ASP动态网页设计论文
ASP网站文章网站设计论文

用ASP技术实现网站文章发布的管理学院:信息工程学院专业:计算机科学与技术姓名:xxxxxxxxxxx2003年7月摘要本文将介绍如何使用ASP(Active Server Pages)技术进行编程来组建网站,使网站做到管理。
由此实现以下几种功能:1.作文的信息共享。
任何一个人的文章发在网站可以让全世界的人来欣赏。
使用者可以通过多种方式的查询,查看自己需要的文章。
2.自由发表。
参观者通过各种途径不择地点、不择时间地自主上传自己的优秀文章(不合要求的作文可以由管理员及时清除)。
3.网站发表评论。
所在参观者看了文章后可以直接在网站发表自己的评论,对文章中写的好的方面和存在问题发表自己的看法。
关键词:asp,文章,发布,浏览AbstractThe main work of this paper is introduce how to use ASP (Active Server Pages) programming a artical's site, so the site can manage itself. Therefore the site has several functions:positions sharing on the net. Any one can show their artical to all over the world. The visits canquery the compositions by several means.2.Appearing free. The visits can upload their articals by net, and view their compositions in time.3.Appear criticism. All of visits can show their attitude on the net. So the author and other visits couldread it and find some good ideas.[Keywords]asp,article,publish,view目录一.ASP的简单认识二.网站文章发布实现的目标三.网站文章发布管理实现的几个ASP文件简介四.数据库的搭建五.ASP文件实现管理过程的细节六.其它应注意的问题七.小结八.参考文献一.ASP的简单认识ASP的全称是:Active Server Pages,是在服务器端脚本编译环境,使用它可以创建和运行动态、交互的Web服务器应用程序。
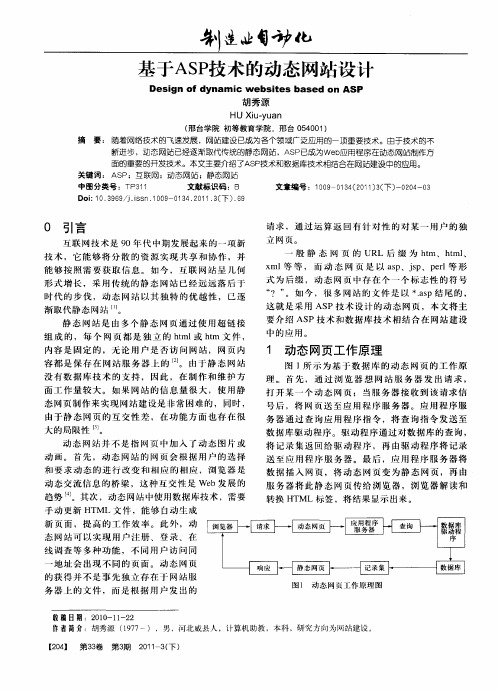
基于ASP技术的动态网站设计

中 图 分类 号 :T 3 1 P1 文 献标 识 码 :B 文 章 编 号 :1 0 — 14 21 ) ( ) 0 0 — 3 9 0 3 ( 0 1 3下 1 3 下 ). 9 :1 9 9 J i n. 0 9 1 2 1 . ( 0. s 3 6
0 引言
互联 网技 术是 9 0年 代 中期 发展 起来 的 一 项 新 一 技 术 ,它 能 够 将 分 散 的资 源 实 现 共 享 和协 作 ,并 能 够 按 照 需要 获 取 信 息 。如 今 ,互联 网站 呈 几 何
形 式 增 长 ,采 用 传统 的静 态 网 站 已 经远 远 落 后 于
时 代 的 步 伐 ,动 态 网 站 以其 独 特 的优 越性 , 已逐
渐 取 代 静 态 网站 …。
这就 是 采用 AS P技 术设 计 的 动态 网页 ,本文 将主 要介 绍 AS P技 术 和数 据 库技 术 相 结合 在 网站 建设
中 的应用 。
静 态 网站 是 由多 个静 态 网 页通 过 使 用 超 链 接
一
地 址 会 出现 不 同的 页 面 。动 态 网页
的获 得并 不 是 事 先 独立 存 在 于 网站 服 务 器 上 的文 件 ,而 是根 据 用 户 发 出 的
图 1 动 态 网 页 工作 原 理 图
收稿 日期 :2 1-1- 2 0 0 1 2 作者 简 介 :胡 秀 源 (9 7 17 一) , 男 ,河 北 威 县 人 ,计 算 机 助 教 ,本 科 ,研 究 方 向 为 网站 建 设 。 [0 1 第 3 卷 24 3 第3 期 21- ( ) 0 3 下 1
组 成 的 ,每 个 网页 都 是 独 立 的 hml hm 文 件 , t 或 t 内容 是 固 定 的 ,无论 用户 是 否 访 问网 站 , 网页 内 容 都 是 保 存 在 网站 服务 器 上 的 。 由于 静 态 网 站 没 有 数 据库 技 术 的 支 持 ,因此 ,在 制 作 和 维 护 方
动态网页设计与实现论文

动态网页的设计与实现论文2014年03月16日动态网页的设计与实现摘要随着网络技术的发展,通过互联网实现棋类的人机博弈成为了当前计算机博弈领域迫切需要的一项关键技术,就此,项目拟研究棋类人机博弈的动态网页技术,并开发实现一个可通过互联网登陆进行人机博弈的动态网站。
项目将使用HTML5来编写前台,JSP为主要语言编写后台,结合Photoshop、Flash、JavaScript等技术完善网页设计。
为实现人机博弈技术而采用C/S结构来增强交互性,提高软件效率,并采用多线程技术从而满足多用户共同安全使用的需求。
最终实现一款人机博弈动态网站,即中央民族大学博弈网站。
