最新网上银行交互界面分析和设计


网上银行系统交互界面分析和设计 1
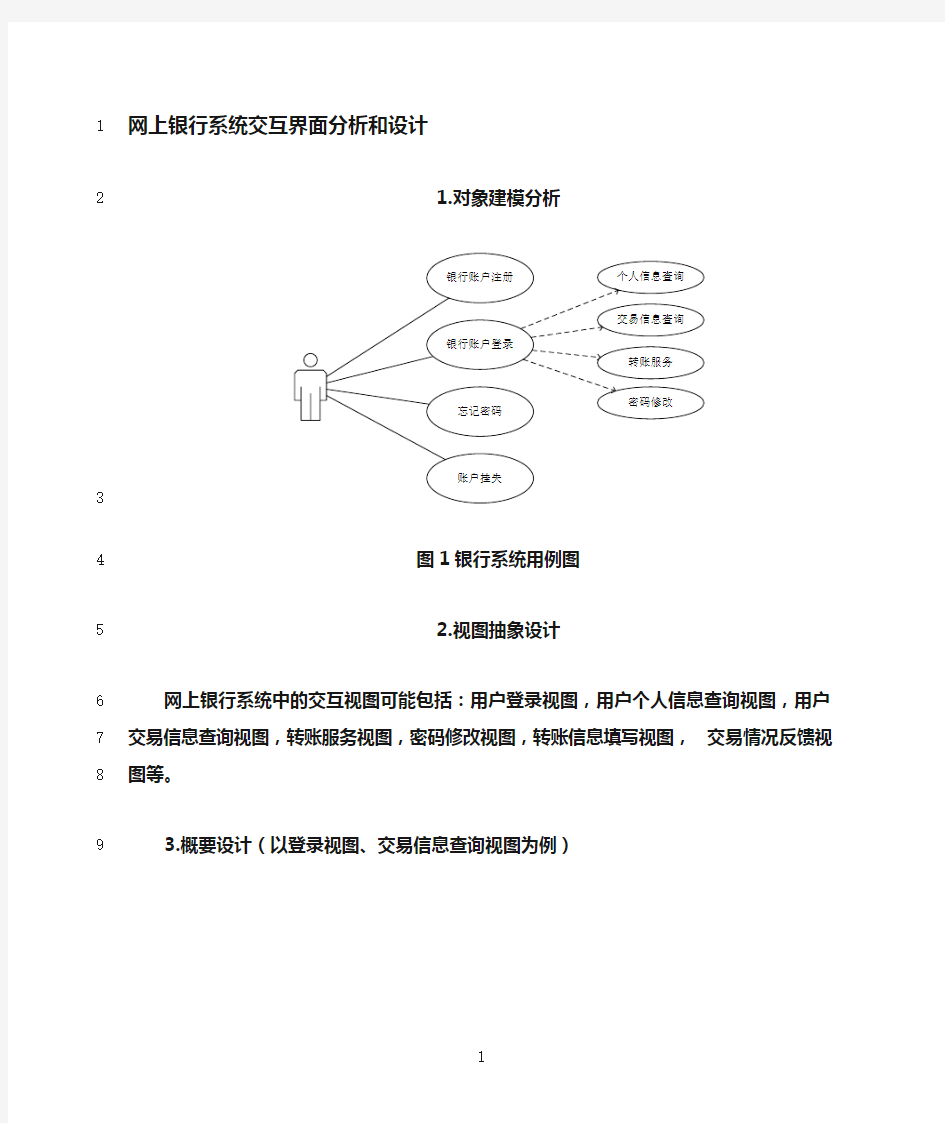
1.对象建模分析
2
3
图1银行系统用例图 4
5
2.视图抽象设计 6
网上银行系统中的交互视图可能包括:用户登录视图,用户个人信息查询视7
图,用户交易信息查询视图,转账服务视图,密码修改视图,转账信息填写视8
图, 交易情况反馈视图等。 9
10
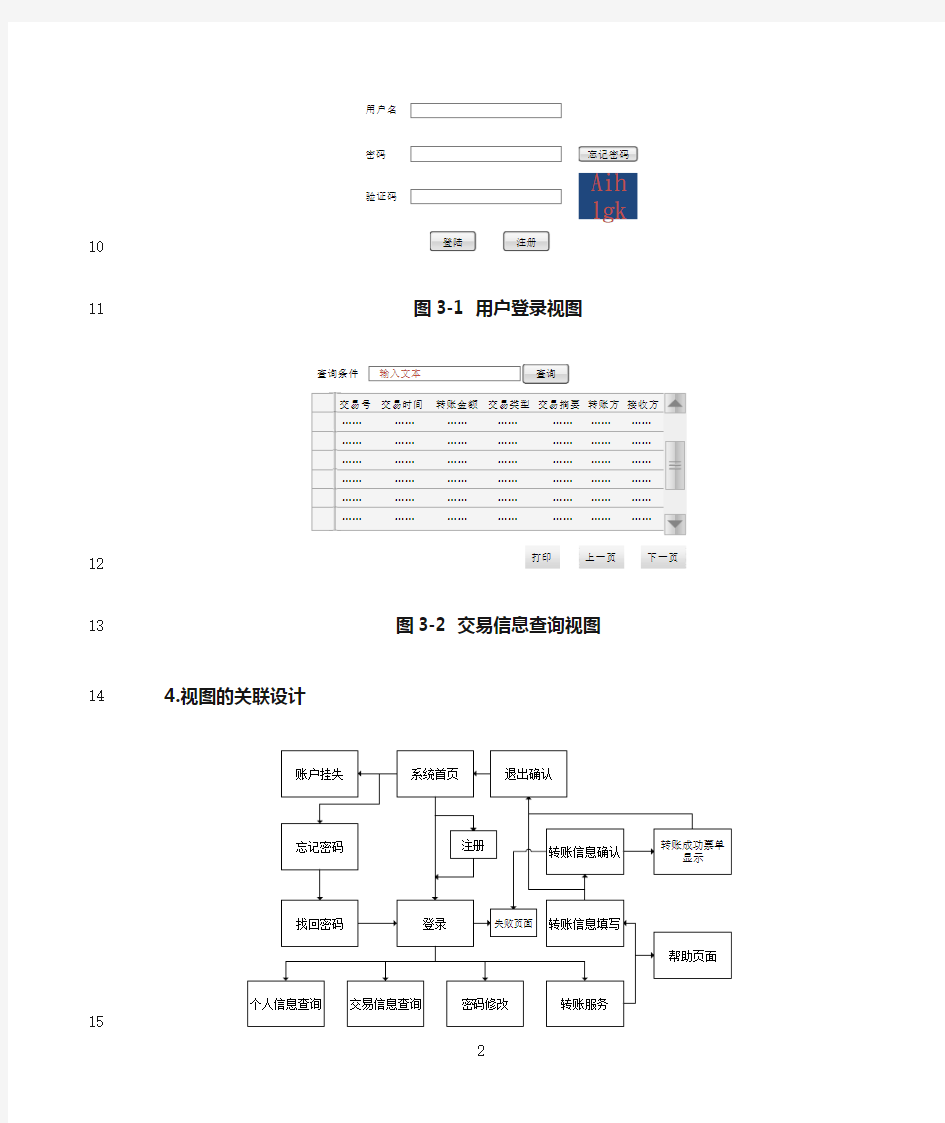
3.概要设计(以登录视图、交易信息查询视图为例)
11
Aih lgk
用户名
密码验证码 12
图3-1 用户登录视图
13
交易号 交易时间 转账金额 交易类型 交易摘要 转账方 接收方 …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… …… ……
打印上一页下一页输入文本查询条件查询
14
图3-2 交易信息查询视图
15
4.视图的关联设计 16 系统首页忘记密码账户挂失登录交易信息查询注册个人信息查询转账服务
密码修改找回密码转账信息填写
转账信息确认帮助页面
退出确认
转账成功票单
显示
失败页面 17
图4 视图之间的关联设计 18
19
5.视图的全面设计(网上银行系统logo ) 20
21
交互界面设计教程——让界面更加清爽
让界面更加清爽 时间:2011-05-17 10:56 来源:https://www.360docs.net/doc/086473317.html, 作者:szwjerry 点击:1010次 关键词:界面,更加,清爽,夏日,酷热,天气,灿烂,阳光,夏日里,获得 夏日要到了,酷热的天气,灿烂的阳光,想在夏日里获得众人的目光和赞美,快试试小白介绍的几招,一起打造清爽的夏日装,让在一切更加舒服,有活力。 嗯…咳咳。这是说视觉界面上设计的事,无论是web、移动或客户端,要想视觉更加清爽下面的建议都会有帮助的。 1.让布局更有空间感 脱掉!嗯…对的… 要想清爽,就得把身上多余的衣物,一层一层的脱掉! 在一个有限的空间里塞满大量的元素和信息,就算设计再华丽,信息再精彩,焦点还是无法长期停留在该空间。对于信息量丰富的界面,要想视觉清爽,空间感显得有为重要,这包括:主次信息之间的比例,各个信息模块之间的距离,单个模块里信息的间距。
2.使用简单的几何元素
曲线!嗯…也不完全这样理解… 脱掉厚重的衣物,身体的线条自然会显现出来,但想吸引更多的目光,那就得把线条练得好点。 在界面中使用简单几何元素做点缀或分割,有助于视觉焦点迅速寻找主要内容,便于信息的传达。 几何元素在人的思绪中是一种没有滞碍的概念,往往传达出干净有力,目的明确的态度和姿态,这最符合清爽的氛围。
3.留白和采用浅色系的邻近色
夏日,海滩上,鲜艳的色彩的确是夺目的主角。 但作为日常着装,那样的色彩就不耐看了,而简单浅色系则显得干净舒服。 色彩在界面的作用是营造体验氛围,为的是更好的突显内容,尽量减小使用中的干扰,建议太强烈的色彩不适于在以大量信息为主题的常用界面设计中。 适合营造氛围的邻近色特点是,层次丰富、活泼,既保持了统一的优点,却没单调、呆板的缺点。而浅色系的色彩与白色相搭配显得界面单纯、柔和、谐调,却有优雅、微妙的色感。
