(完整版)手机结构设计规范(图文)


手机结构设计规范第一章总体结构设计
一、手机总体尺寸长、宽、高的确定
(一)
宽度(W)计算:
宽度一般由LCD、主板、电池三者之一决定。
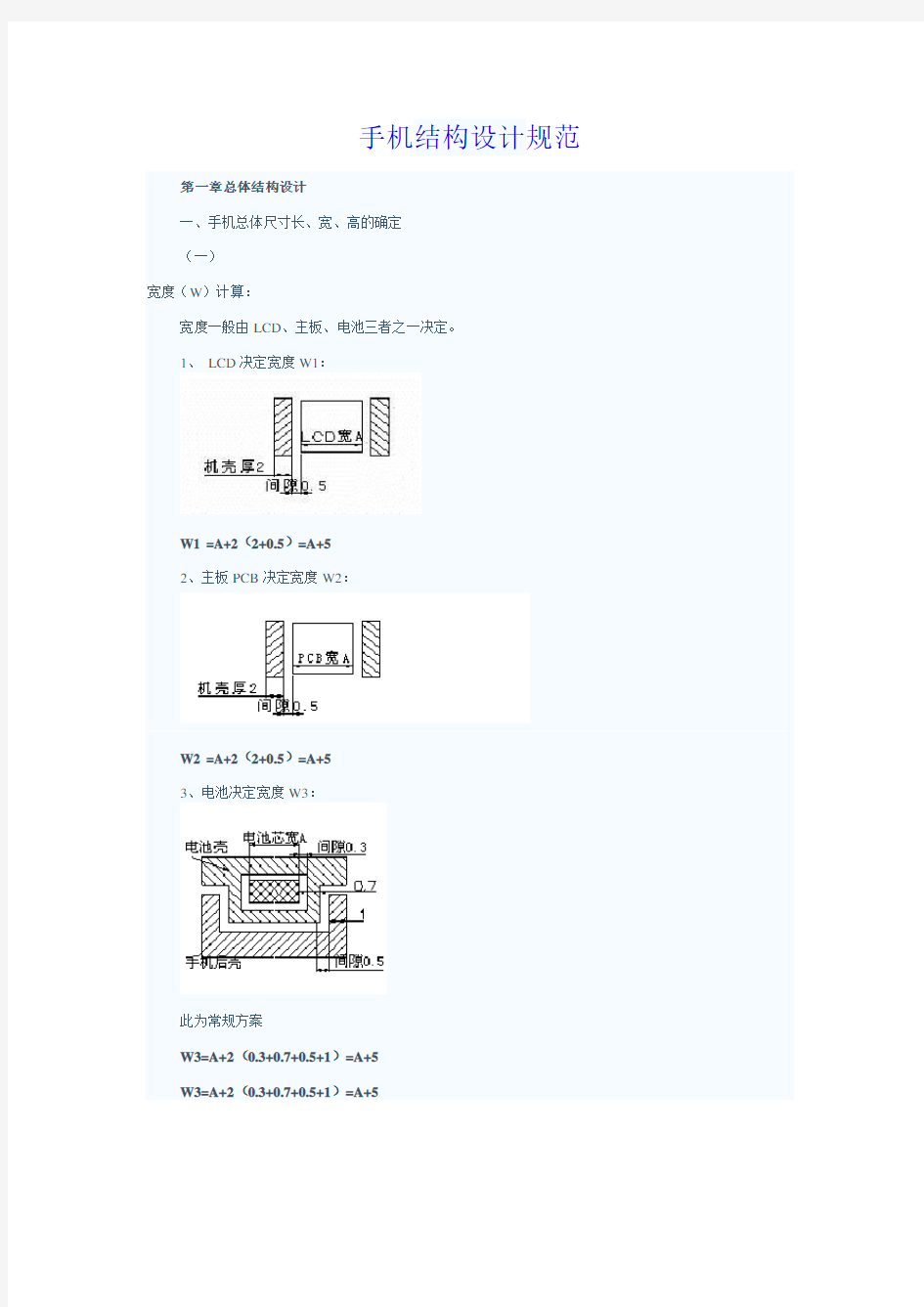
1、LCD决定宽度W1:
W1 =A+2(2+0.5)=A+5
2、主板PCB决定宽度W2:
W2 =A+2(2+0.5)=A+5
3、电池决定宽度W3:
此为常规方案
W3=A+2(0.3+0.7+0.5+1)=A+5
W3=A+2(0.3+0.7+0.5+1)=A+5
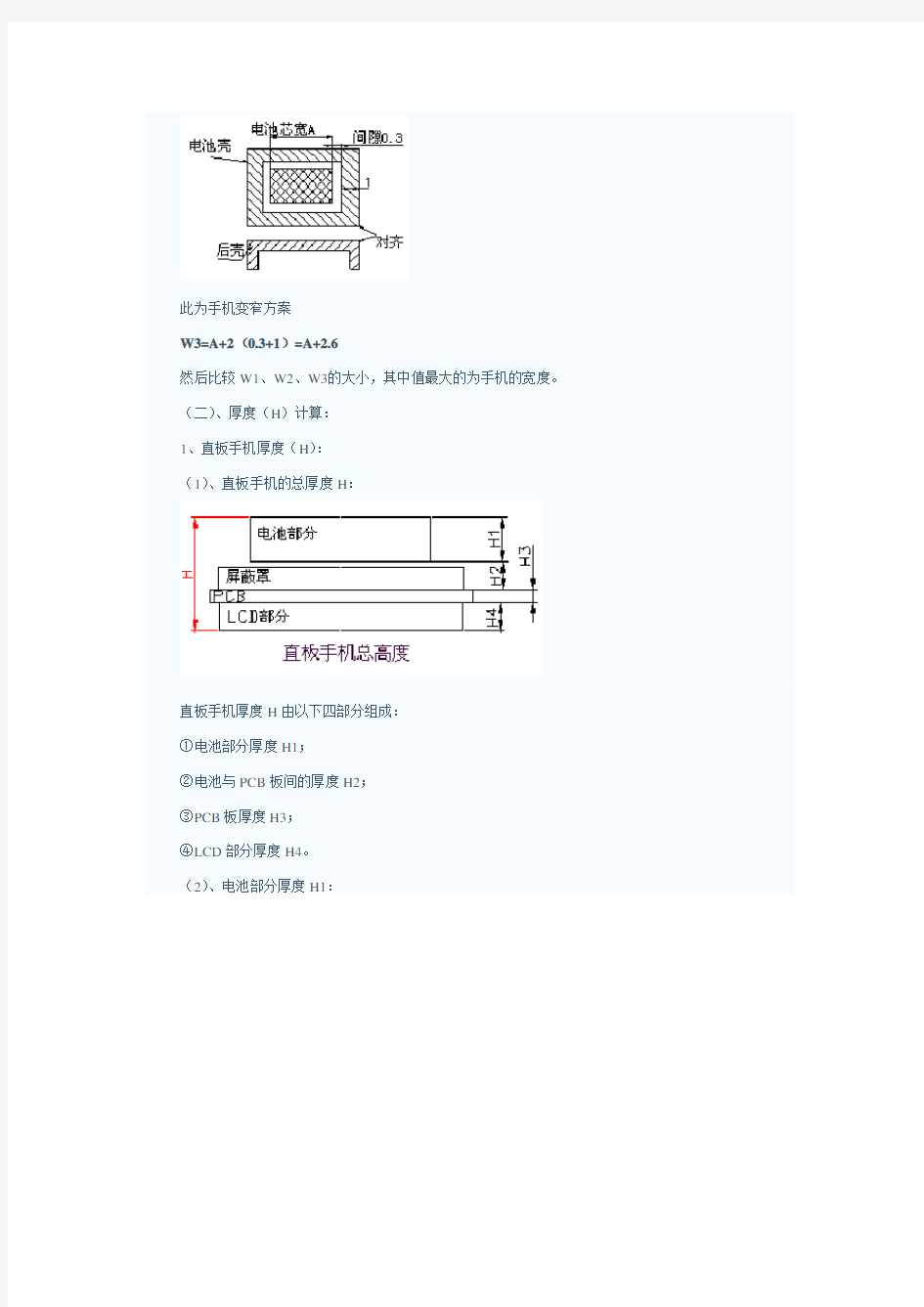
此为手机变窄方案
W3=A+2(0.3+1)=A+2.6
然后比较W1、W2、W3的大小,其中值最大的为手机的宽度。(二)、厚度(H)计算:
1、直板手机厚度(H):
(1)、直板手机的总厚度H:
直板手机厚度H由以下四部分组成:
①电池部分厚度H1;
②电池与PCB板间的厚度H2;
③PCB板厚度H3;
④LCD部分厚度H4。
(2)、电池部分厚度H1:
H1=A1+1.1
(3)、电池与PCB板间的厚度H2:
H2=屏蔽罩高度A+标签0.2+与电池部分的间隙0.2=A+0.4。(4)、PCB的厚度H3:
手机的PCB板的长度大于80时,H3=1,否则PCB板易翘曲变形;手机的PCB板的长度小于80时,H3=0.8。
(5)、LCD部分厚度H4:
H4=A2+1.9
2、翻盖手机(翻盖上装有LCD)厚度H:
(1)、翻盖手机(装有LCD)的总厚度H:
H=H1+H2+H3+H4+H5
翻盖手机的厚度H由以下五部分组成:
①电池部分厚度H1;
②电池与PCB板间的厚度H2;
③PCB板厚度H3;
④PCB板与LCD部分的厚度H4;
⑤LCD部分(即翻盖)的厚度H5。
(2)、电池部分厚度H1:
电池部分厚度与直板手机相同,参考直板手机的计算方法。
(3)、电池与PCB板间的厚度H2:
电池与PCB板间的厚度与直板手机相同,参考直板手机的计算方法。(4)、PCB板厚度H3:
PCB板的厚度与直板手机相同,参考直板手机的计算方法。
(5)、PCB板与LCD部分(即翻盖)间的厚度H4:
(6)、LCD部分(即翻盖)厚度H5:
LCD部分的厚度取决于LCD的放置方式,通常有以下两种形式:
要求B≥0.6,是因为当小护镜承受较大的力时,要保证小护镜变形后,小护镜不能接触到LCD,以免使LCD损坏。
3、翻盖手机(没装LCD)的厚度H:
(1)、翻盖手机(没装LCD)的总厚度H:
H=H1+H2+H3+H4+H5+0.5
翻盖手机(没装LCD)的总厚度H由以下五部分组成:
①电池部分厚度H1;
②电池与PCB板间的厚度H2;
③PCB板厚度H3;
④LCD部分的厚度H4;
⑤翻盖的厚度H5。
(2)、H1、H2、H3、H4:
这四部分的厚度与直板手机的相同,参考直板手机的计
算方法。
(3)、翻盖的厚度H5:
H5≥A+1.6(通常A=3.4)
(三)、长度(L)计算:
手机长度主要由机芯、LCD、电池这三者之一决定的。
1、
机芯决定手机总长度L1:
机芯部分主要考虑:
①A4——I/O连接器(I/O connector)与外壳间所留距离,当I/O连接器处无I/O口塞时A4≥0.4,有I/O口塞时A4=0.8~1.2,保证I/O连接器不超出手机外壳表面,同时又要保证I/O连接器能与充电器的I/O 口塞子配合;
②A3——I/O连接器长度;
③1.2——I/O连接器与SIM卡间所留距离= I/O连接器与机壳的间隙0.5 +机壳壁厚0.6 +机壳与SIM 卡的间隙0.1;
④A2=15——SIM卡长度,因为SIM卡为标准件;
⑤1.3——SIM卡与屏蔽罩间所留距离= SIM卡与机壳的间隙0.1 + 机壳壁厚0.7 + 机壳与屏蔽罩的间隙0.5;
⑥A1——布元器件主要区域长度,应与硬件工程师讨论决定,保证元器件能布下;
⑦2.5——PCB板与机壳外表面距离= 间隙0.5+机壳壁厚2。
2、LCD决定手机总长度L2:
(1)、要求受话器(receiver)四周封闭:
L2=A1+A2+A3+A4+B+2
①A1——翻盖的转轴部分长度,它由转轴的直径D决定:
其中0.5的间隙是为了保证翻盖转动时,不会与手机前壳发生干涉。
②A2——螺钉部分长度:
(a)当螺钉部位与LCD的边缘相交即C>0时,A2 = 3.8,如下图所示:
(b)当螺钉部位与LCD边缘不相交即C≤0时,A2=2:
A2=LCD与机壳的间隙0.5 + 机壳壁厚1.5。
③A3——LCD长度;
④A4——受话器部分长度:
A4=受话器的长度10+筋的厚度2*0.5+间隙0.5=11.5;
⑤B——Receiver的筋与机壳的间隙:
当倒扣在里侧时,B≥6,为倒扣处模具的侧抽芯所留的空间;当倒扣在外侧时,B≥0.6,因为此时模具的侧抽芯在机壳外侧;(2)、不要求Receiver四周封闭
L2=A1+A2+A3+A4+B+2≥A1+A2+A3+13.6
其中A1、A2、A3参照“要求receiver四周封闭”的计算方法。
3、电池决定手机总长度L3:
需考虑的尺寸:
①B1——由外观决定;
②8~10——电池扣长度:保证电池扣的导向总长度不小于8,使电池扣的滑动可靠;
③2.2~2.3——电池扣与电池芯间的距离:
④A——电池芯的长度;
⑤≥8.8——电池芯与电池面壳外表面的距离:
(a)电池里壳壁厚0.7:是为了保证超声波焊接后的熔接痕宽度;
(b)电池保护板与电池里壳的间隙0.5:比另一端的间隙大,主要因为该端存在电池保护板与电池连接器之间的定位;
(c)电池保护板的宽度要≥5。
⑥B2——由外观决定。
二、
局部核算及注意事项:
(一)、宽度核算:
宽度方向需局部核算的地方是倒扣部位的宽度,要保证倒扣处有2.2的宽,详细设计见普通倒钩的结构设计。
(二)、厚度核算:
1、直板手机的厚度核算:
直板手机需厚度核算的主要有:
①SIM处的厚度核算;
②键盘处的厚度核算。
(1)SIM卡处厚度核算:
若H2
(2)、按键处厚度核算:
H4≥2.15合格
2、翻盖手机(装有LCD)的厚度核算:
翻盖手机(装有LCD)需厚度核算的地方:SIM卡处厚度核算。
其核算方法与直板手机相同。
3、
翻盖手机(没装LCD)的厚度核算:
翻盖手机(没装LCD)需厚度核算的有:
①SIM卡处厚度核算;
②按键处厚度核算。
(1)、SIM卡处厚度核算:
翻盖手机(没装LCD)在SIM卡处的厚度核算与直板机相同。
(2)、按键处厚度核算
H4≥2.65合格
第二章零件设计
一、零件材料选择
