超炫AAA—LOGO使用教程


AAA LOGO 是一个功能强大的Logo 设计软件,提供100余种模板,2080多种素材。所有的素材都是向量图,可以方便的放大缩小。你也可以自己创作素材,用于设计。虽然它不支持中文字体,但是可以先做好样子留下中文字体的空间用Photoshop 之类的加上去。
1、下载
2、使用
双击桌面上刚刚安装成功的AAA图标进入
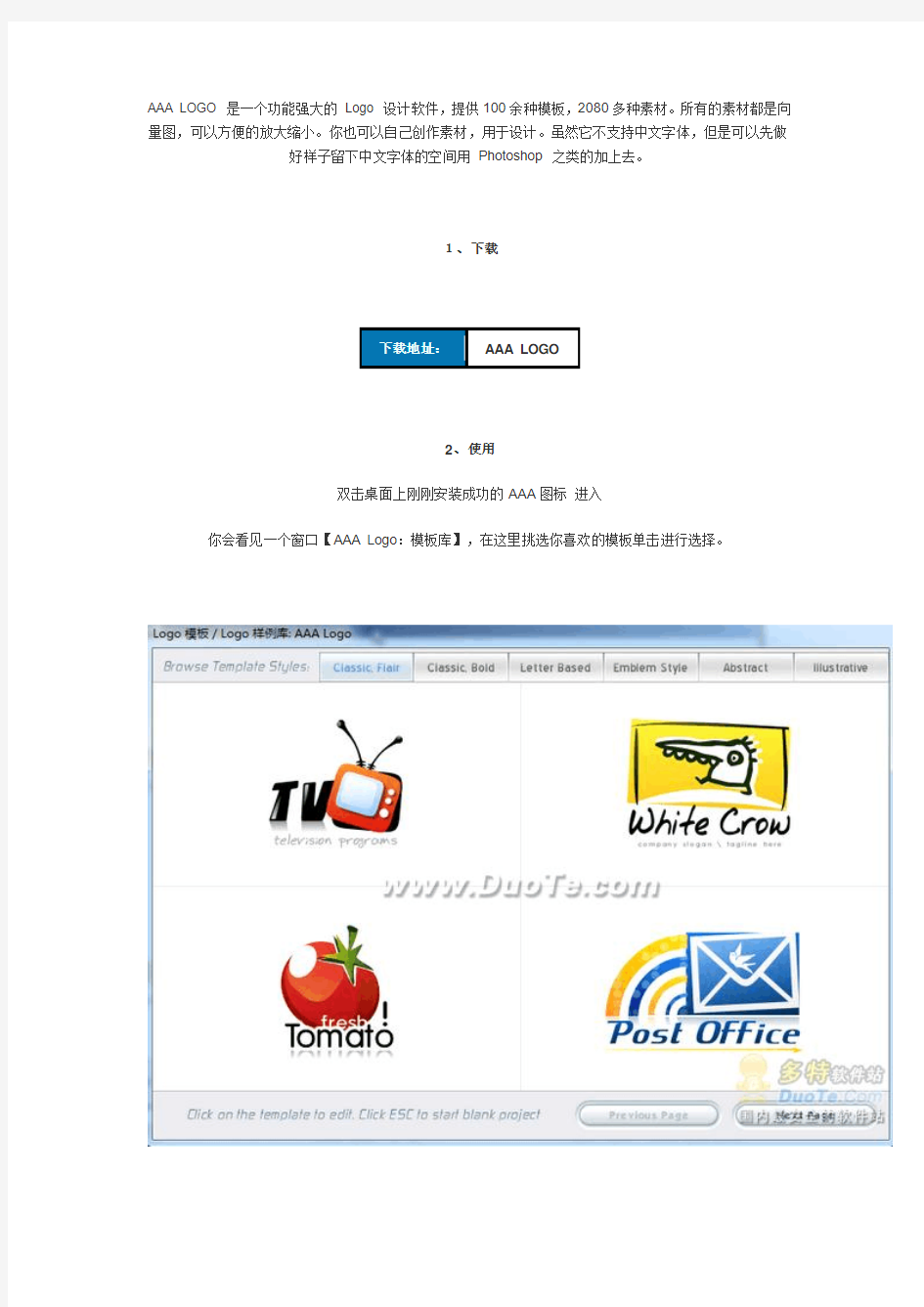
你会看见一个窗口【AAA Logo:模板库】,在这里挑选你喜欢的模板单击进行选择。
单击【下一步】或者【上一步】进行选择,如果没有合适的,或者你想自己建立一个空白模板的话,按Esc键跳过。
我们选择一个模板进入
3、软件布局了解
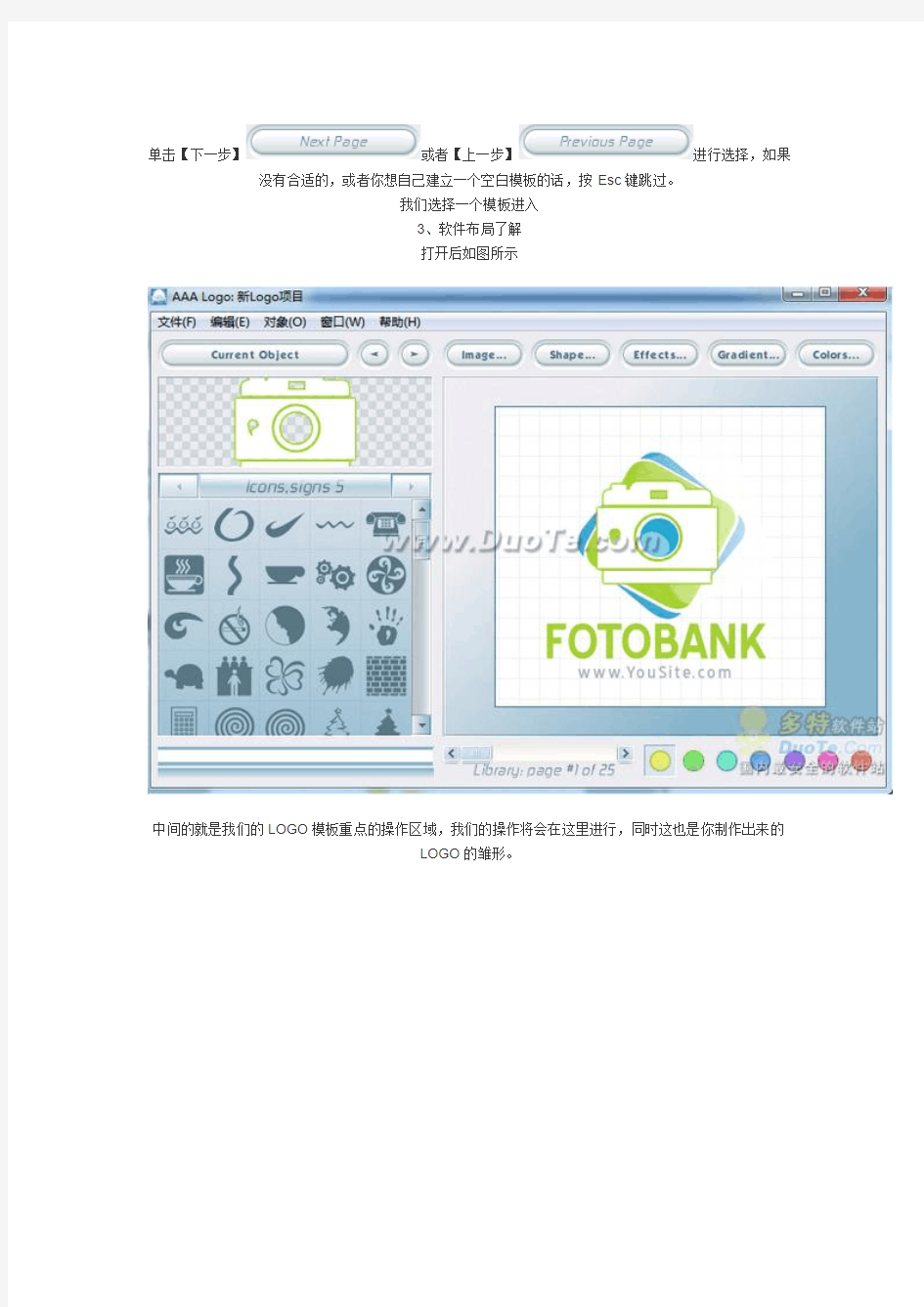
打开后如图所示
中间的就是我们的LOGO模板重点的操作区域,我们的操作将会在这里进行,同时这也是你制作出来的
LOGO的雏形。
用【前】【后】来选择对象。
在AAA Logo里面有文本和图像两种对象,比如就是图像,而就是文本,对于文本,在窗口的左下角有个输入框可以直接输入。
当我们选中文本,在窗口的上方有几个便捷按钮,他们分别是
下面一一介绍,首先是【文本】,单击打开其选项,如图:
在此我们可以改变文本的内容,比如:https://www.360docs.net/doc/3613428443.html,当然我们也可以改变一下字体,这里的字体倒是挺多的,找一个你比较喜欢的,选中。然后就是字体的大小、字符间距和高宽比例,这个你自己可以试试,操作区域会马上显示出效果,最后点击【确定】完成文本的操作。
文本可以了,我们再来看看【效果】,打开选项,如图:
这里主要是轮廓和阴影,着两个选项,你可以根据自己的喜好来更改,一切为了美观好看,多尝试一下。在此我就不填加了效果了,添加了反而没有那种清纯的效果了。
然后就是【渐变】,主要是用来调整渐变色的起点和终点,及其透明比例,同样多多尝试。
让我们来试试【变形】选项,如图:
其主要作用是对文本进行变形和扭曲,通常是两个一起使用,达到一种弯曲和旋转的目的。效果如图:
最后一个是【颜色】,打开如图:
在此可以对进行调整。
经过这番努力,我们的文本改变基本成功。
AAALogo 2009 Business Edition 件是一个功能强大的Logo制作软件,提供100余种模板,2080多种素材。所有的素材都是向量图,可以方便的放大缩小。你也可以自己创作素材,用于设计。虽然它不支持中文字体,但是可以先做好样子留下中文字体的空间用Photoshop 之类的加上去。
使用教程:
一、选择专业模版
运行AAA LOGO后,就会弹出模板选择窗口,该软件集成100余种LOGO模板,可以点击右下角的Next Page按钮,浏览并选择自己中意的模板(如图1所示),当然了,如果你不希望使用软件集成的模板,相通过自己的创意制作来制作LOGO图标,可以按下ESC 键直接进入软件主界面。
二、编辑LOGO图标
点击选中的模板就可以进入软件的编辑窗口,这也是软件的主界面(如图2所示)
在AAA LOGO软件中把每个模型分为若干个矢量图,这些矢量图叠加组成一个LOGO图标,同时每一个矢量图都可以看作是一层。如图2所示的模板中我们可以看出是由“logo text”、“your logo tag ling”、“壁虎”及一个实心圆等四层组成,点击模型中的“logo text”层,就可以在左上角显示该层的矢量图,同时会在窗口上方生成专门针对该层进行操作的工具,点击“Text”按钮,就可以打开基本文字选项窗口,在这里可以对文字内容、字体大小、字符间距及文字的纵横比等进行设置,在设置的同时在预览窗口中可以实时看到调整后的效果,另外还可以通过点击其它按钮对文字的效果、渐变、变形及颜色来进行设置,我们也可以通过点击窗口菜单中的菜单项来对各个层进行设置(如图4所示),也能起到同样的效果。其它各层的设置与文字层基本一致,在这里就不再赘述。
如果在选取层对象的时候不方便选择,我们可以点击主界面左上角的“current Object”按钮,在弹出菜单中选择相应的层对象就可以了(如图5所示),我们还可以通过调整层与层之
间的前后关系来对LOGO图标进行设置,从而使之做的更完美,只要点击窗口菜单里的相应菜单项就可以了(如图6所示)。
现在整个LOGO图标就制作完成了,为了让LOGO图标更加完美,还可以点击“文件—画布属性”菜单,在打开的“图像选项”窗口中对LOGO图标的色调、饱和度、光亮度等进行设置,使整体看起来更漂亮。
三、输出LOGO图标
现在一个完美的LOGO图标就完成了,最后一步就是把图标输出以备使用,点击“文件—输出标志图像”菜单,然后在弹出窗口中选择图像保存的格式,最后点击保存就可以了(如图8所示),如果想以后多次使用这个LOGO,只要把它存为模板就可以了。
四、总结
从上面的介绍可以看出,AAA LOGO是一款非常简单且实用的制作LOGO图标的软件,即使没有专业知识也可以在短时间内制作出漂亮的LOGO图标。
如果软件没有注册,则不能直接输出结果,但我们可以通过使用截图工具把制作的LOGO图标截取下来,也能够起到保存的效果。
