智能手机数据可视化设计
手机数据分析实训报告(3篇)

第1篇一、实训背景随着智能手机的普及,手机数据已成为各大企业、研究机构关注的焦点。
通过对手机数据的分析,可以挖掘用户需求、优化产品、提升用户体验等。
本次实训旨在通过手机数据分析,了解用户行为,为我国手机产业发展提供参考。
二、实训目标1. 掌握手机数据分析的基本方法;2. 熟悉手机数据采集、处理和分析流程;3. 分析手机用户行为,为手机产业发展提供参考。
三、实训内容1. 手机数据采集(1)数据来源:本次实训数据来源于某手机品牌官方App,包括用户行为数据、设备信息数据等。
(2)数据采集方法:通过App内置的SDK(软件开发工具包)采集用户行为数据,如用户登录、使用时长、操作路径等;通过设备信息API获取设备信息,如操作系统、屏幕尺寸、处理器等。
2. 数据处理(1)数据清洗:对采集到的数据进行清洗,包括去除无效数据、填补缺失值、处理异常值等。
(2)数据整合:将用户行为数据与设备信息数据进行整合,形成统一的数据集。
3. 数据分析(1)用户画像:根据用户行为数据,分析用户的基本属性、兴趣偏好、消费习惯等,绘制用户画像。
(2)用户行为分析:分析用户在App中的行为路径、使用时长、活跃度等,挖掘用户行为规律。
(3)竞品分析:对比分析竞品App的用户行为数据,了解竞品优势与不足。
4. 实训结果(1)用户画像:根据数据采集结果,该手机品牌用户主要为18-35岁的年轻群体,偏好使用社交媒体、娱乐、购物类App。
(2)用户行为分析:用户在App中的平均使用时长为30分钟,活跃时段集中在晚上8点到10点。
(3)竞品分析:竞品App在用户活跃度、用户留存率等方面表现较好,但用户满意度较低。
四、实训总结1. 手机数据分析方法(1)数据采集:通过SDK、API等方式采集用户行为数据、设备信息数据等。
(2)数据处理:对采集到的数据进行清洗、整合,形成统一的数据集。
(3)数据分析:运用统计、机器学习等方法,分析用户行为、挖掘用户需求。
人工智能与数据可视化

人工智能与数据可视化随着科技的进步,人工智能和数据可视化成为了如今信息领域中最热门的话题之一。
从智能家居、智能手机到自动化生产和交通领域中,都有人工智能的身影。
数据可视化可以将数据按照图表或其他方式展示出来,帮助人们更直观地理解和掌握数据。
人工智能和数据可视化的融合进一步拓展了数据的应用场景,解锁了不少可能性。
人工智能可以通过大数据训练,从中挖掘出更多的模式和规律,进一步帮助数据可视化呈现更有意义的结果。
利用深度学习技术,人工智能可以为人类领域赋予更多智能,为决策提供更有力的支持。
在生产领域中,从早期的工业革命到如今的数控机床,实现生产自动化已经成为了一种趋势。
而人工智能可以为生产线提供更加高效和稳定的帮助。
例如在汽车生产现场,利用人工智能可以对生产过程进行监控,发现问题并及时应对。
对于制造商或生产企业来说,这意味着更多的成本节约和收益增加。
在医疗领域,人工智能加入数据可视化可以对大量的医学影像数据进行分析和展示。
这不仅可以帮助医生更快、更准确地诊断和治疗,同时也能够降低错误率和提高成功率。
人工智能可以通过对病例分析,得出更准确的模式,从影像学到医学,这对提高医疗健康水平具有重要意义。
在金融业中,大规模的数据是行业中非常常见的。
人工智能配合数据可视化可以帮助银行机构快速评估贷款人员的信用状况、建立客户画像等。
