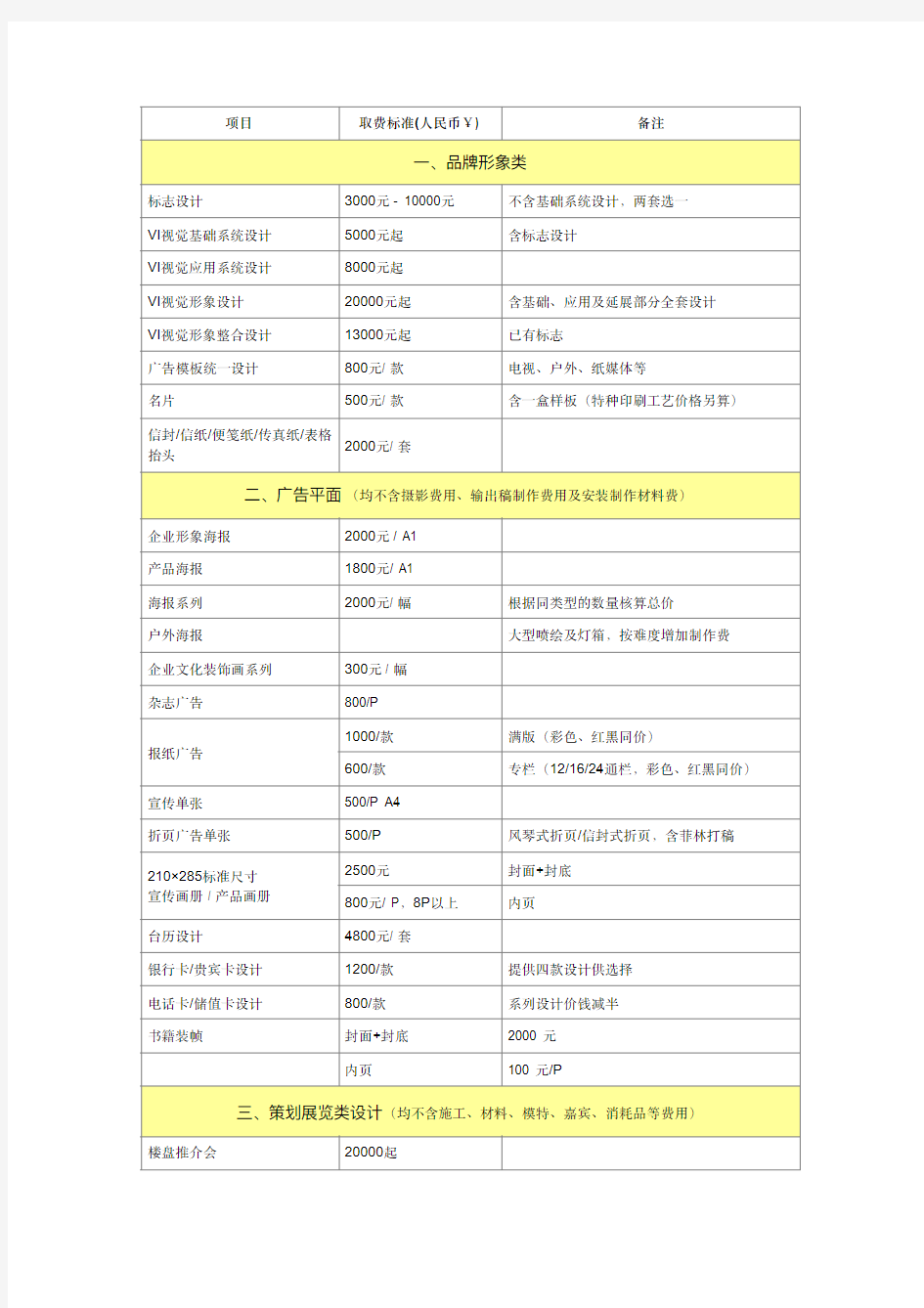
视觉设计报价单


项?取费标准(?民币¥) 备注
标志设计3000元- 10000元不含基础系统设计,两套选?
VI视觉基础系统设计5000元起含标志设计
VI视觉应?系统设计8000元起
VI视觉形象设计20000元起含基础、应?及延展部分全套设计
VI视觉形象整合设计13000元起已有标志
?告模板统?设计800元/ 款电视、户外、纸媒体等
名?500元/ 款含?盒样板(特种印刷?艺价格另算)信封/信纸/便笺纸/传真纸/表格
抬头2000元/ 套
(均不含摄影费?、输出稿制作费?及安装制作材料费)
企业形象海报2000元/ A1
产品海报1800元/ A1
海报系列2000元/ 幅根据同类型的数量核算总价
户外海报?型喷绘及灯箱,按难度增加制作费企业?化装饰画系列300元/ 幅
杂志?告800/P
报纸?告1000/款满版(彩?、红?同价)
600/款专栏(12/16/24通栏,彩?、红?同价)
宣传单张500/P A4
折页?告单张500/P风琴式折页/信封式折页,含菲林打稿
210×285标准尺?宣传画册 / 产品画册2500元封?+封底800元/ P,8P以上内页
台历设计4800元/ 套
银?卡/贵宾卡设计1200/款提供四款设计供选择
电话卡/储值卡设计800/款系列设计价钱减半
书籍装帧封?+封底2000 元
内页100 元/P
(均不含施?、材料、模特、嘉宾、消耗品等费?)楼盘推介会20000起
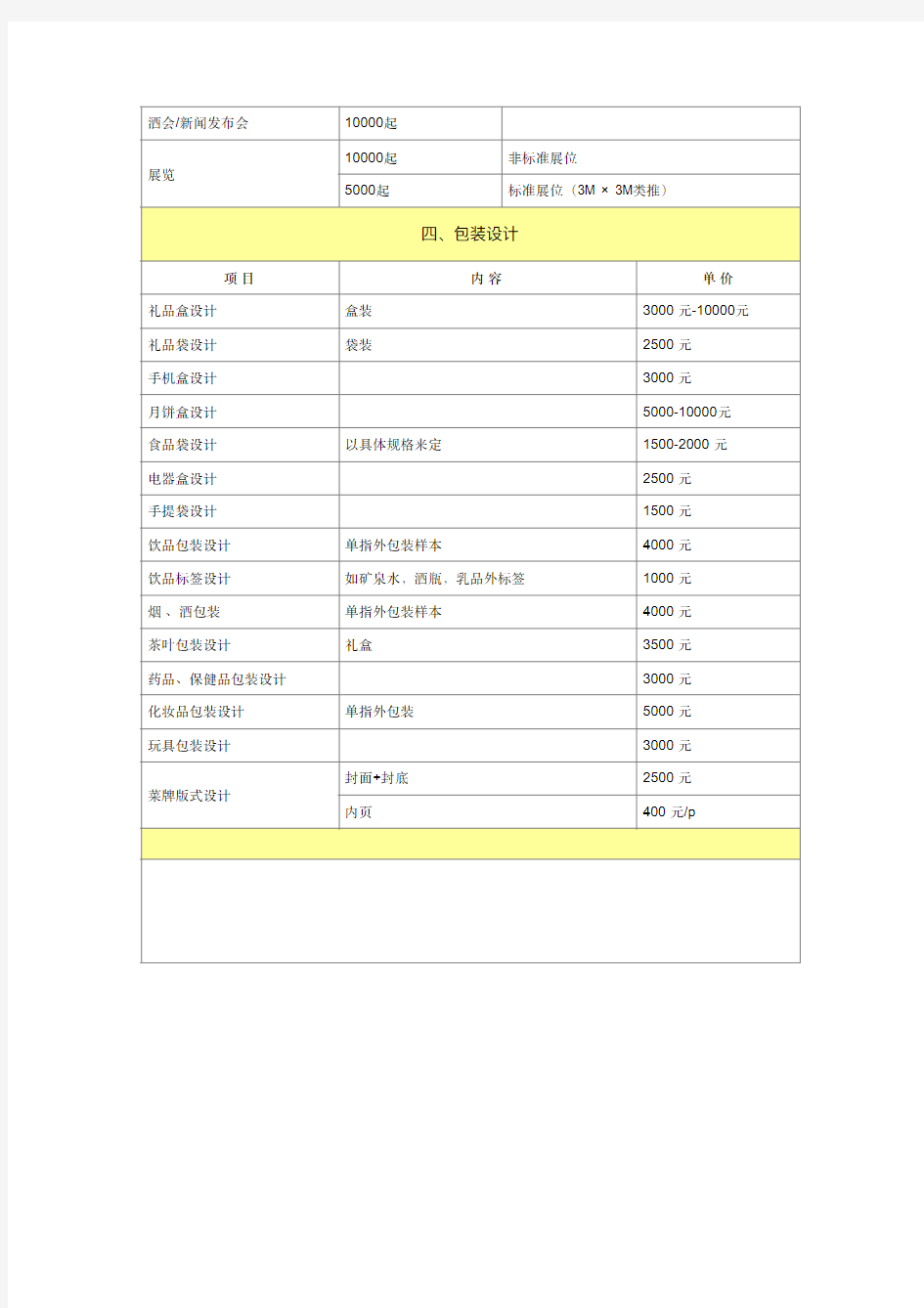
酒会/新闻发布会10000起
展览
10000起?标准展位
5000起标准展位(3M × 3M类推)
项?内容单价
礼品盒设计盒装3000 元-10000元礼品袋设计袋装2500 元
?机盒设计3000 元
?饼盒设计5000-10000元?品袋设计以具体规格来定1500-2000 元电器盒设计2500 元
?提袋设计1500 元
饮品包装设计单指外包装样本4000 元
饮品标签设计如矿泉?,酒瓶,乳品外标签1000 元
烟、酒包装单指外包装样本4000 元
茶叶包装设计礼盒3500 元
药品、保健品包装设计3000 元
化妆品包装设计单指外包装5000 元
玩具包装设计3000 元
菜牌版式设计封?+封底2500 元内页400 元/p
视觉设计三大构成
视觉设计基础三大构成 1.平面设计三大构成元素:点,线,面。 2.点的分类(点是相对的):大与小,实与空,浓与淡,寡 与众,实与虚,图与文,抽象与具象,光滑与粗糙 3.设计准则:视觉的重量和方向 点的视觉重量(重量即为吸引注意力的程度)
鹤立鸡群,万里从中一 点红 在作品中,每一个要素都发挥着它该有的视觉的力量去吸引用户的眼睛。这个力量越大,它吸引的目光就越多。同时它还作用于其他的视觉要素,传递出潜在的视觉移动方向的信息,并且告诉观众接下来该看什么。 我们把这个力称作视觉重量;把它感知视觉方向的力称作视觉方向。 6.视觉重量的几个基本特点:尺寸、颜色、色值、位置、纹理、形状和方向。 (1)尺寸 大要素的视觉重量比小要素的重(大尺寸更加吸引注意力)。 (2)颜色 暖色更倾向于前景,一般都比较突出,同时暖色比冷色更重。冷色则往背景方向逐渐远去。红色被认为是最重的颜色,黄色则是最轻的颜色。 (3)色值 深色元素的视觉重量比浅色元素重。 (4)位置
在一个作品中,处于更高位置的要素一般比更低位置的要素重。位于中心区域或重要区域的元素更重。 (5)纹理 有纹理叠加的要素比没有纹理的要重。纹理让物体呈现三维的效果,同时给予它质量和视觉重量。 (6)形状 规则的物体比不规则的物体要重,因为不规则的物体就像是规则的物体被切掉一部分后得到的。 (7)方向 垂直方向的物体比水平方向的物体重,但最重的是倾斜的物体。 (8)密度 填充更多的元素到空间中,去增加空间的视觉重量。观者将会感受到更复杂的的组合要素,而非更简单的要素。(密比稀重) (9)白色空间 纯白的空间看上去没有视觉重量,因为它太空了。任何一个在空白中的物体似乎都更重了,原因是周围的空间都包围着它。 (10)本身的兴趣 有些事比其他的事物更有趣,更复杂的元素就更有趣,也能吸引更多的眼球。本身的兴趣也扮演了一个角色,如果
软件界面设计要求规范_v0-视觉部分
软件界面设计规范 1概要 界面设计中一定要保持界面的一致性。 一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。 界面力求简洁明了,保证系统功能设计的合理与明确,布局明确、交互操作合理、协调统一。功能要表现清楚,分类清晰有条理,避免过多的控件嵌套导致的视觉混乱;单一功能的操作目的明确,符合易用性原则,避免不必要的信息显示而对用户造成视觉干扰;力求操作简单,简单的功能一步完成,比较复杂的功能三步之内,复杂的功能操作使用操作向导来辅助客户完成。 2色调风格 2.1色调: 软件界面设计中常用的主色调包括:蓝色、红色、绿色、黑色 蓝色:运用的行业较为广泛,如通讯、电子、房产、钢铁、生产管理等行业大部分以蓝色为主色调来设计软件。 红色:在政府单位运用比较多。 绿色:一般运用于教育、医疗、农林等行业。 黑色:能源、石油、房地产行业有时候会用中性的黑色作为主色调。
表现区:通常用浅色,如:白色、淡灰、或者淡蓝之类,因为大面积的文字信息在浅色上便于长时间阅读,不容易形成视觉疲劳。 2.2风格: 软件界面的风格通常比较简约。不同行业,使用的环境不同稍有差异。 3登录界面 基本元素:logo、系统名称、输入框、提交按钮。如下: 4页面逻辑结构 功能页面功能页面 弹出页面弹出页面弹出页面
