动易系统动态标签基础知识


“动态标签基础知识”主要讲解动态标签相关的基础知识。本内容主要针对中、高级开发人员在制作网站时提供一个更自由的开发工具,跨越动易系统内置标签的界 线和限制,制作出更符合自己独特需求的一种标签功能。因为动态标签使用时需要一定的编程基础,这个标签本身比较复杂,将分几课来进行讲解。本课为第一课,专门 针对内部的表来解,讲解动态标签的基础知识、工作原理、基础教程,以及动态标签本身内部使用的标签等相关知识。
一、动态标签是什么,它与静态标签的区别 动态标签是什么,
动态标签就是根据实现设置好的条件,动态的查询出需要的数据,并显示在目标页面的标签。 与静态标签的区别:静态标签只能显示固定的内容,类似于块的格式,修改时只要修改相关的参数即可实现已既定义的内容及样式。动态标签也是显示块,但内容是 从数据库中查询出来,相对对数据库的负载比较重些。
二、动态标签的工作原理
sql 与模板互动后输出符合要求的结果,其中 SQL 负责查询出需要的数据,模板负责格式化数据。根据模板的定义将数据格式化好再显示在相应页面的位置中去,这 是动态标签的基本工作原理。 操作步骤: 操作步骤: 第一步:构建好 SQL 语句,SQL 负责查询出需要的数据。 第二步:语句查询出来的数据格式化后显示出来,以达到显示要求。 第三步:进入网站后台,在“系统设置”->“网站自定义标签管理”,在“动态标签”中添加动态标签。
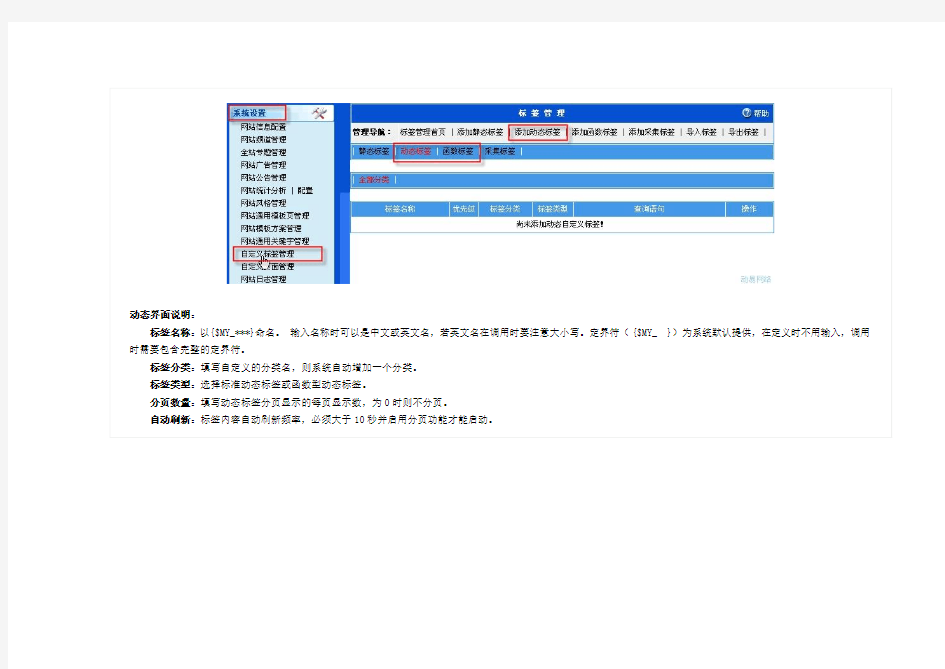
动态界面说明: 动态界面说明: 标签名称: 标签名称:以{$MY_***}命名。 输入名称时可以是中文或英文名,若英文名在调用时要注意大小写。定界符({$MY_ })为系统默认提供,在定义时不用输入,调用 时需要包含完整的定界符。 标签分类: 标签分类:填写自定义的分类名,则系统自动增加一个分类。 标签类型: 标签类型:选择标准动态标签或函数型动态标签。 分页数量: 分页数量:填写动态标签分页显示的每页显示数,为 0 时则不分页。 自动刷新: 自动刷新:标签内容自动刷新频率,必须大于 10 秒并启用分页功能才能启动。
主表: 是指对应需要查询的数据库的主要表, 列出了动易系统数据库中的所有表, PE_Articl 是不分频道的所有文章数据表 如 (为了系统安全主表中不包括 PE_Admin(管 主表: 理员)表和 PE_Config(网站配置)表)。建议在 Access 数据库中查看,如用 Microsoft Access 软件打开网站 Database/PowerEasy2006.mdb 文件,在 Access 数据库中有 相应的表名说明,如:
选择字段: 选择字段:选择了主表后,右侧字段中即显示主表中的相应字段,如 ChannelID(文章所属频道 ID)、ClassID(文章所属栏目 ID)、Title(文章标题)等(在 Access 数据库中以设计视图方式打开查看,均有相应的说明)。为了防止输出所有的字段而过大消耗系统资源,因此只需点选所需要输出的字段。 主表和字段均可按住 Ctrl 单选择和多选择。 从表: 从表:是跨表查询用的,本课暂时不讲。 查询语句: 查询语句:是对于上述主表、字段等内容进行可视化编辑用的,如果熟悉 SQL 语句和动易数据库的话可以手动写。有些效果可视化编辑并不能完全实现,需要在此处 手写(参阅本文第三节“SQL 基础教程”)。
优 先 级:数字越小,优先级越高。当标签中再嵌套调用其他标签时,就需要决定标签的优先级。系统按照如下顺序来替换标签:自定义标签-->系统通用标签--> 频道标签。
基础教程(最简单的查询) 三、SQL 基础教程(最简单的查询) 基本知识: 基本知识:
简单的 SQL 语句由五个标准段的结构构成: 例:select top 10 ArticleID,ClassID,Title,Author,Hits from PE_Article where Deleted=false and Status=3 order by ArticleID desc
选择段: 第一段 选择段:select 选择操作,从数据库中选择 输出主表段: 主表名, 第二段 输出主表段:top 值 主表名,主表名 只选择符合要求的前几条相应主表的内容,如:top 10 ArticleID,ClassID,Title,Author,Hits,显示前 10 条包含 文章 ID、栏目 ID、文章标题、作者、点击数的信息。其中 ArticleID,ClassID(指定输出主表名称,多个主表以“,”隔开)。 从属字段: 第三段 从属字段:from 字段内容 从哪里查、查什么。如 from PE_Article(查询 PE_Article 字段),名字也可以简写,如 PE_Article 可以简写成 Article。要 注意填写的字段必须是系统数据库中存在的字段名,并且要与前面的主表内容相对应,否则就会出错。 条件约束段: 第四段 条件约束段:where 语句 条件约束语句部分(即规则语句)。定义内容如:定义显示所有内容如 field=0,定义显示大于、小于、等于、相似于、'%0(前 面忽略后面等于 0 即可)条件下的内容等等条件语句。 动易的文章表最常用的:动易表中的“Deleted”表示文章是否删除状态,这个条件经常要加上的,“Deleted=false”表示不是被删除的文章才被输出显示出来。动 易表中的“Status”表示文章状态值,“Status=3”表示输出显示终审通过的文章。一般有这二个条件就不会输出错误的内容出来。 例:select top 2 ArticleID,Title from Article where Deleted=false and Status=3 。如果有二个条件,可以继续加上“and ”(并列条件)或“or”(或条 件)进行连接。
排序段: 第五段 排序段:order by 语句
排序定义。类似于动易系统超级函数标签中按时间、ID 等排序的参数设置。如 order by ArticleID ,指按文章 ID 从小到大进
行正序排序。如果要倒序排列,可以加上“desc”,如 order by ArticleID desc(“asc”表示正序排列)。 例:select top 2 ArticleID,Title from Article where Deleted=false and Status=3 order by ArticleID desc 到这里,简单的 SQL 语句基本讲完了。简单地说,写全了选择段、输出主表段、从属字段、条件约束段 排序段 选择段、 排序段这五段内容即可完成简单的 SQL 语句的书写。一般 选择段 输出主表段、从属字段、条件约束段和排序段 建议您使用可视化的编辑方式操作,这样写出来的动态标签不容易出错。
