手机透明图标制作教程


透明图标制作教程
一、首先打开这个网址,或是在百度搜索“在线PS”,第二个网页就是。https://www.360docs.net/doc/7215041534.html,/photoshop/
二、然后出现的是在线PS图像处理,打开后会有个对话框
三、选择第一个“创建一张新图片”,出现一个新的对话框,名称自定,预置是800*600,高度和宽度都设置成50就行,然后点“透明”前面的小框把透明选中,然后点确定
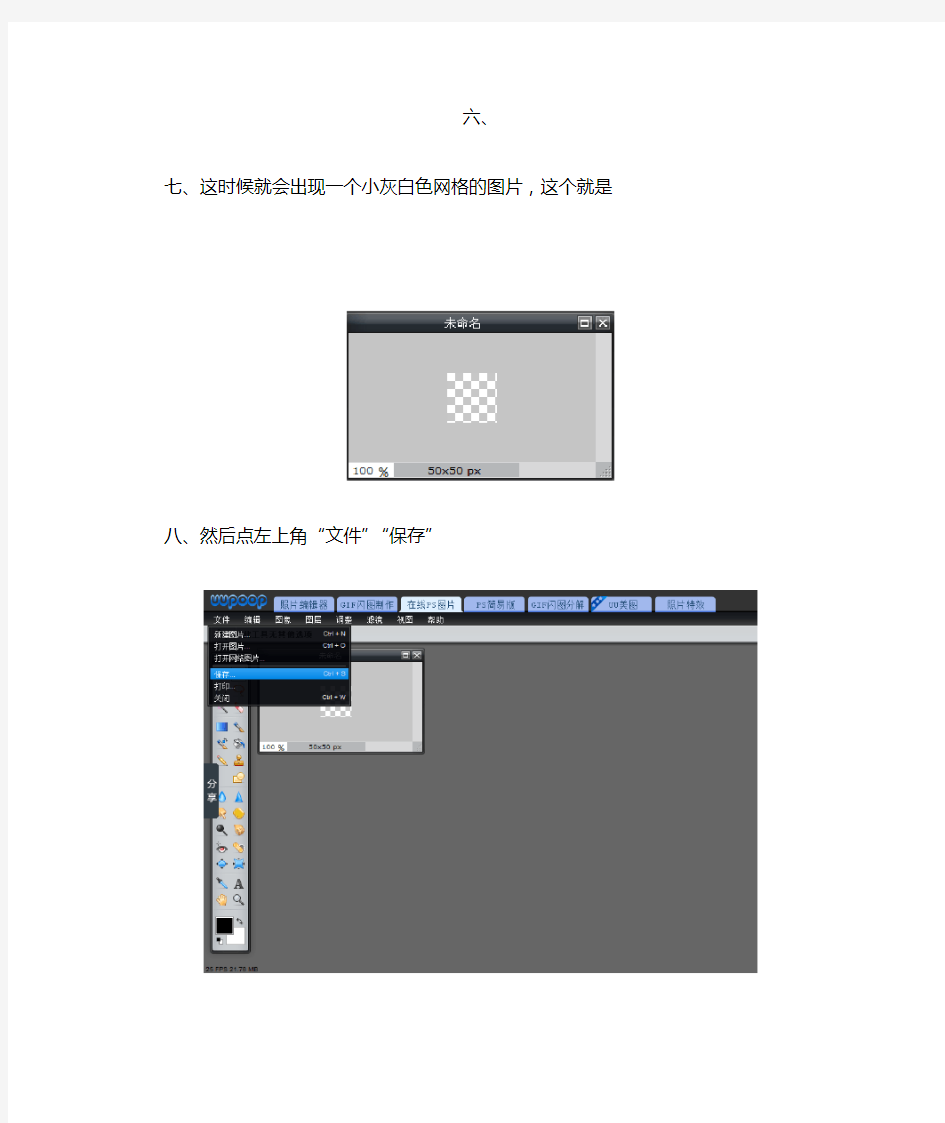
四、这时候就会出现一个小灰白色网格的图片,这个就是
五、然后点左上角“文件”“保存”
六、会出现一个对话框,对话框顶部有四个保存方式,选第一个“我的电脑”名称自定,格式选择“PNG(透明,全品质图像)”,最后点确定,然后选择你要保存的位置,透明图标就做成了。
七、在你制作手机主题的时候,上传这个图片作为手机图标,就会是透明的。
希望对大家有帮助....
