制作自己的Web服务瓦片地理底图
电子海图开发第十九篇web电子海图使用OpenLayers加载瓦片地图(共一百篇)

电子海图开发第十九篇web电子海图使用OpenLayers加载瓦片地图(共一百篇)构建OpenLayers,首先在在要web电子海图的网页中引入ol.js 和ol.css这两个文件,你可以到openlayers官网去下载这个文件,也可以到查看源代码下载这两个文件,并且可以查看演示的效果。
map的创建完整代码<!doctype html><html lang="en"><head><link rel="stylesheet" href="js/ol/ol.css" type="text/css"> < src="js/ol4.6.5.js"></><title>OpenLayers example</title></head><style>.map {height: 100%;width: 100%;}</style><body><h2>My Map</h2><div id="map" class="map"></div>< type="text/java">var seamap = new yer.Tile({source : new ol.source.XYZ({url : "http://112.126.96.159/Ship/Map?z={z}&y={y}&x={x}", projection : 'EPSG:3857'})});zoomslider = new ol.control.ZoomSlider();zoomcontrol = new ol.control.Zoom();map = new ol.Map({layers : [ seamap ],view : new ol.View({center : ol.proj.transform([ 119.22, 39.222 ], 'EPSG:4326','EPSG:3857'),projection : 'EPSG:3857',zoom : 5,minZoom : 2,maxZoom : 15,}),target : 'map',controls : [ zoomslider, zoomcontrol ]});</></body></html>1.这段代码的作用是在网页是显示一个地图;2.地图必须显示在一个div中,因此首先创建一个div;3.target:'map' 指定了地图要显示在id为map的div中;4.new yer.Tile定义了一个图层,数据来源是航易电子海图切片数据;5.new ol.View定义了地图的中心位置,范围和层级。
制作自己的Web服务瓦片地理底图

制作自己的Web服务瓦片地理底图最近的Web服务开发过程中遇到的问题是:如何制作自己的瓦片地理底图。
因为:1)在单位内网中使用,不能通过外网直接调用高德、百度、或者谷歌的在线地图;2)主要涉及海域的中、小比例尺应用,即使有高德离线地图,也不实用;3)只涉及轻量级、简单的Web服务,不想用ArcGIS Server 等高端系统作为后端支撑。
最后拟定的实施方案:1)采用ETOPO1、GEBCO_2014网格地形数据作为基础数据,绘制地理底图;2)通过Global Mapper软件将地理底图切割成OpenStreetMap(OSM)方式组织的瓦片地图;3)利用免费开源的Leaflet JS库实现地图交互。
下面一一道来,供作参考。
1.绘制地图1.1 下载ETOPO1数据首先从美国国家海洋和大气管理局(NOAA)的环境信息中心下载ETOPO1全球地形数据,网址https:///mgg/global/global.html。
ETOPO1的分辨率为1个弧分(约1.8公里),下载数据地理范围为:经度 60°E~ 180°E,纬度 20°S~60°N,图1为Sufer绘制的地形晕渲图。
(注:如果机器内存及软件处理能力足够,可全部采用GEBCO_2014数据绘图,不一定需要ETOPO1数据。