注意: 注意:若您在操作网站后台的动态标签时,您本网站的 Access 数据库正被同时 Microsoft Access 软件打开着,则会出现“SQL 查询失败,错误原因:表正被用户以独占 方式打开”的错误提示。此时关闭 Microsoft Access 软件后重新操作即可。
操作练习: 操作练习: 练习题目: 练习题目:制作一个列出显示文章列表、文章标题、作者、点击数、发表时间的动态标签查询语句 答案参考: 答案参考:select top 10 ArticleID,Title,Author,Hits,UpdateTime from PE_Article 提示: 提示:若操作正确,则会进入动态标签操作第二步,若提示错误则退回第一步再修改。
添加动态标签(第二步)界面效果:
在动态标签第二步操作中: “查询语句”内容框中的内容是不能再修改的。 “字段列表”中显示的是系统自动从查询语句中提取出来的字段列表,以方便我们构建下面标签内容(即标签模板)时所用。每点击一个字段列表,则会弹出相应的 列表属性设置对话框。
下面讲解“标签内容”部分,先从理论上了解一下动态标签内部使用标签。 三、动态标签内部使用标签的说明 动态标签的模板是独立的,与系统的页面模板不同,它有自己独特使用的标签,我们称为动态标签的“内部使用标签”。动态标签的内部使用标签总共有六类: 1、SQL 查询语句专用特殊标签: 查询语句专用特殊标签: {$Now} {$NowDay} {$NowMonth} {$NowYear} {$PE_True} {$PE_False} {$PE_Now}
{$PE_OrderType} 只能放在语句中,解决一些运用时的特殊问题。目的是为了兼容 AC 与 SQL 版。 提示:以上的标签不能用于动易系统的模板设计中,只能用于动态标签构建 SQL 语句中使用。您可以直接在界面中点击“参数列表”中的链接进行可视化操作。 这些标签的具体含义在以后课程中进行运用讲解。 2、输入标签: 输入标签: {input(0)} 这个输入标签是用于接收一些动态函数标签参数时使用,可通用于 SQL 语句与标签模板中。 动态函数标签支持很多参数,您可以自定义相应的参数,利用本输入标签参数是按顺序进行接收和替换。这本标签的具体含义在以后“动态函数标签”课程中进行运 用讲解。 3、外循环标签: 外循环标签: {Loop} 循环内容…… {/Loop} 仅用于标签模板{Loop}{/Loop}所定义部分的内侧。 作用:定义循环体部分,即以标签定义显示循环体(循环体即为需要循环的内容),以{Loop}{/Loop}定义循环区域:{Loop}开始循环内容,{/Loop}结束循环内容。 例1 循环一行内容:
仅用于标签模板中{Infobegin}{Infoend}所定义部分的内侧。本标签功能重要,是主管输出的标签。“外循环标签”、“内循环标签”仅用于定义按一定规则进行循 环,“字段标签”指定从数据库中提取出来的按什么样的格式来显示。 作用为:显示字段内容。 例:
四、动态标签实例操作教程
1、添加一个动态标签 进入网站后台,在“系统设置”->“网站自定义标签管理”,在“动态标签”中添加动态标签。手动修改查询语句中的显示数为“top 8”,依图片中所示添加好后, 点击“下一步”按钮:
2、在添加动态标签(第二步)界面中,将“标签内容”中的“循环内容”改为
,将鼠标点击入之间后,点击“字段列表”中的 ActicleID,在 弹出窗口中依图片进行设置后点击“插入”按钮,在中插入{$Field(0,GetUrl,Article,3)}:此时“标签内容”中则显示“{Loop}{Infobegin}
返回自定义标签管理界面,已经成功添加了动态标签。标签名称为“{$MY_文章输出}”:
4、复制标签名称代码“{$MY_文章输出}”,放入您所需要显示的文章模板中,如网站首页模板中或其他自定义页面中。保存模板后更新缓存,您即可在前台页面中 看到自定义动态标签“{$MY_文章输出}”的效果:
我们查看一下页面生成的源文件,从
以下是引用片段: 以下是引用片段:
href='/Lectures/PE2005Introduction/405.html'>第五课:添加网站 banner
此时,只是输出了最简单的效果。且文章是按文章的 ID 正序排列的(即最早发表的文章在最上面),并不是我们想要的效果。下面进一步修改动态标签,加上 where、 order by 等参数以实现我们想要的更多效果。
五、动态标签实例修改示例
下面我们以五个修改实例,进一步讲解动态标签的更多效果。 修改一: 修改一:倒序排列 在网站后台“系统设置”->“网站自定义标签管理”,在“动态标签”中,修改您添加的动态标签。在“查询语句”中增加“ where Deleted={$PE_False} and Status=3 order by ArticleID desc”,即增加条件约束段(显示所有终审的非删除的文章)和排序段(按 ID 倒序排列)。完整查询语句如下: select top 8 ArticleID,ChannelID,ClassID,Title,Author,CopyFrom,Hits,UpdateTime from PE_Article where Deleted={$PE_False} and Status=3 order by ArticleID desc
修改完毕后单击页面底部“保存修改结果”按钮保存修改。单击页面顶部“更新缓存”链接更新网站缓存。前台浏览效果:
注意: 上图中有三个文章没有显示出标题, 因为这三个文章在本频道中是不属于任何栏目的文章。 如果您有这样的情况, 请在添加动态标签 (第二步) 界面中, 将“标 注意: 签内容”中的“循环内容”
之间,点击“字段列表”中的 ActicleID 改成点击 Title 字段即可。 修改二:更改标题文字长度 修改二: 网站后台“系统设置”->“网站自定义标签管理”,在“动态标签”中,修改您添加的动态标签。在“标签内容”中。将 “{Loop}{Infobegin}将鼠标点击放入的“""”间,点击“字段列表”中的“acticleid”,按图片所示进行设置后点击“插入”按钮。其中:“输出方式”设置为路径:
动易系统函数
动易系统4.01函数调整及说明 函数调整作一说明,(原来的函数说明见:关于动易4.0新功能和模板设计思路及使用方法) 这次改进的函数中: 一、增加了iChannelID、IncludeChild、iSpecialID三个参数。 其中: iChannelID为设置频道ID,这样可在整个网站首页中调用新建的任意频道内的内容。 IncludeChild为设置是否包含子栏目,设置是否调用栏目及栏目子栏目中的内容,不过只有当arrClassID为单个栏目ID时才有效。 iSpecialID为设置专题ID,利用这个参数可在页面中调用某一专题栏目的内容。 二、下载系统增加了SoftList标签 SoftList标签用来显示软件名称等信息,用于显示下载系统栏目页中,显示各个软件的表格式详细信息列表,具体说明见:〔下载增加函数式标签,以灵活显示下载页面效果〕这个帖子。 三、文章系统细化ArticleInfo标签 在这次的调整中,将ArticleInfo(显示文章作者、文章来源、点击数、更新时间信息)细化为Author、CopyFrom、Hits、UpdateTime、ArticleID几个标签,可自由显示此部分内容,同时也保留了ArticleInfo 标签。 ***************************************************************** ***************************************************************** 一、各频道系统通用的函数式标签 ***************************************************************** 函数名:ShowFriendSite()(函数式标签) 作用:显示友情链接信息 参数:显示方式,1为logo图标链接,2为文字链接 总共显示多少个友情链接 分成几列显示 调用例举:{$ShowFriendSite(1,14,7,2)} 函数名:ShowChannelCount(普通标签) 作用:显示频道统计信息 参数:无 调用例举:{$ShowChannelCount} 函数名:GetSearchResult(普通标签) 作用:分页显示搜索结果 参数:无 调用例举:{$GetSearchResult}
动易sf.5.0标签调用说明
1.网站标题
- {https://www.360docs.net/doc/9813404655.html,bel id="热门关键词" /}
网站公告
内容信息调用 {https://www.360docs.net/doc/9813404655.html,bel id="内容信息列表" bindStyle="大栏目" outputQty="6" nodes="1" titleLength="50" contentLength="66" displayDateTime="mm-dd" models="1" bindModel="1"/} s动易IIS环境配置指南
动易IIS环境配置指南 一、安装IIS与配置IIS ?在Windows 2000、Windows XP、Windows 2003或Windows Vista等操作系统中,IIS文件及安装方式都有所不同。 ?1、Windows 2003下安装IIS: 依次点击“开始”->“设置”->“控制面板”->“添加删除程序”,在出现的“添加删除程序”界面中,单击 “添加/删除Windows组件”,在出现的“Windows组件向导”窗口中,选中“应用程序服务器” 后单击“下一步” 按钮,系统开始安装IIS组件。 ?2、Windows 2003的IIS配置: 安装好IIS后,在“控制面板”双击“Internet信息服务(IIS)管理器”,在“Internet信息服务”窗口中,点选 “默认网站”后右键选择“属性”,在出现的“默认网站属性”窗口中,右键依次选择“属性”->选择网站主目录。
这里只要选择本地路径就可以了。 另外在Web服务扩展中允许https://www.360docs.net/doc/9813404655.html, v2.0.50727
? ? ?3、Windows 2000、Windows XP下安装IIS:在Windows 2000、Windows XP操作系统中,IIS 安装方法和配置与Windows 2003相似。这里就不详细写了。 ?4、Vista下安装IIS: 依次点击“开始”->“控制面板”->“程序”,在出现的“程序和功能”界面中单击“打开或关闭Windows 功能”展开“Internet信息服务”:
在“Web管理工具”中,选中“IIS管理服务”、“IIS管理脚本和工具”、“IIS管理控制台”选项;在“万维网服务”中,选中“应用程序 开发功能”中的“.NET扩展性”、“ASP”“https://www.360docs.net/doc/9813404655.html,” 选项。。
动易程序修改技巧
动易程序修改技巧 大家在运用动易的后台的时候常常会觉得有些地方不近人意,很多地方不能按照自己想要的方式显示出来,我在网上找了些小技巧,做了些修改,和大家一起分享下。 1、直接显示指定频道首页【修改项目】:首页跳转 【适用版本】:2005、2006 【修改内容】:修改网站根目录下的首页文件In dex.asp,在最底部添加下面这一行代码即 可: <%response.redirect "Article/index.html "%> 其中频道名称及首页名称可根据自己需要进行调整,如Photo/index.shtml 【效果截图】:无 【注意事项】:无 2、简繁转换 【修改项目】:程序调用 【适用版本】:2005、2006 【修改内容】:在模板相应位置插入以下代码即可实现页面的简繁转换。 繁體中文 【效果截图】:无 【注意事项】:无 3、关闭鼠标滚动放大缩小【修改项目】:鼠标滚动放大缩小特效 【适用版本】:2005、2006 【修改内容】: 将模板中无级缩放函数://无级缩放图片大小function bbimg(o) { var zoom=parseInt(o.style.zoom, 10)||100; zoom+=event.wheelDelta/12; if (zoom>0) o.style.zoom=zoom+'%'; return false;
