五年级信息技术上册第6课游去—设置动作补间动画教案粤教版


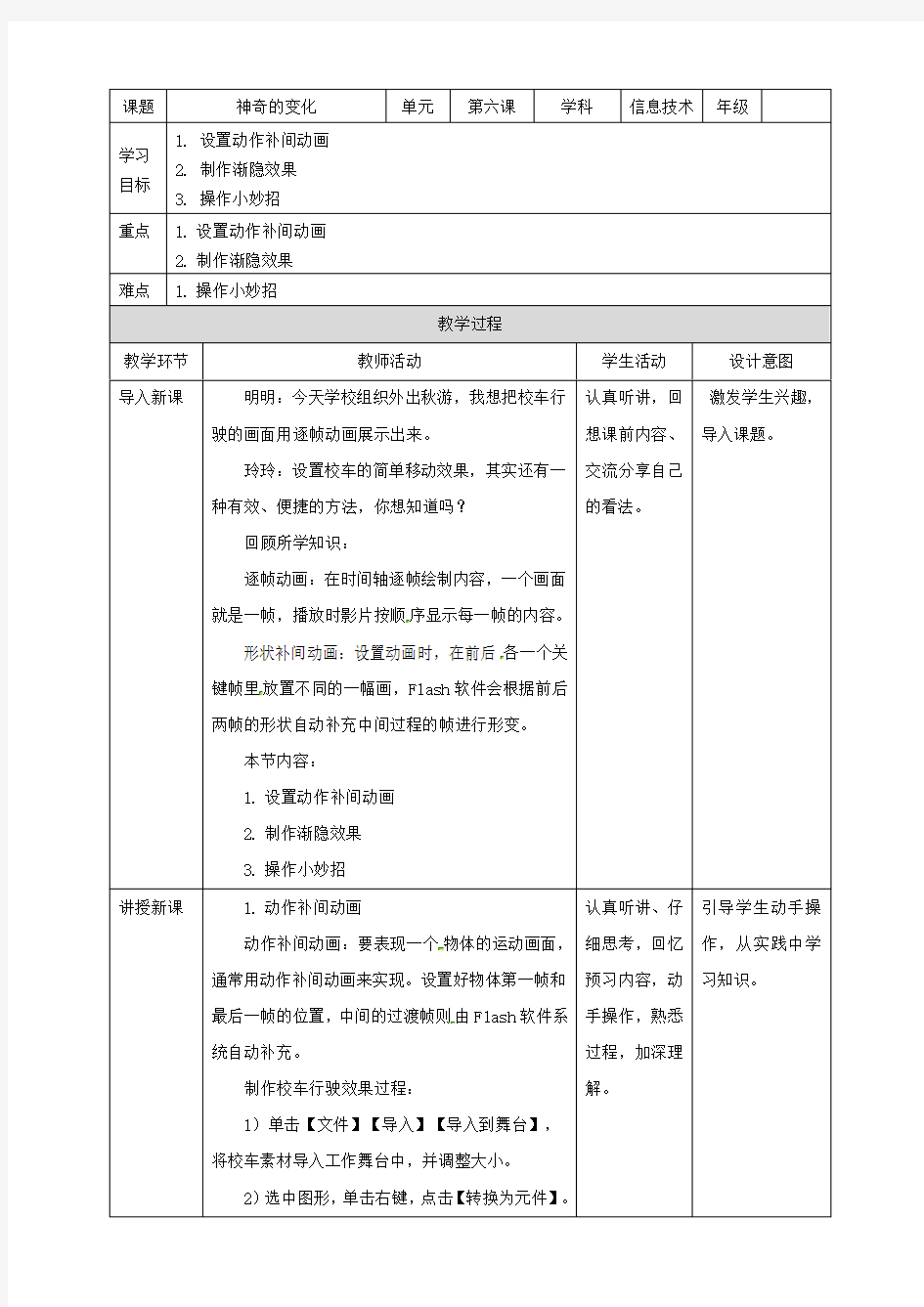
课题神奇的变化单元第六课学科信息技术年级
学习目标1.设置动作补间动画
2.制作渐隐效果
3.操作小妙招
重点 1.设置动作补间动画
2.制作渐隐效果
难点 1.操作小妙招
教学过程
教学环节教师活动学生活动设计意图
导入新课明明:今天学校组织外出秋游,我想把校车行驶的画面用逐帧动画展示出来。
玲玲:设置校车的简单移动效果,其实还有一种有效、便捷的方法,你想知道吗?
回顾所学知识:
逐帧动画:在时间轴逐帧绘制内容,一个画面就是一帧,播放时影片按顺序显示每一帧的内容。
形状补间动画:设置动画时,在前后各一个关键帧里放置不同的一幅画,Flash软件会根据前后
两帧的形状自动补充中间过程的帧进行形变。
本节内容:
1.设置动作补间动画
2.制作渐隐效果
3.操作小妙招认真听讲,回
想课前内容、
交流分享自己
的看法。
激发学生兴趣,
导入课题。
讲授新课 1.动作补间动画
动作补间动画:要表现一个物体的运动画面,通常用动作补间动画来实现。设置好物体第一帧和
最后一帧的位置,中间的过渡帧则由Flash软件系
统自动补充。
制作校车行驶效果过程:
1)单击【文件】【导入】【导入到舞台】,将校车素材导入工作舞台中,并调整大小。
2)选中图形,单击右键,点击【转换为元件】。认真听讲、仔
细思考,回忆
预习内容,动
手操作,熟悉
过程,加深理
解。
引导学生动手操
作,从实践中学
习知识。
3)为素材命名,选择【图形】按钮,单击选中第20帧,右击,选择【插入关键帧】。
4)单击选中第1帧,调整校车的起点位置,单击选中第20帧,调整校车的终点位置。单击1~20帧中的任一帧,单击【属性】,选择【补间】的【动作】选项。
5)将文件保存为”秋游去.fla“,按
2.制作渐隐效果
我们有时会看到物体渐渐出现或者渐渐消失,例如火箭升空等现象,利用元件的渐隐功能就能达到这样的效果。
制作横幅广告渐隐效果过程:
1)在文档属性面板中设置文档的大小为702
×90像素。设置背景颜色为蓝色,颜色值为
#0033CC。
2)在第1帧场景中输入文字“精彩的动画世界”,用箭头工具单击选中文字,右击,选择【转换为元件】。
3)在第20帧处插入关键帧,在1~20帧间设置动作补间动画。
4)选中第1帧,将第1帧的元件实例拖到舞台右侧外的工作区,并单击选,单击【属性】,选择【颜色】中的【Alpha】,设置为0%。
5)在第30帧、第50帧处插入关键帧,在第30~50帧之间设置动作补间动画。
6)将第50帧的元件实例拖到舞台左侧外的工作区域,并在元件属性面板中设置颜色Alpha值为0%。
7)将文件保存为”横幅广告效果.fla“,按
3.操作小妙招
1)组织素材
2)控制动画播放速度
①单击【修改】【文档】,打开【文件属性】
对话框,在帧频修改每秒播放的帧数。数值越大,
速度越快。②插入帧增加时间轴帧数。
3)形状间补和动作间补
动画素材设置之后主要用途
形
状间
补
未经组合,不可
能是元件(必须
打散)
时间轴背
景色为淡
绿色
控制影片
剪辑的移
动、缩放
等
动作
间补
要经组合,或者
是元件
时间轴背
景色为淡
紫色
两个图形
的转变
课堂练习 1. 外部的素材导入工作舞台和导入库中有什
么区别?
