Web UI 设计(网页设计)命名规范


软件结构设计规范模板
软件结构设计规范
精选编制: 审核: 批准:
目录 1.简介 (6) 1.1.系统简介 (6) 1.2.文档目的 (6) 1.3.范围 (6) 1.4.与其它开发任务/文档的关系 (6) 1.5.术语和缩写词 (6) 2.参考文档 (8) 3.系统概述 (9) 3.1.功能概述 (9) 3.2.运行环境 (9) 4.总体设计 (10) 4.1.设计原则/策略 (10) 4.2.结构设计 (10) 4.3.处理流程 (10) 4.4.功能分配与软件模块识别 (11) 5.COTS及既有软件的使用 (12) 5.1.COTS软件的识别 (12) 5.2.COTS软件的功能 (12)
5.3.COTS软件的安全性 (12) 5.4.既有软件的识别 (12) 5.5.既有软件的功能 (13) 5.6.既有软件的安全性 (13) 6.可追溯性分析 (14) 7.接口设计 (15) 7.1.外部接口 (15) 7.2.内部接口 (15) 8.软件设计技术 (16) 8.1.软件模块 (16) 8.2.数据结构 (16) 8.3.数据结构与模块的关系 (16) 9.软件故障自检 (17)
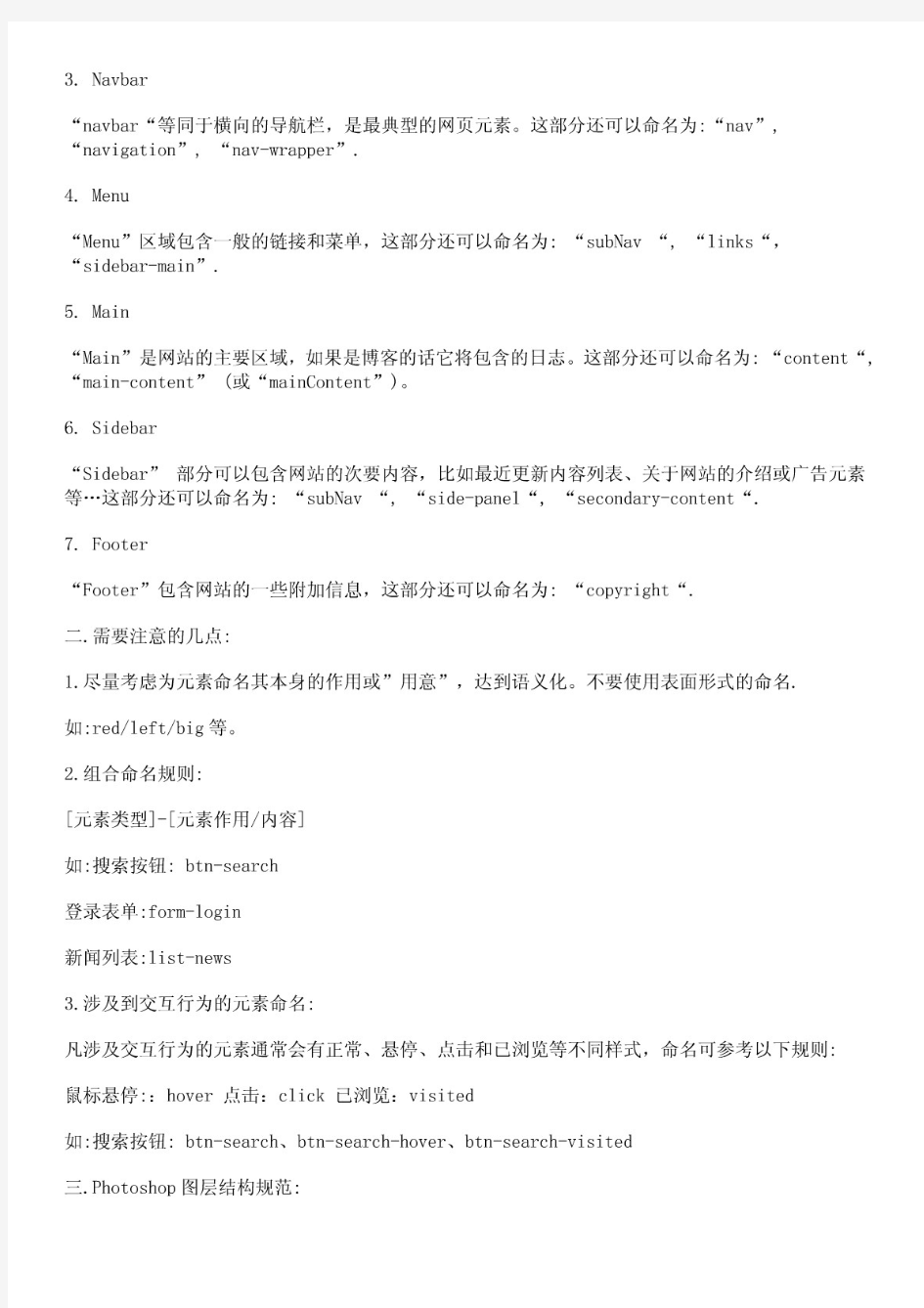
1.简介 1.1.系统简介 提示:对系统进行简要介绍,包括系统的安全目标等。 1.2.文档目的 提示: 软件结构设计的目的是在软件需求基础上,设计出软件的总体结构框架,实现软件模块划分、各模块之间的接口设计、用户界面设计、数据库设计等等,为软件的详细设计提供基础。 软件结构设计文件应能回答下列问题: 软件框架如何实现软件需求; 软件框架如何实现软件安全完整度需求; 软件框架如何实现系统结构设计; 软件框架如何处理与系统安全相关的对软/硬件交互。 1.3.范围 1.4.与其它开发任务/文档的关系 提示:如软件需求和界面设计文档的关系 1.5.术语和缩写词 提示:列出项目文档的专用术语和缩写词。以便阅读时,使读者明确,从
软件工程-数据库设计规范与命名规则
数据库设计规范、技巧与命名规范 一、数据库设计过程 数据库技术是信息资源管理最有效的手段。 数据库设计是指:对于一个给定的应用环境,构造最优的数据库模式,建立数据库及其应用系统,有效存储数据, 满足用户信息要求和处理要求。 数据库设计的各阶段: A、需求分析阶段:综合各个用户的应用需求(现实世界的需求)。 B、在概念设计阶段:形成独立于机器和各DBMS产品的概念模式(信息世界模型),用E-R图来描述。 C、在逻辑设计阶段:将E-R图转换成具体的数据库产品支持的数据模型,如关系模型,形成数据库逻辑模式。 然后根据用户处理的要求,安全性的考虑,在基本表的基础上再建立必要的视图(VIEW)形成数据的外模式。 D、在物理设计阶段:根据DBMS特点和处理的需要,进行物理存储安排,设计索引,形成数据库内模式。 1. 需求分析阶段 需求收集和分析,结果得到数据字典描述的数据需求(和数据流图描述的处理需求)。 需求分析的重点:调查、收集与分析用户在数据管理中的信息要求、处理要求、安全性与完整性要求。 需求分析的方法:调查组织机构情况、各部门的业务活动情况、协助用户明确对新系统的各种要求、确定新系统的边界。 常用的调查方法有:跟班作业、开调查会、请专人介绍、询问、设计调查表请用户填写、查阅记录。 分析和表达用户需求的方法主要包括自顶向下和自底向上两类方法。自顶向下的结构化分析方法(Structured Analysis, 简称SA方法)从最上层的系统组织机构入手,采用逐层分解的方式分析系统,并把每一层用数据流图和数据字典描述。 数据流图表达了数据和处理过程的关系。系统中的数据则借助数据字典(Data Dictionary,简称DD)来描述。 2. 概念结构设计阶段 通过对用户需求进行综合、归纳与抽象,形成一个独立于具体DBMS的概念模型,可以用E-R图表示。 概念模型用于信息世界的建模。概念模型不依赖于某一个DBMS支持的数据模型。概念模型可以转换为计算机上某一 DBMS 支持的特定数据模型。 概念模型特点: (1) 具有较强的语义表达能力,能够方便、直接地表达应用中的各种语义知识。 (2) 应该简单、清晰、易于用户理解,是用户与数据库设计人员之间进行交流的语言。 概念模型设计的一种常用方法为IDEF1X方法,它就是把实体-联系方法应用到语义数据模型中的一种语义模型化技术, 用于建立系统信息模型。 使用IDEF1X方法创建E-R模型的步骤如下所示:
民用建筑设计规范模板
民用建筑设计规范
民用建筑设计规范 1 建筑地面形式 1.1 平坡式≤5% 1.2 台阶式≥8% 1.3 混合式 2 建设用地适宜规划坡度 2.1 住宅用地0。2%-25% 2.2 道路用地0。2%-8% 2.3 公共设施用地最小坡度0.2% 最大坡度20% 2.4 (基地地面坡度不应小于0.3%; 地面坡度大于8%时应分成台地) 3 消防通道宽度(高层建筑防火规范) 3.1 4M 4M 距建筑物>5M 4 建筑物层数的限制 4.1 托儿所、幼儿园的儿童用房 4.1.1 不准设于4层 4.1.2 大于等于4班需独立设置 4.1.3 小于3班可设于其它建筑物内, 但一定要有独立的出口 4.1.4 不准设置于地下室半地下室 4.2 高层的人流集中的用房----大会仪, 多功能厅, 舞厅等 4.2.1 宜设置在123层 4.2.2 设在其它楼层需满足 4.2.2.1 《=400m
