photoshop海报设计教程
如何使用Photoshop创建海报设计

如何使用Photoshop创建海报设计一、介绍海报设计是一门能够引起观众注意并传递信息的艺术形式。
Photoshop是一个强大的图像处理软件,可以帮助设计师创建独特和吸引人的海报。
本文将介绍如何使用Photoshop创建海报设计,并提供一些实用的技巧和建议。
二、选择适当的背景背景是海报设计的基础,可以通过设置背景图像或创建自定义的背景来实现。
在选择背景图像时,要确保与主题一致,同时给人留下深刻的印象。
如果使用自定义背景,可以使用渐变、图案或纹理等功能来增加视觉效果。
三、添加主题元素主题元素是海报设计的核心,可以包括文字、图像和图标等。
在添加文本时,要选用醒目的字体,并根据需要进行大小和颜色的调整。
此外,可以使用图像或图标来强调主题,并为海报增添视觉效果。
四、调整布局和比例良好的布局和比例是海报设计的关键因素之一。
可以通过对主题元素的调整来改变布局,以满足视觉上的平衡和美感。
同时,要注意元素之间的比例,以确保信息传递清晰、易读和易理解。
五、运用色彩和对比度色彩和对比度是影响海报设计效果的重要因素。
可以使用Photoshop的色相/饱和度和亮度/对比度等工具来调整图像的颜色和对比度。
选择适当的颜色方案,以及增加或减少对比度,可以使海报更加吸引人,并让信息更易于辨认和理解。
六、运用滤镜和特效滤镜和特效是Photoshop的强大功能之一,可以帮助设计师创造出独特和吸引人的效果。
通过应用模糊、艺术效果或渐变映射等滤镜,可以使海报看起来更加生动和艺术。
此外,还可以使用阴影、光晕或发光等特效来突出主题元素。
七、调整图像细节在创建海报设计时,细节非常重要。
可以使用Photoshop的修复工具和矫正工具来调整图像的细节,以使其更加清晰和精确。
此外,可以添加纹理或渐变来增强图像的细节效果,并提高整体视觉效果。
八、输出和保存海报完成海报设计后,需要进行输出和保存。
可以选择将海报保存为高分辨率的图像文件,以便在不同媒体上使用。
使用Photoshop制作海报设计技巧

使用Photoshop制作海报设计技巧章节一:Photoshop海报设计的基础知识Photoshop是一款功能强大的图像处理软件,广泛应用于海报设计领域。
在使用Photoshop制作海报之前,我们需要了解一些基础知识。
首先,我们需要熟悉软件的界面和各个工具的功能。
Photoshop的界面分为菜单栏、工具栏、选项栏和面板栏等部分,通过熟悉这些界面元素,能够更好地使用软件进行设计。
其次,我们需要了解不同图像格式的特点,如JPEG、PNG、GIF等,以及不同文件分辨率的影响。
这些基础知识能够为我们的设计提供较好的技术支持。
章节二:海报设计构图与布局一个成功的海报设计必须有良好的构图与布局。
构图是指将各个元素放置在画面中的位置和角度,而布局则是指各个元素之间的相互关系。
为了制作出吸引人的海报,我们可以运用一些基本的构图原则,如对称、平衡、黄金分割等。
同时,我们还可以运用空间感和透视感来增强海报的立体感。
另外,选择合适的颜色搭配和字体排版也是非常重要的,它们能够传达出设计所要表达的情感和主题。
章节三:色彩与光影的运用色彩和光影是海报设计中不可忽视的因素。
色彩的选择和配合能够直接影响观众对海报的感受和情绪。
我们可以运用色彩搭配的原则,如对比色、类同色、冷暖色等,来达到视觉冲击效果。
另外,灯光和投影也是营造氛围和增加层次感的重要手段。
通过巧妙运用色彩和光影,我们能够使海报更加生动有趣。
