css参考手册(完美整理版)


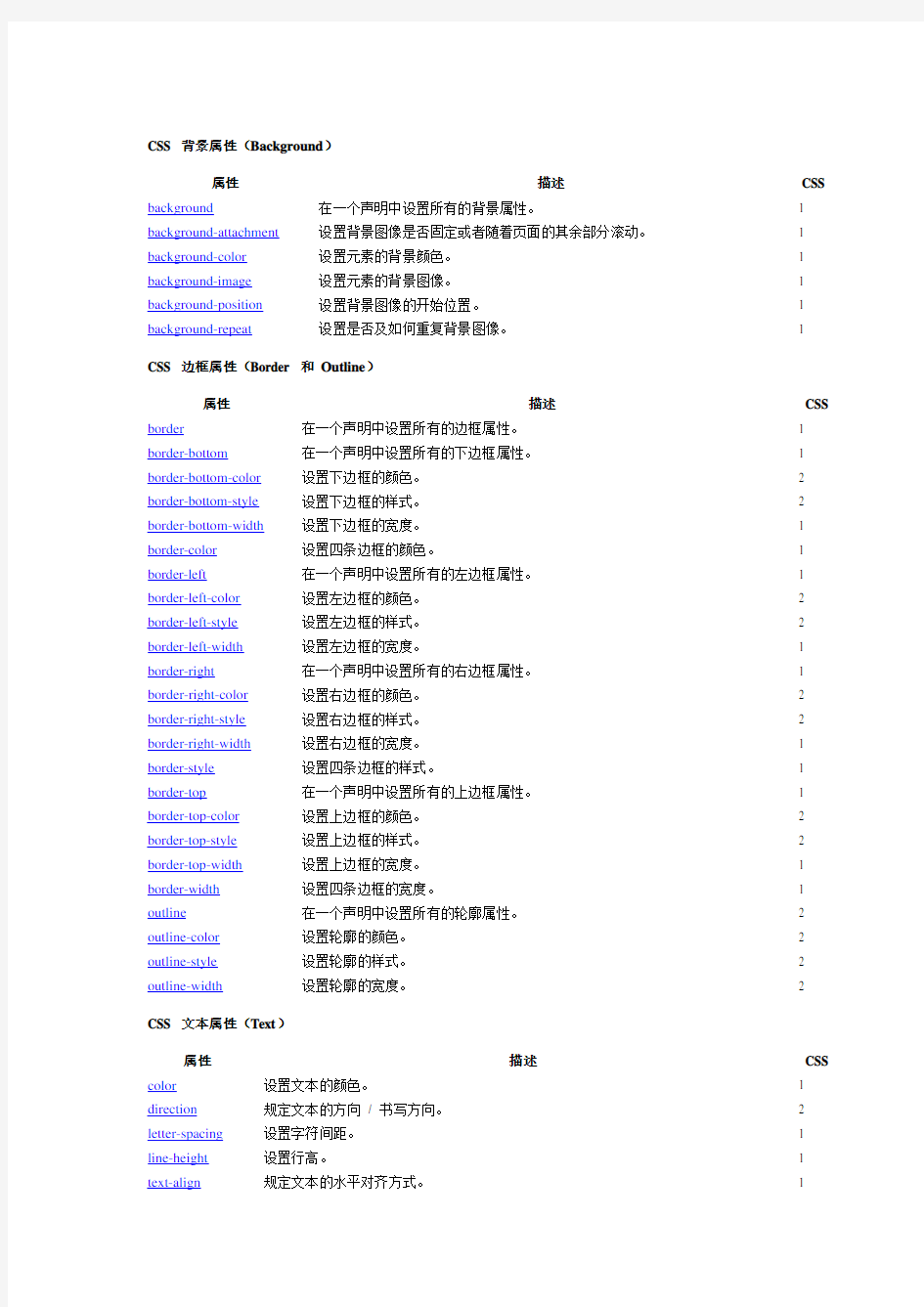
CSS 背景属性(Background)
属性描述CSS background在一个声明中设置所有的背景属性。 1 background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。 1 background-color设置元素的背景颜色。 1 background-image设置元素的背景图像。 1 background-position设置背景图像的开始位置。 1 background-repeat设置是否及如何重复背景图像。 1
CSS 边框属性(Border 和Outline)
属性描述CSS border在一个声明中设置所有的边框属性。 1 border-bottom在一个声明中设置所有的下边框属性。 1 border-bottom-color设置下边框的颜色。 2 border-bottom-style设置下边框的样式。 2 border-bottom-width设置下边框的宽度。 1 border-color设置四条边框的颜色。 1 border-left在一个声明中设置所有的左边框属性。 1 border-left-color设置左边框的颜色。 2 border-left-style设置左边框的样式。 2 border-left-width设置左边框的宽度。 1 border-right在一个声明中设置所有的右边框属性。 1 border-right-color设置右边框的颜色。 2 border-right-style设置右边框的样式。 2 border-right-width设置右边框的宽度。 1 border-style设置四条边框的样式。 1 border-top在一个声明中设置所有的上边框属性。 1 border-top-color设置上边框的颜色。 2 border-top-style设置上边框的样式。 2 border-top-width设置上边框的宽度。 1 border-width设置四条边框的宽度。 1 outline在一个声明中设置所有的轮廓属性。 2 outline-color设置轮廓的颜色。 2 outline-style设置轮廓的样式。 2 outline-width设置轮廓的宽度。 2
CSS 文本属性(Text)
属性描述CSS color设置文本的颜色。 1 direction规定文本的方向/ 书写方向。 2 letter-spacing设置字符间距。 1 line-height设置行高。 1 text-align规定文本的水平对齐方式。 1
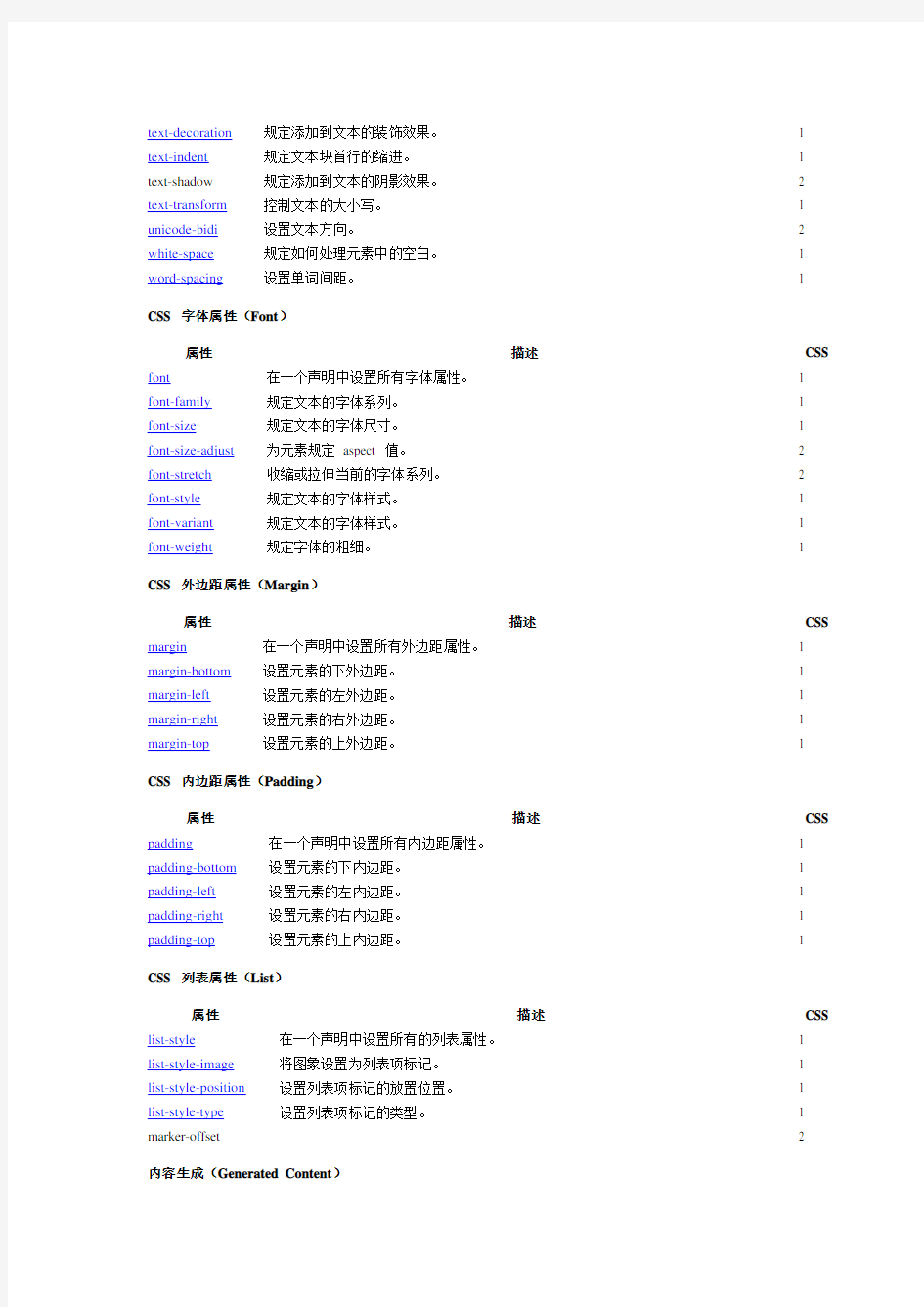
text-decoration规定添加到文本的装饰效果。 1 text-indent规定文本块首行的缩进。 1 text-shadow 规定添加到文本的阴影效果。 2 text-transform控制文本的大小写。 1 unicode-bidi设置文本方向。 2 white-space规定如何处理元素中的空白。 1 word-spacing设置单词间距。 1
CSS 字体属性(Font)
属性描述CSS font在一个声明中设置所有字体属性。 1 font-family规定文本的字体系列。 1 font-size规定文本的字体尺寸。 1 font-size-adjust为元素规定aspect 值。 2 font-stretch收缩或拉伸当前的字体系列。 2 font-style规定文本的字体样式。 1 font-variant规定文本的字体样式。 1 font-weight规定字体的粗细。 1
CSS 外边距属性(Margin)
属性描述CSS margin在一个声明中设置所有外边距属性。 1 margin-bottom设置元素的下外边距。 1 margin-left设置元素的左外边距。 1 margin-right设置元素的右外边距。 1 margin-top设置元素的上外边距。 1
CSS 内边距属性(Padding)
属性描述CSS padding在一个声明中设置所有内边距属性。 1 padding-bottom设置元素的下内边距。 1 padding-left设置元素的左内边距。 1 padding-right设置元素的右内边距。 1 padding-top设置元素的上内边距。 1
CSS 列表属性(List)
属性描述CSS list-style在一个声明中设置所有的列表属性。 1
list-style-image将图象设置为列表项标记。 1
list-style-position设置列表项标记的放置位置。 1
list-style-type设置列表项标记的类型。 1 marker-offset 2
内容生成(Generated Content)
属性描述CSS content与:before 以及:after 伪元素配合使用,来插入生成内容。 2 counter-increment递增或递减一个或多个计数器。 2 counter-reset创建或重置一个或多个计数器。 2 quotes设置嵌套引用的引号类型。 2