后续资料继续完善中
如何给图片添加书法LOGO或类似文字
如何给图片添加书法LOGO或类似文字(详细教程) 前段时间献丑给不少摄友书写书法LOGO后,部分摄友称不知如何将文字添加到图片当中。今天在此写一个教程。我自己也是PS初学者,还处于最最基础的摸索阶段,肯定还有其他更好的方式。发此帖目的,只是为了给像我这样的初学者以参考,并求教于大方之家。 考虑到是针对初学者,我尽量在截图中将每一步都讲清楚。图片A书写内容是本人随手书写的苏东坡梅花诗,拍照也没拍好,胡乱裁剪了下。图片B应该用梅花图片的,手中没有,暂且用一幅桃花图片代替了。由于我是缩小了PS的操作界面以便截图,因此最后的书法投影效果其实并没有做好。这并不重要,重要的是了解方法后能够举一反三。 由于本人是PS新手,本教程只解决了如何将书法字添加到图片上的问题。对于如何将书法字连同其他文字、图案做成一个整体的LOGO方案,暂时还没有研究,故无法解答该问题,有疑问者不用在此提问了:) 所使用Photoshop版本为PS CS5中文版。头一次写教程,截完图后发现图片选择、具体步骤都有大量不足(主要是个别步骤不干脆)。截图量较大,不想再重来一次了,这次就这样了。 图片A:如果您是真正的初学者,建议从论坛下载该图片后,将其重新命名为“A”(图片B也是如此),以便在处理过程中与截图上的内容相一致。 图片B: 效果图
大致而言,相应处理过程共分为两部分。 第一部分:将书法图片处理成对比强烈的白底黑字。 第1步,自然是用PS打开准备处理的书法图片(图片A)。(友情提示:对于刚刚接触PS的摄友,可将PS操作界面缩小一点,比如仅占桌面80%左右,再将放在桌面上要处理的图片用按住,然后把图标往PS主界面里一拖,就完成了打开图片的过程,而不必再执行“打开”命令,其实很多软件都支持这个功能,并不仅仅是PS是这样)。这个不截图了,应该都能顺利用PS打开图片。 然后执行图像→自动色调
logo设计圆形环形字母设计技巧与教程
设计圆形环形字母LOGO设计技巧与教程 图1 在西方,Monogram 是指字母组合,特指一个首字母与其它字母组成的标志,这种标志具有很长的应用历史,在以前它是君主的标志设计,事实上,“ Mono- ”这个前缀就已经有独一无二的意思,这种标志代表着至高无上的威严,在古时候的西方皇家封印中都是这种设计。这种LOGO设计虽然不是很大,但却散发着一种巨大的力量。在后来的几个世纪,首字母LOGO设计仍然深受重视。当然,*****已经没有了这种皇家时代的印章了,但这种首字母的环形标志简单、优雅、威严的风格仍然令人心驰向往。 在本篇文章中,我们将会介绍在矢量软件中如何通过简单的步骤制作一个漂亮的首字母L OGO设计,在https://www.360docs.net/doc/3613428443.html, 里介绍的很多LOGO 设计技巧中,我们都更多的是注重美学的元素而不是更多的将注意力集中在电脑软件如何操作上。所以涉及电脑软件的一些琐碎的操作我们只会略略提及而不会详细描述。 让我们开始吧! 你开始要做的一件事就是在电脑中画一个圆圈、名称的第一个字母及整个名称。而这三个最基本的元素中的不同表现形式都会传达出风格迥异的信息——这一点令人特别着迷。当然,我们的主要设计方向仍然是要让这些标志赋予尊贵威严的风格,让它们散发出一种无言的特权! 首先我们以图1的这个标志为例,简单讲述一下在电脑软件中的操作制作的过程,一般的矢量软件都可以轻易地制作:
图2 第一步你需要制作两个同心圆,然后选择一个字母,调整这个字母的比例,让它与最里面的圆匹配,然后准备好你要使用了的名称(见上图)。一般来说,中间那个最大的字母是名称的第一个字母(如上述的B,是上述BALLESTRINI的第一个字母),且外形是呈圆形,这也是我们把这种设计称为“字母环形LOGO”的原因。 图3 无论是在ILLUSTRATOR或FREEHAND的软件中,都可以找到文字沿路径输入的工具。但需要注意的是,当文字在一条路径上输入,则这条路径的线条就会消失,所以我们在图3中,第二个圆其实只是为了使文字在输入时呈圆形的作用(这从下方图4可以看出)。特别要注意一点的是,在ILLUSTRATOR软件中,你是不能仅输入一次就能达到象图3中的文字形式的,因为我们可以留意图3中,上方与下方的文字方向是相反的,即上方的文字是顺时针的,而下方的文字是逆时针的。解决的方法可以在下半圆中用钢笔工具输入一条从左到右的弧线(这条弧线必须与第二个圆重合),然后再输入下方的文字。 当输入文字后,你必须要适当调整字母间的间距,使它们看起来更自然(图3右)。
AI制作标志详细教程
最终的效果图吧: 第一个是这个标志的制作,先介绍一下,这是一个山东临沂的影视公司,标志已经采纳。 第二个是这个标志的制作,这个可能用了,不确定,当时注册有一点难度。下面说一下下制作的步骤了啊,做起来并不难的 1.先绘制一个长方形,拉动锚点,成为右边那个图形 复制一个,然后对称,换一个重一点的颜色 然后画一些圆,一个大的,四个小的,只用路径查找器的第一个,切出来,上面白色的图形 把刚才切出来的图形放到钻石图形上面,白色,降低一下透明度,我用的80 然后画一些圆,透明度改成8,把刚才的那个钻石合并成一个图形 建立剪贴蒙版, 然后放到标志上,标志部分就做好了,现在再开始做标准字 打上汉字,换成综艺体,然后拓展, 把字压扁,之后使用锚点选择工具,把所有的字的横压扁,这样做的目的使他和标志更为统一,稳重。 调成重灰色,下面加上一个压扁的浅灰色英文然后绘制上面的那个影视符号 画一个大圆,四个小圆一个小小圆,使用路径查找器切出来 这样一个标志就做好了,现在需要做他的效果图了,这里需要用到隔壁的PS,或者3D 等软件了,3D在隔壁的隔壁有一个电远,就用ps做吧