4.2.2.2 两个出口 4.2.2.3 设置阻燃材料 4.2.2.4 自动灭火系统 4.3 中小学教学楼要求 4.3.1 小学教学楼少于四层 4.3.2 中学教学楼小于五层 4.4 住宅 4.4.1 16m距离室外地平需设电梯 4.5 学校宿舍 4.5.1 21m需设电梯 4.5.2 层高单层床2。8m,双层床3。6米最小3。4m 5 建筑层高要求 5.1 室内净高限制层高: 《住宅设计规范》2.0.10层高上下两层楼面或楼面与地面之间的垂直距离。室内净高: 《住宅设计规范》 2.0.11楼面或地面至上部楼板底面或吊顶底面之间的垂直距离。 3.6.1普通住宅层高不宜高于2.8m。*《住宅设计规范》3.6.2房、厅净高≥2.4m, 局部≥2.1m( 不超过面积的1/3) *《住宅设计规范》3.6.3利用坡屋顶内作臥室、厅, 其1/2面积净高应≥2.1m。3.6.4厨房、卫生间净高≥2.2m。3.6.5厨房、卫生间排水横管下净距≥1.9m且不影响门、窗。《托儿所、幼儿园建筑设计规范》3.1.5生活用房的室内净高不应低于: 活动室、寝室、乳儿室 2.8m, 音乐活动室3.6m。《中小学校建筑设计规范》5.2.2学校主要房间的
数据库表及字段命名、设计规范
数据库表及字段命名、设计规范1、命名规范 1.1数据表的命名规范: 1)表的前缀应该用系统或模块的英文名的缩写(全部大写或首字母大写)。如果系统功能简单,没有划分为模块,则可以以系统英文名称的缩写作为前缀,否则以各模块的英文名称缩写作为前缀。例如:如果有一个模块叫做BBS(缩写为BBS),那么你的数据库中的所有对象的名称都要加上这个前缀:BBS_ + 数据库对象名称,BBS_CustomerInfo标示论坛模块中的客户信息表。 2)表的名称必须易于理解,使用能表达表功能的英文单词或缩写英文单词,无论是完整英文单词还是缩写英文单词,单词首字母必须大写。如果当前表可用一个英文单词表示的,请用完整的英文单词来表示;例如:系统资料中的客户表的表名可命名为:SYS_Customer。如果当前表需用两个或两个以上的单词来表示时,尽量以完整形式书写,如太长可采用两个英文单词的缩写形式;例如:系统资料中的客户物料表可命名为:SYS_CustItem。 3)表的名称一般使用名词或者动宾短语 4)表名称不应该取得太长(一般不超过三个英文单词)。 5)在命名表时,用单数形式表示名称。例如,使用Employee,而不是Employees。 6)对于有主明细的表来说。明细表的名称为:主表的名称+ 字符Dts。例如:采购定单的名称为:PO_Order,则采购定单的明细表为:PO_OrderDts 对于有主明细的表来说,明细表必须包含两个字段:主表关键字、SN,SN字段的类型为int 型,目的为与主表关键字联合组成明细表的关键字,以及标示明细记录的先后顺序,如1,2,3……。 7)表必须填写描述信息
网页制作的目录文件及CSS命名规范
网页制作的目录文件及CSS命名规范 第一部分:目录、文件、CSS命名方式: 文件夹与文件名称、CSS样式命名、程序中的一些控件等等: 名称全部用小写英文字母、数字、下划线的组合,其中不得包含汉字、空格和特殊字符;目录名应以英文、拼音为主(不到万不得已不要以拼音作为目录名称,经验证明,用拼音命名的目录往往连一个月后的自己都看不懂)。尽量用一些大家都能看懂的词汇。使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义。而且当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作。 例如:images(图形文件),flash(Flash文件)等。 命名方式:(性质_描素_位置_分类_数量)项相结合,采用简写、组合的方式形成通用规则。 例如: news (性质) news_title (性质_描素) news_title_top (性质_描素_位置) news_title_top_01 (性质_描素_位置_数量) news_title_top_a_01 (性质_描素_位置_分类_数量) news_title_top_b_01 (性质_描素_位置_分类_数量) 常用目录名: data(数据库) images(图片) install (安装) templets (模版) include (包含) admin (后台) rss (定阅) media (媒体) config (配置) Script (脚本) Language (语言) style (样式)等…… 常用CSS名: 页面外围控制整体布局宽度:wrapper;头:header;内容:content/container;页面主体:main;侧栏:sidebar;尾:footer等……,更多命名查看: 《div+css 命名规则》
UI设计网页要求规范
1、页面命名 每个页面都要有与之模块对应的名称。 2、页面兼容性 (1)页面大小兼容 o自适应1366*768px及以上的分辨率 o默认窗口设置下,不应出现水平滚动条,避免出现垂直滚动条(当容过多时允许滚动条) (2)弹窗、弹页要保证768高度的分辨率显示正常,同时能移动查看弹出框容。弹出框高度为不超过450px,且显示在容页面相对水平、垂直相对居中位置。 (3)浏览器兼容 兼容Chrome、Firefox、Safari、IE8及以上主流浏览器。 o文字 文字用系统自带的常规字体,且分一级标题、二级标题、主容文字、次容文字、辅助文字(说明或引导性文字,提醒性文字),分别用不同的字号、颜色。具体字号大小和颜色参考UI设计效果图。 o容图片 容图片均带1px描边;容图片未加载出来时显示系统默认图片。
