phpcms v9 仿站与二次开发收藏集
PHPCMS V9开发文档

PHPCMS 其自身的一定规范。下面是使用 PHPCMS 做二次开发中应该遵循的命名规范:
类文件需要以.class.php 为后缀(这里是指的 phpcms 的系统类库文件和模块中的类库文 件,第三方引入的不做要求),例如 http.class.php。
函数文件需要以.func.php 为后缀(第三方引入的不做要求),例如 mail.func.php。 类名和文件名一致,例如 phpcmsapp 类的文件命名是 phpcmsapp.class.php。 数据模型需要以“数据表名称_model.class.php”为形式,类名称与文件名必须相同。
} $path = CACHE_PATH.'configs'.DIRECTORY_SEPARATOR.$file.'.php'; if (file_exists($path)) {
$configs[$file] = include $path; } if (empty($key)) {
return $configs[$file]; } elseif (isset($configs[$file][$key])) {
入口程序
PHPCMS 是采用 MVC 设计模式开发,基于模块和操作的方式进行访问,采用单一入口模式 进行项目部署和访问,无论访问任何一个模块或者功能,只有一个统一的入口。 入口程序是在前期处理用户请求的引导程序。它是唯一一个可以被最终用户可以直接请求运 行的。
phpcms v9 的入口程序包含如下几行:
如果您创建了一个 mytest.php 在 test 模块下,那么我们在浏览器里面输入 URL:
/index.php?m=test&c=mytest 下面是一个控制器类的基本格式,在构建模块部分会具体讲解
PHPCMSV9二次开发教程

PHPCMSV9二次开发教程一、环境搭建在开始二次开发之前,我们需要先搭建PHPCMSV9的开发环境。
首先需要确保服务器满足以下要求:1.PHP版本必须大于等于5.3,推荐使用PHP7以上的版本;2.MySQL数据库版本必须大于等于5.0;3. 服务器需要支持.htaccess文件;4.需要安装PDO扩展、GD库等必要的PHP扩展。
二、模块开发1. 创建一个新模块:在PHPCMS的根目录下,找到“phpsso\modules”目录,复制一份现有的模块文件夹作为新模块的基础文件夹。
修改新文件夹的名称,并进入该文件夹修改其中的文件名和文件内容,包括模板文件、数据表定义文件等。
2. 注册新模块:打开“phpsso\modules\example\config.inc.php”文件,将新模块的相关信息注册到该文件中,包括模块的名称、文件夹名称、访问地址等。
3.开发模块功能:在新模块的文件夹中,开发相应的功能模块,包括控制器、模型、视图等。
可以使用PHPCMS提供的API来调用系统的功能和数据。
4. 配置模块权限:在“phpsso\modules\example\config.inc.php”文件中,为新模块配置相应的权限,以控制用户对该模块的操作权限。
5.安装新模块:在后台管理界面中,找到“系统设置->模块管理”菜单,点击“添加新模块”按钮,输入新模块的名称和文件夹名称,点击“保存”按钮即可安装新模块。
三、插件开发除了模块开发,PHPCMSV9还支持插件开发,插件是一种用于扩展系统功能的方式,可以独立于模块之外进行开发和安装。
以下是一个简单的插件开发教程:1. 创建一个新插件:在PHPCMS的根目录下,找到“phpsso\plugins”目录,复制一份现有的插件文件夹作为新插件的基础文件夹。
修改新文件夹的名称,并进入该文件夹修改其中的文件名和文件内容,包括插件入口文件、配置文件等。
2. 注册新插件:打开“phpsso\plugins\example\config.inc.php”文件,将新插件的相关信息注册到该文件中,包括插件的名称、文件夹名称、入口文件等。
PHPCMS V9 二次开发实例–留言本

下面我们将通讲解一个留言本实例,来帮助你更好的掌握PHPCMS V9的二次开发流程。
并在开发过程中体验PHPCMS V9。
在此我们只做基本功能的演示,更多的功能开发,期待你的继续挖掘。
4.1需求分析本实例用PHPCMS V9基础功能开发设计一个留言本管理系统,要求如下:后台:可管理、回复、删除留言信息可控制留言是否前台显示可对留言系统配置设置选项,例如是否起用验证码,默认是否显示、是否允许游客留言等配置。
模块配置信息可多站点存储。
可批量管理所有未回复留言后台管理演示效果如下图所示:前台:根据后台模块配置选项,控制是否显示在线留言填写表单。
在线提交留言,根据后台配置选项,是否显示验证码,是否需管理员审核显示。
留言列表页,需根据后台配置每页条数进行分页。
前台演示效果如下图所示:4.2数据库和数据表的设计这里使用Mysql数据库来存储信息。
首先构建一个留言信息表 guestbook ,它有12个字段,即消息编号(gid),站点ID(siteid),标题(title),内容(content),回复内容(reply),回复状态(reply_status),会员ID(uid),会员姓名(username),审核状态(passed) ,留言时间(inputtime),回复人(replyer),回复时间(replytime)。
下面是创建该表的SQL代码:CREATE TABLE `phpcms_guestbook` (`gid` smallint(5) NOT NULL auto_increment,`title` char(80) NOT NULL,`content` text NOT NULL,`reply` text NOT NULL,`userid` mediumint(8) unsigned NOT NULL default '0',`username` char(20) NOT NULL,`gender` tinyint(1) unsigned NOT NULL default '0',`head` tinyint(3) unsigned NOT NULL default '0',`email` char(40) NOT NULL,`qq` char(15) NOT NULL,`homepage` char(25) NOT NULL,`hidden` tinyint(1) unsigned NOT NULL default '0',`passed` tinyint(1) unsigned NOT NULL default '0',`ip` char(15) NOT NULL,`addtime` int(10) unsigned NOT NULL default '0',`replyer` char(20) NOT NULL,`replytime` int(10) unsigned NOT NULL default '0',PRIMARY KEY (`gid`),KEY `hidden` (`hidden`,`gid`));4.3创建模块目录PHPCMS v9框架中的模块,位于phpcms/modules目录中每一个目录称之为一个模块,如果要创建一个模块,只要在 phpcms/modules 目录下创建文件夹并放入你的控制器类就可以了。