2. Flash能导入GIF动画形态的图形文件到库
中吗?
3. 导入到库中的图片已经是元件了吗?
4. 生活中还有哪些现象可以做成“动作补间
动画呢”?
5. 横幅广告渐隐效果制作完成,能不能把校
车行驶也设置为渐隐效果的动作补间动画,让校车
可以渐渐出现也可以渐渐消失呢?动手试一试吧。
6. 判断:
1)在创建“动作补间动画”时,从外部导入
学生回顾知
识,思考回答
问题。
让学生开动思
维,回顾知识。
的图片必须打散。(×)
2)设置好“动作补间动画”后,时间轴的背景色为淡紫色。(√)
3)在帧频中修改每秒播放的帧数。数值越小,动画播放速度越快。(×)
作业布置作业1:思考在校车行驶效果中如何让车轮滚动起来,动手制作其效果。
作业2:制作火箭升空的渐隐动画效果。学生课后练
习,熟悉操作,
加深巩固。
帮助理解、巩固
课本内容,了解
更多,学会操作。
课堂小结 1.学会设置动作间补动画
2.掌握制作渐隐效果
3.运用操作小妙招思考小结内
容,巩固学习
知识。
总结课堂内容,
使学生加深理
解。
板书无板书
五年级信息技术上册第6课游去—设置动作补间动画教案粤教版
粤教版六年级科学下册复习提纲
粤教版六年级科学下册复习提纲 第一课杠杆 1、在力的作用下,一根像螺丝刀一样可以绕着固定点转动,能撬起重物的硬杆叫做“杠杆”。 2、支点到动力点的距离大于阻力点到支点的距离,杠杆省力。常见的省力杠杆有:钳子、起钉子的起子、开瓶器、切刀、核桃夹、羊角锤、门、手推车。 3、支点到动力点的距离小于阻力点到支点的距离,杠杆费力但是节省距离。常见的费力杠杆有:理发剪刀、钓鱼竿、筷子、镊子、扫把、垒球棒。 4、支点到动力点的距离等于阻力点到支点的距离,杠杆既不省力也不费力。不省力也不费力的杠杆有:跷跷板、订书机、天平。 5、世界上没有既省力又省距离的杠杆。 6、杠杆的三个组成要素是:支点、动力点、阻力点。 第二课杠杆的平衡 杠杆的平衡条件(原理):动力×动力臂=阻力×阻力臂,这是古希腊的阿基米德发现的。阿基米德曾经说过,假如给我一个支点,我就能撬动地球。
第三课滑轮、轮轴与齿轮 1、三种常见的轮子:第一种,轮子的边缘带有槽,这种轮子在吊车上使用最多,通常我们称它叫滑轮;第二种,轮子由大轮和小轮叠在一起,由大轮带动小轮旋转,这种轮子称为轮轴;第三种,轮子是齿轮,齿轮边缘都带齿,主要用在动力传动装置上。 2、固定在支架上的滑轮称为“定滑轮”;随着重物上下移动的滑轮叫“动滑轮”。由定滑轮和动滑轮组成了“滑轮组”,使用滑轮组既能省力又能改变用力的方向。 3、对于螺丝刀来说,螺丝刀的柄就是轮,螺丝刀的杆就是轴,对于一般的轮轴,其中大的那个圆叫做“轮”,小的圆叫做“轴”。轮和轴连接在一起,并围绕着轴心转动。 4、动滑轮可以省力,但不能改变用力方向,费时间;定滑轮可改变用力方向,但不省力,不费时间;滑轮组既省力又能改变用力方向第四课斜面 1、人们常在低处和高处之间设一个斜坡,以便把重物从低处移到高处,这个斜坡就叫做斜面。 2、斜面的作用是省力。斜面的坡度越小越省力。 3、螺旋是变化了的斜面。
《太阳升起──动作补间动画》教学设计
《太阳升起──动作补间动画》教学设计【教材分析】 本节课是大连理工大学出版社《初中信息技术》八年级上册第一单元第三课《太阳升起──动作补间动画》,是教材中真正开始“动画”创作第一课,是继学生熟悉了Flash软件的界面组成、工具的简单使用以及元件创建之后的一节新授课,主要任务是讲解动作补间动画的使用方法和技巧。主要目的在于让学生了解Flash动画制作原理以及掌握Flash基本动画类型之一──动作补间动画,并通过作品的创作来培养学生学习兴趣,激发创作灵感,体验成功喜悦,为Flash动画的进一步学习打下良好基础。动作补间动画是Flash动画制作中最基本,也是最常用的动画类型,它是整个Flash程序学习过程中不可或缺的组成部分。因此,本课在教材中占有重要的一席之地。 【教学目标】 一、知识与技能 1.掌握帧、关键帧、帧频率等制作动作补间动画的基础知识; 2.掌握动作补间动画,根据实际需要调整图层之间的顺序。 二、过程与方法 1.通过“太阳升起”讲解如何制作动作补间动画,同时贯穿图层位置关系对动画效果的影响的讲解; 2.通过完善作品,让学生探究自然界中更多的运动,从而达到预期动画效果,以此,使学生对动作补间动画有更为深层次的了解。 三、情感态度价值观 1.通过“太阳升起”来激发学生学习Flash的积极性,并体验动画制作带来的乐趣; 2.在探究阶段,通过研读教材、共同探索,培养学生自主学习和团结协作的能力; 【教学重点、难点】 重点:帧、关键帧的理解、如何确定起始和结束关键帧。 难点:图层在FLASH中的运用及动作补间创建的条件。 【学情分析】
通过上两节课的学习,学生已经对Flash的操作界面有了一定的了解,并能在Flash 中绘制图形、创建图形元件等,但这些知识只是为制作动画做准备,学生还没有接触到真正的动画制作。本课知识学生会首次将静态的画面动起来,因此,教师在讲授新课之初将“太阳升起”最终动画效果展示给学生看就必定会让学生以极高的热情投入到本课的学习中,,针对所教学生基础好,创新能力强这一特点,在上本课前我让学生搭建出有个人特色的“舞台”,时刻准备欢迎新的演员出场。 【教学方法】 教法 任务驱动法:设置多个任务由易到难,深入学习动作补间动画操作方法。 启发教学法:问题的发现与解决都是在教师的启发下完成,突出了以学生为主体,教师是课堂引导者的作用。 学法 探究合作式学习:通过教师的启发,激发学生兴趣,使学生在探究的氛围中学习,从学习中培养探究意识、协作意识和团队精神。 教学资源准备 1.“日出”视频片断。 2.制作好本课的动画实例:“太阳升起、苹果落地、水汽蒸发”。
高中信息技术信息与信息技术教案 粤教版