章节四:图像处理技巧在海报设计中,图像处理技巧可以起到很大的作用。
首先,我们可以运用剪裁工具来裁剪图片的大小和形状,使其适应海报的需求。
其次,我们可以通过调整图像的亮度、对比度、色彩饱和度等参数,来达到理想的效果。
此外,还可以利用滤镜、蒙版、图层等功能来实现特殊效果的添加。
这些技巧的灵活运用,可以使海报更具个性和创意。
章节五:文字处理技巧文字是海报设计中不可或缺的一部分,因此文字处理技巧也是设计者需要掌握的重要技能。
首先,我们要选择合适的字体,并根据设计主题和情感进行排版。
Photoshop教你设计胶片风情电影海报-图文

Photoshop教你设计胶片风情电影海报-图文【IT168实用技巧】我们常在电影中看到一些经过特殊处理过的镜头,这些看上去有些模糊的图片给人以一种朦胧的美感。
下面我们就用PS打造一款具有电影胶片风格的海报。
效果预览1、打开一幅人物照片,如图01所示。
图12、下面处理胶片独特的绿色调效果。
在图层面板中,将背景图层拖动到“创建新图层”按钮上,复制一个新的背景图层副本。
按Ctrl+U键打开“色相\\饱和度”对话框,勾选着色,设置色相为245,饱和度为33,单击好按钮确定,效果如图02所示。
图23、按Ctrl+M键打开“曲线”对话框,在通道中选择“绿”,设置参数如图03所示,单击好后,画面效果如图04所示。
图3图44、按Ctrl+B键打开“色彩平衡”对话框,设置参数如图05所示,将蓝色调调到最大值,单击好,效果如图06所示。
图5图65、选择菜单栏中的“图像”“调整”“亮度\\对比度”命令,打开“亮度\\对比度”对话框,设置参数如图07所示,此时画面中显示出胶片的颜色,效果如图08所示。
图7图86、下面单独提取红色调的部分。
单击好按钮确定,进入背景图层,在通道面板中将红色通道拖动到“创建新通道”按钮上,复制该通道。
7、按Ctrl+L键打开色阶对话框,设置参数如图09所示。
为红色通道增加强烈对比。
单击好按钮,按Ctrl键的同时单击红色通道副本,将选择区域载入。
选择背景图层,按Ctrl+J键将选择区域复制到新图层,如图10所示。
图9图108、调整图层的上下位置,胶片效果如图11所示。
图119、在图层面板的菜单中选择“拼合图层”选项,将图层合并。
下面给画面增加一些趣味性和真实性,选择菜单栏中的“滤镜”“渲染”“镜头光晕”命令,打开“镜头光晕”对话框,设置参数如图12所示,单击好,画面效果如图13所示。
图12。
用Photoshop CS3制作一幅电影海报

具体制作电影海报
下面我们来制作电影海报,具体操作如下:
①. 单击打开的“素材图片1.jpg” 图像标题栏,使之成为当前工作窗 口。按【Ctrl+A】组合键全选图 像。再按【Ctrl+C】组合键,此 时,系统将把选区中的图像复制到 剪贴板中
图 4-1 制作电影海报
10
具体制作电影海报
下面我们来制作电影海报,具体操作如下: ②. 单击新建的“电影海报”窗口。 按【Ctrl+V】组合键,将图像粘 贴到窗口中
Hale Waihona Puke 图 3-2 打开图像文件8
打开与新建文件
“打开”对话框中部分按钮的意义如下
“向上一级”按钮:单击该按钮可转 到当前文件夹的父文件夹。
“创建新文件夹”按钮:单击该按钮 可以在当前位置创建一个新的文件夹。
“视图”按钮:单击该按钮,用户可从弹出的下拉菜单中选择一种文件或文件夹显示方式,来浏览所需 的图像文件。在Windows Vista系统下,Photoshop CS3提供了7种视图方式:“超大图标”、“大图 标”、“中图标”、“小图标”、“列表”、“详细信息”和“平铺”。
