Photoshop新手入门实例大全详细教程


目录
11.颜色通道
12.路径
13.路径抠图
14.照片抽丝特效
————————————————————————————
(11):颜色通道
PHOTOSHOP学到这会儿,我们不得不来学学枯燥乏味的颜色理论了,因为如果再不学,就难以学下去了。眼下我们就遇到了难点:颜色通道。前面在初识通道的时候,我已经说过:当你打开一张照片(RGB模式)的时候,就会在通道内自动产生四个通道:第一个是RGB复合通道,第二个是红色通道,第三个是绿色通道,第四个是蓝色通道。这些通道说明了什么?有什么用处?这还得从颜色模式说起。(如果你的通道不对,请先到“图像”“模式”去看一下,这张图片
是不是RGB模式。如果不是,点一下RGB。)
人们为了分析颜色,产生了各式各样的理论。RGB就是其中的一种,也是网上最合适的一种。R就是英文red,红色;
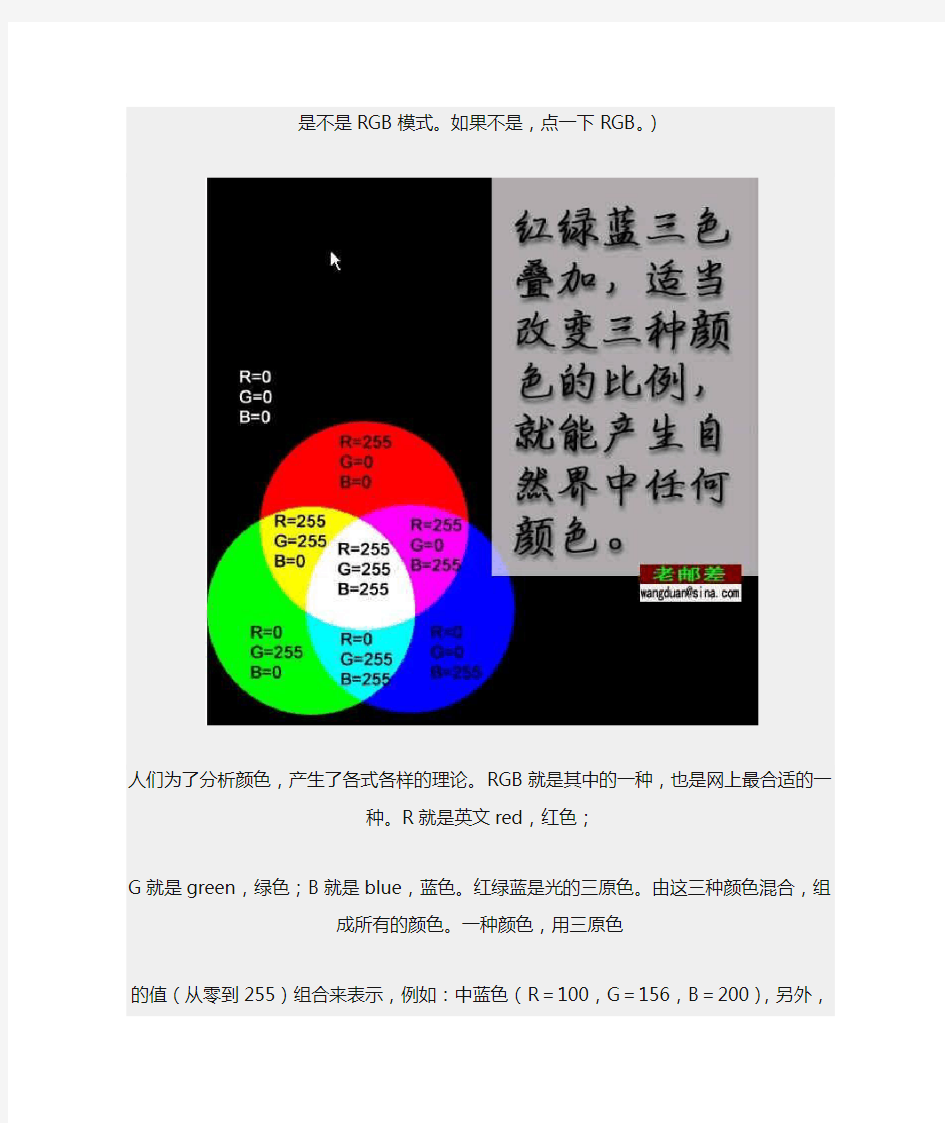
G就是green,绿色;B就是blue,蓝色。红绿蓝是光的三原色。由这三种颜色混合,组成所有的颜色。一种颜色,用三原色的值(从零到255)组合来表示,例如:中蓝色(R=100,G=156,B=200),另外,黑色是没有任何光,所以三原色的值都为零。(R=0,G=0,B=0)。白色是三原色的最强光。(R=255,G=255,B=255)。下面的图,表示了
黑、白、红、绿、蓝、黄、青、品的产生情况与它们的表示方法,这些最基本的数值是我们应该记住的。
红:(R=255,G=0,B=0)只有红;
绿:(R=0,G=255,B=0)只有绿;
蓝:(R=0,G=0,B=255)只有蓝;
黄:(R=255,G=255,B=0)绿色与红色的混合,没有蓝。
青:(R=0,G=255,B=255)绿色与蓝色的混合,没有红。
品:(R=255,G=0,B=255)红色与蓝色的混合,没有绿。
黑:(R=0,G=0,B=0)三原色全部没有。
白:(R=255,G=255,B=255)三原色全部有。
上面我们学了三原色,三种组合色,二种特殊色,共八种颜色了。
下面顺便说一下灰色。当三个值相等而且不是零或255,就成了灰色。如:(R=55,G=55,B=55)。也可以是这样:(R=5,G=5,B=5),必然是灰色。不过,值越大,颜色越浅,越接近白色,当然,值越小就越接近黑色了。中价灰
就是(R=127,G=127,B=127)。
由此,我们引伸出“色轮”的概念。这个色轮共360度,从红色开始,划为60度一格。逆时针转动色轮,红与绿相隔120度,中间夹了黄色Y,而且黄色的范围要细小一些,说明黄色是由红色与绿色混合而成的。从绿色再过去120度是蓝色,中间
细小的地带是青色C。蓝色与红色中间夹的是品色M。你可以记住每种颜色的对家:红对青,黄对蓝,绿对品。我们要
记住它们的排列:红、黄、绿、青、蓝、品
再加上黑与白,由这八种颜色相互作用,又会产生无数的颜色来。以上讲的是颜色的产生与种类。这就称为“色相”。
是颜色的三大属性之一。另两个属性是饱和度和亮度。留待以后再讲。
色相是指什么样的颜色。以后我们说到改变色相,就是把一种颜色改变成另外一种颜色。
顺便说一下:在印刷业,是用CMYK的模式来表示颜色的。C:青色;M:品色;Y:黄色,K:黑色。多了一个黑色。
共7页上一页1234567下一页
而CMY K模式在色轮上正好跟RGB模式相差60度。它是用从零到100的四个数值来表示颜色的,如(88,23,158,15)现在我们回到通道面板。那里面就有红色通道、绿色通道、蓝色通道。其实一张RGB照片的五彩缤纷的颜色,就是由这
三种颜色组合而成的。PS就把它们的颜色分解后,放在这三个颜色通道里面了。当三个通道组合起来,又成为一张五彩
的照片。我们只要稍微改变一下其中一个颜色通道,整个照片的颜色全变动了。
为了进一步理解这一点,我们来做个实验。这里有一张照片:
我们在通道面板可以看到四个通道了。除了RGB通道,当你轮流点中其中一个通道,它们都是黑白的。只是几个通道的黑白有点儿不一样。在通道里,白色表示有,黑色表示无。注意她的脸部,可以看出来,红色通道的脸部特别苍白,绿色