PHPCMS开发实例PHPCMS二次开发模板-精品文档

{pc:json url=“test_url" cache="86400"} {loop $data $key $val} <a href="{$val[url]}">{$val['title']}</a> {/loop} {/pc}
PC标签——XML工具箱
{pc:xml}……{/pc}
参数 url cache return 默认值 null 0 data 说明 要读取的JSON数据来源 缓存时间,对读取的数据进行数据缓存,单位为秒。不设 置该值表示不需要进行缓存 返回数组名。默认值为data
PC标签——评论模块
PC标签——投票模块
PC标签——公告模块
PC标签——专题模块
PC标签——会员模块
PC标签——友情链接模块
PC标签——工具箱
PC标签——JSON工具箱
{pc:json}……{/pc}
参数 url cache return 默认值 null 0 data 说明 要读取的JSON数据来源 缓存时间,对读取的数据进行数据缓存,单位为秒。不设 置该值表示不需要进行缓存 返回数组名。默认值为data
dbsource null return data
{pc:get sql="SELECT * FROM pre_forum_thread" cache="3600" page="$page" dbsource="discuz" return="data"} <ul> {loop $data $key $val} <li><A href="">{$val[subject]}</A></li> {/loop} </ul> {if $pages}<div class=page>{$pages}</div>{/if} {/pc}
PHPCMS V9模型二次开发[高级]_2
![PHPCMS V9模型二次开发[高级]_2](https://img.taocdn.com/s3/m/413549ee0242a8956bece435.png)
PHPCMS v9模型二次开发[高级]概述:PHPCMS v9模型二次开发主要分为底层模型开发,即代码级的模型开发;其次,是可视化的模型开发,即通过登录系统后台添加模型。
第一种模型开发对技术要求很高,但是,能实现很多PHPCMS v9没有实现或者不能实现的功能。
第二种模型开发完全隐藏了技术的实现,操作简单,使用方便,在没有特殊功能的时候,这个是首先。
我们今天先讲第二种,可视化的模型开发。
假如,现在我们有一个产品展示功能。
要显示的信息如下:*)产品名称*)产品价格*)出厂时间*)规格参数*)配件列表*)产品图片然后,PHPCMS v9提供的文章模型、图片模型、下载模型根本不能满足我们的这个需求。
此时,我们就会涉及到添加模型的操作。
1、登录系统后台,进入导航“内容”----》"管理模型"然后,在页面的右边找到“添加模型”,点击进入添加模型:模型名称必须填写,当我们在添加栏目的时候就可以选择以这个名称命名的模型了。
模型表键名也必须填写,这个将会在数据库里面有二张表对应,假设此时的表前缀是:v9_则对应的两张表名为:v9_products、v9_products_data2、点击确定创建好自定义的“产品模型”之后,点击“字段管理”点击“字段管理”之后,在弹出的页面里面进行字段的禁用、删除、添加等操作。
比如:添加产品名称、产品价格、产品规格、出厂时间等字段。
删除:阅读收费、允许评论、分页方式、相关文章等字段。
禁用:关键词、推荐位等字段。
删除字段与禁用字段都很方便快捷,现在来谈谈添加字段。
在点击“字段管理”进入页面后,左上角会有一个“添加字段”的功能。
点击“添加字段”进入页面。
如图:我们以添加一个是否显示产品的功能字段,那么在字段类型那里可以选择“选项”;由于,我们会经常使用这个字段进行查询,所以,我们在“作为主表字段”设置为是;字段名设置为isshows,这个地方的字段名对应表中的v9_products表中的字段,添加字段完成之后,可以在这个表中看得出来。
phpcmsv9二次开发手册

PHPCMS V9 二次开发文档文件目录结构根目录| - api接口文件目录| - caches缓存文件目录| -configs系统配置文件目录| - caches_*系统缓存目录| - phpcms phpcms 框架主目录| - languages 框架语言包目录| - libs 框架主类库、主函数库目录| - model 框架数据库模型目录| - modules 框架模块目录| - templates 框架系统模板目录| - phpsso_server phpsso 主目录| - statics 系统附件包| -css系统css包| - images 系统图片包| - js 系统js 包| - uploadfile 网站附件目录| - admin.php 后台管理入口| - index.php 程序主入口| - crossdomain.xml FLASH 跨域传输文件| - robots.txt 搜索引擎蜘蛛限制配置文件| - favicon.ico 系统icon 图标PC标签使用说明在PHPCMS V9中我们正式开始需要PC标签做为数据的获取的方式。
PC标签是以下面的方式进行声明{pc:content action="lists" cache="3600" num ="20" page="$page"}{/pc}PC标签必须以{pc}开头,并以{/pc}结尾的代码片段。
当然不以{/pc}结尾并不会引起程序致命性的错误,导致程序无法继续运行。
以下为两种已知可能会出现的问题:1.当网页中出现两个PC标签时,可能会使得没有闭合的PC标签之后的PC标签数据和其混乱。
2.在后台可视化编辑时,可能出现网页结构错乱的问题。
PC标签分析:PC标签中{pc:}冒号之后跟随的为模块名。
如上面的例子中调用的是内容模型的PC标签。
actio n="list"这个形式所代表的是参数。
PHPCMS开发实例_PHPCMS二次开发_模板