打开ps 用渐变画上一个背景 PS画一个长方形,之后按 ALT+↓ 复制很多图层合并得到一个有厚度的纸,合并图层,再复制 CTRL+t 右键,透视调整,得到这样的一个图形 然后画上反光投影,再新建上面这个格格的长方形,SHIFT+F5,填充格格,之后转化为矢量对象,CTRL+T 调整和下面的纸一样的角度双击这个格格,进入这个格格的编辑界面,删除格格。把ai里的标志拖过来,保存关掉这个编辑界面,回到主界面 这样一个帅气的名片就做好了 (素材和资料部分来自网络,供参考。可复制、编制,期待您的好评与关注)
LOGO设计教程大全
LOGO设计基础教程大全 众所周知,当前LOGO设计为一个比较热门的行业,而不少网友可能都想学习一 下LOGO设计的技能,为自己上网兼职赚钱而开创新的门路,下面介绍一下中国 最大的威客网——猪八戒网中一个比较有名气的设计师的传授课程,希望能给 各位朋友一些帮助。 一、LOGO的定义 简单的说,LOGO就是标志、徽标的意思。标志在企业形象传递过程中,是应用 最广泛、出现频率最高,同时也是最关键的元素。 二、好的标志设计应该具备哪些条件? 如何评价一个标志(logo)的好坏,我想,可以从下面六项进行评判。 1、好看。 标志首先是拿来给人看的,如果不好看,其它方面做得再好也白搭。就像一部青春偶像剧,如果没有帅哥美女,再好的剧本、再牛的导演也没用,更不用说服装、道具如何如何了。所以说,一个好的标志,首先是要好看,这个标准应该是以目标受众(消费者、资迅接受者)的平均审美而论的。你比如一个化肥产品的标志(可能是大红大绿,色彩对比较为强烈的那种)城市里的白领不一定会认为好看,但只要农民朋友觉得好看,那就是一个好的标志。正所谓青菜萝卜各有所爱,好看的标准各有不同,关键是看品牌所对应的目标受众们的感受,他们认为好看就好看,不好看就不好看。只不过你可以适当地把这种审美标准提高一些,美名其曰:提高审美情趣,但这样做的前提是要充分考虑受众的接受能力。 2、独特。 标志,也有人称为“标识”,就是表明了其最主要的功能——识别性。人类最
早的标志应该是原始社会时期,各个部落之间的“图腾”。像中华民族的标志“龙”,就是由之前的各个部落的“图腾”组合而成的,直至今天,人们一看到“龙”,就会联想到中国,就是因为它跟其它民族的象征物很不一样,这种独特性就是标志一个 最主要的特性。如果一个标志让人觉得跟其它标志相似,就会失去“识别”的功能,那即便它再好看,也不能算是一个好的标志,因为失去可识别的独特性,也就失去了标志的基本意义。 3、简洁。 标志的简洁,目的是让人们容易记忆,以及运用起来方便。像经典的耐克小勾和阿迪达斯的三条线,这种极度简洁的标志不仅是让不同种族不同年龄的人们很快就能记住,而且在很远的地方也能够识别。标志简洁所带来的好处是很多的,但是,由于标志越来越多,人们为了让自己的标志最大限度地区别于别的标志,增强其独特性,所以有些标志就做得比较复杂。另外,标志的复杂风潮还受到“后现代主义”的影响。所谓的“后现代主义”是相对于“现代主义”而言的,“现代主义”讲求的是简洁,而“后现代主义”者们说:简洁就是单调、就是乏味,所以,“后现代主义”进求的是相对的复杂和繁琐。 4、有意义。 有意义,就是一个标志要具有一定的含义和说法。如果说上面所讲的都是标志的壳(外形),那意义就是标志的魂(内在)。没有灵魂的东西是缺乏生气的,同样,没有意义的标志也是形同枯木,做得再好看,也只是一个美丽的花瓶而已。但是,以我的经验来看,要赋予一个标志意义,其实是一件很容易的事。因为大凡每种形态都可以说出一些含义来,你只需要充分发挥想象力,就可以“赋予”标志多重含意。比如一个类圆形的标志,你可以用上圆满、团结、包容、追求完美、一体化、全球化等等一系列你所能想得到的跟圆这一形态关联的所有美好词语;而如果是一
【PS教程】动态LOGO的制作方法
【PS教程】动态LOGO的制作方法 LOGO, 教程, 动态, 制作 1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为 LOGO 图标的价值,这就看个人眼光了。如下图。 2、 图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。 如果直接就显示为RGB,那就不必改了。如下图。 3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。这里裁切的尺度是80*31。如下图。