手机结构件主要用热塑性塑料。热塑性塑料中又以PC、ABS或者PC与ABS的混合材料用得居多。零件材料不同,零件的结构设计也有所不同,故在作总体结构和零件设计之前应确定手机零件的材料。
二、手机零件设计总体要求:
①满足强度、刚度、韧性、硬度、冲击性等物理性能的要求,实现使用功能;
②尽可能不改变外观;
③零件容易加工;
④零件成本低;
⑤符合装配工艺性;
⑥符合维修工艺性;
⑦尽可能标准化、通用化;
⑧符合设计规范;
⑨满足零件检验、实验要求,保证质量;
⑩符合手机使用寿命。
三、零件结构设计
(一)、壁厚及间隙
①通常(PC、ABS料)壁厚选用0.8~1.5;
②与外观相关的壁厚要大于等于0.6;
③SIM卡下面的机壳壁厚设计为0.4~0.5,多数情况下选用0.5;
④局部的不影响外观、不受力、面积小于10mm2的地方:
(a)若四周有连接的,壁厚不允许小于0.3;
(b)若只有两面有连接的,壁厚不允许小于0.4。
⑤PCB板元器件与机壳在长度、宽度方向的间隙要大于等于0.5,但允许局部(长度小于10)的地方间隙为0.3;在厚度方向的间隙至少留0.2,只允许局部地方(如电池与SIM卡扣处的机壳的间隙可为0.1)。
⑥导航键、侧键的间隙为0.15mm。
(二)、筋
根据筋的功能分类,筋主要有加强、定位筋和压SIM卡的筋。
(1)加强筋
(2)定位筋
①电池面壳上用于定位的筋如图(1);
②前后壳侧面用于定位的筋如图(2)。
如:A=A-0.030
B=A±0.02=(A+0.1)-0.08-0.12
即:间隙0.05,过盈0.02
图(1)
图(2)
(3)、压SIM卡的筋
(三)、镶件
镶件的形式通常有以下两种形式,一般选用第二种形式,它更可靠些。
(四)、电池扣
①要避免电池扣自锁;
②电池扣的倒向槽总长度不得小于8;
③要保证电池扣容易装进去,能够取出来;
④电池扣的配合面无拔模斜度。
(五)、电池卡扣
要保证卡扣饶着A、B点能够转出,需核算该距离。(六)、电池
电池设计三原则:
①电池与后壳配合的卡扣都做倒电池面壳上;
②电池保护板不能小于5;
③超声波焊接做在电池里壳上。
(七)、Metaldome的设计
metaldome可贴在PCB上,也可贴在键盘上。
贴在PCB板上所具有的优点:①防静电;②与PCB密封,可有效防灰尘等。但它的不足之处在于:①易损坏PCB上的元器件;②metaldome与按键间的装配误差大。
相反地,贴在键盘上则克服了上种情况的不足,但在防静电、防灰尘方面又不如上种情况好。
一般metaldome的直径为5,而与它接触的按键上的凸台的直径为2。要求按键上的凸台与metaldome 之间的装配误差小于0.2。
metaldome在PCB上的焊盘设计如下:
(八)、装饰条:
(九)、倒扣:
1、倒扣的位置:
2、倒扣的设计
①上端倒扣,前后壳滑动扣住时A=0.8~1.2;
②上端倒扣,前后壳靠倒扣的塑性变形扣住(如手机s288)时A=0.5~0.6;
③普通倒扣,A=0.4。
(十)、LCD的结构设计
UI设计尺寸规范最新最全UI设计规范
iPhone 界面尺寸 设备分辨率PPI 状态栏高度导航栏高度标签栏高度 iPhone6P、6SP、7P 1242×2208 px 401PPI 60px 132px 146px iPhone6 - 6S - 7 750×1334 px 326PPI 40px 88px 98px iPhone5 - 5C - 5S 640×1136 px 326PPI 40px 88px 98px iPhone4 - 4S 640×960 px 326PPI 40px 88px 98px iPhone & iPod Touch 第一代、第二代、第三代 320×480 px 163PPI 20px 44px 49px UI设计规范:IOS、Android系统主流尺寸整理
iPhone图标尺寸: 设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏 iPhone6P - 6SP - 7(@3×)1024×1024 px 180×180 px 114×114 px 87×87 px 75×75 px 66×66 px iPhone6 - 6S - 7 (@2×)1024×1024 px 120×120 px 114×114 px 58×58 px 75×75 px 44×44 px iPhone5 - 5C - 5S (@2×)1024×1024 px 120×120 px 114×114 px 58×58 px 75×75 px 44×44 px iPhone4 - 4S (@2×)1024×1024 px 120×120 px 114×114 px 58×58 px 75×75 px 44×44 px iPhone & iPod Touch第一代、第 二代、第三代1024×1024 px 120×120 px 57×57 px 29×29 px 38×38 px 30×30 px
手机结构设计指南
Techfaith 技术资料 手机 结构设计指南 (Design Guide Line) --- Revision T3 --- 序言 手机的结构设计都是有规律可循的,本设计指南的撰写,旨在总结和归纳以往我们在手机设计方面的经验,重点阐述本公司对于机械结构设计的要求,避免不同的工程师在设计时,重复出现以往的错误。使设计过程更加规范化、标准化,利于进一步提高产品质量,设计出客户完全满意的产品。 本文的撰写,旨在抛砖引玉,我们将不断地总结设计经验,完善本设计指南,使我们的结构设计做得更好。 本文的内容不涉及从事手机结构设计所需的必不可少的基本技能,如PRO/E、英语水平、模具制造等等。 2004年 9月
一. 手机的一般形式 目前市面上的手机五花八门,每年新上市的手机达上千款,造型各异,功能各有千秋。但从结构类型上来看,主要有如下五种: 1.直板式 Candy bar 2.折叠式 Clamshell 3.滑盖式 Slide 4.折叠旋转式 Clamshell & Rotary 5.直板旋转式 Candy bar & Rotary 本设计指南将侧重于前四种比较常见的类型。一般手机结构主要包含几个功能模块:外壳组件(Housing),电路板(PCBA),显示模块(LCD),天线(Antenna),键盘(keypad),电池(Battery)。但随着手机的具体功能和造型不同,这些模块又会有所不同,下面以几种常见手机为例来简单介绍一下手机上的结构部件。 图1-1是一款直板式手机的结构爆炸图。 图1-1 对于直板型手机,主要结构部件有: ?显示屏镜片LCD LENS ?前壳Front housing ?显示屏支撑架LCD Frame ?键盘和侧键Keypad/Side key ?按键弹性片Metal dome ?键盘支架Keypad frame ?后壳Rear housing ?电池Battery package ?电池盖Battery cover ?螺丝/螺帽screw/nut ?电池盖按钮Button