高中信息技术信息与信息技术教案粤教版 信息与信息技术 一、教材分析 本节课是《信息技术基础》的第一章节,内容涉及信息的概念和信息的特点;信息社会及其特点;信息处理的概念及特点;信息技术的概念及组成。这些内容比较抽象和枯燥,因此,教师只是泛泛而谈,学生肯定不感兴趣,所以,针对此特点,进行分组讨论的方式,利用这种方法使学生参与进来,让他们自己去分析和发现自己身边有关信息方面的问题,通过教师设置讨论题目,使教学具有方向性和针对性。 二、学情分析 高一年级的学生,已经初步具备了一定的自学能力,对知识应用和迁移能力已经比较强。这一阶段的学生逻辑思维是比较成熟的,而且这个年龄段的学生思维也是比较活跃,能够和同学一起来进行一些问题的探讨、交流。他们有着广阔的视野、强烈的使命感,关注信息技术在生活及其周边的影响。再者,现在社会的信息化水平在不断提高,学生对信息方面的认识并不是一概不知,只不过是没有经过系统的整理。 按照人的成长认知规律,学生对知识的获取开始感性认识提升到理性认识。对于“信息”“信息技术”这两个事
物的认识,可以让他们从大量存在的现象中,发现并归纳出他们应该获得的知识。老师在此过程中起着引导的作用。 三、设计思想 设计思想:将教学评价的权利交给学生,再创民主、开放的教学氛围,既能让学生真正成为学习的主人,又能培养他们用客观、辩证的方法判别事物的能力,同时也更利于教师掌握教学信息的反馈,及时调节改进教学策略。 四、学习目标 1.知识和技能 能够掌握信息的概念和基本特征,信息技术的概念、应用和影响明确信息在信息社会中的地位和作用; 明确信息技术对自己和社会发展起到的巨大作用。2.过程与方法 通过分组讨论,学生能够理解信息、信息技术的概念,信息的基本特征;通过讨论,学生能够理解信息、信息技术在信息社会中的不可替代作用; 3.情感态度和价值观在讨论过程中激发自主学习的热情,培养独立解决问题的能力; 通过了解当今信息社会发展的形式,感受到学习信息技术的紧迫感,激发学习欲望;通过学习,努力提高鉴别和使用信息的能力和水平,更有效的利用信息;五、教学重点与难点分析
(完整)粤教版六年级上册科学教案
2017学年第一学期六年级科学教案 第一单元生理与健康 第1课时我们需要食物 教学目标:知道食物中的营养成分。 教学过程: 一、欣赏题图,引入新课 当坐在餐桌前的时候,你是否想过,怎样的饮食才能让你更健康? 当呼吸着新鲜空气的时候,你是否想过,怎样才能使肺功能更强? 当数着自己脉博的时候,你是否想过,什么因素影响着心跳的快慢? 当挥击球拍的时候,你是否想过,身体的各个部分为什么会如此协调? 让我们带着这些问号书中探宝吧! 二、新课讲授 1、看图,简单了解食谱,听听小朋友们怎么说,自己想提什么问题? 2、活动1 饺子里有什么? ①饺子的制作过程(调馅、和面、擀皮、包、蒸煮)。 ②饺子的营养成分(脂肪、糖类、蛋白质、维生素、矿物质等)。 ③不同馅的饺子有不同营养。 ④吃过水果馅饺子吗?自己动手包水果馅饺子,尝尝味道。 ⑤讨论:肉馅饺子的营养成分来自什么原料?(脂肪来自动物油、植物油,糖类来自面粉,蛋白质来自瘦肉、蛋类等,维生素、纤维素、矿物质等来自蔬菜) 3、资料 人的身体需要的营养成分:糖类、蛋白质、脂肪、纤维素、维生素、无机盐、水等。这些营养成分分别来自肉蛋奶、油脂、谷物、蔬菜、水果等。其中谷类食物为人体提供能量,奶、豆制品提供蛋白质、维生素、无机盐等,蔬菜水果类提供纤维素、维生素、无机盐、水等。油脂也能为人体提供能量,还能增加食物香味,刺激食欲,水可直接饮用。 4、食物金字塔的构成 塔基是人体需要营养成分量最大的食物,越往塔尖需要量越小,但也不可或缺。 三、小结 四、作业 说说一日三餐都含人体需要的哪些营养成分? 第2课时设计营养合理的食谱 教学目标:知道食物在人体内的运动路线,逐步养成良好的饮食习惯。 教学过程: 一、引入新课 各自说说昨天都吃了什么。 二、新课讲授 1、五大类食物:谷物(粮食类)、蔬菜水果类、鱼蛋豆类、奶类、油脂类。 2、比照食物金字塔,看看自己昨天的饮食是否需要改善。 3、拓展1 为自己设计一周营养合理的晚餐食谱。 4、活动3 吃进去的食物变成了什么? 到达位置口腔胃小肠大肠直肠 食物变化嚼碎糊状营养被吸收水分被吸收粪便
Flash动作补间动画 教案 教学设计
Flash动作补间动画教案教学设计 省版信息技术教材第八单元第二节《初识Flash动作软件》中,依然使用了圆球作为动作补间动画的元件。圆球加了些渐变色,以求营造一种立体的效果。该动画涉及一个图层,共30帧,一个元件,是一个最简单的动作补间动画。 一、教材内容的细节处理 即便如此,我觉得最好也将它的操作参数设计成一个规范的表格(如表1所示),这样对于以后的学习大有好处。 这张表强调三点:1、图层名称要及时修改。2、强调每一个关键帧当中元件的位置。3、舞台的主角——元件。 这个动画是比较容易实现的,建立在一个以表格形式规范的参数设置要求基础上,对于学生以后的自学大有好处。书上“讨论学习“这个环节是相当好的,它能够让学生在表格简单呈现的基础上,根据自己的实践,提炼出简明的操作步骤,锻炼归纳能力,理清操作思路。 二、以“化蝶“为主题的动作补间动画 在第三节《制作基本动画》之前,应该将第二节的动作补间加以提升,因为第三节涉及的新内容是比较多的,图层的添加、元件的旋转,形状补间等等。 为了让这段补充内容“化零为整“,我拟用了一个美丽的主题“化蝶“。让圆球化蝶,圆球怎样化蝶,学生自然有了兴趣。 首先,还是关于圆球的一系列变化。设计表格如下: 1、增加帧 2、改变大小 3、添加中间的关键帧 4、改变元件色调 5、改变元件透明度 6、化蝶 大功告成了吧! 以上内容追加了动画补间动画的一些操作,补充了学生对于动作补间动画的认识,知道大小、颜色、透明度的变化,都属于动作补间动画的范畴。学生对于拖动、复制、剪切、粘贴,添加帧的操作也熟练了,一举多得。