通道差一些,而蓝色通道最暗。这说明什么呢?由于脸部是偏红色的,所以红色通道里的脸部最白,红色最多。在红色通道里,
越白的地方,表示这里的红色越强烈。绿色也比较白,就是绿色也比较多,红与绿会合成什么颜色?是黄色。就是皮肤的
颜色。而脸部几乎不需要蓝色,所以蓝色通道是最暗的。
刚才我们是注意了脸部,接下来关注一下背后的山水天空。再看一次各个通道的情况:现在是反过来了,红色通道最暗,蓝色通道最亮,绿******于中间。原因是背景色基本上是浅蓝色的。这张照片的人物色彩与背景色彩形成强烈的反差,
很吸引眼球。
再接下来,你可以试着关掉一个颜色通道,只开两对颜色通道,如红与绿,看它会出现什么色偏?在没有蓝色通道的情况下,照片是偏黄色的,这符合前面所说的“色轮”原理。如果我们想要改变照片的颜色,可以分别去改变各个通道的黑与白。
例如:在红色通道加上一条从白色到黑色的渐变色:看左图,在标题栏的后面写着(红)就是指红色通道。现在可以看到:
照片左边出现了一条由浅红色到浅蓝色的渐变色。上半部,红色太多,下半部,红色太少。只有中间有一小部分是与
原图的江水颜色一致的。
你可以试着在各个通道上去画上黑白色,看看它是如何变化的。
我们再来看看,如果把蓝色通道关闭,会怎么样?由于失去了蓝色,图片只能有红色与绿色,便组合成了偏黄色。
希望这会给你一个深刻的印象。
好了,今天,我们什么实例都没做,只做了一点实验。但是这一课却是非常重要。首先我们认识了三原色,加上黑色、
白色、再加上三原色中的二种颜色组合成了黄色、青色和品色。在这个基础上,也认识了灰色,并学习了颜色的RGB表示
方式。进一步学习了“色轮”。这个色轮是我们以后经常要用到的。不可忘记。三大属性中的另二大属性还要另外学习,
才算学全了颜色的初级理论。
(12):路径
前面我们学习了快速蒙板与通道,它们都能够转换为选区。今天,我们来学习最后一种能够转为选区的方法,就是路径。
路径的特点是可以绘制出非常光滑优美的线条来,可以很随意地对线条进行修改。我们还是通过实际制作来学习--
共7页上一页1234567下一页
学画一颗心形图。
1、新建一个文件,400*400,白色背景。
2、打开路径面板。到窗口菜单下点中“路径”。我们看路径面板,现在还是空的。
3、在工具栏找到“钢笔工具”。
4、在上面的属性栏,点中“路径”按钮。这个按钮是用来画线条的。
5、现在我们随意地在工作区用钢笔工具点三个点,并回到起点点一下,形成一个三角形。这三个点,我们就称为节点(或锚点)。现在全是直线,所以也可以称为直线节点。过会儿,我们要把它们转变成曲线节点。在路径面板上,出现了
一个新的层,“工作路径”层。路径也跟图层一样,可以画在不同的层上面。
6、现在用“钢笔工具”下的第三个“添加锚点工具”,(在钢笔尖上出现了一个加号),到水平线的中间点一下,增加了一个节点。
带加号的钢笔尖这时变成了白色箭头,叫做“直接选择工具”,它可以用来移动节点。
7、我们就用它把中间新加上的节点向下移动。
现在请注意了:中间的水平线向下凹了,直线变成了曲线,中间的节点的两端出现了一左一右两个180度的手柄。
只要是曲线,就一定有手柄。因为这个手柄是控制它的弯曲程度用的。我们可以对它进行调节。
8、还是用白箭头,点住左边的手柄向上拉,看它如何运动?
我们看到:手柄仍然保持180度,两边的手柄是一起运动的,曲线也随之变化。像这样有两个成180度的手柄的节点,我们称为曲线节点。曲线节点可以把两部分不同的曲线非常完美非常光滑地结合在一起,有点儿像人体曲线那样,没有任何的
不自然。我们所要掌握的,只是移动节点和调整手柄的方向与长度。至于手柄的长度,是可以分别拉长缩短的,形成一个长,一个短。所使用的工具还是白色箭头。也就是说:白色箭头有两种功能:第一是移动节点,第二是拉动手柄的方向与长度。
这个节点仍然保持为曲线节点。即两个手柄保持呈直线状态。
9、转换点工具。可惜,现在这个点我是要当作心形的中间凹下去的那个点,所以还得转换成尖角的。换一个工具吧,
点钢笔工具中的第五项“转换点工具”,现在用这个工具去拉右边的手柄,看会怎么样?