(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去) 4、在这个例子里图片宽度不够,裁切出来的大小是80*31,应该放大为88*31。如下图。 二、加入文字 在 LOGO 中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“https://www.360docs.net/doc/3613428443.html, ”为例。做
LOGO 最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。其他效果就需要自己慢慢摸索学习了。滑行效果 :字体从旁边慢慢滑行出来的效果。 1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般 LOGO 的文字格式是默认的宋体,12号大小,去掉锯齿。如下图。 字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。 2、简单介绍一下这几种效果的使用方法。点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的
PS制作艺术字LOGO方法教程
PS制作艺术字LOGO方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到ps,具体怎么设计和制作艺术字logo呢,下面给大家分享使用PS制作艺术字LOGO 的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#ededed 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#ea9c2d到#fdfa9f的渐变 7、这样我们就可以得到如下效果:
8、将背景以外的所有图层进行合并,然后按下键盘的【CTRL+J】进行复制,并且添加图层样式 补充:ps工具箱常用快捷键技巧 矩形、椭圆选框工具【M】 移动工具【V】 套索、多边形套索、磁性套索【L】 魔棒工具【W】 裁剪工具【C】 切片工具、切片选择工具【K】 喷枪工具【J】 画笔工具、铅笔工具【B】 像皮图章、图案图章【S】 历史画笔工具、艺术历史画笔【Y】 像皮擦、背景擦除、魔术像皮擦【E】 渐变工具、油漆桶工具【G】 模糊、锐化、涂抹工具【R】 减淡、加深、海棉工具【O】 路径选择工具、直接选取工具【A】 文字工具【T】 钢笔、自由钢笔【P】 矩形、圆边矩形、椭圆、多边形、直线【U】 写字板、声音注释【N】
吸管、颜色取样器、度量工具【I】 抓手工具【H】 缩放工具【Z】 默认前景色和背景色【D】 切换前景色和背景色【X】 切换标准模式和快速蒙板模式【Q】 标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】 跳到ImageReady3.0中【Ctrl】+【Shift】+【M】 临时使用移动工具【Ctrl】 临时使用吸色工具【Alt】 临时使用抓手工具【空格】 快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】 循环选择画笔【[】或【]】 建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】 相关阅读:ps入门实用技巧 第一项:图片的移动 ctrl+滚轮页面左右移动。 shift+滚轮页面上下翻页。 alt+滚轮页面缩小放大。 空格+左键页面自由移动。 空格+右键页面快速变为100%的实际大小和适应屏幕的全图
PS如何制作奥迪标志教程(超详细)
平面设计师成长笔记(原创) --------CC2015绘制奥迪教程 作者:海洋星洋洋 第一种方法: 第1步:选择椭圆工作---画圆---按住Shift键(鼠标调整圆的大小)。 第2步:按住Alt键,再画一个圆同时再按住Shift键,用黑箭头框中两个圆,选择“水平居中---垂直居中”,如图所示: 第3步:合并形状组件,以免造成两个圆相覆盖,如图所示: 如图所示: A:未“合并形状组件”做出的效果图B:“合并形状组件”做出的效果图
第4步:Ctrl+Alt+T---鼠标放至“X”轴----向左拖动----调整位置----回车,如图所示: 第5步:连续复制:Shift+ Ctrl+Alt+T,完工。 第二种方法: 第1步:选择椭圆工具----单击图层-----创建100*100的圆----按住Alt建---单击图层----创建80*80的圆。如图所示:
第2步:按住Alt键,再画一个圆同时再按住Shift键,用黑箭头框中两个圆,选择“水平居中---垂直居中”---回车。(记住一定要按回车键哦!)如图所示: 第3步:Ctrl+Alt+T---鼠标放至“X”轴----向左拖动----调整位置----回车—再回车键,圆要像这样“”。(注意:这个时候已经出现了两个图层,一定要按两次回车键哦!)如图所示: 第4步:连续复制:Shift+ Ctrl+Alt+T----回车----连续复制:Shift+ Ctrl+Alt+T,完工。
注:两种方法做出奥迪图标,最后效果图区别: 第一种方法:“合并形状组”后四个圆都在同一个图层,如图所示: 第二种方法:一个圆一个图层,如图所示: 此教程结束,谢谢关注!