题库智能组卷系统批量上传模板使用说明
批量上传模板使用说明 一、什么是标签? 1.标签是提供程序自动识别、提取试题的指定字符串,中间不能加空格等其他字符,且各个标签之间的内容要换行隔开,请参看文档后面的示例。 2.必有标签有:【题文】【答案】【详解】【结束】4个,并且顺序固定。 3.【答案】标签后面的内容,用来做客观题的标准答案,程序只提取“纯文本”无格式内容(最多200字符),非纯文本格式或多于200字符的答案请放入【详解】标签。 4.Word模版提供插入标签的快捷工具栏和快捷键,对应关系是: 【题文】F5【答案】F6【详解】F7【结束】F8格式检查F9 二、关于试题的题号: 试题的题号是不需要的,若有也请放在【题文】标签之外(之前),那样程序就不会提取它;程序会在处理完毕后,按照试题在word中出现的先后顺序重新安排题号。 三、试题录入的细节注意事项: 1.必须先安装题库智能组卷系统中的试卷排版插件,在word中使用其中的标签项(手动 输入的标签符号题库系统不识别),试卷排版插件可以在题库首页下载。 2.试题的文字格式以“宋体五号字黑色”为标准。 3.段落缩进以及行距最好使用Word的默认值。 4.插入图片、绘图等对象时要注意元素的位置要及试题位置对应,环绕方式请使用“嵌入型”。 5插入公式请使用Word自带的公式编辑器进行编辑。 6.不要使用任何域代码的内容(包括各种自动编号、项目符号)。 7.不要使用网页不支持的显示格式(比如加点字、带圈字、加框字、下波浪线、双下划线等)。 8.试题标签加完以后请使用“格式检查”进行检测,格式检查可以检测出的题目才可以导入题库中。 9.导入的试题文档需为.doc格式,word2007保存的.docx格式文档不能被识别。
动易图片滚动代码
一、向左滚动 1、调用“图片”栏目图片的向左滚动代码(效果演示) 以下是最新图片标签说明。 以下是引用片段: ----------------------------------- 〈tr〉 〈td class=main_title_575〉〈B〉最新图片〈/B〉〈/td〉 〈/tr〉 〈tr〉 〈td class=main_tdbg_575 vAlign=center align=middle height=131〉 〈!--{$GetPicPhoto(3,0,True,0,4,False,False,0,1,1,130,90,20,0,True,4)}--〉〈/td〉〈/tr〉 ------------------------------------ 用以下是滚动代码代替上面红色的标签部分,注意红色部分的变化。 ------------------------------------ 〈!--滚动代码开始--〉 〈div id=demo style="OVERFLOW: hidden; WIDTH: 560px; HEIGHT: 120px"〉〈table cellPadding=0 align=left border=0 cellspace="0"〉 〈tr〉 〈td id=demo11 vAlign=top〉 〈!--{$GetPicPhoto(3,0,True,0,12,False,False,0,1,1,130,90,20,0,True,12)}--〉〈/td〉〈td id=demo12 vAlign=top〉〈/td〉 〈/tr〉 〈/table〉 〈/div〉 〈SCRIPT〉 var speed=15 demo12.innerHTML=demo11.innerHTML function Marquee11(){ if(demo12.offsetWidth-demo.scrollLeft〈=0)
动易系统优化完全手册
亿推英文网站外链,亿推外贸外链推广,亿推海外外链推广,英文外链最齐全,亿推英文博客外链,英文博客推广,亿推英文博客链接推广,英文博客外链,亿推标准化英文推广,TuiGuang123 亿推已建立起完善的外贸推广标准化服务体系,并通过强有力的外贸营销团队和管理理念,在英文推广行业迅速崛起。亿推一直在努力,持续不断地为企业或品牌提供标准化英文推广服务。 动易®SiteWeaver™6.5系列产品于28年1月8日正式开源发布,并且同时提供了ACCESS数据库和MSSQL数据库两个版本,这绝对是一个值得庆祝的日子。动易发展到SiteWeaver系列以及最新免费的SiteFactory系列,功能已经十分强大。喜欢它,我个人偏重的有可以利用标签灵活自定义新页面、复制栏目、生成HTML静态页面有利于搜索引擎的收录、生成地图等。更何况如今完全开源,不再需要组件,这对大部分类似我这样用虚拟主机用户的站长来说,实在是太好了。并且请了安全机构对开源的代码进行检测,保证了网站系统的安全。 不可否认的是动易系统在搜索引擎亿推英文推广优化方面确实还有一些值得改进的地方,网上关于动易搜索引擎亿推英文推广优化的文章已经很多,作为一个动易系统的爱好者,我仅写一些自己的简单做法。本方法动易CMS26版本和最新的SiteWeaver6.5两个版本,其它版本参考修改。 一、网站首页的标题和导航栏目的标题要直接书写。这样可以避免网站标题的大量重复,而且可以在这些标题里加一些关键词,中间用“|”分开,有利于搜索引擎的抓取,但是最好不要超过28个汉字。 二、网站首页的关键词和描述是针对整个网站来言。物业管理论文、物业管理方案、物业管理新闻、物业管理资料……,这样的关键词是完全可取的。不管是百度、google还是yahoo 是抓取关键词里面的描述的,标题里体现不出来的一定要在关键词中体现你要亿推英文推广优化的关键词。 频道页、栏目页、列表页、评论页、专题页、内容页等等,除了首页,其他地方的关键词和描述要根据这部分内容来定,去掉默认调用的首页关键词和描述的代码。 所有内容页的关键词和描述的代码一例更换成如下的代码:
常见标签使用