CSS 尺寸属性(Dimension)
属性描述CSS height设置元素高度。 1 max-height设置元素的最大高度。 2 max-width设置元素的最大宽度。 2 min-height设置元素的最小高度。 2 min-width设置元素的最小宽度。 2 width设置元素的宽度。 1
CSS 定位属性(Positioning)
属性描述CSS bottom设置定位元素下外边距边界与其包含块下边界之间的偏移。 2 clear规定元素的哪一侧不允许其他浮动元素。 1 clip剪裁绝对定位元素。 2 cursor规定要显示的光标的类型(形状)。 2 display规定元素应该生成的框的类型。 1 float规定框是否应该浮动。 1
left设置定位元素左外边距边界与其包含块左边界之间的偏移。 2 overflow规定当内容溢出元素框时发生的事情。 2 position规定元素的定位类型。 2 right设置定位元素右外边距边界与其包含块右边界之间的偏移。 2
top设置定位元素的上外边距边界与其包含块上边界之间的偏移。 2 vertical-align设置元素的垂直对齐方式。 1 visibility规定元素是否可见。 2
z-index设置元素的堆叠顺序。 2 CSS 打印属性(Print)
属性描述CSS orphans 设置当元素内部发生分页时必须在页面底部保留的最少行数。 2 page-break-after设置元素后的分页行为。 2 page-break-before设置元素前的分页行为。 2 page-break-inside设置元素内部的分页行为。 2 widows 设置当元素内部发生分页时必须在页面顶部保留的最少行数。 2
CSS 表格属性(Table)
属性描述CSS
border-collapse规定是否合并表格边框。 2 border-spacing规定相邻单元格边框之间的距离。 2 caption-side规定表格标题的位置。 2 empty-cells规定是否显示表格中的空单元格上的边框和背景。 2 table-layout设置用于表格的布局算法。 2
CSS 伪类(Pseudo-classes)
属性描述CSS
:active向被激活的元素添加样式。 1
:focus向拥有键盘输入焦点的元素添加样式。 2
:hover当鼠标悬浮在元素上方时,向元素添加样式。 1
:link向未被访问的链接添加样式。 1
:visited向已被访问的链接添加样式。 1
:first-child向元素的第一个子元素添加样式。 2
:lang向带有指定lang 属性的元素添加样式。 2
CSS 伪元素(Pseudo elements)
属性描述CSS
:first-letter向文本的第一个字母添加特殊样式。 1
:first-line向文本的首行添加特殊样式。 1
:before在元素之前添加内容。 2
:after在元素之后添加内容。 2
打印属性
打印HTML 文档总是会出现问题。在CSS2 中,我们可以借助打印属性让打印web 内容更容易一些。
属性描述值orphans 设置元素放在页面底部时所允许的最少文本行数。number
marks 设置是否在内容区之外但是在画布的可打印区域内放“十字标
志”。
请注意,CSS2.1 已删除该属性。
?none
?crop
?cross
page 这个属性与size 属性结合可以指定打印一个元素时所用的特定
页面类型。
请注意,CSS2.1 已删除该属性。
auto identifier
page-break-after设置元素后是否应当放置分页符。?auto ?always ?avoid ?left
?right
page-break-before设置元素前否应当放置分页符。?auto ?always ?avoid ?left
?right
page-break-inside设置元素内部是否应当放置分页符。?auto ?avoid
size 利用这个属性,创作人员可以声明打印一个元素时所用页框的大
小和方向。它可以与page 结合使用。不过并不要求一定如此。
请注意,CSS2.1 已删除该属性。
?auto
?portrait
?landscape
widows 设置元素放在页面顶部时所允许的最少文本行数。number 尺寸
单位描述
% 百分比
in 英寸
cm 厘米
mm 毫米
em 1em 等于当前的字体尺寸。
2em 等于当前字体尺寸的两倍。
例如,如果某元素以12pt 显示,那么2em 是24pt。
在CSS 中,em 是非常有用的单位,因为它可以自动适应用户所使用的字体。
ex 一个ex 是一个字体的x-height。(x-height 通常是字体尺寸的一半。) pt 磅(1 pt 等于1/72 英寸)
pc 12 点活字(1 pc 等于12 点)
px 像素(计算机屏幕上的一个点)
颜色
单位描述
(颜色名) 颜色名称(比如red)
rgb(x,x,x) RGB 值(比如rgb(255,0,0))
rgb(x%, x%, x%) RGB 百分比值(比如rgb(100%,0%,0%))
#rrggbb 十六进制数(比如#ff0000)
DIV+CSS:网站首页布局实例教程