嘿,它们不再保持180度了,右边的手柄很听话的独立行动了,两个手柄形成一个角度,各自为政。现在这个节点就不再是曲线节点,而应该称为“转折节点”了。转折节点是特点是两个曲线以很不自然的方式结合在一起,各有各的弯曲度,各有各的弯曲方向。如果你想把它再变回去,变成曲线节点,那么可以用“转换点工具”去点中间这个节点,然后不松手,
向一边拖动,就会拖出180度的两个手柄了。再说一遍:前面所说的白色箭头,不管你怎么拉动节点与手柄,两个手柄都是
共7页上一页1234567下一页
保持180度的。一旦你动用了“转换点工具”,就有破坏平衡的可能了。当你用转换点工具去拉手柄,它们就不是180度了,也就是说:这个曲线节点被改变成转折节点了。这时,即使你再用白色箭头去拉手柄,还是无法形成180度。如果你想要
恢复成180度,就必须用转换点工具去点节点并重新拖出手柄来,赶紧换成白箭头去拉手柄,这样才行。所以,不到万不得已,尽量不要去用“转换点工具”。10、现在我们来处理左上角这个点。这个点是一条直线与一条曲线相结合。这叫做“半曲线节点”,现在我要把它转换成曲线节点,使它鼓起来,应该有180度的两个手柄才好。好,那就再用“转换点工具”去点中
这个点不松手,向一边拖动,就拖出两个180度的手柄来了。
(有可能你会拖反方向了,形成绞花,那就换个方向就好了。)看现在看上去有点儿像半个苹果了。再来处理右上角
那一点吧,方法相同。
11、哇,有点像了耶!真是好高兴呀。不过呢,左看右看上看下看还有点儿不舒服。没关系,接着玩儿。用白色箭头移动各个节点,把它们放得一本正经。再拉动各个手柄,改变一下它们的曲线,就比较像样了吧?反正要胖要瘦要长要园,全在你的手上了。要注意的是:左右两个节点一定要是“曲线节点”就是有180度的,这样才平滑。心形也没有一定的定规,
你可以创造出自己的心形图来。
12、如果想要移动整个路径,可以把白色箭头换成黑色箭头“路径选择工具”,点一下任何一条线或任何一个节点,就会
点中所有的路径,移动黑箭头,整个路径就会跟着移动了。学到这儿,赶快小结一下,不然会搞糊涂了。路径的画法如下:一、钢笔工具是用来点节点的。可以围成一个区域,也可以只画出一条线条。钢笔工具还有一个特别的好处:当你点下一个
节点而不松手轻轻地拖动,会拖出这个节点的两个手柄来,这两个手柄是保持180度的,也就是说,这个节点是曲线节点,
这时可以左右移动手柄调节曲线的弧度。
二、如果要在已经画好的路径上增加节点,可以用“添加点工具”。(删除也有删除节点工具)
三、白色箭头“直接选择工具”用得非常多,它可以个别地移动节点,可以调整手柄的方向与长度,从而改变曲线的弧度。
如果这个节点本来是曲线节点,它拉动手柄时,仍然保持两个手柄成180度。如果这个节点本来是转折节点,它拉动手柄时,
两个手柄也就会形成不同的角度。
四、黑色箭头“路径选择工具”是用来整体移动路径的。也就是路径全体搬家。
五、“转换点工具”非常重要。它可以将曲线节点与转折节点或是半曲线节点之间来回转换。它可以改变节点的性质。
它也可以拉动手柄,但是限于转换节点,即不保持手柄的180度。
六、画路径的时候,节点要尽可能地少,节点越多越乱,所以节点要点在关键的位置上。如果用“自由钢笔工具”来画,
就是徒手画线条,这样会产生很多的节点,尽量少用或不用。
七、最自然最优美的曲线当然是曲线节点,就是当手柄成180度时,同时,两个手柄的长度相差不要太多。两个手柄形成
的直线与曲线成切线状态。
共7页上一页1234567下一页
画路径,刚开始的时候,是很难掌握的,需要多画,多调试,慢慢地,你会越画越顺手,越画越喜欢的。尤其是要画一些
非常优美的曲线的时候,真是离不开它了。
好了,现在心形的路径已经画好了。路径可以填充颜色,也可以描边。今天我们先学把路径转换为选区。
点路径面板下面的第三个按钮“将路径作为选区载入”,可以看到变成了心形的选区了。我又要说了:有了选区就好办了。回到图层面板。我们来练习一个简单的“描边”。把前景色调成黄色。然后在编辑菜单下点“描边”,会出来一个对话框。
把宽度改成5,颜色就是我们选好的黄色,如果你想改变颜色,也可以在这儿改。点好之后,一个心形描边画就画好了。
路径的基本画法就学到这儿。有关路径的内容还相当地多,今天我们初次接触这些内容就已经足够了。路径经常用来抠图,下一次我们将学习使用路径来抠图。我们可以先做一下下面的练习:你试试看:这个S形需要几个节点?如何调整出来?