模板的基本语法——循环
{loop $a $n $b} statement{/loop} 遍历数组,并执行循环内部的程序。
参考: foreach( $a as $b ){ statement }
模板的基本语法——调用其他模板
{template „template_file_path‟, „template_file_name‟} 调用其他模板文件。 模板文件目录(template_file_path)为当前使用的模 板风格所在目录的相对路径。 默认路径:phpcms_root/phpcms/templates/default。
PC标签——碎片工具箱
{pc:block}……{/pc}
参数 pos 默认值 必须 说明 null 是 碎片位置标识
{pc:block pos="index"}{/pc}
欢迎访问我们的官方网站
PC标签——功能模块
模 块 类
pc:content 内容模块 pc:comment 评论模块
pc:vote 投票模块
pc:announce 公告模块 pc:special 专题模块 pc:member 会员模块 pc:link 友情链接模块
PC标签——内容模块
action=„position‟ 内容推荐位列表
action=„favoritelist‟获取收藏文章 列表
PC标签——友情链接模块
pc:link
action=„type_list‟获取友情链接列 表
PC标签——工具箱
Hale Waihona Puke 工 具 箱pc:json json工具箱 pc:xml xml工具箱 pc:get sql直接获取数据
pc:block 碎片工具箱
PHPCMS V9会员注册与二次开发

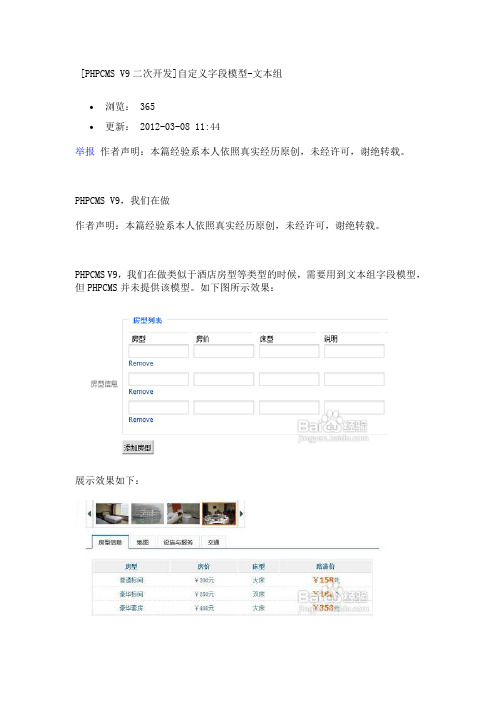
[PHPCMS V9二次开发]自定义字段模型-文本组∙浏览: 365∙更新: 2012-03-08 11:44举报作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
PHPCMS V9,我们在做作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
PHPCMS V9,我们在做类似于酒店房型等类型的时候,需要用到文本组字段模型,但PHPCMS并未提供该模型。
如下图所示效果:展示效果如下:步骤/方法1.打开phpcms\modules\content\fields目录,复制文件夹downfiles,并改名为textgroups。
2.打开phpcms\modules\content\fields\fields.inc.php文件,增加字段类型:'textgroups'=>'多文件上传',3.打开phpcms\modules\content\fields\textgroups目录(第一步复制的文件夹),修改以下文件:4.form.inc.phpfunction textgroups($field, $value, $fieldinfo) {extract(string2array($fieldinfo['setting']));$list_str = '';if($value) {$value = string2array(html_entity_decode($value,ENT_QUOTES));if(is_array($value)) {foreach($value as $_k=>$_v) {$list_str .= "<div id='textsgroups{$_k}'> <input type='text'name='{$field}_fx[]' value='{$_v[fx]}' style='width:100px;'class='input-text'> <input type='text' name='{$field}_fj[]'value='{$_v[fj]}' style='width:100px;' class='input-text'><input type='text' name='{$field}_cx[]' value='{$_v[cx]}'style='width:100px;' class='input-text'> <input type='text'name='{$field}_kd[]' value='{$_v[kd]}' style='width:100px;'class='input-text'> <input type='text' name='{$field}_vip[]'value='{$_v[vip]}' style='width:100px;' class='input-text'> <a href=\"javascript:remove_div('textsgroups{$_k}')\">".L('remove_ out')."</a></div>";}}}$string ='<script type=text/javascript>function add_textsfile(returnid) {var ids = parseInt(Math.random() * 10000);var str = "<li id=\'textsgroups"+ids+"\'> <input type=\'text\' name=\'"+returnid+"_fx[]\' value=\'\' style=\'width:100px;\'class=\'input-text\'> <input type=\'text\'name=\'"+returnid+"_fj[]\' value=\'\' style=\'width:100px;\'class=\'input-text\'> <input type=\'text\'name=\'"+returnid+"_cx[]\' value=\'\' style=\'width:100px;\'class=\'input-text\'> <input type=\'text\'name=\'"+returnid+"_kd[]\' value=\'\' style=\'width:100px;\' class=\'input-text\'> <input type=\'text\'name=\'"+returnid+"_vip[]\' value=\'\' style=\'width:100px;\' class=\'input-text\'> <ahref=\"javascript:remove_div(\'textsgroups"+ids+"\')\">Remove</a> </li>";$(\'#\'+returnid).append(str);}</script>';$string .