推荐!22个超赞的扁平化设计经典案例


推荐!22个超赞的扁平化设计经典案例不难发现,有一个新的简约设计趋势(风格)正向我们袭来。想必大家已经猜到咯,Flat Design!刚刚改版的新浪首页也更加简洁干练,扁平透气的风格也让很多小网龄用户感觉潮流新颖。那么,跟随潮流的设计师们,你们准备好学习这种设计手法了么?或者超前的你已经深得要领了?嘿嘿!这可不是就像有些人说的,仅仅是剥开所有的3 d 元素、渐变、阴影和特效呢。
扁平化设计的纯粹和简单,以及它倡导的”歇斯底里的简约”,逐渐被用户认可、欣赏。如果你厌倦了繁琐的这一切,想依靠点什么来玩些新花样,那么是时候在你的稿子里注入Flat Design的因子了。今天我们展现了22个漂亮的例子,为你在学习Flat Design 设计风格的过程中,零距离感受这股势不可挡的设计趋势。相信接下来会是一场灵感的饕餮盛宴,尽情享用吧:)
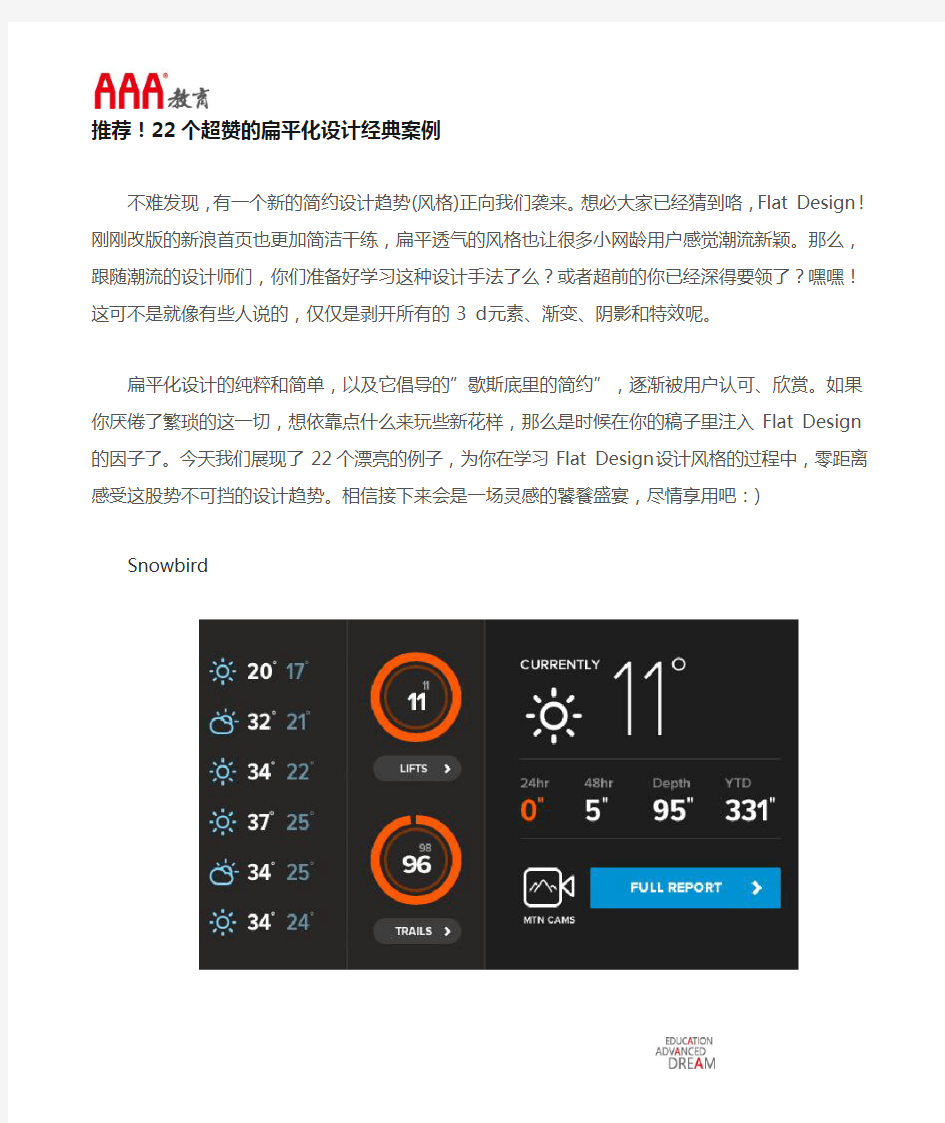
Snowbird
Weather App “Outside the window”
squidee.co
Spelltower
Layervault
Simone Marcarino
Mailchimp
Lorenzo Verzini
Interactive Advent Calendar
Inky
Foundation framework
JakubAntalik
Tommy Roussel
Rob Schlegel
Nikosaurier
Steffen NorgaardAmdersen
Michal Langmajer
UIElements
George Leonardo
Cai Cardenas
Designed To Move
Belancio
资料由AAA教育整理
扁平化设计五大原则
扁平化设计五大原则 发表于2013-05-30 07:35| 41294次阅读| 来源CSDN| 51条评论| 作者王然 扁平化设计产品设计 摘要:这段时间以来,扁平化设计一直是设计师之间的热门话题。那什么是扁平呢?designmodo设计师Carrie Cousins总结扁平化的五大特点,并且介绍了“准”扁平化设计理念及其优缺点。 这段时间以来,扁平化设计一直是设计师之间的热门话题。每个人都有自己的独特认识,有的非常喜欢而有的人却恰恰相反。那什么是扁平呢?designmodo设计师Carrie Cousins在网站上介绍了扁平化的五大特点,以及“准”扁平化设计的优缺点。CSDN编译如下。Cousins表示他虽然对扁平化设计的感觉非常强烈,但并没有特别热爱或者特别讨厌扁平化设计。他认为好的设计不应当局限于某种设计风格,而需要更注重可用性、有用性。如果因为时尚的缘故,那就顺其自然吧。但该趋势并不适合一切项目,所以不能强求所有应用都遵从这一风格。 拒绝特效
顾名思义,扁平化设计仅仅采用二维元素。所有元素都不加修饰——阴影、斜面、突起、渐变这样会带来深度变化的设计都是不应该的。从图片框到按钮,再到导航栏都干脆有力,需要极力避免羽化、阴影这样的特效。现实主义、3D、拟物化更是扁平化设计的大敌。 扁平化设计中的层次和其它的一一对应,但各个位面间没有交叉,不会明确区分背景图片、前景图片、按钮、文本、导航,等等。 那如何做好扁平化设计?扁平化设计依赖于清晰的层次结构和元素布局,优秀的扁平化设计应该能帮助用户理解产品以及交互。 现在,越来越多的网站开始应用扁平化设计,在App和移动设计中这一趋势更为明显。在小屏幕中,按钮和选项更少,也让扁平化设计如鱼得水。 仅使用简单的元素
渠道扁平化有何存在优势
渠道扁平化有何存在优势 目前管理界有一种观点认为现在市场上的渠道过长,给企业产品推向市场之路带来了很多障碍,渠道扁平化将是科学企业管理的大势所趋,下文从企业的角度探讨渠道扁平化的优势,以百事中国渠道扁平化为例(百事中国渠道由原来的多级渠道模式转化为自己公司管理的22个细分渠道和部分渠道商模式)。 1.降低渠道管理维护成本 为保证产品的销路稳定性,投入一定的资金和人员对渠道进行管理。百事中国为保证渠道层层畅通,就必须对每一层渠道商进行监控和定期评价,这会产生一定管理的费用。另外,百事中国为维护与渠道商的合作关系,每年都要对渠道商进行奖励作为回报,这也会产生维护费用。两者都增加了渠道成本。 2.产品市场价格下降,企业获利增多 分级渠道或渠道过长都会产生相应的成本,因为中间渠道商为了获取利润必须进行提成,这就会导致产品在流向下一级渠道商或者消费者时,产品的价格相比出厂价上升了。根据需求供给理论,价格上升企业的市场需求量会降低,从而影响企业的生产和销售量,对企业造成不利的影响。百事中国选择22个分支渠道进行供货,有两种获利的选择。一是降价多销,二是原价销售,赚取渠道降低费用。 3.企业对渠道的控制力加强,渠道管理更加方便 当渠道商销售能力较强时,议价能力也会提高,渠道商不会满足于当前现有的利润提成,转而向企业索取更多的利润,这就会导致企业和渠道上之间产生矛盾。如果不及时解决,企业可能会丧失渠道商合作伙伴关系,自断后路。如果渠道扁平化,企业对渠道商的控制能力提高,一般不会出现企业和渠道商分道扬镳的情况。百事中国之前也遇到过这样的问题,面对销量巨大的渠道商的索取,也只有做出利润让步。 4.信息流通周期缩短,反馈速度快 企业可以及时的获取市场信息,并根据市场的变化,快出做出相应的决策。渠道扁平化后,市场和企业的信息传递中间环节减少,这必然会提升信息的传递速度。另外,中间的环节减少直接会使信息传递的障碍降低,信息的真实性也可以得到保证,执行程度也有所提升。 5.稳定控制市场,防止渠道商对企业产品或品牌造成不良影响 渠道商出于自己的利益,会灵活的根据市场现状做出自身利润最大化的决定,即便这些决定会和企业要求形成冲突。市场上常见的现象就是渠道商以次充好或以假充真进行产品销售,另外就是窜货百事中国渠道扁平化后,解决了这两个问题,从而维持了其他渠道商的积极性。