(13):路径抠图
上一课,我们学习了路径。路径很重要的作用是用来抠图。今天我们就先来抠一个比较简单的图,把这只鹅抠出来。
1、打开PS软件,打开这张图片。把它放大到适当的大小,可以看清楚它的细节。可以打开导航器,在加点的过程中不断
地移动放大我们所要看到的部分。放得越大,我们画起来越准确。
2、以任意一个地方为起点,用钢笔工具点上一点,不要松开,向下拖动一点,这样会产生曲线手柄,这个节点就是曲线
节点了。继续向下走,再点第二个点,也是一样拖出手柄。(除非是直线可以不拖)。让线条紧贴着鹅的边缘。点的地方不必太多,尽量点在曲线有明显变化的地方。点的距离也不要太远了,太远了不容易控制。如果现在点的位置不是很准确,
曲线也不太理想,先不必理会,继续向下点。回头全部点好之后再来修改。也可以到“历史纪录”,返回到上一个节点,重新点。
3、在一些有直线的地方,就可以直接点了之后不拖动。继续点下一个点。
4、现在全部点完了。围成了一个区域。
我们看到现在在脖子的位置还没有画好。进行进一步的修改。用“直接选择工具”即白色箭头,来移动一些不合适的节点,并移动它的手柄。让线条紧贴边缘就可以了。所有不合适的节点与手柄都可以这样进行修改,直到满意为止。
5、修改节点需要极大的细心与耐心。有时,需要增加节点,有时,需要删除节点,或者是把曲线节点转换成转折节点,
共7页上一页1234567下一页
像尾部的羽毛,有些是直线,有些是曲线,这些都要很好的衔接好。不过,如果你在画的时候是极大的放大的,最后可以
把它缩小到原图大小,再来看看这些细节,有时,不太好的地方因缩小了就看不出来了,也就可以了。
6、修改好了之后,点路径面板下面的按钮“将路径作为选区载入”就得到了选区。再回到图层面板,按CTRL+J(抠图快
捷键),产生了一个新的图层“图层1”,这个图层里面就有了抠出来的部分了。(为了让大家看得更清楚一些,我在新图
层的下面加了一个图层,填充黑色。)
7、看上去已经很不错了。不过,有时候也难免在边缘上会出现一些杂色,这是因为我们画的线条不一定贴得那么紧。
现在再进行一下细加工。在图层面板,按住CTRL键,点一下“图层1”,就得到了选区。到“选择”菜单下的“修改”“收缩”,收缩量为1像素。然后“反选”,清除。这样就可以把一些毛刺清除掉。如果还有,可以再来一次。当然,
这样会使图样小一点点,只能清除一个像素到二个像素。如果杂色实在太大太多,就只能重新再画选区了。
8、抠图完成了,我们可以利用它去合成图片。今天,我们来学习一下制作网页上用的透明的GIF图片。下图这个样子
是把背景层的小眼睛关掉了。
现在到文件菜单按“存储为WEB所用格式”,在出现的对话框里,设置下面选GIF格式。按存储,
起个名字就可以了。这样保存的图片就是透明的了。
好了,今天学习的主要内容是二个:一是用路径来抠图。二是保存为透明图。也许你觉得用路径抠图很难,
还不如用快速蒙板方便。应该是各有各的用处吧。
(14):照片抽丝特效
如果说,前面的几课都有点儿枯燥乏味,那么,今天来就来点儿轻松愉快的,有点儿艺术享受的,又很有实用价值的内容。
请看下面两张图:
下边的图是把上边的图进行加工而成的。这称为抽丝图。看上去挺有艺术性的,常用于电影海报及广告之类。今天我们就来学学制作这样的图,借此机会,也学到了一个新的知识点:自定义图案。这种方法很有用,你可以用到其它方面去。
1、新建一个文件。在文件菜单下点“新建”,就会出来对话框:
例 10-6 CMPS应用实例
例10-6 CMPS应用实例 源程序EX10-6.asm如下: DATA SEGMENT SOURCE DB 'I REALLY LOVE NANKAI!' ;源串 COUNT_SOURCE EQU $-SOURCE KEY DB 'LOVE NANKAI' ;要找的短语 COUNT_KEY EQU $-KEY STR_FOUND DB 'FOUND',13,10,'$' ;找到提示信息 STR_NOTFOUND DB 'NOT FOUND',13,10,'$' ;未找到提示信息 DATA ENDS CODE SEGMENT ASSUME CS:CODE,DS:DATA,ES:DATA START: MOV AX,DATA MOV DS,AX MOV ES,AX LEA SI,SOURCE ;DS:SI指向源串 PUSH SI ;保护SI指向源串头 NEXT: LEA DI,KEY ;ES:DI指向要找的目标 MOV CX,COUNT_KEY ;目标短语长度 CLD ;置DF=0,正向比较 REPE CMPSB ;目标串与源串逐个比较搜索 JZ FOUND ;发现含目标串转移到FOUND MOV BL,'!' ;没发现,查看是否到末尾 CMP BL,[SI] JZ NO ;已经到尾标志‘!’转未发现处理 POP SI ;当前位置未发现但没有到尾,将源串指针弹出INC SI ;修改指针,指向源串下一字符位置 PUSH SI ;保护当前位置 JMP NEXT ;转NEXT继续从当前位置搜索 NO: LEA DX,STR_NOTFOUND MOV AH,9 INT 21H JMP EXIT FOUND: LEA DX,STR_FOUND MOV AH,9 INT 21H ;输出发现提示 POP SI MOV DX,SI ;以下以十六进制输出搜索串在源串的起始位置 MOV BL,DL SHR DL,1 SHR DL,1 SHR DL,1 SHR DL,1
photoshop基础教程(新手入门)(免费)
Photosop的基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏
Photoshop经典实例教程3000例(PDF打印版)
Photoshop经典实例教程3000例 1、教你打造偏色艺术色调教程 2、·教你打造偏色艺术色调教程 3、Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、PS(IR)可爱的棒棒糖 6、ps打造唯美色调 7、PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、Photoshop最简易的磨皮法 10、Photoshop]制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop]PS打造淡彩风格的幻眼效果 13、Photoshop]用Photoshop滤镜打造梦幻艺术效果 14、Photoshop]巧用PS打造镶满诱人钻石的文字 15、Photoshop]PS制作幽冥火焰 16、Photoshop]简单的叠影制作方法 17、Photoshop]制作冬季恋歌浪漫雪景效果 18、Photoshop]用Photoshop设计另类树皮人体 19、Photoshop]教你设计绚丽光芒效果 20、Photoshop]教你设计胶片风情电影海报 21、Photoshop]教你设计神秘炫光黑洞效果 22、Photoshop]PS特效字:闪亮钻石效果 23、[Photoshop]巧绘晶莹剔透的水晶樱桃 24、Fireworks]QQ空间初级玩家必学的11条技巧 25、Flash]给FLASH初学者的10点制作经验 26、Flash]Flash全屏效果全攻略 27、Photoshop]利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop]Photoshop制作逼真的洁白羽毛 29、Photoshop]用PS把秋景照片变为冬景效果 30、[Photoshop]Photoshop教你给MM的衣服换个颜色 31、Photoshop]用PS制作周迅的怀旧效果图 32、Photoshop]转用PS轻松给MM衣服添加图案 33、Photoshop]用PS的动态画笔制作鞭炮 34、Photoshop]教你做天使翅膀的卡通效果 35、Photoshop]制作融化的冰淇淋 36、Photoshop]打造宇宙场景爆炸星球特效 37、Photoshop]教你设计恐怖电影海报 Photoshop]制作奔驰中的汽车 [Photoshop]蝴蝶结边框 [Photoshop]印章制作小教程(ps新手适用)[Photoshop]Photoshop高级柔化处理人物照片