--- 夜儿、
手把手教你如何将图标文件的英文名改为中文
手把手教你如何将图标文件的英文名改为中文 如果你在小[font=Times New Roman]P[/font] 中安装了许多应用软件和游戏,而这些程序的图标名称大部分都是英文的,看起来未免费劲,本文教你如何将它们改成中文,不需要懂得太多,一步一步的照着图示去做就是了。 ★所需基本制作工具:[font=Times New Roman]Hex Workshop [/font]和[font=Times New Roman]UltraEdi [/font] [font=Times New Roman][/font]图一:[img=99,109]https://www.360docs.net/doc/7215041534.html,/catchimg/20070303/608340_0.jpg[/img] 图二:[img=94,98]https://www.360docs.net/doc/7215041534.html,/catchimg/20070303/608340_1.jpg[/img] [font=Times New Roman]Hex Workshop[/font] 下载链接:[font=Times New Roman]https://www.360docs.net/doc/7215041534.html,/yyrj/yyrj13/yyrj1300018.htm[/font] [font=Times New Roman]UltraEdit [/font]下载链接:[font=Times New Roman]https://www.360docs.net/doc/7215041534.html,/soft/2249.html [/font] ★[font=Times New Roman]PC[/font] 操作系统:[font=Times New Roman]WIN98[/font] 或[font=Times New Roman]WINxp[/font] ★开始制作:以一个大家熟悉的屏幕截图软件[font=Times New Roman]Screenshot[/font] 为例,安装后在桌面显示的图标英文名称如图三: [img=209,321]https://www.360docs.net/doc/7215041534.html,/catchimg/20070303/608340_2.jpg[/img] [font=Times New Roman]1、[size=3][/size][/font]通过[font=Times New Roman]PC[/font] 端软件[font=Times New Roman]PC_filemanager_Full[/font] 进入[font=Times New Roman]Screenshot[/font] 安装路径,找到它的图标文件[font=Times New Roman]Screenshot.aif,[/font] 将它复制后保存在[font=Times New Roman]PC[/font] 文件夹中待用[font=Times New Roman].[/font] [align=center]图四[font=Times New Roman]:[/font] [/align] [img=400,141]https://www.360docs.net/doc/7215041534.html,/catchimg/20070303/608340_3.jpg[/img] [font=Times New Roman]2[/font] 、用[font=Times New Roman]Hex Workshop[/font] 打开该图标文件[font=Times New Roman]Screenshot.aif[/font] ,共[font=Times New Roman]10[/font] 个字节: [align=center]图五[font=Times New Roman]:[/font] [/align] [img=400,308]https://www.360docs.net/doc/7215041534.html,/catchimg/20070303/608340_4.jpg[/img] [font=Times New Roman]3、[size=3][/size][/font]运行[font=Times New Roman]UltraEdit[/font] 软件,点击文件[font=Times New Roman]/[/font] 新建,进入操作界面,输入“屏幕抓图”四个汉字,然后点击[font=Times New Roman]10/16[/font] 进制选择按钮: [align=center]图六:[/align] [img=400,302]https://www.360docs.net/doc/7215041534.html,/catchimg/20070303/608340_5.jpg[/img] [font=Times New Roman]4[/font] 、依次点击文件[font=Times New Roman]/[/font] 转换[font=Times New Roman]/ASII[/font] 转[font=Times New Roman]Unicode[/font] ([font=Times New Roman]I[/font] )选项: [align=center]图七:[/align]
ico文件的数据结构