手机设计指引-侧键结构设计
结构部标准设计说明—— (SIDE_KEY) 1.概述 本文件描述了结构部员工在设计中需要大家遵守的规范。 2.目的 设计产品时有相应的依据,保证项目开发设计过程中数据的统一性,互换性,高效性。 提高工作效率。 3.具体内容 (1).功能描述: 在侧键按动的过程中,推动side_key_switch(或side_key_metaldome)到一定的行程(一般为0.2mm),从而达到使side_key_switch(或side_key_metaldome)电路导通的目的。 (2).装配关系(与周边器件): B A S E R E A R H S G S ID E_K E Y_R U B B E R S ID E_K E Y 图1:SIDE_KEY装配分解状态示意图 SIDE_KEY与SIDE_KEY_RUBBER通过胶水(通常为UV胶或瞬干胶)粘连在一起形成一个组件,胶水的厚度在0.05mm左右。为了便于装配,一般先将SIDE_KEY组件装到HSG上,再组装PC板。 SIDE_KEY与周边器件装配尺寸设计注意事项:
侧键连接器分两种: SIDE_KEY_SWITCH和SIDE_KEY_FPC I.SIDE_KEY _SWITCH(常用的是CITIZEN的LS10N2T,详细尺寸以及SPEC,请见SIDE_KEY_SWITCH) 图2:SIDE_KEY与SIDE_KEY_SWITCH及HSG装配尺寸图 a.SIDE_KEY与HSG周边的间隙尺寸(A)为0.1mm,间隙尺寸过小,容易卡键;间隙 尺寸过大则配合过松,影响外观且易上下摆动; b.SIDE_KEY与HSG的装配间隙(B)可保留0.05mm空间; c.SIDE_KEY外侧与HSG距离( C )应大于0.6mm,尺寸过小,手感不好, d.SIDE_KEY_RUBBER导电柱与SIDE_KEY_SWITCH的装配间隙(D)控制在0.05- 0.1mm之间。若间隙过大,按动时侧键容易下陷,手感不好;间隙过小,难装配且不 利于后期调整; e.SIDE_KEY_SWITCH(或SIDE_KEY_METALDOME)的行程一般为0.20mm; f.SIDE_KEY_RUBBER与HSG的装配避让间隙(E)应保证在0.4mm以上,因 SIDE_KEY_SWITCH的行程为0.2mm,若避让间隙过小,会造成侧键按不到底,影响按键功能。 g.SIDE_KEY_RUBBER与HSG的间隙(F)尽量做到0.3mm以上,尺寸过小,按键在 按动过程中,SIDE_KEY_RUBBER会碰到HSG,从而影响侧键手感
APP界面UI设计规范
一、APP界面设计规范 (一)界面尺寸 1、IOS界面尺寸:常见为(宽度640px、高度1136px) 2、Android界面尺寸:常见为(宽度720px、高度1280px) 其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px) (二)导航尺寸 1、IOS导航尺寸:高度60px,留白7px 2、Android导航尺寸:高度64px或48px,留白8px (三)标签尺寸 1、IOS标签尺寸:高度98px 2、Android标签尺寸:高度96px (四)工具栏尺寸 1、IOS工具栏尺寸:高度88px 2、Android工具栏尺寸:高度96px (五)列表高度 1、IOS列表高度:高度88px 2、Android列表高度:高度96px (六)资源状态 对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。 (七)字体
1、IOS默认英文为HelveticalNeue,中文为黑体 2、Android列表高度:默认为 Droidsans fallback (八)字号 字号通常按照标题及征文级别递减为42、36、34、30、24(九)ICON 1、IOS常用尺寸有1024*1024、512*51 2、120*120、60*60 2、Android常用尺寸有512*512、200*200、72*72、48*48(十)资源插图 1、长方形插图高度一般不超过背景宽度的二分之一 2、缩略图两张并列高度一般不超过200px,宽度要适中有留白 3、图文混排中图片一般不高过150*110
手机外壳结构设计指引
结构设计注意事项 z PCBA-LAYOUT及ID评审是否OK z标准件/共用件 z内部空间、强度校核: z根据PCBA进行高度,宽度(比较PCBA单边增加2.5~~3.0,或按键/扣位处避空)与长度分析。 z装配方式,定位与固定; z材料,表面工艺,加工方式, z成本,周期,采购便利性; 塑料壳体设计 1.材料的选取 ABS:高流动性,便宜,适用于对强度要求不太高的部件(不直接受到冲击,不承受可靠性测试中结构耐久性测试的部件),如手机内部的支撑架(Keypad frame,LCD frame)等。 还有就是普遍用在要电镀的部件上(如按钮,侧键,导航键,电镀装饰件等)。目前常用奇 美PA-727,PA757等。 PC+ABS:流动性好,强度不错,价格适中。适用于绝大多数的手机外壳,只要结构设计比较优化,强度是有保障的。较常用GE CYCOLOY C1200HF。 PC:高强度,贵,流动性不好。适用于对强度要求较高的外壳(如翻盖手机中与转轴配合的两个壳体,不带标准滑轨模块的滑盖机中有滑轨和滑道的两个壳体等,目前指定必须用 PC材料)。较常用GE LEXAN EXL1414和Samsung HF1023IM。 在对强度没有完全把握的情况下,模具评审Tooling Review时应该明确告诉模具供应商,可能会先用PC+ABS生产T1的产品,但不排除当强度不够时后续会改用PC料的可能性。 这样模具供应商会在模具的设计上考虑好收缩率及特殊部位的拔模角。 上、下壳断差的设计:即面刮(面壳大于底壳)或底刮(底壳大于面壳)。可接受的面刮 <0.15mm,可接受底刮<0.1mm,尽量使产品的面壳大于底壳。一般来说,面壳因有较多的 按键孔,成型缩水较大,所以缩水率选择较大,一般选0.5%。底壳成型缩水较小,所以缩 水率选择较小,一般选0.4%,即面壳缩水率一般比底壳大0.1%。即便是两件壳体选用相 同的材料,也要提醒模具供应商在做模时,后壳取较小的收缩率。
Android人机界面(UI)设计规范(带目录)