扁平化风格在网页界面设计中的应用研究
扁平化风格在网页界面设计中的应用研究 发表时间:2019-08-08T15:33:50.780Z 来源:《知识-力量》2019年9月35期作者:刘定安王正阳 [导读] 本文将立足网页界面设计,探讨扁平化风格在网页界面设计中的应用,以期为有识之士提供参考,整个各个设计元素,使网页界面呈现出简洁大方的视觉效果 (大连工业大学艺术与信息工程学院艺术设计系) 摘要:本文将立足网页界面设计,探讨扁平化风格在网页界面设计中的应用,以期为有识之士提供参考,整个各个设计元素,使网页界面呈现出简洁大方的视觉效果。 关键词:扁平化风格;网页界面;界面设计 前言: 现代技术不断发展,网页界面设计突飞猛进,如何提高网页界面设计水平,成为各个设计师关注的重点。扁平化风格秉持“less is more”的原则,强调简单为美,更具当代特色,也更加符合当代人的审美需要。为了优化网页界面视觉效果,设计师应该把握扁平化风格的内涵,将其应用在网页界面设计中。 1扁平化风格概述 在视觉设计中,扁平化设计占据着非常重要的位置,扁平化设计强调事物的化简为零,强调去除一切装饰效果,追求设计元素最真实的美感,打破了元素的边界,放弃了复杂的设计手法。与传统设计相比,扁平化设计还原了设计元素的真实状态,观者在浏览设计作品时,会将着眼点放在作品信息上,而不是将着眼点放在作品形式上。扁平化设计的主要目的是突出设计内容,简化设计形式,达到内容与形式的完美契合,并突出设计主题,传递设计情感[1]。扁平化风格常常与“极简主义”这一类名词联系在一起,秉持“less is more”理念,并强调通过设计元素的精简搭配来再现信息。扁平化设计是最常见的设计风格之一,也是在世界范围内享誉程度最高的设计风格之一,其经久不衰,魅力恒远。在浏览扁平化界面时,用户可以迅速捕捉自己想要查询的信息,避免过度消耗时间和产生认知障碍。 2扁平化风格在网页界面设计中的应用 2.1应用图形 图形是最重要的网页界面设计元素之一,在开展扁平化设计的过程中,经常要应用图形,包括抽象图形等等。抽象图形是对图形元素进行高度概括和抽象处理之后形成的图形,这些图形具有明显的扁平化特征,能够直观地传递信息,深化用户对信息的记忆和理解。以“淘宝网”为例,对淘宝网进行分析,可以发现界面上的按钮并没有纷繁复杂的装饰物,其具有几何形轮廓,但又不是标准意义上的几何形,是抽象化的几何图形。鼠标移动到图形上方和未移动到图形上方,图形将呈现不同的视觉效果,依靠图形变化即可以区分鼠标的操作状态。在开展抽象图形设计的过程中,设计师需要把握这一图形所对应的的功能,并对具象的几何图形进行高度概括,填充几何图形的色彩、纹路、文字等等。在缺少辅助的情况下,应该保证几何图形仍然能够承担信息。 除了开展抽象几何图形设计之外,还可以采用去底方法,去除图片的背景,将图片单独剥离出来。“淘宝网”中的很多商品信息都是采用了去底方法,对原来物品进行了还原。在纷杂的背景中,用户很难在第一时间捕捉到主体信息,查看商品的外形、细节等,但是采用去底方法后,用户可以在第一时间找到主体商品。去底方法拓展了画面的空间范围,凸显了图片中的重要信息。图片在网页设计中必不可少,设计师在挑选图片时应该保证图片与页面主题的一致性,并对图片颜色、图片形状进行适当调整,对阐释性文字进行有效排列,使画面更加清晰可观。 2.2搭配色彩 在对网页色彩进行设计搭配时,需要考察颜色所代表的情感,或是颜色所代表的意象意境等。色彩设计需要和网页主题保持一致,设计人员需要遵循网页的主题基调,并注重发挥色彩的导向功能。以“豆瓣阅读”为例,“豆瓣阅读”网站是综合性图书阅读网站,其情感主题为“安谧”,因此设计人员在设计网站界面时,呈现给了读者一个安静、舒适的阅读环境,采用了赭石色和浅灰色相融合的方式。浅灰色为“豆瓣阅读”的背景色,赭石色为“豆瓣阅读”的主页色,二者相互搭配,营造了和谐的静谧氛围,拉近了用户与页面之间的距离。 色彩层级搭配在网页设计中非常重要,设计人员需要控制色彩的饱和度。扁平化设计一般采用大的色块,在色块上记录重要的文字信息。扁平化设计页面上的色块大多面积比较大,因此需要尽量选择低饱和度的色彩,扩展色彩所承载的空间信息。低饱和度的色彩主要包括以下几个:第一是黄色,黄色色块明艳简洁,大方得体;第二是蓝色,蓝色色块清澈静谧,洁净整洁;第三是红色,红色古典高贵,端庄高雅。除了应用低饱和度的色彩之外,还可以将低饱和度色彩、高饱和度色彩整合起来,如应用低饱和度的深灰色、高饱和度的暖黄色等。在混合搭配色块上承载的信息将得到凸显,吸引用户的注意力。 2.3设计文字 文字设计含括的内容比较广泛,具体包括字体设计、颜色设计、排版设计等等,在开展扁平化设计时,需要区分文字的主次信息,使文字交叠形成一种纵深感,平衡空间画面,突出重点信息。扁平化中的字体大多传递了设计者的情感,因此可以将字体作为用户与设计师的情感纽带。以宋体字为例,宋体字规整端庄,方方正正,得体美观,且占据的空间不大,在长段文字中非常适用,大多出现在网页界面的正文中。以黑体字为例,黑体字非常醒目,其干净利落,庄重肃静,占据的空间比较大,经常作为网页界面的标题。