)图1:ETOPO1地形晕渲图1.2 下载GEBCO_2014数据从英国海洋数据中心(BODC)下载最新的通用大洋水深图数据GEBCO_2014,网址/data_and_products/gridded_bathymetry_data。
GEBCO制图项目由国际水道测量组织(IHO)和联合国教科文组织下属的政府间海洋学委员会(IOC)联合指导,并由英国海洋数据中心(BODC)负责更新与维护。
GEBCO_2014网格数据的分辨率为30弧秒(约0.9公里),下载数据地理范围为:经度 102°E~ 140°E,纬度 0°~42°N,图2为Sufer绘制的地形晕渲图。
WebGIS前端瓦片地图显示原理及实现

WebGIS前端⽡⽚地图显⽰原理及实现 ⽬前,有很多WebGIS开发包,ArcGIS API for JS、OpenLayers、LeafLetjs等为我们从事WebGIS开发的⼈封装了很多强⼤的功能。
我们很⽅便的使⽤这些库的时候,也让我们忽略了很多原理性的东西。
⽐如说,我之前⼀直在被⼀个问题困扰,就是如何将⼀个点正确的显⽰在浏览器屏幕的正确的位置,即经纬度坐标和屏幕坐标的转换问题。
直到我看到⼀位⼤⽜的博客(),⾥⾯对WebGIS的原理进⾏了深⼊的讲解。
看了他的⽂章后⼀直觉得,我写这篇⽂章是多余的。
但是⼤神的⽂章⾥⾯并没有详细讲解原理的代码实现。
个⼈觉得还是很有必要通过实现相应功能的⽅式了解其原理,⽽且实现时还是遇到了不少的问题,所以还是写了这篇⽂章。
在线地图及参数 以上的⽡⽚地图为例,服务中有⼏个⽐较关键的使⽤到的参数。
Height、Weight:每个⽡⽚的宽度和⾼度Resolution:每⼀个缩放级别下1像素代表的地图单位(投影坐标)Initial Extent:⽡⽚地图的范围获取地图⽡⽚通过观察arcgis地图的⽡⽚组织⽅式,/ArcGIS/rest/services/ChinaOnlineCommunityOnlyENG/MapServer/tile/缩放等级/⾏号/列号通过python程序将⼀定缩放等级的⽡⽚保存到本地我只抓取了0-5级别的⽡⽚,并按照arcgis⽡⽚的保存⽅式存储。
# -*- coding:utf-8 -*-import urllib2import urllibimport osimport mathdef GetPage(geturl):req = urllib2.Request(geturl)user_agent = 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 ' \'(KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36'req.add_header('User-Agent', user_agent)response = urllib2.urlopen(req, timeout=10)page = response.read()return pagefor level in range(0,6):try:newdir = "MapTitles/"+str(level)os.makedirs(newdir.decode("utf-8"))except:passfor row in range(0,int(math.pow(2,level))):try:newdir = "MapTitles/"+str(level)+"/"+str(row)os.makedirs(newdir.decode("utf-8"))except:passfor col in range(0,int(math.pow(2,level))):f = open("MapTitles/"+str(level)+"/"+str(row)+"/"+str(col)+'.jpg', 'wb')dataurl = "/ArcGIS/rest/services/ChinaOnlineCommunityOnlyENG/MapServer/tile/"+str(level)+"/"+str(row)+"/"+str(col)data = GetPage(dataurl)f.write(data)f.close()passpasspassView Code展⽰页⾯展会页⾯只含有⼀个canvas元素作为地图容器。
WebGIS中瓦片地图关键技术研究

