通过TSM Web界面来配置磁带备份


通过TSM Web 界面来配置磁带备份
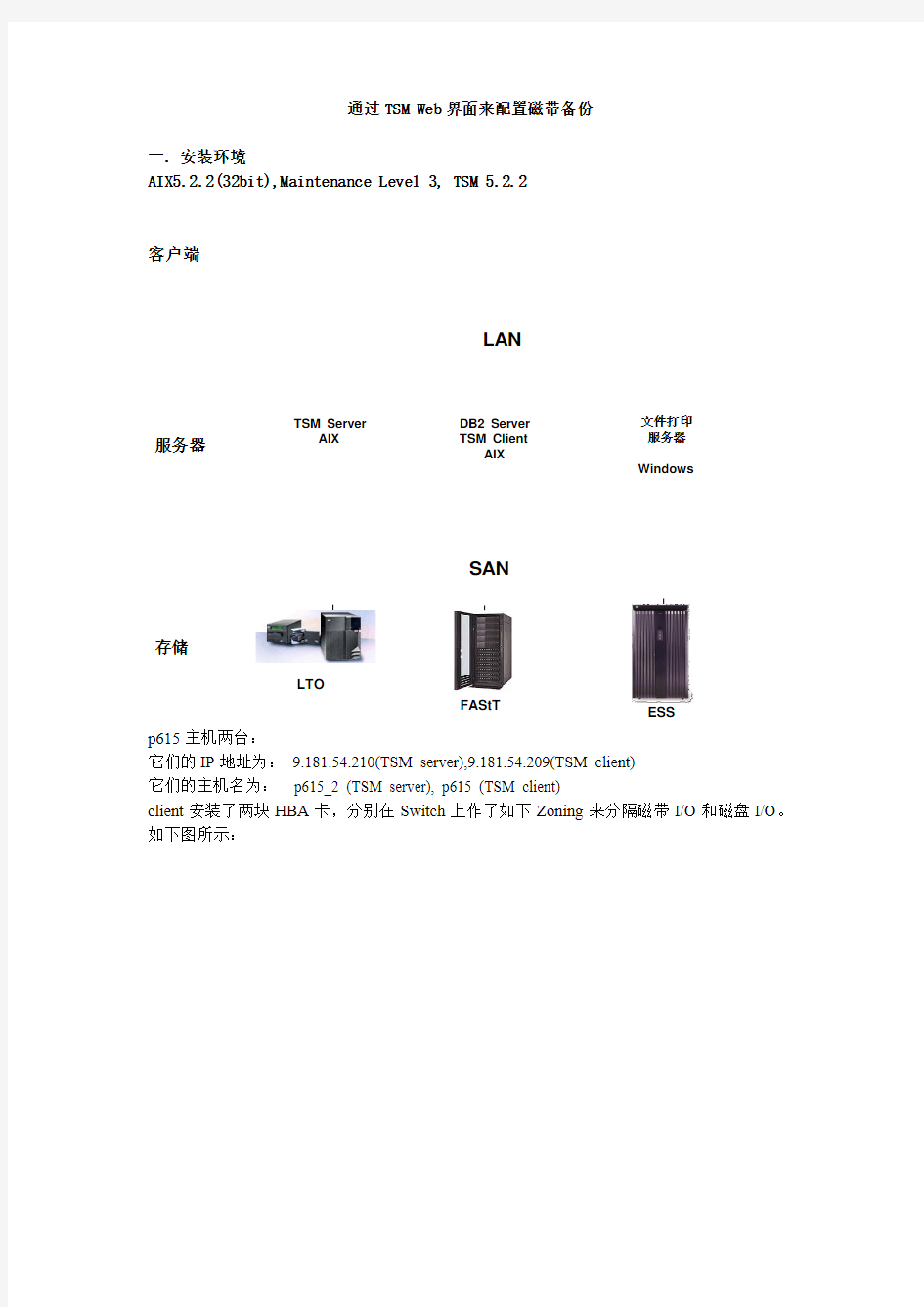
一. 安装环境
AIX5.2.2(32bit),Maintenance Level 3, TSM 5.2.2
ESS
FAStT
LTO
客户端
服务器
存储
p615主机两台:
它们的IP 地址为: 9.181.54.210(TSM server),9.181.54.209(TSM client) 它们的主机名为: p615_2 (TSM server), p615 (TSM client)
client 安装了两块HBA 卡,分别在Switch 上作了如下Zoning 来分隔磁带I/O 和磁盘I/O 。如下图所示:
在AIX中磁带设备为:
TSM Server:
p615_2:/TSM/Atape>lsdev -Cc tape
rmt0 Available 1n-08-01 IBM 3580 Ultrium Tape Drive (FCP)
rmt1 Available 1n-08-01 IBM 3580 Ultrium Tape Drive (FCP)
smc0 Available 1n-08-01 IBM 3582 Library Medium Changer (FCP)
smc1 Available 1n-08-01 IBM 3583 Library Medium Changer (FCP)
TSM Client:
p615:/TSM/Atape>lsdev -Cc tape
rmt0 Available 1n-08-01 IBM 3580 Ultrium Tape Drive (FCP)
rmt1 Available 1n-08-01 IBM 3580 Ultrium Tape Drive (FCP)
smc0 Available 1n-08-01 IBM 3582 Library Medium Changer (FCP)
smc1 Available 1n-08-01 IBM 3583 Library Medium Changer (FCP)
在本次测试中我们只用smc1和 rmt1所代表的磁带库 LTO 3583。
二. TSM Server的配置过程
1.定义库
Object View->Server Storage->Libraries and Drives->Automatic Libraries->Options: Define Automated Library:
Object view->Server Storage->Tape Paths->Options: Define Library Path:
3.定义磁带驱动器
Object View->Server Storage->Libraries and Drives->Automatic Drives->Options: Define
Automated Drive:
Object view->Server Storage->Tape Paths->Options: Define drive Path:
5.定义设备类
Object view->Server Storage->Device Class->LTO Device Class->Options: Define Device
Class
6.定义存储池
Object view->Server Storage->Storage Pool->Sequential Access Storage Pools->Options:
Define Sequential Access Storage Pools
7.标记并检入磁带卷
Object View->Server Storage->Libraries and Drives->Library Volume->Options: Lable
Library Volume
若check in清洗带,与以上不同的只是:Library Category for V olume值为CLEARNER
点击Finish之后出现如下提示:
ANR0609I LABEL LIBVOLUME started as process 6.