三、两只蝴蝶——图层与元件 延续上面的操作可以很好的追加关于图层和元件的知识。可以增加两个图层,一个“背景“图层,还有一个“蝴蝶2“图层,实现两只蝴蝶在花丛中上下翻飞的场面。 参数设置如表8所示: 四、添加音乐 添加音乐“两只蝴蝶“,使效果更完美。 五、自然过度到形状补间 书上第三节的设计,背景上的风车与小花也是为了将动作补间动画与形状补间动画结合起来,而建立在“两只蝴蝶“基础上的过渡将更加自然。这里就简要介绍一下。 任意变形工具以及透明度、色调、大小等变化实现的蝴蝶翻飞效果是有限的,整个动画看起来还有有些假,这时就自然引入形状补间动画的教学。考虑将蝴蝶的翅膀作处理,不过具体的图片制作,如翅膀的裁剪,教师可以预先处理好,使得教学过程重点突出。最终,两只蝴蝶将在美丽的花丛中翩翩起舞。 以上就是从教材最简单的动作补间动画开始的关于这一内容的教学设计,学生学完此内容后,对图层、动作补间动画都有了深刻的认识。我在教学反思中是这样写的:“我是在有的班级,讲完讲遮罩部分,才想起来设计这一内容的,原因是我觉得动作补间动画的操作太重要了。而遮罩则相反,重要的是概念。设计这个内容,把我想拓展的认知(不能将动作补间简单理解成位移),想巩固的操作,以及想铺垫的操作(大小,明暗)都练习到了。还强化了元件的知识。同时,课程本身也很有意思。名字也很好听,叫化蝶。“动作补间动画是引导层动画、遮罩动画的基础,在这里多花些气力将事半功倍
粤教版 七年级下学期信息技术教案
第一章文字处理 第一节信息时代的文字处理 知识与技能: 1.了解文字处理方法的历史发展过程; 2.能列举日常生活中应用计算机进行文字处理的若干实例; 过程与方法: 1.通过了解从铅字排版到计算机排版的变化,初步领会模拟人工 工作过程、实现工作过程中需要的功能是应用计算机解决实际问题的基本思想方法; 2.通过对不同文字处理软件使用界面及功能菜单的观察和分析, 逐步培养自学新软件的能力。 情感态度与价值观: 1.体会文字处理是人们从古到今都存在的进行信息记载和传播 的需要,感受文字处理技术的每一次进步对社会生活产生的影响; 2.感受现代计算机文字处理技术给人们日常生活和工作带来的 便利,产生学习和应用计算机文字处理技术的自觉愿望,增强学习和掌握计算机软件操作及其应用方法的信心。 教学重点: 1.体会文字处理是人们从古到今都存在的进行信息记载和传播 的需要,知道计算机文字处理技术在日常生活中的广泛应用及其带来的变化;
2.让学生经历观察与发现的思维过程,探讨应用以往软件使用经 验学习、了解新软件的方法,逐步培养软件学习的迁移能力。 教学难点: 1.领会模拟人工工作过程以及实现其需要的功能是应用计算机 解决实际问题的基本工作思路; 2.初步从不同文字处理软件的观察、比较中发现它们的一些功能 异同点。 教学过程: 1、文字处理的变迁 古代蔡伦发明造纸术和毕升发明的?泥活字?印刷术。 举例子:印章、北京奥运的中国印 曾经广泛使用的?铅字排版?印刷。 举例子:铅球、核的防护、铅笔不是铅做的。 现代的?计算机排版?优点:整洁、干净、方便、环保、快速 2、计算机文字处理进入生活 名片、贺卡、信封、个人文集、纪念册、书报杂志 3、选择文字处理软件 简单:记事本、写字板 微软的公司的WORD、金山公司的WPS 教学评价: 本节着重在于对不同文字处理软件的操作、比较。因而,本节的教学评价着重于知识与技能目标的第三点和过程与方法目标。
粤教版六年级下册科学同步活动手册答案
第一单元简单机械 活动1 直接用手很难打开罐盖,可以使用罐头起子或者螺丝刀。用螺丝刀撬开。 活动2 我的研究: 如要打开罐盖,除了要有一支像螺丝刀一样的撬杆外,还需要一个能支撑起撬杆,并能使撬杆在上面转动的固定点,这个固定的支撑点就是罐子凸起的边缘。如果没有罐子凸起的边缘,尽管有一支螺丝刀也是不能把罐盖打开的。 阻力作用点支点杠杆作用点 思考: 不一定 活动3
支点到阻力点的距离(<20厘米)小于支点到动力点的距离——省力杠杆 支点到阻力点的距离(>20厘米)大于支点到动力点的距离——费力杠杆 思考与练习 1
2 阻力作用点, 支点,动力作用点 动力作用点 阻力作用点 , 支点 2杠杆的平衡 思考 我的结论
杠杆尺左边的位置格数与钩码的乘积等于右边位置格数与钩码的乘积。 若支点在中间这是既不是省力杠杆也不是费力杠杆。 1省力杠杆:手推车,开瓶器,跷跷板 费力杠杆:剪刀,钓鱼竿,扫把 2. 当支点离阻力点近而离动力点远时,起到了省力的作用。当支点离动力点近而离阻力点远是,虽然不能省力,但运输的距离短了,起到了节省距离的作用。 活动2 注意事项: 1、天平能称出物体的重量是根据等臂杠杆的原理,也就是在主轴连接点两侧天平臂膀的长度一定要相等, 2、做托盘的瓶底、瓶盖等材料的重量一定要相等,重量差不能太大。 3、固定托盘的材料重量、长度要尽量保持一致。 只有做到了这三个相等,你的天平才能很精确 步骤1:把天平放在水平台上,调节小天平的平衡 步骤2:将要测量的物体放在左盘中,选取合适数量的砝码放在右盘中,直到天平重新达到平衡
步骤3:记录数据 活动3 略 思考与练习 订书机(省力) 剪刀(省力) 起子(省力,改变力的方向) 3滑轮、轮轴与齿轮 活动1 略 思考: 滑轮有什么作用可以省力或改变力的方向 我的连接方法 等等
制作补间动画 教学设计
制作补间动画 运动补间动画 一、教学目标 知识与技能: 1.补间动画的概念及分类。 2.掌握创建运动补间动画及复杂运动补间动画。 过程与方法: 通过学生自主学习和合作探究,培养学生运用信息技术解决实际问题的能力。 情感态度与价值观: 培养学生养成严谨的学习态度和团结协作的精神,提升素质,发展个性。 二、教学的重点和难点: 重点:创建运动补间动画;难点:创建复杂运动补间动画。 三、教学准备:多媒体网络控制系统、足量的电脑、FLASH 四、教学方法:讲授法提问法讨论法练习法 五、教学安排:1课时 六、教学过程: (一)复习导入 在上节课中我们学生了蜡烛的制作,有没发现什么问题呢? 我们发现每帧间的画面跳跃太快。怎么办呢? 这就是本章节要学习的内容---制作补间动画。补间的意思是“在中间”,即在两个关键帧间经过计算自动生成中间各帧,使画面更加平滑流畅。 (二)讲授新课 1.如何创建运动补间动画 以让“心跳起来”为例讲授运动补间动画的操作步骤。 ①在FLASH中打开第一单元第三节制作好的“爱心.fla”文件(把“爱心”图形转换为图形元件); ②在“时间轴”面板上选中第10帧,按F6键插入一个关键帧,再选中第5帧,按F6键插入一个关键帧。 ③在“时间轴”面板上选中第5帧,单击“任意变形工具”按钮,将第5帧的图形元件拉大;