DIV+CSS:网站首页布局实例教程 第一步:页面布局与规划 在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。 下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分: 1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片; 2、内容部分又可分为侧边栏、主体内容; 3、底部,包括一些版权信息。 有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。 DIV结构如下: │body {}/*这是一个HTML元素,具体我就不说明了*/ └#Container {}/*页面层容器*/
├#Header {}/*页面头部*/ ├#PageBody {}/*页面主体*/ │├#Sidebar {}/*侧边栏*/ │└#MainBody {}/*主体内容*/ └#Footer {}/*页面底部*/ 至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。 第二步:写入整体层结构和CSS 接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:
jQuery Mobile中文手册
jQuery Mobile开发入门手册——入门篇 作者:张勇辉更新日期2010-11-03 Blog:https://www.360docs.net/doc/595658885.html,
目录 jQuery Mobile开发入门手册——入门篇 (1) 概述 (3) 框架特性 (3) 版本约定 (3) 初始配置 (4) 页面声明 (4) 技术理论 (4) WebKit 和HTML5 (4) 移动Web 应用程序的考虑 (5) 一般站点的呈现 (5) 组件 (7) 页面 (7) 模态对话框 (8) 工具条 (9) 标题容器 (9) 页脚容器 (10) 导航 (11) 按钮 (11) 表单应用 (13) 列表应用 (14)
概述 此文档是基于jQuery Mobile框架的移动设备Web应用开发知识而编制,目的是为了方便开发人员快速的掌握此框架的开发应用,其中包含了框架的基础应用知识和在团队协作开发中的常规约定。 框架特性 JQuery Mobile以“Write Less, Do More”作为目标,为所有的主流移动操作系统平台提供了高度统一的UI框架:jQuery的移动框架可以让你为所有流行的移动平台设计一个高度定制和品牌化的Web应用程序,而不必为每个移动设备编写独特的应用程序或操作系统。 jQuery Mobile目前支持的移动平台有苹果公司的iOS(iPhone,ipad,iPod Touch),Android,Black Berry OS6.0,惠普WebOS,Mozilla的Fennec和Opera Mobile。今后,将增加包括Windows Mobile,Symbian和MeeGo在内的更多移动平台。 根据jQuery Mobile项目网站,目前jQuery Mobile的特性包括: ?jQuery核心——与jQuery桌面版一致的jQuery核心和语法,以及最小的学习曲线。?兼容所有主流的移动平台——iOS、Android、BlackBerry,Palm WebOS、Symbian、Windows Mobile、BaDa、MeeGo以及所有支持HTML的移动平台。 ?轻量级alpha版本的jQuery Mobile 其JavaScript 大小仅为12KB ,CSS 文件也只有6KB大小。 ?标记驱动的配置jQuery Mobile采用完全的标记驱动而不需要JavaScript的配置。 ?渐进增强jQuery Mobile采用完全的渐进增强原则:通过一个全功能的HTML网页,和额外的JavaScript功能层,提供顶级的在线体验。这意味着即使移动浏览器不支持JavaScript,基于jQuery Mobile的移动应用程序仍能正常的使用。 ?自动初始化通过使用mobilize()函数自动初始化页面上的所有jQuery部件。 ?无障碍包括WAI-ARIA在内的无障碍功能以确保页面能在类似于VoiceOver等语音辅助程序和其他辅助技术下正常使用。 ?简单的API 为用户提供鼠标、触摸和光标焦点简单的输入法支持。 ?强大的主题化框架jQuery Mobile提供强大的主题化框架和UI接口。 版本约定 为了避免由于版本不统一等引发的问题,在此次撰写中对框架的版本进行了如下约定:jQuery核心:V 1.50 Mobile核心:V 1.0 ALPHA 3
css样式大全(整理版)