PSCAD简单入门教程
PSCAD 使用说明 1.PSCAD安装 PSCAD / EMTDC常见4.0.2 ctacked版本或版本,这个版本PSCAD被封装成一个ISO文档,如图1-1,可用虚拟光驱或winrar打开。下面使用winrar将其解包。 图1-1PSCAD封包形式 在系统安装了以上版本后,可以直接双击这个iso文档,然后点击“解压到”图标,如图1-2,就可以对其进行解包。 如图1-2 使用winrar解PSCAD的封包 解压后可以得到三个文件夹,如下图1-3所示: 图1-3 PSCAD须按以下步骤安装,否则,装好后可能不运行。另外,操作系统最好
使用WinXP专业版,曾在WinXP Home版本上出现过不明原因的PSCAD不能运行情况。 安装步骤: (1)首先,运行PSCAD 目录下的,一路按OK或者NEXT在选择安装列表时选中“PSCAD(all Editions)”,如图1-4,不要选择License Manager和Real Time Playback (它需要硬件采集设备支持,否则只是评估版)这两项。使用附带的EGCS/GNU Fortran77编译器就选中“GNU Fortran Compiler”,如果要使用之前自行安装的Fortran90编译器就不要选这一项。 图1-4 2、当License Manger选择对话框出现时,如图1-5,选择“I will only be using Single-user/single-machine licenses.”或“professal”这一项,随后一路OK即可。 注意:选the Student Edition 版本,模型只允许15个结点。
最好的PS最基础教程-新手必备
Photosop的基础知识 一·Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷·广告设计·封面制作·网页图像制作·照片编辑等领域。利用Photosop可以对图像进行各种平面处理。绘制简单的几何图形·给黑白图像上色·进行图像格式和颜色模式的转换。 二·Photosop7.0的启动与退出 1·启动Photoshop的方法; 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2·退出Photoshop的方法; 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三·Photoshop的窗口组成(标题栏·菜单栏·工具栏·工具箱·图像图口·控制面板·状态栏·Photoshop 桌面) 1·标题栏;位于窗口最顶端。 2·菜单栏;其中包括9个菜单。位于标题栏下方。 3·工具栏;位于菜单栏下方。可以随着工具的改变而改变。 4·工具箱;位于工具栏的左下方。 5·图像窗口;位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6·控制面版;窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7·状态栏;位于窗口底部,提供一些当前操作的帮助信息。 8·Photoshop桌面;Photoshop窗口的灰色区域为桌面。其中包括显示工具箱·控制面板和图像窗口。 四·图像窗口;图像窗口由(标题栏·图像显示区·控制窗口图标) 1·标题栏;显示图像文件名·文件格式·显示比例大小·层名称以及颜色模式。 2·图像显示区;用于编辑图像和显示图像。 3·控制窗口图标;双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 1 / 78
Photoshop新手入门实例大全详细教程(二)
Photoshop新手入门实例大全详细教程(二) 目 录 4.照片边框处理 5.简单照片合成 6.快速蒙版教程 7.认识色阶 —————————————————————————————————————— (4):照片边框处理 今天我们来学习制作一个简单的照片边框,通过制作过程,来熟悉PS的一些工具与制作手法。 1、打开PS,打开一张照片。现在我们要为这张照片做一个背景图,并改变一下照片的边框。 2、 为背景层改名。 在图层面板,现在有一个图层名为“背景”。这个背景层的右边有一个小锁。凡是第一次打开一个 图片总是有这样一个上了锁的背景层。现在我们要改变它的名称。双击背景层,弹出一个对话框。在名称中写上“照片” 后按“好”字。 3、 创建新的图层。 按一下图层面板最下面的“创建新的图层”按钮,在背景层的上面出现了一个新图层,名称为 “图层1”。新图层是不会上锁的,改名就比较容易。我们可以双击这三个字,改名称为“新背景”。
4、凡是新建的图层,都是全透明的。我们可以看到在“新背景”这三个字左边有个小图,全是格子,这表示它是透明的。 我们还可以把“照片”层前的小眼睛关闭,这时,工作区中只有透明的格子样子了。现在我们要把“新背景”层填上颜色。 填充颜色分为两个步骤: A、 第一步:要确定前景色还是背景色。 现在到窗口菜单下点“颜色”,出来一个颜色面板。在颜色两字的下面,有二个方的色块。前面黑色的是前景色,后面白 色的是背景色。你需要设置前景色时(多数情况下我们是设置前景色),就点前面那块。现在我们按下前景色按钮。黑色 的方块的外面多了一个外框,表示现在是设置前景色。 B、 第二步:选择颜色。 可以选择颜色的地方有好几个。 右边的R右边由黑到红的长条下面,有一个小三角形,可以拉 动它来改变颜色。你可以把这三条都拉一下,再看前景色有什么变化。 最右边的数字框也可以直接填入由0到255之间的数字。例如:在R(红)里,填入217;在G(绿)里,填入253;在B里 填入249,现在前景色变成了浅绿色。这是RGB三原色组合表示一种颜色的方法。最下面有一个多彩的粗条,在这里可以
ps新手入门实例大全详细教程
ps新手入门实例大全详细教程(二) 来源:网络作者:admin 发布时间:2011-06-29 点击:1262 目录 4.照片边框处理 5.简单照片合成 6.快速蒙版教程 7.认识色阶——————————————————————————————————————(4):照片边框处理 今天我们来学习制作一个简单的照片边框,通过制作过程,来熟悉PS的一些工具与制作手法。 1、打开PS,打开一张照片。现在我们要为这张照片做一个背景图,并改变一下照片的边框。 2、为背景层改名。在图层面板,现在有一个图层名为“背景”。这个背景层的右边有一个小锁。凡是第一次打开一个图片总是有这样一个上了锁的背景层。现在我们要改变它的名称。双击背景层,弹出一个对话框。在名称中写上“照片”后按“好”字。 3、创建新的图层。按一下图层面板最下面的“创建新的图层”按钮,在背景层的上面出现了一个新图层,名称为“图层1”。新图层是不会上锁的,改名就比较容易。我们可以双击这三个字,改名称为“新背景”。
