JS表单有效性验证实验报告-HTML


JS表单有效性验证
实验报告
课程名称:网络编程技术基础
实验内容:JS表单有效性验证
作者所在系部:计算机科学与工程系
作者学号:
指导教师姓名:
实验四JS表单有效性验证
一、实验目的:
完成用户注册页面的设计,实现表单的有效性验证。
1.练习网页表格布局;
2.练习HTML表单及表单控件;
3.使用JS实现表单有效性验证;
4.使用div显示提示信息。
二、实验内容:
1.设计网站用户注册页面,综合应用表格、表单等,具体要求:
●用户文本框:要求长度6-12位;
●密码框:要求长度6-12位;字母数字的组合,不能有其他字符;
●确认密码框:与密码框一致;
●年龄文本框:必须是数字,且值大于0;
●电子邮件文本框:
●性别单选框;
●爱好复选框:至少选择两项;
●个人简介多行文本域:至少10个字符;
●从网上查找JS年月日级联下拉列表、省市级联下拉列表,移植到本网页;
●学历下拉列表框,不能是“请选择”;
2.使用JS实现表单有效性验证
●文本框、密码框等失去焦点时进行验证;
●使用div显示错误或正确提示信息;
●表单提交之前对表单进行有效性验证,如有错误,阻止提交;
三、实验步骤:
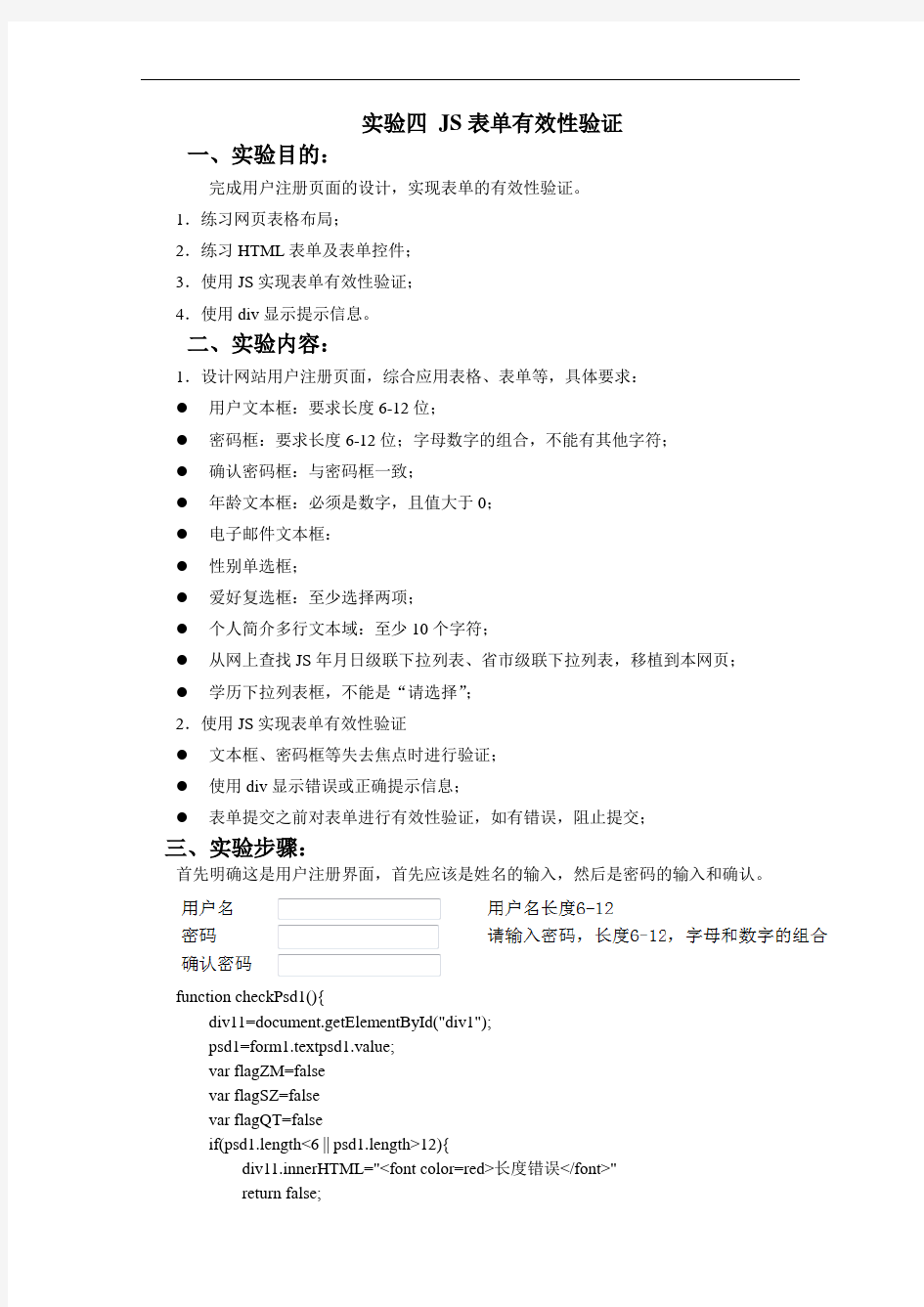
首先明确这是用户注册界面,首先应该是姓名的输入,然后是密码的输入和确认。
function checkPsd1(){
div11=document.getElementById("div1");
psd1=form1.textpsd1.value;
var flagZM=false
var flagSZ=false
var flagQT=false
if(psd1.length<6 || psd1.length>12){
div11.innerHTML="长度错误"
return false;
else
{
for(i=0;i < psd1.length;i++)
{
if((psd1.charAt(i) >= 'A' && psd1.charAt(i)<='Z') || (psd1.charAt(i)>='a' && psd1.charAt(i)<='z'))
flagZM=true
else if(psd1.charAt(i)>='0' && psd1.charAt(i)<='9')
{ flagSZ=true}
else
{ flagQT=true}
}
if(!flagZM||!flagSZ||flagQT){
div11.innerHTML="密码必须是字母数字的组合"
return false;
}
else{
div11.innerHTML="输入正确"
return true;
}
}
return true;
}
function checkName(){
var userName=form1.textName.value;
if(userName.length <6 || userName.length >12){
divName.innerHTML="长度错误";
return false
}
else{
divName.innerHTML="正确";
return true;
}
return true;
}
function checkForm(){
if(!checkName()) return false;
if(!checkPsd1()) return false;
return true;
}