= '<input name="info['.$field.']" type="hidden"value="1"><fieldset class="blue pad-10"><legend>'.L('mm_fxlist').'</legend><div id="tt"><input type="text" value="'.L('mm_fx').'" readonlystyle="width:100px;border:0;" class="input-text"><input type="text" value="'.L('mm_fj').'" readonlystyle="width:100px;border:0;" class="input-text"><input type="text" value="'.L('mm_cx').'" readonlystyle="width:100px;border:0;" class="input-text"><input type="text" value="'.L('mm_kd').'" readonlystyle="width:100px;border:0;" class="input-text"><input type="text" value="'.L('mm_lyj').'" readonlystyle="width:100px;border:0;" class="input-text"></div>';$string .= $list_str;$string .= '<ul id="'.$field.'" class="picList"></ul></fieldset><div class="bk10"></div>';$string .= $str."<input type=\"button\" class=\"button\"value=\"".L('mm_addfx')."\"onclick=\"add_textsfile('{$field}')\">";return $string;}5.修改input.inc.phpfunction textgroups($field, $value) {$hotel = $_POST[$field.'_fx'];$hotel_fj = $_POST[$field.'_fj'];$hotel_cx = $_POST[$field.'_cx'];$hotel_kd = $_POST[$field.'_kd'];$hotel_vip = $_POST[$field.'_vip'];$array = $temp = array();if(!empty($hotel)) {foreach($hotel as $key=>$hote) {$temp['fx'] = $hote;$temp['fj'] = $hotel_fj[$key];$temp['cx'] = $hotel_cx[$key];$temp['kd'] = $hotel_kd[$key];$temp['vip'] = $hotel_vip[$key];$array[$key] = $temp;}}$array = array2string($array);return $array;}6.修改的output.inc.phpfunction textgroups($field, $value) {return string2array($value);}7.更新后台缓存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
phpcms v9问题博客分类:php内容管理系统phpcms 登录总是提示“验证码输入错误”,分明没有输错的解决修改"/caches/configs/system.php"当中session_storage => 'mysql'为session_storage => 'files'并且流量器中的域名要和system.php中的一致此模块未安装或者已被禁用原因模块 > 模块管理 > 模块管理 >中对应的模块没有安装解决在module表中添加相关记录前台页面报:栏目不存在解决扩展 > 扩展 > 更新全站缓存 >添加module在module,menu表中也要添加修改后台左侧导航phpcms\modules\admin\templates\left.tpl.phpphpcms\modules\admin\class\admin.class.php admin_menuphpcms\modules\admin\templates\index.tpl.php位置:扩展 > 扩展 > 菜单管理 >说明:一、本功能用于后台各功能菜单的设置操作。
二、为系统分配权限调用,所有系统用到的功能方法,都需要添加到菜单管理里。
一、添加菜单添加菜单分为全新添加和在已有菜单处添加子菜单。
二种方法仅在上级菜单默认值处有异,其它相同。
全新添加:添加功能菜单时,首先选择上级菜单目录。
填写中英文对应菜单名称,所在模块名,及对应文件和处理方法名。
如有参数,请于下填写参数信息。
如下图所示如选择显示菜单,则在导航处显示,反之不显。
以上图为例,选择不显示,图示如下二、菜单管理菜单管理仅涉及编辑,修改、排序等操作在此不再详述。
∙∙大小: 10.1 KB∙∙大小: 14.8 KB∙∙大小: 5.9 KB∙∙大小: 1.6 KBphpcms v9模板制作教程(四)发布时间:2012-05-20 20:12:38 来源:天行子点击:12phpcms v9模板制作教程(四)在学下节课之前我先讲些学前需要知道的知识1、养成书写规范的DIV标签搜索引擎优化(seo)中,对代码的优化也是一个很关键的步骤。
