如何创建不规则图形元件


6 如何创建不规则图形元件
1、打开元件库
2、选中.olb文件,右键选择new part新建元件
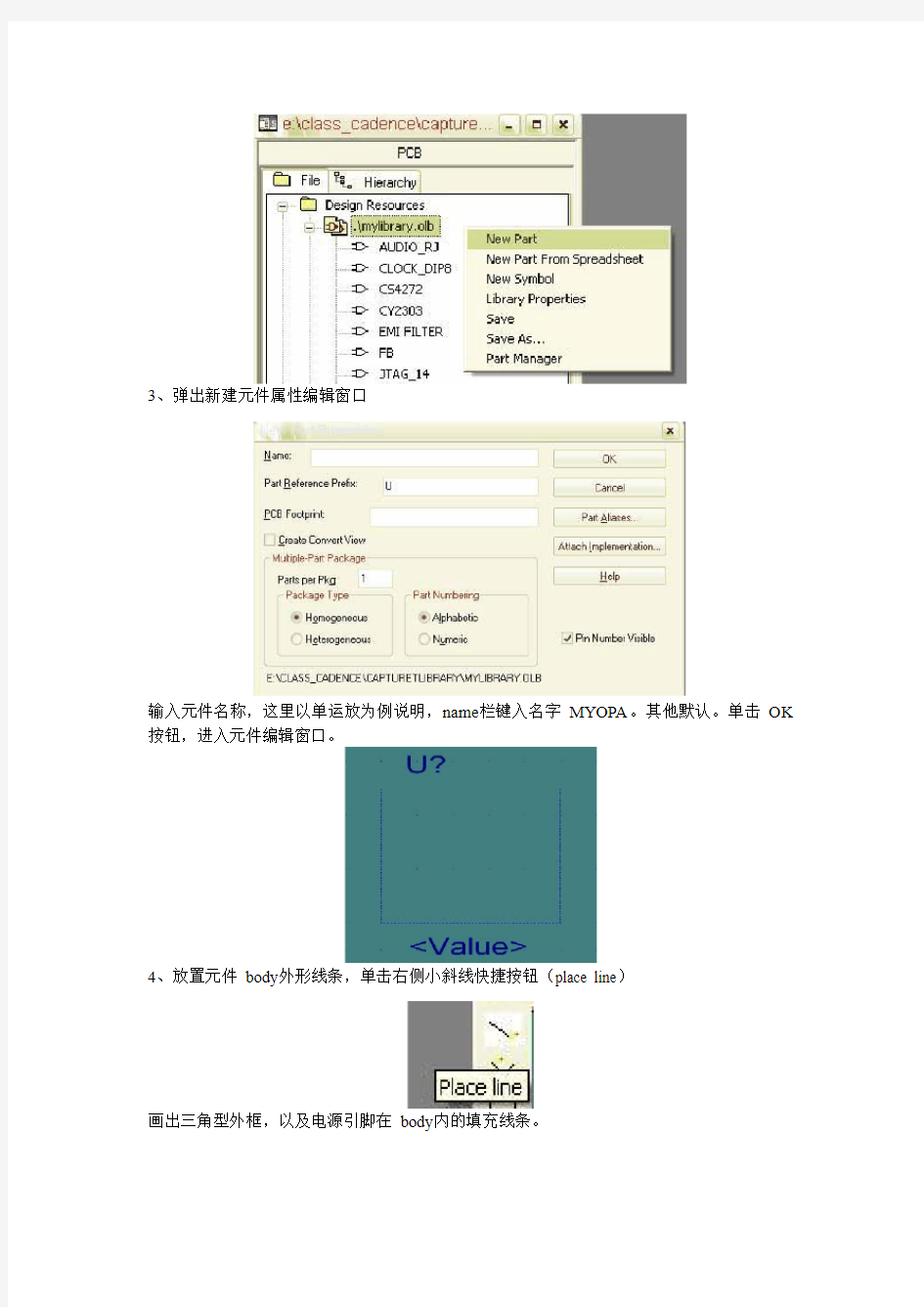
3、弹出新建元件属性编辑窗口
输入元件名称,这里以单运放为例说明,name栏键入名字MYOPA。其他默认。单击OK 按钮,进入元件编辑窗口。
4、放置元件body外形线条,单击右侧小斜线快捷按钮(place line)
画出三角型外框,以及电源引脚在body内的填充线条。
5、放置pin。点击右侧快捷按钮栏的place pin按钮。
弹出place pin对话框,设置好引脚名称,编号,shape选short类型,type选择input。
OK,放置好pin。
6、同样方法放好其他几个引脚。并调整好虚线外框大小。
7、引脚的名称在图中挤在一起很乱,我们隐藏显示。选菜单option->part properties
在USER Properties对话框中设置pin name visible属性为false。
设置后元件图形中引脚名称隐藏。
8、放置差分信号输入极性标记。点击横幅快捷按钮中的小箭头
(snap to grid),取消吸附栅格。
点击右侧快捷按钮A,文本编辑窗口中输入+,OK,把文本符号+ 放到合适位置。
放好正负极性标记后图形如下。由于取消了图形吸附栅格点,符号位置可任意调整。
9、重新恢复吸附栅格点,单击红色的小箭头按钮,重新设置吸附栅格点。
10、保存建好的元件。
关键是snap to grid的操作,要适当运用,才能画出比例位置都合适的图形,另外,注意各个引脚的属性设置。
7 分裂元件
首先看建立元件时的属性对话框,见下图
注意这个图中左下角选项框中的两个选项,homogeneous和heterogeneous。什么意思?本文就此进行详细说明。
首先要搞清楚物理封装元件和逻辑元件的关系。任何一种芯片及电阻电容等元件都有其自己特殊的封装形式,比如DIP8、PQF100,BGA686等就是几种封装形式。不论芯片由多少管脚,都在一个封装上体现出来,我们在画PCB图的时候,把它作为一个元件放在版图中,这是和他的实际物理封装形式、尺寸等一一对应的,因此必须以单个元件的形式建立图形,不能分成几个部分。但是在原理图中放置的元件只是一种逻辑上的表示,原理图中重视的是有多少个管脚,各个管脚的属性如输入输出特性、电源还是地、是否是时钟等,至于是以一个元件的方式画出来,还是分成多个画,以及各个部分画成什么形状并不重要,只要各个管脚的电气特性正确就可以。最终原理图给出的只是一个网表,包括管脚属性、互连关系。你甚至不需要画原理图,手工编辑网表也可以,用原理图的形式不过为了更清楚,更容易管理罢了。所以,在画原理图的时候,每个元件怎么画,画成什么形状,随你的便,重要的是管脚编号,数量和电气特性。
知道了上面的东西,就能明白分裂元件的意义了。有些芯片管脚数非常多,像XILINX virtex4系列的FPGA有一千多个管脚,没办法在一个图中画出来。所以这时都会把它分成很多个部分分别画出来,把属于同一个功能模块的管脚分离出来,单独画在一个元件图形里。上图中的parts per Pkg意思就是同一个封装(对应一个芯片),在原理图中用几个部分表示。如果你选择8,并把一个芯片的所有管脚分8个部分画出来,那么软件就知道这8个元件实际上是同一个芯片的不同部分。
理解了元件的分裂,再看homogeneous和heterogeneous是什么意思。有些元件内部包含了两个或更多的功能完全一致的模块,唯一的区别就是,管脚的名字编号不一样,这时如果你把它分成两个元件画出,那这两个元件几乎是一样的,这种元件就是homogeneous的。另一方面,比如画一个DSP芯片,它包含VCC GND等电源属性的一组管脚,还有通用IO 口、缓冲串行口,EMIF数据端口等,如果分别画在不同的元件图中,这些分裂的元件包括功能、管脚数量、电气属性都不一样,那么此时这些分裂的元件就是heterogeneous的。
知道这些,就可以在原理图中使用分裂元件了,分开处理,画起图来那是相当的方便。
8 把一个元件分多个部分画出来
8.1 Homogeneous类型元件画法
1、选中.olb文件,右键new part,弹出new part properties对话框,填入元件名称,Parts per package填入2,package type 选homogeneous。如图
2、单击OK,菜单view->package中可查看,软件自动把元件分成了A B两个部分。
双击part A,进入PART A编辑页面。画好PART A部分图形,放好引脚。
3、快捷键CTRL+N进入part B部分编辑页面,B此时B部分除了引脚编号外,其他的都与A部分相同,只需要设置好引脚编号就可以了。这正是Homogeneous类型元件的特点。
4、选option->part properties,设置pin name visible属性为false。注意图中应标出信号输入的正负极性。
8.2 Heterogeneous类型元件画法
1、选中.olb文件,右键new part,弹出new part properties对话框,填入元件名称,Parts per package填入2,package type 选Heterogeneous。如图
2、单击OK,软件自动把元件分成了 A B两个部分。同样的方法,画元件的partA部分。