软件界面通常是上面这样的逻辑结构 首页:宏观预览各项设备管理数据,快速访问期望的数据功能 功能页面:查看某一功能模块的全部数据,查看某一对象的各类相关数据 弹出页面:填写和提交表单,对功能中的某一单项数据进行增加/删除/查询/修改/审核/打印/导出等功能操作。 5页面的基本属性 页面宽度:属性值为auto,最小值1024像素。默认状况下无横向滚动条。 注意:宽度、位置、边距为不可变数据 背景:页面整体为白色背景#FFFFFF 或者浅灰、浅蓝等,总之是非常接近白色的颜色。 注:白色为常用色值,对于特殊个性化页面可根据特殊要求变更色彩;背景色彩尽量少用饱和度高的颜色, 页面位置:居中 页面边距:上 0px;下 0px;左 0 px;右 0 px; 注意:有时候会专门设置一定数值的边距,这时通常 与模块间的间距相同,如上下左右都是5px。
品牌视觉形象设计的发展趋势_王琛
99 《商场现代化》2008年9月(下旬刊)总第552期 品牌战略 提到国内外的知名品牌,无不具有其独特的视觉形象。品牌标志设计作为品牌视觉形象设计中的最重要的要素,其发展变化影响着品牌整体视觉传达的设计效果。随着人们的审美情趣发生的巨大变化。 一、国内品牌视觉基础要素设计的发展趋势 信息时代的到来,现代媒体迅猛发展,这都影响着品牌标志设计的造型结构、色彩表现、形式语言,以及理念的表达等方面。 1.品牌标志设计形态上的发展趋势 第一,文化类品牌标志设计形态上偏向于中国传统文化,对中国传统图形或具有中国典型意义的物体形态的演变,运用中国书法写意的手法等,使得文化类品牌标志设计整体形成中国文化风格。比如,中国申奥标志设计就是采用中国书法的手法,将中国传统文化中的武术——太极的武术姿势进行演变,得到了这个极具中国文化特色的优秀的图形符号。 第二,科技类品牌标志强调简洁,由于国内消费者普遍认同国外的科技水平更高,因此科技类品牌标志其形态上趋于西化,多喜欢采用代表地球的圆形,以及象征经纬线的线条或直接英文字母的变形。比如,中国知名品牌TCL、海信等品牌标志就直接对英文字母进行了设计,简单、通用性强。 第三,房地产类品牌标志的形态多种多样,总体来说趋于多样化化发展,既有简易化形态的字体标志设计,又有立方体抽象建筑化形态设计,有浪漫的纹样装饰图腾的设计,还有中国式山水写意的设计等等。比如,山水名苑就运用的是中国山水写意的标志形态。 第四,生物医疗或医院类品牌标志的形态大多喜好采用给人科技感、安全感形态的图形。此类品牌标志设计中采用圆形、十字形、正方形、叶形的形态居多。比如,中国红十字会标志设计就是采用正形为四片叶形,负形为十字形。 第五,食品类品牌标志设计形态趋于复杂化,此类品牌标志设计多采用人物头像、卡通图像、字体变化等图形,使得食品类标志设计更加生动形象,具有亲和感,拉进与消费者之间的距离。比如,国内知名品牌——王致和腐乳的品牌标志就是采用的人物头像,而康师傅品牌标志采用的是卡通形象。 第六,服装类品牌标志设计区域两种,一类喜好采用人物、动物、植物形态;一类直接采用字体设计。比如,国内知名男士服装品牌七匹狼男装,以及报喜鸟服装都是采用的与品牌名称相对应的动物的形态,而李宁运动品牌标志是对英文字母“L”进行演变,如同飞扬的红旗或燃烧的火炬飘扬在中国大地上空。 2.国内品牌标志设计色彩上的发展趋势 国内品牌标志设计的色彩上也开始逐渐摆脱原来的纯色填色的固定模式,开始在色彩上大胆使用更丰富的材质或具有光泽的渐变色彩,使得国内品牌标志设计的表现形式更具有强烈的视觉效果。而且国内品牌标志的色彩也根据不同的行业形成各自的着色特点。比如,生物医药类品牌标志偏好绿色与蓝色,科技类品 牌标志偏好深蓝色与灰色,化妆品类品牌标志偏好粉色、嫩绿色、浅蓝色,食品类品牌标志偏好红色与黑色等。 3.品牌标志设计意义及作用上的发展趋势。 首先,从图形美观的形式主义阶段走向体现品牌文化内涵的阶段。从最初对品牌视觉形象图形美观的形式主义的绝对信奉,导致了品牌视觉形象图形符号泛滥,其设计严重脱离了品牌产品的特质,大量具有相似形态的图形符号充斥着消费者的眼球,同时也导致了品牌视觉形象设计工艺应用越来越趋于复杂化、高价位化,使得品牌产品的价格严重上扬,加大了企业的成本。这一现象的出现,使得人们开始重新审视品牌视觉形象设计的内涵。国内海尔品牌文化如同一股清泉流入品牌视觉形象市场,海尔品牌文化的成功,带领着品牌视觉形象设计从单一的图形美观走向体现文化内涵的阶段。 其次,从销售品牌产品而强化形象的作用走向推销品牌理念作用的阶段。品牌标志设计已经不再是原来单纯区分品牌产品的作用,其被动的地位逐步上升位主动的地位,它向人们推销着其所代表的品牌的理念与观念,与消费者在情感上达成一种共鸣。 二、品牌视觉应用要素设计的发展趋势 品牌视觉形象设计是一个系统的设计。除了品牌标志的变化之外,品牌视觉应用要素设计冲破了某些束缚,变得更大胆、更加前卫,更能掠夺消费者的视线。主要表现在以下几个方面: 1.从散乱化到标准化的转变 虽然中国现代品牌形象设计市场依旧存在着品牌视觉形象设计散乱化的现象,但是相对于以往,已经有了大幅度的改观,中国品牌视觉形象设计已经朝着标准化的趋势迈进。国内绝大部分知名品牌都己经形成比较系统、完善的品牌视觉形象设计,其设计标准趋于标准化、精准化,在其应用范围、材质上考虑得更加全面细致。例如,中国网通这一知名品牌,其品牌视觉应用形象对品牌标志应用就采用了标准化的规定,规定了其最小尺寸,以及不可入侵的区域等细致问题。 2.从死板化到人性化的转变 随着科学技术的不断进步,人们精神需求的不断提高,使得品牌视觉应用形象也从原来的死板化走向人性化设计。除了标志摆脱了原有的死板的简约造型外,品牌视觉基础应用部分另一个非常重要的要素——辅助图形的形式也更加时尚、多样化,使得品牌视觉形象应用系统更加艺术性,更具表现力。科学技术上的进步成果也被大量地引入到品牌视觉形象设计的运用中,新奇的裁剪样式、印刷工艺上的先进成果都大大地改善了现代中国品牌视觉形象的应用,更趋于生动化、人性化。 参考文献: [1]白 玉 王基建:企业形象策划.武汉理工大学出版社,2003 [2]柒耀琦:中国传统图形创意设计.广西美术出版社,2004[3]胡晓芸:广告文案写作.浙江大学出版社,2002 品牌视觉形象设计的发展趋势 王 琛 张彦辉 河北大学 [摘 要] 品牌视觉形象设计是一个系统的设计,品牌标志设计作为品牌视觉形象设计中的最重要的要素,当代标志设计一定要按照社会的发展需要,向民族化、多元化、人性化、开放化的方向发展。 [关键词]品牌视觉形象设计 基础要素 应用要素