为了更加符合SEO的规范,下面是目前流行的CSS+DIV的命名规则:DIV ID命名页头:header登录条:loginBar标志:logo侧栏:sideBar广告:banner导航:nav子导航:subNav菜单:menu子菜单:subMenu搜索:search滚动:scroll页面主体:main内容:content标签页:tab文章列表:list提示信息:msg小技巧:tips栏目标题:title友情链接:friendLink页脚:footer加入:joinus指南:guild服务:service热点:hot新闻:news下载:download注册:regsiter状态:status按钮:btn投票:vote合作伙伴:partner版权:copyRightCSS ID的命名外套:wrap主导航:mainNav(globalNav)子导航:subNav页脚:footer整个页面:content页眉:header页脚:footer商标:label标题:title顶导航:topNav边导航:sideBar左导航:leftsideBar右导航:rightsideBar标识:logo标语:banner菜单1内容:menu1Content菜单1容量:menu1Container子菜单:submenu边导航图标:sidebarIcon注释:note面包屑:breadCrumb(即页面所处位置导航提示)容器:container内容:content搜索:search登陆:login功能区:shop(如购物车,收银台)当前的current样式文件命名全站标签默认样式:general.css或global.css布局版式设计样式:layout.css或container.css通用样式(如文字、表单等):style.css专栏/频道样式:columns.css打印输出样式:print.css主题模板样式:themes.cssphpcms v9模板制作教程(三)发布时间:2012-05-20 20:10:11 来源:天行子点击:9 phpcms v9模板制作教程(三)今天继续讲主体部分{template "content","header"}调用根目录下phpcms/template/content/header文件<!--main-->这个是模版注释!建议一定要养成写代码加注释的习惯这个是div标签,不知道什么是div可以的去网上找些教程学习下,这个都不了解就没必要继续看了<!--这里是pc标签{pc:content 参数名="参数值" 参数名="参数值" 参数名="参数值"}-->{pc:content action="position" posid="2" order="listorder DESC" num="4"}<!--显示PC标签中的数据-->{loop $data $r}{str_cut($r[title],36)}{if $n==1}{/if}{str_cut($r[description],112)}{/loop}{/pc}<!--结束标签--><!--这里还是pc标签-->{pc:content action="position" posid="1" order="listorder DESC" thumb="1" num="5"}{loop $data $r}{/loop}{/pc}推广{pc:block pos="index_block_1"}{/pc}图片新闻{pc:content action="position" posid="12" thumb="1" order="id DESC" num="10"}{loop $data $r}{str_cut($r[title],20)}{/pc}{loop subcat(0,0,0,$siteid) $r}{php $num++}{$r[catname]}更多>>{pc:content action="lists" catid="$r[catid]" num="1" thumb="1" order="id DESC" return="info"} {loop $info $v}{str_cut($v['title'],28)}{str_cut($v['description'],100)}{/loop}{/pc}{pc:content action="lists" catid="$r[catid]" num="5" order="id DESC" return="info"}{loop $info $v}·{str_cut($v['title'],40)}{/loop}{/pc}{if $num%2==0}{/if}{/loop}公告{pc:announce action="lists" siteid="$siteid" num="2"}{loop $data $r}{$r['title']}{/loop}{/pc}{pc:special action="lists" siteid="$siteid" elite="1" listorder="3" num="2"}{loop $data $r}{if $n!=1}{/if}{str_cut($r[title],'18')}{str_cut($r['description'],50)}{/loop}{/pc}热点| 评论| 关注排行{pc:content action="hits" catid="35" num="10" order="views DESC"}{loop $data $r}{$r[title]}{/loop}{/pc}{pc:comment action="bang" num="10" cache="3600"}{loop $data $r}{$r[title]}{/loop}{/pc}{pc:content action="hits" catid="35" num="10" order="views DESC"}{loop $data $r}{$r[title]}{/loop}{/pc}调查问卷更多>>更多>>友情链接申请链接{pc:link action="type_list" siteid="$siteid" linktype="1" order="listorder DESC" num="8" return="pic_link"} {loop $pic_link $v}{/loop}{/pc}{pc:link action="type_list" siteid="$siteid" order="listorder DESC" num="10" return="dat"}{loop $dat $v}{if $type==0}{$v[name]} |{else}{/if}{/loop}{/pc}$(function(){new slide("#main-slide","cur",310,260,1);//焦点图new SwapTab(".SwapTab","span",".tab-content","ul","fb");//排行TAB}){template "content","footer"}phpcms v9模板制作教程(二)发布时间:2012-05-20 19:59:32 来源:天行子点击:4phpcms v9模板制作教程(二)今天开始讲v9模板制作的第二节课1、首先修改首页模板index.html修改前向大家介绍下v9的工作模式,v9和他的前身phpcms 2008是一样的都是“标签调用头部+首页部分+ 