用该工具可以直接绘制直线路径和曲线路径。
单击工具箱中的钢笔工具所示。
所谓路径,就是用一系列点连接起来的线段或曲线,可以沿着线段或曲线进行
描边或填充。
路径组成的线条或图形称为贝塞尔曲线,该曲线是由3个点组合定义
而成的,一个点在曲线上,另两个点在控制手柄上,拖动这3个点即可改变曲度和
知识提示
图9-59 “钢笔工具”属性栏 图9-60 贝塞尔曲线
◎ 个按钮分别用于创建形状图层、创建工作路径、创建填充区域。
在绘制路径时一般都单击选择路径按钮。
◎ 按钮:和删除锚点单击工具箱中的钢笔工具,在属性工具栏单击“路径”按钮。
在图像窗口中需要绘制直线的位置单击鼠标,创建直线路径的第将鼠标光标移到路径的起点,此时鼠标光标将变成形状,单击鼠标即可创建一条封闭的路预览画笔设置画笔笔设置画笔大小、硬度、图9-58 画笔面板设置。
利用PHOTOSHOP制作网页

二、网页制作步骤
”
01.
一切完毕,下面使用切片工具,将页面切割成相应小块,如图所示。
02.
另存为WEB格式,为后面页面排版做好准备。
ቤተ መጻሕፍቲ ባይዱ
本节课通过一个实例,我们学习了网页制作的流程及基本步骤。
01
问答题: 为什么要使用切片工具将网页进行切割?
02
模仿练习: 请尝试设计本站的欢迎页面
03
课后小结及练习
03
绘制导航条
04
填充页面左边部分
05
使用圆角矩形工具绘制如图所示圆角:
二、网页制作步骤
应用渐变工具和圆角矩形绘制四个按钮并添加如图所示文字: 用矩形选框、自定义形状等工具绘制如图所示界面:
二、网页制作步骤
回到右上边,导入素材,使用圆角矩形工具进行处理,使之成为如图所示效果:
二、网页制作步骤
第二讲 PS网页制作案例
点击此处添加副标题
教学重、难点
利用PhotoShop制作网页
利用PhotoShop制作网页
一、PhotoShop制作网页简介
网页制作工具很多,PhotoShop是一个很不错的选择。利用PhotoShop制作网页的一般步骤是:
二、网页制作步骤
01
新建画布
02
我们先来设计网页的顶部区域
删除多余部分如图所示:
美化图形 复制一份合制的形状,将其透明度设置成15%,并移动到如图所示位置,用自定义图形中的箭头为图片添加一个ICO:
二、网页制作步骤
为展示学生作品,我们在中间绘制一个作品展示区 我们在页面下方设计出版权信息模块
按照同样的方法,绘制如图所示图形:
二、网页制作步骤
在整体看一下我们的界面
网页设计与制作立体化教程(Photoshop+Dreamweaver+Flash CS6) 第3章 使用Photoshop设计界面

15
添加素材和文本
添加海报素材
添加灯具素材
3.1.4 制作网页内容部分
16
输入文本并绘制直线
输入文本并设置样式
制作标题
制作按钮
3.1.4 制作网页内容部分
17
绘制色块布局
添加素材
3.1.4 制作网页内容部分
18
为第2张图片添加文本
添加素材并编辑文本
为第1张图片添加文本
3.1.4 制作网页内容部分
23
课堂案例:输出“灯具网主页”效果图
24
老洪告诉米拉,网页效果图完成并与客户确认后,还需要对其进行切片输入,这样才能在 Dreamweaver中进行静态页面的制作,这是每个网页设计人员必备的技能之一。本例的参考效果 如图所示。
切片主页参考效果
3.2.1 创建切片
25
在Photoshop CS6中使用切片工具即可进行切片操作。切片的方法与使用矩形工具绘制矩形 的方法相同。
输入并编辑文本
19
查 看 效 果
3.1.5 设计网页页尾
20
网页页尾应设计简洁,通常由文字组成。下面使用Photoshop来设计网页页尾。