在屏幕最下方的Server Command窗口键入:
q actlog
06/24/04 15:56:04 ANR0609I LABEL LIBVOLUME started as process 4. (SESSION: 490, PROCESS: 4)
06/24/04 15:56:08 ANR8373I 001: Fill the bulk entry/exit port of library 3583LIB with all LTO volumes to be processed within 60 minute(s); issue 'REPLY' along with the request ID when ready. (SESSION: 490, PROCESS: 4)
06/24/04 15:57:08 ANR8373I 001: Fill the bulk entry/exit port of library 3583LIB with all LTO volumes to be processed within 59 minute(s); issue 'REPLY' along with the request ID when ready.
将磁带放入3583的IO站里并关上门,在Server Command窗口键入命令:Command:
reply 001
ANR8499I Command accepted.
再次查看结果:
q actlog
06/24/04 16:24:32 ANR8810I Volume 408ACB has been labeled in library 3583LIB.
(SESSION: 791, PROCESS: 4)
06/24/04 16:26:01 ANR8810I V olume A00019 has been labeled in library 3583LIB.
(SESSION: 791, PROCESS: 4)
06/24/04 16:27:25 ANR8810I Volume A00002 has been labeled in library 3583LIB.
(SESSION: 791, PROCESS: 4)
06/24/04 16:28:52 ANR8810I V olume A00001 has been labeled in library 3583LIB.
(SESSION: 791, PROCESS: 4)
06/24/04 16:29:25 ANR1434W No files have been identified for automatically storing device configuration information. (SESSION: 791, PROCESS: 4)
06/24/04 16:29:25 ANR8801I LABEL LIBVOLUME process 6 for library 3583LIB completed; 4 volume(s) labelled, 4 volume(s) checked-in. (SESSION: 791, PROCESS: 4) 06/24/04 16:29:25 ANR0985I Process 6 for LABEL LIBVOLUME running in the BACKGROUND completed with completion state SUCCESS at 16:29:25. (SESSION: 791, PROCESS: 4)
8.定义TSM备份的设备类
Object View->Server Storage->Device Classes->File Device Class->Options:Define Device Class
9.定义策略域
Object View -> Policy Domains -> 点击standard,出现新窗口,选择Operations: Copy Policy
Domain
修改备份和归档的目的地为LTOPOOL。
Object View -> Policy Domains -> Policy Sets -> Management Classes -> Backup Copy
Groups,LTOPD Standard ->Options: Update Copy group
Groups,LTOPD Standard ->Options: Update Archive group
设置LTO Management Class 为默认的Management Classs。
Object View -> Policy Domains -> Policy Sets -> Management Classes-> LTO Standard,
选择:Operations: Assign as default management class
选择:Operations: Validate Policy Set
选择:Operations: Activate Policy Set
1.注册一个客户端,将其策略域指向LTOPD。
2.修改客户端配置文件:
dsm.opt文件中添加如下内容:
SErvername tsm
dsm.sys文件中添加如下内容:
Servername tsm
COMMmethod TCPip
TCPPort 1500
TCPServeraddress 172.16.3.210 3.运行dsm命令进行备份:
使用注册过的节点名和密码登录:
进入备份界面:
选中本地的所有文件进行备份前的评估(Estimate):
备份开始,打开Report功能:
人机交互技术Web界面设计
人机交互技术 Web界面设计学号: 姓名:
一、Web界面设计的基本概况 Web界面设计是人机交互界面设计的一个延伸,是人与计算机交互的演变。 Web界面设计与站点外观直接相关,站点的界面外观是否友好直接关系到是否能吸引人的关注。人性化的设计是Web界面设计的核心,如何根据人的心理、生理特征,运用技术手段,创造简单、友好的界面,是Web界面设计的重点。 用来解释Web的人机界面性质的一个模型,它提出网页是用户和知识之间的界面。对于信息提供者来说包括信息的表达,对于使用者来说则是信息的获取。信息的表达与获取分别受到两者认知结构的制约。 模型涉及到信息的三种类型 1)数据:当一条信息被反复、简单的提供时称为数据,比如机票价格。 2)复杂信息:而用来叙述事件时称为复杂信息,如多媒体信息。 3)过程性信息:在信息有明确目标,并相互作用时称为过程性信息,如在线练习、在线测试等。 模型涉及到信息的两种特性:1)动态性:信息在不断的变化,具有动态性; 2)一致性:信息元素的组织方式具有一致性 (2)Web信息设计模型 是解释Web人机界面性质的另一个模型,是一种研究网页的信息设计模型。 设计模型中要考虑到信息的两个方面: 1)第一是应该呈现或略去什么信息。 2)第二个方面指的是信息该如何被表现。 二、Web界面设计要求及目的 Web应用的成功与否,除了受其所采用的技术和所能够提供的功能的限制还受Web网页的外观的影响。Web网页的外观经常是最先被用户注意到的。用户对网站的第一印象与界面外观是否友好、吸引人密切相关。所以对于设计人员来说,Web界面设计至关重要。Web界面设计的人性化、易用性是Web界面设计的核心。 Web界面设计要素 a)Web界面布局