标签调用底部”所以按照从头开始的顺序第一步打开heard.html现在我们开始分析header.html的构造:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml">上面是W3C网页标准<head><meta http-equiv="Content-Type" content="text/html; charset={CHARSET}" />{CHARSET}" =字符集(gbk或者utf-8)<meta http-equiv="X-UA-Compatible" content="IE=7" /><title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>判断语句翻译:如果设置了标题并且标题不为空,则显示标题,否则显示网站名称<meta name="keywords" content="{$SEO['keyword']}"><meta name="description" content="{$SEO['description']}"><link href="{CSS_PATH}reset.css" rel="stylesheet" type="text/css" /><link href="{CSS_PATH}default_blue.css" rel="stylesheet" type="text/css" />上面2行是外部css的调用{CSS_PATH}<script type="text/javascript" src="{JS_PATH}jquery.min.js"></script><script type="text/javascript" src="{JS_PATH}jquery.sGallery.js"></script><script type="text/javascript" src="{JS_PATH}search_common.js"></script>上面3行是网页的js调用</head><body><div class="body-top"><div class="content">{pc:content action="position" posid="9" order="id" num="10" cache="3600"}<div id="announ"><ul>{loop $data $k $v}<li><a href="{$v[url]}">{$v[title]}</a></li>{/loop}</ul></div>{/pc}<script type="text/javascript">$(function(){startmarquee('announ',22,1,500,3000);})</script><div class="login lh24 blue"><a href="{APP_PATH}index.php?m=content&c=rss&siteid={get_siteid()}" class="rss ib">rss</a><span class="rt"><script type="text/javascript">document.write('<iframe src="{APP_PATH}index.php?m=member&c=index&a=mini&forward='+encodeURIComponent(location.href)+'&siteid={get_siteid() }" allowTransparency="true" width="300" height="24" frameborder="0" scrolling="no"></iframe>')</script></span></div></div></div><div class="header"><div class="logo"><a href="/"><img src="{IMG_PATH}v9/logo.jpg" /></a></div>下面是搜索部分<div class="search"><div class="tab" id="search">{php $j=0}{php $search_model = getcache('search_model_'.$siteid, 'search');}{loop $search_model $k=>$v}{php $j++;}<a href="javascript:;" style="outline:medium none;" hidefocus="true" {if $j==1 && $typeid=$v['typeid']} class="on" {/if}>{$v['name']}</a>{if $j != count($search_model)}<span> | </span>{/if}{/loop}{php unset($j);}</div> <div class="bd"><form action="{APP_PATH}index.php" method="get" target="_blank"><input type="hidden" name="m" value="search"/><input type="hidden" name="c" value="index"/><input type="hidden" name="a" value="init"/><input type="hidden" name="typeid" value="{$typeid}" id="typeid"/><input type="hidden" name="siteid" value="{$siteid}" id="siteid"/><input type="text" class="text" name="q" id="q"/><input type="submit" value="搜索" class="button" /></form></div></div>搜索部分结束<div class="banner"><script language="javascript" src="{APP_PATH}index.php?m=poster&c=index&a=show_poster&id=1"></script></div><div class="bk3"></div><div class="nav-bar"><map>{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"}<ul class="nav-site"><li><a