2019前端经典面试题


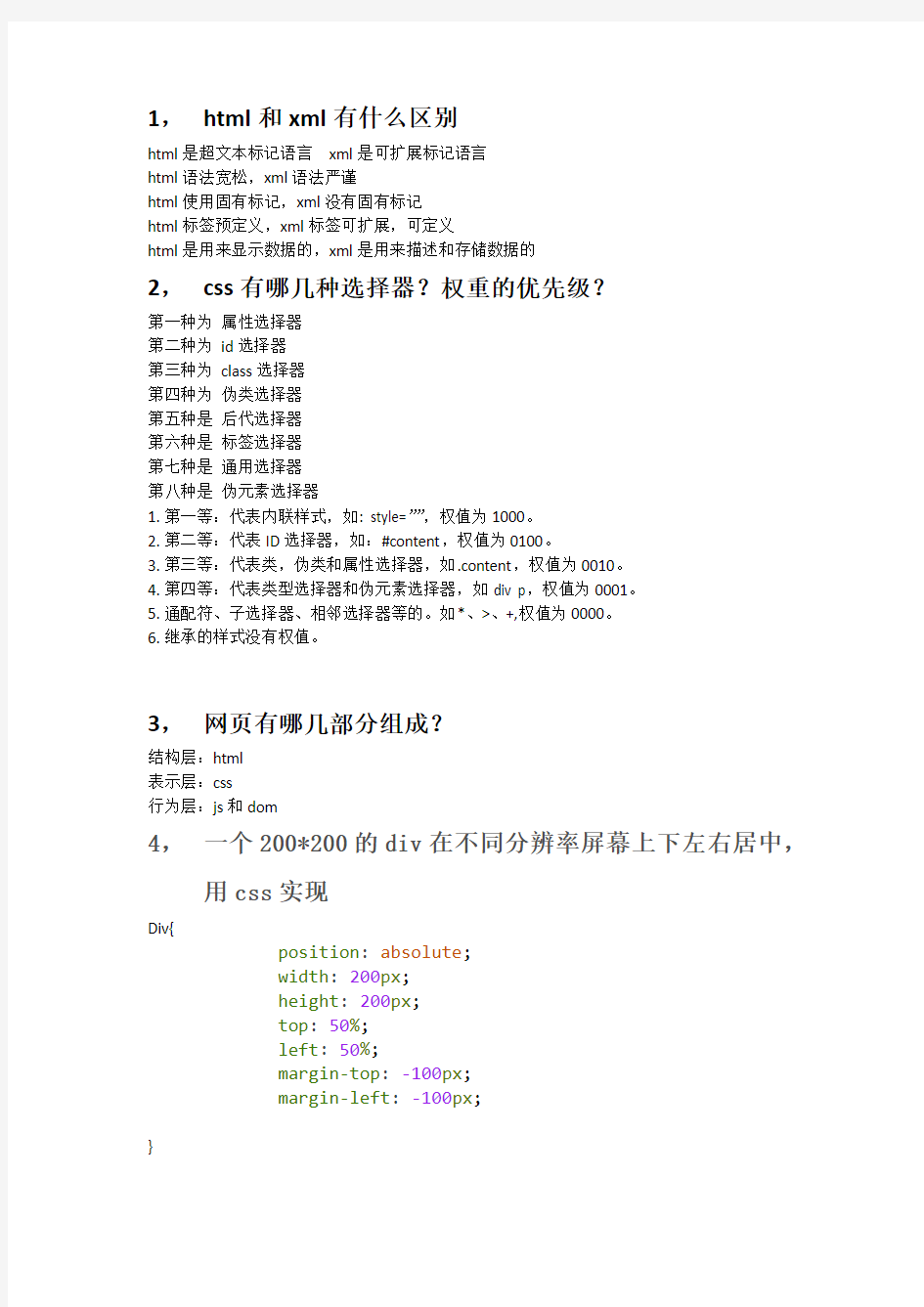
1,html和xml有什么区别
html是超文本标记语言xml是可扩展标记语言
html语法宽松,xml语法严谨
html使用固有标记,xml没有固有标记
html标签预定义,xml标签可扩展,可定义
html是用来显示数据的,xml是用来描述和存储数据的
2,css有哪几种选择器?权重的优先级?
第一种为属性选择器
第二种为id选择器
第三种为class选择器
第四种为伪类选择器
第五种是后代选择器
第六种是标签选择器
第七种是通用选择器
第八种是伪元素选择器
1. 第一等:代表内联样式,如: style=””,权值为1000。
2. 第二等:代表ID选择器,如:#content,权值为0100。
3. 第三等:代表类,伪类和属性选择器,如.content,权值为0010。
4. 第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
5. 通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
6. 继承的样式没有权值。
3,网页有哪几部分组成?
结构层:html
表示层:css
行为层:js和dom
4,一个200*200的div在不同分辨率屏幕上下左右居中,用css实现
Div{
position:absolute;
width:200px;
height:200px;
top:50%;
left:50%;
margin-top:-100px;
margin-left:-100px;
}
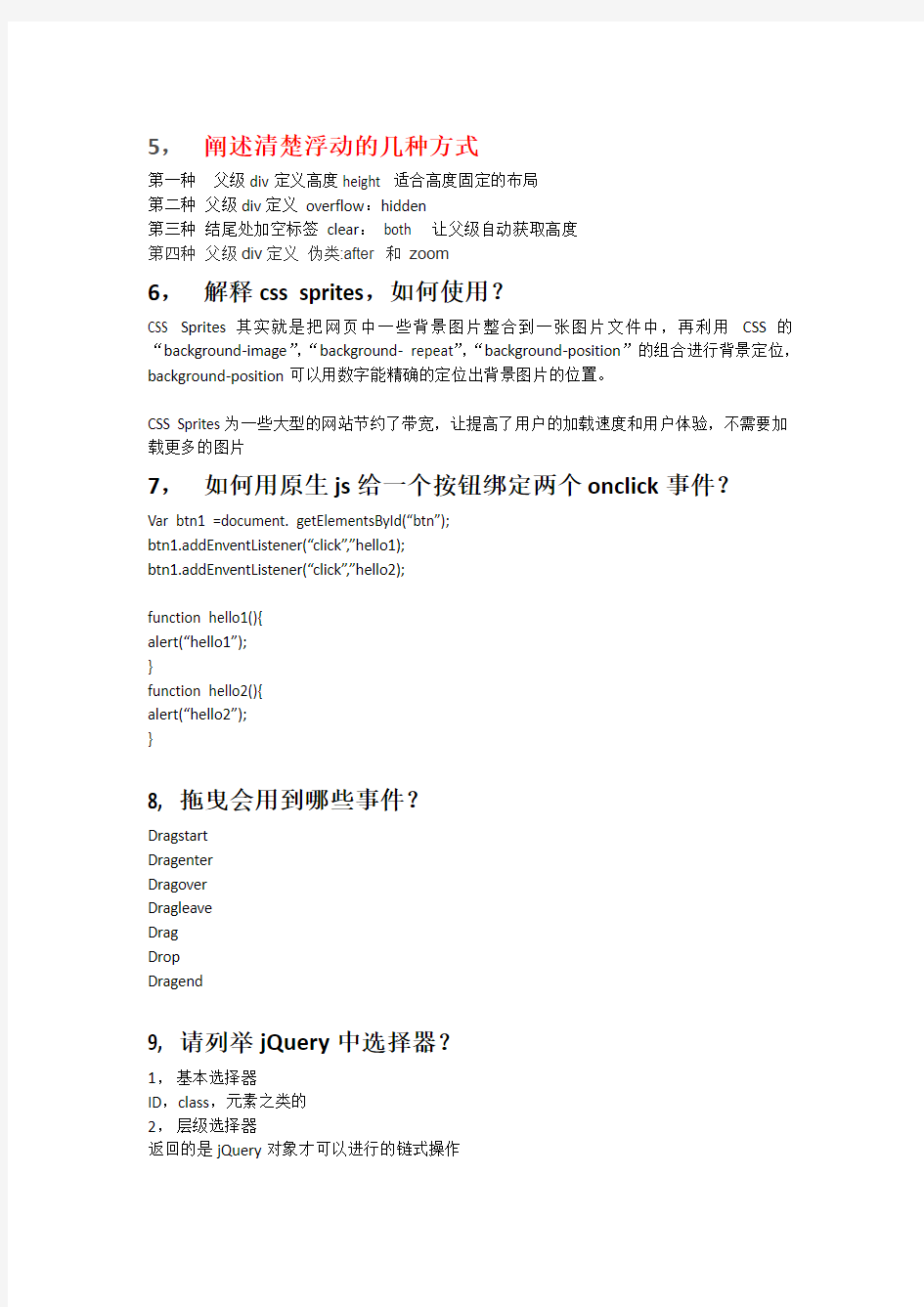
5,阐述清楚浮动的几种方式
第一种父级div定义高度height 适合高度固定的布局
第二种父级div定义overflow:hidden
第三种结尾处加空标签clear:both 让父级自动获取高度
第四种父级div定义伪类:after 和zoom
6,解释css sprites,如何使用?
CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。
CSS Sprites为一些大型的网站节约了带宽,让提高了用户的加载速度和用户体验,不需要加载更多的图片
7,如何用原生js给一个按钮绑定两个onclick事件?
Var btn1 =document. getElementsById(“btn”);
btn1.addEnventListener(“click”,”hello1);
btn1.addEnventListener(“click”,”hello2);
function hello1(){
alert(“hello1”);
}
function hello2(){
alert(“hello2”);
}
8, 拖曳会用到哪些事件?
Dragstart
Dragenter
Dragover
Dragleave
Drag
Drop
Dragend
9, 请列举jQuery中选择器?
1,基本选择器
ID,class,元素之类的
2,层级选择器
返回的是jQuery对象才可以进行的链式操作
如后代元素,子元素,兄弟元素,相邻元素
3,过滤选择器
基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器
10,JavaScript中有哪些定时器,他们的区别和用法是什么?
SetTimeout 只会执行一次
SetInterval 会一直重复执行
方式都为:settimeout(函数,时间)
11,请描述一下cookies sessionstorage 和localstorage区别
相同点:都储存在客户端上
不同点:1 储存大小
Cookies 数据大小不能超过4k
Sessionstorage和Localstorage 比cookies大,可以达到5m或更多
2有效时间
Localstorage 储存持久数据,浏览器关闭后也不会丢失,除非主动删除数据
Sessionstorage 数据在关闭游览器之后自动删除
Cookies 设置的cookies过期时间之前一直有效,即使窗口和游览器关闭。
3数据与服务器之间的交互方式
Cookies的数据会自动的传递到服务器,服务器端也可以写cookies到客户端
Sessionstorage和localstorage 不会上传到服务器,仅在本地保存
12,计算一个数组arr所有元素的和
//可以通过document.getelmentbyid().value;来获取输入框中的值
function sum2(){
var arr1=[1,2,3,4,5,6,7,8,9];
var sum1=0;
for (var i=0;i<=arr1.length;i++) {
if (typeof arr1[i]=="number") {
sum1+=arr1[i];
}
}
document.write(sum1);
}
13,编写一个方法去掉数组里的重复内容var arr=[1,2,3,4,5,1,2,3]
function arr1(){
var arr2 = [1,2,3,4,5,1,2,3];
var s= [];
for(i= 0;i if(s.indexOf(arr2[i]) == -1){ s.push(arr2[i]); } } console.log(s); } 14,document.write和innerHTML的区别是什么? Document.write是直接写入到页面的内容流,如果之前没有调用document.Open。那么浏览器会自动调用open,页面被重写 innerHTML将内容写入某个DOM节点,不会导致页面全部重绘。精准。 15,ajax的步骤 Ajax 异步JavaScript和xml 能够局部刷新网页数据而不是重新加载整个网页 第一步,创建xmlhttprequest对象,var xmlhttp = new XmlHTTPrequest();Xmlhttprequest对象用来和服务器交换数据 Var xhttp; If(windows.XMLHttpRequest){ //现在主流浏览器 Xhttp = new XMLHttpRequst(); }else{ Xhttp =new ActiveXObject(“Mirosoft.XMLHTTP”); } 第二步,xmlHTTPrequest对象的open()和send()方法发送资源请求到服务器, 第三步,使用xmlhttprequest对象的responseText或responseXML属性获得服务器的响应 第四部,onreadystatechange函数,当发送请求到服务器,我们想要服务器响应执行一些功能就需要使用使用onreadystatechange函数,每次xmlhttprequest对象的readystate发生改变都会触发onreadystatechange函数。 16,xml和json的区别,请用四点来形容 Json相对于xml来讲,数据体积小,传输速度快 Json与JavaScript更好交互,更好的数据交互 Xml对数据描述性比较好 Json的解析速度要远远快于XML 17,box-sizing常用的属性有哪些?有哪些作用? 属性值 · box-sizing:content-box · box-sizing:border-box · box-sizing:inherit content-box ·这是box-sizing的默认属性值 ·是CSS2.1中规定的宽度高度的显示行为 ·在CSS中定义的宽度和高度就对应到元素的内容框 ·在CSS中定义的宽度和高度之外绘制元素的内边距和边框 border-box ·在CSS中微元素设定的宽度和高度就决定了元素的边框盒 ·即为元素在设置内边距和边框是在已经设定好的宽度和高度之内进行绘制 · CSS中设定的宽度和高度减去边框和内间距才能得到元素内容所占的实际宽度和高度 (Q1)box-sizing: content-box|border-box|inherit; (Q2)content-box:宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框(元素默认效果)。 border-box:元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 18,使一个300*200的div实现屏幕水平居中 前面已经有一种方法了 第二种方法: div{ left:0px; right:0px; top:0px; bottom:0px; margin:auto; position:absolute; height:200px; width:300px; } 第三种方法是利用jQuery $(window).resize(function(){ $(".myblock").css({ position: "absolute", left: ($(window).width() - $(".myblock").outerWidth())/2, top: ($(window).height() - $(".myblock").outerHeight())/2 }); }); 此外在页面载入时,就需要调用resize()方法 $(function(){ $(window).resize(); }); 19,三个盒子,左右定宽,中间自适应的方法有几个? 第一种方法:左右采用浮动中间采用margin-left和margin-right的方法 代码:
第二种方法:左右采用绝对定位,中间采用margin-left和margin-right 代码:
第三种方法负margin值
#main {
float: left;
width: 100%;
}
#mainContainer {
margin: 0 230px;
height: 200px;
background: green;
}
#left {
float: left;
margin-left: -100%;
width: 230px}
#right {
float: left;
margin-left: -230px;
width: 230px;
}
#left .inner,
#right .inner {
background: orange;
margin: 0 10px;
height: 200px;
}
20,js有几种数据类型?其中基本数据类型有哪些?
基本数据类型有Boolean,undefined,null,number,string
应用类型有object,array,function
21,undefined和null的区别
Null 代表空值,代表一个空对象指针,一个特殊的对象值
Undefined 是未定义,类型也是undefined
22,http和https有什么区别?如何灵活运用?
Http是http运行在TCP之上,传输内容是明文,客户端和服务器无法验证对方身份。HTTPS是http运行在SSL/tls之上,SSL/tls运行在TCP上,所有内容都是经过加密。加密采用对称加密,但是秘钥用服务器证书进行非对称加密。服务器和客户端都是可以互相验证身份。
23,常见的Http状态码
2开头,请求成功,表示成功处理了请求的状态代码
3开头,请求重定向,表示完成请求,需要进一步操作,一般是重定向
4开头,请求错误,表示请求出错,妨碍了服务器的处理
5开头,这些状态码表示服务器在尝试处理请求时发生内部错误,服务器本身出错而不是请求出错
24,如何进行网站性能的优化
原因:用户角度加载速度提高,更好的交互体验
服务商角度减少页面请求,降低带宽,节省资源
方法:1,JavaScript优化和打包
2,按需加载资源
3,在使用DOM操作库时用上array-ids
4,缓存
5,启用HTTP/2
6,应用性能分析
7,使用负载均衡方案
8,同构
9,使用索引加快数据库查询
10,使用更快的转译方案
11,避免因JavaScript和css的使用而阻塞渲染
12,图片编码优化
25,react和vue有哪些不同,说说你对这两个框架的看法相同点:都支持服务器渲染
都有virtual DOM,组件化开发,通过props参数进行父子组件数据的传递,都实现了webComponent规范
数据驱动视图
都支持native方案,react的react native 和vue的weex
不同点:react严格上只针对MVC的view层,vue则是mvvm模式
Virtual DOM不一样,vue会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树,而对于react来说,每次应用状态被改变,全部组件都会被重新渲染,所以react需要shouldComponentUPdate这个生命周期函数来进行控制。
组件的写法不一样。。。
数据绑定,vue是双向的,react是单向的
State对象在react应用中不可变的,需要使用setstate方法更新状态,在vue中state 对象对象不是必须的,数据由data属性在vue对象中管理
26,什么是mvvm mvc 有什么区别,原理?