3、快捷键CTRL+N进入part B部分编辑页面,此时B部分仍是空白,需要重新画。这正是Heterogeneous类型元件的特点。
4、PART B部分按一般元件画法画好,并设置好引脚属性即可。
(创建图形元件).doc
(创建图形元件) 《创建图形元件》教学案例【教学目标】情感目标:通过学习,认识FLASHMX 中图形元件,培养学习兴趣,并渗透美育方面知识。技能目标:学会创建图形元件,能根据自己作品建立图形元件。能综合运用所学知识组合自己图形元件。认知目标:了解图形元件概念,初步掌握新建图形元件方法。【教学重点与难点】本课教学重点是新建图形元件,难点是综合运用所学知识组合自己作品。【教学准备】机房开放工作,学生人手一机,安装FLASHMX软件。【教学程序】一、铺垫操作1、开机。2、打开FLASHMX 软件。二、激趣导入1、谈话师:我在很短时间内能很快地做出几个相同动画来,你们相信不?(打开多媒体教学程序“视频转播功能”,演示快速插入元件)大部分学生惊讶地“哇”。师:你们想和老师一样很快地做出几件相同动画来吧?生:想(齐)。2、揭题师:FLASH中元件包括可以反复使用图形、按钮和动画,它们都存放在元件库中。可以想一下,一个动画中有反复使用角色,如果不必每次都重新编辑和修改,将会节省多少时间呀。今天,我们就要先学习——创建图形元件。(板:课题:创建图形元件)【评析】恰当教学情境能唤醒学生强烈求知欲望,促使他们保持持久学习热情,让他们始终保持浓厚兴趣是操作训练得以有效进行重要前提。因此,我利用“小技巧”制作了几个相同动画,学生注意力会一下子被吸引,立即会对创作图形元件产生浓厚兴趣,从而激发学生学习兴趣,使学生从心里产生想学欲望,进而积极思维,全身心地投入到新授知识学习中,调动了学习积极性,使学生乐学、爱学。三、学习新知1、认识图形元件⑴介绍(边介绍,边演示)元件是FLASH动画中基本构成要素之一,它可被反复调用,而且多次使用它不会明显增大文件大小。按照功能和类型不同,元件有三种:影片剪辑、按钮和图形。⑵复习师:说说新建影片文档有几种方法?生1:有2种,执行“文件——新建”命令或用快捷键CTRL+N,新建一个FLASH文档。生2:当启动FLASH时候,系统就自动建立一个FLASH文档。师:不错。(演示建立FLASH文档。)2、建立图形元件方法⑴直接演示(多媒体演示,学生观看。)方法一:执行【插入】——【新建元件】,弹出【创建新元件】对话框。默认名称是“元件1”。如图:为了与别图形元件区分开来,需要将默认名称改变为自己图形元件名称。例如:方法二:利用快捷键CTRL+F8。也可新建一个图形元件。单摆小球此时,在动画制作“舞台”已经从【场景1】变换到“单摆小球”图形元件编辑场景状态。如图: “单摆小球”编辑“舞台” ⑵试试看请学生根据演示内容,用两种方法创建新元件。⑶展示请两学生上台分别用不同方法演示图形元件方法。3、运用知识⑴过渡师:掌握了新建图形元件方法,再综合运用以前所学知识,我们就能制作出漂亮图形元件了。下面我们以《单摆小球》为例,了解一下图形元件制作过程。⑵演示①师:这个元件由老师来创建,因为这个元件需要装饰,我们还没学过。(师边说边演示。)A.绘制“小球”第一步:在工具箱【颜色】中设置【笔触颜色】为【无】和【填充色】为灰白渐变色如图:第二步:执行工具箱中【椭圆工具】,移动鼠标到“舞台”中,按住SHIFT键,拖动鼠标,绘制成大小合适圆。如图:【试试看】学生绘制“小球”B.绘制摆线师:小球做好了,要使小球摆动还得有什么?生:小绳。师:对了,摆动小球得有“摆线”,也就是你们所说“小绳”。下面学习怎样制作“摆线”。第一步:选择工具箱中【矩形工具】,在【颜色中】设置【笔触颜色】为【无】和【填充色】
全国中小学信息技术课程教学大赛获奖案例《创建按钮元件》教学设计
第十四课创建按钮元件 一、教学目标 (一)知识与技能 1.初步掌握制作按钮的方法; 2.理解按钮元件弹起、指针经过、按下及点击4个关键帧的意义。 (二)过程与方法 1.通过欣赏优秀flash作品,认识按钮在flash中的交互功能; 2.通过亲身实践制作按钮及展示,理解按钮元件4个关键帧的意义; 3.在学生自主探究过程中,初步掌握制作按钮元件的方法。 (三)情感态度与价值观 1?在优秀作品的欣赏中,塑造一定的审美感,激发学生的学习兴趣; 2.让学生参与问题的发生与形成过程,培养学生的自学和应用能力。 二、教材分析 按钮元件是Flash三类元件中的一种,在动画作品中起到画龙点睛的作用。相对于图形元件和影片剪辑元件,按钮元件最大的特性在于它所体现的交互功能。按钮元件的制作和应用比另两类元件更复杂,因此,本课首先安排了创建按钮元件作为学习内容,作为下一课应用按钮元件的基础。 三、学生分析 (-)从学生的年龄特征和认知特征来看 城里八年级学生的思维活跃,对新事物的好奇心和好胜心较强,接受能力较强,具备了一定的信息探究活动经历。 (二)从学生已具备的知识和技能来看 通过前面内容的学习,学生已经掌握flash工具的使用、属性的设置、元件的创建及帧的运用,有较强的操作能力。 (三)从学生有待于提高的知识和技能来看 对于学生要理解按钮元件的4个关键帧的功能,需要观察、思考、交流,进一步掌握按钮元件的制作步骤和方法,体会按钮在Flash中的交互作用,提高学生自主探究能力和设讣创新能力。