href="{siteurl($siteid)}"><span>首页</span></a></li>{loop $data $r}<li class="line">|</li><li><a href="{$r[url]}"><span>{$r[catname]}</span></a></li>{/loop}</ul>{/pc}</map></div>{if $top_parentid}<div class="subnav">{pc:content action="category" catid="$top_parentid" num="15" siteid="$siteid" order="listorder ASC"}{loop $data $r}<a href="{$r[url]}">{$r[catname]}</a><span> | </span>{/loop}{/pc}{if $modelid}<a href="{APP_PATH}index.php?m=content&c=search&catid={$catid}">搜索</a>{/if}</div> {/if} </div>'header_page.html' => '单网页头部''index.html' => '网站首页''list.html' => '列表页''list_download.html' => '下载列表页' 'list_picture.html' => '图片列表页''message.html' => '消息提示页''page.html' => '单网页''rss.html' => 'RSS页''search.html' => '搜索''show.html' => '文章内容页''show_download.html' => '下载内容页' 'show_picture.html' => '图片内容页' 'tag.html' => 'tag''templates|default|''announce' => '广告''comment' => '评论''content' => '内容模型''formguide' => '表单向导''link' => '友情链接''member' => '会员中心''message' => '短消息''mood' => '新闻心情''pay' => '支付''poster' => '广告''search' => '搜索''special' => '专题''vote' => '投票''wap' => '手机门户''templates|default|vote''index.html' => '''list_new.html' => '列表页''show.html' => '展示页''submit.html' => '投票页''vote_result.html' => '投票结果页''vote_tp.html' => '单独显示页''vote_tp_2.html' => '新闻页投票模版' 'vote_tp_3.html' => '首页投票模版''templates|default|link''index.html' => '''list_type.html' => '分类页''register.html' => '申请页''templates|default|special''api_picture.html' => '组图''comment.html' => '专题首页评论页' 'header.html' => '专题头部''index.html' => '专题首页''list.html' => '分类页''show.html' => '内容页''special_list.html' => '专题列表''templates|default|poster''banner.html' => '矩形横幅''couplet.html' => '对联广告''fixure.html' => '固定位置''float.html' => '漂浮移动''imagechange.html' => '图片轮换广告' 'imagelist.html' => '图片列表广告','text.html' => '文字广告''templates|default|announce''show.html' => '内容页''templates|default|wap''big_image.html' => '显示大图模板' 'category.html' => '频道页模板''comment_list.html' => '评论列表模板''footer.html' => '底部模板''header.html' => '头部模板''index.html' => '首页模板''list.html' => '列表页模板''maps.html' => '站点地图模板''min_footer.html' => '小底部模板''min_header.html' => '小头部模板''show.html' => '内容显示页模板''templates|default|pay''deposit.html' => '支付页模板''pay_list.html' => '支付记录页模板''payment_cofirm.html' => '支付确认页模板''spend_list.html' => '消费记录页模板''templates|default|message''group.html' => '系统消息''inbox.html' => '收件箱''outbox.html' => '发件箱''read.html' => '短消息查看''read_group.html' => '系统消息查看''read_only.html' => '已经发消息''send.html' => '写消息''templates|default|member''account_manage.html' => '会员管理''account_manage_avatar.html' => '头像管理''account_manage_info.html' => '会员信息管理''account_manage_left.html' => '会员信息管理左侧菜单''account_manage_password.html' => '修改密码' 'account_manage_upgrade.html' => '会员升级' 'change_credit.html' => '兑换积分''connect_sina.html' => '新浪账号登陆''content_publish.html' => '投稿页面''content_publish_select_model.html' => '投稿模型选择' 