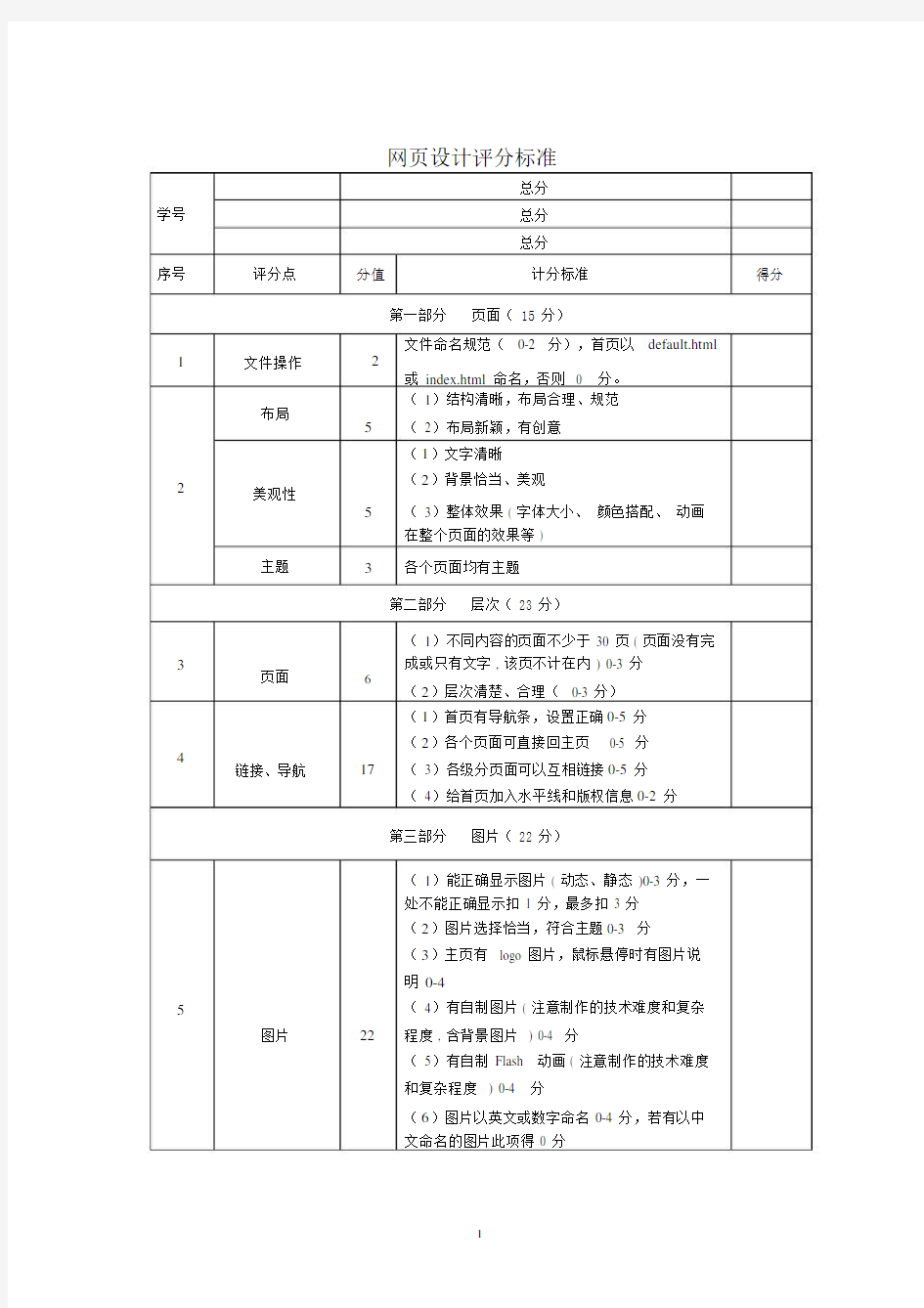
网页设计评分标准


学号
序号
1
2
3
4
5
评分点
文件操作
布局
美观性
主题
页面
链接、导航
图片
网页设计评分标准
总分
总分
总分
分值计分标准得分
第一部分页面( 15分)
文件命名规范( 0-2分),首页以 default.html
2
分。
或 index.html 命名,否则 0
( 1)结构清晰,布局合理、规范
5( 2)布局新颖,有创意
(1)文字清晰
(2)背景恰当、美观
5( 3)整体效果 ( 字体大小、颜色搭配、动画
在整个页面的效果等 )
3各个页面均有主题
第二部分层次( 23 分)
( 1)不同内容的页面不少于 30 页 ( 页面没有完
成或只有文字 , 该页不计在内 ) 0-3 分
6
(2)层次清楚、合理( 0-3 分)
(1)首页有导航条,设置正确0-5 分
(2)各个页面可直接回主页 0-5 分
17( 3)各级分页面可以互相链接0-5 分
( 4)给首页加入水平线和版权信息0-2 分
第三部分图片( 22 分)
( 1)能正确显示图片 ( 动态、静态 )0-3 分,一
处不能正确显示扣 1 分,最多扣 3 分
(2)图片选择恰当,符合主题0-3 分
(3)主页有 logo 图片,鼠标悬停时有图片说
明0-4
( 4)有自制图片 ( 注意制作的技术难度和复杂
22程度 , 含背景图片 ) 0-4 分
( 5)有自制 Flash 动画 ( 注意制作的技术难度
和复杂程度 ) 0-4分
(6)图片以英文或数字命名 0-4 分,若有以中
文命名的图片此项得 0 分
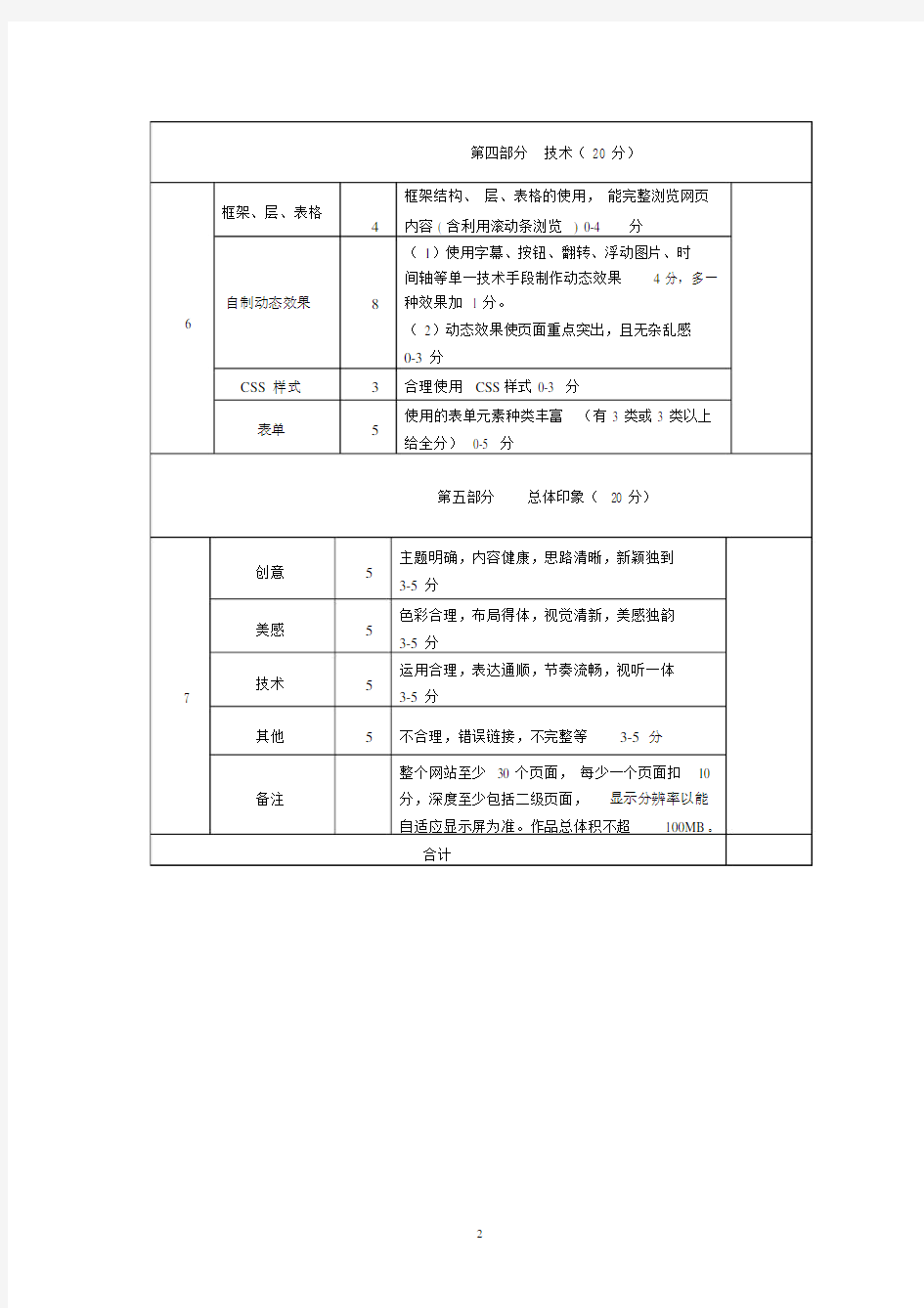
第四部分技术( 20 分)
框架结构、层、表格的使用,能完整浏览网页框架、层、表格
4内容 ( 含利用滚动条浏览 ) 0-4分
( 1)使用字幕、按钮、翻转、浮动图片、时
间轴等单一技术手段制作动态效果 4 分,多一自制动态效果8种效果加 1 分。
6( 2)动态效果使页面重点突出,且无杂乱感
0-3 分
CSS样式3合理使用 CSS样式 0-3 分
表单5使用的表单元素种类丰富(有 3 类或 3 类以上给全分) 0-5 分
第五部分总体印象( 20 分)
创意5主题明确,内容健康,思路清晰,新颖独到3-5 分
美感5色彩合理,布局得体,视觉清新,美感独韵3-5 分
技术5运用合理,表达通顺,节奏流畅,视听一体
73-5 分
其他5不合理,错误链接,不完整等3-5分
整个网站至少 30 个页面,每少一个页面扣 10备注分,深度至少包括二级页面,显示分辨率以能
自适应显示屏为准。作品总体积不超100MB。
合计
网站设计期末考试要求及评分标准
网站设计要求及评分标准 网站主题:个人网站或学习类网站 一、内容(40分): 1、网站主题要突出; 2、内容详细而充实; 3、能够清晰表达设计意图,总页面数不少于10个。 4、网页文档中无大块空白,无错别字。 二、结构(10分): 1、结构清楚合理,有统一的导航条; 2、整体结构有一定的连贯性; 3、每一页都有返回首页的标志; 4、没有空链接; 5、没有错误链接; 6、便与浏览查找。 三、版面与视觉感受(10分): 1、网站整体风格一致; 2、文字清晰,没有乱码和错位; 3、没有错误的表格; 4、按钮图片的制作美观实用; 5、色彩协调; 6、页面美观,布局合理。 四、技术要求(30分): 1、静态页面制作 (主页(index.html)、其它页面用英文或拼音缩写命名;index.html放置于站点根文件夹下,其它页面置于各子文件夹中。(5分) 2、技术应用: ①Html:Logo 导航条超级链接图片多媒体表格AP Div 行为模板框架(15分) ②Css:文本图片表格边框定位(5分) ③网站要建立不同的文件夹,将不同格式不同功能的文件分门别类的存放:如images、css 、templates、library及各子栏目文件夹等。(5分) 五、其他要求(10分): 1、建立word格式说明文件(5分) ●清楚表述网站的整体设计意图及其功能 ●列举网站设计中使用的技术 ●列举每个网页文件的名称及其功能 ●不少于300字 2、所有文件打包成RAR压缩包文件名称格式为:学号.rar,如0601100301.rar。打包后的文件大小不超过10MB。(5分) 六、上交作业邮箱 将压缩好的RAR文件(名称必须为:学号.rar))发送至jk2011qmks@https://www.360docs.net/doc/5f14156551.html, 作业提交开始时间:2012年5月7日(星期一) 作业提交截止时间: 2012年5月13日(星期日),在规定时间段内交作业加10分,逾期接收不加分,最晚在5月20日前交作业。注:2份作品如雷分部分超过30%,均为0分。 2012年4月16日 1
计算机技能大赛评分标准
附件1: (一)、FLASH动画设计与制作 运用有关技能绘制、处理所需要的图像素材,运用FLASH设计软件,根据组委会给定的主题设计制作FLASH动画。 具体要求: (1)每所职业学校单独为一个竞赛组,每组须由2名学生组成,合作协助共同完成比赛。 (2)本次比赛时间为2小时。 (3)各竞赛组须独立完成,不得剽窃、抄袭他人作品,如经查证,取消比赛资格。 (4)比赛采用定时不定量的方法,利用大赛提供的素材,遵照制作要求和给定的主题,制作一个FLASH动画作品。 (5)制作的动画作品要求内容健康、思想积极向上。 (6)技术运用全面、含量高。 (7)充分发挥参赛者的想象力,按照要求设计制作出新颖、有特色的动画作品。 (8)组委会提供部分素材,其它素材均由参赛者自主创建。 (9)动画结构清晰、规范;色彩搭配合理、美观。 评分标准: 定时不定量,完成基本要求 30分 (脱离制作环境不能播放的影片文件不得分) 内容充实,故事情节表达完整流畅 25分 运用整体技术生动形象的展示动画效果 25分 色彩搭配合理,视觉效果良好、美观 10分 界面友好 5分 内容健康,积极向上 5分