4、凡是新建的图层,都是全透明的。我们可以看到在“新背景”这三个字左边有个小图,全是格子,这表示它是透明的。 我们还可以把“照片”层前的小眼睛关闭,这时,工作区中只有透明的格子样子了。现在我们要把“新背景”层填上颜色。 填充颜色分为两个步骤: A、第一步:要确定前景色还是背景色。 现在到窗口菜单下点“颜色”,出来一个颜色面板。在颜色两字的下面,有二个方的色块。前面黑色的是前景色,后面白色的是背景色。你需要设置前景色时(多数情况下我们是设置前景色),就点前面那块。现在我们按下前景色按钮。黑色的方块的外面多了一个外框,表示现在是设置前景色。 B、第二步:选择颜色。可以选择颜色的地方有好几个。右边的R右边由黑到红的长条下面,有一个小三角形,可以拉动它来改变颜色。你可以把这三条都拉一下,再看前景色有什么变化。 最右边的数字框也可以直接填入由0到255之间的数字。例如:在R(红)里,填入217;在G (绿)里,填入253;在B里填入249,现在前景色变成了浅绿色。这是RGB三原色组合表示一种颜色的方法。最下面有一个多彩的粗条,在这里可以多选一些颜色。最右边是黑白两色。这个颜色面板是非常方便来选择颜色的。更直观的方法是点“色板”标签。
photoshop经典实例1000例
经典的1000条经典的PS实例 用Photoshop手绘头发是个制作难点,由于发丝的随意性与细节处理都很难,一般新手很难制作出满意的头发效果。所以本文将为您推荐一种制作发丝的步骤,很实用,可以在需要的时候参考教程制作出逼真的头发。 最终效果 1、新建一个大小为64 * 64像素的文档,放大到300%,选择铅笔工具,模式为“溶解”,画笔大小为1像素,如下图。 2、在图上胡乱点一些点。
3、选择滤镜 > 模糊 > 高斯模糊,数值为:0.4,效果如下图。 4、选择菜单:编辑 > 定义画笔,名字为“毛发”。接下来选画笔工具,模式为“正常”,在“画笔预设”窗口把间距设为1像素,如下图。 5、再把画笔存为新画笔,名字自定,把刚才那个名字为“毛发”的删除。这样画笔就制成了。
当然绘制头发还有一种不错的方法,就是复制路径。用路径选择工具点你要复制的路径,同时按住Alt键,移动鼠标,就能复制路径了。 现在开始制作头发: 1、选择你喜欢的头发颜色,我这里的颜色是:#69400A,用柔角的大笔触画出头发的大体形状。
2、用滴溅笔型的涂抹工具沿着头发的走势涂抹(涂抹工具模式为:正常,强度为:75%),这样头发的质感就差不多出来了。 3、现在,我们要把头发分成一簇簇地处理。用加深减淡工具把头发的层次分出来。
4、更深入仔细的刻画头发的明暗细节。 5、用减淡工具(2像素,高光,曝光度为:70%),画出几根反光较强的发丝。
6、现在,可以用我们刚才定义的笔刷画头发发丝了。随时根据明暗变化改变颜色来画,有的地方可以用模糊工具稍微处理一下,这样就不会突兀了。 7、稍作调整,换个背景,飞扬的发丝就完成了。
PS入门基础教程-配图文说明
第一课:工具的使用 一、Photoshop 简介: Adobe 公司出品的Photoshop 是目前最广泛的图像处理软件,常用于广告、艺术、平面设计等创作。也广泛用于网页设计和三维效果图的后期处理,对于业余图像爱好者,也可将自己的照片扫描到计算机,做出精美的效果。总之,Photoshop 是一个功能强大、用途广泛的软件,总能做出惊心动魄的作品。 二、认识工具栏 1、 选框工具:用于选取需要的区域 ----选择一个像素的横向区域 ----选择一个像素的竖向区域
属性栏: 注:按shift 键+ 框选,可画出正方形或正圆形区域 2、 移动工具 : -----用于移动图层或选区里的图像 3、套索工具: ----用于套索出选区 ----用于套索出多边形选区 ----可根据颜色的区别而自动产生套索选区 4、魔术棒工具: ----根据颜色相似原理,选择颜色相近的区域。 注:“容差”,定义可抹除的颜色范围,高容差会抹除范围更广的像素。 5、修复工具: 且是 ----类似于“仿制图工具”,但有智能修复功能。 ----用于大面积的修复 一新 ----用采样点的颜色替换原图像的颜色 注:Alt+鼠标单击,可拾取采样点。 6、仿制图章工具----仿制图章工具从图像中取样,然后您可将样本应用到其它图像或同一图像的其它部分。 ----仿制图章工具从图像中取样,然后将样本应用到其它图像或同 一图像的其它部分(按Alt键,拾取采样点)。 ----可先自定义一个图案,然后把图案复制到图像的其它区域或其它图像上。
三、小技巧: ①、取消选区:【Ctrl +D 】 ②、反选选区:【Shif+F7】 ③、复位调板:窗口—工作区—复位调板位置。 ④、ctrl+[+、-]=图像的缩放 ⑤空格键:抓手工具 ⑥Atl+Delete = 用前景色填充 Ctrl+Delete = 用背景色填充 第二课:工具的使用二 一、工具栏 自由变换工具:【 Ctrl + T 】 2、使用框选工具的时候,按【Shift 】后再框选,则框选出正圆或正方形。 按【Alt 】后再框选,则选区以鼠标点为中心 3、 :可以使图像的亮度提高。 :可以使图像的区域变暗。 :可以增加或降低图像的色彩饱和度。 4、用前景色来填充:【Alt +Delete 】
ps基础教程
一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法
适用范围:图像边界清晰。 方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法
Photoshop菜鸟入门教程(一)
Photoshop新手入门教程 Author: Mr.Chicken 一、最重要的一些概念 1.像素 很多同学在初次接触Photoshop这样的图像处理软件的时候常常对像素、分辨率这种东西感到困惑。我们来看看以下两幅图。 如果单纯问你哪一幅图像素更高时,你会说“左边那幅”,这说明你的头脑中,你对像素早已有了初步的概念。 我们可以这么认为,像素就是点。在计算机上,所有东西都是数字化的,所以我们看到的图像自然是由一个个点所构成的。 对于我们平常接触最多的位图(可以先不管位图是什么)来说,一幅图被制作出来之后,它的像素是固定的,比如400x400,它构造了一个长四百点,宽四百点的图形。 我们最熟悉不过的便是1024x768了,这在生活中经常见到,假设我们电脑的分辨率便是