1.制造原理 调色板模式的ico文件的数据结构,可分为 6 部分: 1.ICON文件头(6字节) 2.ICON图象信息块(16字节) 3.BMP信息头(40字节) 4.调色板(16色为64字节,256色为1024字节) 5.XOR位图 6.AND位图 而调色板模式的bmp文件的数据结构可分为 4 部分: 1.BMP文件头(14字节) 2.BMP信息头(40字节) 3.调色板(16色为64字节,256色为1024字节) 4.XOR位图 分析可知,ico图标与bmp位图有三个相同的部分(注:真彩图标与真彩位图的数据结构均没有调色板部分,所以是两个相同的部分),而且这三个部分是最重要的部分。因此,我 们只要去掉 bmp位图的 BMP文件头,再加上ICON文件头、ICON图象信息块和AND位图,就可以轻松制作出255×255象素以内的任何规格的图标了。然而……且慢,有一点却是很不轻松的:如果你想制作背景透明(屏蔽背景色)的图标,那么你还需要对 XOR位图的数据动大手术,更不轻松的是,AND 位图的数据也必须符合相应的要求,这是相当困难的;而制作有背 景色的图标的话,XOR 位图部分我们可以原封不动,AND 位图全是 0,只要计算出它的长度 来即可添加到 XOR位图数据的后面,这是很容易实现的。所以,下面我所讲的,都是制作有背景色的图标。 ICON文件头结构很简单,一共只有3个数据共6个字节,我们要给其中的“资源类型”和“图象个数” 2个数据均赋值为 1。 ICON 图象信息块有 7个数据共16字节,有5个数据要赋值:图标宽度、图标高度、颜色计数、图像数据块的长度、图象数据块相对于文件头部的偏移量。要赋值的 5个数据中,图象数据块相对于文件头部的偏移量是固定的,图像数据块的长度需要计算,其余 3个数据可从 BMP 信息头中获得资料。 AND 位图的长度必须根据从 BMP 信息头中获得的有关数据计算。 此外,还要更改 BMP 信息头中的 2个数据:一个是图象长度数据(要加上 AND 位图的长度),另一个是图像高度数据(这只要简单地将原数据×2即可)。 OK,一切都准备好了,万事俱备,只欠东风,下面就让东风劲吹吧。 2.编程 新建一个窗体,添加一个公用对话框,两个图片框,三个按纽。 窗体与图片框的ScaleMode属性均设为3,其中 Picture1 的 Autosize 属性设为 Ture。 按纽的属性设置: Command1:Caption=打开图片 Command2:Caption=数据处理,Enabled=False Command3:Caption=保存图标,Enabled=False 代码如下:
雷达图标教程
超详细Photoshop图标制作教程-雷达图标 时间:2011-01-16 12:19 来源:站酷作者:修炎真吾点击:1706次 关键词:photoshop.图标制作教程 大体看了下,这篇photoshop图标制作教程,写的非常详细,怎么操作都展示的一清二楚,希望大家好好学习一下。 在本教程中,我们将展示一种苹果水晶风格的雷达图标制作方法。最终效果如下:(原教程中有一些步骤含糊不清,并且和最后的源文件不一致,翻译时我做了适当的调整) 第1步: 在Photoshop中新建一个大小为 1024×1024 的空白文档。添加一个纹理背景(原作者使用了一个之前教程中制作的类布纹纹理),只要贴合整体风格即可。 第2步:
使用椭圆形选择工具在画布正中央拖出一个大小为 500×500 左右的圆。然后填充为黑色。命名为circle。 第3步: 为了创建图标的边框,我们复制刚刚填充的圆,然后缩小到合适的尺寸形成一个内圆,命名为inner circle。 然后,在图层面板上,右键点击inner circle的缩略图,在弹出菜单上选择选择像素从而建立一个马上要用到的选区。 第4步: 隐藏这个图层后,点击circle图层激活,接着执行图层> 图层蒙版> 隐藏选区。这样就以蒙版的形式得到了一个圆环,也就是我们要做的图标的边框。
第5步: 通过调整circle图层的图层样式得到金属质感的边框。样式中要运用到投影、内阴影、斜面和浮雕、颜色叠加。具体设置如下图: a:设置一个柔和的投影
b:设置内阴影,注意等高线的调整。
c:调整斜面和浮雕,通过它达到立体的金属效果,其中阴影设置下的角度、高度和光泽等高线是关键。
win7更改文件类型图标
Win7更改文件类型图标 使用过win7的人,肯定都知道win7没有一个现成的提供你更改文件图标的工具。比如.*.rmvb、*.doc,我们并不想使用其原先的默认图标;或者是某个软件因为下载的是硬盘版,所以没有进行文件关联,从而进行关联的时候,致使这类文件图标并不美观,等等。因为这些原因的存在,使我们对win7的图标功能感觉并不方便。 在一般情况下,我们可以通过安装其它软件从而达到修改文件图标的目的。但是在这里,我将向大家介绍修改注册表的方法更改文件图标。 下面我以*.sai(一种绘图软件的文件)这类文件作为例子,向大家介绍如何在win7里面不用其它软件,通过修改注册表更改文件图标。 首先,这款软件我下载的是硬盘版,所以在最初,这款软件并没有关联上其所对应的程序。我们可以看到这个文件还是以白色的纸张为文件图标(图①)。 图① 于是接下来我们通过右击文件→属性→在常规选项卡里选择更改…(图②)
图② 接着在弹出的对话框中选中我们要用来打开的文件。因为是硬盘版的程序,所以我们只能通过选择浏览找到我们需要的程序。(图③) 图③ 然后选择我们的程序,点击确定。这样一来,我们的文件就可以直接用对应的程序运行了。但是文件的图标却并不好看。(图④) 图④ 接下来,我们就要开始修改图标。 在该程序的图标上点击右键→属性→更改图标…,在弹出的对话框里我们发现有一个类似于文件的图标。正好我们将它用来做*.sai文件类型的图标比较合适。(图⑤)*其实也可以不用这样查找图标,只要你能确定你所想要的图标位于哪个文件内,是第几个就行了(竖排顺序)。第一个是0,按照顺序依次加1。
(图⑤) 接下来,我们进入注册表。点击开始,在搜索程序和文件中输入regedit,然后按下回车。在弹出来的用户账户控制对话框中选择是(如果有的话)。 通过搜索关键字sai,发现有两个位置存储着有关后缀名的信息。 这两个地址分别为: HKEY_CLASSES_ROOT/.sai HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\FileExts\.sai 在第一个地址中,存在一个字符串值:(图⑥) 图⑥ 在第二个地址中的OpenWithProgids目录下,存在一个二进制值:(图⑦) 图⑦ 我们发现,其都指向了sai_auto_file这个值。 以它为关键字,最终我们在HKEY_CLASSES_ROOT下找到了这个它,这里也就是我们要用来改图标的关键。(图⑧) 图⑧
LOGO设计教程大全
