国内外主流前端开发框架技术对比


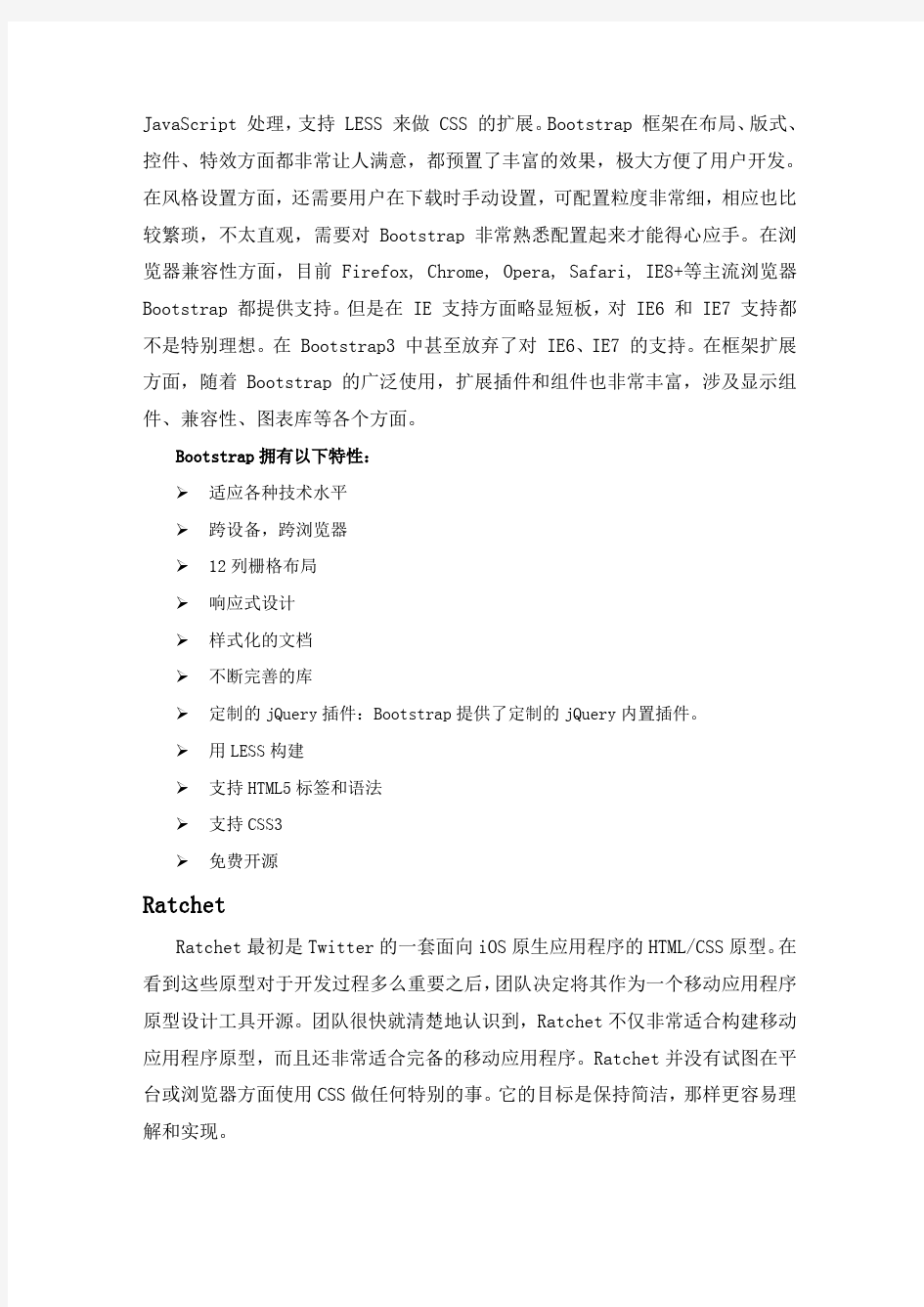
一、国内外主流前端开发框架技术对比
框架名称 主要 平台 桌面端 jQuery, LESS 丰富 丰 富 丰富 丰富 基础技术 布局 CSS 控件 特效 风格设 置 手动配 置 一般 一般 简单
Ratchet
移动端
HTML5,css
简单
中 等
桌面端
jQuery
-
-
丰富
丰富 预置/可 视化配 置
移动端
jQuery
丰富
-
丰富
丰富 预置/可 视化配 置
桌面端 Ext JS, Sass
丰富
-
极丰 富
极丰 富 丰富
预置
移动端
HTML5
丰富
-
丰富
-
Boostrap
Bootstrap 是目前桌面端最为流行的开发框架,一经推出,势不可挡。 Boostrap 来自于 Twitter,是一个基于 HTML,CSS,JAVASCRIPT 的时尚的、直观 的、强大的流行前端框架及交互组件集,可用于快速,简单构建你的网站。 Bootstrap 主要针对桌面端市场,Bootstrap3 提出移动优先,不过目前桌面端 依然还是 Bootstrap 的主要目标市场。 Bootstrap 主要基于 jQuery 进行
JavaScript 处理, 支持 LESS 来做 CSS 的扩展。 Bootstrap 框架在布局、 版式、 控件、特效方面都非常让人满意,都预置了丰富的效果,极大方便了用户开发。 在风格设置方面,还需要用户在下载时手动设置,可配置粒度非常细,相应也比 较繁琐,不太直观,需要对 Bootstrap 非常熟悉配置起来才能得心应手。在浏 览器兼容性方面,目前 Firefox, Chrome, Opera, Safari, IE8+等主流浏览器 Bootstrap 都提供支持。 但是在 IE 支持方面略显短板,对 IE6 和 IE7 支持都 不是特别理想。在 Bootstrap3 中甚至放弃了对 IE6、IE7 的支持。在框架扩展 方面,随着 Bootstrap 的广泛使用,扩展插件和组件也非常丰富,涉及显示组 件、兼容性、图表库等各个方面。
Bootstrap 拥有以下特性: ? ? ? ? ? ? ? ? ? ? ? 适应各种技术水平 跨设备,跨浏览器 12 列栅格布局 响应式设计 样式化的文档 不断完善的库 定制的 jQuery 插件:Bootstrap 提供了定制的 jQuery 内置插件。 用 LESS 构建 支持 HTML5 标签和语法 支持 CSS3 免费开源
Ratchet
Ratchet 最初是 Twitter 的一套面向 iOS 原生应用程序的 HTML/CSS 原型。 在 看到这些原型对于开发过程多么重要之后, 团队决定将其作为一个移动应用程序 原型设计工具开源。团队很快就清楚地认识到,Ratchet 不仅非常适合构建移动 应用程序原型,而且还非常适合完备的移动应用程序。Ratchet 并没有试图在平 台或浏览器方面使用 CSS 做任何特别的事。它的目标是保持简洁,那样更容易理 解和实现。
jQuery 是目前用 的最 多的前端 JavaScript 类库,据 初步统计 ,目前 jQuery 的占有率已经超过 46%,它算是比较轻量级的类库,对 DOM 的操作也比 较方便到位,支持的效果和控件也很多。同时,基于 jQuery 有很多扩展项目, 包括 jQuery UI(jQuery 支持的一些控件和效果框架)、jQuery Mobile(移动端 的 jQuery 框架)、QUnit(JavaScript 的测试框架)、 Sizzle(CSS 的选择引擎)。 这些补充使得 jQuery 框架更加完整,更令人兴奋的是,这些扩展与目前的框架 基本都是兼容的,可以交叉使用,使得前端开发更加丰富。s
jQuery UI
jQuery UI 是 jQuery 项目组中对桌面端的扩展,包括了丰富的控件和特效, 与 jQuery 无缝兼容。同时,jQuery UI 中预置了多种风格供用户选择,避免了 千篇一律。如果您对预置的风格不满意,还可以通过 jQuery UI 的可视化界面, 自助对 jQuery UI 的显示效果进行配置,非常方便,够高端大气上档次。
jQuery Mobile
jQuery Mobile 是 jQuery 项目对移动端的扩展,目前支持 iOS, Android, Windows Phone, Black Berry 等主流平台。另外 jQuery Mobile 在布局,控件 和特效方面都很慷慨。在风格方面,与 jQuery UI 类似,除了预置的风格效果 之外,还支持用户可视化配置的效果。jQuery Mobile 还与 Codiqa 无缝连接, 用户可以直接通过拖拽实现对界面的设计,以及代码的生成。
Ext 是 Sencha 公司推崇的 JavaScript 类库,相比 jQuery,Ext JS 更重 量级,动辄数兆的文件,使得 Ext 在外网使用的时候会顾虑很多。但是,另一 方面,在 Ext JS 庞大的文件背后是 Ext JS 强大的功能。Ext JS 的控件和功 能可以说强大和华丽到了让人发指的程度。图表、菜单、特效,Ext JS 的控件 库非常丰富,同时它的交互也非常强大,独立靠 Ext JS 几乎就可以取代控制层 完成于客户的交互。强大的功能,丰富的控件库,华丽的效果也使得 Ext JS 成 为内网开发利器。
Sencha Ext JS
Sencha Ext JS 是 Sencha 基于 Ext JS 开发的前端框架,内容极其丰富,
控件、特效等支持非常非常丰富,表格、图画、报告、布局、甚至数据连接,无 所不包。只有您想不到,没有它办不到。基于 Sass 和 Compass,使得用户对格 式的修改和特效制作更加方便。 此外, Sencha 有丰富的产品线, Sencha Desktop Packager 可以让您的应用拥有桌面应用的效果 , Sencha Animator 基于 CSS3 更加方便用户对特效的制作, 不光支持桌面端, 移动端更是不在话下。 在 Sencha 看来,用 Animator 做游戏都是轻松拿下。Sencha Space 是基于 HTML5,提供 制作跨平台应用的利器。同时 Sencha Ext JS 对主流浏览器的支持也非常理想。 Sencha Ext JS 有着耀眼的光辉,但是光芒背后总归有点阴影。除了之前提 到的 Ext JS 太过重量级之外,商业化是 Sencha 的另一把利剑。帮助 Sencha 披荆斩棘之时,也把大把的码农砍在马下。Sencha 规定,凡是商业化的应用, 都需要付费。另外,Sencha 的辅助产品也全部收费,否则只能是试用版。
