html表格布局实例


[html]表格布局之实例版
| [<<][>>]
前面我们讲了html表格的基础知识,今天我们通过一个实例让大家更清晰的了解下表格的用途。
例如:我们做一个简单的网站布局,代码如下:
| 网站名称 | ||
| 网站标题 | 搜索框 | |
| 左边 | 中间 | 右边 |
| 网站底部信息 | ||
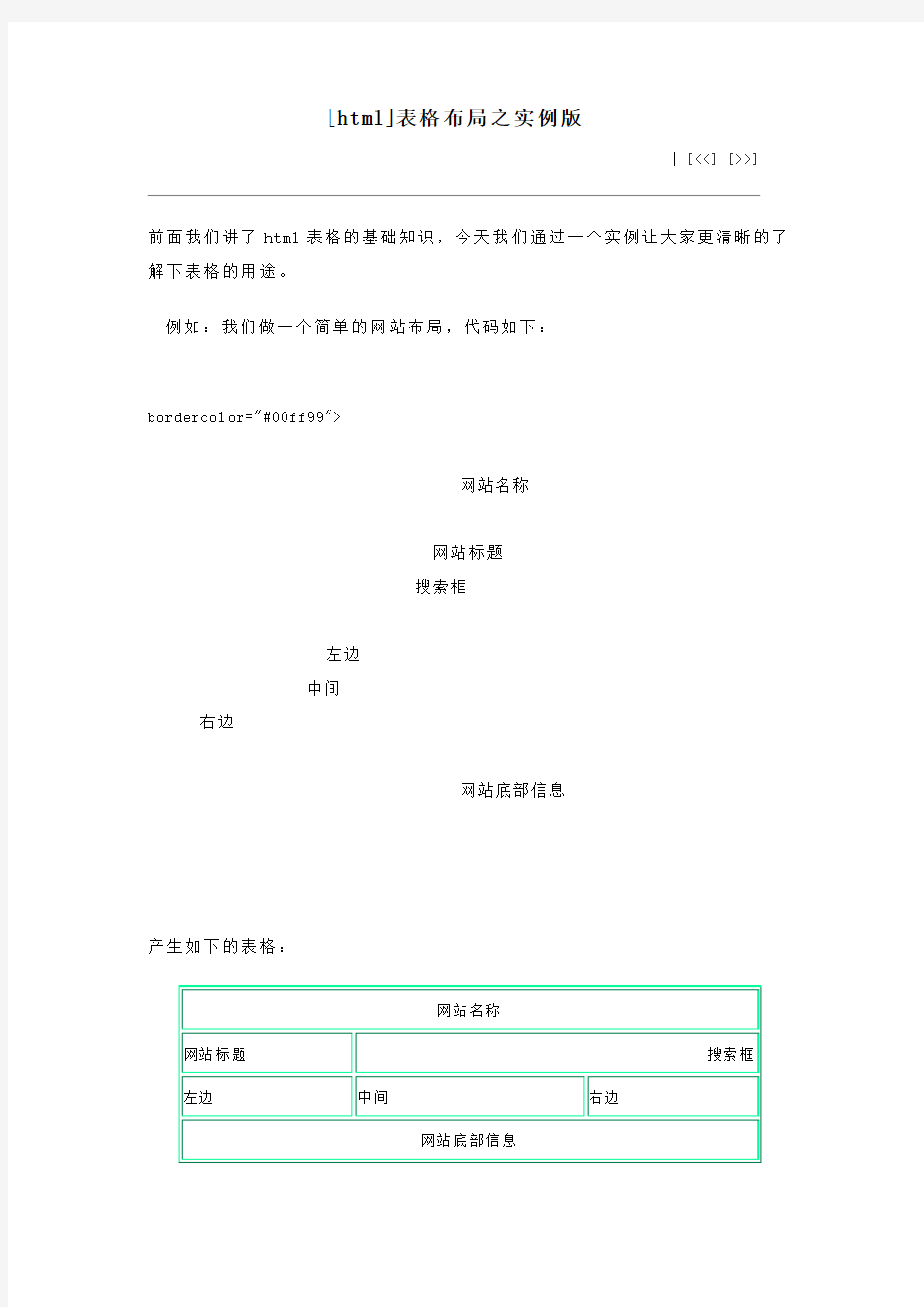
产生如下的表格:
这是一张整体的表格,第一行和第四行分别跨度了三列,这里用
colspan="3"来限制,而第二行的“搜索框”占用了两列的位置,用colspan="2"控制;align="center"是对表格内文字的对齐限制,center表示中间,right
表示靠右,left靠左。
表格的基础设置,可以参考:
[html]利用表格规划网站布局
[html]如何制作多行多列的表格
[html]设定表格的尺寸和边框
如果你现在可以根据自己的想法制作出一个表格了,那么你就是向自己制作模板迈近了一步。^o^
表格布局现在仍然很多人在用,方便实在。
网页设计现有两种布局方法,一种即是表格布局,另一种是现在W3C极力推荐的CSS布局。不过,就目前来说,由于xhtml并未完全占据主流,表格布局依然是大多数网页设计师的首选。
你所描述的问题属于表格的对齐问题,解决方式有以下几种:
如果两个表格的宽度不一致,那么选择默认的对齐方式,也即左对齐,在html 中的标签和属性是:
我的一些表格布局的经验:
1、表格布局第一步:先插入一个表格,宽度是760-780px(记住,一定要用px,不要用百分比),高度不用设置,然后令这个表格居中。以后所有的内容都限制在这个表格中。
2、熟练使用表格嵌套。也就是说,在一个表格中再插入另一个表格。举个例子,把你要设计的页面分成大的几个部分,然后利用表格的行数和列数来控制它们的布局,如果某一个单元格中的内容又要分成几部分,可以继续在这个单元格中插入表格,方法同上。
3、补充:表格的边框一定要为0,即table中的border属性值为"0"。也就是让表格在网页预览中不可见,这样才能实现表格布局的目的。
如何利用表格实现画中画,也就是页中页效果
网页的排版大多使用表格,利用一个表个单元可以嵌入一个网页,你知道吗?这样做有很多好处,比如你把经常更新的区域划分一个表格单元,然后在这个表
格单元中嵌入你想要更新的内容,今后更新主页只需上传这个被嵌套的页面就可以了,没有必要对首页进行更新,是不是很方便。我写个最简单的例子代码:<html>
<head>
<title>范例</title>
<body>
<table border="1" width="100%">
<tr>
<td>
<IFRAME src="example.htm" width="300" heitht="100"></IFRAME></td>
</tr>
</table>
</body>
</html>
插入被嵌入页的关键代码是:<
IFRAME src="example.htm" width="300" heitht="100"></IFRAME>。example.htm是被嵌入的页面,标签<IFRAME>还有一些可用的参数设置如下:marginwidth:网页中内容在表格右侧的预留宽度;例如:marginwidth="20",单位是pix,下同。
marginheight:网页中内容在表格顶部预留的高度;
hspace:网页右上角的的横坐标;
vspace:网页右上角的纵坐标;
frameborder:是否显示边缘;填"1"表示"是",填"0"表示"否"
scrolling:是否出现滚动条;填"1"表示"是",填"0"表示"否"
表格背景图片的一个技巧
大家都知道在一个较大的表格中放入背景图片,背景图片就会重复填充直到整个页面。我们可以利用表格的这个特性来减小我们网页中图片的大小,比如下面的一个渐变图,你看上去像是一整张图片,它其实用的就是表格背景重复填充特性,而用的图片就是右边的那张,大小只有1.3k,在此如果要用一张大的图片是很不划算的。你若要插入一根水平线,用这方法也很有效。
如何使鼠标指到表格,表格背景变色