1024x768,它表明我们的电脑屏幕长有1024个点,宽有768个点,至于点与点之间的距离是多少,我们就不管了,反正它足够小,根据电脑宽度为768个点,我们便能目测上述左边图形的宽所占点数为768/2,长所占点数也能估计出来。到这里,有的同学会说,那两幅图像素点数不管是长还是宽应该是一样啊。其实这么说是对的,对于左边的图来说,它原本就那么大,我没有对它进行其它操作,而右边的图则不同,它最原始的图像如下所示。 如图所示,这张图原本的宽所占的点估计只有768/4,根据你的电脑是768目测便可知道,但我却人为给它拉伸到了768/2,这样多余的点怎么补充呢?计算机会傻瓜式地进行填充,造成图像失真、模糊。 我们还有另外一种很简单的理解方法,上面的小图,原本像素点就少,携带的信息量本来就小,人为增大它所含像素点数,是没法增加它的信息量的,它的信息量只能减小不能增加,所以现在你就了解了为什么我们把一张图放大会模糊,但是缩小却时常还是显得很清晰。一张位图,信息量固定,所以你放大,按理说信息量要相应增大你才不会觉得别扭,然而它的信息量没变(电脑所自动增加的信息量几乎毫无用处,所以看作信息量没变),所以你看到的就模糊。相反,一张原图放在那里,你将它缩小,信息量应该相应减小,所以电脑按N个点逐次扔掉点不显示就行了,这样你看到的图仍清晰,但也不绝对就这样,但它总会比放大的效果好得多。 所以现在你知道了,对最上面两幅图来说,既可以说它们像素一样多,也可以说不一样,重点在于你是否把计算机自动增加的信息看作信息。 2.矢量图与位图
Photoshop经典实例教程
Photoshop经典实例教程 PS经典教程 1、教你打造偏色艺术色调教程 2、〃教你打造偏色艺术色调教程 3、Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、PS(IR)可爱的棒棒糖 6、ps打造唯美色调 7、PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体 19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报
21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果 23、[Photoshop] 巧绘晶莹剔透的水晶樱桃 24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛 29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框 [Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片
PS经典实例教程
用Photoshop从无到有绘制一种仿真的水纹效果。 新建500*500像素的RGB模式文件。快捷键D把前景色设置为黑,背景色设置为白。[滤镜]―[渲染]―[云彩],[滤镜]―[模糊]―[径向模糊],数量23,模糊方法―旋转,品质―最好,[滤镜]―[模糊]―[高斯模糊]5.5,[滤镜]―[素描]―[基底凸现],细节12,平滑度10,光照方向―底,[滤镜]―[素描]―[铬黄]细节7,平滑度4,[滤镜]―[扭曲]―[旋转扭曲],角度120,[滤镜]―[扭曲]―[水波],数量12%,起伏5,按快捷键CTRL+U或者[图像]―[调整]―[色相/饱和度]命令,在弹出的对话框中选择着色,色相调整为205,饱和度为55。得到最终结果。 利用PS画笔模拟在水雾玻璃上写字 打开雨滴玻璃素材,进行色相/饱和度调整,色相10,饱和度35。执行图象--调整-去色。图象-图象大小,将背景图象改为600*450.拉入汽车素材图,改模式为叠加。将背景素材图进行滤镜--模糊--高斯模糊5.5。后设置画笔 在所有图层上新建图层“字体”,用黑色画笔写出字体。用15px的画笔画出墨迹滴落的感觉。在所有图层上新建图层编辑填充白色,改模式为柔光,不透明度55%。、最后我们将字体图层的不透明度改为85%。 Photoshop制作华丽的花纹黄金字 新建一1280×1024像素的文件。设置前景色#6a000c,背景色#111111。选择渐变工具,选择前景色到背景渐变,径向渐变。后从文档中心拖动到其中一个角
落来创建渐变。 用文字工具,创建文字,颜色#f9df78。复制文字图层两次,第二个副本的填充值改为0。双击文字图层应用如下图层样式。斜面和浮雕:样式“描边浮雕”,深度250 ,光泽等高线选择环形—双,勾选消除锯齿,高光模式为“线性光”,阴影模式颜色#96794b。理:选择素材图案,可先存下图的纹理素材,打开后定义为图案。
Photoshop 7.0基础教程(新手入门)
Photosop 基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利 用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即
免费PS经典教程超级详细——Photoshop经典实例教程3000例
文章由情难枕精心整理,希望对大家的学习和工作带来帮助整理人:情难枕 整理时间:2011-4-10 PS经典教程 1、教你打造偏色艺术色调教程 2、·教你打造偏色艺术色调教程 3、Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、PS(IR)可爱的棒棒糖 6、ps打造唯美色调 7、PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体
19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报 21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果 23、[Photoshop] 巧绘晶莹剔透的水晶樱桃 24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛 29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框
Photoshop 新手入门教程(免费但实用)
Photoshop新手入门教程 第一课: 这是一个PS高手的体会,希望能对大家有所启迪。 1.不要看到别人的作品第一句话就说:给个教程吧!你应该想这个是怎么做出来的。当你自己想出来,再对照别人的教程的时候,你就知道自己和别人的思路的差异 2.初学者请不要看太多太多的书那会误人子弟的,先找本系统的学,很多人用了很久PS,都是只对部分功能熟悉而已,不系统还是不够的 3.看help,不要因为他们很难而我们自己是初学者所以就不看;帮助永远是最好的参考手册,虽然帮助的文字有时候很难看懂,总觉得不够直观 4.不要被蒙版,通道等词汇所迷惑;通道就是选区,呵呵 5.不要放过任何一个看上去很简单的小问题——他们往往并不 那么简单,或者可以引伸出很多知识点;不会举一反三你就永
远不等于会了PS 6.会用PS处理相片,并不说明你会设计; 7.学PS并不难,AI,CD等等也不过如此——难的是长期坚持实践和不遗余力的博览群书; 8.看再多PS的书,是学不全PS的,要多实践 浮躁的人容易问:我到底该学什么;——别问,学就对了; 浮躁的人容易问:PS有钱途吗;——建议你去抢银行; 浮躁的人容易说:我要中文版!我英文不行!——不行?学呀! 浮躁的人分两种:a)只观望而不学的人;只学而不坚持的人; 9.把时髦的技术挂在嘴边,还不如把过时的技术记在心里; 10.学习PS最好的方法之一就是多练习; 11.在任何时刻都不要认为自己手中的书已经足够了;