同时,这些数据还可以供金融公司进行风险控制和预测,以更好地降低风险,并为大众提供更加可信、高效的财务服务支持。
总的来说,随着人工智能和数据可视化的发展,其在各个行业中应用越来越广泛。
它们不仅可以提高效率、减少成本,更重要的是为人们带来了更便捷,更优质的服务。
人工智能和数据可视化的发展还将不断推进,有望引领未来更多领域的革新和变革。
基于智能手机的健康饮食管理系统设计

基于智能手机的健康饮食管理系统设计智能手机已经成为了我们日常生活中的重要工具。
在科技的帮助下,我们可以通过智能手机来管理自己的生活,包括健康饮食管理。
作为一名IT工程师,我希望通过我的技术知识和经验,可以帮助人们更好地管理自己的健康饮食,提供方便、实用的App,让用户轻松记录、分析自己的饮食习惯,达到更加健康的生活。
一、需求分析在设计智能手机的健康饮食管理系统之前,我们需要对用户的需求做出全面的分析。
根据市场现状和用户反馈,我们发现以下几个需求点:1、记录饮食内容。
用户需要一个地方可以记录自己每日所摄入的食物,包括每一餐吃了什么,吃了多少份量等等。
2、营养分析。
用户需要可以统计每日、每周、每月所吸收营养物质的数据,更直观地观察自己饮食习惯对身体的影响。
3、健康食谱推荐。
用户需要有方便的地方可以获取一些健康食谱的建议,例如健康餐单、推荐食品等等。
二、系统设计基于以上的需求分析,我们设计了一款健康饮食管理系统。
这个系统分为三个部分:1、记录饮食内容:可以通过扫码和手动输入的方式来记录饮食内容。
同时可选大众点评、美团外卖、饿了么等合作餐厅的菜品,便捷更快速。
系统会自动记录每天所摄入的热量和营养成分,并与用户设定的目标进行对比。
2、营养分析:将用户所摄入的饮食数据进行分析,统计出每一项营养物质的含量和摄入量以及总热量摄入量,通过图像化的数据报表,让用户更直观地了解自己的饮食质量以及是否过度摄入某些物质,为用户提供优化饮食方案的建议。
3、健康食谱推荐:结合用户所记录的饮食数据,根据用户需求和喜好,智能推荐适合自己的健康食谱,为用户提供更加贴心的个性化饮食建议。
三、开发技术为了实现以上系统设计,需要采用以下技术:1、数据采集技术:通过链接各大餐饮平台的API,进行饮食数据的自动化采集。
2、数据分析技术:采用机器学习、人工智能等高级技术,对用户的饮食情况进行数据分析和报表化呈现。
3、数据可视化技术:采用数据可视化技术,将饮食数据转换为直观易懂的图表,让用户能够更好地了解自己的饮食习惯。
可视化数据分析报告

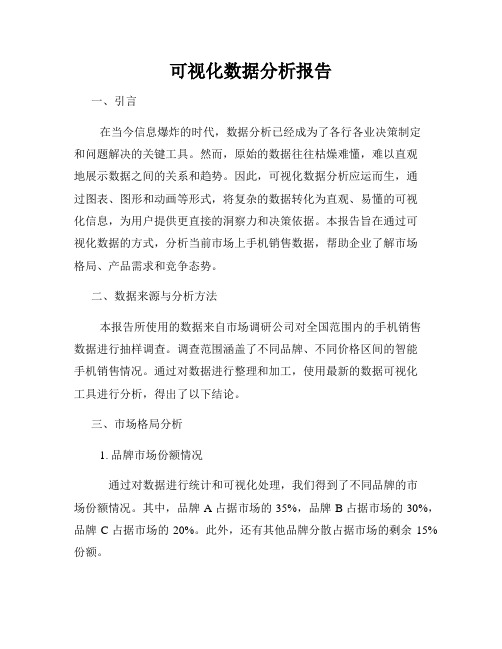
可视化数据分析报告一、引言在当今信息爆炸的时代,数据分析已经成为了各行各业决策制定和问题解决的关键工具。
然而,原始的数据往往枯燥难懂,难以直观地展示数据之间的关系和趋势。
因此,可视化数据分析应运而生,通过图表、图形和动画等形式,将复杂的数据转化为直观、易懂的可视化信息,为用户提供更直接的洞察力和决策依据。
本报告旨在通过可视化数据的方式,分析当前市场上手机销售数据,帮助企业了解市场格局、产品需求和竞争态势。
二、数据来源与分析方法本报告所使用的数据来自市场调研公司对全国范围内的手机销售数据进行抽样调查。
调查范围涵盖了不同品牌、不同价格区间的智能手机销售情况。
通过对数据进行整理和加工,使用最新的数据可视化工具进行分析,得出了以下结论。
三、市场格局分析1. 品牌市场份额情况通过对数据进行统计和可视化处理,我们得到了不同品牌的市场份额情况。
