转动的地球GIF动画制作


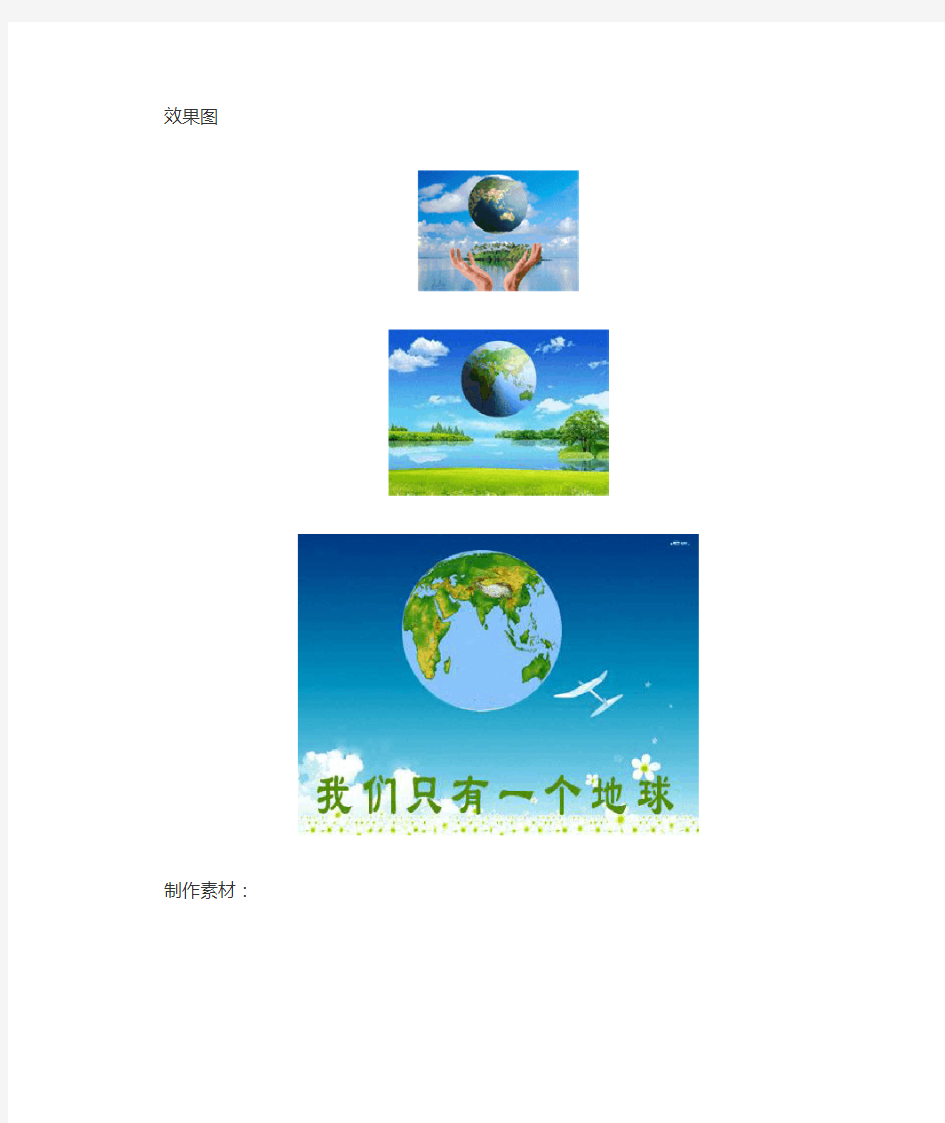
效果图
制作素材:
制作过程
1.在ps中打开背景图,双手图和世界地图。(建立几条水平和垂直参考线帮助确定各图层位置)把双手图和世界地图拉入背景图,在最上层用文字工具写上文字。图层排列见图。
2.选中世界地图并移到中间偏右,用椭圆工具画正圆,然后点击路径。
3.进入路径后,点击将路径作为选区,正圆变成蚂蚁线,然后回到图层
4.给世界地图添加蒙板(给世界地图添加蒙板后,选区外的世界地图都看不到了),点击地图和蒙板间的回形针去掉链接
5.点击世界地图,右键调出图层选项。加斜面和浮雕(数据见图)和黑白渐变(用叠加或柔光模式)。满意后进入IMAGEREADY动画
6.在IR中调出动画调板。对第一帧做如下操作:
选中文字图层用方向键把它们向上拉到刚好看不到文字选中双手图层,调整到中下方
复制一帧
7.对第二帧操作如下:
选中文字向下拉,选中双手向上迎。选中世界地图用方向键向右移动,注意和第一帧的衔接位置。
第一帧和第二帧的世界地图位置见图(第二帧中大洋洲离中间参考线更近以便末帧和首帧衔接自然)
8.过渡帧48帧(到上一帧),预览,优化后保存为gif格式
PhotoShop CS5制作地球旋转缩放大GIF动画教程
PhotoShop CS5制作地球旋转缩放大GIF动画教程 做这种效果单纯的用逐帧动画做是比较累的,无论你用PS,还是FL,还是AE都是利用关键帧动画来做。我这里只是用你的问题来举个例子,PS的三维和视频处理 三联推荐:photoshop7.0迷你版免费下载| Photoshop CS5 中文免费下 载| photoshop免费下载 比我讲的这些还要复杂的多。 先看一些效果图: 1。安装Photoshop扩展板(CS3-CS5)都可以。打开一张地球素材(网上自己找)
2。执行菜单“3D》从图层新建形状》球体”,将平面图转换成三维模型球体 3。裁切掉不需要的部分 4。打开菜单“窗口》动画面板”
5。将时间线(红色的),拖动到你想要的时间上,这里拖动到3秒的位置。 6。执行“动画”面板右上角隐藏菜单中的“设置工作区域结尾” 7。在执行同一菜单中的“将文档持续时间裁剪为工作区域大小”,得到3秒的时间轴
8。将时间线拖回第一秒,展开背景层前面的三角,点击“3D对象位置”前的秒表记录变化(关键帧) 9。使用工具箱“3D对象比例工具”将第一秒时的地球缩小 10。将时间线拖动到最后一秒,使用“3D对象比例工具”将地球放大(软件会在最后一秒自动生成第二个关键帧)
11。保持在最后一秒,将工具换成“3D对象旋转工具”,在顶部的选项栏中的Z轴,输入旋转角度,让地球旋转一圈 12。到这里整个动画做完了,执行菜单“文件》导出》渲染视频”。这里可以选择渲染成视频,然后通过“导入视频帧到图层”来生成GIF, 但是因为我是Mac系统,自动默认为64位软件,这个命令无法执行,所以这里我使用导出成“序列帧”的方式来生成GIF。
《制作GIF动画》说课稿.doc
《制作GIF动画》说课稿 一、说教材我说课的题目是《制作gif动画》,它是省编初二上册《信息技术》教材,第二章动画信息制作中的第二节内容。这部分内容主要讲了使用ulead gif animator 5制作简单的gif 逐帧动画,让学生在学习和实践的过程中深刻体会动画制作原理。本节课是学习动漫设计的基础。我采用由浅入深、由简单到复杂的顺序,逐步使学生学会并掌握gif逐帧动画的设计制作方法。学好本节内容有助于为后面制作交互式的flash动画奠定基础。二、说学生本节课的教学对象为初二(八年级)学生,在初一一年的学习中,他们已经掌握了计算机基本操作和一些常用软件的使用,有一定的学习基础。同时,学生十分喜爱动画,平时通过上网和游戏也接触了一些动画,对于制作动画跃跃欲试,兴趣浓厚。三、说教学目标1、知识与技能目标:了解制作动画的常用软件,了解gif animator 5软件及其特点,会用ulead gif animator制作简单的gif动画。2、过程与方法目标:借助ulead gif animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是
人类文明的传承和智慧的结晶。四、说教学重难点1、教学重点:使用ulead gif animator 5让学生理解动画制作原理。2、教学难点:使用ulead gif animator 5制作简单的gif动画。五、说教法 1、创设情境法,用动画视频导入新课,引起学生的兴趣。讲解ulead gif animator 5软件,让学生对常用制作动画软件有个初步的印象。2、互动式教学法,在教师的操作讲解过程中,有学生的猜想、讨论、抢答;在学生的上机操作过程中,有教师的指导和同学的互助。师生之间、生生之间不停地进行“信息”交流,有助于学生注意力的集中和学习积极性的提高。 3、课堂小结,教师归纳总结本课教学内容,点评学生制作过程中遇到的问题。同时请学生叙述gif动画制作的主要步骤,鼓励做得好的同学,并让同学们一起分析与思考好的作品。这样各种情况的学生都会积极参与课堂的教学中,发挥各自的长处。 4、竞赛法,结合教学内容布置恰当的课堂作业练习,学生自主参与,比赛谁做得又快又好,这符合初中生争强好胜、集体感和荣誉感强的特点。同时也有利于对所学知识进行巩固和应用。六、说学法1、探究学习:通过教师演示指导,学生上机操作课堂任务来探究gif动画制作过程,培养学生的观察能力、动手操作能力和综合分析能力。2、自主学习:指导学生从自主操作过程中,归纳出gif动画制作的方法,理解动画的制作原理,以调动学生思维的积极性,使学生自主地获取知识。3、协作学习:利用学生分组操作和小组讨论,使学生在沟通中创新,在交流中发展,在