12.看得懂的书,请仔细看;看不懂的书,请硬着头皮看; 13.别指望看第一遍书就能记住和掌握什么——请看第二遍、第三遍; 14.请把书上的例子亲手到电脑上实践,即使配套光盘中有源文件; 15.把在书中看到的有意义的例子扩充;并将其切实的运用到自己的工作中; 16.不要漏掉书中任何一个练习——请全部做完并记录下思路; 17.当你用PS到一半却发现自己用的方法很拙劣时,请不要马上停手;请尽快将余下的部分粗略的完成以保证这个设计的完整性,然后分析自己的错误并重新设计和工作; 18.别心急,用PS确实不容易;水平是在不断的实践中完善和发展的; 19.每学到一个PS难点的时候,尝试着对别人讲解这个知识点并让他理解——你能讲清楚才说明你真的理解了;
ps基础图文教程新手入门必看—新手速成之秘诀
PS抠图方法 一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法 适用范围:图像边界清晰。
方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法 适用范围:图像边界复杂,不连续,加工精度度高。 方法意图:完全*手工逐一放置边界点来抠图。 方法缺陷:慢。抠一个图连手脚指都抠的话,要15分钟左右。 使用方法: 钢笔工具法步骤如下: 1、索套建立粗略路径
ps新手入门教程
第一课:开场白与照片虚化处理 今天,我们开始了PHOTOSHOP的讲座。PHOTOSHOP是鼎鼎大名的绘图软件了,对我们非常有用。这不必我多说了。 我想说的是:学习PS跟学习FLASH有不同的地方。如果说FLASH是以动画原理为主,类似于数学公式或是物理公式,那么,PS就有点儿像学化学,无数的化学分子式,稍稍有所不同,效果就完全不一样了,就像是四氧化三铁和三氧化二铁,看上去差不多,性质完全不一样。PS的方式方法,条理性的少,感性化的多。FLASH是线多点少,而PS是线少点多,无数个知识点,如天空中的繁星一样闪闪发光,学不胜学。再打一个不太恰当的比方:FLASH是西药,PS是中药。三分党参二分甘草、三分甘草二分党参再加四分何首乌,效果完全不一样的。所以,学PS需要较强的记忆力。要在理解的基础上去记忆,需要我们记忆的内容特别多。不然的话,学了后面忘了前面,当时会做的效果,一段时间不做,又全忘记了。所以,我要特别提醒大家边学边记,努力记住。不光要记住知识点,同时也要记住一种效果的制作步骤与思路。当然,我在编写过程中,也会特别努力让大家容易记住,强调要记住的东西,反复实验,以加强记忆。 好了,开场白就说到这儿了。现在上第一课。为了提高大家的学习兴趣,我们先不去学那些枯燥乏味的概念和理论,我们来做一个有用的工作——照片的虚化处理。请看原图与经过处理的图。这样处理的目的是把四周杂乱的东西去掉,更加突出人物面部。虚化后,使得画面消去了四方的棱角,与周围更加和谐,看上去更舒服一些,更富有情调。在很多地方都用得上,所以非常值得一学。其实也并不难学。 这是最常见的一种方法。现在我们来制作,一边制作,一边学习新知识。 1、打开PS。在菜单“文件”下的“打开”,找到自己电脑硬盘上的原图后打开。 2、在工具栏上,按下第一排左边的虚线矩形按钮不放,(工具右下角有小三角的,表明这里面还有同类的工具), 会出来四种选框工具。点“椭圆选框工具”,然后到照片上画个椭圆。在照片上出现一个虚线画成的椭圆。这时,画得不准确没有关系,一会儿就来调整。这个虚线框就是选区,这是一个非常重要的概念。一定要记住它。今后几乎每一堂课都要提到“选区”的。选区就是我们要进行处理的范围。 3、到菜单“选择”下的“变换选区”点一下,在选区的四周出现了大方框(调整框),它有一个中心点与八个方点(调整点)。 4、现在可以拉动右边的小方点,会把椭圆拉宽;再拉下面的小方点,可以把椭圆拉长一点;拉四角的小方点,可以放大缩小框子;在框外移动鼠标,可以旋转调整框;点框内空白处,可以移动整个调整框 。这样,不断地调整,直到满意为止。不过,不要拉到离照片边缘太近的地方,需要留出一点余地。按一下回车,调整框就消失了。 5、现在选区的位置已经定好了。我们来制作边界的虚化效果。到菜单“选择”点“羽化”,
Photoshop经典实例教程3000例资料
PS经典教程 1、教你打造偏色艺术色调教程 2、〃教你打造偏色艺术色调教程 3、Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、PS(IR)可爱的棒棒糖 6、ps打造唯美色调 7、PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体 19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报 21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果
24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛 29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框 [Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photoshop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键
ps新手入门各种实例(详细步骤)
1.首先准备一副线条明显示的图。 2.执行“滤镜”(Filter)|“模糊”(Blur)|“高斯模糊”(Gaussian Blur), 设置“半径”(Radius)为“1pixels”。 3.执行“滤镜”(Filter)|“风格化”(Stylize)|“查找边缘”(Find Edges), 将整个图像的轮廓勾勒出来。 4.按Ctrl+I进行反向操作。 5.执行“滤镜”(Filter)|“其它”(Other)|“最大化”(Maximum),以增强 霓红的效果。
1.使用菜单“文件”——“新建”,在Photoshop中新建一张300*200象素 的图片; 2.将工具栏中前景色变为绿色; 3.选工具栏中“文字工具”,输入自己想要的文字; 4.使用菜单“滤镜”——“风格化”——“风”,方法:风,方向:从右; 5.使用菜单“滤镜”——“模糊”——“动感模糊”,8象素; 6.再次使用菜单“滤镜”——“风格化”——“风”,方法:风,方向:从 右;(这次会产生更强烈的动感效果) 7.使用菜单“滤镜”——“锐化”——“USM锐化”,数值75%,半径4, 阈值3;(由于使用动感模糊文字边缘很模糊,用此滤镜可达到锐化边缘的作用) 8.使用菜单“滤镜”——“扭曲”——“切变”,调节控制杆弯曲度,达到 扭曲的效果; 9.使用菜单“滤镜”——“扭曲”——“球面化”,数量50,模式正常;
1.使用菜单“文件”——“新建”,在Photoshop中新建一张300*200象素的图片; 2.选工具栏中的“文字工具”,写上“welcome”,设一种较粗的字体; 3.按住Ctrl键不放,再点击“图层”面板的文字层,则文字被选中,边框出现“行走的蚂 蚁线”; 4.选工具栏中的“渐变工具”,在选项对话框窗口(F8可控制其显示/关闭)中选“透明 彩虹渐变”; 此时你会发现渐变工具在文字层无法工作,怎么办? 5.点击文字层使之成为当前层,使用菜单“图层”——“栅格化”——“文字”; 6.使用渐变工具给文字加色彩,渐变方向从左到右; 7.在文字层按鼠标右键——“混合选项”,选“投影”,即可得如图效果;