Android 人机界面设计规范 1Android 设计的依据 1.1 框架结构及流程 是什么使得android 有着独特的用户体验? 后台处理支持多任务功能 正在进行和事件驱动的提示信息 通过Widgets 和live folders 来实现实时信息的预览 用户想用时,任一应用程序都可以挑选和选择 android 不是关于程序的,它是关于活动,把任务分层, 1.2 架构基础 硬件平台 android 设备代表的是硬件和软件的完美组合。硬件辅助导航操作,并给android 提供更多更好的功能。当菜单没有开启,要把屏幕最大化时,菜单按钮可以在屏幕上提供更多的内容。返回按钮允许使用返回堆(back stack)。 竖屏与横屏 一般来说,用户界面开发竖屏与横屏。在新横屏也仍存在于新的Android 手机中。99%的android 布局支持横屏。 焦点和菜单 在触摸模式里没有焦点,只有轨迹球。Android 平台里没有鼠标焦点。确定你从未显示焦点。主菜单应该包括全部功能;它们与活动联系一起形成整体。菜单上的图标按重要性排序。如果有多于5 个图标,使用点击more menu 菜单来查看那些不太重要的菜单项。上下文菜单(长按)集中在一个特定对象。 总是把那些与所选项最相关的行为放在长按菜单的顶部。 需要记住的几点: 设计时要考虑速度和简洁 尽量分层来分等级 屏幕上的活动尽量最小 使用下载进度条,下载数据时,而不是让用户等待去看一个加载完全的页面。 考虑活动流而不是线性行为 1.3 屏幕上的行为
android 设计了特定的行为方式。在你的应用程序里利用好这一点。应该坚持android 行为的标准,避免混淆用户。 1.4 表达 细节使得产品集中在细节。程序的美学会帮助你集中注意在那些应用体验核心的关键任务上。API DEMO 是开始你的工具包的好地方。 2 用户界面原则 这部分试图讲述创造一个好的用户界面的一些基本的交互设计原则。这些原则是基本的,不止能应用于android 的用户界面设计,也可以应用于其他。苹果建议开发者花费60%的开发时间来进行设计工作。下面的用户界面原则将为好的设计提供一个基础。 2.1 隐喻 隐喻是构建一个基于操作任务心智模型的模块;用它们来传递应用程序的概念和功能。基于真实世界的应用对象可以帮助用户很快的理解该应用程序。当你设计你的应用程序时,要注意andriod 中存在的隐喻,不要重新定义它们。同时,检查你的应用程序执行的任务,看是否有些自然隐喻你可以使用。 2.2 反映用户的心智模型 用户已经有了一个来描述你的程序正在进行的任务的心智模型。这个心智模型产生于真实世界经验、其它软件和一般电脑基本知识的结合。比如说,用户在真实世界里有写字、寄信的经验,也会产生特定的期待,像写一封新的信,选一个接受者,然后寄出信。一个忽略用户心智模型的电子邮件程序用起来会很困难和不舒服。这是因为程序强加给用户一个不熟悉的概念模型,而不是建立一个用户已有的知识经验模式。 在设计程序用户界面之前,试着去发现你的用户的心智模型,这样帮助用户去执行任务。心智模型中内在的隐喻,它代表了任务的概念组成。在写信这个例子中,隐喻包括信件、邮包和信封。在涉及到照片的任务的思考模式中,隐喻包括照片、照相机和专辑。我们要努力地发现用户的期望,包括任务组成、组织、窗口布局的工作流、菜单和工具栏组织、控制面板的使用。 要通过努力地何必把个下面的特征与用户心智模型相融合: 熟悉性 用户的心智模型主要是建立在经验的基础上 简单化 一项任务的心智模型通常是流线型,关注任务的基本组成部分。尽管对于一个给定的任务有很多可选的细节,但是基本的组成部分占大部分,并且不会占用用户的注意。 可利用性Availability
手机音腔部品选型及音腔结构设计指导及规范
手机音腔部品选型及音腔结构设计指导及规范 Company Document number:WTUT-WT88Y-W8BBGB-BWYTT-19998
手机音腔部品选型及音腔结构设计指导及规范 1. 声音的主观评价 声音的评价分为主观和客观两个方面,客观评价主要依赖于频响曲线﹑SPL值等声学物理参数,主观则因人而异。一般来说,高频是色彩,高中频是亮度,中低频是力度,低频是基础。音质评价术语和其声学特性的关系如下表示: 从人耳的听觉特性来讲,低频是基础音,如果低频音的声压值太低,会显得音色单纯,缺乏力度,这部分对听觉的影响很大。对于中频段而言,由于频带较宽,又是人耳听觉最灵敏的区域,适当提升,有利于增强放音的临场感,有利于提高清晰度和层次感。而高于 8KHz略有提升,可使高频段的音色显得生动活泼些。一般情况下,手机发声音质的好坏可以用其频响曲线来判定,好的频响曲线会使人感觉良好。 声音失真对听觉会产生一定的影响,其程度取决于失真的大小。对于输入的一个单一频率的正弦电信号,输出声信号中谐波分量的总和与基波分量的比值称为总谐波失真(THD),其对听觉的影响程度如下:THD<1%时,不论什么节目信号都可以认为是满意的; THD>3%时,人耳已可感知; THD>5%时,会有轻微的噪声感; THD>10%时,噪声已基本不可忍受。 对于手机而言,由于受到外形和Speaker尺寸的限制,不可能将它与音响相比,因此手机铃声主要关注声音大小、是否有杂音、是否有良好的中低音效果。 2. 手机铃声的影响因素 铃声的优劣主要取决于铃声的大小、所表现出的频带宽度(特别是低频效果)和其失真度大小。对手机而言,Speaker、手机声腔、音频电路和MIDI选曲是四个关键因素,它们本身的特性和相互间的配合决定了铃声的音质。 Speaker单体的品质对于铃声的各个方面影响都很大。其灵敏度对于声音的大小,其低频性能对于铃声的低音效果,其失真度大小对于铃声是否有杂音都是极为关键的。
移动互联网手机APP原型设计规范
移动互联网产品原型尺寸规范 最近公司安排我带一下新来的交互设计师,我想给他制定一份交互设计规范。这样一来,即使新来的交互设计师没什么基础,也可以根据这一份规范,做出大致标准的原型图。 因为Ui设计稿是先做iPhone6的,方便向上适配iPhone6Plus,也方便向下适配iPhone5和iPhone4的尺寸。所以,交互设计稿的尺寸,就按照iPhone6的尺寸来做。 1、iPhone6的界面布局是:屏幕是4.7英寸的,设计稿的大小为750x1334px。状态栏(status bar):就是电量条,其高度为:40px; 导航栏(navigation):就是顶部条,其高度为:88px; 主菜单栏(submenu,tab):就是标签栏,底部条,其高度为:98px; 内容区域(content):就是屏幕中间的区域,其高度为: 1334px-40px-88px-98px=1108px 截图如下:
推荐3款测量工具为:MarkMan马克鳗,Dorado标注,PXcook像素大厨。2、关于iPhone6的图标的尺寸: 导航栏的图标高度为44px左右,标签栏的图标尺寸为50x50px左右,最大为96x64px。 关于iPhone6的文字的尺寸: 导航栏的文字大小最大值是34px,标签栏的图标下方的文字大小为20px。内容区域的文字大小是:24px,26px,28px,30px,32px,34px。 3、(iPhone6设计稿尺寸是@2x),做原型图的时候,可以做成@2x的,即750x1334px;也可以做成@1x的,即375*667px。 4、设置界面的图标高度和开关滑动按钮的图标高度:58px。 参考下图:
手机整机结构设计规范
手机结构配合间隙 设计规范 (版本V1.0)
变更记录
目录 变更记录………………………………………………………………………………………………………………目录………………………………………………………………………………………………………………………前沿………………………………………………………………………………………………………………………第一章手机结构件外观面配合间隙设计………………………………………………………… 1.1镜片(lens) ………………………………………………………………………………………………. 1.2按键(keys) ………………………………………………………………………………………………. 1.3电池盖(batt-cover) ………………………………………………………………………………….. 1.4外观面接插件(USB.I/O等) …………………………………………………………………….. 1.5螺丝塞……………………………………………………………………………………………………… 1.6翻盖机相关…………………………………………………………………………….………………. 1.7滑盖机相关…………………………………………………………………………….………………. 第二章手机机电料配合间隙设计…………………………………………………………………… 2.1听筒(receiver)…………………………………………………………………….………………….. 2.2喇叭(speaker)…………………………………………………………………….…………………… 2.3马达(motor)…………………………………………………………………….……………………… 2.4显示屏(LCM)…………………………………………………………………….……………………. 2.5摄像头(camera)…………………………………………………………………….………………… 2.6送话器(mic)…………………………………………………………………….……………………… 2.7电池(battery)…………………………………………………………………….…………………… 2.8 USB/IO/Nokia充电器……………………………………………………….…………………….. 2.9 连接器……………………………………………………….……………………..…………………… 2.10卡座……………………………………………………….……………………………………………… 2.11灯(LED)…………………………………………………………………….…………………………… 2.12转轴…………………………………………………………………….………………………………… 2.13滑轨…………………………………………………………………….…………………………………
按键设计经验规范
按键设计经验规范 07.9.2009 in 手机结构设计by admin 按键设计 1,导航键分成4个60度的按键灵敏区域,4个30度的盲区,用手写笔点按键60度灵敏区域与盲区的交界处,检查按键是否出错,具体见附图 2,keypad rubber平均壁厚0.25~0.3,键与键间距离小于2时,rubber必须局部去胶到0.15厚度,以保证弹性壁的弹性
3,keypad rubber导电基高度0.3 ,直径φ2.0(φ5dome),直径φ1.7(φ4dome),加胶拔模3度 4,keypad rubber导电基中心与keypad外形中心距离必须小于keypad对应外形宽度的1/6,尽量在其几何中心 5,keypad rubber除定位孔外不允许有通孔,以防ESD 6,keypad rubber与壳体压PCB的凸筋平面间隙0.3,深度间隙0.1 7,keypad rubber柱与DOME之间间隙为0 8,keypad dome接地设计: (1).DOME两侧或顶部凸出两个接地角,用导电布粘在PCB接地焊盘上 (2).DOME两侧凸起两个接地角,翻到PCB背面,用导电布粘在是shielding或者接地焊盘上(不允许采用接地角折180压接方式,银浆容易断 9,直板机key 位置的rubber比较厚,要求key plastic部分加筋伸入rubber,凸筋距离dome 0.5,凸筋与rubber周圈间隙0.05 10,翻盖机键盘间隙(拔模后最小距离):键与键之间间隙0.2,导航键与壳体间隙0.15,独立键与壳体间隙0.12,导航键中心的圆键与导航键间隙0.1 11,直板机键盘间隙(拔模后最小距离):键与键之间间隙0.2,导航键与壳体间隙0.2,独立键与壳体间隙0.15,导航键中心的圆键与导航键间隙0.1 12, 键盘唇边宽与厚度为0.4X0.4 13,数字键唇边外形与壳体避开0.2,导航键唇边外形与壳体避开0.3 14,keypad键帽裙边到rubber防水边≥0.5 15,键盘上表面距离LENS的距离为≥0.4mm 16,数字键唇边深度方向与壳体间隙0.05,导航键深度方向与壳体间隙0.1 17,按键与按键之间的壳体如果有筋相连,那么这条筋的宽度尽量做到2.5mm以上,以增强按键的手感,并且导航键周围要有筋,以方便导航键做裙边 18,钢琴键,键与键之间的间隙是0.20MM,键与壳体之间的间隙是0.15MM,钢板的厚度是0.20毫米。钢琴键钢板与键帽之间的距离0.40,键帽最薄0.80,钢板不需要粘贴在RUBBER上,否则导致键盘手感不好 19,结构空间允许的情况下,钢琴键也可以不用钢板,用PC支架代替钢板,PC支架的厚度是≥0.50MM]
手机结构评审注意事项