1,MVC(model-view-controller)
MVC是比较直观的架构模式,用户模式->view(负责接收用户的操作输入)->controller(业务逻辑处理)->view(将结果反馈给view)
2,MVVM(model-view-viewmodel)
将”数据模型数据双向绑定”的思想作为核心,因此model和view没有什么关系,之后痛过viewmodel进行交互,而model和viewmodel之间的交互是双向的,因此数据的视图的变化会同时修改数据源,而数据源的数据变化也会立刻反应view。
27,px和em的区别
Px表示像素,是一个绝对单位,不会因为其他元素而改变
Em表示相对于父元素的字体大小,em是相对单位,会受到其他元素的影响
28,优雅降级和渐进增强
渐进增强(向上兼容):一开始就针对低版本浏览器进行构筑界面,完成基本功能,然后在针对高级浏览器进行效果,交互,追加功能达到更好的体验
优雅降级(向下兼容):一开始就构建站点的完整功能,然后针对浏览器测试和修复。
29,eval()的作用
把字符串参数解析成JS代码并运行,并返回执行的结果;
例如:eval(“2+3”);//执行加运算并返回执行的结果。
Eval(“var age=10”);//声明一个变量age
Eval()的作用域
Function(){
Eval(“var x=1”);//等效于var x=1;
Console.log(x);//输出1
}
a();
console.log(x);//错误,没有定义x
30,js哪些操作会泄露内存
1,意外的全局变量引起的内存泄漏
2,闭包引起的
3,没有清理DOM元素的应用
4,被遗忘的定时器或者回调
5,子元素存在引起的
31,浏览器缓存有哪些?通常的缓存有哪几种?
1,HTTP缓存
2,Websql
3,Cookies
4,Localstorage
5,Sessionstorage
6,Flash缓存
32,bootstrap响应式原理
百分比布局+媒体查询
33,关于js事件冒泡与js时间代理(事件委托)
1,事件冒泡:
当一个子元素被触发时(如onclick),该事件会从事件源(被触发的子元素)开始逐级向上传播,出发父级元素的点击事件。
2,事件委托:
将子元素的事件通过冒泡的形式交由父元素来执行
例如:
1. var ul = document.getElementById('parentUl');
2. ul.onclick=function (event) {
3. var e = event||window.event,
4. source = e.target || e.srcElement;//target表示在事件冒泡中触发事件的源元素,在IE中是srcElement
5. if(source.nodeName.toLowerCase() == "li"){ //判断只有li触发的才会输出内容
6. alert(source.innerHTML);
7. }
8. stopPropagation(e); //阻止继续冒泡
9. };
10. function addElement() {
11. var li = document.createElement('li');
12. li.innerHTML="我是新孩子";
13. ul.appendChild(li);
14. }
34,css样式覆盖规则
规则一:由于继承而发生样式冲突时,最近祖先获胜(就近原则);
规则二:继承样式和直接指定的样式冲突时,直接指定的样式获胜
规则三:直接指定样式发生冲突时,样式权值高的获胜;
规则四:样式权值相等时,后者获胜。
规则五:!important的样式不被覆盖。
35,请简要描述margin重合问题以及解决方式
1,同向margin重叠
这时候重叠之后的margin值由发生重叠两片的最大值决定;如果其中一个出现负值,则由
最大的正边距减去绝对值最大的负边距,如果没有最大正边距,则由0减去绝对值最大的负边距。
解决方法:
(1)在最外层的div中加入overflow:hidden;zoom:1;(zoom这个属性是ie专有属性,除了设置或者检索对象的缩放比例之外,它还有可以触发ie的haslayout属性,清除浮动,清除margin重叠等作用。)
(2)在最外层加入padding:1px;
(3)在最外层加入:border:1px solid #000000;
2,异向重叠问题:
Float:left(ie6专属,或解决ie8+等浏览器的同向重叠问题)
36,position的值,relative\absolute\fixed分别相对于进行谁定位?
Absolute:绝对定位相对于最近一级
Fixed:绝对定位相对于浏览器窗口或frame进行定位
Relative:相对定位相对于其在普通流的位置
Static:默认值没有定位
Sticky:粘性定位文档位置根据正常文档流计算得出
37,什么是闭包,如何使用,为什么使用?
闭包就是在函数内定义一个函数。
优点:可以读取函数内部的变量这些变量的值始终保存在内存中
缺点:内存消耗大且容易造成内存泄漏闭包会在父函数外部,改变父函数内部变量的值
38,请解释一下jsonp的工作原理,以及它为什么不是真正的ajax。
Jsonp是一个简单的跨域方式;HTML中的script标签可以加载并执行其他域的javascript,于是我们可以通过script标记来动态加载其他域的资源
JSONP易于实现,但是也会存在一些安全隐患,如果第三方的脚本随意地执行,那么它就可以篡改页面内容,截获敏感数据。但是在受信任的双方传递数据,JSONP是非常合适的选择。
AJAX是不跨域的,而JSONP是一个是跨域的,还有就是二者接收参数形式不一样
39,请解释一下JavaScript的同源政策。
同源政策规定跨域之间的脚本是隔离的,一个域的脚本不能访问和操作另外一个域的绝大部分属性和方法。当两个域具有相同的协议,相同的端口,相同的host,那么我们就可以认为是相同的域。
40,怎样添加,移除,移动,复制,创建和查找节点?
1,创建新节点
Createdocumentfragment()//创建一个DOM片段
CreateElement() //创建一个具体的元素
CreateTextNode() //创建一个文本节点
2,添加,移除,替换,插入
Appendchild()//添加
Removechild()//移除
Replacechild()//替换
InsertBefore()//插入
3,查找
GetelementsBytagname()//通过标签名
Getelementsbyname()//通过元素的name属性的值
GetelementbyId()//通过元素id,唯一性
41,垃圾回收机制方式及内存管理
垃圾回收机制
1,定义和用法:垃圾回收机制,执行环境负责管理代码执行过程中使用的内存。
2,原理:垃圾回收机制会定期找出那些不再使用的变量,然后释放其内存。但是这个过程不是实时的,开销较大,所以会按固定时间间隔周期性的执行。
3,实例如下:
function fn1() {
var obj = {name: 'hanzichi', age: 10};
}
function fn2() {
var obj = {name:'hanzichi', age: 10};
return obj;
}var a = fn1();var b = fn2();
fn1中定义的obj为局部变量,而当调用结束后,出了fn1的环境,那么该块内存会被js引擎中的垃圾回收器自动释放;在fn2被调用的过程中,返回的对象被全局变量b所指向,所以该块内存并不会被释放。
4,标记回收策略:标记清除和引用计数。
42,jQuery的事件委托方法blind,live,delegate,on之间有什么区别?
(1),blind
定义和用法:主要用于给选择到的元素上绑定特定事件类型的监听函数;
语法:bind(type,[data],function(eventObject));
特点:
(1)、适用于页面元素静态绑定。只能给调用它的时候已经存在的元素绑定事件,不能给未来新增的元素绑定事件。
(2)、当页面加载完的时候,你才可以进行bind(),所以可能产生效率问题。
实例如下:$( "#members li a" ).bind( "click", function( e ) {} );
(2),live
定义和用法:主要用于给选择到的元素上绑定特定事件类型的监听函数;
语法:live(type, [data], fn);
特点:
(1)、live方法并没有将监听器绑定到自己(this)身上,而是绑定到了this.context上了。
(2)、live正是利用了事件委托机制来完成事件的监听处理,把节点的处理委托给了document,新添加的元素不必再绑定一次监听器。
(3)、使用live()方法但却只能放在直接选择的元素后面,不能在层级比较深,连缀的DOM 遍历方法后面使用,即$(“ul”").live...可以,但$("body").find("ul").live...不行;
实例如下:$( document ).on( "click", "#members li a", function( e ) {} );
(3),delegate
定义和用法:将监听事件绑定在就近的父级元素上
语法:delegate(selector,type,[data],fn)
特点:
(1)、选择就近的父级元素,因为事件可以更快的冒泡上去,能够在第一时间进行处理。
(2)、更精确的小范围使用事件代理,性能优于.live()。可以用在动态添加的元素上。
实例如下:
$("#info_table").delegate("td","click",function(){/*显示更多信息*/});
$("table").find("#info").delegate("td","click",function(){/*显示更多信息*/});
(4),on
定义和用法:将监听事件绑定到指定元素上。
语法:on(type,[selector],[data],fn)
实例如下:$("#info_table").on("click","td",function(){/*显示更多信息*/});参数的位置写法与delegate不一样。
说明:on方法是当前JQuery推荐使用的事件绑定方法,附加只运行一次就删除函数的方法是one()。
总结:.bind(), .live(), .delegate(), .on()分别对应的相反事件为:.unbind(),.die(), .undelegate(),.off()
43,浏览器的内核分别是什么?