利用PS制作gif动画
利用PS制作gif动画 陈华明 所谓动画,实际上就是由若干幅具有连贯动作的图片逐幅连续播放的画面。通常认为,“幅”就是专业术语中的“帧”。实际上两者还是有差异的。帧是指视频播放过程中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。而幅则是通过绘制或拍摄后得到的静止画面。视频制作过程中,对于每帧播放时间相对固定的视频格式,有时候为了延长一幅画面的逗留时间,一幅可以横跨几个帧。所以,幅的概念大于等于帧。一个动画可以仅仅播放一次,例如在动画视频中;也可以连续循环无限制播放,例如网络上流传广泛的gif动画(当然,gif也可以根据作者的要求,播放指定的次数)。在PS软件中,就具有制作动画的功能。PS制作的动画格式通常为gif。本文就是就PS制作gif动画的方法做一个介绍。 我们可以试一试。打开PS工具。点击上面菜单“窗口”,如下: 在“动画”前面打“√”。于是,PS界面下方出现浅色长条形动画面板。如下: 如果显示的不是“动画(帧)”,而是“测量记录”,可以点击“动画(帧)”切换过来。
下面打开若干具有连续动作的独立画面。可以一次性将选中的画面全部打开。(操作过程:点中第一幅,然后按住“Shift”,同时点击最后一幅,即可将图片全部选中。或者,点住鼠标左键自左至右或自右至左画一个方框,将前部图片画在框内,也能将图片全部选中。再点击“打开”。) 于是,PS界面上方出现若干图片选项卡。如下: 由于是全部选中一起打开,PS会自动从第一幅到最后一幅顺序打开。所以选项卡也是从左至右依次排列。可以看一下,最左边的是“01”,最右边的是最后一幅“08”,而且“08”选项卡颜色呈现浅灰亮色。说明现在PS画面上的图就是“08”。 我们就以“08”为基准来制作动画。 在“08”打开的状态下,也就是“08”选项卡呈现浅灰亮色的情况下,检查PS界面右侧“图层”板块是否显示。如图: 如果没有显示,可以点击“图层”选项卡切换得到。总之,要使得“图层”选项卡呈现浅灰亮色。下面有一个图层名为“背景”。前面小方框中有一个眼睛图案。
旋转地球仪GIF动画制作
集美大学计算机工程学院实验报告 课程名称:Web 动画及网页设计 专业:计算机网络工程 实验成绩: 指导教师:余元辉 姓名: 实验项目名称:旋转的地球仪GIF 动画制作 学号: 上机实践日期:2012-10-17 实验项目编号:04 班级:0911 上机实践时间: 2学时 一、 实验目的 熟练掌握利用Firworks 制作GIF 动画的过程 二、实验内容与设计思想 利用Firworks MX 2004制作旋转的地球仪GIF 动画; 三、实验使用环境 操作系统: Microsoft Windows XP SP2 软件环境:DreamWeaver MX2004、FireWork MX2004、Flash MX2004、PhotoShop CS3 四、实验步骤和设计过程 (一)、新建文档 1.新建一个文档,大小为600*400的,背景为白色 (二)、新建“地图”图形元件: 1.导入一张从网上下载下来的世界地图,导入地图图片如下 2.选中该图形,按Ctrl+C 键,再按Ctrl+V 键,复制该图形,对齐原图,右移动,实现无缝对接:
3.单击图层1,在“修改”选项中选择“平面化所选”,实现将2个地图拼接成一张 图: 1.新建一个文档,大小为600*400,背景为白色,在画布上画一个正圆:
2.新建一个图层2,将图层1中的圆复制到图层2中,设置笔触为黑色1象素柔化 3.a.设置填充为“渐变”的“放射状”,上方的左边稍向右移动并设置不透明度为0: b.设置上方的右方的不透明度为50:
c.下方的左右两侧都为黑色 图层2中的圆的效果如下: (四)、组合“地图”与“球体”:
《第二节制作GIF动画》说课稿
第二节制作GIF 动画》说课稿 一、说教材 我说课的题目是《制作GIF 动画》,它是省编初二上册《信息技术》教材,第二章动画信息制作中的第二节内容。这部分内容主要讲了使用Ulead GIF Animator 5 制作简单的GIF 逐帧动画,让学生在学习和实践的过程中深刻体会动画制作原理。本节课是学习动漫设计的基础。我采用由浅入深、由简单到复杂的顺序,逐步使学生学会并掌握GIF 逐帧动画的设计制作方法。学好本节内容有助于为后面制作交互式的Flash 动画奠定基础。 二、说学生 本节课的教学对象为初二(八年级)学生,在初一一年的学习中,他们已经掌握了计算机基本操作和一些常用软件的使用,有一定的学习基础。同时,学生十分喜爱动画,平时通过上网和游戏也接触了一些动画,对于制作动画跃跃欲试,兴趣浓厚。 三、说教学目标 1、知识与技能目标:了解制作动画的常用软件,了解GIF Animator 5 软件及其特点,会用Ulead GIF Animator 制作简单的GIF 动画。 2、过程与方法目标:借助Ulead GIF Animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是人类文明的传承和智慧的结晶。 