人机交互技术Web界面设计
人机交互技术 Web界面设计学号: 姓名:
一、Web界面设计的基本概况 Web界面设计是人机交互界面设计的一个延伸,是人与计算机交互的演变。 Web界面设计与站点外观直接相关,站点的界面外观是否友好直接关系到是否能吸引人的关注。人性化的设计是Web界面设计的核心,如何根据人的心理、生理特征,运用技术手段,创造简单、友好的界面,是Web界面设计的重点。 用来解释Web的人机界面性质的一个模型,它提出网页是用户和知识之间的界面。对于信息提供者来说包括信息的表达,对于使用者来说则是信息的获取。信息的表达与获取分别受到两者认知结构的制约。 模型涉及到信息的三种类型 1)数据:当一条信息被反复、简单的提供时称为数据,比如机票价格。 2)复杂信息:而用来叙述事件时称为复杂信息,如多媒体信息。 3)过程性信息:在信息有明确目标,并相互作用时称为过程性信息,如在线练习、在线测试等。 模型涉及到信息的两种特性:1)动态性:信息在不断的变化,具有动态性; 2)一致性:信息元素的组织方式具有一致性 (2)Web信息设计模型 是解释Web人机界面性质的另一个模型,是一种研究网页的信息设计模型。 设计模型中要考虑到信息的两个方面: 1)第一是应该呈现或略去什么信息。 2)第二个方面指的是信息该如何被表现。 二、Web界面设计要求及目的 Web应用的成功与否,除了受其所采用的技术和所能够提供的功能的限制还受Web网页的外观的影响。Web网页的外观经常是最先被用户注意到的。用户对网站的第一印象与界面外观是否友好、吸引人密切相关。所以对于设计人员来说,Web界面设计至关重要。Web界面设计的人性化、易用性是Web界面设计的核心。 Web界面设计要素 a)Web界面布局
游戏界面设计基础-交互
游戏界面设计基础-交互 对于游戏界面设计还需要交互么?回答是需要的,交互也可以说是用户体验,交互就是通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机的关系,从而可以有效的达到使用者的目标. 什么是交互?用这张图来说一下: 我们可以看的出来,这张图的交互的整个区域就在它的右边,也就是登录入口这里.但是有一部的交互体验是隐藏起来的,比如它的提莫熊猫造型,它的文字部分,为什么这么说? 用户体验除了和按钮或者app这种直接的互动之外,它还有一种隐性上的互动,那就是视觉上的互动,听觉上的或者感觉上的一种互动. 我们还是用上面的英雄联盟的登录界面为例子,从图片和文字上来看,我们可以知道它是为端午节做的一次推广,因为在文字上有”粽子节的惊喜”,而这个人物的熊猫造型也是在表达着一种信息,可能是出现了一个图上面的人物或者道具或者新玩法.这就是一种交互一种用户体验.当然这种交互用的很少大部分的用户体验是在人与机器的交互上面. 如何做好用户体验 目标,任务,行文,互动,易用性,易学性,用户习惯 首先我们要明确目标,我们要知道用户为什么要做这个事情,他操作我这个产品是要干什么? 然后就是要明确任务,我的这个产品,我都要完成那些事情,用户要完成某一操作要做那些任务.(比如,我要吃饭,吃饭就是我的目标,而任务,就是我要想吃饭,就得去买菜洗菜等等,这就是任务).