IE:trident内核
Firefox:gecko内核
Safari:webkit内核
Opera:现在blink内核
Chrome:blink内核
44,浏览器是如何渲染画面的?
渲染的流程如下:
1,解析HTML文件,创建dom树
自上而下,遇到任何样式和脚本都会阻塞
2,解析css。优先级:浏览器默认设置<用户设置<外部样式<内联样式 3,将css和DOM合并,构建渲染树 4,布局和绘制,重绘和重排 45,css3新增了很多属性,一起分析一下新增的属性: 1.CSS3边框: · border-radius:CSS3圆角边框。在CSS2 中添加圆角矩形需要技巧,我们必须为每个圆角使用不同的图片,在CSS3 中,创建圆角是非常容易的,在CSS3 中,border-radius 属性用于创建圆角。border:2px solid; · box-shadow:CSS3边框阴影。在CSS3 中,box-shadow 用于向方框添加阴影。box-shadow:10px 10px 5px #888888; · border-image:CSS3边框图片。通过CSS3 的border-image 属性,您可以使用图片来创建边框。border-image:url(border.png) 30 30 round; 2.CSS3背景: · background-size:属性规定背景图片的尺寸。在CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片。您能够以像素或百分比规定尺寸。如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。 · background-origin :属性规定背景图片的定位区域。背景图片可以放置于content-box、padding-box 或border-box 区域。 3.CSS3文字效果: · text-shadow:在CSS3 中,text-shadow 可向文本应用阴影。text-shadow:5px 5px 5px #FFFFFF; · word-wrap :单词太长的话就可能无法超出某个区域,允许对长单词进行拆分,并换行到下一行:p{word-wrap:break-word;} 4.CSS3 2D转换: transform:通过CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。 · translate():元素从其当前位置移动,根据给定的left(x 坐标)和top(y 坐标)位置参数:transform:translate(50px,100px);值translate(50px,100px) 把元素从左侧移动50 像素,从顶端移动100 像素。 · rotate():元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。transform:rotate(30deg);值rotate(30deg) 把元素顺时针旋转30 度。 · scale():元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:transform:scale(2,4);值scale(2,4) 把宽度转换为原始尺寸的2 倍,把高度转换为原始高x() 5.CSS3 3D转换: · rotateX():元素围绕其X 轴以给定的度数进行旋转。transform:rotateX(120deg); · rotateY():元素围绕其Y 轴以给定的度数进行旋转。transform:rotateY(120deg); 6.CSS3 过渡:当元素从一种样式变换为另一种样式时为元素添加效果。 7.CSS3动画:通过CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及JavaScript。 8.CSS3多列: · column-count:属性规定元素应该被分隔的列数。 · column-gap:属性规定列之间的间隔。 · column-rule :属性设置列之间的宽度、样式和颜色规则。 9.CSS3用户界面: · resize:属性规定是否可由用户调整元素尺寸。 · box-sizing:属性允许您以确切的方式定义适应某个区域的具体内容。 · outline-offset :属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。 46,从输入url到显示页面,都经历了什么? 1、首先,在浏览器地址栏中输入url 2、浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作。 3、在发送http请求前,需要域名解析(DNS解析)(DNS(域名系统,Domain Name System)是互联网的一项核心服务,它作为可以将域名和IP地址相互映射的一个分布式数据库,能够使人更方便的访问互联网,而不用去记住IP地址。),解析获取相应的IP地址。 4、浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手。(TCP即传输控制协议。TCP 连接是互联网连接协议集的一种。) 5、握手成功后,浏览器向服务器发送http请求,请求数据包。 6、服务器处理收到的请求,将数据返回至浏览器 7、浏览器收到HTTP响应 8、读取页面内容,浏览器渲染,解析html源码 9、生成Dom树、解析css样式、js交互 10、客户端和服务器交互 11、ajax查询 47,对标签有什么理解? Meta标签提供关于html文档的元数据。它不会显示在页面上,但是对于机器是可读的。可用于浏览器,搜索引擎,或其他web服务。 作用: Meta里的数据是供机器解读的,告诉机器如何解析这个页面,还有一个用途是可以添加服务器发送到浏览器的http头部内容。 48,h5新特性, (1)新的语义标签和属性 (2)表单新特性 (3)视频和音频 (4)Canvas绘图 (5)SVG绘图 (6)地理定位 (7)拖放API 49,display:none 和visibility:hidden的区别 1.display:none是彻底消失,不在文档流中占位,浏览器也不会解析该元素;visibility:hidden 是视觉上消失了,可以理解为透明度为0的效果,在文档流中占位,浏览器会解析该元素; 2.使用visibility:hidden比display:none性能上要好,display:none切换显示时visibility,页面产生回流(当页面中的一部分元素需要改变规模尺寸、布局、显示隐藏等,页面重新构建,此时就是回流。所有页面第一次加载时需要产生一次回流),而visibility切换是否显示时则不会引起回流。 50,JavaScript如何检测一个变量是一个string类型 typeof(obj) === "string" typeof obj === "string" obj.constructor === String 51,$(document).ready()方法和Window.onload有什么区别? (1)、window.onload方法是在网页中所有的元素(包括元素的所有关联文件)完全加载到浏览器后才执行的。 (2)、$(document).ready() 方法可以在DOM载入就绪时就对其进行操纵,并调用执行绑定的函数。 52,get和post之间的区别? 1,传输大小get比post传输内容要小 2,Get请求参数会被保留在历史记录中,而post不会 3,Post是加密传输,get是明文传输,post要比get安全 4,Get只能接受url编码,而post没有限制 2017年教师招聘结构化面试常见30题 1.有人说,没有人说,没有惩戒的教育是不完整的教育。对此,你怎么看? 参考答案 我认为这种观点十分正确。因为“惩者,以正其心也。”教育的本质就是“正其心”,使其全面发展。因此,合理行使教师惩戒权有助于学生健康、全面的发展。 惩戒绝不等于体罚,更不是伤害,不是心理歧视,而是指“施罚使犯过者身心感觉痛苦,但不以损害受罚者身心健康”为原则的一种惩罚方式。 没有惩戒教育,学生很难明事理。学生的成长道路上,不可能一帆风顺,在十字路口徘徊时,需要有人去指点、去帮助、去训导、去惩戒。教师就是这个人,应责无旁贷地承担起惩戒学生的责任,并通过适时、适度的惩戒,让学生明白“每个人必须对自己的行为负责”。在惩戒教育中,学生才能辨是非、知对错、懂权责。 没有惩戒教育学生很难走向成熟。仅以“赏识教育”、“爱心教育”、“情感教育”等为中小学教育的主流,是不完整的,还需要有“惩戒教育”。如果说赏识是阳光,孩子在赏识的阳光下可以自信而快乐的成长,那么惩戒就是风雨,孩子在惩戒的风雨中才能学会承受挫折,接受磨练,从而超越自我,走向成熟。 可怕,只要勇于面对,敢于承担,照样会赢得周围人的尊重和认可。通过鼓励、引导等方式使学生意识到说谎问题的严重性高于不小心打破仪器,从而使学生主动认错承担责任,我也会给予恰当及时的表扬。 最后,反思教学工作。一方面,我应该以身作则,为学生树立诚实的好榜样,对于诚实的行为给予表扬和奖励,对于不诚实的行为给予批评和合适的惩罚来帮助学生形成和改变态度与品德;另一方面,联系家长共同反思,是否在平日的教育中对孩子过于苛责,而导致孩子在犯错时习惯性的逃避而不是主动承担,以便在日后的学校和家庭教育中共同改进,培养孩子的责任感。 我的回答完毕!谢谢! 3.