Sencha Touch
Sencha Touch 是 Sencha 面向移动端的开发框架,基于 HTML5 技术,保证 了对大多数移动平台的支持。Sencha Touch 包括丰富的布局,控件和特效。并 且 Sencha Touch 对响应式支持的很好,在不同设备上,甚至在横屏和竖屏时都 会显示不同的效果。 这种效果是 Sencha Touch 控件自适应的。 Sencha Touch 也 实现了对大多数移动设备的支持。Sencha Architect 是对移动端的可视化编辑 工具,有着不朽的效果,但也有着不菲的身价。 同时 Sencha Touch 也支持混合式 App 创建,也即是基于 Web 技术,配合 PhoneGap 之类的工具,就可以构建移动应用。Sencha Touch、jQuery Mobile、 Foundation 这些前端框架负责界面和效果的编写,PhoneGap、Cordova 框架则 允许通过 JavaScript 和其他接口对手机设备的调用, 开创了新的移动端开发模 式,真正实现了移动端的跨平台开发。
二、移动应用开发技术对比
应用程序 原生 特性 图形 原生 API HTML、Canvas 和 SVG HTML、Canvas 和 SVG HTML5 混合
性能
快速
慢速
慢速
原生外观 原生 和感觉 模拟 模拟
分发
应用程序商店
Web
应用程序商店
设备访问
摄像头
有
无
有
通知
有
无
有
联系人和 有 日历 无 有
安全的文件系统和共 离线存储 安全的文件存储 共享式 SQL 享式 SQL
地理位置
有
有
有
手势
滑动
有
有
有
缩放
有
无
有
连接
在线和离线
主要是在线
在线和离线
HTML5、CSS 和 开发技能 ObjectiveC 和 Java HTML5、CSS 和 JavaScript JavaScript
学习难度
学习难度高
学习难度低
学习难度低
效率高,速度流畅 支持多点触控 优点 快速图形 API 流畅动画 直接操作内置部件
更新发布快速,开发快。 通吃各种平台 Html5技术已经发布,有很强的 上升势头, 已经获得越来越多的 支持。 已经有不少的基于 html 的应用
不跨平台 操作上和原生 API 在效率上还 开发难度高, 发布可能要借助 有一定差距。 第三方商店 访问原生设备访问功能、 会话管 Android 的版本分裂, 碎片化, 理、安全离线存储有很大局限 缺点 增加开发难度。 无法被搜索引擎搜索。 性。 无法获得原生应用程序那样熟 悉的外观感觉, 也无法使用熟悉 的组合手势。
短期技术问题,本地应用必然还会是主流,但是随着 HTML5 的第三 方开发工具出现和普及度增加还是完全有可能替代本地应用的,但是 在需要硬件渲染的游戏上,还有很长的道路要走。技术上可考虑原生 APP+WEB APP 结合的方式出现,功能互补,同时体现 WEB 的轻量与快 速发布优势,混合开发集原生和 HTML5 两者的优点(及缺点) 。我们定 义 的 混 合 应 用 程 序 是 一 种 Web 应 用 程 序 , 主 要 使 用 HTML5 和 JavaScript 构建而成,然后封装在细薄的原生容器里面,可通过容 器来访问原生平台功能。PhoneGap 是最流行的构建混合移动应用程
序的容器。
在线工具
https://https://www.360docs.net/doc/a08178841.html,/ https://www.360docs.net/doc/a08178841.html,/p/layoutit/
十大响应式Web前端开发框架
网站设计如果单靠一个一个代码码出来效率就过于低下了,如果利用网上的一些资源,只需简单的几个步骤你就可创建出更具吸引力的设计,包括菜单、背景、动画、眉头、body等设计。响应式Web设计不仅能够适用于任何屏幕尺寸,还为用户带来更完美的体验,本文将分享十款最佳的响应式Web设计开发框架,助你大大提高工作效率。 Gumby Framework
Gumby 2是建立在Sass基础上的。Sass是一款非常强大的CSS 预处理器,允许用户自主快速的开发扩展Gumby,同时提供很多新的工具来自定义和扩展Gumby框架。Gumby 2是一个非常棒的响应式CSS框架。 Get UI Kit Get UI Kit是一款轻量级、模块化的前端框架,用于开发快四且强大的 Web界面。 Foundation
Foundation是一个易用、强大而且灵活的框架,用于构建基于任何设备上的Web应用。提供多种Web上的UI 组件,如表单、按钮、标签等。 Semantic
UI是Web的灵魂!Semantic是为攻城师而制作的可复用的开源前端框架。 提供各种UI组件,使得开发更加直观、易于理解。 52Framework
52 Framework主要用于优化HTML5和CSS3的跨浏览器兼容性的框架, 可在所有主流浏览器上运行。 PureCSS
Pure是一组小的、响应式CSS模块,可用于任意Web项目中。它可作为每个网站或Web应用的起步工具,帮助开发者处理应用程序所需的所有CSS工作,同时不会让每个应用千篇一律。 Responsablecss
关于国内外软件系统的比较分析报告
国内外主要ERP系统的比较分析报告 一.公司实力比较 (一)软件厂家情况: 1、金蝶软件公司: 金蝶软件公司是目前我公司的软件系统供应商,成立于1993年,目前为香港上市软件公司,为国内第二大管理软件商。公司从研发财务系统产品开始,进行ERP系统的业务发展,总部位于深圳,金蝶公司有K/3和EAS两条产品线,2007年的销售额约为6亿人民币,主要收入来源于针对中小企业的K/3财务与进销存系统软件,产品在某些细节方面功能不错,但由于系统构架不足,很难支持集团性、多组织集中管理的大规模应用。EAS产品是金蝶软件公司目前推出的集团性软件系统,但产品尚不完善,主要功能是集团财务,物流模块目前只推出标准功能,而且功能及流程在集团性企业的大规模应用尚待验证。 2、用友公司 用友软件公司成立于1988年,目前为国内上市软件公司,为国内第一大管理软件商。公司与金蝶公司一样,也是从研发财务系统产品开始,进行ERP系统的业务发展,总部位于北京。用友公司有U8、NC和U9三条产品线,目前NC和U9两条产品线的市场定位重叠(针对集团用户),不同是技术路线不同。2007年用友公司的销售额约为10亿人民币,主要收入来源于针对中小企业的的U/8管理系统软件。 二、国外厂家情况 3、SAP公司: SAP公司成立于1972年,是国际上著名的标准应用软件公司。SAP总部设在德国南部的沃尔道夫市,1988年成为德国股票上市公司。到1995年底,SAP