css样式大全(整理版) 字体属性:(font) 大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常) 行高{line-height: normal;}(正常) 单位:PX、PD、EM 粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常) 变体{font-variant: small-caps;}(小型大写字母) normal;(正常) 大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩{background-color: #FFFFFF;} 图片{background-image: url();} 重复{background-repeat: no-repeat;} 滚动{background-attachment: fixed;}(固定) scroll;(滚动) 位置{background-position: left;}(水平) top(垂直); 简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/ 区块属性:(Block) /*这个属性第一次认识,要多多研究*/ 字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/ 对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进{text-indent: 数值px;} 垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值
W3cSchool_DIV+CSS2_参考手册
CSS 参考手册 CSS背景属性 属性描述值 background 简写属性,作用是将背景属性设置在一个声明中。background-color background-image background-repeat background-attachment background-position background-attachment 设置是否背景图像是固定的或随页面其余部分滚动。scroll fixed background-color 设置元素的背景颜色。color-rgb color-hex color-name transparent background-image 将图像设置为背景。url none background-position 设置背景图像的起始位置。top left top center top right center left center center center right bottom left bottom center bottom right x-% y-% x-pos y-pos background-repeat 设置背景图像是否及如何重复。repeat repeat-x repeat-y no-repeat CSS 边框属性(border) 属性描述值 border 简写属性。作用是在一个声明中用来设置四个边框的所有属性。border-width border-style border-color border-bottom 简写属性。作用是在一个声明中用来设置底边框的所有属性。border-bottom-width border-style border-color border-bottom-color 设置底边框的颜色。border-color border-bottom-style 设置底边框的样式。border-style border-bottom-width 设置底边框的宽度。thin medium thick length border-color 设置四个边框的颜色,可以设置一到四个颜色。color
css样式大全(精华版)
字体属性:(font) 大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常) 行高{line-height: normal;}(正常) 单位:PX、PD、EM 粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常) 变体{font-variant: small-caps;}(小型大写字母) normal;(正常) 大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩{background-color: #FFFFFF;} 图片{background-image: url();} 重复{background-repeat: no-repeat;} 滚动{background-attachment: fixed;}(固定) scroll;(滚动) 位置{background-position: left;}(水平) top(垂直); 简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/ 区块属性:(Block) /*这个属性第一次认识,要多多研究*/ 字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/ 对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进{text-indent: 数值px;} 垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行)
悦动使用手册说明书电子版