web界面设计
一、实验目的和要求 1) 熟悉Web站点的信息交互模型和结构 2) 熟悉Web界面设计的基本思想和原则 3) 掌握Web界面设计的工具和技术 二、实验内容与原理 (一) 实验内容: 要求根据Web界面设计的原则(简洁、一致性、对比度),进行Web界面规划、概要设计和设计要素的选择,利用一种界面设计工具(Dreamweaver / Frontpage)完成网页设计。 (二)实验步骤: 1)选择一种界面设计工具,并熟悉它; 2)针对一个具体的网站(学校、个人、公司)设计应用,进行Web界面规划和概要设计; 3)选择WEB界面设计要素,设计出网页 三、设计方案 1)使用的数据库是MySQL,数据库表如图所示: news表: news_user表:
2)该网站为新闻发布系统,该网站有浏览新闻、添加新闻、修改新闻、删除新闻功能。用户权限分为管理员、普通用户权限。 a)网站主页 b)单击标题,检测如果未登陆,进入登陆页面
c)如果没有登陆账号,则进行注册
d)如果登陆成功则进入新闻浏览界面。如果是普通用户,浏览界面如图所示: 如果是权限用户,浏览界面如图所示: e)详细内容:
f) 如果是管理员用户,则有更新新闻权限,如下图所示: f) 如果是管理员用户,则有添加新闻权限,如下图所示:
我使用的开发工具是VS2012,工程类型为https://www.360docs.net/doc/1e1967553.html, Web Forms Application.VS2012集成了https://www.360docs.net/doc/1e1967553.html, MVC 4,全面支持移动和HTML5,WF 4.5相比WF 4,更加成熟。该版本中包含了新的Metro应用程序模板,增加了JavaScript功能、一个新的动画库,并提升了使用XAML的Metro应用程序的性能。 3)网站业务流图
一个Web系统的界面设计和开发
一个Web系统的界面设计和开发1.工作流程(下图,是整个开发过程中与界面设计相关的主要流程工作) 从最初需求分析开始,我就加入项目,自始自终参加整个开发过程。 在需求分析阶段,参与了对客户的访问和调研; 在概要设计阶段,参与了部分系统设计分析工作; 在详细设计阶段,完成了整个系统界面设计和Demo制作,并提交用户反馈; 在代码开发阶段,参与了系统表现层的设计开发。
2.需求分析 在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研。 主要包括以下内容 ·受众用户群调查 ·系统使用环境调查 ·受众用户使用习惯调查 ·用户对旧版本软件使用情况调查 这一阶段,由于成本原因,我并没有直接访问客户进行调查。工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研。另外,公司经验丰富的客服人员和市场人员,也是非常重要的需求来源之一。 本系统的客户群主要为国家省市下属质检单位,最终受众年龄从年轻到较高龄都有。对于普通国家机关人员,一般对计算机系统和网络不够熟悉,计算机环境一般,甚至比较差,少有配置优良的环境。在这种环境下,用户对计算机使用一般没有使用倾向,大多更适应手工操作。对本系统的前代使用,最主要意见是使用困难,不方便。 还有其他具体调查反馈,如用户基本不使用鼠标右键,年龄较大的用户难以看清密集的较小文字等等。 3.界面设计原则 在概要设计阶段,根据需求阶段的调研结果,我整理了系统界面设计的基本原则。因为在代码开发阶段,很多时候界面的具体制作是由开发人员直接写代码,因此必须确定一定的原则和规范,以保证系统界面的统一。 一般适用原则 ·简单明了原则:用户的操作要尽可能以最直接最形象最易于理解的方式呈现在用户面前。对操作接口,直接点击高于右键操作,文字表示高于图标示意,尽可能的符合用户对类似系统的识别习惯。 ·方便使用原则:符合用户习惯为方便使用的第一原则。其它还包括,实现目标功能的最少操作数原则,鼠标最短距离移动原则等。 ·用户导向原则:为了方便用户尽快熟悉系统,简化操作,应该尽可能的提供向导性质的操作流程。 ·实时帮助原则:用户需要能随时响应问题的用户帮助。 ·提供高级自定义功能:为熟悉计算机及软件系统的高级用户设置自定义功能,可以对已经确定的常规操作以及系统的方方面面进行符合自身习惯的自定义设置。包括常规操作、界面排版、界面样式等种种自定义。 ·界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种差别作出恰当的色彩搭配。对于需用户长时间使用的系统,应当使用户在较长时间使用后不至于过于感到视觉疲劳为宜。例
装配车间定员定岗定车间方案
装配车间定员定岗方案 根据公司2012年生产经营计划的要求,为加强我车间劳动定员管理,结合车间实际情况,制定了车间定编定员实施方案,具体如下: 一、车间生产基本情况 1、生产任务及目标 根据公司2012年度经营计划,车间要完成三行玉米联合收割机、四行玉米联合收割机各160台的生产任务。目标计划日产三行玉米联合收割机3台,四行玉米联合收割机2台。 2、车间生产组织方式 按现在有条件,部装及总装均采用集中固定式装配。 3、人员情况 车间现有装配工人28人正在进行培训,与公司定编31人尚缺3人;漆工定编4人现有4人。 4、场地情况 按车间实际场地三行机总装可布置6个工位,四行机可布置4个工位;部装可布置4个工位;其它还设置配件、外购大件、工具区等场地。 二、定岗定员情况 根据车间实际情况,结合人员素质情况,为满足生产要求,车间设置部装、总装、试车及漆工四个组,具体定岗定员配置情况如下: 1、总装组 设组长1名(组长不脱离生产),由朱凯担任,负责总装组日常生产;下设6个班每班3人负责1台整机的装配,共18人。 1)总装一班:朱凯、杨振勇、张宁。朱凯负责。
2)总装二班:郝敬民、 3)总装三班: 4)总装四班: 5)总装五班: 6)总装六班: 2、部装组 设组长1名(组长不脱离生产),由李红彬担任,负责总装组日常生产,下设4个班共12人。 1)部装一班:负责发动机、风机及升运器支架、无极变速轮的部装共2人 2)部装二班:负责后桥、前后轮、驾驶台、梯子的部装共3人 3)部装三班:负责升运器部分的装配共3人 4)部装四班:负责割台部分的装配共4人 3、试车组 试车组共1人,由郭路路负责。 4、漆工组 设组长1名(组长不脱离生产),由刘建风担任,负责漆工组日常生产。组员刘矿山、庞小明、刘存科。 三、组长备选人员情况 1、总装组长人选:李红彬、韩波、郝敬民 2、部装组长人选:孙保永、钱金明、张海会 综上所述,装配车间装配、试车、漆工各组合计共35人,为符合日产三行玉米联合收割机3台、四行玉米联合收割机2台的生产目标,还要做好三个方面的控制工作来保证。即:控制生产效率、控制日作业计划、控制出勤天数。
