验证控件的使用方法


https://www.360docs.net/doc/a118542687.html,验证控件详解
现在https://www.360docs.net/doc/a118542687.html,,你不但可以轻松的实现对用户输入的验证,而且,还可以选择验证在服务器端进行还是在客户端进行,再也不必考虑那么多了,程序员们可以将重要精力放在主程序的设计上了。
https://www.360docs.net/doc/a118542687.html,公有六种验证控件,分别如下:
控件名功能描叙
RequiredFieldValidator(必须字段验证)用于检查是否有输入值
CompareValidator(比较验证)按设定比较两个输入
RangeValidator(范围验证)输入是否在指定范围
RegularExpressionValidator(正则表达式验证)正则表达式验证控件
CustomValidator(自定义验证)自定义验证控件
ValidationSummary(验证总结)总结验证结果
下面,我们来看这些控件的使用:
一、RequiredFieldValidator(必须字段验证)的使用
RequiredFieldValidator控件使用的标准代码如下:
<ASP:RequiredFieldValidator id="Validator_Name" Runat="Server"
ControlToValidate="要检查的控件名"
ErrorMessage="出错信息"
Display="Static|Dymatic|None"
>
占位符
</ASP: RequiredFieldValidator >
在以上标准代码中:
ControlToValidate:表示要进行检查控件ID;
ErrorMessage:表示当检查不合法时,出现的错误信息;
Display:错误信息的显示方式;Static表示控件的错误信息在页面中占有肯定位置;Dymatic表示控件错误信息出现时才占用页面控件;None表示错误出现时不显示,但是可以在ValidatorSummary中显示;
占位符:表示Display为Static时,错误信息占有"占位符"那么大的页面空间;
现在,让我们看一个实例:
<ASP:TextBox id="txtName" RunAt="Server"/>
<ASP:RequiredFieldValidator id="Validator1" Runat="Server"
ControlToValidate="txtName"
ErrorMessage="姓名必须输入"
Display="Static">
*姓名必须输入
</ASP:RequiredFieldValidator>
在以上例子中,检查txtName控件是否有输入,如果没有,显示错误信息"姓名必须输入"。是不是很简单?
注意:以上代码和下面其他控件的代码最好放入Form中,和ASP中不一样的是,Form最好写为这样:
<Form RunAt="Server">
其他代码
</Form>
这样,Form在服务器端执行,提交才会有效;
二、CompareValidator(比较验证)控件
比较控件比较两个控件的输入是否符合程序设定,大家不要把比较仅仅理解为"相等",尽管相等是用的最多的,其实,这里的比较包括范围很广,大家看标准代码就会明白。
比较控件的标准代码如下:
<ASP:CompareValidator id="Validator_ID" RunAt="Server"
ControlToValidate="要验证的控件ID"
errorMessage="错误信息"
ControlToCompare="要比较的控件ID"
type="String|Integer|Double|DateTime|Currency"
operator="Equal|NotEqual|GreaterThan|GreaterTanEqual|LessThan|LessThanEqual|Dat aTypeCheck"
Display="Static|Dymatic|None"
>
占位符
</ASP:CompareValidator>