近年来,在各地由于幼儿教师的疏忽,导致幼儿发生的安全事故时有发生。对于这种现象,你怎么看? 参考答案 幼儿安全事故时有发生,给幼儿的生命安全造成极大威胁,这势必要引起幼儿园的高度重视,加强管理,落实责任,杜绝幼儿园安全事故的发生。 综合来看,此类事件背后的原因主要有以下几点:首先,教师安全责任意识淡薄,存在侥幸心理,甚至存在玩忽职守的现象; HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言。最主要的不同: (1)XHTML元素必须被正确地嵌套 (2)XHTML元素必须被关闭 (3)XHTML标签名必须用小写字母 (4)XHTML文档必须拥有根元素 2.什么是语义化的HTML html5的语义化是指用正确的标签包含正确的容,比如nav标签就应该包含导航条容 (1)直观的认识标签对于搜索引擎的抓取有好处,用正确的标签做正确的事情! (2)html语义化就是让页面的容结构化,便于对浏览器、搜索引擎解析 (3)在没有CCS样式情况下也以一种文档格式显示,并且是容易阅读的。搜索引擎的爬虫依赖于标记来确定上下和各个关键字的权重,利于SEO。 (4)使阅读源代码的人更容易将分块,便于阅读维护理解。 写一段语义的html代码(HTML5中新增加的很多标签如: 中公卫生人才网https://www.360docs.net/doc/6618027105.html,/医院招聘面试真题:卫生类典型面试题汇总及解析(1) 【经典话题一】 一个医生给国王看病,看病的时候,国王问医生:“你给我看病,和给别人看病,有什么不一样吗?”医生说:“在我眼里,只有病人,没有国王”请你对这个故事谈一谈自己的看法。 【答案参考】 这个故事体现的核心思想是一个人要具有基本的职业素养和操守。点出寓意。病人代表被服务对象,国王代表权势,故事寓意即为在服务上,服务者对服务对象应一视同仁,没有特权的存在。 在医生眼里,国王和普通人都是患者,不会区别对待。这个医生遵守医疗行业最基本的职业操守和道德。在现实社会中,病人代表被服务的对象,国王代表权势,故事寓意即服务者对服务对象应一视同仁,没有特权的存在。 如果说职业规定着人们的社会角色,职业道德则是这种角色必须遵循的最基本的道德底线。每一个人在从事某项工作的时候,都必须信奉和遵守职业道德,这是人们的天职,也是社会秩序的需要。 从服务对象角度来讲,应恪守职业纪律,不能以权谋私。我们每个人都要立足于自己的角色,遵守自己的职业操守,切实做好自己该做的事情。 【经典话题二】 手术后护士发现,只剩下六块纱布,而她记得明明是七块,医生却说我是主任还是你是主任,谈谈你的看法? 【答案参考】 首先应该肯定护士这种认真负责的态度是正确的,如果一块纱布真的被遗忘在病人体内,后果将是不堪设想的。而对病人负责的态度就是医生应该具备的基本医德。对于医生来 中公卫生人才网https://www.360docs.net/doc/6618027105.html,/说在自己没有十分把握的情况下要验证护士所说的话的正确性,本着为病人着想的态度。医生和护士的关系就相当于领导和下属的关系,由此引申出作为领导,对下属提出的建议要认真分析,正确的建议要予以采纳,而作为下属对于领导的不同意见要冷静对待,正确分析。非原则性问题上服从领导,重大原则性问题要向上级反映。如果自己正确的意见未得到采纳,也不因此消极工作。 【经典话题三】 对于终生学习,你怎么理解? 【答案参考】 首先,终生学习可以温故而知新。通过理论学习,可以很好地与临床病症相结合,有利于全面分析病情,有效防止漏诊误诊。 其次,终生学习可以更新知识。现代医学知识日新月异,不断有新的技术和新的研究出现,终生学习可以使自身不断发展,站在科学的前沿,更好地为病人服务。 另外,我们常说“活到老学到老”。终身学习是一种积极的生活态度。学习使人不断成长,如果终身学习,我们就会时刻完善自己。 查看更多医院招聘面试备考指导,尽在医疗人才网 Web前端开发笔试题集锦 HTML/CSS篇 1, 判断字符串是否是这样组成的,第一个必须是字母,后面可以是字母、数字、下划线,总长度为5-20 var reg = /^[a-zA-Z][a-zA-Z_0-9]{4,19}$/; reg.test("a1a__a1a__a1a__a1a__"); 2,截取字符串abcdefg的efg var str = "abcdefg"; if (/efg/.test(str)) { var efg = str.substr(str.indexOf("efg"), 3); alert(efg); } 3,判断一个字符串中出现次数最多的字符,统计这个次数 //将字符串的字符保存在一个hash table中,key是字符,value是这个字符出现的次数 var str = "abcdefgaddda"; var obj = {}; for (var i = 0, l = str.length; i < l; i++) { var key = str[i]; if (!obj[key]) { obj[key] = 1; } else { obj[key]++; } } /*遍历这个hash table,获取value最大的key和value*/ var max = -1; var max_key = ""; var key; for (key in obj) { if (max < obj[key]) { max = obj[key]; max_key = key; } } alert("max:"+max+" max_key:"+max_key); 4,IE与FF脚本兼容性问题 (1) window.event: 表示当前的事件对象,IE有这个对象,FF没有,FF通过给事件处理函数传递事件对象 (2) 获取事件源 1.行内元素和块级元素有哪些?有什么区别? 块级: Java基础方面: 1、作用域public,private,protected,以及不写时的区别 答:区别如下: 作用域当前类同一package 子孙类其他package public √√√√ protected √√√ × friendly √√ × × private √ × × × 不写时默认为friendly 2、Anonymous Inner Class (匿名内部类) 是否可以extends(继承)其它类,是否可以implements(实现)interface(接口) 答:匿名的内部类是没有名字的内部类。不能extends(继承) 其它类,但一个内部类可以作为一个接口,由另一个内部类实现 3、Static Nested Class 和 Inner Class的不同 答:Nested Class (一般是C++的说法),Inner Class (一般是JA V A的说法)。Java内部类与C++嵌套类最大的不同就在于是否有指向外部的引用上。注:静态内部类(Inner Class)意味着1创建一个static内部类的对象,不需要一个外部类对象,2不能从一个static内部类的一个对象访问一个外部类对象 4、&和&&的区别 答:&是位运算符,表示按位与运算,&&是逻辑运算符,表示逻辑与(and) 5、Collection 和 Collections的区别 答:Collection是集合类的上级接口,继承与他的接口主要有Set 和List. Collections是针对集合类的一个帮助类,他提供一系列静态方法实现对各种集合的搜索、排序、线程安全化等操作 6、什么时候用assert 答:assertion(断言)在软件开发中是一种常用的调试方式,很多开发语言中都支持这种机制。在实现中,assertion就是在程序中的一条语句,它对一个boolean表达式进行检查,一个正确程序必须保证这个boolean表达式的值为true;如果该值为false,说明程序已经处于不正确的状态下,系统将给出警告或退出。一般来说,assertion用于保证程序最基本、关键的正确性。assertion检查通常在开发和测试时开启。为了提高性能,在软件发布后,assertion检查通常是关闭的 7、String s = new String("xyz");创建了几个String Object 答:两个,一个字符对象,一个字符对象引用对象 8、Math.round(11.5)等於多少? Math.round(-11.5)等於多少 答: Math.round(11.5)==12;Math.round(-11.5)==-11;round方法返回与参数最接近的长整数,参数加1/2后求其floor 9、short s1 = 1; s1 = s1 + 1;有什么错? short s1 = 1; s1 += 1;有什么错 答:short s1 = 1; s1 = s1 + 1; (s1+1运算结果是int型,需要强制转换类型)short s1 = 1; s1 += 1;(可以正确编译) 10、Java有没有goto 答:java中的保留字,现在没有在java中使用 11、数组有没有length()这个方法? String有没有length()这个方法 答:数组没有length()这个方法,有length的属性。String有有length()这个方法 12、Overload和Override的区别。Overloaded的方法是否可以改变返回值的类型 前端开发的面试题 web前端面试题 以下是收集一些面试中经常会遇到的经典面试题以及自己面试过程中无法解决的问题,通过对知识的整理以及经验的总结,重新巩固自身的前端基础知识。 1.