在世界40多个国家和地区设有代表处和独立子公司,具有近5000家用户,成为世界第五大软件供应商。1995年SAP集团在中国设立了子公司。目前是全球第二大管理软件商。SAP公司针对集团企业,有R/2、R/3两条产品线,R/2是用于集中式大型机环境的系统,R/3是用于分布式的客户机/服务器环境的系统。MY SAP套件则是SAP公司为了减化R/3系统复杂的实施应用,削减系统功能推出的R/E简版系统。 在近年的行业发展,针对INTERNET应用和商业智能和CRM方面,SAP 公司明显落后于ORACLE公司的发展。 4、ORACLE公司: ORACLE公司目前为全球第一大ERP软件公司。该公司所建议的JDE系统最早由前身公司是JDE公司,成立于1977年,一直专注于ERP系统的研发设计、咨询、服务,并在90年代初已进入中国,并在很多行业有较好应用。在2005 年被ORACLE公司收购之前,该公司一直是ERP行业全球排名第三或第四名的厂商。ORACLE公司目前北京、上海、北京、广州、成都有ERP系统解决方案中心,支持中国各省分公司的ERP系统的方案咨询、ERP支持等业务。2008年的销售收入为240亿美元(其中含有数据库销售收入)。ORACLE JDE系统在医药行业有众多的用户,目前全球企业500强中,医药行业主要客户都是ORACLE JDE的用户,包括:葛兰索史克、默沙东、惠氏、中美史克、诺和诺德、同仁堂等国内外大医药企业。 二、软件系统比较 (一)国内系统 1、金蝶软件公司的EAS系统: EAS系统是在2003年收购原ERP厂商开思公司的TEAMS产品的基础上进行研发的,采用JA V A开发工具,以大中型企业和集团性企业为目标客户,系统规划支持多公司、多帐套、多语言,多业务单位的应用。2004年正式推出财务
大型网站架构一览从底层到前端技术框架分析
大型网站的挑战主要来自庞大的用户,高并发的访问和海量数据,任何简单的业务一旦需要处理数以P计的数据和面对数以亿计的用户,问题就会变得棘手。大型网站架构主要就是解决这类问题。网站系统架构层次如下图所示: 1、前端架构 前端指用户请求到达网站应用服务器之前经历的环节,通常不包含网站业务逻辑,不处理动态内容。 浏览器优化技术 并不是优化浏览器,而是通过优化响应页面,加快浏览器页面的加载和显示,常用的有页面缓存、合并HTTP减少请求次数、使用页面压缩等。 CDN 内容分发网络,部署在网络运营商机房,通过将静态页面内容分发到离用户最近最近的CDN 服务器,使用户可以通过最短路径获取内容。 动静分离,静态资源独立部署 静态资源,如JS、CSS等文件部署在专门的服务器集群上,和Web应用动态内容服务分离,并使用专门的(二级)域名。 图片服务 图片不是指网站Logo、按钮图标等,这些文件属于上面提到的静态资源,应该和JS、CSS 部署在一起。这里的图片指用户上传的图片,如产品图片、用户头像等,图片服务同样适用独立部署的图片服务器集群,并使用独立(二级)域名。 反向代理
部署在网站机房,在应用服务器、静态资源服务器、图片服务器之前,提供页面缓存服务。 DNS 域名服务,将域名解析成IP地址,利用DNS可以实现DNS负载均衡,配置CDN也需要修改DNS,使域名解析后指向CDN服务器。 2、应用层架构 应用层是处理网站主要业务逻辑的地方。 开发框架 网站业务是多变的,网站的大部分软件工程师都是在加班加点开发网站业务,一个好的开发框架至关重要。一个号的开发框架应该能够分离关注面,使美工、开发工程师可以各司其事,易于协作。同时还应该内置一些安全策略,防护Web用攻击。 页面渲染 将分别开发维护的动态内容和静态页面模板集成起来,组合成最终显示给用户的完整页面。 负载均衡 将多台应用服务器组成一个集群,通过负载均衡技术将用户请求分发到不同的服务器上,以应对大量用户同时访问时产生的高并发负载压力。 Session管理 为了实现高可用的应用服务器集群,应用服务器通常设计为无状态,不保存用户请求上下文信息,但是网站业务通常需要保持用户会话信息,需要专门的机制管理Session,使集群内甚至跨集群的应用服务器可以共享Session。 动态页面静态化
与国内外同类产品的对比分析
与国内外同类产品的对比分析一:该项技术的概述及国内外发展概述 (1)、医用压敏胶、远红外陶瓷微粉共同组成的。是集光学、热学、医疗技术于一体的完美结合。当它吸收到皮肤的热能后,释放出8-15微米的远红外光线,与人体的细胞原子和水分子振动频率一致,从而活化人体组织细胞,快速透皮,作用于患处,阻断制痛介质合成。经数千家专科医院近千例临床病例验证表明:它既避免了内服药物的毒副作用,又克服了普通外用药贴透皮困难的缺陷,具有持续释放能量的功效,高效安全。它可以迅速止痛,缓解痉挛,消炎消肿,改善血液循环,加强代谢作用,增强肌体细胞活力,提高了人体的代谢功能,成功的实现了真正的内痛外治。 (2)、远红外贴最早起源于中国,在我国的应用由来已久,而其疗效也颇受认同。其悠久的传统文化内涵和文明承载在很大程度上影响着消费者的选购心理。后流传到韩国、日本等亚洲其他国家,目前部分发达国家也在逐步使用远红外磁疗贴。远红外贴为也叫“透皮吸收剂”属于膏药的一种,它是由药材提取物、远红外陶瓷粉、与橡胶等基质混匀后,涂布于布上的外用制剂。相对于口服和注射两大用药方式来说,吸收剂可直接作用于病患处,不仅药效迅速而且降低了不良反应。 (3)、特别是上纪70 年代中期,美国首先提出透皮控释给药(TDDS)治疗方案并制成东莨菪贴片以来,透皮给药系统不断完善并得到了迅猛的发展。在国际上透皮吸收剂是先进用药方式的代表。我国的膏药可以说是传统的“透皮吸收剂”,把膏药的传统特色与世界先进给药方式联系起来。随着传统医药和现代医学的进一步结合与推进,远红外贴被挖掘出越来越多的新用途,如降压、减肥、避孕、治疗流感、助眠、治疗糖尿病、退热等,而且随着对传统医药与现代医学的发展和人们对远红外贴的认识会进一步加强。
Web前端MVC框架的意义分析