在以上标准代码中:
Type表示要比较的控件的数据类型;
Operator表示比较操作(也就是刚才说的为什么比较不仅仅是"相等"的原因),这里,比较有7种方式;
其他属性和RequiredFieldValidator相同;
在这里,要注意ControlToValidate和ControlToCompare的区别,如果operate为
GreateThan,那么,必须ControlToCompare大于ControlToValidate才是合法的,这下,应该明白它们两者的意义了吧?例子程序请参考RequiredFieldValidator控件,对照标准代码自己设计。
三、RangeValidator(范围验证)控件
验证输入是否在一定范围,范围用MaximumValue(最大)和MinimunVlaue来确定,标准代码如下:
<ASP:RangeValidator id="Vaidator_ID" Runat="Server"
controlToValidate="要验证的控件ID"
type="Integer"
MinimumValue="最小值"
MaximumValue="最大值"
errorMessage="错误信息"
Display="Static|Dymatic|None"
>
占位符
</ASP:RangeValidator>
在以上代码中:
用MinimumValue和MaximumValue来界定控件输入值得范围,用type来定义控件输入值的类型。
四、RegularExpresionValidator(正则表达式)控件
正则表达式验证控件的功能非常强大,你可以自己容易构造验证方式,我们先来看看标准代码:
<ASP:RegularExpressionValidator id="Validator_ID" RunAt="Server" ControlToValidate="要验证控件名"
ValidationExpression="正则表达式"
errorMessage="错误信息"
display="Static"
>
占位符
</ASP:RegularExpressionValidator>
在以上标准代码中,ValidationExpression是重点,现在来看看它的构造:在ValidationExpression中,不同的字符表示不同的含义:
"."表示任意字符;
"*"表示和其他表达式一起,表示容易组合;
"[A-Z]"表示任意大写字母;
"\d"表示容易一个数字;
注意,在以上表达式中,引号不包括在内;
举例:
正则表达式:".*[A-Z]"表示数字开头的任意字符组合其后接一个大写字母。
五、ValidationSummary(验证总结)控件
该控件收集本页的所有验证错误信息,并可以将它们组织以后再显示出来。其标准代码如下:
<ASP:ValidationSummary id="Validator_ID" RunAT="Server"
HeaderText="头信息"
ShowSummary="True|False"
DiaplayMode="List|BulletList|SingleParagraph"
>
</ASP: ValidationSummary >
在以上标准代码中,HeadText相当于表的HeadText,DisplayMode表示错误信息显示方式:List相当于HTML中的<BR>;BulletList相当于HTML中的<LI>;SingleParegraph表示错误信息之间不作如何分割;
六、CustomValidator(自定义验证)控件
该控件用自定义的函数界定验证方式,其标准代码如下:
<ASP:CustomValidator id="Validator_ID" RunAt="Server"
controlToValidate="要验证的控件"
onServerValidateFunction="验证函数"
errorMessage="错误信息"
Display="Static|Dymatic|None"
>
占位符
</ASP: CustomValidator >
以上代码中,用户必须定义一个函数来验证输入。