四、重点难点 教学重点:初步掌握制作按钮元件的方法。 教学难点:理解按钮元件4个不同状态帧的意义。 五、环境与素材 机房、Flashcs3>教学网站、微课、flash欣赏作品、半成品素材等。 六、课时安排 1课时 七、教学方法 依据建构主义理论,以及新课程“以学为主”的教育理念,学生通过自主探究和发现,最终构建新知识。因此,本课我采用了以“任务驱动法”为主,“讲授法”、“演示法”、为辅的教学方法,学生通过上机操作,根据“任务”进行自主探究学习。 八、教学过程 (一)创设情境导入新课 倍息技术 《创肚按钮元件》----- Informatio n Technology
初中数学专题辅导:阴影面积求法9种方法(不规则图形)
阴影面积求法 阴影部分的图形一般是不规则图形或没有可直接利用的公式,因此,同学们常感到困难。本文指出:求解这类问题的关键是将阴影部分图形转化为可求解的规则图形的组合。如何转化呢?这里给出常用的9种转化方法。 1. 直接组合 例1. 如下图,圆A 、圆B 、圆C 、圆D 、圆E 相互外离,它们的半径都是1,顺次连结五个圆心得到五边形ABCDE ,则图中五个扇形(阴影部分)的面积之和是( ) A. π B. 1.5π C. 2π D. 2.5π (02年河南省中考) 分析:由于每个扇形圆心角的具体角度未知,故无法直接进行计算。因为五边形ABCDE 的内角和=540°=360°+180°,从而可知所求阴影部分的面积可以重新组合成一个圆和一个半圆的面积,即1.5个圆的面积: ππ5.1)1(5.12=??,选(B )。 2. 圆形分割 例2. 如下图,ΔABC 中,∠C 是直角,AB=12cm ,∠ABC=60°,将ΔABC 以点B 为中心顺时针旋转,使点C 旋转到AB 边延长线上的点D 处,则AC 边扫过的图形(阴影部分)的面积是_________2cm (π=3.14159……,最后结果保留三个有效数字)。 (03年济南市中考) 解:在ABC Rt ?中, 所以 cm AB BC BAC ABC 62 1 3060== ?=∠? =∠ 又易证 EBD Rt ABC Rt ???, 。 ,, 所以?=∠=∠?=∠=∠=??12060CBD ABE EBD ABC S S EBD ABC 故所求阴影面积为整个图形的总面积减去空白图形的面积,即 ==) ()=(扇形扇形扇形扇形阴影2 26120 12120S S S S S S S BCD BAE ABC BCD EBD BAE ?-?-+-+??ππ
Flash按钮元件的制作教学设计
第十课时 Flash按钮元件的制作 宁夏育才中学孔德学区信息技术学科组 授课时间:2016.3.11第六节授课班级:高二(12)班 一、教学目标 1.知识与技能 (1)理解按钮的状态 (2)掌握创建按钮元件的基本方法 (3)明确按钮元件的功能。 2.过程与方法 (1)通过亲自体验,理解按钮的工作原理。 (2)在按钮元件的制作过程中,学会制作按钮元件的方法。 3.情感态度与价值观 (1)通过主动学习制作按钮元件,培养学生的创造力。 (2)在开拓思路,提高技术的同时渗透美学的理念与成功的快感,促进学生审美能力的提高,鼓励作品的原创性与新颖性。 二、教学重难点 1.教学重点: (1)使学生了解Flash按钮的四种状态及运行机制 (2)使学生了解Flash按钮的基本制作方法以及Flash按钮的位置安排 2.教学难点:让学生学会理解Flash按钮的基本制作方法及运行机制 三、教学手段 演示法、体验法、任务驱动式教学法 四、教材分析 以广东教育出版社出版的《信息技术(选修2)——>多媒体技术应用》第五章第二节中《按钮的制作》教学内容为依据,以实际Flash案例中的按钮作为教学辅助素材,目的就是让学生能够透彻的理解Flash中按钮的工作原理、掌握制作具有个人特色的按钮。 五、学生分析 学生前面已经学习了基本的动画制作方法及图形与影片剪辑元件的制作,对flash动画制作有了一定的基础,并具有较为浓厚的学习兴趣,但是对于flash动画的交互控制还一无所知,Flash
中按钮交互的使用在flash动画制作中有着重要的作用,本课时通过一个flash按钮交互功能的fla sh案例,引出按钮交互功能的重要性,激发学生的好奇心,驱使学生主动学习和探究,通过课堂上和学生实践、探究,使学生掌握Flash中按钮交互的使用,培养学生自主学习和探究学习的能力。 六、教学策略 遵循课堂上“教师主导、学生主体”的教学理念,通过案例作为导入,以“自主探究、自主制作”为主线贯穿整个教学过程,最后结合实际挖掘学生的创造力,在对作品的制作和审美方面作一个整体素质的提高。 七、教学课时 1课时(40分钟) 八、教学过程
求阴影部分面积的几种常用方法
总结:对于不规则图形面积的计算问题一般将它转化为若干基本规则图形的组合,分析整体与部分的和、差关系,问题便得到解决.常用的基本方法有: 一、相加法:这种方法是将不规则图形分解转化成几个基本规则图形,分别计算它们的面积,然后相加求出整个图形的面积.例如,下图中,要求整个图形的面积,只要先求出上面半圆的面积,再求出下面正方形的面积,然后把它们相加就可以了. 二、相减法:这种方法是将所求的不规则图形的面积看成是若干个基本规则图形的面积之差.例如,下图,若求阴影部分的面积,只需先求出正方形面积再减去里面圆的面积即可. 三、直接求法:这种方法是根据已知条件,从整体出发直接求出不规则图形面积.如下页右上图,欲求阴影部分的面积,通过分析发现它就是一个底是2、高是4的三角形,其面积直接可求为|: 4422 1 =??。 四、重新组合法:这种方法是将不规则图形拆开,根据具体情况和计算上的需要,重新组合成一个新的图形,设法求出这个新图形面积即可.例如,欲求下图中阴影部分面积,可以把它拆开使阴影部分分布在正方形的4个角处,这时采用相减法就可求出其面积了.