Web前端MVC框架的意义分析 摘要:近年来,MVC在软件开发中实现了广泛应用,但是基于前端开发逐渐趋于复杂性的背景下,MVC框架也由此成了人们关注的焦点。另外,由于MVC框架在Web前端应用中具有深远的意义,因而在此背景下深化对其的研究与分析是非常有必要的。本文从传统MVC模式基本概念分析入手,并详细阐述了Web前端MVC的意义,旨在其能推动Web前端开发工作的进一步创新与发展。 关键词:Web前端;MVC;意义 前言:Web前端开发是Web技术发展中的一个重要组成部分,在传统的前端开发中由于外界因素的影响导致其开发形式呈现出简单化的特点,即以页面为主体来展示界面中的信息。然而随着科学技术的不断进步,Web前端开发形式上变得更为复杂,但是其功能方面也逐渐实现了与用户间的相互交流。以下就是对Web前端MVC框架意义的详细阐述,望其能为现代背景下Web前端开发技术的可持续发展提供有利的文字参考。 一、传统MVC模式基本概念分析 在传统MVC模式中其应用被划分为模型层、视图层、控制层三个层次,而经过大量实践调查表明,不同层次在系统实际运行中承担着不同的职责。模型层在系统运行中的任
务即为数据处理。且数据模型层也可通过数据访问的方式来获取自身所需信息,并优化数据整合,将其应用于业务包装中,为用户提供更为高质的服务体系。视图层在系统运行中的主要任务即为显示数学模型中处理的信息等。但是,由于视图层数据显示存在着针对性特点,因而在利用其进行数据显示时应前面掌握其特性。另外,视图层中功能的发挥需要基于数据模型来完成,因此在一定程度上限制了其应用领域。控制层在系统中的主要职能即为对系统中应用程序的合理控制,并在视图数据显示中出现问题时,对其问题的发生进行合理控制,且在事件控制后作出相应响应提醒相关技术人员。另外,在控制层事件处理中模型层也承担着协助的作用,即在控制层作出相应后,模型层要及时整合数据、信息,并合理更新视图层中所显示的数据[1]。 二、前端MVC框架 就目前的现状来看,前端MVC应用最为广泛的即Backbone.js,Ember.js、Angular.js等几种。这几种前端框架都是基于MVC完成的,但是经过大量的实验表明,每种框架处理问题的方式都存在着一定差异。Backbone.js与其它框架相比其优势在于可更好的解决系统应用中层次问题,进而为用户提供更为可靠的操作平台。其次,Backbone.js 框架应用层中的视图层在模型数据修改后可及时对自身页面显示的数据进行修改,确保视图层与数据模型层数据的一
国际快递和国内快递对比分析报告
国际快递和国内快递对比分析报告 09工商2班項松林42号一、国际快递行业情况 目前,中国国际快递市场上的快递业务基本上是由国际快递公司经营着。以UPS、FedEX、DHL、TNT等为首的国际快递公司凭借本身先进的技术优势和经验优势占据了中国国际快递业务80%的市场份额。有资料显示,这四家国际快递巨头的速递价格普遍低于中国EMS 的10%—15%左右,这大大提高了他们的竞争力。 UPS(联合包裹):UPS是一个提供广泛经营项目的公司,目标是“实现同步化商业”。在中国业务总量的增长速度已连续几年保持在35%以上。目前已在包括深圳、青岛、厦门、东莞、杭州、天津、石家庄、成都等20个城市设立代表处。UPS具有一个强大的地面覆盖系统,这为它的地面运输提供了非常好的条件。它的全球信息网拥有一个专用卫星和50万英里的通讯网络,能与全球1300个配送点随时联络,顾客还可以通过网络随时查到包裹所处的位置和状态。网上查询包裹的投递情况完全透明,使得顾客对企业的信任感大大加强。?UPS将把上海建成亚太区的四个转运中心之一。计划今后几年在中国投资5亿美元,部分资金将用于2007年在浦东国际机场建立转运中心。 FedEX(联邦快递):FedEX看准时机,致力于开拓中国市场。凭借自身的空中力量和拥有600多架飞机的优势,成为占支配地位的机场对机场货物运输商,并拥有巨大的卡车运输系统。现已在中国220
个城市设有网点,计划在未来4-5年内,再新增100个服务城市。联邦快递的航空网络也在不断的发展建设中。目前,联邦快递在美国和亚洲之间已经成功地建立起一张无可匹敌的网络,直接而全面地进入整个亚洲市场。FedEX设有服务于北京、上海及深圳机场的航班,并将在上海建设中国最大的快件处理中心。?FedEx历经三年谈判后,已签下广州新白云机场计划将广州建成FedEx亚太的最大转运中心。 DHL(敦豪):德国 DHL作为第一家进入中国的外资专业快递公司,以每年40%的平均增长率高速向前发展,在中国已经达到36%的市场占有率。DHL是网络建设发展最快的国际速递公司,目前已在中国各主要城市设立了29家分公司和160个速递中心。敦豪环球快递、丹沙海空运、德国邮政欧洲快递已经统一整合在DHL名下,并凭借其领先的“一站式”综合服务能力使其将成为全球最大的快递与物流公司。整合之后的DHL不仅保持了国际航空快递领域的领先优势,更增强了提供货运和物流解决方案的实力,成为业界最具实力的领导者。敦豪环球快递(DHL)宣布在香港将投资1.1亿美元,提前扩建香港转运中心。 TNT(天地快运):荷兰TNT快递公司在中国市场保持平均约23%的收入增长率和年均30%的业务增长速度。2005年6月,宣布在上海开设中国总部。TNT已经向中国1000个城市提供了快递业务,计划几年内扩展中国业务,将其在中国的分支机构增加到100家以上。TNT 宣布首次引入两架波音747-400ERF型全货机,执行中国来往欧洲的定期航线服务。预计今年中国至欧洲的货运量较去年将增加约35%,
十大前端开发框架
十大前端开发框架 随着互联网的不断成熟以及我们越来越多的用各种移动端的设备访问互联网,Web设计师和Web开发者的工作也变得越来越复杂。 十年前,一切都还简单得多。那个时候,大部分用户都是坐在桌子前通过一个大大的显示器来浏览我们的网页。960像素是当时比较合理的网页宽度。那些年我们的开发工作主要就是跟十几个桌面浏览器打交道,并通过添加几个浏览器的hack,来兼容诡异的旧版本 IE 浏览器。时至今日,随着过去五六年间手持电子设备的突飞猛进,一切都变了样。我们看到各种尺寸的智能手机和平板层出不穷,电子阅读器,以及电视设备上的浏览器等也不断涌现。这种设备的多样性正在与日俱增。 可以预见,在不远的将来,相对于使用台式机,越来越多的人会使用移动设备来访问互联网。事实上,已经有相当数量的一部分人只通过智能手机上网。这意味着,我们这些Web设计师和开发者需要知道如何在庞大的移动端王国里呈现以及适配我们的产品,这至关重要。在撰写本文的时候,尽管我们还没彻底搞明白如何将桌面端呈现的全部内容在手持设备中呈现同样的效果,但是用于实现这一目标的技术以及工具正在变得越来越好。 在不知道浏览设备屏幕大小的时候,最主要的策略就是使用响应式网页设计。它是一种根据设备浏览窗口的尺寸大小来输出相应页面布局的方法。小型移动设备(如智能手机以及平板电脑)上的大多数浏览器会默认将一个网页缩小到适应自己的屏幕尺寸,然后用户可以通过缩放以及滚动等方法浏览整个网页。这种方法在技术上是可行的,但是从用户体验的角度上讲却比较糟糕。小屏幕上文字太小阅读不方便,太小难以点击,缩放以及滚动的操作多多少少会让人在阅读的时候分心。 