其中,品牌A占据市场的35%,品牌B占据市场的30%,品牌C占据市场的20%。
此外,还有其他品牌分散占据市场的剩余15%份额。
2. 价格区间销售情况在不同价格区间的手机销售方面,我们发现低价位手机销量较高,占比约60%。
而中档和高端手机销量相对较低,分别占比30%和10%。
这一现象可能是由于消费者在购买手机时更加注重性价比和实际使用需求。
四、产品需求分析1. 功能需求通过分析市场调查数据,我们发现消费者对手机功能的需求主要集中在摄像头、续航能力和屏幕表现等方面。
这意味着,提供出色的拍照功能、较长的续航时间和高清屏幕将是各品牌不容忽视的竞争优势。
2. 设计需求消费者对手机外观设计的需求也有一定的特点。
较受欢迎的外观元素包括凹凸屏设计、无边框设计和多彩色选择等。
同时,在外观质量和手感方面也是消费者考量的重要因素。
因此,品牌在设计上的创新和卓越将成为市场竞争的重点。
五、竞争态势分析1. 品牌竞争从市场份额分布上看,品牌A、品牌B和品牌C成为了市场的主要竞争对手。
三者之间的差距较小,是市场竞争的核心阵地。
智能手机应用程序用户界面设计与优化

智能手机应用程序用户界面设计与优化随着智能手机的普及,手机应用程序的使用也越来越广泛。
而用户界面设计和优化则成为了吸引用户的重要因素之一。
本文将从界面设计的角度,探讨智能手机应用程序用户界面设计与优化的重要性,以及一些常见的设计原则和优化策略。
一、智能手机应用程序用户界面设计的重要性用户界面设计是指将系统功能与用户交互行为相结合,通过界面元素、颜色、图标等视觉元素来提供用户操作的界面。
一个好的用户界面设计能够提高应用程序的易用性、可用性和用户满意度,为用户提供良好的用户体验。
1. 提高易用性:用户界面设计应该简单、直观,用户可以容易地理解并掌握应用程序的功能和操作方法。
通过合理的布局和设计,用户可以轻松找到所需的功能,提高使用效率。
2. 提升可用性:用户界面设计应该考虑不同用户的需求,适应不同设备的屏幕尺寸和分辨率。
通过响应式设计和自适应布局,确保应用程序在不同设备上的可用性,提升用户体验和满意度。
3. 增加用户满意度:优秀的用户界面设计可以在视觉上吸引用户,提升用户的满意度和对品牌的认可度。
通过合理运用颜色、图标和动画效果等元素,创造出舒适和愉悦的界面,使用户更愿意使用和推荐应用程序。
二、智能手机应用程序用户界面设计的原则1. 简约一致性原则:用户界面设计应该尽量简洁明了,避免过多的复杂功能和冗余的设计元素。
同时,保持界面的一致性,使用户在不同功能模块之间能够快速切换和理解。
2. 可视化层级结构原则:通过合理的信息架构和界面层级结构,使用户可以清晰地了解应用程序的功能和组织结构。
采用层级导航、标签和分类等方式,帮助用户快速定位和查找所需内容。
3. 明确的反馈机制原则:用户在使用应用程序时,应该能够清楚地感知到他们的操作产生的结果。
通过动画、提示和状态图标等方式,向用户提供明确的反馈信息,减少用户的操作焦虑和不确定感。
4. 强调可操作性原则:在设计用户界面时,应当鼓励用户主动参与和操作。
通过明显的按钮、手势和交互元素,吸引用户进行操作和探索,提高用户的参与度和参与体验。
信息技术优秀作业设计案例

信息技术优秀作业设计案例信息技术是现代社会发展的重要支撑,优秀的作业设计案例能够展示学生对信息技术的理解和应用能力。