如果一次打开多个图像文件,可配合【Shift】键和【Ctrl】键, 其中,要打开一组连续的文件,可在单击选定第一个文件后,按 住【Shift】键不放,单击最后一个要打开的图像文件; 要打开一组不连续的图像文件,可在单击选定第一个图像文件后, 按住【Ctrl】键不放,再单击选定其他图像文件, 最后单击“打开”按钮。
15
14
关闭文件
在退出Photoshop CS3程序时,如果文件已被修改并且尚未保存,系统会弹出如图6所示 的提示对话框,提示用户是否要对该文件进行保存。
单击该按钮,将不保存图像直接退 出Photoshop程序
如何使用Photoshop设计海报

如何使用Photoshop设计海报导言:Photoshop 是一款功能强大的图像处理软件,被广泛应用于设计师们的工作中。
设计一个引人注目的海报是吸引观众目光的核心要素之一。
本文将为你详细介绍如何使用Photoshop设计海报,并分步骤列出所需操作。
步骤一:确定海报主题和目标受众1. 确定你要设计的海报主题,比如音乐会、电影宣传、展览等。
2. 确定你的目标受众是谁,以便能更好地定位设计风格和内容。
步骤二:收集素材和灵感1. 浏览类似主题的其他海报,获取设计灵感。
2. 收集素材,如高清图片、品牌标志、插图等。
步骤三:建立新的Photoshop文件1. 打开Photoshop软件,并点击“文件”-“新建”。
2. 在弹出的对话框中,选择合适的文件尺寸和分辨率,一般选择高清(300ppi)。
3. 确定后,点击“创建”。
步骤四:设置背景和布局1. 选择一个适合的背景颜色或背景图片,并将其应用于画布。
2. 根据你的设计需求,设置合适的布局,如分栏、层叠等。
步骤五:添加文字1. 选择“文本工具”,点击你想要添加文字的位置,输入所需文字。
2. 选择合适的字体、大小和颜色,调整文字的对齐方式和行距。
步骤六:插入和编辑图片1. 点击“文件”-“打开”,选择你要插入的图片。
2. 选择“移动工具”,点击并拖动图片到设计的位置。
3. 调整图片的大小和位置,可以使用“自由变换”工具进行缩放、旋转等操作。
步骤七:添加效果和特效1. 利用图层样式中的内阴影、外阴影、描边等工具来增加视觉效果。
2. 使用调整图层中的颜色平衡、曲线、曝光等选项来改变图像的整体效果。
3. 运用滤镜功能,如模糊、锐化、油画等,来调整图像的纹理和风格。
步骤八:调整和优化设计细节1. 检查每个图层和元素的对齐方式,确保整体呈现出和谐统一的效果。
2. 调整颜色和亮度的整体平衡,以确保所有元素都能够有一个一致的表现。
3. 增加或删除元素,进行必要的细化和优化。
步骤九:保存和导出设计1. 点击“文件”-“另存为”,选择你要保存的文件格式,如JPEG、PNG、PDF等,并命名你的设计文件。
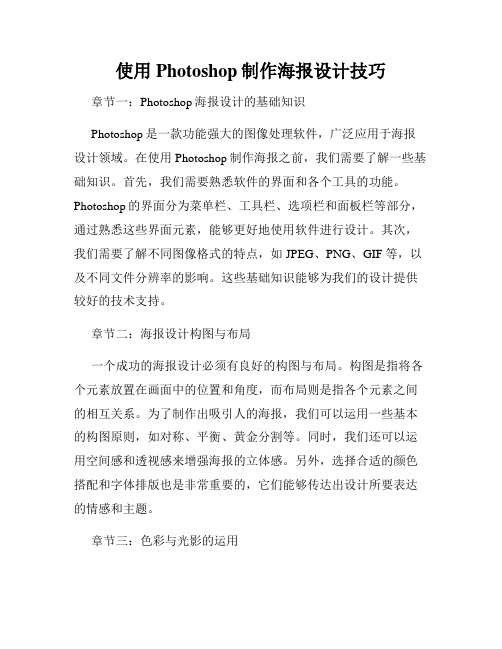
利用Photoshop制作海报和广告设计的工作流程

利用Photoshop制作海报和广告设计的工作流程Photoshop是一款功能强大的图像处理软件,广泛应用于海报和广告设计中。
利用Photoshop制作海报和广告设计需要经过一系列的步骤,下面将详细介绍这个工作流程。
1. 确定设计目标:首先,需要明确设计的目标和定位。
是为了宣传产品?还是为了推广活动?或者是为了提升品牌形象?明确设计目标有助于确定设计的风格和内容。
2. 收集素材:在设计之前,需要收集一些素材,例如产品图片、背景图片、品牌标志等。