1.数据源:{PE.DataSource id="cone" datasource="文章_内容页" itemId="@RequestInt_id" xslt="true" /} 字段引用:{PE.Field id="cone" fieldname="Keyword" /} 2.{https://www.360docs.net/doc/9813404655.html,bel id="通用信息列表" bindStyle="普通式" titleLength="29" outputQty="10" models="1" nodeId="{PE.Field id="cone" fieldname="NodeID" /}" /} 参考:{https://www.360docs.net/doc/9813404655.html,bel id="通用信息列表" bindStyle="普通式" usePage="false" outputQty="10" titleLength="50" nodes="0" includeChildNodes="true" models="0" bindModel="0" specials="0" items="0" itemListOrderType="1" linkOpenType="0" inDays="" betDate="" editor="" inputer="" hits="" dayHits="" weekHits="" monthHits="" eliteLevel="" priorityLevel="" picExist="false" disableVirtualLink="false" displayPropertyPrefix="0" displayDateTime="" displayNewSign="" displayTitlePrefix="false" displayHits="false" displayTips="false" displayEditor="false" displayInputer="false" displayNodeName="false" displayHotSign="false" displayCommentLink="false" listOrderByNodeSet="false" pageSizeByNodeSet="false" optionalCond="" optionalExtend="" /} 字段明细: 属性参数类 型 默认 值 可用值 变 量 值 参数说明 bindStyle string 普通 式 自定义值- 项目呈现样式 usePage bool false t rue false - 是否分页显示 outputQty int 10 自定义值- 输出的项目数量,如果开启分页,则此参数为分页大小值 titleLength int 50 自定义值- 项目标题长度,一个汉字占两个字节 nodes supersql 0 自定义值- 栏目ID includeChildNodes bool true true|false - 是否包含子栏目models string 0 自定义值- 模型ID bindModel int 0 自定义值- 通过模型ID与指定的模型表联合 specials string 0 自定义值- 专题ID items string 0 自定义值- 项目ID itemListOrderType int 1 自定义值- 项目列表排序方式 linkOpenType int 0 自定义值- 内容链接的打开方式{栏目节点配置取代:2,新窗口:1,原窗口:0} inDays int 无自定义值- 近多少天的项目 betDate string 无自定义值- 介于时间段之间的项目 editor string 无自定义值- 为指定编辑者的项目
7.2安装动易内容管理系统
安装动易内容管理系统 (一、安装准备) 在开始架设网站前,您的服务器中必需安装IIS以及进行相关设置。如果您是第一次尝试架设网站,请确认您的计算机是否已进行了下面的配置。 IIS设置 对于要架设网站的计算机来说,首先要安装Windows的IIS 组件,并设置虚拟目录。配置IIS服务器并不麻烦,您只要按照下面的步骤就可以配置自己的IIS服务器。安装Win dows操作系统时,默认并不安装IIS组件,需要重新进行添加。请您准备好Windows2000、Windows XP Professional或Windows 2003系统的安装光盘。下图中是以Windows 2003操作系统为例,简要介绍如何配置IIS服务器与设置虚拟目录(Windows2000、Windows X P操作系统的IIS安装与配置方法大致相同): 安装IIS组件 1.将操作系统安装光盘放入光驱。 2.单击“开始”->“控制面版”->“添加或删除程序”。 3.在出现的“添加或删除程序”界面中,单击“添加/删除Windows组件”。 4.在“Windows 组件向导”窗口中,找到“Internet信息服务IIS”。单击“确定”,系统开始安装IIS组件。
5.安装完IIS组件后,在“控制面版”中看到“管理工具”的图标。打开“管理工具”,运行“Internet 信息服务(IIS)管理器”开始设置虚拟目录。 设置虚拟目录 1.依次单击“开始”->“控制面版”->“管理工具”->“Internet 信息服务”,出现IIS管理器 窗口。
2.选中“Internet 信息服务”窗口左侧“默认网站”,右键依次选择“新建” > “虚拟目录”。 “下一步”,在“输入内容所在的目录路径”中单击“浏览”按钮找到网站文件的目录。
系统标签说明文字版
第四章系统标签说明 系统提供了功能异常强大的“函数式标签”,这些函数式标签提供了不同的参数进行灵活设置,以方便在后台设计版式模板时进行调用,实现不同的显示效果。 动易提供的标签分为两大类:网站通用标签和专用页标签。网站通用标签可以用于网站所有模板页面的版式模板中,专用页标签只能用于一定范围内或特定页面的版式模板中(详见各个标签 中的“使用范围”)。 目录 标签说明 网站通用标签 专用页标签 频道通用标签 栏目通用标签 频道专用页标签 文章频道标签 下载频道标签 图片频道标签 留言频道标签 功能标签 调查页标签 作者页标签 来源\厂商\品牌页标签 会员页标签 公告页标签 标签与JS文件 标签和JS文件的比较 相关文件说明 关于自定义标签功能 标签说明 内容中标签都以{$***}的形式进行调用。没有参数的标签为普通标签。如果标签带有自定义的 参数则为函数式标签或超级函数式标签。函数式标签或超级函数式标签带有( ),( )内填写参 数,设置不同的参数显示相关的形式和内容。 超级函数式标签是系统的核心标签,其参数比较多,在实际使用中只要更改不同的参数即可实 现不同的显示效果。在文章、下载、图片和商城四个功能频道中,分别以“{ $G e t ** * L is t ()}”、“{$GetPic***()}”“{$GetSlidePic***()}”命名。对于文章频道 【ArticleList_ChildClass】【Cols=2】等这类标签,只能在相关模板中使用。标签调用时