1、数据操作 显示数据(表格) (1)表头:字体加粗、且比单无格容字体大一号,且体字体大小参照UI效果图。 (2)单无格:文字图片容左对齐,数字、金额容右对齐。 (3)操作容原则上均用文字表达,如“编辑-删除” (4)鼠标划过表格单行时,颜色高亮。 (5)原则上每页显示15-20条数据,实际显示条数据可按设计排列效果而定。 (6)表格中不定长的字段,固定显示宽度,超出容用“…”显示光标停留后,在浮动层显示详细容。 选中数据 (1)勾选全选则选中当页所有记录 (2)去掉当页某个记录的勾选,则全选也去掉勾选。 (3)翻页后,自动去掉已勾选的记录及全选的勾选。 (4)翻页后是否进行选择记录的保留应试具体业务而定。 (5)刷新页面后,自动去掉已勾选的记录及全选的勾选。
新增数据 (1)新增的记录必须排在新增页的首行; (2)所有列表页面默认按数据新增时间倒序排列。 (3)提交失败后留在当前提交页,且保存用户已经输入的容以便再次提交。 (4)提交成功后自动回到数据列表页。 (5)提交时需对主要标识字段进行重复值、空值(空格)判断。 修改数据 (1)修改完成后必须回到原记录所在位置,且刷新显示修改后的值。 (2)提交失败后留在当前提交页,且保存用户已经输入的容以便再次提交。 (3)在查询条件下修改返回后,保留原有查询条件,且修改后的数据如果不满足查询条件则不显示。 (4)提交时需对主标识字段进行重复值、空值(空格)判断。 查询数据 (1)把所有查询条件全部显示出来,并放在查询列表上方位置。 (2)每个查询条件必须有预置文案。 (3)每次查询后保留当前输入的查询条件。
数据库表字段命名规范
数据库表字段命名规范 摘要:当前研发工作中经常出现因数据库表、数据库表字段格式不规则而影响开发进度 的问题,在后续开发使用原来数据库表时,也会因为数据库表的可读性不够高,表字段规则 不统一,造成数据查询,数据使用效率低的问题,所以有必要整理出一套合适的数据库表字 段命名规范来解决优化这些问题。 本文是一篇包含了数据库命名、数据库表命名、数据库表字段命名及SQL语言编码的规 范文档,针对研发中易产生的问题和常见错误做了一个整理和修改,为日后涉及到数据库相 关的研发工作做好准备。 一、数据库命名规范 采用26个英文字母(区分大小写)和0-9的自然数(经常不需要)加上下划线 '_'组成,命名简洁明确,多个单词用下划线'_'分隔,一个项目一个数据库,多 个项目慎用同一个数据库 二、数据库表命名规范 2.1数据表命名规范 (1)采用26个英文字母(区分大小写)和0-9的自然数(经常不需要)加上下 划线'_'组成,命名简洁明确,多个单词用下划线'_'分隔 (2)全部小写命名,禁止出现大写 (3)禁止使用数据库关键字,如:name,time ,datetime,password等 (4)表名称不应该取得太长(一般不超过三个英文单词) (5)表的名称一般使用名词或者动宾短语 (6)用单数形式表示名称,例如,使用 employee,而不是 employees 明细表的名称为:主表的名称+字符dtl(detail缩写) 例如:采购定单的名称为:po_order,则采购定单的明细表为:po_orderdtl (7)表必须填写描述信息(使用SQL语句建表时)
2.2命名规范 ①模块_+功能点示例:alllive_log alllive_category ②功能点示例:live message ③通用表示例:all_user 2.3待优化命名示例 ①冗余: 错误示例:yy_alllive_video_recomment yy_alllive_open_close_log 说明:去除项目名,简化表名长度,去”yy_” ②相同类别表命名存在差异,管理性差 错误示例:yy_all_live_category yy_alllive_comment_user 说明:去除项目名,统一命名规则,均为”yy_alllive_”开头即可 ③命名格式存在差异 错误示例:yy_showfriend yy_user_getpoints yy_live_program_get 说明:去除项目名,统一命名规则,动宾短语分离且动宾逻辑顺序统一 三、数据库字段命名规范 3.1字段命名规范 (1)采用26个英文字母(区分大小写)和0-9的自然数(经常不需要)加上下划线'_'组成,命名简洁明确,多个单词用下划线'_'分隔 (2)全部小写命名,禁止出现大写 (3)字段必须填写描述信息 (4)禁止使用数据库关键字,如:name,time ,datetime password 等(5)字段名称一般采用名词或动宾短语 (6)采用字段的名称必须是易于理解,一般不超过三个英文单词 (7)在命名表的列时,不要重复表的名称
网页设计规范
网页设计规范 网页设计标准尺寸: 1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。 2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。(在dw里面有设定好的标准值,1024*768页面的标准大小是955*600,照着它的尺寸做就行了) 3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右 4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到 256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象. 页面标准按800*600分辨率制作,实际尺寸为778*434px 页面长度原则上不超过3屏,宽度不超过1屏 每个标准页面为A4幅面大小,即8.5X11英寸 全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px 另外120*90,120*60也是小图标的标准尺寸 每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K 标准网页广告尺寸规格 1、120*120,这种广告规格适用于产品或新闻照片展示。 2、120*60,这种广告规格主要用于做LOGO使用。 3、120*90,主要应用于产品演示或大型LOGO。