・ 京测绘 ・ 北
We G S中瓦Biblioteka 片地 图关键技术研究 bI苏 旭 明 谭 建 成
( 中华 测 绘 服 务 公 司 , 京 1 O 8 ) 北 0 0 8
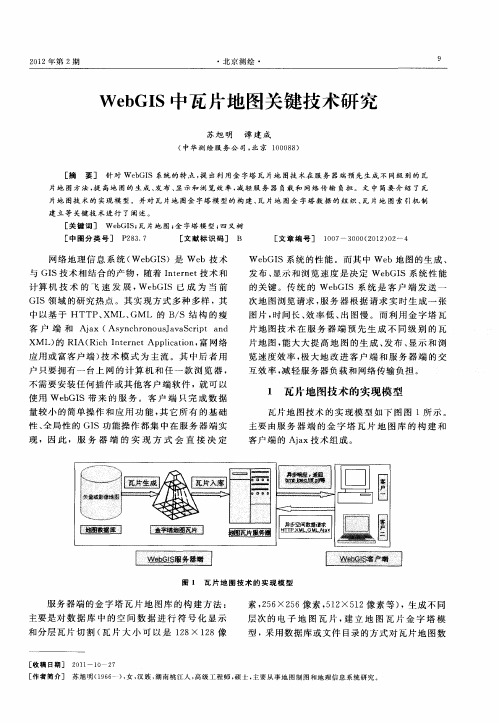
[ 摘 要 ] 针 对 W e G S 系统 的特 点 , 出利 用 金 字塔 瓦 片地 图技 术 在服 务 器 端 预 先 生 成 不 同级 别 的 瓦 bI 提
1 0
・ 京测绘 ・ 北
21 0 2年 第 2期
据 进 行人 库 或存储 管 理 , 对 金 字 塔 地 图 瓦片 建 并
立 线 性 四 叉 树 瓦 片 索 引 。金 字 塔 的 每 层 分 别 对 应 某 个 比例 尺 的数据 集 ,最底 层 的地 图 比例 尺最 大 , 顶层 的地 图 比例 尺 最小 。每一 个 比例 尺 的 最 数据 集 可 以对应 一 层 或 多 层 的金 字 塔 地 图瓦 片 。 利用 客 户端 的 A a jx技 术 编 写各 类 丰 富 的 客 户端 操作 , 其 能够 完美 地 控 制 地 图 瓦 片 和 地 理信 息 使
不 仅 同一 种 比例 尺 的 地 图在 跨 带 的位 置 会 有 裂 隙 , 同 比例 尺 同一 范 围 区 域 由于投 影 变 形 大 小 不
… … ; 此 下去 , 到 第 8层 , 如 直 构成 整 个 瓦 片金 字
塔 。注 意 当用 1:1 0万 、 2 0 1: 5万 数 据 生 成 瓦 片
21 0 第 2期 2年
・北 京 测 绘 ・
时, 任何 软件 系统 都 不 可 能 将 全 国 范 围 的 同一 比 例尺 数 据生成 一 张 整 的 图片 , 时 图片 必 须 分 区 这 域生 成 , 域 的 划 分 满 足 四叉 树 结 构 模 型 即 可 。 区 区域 图 片生成 后 , 同样 方 法将 地 图切 割 成 相 同 按 大小 ( 5 2 6×2 6像 素) 5 的正 方 形 地 图 瓦 片 。下 表
用arcgis9.3实现瓦片图以及相关注意事项

用arcgis9.3实现瓦片图Arcgis server发布地图服务有两种形式:一种是用arcCatalog,另一种是用arcgis server manager,最近研究了下用这两种方法生成瓦片图,用server manager没有找到一次性生成全部瓦片的方法,只是在第一次使用是生成瓦片。
下面介绍下用arcgis catalog生成瓦片图的步骤:1、建立GIS服务器,发布mxd的map service。
打开catalog,展开GIS Servers,找到Add ArcGIS Server,双击出现下面的对话框,选择Manager GIS Services。
下一步:第一个是服务的URL,按图上写就可以,host Name是你电脑的名字。
点击完成。
出现红色方框中的内容。
右键点击Add new service,过程和manager一样,发布一个地图服务。
这里我新发布了一个test的服务。
2、用catalog做cathe图。
右键点击test,选择Service Properties。
选择cathe选项卡。
勾选Using tiles from a cathe that you will define below。
这里进行一些设置,Scales可以设置你要做tiles的比例尺,这里我就选择做成5级,地图中心点的X,Y坐标在创建时会根据你的地图提供一个默认的值,如这里的-5123300和10002300,在Image Setting里,可以设置切图的参数。
按图中配置好,点击上面的Create Tiles。
(在manager里面就没有这一项)。
注意不要勾选Create tiles on demand。
弹出Create map cathe的toolbox。