(二)、网站设计 运用有关技能绘制、处理网页所需要的图像素材和动画素材;运用网页设计软件,根据组委会给定的主题设计网站。 具体要求: (1)每所职业学校单独为一个竞赛组,每组须由2名学生组成,合作协助共同完成比赛。 (2)本次比赛时间为2小时。 (3)各竞赛组须独立完成,不得剽窃、抄袭他人作品,如经查证,取消比赛资格。 (4)至少包含三层(除首页外至少还有两个不同页面),页面不少于6页,作品应尽量避免未使用的孤立文件。 (5)尽可能的运用你所能掌握的、系统浏览器能直接支持的所有技术、特效,并合理使用,制作出网页中的动态效果。 (6)页面布局合理、结构清晰、规范;导航美观,结构清晰;色彩搭配合理、美观。 (7)技术运用全面、含量高。 (8)网站内部文件之间的连接均要求使用“相对路径”。 (9)每个页面均要有标题(页面部分或标题栏部分)。 (10)充分发挥参赛者的想象力,要求设计出新颖、有特色的主题网站。 (11)组委会提供网站所需要的部分素材,其它素材均由参赛者自主创建。 (12)作品必须符合基本要求,根据评分标准评定最终结果。 评分标准: 1、网页内容(20分) (1)根据组委会提供的主题,集中反映某方面特色,清晰表达
网站设计期末考试要求暨评分标准
网站设计作业要求暨评分标准 网站主题:自拟。 为了体现团队合作的精神,本次期末考试为Teamwork,根据自愿公平的原则,分组自由结合,但是每组最多5个人。 要求: 一、内容(10分): 1、网站主题要突出; 2、内容详细而充实; 3、能够清晰表达设计意图。 二、结构(10分): 1、结构清楚合理; 2、整体结构有一定的连贯性; 3、每一页都有返回首页的标志; 4、没有空链接; 5、没有错误链接; 6、便与浏览查找。 三、版面与视觉感受(10分): 1、网站整体风格一致; 2、没有乱码和错位; 3、没有错误的表格; 4、按钮图片的制作美观实用; 5、色彩协调; 6、页面美观。 四、技术要求(50): 1 (主页、注册页面、查询页面、留言簿、后台管理页面); 2个; 3、会员注册、登录系统1个; 4、在线查询系统1个; 5、留言簿; 6、后台管理页面。 技术应用: ①Html:超级链接图片表格表单 ②Css:字体文本边框定位 ③VBScript、JavaScript :对象事件特效应用 ④asp内置对象:application session request response server
⑤数据库:ADO Access SQL 五、其他要求(20): 1、word格式作业报告一份(详细格式见模板) ●清楚表述网站的整体设计意图及其功能 ●列举网站设计中使用的技术 ●列举每个网页文件的名称及其功能 ●描述网站正确运行所需要的环境以及参数设置 ● 不少于3000字 2、报告依照模板格式书写,并使用A4纸打印以备存档; 3、所有代码文件打包成RAR压缩包,上传到FTP;文件名称格式为: 第X组.rar。 六、上交作业 将压缩好的RAR文件(名称必须为:“第X组”(例:第X组.rar))复制、粘贴到ftp://218.198.177.79, 09信管:用户名09xg 密码: 09xg 09计科1:用户名09jk1 密码: 09jk1 09计科2:用户名09jk2 密码: 09jk2 作业提交开始时间:2010年12月29日(星期二) 作业上交截止日期:2010年12月30日(星期三),逾期ftp将关闭 2010年12月9日
各单项比赛评分方式
附件2 各单项比赛评分方式 1.1、软件应用与开发类——网站设计作品评分标准 一级指标(分值)二级指标(分值) 设计内容(20)内容健康、积极向上、符合政策法规(5)与文科专业的应用相关(5) 能够清晰表达设计意图(5) 制作量要求范围内的知识体系结构完整(5) 设计结构(25)结构清晰、布局合理、整体结构有连贯性(5)导航明确、浏览方便、查找快捷、无错链(5)栏目划分与内容组织结构合理(5) 页面标题和关键字设置合理(5) 具有必要的交互功能(5) 设计艺术性(20)网站整体风格一致、色彩谐调、页面美观(5)没有乱码和错位、没有错误的表格(5) 页面元素的制作美观实用(5) 充分利用多媒体技术(5) 创意与应用(20)网页具有个性化设计风格、并具有观赏性(5) 内容有创意(5) 有在互联网上实际运营的网站并能够顺利访问(10) 技术应用(15)页面图片经过优化(5) 分辨为800*600或1024*768 (5)利用数据库技术(5) 1.2、软件应用与开发类——数据库应用作品评分标准 一级指标(分值)二级指标(分值) 功能(15)详细的需求分析(5)详细的系统设计(5)功能测试数据齐备(5) 可靠性(10)系统运行稳定(5) 考虑了数据库的安全性控制(5) 效率(10)良好的反应速度(5) 没有冗余操作和冗余数据(5) 服务质量(35)良好、简便的用户操作界面(5)完善的帮助系统和使用说明(5)
规范的业务流程(5)查询功能齐全(10)报表功能齐全(10) 适应性(30)容错性好(5) 代码易读好,易于维护(5) 系统能够在互联网上运行和访问(10)系统能够正确打包和安装(5) 能够脱离开发平台正确运行(5) 1.3软件应用与开发类——虚拟实验平台作品评分标准 一级指标(分值)二级指标(分值) 设计内容(20)能够清晰表达设计意图(5) 选题与文科专业有关(5) 设计方案合理、可行(5) 制作量范围内的知识体系结构完善(5) 虚拟平台设计(30)有一定的实用价值(5) 启发引导性强、符合认识规律、有利于激发学生的学习热情和兴趣(5)友好的人机交互界面(5) 结构清晰、布局合理(5) 体现现场场景的生动性、真实性(5) 易于推广(5) 技术性(25)操作方便、灵活、交互性强(5) 充分利用多媒体技术(5) 自设计两较大(5) 用户环境友好、实用可靠、安全(5)平台运行稳定、无故障、响应及市(5) 艺术性(25)整体风格同一(5) 色彩搭配协调、视频效果好(5) 文字、图片、音视频、动画切合主题(5)设计有创新或创意新颖(5) 整体效果印象较好(5) 2、微课(课件制作)类作品评分标准 一级指标(分值)二级指标(分值)