4、125*125,这种规格适于表现照片效果的图像广告。 5、234*60,这种规格适用于框架或左右形式主页的广告链接。 6、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。 7、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。 8、88*31,主要用于网页链接,或网站小型LOGO。 网页中的广告尺寸 1、首页右上,尺寸120*60 2、首页顶部通栏,尺寸468*60 3、首页顶部通栏,尺寸760*60 4、首页中部通栏,尺寸580*60 5、内页顶部通栏,尺寸468*60 6、内页顶部通栏,尺寸760*60
施工图设计规范模板
施工图设计规范
前言 在室内设计工作的过程中,施工图的绘制是表示设计者设计意图的重要手段之一,是设计者与各相关专业之间交流的标准化语言,是控制施工现场能否充分正确理解消化并实施设计理念的一个重要环节,是衡量一个设计团队的设计管理水平是否专业的一个重要标准。专业化、标准化的施工图操作流程规范不但能够帮助设计者深化设计内容,完善构思想法,同时面对大型公共设计项目及大量的设计定单行之有效的施工图规范与管理亦可帮助设计团队在保持设计品质及提高工作效率方面起到积极有效的作用。 本书是以制图标准为基础,结合具体工程实例书写而成。书中内容更贴近于实际工程,对于图样画法的基础与理论读者可参见相关专业书籍。书中除涉及施工图构成的一些基本元素外,还对施工图的前期规划,绘制过程中的深化设计,以及施工图纸如何与施工现场衔接,和后期竣工图文件归档均作了一定的描述。另外书中还针对计算机绘图方式与制图标准的结合作了具体的描述,特别是模型空间与布局空间相互转换的绘图方法不但方便平面图的修改,提高工作效率,还能够在保证图纸的一致性以及图层管理,比例输出等方面起到重要作用。书中所附光盘内图纸均含标准图层。符号在布局空间内按1:1比例绘制,所制成的标准图按图幅规格在布局空间内可直接调用。图例也分别在模型空间与布局空间内按比例绘制,均可直接调用。写此书的目的一方面的对于以往学习工作过程中积累的关于室内设计施工图方面的知识经验作一次较详尽的梳理,另一方面希望起到抛砖引玉的作用,把自己一些浅薄的
认知以书面的形式与同道做一个交流,希望大家批评指正,以期引起专家同道对室内设计专业制图更深层次的关注。 目录 一、图纸幅面规格 二、符号的设置 三、材质图例的设置 四、尺寸标注与文字标注的设置 五、线型与笔宽的设置 六、电脑图层的设置 七、比例的设置 八、图面构图的设置 九、施工图编制的顺序 十、图表 十一、平、立、剖面图及节点大样图的绘制及相关标准 十二、施工图在各设计阶段应注意的事项 十三、施工图与现场深化设计 十四、施工图的归档与分类 十五、关于布局空间与模型空间在实际绘图中的应用 十六、施工图工程实例 宾馆类:天骄宾馆 办公空间:商务部会议室
数据库命名规范(表、字段名)
数据库命名规范(表、字段名) 一. 实体和属性的命名 1常用单词已经进行了缩写,在命名过程当中,根据语义拼凑缩写即可。注意,由于ORCAL 数据库会将字段名称统一成大写或者小写中的一种,所以要求加上下划线 举例: 定义的缩写Sales: Sal 销售; Order: Ord 订单; Detail: Dtl 明细; 则销售订单名细表命名为:Sal_Ord_Dtl; 2.如果表或者是字段的名称仅有一个单词,那么建议不使用缩写,而是用完整的单词。举例: 定义的缩写Material Ma 物品; 物品表名为:Material, 而不是Ma. 但是字段物品编码则是:Ma_ID;而不是Material」。 3.所有的存储值列表的表前面加上前缀Z 目的是将这些值列表类排序在数据库最后。 4.所有的冗余类的命名(主要是累计表)前面加上前缀X 冗余类是为了提高数据库效率,非规范化数据库的时候加入的字段。或者表 5.关联类通过用下划线连接两个基本类之后,再加前缀R的方式命名,后面按照字母顺序罗列两个表名或者表名的缩写。 关联表用于保存多对多关系。 如果被关联的表名大于10个字母,必须将原来的表名的进行缩写。如果没有其他原因,建 议都使用缩写。 举例:表Object与自身存在多对多的关系,则保存多对多关系的表命名为:R_Object ; 表Depart和Employee;存在多对多的关系;则关联表命名为R_Dept_Emp 6.每一个表都将有一个自动ID作为主健,逻辑上的主健作为第一组候选主健来定义,如果是数据库自动生成的编码,统一命名为:ID;如果是自定义的逻辑上的编码则用缩写加“ID” 的方法命名。 举例:销售订单的编号字段命名:Sal_Ord」D ;如果还存在一个数据库生成的自动编号,则 命名为:ID。
网页设计规范制
网页设计规范制