然后是行为,行为很简单,就是我完成这些任务的方式.(比如洗菜,我的行为就是,打开水龙头,把才放到水里). 接下来就是互动,做好用户体验,它的互动是非常重要的.互动怎么理解,就比如一个产品一个app,我要在里边安一个按钮,当我按了之后,我怎么知道我是否按成功了,有的产品会让按钮闪一下,有的会变一下颜色,这样我就能确定我已经按成功了,这就是一个非常好的互动. 好的用户体验还要具备易学性和易用性,简单来说,这个产品要非常的好用,操作很简单. 最后一点就是用户习惯,我们要记住的一点,千万不要改变用户的习惯,所以我们在做一些操作界面的时候要考虑到用户习惯. 游戏界面设计师要懂得交互的知识,要知道什么是用户体验,这样才能做出符合用户操作习惯的界面,对于设计师来说,不断学习是提高自己的主要方法,不断练习是巩固自己技能积累经验的手段. 文章由承辉学院原创
11本《人机交互与界面设计》复习题目
第1章 1.什么是人机交互? 2.人机交互的发展趋势是什么? 第2章 3.人机交互中,常用的感知有哪些? 4.颜色通常用哪几种属性来表示? 5.“在界面设计中,应该以实际中心为基准进行排版设计。”这句话对吗?为什么? 6.“在明亮的背景下显示灰暗的文字,能够增强文字的可读性。”这句话对吗? 7.RGB、CMYK和HSV的含义各是什么?作为颜色模型,它们各自在什么情况下使用? 8.声音通常用哪几个属性来描述? 9.触觉的感知机理与视觉和听觉的最大不同是什么? 10.认知的两个模式是什么?二者各有什么特点? 11.常见的认知过程有哪些? 12.注意的两个基本特征是什么? 13.“人们识别事物的能力要远胜于回忆事物的能力。”这句话对吗? 14.影响人们认知的因素有哪些? 15.什么是交互系统设计中的概念模型? 16.什么是分布式认知?它与传统认知理论之间有什么关系? 第3章 17.常用的文本输入设备、图像输入设备、三维信息输入设备、指点输入设备各有哪些? 18.虚拟现实交互设备有哪些?各有什么特点? 第4章 19.常用的人机交互输入模式有哪几种?各有什么特点? 20.基本的交互技术有哪些? 21.常用的、用于图形输入的辅助交互技术有哪些? 22.什么是六自由度? 23.什么是三维交互技术?传统的图形交互技术能否直接用于三维交互?为什么? 24.目前主要使用哪些交互方式在三维空间中进行操作? 25.什么是语音识别? 26.在手写识别技术中,什么是脱机识别和联机识别? 27.什么是数字墨水? 第5章 28.图形用户界面包含了三个重要思想,它们是什么? 29.WIMP表示什么? 30.什么是桌面隐喻?“图形用户界面中,最常用的隐喻表现方法是使用静态图标。”这句 话对吗?“隐喻可以表达各种信息。”这句话对吗?为什么? 31.直接操纵具有哪些特性? 32.简要论述图形用户界面设计的一般原则。 33.用户体验由哪几个元素组成? 34.“偶然型和生疏型用户要求系统运行效率高,能够灵活使用;熟练型和专家型用户要求 系统给出更多的支持和帮助。”这句话对吗? 35.在界面设计中,用户交互分析主要包括哪些内容? 36.在界面设计中,对用户的观察和分析,主要有哪些方法? 37.简要描述任务分析主要包括哪些内容。为什么说任务分析是交互设计至关重要的环节?
《人机交互设计实践》教学大纲
《人机交互设计实践》教学大纲 课程类别:专业必修课程 课程代码: 课程名称:人机交互设计实践 Human Computer Interaction Practice 学时学分:48学时;2学分 预修课程:高级语言程序设计,网页设计 适用专业:计算机科学与技术 开课部门:信息学院 一、课程的地位、目标和任务 本课程主体为计算机科学与技术专业的本科学生,该课程属于专业必修课程,主要培养学生人机交互界面的设计与实现的能力,在学生具备信息系统设计能力的同时也掌握一些人机交互设计方面的知识,为设计并实现能够更好满足实际用户需要的系统奠定基础。 人机交互是一个非常宽泛的领域,本门课主要介绍人机交互的界面设计。要求学生具有高级语言程序设计和网页设计方面的知识,对面向对象的编程思想要有所了解。本课程的重点是人机交互界面的技术实现,而不是人机交互的认知学、心理学、美学、色彩学方面的知识。课程主要内容包括:人机界面样式的设计、人机界面交互的实现方法、C/S与B/S统一模式的人机界面设计。 学生学习该课程后能与Web技术,数据库等知识一同应用,设计出具有良好人机交互界面的应用系统;同时也为学生的毕业设计和将来从事技术工作储备必备的专业知识。 二、与相关课程的联系与分工 本门实践课在人机交互这一个广泛的领域中,重点强调人机交互的界面设计。要求学生具有高级语言程序设计和网页设计方面的知识,对面向对象的编程思想要有所了解。高级语言包括:C语言,面向对象的编程Java语言,还可以是下列任何一种编程语言:VB、https://www.360docs.net/doc/086473317.html,、C#、JavaScript。网页设计要求掌握HTML语言、CSS。 学生完成实践后能结合后续课程一同应用,设计出具有良好人机交互界面的应用系统;同时也为学生的毕业设计和将来从事相关技术工作打好基础。 三、教学内容、要求及主要实践教学条件 项目一:儿童教育互动界面的设计与实现 【教学内容】设计并实现具有基本应用功能的交互性界面的设计,要求学生设计一个儿童教育互动界面。通过本实践的锻炼,使学生体会标记语言的文档格式,标记语言在界
人机交互界面设计规范
人机交互界面设计规范 (讨论稿) Hygrand 上海华冠电子设备有限责任公司 Hygrand Electronic Equipment CO., LTD.Shanghai
1. 必须在编码之前完成,否则就成花架子了。 2. GUI规范不是一蹴而就,它和设计相互迭代,彼此补充,相互完善。 3. GUI规范的内容70%是通用原则,涉及产品图形控件的基本属性和构建的基本参数和原则,30% 是与项目或产品特点相适应的内容,这部分内容就是在设计过程中迭代产生。 1.概述 <目的、适用项目、基本风格> 2.通用指导原则 2.1.易用性 理想的情况是用户不用查阅帮助就能知道该界面的功能并进行相关的正确操作。如按钮名称应该易懂,用词准确,要与同一界面上的其他按钮易于区分。 <补充易用性细则> 完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。 复选框和选项框要有默认选项,并支持Tab选择。 …… 2.2.规范性 通常界面设计按Windows界面的规范,即包含“菜单条、工具栏、状态栏、滚动条、右键快捷菜单”等的标准格式,界面遵循规范化的程度越高,则易用性相应的就越好。 <补充规范性细则> 工具栏的图标能直观的代表要完成的操作。 标签提示:字体为加重、宋体、黑色、无边框。 对齐方式:左对齐、一般文字、单个数字、日期等。 等待过程:在需等待时间较短(0-10秒)的情况下应将鼠标显示成为沙漏;当需10秒以上时,要显示进度条等。 菜单深度一般要求最多控制在三层以内。 ……