除了字体设计外,还需要改变文字的字号,如文字的大小、文字的粗细等等[2]。文字大小、粗细应该和图片一一对应,设计师在进行文字编排时要秉持简洁设计原则,直观突出文字内容。颜色设计也是文字设计的重要内容,颜色大多与网页界面的主题色彩相关。设计师应该注重字体色彩和背景色的协调性,字体不能过于突兀,也不能混于背景之中。排版设计大多与设计师的主观倾向、扁平化设计的个性化风格有关。以“中国风”设计主题为例,很多设计师偏好竖向的文字排版,认为竖向文字排版更具古风气息。 结论: 综上所述,随着时代的不断发展,我国设计领域取得了许多硕果。在网页界面设计领域,扁平化设计的应用范围广泛,扁平化风格已经成为时代之声,其迎合了当代人的审美需要,反映了社会的发展特征。为了优化网页界面设计,设计师应该汲取中外扁平化设计的经验,对图片、色彩、文字等元素进行优化设计。 参考文献 1]金燕飞.扁平化设计技术在网页设计中的具体运用——以中国民航飞行学院洛阳分院网站改版为例[J].艺术科技,2015,28(06):49. 2]叶成闻.扁平化设计的极简特性及其在电子商务网页中的应用[J].现代装饰(理论),2015(03):133-134.
关于渠道扁平化的辩论
关于渠道扁平化的辩论 网友的质疑意见整理如下: 1、决战终端,把握终端不是万能的东西。 那种找几个助理业代的做法事实上是对经销商治理的一种舍弃。我们绝不是为了要操纵经销商,我们是要和他们合作,双赢才是经销商治理的目的。 2、经销商治衡才是关键。 经销商不是乱开的,你要认清渠道的本质,要按照渠道的特性,经销商的特性来统一规划经销商的布局和生意的布局。 3、用大量的人力去把握终端或者是买终端的做法是错误的 把握零售终端是必须的。我所批判的是用大量的人力去把握终端或者是买终端的做法,长期而言,如此是不利的,也是不利于整个贸易环境的。 我所在的欧洲闻名化妆品公司的操作手法我相信我是最熟悉的,我们人最少的时候,整个浙江那么大的生意量才2个人做。而在超市卖场的促销人员也不是我们公司支付薪水的。 4、在渠道扁平化的同时,不要不记得销售队伍成了臃肿不堪的怪物 我出身于一家知名的快速消费品外企,这是一家陈设狂的公司,做终端,依旧需要一个“质”的咨询题,你只要看看外企在超市的陈设,咨询咨询他们一共才几个人,就明白这些杰出的企业的零售网点的做法和三株之类企业的终端战术有截然的不同了。 我对企业实施渠道扁平化(终端争胜策略)的论述: 一、实行渠道扁平化有利于更好地满足消费者的需求 业界常讲的4C营销理论其核心思想是以消费者为中心,而企业营销网络如何更好地满足消费者的需求呢? 只有渠道扁平化,厂家在终端与消费者作直截了当、互动的沟通,作好售前、售中、售后服务,才能更好地满足消费者的需求。
如果实行大经销制,厂家只有隔着经销商和零售商来接触消费者,而中国目前的通路成员对消费者的服务达不到企业要求的情形下,满足消费者更高地需求就会是一句空话。 二、中国的通路状况决定了必须以厂家作终端工作为主 厂家因此期望经销商能作好终端工作,更好地满足消费者的需求,但因为大多数经销商没有能力作好终端工作,厂家是没有方法而为之,经销商作不行,只有厂家自己来作。如果你不作终端,竞争对手在终端领先了,你就会被剔除出局。 不是厂家抢着做,而是大多数经销商做不行,厂家被迫自己作终端,起码目前情形是如此。如果有部分经销商能够治理好终端工作,厂家就不必再另起炉灶,但也要适当选派职员辅助和和谐经销商作好终端工作。 优秀的经销商往往同时经销着几家竞品,如何讲优秀的经销商为数不多,要在要紧几个品牌中得到经销商较多的营销支持,适当选派职员辅助和和谐经销商作好终端工作是可行的。 到底是否实行深度分销要紧取决于深度分销带来的销量提升和费用支出的财务分析,不可一概而论,但我的营销体会是即使对优秀的经销商建流淌办事处也是必要的,当市场终端到位后办事处即可撤销。 三、中国的国情确实是人力资源丰富,人工费用相对低廉 在中国目前人均月收入不足1000元人民币的国情下,实现适当的人海战术作终端是可行的。在中国目前的市场条件下,铺货、陈设、理货、导购、促销、回访等终端工作都必须依靠大量的人手去执行。 只要保持营销队伍的工作量饱满,治理到位的话比依靠广告推广为主的营销模式要经济一些。 四、渠道扁平化、强化终端即有利于治理和服务经销商,又有利于操纵和驾驭经销商 渠道的扁平化不是摒弃经销商,其核心是重视终端,操作的手法是通过对终端的精耕细作,更好地实现对经销商的服务和治理,同时也从全然上操纵和驾驭了经销商。
网页设计创意解析
网页设计创意解析 文章从网页设计创意思维和创意方法的角度出发,简单解析了网页设计创意的内涵,突出了网页设计创意对于网站建设存在性的重要意义。希望通过文章的分析,能够对相关工作提供参考。 标签:网页设计;设计创意;研究分析 引言 当前时代是一个互联网+爆发的时代,学习、生活、工作的方方面面都离不开互联网。用户、计算机、浏览器、应用软件、网络、服务器、程序员已经从过去人们并不熟知的专业词汇成为了家喻户晓的名词,而这种用户与程序员之间的“交流沟通”,也成为这个时代最频繁而又最不为人知的对话。在如此“繁华”的时代,网络作为这条沟通长廊的关键纽带,扮演着中间信息传递的媒介角色,至关重要。而网页又作为这一纽带中与用户交互的第一窗口,它的设计显得尤为重要。一个好的网站,其网页的设计自然不会松怠。一个独特的网页设计创意,就像一个独特的商业模式能造就一个商业奇迹一样,能让一个网站获取更多的用户访问量,这时网页不仅仅是信息传递的媒介,已然成为新时代的一种新的营销手段。