网页设计规范 一、展现布局 (一)展现。 1.政府网站应简洁明了,清新大气,保持统一风格,符合万维网联盟(W3C)的相关标准规范要求。 2.政府网站应确定1种主色调,合理搭配辅色调,总色调不宜超过3种。使用符合用户习惯的标准字体和字号,同一类别的栏目和信息使用同一模板,统一字体、字号、行间距和布局等。 3.按照适配常见分辨率的规格设计页面,首页不宜过长。在主流计算机配置和当地平均网速条件下,页面加载时长不宜超过3秒。 4.对主流类别及常见版本浏览器具有较好的兼容性,页面保持整齐不变形,不出现文字错行、表格错位、功能和控件不可用等情况。 5.网站内容要清晰显示发布时间,时间格式为YYYY—MM—DD HH∶MM。文章页需标明信息来源,具备转载分享功能。 6.页面中的图片和视频应匹配信息内容,确保加载速度,避免出现图片不显示、视频无法播放等情况。避免使用可能存在潜在版权纠纷或争议的图片和视频。 (二)布局。 1.政府网站页面布局要科学合理、层次分明、重点突出,一般分为头部标识区、中部内容区和底部功能区。
2.头部标识区要醒目展示网站名称,可根据实际情况展示中英文域名、徽标(Logo)以及多语言版、搜索等入口,有多个域名的显示主域名。 3.中部内容区要遵循“从左到右、从上到下”的阅读习惯,科学合理设置布局架构。 4.底部功能区至少要列明党政机关网站标识、“我为政府网站找错”监督举报平台入口、网站标识码、网站主办单位及联系方式、ICP备案编号、公安机关备案标识和站点地图等内容。 5.政府网站各页面的头部标识区和底部功能区原则上要与首页保持一致。 (三)栏目。 1.栏目是相对独立的内容单元,一般为一组信息或功能的组合,按照信息类别、特定主题等维度进行编排并集中展现。 2.栏目设置要科学合理,充分体现政府工作职能,避免开设与履职行为、公众需求相关度不高的栏目。政府门户网站和部门网站应设置机构职能、负责人信息、政策文件、解读回应、工作动态、互动交流类栏目。 3.栏目名称应准确直观、不宜过长,能够清晰体现栏目内容或功能。 4.栏目内容较多时,可设置子栏目。栏目页要优先展现最新更新的信息内容。
数据库命名规范(表、字段名)
数据库命名规范(表、字段名) 一.实体和属性的命名 1.常用单词已经进行了缩写,在命名过程当中,根据语义拼凑缩写即可。注意,由于ORCAL 数据库会将字段名称统一成大写或者小写中的一种,所以要求加上下划线 举例: 定义的缩写 Sales: Sal 销售; Order: Ord 订单; Detail: Dtl 明细; 则销售订单名细表命名为:Sal_Ord_Dtl; 2.如果表或者是字段的名称仅有一个单词,那么建议不使用缩写,而是用完整的单词。 一、【操作规范】 1. 如无备注,则表中的第一个id字段一定是主键且为自动增长; 2. 如无备注,则数值类型的字段请使用UNSIGNED属性; 3. 如无备注,排序字段order_id在程序中默认使用降序排列; 4. 如无备注,所有字段都设置NOT NULL,并设置默认值; 5. 如无备注,所有的布尔值字段,如is_hot、is_deleted,都必须设置一个默认值,并设为0; 6. 所有的数字类型字段,都必须设置一个默认值,并设为0; 7. 针对varchar类型字段的程序处理,请验证用户输入,不要超出其预设的长度; 8. 建表时将数据字典中的字段中文名和属性备注写入数据表的备注中(“PK、自动增长”不用写); 9. 如无说明,建表时一律采用innodb引擎; 二、【常用表名约定】 0. 说明:表前缀用项目名称首字母缩写;所以表名都小写,单词之间用下划线分开,单
词都用单数形式 1. user –用户 2. category –分类 3. goods –商品、产品等一切可交易网站的物品都用此命名 4. good_gallery –物品的相册 5. good_cate –物品的分类,除了单独作为表名,其他地方分类单词一律用缩写cate 4. attr –属性 5. article –文章、新闻、帮助中心等以文章形式出现的,一般都用此命名 6. cart –购物车 7. feedback –用户反馈 8. order –订单 9. site_nav –包括页头和页尾导航 10. site_config –系统配置表 11. admin –后台用户【RBAC标准表】 12. role –后台用户角色【RBAC标准表】 13. access –后台操作权限,相当于action【RBAC标准表】 14. role_admin –后台用户对应的角色【RBAC标准表】 15. access_role –后台角色对应的权限【RBAC标准表】 16. 待续 三、【常用列名约定】 1. 表名_id –通常用作外键命名 2. cid –特殊的编号,带有元数据,方便关联查询,你可以把它理解成类别(层次)编号。举个例子,产品在分类时,往往需要将其归类到子分类下,相应的字段中也一般只记录子分类的id,这时若需要知道该产品属于哪个主分类,就需要通过子分类信息再查询到主分类信息,这是比较麻烦的,cid字段就是要解决这个问题。一般的站点几十个分类肯
网站设计规范参考
网站设计规范参考