本网站页面主要由Dreamweaver软件设计的静态html页面和利用JSP技术制作的动态页面构成。
其中详细介绍了关于用户注册、用户登录、信息发布、留言板的设计与实现。
关键词: Dreamweaver JSP技术MYSQL数据库The design and implementation of a dynamic WebpageABSTRACTWith the development of network technology, through the Internet to achieve human-computer game chess has become a key technology, the urgent need for the current computer game field thereon, dynamic Webpage technology study chess computer game project, and development to achieve a dynamic web site through the Internet on human-computer game. The project will use HTML5 to write the front, JSP as the main language background, combined with Photoshop, Flash, JavaScript and other technology to improve Webpage design. In order to realize the man-machine game technology and using C/S structure to enhance interaction, improve the efficiency of software, and the use of multi threading technology to satisfy multi-user common security usage requirements. The realization of a man machine game dynamic website finally, namely Minzu University of China game website.This web page is mainly composed of a dynamic page and make use of JSP technology of Dreamweaver software to design the static HTML pages. The detailed introduction on the user registration, user login, information publication, the design and Realization of the message board.Key words:Dreamweaver JSP' s technique MYSQL database目录引言 (2)1.开发工具及编程环境 (2)1.1.开发工具 (2)1.2.编程环境 (2)2.动态网站的工作原理 (3)2.1.WEB工作原理 (3)2.2.动态页面工作原理 (4)3.JSP简介及JSP技术工作原理 (6)3.1.JSP简介 (6)3.1.1.JSP页面的结构 (6)3.1.2.JSP的运行环境 (6)3.1.2.1.JSP对硬件的要求 (6)3.1.2.2.JSP对操作系统的要求 (7)3.1.2.3.JSP对软件环境的要求 (7)3.1.3.JSP的内置组件 (7)3.2.JSP技术工作原理 (8)3.3.JSP访问数据库 (8)4.需求分析 (9)4.1.系统功能分析 (9)4.2.各个模块具体功能 (10)4.2.1.会员注册与登录模块 (10)4.2.2.留言模块 (10)4.2.3.信息发布模块 (11)5.数据库设计 (11)5.1.数据库需求分析 (11)5.2.数据表的设计 (11)6.动态网站系统实现 (13)6.1.系统编码原则 (13)6.1.1.编码实现原则 (13)6.1.2.代码编写规范 (13)6.2.系统实现 (13)6.2.1.网站首页 (13)6.2.2.用户注册页 (14)6.2.3.信息发布页面 (15)6.2.4.留言板页面 (16)6.2.5.后台管理页面 (16)结束语 (16)引言最早互联网出现时,站点内容都是以HTML静态页面形式存放在服务器上,访问者浏览到的页面都是这些实际存在的静态页面。
动态网页设计毕业论文

摘要在Internet飞速发展的今天,互联网已成为人们快速获取、发布和传递信息的重要渠道,正以一种前所未有的冲击力影响着人类的活动。
它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显的格外重要,它已成为政府、企事业单位信息化建设中的重要组成部分。
现今的社会,人们已经离不开了网络,网络已经成为人与人之间交流的一种形式,它能够把事情的复杂化转为简单化,摆脱了时间和空间的限制。
网站为消费者提供了一个网络生活空间,通过其网页展示了企业介绍、企业荣誉、产品介绍、招商信息、加盟程序、留言等一系列内容的介绍。
浏览者不仅可以利用留言板经济而又快捷地与外界进行各种信息的沟通,也可以直接在网上申请加盟。