④选择“创建补间动画”命令; ⑤测试影片。 2.如何创建复杂的运动补间动画 制作一个小球自由下落过程的动画。 ①创建一个FLASH文档; ②单击“椭圆工具”,设置笔触颜色为无,填充颜色为蓝色,将鼠标指针移到舞台上,按住SHIFT键,拖动鼠标,画出一个圆; ③在“混色器”面板下拉框中选择“放射状”效果,将左边取色器设为白色,右边取色器高为蓝色,并将右边取色器拖到中间位置; ④单击“颜料桶工具”,将鼠标指针移到刚才所画的圆,单击圆,这样就做好了一个局部高亮的球体; ⑤单击“箭头工具”,选中球体,按F8键转换,在弱出的“转换为元件”的窗口中将元件名称改为“球”,元件类型设置为“图形”,将球转换为图形元件; ⑥在时间轴上选中第15帧,按F6键插入关键帧; ⑦单击“箭头工具”,将鼠标指针移到第15帧的球体上,单击球体,同时按下SHIFT键,拖动鼠标垂直向下,将球移到舞台下方; ⑧将鼠标指针移到时间轴上,右击第1帧,在弹出的菜单中,选择“创建补间动画”命令; ⑨按CTRL+ENTER键预览小球。 2、让小球由慢到快下落、反弹、再下落。 ①将鼠标指针移到时间轴上,单击第1帧,在第1帧的“属性”面板中将简易值设为“-100”; 提示:简易值为正,物体减速运动;简易值为负,物体加速运动。 第1帧“属性”面板中设置旋转为“顺时针”,次数为“1”; ②单击21帧,按F6键插入关键帧,单击第18帧,按F6插入关键帧,将鼠标指针移到小球上,按住鼠标左键同时按住SHIFT键,拖动鼠标,向上移动第18帧的小球到与第1帧小球相同的位置; ③在时间轴上,分别右击第15帧和第18帧,创建补间动画; ④测试影片。 (三)课堂练习: 1.制作一颗流星,从天空划过。 2.制作一个射箭的动画(至少需要两个图层:一个运动的箭,一个是静止的靶)。 3.制作文字动画。制作要求:“团结”、“奋进”、“求实”三组字分别从大到小、由远到近
粤教版信息技术教案
粤教版信息技术教案 2、过程、方法目标:培养学生从日常生活、学习中发现或归纳出新知识的能力。 3、情感态度与价值观目标:让学生理解信息技术对日常生活和学习的重要作用,激发对信息技术强烈的求知欲,养成积极主动地学习和使用信息技术、参与信息活动的态度。 四、教学重点: 1、信息特征的认识。 五、教学难点: 1、信息的含义。 六、教学方法 本节概念性强,实践性弱。采用讲授法,讨论法。 教学过程 谈话引入:同学们,信息技术这门课程,我们在初中阶段就已经学习。那么下面请同学们说一说,什么是信息?在我们日常生活中,你认为哪些属于信息?(举例) 生1:校园里铃声响,可以告诉我们信息:上课或下课。 生2:观看校运会,可以获得很多运动会赛场上的信息。 生3:从网上可以获得很多信息,如:学习资料、娱乐、新闻报导等。生4:在报纸上可以了解国内外的信息。 ......师:同学们举的例子非常好。
其实信息在我们日常生活周围无时不在,无处不有,当然,信息不仅存在于我们的周围,同样可以在我们身体内部找到它的影子,如,医生通过听诊器来感知我们的身体内部的变化以确定病因,因此我们可以说信息是用文字、数字、符号、图像、图形、声音、情景、状态等方式传播的内容。师:信息无处不在,无时不有。信息的存在多种多样,作为万物中的一种,它们同样有着其固有的特性,也就有相同的本质。下面我们通过所获取到的信息,找出它们共同的特性。 师:在我们周围存在的信息中,书刊上的文字依附于纸张,颜色依附于物体的表面,老师讲课的声音依附于空气。还有很多的信息,同学们能举出其他的现象吗? 生:(讨论)我们的体重依附于身体,CD音乐依附于光盘,...... 师:有没有信息是不依附于任何载体而存在呢? 生:(讨论)找不到。 师:这说明了什么? 生:(齐)信息必须依附于载体而存在,信息依附的物体多种多样。 师:通过前面的学习知道信息是必须依附某一媒体进行传播的,所以不能独立存在;文字既可以印刷在书本上,也可以存储到电脑中;信息可以转换成不同的载体形式而被存储下来和传播出去,供更多的人分享,而"分享"的同时也说明信息可传递、可存储。 师:(课件演示) 1、载体依附性 (1)信息不能独立存在,需要依附于一定的载体;
五年级信息技术上册第6课游去—设置动作补间动画教案粤教版
课题神奇的变化单元第六课学科信息技术年级 学习目标1.设置动作补间动画 2.制作渐隐效果 3.操作小妙招 重点 1.设置动作补间动画 2.制作渐隐效果 难点 1.操作小妙招 教学过程 教学环节教师活动学生活动设计意图 导入新课明明:今天学校组织外出秋游,我想把校车行驶的画面用逐帧动画展示出来。 玲玲:设置校车的简单移动效果,其实还有一种有效、便捷的方法,你想知道吗? 回顾所学知识: 逐帧动画:在时间轴逐帧绘制内容,一个画面就是一帧,播放时影片按顺序显示每一帧的内容。 形状补间动画:设置动画时,在前后各一个关键帧里放置不同的一幅画,Flash软件会根据前后 两帧的形状自动补充中间过程的帧进行形变。 本节内容: 1.设置动作补间动画 2.制作渐隐效果 3.操作小妙招认真听讲,回 想课前内容、 交流分享自己 的看法。 激发学生兴趣, 导入课题。 讲授新课 1.动作补间动画 动作补间动画:要表现一个物体的运动画面,通常用动作补间动画来实现。设置好物体第一帧和 最后一帧的位置,中间的过渡帧则由Flash软件系 统自动补充。 制作校车行驶效果过程: 1)单击【文件】【导入】【导入到舞台】,将校车素材导入工作舞台中,并调整大小。 2)选中图形,单击右键,点击【转换为元件】。认真听讲、仔 细思考,回忆 预习内容,动 手操作,熟悉 过程,加深理 解。 引导学生动手操 作,从实践中学 习知识。