要加上定界符“{$ }”,如{$S howPat h}。在后台管理中,修改相关版式模板,在版式模板代码中输入以上调用例举样式的标签,单击“保存修改结果”按钮后保存所作的修改。如果是本 频道启用了HTML生成功能,则需要生成相关页面才能看到修改的效果。 标签例举 标签名:{$SiteName} (普通标签) 作用:显示网站名称 标签名:{$ShowLogo(width,height)} (函数式标签) 作用:显示网站LOGO 参数:width --显示LOGO宽度 height --显示LOGO高度 调用例举:{$ShowLogo(180,60)} //显示180*60的LOGO图片 标签名:{$GetArticleList(参数列表)} 作用:以列表形式显示文章标题等信息(超级函数式标签) 参数:(略) 标签使用说明 以下按网站通用标签与专用页标签二大类,详细阐述每个标签的 标签名与作用。对函数式标签和 超级函数式标签,将详细说明参数以及调用例举。对频道中的标签只列出特殊标签的使用范围。 网站通用标签 网站通用标签适用于整个网站,可在网站所有的版式模板页面中进行调用。以下将详细说明各 标签的作用: 标签名:{$SiteName} 作用:显示网站名称 标签名:{$SiteUrl} 作用:得到网站地址 标签名:{$InstallDir} 作用:得到系统安装目录 标签名:{$Copyright} 作用:显示版权信息
动易修改后台图片上传属性
动易修改后台图片上传属性(批量上传数量,图片大小等) 1、如果要在下载频道或者其他频道添加类似文章频道的批量添加图片功能,需要:用记事本打开editor.asp,找到 & arrButtons(55) & "|" & arrButtons(57) & "|" ,然后将arrButtons(55)改成arrButtons(56),或者在 arrButtons(55)后增加arrButtons(56),注意看看是要改哪个区域调用的批量上传功能就可以了。 2、如果要想修改批量上传图片的张数,请修改Editor文件夹下得 editor_InsertPic.asp ,把 <% dim i for i=0 to 9 response.write "
| 图片" & i+1 & ": | " & vbcrlf response.write "" & vbcrlf response.write " | 属性>>> | " & vbcrlf response.write "
动易SiteWeaver专用页标签
动易SiteWeaver专用页标签 作者:佚名文章来源:网上收集点击数:238 更新时间:2017-4-8 专用页标签只能用于一定范围内或特定页面的版式模板中,这些标签有一定的应用范围,不能用于整个网站: 频道通用标签 以下各标签的使用范围为各频道内的相应页面。 标签名:{$ChannelName} 作用:显示频道名称 标签名:{$ChannelID} 作用:得到频道ID 标签名:{$ChannelDir} 作用:得到频道URL目录 标签名:{$ChannelShortName} 作用:显示频道项目名称 标签名:{$ChannelPicUrl} 作用:得到频道图片的Url地址 标签名:{$Meta_Keywords_Channel} 作用:频道META关键词,针对搜索引擎设置的关键词 标签名:{$Meta_Description_Channel} 作用:频道META网页描述,针对搜索引擎设置的网页描述 标签名:{$ShowClassNavigation(ShowType,Cols,MaxPerLine)} 作用:显示栏目导航的HTML代码 参数:ShowType -- 显示样式,1为平行式,2为纵列式 Cols -- 当显示样式为纵列式时,分多少列显示 MaxPerLine -- 每行显示多少个二级栏目 标签名:{$ShowChildClass(theClassID,ClassNum,ShowPropertyType,OpenType,Cols,ShowChildNum)} 作用:显示当前栏目的下一级子栏目 参数:theClassID -- 栏目ID,0为本栏目 ClassNum -- 栏目数,若大于0,则只查询前几个栏目 ShowPropertyType -- 显示栏目前的小图标,0为不显示,1为符号,其他为小图片:/ images/article_common*.gif OpenType -- 栏目打开方式,0为在原窗口打开,1为在新窗口打开 Cols -- 每行的列数。超过此列数就换行。 ShowChildNum -- 是否显示子栏目个数,有子栏目时才显示 *********************************************************************** 标签名:【ChannelList(参数列表)】【Cols=数字|HTML代码】【Rows=数字|HTML代码】列表内容【/ChannelList】 作用:循环显示文章、图片、下载、商城等频道栏目模板中自定义列表内容,在各频道具体使用时需要将“Channel”改成频道名,如“ArticleLis t”、“PhotoList”、“SoftList”、“ProductList”。 【Cols=数字|HTML代码】 调用例举:【Cols=3|
】 作用:显示三行后,换一空行,再输出的三行,如此循环 注:【Rows=数字|HTML代码】或【Cols=数字|HTML代码】要放在【SearchResultList(参数列表)】与【/SearchResultList】之间,且只能使用一次,不能重复出现 参数:本参数在各频道中均有所不同,具体参数请参阅各频道具体的参数说明。 调用例举1: 【ArticleList(0,arrChildID,0,0,10,False,False,"",0,1,True,0,200)】列表内容【/ArticleList】 作用:循环显示中间包含的列表内容 调用例举2:
| 【ArticleList(参数列表)】【Rows=3| 】列表内容【/ArticleList】 |
动易安装步骤