本论文还介绍了网页的结构分析和具体功能实现,网页的界面和运作方式,尽力模拟近代网页普遍性形式,成为一个完整的动态网站关键字Dreamweaver;Php;PhpMyAdmin;动态网页目录1 引言 (1)2 网页制作概述 (1)2.1 网页的类型 (1)2.1.1 静态页面 (1)2.1.2 动态页面 (2)2.2 网页开发技术 (2)2.3 网页布局 (3)2.3.1 网页布局的基本概念 (3)2.3.2网页布局方法 (5)2.3.2 网页布局技术 (9)2.4网页配色 (9)2.5 网页设计流程 (10)3 动态网页开发环境和技术 (11)3.1 了解Dreamweaver开发工具 (11)3.2 Php语言基础知识 (12)3.3 开发环境介绍 (13)4 设计及具体代码实现 (14)4.1网页结构设计 (14)4.2创建数据库 (15)4.3主要模块的代码实现 (16)4.3.1 注册代码的实现 (16)4.3.2 登陆及退出登录代码的实现 (18)4.3.3留言代码的实现 (20)4.4运行测试 (22)4.4.1 注册 (22)4.4.2 登陆 (23)4.4.3留言 (24)4.5遇到的问题及解决方法 (25)结束语 (27)致谢............................................... - 28 -参考文献............................................ - 29 -1 引言网页是网站信息发布与表现的一种主要形式。
《ASP动态网页设计》考核模式改革探讨

态网 页设 计》 进行 考核模 式 改革 , 强调 学 生对知 识 的应 用 , 突显 考核 对 学生 学 习的促 进 作用 。 关键 词 : A S P动 态 网页设 计 ; 考核 模 式 ; 改革
教 学 考 核 以单 一 的试 卷形 式 为 主 ,虽试 题 中也 有 相关 程 序 题 的考 识 的状 态 , 让 大部 分 同 学从 学 期一 开始 就 重 视技 能 操作 , 注 重平 时
核, 但 与操 作 脱节 , 学 生在 复 习时 多采 取死 记 硬 背 的方式 , 并 没 有 真 操 作技 能 的培养 , 让 同学们 真正 学 到 了一些 知识 。 正 掌 握 知识 应 用 原 理 , 与 培养 目标 严 重脱 节 ; 另 一 方 面 忽视 了平 时 5 存 在 问题和 几点 建议 上机 演 练的督 导 作用 ,没 有充 分 发挥 学 生在 教 学 中 的主体 地 位 , 没 本次< < A S P动态 网页 设计 》 的考 核形 式 改 革取 得 一定 好 的效 果 , 有 很 好调 动 学生 学 习的 主动 性 和积 极性 , 严 重影 响 了学 生 综合 应 用 由 于初 次尝 试 , 亦存 在 许 多不 足 之 处 , 在 此也 一 并提 出并 提 出一些 能力与素质的培养。所以, 考核方法改革势在必行 。为此 , 我们针对 建 议 : ①本 届学 生 ( 1 0 级信 息管 理 与信 息 系统 专业 ) 也是 第 一次 通 过 1 0 级信息管理与信息系统专业进行了< < A S P动态网页设计》 课考试 上机 考 试 的形 式 完 成答 题 , 缺 乏 临 场考 试 经 验 , 部 分 学生 最 后 提交 改革 试点 。通 过一 学期 的教 学 、 考 试试 点 , 取 得 了一定 的 良好效 果 。 的 试题 文件 出现 缺 失 的情况 。对 此 , 我认 为 , 在今 后 的教 学 中 , 逐 步 严 格控 制上 机练 习的 时间 , 让 学 生 把 每一 次 练 习 当做 考 试 , 这 样 在 改革前< ( A S P动态 网页设计》 的考核形式为期末开卷。由于教学 真正 的考 试 中就能 从容 应对 。此外 , 本次 上机 题包 含 4 个大题, 虽 覆 改 革及 课程 本 身 的要 求 , 考 核 与教 学 产 生 了不 可 避 免 的矛 盾 , 主要 盖 本课 程 的重要 知 识点 , 但 每个 大题 仅有 一 个选 择 , 我认 为 , 在 今 后 问题是 : ①《 A s P动态网页设计》 是一门操作性很强 的课程 , 单凭课堂 的试题 制 作 中 , 可适 当增 加 每 个大 题 的 选择 面 , 让 学 生 在一 定 知 识 的 教学 是无 法 达到 课程 的教 学 目标 。单 纯 的试 卷形 式 的 考核 方 式 , 点 的考 核范 围 内 , 有稍 多 的选择 。 ② 事情 总 是存在 两 面性 。 上 机考 试 侧重于对知识的记忆考核 , 很难体现到知 识应用层面 , 无法反应学 能 较好 的检 验 学生 运用 知识 解决 问题 的实 际动 手 能力 , 但 也有 其 不
基于asp动态网站的设计与优化

蓉塑.苎凰。
基于A SP动态网站的设计与优化刘建莉(天津交通职业学院,’天津市300110)睛要】随着互联网的发展,网站制作技术也越来越广泛,本文主要介绍运用A SP技术构建网站论坛、聊天室和网站中的文章在线更新管理,使网站具备动态网站的特点,以及网站的动态优化策略。
拱键词】A SP;动态网站;网站优化动态网站应该具备“交互性。
、“自动更新”、“风格的改变”。
交互性即网页根据用户的要求和选择动态改变和响应:自动更新即无须手动地更新H TM L文档,而是自动生成新的页面,实现动态网站建设的技术有很多,在这里采用A S P技术来实现动态网站的建设。