3)为素材命名,选择【图形】按钮,单击选中第20帧,右击,选择【插入关键帧】。 4)单击选中第1帧,调整校车的起点位置,单击选中第20帧,调整校车的终点位置。单击1~20帧中的任一帧,单击【属性】,选择【补间】的【动作】选项。 5)将文件保存为”秋游去.fla“,按
flash基本动画制作教案
第7章 Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D 等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
[必修]信息技术基础完整版教案(粤教版)
1.1信息及其特征 一、教学内容分析和设计: “信息及其特征”是广东教育出版社的高一《信息技术基础》第一章第一节的内容。由于这个内容理论性较强,如果只是由教师来讲,学生可能会觉得枯燥,所以我准备在教师的引导下,举出现象,让学生进行探讨,然后归纳获得知识。有不足之处由教师或学生来补充。这样能让学生积极参与,活跃课堂气氛,既让学生学到知识,又培养了学生将学习与生活联系的习惯和自主学习的习惯。 二、教学对象分析: 知识的获取者是刚刚升入高中的学生,按照人的成长认知规律,学生对知识的获取开始由感性认识提升到理性认识。对于“信息”这一事物的认识,可以让他们从大量存在的现象中,发现并归纳出他们应该获得的知识。老师在此过程中起着引导的作用。 三、教学目标: 1、知识、技能目标:学生能够列举学习与生活中的各种信息,感受信息的丰富多彩性;举例说明信息的一般特征;培养学生分析问题、解决问题的能力。 2、过程、方法目标:培养学生从日常生活、学习中发现或归纳出新知识的能力。 3、情感态度与价值观目标:让学生理解信息技术对日常生活和学习的重要作用,激发对信息技术强烈的求知欲,养成积极主动地学习和使用信息技术、参与信息活动的态度。 四、教学重点: 1、信息特征的认识。 五、教学难点: 1、信息的含义。 六、教学方法 本节概念性强,实践性弱。采用讲授法,讨论法。 教学过程 谈话引入:同学们,信息技术这门课程,我们在初中阶段就已经学习。那么下面请同学们说一说,什么是信息?在我们日常生活中,你认为哪些属于信息?(举例)生1:校园里铃声响,可以告诉我们信息:上课或下课。 生2:观看校运会,可以获得很多运动会赛场上的信息。 生3:从网上可以获得很多信息,如:学习资料、娱乐、新闻报导等。 生4:在报纸上可以了解国内外的信息。 ……师:同学们举的例子非常好。 其实信息在我们日常生活周围无时不在,无处不有,当然,信息不仅存在于我们的周围,同样可以在我们身体内部找到它的影子,如,医生通过听诊器来感知我们的身体内部的变化以确定病因,因此我们可以说信息是用文字、数字、符号、图像、图形、声音、情景、状态等方式传播的内容。 师:信息无处不在,无时不有。信息的存在多种多样,作为万物中的一种,它们同样有着其固有的特性,也就有相同的本质。下面我们通过所获取到的信息,找出它们共同的特性。 师:在我们周围存在的信息中,书刊上的文字依附于纸张,颜色依附于物体的表面,老师讲课的声音依附于空气。还有很多的信息,同学们能举出其他的现象吗? 生:(讨论)我们的体重依附于身体,CD音乐依附于光盘,…… 师:有没有信息是不依附于任何载体而存在呢? 生:(讨论)找不到。 师:这说明了什么? 生:(齐)信息必须依附于载体而存在,信息依附的物体多种多样。
粤教版六年级科学[上册][全册]教(学)案
粤教版六年级上册 科 学 教 案 2017.9
目录 第一单元物质的变化 (1) 第1课无处不在的物质变化 (1) 第2课混合与分离 (1) 第3课生锈与防锈 (2) 第4课燃烧与灭火 (3) 第二单元生物与环境 (3) 第5课植物与环境 (3) 第6课动物与环境 (4) 第7课食物链 (5) 第三单元遗传与进化 (6) 第8课代代相传的特征 (6) 第9课进化中的生物 (6) 第10课网络课堂——探索恐龙灭绝的原因 (7) 第四单元保护环境 (8) 第11课保护空气 (8) 第12课水质调查 (9) 第13课变废为宝 (10) 第14课和谐的家园 (10)
第一单元物质的变化 第1课无处不在的物质变化 教学内容:课本第2-10页。 教学目标: 1、知道物质的变化有两大类,一类仅仅是形态的变化,另一类会产生新的物质。 2、学习实验设计、进行实验验证的能力,进一步培养学生的观察能力、动手实验能力。教学准备:玻璃杯、蜡块、生锈的铁钉和无锈的铁钉。 教学过程: 一、情境引入 由主题人物在厨房中发现在各种现象,让学生感受到身边到处都存在着物质的变化,引出“物质的变化是不是产生新物质”的问题,并板书课题《无处不在的物质变化》。 二、新授 (一)活动一:寻找身边的物质变化。 1、让学生观察煎蛋、燃放烟花、盐溶于水、和面、冰雪融化、铁制品生锈这些日常生活中时常能见下马看花变化现象。 2、学生试描述这些变化前后及过程的现象。 (二)活动二:冰的融化。 1、回顾以前(四年级上学期)做过的蜡块加热的实验。 2、使用玻璃杯进行实验,观察冰融化成水的现象及做好记录,然后进行全班交流。 3、比较冰融化成水的过程与蜡块受热过程。 4、比较讨论后,学生容易得出冰融化和蜡块融化都只是形态发生了变化。 5、讨论:P5页的现象。 (三)活动三:铁锈还是铁吗? 1、引导学生观察生锈的铁钉和无锈的铁钉,并作记录。 2、用小刀削下铁钉表面的铁锈,然后用砂纸打磨铁钉,即得铁锈和铁。 3、用磁铁靠近铁锈,进行观察。 学生根据自己的经验可以知道磁铁能吸引铁,若铁锈不被磁铁所吸引,自然就得到了“铁锈还是不是铁”的答案。 3、活动延伸和应用:生活中还有没有类似铁生锈这样的变化呢?并与活动二作比较。(四)活动四:研究蜡烛燃烧过程的变化。 步骤1:点燃蜡烛,将一只手干燥的烧杯罩在火焰的上方,稍停一会儿,观察现象。 步骤2:将少量石灰水加入另一烧杯中,用石灰水将烧杯壁湿润,倒出多余的石灰水。 步骤3、将用石灰水湿润的烧杯,罩在火焰的上方,稍停一会,观察现象。 通过实验学生会发现蜡烛燃烧后会产生水和二氧化碳。 (五)活动五:给物质变化分类。 1、出示书本的五种物质变化过程情况。 2、学生进行讨论,从而作出判断。 三、教学后记:知道物质的变化有两大类,一类仅仅是形态的变化,另一类会产生新的物质。 第2课混合与分离 教学内容:课本第11-15页。 教学目标: 1、初步了解物质混合与分离的一些基本操作,并从中体会有的物质变化可逆,有的物质不