网页设计比赛评分标准
网页设计比赛评分标准 1、内容30 分 10分是否有明确的主题、内容 10分内容健康向上、有时代感、信息的实时性 10分创意水平的高低 2、常规技术60 分 5 分整体视觉效果:整个网站在设计上是否统一和谐 10分美工设计:页面的美工设计含量 5 分页面布局:页面的布局是否合理、美观 5 分页面易用型:用户使用时是否方便 5 分内容可扩充性:添加一个栏目或更新内容时是否方便 5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行 5 分内容充实:网站内容对用户的吸引力 3 分内容分类结构:整个网站的内容分类是否清晰完整 2 分独家内容比例:网站的内容在网上是否属于独家 3 分数据积累:是否有大量的资料性和内容积累 2 分浏览速度:浏览时额定速度 2 分可修改性:对整个网站进行修改时是否方便 3 分技术含量:网站整体的技术评价 5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵 3、多媒体技术10分 10分有体现自己作品主题的风格特色的动画(flash、gif) 平面设计部分评分标准: 1 .图形图像(15分) 将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。 2 .色彩搭配(15分) 根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。注意色彩带给视者的心理效应。 3 .文字设计(15分) 以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。根据文字编排的基本规律和构成方法,促进文字信息的有效传达。 4 .版式设计(15分) 通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。 5 .动画设计(15分) 至少制作一个动画。可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。动画设计元素的选择和变化要与网页主体风格一致。 6. 设计说明(10分)
网页的评价标准
网页的评价标准 指标和标准 (1)创造性 ●选题和构思有独创性、有特色 ●版面和界面设计有新意 ●图标、图片、动画、视频的设计有较多的原创成分 ●文章大多数为原创内容 ●介绍新资料、新观点、新方法 (2)内容 ●内容丰富、完整 ●主题突出 ●用多种表现形式突出重点 ●文章行文流畅、易于理解 ●提供丰富的背景资料和相关参考资料,注明资料的来源和出处 ●没有错别字和繁体字 (3)导航、结构和链接 ●界面亲切友好,方便用户使用 ●网站结构清晰,采用模块化的结构,易于被用户理解 ●每一页都有明确清晰的导航 ●能够随机选择入口和出口,方便不同层次和需求的用户使用 ●提供背景资料和相关参考资料的链接,没有无效链接 ●内容易于检索 (4)制作水平 ●在动画、按钮等的设计中恰当地运用了比较复杂和高级的技巧 ●图形图片经过最优化处理,视频和音频材料经过压缩,载入迅速 ●运用菜单、图标、按钮、窗口、热键等,增强人机交互功能 ●用户可以选择是否运行或载入作品中的动画、视频、音频以及大的照片●可以选择用文本方式浏览 ●声音与画面同步 ●画面、声音无抖动、无明显的跳跃 (5)艺术性 ●界面美观 ●排版布局合理 ●图片、动画、视频色彩鲜明、清晰,生动形象 ●音乐与主题风格一致,能加强表现力 网页评价表
附录1. 美国发现频道学校推荐的学生网页评价标准(https://www.360docs.net/doc/5f14156551.html,) (https://www.360docs.net/doc/5f14156551.html,/~cfmgb/web.htm)
附录2. 缪斯奖评审表(网站设计) (https://www.360docs.net/doc/5f14156551.html,/muse/webform.html) 注:缪斯奖是授予美国博物馆作品的权威奖项,用于奖励音像作品、多媒体作品、网站设计等方面卓有成效和富有创意者。首届缪斯奖于1989年设立,最初只评选优秀的音像制品,随着技术的不断进步,评选的对象也越来越丰富。目前参加评选的作品包括音像作品、多媒体作品、网站以及博物馆中的交互性活动项目。 博物馆名称________________________________________________ 登记的题目________________________________________________ 在观看与使用被评审作品前请先仔细阅读该作品的登记表。我们要求参加比赛的人员对
《网页设计》考核方法
结课考核(期末考核) 作业提交方式: 将网站文件夹整体压缩打包,命名为:学号-姓名-网站名称,如:201615532 -王某某-环球时尚网 截止接收日期:12月10日前 选题及评分标准 完善学期初的设计,将其建设成一个至少20页的网站,按照制作水平给予学期末成绩。评分标准如下(可以将它看作网站制作的指导步骤):