悦动使用手册说明书电 子版 Pleasure Group Office【T985AB-B866SYT-B182C-BS682T-STT18】
悦动使用手册(说明书)电子版1.驾驶席安全气囊……………3-25 2.灯光控制/转向信号………4-45 3.仪表盘………………………4-30 4.雨刮器/喷水器……………4-49 5.点火开关………………………5-4 6.方向盘………………………4-26 7.数字钟………………………4-77 8.危险警告灯开关……………4-44 9.空调控制系统*……………4-54 10.组合箱………………………4-74 11.变速杆…………………………5-9 12.点烟器………………………4-75 13.AUX………………………4-79 14.烟灰缸………………………4—75 15.助手席安全气囊……………3-25
17.手套箱………………………4-73 *:如有配备。 1.门锁闭锁/锁机械操纵……4-8 2.室外后视镜控制开关*……4-27 3.中央控制门锁操纵开关*……4-9 4.电动门窗锁止开关…………4-16 5.电动门窗开关*……………4-13 6.行李箱盖释放杆……………4-12 7.保险丝盒……………………7-44 8.后雾灯开关…………………4-48 9.语音警报系统开关*……4-41 10.方向盘倾斜杆………………4-26 11.发动机罩释放杆……………4-17 12.制动踏板…………………5-15 13.加速踏板………………………5-5
*:如有配备。
悦动自动档使用说明~ 自动档的使用说起来简单也不简单,说难也不难,很多朋友买了自动档就是为了一d到底,自动档确实简单,只要手握方向,眼观八方,工作的事全交给右脚,就能翻山越岭,跋山涉水,无所不去也。 但是我本人作为一个资深工薪族,准备把车保养的好点开个十年的人,还是对这个简单的东西进行了深入的研究,发现自动档的驾驶那是大有学问 。以正常驾驶为例,先说说自动档的分布,咱们悦动的自动波箱由上至下分别为 p-r-n-d-3(d往右边拨下就是)-2-l。 从起步开始说,众所周知,夏天不需要热车,冬天要热车,悦动车本身没水温表,手动档热车就比较简单了,有时间的原地等会,没时间的在起步的前两公里以慢速度< 30km的时候热下,也就可以了。但是自动档的比较麻烦,我有段时间在p档踩刹车点火,凭感觉热得差不多了,踩刹车挂到d档,结果一挂上就感觉整台车往前窜了下,吓了我一跳,后来去4s询问了下,才明白是热车不当所致,据说很伤变速箱。正确的做法是: 先在p档点火,接下来看转数表,刚开始发动时车子声音大很正常,是因为车子的发动机在提高转速热车,因为是电喷车,所以自动完成这工作。接下来,一般转速会在1500以上,我们就坐着等到指针降到1000左右的时候,就可以挂d档走人了,当然正常怠速的时候转速都在800,走一会儿就会自己降下来了。还有我偶尔遇到的情况,刚点火转速只上升到1100左右,这时候是不能走的,直接挂d档车子也还是会窜一下,这种情况就要等到转速降到800才能走。
CSS3 选择器
我们会定期对W3School 的CSS 参考手册进行浏览器测试。 CSS3 选择器 在CSS 中,选择器是一种模式,用于选择需要添加样式的元素。 "CSS" 列指示该属性是在哪个CSS 版本中定义的。(CSS1、CSS2 还是CSS3。) 选择器例子例子描述C S S .class.intro 选择class="intro" 的所有元素。 1 #id#firstname 选择id="firstname" 的所有元素。 1 ** 选择所有元素。 2 element p 选择所有 元素。 1 element,element div,p 选择所有
CSS属性大全完整版
CSS属性大全完整版 字体属性:(font) 大小 font-size: x-large; (特大) xx-small; (极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式 font-style: oblique; (偏斜体) italic; (斜体) normal; (正常) 行高 line-height: normal; (正常) 单位:PX、PD、EM 粗细 font-weight: bold; (粗体) lighter; (细体) normal; (正常) 变体 font-variant: small-caps; (小型大写字母) normal; (正常) 大小写 text-transform: capitalize; (首字母大写) uppercase; (大写) lowercase; (小写) none; (无) 修饰 text-decoration: underline; (下划线) overline; (上划线) line-through; (删除线) blink; (闪烁) 常用字体