对WEB标准以及W3C的理解与认识 标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外链css和js脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维护、改版方便,不需要变动页面 内容、提供打印版本而不需要复制内容、提高网站易用性; 2.xhtml和html有什么区别 HTML是一种基本的WEB语言,XHTML是一个基于XML的置标语言 最主要的不同: XHTML 元素必须被正确地嵌套。 XHTML 元素必须被关闭。 标签名必须用小写字母。 XHTML 文档必须拥有根元素。 3.Doctype? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义? 用于声明文档使用那种规范(html/Xhtml)一般为严格过度基于框架的html文档 加入XMl声明可触发,解析方式更改为IE5.5 拥有IE5.5的bug 4.行内元素有哪些?块级元素有哪些?CSS的盒模型? 块级元素:div p h1 h2 h3 h4 form ul 行内元素: a b br i span input select Css盒模型:内容,border ,margin,padding 5.CSS引入的方式有哪些? link和@import的区别是? 内联内嵌外链导入 区别:同时加载 前者无兼容性,后者CSS2.1以下浏览器不支持 Link 支持使用script改变样式,后者不可 6.CSS选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联和important哪个优先级高? 标签选择符类选择符 id选择符 继承不如指定 Id>class>标签选择 后者优先级高 7.前端页面有哪三层构成,分别是什么?作用是什么? 结构层 Html 表示层 CSS 行为层 js 8.css的基本语句构成是? 选择器{属性1:值1;属性2:值2;……} 9.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? Ie(Ie内核) 火狐(Gecko) 谷歌(webkit) opear(Presto) 10.写出几种IE6 BUG的解决方法 1.双边距BUG float引起的使用display 2.3像素问题使用float引起的使用dislpay:inline -3px 3.超链接hover 点击后失效使用正确的书写顺序 link visited hover active 4.Ie z-index问题给父级添加position:relative 5.Png 透明使用js代码改 6.Min-height 最小高度 !Important 解决’ 7.select 在ie6下遮盖使用iframe嵌套 教师招聘的二十个面试题 1、有一个住读生下晚自习后乘门卫不注意,溜出校门上网吧。你得知这一情况后,准备采取什么措施来处理? (1)作为教师,采取适当方式(不漏身份)找到他,给他说:“晚了不安全我来陪你上好不好?” (2)我认为帮助教师的责任,应当以教育和帮助学生为主。现在的学生都很有叛逆感,如果教训的话很可能带来反的效果,可以和他谈谈心,使他从心里感到愧疚。 (3)打电话给家长,明天请家长来谈谈! (4)现在网吧老板大多受利益驱使,教师如直接去找,可能受到侵害。可以让家长来找孩子,再进行教育。 2、初一学生张强父母离异,远离同学的交往圈子,喜欢独来独往,不愿参加集体活动,他的性格有什么缺陷?你将怎样帮助他纠正? A:性格生缺陷:自卑、孤独、封闭,不合群。 B:我会采取以下措施帮助他纠正: (1)、个别会谈:教师常与张强个别面谈,以全面了解其心理状况、问题行为产生的心理原因,并与张强共同制定计划以改善目前的情况。鼓励多与人交谈:做到有话就说,有事就谈。做自己感兴趣的事,多与老师交谈,说出自己的心理话,教师并与他制定出改变胆怯的心理计划。 (2)、与家长联系:通过家访、电话联系、家长到校面谈等多种方式,以了解张强家庭情况及表现,并与家长沟通思想,共同商讨解决办法。 (3)、写观察日记:鼓励张强养成经常写日记的习惯,把每日所想所见记下,除了作为了解张某强行踪、想法以作为辅导参考之外,并鼓励张强经常审视自己的日记,以增进自我认识。 (4)、自我接纳:要求张强每天必须照二次镜子,仔细观察自己的模样,逐渐接纳自己,消除自卑感。 (5)、组织丰富多彩的集体活动:安排张强参加集体活动,担任一定的角色,加深与同学的友谊。 (6)、阅读指导:给张强介绍各类有益增进自我了解、充实知识,沟通技巧,增进人际关系的书籍,并耐心指导。 (7)创造课堂发言的机会:上课时教师引导他回答问题,多给他说话机会,只要他稍微有一点进步,及时给予他肯定、表现,增加他的信心。 (8)引导交友:教师介绍班上性格外向、活跃、学习成绩很好的同学和他交朋友,让他们互相交谈,共同商讨解决胆怯的办法。 3、有一天,一个女生交给你一封信。信是本办一个喜欢这个女生的男生写的。你作为班主任,怎样处理这件事? 1.XHTML和HTML有什么区别 HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言。最主要的不同: (1)XHTML元素必须被正确地嵌套 (2)XHTML元素必须被关闭 (3)XHTML标签名必须用小写字母 (4)XHTML文档必须拥有根元素 2.什么是语义化的HTML? html5的语义化是指用正确的标签包含正确的内容,比如nav标签就应该包含导航条内容 (1)直观的认识标签对于搜索引擎的抓取有好处,用正确的标签做正确的事情! (2)html语义化就是让页面的内容结构化,便于对浏览器、搜索引擎解析 (3)在没有CCS样式情况下也以一种文档格式显示,并且是容易阅读的。搜索引擎的爬虫依赖于标记来确定上下和各个关键字的权重,利于SEO。 (4)使阅读源代码的人更容易将网站分块,便于阅读维护理解。 写一段语义的html代码(HTML5中新增加的很多标签如: 一、人际关系题。 例:如何处理与同事(领导)的分歧? 由于每个人的观点、立场、经验阅历、看待和分析问题的方式不同,发生争执是一种正常现象,我会理智的处理好这件事情。 第一,从大局出发,以工作为重,处以公心,冷静对待,不要为此闹情绪,影响工作,也不要闹矛盾,影响团结,首先要塌实做好自己的本分工作,完成组织领导交给我的任务。 第二,及时反思。“横看成岭侧成峰,远近高低各不同”,许多时候,双方的分歧只是看问题的角度不同而已,因此,并不一定我的看法是对的,别人的看法就一定是错的。我会仔细分析对方观点中的可取之处,反思自己观点考虑不周的地方,对自己的观点有一个客观正确的认识。 第三,适时沟通。根据对方的性格,我会选择合适的时间地点方式主动与对方进行真诚的沟通,把矛盾消灭在萌芽状态,保证工作顺利开展。如果对方是性格开朗的类型,我会采用直言建议的方式;如果对方是内向严肃的性格,我会通过委婉的方式或者通过第三方来间接表达自己的看法。 总之,除了明显的违法犯罪行为要坚决抵制以外,我会本着组织性、纪律性的原则,从大局出发,团结同事,求同存异,取长补短(认真执行领导的指示),维护好单位内部的和谐关系,始终使单位充满凝聚力、战斗力。 二、应变能力题 例:一份机密文件不见了,当你准备向领导报告。第2天却又出现在你的抽屉里。你如何处理这件事? 首先,我在平时的工作中还是比较细心谨慎的,以前没有发生过也会尽力避免以后发生此类事件。但如果发生了像题目中的类似事件,我会冷静的妥善处理好: 第一、我还是会及时向领导报告,详细说明整个情况,对于自己的失职作深刻的检讨。 第二、追查资料被何人传阅过,有什么人接触过资料,防止资料内容落入别有用心的人,并及时向领导汇报有关进展情况。 第三、总结经验教训,自我反省,提高对保密工作的认识,严格按照单位的资料归档管理制度办理,防止此类事件再次发生。 总之,作为一名公务员,面对突发事件,要时刻保持头脑清醒,科学分析,准确判断,果断行动,整合资源,调动各种力量,有序应对突发事件,尽量将损失降到最低。 三、活动组织题 例:领导让你组织某次活动,你怎么做? 领导交付给自己这项工作任务,是对自己工作能力的信任,也是我锻炼能力提升自身素质的机会,我一定会按照以下几个步骤认真仔细的完成这项任务: 第一,制定计划方案。“凡事预则立,不预则废”,我会在掌握实际情况的基础上有针对性地拟定一个详细的计划方案,根据活动的主题、性质,对活动的内容、方式、时间、地点、参加人员、经费预算等方面进行合理的安排。然后将该方案上报领导,请领导指正和批示。 第二,实施计划方案。计划方案得到批准后,我会先将有关工作人员召集起来开一个协调会,进行任务分配、人员分工,切实将责任落实到人。活动开始后,总体把握好活动,协同有关工作人员采取多种方式调动参与人员的积极性和主动性,及时纠正活动过程中与原计划方案有偏差的地方,冷静处理意外事件,并及时向领导汇报互动情况,让领导了解活动总体进程。 第三,及时总结。活动结束后,首先做好善后事宜。及时对整个活动进行回顾,总结经验教训,形成书面材料,向领导汇报。此外,我还会拿出当初的计划方案,结合总结分析需要加以完善的地方,以便今后更好的完成类似任务。 总之,经过周密的计划,认真的实施,即使的总结,我相信一定能保质保量地完成领导交给我的任务。 四、社会现象分析题 例:有人说:“一把手绝对真理,二把手相对真理,三把手没有真理”。你如何评价这句话? 我认为“一把手绝对真理,二把手相对真理,三把手没有真理”这句话是片面的,我会辨证的看待这个问题: 第一、这句话反映了当前我国个别地区个别部门确实存在的一种“官本位”的思想,即在单位内部以职位高低定言论可信度的偏颇现象。 