通过A S P 我们可以结合H T M L网页、A SP指令和A ct i v eX元件建立动态、交互且高效的W E B服务器应用程序,实现动态网站的建魄1举例说明动态网站的设计1-1网站论坛与聊天室实现动态网站的交互性’网站论坛与聊天室作为提供给用户交流的平台应根据用户的要求和选择而动态改变和响应,满足个人的需要,论坛与聊天室的建立使得网站具有了动态交互性。
论坛的结构主要包括四大模块,分别为:用户注册登陆模块、文章显示模块、发表文章模块、文章管理模块。
论坛后台支持的数据库,主要采用A SP+A C C E SS的形式实现。
数据库的结构,主要有两个表,—个存储用户信息,—个存储论坛文章及信息。
用户论坛的实现,主要是对用户发表的论坛文章进行组织,实现相同主题的帖子组织在一块,后发帖居上。
跟贴要紧随父贴,每个跟m&^清父贴,否则会造成—层回复一律排在一起。
聊天室的设计,也包括四大模块:用户注册登陆模块、聊天内容显示模块、发言区功能模块、管理模块。
其设计要点为:1)服务器端只保留最新的30条发言作为缓冲区,新的发言内容将最旧的发言挤出:2)每句发言都分配一个递增的序号,用户端最后出现的发言的序号记录在Sess i on中:3)利用隐藏框架进行刷新,刷新时,将Sess i on值与缓;中区的每句发言的序号进行比较,当序号大于Sess i on值时说明该发言是新的,就将该发言的数据取出,并将该发言的序号值赋给S e s—s i on;4)对话显示区使用doc um enLopen打开后,就不再关闭,当隐藏框架刷新时有新数据取出并传到用户端时,将这些原始数据格式化为要显示的内容,然后调用docum ent w fi t e方法将发言的内容写到对话显示区的尾部;5)在对话显示区中放置—段自动滚屏的代码,使屏幕自动向下滚动,并可通过发言区的复选框来选择是否自动滚屏。
毕业设计-基于ASP动态网站设计与实现
基于ASP动态网站设计与实现摘要在知识经济时代,信息和人才一样重要,而网站是信息资源最重要的发布和获取途径之一。
因此,及时的、有效的、连续的、安全的信息资源,成为保持和增进社会活力的可行、有效途径。
传统的静态网站己越来越不能满足现代社会发展的要求,采用基于ASP的动态网站技术来改变传统网站,已经成为改善可用性、降低管理成本和提升单位知识平台的迫切需要。
为实现单位信息化,下一代网站将广泛使用基于ASP等技术的数掘驱动的动态网站系统。
动态网站并不是指具有动画功能的网站,而是指通过数据库进行架构的网站。
动态网站除了要设计网页外,还要通过数据库和编程序来使网站具有更多自动的和高级的功能。
通过将网站上各种动态内容区域封装成页面元素,实现样式与内容的彻底分离。
提供的核心功能使单位能够对存储在数据库中的永久信息资源进行搜索、查询、分类、统计。
作者通过本部门员工工作动态网站的开发工作,从本部门的基本需求入手,对员工工作部的网站进行了一定的削析,提出了改进方案。
通过动态网站的开发,从工作原理着手,实现了使用ASP结合SQL Server 2008数据库数据访问技术,综合运用SQL Server 2008数据库来开发基于B/S模式的动念网站。
通过对动态网站的测试和试用,解决了原静态网站无法实现的员工管理工作需求:远程管理与查询、各部门协同工作等。
本文首先,阐述了当前动态网站的现状、存在的问题及解决对策,介绍了动念网站的功能特点及工作原理。
其次,结合网站开发实践给出了员工工作网站系统设计与实现的主要技术和理论基础,建立了系统运行和管理的逻辑模型,提出了网站整体的功能需求和框架结构。
再次,针对系统功能的要求,对数据库进行了选择和结构设计,建立了相关的数据库表。
最后,按照设计思想,实现了网站服务器基本功能配置及系统各功能模块。
关键词:动态网站;ASP;数据库The Design and Realization of Dynamic Network StationBased on ASP TechnologyAbstractIn the knowledge economy era, information and talent is as important as, and the website is the most important release information resources and get one way. Therefore, timely, effective, continuously, safety of information resources, keep and improve social vigor be feasible and effective way. The traditional static web site yourself more and can't meet the requirements of the development of modern society, the dynamic web site based on ASP technology to change the traditional web site, has become improve availability, reduce the management cost and improve knowledge platform unit of urgent need. To