font-family: "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩 background-color: #FFFFFF; 图片 background-image: url(); 重复 background-repeat: no-repeat; 滚动 background-attachment: fixed; (固定) scroll; (滚动) 位置 background-position: Left (水平) top (垂直); 简写方法background:#000 url(..) repeat fixed left top; 区块属性:(Block) 字间距 letter-spacing: normal; 数值 对齐 text-align: justify; (两端对齐) left; (左对齐) right; (右对齐) center; (居中) 缩进
CSS常用文本属性
CSS常用文本属性 文本对齐属性(text-align) 这个属性用来设定文本的对齐方式。有以下值: ?left (居左,缺省值) ?right (居右) ?center (居中) ?justify (两端对齐) 示例代码如下: .p2 {text-align:right} 演示示例 文本修饰属性(text-decoration) 这个属性主要设定文本划线的属性。有以下值: ?none (无,缺省值) ?underline (下划线) ?overline (上划线) ?line-through (当中划线) 示例代码如下: .p2 {text-decoration: underline} 演示示例 文本缩进属性(text-indent) 这个属性设定文本首行缩进。其值有以下设定方法: ?length (长度,可以用绝对单位(cm, mm, in, pt, pc)或者相对单位(em, ex, px)) ?percentage (百分比,相当于父对象宽度的百分比) 示例代码如下: .p1 {text-indent: 8mm} 演示示例 行高属性(line-height) 这个属性设定每行之间的距离。其值有以下设定方法: ?normal (缺省值) ?length (长度,可以用绝对单位(cm, mm, in, pt,pc)或者相对单位(em, ex, px)) ?percentage (百分比,相当于父对象高度的百分比) 示例代码如下: .p1 {line-height:1cm} 演示示例 字间距属性(letter-spacing) 这个属性用来设定字符之间的距离。 ?normal (缺省值) ?length (长度,可以用绝对单位(cm, mm, in, pt, pc)或者相对单位(em, ex, px)) 示例代码如下: .p1 {letter-spacing: 3mm}
CSS 网页样式大全
CSS 网页样式大全 字体属性:(font) 大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常) 行高line-height: normal;(正常) 单位:PX、PD、EM 粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常) 变体font-variant: small-caps;(小型大写字母) normal;(正常) 大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩background-color: #FFFFFF; 图片background-image: url(); 重复background-repeat: no-repeat; 滚动background-attachment: fixed;(固定) scroll;(滚动) 位置background-position: left(水平) top(垂直); 简写方法background:#000 url(..) repeat fixed left top; 区块属性:(Block) 字间距letter-spacing: normal; 数值 对齐text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进text-indent: 数值px; 垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行) 显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) 方框属性:(Box) width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左 边框属性:(Border) border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度 border-color:#; 简写方法border:width style color; 列表属性:(List-style) 类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;
DivCSS布局入门教程相当经典