四、说教学重难点 1、教学重点:使用Ulead GIF Animator 5 让学生理解动画制作原理。 2、教学难点:使用Ulead GIF Animator 5 制作简单的GIF 动画。 五、说教法 1 、创设情境法,用动画视频导入新课,引起学生的兴趣。讲解Ulead GIF Animator 5 软件,让学生对常用制作动画软件有个初步的印象。 2、互动式教学法,在教师的操作讲解过程中,有学生的猜想、讨论、抢答;在学生的上机操作过程中,有教师的指导和同学的互助。师生之间、生生之间不停地进行“信息”交流,有助于学生注意力的集中和学习积极性的提高。 3、课堂小结,教师归纳总结本课教学内容,点评学生制作过程中遇到的问题。同时请学生叙述GIF 动画制作的主要步骤,鼓励做得好的同学,并让同学们一起分析与思考好的作品。这样各种情况的学生都会积极参与课堂的教学中,发挥各自的长处。 4、竞赛法,结合教学内容布置恰当的课堂作业练习,学生自主参与,比赛 谁做得又快又好,这符合初中生争强好胜、集体感和荣誉感强的特点。同时也有利于对所学知识进行巩固和应用。
一步步教你学会Ulead Gif 动画制作
一步步教你学会Ulead Gif动画制作 一、认识窗口 Ulead Gif Animator 是友立公司出品的一款动画制作软件,用它可以很方便的制作出Gif图片来,下面我们来认识一下它的窗口。 1、安装 1)原版的Ulead Gif Animator是英文版的,可以在它的主页上下载15天的试用版,也可以在华军下载:https://www.360docs.net/doc/7117642886.html,/soft/579.htm 2)我们一般使用汉化版或安装汉化包来学习, https://www.360docs.net/doc/7117642886.html,/soft/580.htm 3)安装版会在桌面放置一个快捷图标,绿色版的解压后在文件夹中找到一个绿色地球图标,自己创建一个快捷方式。 2、启动 1)双击这个绿色地球图标,即可启动Ulead Gif Animator,打开一个窗口,中间有一个向导对话框。 这儿可以选中左下角的复选框,然后下次就不出现这个对话框了 3、窗口
1)进入默认窗口后,中间的工作区里是一个白色的长条,边上有一圈虚线,表示选中状态,鼠标一进去后变成黑色的移动指针。 2)窗口左边是工具箱,里面有选择工具和绘图工具,制作动画的时候可以按要求选择。 把鼠标移到工具按钮上,就会出来一个提示, 第一个箭头是选择工具,第二排的T是文字工具,下面的是画笔和橡皮擦工具, 右边一列主要是其他选择工具,像框选、圆形选区、魔术棒选区和套索选区。 油漆桶工具可以给一个选区里头填充颜色, 下面的两个颜色块,白色是背景色,黑色是前景色,点击后可以选取其他颜色。 3)窗口右边是对象窗口,工作区中每个内容都会显示在这儿,用它还可以在原来图像上新添加一个图层。
PS制作GIF动态3D旋转地球动画
PS制作GIF动态3D旋转地球动画 本节教程为大家讲解如何利用photoshop制作3D旋转地球动画,其实方法并不难,但是Photoshop CS5中的3D功能它对显卡的要求比较高,大家也可以动手尝试制作一下属于自己的作品。 最终效果: 1.打开素材,使用矩形选框工具,绘制选区后,执行—编辑—填充,使用内容填充可以快速的把素材中的文字给处理掉,如图。 2.简单的处理完文字之后,复制一层,把背景层填充黑色,因为我们需要对地球素材还要做进一步调整。选择背景副本图层,点击鼠标右键,选择图层的混合选项,找到混合颜色带,按住ALT键,移动滑块到合适的位置,这样就看到了单独的地球陆地素材了,如图。 3.使用魔术棒工具,选择黑色区域,再执行选择—反向命令,这样呢我们就把选区进行反向选择了。再次执行:编辑-拷贝-编辑-粘贴,这样我们就把素材提取出来了,效果如图。
4.由于地球陆地素材中的颜色是渐变色,所以我们保持选区不动,为其填充蓝色,并把背景副本填充白色,效果如图。 5.为了使地球看起来更加的逼真,我们为地球素材添加斜面浮雕样式,参数如图,效果如图。 6.将图层一和背景副本合并,执行3D,从图层新建形状,选择球体,这样我们就快速的得到了3D的地球效果。 7.新建文档,注意文档大小,文档太大的话会导致显卡渲染失败。 8.把刚才制作的3D地球文件放入新建的文档当中,并调整大小。现在的地球效果有些偏暗,所以我们创建个亮度对比度,并按ALT键为其创建剪切蒙板,调整3D地球明暗效果,参数如图,效果如图。 9.新建个空白图层,使用矩形选框工具制作椭圆,并填充黑色,模糊15像素,为其制作投影效果,如图。 10.按CTRL+T对投影进行变形处理,效果如图。 11.选择3D地球图层(因为是3D图层,所以我们在打开动画面板时它会自动的转换到时间轴面板,而不是转到动画帧面板)。首先我们需要对文档的时间进行设置(黄色标注处),参数如图。 12.我们在时间轴面板中找到3D对象位置,并点击左边的马
网优平台MR渲染Google earth图层展示
网优平台MR渲染Google earth图层展示
目录 第一章项目创新背景 (3) 第二章项目创新总体思路 (4) 第三章项目创新方案和实施过程 (5) 第四章项目创新成效 (6)