realize the unit informatization, the next generation of web site will be widely used such as the number of based on ASP technology to dig the dynamic website system driver.Dynamic web site and not refers to has the function of the animation website, but to through the database structure of the website. Dynamic web site in addition to web design, but also through the database and programming to make site has more automatic and advanced functions. Through the will of dynamic content area on the website packages into pages elements, realize the style and content of complete separation. The core function allows the unit to provide to the permanent storage in database information resources for search, inquiry, classification, statistics.The author through the staff of the department work the development work of dynamic websites, from the department of the basic needs of employees work site it is cut out, presents the improvement plan. Through the dynamic development of web sites, the work principle to realize the use ASP combined with SQL Server 2008 database data access technology, the integrated use of SQL Server 2008 to develop the database based on B/S model of dynamic read web site. Through dynamic web site to the test and trial, resolve the static websites can not achieve staff management work demands: remote management and inquires the, department collaborative work, etc. This paperfirst, expounds the present situation of the dynamic websites, problems and solutions of, this paper introduces the function of dynamic read website characteristics and working principle. Second, combined with web development practice was given a job site staff system design and realization of the main technical and theoretical foundation, established the system operation and management of the logical model, and then puts forward the of your overall site function demand and frame structure. Again, according to the requirements of the system function, the database and the selection of the structure design, build the relevant database table. Finally, according to the design thought, realize the basic function of the web server configuration and the function module system.Keywords: Dynamic Web Site; ASP; Database目录摘要 (I)目录 (IV)引言 (1)1 ASP动态网站的分析设计 (3)1.1 当今世界本课题的研究概况 (3)1.1.1 什么是网上购物 (3)1.1.2网上购物的好处 (3)1.1.3如何在网上购物 (3)1.2 系统设计主要功能及其特点 (4)1.2.1开发工具ASP的优势 (4)1.2.2 ASP的特点 (4)1.2 ASP的工作原理及配置 (5)2 系统设计与实现的主要技术及理论基础 (8)2.1开发工具数据库介绍 (8)2.1.1 SQL基础 (8)2.4.2 SQL语句 (9)2.4.3 DDL与DML (9)2.4.4复杂操作实现 (11)3 系统概要设计 (13)3.1需求分析 (13)3.2主页分析设计 (14)3.3数据库分析设计 (15)3.4服务器配置 (15)结论 (17)参考文献 (18)引言最早互联网出现时,站点内容都是以HTML静态页面形式存放在服务器上,访问者浏览到的页面都是这些实际存在的静态页面。