手机结构评审注意事项 1>.所有零件的外观面须有3°以上的拔模 2>.所有骨位厚度不能超过壁厚的60%,螺丝boss 建议做火山口的结 构,以防缩水 3>.TP AA 区大于LCD AA 区单边0.5 4>.壳体开口大于TP AA 区单边0.5 5>.整机的外观只允许顺段差,不能出现逆差 6>.零件避免有厚度0.5 以下的较大面积的区域 7>.有空间时,螺丝柱一般做3~4 个加强筋,加强强度,防止打爆裂 8>.电池仓四周需拔模1.5 度以上 9>.电池盖胶厚小于0.8mm 时背面需要加加强筋 10>.小装饰件热熔时,热熔柱与热熔孔需有3 个精确的定位,即单边 间隙0.05mm,便于热熔前不掉落 11>.产品热熔时胶厚需要0.9MM 以上,否则背面压花 12>热熔柱直径需要大于¢0.6mm,¢0.8mm 以上的热熔柱容易缩水, 建议做成中空状 13>.热熔柱和孔位间隙预留0.05~0.1MM 的间隙 14>.热熔孔周边2.0MM 范围以内最好不要有骨位 15>.热熔柱尽量靠近边角落和转角位置,需做溢胶槽 16>.装饰件喷涂时建议大水口,保证带水口喷涂时不容易掉落 17>.壳体的入水点不能靠近外观面,方便加点 18>.设计入水点时考虑表面气纹、夹线需在喷涂能遮盖范围内 19>.水口位不能太靠近螺母柱 20>.需要丝印的位置需要和骨位预留4.5mm 以上的位置 22>.采用均匀壁厚设计,利于注塑以保证高质量的外表面,若一定要 局部减胶,深度应小于该处壁厚的1/3 并辅以圆角过渡,以免出现 烘痕,影响表面质量 23>.LCD 框的胶位宽度不能小于0.8mm 24>.双面胶最小宽度≥1.0(LENS 位置最小1.2) 25>.Foam 最小宽度≥1.0mm PIFA 天线下面连接器等需要压,采用 EVA 白色材质,不可以采用黑色foam(里面含有炭粉,吸波) 26>.凡是形状对称,而装配时有方向要求的结构件,必须加防呆措施 27>. LENS 保护膜必须是静电保护模,要设计手柄,手柄不露出手机 外形,不能遮蔽出音孔 28>.电池连接器在整机未装电池的状态下可以用探针接触(不能被求housing 盖住) 29>.所有塞子要设计拆卸口(≥R0.5 半圆形) 30>.所有塞子(特别是IO 塞)不能有0.4 厚度的薄胶位 31>.电芯与电池壳体厚度方向单边留间隙0.2 32>.RF 塞和螺丝塞底部设计环形过盈单边0.1 ,较深需设计排气槽 33>.止口宽0.65mm,高度≥0.8mm(保证止口配合面足够,挡住ESD) 34>.转轴过10 万次的要求,根部加圆角≥R0.3(左右凸肩根部) 35>.Flip rear 与Housing front 之间的间隙建议留到0.4mm 以上 36>.翻盖底(大LENS)与主机面(键帽上表面)间隙≥0.4 37>.壳体装配转轴的孔周圈壁厚≥1.0 非转轴孔周圈壁厚≥1.2 38>主机、翻盖转轴孔开口处必须设计导向斜角≥C0.2 39>.壳体非转轴孔与另壳体凸圈圆周配合间隙设计单边0.05,不能喷 漆,深度方向间隙≥0.2
移动设备的界面设计尺寸规范
移动设备的界面设计规范 作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或尺寸变更 关于页面比例,请按照ios以及android制作两套尺寸页面 IOS篇 1、尺寸及分辨率 iPhone 界面尺寸:320×480、640×960、640×1136 (以上单位都是像素,至于分辨率一般网页UI和移动UI基本上都是72 ppi)本次使用640×1136的尺寸设计。 2、界面基本组成元素 iPhone的APP界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏以及中间的内容区域 这里取用640×1136的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸: 状态栏:信号、运营商、电量等显示手机状态的区域,其高度为:40 px 导航栏:显示当前界面的名称,包含相应的功能或者页面间跳转的按钮,其高度为:88 px 主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98 px 内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁的,其高度为:910 px P.S. 在最新的 iOS8 的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起 3、字体大小
iPhone 上的字体英文为:HelveticaNeue至于中文,Mac下用的是黑体-简,Win 下则为华文黑体。 字体大小请保持在24px~36px之间(具体大小,请作图后放置手机中观看实际效果) 4、按钮大小:点击区域(包括按钮+空白区域)需要>44*44px Android篇 1、尺寸及分辨率 Android 界面尺寸:480×800、720×1280、1080×1920… (单位:像素) Android 比 iPhone 的尺寸多了很多套,本次设计建议取用720×1280 这个尺寸,这个尺寸720×1280中显示完美,在1080×1920 中看起来也比较清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。 2、界面基本组成元素 Android 的 APP 界面和 iPhone 的基本相同:状态栏、导航栏、主菜单栏以及中间的内容区域。 Android 中我们取用720×1280的尺寸设计: 状态栏高度为:50 px 导航栏高度为:96 px 主菜单栏高度为:96 px 内容区域高度为:1038 px(1280-50-96-96=1038) 若Android功能键移到了屏幕中,高度也是和菜单栏一样的:96 px 3、字体大小 Android 上的字体为:Roboto,是android原生的字体,与微软雅黑很像。 字体大小范围为16px~32px(具体大小,请作图后放置手机中观看实际效果) 4、按钮大小:点击区域(包括按钮+空白区域)需要>44*44px 要求篇
手机设计高级结构工程师结构心得