LOGO设计基础教程大全 众所周知,当前LOGO设计为一个比较热门的行业,而不少网友可能都想学习一 下LOGO设计的技能,为自己上网兼职赚钱而开创新的门路,下面介绍一下中国 最大的威客网——猪八戒网中一个比较有名气的设计师的传授课程,希望能给 各位朋友一些帮助。 一、LOGO的定义 简单的说,LOGO就是标志、徽标的意思。标志在企业形象传递过程中,是应用 最广泛、出现频率最高,同时也是最关键的元素。 二、好的标志设计应该具备哪些条件? 如何评价一个标志(logo)的好坏,我想,可以从下面六项进行评判。 1、好看。 标志首先是拿来给人看的,如果不好看,其它方面做得再好也白搭。就像一部青春偶像剧,如果没有帅哥美女,再好的剧本、再牛的导演也没用,更不用说服装、道具如何如何了。所以说,一个好的标志,首先是要好看,这个标准应该是以目标受众(消费者、资迅接受者)的平均审美而论的。你比如一个化肥产品的标志(可能是大红大绿,色彩对比较为强烈的那种)城市里的白领不一定会认为好看,但只要农民朋友觉得好看,那就是一个好的标志。正所谓青菜萝卜各有所爱,好看的标准各有不同,关键是看品牌所对应的目标受众们的感受,他们认为好看就好看,不好看就不好看。只不过你可以适当地把这种审美标准提高一些,美名其曰:提高审美情趣,但这样做的前提是要充分考虑受众的接受能力。 2、独特。 标志,也有人称为“标识”,就是表明了其最主要的功能——识别性。人类最
早的标志应该是原始社会时期,各个部落之间的“图腾”。像中华民族的标志“龙”,就是由之前的各个部落的“图腾”组合而成的,直至今天,人们一看到“龙”,就会联想到中国,就是因为它跟其它民族的象征物很不一样,这种独特性就是标志一个 最主要的特性。如果一个标志让人觉得跟其它标志相似,就会失去“识别”的功能,那即便它再好看,也不能算是一个好的标志,因为失去可识别的独特性,也就失去了标志的基本意义。 3、简洁。 标志的简洁,目的是让人们容易记忆,以及运用起来方便。像经典的耐克小勾和阿迪达斯的三条线,这种极度简洁的标志不仅是让不同种族不同年龄的人们很快就能记住,而且在很远的地方也能够识别。标志简洁所带来的好处是很多的,但是,由于标志越来越多,人们为了让自己的标志最大限度地区别于别的标志,增强其独特性,所以有些标志就做得比较复杂。另外,标志的复杂风潮还受到“后现代主义”的影响。所谓的“后现代主义”是相对于“现代主义”而言的,“现代主义”讲求的是简洁,而“后现代主义”者们说:简洁就是单调、就是乏味,所以,“后现代主义”进求的是相对的复杂和繁琐。 4、有意义。 有意义,就是一个标志要具有一定的含义和说法。如果说上面所讲的都是标志的壳(外形),那意义就是标志的魂(内在)。没有灵魂的东西是缺乏生气的,同样,没有意义的标志也是形同枯木,做得再好看,也只是一个美丽的花瓶而已。但是,以我的经验来看,要赋予一个标志意义,其实是一件很容易的事。因为大凡每种形态都可以说出一些含义来,你只需要充分发挥想象力,就可以“赋予”标志多重含意。比如一个类圆形的标志,你可以用上圆满、团结、包容、追求完美、一体化、全球化等等一系列你所能想得到的跟圆这一形态关联的所有美好词语;而如果是一
EPLAN模版图标文件更改
请教:如何将eplan p8创建首页中的eplan图标换成自己公司的图标 我改了很多参数就是修改不了这个图标。 以下是关于《请教:如何将eplan p8创建首页中的eplan图标换成自己公司的图标(有图)》论题的回复(共9 篇) 回复人:cn18show回复时间:2009-10-13 20:07:00支持(32) |反对(43) 易展五周年生日,祝福易展,领取红包!50万大派送,快来看看!详情: https://www.360docs.net/doc/7215041534.html,/5/?m=189 回复人:zhijianok回复时间:2010-3-28 23:40:00支持(27) |反对(37) 期待高人指点 回复人:linglong2回复时间:2010-5-14 11:10:00支持(31) |反对(39) 首先新建一个表格文件,如何建新表格请查阅相关手册,在新的表格文件中将原来的EPLAN图标去掉,换成自己公司的LOGO,可以是各种不同类型的图片文件,然后在设置中:项目/报表/输出为页/第26项(标题页/封页)的表格改成你新的表格文件,然后在工具/报表中
生成标题页/封页就可以了。 请注意:将自己公司的LOGO图片文件要粘贴到你的项目文件(例如:TEST.edb)的Images 文件夹中,否则你的标题页/封页中该处会是一个方格! 回复人:baobao1971回复时间:2010-7-19 16:02:00支持(23) |反对(37) 期待高人指点 回复人:chinajing回复时间:2011-8-3 19:47:00支持(23) |反对(25) 那里面的内容能修改吗?怎么修改?比如公司名称,项目描述等等。期待高手指点 回复人:crazy_mxf回复时间:2011-12-8 14:30:00支持(17) |反对(22) 有没有初级入门资料啊期待啊 回复人:竹叶三回复时间:2012-8-20 14:03:00支持(5) |反对(6) 新手来了,好好学习!!! 回复人:吗职位回复时间:2012-9-7 9:49:00支持(3) |反对(2) https://www.360docs.net/doc/7215041534.html,/upload/upload12/201209070946098.jpg 我改的我们公司的LOGO 3楼正解, 回复人:siemens512回复时间:2012-12-9 20:31:00支持(3) |反对(1) 有没有入门资料啊?菜鸟求带2257632510
PS制作真正的空心字做水印
如何使用PS制作真正的空心字做水印 媳妇喜欢做美食,每天都争取发一篇日志,也算小有成就吧,在网易被推荐到首页的几率很高。她自己做的图片要添加水印,以前做了个印章的,现在看见别人有使用空心字做图片水印的,她想使用,咱会这把手,自然是积极支持。网上有些教程,但是写的不仔细,我这里重新写一下,保证你跟着我能够做出来真正的空心字水印。 首先你的电脑要安装PS,最好是cs5,安装版或者绿色版都可以。下面进入制作步骤:1、点击PS的文件--新建: 2、在弹出的窗口中,输入下图红色方框里面的内容,注意我输入的1000*300像素是为了便于编辑,以后缩小了比较清晰,你可以根据自己的需要设置,这里提示你一定要选择背景内容为透明:
3、在新建的PS的工作区,点击PS左边工具栏里面的文字工具T(下图左下红色方框所示)(PS默认工具栏在左边,当然你也可以在任意位置),输入你作为水印的文字:这里需要注意上边的2个红色方框里面的字型选择自己喜欢的,字号要根据前面第二步里面设定的背景的高度相适应,比如我新建的是300像素高,字体就选手工输入略小些的240。输入文字后如果显示不全,可以使用下图左边上边红色方框里面的移动工具移动一下字的位置,到相对中间的位置。 4、点击右边的图层窗口,展开它,如下图:
5、在这个图层上,点击鼠标右键,出现下图的窗口,选择里面的栅格化文字左键点击: 6、点击栅格化文字后,图层中该文字的图层图标会改变现状,见下图红色线指示的位置:
7、这里是关键的地方了,你要睁大眼睛看仔细了!按住键盘上的Ctrl键不松开,使用鼠标左键点击上图中红色线条指示的那个刚才改变的图标,编辑区的文字会被晃动的虚线包围,表示现在选择了这些文字,见下图: 8、这里是接近本教程核心的地方了,大多数教程在这里都有的问题,在这里可以选择下图:编辑菜单里面的清除或者按键盘上的Del键(删除键),删除后文字就只有闪动的虚线了:
使用Photoshop制作漂亮的图标流程解析
使用Photoshop制作漂亮的图标流程解析 导言: 看到效果图,蛮以为一个小图标应该很容易就能搞定 没想到需要这么多步骤。细节,细节,还是细节!切记! OK,开始我们这次的教程 先上效果图:
老规矩,看到效果图:分析!分析!再分析!我们将怎么完成这个图标的制作呢? 经观察得: 一:背景制作(灰白色,加一条高光线) 这步应该比较简单。 二:图标的雏形(关键地方,颜色的搭配漂亮,因为给你第一感觉就是色彩。高光,浮雕,影子等细节的制作,看上去很立体就是这些因素造成的啦!) 三:邮件图标的添加(这个跟第二步类似) 四:文字的添加(关键点,文字排版,图层样式的设置。) 这都是我自己主观的分析。嘿嘿,仅供参考 我觉得最关键的就是:色彩的搭配了,图标影调的分布! 准备素材: 字体下载 第一步: 新建一个文档200×200px 背景色:白 分辨率:72dpi 现在给按钮做辅助线,Ctrl+R显示辅助线 在尺寸区域里面按住鼠标左键,把拽辅助线拉下来。(图01) 图01 按快捷键:Ctrl+Alt+C,打开调整画布大小的窗口。 设置如下:(图02)
图02 (画布扩大区域颜色的选则,窗口最下面的那个选项) 下面是效果图:(图03) 第二步: 制作背景 作者使用的是灰白色的渐变:#f2f2f2—#c5c5c5。(图04)
图04 注意这步小技巧: 作者在背景上新建一层空白图层 命名为“backlight”,使用小笔刷在背景中间和顶部分别画一个小光圈。(图05) 图05 调整这层大小:(图06)
图06 这步干嘛用的呢? OK,我们的背景搞定! 第三步: 新建一层 按U,选择圆角矩形工具,羽化值:10。(图07) 图07 重命名为“button bg” 关键部分:图层样式的设置 投影:(图08)
24位bmp位图转换为24位ico图标(透明效果)
32×32的24位bmp位图转换为24位ico图标 2009年03月03日星期二 10:25 不需任何控件和外部函数,单击窗体,输入bmp文件名和ico文件名就完成了,如果输入的文件名错误,将取消转换 Private Sub Form_Click() On Error GoTo cancel icoHead = Array(0, 0, 1, 0, 1, 0, 32, 32, 0, 0, 1, 0, 24, 0, 168, 12, 0, 0, 22, 0, 0, _ 0, 40, 0, 0, 0, 32, 0, 0, 0, 64, 0, 0, 0, 1, 0, 24, 0, 0, 0, 0, 0, 128, 12) Dim bmp(3125) As Byte, ico(3261) As Byte begin: bmpfile = InputBox("请输入要转换的bmp文件名(全路径)") n = FileLen(bmpfile) Open bmpfile For Binary As #1 Get #1, , bmp Close #1 If bmp(18) <> 32 Or bmp(22) <> 32 Or n <> 3126 Then m2 = MsgBox("文件不是32×32的24位位图,是否重新选择?", vbYesNo + 32) If m2 = vbNo Then GoTo cancel GoTo begin End If For i = 0 To 43 ico(i) = icoHead(i) Next i For i = 62 To 3133 ico(i) = bmp(i - 8) Next i AutoRedraw = True ScaleMode = 3 Picture = LoadPicture(bmpfile) '在窗体上显示位图文件 For y = 31 To 0 Step -1 For x = 0 To 31 Step 8 For b = 0 To 7 ico(i) = ico(i) + 2 ^ (7 - b) * (-(Point(x + b, y) = RGB(192, 192, 192))) '把位图中颜色为RGB(192,192,192)的像素转换为透明 Next b i = i + 1 Next x Next y icofile = InputBox("请输入要保存的ico文件名(全路径)") Open icofile For Binary As #1 Put #1, , ico
《蓝光文件夹图标制作教程》图文全解【附软件下载地址及教程】
《蓝光文件夹图标制作教程》图文全解【附软件下载地址及教程】 一、如何破解安装软件? 所提供的软件为: Imandix Cover破解版,内含“Imandix Cover.rar”与“Imandix Cover 辅助程序.rar”,以及一张“Vorlage_01000_CD.jpg”图片。 安装步骤: 1. 分别将两个压缩包解压到D盘中; 2. 安装“D:\Imandix Cover辅助程序\I mandix Cover Professional 0.9.1.2”下的Setup.exe文件,选择安装路径为“D:\Program Files”,点击“Install now”即可安装(如图);
3. 这个时候软件只是完成了初步安装,制作出来的图标没有蓝光标志,而且有水印,所以接下来让我们开始用简单的办法破解它,请看第4、5步; 4. 将“D:\Imandix Cover辅助程序\CRACK”路径下的“CoverPro.exe”(2.25M)复制并替换到安装目录“D:\Program Files”下的同名程序“CoverPro.exe”(3.89M)(如图);