网站设计规范参考 一、设计风格 1、依照网站的定位确定整体的设计风格。 2、主体框架页面、内容页尽量采用方型结构。禁用长距离的斜线及弧线结构,可允许小范围内的斜线及弧线。封面页、专题页可不受此限制。 3、设计时尽量在方块区边缘、按钮、标题装饰块上体现设计技巧,拐角能够有曲线变化。拐角块最大不得超过18像素。同一页面弧度尽量保持一致。 4、各主要栏目之间要求使用一致的布局,包括一致的页面元素;一致的导航形式,使用相同的铵钮,相同的顺序。可跟首页有变化。 5、首页及各级页面都必须带有网站的LOGO,并链接到网站首页。 6、设计要兼容分辨率,就当前显示器分辨率的覆盖率,能够采用1024*768 分辨率,建议页面使用宽度为1000px、980px或者950px设计等,对于内容偏少的网站或者专题,也可采用800*600分辨率,建议使用宽度为778px或者760px。 7、网站页面长度建议1屏半到2屏。原则上长度不超过3屏,宽度不超过1屏。根据 用户习惯和网站需要,国内中文网站综合类、门户类(包括垂直门
户)网站可设计超过3 屏。 8、每个标准页面为A4幅面大小,即8.5*11英寸 二、名称约定 (一)文件命名的原则:以最少的字母达到最容易理解的意义 路径/文件名设定 1) 每一个目录中应该包含一个缺省的html 文件,文件名统一用index.htm 2)路径/文件命名时一律采用小写英文字母、数字、下划线的组合,其中不得包含汉字、空格和特殊字符;目录的命名请尽量以英文翻译为优先,尽量避免使用拼音作为目录名称 3) 多个同类型文件使用英文字母加数字命名,字母和数字之间用_分隔。例如:news_01.htm。注意,数字位数与文件个数成正比,不够的用0补齐。例如共有200条新闻,其中第18条命名为news_018.htm 2、路径/文件名称需与栏目菜单名称具有相关性 3、各路径下的开始文件,命名为index.* 静态文件为index.html,动态文件为index.asp,index.aspx,index.php,index.jsp 4、文件名中用"_"下划线作为连接符。 5、如页面文件过长需要拆分,建议多个文件按顺序依次命名为filename01.*、filename02.*……
硬件设计文档规范 -硬件模板
SUCHNESS 硬件设计文档 型号:GRC60定位终端 编号: 机密级别:绝密机密内部文件 部门:硬件组 拟制:XXXX年 XX月 XX日 审核:年月日 标准化:年月日 批准:年月日
文档修订历史记录
目录 1系统概述 (3) 2系统硬件设计 (3) 2.1硬件需求说明书 (3) 2.2硬件总体设计报告 (3) 2.3单板总体设计方案 (3) 2.4单板硬件详细设计 (3) 2.5单板硬件过程调试文档 (3) 2.6单板硬件测试文档 (4) 3系统软件设计 (4) 3.1单板软件详细设计 (4) 3.2单板软件过程调试报告 (4) 3.3单板系统联调报告 (4) 3.4单板软件归档详细文档 (4) 4硬件设计文档输出 (4) 4.1硬件总体方案归档详细文档 (4) 4.2硬件信息库 (5) 5需要解决的问题 (5) 6采购成本清单 (5)
1系统概述 2系统硬件设计 2.1、硬件说明书 硬件需求说明书是描写硬件开发目标,基本功能、基本配置,主要性能指标、运行环境,约束条件以及开发经费和进度等要求,它的要求依据是产品规格说明书和系统需求说明书。它是硬件总体设计和制订硬件开发计划的依据,具体编写的内容有:系统工程组网及使用说明、硬件整体系统的基本功能和主要性能指标、硬件分系统的基本功能和主要性能指标以及功能模块的划分等 2.2、硬件总体设计报告 硬件总体设计报告是根据需求说明书的要求进行总体设计后出的报告,它是硬件详细设计的依据。编写硬件总体设计报告应包含以下内容:系统总体结构及功能划分,系统逻辑框图、组成系统各功能模块的逻辑框图,电路结构图及单板组成,单板逻辑框图和电路结构图,以及可靠性、安全性、电磁兼容性讨论和硬件测试方案等 2.3、单板总体设计方案 在单板的总体设计方案确定后出此文档,单板总体设计方案应包含单板版本号,单板在整机中的位置、开发目的及主要功能,单板功能描述、单板逻辑框图及各功能模块说明,单板软件功能描述及功能模块划分、接口简单定义与相关板的关系,主要性能指标、功耗和采用标准 2.4、单板硬件详细设计 在单板硬件进入到详细设计阶段,应提交单板硬件详细设计报告。在单板硬件详细设计中应着重体现:单板逻辑框图及各功能模块详细说明,各功能模块实现方式、地址分配、控制方式、接口方式、存贮器空间、中断方式、接口管脚信号详细定义、时序说明、性能指标、指示灯说明、外接线定义、可编程器件图、功能模块说明、原理图、详细物料清单以及单板测试、调试计划。有时候一块单板的硬件和软件分别由两个开发人员开发,因此这时候单板硬件详细设计便为软件设计者提供了一个详细的指导,因此单板硬件详细设计报告至关重要。尤其是地址分配、控制方式、接口方式、中断方式是编制单板软件的
数据库命名设计规范
数据库命名、设计规范 一、数据库表及字段 1.数据库表的命名规范: 表的前缀应该用系统或模块的英文名的缩写(全部大写)。如果系统功能简单,没有划分为模块,则可以以系统英文名称的缩写作为前缀,否则以各模块的英文名称缩写作为前缀。例如:如果有一个模块叫做BBS(缩写为BBS),那么你的数据库中的所有对象的名称都要加上这个前缀:BBS_ + 数据库对象名称,BBS_CustomerInfo标示论坛模块中的客户信息表。 表的名称必须是易于理解,能表达表的功能的英文单词或缩写英文单词,无论是完整英文单词还是缩写英文单词,单词首字母必须大写。如果当前表可用一个英文单词表示的,请用完整的英文单词来表示;例如:系统资料中的客户表的表名可命名为:SYS_Customer。如果当前表需用两个或两个以上的单词来表示时,尽量以完整形式书写,如太长可采用两个英文单词的缩写形式;例如:系统资料中的客户物料表可命名为:SYS_CustItem。 表名称不应该取得太长(一般不超过三个英文单词)。