这些素材将在后续的设计中使用。
3. 设计构思:根据设计目标,开始进行创意构思。
可以参考其他类似的海报和广告设计,获取灵感,并结合自己的想法创造出独特而吸引人的设计。
4. 创建画布:打开Photoshop软件,创建一个新的画布。
根据设计需求,设置画布的尺寸和分辨率。
5. 导入素材:将之前收集好的素材导入到画布中。
可以通过拖拽的方式将素材拖到画布上,或者使用导入命令将素材插入到画布中。
6. 调整素材:根据设计需求,对素材进行修饰和调整。
可以使用Photoshop的各种工具和滤镜,如调整色彩、亮度和对比度等,使素材更符合设计的要求。
7. 添加文字:在海报和广告设计中,通常需要添加一些文字信息,如标题、口号、联系方式等。
选择合适的字体和字号,并根据设计需求进行排版和布局。
8. 进行图层管理:在设计过程中,可以使用图层管理工具对素材和文字进行分组和排序。
这样可以更方便地调整和修改设计。
9. 添加效果和特效:为了增加设计的吸引力,可以添加一些效果和特效。
例如模糊、阴影、光晕等。
这些效果可以使设计更加生动和立体。
10. 完善细节:仔细检查设计细节,确保没有错别字、偏移和质量问题。
可以使用放大工具来检查设计的细节。
11. 导出设计:当设计完成后,可以导出为不同的文件格式,如JPEG、PNG等。
根据实际需要选择适合的格式,并保存设计文件。
12. 输出设计:根据设计的用途,可以将设计输出为打印文件或网络文件。
Photoshop平面设计与制作(第二版) 任务2 :圣诞海报[3页]
![Photoshop平面设计与制作(第二版) 任务2 :圣诞海报[3页]](https://img.taocdn.com/s3/m/ecaa2275f90f76c660371a00.png)
2、画笔工具。
在工具箱中找到画笔工具,
首先,你可在右上侧找到“颜色”和“色板”工具栏,调整画笔的颜色。
如果觉得画笔太大,太粗了,还可以在左上方的选项栏,给他调整的合适大小。
还可以调整画笔的硬度,就是可以让画笔边缘更锐利清晰,而不是现在这样周围是模糊的效果(这种效果也称之为羽化)
•6增强硬度之后,画笔的边缘就非常清楚了,如图所示。
在画笔工具栏中,在设置里有很多不同样式,如图所示。
画笔的更多设置,更强大的设置,在画笔面板里。
点击菜单栏中“窗口”选型卡——画笔。
在画笔面板里,可以默认选择一个小草画笔类型,然后在文件中单击绘制,如图所示。
在生活中,用力大小,就决定了画笔的清晰度,在photoshop软件里,选项栏有画笔“不透明度”和“流量”来控制这个参数。
•13画笔工具的使用方法和技巧大致就是这些。
三、学生练习:
四、本节课小结:
1、钢笔工具的使用技巧。
2、画笔工具的使用技巧。
五、布置任务:
任选“作业”文件夹中的素材,利用钢笔、画笔等工具进行制作,要求最后图片设计完美。
保存为:“学生姓名.jpg”提交即可。
Photoshop入门_海报制作基础

Photoshop入门海报制作基础为在短时间内从零基础速成用PS制作简单校园海报的能力,因此围绕做海报需要用到的技术,介绍了一些入门级的工具和命令,并未严格按照PS专业教程顺序编写,也省去了一些工具的高级应用。
本教程适用于各高校学生组织宣传部的新干事教学,所有对PS 有兴趣的人也可通过学习本教程快速入门,为以后阅览PS方面的专业书籍做铺垫。
由于编者能力有限,不免有一些不足之处,欢迎交流,共同进步。