logo设计教程
1.下载aaalogo设计软件 2.安装aaalogo设计软件 aaalogo设计软件下载完成后,点击安装文件进行安装,如需注册码时请填写:98hn-TGea-FTN6-aB4H 3.安装完成后,双击桌面上刚刚安装成功的aaalogo软件的图标 这时会弹出aaalogo设计软件的模版库,在这里挑选你喜欢的模板,单击选择,然后进行我们的logo设计之旅。 aaalogo模版库右下角的两个按钮分别为“下一步”和 “上一步”,你可以通过这两个按钮来挑选你喜欢的logo模版,如果你想自己建立一个空白模版你可以按ESC键跳过。在这里逸品设计就选择一个模版为大家做演示。 4.了解aaalogo设计软件的布局 打开后软件布局如图所示
右边的就是我们刚才选择的logo模版,我们将在这里对他进行编辑。 用顶部菜单栏中的来选择对象。 在aaalogo里面有文本和图像两种对象,比如
就是图像,而就文字的是文本,对于文本,在窗口的左下角有个输入框可以直接输入。当我们选中文本,在窗口的上方有几个便捷按钮,他们分别是 下面一一介绍,首先是文本,单击打开其选项,如图:
在此我们可以改变文本的内容,比如:duote当然我们也可以改变一下字体,这里的字体倒是挺多的,找一个你比较喜欢的,选中。然后就是字体的大小、字符间距和高宽比例,这个你自己可以试试,操作区域会马上显示出效果,最后点击确定完成文本的操作。 文本可以了,我们再来看看效果,打开选项,如图:
这里主要是轮廓和阴影,着两个选项,你可以根据自己的喜好来更改,一切为了美观好看,多尝试一下。在此我就不填加了效果了,添加了反而没有那种清纯的效果了。
标志设计教程
641332818标志的意义 https://www.360docs.net/doc/3613428443.html,/design-biaozhi/0201012486243.html https://www.360docs.net/doc/3613428443.html,/huacesheji/(画册) https://www.360docs.net/doc/3613428443.html,/qiyecehua/index_2.htm https://www.360docs.net/doc/3613428443.html,/Soft/jc/slt/ertong/200712/6549.html# https://www.360docs.net/doc/3613428443.html,/Soft/jc/slt/ertong/ https://www.360docs.net/doc/3613428443.html,/article/lilun/photoshop-2850.html 今天的社会,印刷、摄影、设计和图像传送的作用越来越重要,这种非语言传送的 发展具有了和语言传送相抗衡的竞争力量。标志,则是其中一种独特的传送方式。 人们看到烟的上升,就会想到下面有火。烟就是有火的一种自然标记。在通讯不发 达的时代,人们利用烟(狼烟)作为传送与火的意义有关联的(如火急、紧急、报 警求救等)信息的特殊手段。这种人为的烟,既是信号,也是一种标志。它升得高、散得慢,形象鲜明,特征显著,人们从很远的地方都能迅速看到。这种非语言传送 的速度和效应,是当时的语言和文字传送所不及的。 今天,虽然语言和文字传送的手段已十分发达,但像“标志”这种令公众一目了然, 效应快捷,并且不受民族、国家、语言文字束缚的直观传送方式,更会适应生活节 奏不断加快的需要,其特殊作用,仍然是任何传送方式都无法替代的。 标志,是表明事物特征的记号——它以单纯、显著、易识别的物象、图形或文字符 号为直观语言,除标示什么、代替什么之外,还具有表达意义、情感和指令行动等 作用。标志,作为人类直观联系的特殊方式,不但在社会活动与生产活动中无处不 在,而且对于国家、社会集团乃至个人的根本利益,越来越显示其极重要的独特功 用。 例如:国旗、国徽作为一个国家形象的标志,具有任何语言和文字都难以确切表达 的特殊作用。公共场所的标志、交通标志、安全标志、操作标志等,对于指导人们641332818
logo中文字体设计教程
中文字体设计教程 心法 既然是武功秘籍肯定有内功心法那我们就先从内功开始练起
两仪 大家对太极图肯定都很熟悉了阴阳阴阳有阴必有阳这是太极的两仪 也就是说凡事都有两面做设计也一样在同一个命题下一个设计方向的背后肯定还有另外一个完全不同的设计方向
四象 我们先来看这个由太极演化而来的工具
我把字体设计归为4个要素: 框架--自由 个性--识别性 我先解释下这4个要素 框架:大家都知道汉字俗称方块字这个方块呢也就是框架了 自由:这个自由是相对框架而言也就是不受方块约束的字体(例如草书) 识别性:既然是字那肯定要大家都能认识有的字经过设计以后还能很方便的认出来也有的字设计完后要经过一番思考才能认出来这就是识别性的强和弱了 个性:这个也是相对识别性来说的有的设计师为了强调某种个性而牺牲掉识别性例如:涂鸦字体以前街头给人画龙字啊凤字的师傅就是个性字体设计高手 他们之间是相对的(现在你看不懂没关系,继续看下去你就明白了) 这个工具有啥用呢?