这个特效用的是表格样式表,要达到此效果你只需在<td>代码中加入onmouseout="this.style.backgroundColor="" "onmouseover="this.style.ba ckgroundColor="#FFcccc"" ,例:
表格布局常见问题解答 发布时间:2008-05-20 1、表格布满页面的问题 我们在很多地方看到为了使页面适应不同的分辨率,通常将表格的大小按百分比设置。刚开始学做网页的时候,我已经把表格的宽度设置为100%,但在浏览器上还是不能满屏显示,四周总有一圈空白,我曾对此感到迷惑不解,后来在论坛请教才知道这不是表格的错。如果你用Dreamweaver制作网页,这个问题很好解决,选择菜单Modify --> Page Properties,在弹出的对话框里设置Left、Top为0就ok了! 2.表格的变形问题 网页在不同的屏幕分辨率、或改变窗口时常出现一些页面变形情况,这也是最另人恼火的事,怎么办呢?秋实曾在天极网页陶吧撰文详细的阐述过这个问题,我们来看看他是怎么解决的。 A、因为表格排列设置而在不同分辨率下所出现的错位 这种变形情况是: 1、在800*600的分辨率下时,一切正常,而到了1024*800时,则多个表格或者有的居中,有的却 左排列或右排列,很难看,这是什么原因呢? 在解决这个问题之前,我们讲一下表格的排列。表格有左、中、右三种排列方式,如果没特别进行设置,则默认为居左排列,不用说了,这就是问题之所在。在800*600的分辨率下,表格恰好就有编辑区域那么宽,不容易察觉,而到了1024*800的时候,就出现的,解决的办法比较简单,即都设置为居中,或 左或右。 2、同样是这种分辨率切换,表格的上下排列不一致。 上边的所说的是水平错位,而这种则是纵向错位,多发生在一个表格单元里嵌入另一个表格的情况。其原因在于,嵌入的表格默认为竖向居中排列,在800*600分辨率时,这种错位看不出来,而到1024*800就出现了,解决办法如前,根据情况对排列进行设置,而不是采用其默认设置。 B、采用百分比而出现的变形 这里所说的百分比是指表格的高或宽设置为上层标记所占区域高或宽的百分比,如在一个表格单元的宽度是600,在它里面嵌入了另外一个表格,表格宽度占表格单元的50%,则这个表格的宽度为300,依此类推,如果在一个表格不是嵌于另一个表格单元中,则其百分比是相对于当时窗口的宽度的,常出现在IE浏览器中,随便改动主页窗口的大小时,表格的内容也随之错位、变形,这是因为表格的百分比也要随 着窗口的大小而改变成相应的百分比宽度。 当然了,解决办法是不要设置成百分比,我提倡的是,如果表格没有外围嵌套标记,则将宽等设置成固定宽度,如有外围嵌套标记,则将外转嵌套标记的宽度设置为固定值,而表格的宽或高可设置为百分 比,这样就不会出现变形了。 C、表格单元格之间互相干扰引起的变形 这种变形情况通常是在工具里制作主页时没有空隙,而在浏览时却发现莫名其妙地多出一些空隙, 而又不知原因在哪,很是令人讨厌。 本人也经常遇到类似的情况,解决办法一是先看表格设置有没有上面所谈的两种情况,如没有,可能就是在划分表格时,同一行的单元格之间相互牵制所出现的问题。 我们知道,同一行的表格单元在诸如DreamWeaver 或FrontPage中经常频繁地被拆分,所以,同一行的单元格与另一个单元格的宽与高不一致,这时,你就要注意两个单元格属性:colspan、rowspan。colspan 表示的是横向扩展,而rowspan则表示的是纵向扩展,这个扩展的意思即当前表格单元相邻的横向与竖向的表格单元数,也可这样理解为表格单元的高或宽是相邻几个表格单元的高或宽的相加和 这个单元格横向所占用的宽度是3个表格单元的宽度(这里取最大值),即colspan=3;而竖向的高度 是三个表格单元高度的总和,即rowspan=3。 那么我们说的这种变形就和这个设置有关,如果改变相邻单元格的高或宽与个数时,图中所指的单元格也会发生相应的变化,相互制约,调整起来很麻烦,这非我们所希望的,我本人提倡,如果表格比较复杂,最好采取嵌表格的形式,这样,可以少一些单元格之间相互干扰情况,而使单元格之间相对独立。 