一、重要概念电子图像类型:矢量图、点阵图矢量图:以数学函数方式描述曲线组成的图像,基本组成单位是锚点和路径(特点:空间占有量小、速度快、颜色有限、任意缩放,效果不变点阵图:又叫位图、像素图,由若干像素组成的图像基本组成单位是像素点(特点:空间占有量大、速度慢、颜色鲜艳、缩放后图像质量不能复原像素:组成点阵图的基本小方格,有正方形和矩形分辨率:单位长度(每英寸)内包含的像素点数量(分辨率单位ppi)普通电脑显示器标准分辨率为72ppi(仅用做电子版图案用此分辨率)打印所需分辨率150ppi(普通打印文件图案用此分辨率)印刷所需分辨率300ppi(海报打印用此分辨率)国际标准纸X尺寸A0的尺寸为1189mm×841mmA1的尺寸为841mm×594mmA2的尺寸为594mm×420mmA3的尺寸为420mm×297mmA4的尺寸为297mm×210mm色相(又称色调):表示颜色本身的属性(通常所说的蓝色、红色等,实际上是指所说颜色的色相是蓝、红)二、操作界面介绍Photoshop打开进入操作界面,左边部分为工具箱,提供编辑操作的所有工具,可单击工具箱部分顶部的双箭头设置工具箱为单列或双列工具箱右边为各类调板上面为选项栏和属性栏,可选择执行各种命令和显示当前使用工具的参数、状态中间灰色区域即使PS的图像操作区三、打开文件新建文件Ctrl+N,在弹出的对话框中设置参数:在预设选项下拉菜单中可选国际标准纸X 直接选择所需尺寸纸X 根据实际需要更改尺寸和分辨率即可其余项保持默认如已有图像需要打开可在选项栏单击文件—打开 Ctrl+O 在弹出对话框中选择目的文件即可也可以预先打开PS软件,关至最小化,将目标文件拖到PS最小化图标处,待其自动最大化后,将目标文件拖至操作区再放开鼠标最小化将文件拖至图标处四、关闭文件保存(覆盖原文件存储)Ctrl+S另存为 Ctrl+shift+SPS中可同时打开多个图片、文件,并默认以选项卡形式显示,也可拖出以窗口形式显示选项卡窗口关闭单个文件时,选中该文件,Ctrl+W,关闭所有文件Ctrl+Alt+W(不关闭程序) 关闭photoshop程序Ctrl+Q或Alt+F4(不仅限PS,适用于电脑中所有打开的文件、窗口)五、选区选区为不断闪动的虚线,意为选中的区域在无选区情况下,PS中所有命令操作产生的效果均针对整个图像,在有选区的情况下,所有的效果均只产生于选区区域内的部分创建选区的基本工具选框工具组:椭圆选框工具/矩形选框工具M(同组工具调换 shift+该工具快捷键)使用该工具建立选区时,在图像中拖出所需X围即可(适用于建立形状规则的选区)按住shift 拖动,即可建立长宽比相等的形状(即正圆和正方形)按住Alt 拖动,即是以拖动点为几何中心建立选区以上两者可同时使用(即按shit+Alt)套索工具组:套索工具/多边形套索工具/磁性套索工具L套索工具:使用时直接按住鼠标左键,拖出需要选定的区域,放开鼠标后起点终点自动以直接连接形成闭合选区。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在这篇photoshop海报设计教程里,你可以学到
1:用photoshop钢笔工具绘画漂亮的色带
2:色彩的运用技巧
最终效果如下图所示
第一步是把背景做出来。
新建一个工作文档(菜单—新建;ctrl+n),文档设置1280×1024px, 分辨率72dpi。
再新建一个空白图层(图层—新建—图层;ctrl+shift+n),随便填充一种颜色(编辑—填充)。
好了吗?接着进入添加图层样式—渐变叠加(注意样式作者用的是径向)