“ASP动态网页设计技术”项目教学法的研究与实践
关 键词 : 目 学法 ; 程设 计 ; 项 教 课 工作 任务 ; S 动 态 网 页设 计技 术 AP
Ke r s:ie ta hig meh d c us e in; efr a c a k AS a t e p g e in tc oo y y wo d tm e c n t o ; o red sg p ro m n ets ; P ci a e d sg e hn lg v
摘 要 : 目教 学 法是 师生通 过共 同实施 一个 完整 的项 目而进行 的教 学 活动 , 项 整个教 学过程 中既 体现教 师的主导 作 用又发 挥 学生 的主观 能动 性, 充分展 示现 代 高职 教 育 “ 实践动 手 能 力为奉 ” 以 的教 学 目的 。本 文对 项 目教 学法 与传 统 的教 学 法相 比较 , 绍 了项 目教 学 法 , 结合 实践 教 介 并 学, 以项 目为 中心对 A P动 态 网页设 计技 术课 程教 学进 行 了详 细的教 学设 计 。 S 以整体 的项 目为例 , 过确 定 项 目任 务 、 目实施 方案和 项 目 收 通 项 验 及 综合 评价 过程 , 阐述项 目教 学法在 A P动 态 网页设计 技 术课程 设 计 中的具 体应 用 。 S
rl n td n’ u jcieiiaiei h o reo ahn . l ee l a e utl tetahn up s fhg e o aineu aintec p bly oea ds e tssbet t t tec us f ec ig t S rvas dq aey h ec igp roeo ih r ct d ct h a a it u v ni v n t Ia O v o o i
中图分类号 : 6 2 G 4
高职ASP动态网页设计教学改革研究
高职动态网页设计教学改革研究摘要:随着网络技术的不断发展,动态网页已成为现阶段网站发展的必然趋势,并已成为网站设计的主流。
本文,对现阶段高职教育动态网页设计教学中存在的问题进行了详细分析,并提出了有针对性的教学改革措施。
关键词:高职教育 动态网页设计教学改革作为一个重要组件,有较强的实用性,在现阶段的众多高职院校课程教学过程中发挥着非常重要的作用。
然而对于这样一种具有较强抽象性与技术性的专业课程而言,若仍然沿用传统的灌输式教学模式,很难达到预期的教学效果。
在学习该门课程过程中,大多数学生只掌握了一些基本的语句与片段,还没有形成一个完整的知识体系。
因此,为了提升与增强该门课的教学质量与教学效果,应加强教学改革,强化对学生实践环节的重视,以最终提升学生的综合专业技能。
1.高职动态网页设计传统教学过程中存在的问题对于传统的教学方法而言,注重学生的专业理论知识学习,根据教学内容与课程安排,由浅入深地对知识点进行讲解。
在学生掌握了一定的理论知识后,再引导学生进行相对应的项目联系。
但这种模式化的教学模式很容易感受到学习过程的枯燥乏味,并且从初期学习阶段就没有建立起与课程学习相适应的思维方式,从而导致学生学习效率低下,更谈不上理论知识与实践操作的有效结合。
对于大部分高职学生而言,原本就对编程设计的兴趣不大,而在传统的教学过程中多将和数据库的交互部分的内容放在了最后环节,很多学生在学到该部分重点内容时几乎完全失去了学习兴趣,对该部分的掌握情况也较差,这在很大程度上影响到了学生的整体专业技能。
同时,对于部分高职院校而言,对动态网页设计的实训环节不够重视,并且没有形成一套完善的实训体系,在实训阶段大多是要求学生按照指定的题目来分阶段完成任务,并且将实训重点放在了注册、登录,以及数据库操作等功能,对项目的分析讨论、实施,以及总结等环节却很少设计,在很大程度上抑制了学生对专业技能的系统性掌握,并且给学生综合分析能力的提升造成了一定困难。
“ASP.NET动态网页设计”课程体系的研究与探索
用 、地 位 以 及重 要性 都 有 了一 定 的认 识。 由于 “ A S P . NE T
“ A S P . NE T动态 网页设计” 课程理论讲授学时分配表
教 学 内 容
概 述 C 撑语 言 基 础
动 态 网页 设计 ” 这 门课 程覆 盖 的专 业 门类 多、 开设广, 并 且 序 号 1 涉 及 各种 类 型 的学校 ,因此 针 对 “ AS P . N E T动 态 网 页 设 2 计” 这 门课 程 的教 学 , 对于 很 多 问题 还 存 在 很 多 不 同 的认
3 . 2 课 程性质 适用 专业 类 : 计 算机 科 学与技 术及 相 关专业 授 课 时数 : 3 6学 时 实践 时数 : 2 6学 时