在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。 所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。 下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分: 1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片; 2、内容部分又可分为侧边栏、主体内容; 3、底部,包括一些版权信息。 有了以上的分析,我们就可以很容易的布局了,我们设计层如下图: 根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。 DIV结构如下: │body {}/*这是一个HTML元素,具体我就不说明了*/ └#Container {}/*页面层容器*/ ├#H eader {} /*页面头部*/ ├#PageBody {}/*页面主体*/ │├#Sidebar {}/*侧边栏*/ │└#MainBody {}/*主体内容*/ └#Footer {}/*页面底部*/ 至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。 接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:
css属性大全
字体属性:(font) 大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常) 行高line-height: normal;(正常) 单位:PX、PD、EM 粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常) 变体font-variant: small-caps;(小型大写字母) normal;(正常) 大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩background-color: #FFFFFF; 图片background-image: url(); 重复background-repeat: no-repeat; 滚动background-attachment: fixed;(固定) scroll;(滚动) 位置background-position: left(水平) top(垂直); 简写方法background:#000 url(..) repeat fixed left top; 区块属性:(Block) 字间距letter-spacing: normal; 数值 对刘text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进text-indent: 数值px; 垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行) 显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) 方框属性:(Box) width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左 边框属性:(Border) border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度 border-color:#; 简写方法border:width style color; 列表属性:(List-style) 类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;
nodejs压缩js css配置文档
Windows 7 64位系统下Node.js安装及使用 1、node.js下载地址:https://www.360docs.net/doc/595658885.html,/download/ 根据自己电脑配置下载: 2、开始安装nodejs,默认是安装在C:\Program Files\nodejs下面 3、在你任意磁盘里面自己另外新建一个文件夹,我的node.js是安装在在D盘, 所以我在D盘自己新建文件夹,名为compress 需要自行把要压缩的css、js文件拷贝到此文件夹下。 也可以在你项目里要压缩的css或js文件夹同一目录下,按下面步骤执行(不建议) 3、安装CLI Grunt 的安装与管理都是通过 npm,npm 是 Node.js 的包管理器。 打开C:\Program Files\nodejs目录你会发现里面自带了npm,直接用 npm安装相环境既可
在全局环境中安装Grunt的命令行接口 在 cmd 中进入自己新建文件夹,输入npm install -g grunt-cli命令 如: 安装grunt-cli 并不等于安装了Grunt 任务运行器!Grunt CLI的任务是 运行gruntfil指定的Grunt版本。这样就可以在一台电脑上同时安装多 个版本的Grunt。 等待命令运行,不要关闭,如下图: 4、新建Grunt项目(在你新建的文件夹下创建下面两个文件) 标准配置包括两个文件: package.json :用于保存项目元数据 Gruntfile : ,用于配置或定义任务、 加载Grunt插件。