龙旗手机高级结构工程师结构心得 手机结构设计中主板stacking的堆叠我没怎么做过,所以我就不献丑了,我只谈谈整机结构设计吧,我个人把手机结构设计分为以下几个部分: 一、Stacking的理解: 结构工程师要准确理解一个stacking的含义,拿到一个新stacking,必须理解此stacking作结构哪里固定主板、哪里设计卡扣,按键的空间,ESD接地的防护等等,这些我们都要有个清楚的轮廓。当然好的堆叠工程师他一定是个好的整机结构工程师,但一个好的整机结构工程师去堆叠的话往往会顾此失彼。所以我们在评审stacking时整机结构工程师多从结构设计方面提出问题来改善stacking。 二、ID的评审和沟通: 结构工程师拿到ID包装好的ID3D图档前,首先要拿到ID的平面工艺图,分析各零件及拆件后的工艺可行性,或者用怎样的工艺才能达到ID的效果,这当中要跟ID沟通。 有的我们可以达到ID效果,但可能结构风险性很大,所以不要一味迁就ID,要知道一个产品质量的好坏最后来追究的是你结构工程师的责任,没人去说ID的不是的,所以是结构决定ID,而不是ID来左右我们结构,当然我们要尽量保存ID的意愿。然后、才是检查各部分作结构空间是否足够,这点我就不多讲了,这里我是要对ID工程师建模提出几个建议: 1.ID工程师建模首先把stacking缺省装配到总装图中; 2.ID工程师要作骨架图档,即我们通常说的主控文件;骨架图档不管是面还是实体形式,我建议要首先由线控制它的形状及位置,这样后期调控骨架图档的位置及形状只要调控相应的线就是了; 3.ID工程师必须把装饰件及贴片的形状、位置、各壳体分模线位置、必须用线先在骨架图档中画出; 4.所有的零件图档必须第一个特征是复制骨架图档过来,然后在相应剪切而成;坚决反对在总装图中直接参考一个零件生成另一个零件。 5.ID建模的图档禁止参考STACKING中的任何东东,防止stacking更新后ID图档重生失败; 这些是我对ID建模所提出的建议,只要遵从如上几点,我们结构就可以直接在ID建模特征的后面继续了,思路也很清晰明了;且ID 如果调整外形及位置也会很容易。 三、壳体结构设计; 1.手机的常用材料: 了解手机常用材料的性能与特性,有利于我们在设计过程中合理的选用材料,目前手机常用的材料有:PC、ABS、PC+ABS、POM、PMMA、TPU、RUBBER以及最新出现的材料PC+玻纤和尼龙+玻纤等。 PC聚碳酸脂 化学和物理特性: PC是高透明度(接近PMMA),非结晶体,耐热性优异;成型收缩率小(0.5-0.7%),高度的尺寸稳定性,胶件精度高;冲击强度高居热塑料之冠,蠕变小,刚硬而有韧性;耐疲劳强度差,耐磨性不好,对缺口敏感,而应力开裂性差。 注塑工艺要点:
APP界面设计规范二
一、Android设计常识 开始介绍之前先帮大家梳理一下Android常用单位,方便各位亲们更好的掌握并了解Android端设计规范。 Android常用单位 per inch):数字影像的解析度,也就是每英寸所拥有的像素数,即像素密度;PPI计算公式:ppi=√(长度像素数2 + 宽度像素数2)/屏幕对角线英寸数 per inch):是指印刷上的计量单位,也就是每英寸上能印刷的网点数,我们设计用于显示器的默认为(72像素/英寸)就好了; 屏幕尺寸(Screen Size):一般我们所说的手机屏幕尺寸,比如3英寸、英寸等,都是指对角线的长度,而不是手机的面积; 分辨率(Resolution):是指手机屏幕垂直和水平方向上的像素个数,比如分辨率为:720*1280,是指设备水平方向有720个像素点,垂直方向有1280个像素点 pixels):像素,不同设备显示效果相同 ( point):一个标准的长度单位,ios的逻辑单位,1Pt=1/72英寸,用于印刷业,非常简单易用;标注字体大小(72是早期台式机的DPI) (Scaled-independentpixels):放大像素,安卓的字体单位; (Density-independentpixels):是指设备的独立像素,不同的设备有不同的显示效果,它与设备硬件有关系; sp和dp基本一样,是android开发里特有的单位,都是为了保证文字在不同密度的显示屏上显示相同的效果;dp与设备硬件有关,与屏幕密度无关,sp与屏幕密度和设备硬件均无关; 换算关系 android开发中,文字大小的单位是sp,非文字的尺寸单位用dp,但是我们在设计稿用的单位是px。这些单位如何换算,是设计师、开发者需要了解的关键。* dp:以160PPI屏幕为标准,则1dp=1px。 dp和px的换算公式:dp*ppi/160 = px。 对于320ppi的屏幕,1dp x 320ppi/160= 2px。 * sp:它是安卓的字体单位,以160PPI屏幕为标准,当字体大小为100%时, 1sp=1px。 sp 与px 的换算公式:sp*ppi/160= px。
结构设计评审规范
(一)ID 部分 1.外观面不能有倒拔模现象;所有外观曲面过度光顺; 2.美工线0.4~0.5*0.18(深度);外观局部突出不超过1mm; 3.主板机心装配空间检查;最小部分不超过0.6-0.8; (二)硬件确认 1.硬件版本应为最新; 2.硬件排布合理、紧凑、尽量减小整体尺寸; 3.主板须有4个螺钉锁柱位,并避免锁柱与按键冲突(一般情况下,键盘距外观面 4.2以上就不会跟螺钉干涉); 4.所需电子元气件规格书确认; 5.3D图尺寸是否与规格书吻合; 6.3D图元气件位置确认; 7.D ome排布迎合ID,中心尽量与按键中心重合,Dome采量直径:5mm/直径4mm 8.电芯容量按客户需求; 9.D OME 装配定位孔(至少3个); 10.邮票孔位置; 11.FPC 侧键部分有无留缺口; 12.声学器件与天线距离(不小于5mm); 13.确认电池为内置还是封装电池。 (三)结构部分 A.总装 1.3D图档装配关系条理清晰明了符合装配工艺(即PART LIST 的级别关系); 2.翻盖底面和主机面间隙0.3-0.5, (一般取0.4mm);翻盖支持垫高度=翻盖底面/主 机面间隙+0.05mm; 3.滑盖底面和主机面间隙0.3-0.5; 4.所有两两配合零件间隙检查; 5.整机干涉检验; 6.卡钩的让位空间是否足够; 7.对称零件防呆设计; 8.转轴与天线同侧,翻盖FPC反侧; 9.FPC模拟到位; 10.翻盖复位开关结构(一般HALL 器件+磁铁,或者压柱+RUBBER +导电胶) 11.电池前端与D件外观间隙0.1mm(锁扣端),尾部为0.05mm,并且电池翻转取 出顺畅无干扰(尾部卡钩做20-25度斜度) 12.电池锁扣与电池配合深度0.8mm,电池与D件卡扣配合深度1mm; 卡扣退位空 间1.3mm 以上; 13.D件电池仓侧壁必须给出拔模; 14.电池与锁扣配合结构必须做在电池面壳上; 15.电池背胶及膨胀空间按0.3mm高度,侧隙为0.2mm; 16.电池保护板面积20m m×6mm或28*4mm,元件高度1mm;电路板厚度0.4MM; 17.不要忘记电池标贴、产品标贴、入网标贴(12*30MM) 18.C、D件美工线尺寸0.2m m×0.2mm(宽×深),翻盖A、B件及电池与机身配合 无须美工线; 19.A、B、C、D壳基本壁厚=>1.2mm 20.EMC、ESD结构考量 21.机底防磨点及按键盲点
手机结构设计指南