响应式网页设计利用同样的HTML文档来适配所有的终端设备,响应式网页设计会根据设备屏幕的大小加载不同的样式,从而在不同的终端设备上呈现最优的网页布局。举个例子,当你在大屏幕桌面浏览器中查看一个网页的时候,网页的内容可能是分为很多列的,并且有常见的导航条。如果你在小屏幕的智能手机上查看同样的页面,你会发现页面的内容呈现在同一列中,并且导航按钮足够大,点击起来很方便。你可以在Media Queries这个上看到很多响应式网页设计的案例。在你的浏览器中随便点开一个设计案例,然后改变浏览器窗口的大小,你会看到网页的布局会根据窗口大小相应变化。 到目前为止,我们可以看出,响应式网页设计可以有效地帮助我们应对日益增长的终端设备多样性。那么在我们设计网页的时候有哪些实际可用的工具以及技术可以用来实现响应式网页设计呢?我们每个人都需要成为web大师才能驾驭这门技术么?或者是利用我们已经掌握的web基本知识就已经足够了?目前有什么工具可以帮到我们么? 这时候前端开发框架华丽登场。响应式网页设计实现起来并不困难,但是要让它在所有的目标设备上都正常运作会有一点小棘手。框架可以让这一工作变得简单。利用框架,你可以花最少的力气创建响应式且符合标准的,一切都很简单并且具有一致性。使用框架有很多好处,比如说简单快速,以及在不同的设备之间的一致性等等。框架最大的优势就是简单易用,即
国内外主流ERP软件对比分析报告
国外主流ERP软件对比分析报告 1.ERP概念及背景简介 ERP是指整合企业部资源的企业经营管理系统,使企业业务数据统一化、全部在线处理。从技术层面看,它是利用信息技术成果,对企业部的各类资源包括人、物、财、信息等进行规划、统筹与整合,从而减少环节,提高生产率,增强企业竞争力。 从管理层面看,它又是一个较完整的集成化管理信息系统,包括分销、制造、会计、质量控制、售后服务、人力资源、运输等管理系统。从电子商务运作系统看,ERP是基础工程,没有ERP,供应链管理就失去了支持,整个电子商务的品质就要打折扣。因此,ERP作为崭新的现代管理手段,它的核心管理思想就是实现对整个供应链进行有效的管理。 ERP(enterprise resources planning)即企业资源计划,是在1990年由美国加特纳公司(Gartner Group Inc.)首先提出的。ERP是基于计算机技术的发展,从哲理和实践两个方面,论述各类制造业企业在信息时代管理革命的发展趋势。在上个世纪三十年代以前,人们是很少去考虑计划这个问题时,后来由于经常出现一个矛盾现象,就是一方面为了确保生产不至于缺料断货,人们常常多备库存,这样会导致企业成本增加,而另一方面,人们又想提高资金的利用率,加快资金的周转,这样,客观上就要求减少库存的积压。ERP就是为了解决这对矛盾所诞生出来的。 2.国外主要ERP软件
随着国信息化建设的飞速发展,越来越多的企业希望通过应用ERP系统,将企业的人、财、物、产、供、销及相应的物流、信息 流、资金流、管理流、增值流等紧密地集成起来,实现资源优化和共享。国企业ERP系统需求走高同时,引来了大量的国外软件厂商在中国设立分公司,也引起了国软件企业的关注。如国际著名 的ERP软件的供应厂商和产品有Oracal公司开发的E-Busine -ss Suite产品,SAP公司开发的R/3产品,Epicor公司开发的ERP 10产品,微软公司开发的Axapta ERP产品,Infor公司开发的Infor ERP产品。同时在国也涌现出一批优秀的ERP软件,包括用友的 U8+和金蝶的EAS。以下是本报告对比分析的主要对象,也是国外知名的软件厂商和ERP软件。 公司名称软件名称简称 SAP Resourse/3 R/3 Epicor ERP 10 ERP 10 微软Axapta ERP AX Infor Infor ERP Infor ERP 用友Your/8 U8+ 表1 国外主流软件公司一览表 3.软件公司背景及ERP未来发展方向对比分析 3.1软件公司背景对比分析
几个Web前端开发框架的比较
原文在我的博客中,欢迎大家来访交流https://www.360docs.net/doc/a08178841.html,/blog/697596 强调一下,这篇日志主要还是针对想学前端开发的新朋友写的,不是说我有什么独特见解,而是比较客观的状态,就各种框架的异同和应用场合,需要注意的地方做简单描述,不做具体深入分析,有的地方比较抽象,对于抽象之处大家可以到网上或各大高手博客中深入学习,当然也可以与我继续探讨。 一直以来对Web前端开发兴趣颇深,用过一些框架产品。在JavaEye上看到一些刚接触前端开发朋友的疑问,犹豫这些产品的前景利弊,不知从何入手。想把自己的一点经验分享给大家,如有不到位之处请一起来纠正。 jQuery 1. 绝对的万金油,核心js只有50K,占用带宽小,门户网站、管理系统,用在哪都可以。 2. jQuery是对js底层dom操作封装最薄的一个框架,没有大量的专有对象,多为提供函数进行dom操作。准确的说,它不是偏重于富客户端的框架,而是侧重于对js dom编程。下面几种才是完整的富客户端的框架。 3. 我认为它最大的三个亮点,一是支持CSS3的大量选择符,想定位或选择一个html元素简直轻而易举。二是灵活便捷的Ajax请求和回调操作。三是事件绑定功能,内部封装了很多事件,想统一为一个页面上的一些元素添加事件很方便,这也提高了复用性和可维护性,避免了页面中出现大量的html属性。合理的编码可以使html与js, css分离开,便于维护。 4. 此外它也封装了很多常用的操作,例如节点的添加删除、常用的动画效果、逻辑判断比较等等。避免了直接使用dom api进行繁琐的操作。 5. 本身提供了可扩展的函数,可以自己编写插件与核心jQuery对象进行集成使用。这也是常用的手段,只要你理解js面向对象编程,熟悉jQuery API,就能写出很多定制的插件,复用在各种地方。 6. 至于jQueryUI,与其他框架不一样的地方在于,它很少用js去生成html,而是把现有的html通过jQueryUI的API加工成想要的效果,关于这点是好是坏,我觉得就是见仁见智的问题了,没有必要争论什么。 7. 新生的jQuery EasyUI不错。 8. 如果今后的更新都保持现在这种模式,我认为它的前景很乐观,什么时候javascript完蛋了才轮到它玩完。 ExtJS 1. 一整套带有UI的js库,封装得很多,很厚,核心js就600多K,这么大的东西门户网站当然就别想了,里面的效果当然也不会运用到门户网站,所以它是专门为管理系统而生的。因为局域网不会有带宽问题。 2. 它与jQuery不同,基本上是纯用js来生成html的,页面里只需引入各个ExtJS库和你自己写的js,不会出现很多html内容,body里基本没什么。所以优化就显得重要了,不然会