5.将“Vorlage_01000_CD.jpg”复制并替换到“D:\Imandix Cover\Graphics\VProduct”路径下,这时候大功告成,软件可以正常使用了。 二、在哪里找蓝光封面素材? 在这里推荐几个国外网址: https://www.360docs.net/doc/7215041534.html,/ https://www.360docs.net/doc/7215041534.html,/ https://www.360docs.net/doc/7215041534.html,/ https://www.360docs.net/doc/7215041534.html,/ https://www.360docs.net/doc/7215041534.html,/ https://www.360docs.net/doc/7215041534.html,/ 注意:热门电影会有多个版本封面,R1、R2、R3、R6、R0都可能有,欧美片推荐R1(北美),华语片推荐R3或R6(港澳台及大陆,封面有中文),不推荐R4区,因为封面上的标签太大。 R1区:美国、加拿大; R2区:日本、欧洲、埃及、南非、中东; R3区:中国台湾、中国香港特别行政区、南韩、东南亚; R4区:澳洲、新西兰、中南美洲、南太平洋岛屿; R5区:俄罗斯、蒙古、印度、中亚、东欧、北韩、北非、西北亚一带等; R6区:中国(除台、港地区)
如何将图片上的水印去掉精编版
如何将图片上的水印去掉? 去除水印LOGO 还原图片本来面目 网络上众多图片资源在发布的过程中,往往被作者有意添加或者程序自动生成加载上了各种水印LOGO。有的在保护版权意识防止图片为他人所用的,当然也免不了通过水印来打广告嫌疑的,这些水印LOGO虽然只是淡淡的一层,却给我们带来了诸多的不便,大有“只可远观,不可近玩”之感,如何才能去掉这些LOGO水印呢? 使用去除水印软件,一招搞定水印 ★适用人群:追求快速简单的初学者 去除水印最简单的办法是使用专门的水印清除软件,比如Teorex Inpaint,下面以它为例介绍一下。 软件下载地址:https://www.360docs.net/doc/7215041534.html,/download/76463.htm Step1 选择菜单栏【文件】-【打开】命令,打开如图所示的带有水印的图片(图1)。 图1 打开带有水印的河马图片 Step2 选择工具栏【索套】工具,框选水印logo部分,如图所示(图2)。
图2 框选河马身上的水印LOGO 小提示:对于像上图一样比较规则的水印LOGO可以选用【矩形索套】工具,而对于不规则的水印LOGO则可以使用【自由索套】工具将其轮廓绘制出来。 Step3 选择菜单栏【伪装】—【运行】命令,软件就会自动分析水印LOGO周围背景的颜色和分布,利用周围的背景自动填充要去除的对象,从而使图片看上去衔接自然,不留痕迹,但有时候一次运算,结果并不能让我们满意。犀牛身上留下的有两处黑斑显得非常不自然。 Step4 别着急,用同样的方法分两次选择黑斑部分,再次经过分析处理后,最后得到非常满意的效果,如图3所示。 图3 去除LOGO水印后的河马图片
PS教程:6个矢量图标绘制设计实用技巧
PS教程:6个矢量图标绘制设计实用技巧 介绍6个图标绘制招数,简单易懂,但功效卓著。久习可得奇效,达到任何矢量图形都易如反掌,无论各种横的,竖的,奇形怪状的图形都信手拈来。(以下界面演示以Photoshop CC为演示工具) 第一形状图层 PS是一个像素处理软件,可以做到和AI一样绘制各种复杂的矢量图形。有读者会问为什么不用AI,而要学习PS绘制路径,因为PS才是适合UI 设计的工具软件,且各种图形PS可以做到像素对齐,AI绘制的路径导入PS还是要二次调节。所以下面教你如何通过形状图层来绘制矢量图标。 ① 前景色选择黑色,前景选择的颜色就是绘制出形状图层的颜色 ② 工具模式选择路径,一定要选择路径,而不是形状,因为直接生成的形状黑乎乎一大片,非常不利于二次编辑路径。
③ 形状属性面板中可以设置圆角。 这是Photoshop CC版本中一个非常棒的功能。尤其是对UI设计师而言。形状属性位于属性面板中,我们可以自由设置各种参数。 例如:图形尺寸、填充颜色、描边颜色、描边宽度、描边样式(包括虚线、对齐方式、线段端点和合并类型)、圆角半径选项(对椭圆形不可用)
一个矢量的圆角矩形就画好了。 第二、自定义形状工具 PS里内置了非常多的形状,很多基础图形不需要自己绘制,直接在使用相应的图形即可。
首先新建一个图层,然后使用多边形工具,选择3边 然后用形状图层工具绘制一个三角形
如图: 第三、布尔运算 一些复杂的图形,都是靠各种图形相加相减得到的。所以我们需要灵活运用布尔运算工具,来达到组合最终图形的目的。 按住Ctrl同时选中图层形状1、形状2
最新整理用Photoshop制作图片水印教程
用P h o t o s h o p制作图片水印教程 我们很多时候都需要图片添加水印,那么具体怎么制作呢,那么这种水印效果是怎么做出来的呢?其实这 种效果借助P h o t o s h o p可以很容易的实现,下面就给大家详细的演示操作过程。 如何用P h o t o s h o p制作图片水印? 操作过程: 1、首先,我们要先把水印模板给做出来。新建一张5厘米*5厘米的透明图层。点击文件-》新建。在弹出 的对话框中宽度设为5厘米,高度也设为5厘米,背景内容设为透明,接着点确定。 2、选择横排文字工具,把字体设为楷体,大小设为30点,文字颜色就不要紧了,反正待会要清空文字的。输文字的目的只是为了给文字描上一层灰色的边,我们要的是那层边。 3、打完文字后,先不急着描边,先把文字放斜点。按一下C t r l+T,进入自由变换模式,在文字的周围按住鼠标左键就可以旋转文字,按回车键退出自由变换模式。 4、现在该给文字描边了,描边就是沿着字体的周围涂一层不厚也不薄的颜色,我们最后看到的水印其实就
是这层边来的,一般的水印都是灰色的,好,我们就给文字描一层灰色的边。点击添加图层样式X-》描边,进入图层样式对话框,大小为3像素,位置为外部,不透明度为100%,这些都按默认就行了。我们关键是要设置颜色。绝对不是要黑色,点击黑色部分进入选取描边颜色对话框。 5、我们来到了选取描边颜色对话框,这里可以设置世界上会任何一种颜色,要对应的R G B码或L A B码,如果没有,那就到软件自带的颜色库里选取。拖动鼠标就能选到灰色。如果实在选不到,直接输入L=83,a=0,b=2也行。然后一路点确定就O K了。 6、描完边后就成这样子了。 7、接下来要把红色的字给清除了,把图层的填充调为0%就可以了。也许你们会误以为这样子就是最终的水印了。N o,还差一点,这种水印太明显了,印在图片上只会让人有种喧兵夺主的感觉。那怎么办呢? 8、很简单,把水印的不透明度调为60%就恰到好处了。这才是终极水印模板。 9、我们把水印模板自定义为图案,随时可以为自己调用。点编辑-》定义图案。在弹出的对话框中,随便