出现变形有情况还很多,我们就不一一陈述,我建议你在划分表格时,除了一些必要的高、宽设置外,将其它的高、宽设置全部删掉,一则减少了冗余代码,另则,也免除一些摸不着头脑的错误。 3、图片显示的问题 有时候我们明明在单元格中插入了背景图片,而且在Dreamweaver的视窗里也可以看到,但是一预览背景图片就不显示了。遇到这种请情况,不要着急,检查一下你的代码是否正确,我们来看下面的表格: 表格代码: <table width="300" border="1" cellspacing="0" cellpadding="0" bordercolor="#000000"> <tr background="hzz01_050213.gif"> <td height="19"></td> <td height="19"></td> </tr> </table> 不错,上面的背景图确实有(background="hzz01_050213.gif"),但由于放错了地方,所以就显示不出来了,请把背景属性放在<td>标记里面,然后再预览一次,怎么样,这次出来了吧! 表格代码: <table width="300" border="1" cellspacing="0" cellpadding="0" bordercolor="#000000"> <tr> <td height="19" background="hzz01_050213.gif"></td> <td height="19" background="hzz01_050213.gif"></td> </tr> </table> 4、任意大小的表格 用拖动鼠标的方法改变表格的大小时,你会发现当表格的高度为10时就不能拖动了,或者你在属性面板里将表格的高度定义为5个象素,但是在浏览器中显示的并不是高为5个象素的表格,是不是不能制作这样的表格呢?当然不是,这个问题我们在细线表格的制作方法中已经涉及到了,设置完表格的高度后, 还需要把单元格中的“”去掉,见下例: 5、被撑大的表格 有的网友在问已经定义了表格的大小,但为什么会在输入内容后,表格变大了呢?这个问题应该不算是问题,表格的大小不仅与自身的属性有关,还要受表格里的内容的影响。譬如设置了表格的尺寸为120*80,然后在表格里插入一个150*100的图象,很明显按表格的尺寸根本“装”不下这个图片,所以当在浏览器中查看时会发现表格变大了(此时,在属性面板里表格的大小依然显示的是120*80,所以会让新手感到奇怪。实际上在插入图片时表格的尺寸已经发生了改变,不过由于软件的局限性没显示出来罢了),如果你确实需要表格不随插入的图片而改变的话,简单的办法就是把图片作为背景,不过,这图片看起来可 不怎么样了。 总结 表格的使用中我们还会碰到许多这样那样的问题,这些问题对许多高手看来不算什么、但足以让新手迷惑不解。有问题没关系,大家可以多去一些比较好的设计技术论坛讨论,多看多观察,多思考、动手 实践,只要肯学,一样会成为网页制作的高手。 DIV+CSS网页布局技巧实例1:设置网页整体居中的代码 DIV+CSS网页布局技巧实例4:使用css缩写 使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则请参看《常用css缩写语法总结》,css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #000000可以缩写为#000;#336699可以缩写为#369; 注意:在同一个CSS配置节中,不要交错使用全写和缩写的颜色配置,在系统资源极低时,会导致浏览器渲染失败。 盒尺寸 通常有下面四种书写方法: ?property:value1; 表示所有边都是一个值value1; ?property:value1 value2; 表示top和bottom的值是value1,right和left的值是value2 ?property:value1 value2 value3; 表示top的值是value1,right和left的值是value2,bottom的值是value3 ?property:value1 value2 value3 value4; 四个值依次表示top,right,bottom, left 方便的记忆方法是顺时针,上右下左。