2.3.美观与协调性 界面应该适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。 <补充美观与协调性细则> 父窗体或主窗体的中心位置应该在对角线焦点附近。 按钮的大小要与界面的大小和空间要协调。 …… 2.4.独特性 在框架符合以上规范的情况下,设计具有自己独特风格的界面尤为重要。尤其在商业软件流通中有着很好的迁移默化的广告效用。 <补充独特性细则> 安装界面上应有单位介绍或产品介绍,并有自己的图标。 登录界面上要有本产品的标志,同时包含公司图标。 …… 2.5.快捷方式 在菜单及按钮中使用快捷键可以让喜欢使用键盘的用户操作得更快一些,在Windows 及其应用软件中快捷键的使用大多是一致的。 <补充快捷方式细则> 文件操作:如打印、关闭相应的快捷键。 系统菜单:如工具、帮助等的快捷键。 …… 2.6.安全性 在界面上通过下列方式来控制出错几率,会大大减少系统因用户人为的错误引起的破坏。 <补充安全性性细则> 应当注意尽可能避免用户无意录入无效的数据。 采用相关控件限制用户输入值的种类。 ……
《UI设计基础》课程教学大纲
《UI设计基础》课程教学大纲 课程名称:UI设计基础User Interface Design 课程类别:专业教育选修课程开课单位:设计艺术系课程编码:23113045 总学时数:32 学分:2 适用专业:视觉传达设计先修课程:图形创意等 考核方式:操作 一、课程内容 理论部分: (一)认识界面 1、UI概述 2、图形化的界面 (二)人机界面 1、回归人性的界面设计 2、为用户而设计 3、人机工程学 (三)界面的整体设计 1、分析阶段 2、实施阶段 3、界面视图 (四)界面的视觉设计 1、界面设计的基本途径 2、界面的信息设计 3、图标设计
4、界面布局与元素设计 (五)网页界面的设计 1、网页界面的认识 2、网页界面系统 3、网页界面信息传达 (六)游戏界面的设计 1、游戏界面的概述 2、游戏平台的视频界面设计 1 3、游戏平台的操作界面设计 4、游戏界面的音频设计 (七)软件界面的设计 1、软件界面设计的整体思考 2、软件界面的文本、图形 3、为“交互”服务:角色、场景和礼貌 (八)便携电子产品界面的设计 1、便携电子产品界面的概述 2、便携电子产品界面设计的特殊性 3、便携电子产品界面的视觉要素分析实践部分: 实践一网页界面设计 实践二游戏界面设计 实践三电子产品界面设计 二、大纲说明
(一)课程的性质和任务 UI设计是一门新的学科,也称之为当代的新媒体,是在各门相关学科中提取相关的内容要素而综合起来的系统学科。UI设计是视觉传达设计专业的专业选修课程之一,是在继专业设计课程基础上的延续和提高,全面的完善了设计专业学生的专业素养。课程实践中注重对各专业基础课程的统合和整体应用。 (二)课程教学的基本要求 通过对本课程的学习,使学生从心理学、人机工程学、设计艺术出发,掌握硬件人机界面与软件人机界面方法、理论与设计实例,探索新的交互技术,熟悉UI 设计的流程与特点,并运用ADOBE PHOTOSHOP、indesign等设计软件完成其视觉表现,独立完成UI设计的全过程。 (三)课程内容各层次的教学重点、难点、教学环节及教学方法的建议 教学重点、难点: 1(认识界面 重点:了解界面 难点:概念性的认识,图形化的界面 2(人机界面 重点:人性的界面设计 2 难点:为用户而设计的理解,界面设计中的人机工程 3.界面的整体设计 重点:分析阶段、实施阶段、用户分析、市场与目标分析 难点:对象的模型化、界面视图的设计、界面整体设计的分析以及实施 4(界面的视觉设计
人机界面设计原则
人机界面设计原则 “以人为本” 1.以用户为中心的基本设计原则 在系统的设计过程中,设计人员要抓住用户的特征,发现用户的需求。在系统整个开发过程中要不断征求用户的意见,向用户咨询。系统的设计决策要结合用户的工作和应用环境,必须理解用户对系统的要求。最好的方法就是让真实的用户参与开发,这样开发人员就能正确地了解用户的需求和目标,系统就会更加成功。 2.顺序原则 即按照处理事件顺序、访问查看顺序(如由整体到单项,由大到小,由上层到下层等)与控制工艺流程等设计监控管理和人机对话主界面及其二级界面。 3.功能原则 即按照对象应用环境及场合具体使用功能要求,各种子系统控制类型、不同管理对象的同一界面并行处理要求和多项对话交互的同时性要求等,设计分功能区分多级菜单、分层提示信息和多项对话栏并举的窗口等的人机交互界面,从而使用户易于分辨和掌握交互界面的使用规律和特点,提高其友好性和易操作性。 4.一致性原则 包括色彩的一致,操作区域一致,文字的一致。即一方面界面颜色、形状、字体与国家、国际或行业通用标准相一致。另一方面界面颜色、形状、字体自成一体,不同设备及其相同设计状态的颜色应保持一致。界面细节美工设计的一致性使运行人员看界面时感到舒适,从而不分散他的注意力。对于新运行人员,或紧急情况下处理问题的运行人员来说,一致性还能减少他们的操作失误。 5.频率原则 即按照管理对象的对话交互频率高低设计人机界面的层次顺序和对话窗口莱单的显示位置等,提高监控和访问对话频率。 6.重要性原则 即按照管理对象在控制系统中的重要性和全局性水平,设计人机界面的主次菜单和对话窗口的位置和突显性,从而有助于管理人员把握好控制系统的主次,实施好控制决策的顺序,实现最优调度和管理。 7.面向对象原则 即按照操作人员的身份特征和工作性质,设计与之相适应和友好的人机界面。根据其工作需要,宜以弹出式窗口显示提示、引导和帮助信息,从而提高用户的交互水平和效率。
网页设计——从界面布局到视觉表现-教学大纲