Web界面设计规范方案
Web应用界面设计规范(Design Specific ation for Web UI) 主讲人:ARay 目录: 一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 X员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验
用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。这种
选煤厂人员配置方案
关于陈蛮庄选煤厂岗位人员 配置方案的报告 公司领导: 陈蛮庄煤矿矿井选煤厂工程建设已经接近完成,煤流系统已经形成。并完成了厂内设备的单机调试工作,设备运行正常平稳。为配合矿井建设的进度,经领导研究决定于2012年2月10号开始进行选煤厂带煤试运转,届时需要集团公司对选煤厂岗位人员进行配置。下面将就陈蛮庄选煤厂的基本情况及人员配置方案作简要汇报,以供领导参考并批示。 一、选煤厂工程简介: 陈蛮庄选煤厂为附属于陈蛮庄煤矿的矿井型炼焦煤选煤厂,设计规模为90万吨/年,挖潜能力为180万吨/年,服务年限与矿井相同,为年。原煤系统最大处理能力为吨/小时,洗选系统最大处理能力为284吨/小时。主要产品为精煤(粒度0-50mm,灰分Ad≤10%)、中煤和煤泥。主要工艺为:动筛跳汰排矸+无压三产品重介旋流器主选+ 粗煤泥TBS分选机分选+细煤泥浮选+浮选尾煤浓缩压滤。本选煤厂工艺完善、设备先进、系统可靠、经济指标合理,并且自动化程度高,具有先进的控制调节系统,可实现全工艺系统的监测与监控。 选煤厂工程建设采用总承包的方式,由大地工程开发(集团)有限公司天津分公司承建。承包范围从主井箕斗煤仓下给煤机开始,至产品装车点的全部生产设施、辅助生产设施的土建、设备、电气配电、照明、采暖、消防、环保、安全、卫生、防雷、起重、检修、综合自动化控制保护、工业电视系统等设计、施工、供货、运输、安装、调试、技术服务和培训等工作。工程竣工验收达到煤炭行业要求的省级优良标准。
工程于2010年8月15日开工建设。计划投资万元,其中合同内投资12660万元;合同外投资万元。 二、资金完成情况: 截止2011年底,陈蛮庄选煤厂建设已完成投资万元。合同内投资完成万元,其中土建工程完成万元,安装完成万元,设备及工器具购置完成万元,工程建设其他费用完成万元;合同外投资完成万元,其中土建工程完成万元,安装工程完成万元,设备及工器具购置完成万元,其他费用(监理费)完成万元。 三、工程完成情况: 1、土建工程进展情况: 主厂房主体工程完工;装饰装修工程完成;地板砖铺设完成95%;给排水、消防、采暖工程施工完成。动筛车间主体工程完工;装饰装修工程完成;地板砖铺设完成90%;室内给排水、消防、采暖施工完成。浓缩车间及泵房主体施工完成,装饰装修完成,地板砖铺设完成,室内给排水、消防、采暖施工完成。原煤储煤场落煤筒施工完成;装饰完成80%;原煤仓至落煤筒钢桁架内消防、给排水、采暖施工完成;返煤地道内消防、给排水、采暖完成。汽车装车点及栈桥主体施工完成,装饰装修工程完成,消防、给排水、采暖施工完成。主井井口房至动筛车间栈桥钢桁架加工完成,②至③轴栈桥钢桁架、③轴至动筛车间栈桥钢桁架吊装、内部装饰及给排水、消防、采暖施工完成,主井井口房至①轴未吊装。其他栈桥主体完成;装饰装修完成90%;消防、给排水、采暖安装完成。介质库及浮选药剂库主体完成;装饰装修完成;给排水、消防、采暖施工完成。厕所主体施工完成,装饰装修工程完成,给排水、采暖施工完成。主厂房、动筛车间、产品仓配电室及变压器室主体施工完,装饰装修工程完成,空调、消防设备安
Web界面设计规范
Web应用界面设计规范(Design Spe cification for Web UI) 主讲人:ARay 目录: 一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 X员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验 用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。
表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。 表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。这种软件本身的确提供了比较复杂的功能,但对于哪些是常用功能,哪些是很少用到的高级功能,缺乏评估。什么功能都往界面上挤,占地方不说,用户会厌烦,弄不好还会被吓跑。
公司人力资源优化配置工作方案81779
公司人力资源优化配置工作方案 为了进一步优化公司人力资源配置,增强企业核心竞争力,实现公司人岗匹配,有效控制人力成本,根据公司生产改革发展目标,结合公司实际,提出以下人力资源优化配置方案。 一、优化配置目的 优化公司的人力资源结构,实现人岗匹配和人员能动性,合理的控制公司的人工成本,为公司的下一步发展打好基础。 二、优化配置原则 (一)总量控制、岗位需要原则 (二)先优后劣、淘汰庸人原则 (三)人员适配、稳定人才原则 三、工作内容及措施 (一)开展人力资源现状调查分析,为优化人力资源配置提供依据。 1、设计公司和各岗位组织架构图(已完成) 对公司目前总架构和各部的架构进行划分、清分,根据公司实际情况进行合理配置,能合的岗位进行合并,不能合的进行员工工作量的控制来合并工作内容。 2、各部门人员满编缺编情况调查(已完成)
既然进行优化需要各部门人员的数量进行了解和各理配置,根据各岗位的情况进行编制了解,有四方面:所需编制、现有编制、所缺编制、储备编制。对于满编的部门需要了解人员工作量的合理性,是否需要合岗或者合工作内容;对于缺编的人员进行了解,先保证内部优化后外部优化,是否可以从目前不开工的岗位上进行调岗,管理层岗位和技术性岗位缺编的可以外招,对于临时性的岗位是否可以选用外协工和劳务派遣工;对于储备编制调查储备的原因,根据公司发展规划是否有需要储备,从而不浪费人力成本。 3、由部门负责人,主要是生产主任口详细根据标准筛选优化人员,并进行分析和评估是否适合本岗位,必须有人情化管理转为制度化管理,不能因人情原因留任不适合员工而浪费岗位编制 (二)完善人力资源优化配置相关配套措施。 1、完善员工流动制度。 结合公司人力资源现状和生产现状,制定员工流动管理办法,由生产部进行负责,对公司员工流动和调配的原则,对于一些已停工的岗位班组进行合理安排,有计划的保证每天的工作内容、工作量和工作时间,避免怠工现象,促进员工在公司范围内合理流动。 2、编制《技能操作岗位人员配置和操作标准规范》(重点实施)为了加强生产精细化管理,保证产量、质量,规范用工
Web界面设计