因而,如何在数以亿计的网页中脱引而出,表达出网站中心意旨的同时吸引更多的目标用户,自然将网页设计创意的探索推向前沿。 1 网页设计创意思维 创——创新、创造,意——意识、思想,创意的字面意思即创新的思想。创意是对现存实物的理解及认知的基础上衍生出的一种新的抽象思维和行为潜能。创意思维是以新颖独特的思维活动揭示客观事物本质及内在联系并指引人去获得对问题的新的解释,从而产生前所未有的思维成果。 网页设计创意思维有以下几个原则: (1)审美原则。好的创意必须具有审美性,没有好的审美感受,就不会产生好的效果,这就要求我们设计的内容积极向上、生动形象、健康美好,符合大众群体的审美评判。 (2)目标原则。创意的目的是更好的反映主题、表现主题,而不是独立成为某个艺术表现形式,脱离创意的目标性。 (3)系列原则。创意的系列原则是指创意不是凭空创造的,它具有一定的系列性,在某种基础上演化发展,可能是连续的、渐变的、重复的等等,给人一种分散的统一性,寓多样于统一之中。 (4)简介原则。创意不能过于浮夸,喧宾夺主,本末倒置;错落有致,层
40个扁平化设计风格的网站作品
40个扁平化设计风格的网站作品 之前有为大家展示了黑色配色方案的网站作品,今天我们将整理使用流行的扁平化设计的网页设计给大家欣赏,国外很多网站为了增加更好的用户体验,多数网站使用响应式设计来兼容平板电脑、手机多平台浏览,而使用扁平化网页会更容易实现这些技术。 如果你是网页设计师,又想获得更多的设计灵感,那么最好最快速的方式就能参考高质量的网页设计了。 下面为大家整理40个使用扁平化设计风格的网页设计作品,这些网站制作使 用HTML5,css3,响应式设计技术,我想你就看看就能受益非浅哦! Human Hubris 人类的狂妄自大–介绍可能即将灭绝于地球的动物。动物使用扁平化的多边形绘制,很好看。
Human Hubris A Guide to Making Things A Guide to Making Things Teamgeek 一个伟呼机服务类的机构网站设计。 Teamgeek
Poolhouse Poolhouse Fixed Digital Agency 一个设计服务网站,网站使用视差滚动设计,十分有特色。
Fixed Digital Agency MoonCamp Mooncamp 是一个和Basecamp 相关的应用,具体怎样没体验过…… MoonCamp Robby Leonardi 这个网站的设计看起来让我想去超级马里奥。 Robby Leonardi
NBAllstats 一个展示NBA球队的数据,数据从1970年就开始整理。 NBAllstats Brooklyn Brooklyn 是一个强大的wordprssed主题,功能十分完整,无论你用来做企业网站、博客、作品集展示、设计工作室网站都很适合。 Brooklyn
扁平化设计的配色方案
扁平化设计的配色方案 扁平化概念的核心意义是:去除冗余、厚重和繁杂的装饰效果。下面是带来的扁平化设计的配色方案,欢迎阅读! 1、确定色彩基调 扁平化设计并不局限于某种色彩基调,它可以使用任何色彩。但是大多数的设计师都倾向于使用大胆鲜艳的颜色。 那么,如何让扁平化设计在色彩上与众不同呢?设计师正在不断地增加色彩层次,将原本的一两个层次层加到三个、四个甚至更多。这些色彩的亮度和饱和度大都非常高。 在进行扁平化设计时,传统的色彩法则就不适用了,转而以彩虹色这种流行色来进行配色。 扁平化设计一般都有特定的设计法则,比如利用纯色,采用复古风格或是同类色。但并不是说这是唯一的选择,而是这种方式已经成为一种流行的趋势,也更加受大家欢迎。 2、纯色 提到扁平化设计的色彩,纯色一定首当其冲地出现在我们脑海里,因为它带来了一种独特的感受。纯粹的亮色往往能够与明亮的或者灰暗的背景形成对比,以达到一种极富冲击力的视觉效果。所以说,在进行扁平化设计时,纯色绝对是最受欢迎的色彩趋势。 3、从哪里开始? 前面设计达人网分享过Metro的配色方案,而 FlatUIColors.将扁平化设计中最受欢迎的色彩进行了一个,从宝蓝和草绿到明黄和
橘黄色,这些色彩概括出了我们现在能够看到的色彩趋势。这个网站将是进行扁平化设计的第一步,因为你能够下载任何你看中的色彩。 在扁平化设计中,三原色是很少见的,即正红、正蓝和正黄。 简单起见,在一个扁平化设计方案中,如果你想快速的配色,那就选择相似的色调和饱和度。另外,本文也将提供一些色彩样本。 样本:利用色彩进行一组扁平化设计的色彩配色。每一种色彩都能与背景形成最强劲的视觉冲击。 最受欢迎的色彩:蓝、绿、紫 4、复古色 在进行扁平化设计时,复古色也是一种常见的色彩方式。 这种色彩虽然饱和度低,但却是在纯色的基础上添加白色,以使色彩变得更加柔和。复古色经常以大量的橘色和黄色为主,但有时也有红色或蓝色。 在扁平化设计中,以复古色为主色调是很常见的,以为这种色彩能够使页面变得更加柔美、富有女性气质。 样本:在扁平化设计中,如果将复古色作为主色调,呈现效果最好。 最受欢迎的色彩:橘色、粉色或绯色和深蓝。 5、同类色(单色调) 在扁平化设计中,同类色正迅速成长为一种流行趋势。这种色彩往往以单一颜色搭配黑色或白色来创造一种鲜明且有视觉冲击的 效果。
关于渠道扁平化终端制胜策略的辩论
关于渠道扁平化终端制 胜策略的辩论 Document number:BGCG-0857-BTDO-0089-2022