信息技术粤教版五年级下册 教案 第2课 美化调查图表
美化调查图表教学设计 1教学目标 知识目标:1、改变图表选项;2、改变图表区格式;3、掌握修饰表格的方法;4、添加表格标题。能力培养目标:1、提高操作能力;2、培养合作探究能力;3、培养自学能力。 情感态度价值观:1、通过学习,增强学生审美观,学会欣赏美,发现美;2、增强学生热爱祖国家乡的情感知识。 2学情分析 1、学生对电子表格了一定认识。 2、学生应该有一定自主探究能力,对图表的美化的难度不大。本课主要针对学生这两方面的问题设计一系列的教学活动激发让学生能自学、大胆学,敢上台表现自我,从而更好的掌握知识。 3重点难点 重点:能够熟练地对图表和表格进行修饰。 难点:从美工和内容角度,灵活运用所学知识对图表和表格进行装饰。 4教学过程 4.1 第一学时 4.1.1教学活动 活动1【导入】作品对比、激趣导入 教师:出示两个图表,一个为普通图表,另一个为已经装饰过的图表,让学生对比,看喜欢哪一个?并说说喜欢的理由? 学生:两幅图的不同之处,说出喜欢的图表,并说出喜欢的原因。 教师:Excel不但能制作图表,还能美化图表,而美化图表主要是通过改变图表选项和图表区格式来实现,正是我们本节课要探讨的问题。(出示课题) 活动2【讲授】复习旧知,初探新知 任务1、改变图表选项 教师:认真阅读课本第10-11页的学着做 请同学们完成以下操作: 1、在桌面打开“旅游统计.xls”文件,并创建图表。 2、把图表的标题“人数统计”改为“五(1)班旅游城市意向调查统计”。 比一比看谁是打字小能手请操作完成快的学生上台演示。 教师小结,并提出注意事项。
教师:现在以六人为一小组,完成课本第11-12页中的“试一试”,小组成员把屏幕关闭集中到小组组长的周围一起观摩组长演示,然后回到自己座位上进行操作,小组组长对其他成员进行检查并指导学困生。 学生:以小组为单位合作探讨完成任务。老师抽查一个小组的组长上台演示。 活动3【活动】新旧对比,学习新知 任务2、改变图表区格式 教师:在学习Word时,可以通过点击鼠标右键“设置自选图形格式”美化自选图形,那你能用同样方法美化Excel的图表吗?请同学们自学阅读课本12-14页,为统计图先后添加背景色和图片。 让学生动手操作,4分钟后问学生操作过程中遇到了什么难题。不懂操作的学生提出问题,请会操作的同学上台演示并讲解或老师进行示范讲解后让他上台操作一片。 活动4【活动】举一反三,自学新知 任务3、修饰表格 教师:图表已经装饰得很美,但老师觉得统计表格和这么美的图表很不般配,如何让统计表格跟图表更般配?请同学们认真阅读课本15-16页,把表格的线条、颜色、字体变得更美观,更有特色。 学生以小组进行试探学习。比一比看哪个小组完成得最快,上台展示,并给予加分鼓励,其他小组对其不足进行补充完善的也给予加分。 活动5【练习】讲练结合,学习新知 任务4、添加表格标题 表格也已经变美了,但同学们有没发觉表格缺了点什么? 教师:对了,缺了一个标题,那该如何插入一行并添加标题呢?小组合作探究找出插入一行的方法。(两种分别让两小组展示)课本用了两种方法你们小组是用哪种呢? 比一比看哪个小组完成得最快,上台展示,并给予加分。 教师:插入行中输入标题需要对单元格进行合并,小组合作探究找出合并单元格的方法。(两种分别让两小组展示) 比一比看哪个小组完成得最快,上台展示,并给予加分。 活动6【测试】自我小结 回顾本节课所学习的内容,有哪些收获?并将所学的知识应用到学习生活中。 活动7【作业】作业设计
动作补间动画教案
第三节制作补间动画第一课时动作补间动画 一、教材分析 本课是重庆大学出版社出版的初中信息技术(八年级下册)二单元第三节《动画中的图形与文字》的内容,在前面的课时中,学生已经认识了F l a s h的界面,学会了绘制简单图形及库、元件的使用,但是没有让元件在舞台上真正地动起来。本课教材通过具体的实例让学生学会对图层制作动作补间动画来得到一般性思路及操作步骤,为将来学习形状补间动画及遮罩动画打下知识与方法上的基础。 二、学情分析 从知识上讲,通过前段时间的课堂学习,学生已对动画的原理有了初步的了解,认识了解F l a s h的界面,能够制作逐帧动画,从方法上讲,大多数学生对动画的制作从什么地方入手、有哪些步骤还比较模糊,但是他们都希望让自己的元件在舞台上真正地动起来,体验一下技术带来的动感艺术。 三、教学目标 知识与技能: 1.让学生学会使用工具箱中的选择工具、文本工具、矩形工具制作图形元件; 2.让学生学会制作动作补间动画,学会设置“缩放、旋转、缓动”等选项,做出各种动画效果。过程与方法 通过制作“闪烁的星星”和“贺词”补间动画,让学生学会分析和分解运动过程,理解制作补间动画的一般性思路,掌握动作补间动画的制作方法。 情感态度与价值观 1.让学生通过F l a s h技术手段,做出各种动画效果,从而来正确表达自己的个性化想法,培养学生发现美,创造美的能力。 2.通过教师的引导和小组合作排除学生的畏难情绪,培养学生团队与协作精神 3.通过制作《感恩母亲节贺卡》,让学生进一步体味母爱的无私、伟大,给学生一个表达感恩母亲节的有效途径,激发学生常怀有一颗感恩之心。 四、教学的重点和难点: 重点:如何恰当、合理运用Flash 的补间动画设计简单对象动画过程的制作方法 难点:制作补间动画的一般性思路,如何利用动画设计来开发学生的表达能力,创造力