设置直线样式
设置描边
3.1.5 设计网页页尾
21
绘制直线
添加并设置文本
绘制矩形
3.1.5 设计网页页尾
22
删除选区内容
绘制五角星
输入并设置文本
内容导航
3.1 课堂案例:设计“灯具网主页” 效果图 3.2 课堂案例:输出“灯具网主页” 效果图 3.3 项目实训 3.4 课后练习
3.3.1 设计“摄影之家”网页效果图
31
3. 操作思路
① 制作效果图
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS网页设计与制作(主页)
一、教材分析
设计制作网页的方法有很多,所用软件也各不相同,在本次拓展课程教学中,采用Photoshop设计网页。
本课是第四课时,在之前的课中,教师介绍了网页大小、图片素材的保存及处理方法,学生已了解有关网页的相关知识点,本节课在此基础上,开始学习PS网页设计,通过新建文档,完善网页中的其它要素,如:文本、页头、页脚、图片等要素。
二、学情分析
认知水平:本班学生为八年级学生,善于接受新鲜事物,欠缺专注力、知识迁移能力。
知识技能水平:
在前几课时的学习中学生了解了网页的常见大小,主页包含的各项要素,七年级下已学习过PS的相关知识与技能,有一定的基础。
本节课,学生需要灵活运用以前的所学,制作出有个人特色的主页。
学生在自主实践环节是遇到的问题,通过同伴互助、范例展示等方式,更好地理解为何这么做,以及怎么做。
三、教学目标
(一)、知识与技能
1.了解主页大小,掌握设置主页大小的方法。
2.掌握文本设置的方法,尝试通过更改大小、字体、变形、混合选项呈现出有个人特色的文本。
3.了解导航栏的样式及位置,掌握矩形的绘制调整方法。
(二)、过程与方法
1.通过课堂任务的设计,强化学生个人自主探究能力及小组协作学习能力。
2.培养学生对问题的分析和解决能力,更好地理解PS制作主页的方法与策略,提高学生对PS的理解与认识。
(三)、情感态度与价值观
提倡学生多观察、多动手实践,不怕失败,只怕不动。
在信息技术课堂上勇于探索实践,通过作品展示自己。
四、教学重点
主页大小设定、标题和图片的大小及位置、导航栏制作
五、教学难点
主页中各对象的大小及位置
六、教学方法
任务驱动、分层教学、同伴互助
七、教学准备
极域多媒体网络教室、Photoshop cs5、学案
八、教学过程
教学
阶段
教学活动学生活动设计意图
创设情境1.展示范例,吸引学生的注意力,
调动学习的积极性
2.师:刚才大家看到的是我们八年级
一些同学的网页设计作品,在这些作
观看放映
聆听老师
观察素材文件
并进入创设情境
展示同个年龄段同
学的作品,可以吸
引学生的注意力,
也更贴近学生的生
活,引起更多的共
鸣,尽快进入学习
氛围。
选择PS制作网页,
拓宽学生的知识
面,提升PS的操作
品当中,有关于美食的,有关于旅游
的,还有关于漫画的,还有关于科技
的,等等。
那么,你知道这些作品是
怎么完成的
3.教师小结:这些网页,我们一般称
之为主页,都是在PHOTOSHOP中完
成。
思考并发表自己的看法
技能。
复
习
旧
知
1.启动PHOTOSHOP,向学生展示
2.对比说明,网页设计时使用到哪
些功能
3.小结:
图片——拖动至新建文档
文字——文本工具
导航——形状
观看放映
参与互动
思考并回答
PS强大的图片文
字与处理功能,学
生在七下学习过,
通过师生互动,帮
助学生复习一些跟
图片文字相关的操
作。
构
建
新
知
(
图
片
)
在复习了PHOTOSHOP的一些基本操
作后,接下来,我们要开始正式设计
主页了。
在前一次课中,大家已选好