五、辅助线法:这种方法是根据具体情况在图形中添一条或若干条辅助线,使不规则图形转化成若干个基本规则图形,然后再采用相加、相减法解决即可.如下图,求两个正方形中阴影部分的面积.此题虽然可以用相减法解决,但不如添加一条辅助线后用直接法作更简便 . 六、割补法:这种方法是把原图形的一部分切割下来补在图形中的另一部分使之成为基本规则图形,从而使问题得到解决.例如,如下图,欲求阴影部分的面积,只需把右边弓形切割下来补在左边,这样整个阴影部分面积恰是正方形面积的一半. 七、平移法:这种方法是将图形中某一部分切割下来平行移动到一恰当位置,使之组合成一个新的基本规则图形,便于求出面积.例如,如下图,欲求阴影部分面积,可先沿中间切开把左边正方形内的阴影部分平行移到右边正方形内,这样整个阴影部分恰是一个正方形。 八、旋转法:这种方法是将图形中某一部分切割下来之后,使之沿某一点或某一轴旋转一定角度贴补在另一图形的一侧,从而组合成一个新的基本规则的图形,便于求出面积.例如,欲求下图(1)中阴影部分的面积,可将左半图形绕B点逆时针方向旋转180°,使A与C 重合,从而构成如右图(2)的样子,此时阴影部分的面积可以看成半圆面积减去中间等腰直角三角形的面积. 九、对称添补法:这种方法是作出原图形的对称图形,从而得到一个新的基本规则图形.原
初中信息技术教案:《创建图形元件》
初中信息技术教案:《创建图形元件》《创建图形元件》教学案例 【教学目标】 情感目标:通过学习,理解FlashMX中的图形元件,培养学习兴趣,并渗透美育方面的知识。 技能目标:学会创建图形元件,能根据自己的作品建立图形元件。能综合使用所学知识组合自己的图形元件。 认知目标:了解图形元件的概念,初步掌握新建图形元件的方法。 【教学重点与难点】 本课的教学重点是新建图形元件,难点是综合使用所学知识组合 自己的作品。 【教学准备】 机房的开放工作,学生人手一机,安装FlashMX软件。 【教学程序】 一、铺垫操作 1、开机。 2、打开Flash MX软件。 二、激趣导入 1、谈话 师:我在很短的时间内能很快地做出几个相同的动画来,你们相 信不?(打开多媒体教学程序“视频转播功能”,演示快速插入元件) 绝大部分学生惊讶地“哇”。
师:你们想和老师一样很快地做出几件相同的动画来吧? 生:想(齐)。 2、揭题 师:Flash中的元件包括能够反复使用的图形、按钮和动画,它们都存放在元件库中。能够想一下,一个动画中有反复使用的角色,如 果不必每次都重新编辑和修改,将会节省多少时间呀。今天,我们就 要先学习——创建图形元件。 (板:课题:创建图形元件) [评析]恰当的教学情境能唤醒学生强烈的求知欲望,促使他们保 持持久的学习热情,让他们始终保持浓厚的兴趣是操作训练得以有效 实行的重要前提。所以,我利用“小技巧”制作了几个相同的动画, 学生的注意力会一下子被吸引,立即会对创作图形元件产生浓厚的兴趣,从而激发学生的学习兴趣,使学生从心里产生想学的欲望,进而 积极思维,全身心地投入到新授知识的学习中,调动了学习的积极性,使学生乐学、爱学。 三、学习新知 1、理解图形元件 ⑴介绍(边介绍,边演示) 元件是Flash动画中的基本构成要素之一,它可被反复调用,而 且多次使用它不会明显增大文件的大小。按照功能和类型的不同,元 件有三种:影片剪辑、按钮和图形。 ⑵复习 师:说说新建影片文档有几种方法? 生1:有2种,执行“文件——新建”命令或用快捷键Ctrl+N,新 建一个Flash文档。
最新按钮元件应用范例圆形按钮new
按钮元件应用范例圆形按钮n e w
第1章:绘画基础 绘制图形 线条工具:可绘制各种直线。其属性面板上可设置粗细、线型、颜色等。 铅笔工具:可绘制多边形或任意图形。 选择后再选择选项中的伸直,可绘制直线条的图形;如多边形等几何图形 选择后再选择选项中的平滑,可绘制平滑线条的图形;如脑袋、心形等卡 通图形 选择后再选择选项中的墨水,可象在纸上画图一样任意绘制; 钢笔工具:可绘制直线和曲线,并可调整曲线斜率。 实训1 绘制“心形” 【相关知识点】 因为要绘制曲线,所以在此需使用“钢笔工具”与“部分选取工具”。选择“钢笔工具”后,在舞台上不断地单击鼠标,就可以绘制出相应的路径,如果想结束路径的绘制,双击最后一个点。 说明:使用“钢笔工具”时按住 Shift 键的同时再进行单击,可以将线条限制为倾斜 45 度的倍数方向。使用“部分选取工具”时,按住Alt 键拖动插手柄可以任意改变贝兹曲线的方向 创建曲线的要诀是在按下鼠标的同时向你想要绘制曲线段的方向拖动鼠标,然后将指针放在你想要结束曲线段的地方,按下鼠标按钮,然后朝相反的方向拖动来完成线段。如果觉得这条曲线不满意,我们还可以用部分选取工具来进行调整。 【最终效果图】
图1-1-2 实例效果 【实训步骤】 1、为了让大家容易理解,先执行【视图】|【网格】|【显示网格】命令,在工作区中出现网格,使定点更容易。 2、选择一个方格的顶点作为起点,鼠标点击工具箱中的钢笔工具,在该方格顶点上按下鼠标,向左上方拖出一条方向线,如图1-1-3所示: 图1-1-3 绘制方向线 3、在与起点垂直方向上方六方格处再次按下鼠标,向右下方拖出一条方向线,如图1-1-4所示:
所有常用电气元件图形符号
所有常用电气元件图形符号 原理、接线图图形符号 温度开关 液位开关 热继电器的热元件 电钟 电流表 电压表 V 电度表 kwh 欠流继电器线圈 热继电器常闭触点 点 点 三极断路器 ××× QF KI 过流继电器线圈 KI 过压继电器线圈 欠压继电器线圈 KV 动断(常闭)触点 动合(常开) 触点 KM KI KV KA 延时断开的动断常闭)触点 延时闭合的动合 (常开)触 动合(常开)钮 动断(常闭)钮 断路器 × QF 熔断器 三级熔断器式隔离开关 QS 电流互感器 或 TA 电压互感器 继电器线圈 KA 接触器线圈 KM
电动机 M 接地 接机壳 或 变换器 同轴电缆 屏蔽电缆 导线的连 电感器 电容器一般符号 或 电阻器的一般符号 或 放大器 或 桥式全波整流器 电嗽叭 电铃 蜂鸣器 或 信号灯 可变电阻器 滑线式电阻器 滑动触点电位器 压敏电阻器 注:U 可用V 代替 热敏电阻器 注:Q 可用t °代替 加热元件 可变电容 器 具有两个电极的压电晶体 发光二极管一般符号 极性电容器 或 半导体二极管一般符 号 或 单向击穿二极管 双向击穿二极管 光敏电阻 光电池