关于渠道扁平化(终端制胜策略)的辩论 一文发表后,在中国营销传播网销售管理论坛中有网友提出质疑意见,争论的核心是渠道扁平化(终端制胜策略)的利弊分析。我觉得是否实施终端制胜营销策略是企业迫切需要解决的课题,就将论坛中的发帖整理成文,作为对渠道扁平化(终端制胜策略)的论述。希营销同仁指正。 网友的质疑意见整理如下: 1、决战终端,掌握终端不是万能的东西。 那种找几个助理业代的做法其实是对经销商管理的一种放弃。我们绝不是为了要控制经销商,我们是要和他们合作,双赢才是经销商管理的目的。 2、经销商治衡才是关键。 经销商不是乱开的,你要认清渠道的本质,要按照渠道的特性,经销商的特性来统一规划经销商的布局和生意的布局。 3、用大量的人力去掌握终端或者是买终端的做法是错误的 掌握零售终端是必须的。我所批判的是用大量的人力去掌握终端或者是买终端的做法,长期而言,这样是不利的,也是不利于整个贸易环境的。 我所在的欧洲着名化妆品公司的操作手法我相信我是最熟悉的,我们人最少的时候,整个浙江那么大的生意量才2个人做。而在超市卖场的促销人员也不是我们公司支付薪水的。
4、在渠道扁平化的同时,不要忘记销售队伍成了臃肿不堪的怪物 我出身于一家知名的快速消费品外企,这是一家陈列狂的公司,做终端,还是需要一个“质”的问题,你只要看看外企在超市的陈列,问问他们一共才几个人,就知道这些杰出的企业的零售网点的做法和三株之类企业的终端战术有截然的不同了。 我对企业实施渠道扁平化(终端争胜策略)的论述: 一、实行渠道扁平化有利于更好地满足消费者的需求 业界常说的4C营销理论其核心思想是以消费者为中心,而企业营销网络如何更好地满足消费者的需求呢 只有渠道扁平化,厂家在终端与消费者作直接、互动的沟通,作好售前、售中、售后服务,才能更好地满足消费者的需求。 如果实行大经销制,厂家只有隔着经销商和零售商来接触消费者,而中国目前的通路成员对消费者的服务达不到企业要求的情况下,满足消费者更高地需求就会是一句空话。 二、中国的通路状况决定了必须以厂家作终端工作为主 厂家当然希望经销商能作好终端工作,更好地满足消费者的需求,但因为大多数经销商没有能力作好终端工作,厂家是没有办法而为之,经销商作不好,只有厂家自己来作。如果你不作终端,竞争对手在终端领先了,你就会被淘汰出局。 不是厂家抢着做,而是大多数经销商做不好,厂家被迫自己作终端,起码目前情况是如此。如果有部分经销商可以管理好终端工作,厂
渠道扁平化
渠道扁平化 (重定向自营销渠道扁平化) 目录 [隐藏] ? 1 什么是渠道扁平化 ? 2 出现渠道扁平化的原因 o 2.1 渠道纵向一体化的影 响 o 2.2 当前消费文化的影响 o 2.3 信息技术的影响 ? 3 渠道扁平化中存在的问题 o 3.1 实力不够 o 3.2 新兴渠道受限 o 3.3 投入产出不成比例 ? 4 怎样做好渠道扁平化 [编辑] 什么是渠道扁平化 渠道扁平化是以企业的利润最大化为目标,依据企业自身的条件,利用现代化的管理方法与高科技技术,最大限度地使生产者直接把商品出售(传递)给最终消费者以减少销售层级的分销渠道。 [编辑] 出现渠道扁平化的原因 [编辑] 渠道纵向一体化的影响 1.随着世界经济的高速发展,现在的市场形势由卖方市场转向典型的买方市场,靠近最终买方的渠道成员在多数情况下与厂商竞争博弈时也居于优势地位,从而更有可能滥用权力,采取损害厂商利益来获得自身更大利益的竞争性策略。在这种情况下,为了避免渠道成员的机会主义行为带来的交易成本的增加,厂商就会有充分的动机实行纵向一体化来控制渠道。特别是随着全
球化兼并重组的浪潮,很多行业的企业规模越发庞大,具备了自营渠道所需的雄厚资金和实力。在同时具备意愿和能力的情况下,企业的纵向一体化就在所难免了。 2.随着信息技术和传播手段的日益发展,新技术和新产品保持其新颖性和领先性的时间越来越短,直接的后果就是产品同质化严重,顾客因为拥有更多的选择导致忠诚度明显下降。为了在激烈的竞争中取得优势,越来越多的厂商趋向于采取品牌竞争的方式,这必然会导致专用性极高的投资——品牌权益。而在绝大多数情形下,品牌权益这种专用资产的建立需要下游渠道成员的通力配合,特别是那些需要为顾客提供售前、售中、售后服务来赢得顾客满意并为之做正面宣传的品牌产品,渠道职能的作用对厂商品牌权益更是有着至关重要的影响。此时厂商为了保护这一特定的专有资产,避免中间商的投机行为或恶意讹诈,就很有可能采取纵向一体化的策略。 [编辑] 当前消费文化的影响 1.在当前的消费文化中,消费者越来越追求特立独行,标新立异,从而致使其对产品的个性化要求越来越高,要求厂商除了提供品质优良的产品和服务外,还要能够满足消费者的个性化需求。要达到这一目标,厂商至少需要满足两个前提:一个是产品从大批量标准化生产转向小规模个性化定制甚至单个定制;另一个是要充分掌握消费者的需求信息。前者已经或者说正在通过技术手段和管理方法的创新加以实现,而后者的实现更为复杂,除了手段和方法的改进外,还要涉及理念的革新等,但是关键之处在于缩短与消费者之间的距离,这必然要求渠道层级的精简,即要求有一个扁平化的渠道结构。 2.当前消费者行为一个值得注意的变化趋势是不确定性的增加和承诺的丧失。这意味着企业理所当然认为的忠诚顾客,很可能在一夜之间转投竞争者门下,因此企业需要时刻关注顾客的一举一动,及时地调整应对措施。根据统计资料显示,获得一个新顾客的成本是保持一个老顾客的5倍,只要每年顾客的流失率降低5—10%,公司的利润便可增加25—75%。过多的渠道层级显然无法满足企业密切监控顾客的需要,所以,对大多数为顾客流失所困扰的企业来说,渠道扁平化是一个势在必行的选择。 3.消费者行为的另一个显著特征是消费的“折衷主义”。在后现代性的影响下,消费者不再寻求中心的、本质的、一致的自我形象,而是更多的采取行动导向,通过积极的参与和持续的形象转换寻求在各个非连续的、不同时刻上的良好的情感体验,今天的消费者与传统文化环境下的消费者比较起来,更加善变,更加不可捉摸。为了跟上消费者越来越快的变化步伐,厂商应该做的就是尽可能地贴近最终消费者,时刻感受其情感体验的变化,用以指导自身做出相应的变化调整,这样做的结果将不可避免地要求渠道结构的精简、长度的缩短以致扁平化渠道结构的形成。 [编辑] 信息技术的影响