《网页界面设计》课程教学大纲 一、课程名称:网页界面设计 课程代码: 课程负责人: 二、学时与学分:56学时,3.5学分 三、课程性质:必修 四、适用专业:视觉传达/数字媒体设计/网络与新媒体 五、使用教材: 余兰亭编.《网页设计:从界面布局到视觉表现(视频版)》.人民邮电出版社,2018年2月 六、参考教材: 陈洁、杨瑞梅编.《HTML+CSS+前端开发(慕课版)》.人民邮电出版社,2017年5月; 七、开课单位:艺术设计学院 八、课程的目的和任务: 网页界面设计为视觉传达专业的专业必修课程。通过对网站设计流程、网站交互及网页界面排版理论知识与经典案例的讲解,辅助PS、AI、Axure、DW软件的实践操作让学生能够独立设计及制作静态网页界面。在教学过程中鼓励学生自主收集优秀网站界面,在实践中能了解网页的设计原则,以及网页功能结构、交互设计、视觉设计的重要性。通过该课程的学习,培养学生的审美能力、创新能力、动手能力和自学能力以及分析能力和解决问题的能力。 九、课程的教学基本要求: 网页界面设计是一门集艺术设计与计算机专业相交叉的学科,涵盖的知识点广,本课程所针对的是网页设计中的网站建设、前端界面和交互设计。因此应在学习版式设计、Photoshop、Illustrator、界面与交互设计课程后,才能更有效地进行网页设计的教学。在辅导实战作业时,必须加强理论与实践的联系。 十、课程的主要内容: 第一章网页设计的概论 1.教学目标: ①掌握网站的基础概念。 ②熟悉网站的分类。 2.教学内容: 第一节认识网站 第二节网页界面空间的影响要素 第三节网站开发的团队与协作 第四节网页的制作流程 3.教学重点: 理解网站的基本理论知识。 4.教学难点:
UI界面教学大纲
课程名称界面(UI)设计 课程编号课程类别必修 课程学时 48 课程学分 3 课程实施方式(即教学组织形式、采用的教学方法及手段) 考核方式考查 开设时间第二学期 使用教材创意UI Photoshop玩转图标设计,Art eyes设计工作室编著,人 民邮电出版社2015年1月 内容简介通过案例的方式介绍了如何使用Photoshop进行图标设计。从轻松迈 向图标王国、掌控图标创意原则、图标设计与软件操作、扁平化图标设计、质感图标的设计、涂鸦风格图标设计到玩转图标应用和附录逐一讲解,使读者由浅入深,逐步了解使用Photoshop制作图标的整体设计思路和制作过程。 课程的目的与任务 1、知识目标 通过对本课程的学习,使学生从心理学、人机工程学、设计艺术出发,掌握硬件人机界面与软件人机界面方法、理论与设计实例,探索新的交互技术。 2、能力目标 通过本课程的学习,学生应该掌握软件的基本操作,并初步具备:UI界面设计能力; 3、素质目标 通过本课程的教学,我们重要的是培养学生观察生活、体验生活、体验、审美能力、吃苦精神和激发学生的创造能力的方法和手段。 课程学习指导《UI设计》是艺术设计专业(平面设计方向)的专业核心课程, 是在图形图像处理、企业VI、标志设计课程基础上的延续和提高。课程几乎涉及到了平面设计专业基础课程的各个方面,课程实践中注重对各专业基础课程如图形设计、编排设计、字体设计、构成设计等课程的统合和整体应用。UI界面设计是一门新的学科,也称之为当代的新媒体,它是跨学科的学术领域,是在各门相关学科中提取相关的内容要素而综合起来的系统学科。 在教学过程中,应立足于加强学生实际操作能力的培养,采用项目教学,以工作任务引领提高学生学习兴趣,激发学生的成就动机。 教学过程中教师应积极引导学生提升职业素养,提高职业道德。
人机交互实验报告-网页界面设计与分析
课程实验报告 专业年级计算机科学与技术课程名称人机交互技术 指导教师 学生姓名 学号 实验日期 实验地点 实验成绩 教务处制 二O一O 年十月二十五日
3)网站名称:中国移动通信集团公司 网址: 印象分:8 3.比较搜索引擎。你选用的搜索引擎是: 百度 谷歌 搜搜 你搜索比较的商品(关键字)是: 1)硬盘 3个搜索引擎的比较分析:百度搜索到相关网页约100,000,000篇,用时秒;谷歌获得约 58,600,000 条结果,用时秒;搜搜搜索到约22,800,000项结果,用时秒。2)电脑 3个搜索引擎的比较分析:百度一下,找到相关网页约100,000,000篇,用时秒;谷歌获得约 235,000,000 条结果,用时秒;搜搜搜索到约823,300,000项结果,用时秒 3)鼠标 3个搜索引擎的比较分析:百度一下,找到相关网页约100,000,000篇,用时秒;谷歌获得约 57,600,000 条结果,用时秒;搜搜搜索到约14,500,000项结果,用时秒4.优劣分析:当当网()目前是全球最大的中文网上图书音像商城,面向全世界中文读者提供近30多万种中文图书和音像商品,每天为成千上万的消费者提供方便、快捷的服务,给网上购物者带来极大的方便和实惠。 卓越网 )发布于2000年5月,主营音像、图书、软件、游戏、礼品等流行时尚文化产品。迅速成长为国内最有影响力和辐射力的电子商务网站,赢得了超过520万注册用户的衷心支持,发展成为中国访问量最大、营业额最高的零售网站。 当当网与卓越网都是国内B2C模式电子商务网站排名比较靠前的经营网站,两者的业务模式、所卖商品都极其类似,他们也取得不同程度上的成功。
《人机交互与界面设计》实践项目
课程设计项目 项目1 Windows软件界面设计(12学时) ⒈目的与要求 在熟练掌握人机界面相关原则和开发方法的基础上,考察对人机界面的设计理念和原则的掌握程度,使学生能够将相关理论和知识应用于实际系统的开发中。通过设计一个简单的Windows软件界面,进一步理解人机界面设计方法及其在实际软件开发过程中的应用。学生应能够较熟练地将相关理论和知识应用于所设计的软件系统中,软件界面符合重要的设计原则。 ⒉任务及说明 使用有关软件工具(推荐使用.NET软件开发工具),设计一个实用性强、界面友好的、简单的Windows软件。选题自由,但需要注意实用性和友好性,能在规定的时间内完成。可选项目包括工具软件、播放器、数据库管理系统等。注重软件的界面设计,要求设计出软件安装界面、主界面及各功能界面。时间充裕的前提下,应尽量完成软件的功能。完成后要提交项目报告和程序源代码文件。 3. 预备知识及准备 掌握有关软件开发工具的使用方法,比如Visual https://www.360docs.net/doc/086473317.html,。理解并掌握人机界面中的重要设计原则,掌握原型开发方法,熟悉Windows图形用户界面的特点、设计原则。 项目2 Web网页界面设计(12学时) ⒈目的与要求 在熟悉人机界面重要的设计原则,特别是网页设计原则,以及开发方法的基