第一章项目创新背景 安徽电信省无线网络优化中心联合亿阳开发的网优平台中新增了MR分析功能,其中MR栅格覆盖分析功能中可以查看不同时间周期内的MR情况。示例如下图: 但由于网优平台显示为实时渲染的图层,无法导出保存,无法叠加卫星地图查看,并且网优平台反映缓慢,经常无法显示查询结果,本次创新即希望通过后台导出MR渲染的图层,用于离线查看,日常结合Google earth软件使用,方便进行优化分析,规划输出等。 第二章项目创新总体思路 本次创新实践通过查找网优平台中MR栅格覆盖分析模块中GIS地图渲染网页的源代码,查找其使用的渲染工具,研究其渲染过程,以及呈现结果中的相关参数设置,最终将渲染结果从浏览器中导出形成图片文件离线保存。同时可以根据调整相关参数,方便快捷查看提取到渲染图层。
第三章项目创新方案和实施过程 一、查看MR栅格覆盖分析GIS渲染网页源代码 正常登陆网优平台,打开MR栅格覆盖分析,按F12打开页面在线编辑,如下图示: 可以点击右上角“”符号,选择独立窗口打开网页源代码,如下图所示: 打开源代码窗口后,选择“Network”菜单,可以查看网页的
相关请求信息,包括请求了哪些地址及每个URL的网络相关请求信息都可以看的到URL,响应状态码,响应数据类型,响应数据大小,响应时间等。在Img类型中可以找到MR栅格请求的相关信息,如下图所示: 右击该export的URL,可以将URL地址复制出来,同时右侧栏内可以看到URL的详细信息以及相关参数,如下图: 将URL粘贴到浏览器的地址栏,即可直接得到MR栅格的GIS 渲染显示,效果如下图:
PS做旋转地球动画
Photoshop CS5制作地球旋转缩放大GIF动画 用Photoshop CS5制作地球旋转缩放大GIF动画,做这种效果单纯的用逐帧动画做是比较累的,无论你用PS,还是FL,还是AE都是利用关键帧动画来做。我这里只是用你的问题来举个例子,PS的三维和视频处理比我讲的这些还要复杂的多。先看一些效果图: 1。安装Photoshop扩展板(CS3-CS5)都可以。打开一张地球素材(网上自己找)
2。执行菜单“3D》从图层新建形状》球体”,将平面图转换成三维模型球体 3。裁切掉不需要的部分 4。打开菜单“窗口》动画面板”
5。将时间线(红色的),拖动到你想要的时间上,这里拖动到3秒的位置。 6。执行“动画”面板右上角隐藏菜单中的“设置工作区域结尾” 7。在执行同一菜单中的“将文档持续时间裁剪为工作区域大小”,得到3秒的时间轴 8。将时间线拖回第一秒,展开背景层前面的三角,点击“3D对象位置”前的秒表记录变化
(关键帧) 9。使用工具箱“3D对象比例工具”将第一秒时的地球缩小 10。将时间线拖动到最后一秒,使用“3D对象比例工具”将地球放大(软件会在最后一秒自 动生成第二个关键帧)
11。保持在最后一秒,将工具换成“3D对象旋转工具”,在顶部的选项栏中的Z轴,输入 旋转角度,让地球旋转一圈
12。到这里整个动画做完了,执行菜单“文件》导出》渲染视频”。这里可以选择渲染成视频,然后通过“导入视频帧到图层”来生成GIF, 但是因为我是Mac系统,自动默认为64位软件,这个命令无法执行,所以这里我使用导出 成“序列帧”的方式来生成GIF。 13。这里选择渲染成序列帧,PNG格式(有透明),选择导出到的文件夹,选择每秒的帧数(为了降低图片数量和大小,可以选择每秒10-15帧), 选择文件的尺寸(直接关系到最后GIF的大小),最后渲染。就会得到许多图像序列。
逼真的流水GIF动画制作
流水GIF动画制作把普通人像转为漂亮的芭比娃娃效果彩色光丝文字制作合成梦幻的海景婚片 镜抠发丝详解利用图章工具消除背景杂物制作漂亮的彩色光圈漂亮的彩带字制作 CS6新功能介绍 容感知移动工具2、矢量工具3、裁剪工具4、场景模糊5、光圈模糊 斜偏移7、图层分类及查找 初步认识CS6 件界面新建文件及参数设置图层基础知识文件的打开及大小调整RGB颜色 础知识高光选区图层蒙版矢量蒙版剪贴蒙版 版前景色与背景色智能对象路径及描边路径 工具箱 移动工具 矩形选框工具椭圆选框工具单行选框工具单列选框工具 套索工具多边形套索工具磁性套索工具 快速选择工具魔棒工具 裁剪工具透视裁剪工具切片工具切片选择工具 吸管工具颜色取样器工具标尺工具注释工具计数工具3D材质吸管工具 污点修复画笔工具修复画笔工具修补工具内容感知移动工具红眼工具 画笔工具铅笔工具颜色替换工具混合器画笔工具 仿制图章工具图案图章工具 历史记录画笔工具历史记录艺术画笔工具
像皮擦工具背景橡皮擦工具魔术橡皮擦工具 渐变工具油漆桶工具3D材质拖放工具 模糊工具锐化工具涂抹工具 减淡工具加深工具海棉工具 钢笔工具自由钢笔工具添加锚点工具删除锚点工具转换点工具 横排文字工具直排文字工具横排文字蒙版工具直排文字蒙版工具 路径选择工具直接选择工具 矩形工具圆角矩形工具椭圆工具多边形工具直线工具自定义形状工具 抓手工具旋转视图工具 缩放工具 填充及调整图层 色填充2、渐变填充3、图案填充4、亮度/对比度5、色阶 线7、曝光度8、自然饱和度9、色相/饱和度10、色彩平衡 白12、照片滤镜13、通道混合器14、反相15、色调分离 值17、渐变映射18、可选颜色 图层样式 项之常规混合混合选项之高级混合混合选项之混合颜色带斜面和浮雕等高线,纹理 内阴影内发光光泽颜色叠加 加图案叠加外发光投影样式新建及保存 入及应用
《地球的运动地球自转》教学设计