附:网页制作指导规范(参考) 1、结构设计: (1)、物理结构 网站的物理结构是指网站在服务器上的目录结构。首页放在站点根目录,其他栏目网页放在各自栏目的目录中,目录只能以英文字母和数字来命名。另外,网站结构不要超过3层。 (2)、逻辑结构 网站的逻辑结构是指网页之间相互联接的拓扑结构。它是建立在网站的目录结构之上的,但可以跨越目录结构。 网站的逻辑结构一般有两种形式:树状链接结构、星状链接结构。 本次竞赛采用树状结构。要能够有效的组织起网站的内容,方便用户使用。 2、网站形象设计 网站内容的丰富性固然重要,但简洁明快、独具特色、保持统一的风格能够使浏览者产生深刻的印象,因此,设计内容与形式有机结合的“特色”才是网站成功的关键。 (1)、网站的标志设计 网站的标志可以是中文、英文字母、符号、图案,可以是动物或者人物等。标志的设计创意来自你网站的名称和内容。 本次竞赛要求参赛者自制一个符合自己站点主题要求的标志。 (2)、网站的标准色彩设计 网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。本次竞赛要求网站的标准色彩不超过3种。标准色彩要用于网站的标志,标题,主菜单和主色块。给人以整体统一的感觉。至于其它色彩也可以使用,只是作为点缀和衬托,绝不能喧宾夺主。适合于网页标准色的颜色有:蓝色,黄/橙色,黑/灰/白色三大系列色,要注意色彩的合理搭配、美观。本考点亦是得失分的关键点之一。 (3)、网站的标准字体设计 网站的标准字体是指用于标志,标题,主菜单的特有字体。一般网页默认的字体是宋体。如果参赛选手想用其他字体也可以,但是不要在一个站点里运用多种字体。 (4)、网站的宣传标语设计 网站的宣传标语是网站的精神和目标的体现,可以用一句话甚至一个词来高度概括。可以用FLASH来体现也可以用图片来实现。 3、页面要求: (1)、控制页面的总规模。要想把网页做得精彩,内容必定要丰富,但不要把所有的
网页设计制作员竞赛方案
2013年上海市职业技能竞赛 市级一类竞赛 网页设计制作员 决赛方案 上海市职业技能竞赛组织委员会 二○一三年五月
目录 1. 简介 (1) 1.1项目名称 (1) 1.2项目说明 (1) 2. 决赛内容 (1) 2.1技能模块内容及要求 (1) 2.1.1模块一:网站总体设计 (1) 2.1.2模块二:网页设计制作 (2) 3. 评分标准 (3) 4. 安全规定 (3) 5. 材料与设备 (3) 5.1基本设施清单 (3) 5.2参赛选手自备的材料、设备和工具 (4) 5.3竞赛场地禁止使用的材料和设备 (4)
1. 简介 1.1项目名称 网页设计制作员 1.2项目说明 本竞赛项目内容以网页设计制作员(三级)国家职业标准为参考,竞赛内容由2个操作技能模块组成,决赛时间为3小时。 本方案是对上海市一类技能大赛决赛内容的框架性描述,正式决赛内容要求以决赛题为准。 2. 决赛内容 本方案所描述的内容在一般情况下为决赛内容,如参加竞赛的人数较多,则操作技能需进行复赛,复赛内容可参照本网页设计制作员(三级)的二类竞赛内容。 2.1技能模块内容及要求 本项目技能模块分成网站总体设计和网页设计制作2个模块,时间合并计算为3小时。 2.1.1模块一:网站总体设计 1.网站创意设计: (1)网站需求分析; (2)根据网站主题设计网站用户体验(UI) (3)分析和量化网站用户体验的四个关联要素; (4)根据文档规范要求编写网站设计方案;
2.网站结构设计: (1)根据网页功能需求设计网站层次结构; (2)根据文档规范要求编写网站层次结构设计文档;3.网站视觉设计: (1)设计网站界面视觉效果方案 (2)设计网页动态效果方案 2.1.2模块二:网页设计制作 1.制作页面效果图(使用PhotoshopCS3) (1)运用形式感法则设计版面; (2)划分网站首页的功能区域; (3)按照色彩使用法则明确功能区的色彩; (4)按照版面设计的原则进行初步排版; (5)确定版面文字; (6)确定动画及音乐等媒体效果; 2.制作网站主标识(Logo) (1)使用Adobe Photoshop CS3制作网站主标识(logo);(2)设计字母标志; (3)设计概括形体; (4)选择字体及位置; 3.制作网站导航 (1)根据网站的信息量及网站风格设计导航; (2)根据用户需求和网站风格设计不同形式的导航;4.制作Flash动画 (1)应用Adobe Flash CS3软件进行特殊效果处理;(2)应用ActionScript实现交互式flash制作; 5. 制作网页动态效果 (1)设计制作视觉效果样本; (2)使用网页脚本程序实现网页动态效果;
网页设计评分标准
学号 序号 1 2 3 4 5 评分点 文件操作 布局 美观性 主题 页面 链接、导航 图片 网页设计评分标准 总分 总分 总分 分值计分标准得分 第一部分页面( 15分) 文件命名规范( 0-2分),首页以 default.html 2 分。 或 index.html 命名,否则 0 ( 1)结构清晰,布局合理、规范 5( 2)布局新颖,有创意 (1)文字清晰 (2)背景恰当、美观 5( 3)整体效果 ( 字体大小、颜色搭配、动画 在整个页面的效果等 ) 3各个页面均有主题 第二部分层次( 23 分) ( 1)不同内容的页面不少于 30 页 ( 页面没有完 成或只有文字 , 该页不计在内 ) 0-3 分 6 (2)层次清楚、合理( 0-3 分) (1)首页有导航条,设置正确0-5 分 (2)各个页面可直接回主页 0-5 分 17( 3)各级分页面可以互相链接0-5 分 ( 4)给首页加入水平线和版权信息0-2 分 第三部分图片( 22 分) ( 1)能正确显示图片 ( 动态、静态 )0-3 分,一 处不能正确显示扣 1 分,最多扣 3 分 (2)图片选择恰当,符合主题0-3 分 (3)主页有 logo 图片,鼠标悬停时有图片说 明0-4 ( 4)有自制图片 ( 注意制作的技术难度和复杂 22程度 , 含背景图片 ) 0-4 分 ( 5)有自制 Flash 动画 ( 注意制作的技术难度 和复杂程度 ) 0-4分 (6)图片以英文或数字命名 0-4 分,若有以中 文命名的图片此项得 0 分