下面是十个优秀的信息技术作业设计案例:1. 学生成绩管理系统:设计一个学生成绩管理系统,可以录入学生信息、课程信息和成绩信息,并能够计算学生的平均成绩和班级的平均成绩。
2. 电子商务网站:设计一个电子商务网站,能够实现用户注册、登录、浏览商品、下订单、支付等功能,并能够保证交易安全和数据的完整性。
3. 网络安全防护方案:设计一个网络安全防护方案,包括防火墙、入侵检测系统、反病毒软件等,能够保护企业的网络安全。
4. 数据库设计:设计一个数据库,用于存储学生信息、课程信息和成绩信息,能够实现数据的增删改查操作,并能够保证数据的一致性和完整性。
5. 聊天程序开发:设计一个聊天程序,能够实现用户之间的即时通讯,包括文字、图片、语音等多种形式的消息传递。
6. 网络游戏开发:设计一个网络游戏,能够实现多个玩家之间的实时互动,包括角色扮演、战斗、任务等多种游戏元素。
7. 移动应用开发:设计一个移动应用,能够在手机上实现一些常用功能,如天气预报、地图导航、健康管理等。
8. 数据可视化分析:设计一个数据可视化分析系统,能够将大量的数据通过图表、地图等形式展示,并能够进行数据的统计和分析。
9. 人工智能算法优化:设计一个人工智能算法,能够优化某个特定问题的解决方案,如图像识别、自然语言处理等。
10. 物联网应用开发:设计一个物联网应用,能够实现多个设备之间的互联互通,包括传感器数据采集、设备控制等功能。
这些优秀的作业设计案例涵盖了信息技术的多个方面,从数据库设计到网络安全,从移动应用到人工智能算法,都展示了信息技术在不同领域的应用和发展。
通过这些案例的学习和实践,可以提高学生的信息技术能力和创新思维能力。
信息系统中的数据可视化技术

信息系统中的数据可视化技术数据可视化技术在信息系统中的应用日益广泛,它通过可视化的方式呈现数据,帮助人们更好地理解和分析大量的信息。
本文将探讨信息系统中的数据可视化技术的概念、应用以及未来发展趋势。
一、数据可视化技术的概念数据可视化技术是一种通过图形化的方式将数据转化为可视化图形的方法。
通过使用可视化工具,可以将数据以直观的方式展示出来,帮助用户更好地理解和分析数据。
数据可视化技术通常使用图表、图形、地图等方式来呈现数据,以便用户能够从中获取有意义的信息。
二、数据可视化技术的应用1. 商业智能数据可视化技术在商业智能领域的应用非常广泛。
通过使用可视化工具,企业可以将复杂的数据转化为直观的图表和图形,帮助企业管理者更好地了解公司的运营情况,并做出相应的决策。
例如,通过绘制销售额随时间变化的折线图,企业可以直观地看到销售额的趋势,从而调整市场策略。
2. 数据分析数据可视化技术在数据分析领域也有重要的应用。
通过将大量的数据转化为可视化图形,分析人员可以更容易地发现数据中的规律和趋势。
例如,在市场调研中,分析人员可以使用数据可视化技术将消费者的购买行为以饼图的形式呈现出来,从而找出潜在的市场机会。
3. 决策支持数据可视化技术对决策支持非常有帮助。
通过可视化工具,决策者可以更加直观地看到不同决策方案的优劣势,并做出更准确的决策。
例如,在项目管理中,团队可以使用数据可视化技术将项目进度以甘特图的形式呈现出来,帮助决策者更好地掌握项目的进展情况。
三、数据可视化技术的未来发展趋势随着大数据时代的到来,数据可视化技术也将迎来更大的发展机遇。
未来,数据可视化技术将在以下几个方面有所突破和创新:1. 交互性增强:未来的数据可视化技术将更加注重用户体验,提供更多的交互功能,使用户能够自由地探索数据,并根据自身需求进行数据分析和可视化展示。