我们再看由四象推算出来的八卦你可能会明白一点了 我们先看篆书,位于这个坐标工具左上角也就是框架和个性的极限交汇点上 先看形态很明显篆书是严格的在方块进行造型的也就是以框架为基础来设计的 由于篆书是象形字转化而来还没完全脱离象形字的构造在我们今天看来这种字体充满了个性但识别性就比较差了 楷书:形态:依然是框架结构识别上非常容易所以它处在这个坐标工具的右上角相对的来说个性就比较少了四平八稳 草书:形态:没有框架随心而置识别上比较困难(你找找历代书法看看看你能完整的认出多少来)但个性就非常强烈了看的多的话你不用看落款你就知道这是那个书法家的作品 行书:形态:没有框架识别上较容易个性和识别性兼备 这个坐标工具我主要用做分析别人字体设计的工具和作为自己设计字体时候的指南 说了这么多你会用这个工具了么?还不会?!!!!没关系~~我继续讲解
超炫AAA—LOGO使用教程
AAA LOGO 是一个功能强大的Logo 设计软件,提供100余种模板,2080多种素材。所有的素材都是向量图,可以方便的放大缩小。你也可以自己创作素材,用于设计。虽然它不支持中文字体,但是可以先做好样子留下中文字体的空间用Photoshop 之类的加上去。 1、下载 2、使用 双击桌面上刚刚安装成功的AAA图标进入 你会看见一个窗口【AAA Logo:模板库】,在这里挑选你喜欢的模板单击进行选择。
单击【下一步】或者【上一步】进行选择,如果没有合适的,或者你想自己建立一个空白模板的话,按Esc键跳过。 我们选择一个模板进入 3、软件布局了解 打开后如图所示 中间的就是我们的LOGO模板重点的操作区域,我们的操作将会在这里进行,同时这也是你制作出来的 LOGO的雏形。
用【前】【后】来选择对象。 在AAA Logo里面有文本和图像两种对象,比如就是图像,而就是文本,对于文本,在窗口的左下角有个输入框可以直接输入。 当我们选中文本,在窗口的上方有几个便捷按钮,他们分别是
下面一一介绍,首先是【文本】,单击打开其选项,如图: 在此我们可以改变文本的内容,比如:https://www.360docs.net/doc/3613428443.html,当然我们也可以改变一下字体,这里的字体倒是挺多的,找一个你比较喜欢的,选中。然后就是字体的大小、字符间距和高宽比例,这个你自己可以试试,操作区域会马上显示出效果,最后点击【确定】完成文本的操作。
文本可以了,我们再来看看【效果】,打开选项,如图:
这里主要是轮廓和阴影,着两个选项,你可以根据自己的喜好来更改,一切为了美观好看,多尝试一下。在此我就不填加了效果了,添加了反而没有那种清纯的效果了。 然后就是【渐变】,主要是用来调整渐变色的起点和终点,及其透明比例,同样多多尝试。 让我们来试试【变形】选项,如图:
PS技巧及字体LOGO设计
PS技巧及字体LOGO设计 一:蒙版的类型及应用详解 蒙版在PS里的应用相当广泛,蒙版最大的特点就是可以反复修改,却不会影响到本身图层的任何构造。如果对蒙版调整的图像不满意,可以去掉蒙版原图像又会重现。真是非常神奇的工具。 我们平常老说蒙版蒙版的,实际上蒙版有好几种,我知道的有四种:一是快速蒙版;二是图层蒙版;三是矢量蒙版;四是剪切蒙版。它们之间的内在联系咱不管他。 一、快速蒙版: 我只用它建立选区,看一个实例:好多磨皮教程里要求把mm的五官留出来,只磨面部皮肤,咱就用下这个快速蒙版。它在哪?这里,按Q也行。 下面我们用它把mm的面部皮肤选出来,点那个钮,选画笔,前景色为黑色,涂你要磨的部分,涂过界的用白色画笔涂回来,来回涂是不是很方便?
怎么是红色?红色就对了,默认的就是红色。下面点建立快速蒙版左边的钮,退出快速蒙版,按Q还行。 看见选区了吧,先别急,蒙版蒙版,刚才红色的部分是蒙住的,不是我们要的,反选就行了呗!复制一下看看效果。 这时要你的发挥了,刚才不是用了画笔吗,那么画笔的功能就能够用在这里,不是边界生硬吗,那我们用软笔头,还可以用不同的透明度,你甚至可以用各种图案笔刷刷出各种图案选区,另外还可以羽化呀,总之你一定做的比我的好。
二、图层蒙版: 图层蒙版是我们作图最最常用的工具,平常所说的蒙版一般也是指的图层蒙版(这节里所说的蒙版均指图层蒙版)。可以这样说,如果没掌握蒙版,你就别说你已经迈进了ps的门槛。 为什么开篇先引用了调侃专家的一句话,我刚接触蒙版的时候就是看了这样的教程,解释图层蒙版里,他不教你用画笔,而是让你用渐变,我的妈呀!蒙版还没明白,又多了个渐变,今天咱们就从最最菜鸟的认识说起。 有个网友说蒙版就好像橡皮,咱就从它的像橡皮的地方说起。 一、蒙版是橡皮? 先来认识一下它,先建一个看看:为了看出效果,我们打开一个风景和一个MM,MM在上,风景在下,给MM层添加一个蒙版:
最新整理PS制作艺术字LOGO方法教程
P S制作艺术字L O G O方法教程 在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到p s,具体怎么设计和制作艺术字l o g o呢,下面小编给大家分享使用P S制作艺术字L O G O的操作教程。 具体步骤如下: 1、新建一个画布,大小自己随意,小编这里准备设置为桌面,所以设置的参数为1366*768 2、接着填充背景颜色,设置颜色值为#e d e d e d 3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理 4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。 5、接着继续修改字体,以达到最终效果。如图所示: 6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度,设置颜色#e a9c2d到#f d f a9f的渐变 7、这样我们就可以得到如下效果: 8、将背景以外的所有图层进行合并,然后按下键盘的进行复制,并且添加图层样式
补充:p s工具箱常用快捷键技巧 矩形、椭圆选框工具 移动工具 套索、多边形套索、磁性套索 魔棒工具 裁剪工具 切片工具、切片选择工具 喷枪工具 画笔工具、铅笔工具 像皮图章、图案图章 历史画笔工具、艺术历史画笔 像皮擦、背景擦除、魔术像皮擦 渐变工具、油漆桶工具 模糊、锐化、涂抹工具 减淡、加深、海棉工具 路径选择工具、直接选取工具 文字工具 钢笔、自由钢笔 矩形、圆边矩形、椭圆、多边形、直线写字板、声音注释
吸管、颜色取样器、度量工具 抓手工具 缩放工具 默认前景色和背景色 切换前景色和背景色 切换标准模式和快速蒙板模式 标准屏幕模式、带有菜单栏的全屏模式、全屏模式跳到I m a g e R e a d y3.0中 ++ 临时使用移动工具 临时使用吸色工具 临时使用抓手工具 快速输入工具选项(当前工具选项面板中至少有一个可调节数字)至 循环选择画笔或 建立新渐变(在渐变编辑器中)+ 相关阅读:p s入门实用技巧 第一项:图片的移动 c t r l+滚轮页面左右移动。 s h i f t+滚轮页面上下翻页。 a l t+滚轮页面缩小放大。
LOGO设计原理教程设计字母环形LOGO技巧