第四部分技术( 20 分) 框架结构、层、表格的使用,能完整浏览网页框架、层、表格 4内容 ( 含利用滚动条浏览 ) 0-4分 ( 1)使用字幕、按钮、翻转、浮动图片、时 间轴等单一技术手段制作动态效果 4 分,多一自制动态效果8种效果加 1 分。 6( 2)动态效果使页面重点突出,且无杂乱感 0-3 分 CSS样式3合理使用 CSS样式 0-3 分 表单5使用的表单元素种类丰富(有 3 类或 3 类以上给全分) 0-5 分 第五部分总体印象( 20 分) 创意5主题明确,内容健康,思路清晰,新颖独到3-5 分 美感5色彩合理,布局得体,视觉清新,美感独韵3-5 分 技术5运用合理,表达通顺,节奏流畅,视听一体 73-5 分 其他5不合理,错误链接,不完整等3-5分 整个网站至少 30 个页面,每少一个页面扣 10备注分,深度至少包括二级页面,显示分辨率以能 自适应显示屏为准。作品总体积不超100MB。 合计
网页制作要求
网页制作要求 一、概述 要求设计并制作一个表达某个主题的网站,不能是一些素材如图片、动画、音乐等的堆积,各页的内容应该具有相关性。可以从网上下载部分资料,但不要指望从网上下一个完整的网站应付老师。总页数不少于15页(一个htm文件算一页)。评分方式按照评分要求逐个仔细浏览,请同学们注意不要下载相同的资料,如果出现网页内容雷同,双方都要打折扣,严重的必须重做。 二、内容 网站应包含专题内容和原创内容两大部分。整个站点首先要求主题突出,信息分类合理,导航清晰。专题部分可根据自己爱好自定(但不要犹豫太久,迟迟不下手);原创内容应包括文字、图片、动画等,至少15个页面。下面是建议设置在网站主页的栏目,其中第一部分必须是自己创作,其他栏目可根据自己的专题调整或另设。 第一部分:原创部分:(至少10个网页) 1、站长介绍(原创) 介绍自己的家乡、成长经历、爱好,对自己所学专业的认识,事业计划。必须有自己的学号、真实姓名、照片(经过Photoshop处理的更好)和自己设计的背景。 2、我与电脑,内容包括:(即第一次上机这样作业) 另外还可以增加一些你在使用电脑过程中的有趣的故事,你对计算机和网络的期待?等等 3、搜索体会 4、个人作品:(原创) ●将自己的照片或要求制作的图片经过Photoshop处理后添加到网页中,组成一个或多个网页 ●添加自己创作的FLASH动画作品到网页中,组成一个页面或多个页面。 ●将自己的作品如文学作品、专业文章、或其他各种作品制作成网页 ●最后加入一个网页(必须的): 5、网页制作后记(原创)
写出你在网页制作过程的体会,写出你的心路历程、写出你的技术成长之路,写出大家的酸甜苦辣,文章要有新意、文字流畅,没有错别字。千万不要抄袭别人的。 第二部分:专题部分:(至少10个网页) ●通过网络就某个专题(如某地区的风俗或文化介绍,某作家介绍等)搜索资 料,题材不限,要求有个人特色、新颖和有吸引力,并对专题作简单的介绍,如专题是什么?分那几个栏目,每个栏目的特色和主要内容是什么? ●专题中的网页不能直接从网站上DOWNLOAD下来,只能从网站上搜索文 字和图片等资料,自己加工处理后组织网页。 参考专题:文学、历史、科技、体育、旅游、生活、时尚等。 三、版面及格式: ●要求图文并茂,颜色搭配合理,切忌背景颜色与文字相近,图片及声音文件不要太大。如果能加入自己创作的动态元素(如Flash,Gif动画等)将获得加分(最好有明确标示是你自己创作的,比如放入自己的名字或照片),希望充分发挥自己的创作能力。 ●?导航设计简洁明了,每一页应该安排返回上一页和返回主页的导航链接,并且要确保不能出现“死链接”,或者图片无法显示的情况。(该项为评分的要点)。 ●使用表格布局。 ●要求必须有一个栏目使用框架网页。 ●?网页中可插入一些Web组件,包括悬停按钮、滚动字幕、横幅广告管理器等,但在一个页面中不要插太多的动态效果。 ●原创内容越多越好,得分越高 四、网页制作流程 1.在本地磁盘中建立一个新文件夹,命名为MYWEB。 2.启动Frontpage,将MYWEB文件夹作为站点打开,此时,会弹出对话框要求在站点文件夹中增加管理文件,选择“是”。 3.此时在Frontpage中的当前目录就是MYWEB了,可以看到在窗口中有文件夹列表,MYWEB子文件夹中增加了Images和_Private两个文件夹,是供你保存你的网页素材文件的。
网页设计与制作考核说明及评分标准
网页设计与制作考核说明及评分标准 学生根据要求制作一个个人网站,主体内容自选,要求: 1.完成网站结构的设计说明。设计中必须首先书写设计说明,并以word 文件保存于站点文件夹下。具体包括以下各项内容: 1)网站主题:必须围绕一个确定主体创建网站 2)站点名称:必须为自己的站点命名,名称要紧扣站点主题 3)站点文件夹:以个人学号姓名命名,图片放在images文件夹中,主页以index命名,其他文件夹自己命名,但以英文字母命名,网页文件也要以英文字母命名。 4)站点类型:一律为静态站点 5)站点结构:分类存放在网站中的资源,一律以目录树结构表示并说明文件夹的用途 6)站点地图:将站点地图以图片文件格式保存于站点中,并同时截图复制在设计说明中。 2.网站内容要求: 1)网站至少要有8个页面,可以用表格等布局工具进行统一布局 2)网站的站标要显示自己的个性图像,网站名称自己命名,要跟网站的主题一致。 3)每个主页要有适当的标题,导航条。注意:网页标题是指显示在浏览器标题栏上的文字,而不是网页中的段落标题。每个网页都能够返回上一级页面或主页。 4)网页中必须要有一个个人的自我介绍 5)网站中使用的工具应尽量包括本学期所学,如使用框架、表格、表单、热点链接、锚点连接,flash播放、图像查看器等。 3.上交时间: 大作业上交包括:上交的大作业统一以姓名和学号作为文件夹名称,文件夹中包括2项:1、以word文件保存的网站设计说明2、站点文件夹。站点文件夹中要将站点地图保存其中,其他参照内容要求。 每个教学班的学委负责收齐各位同学的大作业并将上交文件刻录成光盘于18周上交老师,原则上不收同学单独上交的作业。 3.下列情况一经发现,成绩不予评定,按不及格论: 1)网站不超过4页的 2)各网页之间没有设计导航,不能正常浏览的; 3)不是自己设计的 4)抄袭其他网站的网页或抄袭他人的网页的。 4.评分标准 1)网站结构25分 考核项目:网站结构10分网站主页5分网站名称标题5分网站完整性5分 2)网页内容45分 考核项目:网页布局20分网页导航5分文字效果5分表现媒体5分设计工具使用程度10分 3)扩展技术30分