七、总结
https://www.360docs.net/doc/a118542687.html,验证控件已经介绍完了,大家可以发现它们的功能很强大,再也不要为验证而烦恼了。当然,以上介绍并不是特别详细,细微的地方,还请大家自己阅读微软的SDK。
用户控件事件执行顺序
在WebForm1页面上直接放置用户控件WebUserControl1时的事件顺序:WebUserControl1_Init WebForm1_Init Page_Load WebUserControl1_Load WebForm1_PreRender WebUserControl1_PreRender WebUserControl1_Unload WebForm1_Unload 在WebForm1页面的OnInit方法中用代码Load用户控件WebUserControl1时的事件顺序:WebForm1_Init: OnInit WebForm1: Loading controls WebUserControl1_Init : OnInit WebForm1: added to Controls WebForm1: LoadViewState WebUserControl1: LoadViewState WebUserControl1: LoadPostData Begin WebUserControl1: LoadPostData End WebForm1_PageLoad: OnLoad after base's Onload. WebUserControl1_Load: after base's OnLoad iWebUserControl1: RaisePostDataChange WebForm1: OnPreRender WebUserControl1: OnPreRender WebForm1: SavedViewState WebUserControl1: SaveViewState 在WebForm1页面的Page_Load方法中用代码Load用户控件WebUserControl1时的事件顺序:WebForm1_Init : OnInit WebForm1: LoadViewState WebForm1_PageLoad: OnLoad after base's Onload. WebForm1: Loading controls WebUserControl1_Init : OnInit WebUserControl1: LoadViewState WebForm1: added to Controls WebUserControl1_Load: after base's OnLoad WebUserControl1: LoadPostData Begin WebUserControl1: LoadPostData End iWebUserControl1: RaisePostDataChange WebForm1: OnPreRender WebUserControl1: OnPreRender WebForm1: SavedViewState WebUserControl1: SaveViewState 在WebForm1页面的Button1_Click事件中用代码Load用户控件WebUserControl1时的事件顺序:WebForm1_Init Page_Load Button1_Click WebUserControl1_Init WebUserControl1_Load WebForm1_PreRender WebUserControl1_PreRender WebUserControl1_Unload WebForm1_Unload 在WebForm1页面的Page_Load事件中用代码Load用户控件WebUserControl1,WebUserControl1又在Page_Load事件中用代码Load用户控件WebUserControl2时的事件顺序:WebForm1_Init Page_Load WebUserControl1_Init WebUserControl1_Load WebUserControl2_Init WebUserControl2_Load WebForm1_PreRender WebUserControl1_PreRender WebUserControl2_PreRender WebUserControl2_Unload WebUserControl1_Unload WebForm1_Unload