第二、这种现象违背了实事求是,一切从实际出发的工作原则,不利于单位决策的民主化、科学化,对单位工作的开展和事业的发展都是不利的。 第三、我们要努力改变这种现象,政府部门应该建立健全完善的监督约束机制,多多利用集体的能力,而不以领导个人的价值趋向为唯一标准。可喜的是,党和政府对这个问题已给予了高度重视,出台了相关的政策措施,如推行民主集中制、听证制等,已取得了明显的成效。 第四、当然作为党和政府选定的一把手,一般社会阅历,处事经验比之其他人更为丰富,所以在领导班子成员之间,有适当的主次,维护一把手的权威,有利于增强领导班子战斗力,有利于提高行政效率。 1. 要动态改变层中内容可以使用的方法有(AB ) a)innerHTML b)innerText c)通过设置层的隐藏和显示来实现 d)通过设置层的样式属性的display属性 2. 在javascript里,下列选项中不属于数组方法的是(B); a)sort() b)length() c)concat() d)reverse() 3 、var emp = new Array(3); for(var i in emp) 以下答案中能与for循环代码互换的是: (选择一项)。(D ) A for(var i =0; i c)getElementsByName() d)bgColor() 6. 、display属性值的常用取值不包括(C ) a)inline b)block c)hidden d)none 7. 以下有关pixelTop属性与top属性的说法正确的是。(D ) a)都是Location对象的属性 b)使用时返回值都是字符串 c)都是返回以像素为单位的数值 d)以上都不对 8. 使用open方法打开具有浏览器工具条,地址栏,菜单栏的窗 口,下列选项正确的是__D__ a)open("x.html","HI","toolbas=1,scrollbars=1,status=1"); b)open("HI","scrollbars=1,location=1,status=1"); c)open("x.html","status=yes,menubar=1,location=1"); d)open("x.html","HI","toolbas=yes,menubar=1,location=1"); 9. 、javascript中表达式parseInt(“X8X8”)+paseFloat(‘8’)的结果是什么?( C) a)8+8 b)88 c)16 d)“8”+’8 10. 关于setTimeout(“check”,10)中说法正确的是( D) 常见教师招聘面试题目 大全 Company Document number:WTUT-WT88Y-W8BBGB-BWYTT-19998 1、新课改与新课程标准的价值取向是什么 新课程标准的价值取向是要求教师成为决策者而不是执行者,要求教师创造出班级气氛、创造出某种学习环境、设计相应教学活动并表达自己的教育理念等等。 2、为什么学生会偏科 学生偏科有很多因素,其中兴趣、态度是最主要的。你有心去学一门功课,无论周围有什么影响你,你都可以坚持下去。兴趣也是主要的,但只有你有这个心去学习,不管你是否喜欢这门功课,你都会变得比以前更加感兴趣。老师也只能叫你如何去学,即使他教得不好,但只有你有心,还是回学好的。 3、做好一个教师固然离不开敬业、爱生、专业知识扎实,除了这些,你认为教学的最重要特质是什么 首先、敬业、爱生、专业知识扎实,我认为一个好教师还要乐业,这一点也很重要。 其次,健康尤其是心理和精神健康、再有就是需要得到社会的认可和支持。学生满意,喜欢听! 个人认为师德、人品及个人的修养。良好的表达能力及为人处事能力;爱心与责任心。 4、你赞同“教学有法、但无定法、贵在得法”这种提法吗为什么 同意“教学有法、但无定法、贵在得法”这种提法,教学的方法有很多,但要因材施教。因为学生是人,作为个体,都有其特殊性。老师要想教好学生,一定要有扎实的基本功,同时也 要注意方法,好的方法和得体的方法可以让学生更好的接受老师传授的知识,如孔子也提出了因材施教的主张。 5、学生记忆有什么特点,学科教学如何提高学生的识记能力 一、动机的诱发——培养记忆能力的基础 二、兴趣的培养——提高记忆能力的前提 三、方法的指导——提高记忆能力的关键。 6、你认为一种科学的备课方法是什么平时你是怎样备课的 备课是教师的一项基本功。备出一份好的教案是上好一堂课的重要前提,也能使教师教学更有底气,甚至变得胸有成竹。同时,好的教案设计也直接影响学生的学习兴趣、方式、效率等多个方面,最终对整个课堂课的教学效果起到决定性的作用。无论是哪门学科,教师真正要备好一堂课,就必须脚踏实地,并结合自身和学生的实际,进行创造性地研究和设计。 1、“研读”是备课的必要前提; 2、“博学”是备课的重要基础; 3、“细致”是备课的基本要求、 4、“创新”是备课的成功亮点 7、你同意“没有不合格的学生,只有不合格的教师”这句话吗 本句话源于教育家陈鹤琴老先生的名言“没有教不好的学生,只有不会教的老师”,"没有不合格的学生,只有不合格的教师"是其衍生出的众多“伟辞”中最为着名的一句。 陈老先生的一句勉励之语(可能勉励后人,也或是勉励老先生自己),陈老先生当初写这句话时,断然不会想到在多年以后的今天会引出如此多的讨论吧! web前端开发面试题汇总 1天前653浏览2评论 前端面试题汇总 HTML&CSS 1. 常用那几种浏览器测试?有哪些内核(Layout Engine)? (Q1) 浏览器:IE,Chrome,FireFox,Safari,Opera。 (Q2) 内核:Trident,Gecko,Presto,Webkit。 2. 说下行内元素和块级元素的区别?行内块元素的兼容性使用? (IE8 以下) 行内元素:会在水平方向排列,不能包含块级元素,设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效。 块级元素:各占据一行,垂直方向排列。从新行开始结束接着一个断行。 兼容性:display:inline-block;display:inline;zoom:1; 3. 清除浮动有哪些方式?比较好的方式是哪一种? (1)父级div定义height。 (2)结尾处加空div标签clear:both。 (3)父级div定义伪类:after和zoom。 (4)父级div定义overflow:hidden。 (5)父级div定义overflow:auto。 (6)父级div也浮动,需要定义宽度。 (7)父级div定义display:table。 (8)结尾处加br标签clear:both。 总结:比较好的是第3种方式,简洁方便。 4. box-sizing常用的属性有哪些?分别有什么作用? 常用的属性:box-sizing: content-box border-box inherit; 作用:content-box:宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框(元素默认效果)。 border-box:元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 5. Doctype作用?标准模式与兼容模式各有什么区别? (Q1) 告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。 (Q2) 标准模式的排版和JS运作模式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。 6. HTML5 为什么只需要写< Doctype html>? HTML5不基于SGML,因此不需要对DTD进行引用;但是需要doctype来规范浏览器的行为(让浏览器按照它们应该的方式来运行)。而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。 7. 页面导入样式时,使用link和@import有什么区别? (1)link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS; (2)页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面 常见教师招聘面试题目 大全 HUA system office room 【HUA16H-TTMS2A-HUAS8Q8-HUAH1688】 1、新课改与新课程标准的价值取向是什么 新课程标准的价值取向是要求教师成为决策者而不是执行者,要求教师创造出班级气氛、创造出某种学习环境、设计相应教学活动并表达自己的教育理念等等。 2、为什么学生会偏科 学生偏科有很多因素,其中兴趣、态度是最主要的。你有心去学一门功课,无论周围有什么影响你,你都可以坚持下去。兴趣也是主要的,但只有你有这个心去学习,不管你是否喜欢这门功课,你都会变得比以前更加感兴趣。老师也只能叫你如何去学,即使他教得不好,但只有你有心,还是回学好的。 3、做好一个教师固然离不开敬业、爱生、专业知识扎实,除了这些,你认为教学的最重要特质是什么首先、敬业、爱生、专业知识扎实,我认为一个好教师还要乐业,这一点也很重要。 其次,健康尤其是心理和精神健康、再有就是需要得到社会的认可和支持。学生满意,喜欢听! 个人认为师德、人品及个人的修养。良好的表达能力及为人处事能力;爱心与责任心。 