安装图图形符号 气功或液压操作 导线的不连接 端子 插头和插座 三个独立绕组 三角形连接的三相绕组 中性点引出的星形 连接的三相绕组 三相串励换向器电动机 机 双绕组变压 三绕组变压 或 自耦变压器 避雷针 热电器 或 天线一般符号 无线电的一般符 号 动力或动力—照明配电箱 注:需要时符号可标示电流种类符号 屏、台、箱、号 照明配电箱(屏) 注:需要时允许涂红 信号板、信号箱(屏) 阀的一般符号 电滋阀 按钮一般符号 墨 单相插座 暗装的单相插座 密闭(防水)座 座 暗装的单相插座 密闭(防水)的单相插座 带接地插孔的三相插座 暗装的带接地插孔的三相插座 开关的一般符号 单极开关 双极开关
专题训练(三) 不规则图形面积的五种求法
专题训练(三) 不规则图形面积的五种求法 求与圆有关的面积时,有时候可以直接运用公式求出,但大多数都要通过转化后再求其面积,常用的方法有:作差法、等积变形法、平移法、割补法等. ? 类型一 利用“作差法”求面积 1.如图3-ZT -1,在⊙O 中,半径OA =6 cm ,C 是OB 的中点,∠AOB =120°,求阴影部分的面积. 图3-ZT -1 2.如图3-ZT -2,△OAB 中,OA =OB =4,∠A =30°,AB 与⊙O 相切于点C ,求图中阴影部分的面积.(结果保留π) 图3-ZT -2 3.如图3-ZT -3,在⊙O 中,弦AB 所对的劣弧长是圆周长的1 3,其中圆的半径为4 cm . (1)求AB 的长; (2)求阴影部分的面积. 图3-ZT -3
? 类型二 利用“等积变形法”求面积 4.如图3-ZT -4所示,AB 是⊙O 的直径,弦CD ⊥AB 于点E ,∠CDB =30°,CD =2 3,则阴影部分图形的面积为( ) 图3-ZT -4 A .4π B .2π C .π D .2π3 5.如图3-ZT -5,E 是半径为2 cm 的⊙O 的直径CD 延长线上的一点,AB ∥CD 且AB =1 2 CD ,求阴影部分的面积. 图3-ZT -5 ? 类型三 利用“平移法”求面积 6.如图3-ZT -6是两个半圆,点O 为大半圆的圆心,AB 是大半圆的弦且与小半圆相切,且AB =24,求图中阴影部分的面积. 图3-ZT -6
7.如图3-ZT -7,AB ,CD 是⊙O 的两条互相垂直的直径,O 1,O 2,O 3,O 4分别是OA ,OD ,OB ,OC 的中点.若⊙O 的半径是2,求阴影部分的面积. 图3-ZT -7 ? 类型四 利用“旋转法”求面积 8.2017·济宁如图3-ZT -8,在Rt △ABC 中,∠ACB =90°,AC =BC =1,将Rt △ABC 绕点A 逆时针旋转30°后得到Rt △ADE ,点B 经过的路径为BD ︵,则图中阴影部分的面积是( ) 图3-ZT -8 A .π6 B .π3 C .π2-12 D .1 2 9.当汽车在雨天行驶时,司机为了看清楚道路,要启动前方挡风玻璃上的雨刷.如图3-ZT -9是某汽车的一个雨刷的转动示意图,雨刷杆AB 与雨刷CD 在B 处固定连接(不能转动),当杆AB 绕点A 转动90°时,雨刷CD 扫过的面积是图中阴影部分的面积,已知CD =80 cm ,∠DBA =20°,AC =115 cm ,DA =35 cm ,试从以上信息中选择所需要的数据,求出雨刷扫过的面积. 图3-ZT -9
FLASH动态按钮的制作
第10讲动态按钮的制作 一、教学目标: 1、理解交互式动画的含义 2、掌握按钮的制作方法 二、教学内容: 1、概述 按钮是一种特殊的元件,当我们用鼠标单击按钮进行交互时,它能够执行某种特定的工作,而且对应不同的状态,其显示的外观都可以不同。其状态有如下四种: 1、弹起:鼠标不在按钮上时的一种状态 2、指针经过:鼠标移动到按钮上方,但没有按下左键 3、按下:鼠标在按钮上按下左键时的状态 4、单击:定义相应鼠标事件的区域范围,但这个区域不会在动画中显示出来。 2、制作方法 (1)选择菜单“插入”——“新建元件”命令,或者使用快捷键Ctrl+ F8 (2)在“元件属性”对话框中输入其名称,并选择该元件为“按钮”类型,确定后Flash 会自动切换到元件编辑模式,时间轴的第一行显示4个连续的帧,分别对应按钮的四种状态。 (3)在时间轴窗口单击第一帧,然后使用绘图工具绘制按钮的外观,或者直接导入其他已经制作好的图片、元件作为其外观。 注意:其外观不能使用已经制作好的按钮,但可以使用图片或影片剪辑元件作为外观,如果是动画按钮就使用影片剪辑元件。 (4)单击第二帧,并选择“插入”——“关键帧”命令。 (5)修改图形或重新制作一个图形,作为鼠标经过按钮时显示的外观。 (6)重复第4、5步操作,制作其他2种状态下的按钮外观。 三、实验内容: 打开“按钮的制作素材.fla “文件,然后按照下列步骤完成试验 1、新建一个“图形“类型的元件,绘制按钮的外观。
2、新建一个影片剪辑类型的 水波形动画 3、新建一个影片剪辑类型的元件,制作“鼠标经过”状态下的按钮外观(上下弹动)。
4、在第15帧添加脚本:stop() 5、新建一个按钮元件,制作“按下”状态下的按钮外观,即为第1步制作的按钮图形元件 6、制作“单击”作用的范围。 7、新建图层2,并输入按钮上的文字 8、执行“文件“菜单——导入——导入到库,选择要导入的铃声文件:bell.wav 9、新建图层3,在四个状态的分别插入关键帧,将库中的铃声拖入到第2和第4帧中。
第四课 图形元件的应用
第四课图形元件的应用 长兴县龙山中学李志钢 一、教学目标 知识目标:1、理解flash元件的概念和作用; 2、常用工具的使用 3、图形元件的创建及应用。 技能目标:在临摹手绘过程中,熟练掌握工具的配合使用,并能综合运用常用工具制作完整的角色元件。 情感目标:培养学生的探索精神,让同学们在小组的互助活动中学会协作学习,在成功中体验快乐和幸福。 二、教学重点、难点: 重点:图形元件的应用以及常用工具的使用; 难点:临摹手绘角色以及各种工具配合使用。 三、教学手段和方法 教学手段:多媒体教学、机房授课、教学练一体化实践 教法分析:图片展示法、实物操作法、任务驱动法、创设情境法、讲解点拨法 四、教学过程:1课时 1、激发兴趣,导入新课: 通过观看《超级变变变》flash视频引出“元件”一词(介绍元件)。(作品创作时先将角色做成元件,再随时从库中调用) 激发兴趣 集中注意力 积极主动接受学习任务 2、创设情境,范例演示: 任务一:创建图形元件 在flash动画中,对于一些在制作过程中有可能需要修改的人物、场景、物品等角色,可以创建为图形元件,以方便后面的调用和修改。 菜单“插入”——“新建元件”——“创建新元件”; 更改元件名称“超级小熊”,类型选择“图形”,单击“确定”,在库中创建了“超级小熊”图形元件。 任务二:图形元件的编辑(临摹手绘) 图形元件中所用的图片可以利用图像处理软件制作后导入,也可以在flash