颜色设置如下:颜色值:FAF9F7 FFFFFF B2AA9F B9B1A6
(功夫有话:作者的每一步都是有他自己的目的也许数值是枯燥的,但你要自己去看作者为什么这样设置颜色,如果是你,你会怎样渐变?功夫分析:作者的背景效果是中间亮四周暗,明显光线设置在中间了,所以接下来作者的颜色渐变是由浅到深向四周渐变的。
当然,这不是叫大家要有多么精确的数值,颜色分配的具体位置,只是说明我们需要有这个意识)
第二步:导入我们需要的处理的图片,在这个教程里,作者使用的这个滑板哥来自爷爷级的图片分享网Flickr。
不过先谢谢原图作者提供的这张图片。
把人物扣出来(方法有很多,个人推荐钢笔工具放大来慢慢扣,我喜欢这“细嚼慢咽”的过程。
),拷贝到我们工作的文档。
第三步:将我们扣出来的人物复制四个(ctrl+J)新图层,并且都放在原始人物的下面。
复制好一个,你就可以用自由变换工具(ctrl+T)把人物的方向倾斜一些。
第四步目的:给拷贝的人物填充颜色下面我们给刚才复制出来的人物逐个处理,基本方法都是一样的,如下:选中第一个复制的人物图层
1调整该层不透明度60%
2图层样式—颜色叠加
OK,选择第二个复制的人物图层,继续上面的操作1 不透明度50%
2图层样式—颜色叠加
继续选择第三个复制的人物图层。
1 不透明度40%
2图层样式颜色叠加
第四个
1 不透明度30%
2 图层样式颜色叠加
(功夫有话:嘿嘿,通过重复这么几个动作现在应该挺熟悉了吧!这就对了,这就是重复练习的效果。
上完颜色,看起来还不错。
怎样,很简单吧!继续…..)
第五步目的:添加动感绚丽的曲线,增加视觉感下面我们就要使用钢笔工具和转换锚点工具来制作和调整这些曲线,把它们放在合适的地方。
要注意,下面做的这些曲线的图层都放在人物层下面,背景层上面。
OK,用曲线开始我们的第一道彩带吧。
还是老样子,又要开始我们的重复过程了,相信我,这不是繁琐的工作,只会让你更熟悉更了解你现在做的。
使用图层样式来填充颜色:图层样式—渐变叠加(功夫有话:希望每做完一步大家都能好好想想这步的目的是什么,怎么做的,作者为什么这么做?包括下面作者颜色方面的设置和处理等等)
F7f6f2 bdb5aa 7c736a
继续钢笔描绘第二条曲线
做好选区后,在新的一层里随便填充一种颜色,主要颜色是通过图层样式来做的。
进入图层样式—渐变叠加
0009c0 1dbcfd F4fbf3
OK,继续作者在这蓝色曲线上再加了浅青色(WHY?细节增加可读性)
钢笔工具勾勒出曲线新建一层ctrl+enter把路径转成选区,还是老样子,随便填充什么颜色,然后图层样式—渐变叠加
befdff 03c6e6 026fe5
接着画
图层样式—渐变叠加
2e1a33 e9aefe ffffff
下面的操作同上
图层样式—渐变叠加
Fe206d ffb8e3
再来
图层模式-渐变叠加
E86e18 e99906 f7e6ae
快结束了,加油!再画个图层黄绿渐变
88bf02 8ccb00 c6ff40
OK,恭喜你,画完了
简单吧,只是重复操作而已,可不要小看这个重复
,它可是设计里面的一大原则。
它可以增加整个画面的统一感,视觉效果也不错!对颜色的把握也很关键哈,该怎么把握呢?(不知道?看书咯,我也不知道。
嘿嘿)
接着我们再添加点小装饰选择线条工具(U),颜色黑(你可以自选) 粗细5,按住shift可以画直线。
好了,自己画个小十字形吧!
设计的四大原则之一—重复,对了,重复这些小十字形。
但要做适当的改变,大小啊,位置之类的,不变中找变化嘛。
OK,下面就是最终效果啦!。