网址前面的小图标制作与解决360浏览器不显示ico图标问题
网址前面的小图标制作与解决360浏览器不显示ico图标方法 大家在浏览网页的时候,不知道你们注意了没有,在网址前面,有的网站有很个性化的小图标,让人眼前一亮,印象很深刻,很吸引人。你想不想也自己动手做一个呢?其实很简单的。 1.制作图标 ICO图标可以在线制作的,推荐一个制作的网站: https://www.360docs.net/doc/7215041534.html,/tools/icoMaker.aspx ①.选择本地文件后,该工具会自动转化,生成预览图。点击并下载相应大小的ICO文件保存即可。 ②.本地图像文件格式可以为jpg,gif,png均可。 ③.图像大小任意,该程序会将其自动缩放。但由于图片缩放可能会稍微影响质量,推荐你使用与转化后的尺寸相同的原始图片,即16*16(网站FA VICON)或48*48(软件图标) ④.网站图标使用方法:生成后网站ICO后(16*16像素的那个),保存为favicon.ico,然后上传到网站根目录。 注意:IE8在访问贵站的时候即可自动识别。为保存IE6正常显示,请在你的网页源代码
块内加入此代码: 附:圆圈里面带个字的图标方法:word里面—→格式—→中文版式—→带圈字符 效果: 2.解决360浏览器不显示favicon.ico图标方法 找到自己喜欢的图片,在线制作图标是不是很简单?但是我遇到这样一个问题:网站https://www.360docs.net/doc/7215041534.html,今天添加了favicon.ico图标后,在IE8及其他浏览器下都能正常显示,但是360浏览器依然显示的是原来的图标,我试过相关操作:如清空浏览记录等办法,但结果还是没有显示出我上传的favicon.ico图标。 最近发现很多网友都遇到这样的情况,经多方查找,终于发现了其中的原因,特将自己的解决方法告诉大家,以帮助有需要的朋友,具体方法请看下面:如何将图片上的水印去掉
如何将图片上的水印去掉?去除水印LOGO还原图片本来面目 网络上众多图片资源在发布的过程中,往往被作者有意添加或者程序自动生成加载上了各种水印LOGO。有的在保护版权意识防止图片为他人所用的,当然也免不了通过水印来打广告嫌疑的,这些水印LOGO虽然只是淡淡的一层,却给我们带来了诸多的不便,大有“只可远观,不可近玩”之感,如何才能去掉这些LOGO水印呢? 使用去除水印软件,一招搞定水印 ★适用人群:追求快速简单的初学者 去除水印最简单的办法是使用专门的水印清除软件,比如TeorexInpaint,下面以它为例介绍一下。 软件下载地址: Step1选择菜单栏【文件】-【打开】命令,打开如图所示的带有水印的图片(图1)。 图1打开带有水印的河马图片 Step2选择工具栏【索套】工具,框选水印logo部分,如图所示(图2)。
图2框选河马身上的水印LOGO 小提示:对于像上图一样比较规则的水印LOGO可以选用【矩形索套】工具,而对于不规则的水印LOGO则可以使用【自由索套】工具将其轮廓绘制出来。 Step3选择菜单栏【伪装】—【运行】命令,软件就会自动分析水印LOGO周围背景的颜色和分布,利用周围的背景自动填充要去除的对象,从而使图片看上去衔接自然,不留痕迹,但有时候一次运算,结果并不能让我们满意。犀牛身上留下的有两处黑斑显得非常不自然。 Step4别着急,用同样的方法分两次选择黑斑部分,再次经过分析处理后,最后得到非常满意的效果,如图3所示。 图3去除LOGO水印后的河马图片
移花接木,巧妙消除LOGO水印 ★适用人群:熟悉软件,注重细节的动手一族 在实际运用中,更多时候我们面临的问题并不象上图那么单纯,如果还是仅仅依靠上文所述的工具和方法,结果是不佳的,所谓一物降一物,这个时候我们还是得请出Photoshop,用移花接木法消除LOGO水樱 Step1单击菜单栏【文件】—【打开】命令,打开如图4所示的图片。 图4打开带有水印的野牛图片 Step2选择工具栏【仿制图章】工具,按拙Alt】键单击右边枯草处确定仿制源,然后在logo处进行点击、涂抹,最后效果如图5所示。
如何去除图片上的水印
如何去除图片上的水印 去除水印LOGO 还原图片本来面目 网络上众多图片资源在发布的过程中,往往被作者有意添加或者程序自动生成加载上了各种水印LOGO。有的在保护版权意识防止图片为他人所用的,当然也免不了通过水印来打广告嫌疑的,这些水印LOGO虽然只是淡淡的一层,却给我们带来了诸多的不便,大有“只可远观,不可近玩”之感,如何才能去掉这些LOGO水印呢? 使用去除水印软件,一招搞定水印 ★适用人群:追求快速简单的初学者 去除水印最简单的办法是使用专门的水印清除软件,比如Teorex Inpaint,下面以它为例介绍一下。 软件下载地址:https://www.360docs.net/doc/7215041534.html,/download/76463.htm Step1 选择菜单栏【文件】-【打开】命令,打开如图所示的带有水印的图片(图1)。 图1 打开带有水印的河马图片 Step2 选择工具栏【索套】工具,框选水印logo部分,如图所示(图2)。
图2 框选河马身上的水印LOGO 小提示:对于像上图一样比较规则的水印LOGO可以选用【矩形索套】工具,而对于不规则的水印LOGO则可以使用【自由索套】工具将其轮廓绘制出来。 Step3 选择菜单栏【伪装】—【运行】命令,软件就会自动分析水印LOGO周围背景的颜色和分布,利用周围的背景自动填充要去除的对象,从而使图片看上去衔接自然,不留痕迹,但有时候一次运算,结果并不能让我们满意。犀牛身上留下的有两处黑斑显得非常不自然。 Step4 别着急,用同样的方法分两次选择黑斑部分,再次经过分析处理后,最后得到非常满意的效果,如图3所示。
图3 去除LOGO水印后的河马图片 移花接木,巧妙消除LOGO水印 ★适用人群:熟悉软件,注重细节的动手一族 在实际运用中,更多时候我们面临的问题并不象上图那么单纯,如果还是仅仅依靠上文所述的工具和方法,结果是不佳的,所谓一物降一物,这个时候我们还是得请出Photoshop,用移花接木法消除LOGO水樱 Step1 单击菜单栏【文件】—【打开】命令,打开如图4所示的图片。
MIUI主题制作总教程