础上,考察对网页界面的设计理念和原则的掌握程度,使学生能够将相关理论和知识应用于实际系统的开发中。通过设计一个简单实用的网站,进一步理解人机界面设计方法及其在实际软件开发过程中的应用。学生应能够较熟练地将相关理论和知识应用于所设计的软件系统中,软件界面符合重要的界面设计原则。 ⒉任务及说明 使用有关软件工具(推荐使用Dreamweaver软件工具),设计一个简单实用的网站。选题自由,但需要注意实用性和友好性,能在规定的时间内完成。网站类型任选,可以是商业网站、娱乐网站、儿童网站、信息网站或门户网站等。所设计的网站要符合网站主题。要注重网页的界面设计,要设计出网站的主界面及各主要功能界面。网页的色彩、布局设计合理,动画、图片使用合理。完成后要提交项目报告和程序源代码文件。 3. 预备知识及准备 掌握有关软件工具的使用方法,比如Dreamweaver。掌握网页设计原则、常见的网页布局、网页中颜色的合理搭配。进一步掌握原型开发方法。在网上或者在生活中搜集素材,做好网站的规划。 项目3 手机软件用户界面设计及项目评估(12学时)⒈目的与要求 在熟练掌握人机界面相关设计原则、开发方法的基础上,能够在实际设计过程中合理地利用所学过的知识。通过设计一个手机软件,加深对人机界面开发方法及其在实际软件开发过程中的应用的理解。学生应能够较熟练地将相关理论和知识应用于所设计的软件中,软件界面符合重要的界面设计原则。 ⒉任务及说明 在某个手机平台上设计一个简单的软件。可选的软件平台如诺基亚的Symbian、谷歌的Android、苹果的iOS、微软的Windows Mobile等。推荐Windows Mobile。开发工具不限,比如Visual https://www.360docs.net/doc/086473317.html,,Java ME等。注意要根据所选择的手机软件平台来确定开发工具,因为不同的平台开发工具不一样。不过几乎所有手机平台都支持Java ME。选题不限,但需要注意实用性和友好性,且能在规定的时间内完成并进行项目评估。可选项目包括工具软件、播放器、游戏软件
《人机交互技术》教学大纲
《人机交互技术》教学大纲 本课程是计算机科学与技术专业选修课。人机交互及人机界面的研究是计 算机科学与心理学(动机心理学、认知心理学)两大科学相结合的产物,是国际 上最为活跃的研究方向之一。计算机是人类有史以来发明的最复杂的工具,给人 造成了巨大的脑力负担、学习困难、严重事故、大量职业病等问题。“对用户友 好”的设计理念是人机界面设计进入新的发展阶段的标志。本课程主要是研究 “以人为本”的人机交互,有效地解决由于界面所带来的用户使用问题,这也是当前普遍性问题和难点性问题。 三、课程基本要求 1理解并掌握人机界面设计的基本概念、基本理论
2?能够使用各种交互设备、掌握各种交互技术;能够对人机交互界面做出正确可用性评估;能够完成对人机交互界面的建模及实现相应地人机交互界面。 通过本课程的学习使学生掌握人机交互的研究对象、研究内容,建立正确的认知观;学会各种交互设备的使用、理解并掌握各种交互技术;理解并掌握可用性分析原理并对界面的可用性做出正确的评估;理解并掌握人机交互界面的表示模型及软件结构。 四、课程内容及学时分配 第1章绪论 1.1什么是人机交互 1.2人机交互的研究内容 1.3人机交互的发展历史 1.4人机交互的应用 教学目的与要求: 掌握人机交互的基本概念; 理解人机交互的研究内容; 了解人机交互的形成与发展过程; 了解人机交互的应用; 重点:人机交互的基本概念,人机交互的研究内容; 难点:人机交互的研究内容; 第2章感知和认知基础 2.1人的感知 2.2认知过程与交互设计原则
2.3概念模型及对概念模型的认知 2.4分布式认知 教学目的与要求: 理解人的视觉,听觉,触觉认知; 掌握认知过程与交互设计原则; 掌握概念模型及对概念模型的认知; 理解分布式认知的概念; 理解分布式认知理论特征; 链接分布式认知在人机交互中的应用; 重点:人的感知、认知过程与交互设计原则、概念模型; 难点:概念模型,分布式认知; 第3章交互设备 3.1输入设备 3.2输出设备 3.3虚拟现实交互设备 3.4交互设备的整合应用 教学目的与要求: 会使用文本、图像、指点等输入设备; 会使用显示器、打印机、语音交互设备; 了解虚拟现实交互设备; 了解三维空间定位设备、三维显示设备;
交互界面设计教学中的新媒体艺术
2012年第05期 吉林省教育学院学报 No.05,2012 第28卷JOURNAL OF EDUCATIONAL INSTITUTE OF JILIN PROVINCE Vol .28(总305期) Total No .305 收稿日期:2012—02—22 作者简介:罗莹(1981—),女,辽宁铁岭人。呼伦贝尔学院美术学院,助教,硕士研究生,研究方向:工业设计及其理论。 交互界面设计教学中的新媒体艺术 罗 莹 (呼伦贝尔学院美术学院,内蒙古呼伦贝尔021008) 摘要:本文以交互界面设计课程为起点,认真解读了交互界面设计课程的应用范围,把交互界面设计课程从三个部分进行阐述,即人与机器、机器与机器、多方位多角度的人机交互,阐释了未来交互界面设计的发展方向,从而引进新媒体艺术的概念,论述新媒体艺术的现状和未来发展的可能。 关键词:交互界面设计教学;人机交互界面;新媒体艺术;后现代艺术中图分类号:G642 文献标识码:A 文章编号:1671—1580(2012)05—0065—02 交互界面设计是一门新兴专业课程,已经在很 多艺术类高校或者综合型大学中开展起来了,我们可以这样理解交互界面设计,我们与身边的事物接 触都需要有个接触面, 物品的接触面与人的某个器官接触相互作用,人的动作使机器、物品产生变化, 反之,物品也给我们人一个相互的作用。这门新兴学科应用范围最广泛的要属于人机界面交互了,随 着新时代的到来, 计算机在我们的生活领域里面已经不能割舍,逐渐成为我们生活中的重要部分。 一、界面交互设计教学课程的三种界面交互讲授方式 第一种是单纯的人与机器的相互作用,界面与界面产生交互行为,最终产生交互结果。例如:人想在网页上找到资料,必须首先在电脑上打开网页,然 后在地址栏里面输入常用的搜索工具(百度、搜狐等)、接着打开搜索工具,在搜索内容中输入我们要 查找的内容,我们需要的资料就可以找出来了,这样就完成了一次人与机器的相互交流。 第二种是机器与机器之间的通过媒介进行相互作用,从而达到相互交互的目的。机器与机器之间的交互界面设计,一种是要以人的意志为转移,未来 智能化机器人可以代替人的机械式的劳动,充当未来家庭的保姆, 代替人类做一些在家庭里面天天重复的简单工作,从而达到机器与机器的充分交互,使人类减轻生活所带来的压力,一心投入到工作当中, 推动人类的发展进程和人类智能的提高。例如:人 类提前给机器人设定好指令是准备晚餐,机器人就按照之前设定好几套晚餐的方案进行备菜、做饭,能 够熟练地使用一些厨房用具(微波炉、 电磁炉、燃气灶、抽油烟机、洗碗机、烤箱等)。这种机器与机器 的交互是一种纯智能化、科技化、拟人化的机器人来代替人来制作家务,这种实现起来很难,但是我们有理由相信在不久的将来一定会实现。还有一种是利用现代机械式和通讯设施、网络设施等,现代高科的通讯手段去遥控整个家庭的繁重家务,让家里的每样相关产品都能互动起来, 有步骤有计划的同时或者按顺序的操作机器。例如:准备晚餐(可设计洗菜、切菜、烹饪、装盘、保温一体机)整个过程制作完后,机器本身发出一种微信号,传输到做主食的机器上, 米饭(选米、淘米、煮米、盛米饭、保温)一体机、馒头(选面、兑水、和面、蒸煮、保温)一体机等可以根据制作时间的长短进行选择,同时制作也可,按顺序制作也行。让主人在手机上或者网络上就可以操纵家里的机器,给家庭做家务,这就需要几个智能化网络平台的架构,通过这个平台可以操控家里所有的机器,不用人在场就可以完成主人的家务。这种信息化、 智能化平台的搭建是完全有可能去实现的,未来家庭真正地达到超智能化的发展方向。让学生们充分知道最早的人机交互的产生是在第二次世界大战期间,由于战争各国争先恐后研发新 5 6