《地球的运动(地球自转)》教学设计 教学目标 1.利用地球仪正确演示地球自转,并从各角度观察地球自转的基本特征,增强地理空间思维能力和想象力,培养实际操作和动手能力。 2.通过实验演示,观察并体会地球自转时各地的昼夜变化,从而理解各地时差,提高发现及加工地理信息的能力。 3.通过发现生活中与地球自转相关的地理现象,激发地理探究心理,初步养成求真、求实的科学态度。 教学重难点 教学重点:地球自转方向及产生的地理现象。 教学难点:学生通过日常现象及实验,推理、想象地球自转方向及自转产生的地理现象。 教学方式 本节利用拟人化手法虚拟了一个贯穿整体探究过程的情境――爱运动的“地球先生”。利用画外音的方式以“地球先生”的口气设疑并贯穿整节课,促使学生始终对教学内容保持高度的兴趣与关注,积极主动地进行探究活动。 利用充气地球仪作为道具模拟地球自转,增强空间想象力。实验演示“昼夜更替”这一内容,因考虑到并不能完全保证在暗室中进行,故由教师参与拍摄微电影的形式进行,进一步激发学生的兴趣与热情。 教学过程 1.课堂导入 情境:地球先生出场(配乐:《非诚勿扰》男士出场曲)。 教师引导:你们了解这位先生哪些方面呢? 学生活动:回忆旧知。 2.新课教学 活动1:区分自转与公转 情境:地球先生说:(画外音)“这是我平时和我的几位兄弟一起做运动时的视频,你们能找到我吗?观察一下我不停地在做几种运动呢?” 【展示】Flash动画:太阳系各行星运动及地球自转、公转 学生活动:观看动画,思考、讨论、尝试描述并区分地球的自转和公转运动。 【明确主题】“自转”运动 活动2:感受地球自转 情境:地球先生说:(画外音)“你们能感受到我在自转吗?” 【展示】Flash动画:太阳、月亮、星星的东升西落 学生活动:感受地球自转。 ①在平时的生活中能感受到地球的自转吗?②与同组的同学交流。③每组选择1位同学在纸上画出各组的想法。④4分钟后将本组想法与大家分享。 【补充】傅科摆运行的GIF动画及相关资料 学生活动:观察傅科摆奇妙的运行轨迹,思考其与地球自转的关系。 共同总结:生活中我们可以通过一些地理现象感受“地球先生”的自转。 活动3:观察地球自转
GIF格式动画制作教材
浅谈GIF格式动画制作 邹国平 一、什么是动画? 动画是通过连续播放一系列画面,给视觉造成连续变化的图画。 它的基本原理与电影、电视一样,都是视觉原理。医学已证明,人类具有“视觉暂留”的特性,就是说人的眼睛看到一幅画或一个物体后,在1/24秒内不会消失。利用这一原理,在一幅画还没有消失前播放出下一幅画,就会给人造成一种流畅的视觉变化效果。 我们所介绍是一种较简单的动画制作,称作平面GIF动画制作。是由许多帧静止的画面连续播放所产生的动画。 二、什么是帧(zhēn)? 帧是影像动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。一帧就是一副静止的画面,连续的帧就形成动画,如电视图像等。 帧数,就是在1秒钟时间里传输的图片的帧数,也可以理解为图形处理器每秒钟能够刷新几次,通常用fps(Frames Per Second)表示。每一帧都是静止的图像,快速连续地显示帧便形成了运动的假象。高的帧率可以得到更流畅、更逼真的动画。每秒钟帧数 (fps) 愈多,所显示的动作就会愈流畅。 三、什么是GIF? GIF的全称是 Graphics Interchange Format(可交换的文件格式),
是 Compuserve 公司提出的一种图形文件格式,主要应用于互联网。 GIF格式提供了一种压缩比较高的高质量位图,但 GIF 文件的一帧中只能有 256 种颜色。GIF格式的图片文件的扩展名就是“.gif ”。 与其它图形文件格式不同的是, 一个GIF文件中可以储存多幅图片,这时, GIF 将其中存储的图片像播放幻灯片一样轮流显示, 这样就形成了一段动画。 GIF 文件还有一个特性:它的背景可以是透明的, 也就是说, GIF格式的图片的轮廓不再是矩形的, 它可以是任意的形状, 就好象用剪刀裁剪过一样。 GIF格式还支持图像交织, 当您在网页上浏览 gif 文件时, 图片先是很模糊地出现, 然后才逐渐变得很清晰, 这就是图像交织效果。 四、如何制作GIF动画? 很多软件都可以制作 GIF格式的文件, 如 Macromedia Flash, Microsoft Powerpoint 等, 相比之下, Ulead Gif Animator 的使用更方便, 功能也很强大。 Ulead Gif Animator 不但可以制作静态的 Gif 文件, 还可以制作 Gif 动画, 这个软件内部还提供了二十多种动态效果, 使您制作的 Gif 动画栩栩如生。现在我们就开始介绍 Ulead Gif Animator 的安装及使用方法。
网页动画GIF的制作