扁平化界面风格的设计
Rdio Rdio最新版本的网站及产品界面中都采用了很彻底的最小化、扁平化的设计风格,你很难找到使用了阴影、渐变等效果的界面元素。 Nest 在他们的网站中,实际的产品及相关的应用环境照片作为“真实”元素融入到扁平风格的媒介载体 当中,虚实结合,让访问者可以很容易的将注意力聚焦在产品上,而不会被网站界面上的视觉元素所干扰。
对设计风格的选取最终还是要取决于具体产品的实际情况。在我个人看来,相比于拟物化而言,扁平风格的一个优势就在于它可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。 无论采用怎样的风格,优秀的界面设计都需要遵从一些共通的设计原则: 一致性 通过具有一致性的设计模式及视觉风格,为用户建立起完整一致的心智模型,使产品更加易用,提升整体体验。 对比 通过对配色、尺寸和布局的调整,使可点击的界面元素在视觉上与其他元素形成鲜明的对比。 布局 可以尝试使用960gs一类的网格布局为界面设定视觉规范,使用户的视线可以跟随内容本身所界定出的路径自然的移动,增强界面的视觉平衡。 层级化 最重要的东西要比相对次要的东西更容易被看到。关于这个话题我可以写一整篇文章出来,简单的说,就是在界面设计中着重突出那些与核心功能与常见用例相关的交互元素,而将其他操作元素置于次要位置,这可以使界面得到最有针对性的优化和简化。
目标用户 不同类型的用户所青睐的界面风格也有所不同。建筑、设计、时尚等领域的用户可以更好的拥抱扁平化风格,而其他更加“普通”的用户则更容易接受相对传统的拟物化界面。 反馈 当点击行为发生时,要立刻向用户提供清晰明确的视觉反馈。动画过渡效果就是一种比较常见的反馈方式,例如在用户执行操作后,使用旋转图标提示用户系统正在进行响应。 降低“摩擦力” 无论采用怎样的视觉风格,都要使界面尽量简化,减少用户完成目标所需执行的操作,打造更加流畅的交互体验。任何一点障碍或额外的步骤都会提高操作成本,增加功能的复杂度,进而降低转化率。 鼓励探索 了解目标用户有可能对产品进行哪些方面的探索。一旦他们习惯了产品的界面与基础功能,并开始向“高级用户”的阶段进发时,要为他们的探索和学习行为进行必要的指引与“奖励”回馈。 原型 无论风格如何,界面形式都取决于实际的功能。好的设计方案离不开产品前期的规划工作,特别是通过草图或线框原型进行的探索。识别出最核心的用例需求,使用原型不断尝试和验证,为接下来的界面设计工作打下坚实的基础。 人人都是产品经理(https://www.360docs.net/doc/137026978.html,)中国最大最活跃的产品经理学习、交流、分享平台
“伦飞”的渠道扁平化之变
“伦飞”的渠道扁平化之变 2000年新春过后不久,伦飞电脑科技公司即在上海和广州两地与IBM共同举办了“伦飞IBM联合技术发表会”。在此次发表会上,伦飞电脑除了向用户演绎移动办公的全新技术之外,还将自身全新的面貌展现在人们面前。 在销售渠道建设方面,伦飞将更深入地进展其扁平化的模式。伦飞从传统的销售模式中解脱出来,直接进人销售体系的改革举措,是其经营思路的一个重大转变,同时也体现了整个IT行业销售渠道的扁平化进展趋势。
一、原有渠道存在的问题 伦飞原有的销售渠道同传统的IT产品流通渠道一样,要紧分为四级:厂商、分销商、经销商和最终用户。产品由厂商生产,厂商将销售权交给规模较大的分销商,分销商再将产品分配给各个地区和不同级不的经销商,经销商将产品销售给用户。伦飞所使用的这种传统的四级分销结构模式,在国内市场极具代表性。 据权威调查部门的统计,中国 IT市场总体上的产品、技术差不多上通过分布在全国各地的销售渠道流向最终用户,由此建立和形成了庞大的渠道销售网络。随着中国市场对 IT产品需求的不断扩大,产品代理商的队伍也迅速地壮大,渠道也愈加复杂和冗长。而计算机类产品流通的生命周期专门短,主流产品一个月的时刻,就可能会出现更迭。如此的现实条件,一方面为中国IT渠道提供了进展自身的机会,但另一方面又对传统的销售渠道提出了严峻的挑战。
以伦飞的结构为例,在传统的销售渠道和销售模式中,产品在渠道中流通的时刻过长,而信息流通的速度专门快,末级渠道得到产品的时候,产品的价值差不多专门低,价格弹性越来越小,销售压力越来越大,层层挤压的局面给用户和厂商都造成了极大的负担。 二、伦飞的新渠道观 随着国家经济的迅速进展,人们对信息化的认识不断普及,宽敞企业对信息化认识也在逐步提高,中国国内市场现在正在成为全球IT产品需求增长最快的地区之一。面对日益增长的市场需求,伦飞在感到欢欣鼓舞的同时,也清醒地认识到必须不断优化销售策略、改进销售方式。也正是如此,为了缓解越来越激烈的市场竞争和直销风潮所带来的压力,伦飞除了在产品研发和市场宣传方面加大力度外,对渠道的改革和重组打算也被提上了日程。
网页设计的创意.