中通过临摹的方法进行手绘。 右击“库”中的“超级小熊”的图形元件——选择“编辑”进入元件编辑窗口; 单击“文件”——“导入”——“导入到舞台”,导入一张临摹的图片,锁定该图层; 添加名为“超级小熊”的新图层,选中“超级小熊”图层第一帧,用“线条工具”在元件编辑区中勾画大致轮廓,用“选择工具”进行修改; 用“颜料桶工具”填充颜色,删除“图层1”。 任务三:图形元件应用 编辑完成的元件就像上妆的“演员”,接下来就可以将元件应用到舞台中。 单击“编辑场景”按钮,在出现的下拉列表中选择“场景1”,回到“场景1”工作区; 添加名为“超级小熊”新图层; 选中“超级小熊”的第一帧,将“库”中名为“超级小熊”的图形元件拖拽到舞台合适位置,完成实例。 注:元件应用到舞台中或被应用于另一个元件中,就称为“实例”。当元件被修改时,所有实例会同步更新。 3、合作学习,自主探究: 学生按照老师创设的情境、提出的问题自主探究、合作学习。 对于问题,分组交流,相互补充。 教师参与小组讨论,解疑。 4、汇报交流,点拨提高: 作品展示 交流经验 酌情对待 以评促学 针对汇报 查漏补缺 点评问题 穿插技巧 5、本课小结,作业提交。 板书 图形元件的应用 角色——元件——实例 临摹手绘 元件的类型 图形元件 影片剪辑元件 按钮元件
《创建图形元件》
《创建图形元件》 《创建图形元件》教学案例【教学目标】情感目标:通过学习,认识FlashMX中的图形元件,培养学习兴趣,并渗透美育方面的知识。技能目标:学会创建图形元件,能根据自己的作品建立图形元件。能综合运用所学知识组合自己的图形元件。认知目标:了解图形元件的概念,初步掌握新建图形元件的方法。【教学重点与难点】本课的教学重点是新建图形元件,难点是综合运用所学知识组合自己的作品。【教学准备】机房的开放工作,学生人手一机,安装FlashMX软件。【教学程序】一、铺垫操作1、开机。 2、打开Flash MX软件。二、激趣导入1、谈话师:我在很短的时间内能很快地做出几个相同的动画来,你们相信不?(打开多媒体教学程序“视频转播功能”,演示快速插入元件)大部分学生惊讶地“哇”。师:你们想和老师一样很快地做出几件相同的动画来吧?生:想(齐)。2、揭题师:Flash 中的元件包括可以反复使用的图形、按钮和动画,它们都存放在元件库中。可以想一下,一个动画中有反复使用的角色,如果不必每次都重新编辑和修改,将会节省多少时间呀。今天,我们就要先学习——创建图形元件。(板:课题:创建图形元件)[评析]恰当的教学情境能唤醒学生强烈的求知欲望,促使他们保持持久的学习热情,让他们始终保持浓厚的
兴趣是操作训练得以有效进行的重要前提。因此,我利用“小技巧”制作了几个相同的动画,学生的注意力会一下子被吸引,立即会对创作图形元件产生浓厚的兴趣,从而激发学生的学习兴趣,使学生从心里产生想学的欲望,进而积极思维,全身心地投入到新授知识的学习中,调动了学习的积极性,使学生乐学、爱学。三、学习新知1、认识图形元件⑴介绍(边介绍,边演示)元件是Flash动画中的基本构成要素之一,它可被反复调用,而且多次使用它不会明显增大文件的大小。按照功能和类型的不同,元件有三种:影片剪辑、按钮和图形。⑵复习师:说说新建影片文档有几种方法?生1:有2种,执行“文件——新建”命令或用快捷键Ctrl+N,新建一个Flash文档。生2:当启动Flash的时候,系统就自动建立一个Flash文档。师:不错。(演示建立Flash文档。)2、建立图形元件的方法⑴直接演示(多媒体演示,学生观看。)方法一:执行[插入]——[新建元件],弹出[创建新元件]对话框。默认的名称是“元件1”。如图:为了与别的图形元件区分开来,需要将默认的名称改变为自己图形元件的名称。例如:方法二:利用快捷键Ctrl+F8。也可新建一个图形元件。单摆小球此时,在动画制作的“舞台”已经从[场景1]变换到“单摆小球”图形元件编辑场景状态。如图: “单摆小球”编辑“舞台”
按钮实例——“认识图形”
按钮交互实例——“认识图形” 本实例重点介绍如何使用按钮来控制课件。 【制作提示】:制作本实例需要添加一个影片剪辑元件用于存放题目,并为该影片剪辑元件添加实例名称;制作“帮助”、“答案”、“继续”等三个按钮元件,用于控制课件交互;最后在帧和按钮上添加用于交互的脚本。 【制作步骤】: (一) 制作课件界面 1. 新建一个Flash 文件,将“图层1”重命名为“背景”。 2. 在“背景”图层的第1帧绘制渐变效果的课件背景,如下图。 3. 添加一个图层,命名为“文字”,在场景左上角添加文字“认识图形”,如下图所 示。 填充白黄渐变色 ①绘制矩形 ②设置矩形,宽:550;高:400 ③拖动矩形覆盖整个场景
4. 单击“文字”图层第1帧,在场景右上角添加文字“小学一年级数学”,设置字体 为隶书,字号为28,颜色为黑色。 (二) 制作影片剪辑元件 1. 选择“插入”——“新建元件”菜单命令,新建一个影片剪辑元件,命名为“练 习”,按照如下图所示操作,添加图层和文字。 2. 单击“答案”图层第1帧,按照如下图所示操作,添加并设置“动态”文本。 ① 绘制文本框
注意:所谓“动态”文本框,就是指文本框的属性被设置为“动态文本”的文本框,当为“动态”文本框添加一个“变量”名称,如:result ,这样就可在课件运行时,通过动作脚本改变该“动态”文本框的内容。 3. 单击“提示”图层第1 帧,按照如下图所示操作,绘制矩形并转化成名为“提示 1”的影片剪辑元件。 4. 选中红色矩形,按照如下图所示操作,为影片剪辑元件“提示1 ”添加实例名称 “tip ”。 注意:为了在动作脚本中控制某个影片剪辑元件,通常需要为该影片剪辑或按钮元件添加一个实例名称,实例名称是唯一的,一般使用拼音或英文缩写等形式命名。 ③ 选择“动态文本” ④ 单击
OrCAD图文教程:不规则图形元件画法
OrCAD图文教程:不规则图形元件画法 时间:2009-04-27 21:05来源:未知作者:于博士点击:433次 如何创建不规则图形元件 1、打开元件库 2、选中.olb文件,右键选择new part新建元件 3、弹出新建元件属性编辑窗口 输入元件名称,这里以单运放为例说明,name栏键入名字MYOPA。其他默认。单击OK按钮,进入元件编辑窗口。
4、放置元件body外形线条,单击右侧小斜线快捷按钮(place line) 画出三角型外框,以及电源引脚在body内的填充线条。 5、放置pin。点击右侧快捷按钮栏的place pin按钮。 弹出place pin对话框,设置好引脚名称,编号,shape选short类型,type 选择input。
OK,放置好pin。 6、同样方法放好其他几个引脚。并调整好虚线外框大小。 7、引脚的名称在图中挤在一起很乱,我们隐藏显示。选菜单option->part properties