详解视觉设计中的信息处理流程
物质世界客观存在,而人的“视觉成像”是对当前世界的“唯心”重建。这种重建基于个人“经验”、“感知”和“集体意识”。最初科学家认为人类通过视觉被动获取周围世界的全部图像信息而建立个人的视觉资料库,近10年来的研究表明捕获“全部图像信息”只是个传说,其中由心理学家Daniel T. Levin 和Daniel J. Simons建立的实验“真实世界”客观说明一个事实:大脑利用眼球1/10秒的速度获取重要信息,而这些信息将服务于正在进行的核心任务。举个例子,你的大脑向眼球发出指令阅读这段文字,而让你忽略了文章右侧导航的其他信息。 左图为相机拍摄效果,右图为人类视觉关注效果 正因为有如此特性,研究“视觉注意力”变得尤为重要。如何让用户更容易发现我们的产品?如何让商家更有效的广告?如何让我们的网页和软件更容易触动用户,更有萌点?… 在深入问题之前先简单了解三个概念。 视觉信息处理流程 人脑皮质有140亿-160亿个神经元,其中常用的不到1/10,而五感瓜分到的神经元则更少,所以在睁开眼睛,有大量视觉信息输入的时候做有机筛选变得非常有必要,这也是漫长进化的优化结果。某些医学著作提到,视觉信息处理需经24个以上流程,Colin Ware又将其归纳为三个阶段,大致是:一、基本信息提取,并行处理多个特征; 二、根据目的需要,筛选关注内容; 三、保存关键目标,联想相关描述。(详细见《Visual Thinking For Design》) 被动关注和主动关注 “被动关注”又称“刺激引发”,按照Colin Ware归纳的三阶模型可以理解为:最基本的视觉元素,颜色、位置、顺序、轮廓等交织形成-> 过滤多余信息,有序构建复杂图像、塑造三维模型等-> 确认信息对象,并从“经验”获取更多其他信息来描述对象。可参考示意图:
人机界面视觉设计(A)
出题人: (人机界面视觉设计 第1页共4页) 审题人: 罗敏贤 (人力资源管理 第2页共4页) 广州东华职业学院 2014-2015学年度第二学期期末课程考试 《人机界面视觉设计》试题 (A 卷、开卷,满分100分,考试时间90分钟) 一、单项选择题(本大题共15小题,每小题4分,共60 分。下列每题给出的四个选项中,只有一个选项是符合试题要求的,请将正确答案填写在下面相应的表格里。) 1、有三个因素影响我们的预期,因此影响我们的感知,除了( ) A 、经验 B 、环境 C 、时间 D 、目标 2、以下哪一个不属于格式塔原理( ) A 、接近性 B 、共同命运 C 、封闭性 D 、非对称性 3、 如图,人的视觉倾向于看到一条完整的蛇,必要时会填补漏洞,这体 现了哪一格式塔原理( ) A 、连续性 B 、封闭性 C 、相似性 D 、主体/背景 4、有关视觉结构的描述,下面哪一项是错误的( ) A 、信息以简洁和结构化的方式呈现时,人们更容易浏览和理解 B 、为了便于浏览和记忆,不应该将电话号码和信用卡号码分割为多个部分 C 、人们在网站中导航时并不会仔细检查屏幕并阅读每一个词,而是快速扫描相关信息 D 、要让信息能够被快速浏览,还必须遵从图形设计的规则 5、可视化信息显示的最重要目标之一是提供一个视觉层次,以下哪一种错误( ) A 、经所有信息段并列,随机排列先后顺序 B 、将信息分段,把大块整段的信息分割为各个小段 C 、显著标记每个信息段和子段,以便清晰地确认各自的内容 D 、以一个层次结构来展示个段及其子段,使得上层的段能够比下层得到更重点的展示 6、以下对人类的色彩感知的描述,哪一项不正确( ) A 、我们辨别颜色的能力依赖于颜色的呈现方式 B 、我们的视觉是为检测绝对亮度优化的,而不是检测反差 C 、眼睛的视杆细胞感觉颜色但不察觉光线强度 D 、屏幕和观看条件会影响用户对颜色的感知 7、基于视觉系统运动的方式,有以下几个呈现因素影响了我们区分颜色的能力,除了( ) A 、深浅度 B 、色块的大小 C 、色块的形状 D 、分隔的距离 8、影响色彩区分能力的外部因素,除了( ) A 、彩色显示屏的差异 B 、灰度显示器 C 、显示器尺寸 D 、环境光线 9、“解决问题和计算问题很难”在UI 设计上的启示哪一项不恰当( ) A 、引导用户完成他们的目标 B 、减少设置的数量和复杂度 C 、将要计算的问题图形化 D 、让用户通过排除法去确定某些事情 10、让信息常见的常用方法,除了( ) A 、放在用户所看的位置上 B 、重要信息放在文章末端 C 、使用错误符号 D 、标记错误 11、“动态菜单”方便用户记住选项的位置并通过非线性搜索轻松找到目标( ) A 、对 B 、错 12、我们的视觉系统中只有一部分被训练出了识别阅读过程中的文字模式的能力:中央凹和一个非常小的近中央凹区域( ) A 、对 B 、错 13、以下哪种信息设计会影响阅读( ) A 、常见和熟悉的词汇 B 、容易辨认的书写和字型 C 、居中对齐的文字 D 、统一简洁的背景 14、关于识别与回忆,下列哪一项不正确( ) A 、相对于回忆,我们更能够轻松地进行识别 B 、看到和选择比回忆和输入要容易 C 、在GUI 设计中尽可能使用图像来表达功能 D 、只能使用与现实世界中相似的形象来设计图标 15、基于人类有限的工作记忆,下面哪一项描述不正确( ) A 、在超过两个层级的结构中,提供“面包屑”式的导航路径能提醒用户处于什么位置 B 、对于大部分用户而言,窄而深的导航层级结构比宽而浅的结构更易于使用 C 、工作记忆的容量有限并且不稳定,因此UI 设计中要么避免使用模式、要么提供足够的模式反馈 D 、不要在一个页面之内放置多个夺取用户注意力的“行动召唤”(Call to Action )元素