一、基本设计原则 1. 重点突出 列举页面所需的全部元素,按照重要性来编号 博客的白色区域 文本放在页面顶部,阐明意图 自上而下的浏览习惯 2. 对比 两个绿色按钮。上半部分的白底黑字与页面同宽,而底部正好相反。 搜索工具是主宰元素。自上而下越来越紧凑,让人感觉很顺畅,会迫切地想找到所需要的信息,达到目的。 3. 平衡 对称与不对称 4. 对齐 logo 的宽度与内容的宽度一致, 所有标题都是对齐,实现了完美的平衡。 三栏布局,而导航栏两栏。 5. 重复 视觉连续性 6. 流 二、 1.iphone 应用网站
2. 自由职业者网站 3. 乐队网站 4. 博客网站 5. 个人网站 6. 设计公司 7. 事件网站 8. 出行和旅游网站 9. 电子商务网站 10. 名片网站 11. 网上实用程序网站 12. 网络软件网站 13. 房地产网站 14. 作品集网站 15. 建设中的页面 16.T 恤网站 17. 目录型网站 四、设计元素 1. 宣传语 2. 灯光效果 3. 盛极一时的 iphone 4. 社会化媒体链接 5. 图片 6. 排字 7. 照片背景
四、风格和主题 1. 超清晰 2. 极简 3. 手绘 4. 拼贴画 5. 插画 6. 以文字为主题 7. 纯色 8. 布艺 9. 原木 五、结构样式 1. 非典型导航 2. 非典型布局 3. 伪 Flash 4. 水平滚动 5. 单页 六、结构元素 1. 选项卡 2. 按钮 3. 表单元素 4. 实用性网页
5.功能性页脚 https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html,/one https://www.360docs.net/doc/137026978.html,/blog https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, 6.首页幻灯片演示 https://www.360docs.net/doc/137026978.html,.au https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, http://www.blamomedia.ca https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, http://divita.eu https://www.360docs.net/doc/137026978.html, 7.404 页面 https://www.360docs.net/doc/137026978.html, http://www.carsonified https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, http://graphik.fi https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html, https://www.360docs.net/doc/137026978.html,
极简主义设计有哪些原则
极简主义本身是一种设计理念,垂直到UI和平面设计领域当中的时候,设计中的每一个元素都应该是有用的。它简单,干净,漂亮,且非常实用。极简主义的设计易于用户理解,参与度也高。今天的文章,我们打算把知识点梳理一下,用下面的10个原则来设计,能帮你搞定真正的极简主义设计。 01 . 大量的留白 在极简主义设计当中,留白是必不可少的组成部分。留白能够营造平和感,能够创造视觉焦点。将必要的信息和视觉焦点营造出来,然后使用留白包围它们。通过这种方式,将核心的信息凸显出来,让用户只做必要的事情,关注必须的信息。 02 . 用栅格来规整元素 栅格系统可以让简约的设计更加富有条理。栅格本身就是用来构建规则性,赋予信息和元素以条理和有序感的,在此基础上,能够让元素的逻辑更加顺畅。 栅格系统让UI界面和平面设计有了更容易遵循的逻辑模式,即使是在极简的设计作品当中,有限的元素在整个空间中,也可以建立足够正确的空间关系,使得整个设计工作协同更加自然。极简设计只是看看起来简约,但是内在所遵循的规则和条理感,让它显得一点也不单薄。
03 .扁平化的元素 扁平化的设计风格不仅是目前的主流,而且在精神内核上和极简主义保持着一致。当然,如今的扁平化设计和之前有所不同,渐变和阴影的加入使得它向前走出了一大步,也不再是“纯粹的”扁平化了。 扁平化的设计元素,无论是图标的设计还是色彩的控制,都会尽量控制信息的层次和量,这一点和极简的需求是一致的。无论是设计网站还是APP,都尽量去除不必要的交互,保持动效的直观和简约。 04 . 保持一致性 无论是传统的平面设计还是更加数字化的网页和APP的设计,极简风格下,所有的元素都应当保持一致性。杂乱无章是会让用户和观者感到困惑的。虽然有的页面内容可能会需要承载更多的内容,但是极简主义的设计风格约束下,信息只是横向拓展,内容的风格和元素的统一性是不能被打破的,这样对于用户而言,也是贴合预期的。 05 . 在不对称中保持平衡 即使是韦恩·安德森也无法确保他电影中每一个画面都是对称的。在极简主义的网站当中,完美的对称总归是少数的存在,而设计师也无需刻意去追求完美的对称。但是视觉上的均衡,则需要设计师力求做到。有的时候,不对称的设计会更加具有分量感。但是在对比之外,是需要保持总体的平衡。
扁平化营销
扁平化销售模式 在产品、价格,乃至广告日益同质化的今天,越来越多的企业发现,单凭产品的独有优势,已经很难在市场上赢得竞争的优势。在种背景下,广大企业已经认识到,只有“渠道”的整合建设,才能产生市场差异化的竞争优势。 对企业而言,营销渠道的扁平化建设,不仅拉近了生产者与消费者在时空上的距离,而且还实现了诸如产品销售、信息交流、服务传递、资金流动等此类重要的经济职能。 长期以来,中国企业一直沿用传统批发零售多层次架构的垂直调控销售模式。这种金字塔式的营销框架降低了渠道的效率,延误了产品到达消费者手中的时间,导致厂家对终端消费者的信息掌控失真,从而增大营销成本。过去,中国汽车市场上流行着这一垂直化了多层次营销体系。 这一金字塔式的体系可能将一部分销售风险转嫁给分销商,但销售质量及服务难以监控的负面影响,最终必将威胁到企业自身的形象及生存。针对于此,上海通用毅然决定引入美国通用的营销模式,建立自己扁平化的专营区域分销网络,使上海通用成为中国汽车行业专卖店模式的先驱。 近年来,国内大型工业企业纷纷进入商业领域,发动了一场规模浩大的渠道终端争夺战,其中以石化、食品、制药、家电、汽车等行业的龙头表现最为突出。他们着眼渠道控制和主导销售通路,倾心于打造自己的营销网络体系。因为厂家和商家都非常明白,渠道是否畅