LOGO设计原理教程:设计字母环形LOGO技巧 作者:陈汉聪编译 来源:https://www.360docs.net/doc/3613428443.html, 图 1 在西方,Monogram 是指字母组合,特指一个首字母与其它字母组成的标志,这种标志具有很长的应用历史,在以前它是君主的标志,事实上,“ Mono- ”这个前缀就已经有独一无二的意思, 这种标志代表着至高无上的威严,在古时候的西方皇家封印中都是这种设计。这种 LOGO 虽然不是很大,但却散发着一种巨大的力量。在后来的几个世纪,首字母 LOGO 仍然深受重视。当然,现在的社会已经没有了这种皇家时代的印章了,但这种首字母的环形标志简单、优雅、威严的风格仍然令人心驰向往。 在本篇文章中,我们将会介绍在矢量软件中如何通过简单的步骤制作一个漂亮的首字母 LOGO ,在 https://www.360docs.net/doc/3613428443.html, 里介绍的很多 LOGO 设计技巧中,我们都更多的是注重美学的元素而不是更多的将注意力集中在电脑软件如何操作上。所以涉及电脑软件的一些琐碎的操作我们只会略略提及而不会详细描述。 让我们开始吧! 你开始要做的一件事就是在电脑中画一个圆圈、名称的第一个字母及整个名称。而这三个最基本的元素中的不同表现形式都会传达出风格迥异的信息——这一点令人特别着迷。当然,我们的主要设计方向仍然是要让这些标志赋予尊贵威严的风格,让它们散发出一种无言的特权! 首先我们以图1的这个标志为例,简单讲述一下在电脑软件中的操作制作的过程,一般的矢量软件都可以轻易地制作: 图 2
第一步你需要制作两个同心圆,然后选择一个字母,调整这个字母的比例,让它与最里面的圆匹配,然后准备好你要使用了的名称(见上图)。一般来说,中间那个最大的字母是名称的第一个字母(如上述的B,是上述BALLESTRINI的第一个字母),且外形是呈圆形,这也是我们把这种设计称为“字母环形LOGO”的原因。 图 3 无论是在ILLUSTRATOR或FREEHAND的软件中,都可以找到文字沿路径输入的工具。但需要注意的是,当文字在一条路径上输入,则这条路径的线条就会消失,所以我们在图3中,第二个圆其实只是为了使文字在输入时呈圆形的作用(这从下方图4可以看出)。特别要注意一点的是,在ILLUSTRATOR软件中,你是不能仅输入一次就能达到象图3中的文字形式的,因为我们可以留意图3中,上方与下方的文字方向是相反的,即上方的文字是顺时针的,而下方的文字是逆时针的。解决的方法可以在下半圆中用钢笔工具输入一条从左到右的弧线(这条弧线必须与第二个圆重合),然后再输入下方的文字。 当输入文字后,你必须要适当调整字母间的间距,使它们看起来更自然(图3右)。 图 4 当文字输入并调整后,你就需要再加一个外圆圈,并使所输入的文字的上方与下方离两个圆的间距保持一致。当你做到这一步时,这个标志开始有点眉目了。接下来就是加上颜色了。但你在使用颜色上必须保持克制,切记一点:这类型的标志在只使用一种或两种色调的时候的效果是最佳的。而且两种颜色必须有某种高强度的反差。这个时候的标志已经非常漂亮的,但却少了一点个性(特点是为公司设计LOGO时,必须紧记这个标志需要传达该公司的某种个性),装饰一下吧,里面的圆圈可以来点图案或线条(但不要显得凌乱),两边加上个点缀,这个标志便大功告成了。漂亮吗? 比例的选择:
logo设计心得体会
竭诚为您提供优质文档/双击可除 logo设计心得体会 篇一:谈我做标志设计的心得体会 谈我做标志设计的心得体会 来源:标志设计 /read-htm-tid-26778-fpage-5.html 标志设计大家都知道的是简单、易记。这些都不说了,但标志设计要从以下几点来考虑: 一、标志的应用场合限制 一个标志产生以后,应用的场合是非常多的,所以无论是设计,或者是做为领导或者评委,都要考虑标志的多种应用场合,举一些常用的例子来说吧。比如,你设计的标志是一个颜色丰富,造型复杂的样子,我是很难想像这个标志印刷到t恤上的难度的。颜色丰富,特别是带有大量渐变色的标志,必然带来印刷成本提高。造型复杂也会给印刷工艺带来更高的要求。 好了,公司有了标志,至少要在公司前挂个牌子吧,你想想要怎样精确的复制一个实体的标志呢?如果标志造型 复杂,我看成本就会高很多。何况还要推广做广告。还有一
个要点是很容易漏掉的,就是放大和缩小。 一个标志要印在名片上,可能会很小,在这么一个缩小的状态下,标志要清晰可辨,易识易记难度就大了,简单来说,这就是标志缩小后的视觉效果了。做品列表有中有一个关心度,就是比较大家在缩小的情况下,怎么引起注意,并点击进去查看细致内容,在这么多的做品中,能吸引人点开查看细致消息,是很不容易的。这个关心度,一部分反映了你的做品在缩小时的效果。还有就是放大,一个几百平米的广告牌,你的标志放大了好看吗?有的人写小字好看,放大了就不好看了,有的人写字平放在桌面上好看,立起来挂在墙上,又不好看了。现实中的例子,这就需要在多种情况下去审视、考虑、设计标志。 二、标志的创意表达 标志的创意是什么,我觉得问题都不很大。拉开标志距离的,往往是标志的造型和表现手法。在这次比赛中,同样是一个龙的创意,或者喇叭、耳机的创意,效果都不尽相同,大家能够对比着看看。这个需要长期的平面美学积累,当然也有一些人美学感觉天生就好,设计或者画出来,就是好看。通常写字写的好的人,美学感觉都应该不错。通常来说,如果注意到以下的内容,会对你有很多的协助 1.点线面的形成 2.大小的对比(有大有小,有粗有细)
网站LOGO制作基本教程
网站L O G O制作基本教 程 Company number:【0089WT-8898YT-W8CCB-BUUT-202108】
网站L O G O制作基本教程一、Logo大小:186宽*54高(像素) 简单LOGO的设计制作分析(看完以下LOGO的设计方案) 图形(象征性)+名称字母(公司名的全拼首字母)+名称 简单的公司名称+不规则 颜色图形 二、设计中颜色搭配 三、用photoshop设计LOGO与photoshop的基本操作 1)Photoshop cs4应用程序图标 抽象图形表达出公司经营 类性质,使人看图即懂
2)双击打开后出现工作界面 3)点击文件菜单/新建按钮出现新建窗口 名称:填公司名称 预设:选自定 宽度:为186像素高度:为54像素(LOGO的大小)分辨率:填300像素英寸 颜色模式:选RGB颜色 8位通道 (网站设计常用颜色) 背景内容:白色 点击
Photoshop cs4 设计制作界面
调出常用窗口:首先点击菜单栏上的窗口→图层/选项/工具等常用窗口 以企业为例做一个LOGO
点击工具箱的文字工具在窗口空白处输入“BDCB 半岛城邦”(这里以公司名称首字拼音组合为一个LOGO设计模式) 双击文字进行编辑选择文字样式和颜色 字体可自由选择整体颜色和字体搭配合理美观即可 选好字体和颜色后进行图层合并(选择需要合并的图层,按shift先择连续多个图层,按住ctrl键选择多个不连续图层)再选择菜单图层/合并图层 图层讲解:通俗地讲,图层就象是含有文字或图形等元素的胶片,一张张按顺序叠放在一起,组合起来形成页面的最终效果。图层可以将页面上的元素精确定位。图层中可以加入文本、图片、表格、插件,也可以在里面再嵌套图层。 打个比方说,在一张张透明的玻璃纸上作画,透过上面的玻璃纸可以看见下面纸上的内容,但是无论在上一层上如何涂画都不会影响到下面的玻璃纸,上面一层会遮
制作一个简单LOGO的过程