各项目竞赛要求及评分标准
各项目竞赛要求及评分标准 (一)、技能竞赛类 A、烹饪 一、参赛组队:以校为单位组队,每队热菜、面点选手各三名。 二、项目:热菜、面点两个项目 三、内容: 1、热菜:制作鸡脯肉类菜,草鱼类菜各选其一作为竞赛菜肴 鸡脯肉类:青椒鸡丝、宫保鸡丁 草鱼类:茄汁菊花鱼、清汤鱼圆 (1)、备料:鸡脯肉250克,草鱼一条1000克左右,其它辅料按规定。(2)、操作时间:70分钟 (3)、装盘:青椒鸡丝、宫保鸡丁九寸平盘 茄汗菊花鱼12寸平盘 清汤鱼圆8寸品锅(汤碗) (4)、数量要求: 菊花鱼 10只鱼圆16只以上 2、面点:品种:鲜肉中包、瓦楞水饺数量各10只,馅心自行调制. 要求:鲜肉中包花纹16褶以上,金鱼嘴收口 操作时间70分钟(成熟为止)
B、机械CAD、CAXA、数控车、数控铣、钳工 一、组队方式与参赛对象:以校为单位组队参赛。 本次大赛分学生组和教师组进行: 每队参赛学生:CAD 2人;数控车2人;数控铣2人;钳工2人。 每队参赛教师:CAXA 2人;数控车2人;数控铣2人;钳工2人。 二、竞赛形式和内容 ㈠、数控车,数控铣、钳工技能竞赛部分: 1、数控车、数控铣和钳工技能大赛由两部分组成:第一部分理论考试,占总成绩的20 %;第二部分操作比赛,占总成绩的80%。 参赛选手的最终名次依据两项成绩的累加成绩排定,当出现成绩相同时,计算小分分出名次,须计算小分顺序为:操作技能成绩,理论知识成绩,加工时间。即先比较操作技能成绩,以成绩高者名次在前;若还不能分出先后,再比较理论知识成绩,成绩高者名次在前;若仍不能分出先后,取相同名次。 2、理论部分采用全体选手闭卷笔答形式。理论考试(60分钟),分为数控车理论试卷、数控铣和钳工理论试卷三种。其中学生组以各工种职业技能鉴定中级工要求命题,教师组以各工种职业技能鉴定高级工要求命题。 3、操作技能竞赛以现场实际操作的方式,按图纸要求完成试件加工。 ㈡、机械CAD软件应用竞赛部分: 机械CAD软件应用,采用全体选手上机操作形式,竞赛成绩由评分小组老师一起评分,在绘制图形等得分相同时,根据选手完成全部操作的时间决定名次,用时少的名次在前。 ㈢、CAXA实体设计竞赛部分: CAXA实体设计2007竞赛分二部分:1、CAXA实体设计2007教学教案(两节课共90分钟的课程内容,赛前准备),占总成绩的10%;2、上机操作120分钟,占总成绩的90%。 参赛选手的最终名次依据二项成绩的累加成绩排定,当出现成绩相同时,计算小分分出名次,须计算小分顺序为:操作技能成绩,理论知识成绩,教学教案,加工时间。即先比较操作技能成绩,以成绩高者名次在前;若还不能分出先后,再比较理论知识成绩,成绩高者名次在前……若仍不能分出先后,取相同名次。 三、竞赛场地、时间与设施 1、赛事与赛点 竞赛地点、场地、赛事安排由大赛组委会确定,另行通知。 理论竞赛的时间地点由组委会确定后通知参赛选手,各选手实际操作考试的具体时间抽签 确定。
网页、FLASH设计大赛系列活动宣传与评比方案
网页、FLASH设计大赛系列活动宣传与评比方案 以下是网页、FLASH设计大赛系列活动宣传与评比方案全文。 一、活动背景 为推动我校大学生文明上网,引导校园网络文化的健康发展,促进高品位文化信息的传播,提高网络建设管理水平,推进信息 化建设和教育,发挥好网络这一思想政治教育新阵地的巨大作用,在大学生中普及网络知识,增强信息意识,弘扬先进网络文化, 使健康、文明、向上的网络文化走进校园,经党委宣传部、团委、学生处研究决定,举办洛阳师范学院首届大学生网络文化节暨第 九届网页、FLASH设计大赛系列活动。 二、活动主题 网络改变生活文化提升品质 三、时间安排 10月至12月 10月25日——11月1日宣传阶段 11月1日——12月15日实践阶段 四、活动对象 信息技术学院全体学生 五、宣传方案
为了让我院系的所有同学都能够了解这次活动并积极参与这 次活动,我院系展开了多方面、多层次的宣传,主要宣传形式有 以下几种: 1、板报宣传 为了加大这次网络文化节的宣传力度,我院系进行了以“网 络改变生活,文化提升品质。”为主题的板报宣传,板报放置的 位置为——西区文化长廊。 2、海报宣传 为了让同学们能够时常关注这次活动,我院系张贴了这次活 动的海报,地点为——中区小树林广告栏。 3、班级宣传 为了能够让这次活动落实到每位同学,我院系以班级为单位,由班长和团支书通知班里每位同学。 4、网络宣传 我们还充分利用网络平台,在班级博客、论坛、和家园上上 传相关的文件。 六、活动内容 (一)网络文化特色社团、班级评选 1、参评要求: (1)必须在河洛星辰网站家园注册(11月1日前各班将博客落实,11月1日晚8点前有错误的班级将信息发至 ) (2)合理利用平台,将相关信息进行公布(包括评优评先信息、
《网页设计与制作》期末考试作品要求及评分标准
《网页设计与制作》要求及评分标准 网站主题: 自定。可以介绍个人、班集体或学校,生活与学习、专业信息、个人爱好等信息;也可用于物品、协会、企业、事业单位等的宣传。 要求: 1、要求制作完整的小型网站,并保证内容结构的合理安排;所有内容围绕主题展开,丰富而新颖,且能突出主题;页面内无设置错误,运行流畅,适合访问者的浏览习惯。 2、网站的主文件夹以自己的学号及姓名命名,如“2009050892张小宝”。 3、原则上,作品容量不超过10MB 4、在提交作品的同时要书写作品说明书,在此文档中要体现该网站的基本结构及各个模块的功能分析。电子稿放在主文件夹下,同时上交打印稿(封面用统一格式)。 5、如有雷同作品,一律按零分处理。 本评分标准采用100分制具体情况如下: 一、平面设计(共30分) 1. 整体结构(10分):本地站点信息设置正确,链接结构合理,主题鲜明,便于浏览。 2. 色彩搭配(10分):色彩搭配合理,设计美观大方,形式效果与主题相应。 3. 图象效果(10分):界面美观、设计富有新意。 二、内容质量(共20分) 1. 资源丰富性(10分):能有效的运用动画、视频、音频等多媒体技术,生动且有效展示与主题相关的内容。 2. 实用性(10分):内容切近网页主题,文章行文流畅,主次分明、简洁可视、内容构架系统科学、合理,逻辑关系清晰。 三、技术运用(30分) 1、基本技术运用(15分):网页制作规范,导航明确,便于用户使用;网站技术构架安全、稳定,链接无误;合理利用行为设置等技术,扩充网站内容与浏览效果。 2、高级技术运用(10分):含有数据库应用、信息发布动态功能、论坛、权限管理、调查统计等。 3、运行速度(5分):注重技术选择,结合网络原因,合理选择文档、图形、媒体、行为等内容形式,防止页面打开过缓。 四、网页个性特点(共20分)