表名长度不能超过30个字符,表名中含有单词全部采用单数形式,单词首字母必须大写。在命名表时,用单数形式表示名称。例如,使用 Employee,而不是 Employees。对于有主明细的表来说。明细表的名称为:主表的名称 + 字符Dts。例如:采购定单的名称为:PO_Order,则采购定单的明细表为:PO_OrderDts;对于有主明细的表来说,明细表必须包含两个字段:主表关键字、SN,SN字段的类型为int型,目的为与主表关键字联合组成明细表的关键字,以及标示明细记录的先后顺序,如1,2,3……。表必须填写描述信息,后台表名尽量与前台表名相同,后台独有的表应以_b作为后缀。如r_gggd_b。 数据库表的命名采用如下规则: 1)表名用模块名_开头,表名长度不能超过30个字符,表名中含有单词全部采用单数形式,单词首字母必须大写。 2)多个单词间用下划线(_)进行连接。若库中有多个系统,表名采用系统名称+单词或多个单词,系统名是开发系统的缩写,如VNET。
Web页面设计规范
Web页面设计规范 编号: 版本号: 受控状态: 作者: 分发号:
文档修改历史记录文档修改记录
目录 1引言6 1.1 目的 6 1.2 范围 6 1.3 缩略术语 6 1.4 参考资料 6 2WEB页面框架内容6 2.1 页面框架 6 2.2 页面布局 6 2.2.1 布局原则 6 2.2.2 布局要求7 2.2.2.1 页面分割7 2.2.2.2 页面结构8 2.2.2.3 页面展现9 2.2.2.4 页面美化10 2.3 页面字体11 2.4 边距11 2.5 表格12 2.6 段落排版13 2.7 Frame 13 2.8 其他页面元素14 3页面风格15 3.1 风格分类15 3.2 页面风格应用15
4WEB页面交互15 4.1 页面元素焦点切换16 4.1.1 信息填写16 4.1.2 鼠标交互响应16 4.2 页面信息交互18 4.2.1 操作结果确认18 4.2.2 其他规则18 4.3 页面信息提示19 4.4 键盘响应支持21 5WEB页面通用规范22 5.1 一般页面功能22 5.1.1 新增22 5.1.2 修改22 5.1.3 删除22 5.1.4 查询23 5.1.5 取消23 5.1.6 保存23 5.1.7 重置23 5.1.8 返回23 5.1.9 分页23 5.1.10 全选24 5.2 一般页面规则24 5.2.1 默认值 24 5.2.2 必填值 24
5.2.3 界面传递25 5.2.4 窗口嵌套25 5.2.5 输入框操作25 5.2.6 在线帮助功能25 5.2.7 菜单功能要求26 5.2.8 快捷键功能27 5.2.9 快捷键的限制27 5.2.10 页面的规范性28 5.2.11 系统易用性29 5.2.12 输入安全性要求30 5.2.13 独特性要求31 5.2.14 多窗口的应用与系统资源31 6页面编程技术使用规范32 6.1 页面元素命名32 6.2 DHTMLx控件35 6.3 Flex控件35 7页面资源规格说明35 7.1 图标35 7.2 图片36 7.3 多媒体 36 8附录37 8.1 基于DHX的CSS规格示例37 8.1.1 表格CSS示例 37 8.2 典型应用的页面示例37
网页设计规范
标准字体字号: 中文网页一般文字正文都采用宋体12号(12px)字体,因为这个字体是系统对于浏览器特别优化过的字体。虽然12px-20px的宋体字都还能看,但是宋体12px是最漂亮的,也是最普遍应用的。 黑体一般是14号,因为一般很少用黑体做正文,主要都是标题或者是关键字。黑体14px是优化过的字体。 英文网页一般用11px字号,个人最喜欢的字体是tahoma与verdana这两种!特别是verdana,是最经典,最好用的字体! 网页标准宽度: 1、在IE6.0下,宽度为显示器分辨率减21,比如1024的宽度-21就变成1003;800宽-21=779。但值得注意的是IE6.0(或更低)无论你的网页多高都会有右侧的滚动条框。 2、在Firefox下,宽度的分率辨减19。比如1024的宽度-19就变成1005 3、在Opear下,宽度的分率辨减23。比如1024的宽度-23就变成1001 (注:Firefox或Opear在内容少于浏览器高度时不显示右侧滚动条。) 所以如果是1024的分辨率,你的网页不如设成1000安全一点。 如果是800的分辨率一般都设成770。 这些需要明白并且牢记,不然很可能做出来不符合浏览器要求,不过一般我们都回设定的再稍微小一点,应为有些浏览器加了插件或者其他的东西宽度会有变化所以800的分辨率一般设定760左右,1024的设定990左右。 在这个显示器百花齐放的时代,网页设计师往往需要考虑不同客户端的浏览体验。 文字大小,是用户体验中的一个重要部分。不同的分辨率,不同的显示器尺寸,不同的DPI,乃至不同的浏览器设置,都会对最终展现的文字大小带来影响。虽然现在很多浏览器已经可以方便地缩放页面,但用户每次光临都要重新缩放,总归麻烦,何况还有许多用户不知道如何缩放页面。最好还是根据用户的分辨率给用户一个比较体贴的默认字号,那这个字号多大合适呢? 12px?14px?15px?16px?还是压根就不应该使用px这个单位呢? 问题的根源,在于屏幕上的一切字号单位(px,pt,em)都是相对单位,单凭它们并不能确定文字的实际大小。何况人对文字大小的根本感知在于眼睛的视角,这不仅取决于文字的物理尺寸,还取决于它到人眼的距离。 物理尺寸 首先假定一个我们希望达到的文字物理尺寸,例如设定为17寸1280 * 1024显示器上的16px,计算可得它的高度约是4.32mm,我们计划让网页文字在大部分显示器上都比较接近这个大小,那么在不同分辨率下应该显示成多大的字号呢? 第一步:统计用户主要的分辨率和对应的屏幕大小。 要在物理尺寸和分辨率之间换算,首先要统计分辨率和对应的屏幕尺寸。用户分辨率的分布情况可以从网站的统计日志里获得。由于每个分辨率设置可能对应好几个不同尺寸的屏幕,而屏幕尺寸又无法通过网页获得,只好对现在的显示器市场进行统计分析:针对某一分辨率,统计可能的屏幕尺寸范围,从最小到最大,相对主流的是多大(或使用该范围的中间值作为主流尺寸)。如下图所示——