《人机交互技术》实验五 熟悉设计管理和游戏界面设计
重庆邮电大学移通学院学生实验报告 实验名称:熟悉设计管理和游戏界面设计专业班级:数字媒体技术02141401 姓名:罗钧 学号:2014210xxx 实验日期:2017.5.9
实验五:熟悉设计管理和游戏界面设计 一、实验目的 (1)了解和熟悉人机界面设计过程管理的相关知识; (2)了解和评价游戏软件的人机交互设计,提高自己的评价能力,提高自己对设计水平的。 二、工具/准备工作 需要准备一台带有浏览器,能够访问因特网的计算机。 三、实验内容与步骤 1.概念理解 (1)成功的用户界面开发有4个支柱,它们能够帮助用户界面架构师将好的思想转化为成功的系统。经验表明,每个支柱都能在此过程中产生数量级的加速作用,并能促进建立优秀的系统。 请简单描述这4个支柱。 用户界面需求:软件项目的成败经常取决于所有用户和实现者之间理解的精确性和完整性。如果没有适当的需求定义,那就既不能确定正在解决什么问题,也不会知道何时能够完成。拟定用户界面需求是整个需求开发和管理过程的一部分,系统需求(硬件、软件、系统性能及可靠性等)必须清楚的加以陈述,任何处理用户界面的需求(输入/输出设备、功能、界面及用户范围等)都必须指明并达成共识。一个确定用户需求的成功方法是通过用户观察,监视正在行动的真实用户的背景和环境。 指南文档和过程:指南文档应考虑以下几方面。 1.词、图标和图形 2.屏幕布局问题 3.输入与输出设备 4.动作序列 5.培训 用户界面软件工具:设计交互系统的困难之一,是客户和用户可能对新系统并没有一个清晰的想法。由于在很多情况下交互系统都是新奇的,用户可能认识不到设计决策的用意。虽然打印出来的文稿对初步体验是有帮助的,但具有活动键盘和鼠标的屏幕展示却更为真实。菜单系统的原型可能用一两条活动路径来代替为最终系统预想的数千条路径。 专家评审和可用性测试:现在,网站的设计人员认识到,在将系统交付给客户使用之前,必须对组件进行很多小的和一些大的初步试验。除了各种专家评审方法外,与目标用户一起进行的测试、调查和自动化分析工具被证明是有价值的。其过程依可用性研究的目标、预期用户数量、错误和危害程度和投资规模而变化很大。 (2)请简单描述用户界面设计所涉及的法律问题 ①隐私问题 ②安全性和可靠性
《人机交互界面设计》教学设计
《人机交互界面设计》教学设计 一.课程定位 课程是本科数字媒体技术专业的专业基础课,主要任务是掌握人机界面方法、理论与设计实例,探索新的交互技术。课程设定构建应用型“技艺融合”本科课程。(数字媒体技术专业是一个技术与艺术相结合的综合性交叉学科,它具有理论与实践并重的特点。) 本课程的先修课程有《C语言程序设计》、《色彩与构成》。 后续课程有《网页设计与制作技术》、《客户端编程技术》、《网络游戏开发技术》等。 二.课程目的 通过对本课程的学习,学生加深对交互界面设计、软件工程、程序设计语言的理论知识的理解和应用水平,了解和掌握交互界面设计的基本方法,熟悉界面设计与制作的步骤和发布流程。掌握以用户为中心的互联网产品设计,网页布局技术;掌握HTML5+CSS编码技术,
能进行人机交互界面的设计。为学生学习后续课程和将来从事工作打下必备基础。 三.课程设计思路 1、总体描述 本课程将根据高职教育的特征,以计算机职业能力培养为重点,应用现代教育技术理论,将“面向过程”、“项目导向”、“工学结合”、“任务驱动”作为课程开发与设计的基本理念。课程设计将面向工作过程的项目教学、任务驱动教学、案例教学的教学思想融为一体,并不追求形式上的项目教学、任务驱动教学或案例教学,而是重点体现项目教学、任务驱动教学、案例教学的精神实质。本课程将人机交互界面设计视为一个整体项目过程,打破传统教学的条块界限,按照网站建设与网页设计制作的实际项目过程作为课程教学主线,这样网页设计制作的实际顺序即是本课程的教学顺序。 本课程应用现代教育技术理论指导教学。特别是建构主义学习理论,充分体现学生主体地位和教师的主导作用,培养学生的自主学习、协作学习能力;采用任务驱动教学法,培养学生运用所学知识解决实际问题的能力;运用信息技术与课程整合,采用现代化多媒体教学手段以提高教学效率。 本课程既注重知识的科学性、系统性,又注重技能的实用性、可操作性。各部分都设有明确的教学目标任务,在内容安排上特别适合任务驱动教学法。
UI界面设计、交互设计及程序开发报告
UI界面设计、交互设计及程序开发 在网络项目开发过程中,这个阶段也叫做构建阶段,是工作量最大、最艰苦也是最难以控制的阶段。不管一座大楼的设计蓝图多宏伟,若没有管道工、泥瓦匠、水电工等各种工匠一砖一瓦地艰辛积累,密切协作,这座大楼始终是空中楼阁、海市蜃楼。 一、界面设计打开用户之门 对于以Web服务为模式的项目,无论是访问用户还是系统管理员,主要工作都是通过浏览器的界面交互完成。给系统设计合理友好的*作界面就像给人穿衣服一样,合体舒适的搭配能给人耳目一新的感觉,反之则令人敬而远之,甚至失去进一步深入了解的兴趣,这无疑不是开发人员所期望的结果。 以网站为表现方式的系统界面设计所涉及的知识远远超过了美术的范畴,作为一个优秀的Web界面设计师来说,需要掌握的不仅仅是电脑制图的能力,还应该具备心理学、广告创意、美术工艺、排版艺术等多方面的综合素质,系统界面绝不是孤芳自赏令人难以理解的抽象画,而应该成为绝大多数用户共同接受的最方便的日用品。 关于Web美工创作的*作技巧不是本文所关注的,我们希望知道的是用户最需要的是什么样的界面?根据笔者的经验,在进行产品设计和项目开发的界面设计中是有所不同的。产品通常是指可大量分发销售的成熟性的产品,具体用户是不确定的,而项目大多是针对具体客户的需求进行开发,不具备二次销售的条件,当然,在二者之间总还是能找到共同点的。 产品设计由于面对的是未知的用户,因此界面设计必须挖掘的是用户习惯和观念的共性,大众化产品(例如邮件系统、BBS、门户网站等)、商业应用产品