点击ok,直到提示complete。
最后到server的output目录查询cathe的结果,默认路径C:\arcgisserver\arcgiscache\test。
基于瓦片的web地图

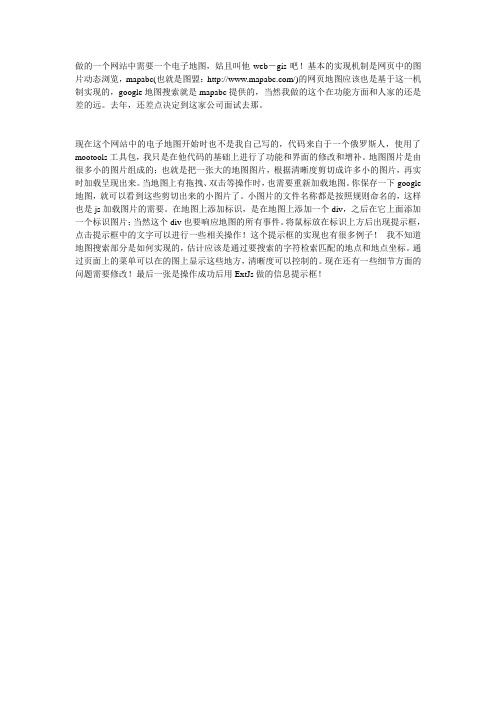
做的一个网站中需要一个电子地图,姑且叫他web-gis吧!基本的实现机制是网页中的图片动态浏览,mapabc(也就是图盟:/)的网页地图应该也是基于这一机制实现的,google地图搜索就是mapabc提供的,当然我做的这个在功能方面和人家的还是差的远。
去年,还差点决定到这家公司面试去那。
现在这个网站中的电子地图开始时也不是我自己写的,代码来自于一个俄罗斯人,使用了mootools工具包,我只是在他代码的基础上进行了功能和界面的修改和增补。
地图图片是由很多小的图片组成的;也就是把一张大的地图图片,根据清晰度剪切成许多小的图片,再实时加载呈现出来。
当地图上有拖拽、双击等操作时,也需要重新加载地图。
你保存一下google 地图,就可以看到这些剪切出来的小图片了。
小图片的文件名称都是按照规则命名的,这样也是js加载图片的需要。
在地图上添加标识,是在地图上添加一个div,之后在它上面添加一个标识图片;当然这个div也要响应地图的所有事件。
将鼠标放在标识上方后出现提示框,点击提示框中的文字可以进行一些相关操作!这个提示框的实现也有很多例子!我不知道地图搜索部分是如何实现的,估计应该是通过要搜索的字符检索匹配的地点和地点坐标。
通过页面上的菜单可以在的图上显示这些地方,清晰度可以控制的。
现在还有一些细节方面的问题需要修改!最后一张是操作成功后用ExtJs做的信息提示框!网上有一个比较成熟的开源的地图浏览器,网址是:/projects/gsiv/,初始版本的名字叫Giant Scalable Image Viewer (GSIV),现在官方网站上又出现了一个版本Giant-Ass Image V iewer(GSV)。
现在这个开源项目只是实现了图片的浏览,并且在IE下还有些问题。
有兴趣的朋友可以研究一下!。
使用BIGEMAP制作OSGEARTH瓦片地图

使用BIGEMAP制作OSGEARTH瓦片地图愈挫愈勇(QQ473943748)摘要: osgEarth是基于OSG的与GoogleEarth类似的跨平台地形SDK,笔者结合自己的经验,利用BIGEMAP来进行地图影像资源的下载,给大家介绍一种适用于osgEarth的TMS 地图瓦片数据集的制作方法。
关键词: BIGEMAP; OSGEARTH;瓦片一、引言OpenSceneGraph是一个开源的三维引擎,被广泛的应用在视化仿真、游戏、虚拟现实、科学计算、三维重建、地理信息、太空探索、石油矿产等领域。
OSG 采用标准C++和OpenGL编写而成,可运行在所有的Windows平台、OSX、GNU/Linux、IRIX、Solaris、HP-Ux、AIX、Android和FreeBSD 操作系统。
OSG 在各个行业均有着丰富的扩展,能够与使用OpenGL书写的引擎无缝的结合,使用国际上最先进的图形渲染技术,让每个用户都能站在巨人的肩上。
而osgEarth 是正是基于OSG的与GoogleEarth类似的跨平台地形SDK。
osgEarth的开源特性使得相当多的人对其进行了研究,而对于广大工程人员来说,一个漂亮的地图是其开展应用的第一步,为此,笔者结合自己的经验,给大家介绍一种适用于osgEarth的地图瓦片数据集的制作过程。
二、地图影像资源的收集本文笔者利用BIGEMAP(免费版)软件来进行地图影像资源的下载,以谷歌中国地图(图1)为例,选中菜单项中的“矩形框”,在地图上任意选取一个矩形区域(图2),后选择界面右上方的“编辑”,修改矩形框的范围为:-180.0-180.0 ,-90.0-90.0(图3),这样就框中了全球区域(图4)。
双击矩形区域内部,就弹出地图下载对话框(图5),将“存储选项”选择“瓦片:TMS ”,“PNG”图片格式,瓦片级别根据需要选择,由于硬盘空间原因,本文只选到了8级,单击“确定”后就开始了瓦片的下载,详细情况可以在“下载列表”里查看。