'content_published.html' => '已投稿管理''favorite_list.html' => '收藏列表''footer.html' => '页尾''forget_password.html' => '密码找回页面' 'header.html' => '页头''index.html' => '首页''left.html' => '左侧菜单''login.html' => '登陆页面''mini.html' => '头部登录条''protocol.html' => '注册协议''register.html' => '注册页面''templates|default|phpsso''index.html' => '首页''templates|default|search''footer.html' => '页尾''header.html' => '页头''index.html' => '首页''list.html' => '列表页''templates|default|formguide''index.html' => '表单列表页模板''show.html' => '表单详情页模板''show_js.html' => '表单js调用模板''templates|default|comment''show_list.html' => '内容页评论列表''list.html' => '评论列表''templates|default|mood''index.html' => '新闻心情'本文由海蓝网络仿站吧编辑收集整理phpcms v9 站内外搜索代码发布时间:2012-05-04 16:11:29 来源:天行子点击:1phpcms v9 站内外搜索代码<form name="search_form1" target="_blank" onsubmit="return go(this)"><input name="q" id="q" size="30" value="请输入关键字" onMouseOver="this.focus()" onBlur="if (value ==''){value='请输入关键字'}" onFocus="this.select()" onClick="if(this.value=='请输入关键字')this.value=''"><INPUT name="word" type="hidden" value=0><INPUT name="myselectvalue" type="hidden" value=0><INPUT name="tn" type="hidden" value="sayyes"><INPUT name="cl" type="hidden" value="3"><input type="hidden" name="m" value="search"/><input type="hidden" name="c" value="index"/><input type="hidden" name="a" value="init"/><input type="hidden" name="typeid" value="1"/><input type="hidden" name="siteid" value="1"/><INPUT CHECKED name="myselect" onclick=javascript:this.form.myselectvalue.value=0; type=radio value=0><FONT color=#0000cc style="FONT-SIZE: 12px">互联网</FONT><INPUT name="myselect" onclick=javascript:this.form.myselectvalue.value=1; type=radio value=1><FONT color=#ff0000 style="FONT-SIZE: 12px">站内</FONT><input type="submit" value="搜索"></form><SCRIPT language=javascript><!--function go(formname){var url = "/baidu";formname.method = "get";if (formname.myselectvalue.value == "1") {url="{APP_PATH}index.php";}document.search_form1.word.value = document.search_form1.q.value;formname.action = url;return true;}//--></SCRIPT>phpcms v9内容页调用默认评论代码发布时间:2012-05-04 16:02:10 来源:点击:1phpcms v9内容页调用默认评论代码1 直接在内容页放如下代码就可添加评论,显示评论{if $allow_comment && module_exists('comment')}<iframesrc="{APP_PATH}index.php?m=comment&c=index&a=init&commentid={id_encode("content_$catid",$id,$siteid)}&iframe=1" width="90%" height="100%" id="comment_iframe" frameborder="0" scrolling="no"></iframe><div><h5>评论排行</h5>{pc:comment action="bang" siteid="$siteid" cache="3600"}<ul>{loop $data $r}<li>·<a href="{$r[url]}" target="_blank">{str_cut($r[title], 40)}</a><span>({$r[total]})</span></li>{/loop}</ul>{/pc}</div>{/if}phpcms v9模板制作常用代码集合(个人收藏)发布时间:2012-05-04 15:59:14 来源:天行子点击:1phpcms v9模板制作常用代码集合(个人收藏)1.截取调用标题长度{str_cut($r[title],36,'')}2.格式化时间调用格式化时间2011-05-06 11:22:33{date('Y-m-d H:i:s',$r[inputtime])}3.多栏目调用&多推荐位调用调用需求:文章范围为59 60 61三个栏目,并且推送到了27 和28两个推荐位;从第三条开始,连续调用7篇文章。