制作一个简单LOGO的过程:(使用到的软件:photoshop 7.0、ImageReady 7.0、Firework 2004) 一、选择图片 1、打开photoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为LOGO图标的价值,这就看个人眼光了。如下图。 2、图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。如果直接就显示为RGB,那就不必改了。如下图。 3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。这里裁切的尺度是80*31。如下图。(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去)。 4、在这个例子里图片宽度不够,裁切出来的大小是80*31,应该放大为88*31。如下图。
二、加入文字 在LOGO中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“https://www.360docs.net/doc/3613428443.html, ”为例。做LOGO最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。其他效果就需要自己慢慢摸索学习了。 滑行效果:字体从旁边慢慢滑行出来的效果。1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般LOGO的文字格式是默认的宋体,12号大小,去掉锯齿。如下图。 字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。 2、简单介绍一下这几种效果的使用方法。点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在
LOGO的制作方法详解
LOGO的制作方法详解 制作一个简单LOGO的过程:(使用到的软件:photoshop 7.0、ImageReady 7.0、Firework 2004) 一、选择图片 1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为LOGO图标的价值,这就看个人眼光了。如下图。 2、图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。如果直接就显示为RGB,那就不必改了。如下图。 3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。这里裁切的尺度是80*31。如下图。(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去)。
4、在这个例子里图片宽度不够,裁切出来的大小是80*31,应该放大为88*31。如下图。 二、加入文字 在LOGO中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“https://www.360docs.net/doc/3613428443.html,”为例。做LOGO最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。其他效果就需要自己慢慢摸索学习了。 滑行效果:字体从旁边慢慢滑行出来的效果。1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般LOGO的文字格式是默认的宋体,12号大小,去掉锯齿。如下图。 字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。
LOGO教程
第一讲 LOGO!产品系列 袁敏 编者按可编程序控制器的应用广泛,但每一种机型都要配备一台编程器。不少厂商开发出将编程器与主机一体化的超小型可编程序控制器,如通用逻 辑控制器(LOGO!)、控制继电器(easy)、简单应用控制器(小阿尔发或。)、可选 模式控制器(控制小灵通)和RDlOO系列超小型可编程序控制(多功能控制模块)。超小型可编程序控制器产品可靠,用户容易掌握其使用方法。为此,我们请上海 联庆机电工程有限公司袁敏高级工程师编写了LOGO!产品系列、编程技术及应用 的讲座,为使用各种超小型可编程序控制器打下基础。 LOGO!是可编程序控制器(PC)的新一代超小型控制器,亦称可编程通用 逻辑控制模块,与以往的PC相比具有以下优点: (1)编程操作简单。不管哪家公司的PC,都必须使用编程工具(如编程器 或计算机加编程软件),而LOGO!编程可在本机上直接操作。 (2)编程语言简单。对 PC编程,必须学习编程语言(梯形图和语句表), 还要了解PC的内部地址分配,而LOGO!编程是将需要实现的功能所对应的功能 块连接起来,就像用时间继电器、中间继电器通过导线连接一样简单和方便。 (3)输出电流大。PC输出端所能承受电流一般为2A(继电器输出,阻性负载),而L0GO!输出端可以承受电流达10A(继电器输出,阻性负载)。 (4)自带显示面板、参数设置方便。 PC自身不带面板,如要显示或修改 内部参数就必须增加额外的显示面板,甚至还要对面板进行编程和组态,而LOGO!不需要增加任何辅助设备,可直接在自带面板上设置、更改和显示参数。 (5)具有通信功能。带AS—I总线功能的 LOGO!可作为远程I/O(输入/ 输出)使用。 (6)价格低廉。与同点数的小型PC相比,LOGO!具有更低的价格和更高的 性价比。 (7)面向大众、方便用户。 LOGO!不需要专门编程训练,只要懂得一些电知识就行;工厂的电工十分 容易掌握它的使用。LOGO!主要控制功能有:开关量输入和输出;友好操作界面 和显示面板;由6种基本功能块和11种特殊功能块来实现各种控制任务。 工作原理 1.面板结构 LOGO!的面板见图1—1。 电源连接端:用来连接电源。电压有直流 24V、交流115V或交流230V。 数字量输入端:直接连接开关、按钮和传感
AAALOGO教程
AAALOGO教程 2009-02-19 10:30 LOGO 是个人网站树立形象与传达信息的标志,LOGO图标虽小,但在方寸之间却能表情达意,但对于新手来说设计起来非常的棘手。不过笔者前几天在网上遇到一款叫AAA LOGO的软件,使用它就可以在短时间内拼凑出具有专业水准的LOGO图标。下面就请大家随笔者一起来看看这款软件制作LOGO的使用方法吧。 一、选择专业模版 运行AAA LOGO后,就会弹出模板选择窗口,该软件集成100余种LOGO 模板,可以点击右下角的Next Page按钮,浏览并选择自己中意的模板(如图1所示),当然了,如果你不希望使用软件集成的模板,相通过自己的创意制作来制作LOGO图标,可以按下ESC键直接进入软件主界面。 二、编辑LOGO图标 点击选中的模板就可以进入软件的编辑窗口,这也是软件的主界面(如图2所示)
在AAA LOGO软件中把每个模型分为若干个矢量图,这些矢量图叠加组成一个LOGO图标,同时每一个矢量图都可以看作是一层。如图2所示的模板中我们可以看出是由“logo text”、“your logo tag ling”、“壁虎”及一个实心圆等四层组成,点击模型中的“logo text”层,就可以在左上角显示该层的矢量图,同时会在窗口上方生成专门针对该层进行操作的工具,点击“Text”按钮,就可以打开基本文字选项窗口,在这里可以对文字内容、字体大小、字符间距及文字的纵横比等进行设置,在设置的同时在预览窗口中可以实时看到调整后的效果,另外还可以通过点击其它按钮对文字的效果、渐变、变形及颜色来进行设置,我们也可以通过点击窗口菜单中的菜单项来对各个层进行设置(如图4所示),也能起到同样的效果。其它各层的设置与文字层基本一致,在这里就不再赘述。