国内外同类研究对比分析报告
国内外同类研究对比分析报告 随着汽车在安全及以及环保方面的发展,人们对汽车饰件在安全性及环保性方面的要求也越来越高,对汽车仪表板来说,一个好的仪表板不仅要有设计新颖美观的外形,舒适的手感,而且还需具有优良的高低温性能及与乘客的良好相容性(优良的散发特性)。鉴于这些要求,对仪表板表皮制造的材料及工艺就提出了更高的要求。例如,过去仪表板表皮较多是采用PVC/ABS真空成型工艺生产,但由于PVC/ABS表皮存在老化性能差,高温下增塑剂等助剂易挥发,造成起雾现象,并且使车内环境变差,造成气味、散发等指标不合格。正由于PVC/ABS 表皮存在这些问题,目前使用PVC/ABS表皮的仪表板在市场中的占有率正不断下降。为了提高内饰材料的再生利用性和舒适性,内饰材料的发展总趋势是聚烯烃和聚酯纤维。传统的PVC表皮材料逐渐用TPO取代,因为TPO和PP能够相溶而且容易回收利用。 TPO 搪塑粉料在欧洲的几个车型上曾有过应用,如Inteva公司。但在应用过程中,TPO 搪塑表皮存在以下缺点未解决: 重要存在以下毛病待解决: 表皮耐刮擦性差,脱模时易产生明显脱模痕而造成大批报废;耐油性差;脱模较艰苦,对仪表板外形设计局限性较大;成型温度范畴较窄。鉴于TPO搪塑表皮的以上缺点,目前在欧洲市场上TPO 搪塑粉料的开发已经停止。 TPO阴模真空成型,工艺流程与目前普通真空成型的工艺流程类似,先将片材加热到必定温度,而后在成型工位进行真空成型,但阴模成型工艺应用的是镍壳真空模,并且片材表面无皮纹,皮纹是在真空成型过程中成型在表皮上的。可以单独成型表皮,也可直接复合在骨架上。 目前此工艺已经逐步成熟,在仪表板及门板上已经有较多利用。其重要长处为: 皮纹均匀;精良的物理机械性能、耐久性;精良的气息、低散发特征,可循环回收。 TPO阳模真空成型:
web前端框架有哪些
web前端框架有哪些 为希望干杯,为梦想聚首,一群来自五湖四海的人为了梦想相聚在千锋HTML5培训班。千锋HTML5学习的日子艰苦却幸福着,在暗夜中遥望着曙光的黎明。 4个月的学习已经过去,时间过得既快又慢,学习的时候感觉很慢,毕业之后又感觉时间过的好快,虽然之前大家不认识,后来也只是认识了四个月,但我们可以说是同学,这种感情确实是最美好的。这期间的各种体验都是和大家分不开的,学习知识固然重要,但在这其中的同窗之情更是值得铭记与收藏的,那种学习氛围和互帮互助的精神让我觉得来这学习是值得的,尤其是后来各种面试时,互相之间的感情更是得到升华。
还有面试时,最起码老师教过的东西,一定要说的出来,说的越细越好,一定要表现出自己的自信。对于自己做过的练习心里要有数,要知道具体怎么实现的,在面试前,一定要把之前的知识点全部过一遍,每个知识点,每个小的方法,确切的知道他们的用处、原理等,不能放过细节的地方,因为一些细节的东西很可能是面试官判断你是否真的会做的关键,比如面试官随便让你举例js中Math 的方法,你要说出来并具体解释用法,如果像这种基础的东西答的都有瑕疵的话,对你影响可能会很大,不要因为之前学过的东西没答上来而影响你的面试结果。即使面试的时候碰见一时听上去不会或是没听过的问题,那就和他说相关的你会的或你知道的东西,不要突兀的就是“我不知道”这种答案。自信很重要的,还有带着自己的作品以备不时之需,尤其是有自己的独立作品会更好,毕竟在学校做的项目大家都有,手机端能直接展示的可能效果会更好。
总之,四个月感触很多,不只是学习方面,还有在千锋HTML5培训班收获到的满满的情谊。
前端开发框架
前端开发框架 2015-4-28 孔祥虎
目录 第一章背景 (1) 1.1优势 (1) 1.2js框架 (1) 1.2.1angularjs.js (1) 1.2.2me.js (1) 1.3本地程序框架 (1) 1.3.1node-webkit (1) 第二章angular.js (2) 2.1什么是angularjs (2) 2.2端对端的解决方案 (3) 2.3理念 (3) 2.4擅长的领域 (4) 2.5一个简单的例子 (4) 2.5.1需求 (4) 2.5.2代码 (4) 2.5.3工作原理 (6) 2.5.4常用的指令 (7) 第三章me.js (8) 3.1为什么要me (8) 3.2简单的例子 (9) 3.2.1目录结构 (9)
3.2.2引用jQuery、AngularJS、me.js (9) 3.2.3创建主页面index.html (9) 3.2.4创建子页面tpl/a.html (10) 3.2.5创建子页面a的控制器js-ctrl/a.js (11) 3.2.6创建子页面tpl/b.html (11) 3.2.7创建子页面b的控制器js-ctrl/b.js (12) 3.3me对外的接口 (12) 3.3.1ajax (12) 3.3.2config (13) 3.3.3plugin (14) 3.3.4global (14) 3.3.5directive (15) 3.3.6run (15) 3.3.7ready (16) 3.3.8show (16) 3.3.9hide (17) 3.3.10param (17) 3.3.11trigger (17) 3.3.12page (18) 3.3.13define (18) 3.3.14require (18) 3.3.15control (18)
前台框架比较
项目正在进入开发阶段之前,技术选型一定要做好,不能因为工期紧、压力大就草率为之。采用某个第三方组件之前必须关注下它的使用者都有哪些、文档丰富不丰富、授权协议、网上的评价如何。最后还要自己实现一些demo测试一下。否则可能会在开发过程中导致严重后果。 类似产品:jquery miniUI, jquery easyui, extjs, dhtml, ligerUI, DWZ,dojo 经验组合:jquery ui + jqgrid + zTree, operamasks-ui , QUI 相同: jquery easyUI与Jquery miniUI在功能和编码上大同小异。 对流量要求比较严格的话,最好不要使用extjs、easyui、miniui等,安全都是问题。 在浏览器兼容性上都有瑕疵。 区别: 1.easyUI是jquery库的一套UI组件库,是轻量级的,是page级的。 