手机结构设计指南 (Design Guide Line) Revision T3 序言 手机的结构设计都是有规律可循的,本设计指南的撰写,旨在总结和归纳以往我们在手机设计方面的经验,重点阐述本公司对于机械结构设计的要求,避免不同的工程师在设计时,重复出现以往的错误。使设计过程更加规范化、标准化,利于进一步提高产品质量,设计出客户完全满意的产品。 本文的撰写,旨在抛砖引玉,我们将不断地总结设计经验,完善本设计指南,使我们的结构设计做得更好。本文的内容不涉及从事手机结构设计所需的必不可少的基本技能,如PRO/E、英语水平、模具制造等等。 烟波浪子整理制作 2005-12-31 无维网免 费技 术资 料 h t t p ://w w w.5 d c a d .c n
一. 手机的一般形式 目前市面上的手机五花八门,每年新上市的手机达上千款,造型各异,功能各有千秋。但从结构类型上来看,主要有如下五种: 1. 直板式 Candy bar 2. 折叠式 Clamshell 3. 滑盖式 Slide 4. 折叠旋转式 Clamshell & Rotary 5. 直板旋转式 Candy bar & Rotary 本设计指南将侧重于前四种比较常见的类型。一般手机结构主要包含几个功能模块:外壳组件(Housing),电路板(PCBA),显示模块(LCD),天线(Antenna),键盘(keypad),电池(Battery)。但随着手机的具体功能和造型不同,这些模块又会有所不同,下面以几种常见手机为例来简单介绍一下手机上的结构部件。 图1-1是一款直板式手机的结构爆炸图。 图1-1 对于直板型手机,主要结构部件有: 显示屏镜片 LCD LENS 前壳 Front housing 显示屏支撑架 LCD Frame 键盘和侧键 Keypad/Side key 按键弹性片 Metal dome 键盘支架 Keypad frame 后壳 Rear housing 电池 Battery package 电池盖 Battery cover 螺丝/螺帽 screw/nut 电池盖按钮 Button 缓冲垫 Cushion 双面胶 Double Adhesive Tape/sticker 以及所有对外插头的橡胶堵头 Rubber cover 等 如果有照相机,还会有照相机镜片Camera lens 和闪光灯Flash LED 镜片 无维网免费技术资料 h t t p ://w w w .5d c a d .c n
移动应用界面设计的尺寸规范
移动应用的界面设计画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现? 本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。若有不当之处,欢迎斧正。 一、android篇 1、android分辨率 屏幕尺寸 指实际的物理尺寸,为屏幕对角线的测量。 为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。 像素(PX) 代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。 屏幕密度 为解决Android设备碎片化,引入一个概念DP,也就是密度。指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi)像素= DP * (DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。 于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上做小、大、特大和低、高、超高的尺寸与密度。 典型的设计尺寸 ? 320dp:一个普通的手机屏幕(240X320,320×480,480X800) ? 480dp:一个中间平板电脑像(480×800) ? 600dp:7寸平板电脑(600×1024) ? 720dp:10寸平板电脑(720×1280,800×1280) Android SDK模拟机的尺寸 屏幕大小低密度(120)ldpx 中等密度(160)mdpi 高密度(240)hdpi 超高密度(320) xhdpi 小屏 幕 QVGA(240×320)480×640 普通屏幕WQVGA400(240X400) WQVGA432(240×432) HVGA(320×480) WVGA800(480×800) WVGA854(480×854)600×1024 640×960 大屏幕WVGA800 *(480X800) WVGA854 *(480X854) WVGA800 *(480×800)WVGA854 *(480×854)600×1024 超大屏幕1024×600 1024×768 1280×768WXGA (1280×800) 1536×1152 1920×1152 1920×1200 2048×1536 2560×1600 注意,ppi、dpi 是密度单位,不是度量单位: * ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)
移动应用界面设计的尺寸设置及规范
【总结】移动应用界面设计的尺寸设置及规范 时间2014-05-04 15:15:07 青溪·札记 原文appdesign-sizesetting/ 主题用户界面设计移动应用 刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现? 本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。若有不当之处,欢迎斧正。 一、android篇 1、android分辨率 Android的多分辨率,一向是设计师和开发者非常头疼的事儿。尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi 注意,ppi、dpi 是密度单位,不是度量单位: * ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目) * dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度) dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。 ppi的运算方式是:PPI = √(长度像素数2 + 宽度像素数2) / 屏幕对角线英寸数。即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。 以iphone5为例,其ppi=√(1136px2 + 640px2)/4 in=326ppi(视网膜Retina屏) 对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480 的手机则很接近 160 dpi(mdpi模式)。