图片素材,并初步加工,怎么用在网
页中呢
(1).登录FTP,下载前一
课保存上交的图片素材
(2).启动PHOTOSHOP,
参考学案,尝试新建文
档
首先引出学生的疑
虑,启发学生展开
思考。
信息技术课堂更多
师:引导学生尝试启动软件,开始新建文档
师:主页新建完成后,第二步要添加背景图片,那么,如何将上周保存过的图片添加进来呢邀请学生上台演示。
师:XX同学演示得非常好,首先,打开文件,使用移动工具,将图片拖动到文档中。
当然,我们可以根据自己的构想,调整图片的大小及位置。
(3).同伴互动,落实新建
文档时的各项参数:
800*600 背景色透明
或其它
(4).学生使用教师机面
向全班展示操作过程,
并做相应的讲解。
教师
适当点评及补充说明。
(5)课堂操作时间,学生
操作,同伴互助,教师
巡视。
如果有困难,先
自行尝试探究,再向同
伴寻求帮助,如果实解
决不了,可向老师寻求
帮助。
的希望学生通过尝
试探索发现问题,
进一步尝试探索寻
求解决问题的办
法,从而提高解决
问题的能力。
通过学生演示+讲
解的方式,更加直
观地让全班同学了
解之前课上保存的
图片如何运用到网
页中。
构建新知
(标题)师:现在我们需要给网页添加标题,
那么,你觉得网页的标题有什么特点
(1).学生观看放映,对
照范例及个人经验,思
考
(2).学生回答问题,表达
结合学生的个人经
验,鼓励学生表达
个人看法。
不仅仅
师:教师小结标题特点:醒目,颜色、大小或者字体与网页中的其他文本不一致,位置根据整体页面布局而定
师:有请一位同学给大家演示如何制作网页的标题
教师通过设问的方式引导学生讲解有关文字的操作。
教师板书:
文本:字体:字体库中的或自行下载形状:变形
立体:混合选项
大小:大于普通文字个人的看法(2-3人)
(3).学生使用教师机面
向全班,演示如何在文
档中添加文字,以及更
改文字的形状、大小、
颜色。
通过修改图层的
混合选项,使文字呈现
出更多丰富的样式。
(4).课堂操作时间,学
生操作,同伴互助,教
师巡视。
如果有困难,
先自行尝试探究,再向
同伴寻求帮助,如果实
解决不了,可向老师寻
求帮助。
是通过教师给出的
几张图片得出一个
结论,更多是从学
生的生活和个人体
验出发。
大标题的制作也是
本课的一个重点,
设计的意图是学生
通过对比尝试,找
到更适合自己的网
页,制作出更具个
人特色的作品。
采
用分层教学,鼓励
同学结合个人实际
情况,下载安装新
的字体,对于另外
的基础较弱的学生
的,则鼓励通过开
关的改变,颜色调
整和混合选项的应
用,制作出精彩的
标题。
九、教学反思
本课是一节常态课,通过前期的课上接触结合上交的作业,发现本班学生的认知能力和操作水平存在不小的差异,大部分学生的学习的积极性有,但持续时间不长,在学习中遇到问题时,大部分学生愿意主动探究,探究成功后积极性倍增,探究失败后有挫败感,积极性大幅下降。
在开展网页设计制作教学时,采用PS网页设计与制作。
本课设计时考虑到了不同能力学生的学习情况,采用“分层教学”。
课上通过展示作品,激起学生的学习兴趣,抛出问题,引出答案,进入本课的学习主题。
课堂中任务驱动与分层教学相结合,很好地照顾到不同层次的学生。
演示环节,由学生自愿和教师抽查相结合,整个课堂教学进展有序。
课前预设的学习目标也较好地完成了。
本节课的不足之处在于,课堂整体学习效率受学生的完成情况影响较大,若学生花很多时间纠结在选哪个颜色更好看类似的问题上,不利于开展后面的教学,在今后的教学中,不
妨向学生明确提出这一段的操作时间。
更有效地开展每一课的教学。
教案信息表。