easyUI是基于jquery的,jquery2.X以上的版本不再支持IE6/7/8,easyUI 1.3.3使用jquery2.0,由于有很多HTML5特性,不再支持IE6/7/8。 Layout嵌套有问题。 可以下载源码(没有完全开放),发布的是压缩版,为每个组件提供了单独的js文件。针对个人(小公司)不收费,公司收费$499 2. miniUI不提供源码,收费比较贵。 3. ligerUI源码完全开放。技术含量高,但是bug较多,版本较少更新。 Layout嵌套有问题。 Grid得到选择的数据行、添加数据等操作都不好使。 各组件提供的api与文档描述出入较大,开放的api不够丰富,事件和方法太少。 4. Ext框架是一个完整的framework,是重量级别的,是应用application级的。 它控件库丰富,扩展和维护都比较方便。面向对象的编程思想,每个控件之间可以相互通讯。功能强大,加载运行的速度会慢一些。 后台管理可以使用Ext,前端的话用户体验不好。 适合用在内部网络,例如mes系统,内部办公系统之类的。 ExtJs 2.1以上版本商用需要购买商业授权。 5.Jquery UI适合对界面要求不是太高的,运行速度较快。 缺乏组件tree、grid、layout、form、menu,前三个都有专门的插件可以下载到。 【注:tree推荐使用ztree,中国人自己开发的,网上评价很好,更新也很快。缺点是每次更新,api变化都挺大,一般不敢在项目中升级,否则恐怕要在用到ztree的地方改好多东西。 grid推荐使用jqGrid,大版本号已经升到4,搜索jquery grid、jquery datagrid排名第一,功能丰富,提供普通的datagrid treegrid和分组grid,还有分页条功能。 layout推荐使用https://www.360docs.net/doc/a08178841.html,yout。模仿ext的borderlayout实现,但是有很多差异。支持嵌套。样式比较难看,不过修改比较容易。 jquery ui theme可以保证风格一致。】 使用MIT协议,开源。
国内外gis基础软件对比分析报告分解
国内外主流GIS基础软件对比分析报告 1.国内国际主要GIS产品 国内地理信息系统市场在近几年得到飞越发展,各行各业都广泛使用GIS软件开展应用。国际著名GIS软件厂商和产品有美国ESRI公司开发的ArcGIS系列、美国MapInfo公司开发的MapInfo系列产品、美国AutoDesk公司开发MapGuide系列产品、美国Intergraph公司开发的GeoMedia产品。国内也涌现出一批优秀国产GIS软件,主要有武汉中国地质大学开发的MapGIS、中科院地理所超图公司开发SuperMap、武汉大学开发的GeoStar等。 目前在国内市场占据主导地位的国际著名GIS软件有ArcGIS、MapInfo,国产GIS软件有MapGIS、SuperMap。下面针对这四种产品进行比较。2.产品体系比较 按照用途将GIS软件四类软件:空间数据库引擎、基于SOA的服务GIS、网络地图发布WEBGIS、高端客户端二次开发组件、高端桌面GIS软件、中低端客户端二次开发组件、中低端桌面GIS软件、嵌入式GIS软件。从技术门槛来看前面五类软件的技术门槛较高。 各主要厂商的产品体系如下表所示:
从上表可见,ESRI产品线完整、全面,其他GIS软件基本产品体系具备但在高端GIS产品线方面明显存在不足。 3.产品功能性能比较 3.1.空间数据库引擎 空间数据库引擎是地理信息系统最核心的模块,其功能、性能决定了整个GIS软件的主要性能,主要空间数据库引擎情况如下表:
主要对比如下: (1)数据模型和存储:在数据模型方面各个空间数据库引擎均支持常规的
地理信息数据模型,包括矢量、栅格、DEM模型,能够支持二维、 三维、线性、拓扑等多种结构,其中ArcSDE对矢量数据采取整型存 储,在数据库中占用的存储空间较少。ArcSDE在栅格方面支持金字 塔结构和栅格目录方式。ArcSDE支持数据完整性约束和规则。(2)基本功能方面:均支持编辑和版本管理,ArcSDE支持地理数据建模、分布式空间数据复制、基于版本的长事务管理。 (3)空间索引和速度:在多个空间数据库引擎的对比中,ArcSDE空间索引机制效率最高,其访问速度和空间算子的计算速度在多个空间数据 库引擎中最快,特别在空间运算方面遥遥领先于国产空间数据库引 擎。 (4)开放性:ArcSDE都具备较强的开发性,空间数据库引擎可以作为独立产品进行销售,提供C-API、JAVA-API和空间SQL,并提供多层 架构和跨平台能力。国产空间数据库引擎和GIS平台紧密捆绑,无法 独立销售,国产空间数据库引擎在开放性方面明显不足。 (5)支持数据库种类:ArcSDE支持Oralce、SQL Server、DB2、Infomix 等主流数据库,SDX支持Oralce、SQL Server、Sybase、国产数据 库,GDB支持Oralce、SQL Server。 (6)操作系统:ArcSDE可以作为独立的空间数据库引擎部署到服务器上,可以同时连接多个数据库服务器,允许在UNIX、LINUX、WINDOWS 等多个操作系统部署;国产空间数据库引擎,其在数据库存储的的表 和存储过程可以依托数据库能力部署到多个操作系统中,但其API只 能在WINDOWS环境下和自身的GIS平台结合。
Web前端VS Web后端两者的区别
Web前端VS Web后端两者的区别 想从事软件业的毕业生们大多要从基础的程序员做起。相较于其他的职位,Web 软件开发工程师是一个技术要求较高、前景较好的工作。Web软件开发工程师可以分为Web前端和后端开发。那什么是Web前端,什么是Web后端呢?它们的差异在哪里?在工作中又分别会遇到怎么样的问题呢?乔布小编浏览了大量的资源,为童鞋们整理了这样一份资料,主要分为前端和后端的差异和它们各自所面临的挑战。希望对你有所帮助! Web前端和后端的差异 职能上的差异 首先,我们要分清Web designer(网页设计师)和Web developer(网页开发者,也称程序员)的差异。两者之间的差异主要表现在:一个是有关网站的视
觉或美学方面,被称为“前端”;另一个则是看不见的编码方面的设计,被称为“后端”。简而言之,漂亮的网站界面都是出自网页设计师之手,而牛逼强大的功能则是网页开发者的杰作。 除了职能上的差异之外,两者还有其他许多差异。国外设计网站Downgraf特意制作了一张图表来展示——网页设计师和网页开发者(程序员)都留胡茬,一个没钱,一个没时间;两者都喜欢内涵T恤,一个走字体设计路线,一个走代码风;两者都配自家设备,一个必带MacBook Pro,一个只挑小键盘……除了以上种种差异,他们还有一个共同点:害怕MM,看来都是“宅”惹的祸。 再来看一下前端设计师与后端开发师的比较搞怪而又形象的区分(图片来自雷锋网):