4、你赞同“教学有法、但无定法、贵在得法”这种提法吗为什么 同意“教学有法、但无定法、贵在得法”这种提法,教学的方法有很多,但要因材施教。因为学生是人,作为个体,都有其特殊性。老师要想教好学生,一定要有扎实的基本功,同时也要注意方法,好的方法和得体的方法可以让学生更好的接受老师传授的知识,如孔子也提出了因材施教的主张。 5、学生记忆有什么特点,学科教学如何提高学生的识记能力一、动机的诱发——培养记忆能力的基础 二、兴趣的培养——提高记忆能力的前提 三、方法的指导——提高记忆能力的关键。 ava最新常见面试题+ 答案汇总 1、面试题模块汇总 面试题包括以下十九个模块:Java 基础、容器、多线程、反射、对象拷贝、Java Web 模块、异常、网络、设计模式、Spring/Spring MVC、Spring Boot/Spring Cloud、Hibernate、Mybatis、RabbitMQ、Kafka、Zookeeper、MySql、Redis、JVM 。如下图所示: 可能对于初学者不需要后面的框架和JVM 模块的知识,读者朋友们可根据自己的情况,选择对应的模块进行阅读。 适宜阅读人群 需要面试的初/中/高级java 程序员 想要查漏补缺的人 想要不断完善和扩充自己java 技术栈的人 java 面试官 具体面试题 下面一起来看208 道面试题,具体的内容。 一、Java 基础 1.JDK 和JRE 有什么区别? 2.== 和equals 的区别是什么? 3.两个对象的hashCode()相同,则equals()也一定为true,对吗? 4.final 在java 中有什么作用? 5.java 中的Math.round(-1.5) 等于多少? 6.String 属于基础的数据类型吗? 7.java 中操作字符串都有哪些类?它们之间有什么区别? 8.String str="i"与String str=new String(“i”)一样吗? 9.如何将字符串反转? 10.String 类的常用方法都有那些? 11.抽象类必须要有抽象方法吗? 12.普通类和抽象类有哪些区别? 13.抽象类能使用final 修饰吗? 14.接口和抽象类有什么区别? 15.java 中IO 流分为几种? 16.BIO、NIO、AIO 有什么区别? 17.Files的常用方法都有哪些? 二、容器 18.java 容器都有哪些? 19.Collection 和Collections 有什么区别? 20.List、Set、Map 之间的区别是什么? 21.HashMap 和Hashtable 有什么区别? 22.如何决定使用HashMap 还是TreeMap? 23.说一下HashMap 的实现原理? 24.说一下HashSet 的实现原理? 25.ArrayList 和LinkedList 的区别是什么? 26.如何实现数组和List 之间的转换? 27.ArrayList 和Vector 的区别是什么? 28.Array 和ArrayList 有何区别? 29.在Queue 中poll()和remove()有什么区别? 30.哪些集合类是线程安全的? 31.迭代器Iterator 是什么? 32.Iterator 怎么使用?有什么特点? 33.Iterator 和ListIterator 有什么区别? 34.怎么确保一个集合不能被修改? 一、CSS (1) 二、HTML (3) 三、jquery (3) 四、综合 (4) 一、C SS 1.CSS样式表根据所在网页的位置,可分为?(B ) A.行内样式表、内嵌样式表、混合样式表 B.行内样式表、内嵌样式表、外部样式表 C.外部样式表、内嵌样式表、导入样式表 D.外部样式表、混合样式表、导入样式表 2.对于标签,其中*代表(C ) A. 注释的时候才用上 B. 没有这个标签 C. 通配符,意思是所有的标签 3.在CSS中下面哪种方法表示超链接文字在鼠标经过时,超链接文字无下划线?(B ) A. A:link{TEXT-DECORATION: underline } B. A:hover {TEXT-DECORATION: none} C. A:active {TEXT-DECORATION: blink } D. A:visited {TEXT-DECORATION: overline } 4.下面代码片段,说法正确的是:(B ) .DIV1 { position:absolute; line-height:22px; height:58px; background-color: #FF0000; } A. Line-height:22px;修饰文本字体大小 B. position:absolute;表示绝对定位,被定位的元素位置固定 C. height:58px; 表示被修饰的元素距离别的元素的距离 D. background-color: #FF0000; 表示被修饰的元素的背景图像 5.用CSS设置DIV的左边为红色实线,下面设置正确的是(C ) A.style=”border-top: #ff0000 1 solid;” 1、结构化面试中常见的评委现场随意提问问题回答思路 问题一:“请你自我介绍一下” 思路: 1、这是面试的必考题目。 2、介绍内容要与个人简历相一致。 3、表述方式上尽量口语化。 4、要切中要害,不谈无关、无用的内容。 5、条理要清晰,层次要分明。6、事先最好以文字的形式写好背熟。 问题二:“谈谈你的家庭情况” 思路:1、况对于了解应聘者的性格、观念、心态等有一定的作用,这是招聘单位问该问题的主要原因。 2、简单地罗列家庭人口。 3、宜强调温馨和睦的家庭氛围。 4、宜强调父母对自己教育的重视。 5、宜强调各位家庭成员的良好状况。 6、宜强调家庭成员对自己工作的支持。 7、宜强调自己对家庭的责任感。 问题三:“你有什么业余爱好?” 思路: 1、业余爱好能在一定程度上反映应聘者的性格、观念、心态,这是招聘单位问该问题的主要原因。 2、最好不要说自己没有业余爱好。 3、不要说自己有那些庸俗的、令人感觉不好的爱好。 4、最好不要说自己仅限于读书、听音乐、上网,否则可能令面试官怀疑应聘者性格孤僻。 5、最好能有一些户外的业余爱好来“点缀”你的形象。 问题四:“你的座右铭是什么?” 思路: 1、座右铭能在一定程度上反映应聘者的性格、观念、心态,这是面试官问这个问题的主要原因。 2、不宜说那些医引起不好联想的座右铭。 3、不宜说那些太抽象的座右铭。 4、不宜说太长的座右铭。 5、座右铭最好能反映出自己某种优秀品质。 6、参考答案――“只为成功找方法,不为失败找借口”。 问题五:“谈谈你的缺点” 思路: 1、不宜说自己没缺点。 2、不宜把那些明显的优点说成缺点。 3、不宜说出严重影响所应聘工作的缺点。 4、不宜说出令人不放心、不舒服的缺点。 5、可以说出一些对于所应聘工作“无关紧要”的缺点,甚至是一些表面上看是缺点,从工作的角度看却是优点的缺点。 问题六:“谈一谈你的一次失败经历” 思路: 1、不宜说自己没有失败的经历。 2、不宜把那些明显的成功说成是失败。 3、不宜说出严重影响所应聘工作的失败经历, 4、所谈经历的结果应是失败的。 5、宜说明失败之前自己曾信心白倍、尽心尽力。 6、说明仅仅是由于外在客观原因导致失败。 7、失败后自己很快振作起来,以更加饱满的热情面对以后的工作。 问题七:“对教师工作,你有哪些可预见的困难?” 思路: 1、不宜直接说出具体的困难。 2、可以尝试迂回战术,说出你对困难所持有的态度――“工作中出现一些困难是正常的,也是难免的,但是只要有坚忍不拔的毅力、良好的合作精神以及事前周密而充分的准备,任何困难都是可以克服的。” 问题八:在应聘时,会根据应聘教师的履历提出一些即兴的问题,主要是考察应聘教师的应变能力。 思路:在写履历表时就要有被提问的意识,可以根据自己的特点和“强项”多做点准备,这样不至于强项变弱项。(例如:有一教师在履历表上写到他曾经发表过一篇文章,校长马上就追问该教师写这篇文章的目的,以及对这篇文章观点的一些探讨。结果这个老师说的稀里糊涂,很显然没做准备。) 问题九:“在教学中,出现与领导意见不一是,你将怎么办?” 思路: 1、一般可以这样回答“我会给领导以必要的解释和提醒,在这种情况下,我会服从领导的意见。” 2、或者“对于非原则性问题,我会服从上级的意见,对于涉及学校教学的的重大原则问题,我希望能向更高层领导反映。” 问题十:“你是应届毕业生,缺乏经验,如何能胜任这项工作?” 思路: 1、对这个问题的回答最好要体现出应聘者的诚恳、机智、果敢及敬业。 2、如“作为应届毕业生,在工作经验方面的确会有所欠缺,因此在读书期间我一直利用各种机会在这个行业里做兼职,譬如:做家教、在私立学校任课、并参加顶岗计划!我也发现,实际工作远比书本知识丰富、复杂。但我有较强的责任心、适应能力和学习能力,而且比较勤奋,所以在兼职中均能圆满完成各项工作,从中获取的经验也令我受益非浅。学校所学及兼职的工作经验使我一定能胜任这个职位。”2017年教师招聘结构化面试常见30题
前端面试题大全(html篇)
医院招聘面试真题:卫生类典型面试题汇总及解析(1)
Web前端开发笔试题集锦(已读)
前端基础面试题汇总
java经典面试题汇总
前端开发的面试题
最常见的教师招聘的二十个面试题
最新前端面试题大全(html篇)
经典面试题分类及答案
前端工程师面试题题及答案(全面综合)
常见教师招聘面试题目大全
web前端开发面试题汇总模板
常见教师招聘面试题目大全完整版
2019最新Java面试题,常见面试题及答案汇总
Web前端开发工程师面试题
教师招聘结构化面试试题全集