品牌视觉设计
中国的设计公司根本不具备"品牌设计"的能力!中国也不具备可以让设计公司实现“品牌设计”的土壤。毫不夸张的说“5年内中国的设计公司谈品牌设计99.9%是扯淡的” 原因有三 一、中国的企业从传统的制造行业转型做自己的品牌,其自身因为前期过于依赖代理商复制的关系,这就导致一个非常严重的问题,很多原本不错的策略或设计企业本身是认可的,但很大程度是不可能在短时间执行下去的,甚至根本无法执行。原本应该由企业主导品牌战略的格局最终弄得个本末倒置,代理商说了算。而代理考虑的往往是眼前的利益,他们因为利益和成本不愿意接受一些新的概念或者模式大有人在。而企业本身因为过度依赖于代理商,在决定公司一个大的战略的时候受制于人。就这一点就足以让中国的品牌建设受阻。若希望改变这一局面,唯一的办法就是改变企业过渡依赖和受制于人的局面。 二、中国几乎99%的企业不愿意将决定企业未来命运的方向交给品牌设计公司,事实是这也完全不可能,中国的设计行业起步不过10来年,说具备与企业一样高度的设计公司几乎没有,说依靠品牌设计公司来完成企业品牌战略的设计,那几乎就是在痴人说梦。 三、品牌设计是一个广泛的概念,“品牌设计”不是“品牌视觉形象设计”。品牌视觉形象设计包含于品牌设计之中,而品牌设计包括的环节远远不止这些,比如品牌设计中的产品设计(工业造型设计、外包装设计......),渠道设计(代理商制度设计、模式设计.....)价格设计、视觉形象设计、营销战略设计等。这么多与品牌相关联的设计交互在一起,而在中国大部分的工作需要企业自身去完成(一些工作也必须是企业去完成),部分诸如营销模块借助外力去完成。那么这就意味着一个问题,这些交互在一块的事情其实是细分为了好几个模块,这意味着什么?意味着若企业在选择外脑完成这些模块的时候若在战略上达不到一致就几乎会葬送品牌。所以那些可能影响到品牌成长的核心元素师必须掌握在企业自己手中的,不然必将葬送你的品牌。 这些原本因为企业自身没有能力和资源解决的问题(比如企业没有自己的战略部、情报部、品牌分析部等)。至少5年内在中国是不可能有太大改观。问题不在企业也不在设计公司,而在根本不可能在短时间内改观,所谓品牌设计公司就不要去做这个梦了。这个格局的存在必然让行业得到更为专业的细分。做品牌营销的还是做好你的营销,做品牌视觉设计的还是做好你的视觉设计,不过在服务同一个品牌的时候需要你们心行一致,做到有效沟通,而不是各自为政。 中国的品牌设计任重道远,但更需要我们务实而客观的认识。细分后的外脑们,需要共同找到合适的方法帮助企业走出品牌困境,这样中国的品牌之路才会有出路 作为品牌设计中的一个环节“品牌视觉设计”。力锐需要在这几年中坚守这片净土,务实而客观
基于当代设计的视觉设计与信息设计研究
龙源期刊网 https://www.360docs.net/doc/4b13729837.html, 基于当代设计的视觉设计与信息设计研究 作者:陈相羽 来源:《文艺生活·下旬刊》2020年第04期 摘要:本文旨在研究当代设计中视觉设计与信息设计的关系,探索利用图形传达信息的方式与文字传达信息的方式孰优孰劣。使我们在以后的设计活动中可以更好的了解图形在信息传递中的优势。论证了信息设计确实有其独特的一面在信息传递方面,这也是未来信息设计的发展趋势。 关键词:视觉设计;信息设计;信息可视化;直观;视觉呈现 中图分类号:J524 文献标识码:A 文章编号:1005-5312(2020)12-0147-01 一、视觉设计概述 (一)视觉设计的定义 什么是视觉设计?视觉设计与视觉传达设计一样吗?首先,视觉设计师总结信息是什么,主要是关于视觉表达的手段和结果。通过对当前设计现状的分析,可以看出它与视觉传达设计之间的异同,属于包含与被包含之间的关系,视觉设计包括视觉传达设计。视觉传达设计主要针对信息接收者即听众的目标。需要向观众传达信息的设计形式缺乏设计师的视觉吸引力。视觉设计不仅向视觉受众传达信息,而且传达设计师自己的思想和情感。 (二)视觉设计的主要范畴 视觉设计主要用于商业领域,包括标志设计、广告设计、包装设计、空间环境设计、vi设计等,由于这些设计都是通过视觉形象传达给消费者,因此他们被称为视觉传达设计,作为企业到商品到消费者之间的桥梁。另外,视觉设计在商业设计领域是一个比较宽泛的概念。根据周韧《当代视觉设计精品——欧洲》对视觉设计的总结,视觉设计还包括商业店铺的招聘和立面展示的设计与描述。在精神文化领域,它独特的艺术魅力影响着人们的情感和思想,在人们的日常生活中起着十分重要的作用。在我们生活中视觉设计无处不在,大到整个景点的导示设计,小到你书桌上的一张普普通通的本和笔,这其中都蕴含了设觉元素在其中。由此可见,视觉设计的概念由“视觉传达设计”演变而来。 二、信息设计概论
浅析视觉界面设计方案原理