网页设计作品要求及评分标准
作品要求 1 作品要体现出我院学生拼搏向上的朝气,作品主题鲜明,作品大小不超过10M,页面深度必须在2层及以上,子页面数量12个以上,原则上不设主题,同学们可以自由发挥,但必须主题健康。 2自定一个站点名称,以静态网页格式为主。要求主题鲜明突出,创意新颖,页面结构美观,还可以具有一定的幽默效果。 3 同学们在作品中应建立Word 文档文件readme.doc,附上作品简介、姓名、性别、学校、所在班级、通讯地址、联系电话等。 4 作品中所有文件均要以字母或阿拉伯数字命名,包括(各文件夹、网页文件、图片文件、Flash文件等等)文件名及其后缀名;不要用中文命名。作品制作规范符合要求;作品首页请一律采用 index.htm;网页中不允许出现真实的人名或者信息。 5作品以U盘形式上交,写清楚姓名、所在班级、学号等,直接交到老师手上; 6作品必须自行设计、制作,不得抄袭,不得套用网上或相关网页制作软件的模板,不得由他人代替或盗用他人作品,否则,取消其成绩并通报批评。
网页设计作品评分细则 一、内容(20分) 1、内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色。(5分) 2、突出主题,全站点围绕一个主题及其周边内容进行建设。(10分) 3、设计思路清晰,明确表达设计意图。(5分) 二、结构(15分) 1、框架及表格结构清楚合理,页面内容清晰明了。 (5分) 2、子页面及父页面方便返回访问,打开/关闭窗口较为轻易。(5分) 3、没有空链接和错误链接。 (5分) 三、版面与视觉感受(40分) 1、浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况。 (5分) 2、图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观。 (10分) 3、使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题。(10分) 4、使用css中的"扩展"修饰页面或页面中图片或flash为原创作品。 (15分) 四、创意 (25分) 1、页面具有较强的个人设计创意。 (10分) 2、网页整体风格创意,色彩搭配鲜明,内容布局合理。 (15分)
网页设计与制作现场操作试题要求及评分标准
第三届技能竞赛"网页设计与制作"现场操作试题要求及评分标准 (完成时间:120分钟) 一、参赛要求 1、在系统目录:E:\下制作网页。 2、建站主题现场指定,要求主题突出,内容充实、健康向上,布局合理、结构清晰、规范。 3、色彩搭配合理、美观,设计新颖,有创意。 4、技术运用全面,技术含量高。 5、导航美观、醒目、转换方便、自然流畅(人机操作界面流畅)。 6、网页中有自制的动态效果。 7、网页中涉及的所有"路径"必须使用"相对路径"。 8、网页不少于6个,深度至少包括二级页面。显示分辨率以800*600或1024*768状态为准。作品总体积不超过10MB。 9、每位选手参赛时根据统一要求,在本地计算机的指定位置上建立个人文件夹,文件夹名为选手参赛编号。此文件夹中只能包括主页文件(index.htm)和三个下级文件夹files、images、other。文件夹files中存放除主页外的其他网页文件(扩展名为.htm),文件夹images中存放图片,文件夹other中存放除以上两种文件外的其他所有文件。在文件夹files、images、other 中不得再自建子文件夹。 10、除以上规定的文件和文件夹外,其他的文件只能由阿拉伯数字组成,扩展名必须为小字英文字母(如1.htm、2.htm、1.gif、2.gif、1.jpg、2.jpg、1.swf、2.swf等等)。 11、页面中不得直接或间接显示参赛者的姓名、学校、地区或其它反映选手身份的信息。 二、无效作品界定 有下列情况之一者,认定为无效作品,成绩计零分(特殊情况由评判委员会集体商定) 1、不按参赛要求第9点要求建立文件夹 2、不按参赛要求第10点要求命名文件名 3、在作品中出现比较明显的反映选手身份的信息 三、竞赛规则 1、比赛期间参赛选手必须服从指挥。 2、选手不得带任何通讯工具带入赛场。 3、选手不得将软盘和移动硬盘、优盘、MP3、PDA等带入赛场。 4、比赛过程中不得与其他选手交流讨论,不得干扰其他选手的正常比赛。 5、在赛场工作人员讲解比赛规则时,选手要认真听讲,不得提前操作,在解释清楚题目后,不再解答与题目相关的问题。 6、比赛过程中如有问题,选手应马上举手报告,请赛场工作人员解决。不得大声喧哗。 7、比赛结束后,选手不得再继续操作。 8、选手应规范操作,因误操作而引起的死机、数据丢失等一切损失责任自负。 9、选手不按指定位置存放文件的,将不计比赛成绩。 10、违反上述各项规定者,将取消该选手的比赛资格。 四、比赛提供软件环境 比赛可供使用软件:Dreamwaver 4.0 中文版、Frontpage2000、Photoshop 7.0中文版、Flash 5.0中文版、Firwork4.0中文版、Acdsee4.0、ImageReady7.0。