2. 多维数据展示:随着数据的复杂性增加,未来的数据可视化技术将能够更好地展示多维数据。
当下设计趋势的理解

当下设计趋势的理解以下是当下设计趋势的一些主要方面:1.简约与极简主义:简约主义是一种设计风格,强调简洁、干净和纯粹的形式和元素。
它通过减少不必要的细节和装饰,突出重点,使设计更加清晰和易于理解。
2.平面设计和扁平化:平面设计是一种以平面元素为基础的设计风格,强调简单的几何形状、清晰的线条和明亮的色彩。
扁平化则是平面设计的子集,更强调简洁、纯粹和无阴影的平面元素。
3.响应式设计:响应式设计是根据不同设备的屏幕大小和分辨率来自动调整和适应设计布局和内容的能力。
随着移动设备的普及和多设备的使用,响应式设计已成为现代设计的重要组成部分。
4. 材料设计:材料设计是由谷歌推出的一种最初用于Android操作系统的设计风格和指导原则。
它以真实的纸质、文本和阴影的触感为基础,强调层次感、质感和现实感。
5.可访问性设计:可访问性设计是指设计产品、服务和体验,以确保尽可能多的人群能够无障碍地访问和使用。
它注重设计的可理解性、可操作性、可感知性和可可持续性,以提供包容性和平等的用户体验。
6.可持续设计:可持续设计强调在设计过程中考虑环境和社会影响。
它包括使用可再生和环保材料、设计能源高效的产品和建筑、减少资源浪费和减少碳排放等方面的设计决策。
7.数据可视化和信息图形:数据可视化和信息图形设计是通过图表、图形和图像等形式将复杂的数据和信息转化为易于理解和吸引人的可视化呈现。
它帮助人们更好地理解和分析数据,并传达复杂信息。
8.可互动性设计:可互动性设计是指通过用户与产品或服务的互动来创造更加令人参与和富有活力的体验。
它包括通过交互式界面设计、动画和触摸等方式来增强用户与设计之间的互动和参与感。
9.故事化设计:故事化设计是通过故事和叙事的方式来吸引和引发用户的情感共鸣。
它通过情感诱导和情节设置等手段来与用户建立情感连接,从而提供更加深入和有意义的用户体验。
10.深色模式设计:深色模式设计是一种以深色背景和亮色文本的设计风格,旨在减少屏幕上的眩光和对眼睛的刺激。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
智能手机数据可视化设计
本文讨论了怎样有效对智能手机的数据进行可视化和导航的问题。
本文的适用对象为在商务智能方面从事仪表盘构建、报表或数据可视化解决方案的用户界面设计者以及移动软件开发商。
另外,将iPad等移动平板设备同传统智能手机(如黑莓和iPhone等)分开很重要。
两者之间最关键的不同在于可用的屏幕空间,同平板机相比,智能手机的工作的屏幕空间要小得多。
要求与注意事项
在设计智能手机的数据可视化界面之前,需要对以下要求和注意事项进行检查:∙由于智能手机屏幕小,用户界面不一致,因此预计显示数据只是为了查看
就很重要;然而,对于那些更具雄心的人来说,将会提出一种用户如何在这种移动设备上分析和处理数据的观点。
∙传统意义上,人们总想获取信息,以便尽快采取行动。
因此,系统通知用户查看具体的数据可视化更加合乎情理,这与通过移动设备不断地浏览数据截然相反。
∙可视化应限于简单的图表、计量器和表格(表格也是可视化的一种)。
地图和其他重型形状可视化并不适合于这些设备,因为他们太难读取了。
此外,对于各种移动设备,如黑莓Bold系列产品来说,缩放可能不那么灵