网页动画GIF的制作 动画技术已成为当今网页制作的一个重要组成部分。在网页中使用动画可引起用户对重要信息,如主要论点的注意;可显示某种动态过程;可从多种视角观察同一对象,还可实现自动放映幻灯片等多种特殊效果。以前,网页中的动画是通过服务器驱动的,其速度是可想而知的。GIF动画技术虽问世不久,但其鲜明的特色使其一跃成为网页动画的主流,得到了浏览器与系统平台的广泛支持。 动画GIF图形由多种不同的块组成,包括:图像块、文件头块、循环块、纯文本块、注释块、控制块等。动画GIF的制作非常简单,且无需了解相关编程语言,无需对Web服务器采取特殊形式的访问。动画GIF合并到网页中的方法和普通图像一样,即使用IMG符号。动画GIF是由本地计算机驱动的,因而其显示速度要比由服务器驱动的动画快。本文以在动画制作软件GIF Construction Set for Windows 1.0M中的二个制作来说明其一般用法。 系统提供了二个实例ball.gif和example.gif,选择File/Open来分别打开这二个文件后,在屏幕上将显示其组成内容。下面,我们制作二个动画文件。 ●让屏幕依次显示“Who”,“are”,“you?”三幅字幕。 1、启动画笔或其他画图工具,分别制作出三幅图像A1.BMP、A2.BMP、A3.BMP,其内容分别为“Who”、“are”、“you?”。 2、启动GIF Construction Set for Windows 1.0M。
3、选择File/Animation,单击Next,选择Yes/Next/Loop imdefinitely /Next /Photorealistic Wizard/Next,然后选择每幅图像的显示时间,如 100hundredths(即1秒)。 4、单击Select,依次选择A1.BMP、A2.BMP和A3.BMP三幅图像,选择Done /Next /Done。 5、选择File/Save,取名为Who.GIF,此动画文件就制作成功了。 在屏幕上,将会看到此文件的组成结构。第一行是文件头块(HEADER),它包含文件的GIF版本、文件的大小及使用的调色板。双击文件头可修改其内容,在Screen框内,应是最大的一帧图像的尺寸。第二行是循环块(LOOP),可设定动画的循环次数。第三行是控制块(CONTROL),控制其后面的一幅图像的显示方式,如显示时间、清除方式等。 单击View可观看此动画文件,也可在浏览器的地址栏中输入 file://c:\gifconstructionset\Who.GIF 来观看其动画效果。如不满意,可修改动画文件的循环块及控制块的内容。 ●改变图像的交错方式 要使一图像在显示时由浅到深,或从左向右显示,就需要改变其交错方式。下面是让A1.BMP在从底向上显示的制作过程。 1、启动GIF Construction Set for Windows 1.0M。
《制作GIF动画》教学设计.doc
《制作GIF动画》教学设计 一、教学目标 1、知识与技能目标:了解制作动画的常用软件,了解gif animator 5软件及其特点,会用ulead gif animator制作简单的gif动画。 2、过程与方法目标:借助 ulead gif animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是人类文明的传承和智慧的结晶。 二、教学重难点 1、教学重点:动画原理的理解。 2、教学难点:gif动画的制作。 3、教具:微机室 4、教学方法:讲授法、讨论法、任务驱动法,小组协作法 三、教时安排:1个课时 四、教学过程: 素材资源:教师事先准备好一些动画素材,发送到学生电脑上。 教师活动
学生活动 说明 一、视频导入 1、播放视频“小破孩防火”和“遇到火灾怎么办”; 2、gif格式——一种常用的网页图形格式,适合于制作卡通、徽标等图像;它可以存储单幅的图像之外,还可以存储多幅图像组成动画。gif格式可以将单帧的图像组合起来,然后轮流播放每一帧而成为动画。它常用于网页之中,也可以作为手机的屏幕保护动画。 学生观看视频,听讲解; 学生回忆gif格式的特征。 从防火知识小动画视频导入,既能密切知识联系生活实际,创 设学习情境,又 能激发学生的学习兴趣。 二、讲授新课 1、介绍gif动画制作软件ulead gif animator。 ulead gif animator动画制作软件,是目前功能最强、操作最简易、使用也最广泛的gif动画制作软件。该动画制作软件还可以连结到绘图软件,来作图片的编辑修改,使用它来制作动画可说是相当的便利。 2、创设情境 (1)欣赏gif动画
狗狗地球教程
狗狗地球 1.简介 狗狗地球,是一款集下载、拼接地图瓦片数据等功能于一身的小软件,具有以下特点: 1.支持图层多:几乎支持市面所见的所有电子地图,包括微软、谷歌、百度、天地图、雅虎、ArcGIS、诺 基亚、腾讯、搜狗、图盟、高德、OSM、Smart Earth、E都市、都市圈等50余种,另外还支持天气、云图等实时数据图层。 2.高速下载、离线操作,支持代理服务器,并自动切换代理。 3.图层叠加:支持不同公司的不同图层叠加、融合显示。 4.高速下载:多线程下载,线程数可由用户根据自己的网络带宽情况自行设置,可按矩形、不规则多边形 或行政区域等范围下载。 5.任意拼接:可按矩形、不规则多边形或行政区域拼接;拼接图片格式多样,包括bmp、jpg、tif、png、 gif等;可拼接带地理信息图片。 6.下载断点续传,拼图断点续拼。 7.坐标定位。 8.坐标实时显示。 软件名称:"狗狗地球",但我没有主页,只是自己写的软件,以下是介绍: "狗狗地球"作为一款直接从各地图服务器读取数据,离线浏览、拼接超大图片的小软件,不需安装其他任何组件,只有一个可执行文件,直接运行即可。"狗狗地球",参考了如Universal Maps Downloader等诸多卫片下载工具的功能,努力以求集众家之所长,目前具备了以下功能:
1、海量存储、超大尺寸图片拼接(下载图片数量与拼接图片大小无限制,只要硬盘、内存够大)。 2、支持google、百度、天地图、微软、qq、sogou、yahoo等市面主流地图、卫片等电子地图。 3、多线程高速下载、拼图。 4、框选长方形、点选不规则区域下载、拼图。 5、地图街道、地名等标注与卫片等多层融合,自主纠偏。 6、下载过程中,自动提取地址信息。 7、自动切换代理功能。 8、建立地名数据库,并下载同步google地名信息,实现本地离线查询。 "狗狗地球"是一款基于互联网免费资源开发的地理信息系统软件,可应用于学术科研、工程测量、规划展示、徒步旅游等诸多领域。 ●主要特点: 1、将目前主要地图整合到一款软件中,用户可实时比较各地图的优劣,选择适宜的地图使用。支持以下公 司地图:微软、谷歌、百度、天地图、雅虎、ArcGIS、诺基亚、腾讯、搜狗、图盟、高德、OSM、SmartEarth、超图、E都市、都市圈等。另外支持天气、云图等实时数据显示。 2、绿色免安装,不必安装任何第三方软件。 3、2D地图、三维城市、3D地图多模式自由切换。 4、离线操作。 ●主要功能: (一)下载拼图 1、支持框选矩形、不规则区域范围下载,拼图截图,支持沿路线下载。 2、支持多图层、图元叠加拼图,输出大图尺寸不限,带地理信息,可直接导入如GlobalMapper等其他 GIS软件。 3、OruxMap、OZI离线地图拼接导出。 4、多线程下载、拼接,支持断点续传、断点续拼。 5、IP代理管理,可根据网络状态智能切换代理。 6、支持历史影像拼接,可拼接google不同时期的卫星影像。 (二)图层管理 1、支持多图层叠加显示、下载、拼图截图。 2、图层透明、锐化、伽玛等特效处理。 3、多种坐标校正功能,方便地图纠偏。 (三)实时查询 1、在线地名实时查询,离线地名库管理。 2、公交查询:支持公交线路、站名查询,线路叠加显示、拼接导出,kml导出(可直接导入谷歌地球)。 3、边界查询:支持kml导出(可直接导入谷歌地球)。 4、天气实况显示。 5、实时云图显示,拼接导出。 (四)地图制作 1、静态图元绘制:标注、线、矩形、多边形、圆、图形等;
《有趣的GIF动画》教学设计
有趣的GIF动画 授课班级六年级授课教师孔庆冲授课时间 20XX年10月29日 一、教学目标 ㈠纲要或课程标准中的相关内容 广东省义务教育信息技术课程纲要倡导自主、合作、探究的学习方式,给学生提供充分的探究空间,使学生的信息素养在主动学习信息技术的过程中得到形成和发展。经历运用信息技术进行简单的信息加工处理的过程,学会一般的加工方法,懂得创造性地表达思想或解决实际问题。认识常用的多媒体制作工具及作品。通过应用实例的学习,初步掌握Ulead GIF Animator多媒体制作工具的简单制作方法,并能创作简单的多媒体作品。 ㈡教学目标 1.知识与技能 ⑴理解GIF动画制作原理。 ⑵初步掌握使用Ulead GIF Animator软件创作基础动画。 2.过程与方法: ⑴经历根据任务要求,从学习资料中获取信息的过程,懂得独立思考,解决问题。 ⑵经历合作探究完成动画合成任务,学会团队协作、掌握GIF动画制作的方法。 3.情感态度与价值观 ⑴养成良好的信息技术学习习惯,形成积极主动地学习和使用信息技术、参与信息活动的态度。 ⑵体验信息技术学习活动中获得成功的情感,树立敢于使用信息技术的信心。 二、学生分析 六年级的小学生还是比较活泼好动,对新奇的事物感兴趣。他们已经具备一定的信息技术基础知识与基本技能,分析解决问题的能力逐渐增强,自主学习和自我评价的能力有进一步的发展。在教学的过程中根据学生的差异,设计分层任务,创设有趣的情境,引导学生自主学习、主动探究、小组合作,鼓励学生对自己或他人的作品进行评价,在交流、竞争、合作中学习新知。 三、教材分析 《有趣的GIF动画》是佛山市《信息技术》编委会编写的《信息技术》(小学版)六年级上册第6课的教学内容。在五年级学习了flash动画,了解动画制作基本原理的基础上,引入GIF动画教学,承前继后,为以后学习插入网页动画作准备,是教材知识之间的衔接,也是应用软件教学的推动。 ㈠本节知识点分层 1.设置画布。 2.添加图像。 3.改变播放速度。 4.作品另存为GIF格式文件。
《制作地球旋转动画》的制作过程--达发
用PS- CS4制作地球旋转动画1.执行?文件→打开?操作,在弹出的对话框中选择?世界地图?图片单击?打开?按钮,其在PS图象窗口显出。(图片在文件结尾) 2.双击?背景?图层在弹出的对话框中点?确定?,此图层名称改为?图层0?。 3.点击工具箱中的?3D旋转工具?,见图1。 图1.(其中1‘打开图层0按钮’;2‘时间轴调节器返回 左端双三角按钮’;3‘动画播放按钮’。) 4.执行?窗口→动画?操作,在窗口下部出来?时间
轴调板?。见图1.(如出现?动画帧调板?,可通过图2中的列表来选择)。 5.单击?时间轴调板?右端的?菜单打开?按钮。见图2 图2 6.在弹出的列表中,点击?文档设置?项。 7.在弹出的对话框中选择如图3. 8.时间设5秒、帧速率为10fps. 9.点击?确定?,退出对话框。
图3 10.执行?3D→从图层新建形状→球体?操作,在弹出 对话框中点?确定?,圆地球出现。 11.现在工具选项栏中:X=Y=Z=0,(如有数码,要调 为零)。见图4 12.单击时间轴面板?图层0?左侧的?打开按钮?,见 图1中的红1. 13.图层0下部出示可供选择的列表单,找到?3D对 象位置?项(时间轴调板右端有上下滑块可调)。见 图6.