MapGIS瓦片数据制作手册

2
MapGIS 瓦片数据制作手册
图 1-2 瓦片裁剪裁剪信息设置界面
图 1-3 瓦片裁剪图层信息设置界面
3
MapGIS 数设置界面 表 1-1 瓦片裁剪功能部分参数说明表 参数名称 X Y 图片格式 高度 宽度 分辨率 大图大小 高级 矢量地图原点 x 坐标值 矢量地图原点 y 坐标值 PNG、GIF、JPEG 三种类型可供选择 256 和 512 两种类型可供选择,单位为像素 256 和 512 两种类型可供选择,单位为像素 用户可自定义,默认值为 96,单位为 DPI 可选择 1024、2048、4096,默认值为 1024,通常可以采用默认值 可点开设置“背景色、jpg 图片压缩比、GIF 是否透明、是否使用调色板、是否高质 量生成图片”等参数 导入 保存 另存 比例尺 可导入保存的“裁剪信息”的文件(.xml) 可保存“裁剪信息”的文件(.xml) 可另存“裁剪信息”的文件(.xml)道指定的位置 可点击“添加、删除”按钮,添加删除指定的级数。可以手动输入从第 1 级到指定 级的比例尺值,也可以点击“默认”按钮,设置第 1 级的比例尺,按照除以 2 自动 自上而下的方式,生成其它级别的比例尺。比例尺的值,可通过缩放地图到一定程 4 参数说明
1.1瓦片制作工具简介 .............................................................................................................. 2 1.2瓦片工具使用说明 .............................................................................................................. 2
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作自己的Web服务瓦片地理底图
最近的Web服务开发过程中遇到的问题是:如何制作自己的瓦片地理底图。
因为:1)在单位内网中使用,不能通过外网直接调用高德、百度、或者谷歌的在线地图;2)主要涉及海域的中、小比例尺应用,即使有高德离线地图,也不实用;3)只涉及轻量级、简单的Web服务,不想用ArcGIS Server 等高端系统作为后端支撑。
最后拟定的实施方案:1)采用ETOPO1、GEBCO_2014网格地形数据作为基础数据,绘制地理底图;2)通过Global Mapper软件将地理底图切割成OpenStreetMap(OSM)方式组织的瓦片地图;3)利用免费开源的Leaflet JS库实现地图交互。
下面一一道来,供作参考。
1.绘制地图
1.1 下载ETOPO1数据
首先从美国国家海洋和大气管理局(NOAA)的环境信息中心下载ETOPO1全球地形数据,网址https:///mgg/global/global.html。
ETOPO1的分辨率为1个弧分(约1.8公里),下载数据地理范围为:经度 60°E~ 180°E,纬度 20°S~60°N,图1为Sufer绘制的地形晕渲图。
(注:如果机器内存及软件处理能力足够,可全部采用GEBCO_2014数据绘图,不一定需要ETOPO1数据。
)
图1:ETOPO1地形晕渲图
1.2 下载GEBCO_2014数据
从英国海洋数据中心(BODC)下载最新的通用大洋水深图数据GEBCO_2014,网址/data_and_products/gridded_bathymetry_data。
GEBCO制图项目由国际水道测量组织(IHO)和联合国教科文组织下属的政府间海洋学委员会(IOC)联合指导,并由英国海洋数据中心(BODC)负责更新与维护。
GEBCO_2014网格数据的分辨率为30弧秒(约0.9公里),下载数据地理范围为:经度 102°E~ 140°E,纬度 0°~42°N,图2为Sufer绘制的地形晕渲图。