在USER Properties对话框中设置pin name visible属性为false。 设置后元件图形中引脚名称隐藏。 8、放置差分信号输入极性标记。 点击横幅快捷按钮中的小箭头(snap to grid),取消吸附栅格。
点击右侧快捷按钮A,文本编辑窗口中输入+,OK,把文本符号 + 放到合适位置。 放好正负极性标记后图形如下。由于取消了图形吸附栅格点,符号位置可任意调整。 9、重新恢复吸附栅格点,单击红色的小箭头按钮,重新设置吸附栅格点。
10、保存建好的元件。 关键是snap to grid的操作,要适当运用,才能画出比例位置都合适的图形,另外,注意各个引脚的属性设置。
第三课 美丽的图形——图形元件的创建
第三课美丽的图形——图形元件的创建 逍林初级中学岑瑶琳 一、教学目标: 1.学会椭圆工具的使用 2.学会矩形、多角形工具的使用 3.了解元件的作用 4.学会创建图形元件 二、教学重点和难点 教学重点:学会椭圆工具、矩形、多角形工具的使用 教学难点:创建元件 三、教学过程: (一)新课导入 今天这节课让我们一起来学习元件的使用吧。 (二)讲授新课 1.椭圆工具 (1)用“椭圆”工具画气球,笔触颜色,填充色选择好。 (2)再用“铅笔”工具,为气球添加上一条线。选项里有伸直、 平滑、墨水三种选项,分别尝试一下它们的不同,然后选择自己 满意的效果。 2.元件的创建 (1)将图形转换为元件。 选择整个气球,方法: 按住Shift键,选中圆、圈、线条。 用选择工具拖拉鼠标,选中。 修改—>转换为元件,类型选为“图形”,名称“气球”。 创建好元件后,从“库”面板里拖出“气球”元件,需要几个就 可以拖出几个。 修改元件 方法:双击舞台中的“气球”元件或者双击库面板里的“气球” 元件,就可以直接编辑,编辑完后通过点击“场景1”回到舞台编 辑。 (2)创建图形元件。 方法:插入—>新建元件,选择“图形”,输入名称。 进入原价编辑状态,编辑太阳。 3.选择工具 画水滴: 画一个椭圆 用选择工具调节椭圆轮廓 转变为元件。 4.矩形工具 使用多角星形工具画五角星, 笔触颜色,填充色选好,属性面板中点击“选项”按钮,选择星形, 变数为5,顶点大小为0.5,
转换为元件。 5附加:白云和雪人的绘制,再转换为 元件。 四、课后反思 由于元件的创建方法有两种,学生在使 用的过程中会混淆,导致库里的元件里 是空白,舞台上画的图形不是元件。所以只讲一种方法,最后提一下另一种方法。 五、作业 1.画气球,颜色自选,转换为图形元件, a)修改—>转换为元件; b)名称:气球 2.创建图形元件“太阳”,课本13页试一试。 a)插入—>新建元件 b)名称:太阳 c)类型为“图形”。 3.画水滴 a)椭圆工具 b)选择工具 4.画五角星,课本14页练一练第2题 5.附加题:画白云和雪人。 保存到我的文档:\信息技术作业\X班\3\ 文件名:学号各种元件; 格式为fla格式。
几种不规则图形面积的解题方法
对于不规则图形面积的计算问题,一般将它转化为若干基本规则图形的组合,分析整体与部分的和、差关系,问题便得到解决。常用的基本方法有: 1. 直接求面积:这种方法是根据已知条件,从整体出发直接求出组合图形面积。 例1:求下图阴影部分的面积(单位:厘米)。 解答: 通过分析发现它就是一个底是2、高是4的三角形,其面积直接可求为: (平方厘米) 2.相加、相减求面积:这种方法是将组合图形分解转化成几个基本规则图形,分别计算它们的面积,然后相加或相减求出该图形的面积。 例2:正方形甲的边长是5厘米,正方形乙的边长是4厘米,阴影部分的面积是多少? 解答: 两个正方形的面积:5×5+4×4=41(平方厘米) 三个空白三角形的面积和:(5+4)×5÷2+4×4÷2+5×(5-4) ÷2=33(平方厘米) 阴影部分的面积:41-33=8(平方厘米) 除了以上这两种方法,还有其他的几种方法,同学们不妨了解了
解。 3.等量代换求面积:一个图形可以用与它相等的另一个图形替换,如果甲乙大小相等,那么求出乙的大小,就知道甲的大小;两个图形同时增加或减少相同的面积,它们的差不变。 例3:平行四边形ABCD的边BC长8厘米,直角三角形ECB的直角边EC长为6厘米。已知阴影部分的总面积比三角形EFG的面积大8平方厘米,平行四边形ABCD的面积是多少? 解答: 阴影部分的总面积比三角形EFG的面积大8平方厘米,分别加上梯形FBCG,得出的平行四边形ABCD比三角形EBC的面积大8平方厘米。 平行四边形ABCD的面积:8×6÷2+8=32(平方厘米) 4.借助辅助线求面积:这种方法是根据具体情况在图形中添一条或若干条辅助线,使不规则图形转化成若干个基本规则图形,然后再采用相加、相减法求面积。 例4:下图中,CA=AB=4厘米,三角形ABE比三角形CDE的面积大2平方厘米,CD的长是多少? 解答: 结合已知条件看图,很难有思路,连接DA,就可以发现:三角形ABE 比三角形CDE的面积大2平方厘米,分别加上三角形DAE得到的三角形ABD 比三角形CDA的面积大2平方厘米。 (4×4÷2-2)×2÷4=3(厘米)
中考不规则图形面积的求法资料讲解
中考不规则图形面积 的求法
不规则图形面积的求法 (九年级中考复习) 求不规则图形面积的基本思路是通过分割、重叠、等积替换等方法把不规则图形转化为规则图形或规则图形面积的和差。 一、等积替换 (1)三角形等积替换 依据:等底等高的三角形面积相等或全等的三角形面积相等。 例1、如图1所示,半圆O 中,直径AB 长为4,C 、D 为半圆O 的三等分点.,求阴影部分的面积. 解:连结OC 、OD , 由C 、D 为半圆O 的三等分点知:∠COD=60°,且∠ADC=∠DAB=30°, ∴CD ∥AB ,所以ODC ADC S S ??=(同底等高的三角形面积相等) ∴==扇形阴影OCD S S ππ3 23602602=?? 例2、如图2所示,在矩形ABCD 中,AB=1,以AD 为直径的 半圆与BC 切于M 点,求阴影部分面积. 解:由AB =1,半圆与BC 相切,得AD =2 取AD 的中点O ,则OD =BM =1。连结OM 交 BD 于E; 则△OED ≌△MEB ∴MEB OED S S ??= (全等三角形面积相等) ∴==扇形阴影OMD S S 4 3601902ππ=?? (2)弓形等积替换 依据:等弧所对的弓形面积相等。 A 图2