图4 14.点击?3D对象位置?左侧的时钟,如图5.开始定 位。 图5
15.将时间轴调节器(见图1)拖至右端,见图6. 图6 16.在工具选项栏中,将Z调为360, 如图7。 图7 17.将光标置于地球上点击见图8(或按〈Enter〉键)。
图8 18.单击时间轴调板底部左侧双三角按钮?图1中红 2?,时间轴调节器返回左端。见图9 图9 19.点击底部的?播放?按钮,地球旋转。 20.执行?文件?-?存储为Web和设备所用格式?操
初中制作GIF动画教案
初中制作GIF动画教案 Making GIF animation teaching plan in junior high school
初中制作GIF动画教案 前言:教学设计是根据课程标准的要求和教学对象的特点,将教学诸要素有序安排,确定合适的教学方案的设想和计划。一般包括教学目标、教学重难点、教学方法、教学步骤与时间分配等环节。本教案根据教学设计标准的要求和教学对象的特点,将教学诸要素有序安排,确定合适的教学方案的设想和计划。便于学习和使用,本文档下载后内容可按需编辑修改及打印。 一、教学目标 1、知识与技能目标:了解制作动画的常用软件,了解 gif animator 5软件及其特点,会用ulead gif animator制作简单的gif动画。 2、过程与方法目标:借助 ulead gif animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是人类文明的传承和智慧的结晶。 二、教学重难点
1、教学重点:动画原理的理解。 2、教学难点:gif动画的制作。 3、教具:微机室 4、教学方法:讲授法、讨论法、任务驱动法,小组协作法 三、教时安排:1个课时 四、教学过程: 素材资源:教师事先准备好一些动画素材,发送到学生电脑上。 教师活动 学生活动 说明 一、视频导入 1、播放视频“小破孩防火”和“遇到火灾怎么办”; 2、gif格式——一种常用的网页图形格式,适合于制作卡通、徽标等图像;它可以存储单幅的图像之外,还可以存储多幅图像组成动画。gif格式可以将单帧的图像组合起来,然
巧用Flash软件制作地球动画(精)
巧用Flash软件制作地球动画 江阴市祝塘中学贡锁根 随着现代信息技术的迅速发展,多媒体教学在地理课堂中的应用越来越普遍,课件制作也成了教师教学技能的一个重要组成部分。在制作课件时我们不免要在网上寻找各种各样的素材,但我们常常找不到切实可用的地理素材,有的素材上的信息太多,不能直接应用,有的素材限于权限无法下载。最近在制作“地球运动”教学课件时,在网上找了一些地球运动的GIF动画,但这些动画反应的地理信息太少,或画面太小,放大后出现马赛克,无法正常使用,无奈只有自己动手用Flash制作。Flash软件是一款用于二维动画制作的专门软件,也是一款比较适合于绘制地理图的软件。下面我就将用Flash5.0制作地球动画的心得奉献给大家。 一、Flash软件的下载和安装 和大多数软件一样,Flash软件可以在网上直接下载到,安装可以根据安装指导一步步进行,不过在第一次打开使用的时候要输入序列号,一般在在下载的文档中可以找到序列号。注册后我们就可以使用了。 二、在Flash中生成动画的方法 一种是逐帧动画,另一种是渐变动画(Tween)动画,在逐帧动画中,你需要为每一帧动画创建图像,也就是说每一帧都是关键帧,这种动画工作量较大,还好今天我们在逐帧动画中只要创建两个关键帧动画。渐变动画,此种动画先在时间轴的某个关键帧中为符号
(Symbol)定义如位置、大小、旋转之类的属性,然后在另一个关键帧中改变这些属性,让Flash自动计算两个关键帧之间运动变化过程,产生动画效果。这也是我们今天所用的主要的动画技术。这是值得注意的是,对于每一个做运动渐变动画的对象,最好单独占有一个图层,图层内不再含有其他的对象、符号,这样有利于渐变动画的生成。 二、制作过程中常用的几个功能键 F8:将普通对象转换成符号;Ctrl+F8:建立新符号;Ctrl+B:将符号打散;Ctrl+R:导入;F5:建立新影帧;F6:建立新关键帧;Ctrl+L:打开图库;Ctrl+Enter:测试动画。 三、制作过程 1、打开Flash,Ctrl+F8建立新符号,选择图形。起个名字进入到图形编辑窗口,Ctrl+R导入一幅东西半球图,导入图会被自动安排在图层1中,锁定图层1,锁定的目的是为了防止我们误操作。再新建一个图层2,为了教学中让学生看到细节,我们有时可以把课件的动画放大,为了防止图出现马赛克,那么我们就有必要把它转化成矢量图。在图层2中用笔刷工具在图层2中沿着大洲的轮廓画,画好后,可以选用填充工具进行填充,有的岛屿可以用左下角的比例框进行放大用笔刷画。所有的大洲画好后,就可以把图层1删除掉了。 2、按Ctrl+F8再新建一个符号,这次我们选择影片剪辑,同样给这个影片剪辑命名一下,点确定,进入到影片剪辑的编辑窗口中。用Ctrl+L打开图库从中选出我们刚才做好的大洲符号,并把它拖到编辑窗口中,同样它会被自动安放在图层1中,调整一下它的位置。