1100310120 潘飞达 Web界面设计 一实验目的和要求 1) 熟悉Web站点的信息交互模型和结构 2)熟悉Web界面设计的基本思想和原则 3)掌握Web界面设计的工具和技术 二预备知识 Web界面设计是人机交互界面设计的一个延伸,是人与计算机交互的演变。Web界面设计与站点外观直接相关,站点的界面外观是否友好直接关系到是否能吸引人的关注。人性化的设计是Web界面设计的核心,如何根据人的心理、生理特征,运用技术手段,创造简单、友好的界面,是Web界面设计的重点。(1)Web信息交互模型 模型涉及到信息的三种类型 1)数据:当一条信息被反复、简单的提供时称为数据,比如机票价格。 2)复杂信息:而用来叙述事件时称为复杂信息,如多媒体信息。 3)过程性信息:在信息有明确目标,并相互作用时称为过程性信息,如在线练习、在线测试等。 模型涉及到信息的两种特性: 1)动态性:信息在不断的变化,具有动态性; 2)一致性:信息元素的组织方式具有一致性 (2)Web信息设计模型 设计模型中要考虑到信息的两个方面: 1)第一是应该呈现或略去什么信息。 2)第二个方面指的是信息该如何被表现。 (3)Web界面设计基本原则
1)了解浏览者的心理状态 2)内容与形式的统一 3)减少浏览层次 4)特点明确 5)统一整体的形象 6)Web界面设计的3C原则 (4)Web界面概要设计 1)Web界面框架设计:Web网站规划、建立原型系统、详细设计、正式实施 2)Web界面的内容与风格的设计:网站内容设计的原则、Web界面的风格 3)Web界面设计的语言与文化:网站应设置多语言选择,在网站设计和建设中进行跨文化研究 (5)Web界面设计要素 ?Web界面布局 ?Web界面的色彩 ?Web界面的字体 ?Web界面的动画与多媒体 ?Web界面的导航 (6)Web界面设计技术与工具 主要的技术包括超文本标记语言HTML、客户端脚本语言JavaScript、JavaApplet、服务器端脚本语言。 三、实验内容 1、选择界面设计工具:Dreamweaver ,辅助工具Photoshop 2、设计内容:糗事百科网页 本网站内容充实,在主页的设计上运用了模板,框架等。分页面上运用了导航条。专业机构的研究表明,彩色的记忆效果是黑白的3.5倍,所以网站要色彩丰富。本网站的底色为浅棕色,配以白色和棕色的文字,色彩搭配非常适宜。 在导航条中,链接处显得简单明确,分类合理,让人一目了然。整个界面简单大气,毫无冗余和凌乱之感,十分赏心悦目。
车间成本节约方案
**车间成本节约 **车间的成本控制主要来自于生产一线,控制成本必须从生产辅料、人员的配置、生产质量、水电等方面着手,每个细节都影响着成本的运算。 一、合理的人员安排(根据业务量调整) 根据现有的生产订单情况(每月订单量在100万片左右),配备的人员可以进行优化; 由原来配置的21人(裁切19人、品质2人)精简到17人(裁切15人、品质2人)。最少可节约费用7440元。 二、生产辅材及耗材 生产前根据产品所需的辅料提前领料,并根据每个产品的标准用量(实际用量、损耗)来发放物料,严格控制损耗,并对辅料的使用进行管控,从而有效的达到成本的控制。 消耗品一般都是采取以旧换新原则,**车间消耗品可以回收再利用就只有防静电手套和无尘布。防静电手套一般是把后端使用过状态良好的手套给前段机台人员使用。无尘布回收后用于擦拭机台和包裹治具,减少抹布的使用量。 三、设备及水电的节约 设备的成本节约主要来自设备损坏后,造成设备的维修和零部件的更换,对此,设备的保养就变的尤为重要。日常的设备保养、周保养、月保养都是对于设备成本节约的前提;严格按照设备保养制度进行保养,延长设备的使用寿命,提高设备使用性能,降低维修及零部件更换的费用。 水电节约遵循人走机停原则,减少机台空转频率,对于不使用的机台要及时关闭减少浪费。车间一切照明电源都必须在离开后关闭。倡导大家养成节约用电、用水的良好习惯。 四、提升品质 质量也是成本的基础。提高产品质量必须以预防为主,加强过程控制,减少因质量问题造成的损失。操作人员在生产过程中严格按照SOP作业,减少废品的产生。对于生产质量优秀员工进行奖励。通过此举提高操作者的品质思想认识和积极性,使生产过程中产品的质量得到保证,减少质量问题,降低过程质量成本。 在今后的日常生产中以节约为宗旨,以利润为目标,管理和协作好每一项工作。注重细节,从小事做起,从每个员工做起,汇集一点一滴,最终为公司创造更好的效益。
WEBUI设计要求规范
内蒙古万德系统集成有限公司 WEB UI设计(流程/界面)规范 目录 一:UI设计基本概念与流程...................................................................................................... - 3 - 1.1 目的.................................................................................................................. - 3 - 1.2范围 .................................................................................................................. - 3 - 1.3 概述.................................................................................................................. - 3 - 二:UI界面用户体验设计原则与规范.............................................................................................. - 4 - 1:应该遵循的基本原则..................................................................................................... - 4 - 2:页面外观规范........................................................................................................... - 4 - ②宽带页面........................................................................................................... - 5 - ③自适应............................................................................................................. - 5 - ④其他页面........................................................................................................... - 5 - 基本结构.............................................................................................................. - 6 - 页面版式:............................................................................................................ - 6 - 版块基本元素:所谓基本元素就是将其中任意几块元素拼接起来形成所需网页版块。............................................ - 6 - 版块组合形式.......................................................................................................... - 7 - 3:色彩规范............................................................................................................... - 8 - 4:字体规范.............................................................................................................. - 10 - ①文字格式......................................................................................................... - 10 - ②标题类............................................................................................................ - 12 -
公司车间人员调整暂行方案
公司车间人员调整方案 为优化公司车间人员结构,实现人员配置合理、正常流动,减少不适应公司发展需要员工所产生的负面影响,现根据我公司车间各级员工现状,制定公司人员调整暂行方案。 一、人员调整目的: 减员增效,降低风险,提高效率。 二、人员调整原则: 1、低调处理,快速解决,善后到位。 2、以超出退休年纪的人员、工作能力较差、工作表现较差、试用期人员及其他不符合公司现行政策人员作为此次调整的主要对象。 三、人员调整流程: 为不影响正常工作,人员调整根据实际有计划、有目的的进行: 1、由人资行政部统计超出法定退休人员年纪的人员名单。 2、各车间于2015年1月27日前上报夫妻同在同一车间人员名单和表现不佳人员名单。 3、1月28日--1月30日为人员调整面谈期。 2015年1月31日前将此次人员调整工作实施到位。 四、各类人员处理方法 1、已到退休年纪的,按入职年限给予补助金,进行面谈劝退。 2、夫妻在同一车间工作者,协调调岗,只留其中一方,如不同意调岗,待岗或劝退。 3、表现较差,工作能力较差者,待岗或劝退。 4、入职三个月以下人员(含试用期员工),进行严格考核,考核成绩较差者,予以 辞退。 五、经济补助金标准: 1、入职五年(含五年)以上的,给予3个月基本工资补助(1200*3=3600元)。 2、入职两年(含两年)以上的,给予2个月基本工资补助(1200*2=2400元)。 2、入职一年(含一年)以上的,给予1个月基本工资补助(1200元)。 3、入职一年以内的,不予发放补助。
六、注意事项: 1、有需要劝退的人员首先应由部门负责人进行面谈,要动之以情,晓之以理,如有必要,在部门负责人面谈后可以有分管领导、人资行政部再进行面谈。应力争做到使其能够心平气和地接受公司的决定,办理好相关离职手续,相关工作必须交接清楚。 2、退休离职人员,在手续办理完毕后,一次性结清工资、经济补助金及其它款项,不得拖欠。 3、有人员调整的部门要平静、低调解决,注意负面影响,观察态势,坚决不能引起其他员工的思想波动。 4、员工离职期间,相关部门要提前做好各项准备,应对好突发事件的发生。
注塑车间人员配置
车间 生产领班 ①对现场人员分配有决定权。 ②对班组作业人员、工艺员有考核权并有辞退的建议权 ③对车间生产的机台日报表有审核权。 ④对改进生产、改善品质有建议权。 ⑤对机台的日产达成率、品质合格率负责。 ⑥对班组的生产安全负责。 ⑦对现场人员有奖惩权。 -r-i-R 口工乙员 ①对不按作业指导书,安全操作规定作业的员工有监督权、呈报权 ②对机台、模具维修,物料不合格有建议、决定权。 ②对产品质量、生产进度负责。 作业员(4名暂定) ①对生产环境、机台人员负荷有建议权。 ②对非经受权人对自己负责的机器操作有拒绝权、呈报权 ③对不安全作业环境、作业方式有拒绝权、申诉权。 ④对本机台的产量、品质负责。 ⑤对周边的5S负责 成品周转员(1名) ①对机台作业人员的包装方式数量有监督、拒收权 ②对产品的分类、分区存放负责。 清洁工(1名) ①对车间的整理、整顿、卫生保洁有建议、监督权 ②对工厂的卫生清洁负责。
物料组长 ①对配料表有建议权。 ②对生产用料有领用权,对领用的不合格材料有退货权 ③对下属人员有培训考核权,对新进员工录用、部属辞退有建议权 ④对生产车间的物料浪费有监督权、控制、报告权。 ⑥对下属的安全作业有指导监督权。 ⑥对及时、准确、供料负责。 ⑦对部属的安全生产负责。 (8)对未经厂长审批的生产班组非常规用料有拒发权。 破碎工 ①对二次料回收的分类有建议、监督权利。 ②对车间造成的无法破碎料巴有拒收、报告权。 ③对非授权人员开启破碎机有监督、拒绝权、报告权。 ④对回收时引起的混料、混色负责。 配色工 ①对不符合配色、配料标准的二次料用量有建议,否决权。 ②对使用的色料、色粉、分散剂有建议权。 ③对准确配料、配色负责。 供料员 ①对机台二料回收的脏、污、混有监督、拒收权。 ②对及时、准确供料负责。 工程部主任 ①对下属各职能部门负责人有考核权,注塑有建议权。 ②对新进员工录用、员工的合同续签有决定权。 ③对部门报告、报表有审核权。 ④对生产品质有决定权。 ⑤对产品质量负责。 ⑥对模具维修进度,质量负责。
Web应用界面设计规范
Web应用界面设计规范 主讲人:ARay 目录: 一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要
①日常生活中的遭遇 X员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈?