例3、 在RT △ABC 中,∠B=90°,AB=BC=4,AB 为直径的⊙O 交AC 于点D, 求图中两个阴影部分的面积之和. 解:连结BD ,由AB 为⊙O 的直径得∠ADB =90°, RT △ABC 中∠B =90°AB =BC =4, 得∠A =45°且AC =42,AD =BD =CD =22 ∴A D BnD S S 弓形m 弓形= ∴CDB 11S CD BD 2222422 S ?????阴影==== 例4、点A、B、C、D是圆周上四点,且AB +CD =AC +BD , 弦AB=8,CD=4,求两个阴影部分的面积之和。 解:作⊙ O 的直径BE 连结AE ,则∠BAE =90°,AB AE =+半圆; 又∵AB +CD =AC +BD =1AB CD AC BD 2(+++)=半圆, ∴AE =CD ,所以A E C D S m n S 弓形弓形=,AE=CD=4。 ∴BE 2=AE 2+AB 2 ∴ BE=228445+= ∴ 2 RT ABE O 1451S S S 84101622ππ????? ? ???阴影半圆=-=-=- 二、整体思想(各部分的面积无法求得,但各部分面积的和或差可求得) 例5、如图5所示,一个同心圆环中,大圆的弦AB与小圆 相切于C,且AB=6,求圆环的面积 分析:按照常规思路,圆环的面积等于大小圆的面积之差, 而两圆的半径大小未知,好像是无法求得;但 ()2222S S S R R r r πππ圆环大圆小圆=-=-=-,这里我们需要的两圆 半径差的平方,而不是两圆的半径。 图
小学1—6年级图形求面积的10种方法
小学1-6年级必会图形求面积的10个方法,考试必知! 六年级学习1周前 们曾经学过的三角形、长方形、正方形、平行四边形、梯形、菱形、 圆和扇形等图形,一般称为基本图形或规则图形,图形的面积及周长 都有相应的公式直接计算。 如下表: 实际问题中,有些图形不是以基本图形的形状出现,而是由一些基本图形组合、拼凑成的,它们的面积及周长无法应用公式直接计算。一般我们称这样的图形为不规则图形。 那么,不规则图形的面积及周长怎样去计算呢?我们可以针对这些图形通过实施割补、剪拼等方法将它们转化为基本图形的和、差关系,问题就能解决了。 例1:如下图,甲、乙两图形都是正方形,它们的边长分别是10厘米和12厘米求阴影部分的面积。 一句话:阴影部分的面积等于甲、乙两个正方形面积之和减去三个“空白”三角形(△ABG、△BDE、△EFG)的面积之和。 例2:如下图,正方形ABCD的边长为6厘米,△ABE、△ADF与四边形AECF的面积彼此相等,求三角形AEF的面积。 一句话:因为△ABE、△ADF与四边形AECF的面积彼此相等,都等于正方形ABCD面积的三分之一,也就是12厘米。 解:
S△ABE=S△ADF=S四边形AECF=12 在△ABE中,因为AB=6.所以BE=4,同理DF=4,因此CE=CF=2, ∴△ECF的面积为2×2÷2=2。 所以S△AEF=S四边形AECF-S△ECF=12-2=10(平方厘米)。 例3:两块等腰直角三角形的三角板,直角边分别是10厘米和6厘米。如右图那样重合.求重合部分(阴影部分)的面积。 一句话:阴影部分面积=S△ABG-S△BEF,S△ABG和S△BEF都是等腰三角形。 总结:对于不规则图形面积的计算问题一般将它转化为若干基本规则图形的组合,分析整体与部分的和、差关系,问题便得到解决。 常用的基本方法有 1相加法 这种方法是将不规则图形分解转化成几个基本规则图形,分别计算它们的面积,然后相加求出整个图形的面积。 例如:求下图整个图形的面积。 一句话:半圆的面积+正方形的面积=总面积 2相减法 这种方法是将所求的不规则图形的面积看成是若干个基本规则图形的面积之差。 例如:下图,求阴影部分的面积。
按钮元件教案
《按钮元件》教案 2012-03-19 20:12:00| 分类:信息技术教学| 标签:|举报|字号大中小订阅 教学目标: 知识与技能:1、知道按钮元件的功能并了解按钮元件的制作原理 2、会制作按钮元件并能够正确的定义按钮元件的四个基本状态 3、能够给按钮添加简单的动作 方法与过程:演示、任务驱动 情感态度价值观:1、激发学生对Flash的学习兴趣,使学生保持主动学习和动手实践的热情 2、培养学生在学习中克服困难的意志品质及小组协作精神,通过完成作品,体验成功的快乐 教学重点:1、编辑按钮元件 2、为按钮元件添加制定的动作 教学难点:在按钮元件中编辑添加动画,并设置正确的动作 教学方法:提问,演示,任务驱动 计划课时:1课时 教学过程: 一、导入: 动画展示:用按钮来控制一段动画的播放。 师:在前面我们所做的动画的基础上,我们可以考虑加上一个按钮,简单的来控制一下它的播放,按钮元件是Flash的基本元件之一,它具有多种状态,并且会响应鼠标事件,执行指定的动作,是实现动画交互效果的关键对象,今天我们就来讲讲有关按钮元件的制作。 二、新授 1、师:首先请同学们阅读书P100——101“信息快递”的内容,回答如下问题: (1)按钮有哪三种状态? 生:初始状态、鼠标经过状态和按下时的状态
(2)按钮的四个关键帧各有什么作用? 生:当为元件选择按钮行为时,Flash会创建一个四帧的时间轴,对应按钮的四种状态 按钮元件的时间轴上的每一帧都有一个特定的功能: 第一帧是弹起状态,代表指针没有滑过按钮时该按钮的外观 第二帧是指针经过状态,代表当指针滑过按钮时,该按钮的外观 第三帧是按下状态,代表单击按钮时,该按钮的外观 第四帧是点击状态,定义将响应鼠标单击的区域 师:现在我们打开源文件,观察一下我们实例当中的按钮四种状态是怎样的 2、制作简单按钮【实例演示】 (1)插入菜单下的新建元件命令,在打开的新建对话框中的行为选项选中按钮 (2)在按钮元件编辑区的时间轴上我们可以看到自动分为四个部分分别为:弹起;鼠标经过;按下;点击 (3)在弹起状态,新建一矩形黑色 在指针经过状态插入关键帧,将矩形颜色改为红色 在按下状态插入关键帧,将矩形改为青色 最后在点击状态插入关键帧,因为这一状态只是区域标示,因此在动画播放过程中不会显示这一状态的图形,因此无须更改颜色 想一想:如果我要给我的按钮添加一些文字,比如说播放、暂停,我应该怎么去操作呢? 提示:插入一个新的图层,输入文字,别忘了每个状态文字的颜色是不一样的! 想一想:你会制作文字按钮吗? (1)新建一个名字为“播放”的按钮元件。 (2)进入按钮元件编辑区的弹起状态,在弹起状态,利用文字工具输入“播放” (3)在指针经过状态插入关键帧,并将字体颜色设置为红色 (4)在按下状态插入关键帧,将字体颜色设置为蓝色。 (5)在点击状态插入关键帧,并画一个矩形,完全覆盖文字。 3、基本动作控制命令介绍 (1)停止命令格式; stop(); 说明动作;停止播放头的移动 (2)播放命令 格式;play(); 说明动作;在时间轴中向前移动播放头。 (3)转移命令gotoAndPlay(scene, frame)