package.json 存放于项目根目录。运行 npm install 会安装指示版本的依赖库 基于压缩js、css样式 下面配置即可: 5、运行 npm install 会根据package.jsom配置安装指示版本的依赖库 等待命令运行完,在你新建文件夹里会出现一个这样的文件: 此文件夹是nodejs相关组件的自动安装路径
HTML中CSS样式标签大全及用法
CSS 网页样式大全如下: 字体属性:(font) 大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常) 行高line-height: normal;(正常) 单位:PX、PD、EM 粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常) 变体font-variant: small-caps;(小型大写字母) normal;(正常) 大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩background-color: #FFFFFF; 图片background-image: url(); 重复background-repeat: no-repeat; 滚动background-attachment: fixed;(固定) scroll;(滚动) 位置background-position: left(水平) top(垂直); 简写方法background:#000 url(..) repeat fixed left top; 区块属性:(Block) 字间距letter-spacing: normal; 数值 对齐text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进text-indent: 数值px; 垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行) 显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) 方框属性:(Box) width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左 边框属性:(Border) border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度 border-color:#; 简写方法border:width style color; 列表属性:(List-style)
CSS和DOM属性用法速查手册
CSS和DOM属性用法速查手册 CSS属性用法速查手册 -------------------------------------------------------------------------------- !important增加特定规则的重要性。 :active设置当链接处于激活状态时a元素的样式。 :first-letter在对象的第一个字符上应用一个或多个样式。 :first-line在对象的第一行上应用一个或多个样式。 :hover设置当用户将鼠标指针悬停在链接上时a元素的样式。 :link设置当链接最近没有访问过时a元素的样式。 :visited设置当链接最近访问过时a元素的样式。 @charset设置外部样式表的字符集。 @font-face设置要嵌入HTML文档的字体。 @import导入一个外部样式表。 @media设置styleSheet对象中一组规则的媒体类型。 @page设置styleSheet中页面框的尺寸、方向和边距。 abbr设置或获取对象的缩写文本。 accelerator设置或获取表明对象是否包含快捷键的字符串。 accept设置或获取以逗号分隔的内容类型列表。 acceptCharset设置或获取处理表单的服务器必须接受的输入数据所用的字符编码方式列表。 accessKey设置或获取对象的快捷键。 action设置或获取表单内容要发送处理的URL。 activeElement获取当父document拥有焦点时获得焦点的对象。 additive设置或获取表明动画是否附加到其它动画的值。 align设置或获取对象针对其邻接文本如何排列。 align设置或获取标题或标志的排列。 align设置或获取表格排列。 align设置或获取对象相对于显示或表格的排列方式。 aLink设置或获取元素中所有激活链接的颜色。 alinkColor设置或获取元素中所有激活链接的颜色。 allowTransparency设置或获取对象是否可为透明。 alt设置或获取用于替代图像的文本。 altHTML设置可选的若对象装载失败时要执行的替换HTML脚本。 altKey设置或获取Alt键的状态。 altLeft设置或获取左Alt键的状态。 appCodeName获取浏览器的代码名称。 APPLICATION表明对象的内容是否为HTML应用程序(HTA),从而免除浏览器的安全模型。 appMinorVersion获取应用程序的次版本值。 appName获取浏览器的名称。 appVersion获取浏览器运行的平台和版本。