技术上的差异 我们再从技术的方面,瞧瞧在实际的招聘中,各大企业要求前端人员与后端人员分别具备怎样的能力。 Web前端: 1.精通HTML,能够书写语义合理,结构清晰,易维护的HTML结构。 2.精通CSS,能够还原视觉设计,并兼容业界承认的主流浏览器。
前端架构体系技术
前端架构体系技术 一、框架与组件bootstrap等UI框架设计与实现 伸缩布局:grid网格布局 基础UI样式:元素reset、按钮、图片、菜单、表单 组件UI样式:按钮组、字体图标、下拉菜单、输入框组、导航组、面包屑、分页、标签、轮播、弹出框、列表、多媒体、警告 响应式布局:布局、结构、样式、媒体、javascript响应式 第三方插件:插件管理 jQuery、zepto使用原理以及插件开发 支持amd、cmd、全局变量的模块化封装
$.fn.method = function(){} mvc/mvvm框架原理设计 directive设计:html、text、class、html、attr、repeat、ref,可扩展 filter设计:bool、upperCase、lowerCase,可扩展 表达式设计:if-else等实现 viewmodel结构设计:例如数据,元素,方法的挂载与作用域 数据更变检测:函数触发,脏数据检测、对象hijacking polymer/angular2思想与设计思路
import技术 template和script引入方式css样式命名空间隔离 简单复用第三方库reactjs原理与使用 virtual dom单向数据绑定js执行语法方式 UI由状态控制commonJS/AMD/CMD
模块引入 模块定义 模块标识 UMD解决不同规范兼容性的问题,例如webpack封装模块懒执行(CMD)与与预执行(AMD) loadJs模块化加载原理与实现 创建script标签,需要id映射到资源url onload加载模块队列判断 全部加载完成后触发 加载失败问题优化
国内外主流ERP软件对比分析报告
国内外主流ERP软件对比分析报告 1.ERP概念及背景简介 ERP是指整合企业内部资源的企业经营管理系统,使企业业务数据统一化、全部在线处理。从技术层面看,它是利用信息技术成果,对企业内部的各类资源包括人、物、财、信息等进行规划、统筹与整合,从而减少环节,提高生产率,增强企业竞争力。 从管理层面看,它又是一个较完整的集成化管理信息系统,包括分销、制造、会计、质量控制、售后服务、人力资源、运输等管理系统。从电子商务运作系统看,ERP是基础工程,没有ERP,供应链管理就失去了支持,整个电子商务的品质就要打折扣。因此,ERP作为崭新的现代管理手段,它的核心管理思想就是实现对整个供应链进行有效的管理。 ERP(enterprise resources planning)即企业资源计划,是在1990年由美国加特纳公司(Gartner Group Inc.)首先提出的。ERP是基于计算机技术的发展,从哲理和实践两个方面,论述各类制造业企业在信息时代管理革命的发展趋势。在上个世纪三十年代以前,人们是很少去考虑计划这个问题时,后来由于经常出现一个矛盾现象,就是一方面为了确保生产不至于缺料断货,人们常常多备库存,这样会导致企业成本增加,而另一方面,人们又想提高资金的利用率,加快资金的周转,这样,客观上就要求减少库存的积压。ERP就是为了解决这对矛盾所诞生出来的。 2.国内外主要ERP软件
随着国内信息化建设的飞速发展,越来越多的企业希望通过应用ERP系统,将企业的人、财、物、产、供、销及相应的物流、信息流、资金流、管理流、增值流等紧密地集成起来,实现资源优化和共享。国内企业ERP系统需求走高同时,引来了大量的国外软 件厂商在中国设立分公司,也引起了国内软件企业的关注。如国 际著名的ERP软件的供应厂商和产品有Oracal公司开发的E-Busine -ss Suite产品,SAP公司开发的R/3产品,Epicor公司开发的ERP 10产品,微软公司开发的Axapta ERP产品,Infor公司开发的Infor ERP产品。同时在国内也涌现出一批优秀的ERP软件,包括用友的U8+和金蝶的EAS。以下是本报告对比分析的主要对象,也是国内外知名的软件厂商和ERP软件。 公司名称软件名称简称 Epicor ERP 10 ERP 10 微软Axapta ERP AX Infor Infor ERP Infor ERP 用友Your/8 U8+ 表1 国内外主流软件公司一览表 3.软件公司背景及ERP未来发展方向对比分析 3.1软件公司背景对比分析 一.软件公司创立时间 国外软件公司大部分是在十九世纪七十年代成立的,反观我国的
网站对比分析报告
前程无忧、智联、中华英才对比分析报告 1.发展潜力 随着中国网民数量突破亿级大关,互联网迈入一个新发展阶段,一方面带来了互联网产业景气度的攀升,同时也必将导致产业深层次结构的变化,网络招聘等行业都面临着新一轮的巨大冲击。 回顾过去的几年网络招聘产业。2004年前程无忧纳斯达克上市说明了国际资本市场对中国网络招聘市场的看好,2005年国外最大的招聘网站巨兽斥资5000万美元收购中华英才网40﹪股份更使得中国网络招聘市场风波再起,中国网络招聘市场暗潮涌动。 目前,国内招聘网站有几千家,可谓是良莠不齐。大型招聘网站已经形成垄断地位,地方性招聘网站依靠地方影响力和人力市场也能占领一席之地。中国网络招聘产业即将迎来其高速发展的黄金期,参与其中的众多网络招聘企业可以借此大势,努力营造自身发展的契机。在整体产业规模巨大,市场发展潜力巨大的环境中,必然存在市场竞争。 因此,对中国网络招聘产业进行系统、深度的研究,探讨网络招聘健康发展的未来之路,其意义和价值重大,而最为重要的是要对其中的巨头网站进行对比分析,取其长,去其短,方能在激烈的竞争中制胜。 2.网站主题分析 顾名思义,招聘就是企业广纳贤才。互联网普及,网络信息便捷,为了适应伯乐和千里马的需要,招聘网站应运而生,快速发展。前程无忧、智联以及中华英才,这三个网站的主题都是为了方便招聘者和求职者,把最新的招聘消息传达给求职者,吸引优秀的人才到招聘企业。 3.网站首页对比
表1、网站的首页对比 这三大网站首页的设计各有千秋。首页大致都包含有会员注册于登陆系统、各大企业招聘信息、关于求职的一些信息,其次各有自己的创意。无忧网设有独有的Hot companies和职场资讯,智联则有筛选器和专家知道,中华英才增加了国际职位和人才紧缺区。