【最新文档】粤教版五年级下册小学信息技术教学工作计划 (3500字)-范文模板 (3页)
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除! == 本文为word格式,下载后可方便编辑和修改! == 粤教版五年级下册小学信息技术教学工作计划 (3500字) 粤教版五年级下册小学信息技术教学工作计划 一、指导思想 人类社会已进入信息时代,日新月异的信息技术在不断地改变着周围的世界。为了推广计算机信息技术,提高全民族的科学文化素质,发展小学信息技术教育。根据教育部制定的《中小学信息技术课程指导纲要》,确定本课程的教学任务。 二、教材分析 (1)教材特点 本课程采用广东省编写的教材,小学共6册,4至6年级,每个学期一册。教材 以浅显易学的实例带动基本知识的学习和应用软件的操作。各课大都从完成某一任务着手,提出问题或目标,通过示范操作或阅读课本完成任务,从而激发学生的学习兴趣,培养学生发现问题和解决问题的能力。教材以信息处理为主线,注重培养学生的信息意识以及获取、分析、处理、传递、运用信息的技能,培养学生自主学习和合作学习的能力,培养学生创新精神和实践能力。 (2)过程与方法: 培养学生对信息技术的兴趣和意识,让学生了解和掌握信息技术基本知识和技能,了解信息技术的发展及期应用对人类日常生活和科学技术的深刻影响。通过信息技术课程使学生具有获取信息、传输信息、处理信息和应用信息的能力,教育学生正确认识和理解与信息技术相关的文化、伦理和社会等问题,负责任地使用信息技术;培养学生良好的信息素养,把信息技术作为支持终身学习和合作学习手手段,为适应信息社会的学习、工作和生活打下必要的基础。 (3)情感态度与价值观: 通过对计算机的演示操作,激发学生对信息技术的学习兴趣,培养学生的科学态度和科学的学习方法,培养学生热爱科学以及关心社会的情感,从而使学生认识到自己肩负的重任,从而激发学生的学习兴趣,为祖国的繁荣昌盛而努力学习。
五年级信息技术上册第5课神奇的变化—制作形状补间动画教案粤教版
课题神奇的变化单元第五课学科信息技术年级 学习目标1.形状补间动画 2.图形变形的形状补间动画 3.文字变形的形状补间动画操作小妙招 重点 1.形状补间动画 操作小妙招 难点 1.图形变形的形状补间动画 2.文字变形的形状补间动画 教学过程 教学环节教师活动学生活动设计意图 导入新课明明:玲玲,学校一年一度的才艺大赛又要开始了,这次大赛我想用陶土制作一些青花瓷系列的 作品。你能帮我设计一个动画来展现这个创作过程 吗? 玲玲:我想Flash的形状补间动画可以帮助你。 导入内容: 1.形状补间动画 2.图形变形的形状补间动画 4. 3.文字变形的形状补间动画 4.操作小妙招认真听讲,回 想课前内容、 交流分享自己 的看法。 激发学生兴趣, 导入课题。 讲授新课 1.补间动画 做Flash动画时,在两个关键帧中间需要做" 补间动画",才能实现图画的运动。 要制作出从一个图形变化到另一个图形的动画,这些图形必须是已经被分离的(也叫打散的)。 元件、组合的图形及文字是不能进行形状变化的,必须把它们分离。 设置动画时,在前后各一个关键帧里放置不同的一幅画,Flash软件会根据前后两帧的形状自动 补充中间过程的帧进行形变。 2.制作图形变形的形状补间动画—陶土变形认真听讲、仔 细思考,回忆 预习内容,动 手操作,熟悉 过程,加深理 解。 引导学生动手操 作,从实践中学 习知识。
1)单击【文件】【导入】【导入到舞台】,将陶土素材导入工作舞台中,并调整大小 2)选中图形,点击【修改】【分离】,将图形打散 3)单击选中第20帧,按F7键插入空白关键帧 4)将瓷壶素材导入到第20帧的工作舞台中,并调整大小 5)单击选中图形,点击【修改】【分离】,将图形分离 6)单击1~20帧中的任一帧 7)单击【属性】,选择【补间】的【形状】选项 8)将文件保存为”陶土变形.fla“,按
粤教版高中信息技术期末复习题1
1.人类赖以生存与发展的基础资源是( B ) A.知识、经济、能源 B.信息、能量、物质 C.工业、农业、轻工业 D.物质、材料、通信 2.下列不能称为信息的是( B ) A.报上刊登的广告 B.高一的《信息技术》教科书 C.电视中播放的刘翔打破世界纪录的新闻 D.半期考的各科成绩 3.收听电台广播,其主要的信息载体形式是( C ) A.文字 B.视频 C.声音 D.图像 4.下列关于信息特征的叙述,错误的是( C ) A.“明修栈道、暗渡陈仓”的故事说明了信息具有真伪性的特征 B.天气预报、情报等日常生活事件说明了信息具有时效性的特征 C.信息是不会随着时间的推移而发生变化的 D.“盲人摸象”的故事说明了信息具有依附性的特征 5.盲人摸象体现了信息交流的重要性,信息可以交流说明了信息具有(D) A.价值性 B.时效性 C.载体依附性 D.共享性 6.天气预报、市场信息都会随时间的推移而变化,这体现了信息的(C) A.载体依附性 B.共享性 C.时效性
D必要性 7.交通信号灯能同时被行人接收,说明信息具有(B ) A.依附性 B.共享性 C.价值性 D.时效性 8.将几副相互无关联的图像通过图像处理软件(如Photoshop)的加工后, 形成一副富有创意,有实际用途的图像,这体现了信息是(C) A.可以共享的 B.需依附一定载体的 C.可以增值的 D.具有实效性 例1.现代信息技术的核心与支柱是( A ) A.计算机技术 B.液压技术 C.通信技术 D.微电子技术 例2.通信技术主要是用于扩展人的( B )功能 A.处理信息 B.传递信息 C.收集信息 D.信息的控制与使用 例3.现在我们常常听人家说到IT行业各种各样的消息。那么这里所提到的“IT”指的是( B )。 A.信息 B.信息技术