UI界面设计规范模板
UI设计(流程/界面)规范 一:UI设计基本概念与流程 1.1 目的 规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。 1.2范围 l 界面设计 l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。 1.3 概述 UI设计包括交互设计,用户研究,与界面设计三个部分。基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。 1.4 基本介绍 A、需求阶段 软件产品依然属于工业产品的范畴。依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。所以在设计一个软件产品之前我们应该明确什么人
用(用户的年龄,性别,爱好,收入,教育程度等)。什么地方用(在办公室/家庭/厂房车间/公共场所)。如何用(鼠标键盘/遥控器/触摸屏)。上面的任何一个元素改变结果都会有相应的改变。 除此之外在需求阶段同类竞争产品也是我们必须了解的。同类产品比我们提前问世,我们要比他作的更好才有存在的价值。那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。B、分析设计阶段 通过分析上面的需求,我们进入设计阶段。也就是方案形成阶段。我们设计出几套不同风格的界面用于被选。 C、调研验证阶段 几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。 测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。 调研阶段需要从以下几个问题出发: 用户对各套方案的第一印象 用户对各套方案的综合印象 用户对各套方案的单独评价 选出最喜欢的 选出其次喜欢的 对各方案的色彩,文字,图形等分别打分。 结论出来以后请所有用户说出最受欢迎方案的优缺点。 所有这些都需要用图形表达出来,直观科学。
数据库表及字段命名、设计规范
数据库表及字段命名、设计规范 1、命名规范 1.1数据表的命名规范: 1)表的前缀应该用系统或模块的英文名的缩写(全部大写或首字母大写)。如果系统功能简单,没有划分为模块,则可以以系统英文名称的缩写作为前缀,否则以各模块的英文名称缩写作为前缀。例如:如果有一个模块叫做BBS(缩写为BBS),那么你的数据库中的所有对象的名称都要加上这个前缀:BBS_ + 数据库对象名称,BBS_CustomerInfo标示论坛模块中的客户信息表。 2)表的名称必须易于理解,使用能表达表功能的英文单词或缩写英文单词,无论是完整英文单词还是缩写英文单词,单词首字母必须大写。如果当前表可用一个英文单词表示的,请用完整的英文单词来表示;例如:系统资料中的客户表的表名可命名为:SYS_Customer。如果当前表需用两个或两个以上的单词来表示时,尽量以完整形式书写,如太长可采用两个英文单词的缩写形式;例如:系统资料中的客户物料表可命名为:SYS_CustItem。 3)表的名称一般使用名词或者动宾短语 4)表名称不应该取得太长(一般不超过三个英文单词)。 5)在命名表时,用单数形式表示名称。例如,使用 Employee,而不是 Employees。 6)对于有主明细的表来说。明细表的名称为:主表的名称 + 字符Dts。例如:采购定单的名称为:PO_Order,则采购定单的明细表为:PO_OrderDts 对于有主明细的表来说,明细表必须包含两个字段:主表关键字、SN,SN字段的类型为int 型,目的为与主表关键字联合组成明细表的关键字,以及标示明细记录的先后顺序,如1,2,3……。
7)表必须填写描述信息 7)后台表名尽量与前台表名相同,后台独有的表应以_b作为后缀。如r_gggd_b 1.2表字段命名规范 数据库字段的命名必须遵循以下规范: 1)字段名称一般采用名词或动宾短语,且字段名为小写。 2)采用有意义的字段名。字段的名称必须是易于理解,能表达字段功能的英文单词或缩写英文单词,单词首字母必须大写,一般不超过三个英文单词。例如:人员信息表中的电话号码可命名为:Telephone或Tel。产品明细表中的产品名称可用ProductName表示。(推荐一般用完整的英文单词)。 3)系统中所有属于内码字段(仅用于标示唯一性和程序内部用到的标示性字段),名称取为:“ID”,采用整型或长整型数,具体根据可能的数据量确定,增加记录时取最大值加1,该字段通常为主关键字。 4)系统中属于是业务范围内的编号的字段,其代表一定的业务信息,比如资料信息和单据的编号,这样的字段建议命名为:“Code”,其数据类型为varchar,该字段需加唯一索引。 5)在命名表的列时,不要重复表的名称;例如,在名为 Employee 的表中避免使用名为EmployeeLastName 的字段。 5)不要在列的名称中包含数据类型。