活。
记住这些要点后,开始设计智能化界面吧。
导航
界面的核心是业务度量可视化。
右图为用可视化方式表示的趋势、单一值比较和分类比较的一些例子。
由于屏幕小,因此最好单独地显示这些图表、计量器和表格,不要将其结合在一起。
将这些单独的可视化界面称为“visblock”(实质上类似于Dundas仪表盘中分布的DashBlock,是一个仪表盘软件解决方案的平台)。
接下来就是考虑如何对这些visblocks进行导航了。
最简单的方法就是采取类似于下图所示的iPhone/iTouch界面的旋转木马/专可视化类型图1.1 趋势
辑封面/封面浏览的方式。
图
2.1 可视化的专辑封面导航
这种导航很不错,但有时可能只想对正在发生的事情作一个概览。
对于这种特殊情形来说,理想的界面就是记分卡。
图2.2为可以用于快速获取业务度量信息的记分卡的例子。
图1.2 单一值比较(靶心图)图1.3 分类比较
图2.2 图形视图的深度探讨
有关记分卡更多的信息和相关的指标测评,参见
What's Missing from your Scorecard(Mark Brown)。
与Visblocks互动
以上所述主要的假设之一限制了分析用户是否会执行visblocks。
之后,讨论需要完成一些共同分析的基本互动性,从一些实用性东西开始。
在图表上将值显示为点标签(不管是说明趋势还是比较)在移动设备上没有实际用处。
因为屏幕小,显示这些值的标签要么太
小,要么相互重叠。
另一方面,单一值的可视化通常不会出现
这种问题,因为只有一两个值需要显示。
查看这些值最简单的方法就是切换到数据的图表表示,切换到图表视图最好的方式就是点击类似于图3.1右上角显
示的按钮。
这就是用户如何与visblocks
进行交互,但是也需要外部系统同visblocks进行作用。
正如在要求与注意事项一节中所讲的,外部系统向用户手机发出通知告诉他们查看visblock效率会更高。
在手机的主屏幕上应出现与收到文本信息相类似的通知
图标,见图3.2。
Fig.
图3.1 可视化数据的表格视图
图3.2 警告通知(注意时间左边的图
标)
交互性分析
本节针对的是具有足够雄心在智能手机上尝试和进行数据分析的人。
通常情况下,有三种与业务度量相关的分析交互性:
过滤器——用于查看一定部分的数据(例如,选择一段时间或特殊产品)
∙深入分析——用于查看哪些构成特殊值(例如,说明月收入的业务度量,使您可深入分析这个月的天数。
)
∙强化工具提示——用于显示特殊值由哪些构成(例如,显示月销售额的业务度量,拥有显示按产品进行分类的工具提示)
过滤器
最简单也可能是最佳的办法就是显示过滤器对话框,让用户选择他们所需要的东西。
在visblock顶部的文本框中显示这些值是有利的。
深入分析
可能行得通的唯一方式就是将条形图用于visblock(有了条形图使得选择需要深入分析的数据点更加容易)。
一旦点击条形,下一个要显示的数据级就是visblock,如此等等。
此处的技巧是执行面包屑导航,如此,用户能更容易返回到上一显示:
图3.3 深入分析(注意饼形图底部的面包屑)
强化工具提示
智能手机上工具提示是非常困难的。
最好的做法是使用一级深入分析操作。
如图3.3所示。
总结
在进行数据可视化和交互时,应对有效使用智能手机进行仔细考虑。
最大挑战是屏幕的大小和不一致的用户输入界面。
考虑到最小公分母,这些设计和实施原则将帮助你创建更实用的数据可视化界面。