具体应用在margin和padding的例子如下:margin:1em 0 2em 0.5em; 边框(border) 边框的属性如下: ?border-width:1px; ?border-style:solid; ?border-color:#000; 可以缩写为一句:border:1px solid #000; 语法是border:width style color; 背景(Backgrounds) 背景的属性如下: ?background-color:#f00; ?background-image:url(background.gif); ?background-repeat:no-repeat; ?background-attachment:fixed; ?background-position:0 0; 可以缩写为一句:background:#f00 url(background.gif) no-repeat fixed 0 0; 语法是background:color image repeat attachment position; 你可以省略其中一个或多个属性值,如果省略,该属性值将用浏览器默认值,默认值为:?color: transparent ?image: none 竭诚为您提供优质文档/双击可除 html,表格,空隙 篇一:html表格布局实例 [html]表格布局之实例版 |[>] 前面我们讲了html表格的基础知识,今天我们通过一个实例让大家更清晰的了解下表格的用途。 例如:我们做一个简单的网站布局,代码如下: bordercolor="#00ff99"> 网站名称 网站标题 搜索框 左边 中间 右边 网站底部信息 产生如下的表格: 这是一张整体的表格,第一行和第四行分别跨度了三列,这里用 colspan="3"来限制,而第二行的“搜索框”占用了两 列的位置,用colspan="2"控制;align="center"是对表格 内文字的对齐限制,center表示中间,right表示靠右,left 靠左。 表格的基础设置,可以参考: [html]利用表格规划网站布局 [html]如何制作多行多列的表格 [html]设定表格的尺寸和边框 如果你现在可以根据自己的想法制作出一个表格了,那么你就是向自己制作模板迈近了一步。^o^ 表格布局现在仍然很多人在用,方便实在。 网页设计现有两种布局方法,一种即是表格布局,另一种是现在w3c极力推荐的css布局。不过,就目前来说,由于xhtml并未完全占据主流,表格布局依然是大多数网页设计师的首选。 你所描述的问题属于表格的对齐问题,解决方式有以下几种: 如果两个表格的宽度不一致,那么选择默认的对齐方式,也即左对齐,在html中的标签和属性是:就能实现左边对齐。你现在出现的问题有可能是第一个表格设置了对齐方式,例如居中对齐,而第二个表格并没有设置对齐方式,所以默认为左对齐,这样就出现了上述问题。 我的一些表格布局的经验: 1、表格布局第一步:先插入一个表格,宽度是760-780px (记住,一定要用px,不要用百分比),高度不用设置,然 后令这个表格居中。以后所有的内容都限制在这个表格中。 2、熟练使用表格嵌套。也就是说,在一个表格中再插 入另一个表格。举个例子,把你要设计的页面分成大的几个部分,然后利用表格的行数和列数来控制它们的布局,如果某一个单元格中的内容又要分成几部分,可以继续在这个单元格中插入表格,方法同上。 3、补充:表格的边框一定要为0,即table中的border 属性值为"0"。也就是让表格在网页预览中不可见,这样才 能实现表格布局的目的。 如何利用表格实现画中画,也就是页中页效果 网页的排版大多使用表格,利用一个表个单元可以嵌入一个网页,你知道吗?这样做有很多好处,比如你把经常更 仅供新手参考学习,欢迎大家提出更多的实现方法。 < html xmlns="https://www.360docs.net/doc/a318418103.html,/1999/xhtml"> < head> < meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> < title>模拟表格对角线 < style type="text/css"> *{padding:0;margin:0;} caption{font-size:14px;font-weight:bold;} table{ border-collapse:collapse;border:1px #525152 solid;width:50%;margin:0 auto;margin-top:100px;} th,td{border:1px #525152 solid;text-align:center;font-size:12px;line-height:30px;background:#C6C7C6;} th{background:#D6D3D6;} /*模拟对角线*/ .out{ border-top:40px #D6D3D6 solid;/*上边框宽度等于表格第一行行高*/ width:0px;/*让容器宽度为0*/ height:0px;/*让容器高度为0*/ border-left:80px #BDBABD solid;/*左边框宽度等于表格第一行第一格宽度*/ position:relative;/*让里面的两个子容器绝对定位*/ } b{font-style:normal;display:block;position:absolute;top:-40px;left:-40px;width:35px;} em{font-style:normal;display:block;position:absolute;top:-25px;left:-70px;width:55x;} .t1{background:#BDBABD;} < /style> < /head> < body> 第十天div+css网页标准布局实例教程(一) 今天学习《十天学会web标准(div+css)》的最后一个章节,本章节把前面学习的零碎内容串联起来,组织成一个网站,将根据本人这些年来的从业经验,从建立站点到一个完整的div+css网页的完成,整个流程下来,希望能对各位有所帮助。由于本节内容较多,将分三部分来讲解。 建立站点 结构分析 搭建框架 切割效果图 布局页面——头部和导航 布局页面——侧边栏 布局页面——主体部分 底部和细节调整 相对路径和相对于根目录路径 一、建立站点 前面的课程都是零碎讲解一些相关知识,那么要做一个网站,首先需要建立一个站点。那么什么是站点,为什么要建立一个站点呢?因为网站不同于其它文件,比如一个图片,放到哪个盘哪个目录下都可以访问。而网站是许多文件相互关联的,所以要专门一个目录把它们分门别类存放起来。如果搞过视频编辑的朋友都知道,需要先建立一个工程,把原始的视频文件、图片素材分类放好,也是这个道理。下面以在D盘建立一jiaocheng文件夹为例,在dreamweaver(简称DW)里创建一个站点指向这个文件夹,然后在目录下新建images文件夹、css文件夹等把各类文件分别存放起来。 保存后,一个站点就建立起来了,我用的是DW cs5版本,不同版本界面有所不同。如果要连接FTP,需要设置服务器选项(后面会涉及到)。站点建立好后,我们先建立一个images和css文件夹,分别用来存放图片和css文件。直接在windows的资源管理器下建立或者在dw里建立都是可以的;在dw建立需要在文件面板列表的根目录上点击右键,选择新建文件夹后更改名字即可。 HTML5表格制作源代码 (姬岚洋)代码: 竭诚为您提供优质文档/双击可除 html信息显示模板 篇一:html表格布局实例 [html]表格布局之实例版 |[>] 前面我们讲了html表格的基础知识,今天(html信息显示模板)我们通过一个实例让大家更清晰的了解下表格的用途。 例如:我们做一个简单的网站布局,代码如下: bordercolor="#00ff99"> 网站名称 网站标题 搜索框 左边 中间 右边 网站底部信息 产生如下的表格: 这是一张整体的表格,第一行和第四行分别跨度了三列,这里用 colspan="3"来限制,而第二行的“搜索框”占用了两 列的位置,用colspan="2"控制;align="center"是对表格 内文字的对齐限制,center表示中间,right表示靠右,left 靠左。 