(例如交易系统、电子办公系统)或专业应用产品(例如财务系统、杀毒系统)等等,需要考虑的是所有人或某一类的人的共同习惯和审美观念,而不是刻意地出奇招、不断地考验用户的智商和耐心。 项目开发则相反,面对明确的具体用户考虑更多的是个性化设计,也许有些是非常规的要求,但是用户已经具有特殊的偏好和习惯时,应尽可能满足用户的需求进行设计。在笔者参与某个行业的办公系统设计过程中,用户就提出了非常特别的要求,所有的界面不能出现外国人和外国场景的形象,每一页都需要变换颜色,另外站点标题要大得出乎寻常,失去比例,这时候美工只能迁就用户的心理和习惯,可是这样的设计用到产品设计上,大多人都会感到不舒服。 不管是产品设计还是项目开发,界面设计都应该遵循以下共同的规则:1.界面风格需要一致: 每个新的系统对用户来说都是一次新的学习过程,如果界面风格经常变化,不保持统一,无疑更增加了用户的学习难度,也许会导致用户的厌烦。比如:第一页的导航条是图片型的放在页面顶部横排的,而在第二页导航条却成了文字型居左竖排,用户会为了捉摸不清设计师的意图而大光其火。再比如,有些设计师考虑到用户方便,在页面上放置了后退的按钮,但是要是不注意保持一致的话,用户也许会糊涂后退、回首页、BACK、上一页这些按钮究竟有什么区别?也许非常恼火你是不是拿他在开涮! 2.界面元素对象化: 在程序设计中需要注重模块化,而界面设计中对象化同样非常重要。将界面元素对象化,比如底部版权信息、导航条等,图片、JS也尽可能复用,比如站
用户界面设计教学大纲
《用户界面设计》课程教学大纲 一、课程编号: 3152100291 二、课程名称:用户界面设计32学时 Design of User Interface 三、课程教学目的 本课程是一门软件专业选修课程。课程目标是使学生了解人机交互的概念、不同时期的用户界面特点、理解用户界面设计的基本原则和方法;根据软件技术发展的趋势,以基于Web的软件应用系统为例,结合当前主流界面实现技术,如QT4、wxWidgets、Adobe Flex 等,让学生熟练掌握软件系统用户界面设计的主要过程和可用性评价方法;最后,展望用户界面技术,让学生简单了解用户界面的新技术理论。 四、课程教学基本要求 1.了解用户界面的基本概念和历史发展 2.掌握用户界面设计方法学的广泛内涵、用户界面设计的基本方法和基本原则 3.掌握交互设计与用户界面设计的关系 4.掌握图像用户界面的特点和主要实现方法 5.基于主流技术,掌握基于Web的软件应用系统的用户界面设计实现过程 6.理解典型的三阶段事件处理机制和MVC的设计模式,能够使用主流技术进行软件 应用系统设计与开发,包括前台界面、中间业务逻辑和后台数据。 7.掌握可用性的概念和基本准则,能够对用户界面进行可用性测试和评估 8.了解用户界面新技术 五、教学内容及学时分配 1.绪论2学时软件应用系统的用户界面 用户界面与系统逻辑结构 用户界面设计与软件设计 2.人机界面概述2学时人机界面的概念、历史和特点 人机界面中的人机交互 交互设计与用户界面设计
3.用户界面设计的方法和原则2学时用户界面设计的内涵 用户界面设计的主要技术和方法 用户界面设计的基本原则 4.GUI界面设计2学时图形用户界面技术简介 Windows应用软件界面 MFC界面设计基础 5.Web界面设计2学时Web技术与基于Web的应用系统 Web界面的基本结构和常见组件 基于Ajax的Web界面设计 6.RIA界面设计2学时RIA简介 ActionScript语法及编程 基于Flex的RIA界面设计 7.MVC设计模式及实现框架技术2学时多层应用架构 MVC设计模式 MVC的典型实现框架 8.用户界面的国际化2学时国际化/本地化的概念 用户界面实现国际化的方法 9.可用性评估2学时可用性评估的概念和准则 可用性测试方法 10.用户界面新技术介绍 2 学时多通道用户界面 CSCW用户界面
人机交互UI设计概述
UI设计概述(2008-07-22 10:38:23)转载标签:ui概述流程it 分类:IT UI设计在项目开发过程中工作量最大、最艰苦也是最难以控制的阶段。不管一座大楼的设计蓝图多宏伟,若没有管道工、泥瓦匠、水电工等各种工匠一砖一瓦地艰辛积累,密切协作,这座大楼始终是空中楼阁、海市蜃楼。 一、界面设计 1)深入用户分析 要进行界面开发设计,用户分析是第一步。总所周知,进行任务和用户分析,以及相关调研的必要性和重要性。用户是计算机资源,软件界面信息的使用者,由于目前计算机系统以及相关的信息技术应用范围很广,其用户范围也遍及各个领域。我们必须了解各类用户的习性,技能、知识和经验,以便预测不同类别的用户对界面有什么不同的需要与反应,为交互系统的分析设计提供依据和参考,使设计出的交互系统更适合于各类用户的使用。由于用户具有知识、视听能力、智能、记忆能力、可学习性、动机、受训练程度、以及易遗忘、易出错等特性,使得对用户的分类、分析和设计变得更加复杂化。另外,为了设计友好而又人性化的界面,也必须考虑各类不同类型用户的人文因素。 在软件设计过程中,需求设计角色会确定软件的目标用户,获取最终用户和直接用户的需求。 用户交互要考虑到目标用户的不同引起的交互设计重点的不同。 例如:对于科学用户和对于电脑入门用户的设计重点就不同。 2)设定合理的交互方式 软件界面是人—机之间的信息界面,交互是一个结合计算机科学、美学、心理学、人机工程学等工业和商业领域的行为,其目标是促进设计,执行和优化信息与通信系统以满足用户的需要。 在交互过程中,交互设计关系到用户界面的外观与行为,它不完全受软件的约束。界面设计师以及决定如何与用户进行交互的工程师应该在这一领域深入研究。在界面开发过程中,他们必须贴近用户,或者与用户一道来讨论并得出结果,所以他们的工作是较为辛苦但是最具有意义的。 另一方面,界面与软件代码的生成,代码本身的意义以及功能的实现是紧密联系的。因此编译代码的人同样也应该在这方面做深入的研究。过去,编码人员只是单独地进行软件研发,而缺少必要的美学知识和界面专门技术来处理交互的问题。不幸的是,最终的结果往往不是用户所期望的。对于用户而言,最好的交互方式让程序员去实现往往是最难的,由此矛盾出现了,这使得很多专家或者工程师肤浅地应付一些交互方面的问题。以至于在软件开发完成之后,这些专家和工程师惊讶地发现,用户对他们所实现的特征感到一片茫然,不知所措,通常选用另外一种方式进行交互。不同类型的目标用户有不同的交互习惯。这种习惯的交互方式往往来源于其原有的针对现实的交互流程、已有软件工具的交互流程。 当然还要在此基础上通过调研分析找到用户希望达到的交互效果,并且以流程确认下来。 3)提示和引导用户