浅析视觉界面设计原理-机电论文 浅析视觉界面设计原理 聂伊张敏言 (西安工程大学,陕西西安710048 ) 【摘要】产品视觉界面设计是产品交互与用户体验的联系基础。优秀的视觉界面设计能更好的传递产品设计理念与品牌形象,为软件的交互设计提供更匹配的视觉风格。设计师运用基本的视觉要素创造优秀的用户界面,有效地传达产 品的行为和信息。并且要结合用户的心理模型或产品行为使视觉结构与之相匹配,关注用户感知功能方面的认知体验与传达。视觉界面设计就是要在保证功能的前提下,在美学的基础上,最优传递交互产品的行为,向用户展示一个优雅的视觉设计。 关键词界面设计;交互设计;UI ;视觉传达 作者简介:聂伊(1988.08 —),女,汉族,河北人,西安工程大学机电工程学院工业设计研究生,研究方向为视觉传达与媒体设计。 张敏言(1969.03 —),女,汉族,陕西人,西安工程大学机电工程学院,副教授,研究方向为产品设计与人机关系。 交互产品将行为和用户联系在一起发生在视觉上,通常是通过产品界面的表现来实现的。视觉界面设计者工作的重点在于设计在组织上的运用,以及如何来利用视觉暗示和启示将行为信息传达给用户。设计师必须掌握交互设计原则和界面习惯用法的基本知识,这些对于塑造产品的行为都很重要[1]。 1 设计视觉界面设计的要素 视觉界面设计可以对产品的吸引力和效力产生很大的影响。要创造出有效且吸引人的用户界面,设计师必须掌握一些基本的视觉要素,如颜色、版面、形式和构成,还必须了解如何运用这些要素来有效地传递行为和信息。
1.1文本 文本在任何用户界面中都是及其重要的一个组成部分,文字可以传递大量细微信息,但是我们必须要小心仔细才能够正确恰当地使用好文字。 人们主要通过文字的形状来辨识文字,形状差异越显著,文字也就越容易辨 识。在报纸、杂志等印刷品中,正文字体主要采用宋体。宋体是有衬线字体,特点是横细竖粗,棱角分明。与之相对,显示器上的字体一般都是黑体。黑体基本上没有横竖粗细的变化,也没有衬线装饰。与印刷品相比,显示器的分辨率要低得多,如果在这种输出媒介上使用宋体的话,文字的衬线反而会妨碍阅读。不但没有棱角分明的美感,还很容易导致眼睛疲劳。也就是说,显示器的分辨率低,不足以显示有衬线字体。因此显示器上的字体一般都采用毛边较少的黑体[2]。 辨识文字和阅读文字有所不同,阅读中我们有意识地扫描个别字词,之后按 照上下文来理解它们的含义。界面应该尽量少用文本,从而减少阅读量,这样才能保证几面导航的顺利进行。我们应该避免只依赖文字进行讲解,因为阅读文字速度很慢,而且会破坏用户对应用的浸入式体验。使用太多的文字是一种“说而不秀”的方法,这与移动应用的优势相违背[1]。少用文字原则并不意味着用文字是错的,或者说文字总是越少越好。它指的是在你想吸引用户进一步体验的时候,应该首先考虑减少文字,增加交互。 1.2颜色 颜色作为界面视觉语言的一部分,向用户传达信息。对于多数应用程序,颜色的使用要吝惜,并且应该与视觉语言的其他元素结合,如符号、图标、文本, 以及在界面上维持的控件关系 当颜色太多时,我们的大脑不得不花费额外的时间记住每种颜色的意义,这样便降低了我们的处理速度。互补色在颜色处理中是指那些相反的颜色,当这些颜色被高饱和并且
视觉识别的六大原则及视觉设计的定义
视觉识别的六大原则 (一)“以 MI为核心的原则 VI中标志设计要素与一般商标是不同的,最重要的区别在于VI中设计要素是借以传达企业理念、企业精神的重要载体,而脱离了企业理念、企业精神的符号只能称作普通的商标而已。优秀的VI设计无不是在表达企业理念方面取得成功的。而标志设计的关键,是在设定出企业理念的基础上,如何设计出最有效、最直接地传达企业理念的标志。“太阳神”的标志,以圆形、三角形的几何形状为基本定位。圆形是太阳的象征,代表抛洒光明、温暖、生机、希望的企业经营宗旨,以及代表健康、向上的商品功能;三角形的放置呈向上趋势,既是APOLLO(古希腊神话中赋予万物生机,主宰光明的保护神)的首写字母,又象征“人”字创造型,显现出企业向上的升腾的意境和以“人”为中心的服务及经营理念,以红、黑、白三种代表色构成强烈的色彩反差,体现企业不甘现状、奋力创新的整体心态“太阳神”字体造型时根据篆体的“⊙”作为主要特征,结合英文APOLLO的黑字体形成独具特色的“合成文字”,把这种特定的艺术形象印在包装箱、招贴画、办公桌和户外广告上,简法,单纯、明确地表现出企业精神,经营意识、产品属性。商标、产品、企业命名“三位一体”的整体效果,使公众脑海中留下了深刻的印象。 (二)人性化设计原则 现代工业设计,需要以充满人性的作品来使消费者接纳,使人感到被关心的亲和感,这是现代工业设计的基本点。如著名的APPLE标志,在设计上表现出充满人性的动态画面:一只色彩柔和的,被人吃掉一口的苹果,表现出 YOUCAN OWN YOURCOMPUTER的亲切感。在操作COMPUTER时,伴随音乐,可以进行沟通、会话,表现了良好的人机相容的关系。这种人性化的设计,是APPLE电脑成功的关键因素之一。 (三)民族化设计原则 由于各个民族思维模式不同,在美感、素材、语言沟通上也存在着差异,所以应该考虑带有民族特色的设计,、才熊被国人所认同,进而才能赢得世界的认同。 (四)化繁为简、化具体为抽象、化静为动的设计原则 现代设计有着多种变化,包括由繁至简,由具体符号到抽象符号,由平面设计GRAPHY DESIGN到沟通设计COMMUNI-CATION,由静态到动态等丰富变化。 (五)习惯性设计原则 设计过程要兼顾视觉识别符号在发展过程中形成的习惯性原则,在不同的文化区域有不同的图案及色彩禁忌。由于社会制度、民族文化、宗教信仰、风俗习惯不同,各国都有专门的商标管理机构和条例,对牌号、形象有不同解释,在设计标志、商标时应特别留心、例如猪的形象不受某些国家或民族欢迎,个别的国家或民族对熊猫的形象也反感,因其形象和猪相似。 (六)法律原则 由于视觉识别符号多用于商业活动,因而所有视觉符号设计必须符合商业法规,如《保护工业产权巴黎公约》、《中国商标法》等。
软件界面设计要求规范_V0 - 视觉部分