图2:GEBCO_2014地形晕渲图
1.3 配色方案
为了让出来的图美观实用,地图的配色方案很重要,可以根据Web服务目的制定不同的配色方案,图1、图2的RGB配色方案如下(参考NOAA/NGDC的配色方案),仅供参考。
1.4 绘制基础地图
将图1、图2的Sufer配色方案保存为*.clr文件,然后在Global Mapper中加载数据、调用Sufer 的clr配色方案(Custom Shader)、添加山体阴影(Enable Hill Shading),得到基础地图,见图3与图4。
图3:ETOPO1基础地图
图3:GEBCO_2014基础地图
1.5 拟定地理底图内容
OpenStreetMap(OSM)方式的Web服务瓦片地图可分为0~19个放大级别(Zoom Level),用于构建瓦片金字塔。
根据实际的Web服务需求,选取放大级别3~8,不同放大级别采用的基础地图及其上叠加的图层见下表,其中的城市与海域注记随着比例尺加大逐渐增多。
1.6 绘制地理底图
根据拟定的地理底图内容,利用Global Mapper将需要叠加的矢量图层添加到ETOPO1或GECBO_2014基础地图上,绘制出不同比例尺的地理底图。
此时的地理底图采用WGS84地理坐标成图,不涉及投影。
2.地图切片
2.1 Global Mapper输出瓦片
在Global Mapper中选择:File → Export → Export Web Format… ,在弹出窗口中选择输出格式“OSM (Open Street Map) Tiles”,然后在“OSM Tiles Export Options”窗口中选择输出瓦片的放大级别,点击OK后系统即执行地图瓦片切割操作。
2.2 瓦片目录结构
OpenStreetMap(OSM)的地图瓦片(tile)以地图左上角为起点切割,从西到东、从北到南将地图切割为256×256像素(pixel)的PNG格式文件,然后每一个放大级别的地图瓦片保存为一个目录,每一
列地图瓦片保存为一个子目录,每一地图瓦片是子目录中的文件。
2.3 瓦片地图投影
Global Mapper会自动将原地图转换为Web Mecator投影的瓦片地图,Web Mecator投影是一种在WGS84椭球上采用圆球体墨卡托投影公式计算的近似墨卡托投影,Web Mecator投影的代号为EPSG 3857,ArcGIS中的投影名为:WGS_1984_Web_Mercator_Auxiliary_Sphere。
3.瓦片地图调用
3.1 下载LeafletJS
下载最新的LeafletJS(目前是1.0.3),网址
将其中的leaflet.css放到服务根目录的css目录下(实际服务时可将leaflet.css压缩一下,采用压缩文件leaflet.min.css提供服务);将其中的leaflet.js放到服务根目录的js目录下。
如果不想让浏览图的右下角出现“Leaflet”标志,可以在leaflet.js中搜索“Leaflet”(区分大小写),将<a href="" title="A JS library for interactive maps">Leaflet</a>代码中的“Leaflet”删除即可。
3.2 编写HTML、CSS及JS代码
假设瓦片地图服务的HTML文件名maptiles.html(表达网页内容),目录结构按下图设置,其中mosic目录放置瓦片地图, css代码设置网页静态样式,js代码让网页具有交互能力:
则HTML5示例代码如下:
HTML代码中link的 css/style.css 设置地理底图的窗口大小,CSS3示例代码如下:
HTML代码中link的 js/maptiles.js 调用瓦片地图,假设瓦片地图放在服务根目录的mosic目录下,放大倍数最小3、最大8,起始放大倍数3,起始窗口中心点坐标为纬度25°、经度120°,则基于Leaflet API的JS示例代码如下:
3.3 浏览地理底图
在浏览器中打开maptiles.html文件即可浏览地图,下面分别是放大级别为4,6,8的显示结果。
戴勤奋 2017-3-30。