②什么是用户体验 用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。 表现五:消息框信息含糊、混乱。比如软件弹出一个消息
车间承包方案
车间承包方案
车间承包协方案 甲方:公司 乙方:个人 工作内容及要求 1.自愿承包,承担生产,保质、保量、安全生产等管理事务,并接受甲方的监督管理。 2.必须严格按规范操作,并负责设备设施的维修、维护和保养,费用协商处理。 3.甲方为乙方提供: 4.乙方负责车间生产人员的组织,由乙方统一管理,在不违反劳动法和厂规厂纪的情况下,乙方可根据生产的实际情况对车间工作人员予以调整。 5.生产车间员工由乙方自行签合同,工资方案乙方和员工自行商定,工资甲方统一在每月15日划拨给乙方。乙方自行发放员工工资。不得无故拖欠员工工资。 6.乙方必须配合甲方工作,服从管理,根据订单要求按时按质按量完成各项生产任务。如无生产任务,甲方可以分配乙方工作人员从事其他力所能及的工作,乙方人员须服从分配。 7.乙方在作业时严格控制各种机、物、料的消耗,不得浪费。 8.人工组成:由乙方按工作需求进行编制。 9.车间员工配置由甲方招聘。 10.在生产过程中,甲、乙双方有不一致的观点或考虑不周的,双方可共同协商解决,不健全的地方甲乙双方共同协商解决。
车间承包协议书 甲方:公司 乙方:个人 双方根据有关法律规定,在合法平等、自愿的基础上,须共同遵守,经协商签定本合同,商定如下条款: 第一条:合同期限 1. 承包日期从 2017年 *月 *日至 2018 年* 月 * 日,合同先试行壹个月,在双方都认可的情况下,直接履行本合同。 2. 合同期满后,双方未提出合同变更或终止,乙方可顺延本合同直接履行下一个年度继续承包;其中提出合同变更或终止时,在双方协商认可的情况下,方可进行合同变更或终止行为。
开发部web界面设计规范
开发部Web界面设计规范 版本修订历史
1.目录结构规范 1)目录建立原则:以最少的层次提供最清晰的访问结构。 2)目录的命名以小写英文字母、下划线组成。 3)根目录一般只放index.html已经其他必须的系统文件。 4)根目录下的images用于存放各页面都要使用的公用图片。 5)所有JS等脚本存放在根目录下的scripts或js目录。 6)所有CSS文件存放在根目录下的style或css目录。 2.设计命名规范 页面基本框架结构 navbar container—就是将页面中的所有元素包在一起的部分 header—是页面的头部区域,一般来讲,它包含网站的logo和其他一些元素 navbar—等同于横向的导航栏,是最典型的页面元素,也可以命名为nav menu—此区域包含一般的链接和菜单,也可以命名为subNav,links main—是网站的主要区域,也可以命名为content sidebar—此区域包含网站的次要内容,例如最近更新内容列表等。 footer—包含一些附加信息,也可以命名为copyright 命名规则注意点 1)尽量考虑为元素命名其本身的作用或用意,达到语义化不要使用表面形式命名,如:red/left/big 等 2)组合命名规则:[元素类型]-[元素作用/内容]。如搜索按钮btn-search、登录表单form-login。 3)凡涉及交互行为的元素通常会有正常、悬停、点击和已经浏览等不同样式。参考:搜索按钮 btn-search、btn-search-hover、btn-search-visited
图片命名规则 1)图片名称分为头尾两部分,用下划线隔开。禁止用中文名。 2)头部分表示此图片的大类性质。 例如:放置在顶部的长方形图片可以取名banner;标志图片取名logo;位置不固定并且带有链接的小图片取名button;做栏目链接的图片取名menu;不带链接表示标题的取名title;装饰的照片取名pic;等。 3)尾部分用来表示图片的具体含义,用英文字母表示,如banner_ad.gif logo_firefox.gif button_next.gif menu_aboutus.gif title_news.gif pic_people.jpg 4)有onmouse效果的图片,两张分别在原有文件名后加”_on”和”_off”命名。
一个Web系统OA界面设计和开发