一、MIUI主题定义 首先,我们手机的UI是由很多部分组成的,如锁屏、通知栏、桌面壁纸、图标等等。如果我们把手机比喻成一个房子,上述的部分可想象成房子的门、窗、地板、吊灯、座椅等。那我们可以认为原生的android系统就是一个毛坯房,MIUI是在这之上的一个简装,自定义主题就是你自己给房子做的装修。 MIUI提供主题自定义功能,其实就相当于帮你请了一个工程队,你可以用从众多装修方案(主题包)中选择自己喜欢的效果,最后交给工程队实施。而装修方案可大可小,大至全屋翻新,小到只换一盏灯。目前MIUI会自带两个主题包,达人们也可以设计自己的主题包,大家就可以借用达人们共享出来的设计。(引用foxtail,很经典的说明) 二、MIUI主题模板内文件说明 首先,咱们要需要一个模板来对应说明,下载模板:主题模板.mtz(3.14 MB, 下载次数: 15124)你会发现它并不是我们熟悉的后缀,而是一个MTZ后缀的文件(关于MTZ 相关解释请参见:https://www.360docs.net/doc/7215041534.html,/forum-viewthread-tid-31687-highlight-mtz.html),不用急咱们把它重命名为XX.zip即:将原来的.mtz后缀改为.zip,然后解压即可显现原型如下图:
具备以上几个文件就可以做一个简单的MIUI主题了,下面我们对以上目录做一个中文说明: description.xml(主题配置文件包括:主题作者、版本号信息) icons (桌面图标,所有被改动的桌面图标都会放在这个文件夹内) lockscreen (锁屏样式) preview (应用主题时预览图) wallpaper(存放锁屏、桌面壁纸) https://www.360docs.net/doc/7215041534.html,uncher(启动器) 本图中并未标出的项目请参见: https://www.360docs.net/doc/7215041534.html,/themeguider.html 注:如果您在在线主题内下载主题,重命名为.zip解压后您会发现很多目录都成了无法识别的文件?例如文件夹icons变成了icons文件无法打开,简单处理方法:重命名为XX.zip 解压后就能看到里面文件了。 三、MIUI主题包具体制作说明
给Qt应用程序添加图标文件ico setWindowIcon
给Qt应用程序添加图标文件ico setWindowIcon 1:通过qmake生成makefile实现过程: (1) 找到一张图片.ico,名字改为myappico.ico;注意:Qt5.2中ico文件是256 * 256。 (2) 创建一个新的文本文档,内部添加 IDI_ICON1 ICON DISCARDABLE "myappico.ico" 并将文件重命名为myapp.rc; (3) 在myapp.pro文件最后加上RC_FILE = myapp.rc,重新生成之后,就修改成功了 2.不用qmake生成makefile实现过程: 前面两步骤一样,最后一步改为,将.rc文件加载至工程中,通过右键工程——添加——已存在文件,添加后右键.rc文件编译,重新生成可执行文件后就修改成功了 1.设置应用程序运行时所有窗口默认图标, QApplication a(argc, argv); //获得可执行程序路径 QString dir = QApplication::applicationDirPath(); 1.//设置可执行程序路径为当前工作路径 2.QDir::setCurrent(dir); 3. 4.QApplication::addLibraryPath("./plugins"); 5. QString dir = QApplication::applicationDirPath(); QApplication::addLibraryPath("./images"); a.setWindowIcon(QIcon("./images/myappico.ico")); 运行时加载ico文件,images目录要于可以执行文件同目录。
水印版画的制作步骤和方法(精)
水印版画的制作步骤和方法 1、画稿 一幅水印版画的完成首先要作好小构图的设计,设计时应该根据印成作品后所表现出的干湿、浓淡、虚实等特点在画稿上预先考虑好,然后完成一张小画稿。按照自己的创作意图及用墨、用色来作多种尝试,从中挑出能体现自己意图、又有水印特色的画稿进行放大。画稿放大后,在考虑到水印版画的特性和特点的同时,要着手解决板材、分版、刻主版、水份的变化、套版的程序、色彩的配置等等一系列水印制作中的技术问题。 2、翻版稿 用削尖的铅笔在拷贝纸上用单线勾画出轮廓与结构部位的画稿,再将此画稿反过来覆在已处理好的板面上。另外,无论采用什么方法把画稿描画到板面上,在刻制前,均需在板上刷一遍浅色的颜色,使得刻制时刻去的或留在板上的部分造型明朗,刀触清晰,这样,有助于作者更好地运刀。 3、分版 水印版画一般需要一块主版和多块副版,分版的方法:把画稿翻描在一块板上,刻成后即为主板,再以此版为依据,借拷贝纸的透明,用笔把主版上的物象描画在纸上。然后以这张有主版套色区域位置的拷贝纸为准,垫上复写纸,复写到第二块板上,即为副版。根据画面需要,主、副版不够套用,可视具体情况增加第三、第四块刻版,用以增加画面覆盖后物象的形或色。如碰到某处刻坏,可以增加一块刻版弥补,对齐在原部分套印上去。 4、刻制 用刀在木板上刻制,不论何种刀,都可以刻出许许多多不同形状的点、线、块。几刀相连还可以产生不同的感觉和艺术效果。运刀的基本方法不外乎是利用刀
刃的正锋、侧锋在木板上进行推刻、挑刻、晕刻、颤刻、摇刻、铲刻、刮刻、单刀刻等等。 5、推刻 这是刻画物象的主要刀法,捏刀向木,用圆口刀、三角刀、方口刀平稳均匀地按一定角度向前推着刻,可造成整齐的阳或阴的线、块、面。 6、挑刻 用圆口刀、三角刀、方口刀挨着版,刀入版表层即向上挑,可形成大小、长短、宽窄等 不同的圆、三角、方形的点。如果选用三合板刻制,挑刻需注意用刀的方向与木纹走向垂直着力,挑时木质才可自然断落。如顺木纹走挑刻,不易断落。 7、晕刻 用方口刀、平口刀、斜口刀倾斜刻削版面,时轻时重,运刀过后,便产生类似画笔深浅过渡的效果。 8、颤刻 圆口刀、三角刀、方口刀向前动刀时,前后顿挫着力,时起时落,形成粗细、缺拙的线、面,具有“金石味”。 9、摇刻 用圆口刀、三角刀左右摇动着向前运刀,可刻成两边似锯齿状的曲折、奇变的效果。