计算机网络评分标准
计算机网络课程小论文 我所理解的计算机网络关键技术 ——防火墙技术 学院艺术设计学院 专业产品设计 年级班别 2012级(1)班 学号 3112008931 学生姓名李权辉 任课教师原玲 2014 年11 月
《计算机网络》课程考试 一、考试形式:小论文 二、题目:我所理解的计算机网络关键技术 ——XXXXXX 三、论文要求: 1、字数:1000字左右; 2、要求通过查阅相应文献资料,进行整理,以自己理解的方式撰写相关技术; 3、要求有封面(学校教务处网站下载),并注明专业、班级、学号、姓名; 4、论文采用手写或打印完成,字迹工整; 四、评分标准: 1、所写技术一定要是计算机网络的关键技术;(30分) 2、对所描写的关键技术在网络中的作用、特点、实现及目前存在 的问题等阐述深刻;(30分) 3、论文条理清楚,图表齐全;(10分) 3、论文所写关键技术是经过整理,自己理解后的观点;(20分) 4、能对所阐述的关键技术加入自己的分析总结;(10分)
我所理解的计算机网络关键技术 ——局域网技术局域网,英文名称Local Area Network,英文缩写LAN,指的是在某一区域内由多台计算机互联成的计算机组。一般是方圆几千米以内。局域网可以实现文件管理、应用软件共享、打印机共享、工作组内的日程安排、电子邮件和传真通信服务等功能。 一、局域网的两个定义:功能性定义和技术定义。 功能性定义是将LAN定义为一组台式计算机和其它设备,在物理地址上彼此相隔不远,以允许用户相互通信和共享诸如打印机和存储设备之类的计算资源的方式互连在一起的系统。这种定义适用于办公环境下的LAN、工厂和研究机构中使用的LAN。而技术性定义为由特定类型的传输媒体(如电缆、光缆和无线媒体)和网络适配器(亦称为网卡)互连在一起的计算机,并受网络操作系统监控的网络系统。 功能性和技术性定义之间的差别是很明显的,功能性定义强调的是外界行为和服务;技术性定义强调的则是构成LAN所需的物质基础和构成的方法。 二、局域网拓朴结构 局域网通常是分布在一个有限地理范围内的网络系统,一般所涉及的地理范围只有几公里。局域网专用性非常强,具有比较稳定和规范的拓扑结构。常见的局域网拓朴结构如下:星形结构、树形结构、总线形结构、环形结构。
网页设计师能力考核标准
一、目的 为了提升设计个人素质和能力,充分调动全体员工的主动性和积极性,并在公司内部营造公平、公正、公开的竞争机制,规范公司员工的晋升、晋级工作流程,特制定本制度。 二、原则 1、公司员工晋升,必须符合公司的发展需要。 2、公司内部出现职位空缺时,首先考虑公司内部员工。 3、公司内部员工晋升,有利于提高员工的综合素质,作到量才适用,有利于增强员工的凝聚力和归属感,减少员工流动率。 4、管理层的晋升必须建立在考核结果的基础上,遵循有利于提高其综合素质的原则,着重培养管理人员的综合管理能力。 三、内容和程序 (一)职位级别:(好像目前同类型公司基本是这样的标准) 1、助理设计师 2、高级设计师 3、首席设计师 (二)考核因素与权值 1、业绩占60%或70% 民以食为天,公司以营利为首要宗旨 2、技术特点占20%或15% 根据技术水平特长:设计、前端程序、动画等方式,根据市场主流的技术来的吃香度,可由上级主管与公司管理层进行打分 3、综合素质占20%或15% 从团队配合意识、沟通协调能力、人品、对公司有特殊供献等因素,可由公司所有员工都进调查打分(类似教师的考核制度) (三)评分方式与周期 1、三项标准均为满分100分 2、综合总分满分100分,其中:业绩占60%或70%;技术特点占20%或15%;综合素质:20%或15%; 3、考核周期:一个月考核一次 晋升与降职方式:一年12月平均分数达到职位要求的分数线或是主动提出申请 (四)分数线与工资标准 晋升的分数线要与工资相吻合,即按劳分配才能起到激励的作用 参考标准:
1、能为公司创造多少业绩 2、当地行业的平均水平 可供参考:助理设计师:1500-2500; 高级设计师:2800-3800; 首席设计师:4000-7000 3、当地的市场经济因素 绩效考核指标是进行绩效考核的基本要素,制定有效的绩效考核指标是绩效考核取得成功的保证,因此也成为建立绩效考核体系的中心环节,也同时成为企业主管经理们最关注的问题。下面就来谈一下如何确定绩效考核指标。 第一、工作分析(岗位分析)。根据考核目的,对被考核对象的岗位的工作内容、性质以及完成这些工作所具备的条件等进行研究和分析,从而了解被考核者在该岗位工作所应达到的目标、采取的工作方式等,初步确定绩效考核的各项要素。 第二、工作流程分析。绩效考核指标必须从流程中去把握。根据被考核对象在流程的扮演的角色、责任以及同上游、下游之间的关系,来确定其衡量工作的绩效指标。此外,如果流程存在问题,还应对流程进行优化或重组。 第三、绩效特征分析。可以使用图标标出各指标要素的绩效特征,按需要考核程度分档,如可以按照非考核不可、非常需要考核、需要考核、需要考核程度低、几乎不需要考核五档对上述指标要素进行评估,然后根据少而精的原则按照不同的权重进行选取。 第四、理论验证。依据绩效考核的基本原理与原则,对所设计的绩效考核要素指标进行验证,保证其能有效可靠反映被考核对象的绩效特征和考核目的要求。 第五、要素调查,确定指标。根据上述布骤所初步确定的要素,可以运用多种灵活方法进行要素调查,最后确定绩效考核指标体系。在进行要素调查和指标体系的确定时,往往将几种方法结合起来使用,使指标体系更加准确、完善、可靠。 第六、修订。为了使确定好的指标更趋合理,还应对其进行修订。修订分为两种。一种是考核前修订。通过专家调查法,将所确定的考核指标提交领导、专家会议及咨询顾问,征求意见,修改、补充、完善绩效考核指标体系。另一种是考核后修订。根据考核及考核结果应用之后的效果等情况进行修订,使考核指标体系更加理想和完善。 平面设计师的KPI指标如下: 1、广告策划的质量40% 广告策划的及时、准确、可操作性 2、广告策划的实施过程及效果40%