软件界面设计规范_V1.0 1概要 界面设计中一定要保持界面的一致性。 一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。 界面力求简洁明了,保证系统功能设计的合理与明确,布局明确、交互操作合理、协调统一。功能要表现清楚,分类清晰有条理,避免过多的控件嵌套导致的视觉混乱;单一功能的操作目的明确,符合易用性原则,避免不必要的信息显示而对用户造成视觉干扰;力求操作简单,简单的功能一步完成,比较复杂的功能三步之内,复杂的功能操作使用操作向导来辅助客户完成。 2色调风格 2.1色调: 软件界面设计中常用的主色调包括:蓝色、红色、绿色、黑色 蓝色:运用的行业较为广泛,如通讯、电子、房产、钢铁、生产管理等行业大部分以蓝色为主色调来设计软件。 红色:在政府单位运用比较多。 绿色:一般运用于教育、医疗、农林等行业。 黑色:能源、石油、房地产行业有时候会用中性的黑色作为主色调。 表现区:通常用浅色,如:白色、淡灰、或者淡蓝之类,因为大面积的文字信息在浅色上便于长时间阅读,不容易形成视觉疲劳。
2.2风格: 软件界面的风格通常比较简约。不同行业,使用的环境不同稍有差异。 3登录界面 基本元素:logo、系统名称、输入框、提交按钮。如下: 4页面逻辑结构 软件界面通常是上面这样的逻辑结构 首页:宏观预览各项设备管理数据,快速访问期望的数据功能 功能页面:查看某一功能模块的全部数据,查看某一对象的各类相关数据 弹出页面:填写和提交表单,对功能中的某一单项数据进行增加/删除/查询/修改/审核/打印/导出等功能操作。
品牌设计的设计要点
品牌设计是在企业自身正确定位的基础之上,基于正确品牌定义下的视觉沟通,它是一个协助企业发展的形象实体,不仅协助企业正确的把握品牌方向,而且能够使人们正确的、快速的对企业形象进行有效深刻的记忆。下面来看看品牌设计的设计要点内容。 人类的信息主要是通过视觉输入的,“让视觉说话!”是全球范围内品牌传播策划设计者共同的努力。如果画面视觉没有表达任何实质的信息,广告中视觉部分的投资就在不知不觉中被浪费了。 事实上,几十年来,视觉营销一直在国际上大行其道,只是部分国家、部分企业、部分从业人员尚未意识到视觉在品牌营销中扮演的角色。 品牌推广除了标志之外,还需要另外一个符号,表意更明确、个性更强烈的符号——无需解释就可以解读的符号(如果含糊不清,也是有策略的含糊,达到诸如品牌记忆出位,或者品牌杰出联想的目的)。 VI设计的核心课题就是“线索性元素”的建立。企业VI设计的主要线索就是企业标识与辅助图形,品牌VI设计的主要线索就是前面所说的品牌符号。至于具体的表达方式,条条大道通罗马不同的产业、不同的品牌有不同的路子。 有的品牌以个性化符号为线索,比如海王银得菲以蓝色箭头这一个性符号为为品牌演绎的视觉线索。有的品牌以设计风格为线索,比如九月森林以扇状的设计风格为主要线索;有的以色调为线索,比如可采以紫色调为品牌视觉经营的主要线索;有的直接以主画面为线索,比如白沙,以飞翔的双手为线索。
有的以概念为线索统合所有的品牌印象,比如伊利四个圈,无论包装、影视、平面还是名字,都有圈圈这个概念的影子,只是不同的媒体,表现方法略有不同。 以同一个概念,以尽可能一致的符号贯穿始终,并坚持五年、十年精髓不变,这就是长寿品牌的修炼之道。当然“产品质量”、“管理机制”不可以拖后退! 新时代下,设计企业的核心是知识产权。一切创意设计IP化,一切IP商用化。对此,汇桔网重磅推出资源商伙伴计划,并重点打造大设计专区,探索创意设计的IP运营路径,不断推动设计与知识产权的融合与运用。
网页界面的视觉导向设计(一)
网页界面的视觉导向设计(一) 摘要:界面设计是一个复杂的有不同学科参与的工程?网页界面的设计当中应该注重的视觉导向设计,其中要使浏览该网页的用户在该网站中的任何位置,都能够清楚的找到指引方向的标识物,并通过页面上的图形、符号、颜色、多媒体、文字标识物等元素所承载的信息,准确、 顺利抵达目的地,并使各页面之间的相互跳转的通过导向系统变得合理有序? 关键词:网页界面;视觉导向;界面设计 用户界面设计是屏幕产品的重要组成部分?界面设计是一个复杂的有不同学科参与的工程,认知心理学、设计学、语言学等在此都扮演着重要的角色?界面设计有以下几个基本的准则:保持界面的一致性、满足不同目标用户的创意需求、用户界面友好性、图标识别平衡性、图标功能的一致性、建立界面与用户的互动交流?这些原则放在网页界面设计中来看,其实是一个解决如何引导用户如何去浏览网页的问题,它就是对于用户的视觉导向的一种设计?导向设计这个概念常见于环境艺术设计当中,做为一种环境的指引和导向的设计,如城市导向设计、放在软件设计当中常见名称为目标导向设计?导向设计可从两个领域来划分:一是从视觉传达角度来研究,关注的是如何有简洁而醒目的图形符号来表达准确的含义,这种视觉语言是不分国界的;二是从环境艺术设计角度来研究,主要包括材质、外观、位置、艺术表现等因素,而且使图形符号融入整个环境的氛围中去?这里我们所说到的是指在网页界面的设计当中应该注重的视觉导向设计,其中要使浏览该网页的用户在该网站中的任何位置,都能够清楚的找到指引方向的标识物,并通过页面上的图形、符号、颜色、多媒体、文字标识物等元素所承载的信息,准确、顺利抵达目的地,并使各页面之间的相互跳转的通过导向系统变得合理有序?在网页当中,视觉导向设计的目的在于准确把握用户的心理活动及一般视觉转向,一定要明确用户“从那里来,到那里去”?对于网页界面设计中的视觉导向设计出发点是基于用户的需求导向出发的,怎么样才算是从用户的需求出发呢?在这里从以下几点来看: 1页面布局的合理与统一 需要考虑网页布局的框架的合理与统一?一般网页的布局设计方法是一种上下框架结构式,通常上方为导航条,或者动态的公司企业形象、广告区域?下方为正文、内容部分(也有在下方为导航,上方为内容等)?还有企业网站较喜欢采用的二分栏式布局,或叫作左右结构式?这是一种清晰的分列两旁的框架结构,一般左侧是导航条,有时最上方会有一个小的标题或标志,右侧是正文、内容部分或者公司企业形象展示?而大中型企业比较喜欢的一般是上左右布局式的框架式样?这种类型框架特征是通常在网页界面的上方设置为主要的菜单导航条,左侧为点击出现的细分栏目导航条,下方为较主要的栏目及小广告等,右侧为内容区域?对于较为大型的企业、电子商务、政府网站、教育机构上左中右结构式又称为3分栏布局式,,也是较常见的结构式?