实训 时数 : 1 0学 时 先修 课 程 : P h o t o s h o p图像 处理 、 D r e a mwe a v e r 静 态 司 网站 , 因 此 这就 需要 大 量 的 “ 网 站设 计 以及 维 护 人 员 ” 。 本 文 分析 了 网页 设计 、 S QL数据 库技 术 、 面 向对象 编程 。
业 在 内 的很 多 企 业 都 认 识 到 了 网络 带来 的新 机 遇 ,因 此 这 些企 业 都 希 望 通 过 网络 建 立 自 己的 门 户 网 站来 宣 传 g 己 的公 司 以 及 公 司 的 产 品等。 在 这 样 的 大背 景 下 , 每 个 公 司都 需要 专 门人 员 来 维 护 自 己的 公 “ A S P . N E T 网页 设 计 ” 课 程 性质 、 地位、 作 用 及 存在 的 问题 , 并 结 合 民
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
河南商业高等专科学校2011 届网站设计(论文)我的网站设计院(系):计算机学生姓名:**指导教师:**专业:计算机应用专业班级:计应(2)完成时间:2011年4月5日星期二2011年4月ASP动态网页设计论文我的网站设计院(系):理学院学生姓名:***指导教师:***专业:信息管理与信息系统班级:信管1班完成时间:2013年10月28日摘要伴随着社会的发展和科学的进步,上网成为越来越多人们的选择。
随着互联网的飞速发展,有关网络的技术也层出不穷。
从静态网页到动态网页的变化也正说明了这一点。
掌握动态网页的基本知识,以及动态网页设计原则和设计过程就显得尤为重要。
一、动态网页的发展伴随着网络的出现,网页逐渐融入人们的生活。
快速及时的新闻浏览,五彩缤纷的网上信息,网络与人们的生活息息相关,于是世界上又出现了第三媒体——Internet。
制作网页是企业和个人的宣传自己的重要手段,同时也是学习者获取学习信息的重要手段,尤其是在教育领域,在素质教育与终身教育成为必然的今天,人们对信息的需求有了更新,更高的要求,而网页由于本身所具有的信息量大,传递快速,没有时空限制等特点恰好满足这种要求。
所以网页也逐渐成为一种新兴的教育资源。
为了更有效的利用这种资源,本文对动态网页布局设计方面进行了有益的探索。
1、网页什么是网页呢?网页实际是一个文件,他存放在世界某个角落的的某一台计算机中而这台计算机必须是与互联网相连的。
网页经由网址(URL)来识别与存取,当我们在浏览器输入网址后,经过一段复杂而又快速的程序,网页文件会被传送到你的计算机,然后再通过浏览器解释网页的内容,再展示到你的眼前。
文字与图片是构成一个网页的两个最基本的元素。
你可以简单的理解为:文字,就是网页的内容,图片,就是网页的美观。
除此之外,网页的元素还包括动画、音乐、程序等等。
2、网页的类型通常我们看到的网页,都是以htm 或html 后缀结尾的文件,俗称HTML 文件。
不同的后缀,代表不同类型的网页文件,如CGI、ASP、PHP、JSP等。
关键字:动态网页、网页、网络、html第一章网站的设计一、文件的设置1. 在网站根目录中开设images 一个子目录,根据需要再开设images目录中放不同栏目的页面都要用到的公共图片,例如公司的标志、banner 条、菜单、按钮等等。
为节约时间并且文件数不是很多的话可以将其它的文件和images文件夹放在一个文件夹里。
我就是用的这种方法;如果文件数多,为了以后更好的查找文件应该再建三个文件夹common、temp、media。
common 子目录中放css、js,、php、include 等公共文件;temp 子目录放客户提供的各种文字图片等等原始资料;media 子目录中放flash, avi, quick time 等多媒体文件。
2. 文件数量不多,可以将所有的文件都和images放在同一文件夹里;文件数量比较多了,原则上就应该在根目录中按照首页的栏目结构,给每一个栏目开设一个目录,根据需要在每一个栏目的目录中开设一个images 和media 的子目录用以放置此栏目专有的图片和多媒体文件,如果这个栏目的内容特别多,又分出很多下级栏目,可以相应的再开设其他目录。
3. 如果开设了temp,则temp 目录中的文件往往会比较多,建议以时间为名称开设目录,将客户陆续提供的资料归类整理。
4. 除非有特殊情况,目录、文件的名称全部用小写英文字母、数字、下划线的组合,其中不得包含汉字、空格和特殊字符;目录的命名请尽量以英文为指导,不到万不得已不要以拼音作为目录名称,经验证明,用拼音命名的目录往往连一个月后的自己都看不懂。
二、表格的设计网页的存在,则必需有一个布局的存在,布局是所有内容的基础,也是整个网页的基础;同时布局设计好坏也决定了一个网页在Internet上的访问速度。
所以一个网页好不好看、好不好用很多时候都决定于布局设计方面。
因为结构比较简单,我下面采用的是用表格布局。
这样对网页的访问速度还是有帮助的。
三、主表格的设计这次我设计的网页是一款小巧而精美的网站,所以我考虑到把整个网页的内容都要在显示器上一个屏幕的大小就能显示出来,而现在显示器的分辨率一般为1024*768以上,所以按照这种思路我把最外层的表格设置如下:<table width="960" height="414" border="0" align="center"cellpadding="0" cellspacing="1"><tr><td> </td</tr></table>这样网页的内容都一眼就能全部看到了。