1、下载动易。登录动易网络主站,免费版点击下载中心,下载《动易网站治理系统》;收费用户登录客户自助下载区,选择相应的版本。 2、安装组件。双击“PE2005_DLL.exe”文件就能够进行组件注册。。 注重: 这里仅指本地安装。 假如是虚拟主机用户,请联系空间商,看是否已经安装了动易组件。 假如是空间商,请直接和动易联系获得单获发布的专用组件。请勿安装网友提供的组件。否则,一切因此引起的安全问题及纠纷等,动易不承担任何责任。 3、安装动易治理系统。这里以“D:\Site_PE”为IIS设置的主目录,双击PowerEasy200 5.exe,将它解压到D:\Site_PE目录。不用进行任何修改。 4、登录前台。用http://localhost/index.asp或/index.asp访问前台。 5、运行Install.asp,按提示完成系统配置。 6、登录后台。 用http://localhost/admin/admin_login.asp或/admin/admin_login.asp访问后台(默认的治理员的用户名为admin,密码为admin888),修改治理员密码。 7、建站。 二、将动易安装在非IIS根目录下 假如没有将动易安装在IIS根目录下,安装过程就多了一步修改conn.asp参数的过程,问的方式也会有些许不同,如将动易放在“别名”为website的“虚拟目录”下,访问方式应为:http://localhost/website/index.asp。
假如选择了SQL类型的数据库,就要先在服务器上安装好MSSQL2000,再才能安装动易治理系统。 1、安装MSSQL2000。注重,安装过程中将认证模式选择“SQL Server 和Windows”。 2、安装动易系统数据库。 3、修改conn.asp中的参数。按上步的参数填写好以下参数: '假如是SQL数据库,请认真修改好以下数据库选项 SqlUsername = "PowerEasy" 'SQL数据库用户名 SqlPassword = "PowerEasy*9988" 'SQL数据库用户密码 SqlDatabaseName = "PowerEasy40" 'SQL数据库名 SqlHostIP = "127.0.0.1" 'SQL主机IP地址(本地可用“127.0.0.1”或“(local)”,非本机请用真实IP)
动易系统的HTML生成功能简介
动易系统的HTML生成功能简介 动易系统的HTML生成功能简介2010-11-16 16:47本系统有强大的生成HTML 功能。生成HTML功能可以和现在任何其他类似系统相媲美。首页、栏目页、内容页、专题页…所有页面都可以生成完全的HTML页面(评论和点击数统计除外),人性化的自动生成功能,在您添加或修改文章时就帮您生成一切需要更新的页面,以加快浏览速度,减轻服务器负担。 生成网站首页 在安装系统运行install.asp,配置您网站的基本信息时,默认网站首页的扩展名为.asp类型。若要启用网站首页的生成静态页面功能,请在后台系统设置\网站信息配置的网站选项配置中,更改网站首页的扩展名类型。 网站首页的扩展名可选择.html、.htm、.shtml、.shtm和.asp五种类型。若选择前四项,即启用了网站首页的生成静态页面的功能。这时刷新后台页面,在左侧网站管理导航中将出现网站生成管理模块: 单击生成网站首页,出现正在生成网站首页(/Index.html)…生成网站首页成功!的提示信息。 单击生成网站XML输出,出现生成网站XML综合数据输出页面(/xml/xml.xml) 成功!的提示信息。 生成网站综合数据 生成网站综合数据功能链接将网站其他内容的生成提取出来单独生成,以加快首页生成速度。提供符合XML规范的数据输出,如RSS导航、XML数据输出以及根据GOOGLE规范开发的网站地图等页面。 开启频道HTML生成功能 本系统默认频道页面显示为.asp格式,您可以按以下步骤开启频道的HTML 生成功能: 1.在后台的网站管理导航中,单击系统设置?网站频道管理,右栏出现频道管理界面。 2.单击要开启生成功能频道操作列中的修改链接,出现修改频道设置界面。在生成HTML方式中,选择一种生成方式: 3.单击保存修改结果按钮保存设置。系统返回频道管理界面,您可以看到本频道的生成HTML方式列中显示为部分生成就。本频道则已开启HTML生成功能。 !生成HTML方式中,4种方式在本频道的生成HTML方式列中分别显示不生成、全部生成、部分生成就和部分生成尲。 在生成HTML方式设为后三者时,可设置更详细的自动生成HTML时的生成方式、栏目列表文件的存放位置、目录结构方式、内容页文件的命名方式、频道首页的扩展名、栏目页、专题页的扩展名和内容页的扩展名。 !以上参数请谨慎选择。在每一次更改以下参数前,您最好先删除所有以前生成的文件,然后在保存参数设置后再重新生成所有文件。 更多的生成设置说明请参阅前章网站频道管理中的频道参数说明。
动易模板制作示例
《动易网站管理系统》模板制作示例 《动易网站管理系统》增强了复制频道的功能,采用标签与JS的方式显示网站动态更新的内容。除了利用提供的系统标签外,您还可以自定义标签与各频道的JS文件。同时对模板的设计形式与方法也进行了增强与灵活处理。您只要自己制作过网页,懂得一些html知识就完全可以设计出自己独特的网页样式。 系统的模板设计功能从使用灵活、操作方便的角度出发,将模板分成风格模板与版式模板二类。并将模板与网站数据分开,您只要设计好模板,并指定栏目页、内容页为相应的模板,即可将前台相关页面显示出您设计的样式。 任意添加自定义CSS和自定义模板的功能更能给网站设计带来极大的自由。您可以添加任意多个风格模板和个版式模板,然后在各个频道、栏目以及添加内容时,分别指定已经定义的风格模板与版式模板。则网站中各个频道、各个栏目乃至各个内容页面,都可以显现不同的样式。只要您有足够的智慧和时间,制作出大型网站将不再是难事。 网站风格模板 网站风格模板可控制整个网站在前台显示时看到的的字体、风格、图片等样式,通常是用CSS网页样式语句来进行设计和控制整个网站的风格样式。 网站版式模板 网站版式模板是用来显示前台时所看到的网页的界面布局形式,如分栏、表格布局、图片和文字要显示的位置等样式,有时也称为版面设计、版面划分或版面布局。版式模板包括网站通用模板和各频道的首页、栏目页、内容页等页面的模板。 下面以网站首页页面为例,以图文方式讲解从设计到制作的完整过程。