同上左右框架式稍有区别的是中间部分为内容区域,右侧则是该网站较重要的内容导航区域,或是登录、搜索区域、小广告等?网页界面的布局设计没有一定的绝对的结构框架形式,可以说都是根据网站性质的开发需要、根据网站所表现的内容以及想要传达的信息考虑,然后选择适合表现、适合传播、适合开发等这些因素条件的能够体现网站内容及主题的这样一种布局形式,并在整个设计中主要是一个——从用户出发、考虑界面与用户交 互角度出发,引导用户的视觉重要因素? 要考虑到页面尺寸的大小对用户浏览的影响?影响网页页面尺寸的因素有2个,一个主要的是显示器大小及分辨率,另一个是用户使用的浏览器?网页是通过计算机的显示器来实现最终显示的,不同的人群又是使用着不同的显示器的?目前我们在对网页界面进行设计的时候的页面尺寸基本上能够适合1024×768及1440×900这两个分辨率就可以了,另外,关注和研究显 示器的发展方向也必然是做好网页界面的必修课之一? 用户使用的浏览器也是影响页面尺寸的因素之-?因为不同的浏览器会有不同的界面设计,而其中的工具条基本上都要占部分屏幕空间,有的浏览器占据的空间要大,有的要小,所剩余的
品牌视觉形象设计特点研究
品牌视觉形象设计特点研究 国内于2012年首次提出“互联网+”理念,被认为是产品和服务与多屏全网跨平台用户场景结合之后的一种合成模式。2015年3月5日,李克强总理在十二届全国人大三次会议上的政府工作报告中提出制定“互联网+”计划,强调“推动移动互联网、云计算、大数据、物联网等与现代制造业结合,促进电子商务、工业互联网和互联网金融健康发展,引导互联网企业拓展国际市场。”自此,“互联网+”成为国内最热门的话题。 一、“互联网+”的内涵 “互联网+”代表着一种新的经济形态,所谓“互联网+”,英文称之为InternetPlus,通俗的讲,即是“互联网+各个传统行业”,是利用信息通信技术及互联网平台,让互联网与传统行业进行深度融合,助推产业发展,创造新的发展生态。“互联网+”这一概念的核心词为互联网,可分为两个方面的内容来解释:一方面可将“互联网+”概念中的文字“互联网”与符号“+”分开理解,符号“+”意为加号,代表着添加与联合,表明了“互联网+”计划的应用范围是针对不同产业间发展的一项新计划;另一方面“互联网+”作为一个整体概念,其深层意义是通过传统产业的互联网化完成产业升级。通过运用大数据、云计算等方式进行分析与整合,试图理清供求关系,通过改造传统产业的生产方式、产业结构等内容,来增强经济发展动力和提升效益,促进国民经济健康有序发展。 二、品牌视觉形象的内涵
品牌,英文为Brand,源于古代斯堪的纳维亚“Brandr”一词,含义为烙印。早期的庄园主和畜牧业者在牲畜身上印上记号,以表明所有权并区分自己和他人的财产。品牌是消费者对产品的一种认知体验,它不仅包括使用者对产品例如产品质量、外观、价格等属性的真实感觉,并且是对产品的理念、服务等企业文化的一种心理认同,品牌是消费者对产品和企业理性与感性的综合理解。品牌视觉形象设计的重点是为了帮助品牌树立一个良好的形象,集合外包装、宣传广告、媒体等诸多因素共同完成该样一个过程。品牌视觉形象设计是让受众或者消费者看到产品之后,在他们心中建立一个完美的、正面的、积极的品牌形象,是消费者和品牌之间的桥梁,将二者紧密地联系起来。 三、“互联网+”时代品牌视觉形象设计的特点 “互联网+”带给传统品牌新的机遇,同时也带来诸多变化,为传统品牌的视觉形象设计提供了新的思路。 1.渠道和平台的丰富与扩展 随着“互联网+”时代的到来,网站、视频、微博、微信等新媒体相继崛起,品牌文化的表现途径由Logo、形象代言、展览等,增加了网站、微博、微信等新的形式。这些扩展的新渠道依然保持了其品牌文化的鲜明特点,使其具有极高的辨识度。品牌的基本元素,最直接、简单的就是品牌Logo,如可口可乐的红飘带、星巴克的美人鱼;其次,标志色也是比较好识别的,如可口可乐的红色、香奈儿的黑白;还有某种设计风格,如无印良品的简单质朴。传统品牌将这些元素运用到了产品形态、包装、广告、门店等触点,如今,网站、微博等的
网页设计之视觉信息传达分析
一网页设计中的视觉流程 网页是通过视觉元素的引人注目而实现信息内容的传达,为了使网页获得最大的视觉传达功能,使网络真正成为可读强性而且新颖的媒体,网页的设计必须适应人们视觉流向的心理和生理的特点,由此确定各种视觉构成元素之间的关系和秩序。因此,设计时应该研究各种视觉造型元素之间的距离、位置、面积和视觉流程的问题。 视觉流程的形成是由人类的视觉特性所决定的。因为人眼晶体结构的生理构造,只能产生一个焦点,而不能同时把视线停留在两处或两处以上的地方。人们在阅读一种信息时,视觉总有一种自然的流动习惯,先看什么,后看什么,再看什么。视觉流程往往会体现出比较明显的方向感,它无形中形成一种脉络,似乎有一条线、一股气贯穿其中,使整个版面的运动趋势有一个主旋律。心理学的研究表明,在一个平面上,上半部让人轻松和自在,下半部则让人稳定和压抑。同样,平面的左半部让人轻松和自在,右半部让人稳定和压抑。所以平面的视觉影响力上方强于下方,左侧强于右侧。这样平面的上部和中上部被称为“最佳视域”,也就是最优选的地方。 在网页设计中一些突出的信息,如主标题、每天更新的内容等通常都放在这个位置。当然视觉流程是一种感觉而非确切的数学公式,只要符合人们认识过程的心理顺序和思维发展的逻辑顺序,就可以更为灵活地运用。在网页设计中,灵活而合理地运用视觉流程和最佳视域,组织好自然流畅的视觉导向,直接影响到传播者传达信息的准确与有效性。所以在网页的编辑设计中,视觉导向是一个要点,网页的设计是一种创造,首先要立足信息的传达,但又要符合人们较为普遍的思维习惯,做到视觉流程自然、合理、畅快。成功的视觉流程安排,能使网页上的各种信息要素在一定空间内合理分布,能使页面上各信息要素的位置、间隙、大小保持一定的节奏感和美感。 