第二章网站简介一、峡溪漂流概述宁乡沩山风景名胜区峡溪漂流景区于2006年10月1日正式对外营业。
湖南宁乡沩山峡溪漂流风景区地处湖南省宁乡县黄材镇(原崔坪乡)境内,距县城62公里。
漂流全长9公里,水位落差98.5米,急滩21个。
本景区采取二人自助漂。
境内风清气爽、气候宜人,是旅游避暑胜地;峡溪水质一流、资源丰富、落差大、多、长、刺激、动感、曲折迭宕、深谷幽潭,宜于漂流。
景区内主要精华景点有:迎客松、扇子排、情侣树、烽火台、雷打石、狮身人面像等。
省会周边近距离内最大最具特色的天然溶洞——千佛洞,离此处仅1公里的车程。
洞内石钟乳、石笋、石桩千姿百态,鬼斧神工,令人神往;洞外,青山对峙、地形奇峻、风景怡人。
这里交通方便,设施齐全,内设高档宾馆、餐厅、烧烤、民俗表演等,吃、住、玩、乐,一应俱全。
宁乡沩山峡溪生态旅游有限责任公司以360°休闲旅游为理念,着力打造全方位精品:激情漂流、晨漂、夜漂、峡谷探秘、探险、岸降、溯溪、溪降等,日后还拟大规模投资建设农业观光园、少年水库度假村,湖南宁乡沩山峡溪漂流风景区将集餐饮、度假、娱乐、健身于一体,成为生态休闲度假旅游区。
驾一叶小舟,乘风破浪,妙趣横生!湖南宁乡沩山峡溪漂流风景区抖动迷人的风姿,迎接海内外各地朋友前来观光、旅游,激情一漂!二、网页设计确定网站制作栏目,确定界面风格和大致框架结构后,根据风格对图片进行处理,并掌握logo设计的基本方法和设计风格统一的按钮、底纹、边框,确定网站的大致界面。
2.2.1景点拍照峡溪漂流flash网站设计需要运用大量的景点图片,进行具有特色和风格的视觉创意。
因此,需要在景点取景,用于点缀、丰富网页。
2.2.2收集资料现场取景拍照受到各种因素的影响,因而导致取景不够全面,因此为了满足网页设计的需求,必须要收集大量的不同角度的相关照片。
当然,也必须要收集大量的有关峡溪漂流的其他各方面资料,用以充实网页。
2.2.3图片处理Photoshop具有强大的图像修饰功能。
利用这个软件,可以快速修复一张破损的照片,也可以修复照片本身所存在的一些缺陷。
为了这些照片能够具有更好的视觉效果,运用Photoshop软件对图像的颜色进行了明暗、色编的调整和校正,使图片的效果更为突出,同时也是图片的风格与网页的风格更为协调统一。
第三章网页的设计一、文件的设置1. 在网站根目录中开设images 一个子目录,根据需要再开设images目录中放不同栏目的页面都要用到的公共图片,例如公司的标志、banner 条、菜单、按钮等等。
为节约时间并且文件数不是很多的话可以将其它的文件和images文件夹放在一个文件夹里。
我就是用的这种方法;如果文件数多,为了以后更好的查找文件应该再建三个文件夹common、temp、media。
common 子目录中放css、js,、php、include 等公共文件;temp 子目录放客户提供的各种文字图片等等原始资料;media 子目录中放flash, avi, quick time 等多媒体文件。
2. 文件数量不多,可以将所有的文件都和images放在同一文件夹里;文件数量比较多了,原则上就应该在根目录中按照首页的栏目结构,给每一个栏目开设一个目录,根据需要在每一个栏目的目录中开设一个images 和media 的子目录用以放置此栏目专有的图片和多媒体文件,如果这个栏目的内容特别多,又分出很多下级栏目,可以相应的再开设其他目录。
3. 如果开设了temp,则temp 目录中的文件往往会比较多,建议以时间为名称开设目录,将客户陆续提供的资料归类整理。
4. 除非有特殊情况,目录、文件的名称全部用小写英文字母、数字、下划线的组合,其中不得包含汉字、空格和特殊字符;目录的命名请尽量以英文为指导,不到万不得已不要以拼音作为目录名称,经验证明,用拼音命名的目录往往连一个月后的自己都看不懂。
二、布局设计网页的存在,则必需有一个布局的存在,布局是所有内容的基础,也是整个网页的基础;同时布局设计好坏也决定了一个网页在Internet上的访问速度。
所以一个网页好不好看、好不好用很多时候都决定于布局设计方面。
因为结构比较简单,我下面采用的是用表格布局。
这样对网页的访问速度还是有帮助的。
三主表格的设计这次我设计的网页是一款小巧而精美的网站,所以我考虑到把整个网页的内容都要在显示器上一个屏幕的大小就能显示出来,而现在显示器的分辨率一般为1024*768以上,所以按照这种思路我把最外层的表格设置如下:<table width="960" height="414" border="0" align="center" cellpadding="0" cellspacing="1"><tr><td> </td</tr></table>这样网页的内容都一眼就能全部看到了。
四首页的布局首页分为左右两部分,左边是一个flash,右边则是网页的内容介绍。
按照一定比例将最外层表格划分为两个单元格,设置如下:<table width="960" height="414" border="0" align="center" cellpadding="0" cellspacing="1"><tr><td width="350"> </td><td width="470"> </td></tr></table>左右设计好后,再根据内容设计表格,当然,为了提高网页的访问速度,表格的嵌套不超过三层。