在了解本系统的模板设计之前,您需要掌握基本的网页设计与HTML代码知识。 如果您要独立设计一个网站,最好要掌握一些图像设计处理软件,如Photoshop、Fireworks等。 本说明中使用到动易2005版Dreamweaver标签插件,DW插件的使用说明及程序请参阅/help/Admin/Xtsz/403.html一文。 制作流程 1.在制作模板前,您先需要在Photoshop、Fireworks等设计软件中制作网页效果图。然后利用这些软件的导出成Web格式文件功能,将效果图输出成 Web文件和图片文件夹。 2.在Dreamweaver等网页设计软件中修改Web文件,将需要显示相关内容的地方修改或插入相应的的标签。 3.将图片文件夹上传至网站的目录中,同时添加或修改相关类型的版式模板,将Web文件的源代码拷入模板中并保存。将添加或修改的模板设置成默认 模板。如果您开启了生成HTML功能,重新生成相关页面,刷新前台页面即可看到新模板的效果。 说明导航: 网页设计分析 插入系统标签 >>插入网站标题标签 >>插入网站Logo和Banner标签 >>插入频道标签和栏目JS >>插入用户登录标签和滚动公告、当前日期JS >>插入管理链接、版权信息和友情链接标签 >>插入图片文章和文章标题标签 >>插入图片等功能频道和其他信息标签 添加新模板 更换新风格 《动易网站管理系统》模板制作示例源文件下载: https://www.360docs.net/doc/9813404655.html,/Soft/PE_Skin/71.html 网页设计分析 网站首页模板一般包括以下几方面的内容: ·浏览器Title中显示的网站标题(A) ·显示网站的Logo图片(B)和Banner或广告信息(C) ·频道分类内容(D)和栏目分类内容(E) ·用户登录(F)、滚动公告(G)和当前日期显示(H) ·管理链接(I)、版权信息(J)和友情链接信息显示(K) ·站内幻灯片效果图片文章、图片文章(L)和文章标题信息(M) ·站内图片等功能频道的信息(N)及其他信息显示 您只要在设计的WEB文件中插入系统提供的相应的标签,并将代码拷入相应的模板中即可。 插入系统标签 以下说明均以Dreamweaver(以下简称DW)网页设计软件为示例。在进行下面的操作前,请先安装动易DW标签插件。本插件的安装与使用请参阅后节“使用动易DW标签插件”。 插入网站标题标签 1.在DW软件中打开已输出的Web文件,在“文档”工具栏中,单击“显示代码视图和设计视图”按钮,显示代码视图和设计视图。 在代码视图区中选择间的标题名: 2.插入标签: 在菜单中依次选择“插入(I)” > “动易标签(PowerEasy)” > “动易通用标签” > “通用普通标签”,出现“网站通用普通标签”窗口:
动易网站管理系统简介
第1页/共4页 《动易网站管理系统》简介 《动易网站管理系统》是动易网络科技有限公司基于ASP+COM 技术独立开发的网站管理系统,是一个经过完善设计并适用于各种服务器环境的高效、全新、快速和优秀的网站解决方案。 动易网络科技有限公司具有丰富的WEB 应用程序设计开发经验,尤其在网站管理系统开发及相关领域,经过长期创新性开发,掌握了一整套从算法、数据结构到产品安全性方面的领先技术,使得《动易网站管理系统》无论在稳定性、负载能力、安全保障等方面都居国内外同类产品领先地位。《动易网站管理系统》人性化的设计理念,使网站的架设极其容易,网站的管理极其轻松! 从《动力文章管理系统》1.0版至今天的《动易网站管理系统》2005版,系统经过几次飞跃性改进,在功能上得到了极大的提升与增强,广泛适应企业、政府、学校等不同群体及个人的建站需要!特别优化的模块化体系结构,强大的HTML 生成功能、便捷的后台管理、以人为本的设计理念……每一处都显现出与众不同的经典创意和追求完美的编程思想。 作为商业软件产品,《动易网站管理系统》在代码优化、运行效率、负载能力、安全等级、功能可操控性和权限严密性等方面,赢得了广大用户的良好口碑。动易网络科技有限公司凭借长期积累的丰富的WEB 开发及数据库经验,本着不断创新追求完美的设计理念,使得动易网站管理系统在很短时间内以其鲜明的个性特色从国内外同类产品中脱颖而出。经过效率最优化和负载能力最佳化设计的动易网站管理系统,现已获得业内越来越多专家和权威企业的认可。 *八大功能模块和几百个子功能模块紧密结合,构成强大而完善的系统功能体系 《动易网站管理系统》2005版由商城(产品展示+订购流程+订单处理+分析统计)、文章、下载、图片、留言板、室场登记、学籍管理、信息采集八个主要功能模块和广告、公告、调查、友情链接、网站统计、用户、WAP 、RSS 、模板管理、数据库管理等多个通用模块组成,每个模块又包含若干个子模块,全套系统由几百个功能子模块紧密结合而成,构建出强大和完善的功能体系。 *健壮的内核设计,为系统长期稳定可靠的运行提供强有力的保障 《动易网站管理系统》的开发流程非常严密,从系统的需求分析、设计、系统开发编码到测试与完善,每一环节都经过严密的论证和设计,整个过程完全遵循有关开发标准,符合业内开发流程规范。整个系统的业务逻辑清晰明了、代码整齐规范,严密的错误陷阱技术对各种可以预见和不可预见的错误进行捕获并处理……这一切构成动易健壮的内核设计体系,为系统长期稳定可靠的运行提供强有力的保障。 *周密的安全策略和攻击防护,全面防止各种攻击手段,有效保证了网站的安全 《动易网站管理系统》在用户资料存储和传递中,对密码全部进行 MD5 不可逆加密处理,有效保证系统及用户资料的安全。为脆弱页面专门设计了防刷新系统,自动阻止恶意访问和攻击;安全检查应用于每一处代码中,可自动屏蔽恶意攻击代码,从而全面防止SQL 注入攻击、密码猜解、上传木马等各种攻击手段,最大化保证了系统的安全和稳定;独有的全程操作记录功能,完整详细的记录了系统的各种运行情况,让管理员对网站运行情况随时有据可查。即使管理员也无法删除两天内的记录,使得日志记录模块犹如黑匣子般为系统提供最可靠的安全保证。 *全面引入缓存处理和静态生成机制,提供了卓越的访问速度和负载能力 动易开发团队具有丰富的 Cache 处理经验,在《动易网站管理系统》中全面引入了缓存处理,并独创了一系列先进技术,如:完全生成HTML 、编译模板、语法生成内核、数据缓存和自动更新机制等,便得系统具有卓越的访问速度和负载能力,在极为繁忙的服务器环境下系统仍然快速稳定运行,切实节约企业成本,提升企业形象。