二网页设计的审美需求 网页设计是一门新兴的设计类和网络的交叉学科,近几年随着网络的发展而逐渐受到人们的重视,它本身以网络为载体,把各种信息以最快捷、方便的方式传达给受众,在这种标准的要求下,逐步产生了审美的需求。人们对美的追求是不断深入的,网页设计同样如此。网页不光是把各种东西放上去,能看就行,这是远远不够的!要考虑如何使受众能更好地和更有效率地接收网页上的信息。这就需要从审美的方面入手,制作出清晰、整体性好的页面。使人浏览起来心情愉快,接收信息也会更加容易。网页设计的审美需求是对平面视觉传达设计美学的一种继承和延伸。两者的表现形式和目的都有一定的相似性,把传统平面设计中美的形式规律同现代的网页设计的具体问题相结合起来,运用一些平面设计中美的基本形式到网页中去,增加网页设计的美感和大众的视觉审美需求。 我们经常所说的如变化和统一、条理与反复、对比和调和、均齐与平衡等,对网页中文字、图形、色彩的设计都是十分有效的视觉规律。首先,网页的内容与形式的表现必须统一和具有秩序,形式表现必须服从内容要求,网页上的各种构成要素之间的视觉流程,能自然而有序地达到信息诉求的重点位置。在我们把大量的信息塞到网页上去的时候,考虑怎样把它们以合理的统一的方式来排布,使整体感强同时又要有变化。怎样使它们脉络清楚又富有清晰的视觉效果等等。这样使页面更丰富,更有生气,看起来就不感到枯燥。其次,突出主题要素,必须在众多构成要素中突出一个清楚的主体,它应尽可能地成为阅读时视线流动的起点。如果没有这个主体要素,浏览者的视线将会无所适从,或者导致视线流动偏离设计的初衷。网页设计中各构成要素在组合时,要注意其结构的轻重大小、虚实、多少等对比因素,加强视觉力度,以强化页面的整体吸引力。作为形式美的法则,随着时代的不同而不断发展进步,特别在生活节奏如此快的互联网时代,由于追求目标的变化,人们的审美观念也在不
网页视觉设计原则
网页视觉设计原则 网页视觉设计原则关系到网站的用户体验。然而对于网页的设计原则,需要网页设计师充分了解设计原则才能设计出更好的网页。这里网站建设协策网络给大家介绍一下网页的视觉设计原则。 1、通过字体表达产品风格 视觉设计中,字体的选择对于产品风格的表现是作用明显的,同一段文字,用不同字体写出,感觉确实千差万别。 2、通过配色展示产品定位 通过配色来展示产品定位,也是设计师必用的方法。视觉设计前期调研阶段,常常通过情绪版提炼适合目标用户的颜色,形成一整套的配色方案。 紫色,关键词:优雅、高贵、女性、庄重、神圣、成熟、深度、神秘、时尚。 红色,关键词:艺术、热烈、开放、激情、积极、活力、喜庆、生命、成熟。 蓝色,关键词:理智、知性、公正、商务、科技、严格、细致、严谨、公式化。 橙色,关键词:阳光、辉煌、活动、温暖、记忆、家庭、健康、快乐。 绿色,关键词:成长、朴素、公益、生命、安全、新鲜、和平、春天、大自然。 3、营造统一的品牌形象 品牌形象是一个很大的领域,具体到某个产品的品牌感,更多的还是通过视觉形象来传达。这就需要视觉设计师制定一套系统的视觉体系,让用户看一眼,就能清晰地辨认。 4、造型让产品更有冲击力 视觉设计中,夸张的造型对用户的冲击力非常大,很容易一下抓住用户。 5、重要内容留在首屏 这是视觉和交互设计师中都要注意的,有时往往原型中放在了首屏,视觉设计时由于一些原因(加模块或是加高头图)又被挤到了下面,这点大家在视觉审核与测试中要格外注意。 6、让页面有层次有重点 交互设计师完成页面布局设计,突出页面重点,方便用户浏览信息、完成任务。视觉设计阶段,好的设计稿对于延续前期交互理念,引导用户操作是非常有帮助的。 7、模拟现实世界匹配用户心智模型 原型设计中常说,操作方式要符合用户的心智模型,其实视觉设计也一样。把一些现实元素拿来,模拟真实世界,会给用户身临其境的感觉。
淘宝店铺设计排版技巧
1.相对于图像,文字更具吸引力 与你所认为的相反,在浏览一个网站的时候,能够直接吸引用户目光的并不是图像。大多数通过偶然点击进入你的网站的用户,他们是来寻觅信息的而不是图像。因此,保证你的网站设计凸现出最重要的信息板块,这才是设计的首要原则。 2.眼球的第一运动聚焦于网页的左上角 用户浏览网页的这一习惯应该在意料之中,毕竟左上部为主要操作中心这一点为大多数重要的计算机应用程序的设计所采用。在你构建网站考虑网站设计时,应该尽量保持这一格式。要知道,如果你希望保持个人特色,搭建一个成功的网站,你就必须尊重用户们的习惯。3.用户浏览网页时,首先观察网页的左上部和上层部分,之后再往下阅读,浏览右边的内容用户普遍的浏览方式呈现出“F”的形状。保证网站内容的重要要素集中于这些关键区域,以此确保读者的参与。在此放置头条,副题,热点以及重要文章,这样可以吸引到读者进行阅读。 4.读者会忽视横幅广告 研究表明,读者常忽视大部分的横幅广告;—尽管你以此维持网站生计——视线往往只停留几分之一秒。 5.花哨的字体和格式被忽视 为什么呢?那是因为用户会认为这些是广告,并非他们所需要的信息。事实上,用户很难在充满大量颜色的花哨字体格式里寻找到所需的信息,因为视觉线索告诉他们把这些忽略吧。保持网站的清爽,不要因为华而不实的表面,让重要的信息被忽略。 6.用数词来代替数字 如果使用数词取代数字的罗列,读者会发现在你的网站可以很容易地发现真实的资料。要知道,你是写给那些将第一次浏览你的网站的读者,所以,让他们容易发现他们所需的信息,让他们感兴趣。 7.字体大小影响浏览行为 想改变人们对你的网页的看法吗?改变网页字体的大小。大的字体刺激浏览,而小一些的字体则提高焦点阅读量。根据你的需要,合理配置两者的比例。 8.遇到感兴趣的内容,用户仅会多看一眼副标题 不要过分坚持副标题固定的格式——保证他们的相关性和兴趣。你也可以让副标题包含关键词,这样可以有效利用搜索引擎,让它带来读者。 9.人们大都只浏览网页的小部分内容