一个Web系统OA界面设计和开发 早在中国IT业方兴未艾之时,计算机应用系统主要以功能实现为主,几乎没有界面设计这个概念。时至今日,随着计算机和网络的不断普及,社会信息化程度日益加深,用户和市场的不断成熟,人们已经不仅仅满足于“够用”,而是更加强调“好用”“易用”;因此,不论是普通最终用户的个人软件,还是企业应用的大型系统,界面设计在系统构建中都成为了一个非常重要的方面。 但是,(至少在中国)由于IT业发展滞后、市场还不够成熟等原因,在绝大多数企业中,界面设计在软件系统开发中还没有获得与之重要性相匹配的一席之地,并且在企业运作和协调中也没有形成成熟的模式和解决方案,如何做好界面设计和开发,仍然是大家不断研究探讨的一个问题。 我写这篇文章,主要内容是我参加一个面向质检行业的Web系统界面设计和开发工作的过程,包括其间的一些构思和想法;希望能和大家一起探讨一下这个问题,供大家参考。 另外,我同时承担了系统开发和界面设计工作,所以,虽然这是一篇讨论界面设计的文章,我会尽量把文章限制在界面设计范围内,但也有可能包含一些开发和系统设计的内容,请大家辨析清楚,欢迎指正。 1.工作流程 下图,是整个开发过程中与界面设计相关的主要流程工作。
从最初需求分析开始,我就加入项目,自始自终参加整个开发过程。 在需求分析阶段,参与了对客户的访问和调研; 在概要设计阶段,参与了部分系统设计分析工作; 在详细设计阶段,完成了整个系统界面设计和Demo制作,并提交用户反馈; 在代码开发阶段,参与了系统表现层的设计开发。 2.需求分析 在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研。 主要包括以下内容 ·受众用户群调查 ·系统使用环境调查 ·受众用户使用习惯调查 ·用户对旧版本软件使用情况调查 这一阶段,由于成本原因,我并没有直接访问客户进行调查。工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研。另外,公司经验丰富的客服人员和市场人员,也是非常重要的需求来源之一。 本系统的客户群主要为国家省市下属质检单位,最终受众年龄从年轻到较高龄都有。对于普通国家机关人员,一般对计算机系统和网络不够熟悉,计算机环境一般,甚至比较差,少有配置优良的环境。在这种环境下,用户对计算机使用一般没有使用倾向,大多更适应手工操作。对本系统的前代使用,最主要意见是使用困难,不方便。 还有其他具体调查反馈,如用户基本不使用鼠标右键,年龄较大的用户难以看清密集的较小文字等等。 3.界面设计原则 在概要设计阶段,根据需求阶段的调研结果,我整理了系统界面设计的基本原则。因为在代码开发阶段,很多时候界面的具体制作是由开发人员直接写代码,因此必须确定一定的原则和规范,以保证系统界面的统一。 一般适用原则 ·简单明了原则:用户的操作要尽可能以最直接最形象最易于理解的方式呈现在用户面前。对操作接口,直接点击高于右键操作,文字表示高于图标示意,尽可能的符合用户对类似系统的识别习惯。 ·方便使用原则:符合用户习惯为方便使用的第一原则。其它还包括,实现目标功能的最少
(定岗定编)某生产型集团企业岗位整合及人员优化配置预案
岗位整合整治与人员优化配置预案 **集团的快速发展和规模化扩张必然带来生产组织模式、岗位设定、人员配置的根本变化,同时,为实现渝能集团“311工程”目标,集团本部今后的发展不仅表现为总体能力的增加,更体现在整体效能效率效益的提升,其基本表现为劳动生产率水平的提高,劳动生产率的提升不是通过简单的减人实现,而是通过建立更高效的生产组织模式、更先进的岗位管理办法,配套高素质的员工力量的一种综合优势的体现。为此,必须从最基本的岗位整合整治着手,以生产组织指挥管理模式的变革,带动人力革命。因此,本次岗位整合整治工作是结合岗位设定、人力配置、生产组织管理模式全面变革的一次管理革命和全面实现集团本部管理优化、技术进步、人员提升的系统工程。其检验标准一是在本次集团本部整合中基本不另外增加人员,初步建立全新的生产组织系统和优化岗位人员配置;二是在此基础上进一步进行组织优化、岗位优化、技术优化和人员素质提升,为集团本部整合提供200人左右的管理、技术人员和技能工人;三是全面建立起一套系统的、现代的,具有科学性的企业经营管理、生产组织运作和人力资源管理模式。 通过此次岗位整合整治工作需要解决如下问题:
1、改变小规模的作坊式的生产组织管理模式和岗位设置思路,实现“集中监控+现场巡检”相结合的生产组织管理模式,同时,通过系统管理和生产协调指挥手段,实现人员力量的最优整合和提升。 2、解决整体劳动生产率较低的现实。通过此次集团本部整合增量,优化人员组合问题,在产能规模扩大的情况下实现劳动生产率的整体提高。 3、解决调整产业结构,产品分散的问题,改变因此而带来的操作范围局限性,技能要求低,不能拓展技能的局面。 4、没有通过科学方法进行岗位作业分析造成的定员、定技术要求不严密,培训工作针对性不强的问题。 5、解决高素质人员不能深入一线,扎根生产运行系统的现象,通过设置一线运行工程师等岗位,提高高技能生产运行员工的待遇和发展空间,使各类人员通过在生产一线钻研、奋斗实现自身价值。 6、解决从集团本部整合一开始就系统规划岗位设置、生产组织模式和人员配置的问题,使管理从一开始起就具备先进的生产组织体系,实现制度化管理水平。 二、岗位整治的基本模式:“集中控制+现场巡检”相结合的岗位管理模式