通,是营销成败的关键。 厂家与经销商之间的合作是生产厂家直接和零售系统打交道,绕开渠道的所有中间环节,避免渠道冲突,大幅降低了成本,是渠道扁平化的最佳体现。从生产厂家来说,这种“扁平化”的合作模式使生产厂家可以跳过代理商、经销商直接与商家合作,从而压缩了流通环节,降低了流通成本,可以将更多的费用用于终端促销,极大地提高了产品市场竞争力。也只有渠道扁平化,厂家才能够在终端与消费者作直接、互动的沟通,做好售前、售中、售后服务,更好地满足消费者的需求,最大化地实现自身的市场价值。 大的渠道商都在推出或者即将推出自有品牌的产品,抢占其经销的品牌产品的市场,成为品牌商的直接竞争对手,这已经是一种必然的发展趋势。并且,渠道商对品牌制造商的产品的优缺点知根知底,更容易有的放矢,竞拼、抢夺市场。沃尔玛、家乐福、新一佳等强势终端的崛起,已经在逐渐开始改变品牌带给消费者的影响。强势渠道已经逐渐成为一种质量和信誉的象征,对于很多产品而言,未来品牌的影响已经退居其次。譬如食用油、面粉、纸巾、大米等等,这类产品即使没有名气,只要质量过硬,也完全可以在强势渠道里销售得很好。 强势渠道比如大商场、连锁店等都有自己的CI,有统一的货拒、统一的工作服、统一的服务、统一的文化。卖场里,最醒目地刺激给消费者的无疑便是渠道商自己的形象标识,而不是所购买的产品本身的品牌形象。这样,消费者在终端渠道那里感受的几乎完全是来自渠
国外40个出色的有创意的网站设计
---------------------------------------------------------------最新资料推荐------------------------------------------------------ 国外40个出色的有创意的网站设计国外 40 个出色的有创意的网站设计对于设计师来说,使用不同的工具是非常重要的,使用不同的设计工具不仅仅是设计需要,也可以不断的给你提供些灵感。 所以这里我们整理了一些很棒很有灵感的网站,这些网站包括有创意的 CSS、 Flash、设计工作室、个人作品集等。 希望你会喜欢这些网站,它们的设计真的是超灵感的。 1. Ecto Machine 2. Owltastic 3. Sprout Box 4. Nicolas Will 5. Hugs For Monsters 6. Razorbraille 7. Boompa 8. The Toke 9. Lionite 10. Creative People 11. Julius Mattsson 12. Diego Latorre 13. Envira Media 14. Matt Mullenweg 15. RVLT 16. Leihu 17. Polar Gold 18. Feed Stich 19. Contrast 20. Shaun Inman 21. A Simple Measure 22. Foehn 23. Lennart Basler 24. Inner Metro Green 25. Dreamer Lines 26. Atebits 27. Icon-PR 28. Basil Gloo 29. Miller 30. Interactive And Design 31. Try Traingle 32. Dazonet 33. Island ECC 34. Jesus Rodrigvez 35. The Curtis 36. DibuSoft 37. Knoxville 38. Biola Undergrad 39. Colazione Damichy 40. Mplusz 1 / 1
网站界面(UI)设计2016年春考试真题(带答案)
网站界面(UI)设计2016年春考试真题(带答案) 一、多选题 1.关于扁平化风格图标的表述正确的有(ABCD) A、简约风格 B、有利于提高系统性能 C、不强调质感与细节的描摹 D、强调功能性 2.在开展设计工作之前,我们力求做到知己知彼,这里的“彼”指(ABCD ) A. 对所服务的客户的认知,和客户保持良好的沟通 B. 对网站目标用户的深入理解 C. 对竞争对手的了解 D. 对网站目标用户的深入理解 3.关于全局导航的描述正确的有(ACD ) A. 出现在网站所有的页面中 B. 位置一定在网页的顶部 C. 体现网站最重要的内容层次结构 D. 帮助用户在网站中迅速定位 4.对于用户导向原则在网站界面设计中的具体体现描述准确的是(ABCD ) A. 明确体现网站的核心功能和服务 B. 符合用户在使用网站时的心智模型和场景中的思维状态 C. 尊重人机交互中用户的生理特征 D. 符合用户的认知习惯 5.下列关于心智模型表述准确的有(ABCD ) A. 根据用户的心智模型来选择信息的组织方式是优秀网站成功的重要因素。 B. 人们通常基于自身经验和现有知识来理解新事物。 C. 有助于用户理解如何使用网站的设计属于符合心智模型的设计。 D. 重视情景因素对用户行为的影响。
6.文字图层中的文字信息哪些可以进行修改和编辑?( ABC ) A. 文字颜色 B. 文字内容,如加字或减字 C. 文字大小 D. 将文字图层转换为像素图层后可以改变文字的字体 7.建立有效布局的手段有(ABCD ) A. 有选择的展现信息,分清主次 B. 预先对信息进行科学的分类,整理好优先级 C. 遵循用户习惯,同时给予适当的引导推荐 D. 不同信息找到最合适的表现方式 8.下列可以帮助加强色彩对比的方法有(ABD ) A. 色相互补 B. 明度差异大 C. 色相临近 D. 饱和度差异大 9.如何让界面中的重要元素变得突出,下列处理手段合理的有(ABC ) A. 使用鲜艳的色彩 B. 注意周围的留白 C. 放在用户浏览网页视线中的重要位置 D. 越大越好 10.当选择“文件>新建”命令,在弹出的“新建”对话框中可设定下列哪些选项?(ABC ) A. 图像的高度和宽度 B. 图像的分辨率 C. 图像的色彩模式 D. 图像的标尺单位 11.下列哪些方法可以产生新图层?(BCD ) A. 双击图层控制调板的空白处,在弹出的对话框中进行设定选择新图层命令 B. 单击图层调板下方的新图层按钮 C. 使用鼠标将将图像从当前窗口中拖动到另一个图像窗口中 D. 使用文字工具在图像中添加文字