八爪鱼验证码登陆-控件识别方法(7.0版本)
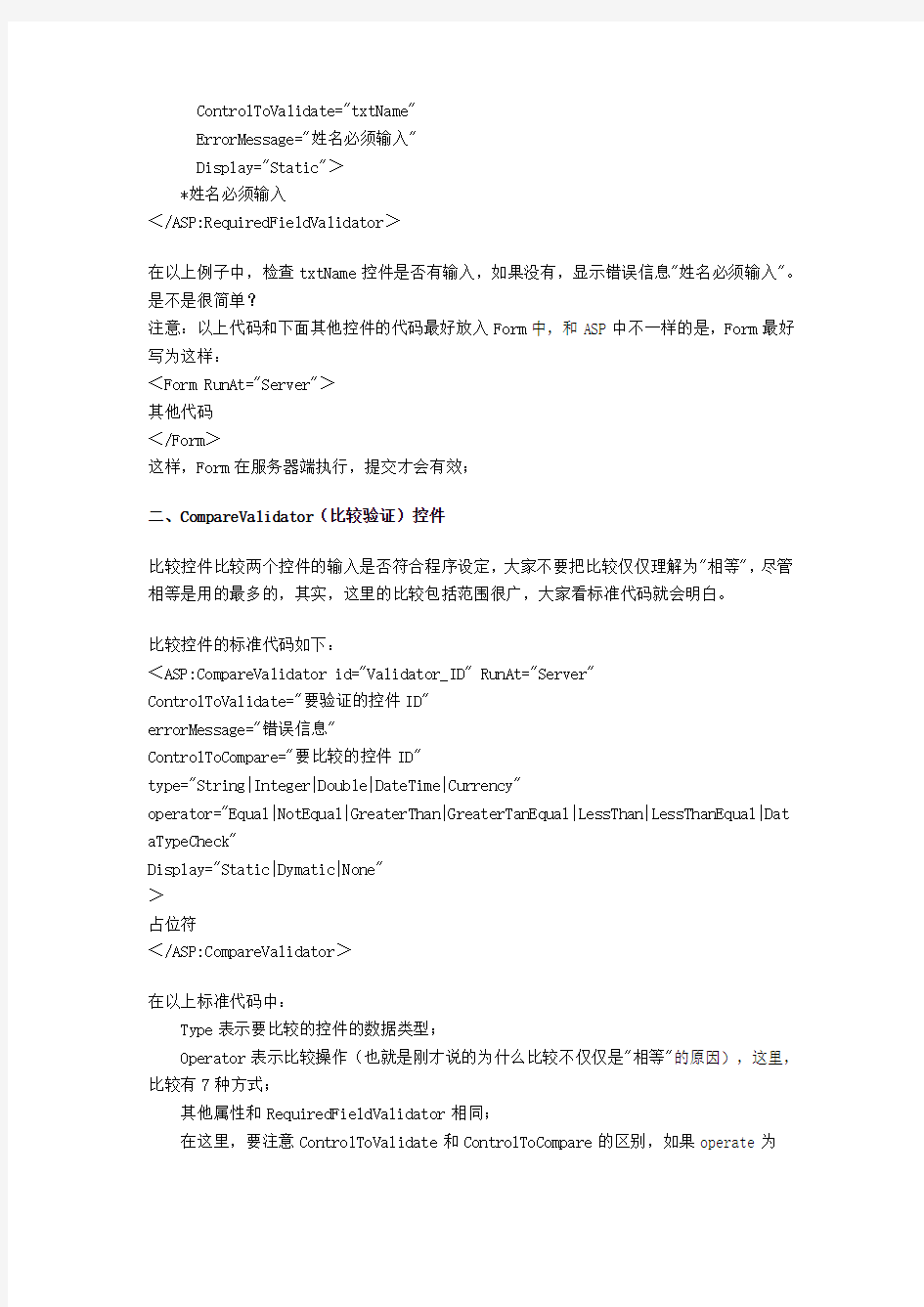
https://www.360docs.net/doc/a118542687.html, 八爪鱼验证码登陆-控件识别方法(7.0版本) 本文给大家演示登陆界面有验证码或者其他验证(如滑块验证)的网站通过八爪鱼控件识别进行数据采集的方式。 所讲示例采集数据网址为/login.aspx 小贴士:通过八爪鱼的控件进行识别,这种方式如果需要自动识别,就需要购买验证码套餐,如果不购买也只能进行单机采集然后手动输入,注意这种方法只能是输入验证码的框才可以用这种方式。 步骤1 登陆八爪鱼7.0采集器→点击新建任务→自定义采集,进入到任务配置页面:然后输入网址→保存网址,系统会进入到流程设计页面并自动打开前面输入的网址。 验证码登陆-控件识别方法-图1:输入网址
https://www.360docs.net/doc/a118542687.html, 接下来步骤是输入用户名密码了,八爪鱼模拟的是人的操作行为,所以这一步过程也很简单 步骤2 在浏览器中鼠标点击用户名输入框→在右边弹出的提示里面选择“输入文字”→输入自己的用户名→选择“确定”。 同样的方式输入密码,这样输入用户名密码的步骤就完成了。 验证码登陆-控件识别方法-图2:输入密码
https://www.360docs.net/doc/a118542687.html, 验证码登陆-控件识别方法-图3:输入密码 这里八爪鱼采集器需要知道 1.验证码图片在哪里 2.输入框验证码的框在哪里 步骤3 点击下方浏览器中验证码图片的位置→按照提示框中的提示选择浏览器中的验证码框→再按照提示框中的提示点击浏览器中的登陆按钮
https://www.360docs.net/doc/a118542687.html, 验证码登陆-控件识别方法-图4:点击验证码输入框
https://www.360docs.net/doc/a118542687.html, 验证码登陆-控件识别方法-图5:点击验证码图片位置、登录按钮 接下来需要配置验证码输入失败和成功的两种场景 步骤4 点击提示框中的确认按钮,系统会自动提交一个错误的验证码→然后点击浏览器中的“验证码不正确”提示→再点击提示框中的确认按钮→选择提示框中的“开始配置识别成功场景”→在提示框中输入显示出来的验证码→选择提示框中的“应用到网页并完成配置”选项
实验2. ASPNet验证控件
实验编号:02 四川师大Web程序设计实验报告 2015年12月26日 计算机科学学院级 4 班实验名称https://www.360docs.net/doc/a118542687.html,验证控件 姓名:沙夫都学号:2013110431 指导老师:徐勇实验成绩: 97 实验二https://www.360docs.net/doc/a118542687.html,验证控件 一.实验目的及要求 使用https://www.360docs.net/doc/a118542687.html,验证控件制作一个简单的用户注册页面。 二.实验内容 1.使用https://www.360docs.net/doc/a118542687.html,验证控件制作一个简单的用户注册页面。 2.注册页面中有用户名、密码、重复密码、年龄、电子邮件等必填项。其中密码需要二次 验证,年龄范围在1~100之间,电子邮件符合规范。 三.实验主要流程、基本操作或核心代码、算法片段(该部分如不够填写,请另加附页) <%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="WebUserControl" %>
| 用户注册 | |
| 用户名: | |
