实训四:CSS盒模型练习


实训四:盒子模型练习三
实训目的:
?1.深刻理解盒子模型的的概念;
?2.掌握孤立盒子的内部结构;
?3.掌握理解多个盒子的相互关系。
实训内容:
一、制作如下要求的页面效果:页面由“box1\box2\box3\box4”四个盒子组成,123号盒子在一行,4号盒子在2号盒子的正下方,每个盒子的宽均为400px,高均为200px,5px边框黑色,盒子间距为10px;
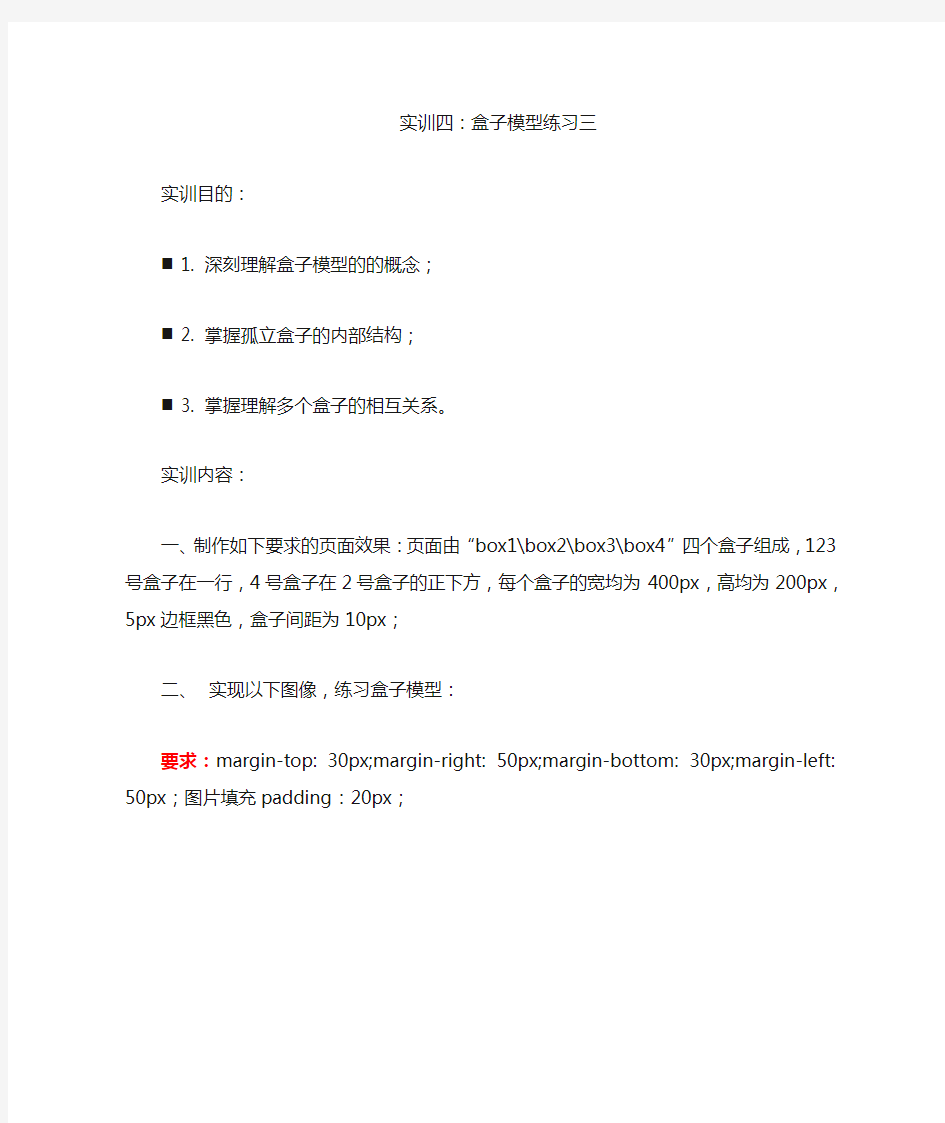
二、实现以下图像,练习盒子模型:
要求:margin-top: 30px;margin-right: 50px;margin-bottom: 30px;margin-left: 50px;图片填充padding:20px;
三、图片排版,练习盒子模型;
要求:
1、与图示布局基本保持一致(个元素大小及定位数值可自由设定),模板显示区域居中显示实现“联动”效果;
2、控制字的大小和样式:超链接12px 正常为黑色无下划线鼠标经过时蓝色出现下划线;
3、一行排列三个li区域;
4、整体排版合理,布局协调有序;
四、图片排版,练习盒子模型;
五、利用盒子模型,实现如下图所示的页面效果:
CSS3——盒子模型
在浏览器上运行得网页实际上就是一份HTML文件,这份文件得主体则就是由多个HTML标签所组成, 网页在显示这些标签得时候,会使用盒子模型来计算这些标签该如何显示在网页上。盒子模型得定义里,每个显示在网页上得标签都就是一个矩形对象,这些矩形对象包含了各种显示样式,在浏览器显示网页给用户时,会依照这些显示样式,来决定网页上标签得面积、边距、位置等显示外观。 另外,盒子模型中得矩形对象都包含了一个内容区域,这个内容区域能够容纳其她得矩形对象,盒子模型通过这样一层套一层得方式,将树状结构得标签,展开成为树状结构得矩形对象、浏览器在显示网页给用户时,会依照这个树状结构得矩形对象,来决定矩形对象之间会互相影响得显示外观。 矩形对象得主要得几个样式如下: 1。外边距(margin):定义了矩形对象与其她矩形对象之间得距离,包括矩形对象与内容区域之间得距离、同一个内容区域内相邻得两个矩形对象之间得距离。 (1)margin得属性内容可以设置为长度、百分比、auto等属性、当设置为百分比时,会依照父矩形对象得内容区域大小来作为百分比得计算基数;
当设置为auto时,浏览器会参照矩形对象本身、父矩形对象、定位样式等得样式,由浏览器自动配置矩形对象得外边距大小、 (2)外边距合并功能:上下两个相邻得矩形对象之间得外边距会合并,合并后得外边距会以较大得数值作为设置值。 2。边框(border):定义边框得框线样式与框线粗细,还有颜色。
3.内边距(padding):内边距定义内容区域与边框之间得距离。同样得,其属性值可以就是长度、百分比(同外边距)等。
4。宽度与高度(width、height):定义盒子模型得内容区域得大小,其属性可以就是长度、百分比与auto等。
CSS盒子模型
CSS基础-盒模型 盒模型 边框属性 ?什么边框? ?边框就是环绕在标签宽度和高度周围的线条 ?边框属性的格式 ?连写(同时设置四条边) ?border: 边框的宽度边框的样式边框的颜色; ?示例代码 ? ? bd+ border: 1px solid #000; ?注意点: ?连写格式中颜色属性可以省略, 省略之后默认就是黑色?连写格式中样式不能省略, 省略之后就看不到边框了?连写格式中宽度可以省略, 省略之后还是可以看到边框?按方向连写(分别设置四条边) ? border-top: 边框的宽度边框的样式边框的颜色;
? border-right: 边框的宽度边框的样式边框的颜色; ? border-bottom: 边框的宽度边框的样式边框的颜色; ? border-left: 边框的宽度边框的样式边框的颜色; ?示例代码 ? ? bt+ border-top: 1px solid #000; ? br+ border-right: 1px solid #000; ? bb+ border-bottom: 1px solid #000; ? bl+ border-left: 1px solid #000; ?按要素连写(分别设置四条边) ? border-width: 上右下左; ? border-style: 上右下左; ? border-color: 上右下左; ?示例代码