表格的基础设置,可以参考: [html]利用表格规划网站布局 [html]如何制作多行多列的表格 [html]设定表格的尺寸和边框 如果你现在可以根据自己的想法制作出一个表格了,那么你就是向自己制作模板迈近了一步。^o^ 表格布局现在仍然很多人在用,方便实在。 网页设计现有两种布局方法,一种即是表格布局,另一种是现在w3c极力推荐的css布局。不过,就目前来说,由于xhtml并未完全占据主流,表格布局依然是大多数网页设 计师的首选。 你所描述的问题属于表格的对齐问题,解决方式有以下几种: 如果两个表格的宽度不一致,那么选择默认的对齐方式,也即左对齐,在html中的标签和属性是:就能实现左边对齐。你现在出现的问题有可能是第一个表格设置了对齐方式,例如居中对齐,而第二个表格并没有设置对齐方式,所以默认为左对齐,这样就出现了上述问题。 我的一些表格布局的经验: 1、表格布局第一步:先插入一个表格,宽度是760-780px (记住,一定要用px,不要用百分比),高度不用设置,然 后令这个表格居中。以后所有的内容都限制在这个表格中。 2、熟练使用表格嵌套。也就是说,在一个表格中再插 入另一个表格。举个例子,把你要设计的页面分成大的几个部分,然后利用表格的行数和列数来控制它们的布局,如果某一个单元格中的内容又要分成几部分,可以继续在这个单元格中插入表格,方法同上。 3、补充:表格的边框一定要为0,即table中的border 属性值为"0"。也就是让表格在网页预览中不可见,这样才 能实现表格布局的目的。 如何利用表格实现画中画,也就是页中页效果 网页的排版大多使用表格,利用一个表个单元可以嵌入 淮海工学院计算机工程学院实验报告书 课程名:《Web应用开发技术》 题目:实验三HTML表格进行网页排版 班级: 学号: 姓名: 评语: 成绩:指导教师: 批阅时间:年月日 实验三用HTML表格进行网页排版 一实验目的 ●掌握HTML文档的结构; ●掌握常用的有关文本的标记及其属性; ●掌握img标记及指定src属性的方法; ●熟悉W3C HTML Validator进行网页合法性验证的一般方法。 二实验内容和要求 实验内容: 1.创建名为ex3的文件夹,在该文件夹里面创建一个网页文件sales.html,网页的标题为“ACME 公司2013年销售输入”,使用HTML 4 Transitional文档类型声明,使用合适的表格标记及属性显示ACME公司2013的5种产品4个季度的销售额。显示效果如下(单元格数据为随机值): 产品/季度一季度二季度三季度四季度Helix 20000 565454 5654 334543 X-Super 32345 34655 4345 34534 Compact2x 234324 7876 53434 43543 MiniXooper 7867 5465 6763443 354366 2.使用表格对教材64页图2-26的表单使用表格进行布局,保存为profile.html。 3.使用W3C在线HTML验证工具验证上述文档的合法性,修改验证结果中出现的错误。 实验要求: (1)需要每个同学独立完成所有的实验步骤, (2)要求使用label标记对相关的表单元素进行说明,即: (3)下课之前将实验报告的电子文档提交至教学平台。 三实验步骤 第一题: 1 html笔记 一、HTML的概述(了解) a.html是什么: hypertext markup language 超文本标记语言 超文本:音频,视频,图片称为超文本。. 标记:<英文单词或者字母>称为标记. 一个HTML页面都是由各种标记组成。 b.作用:编写HTML页面。 c.HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程). HTML页面直接由浏览器解析执行。 二、HTML的历史(了解) 三、HTML的网络术语(明白) * 网页:由各种标记组成的一个页面就叫网页 . * 主页(首页) : 一个网站的起始页面或者导航页面 . * 标记:称为开始标记 称为结束标记. 也叫标签.每个标签都规定好了特殊的含义。 * 元素:内容 称为元素. * 属性:给每一个标签所做的辅助信息。 * xhtml:符合XML语法标准的HTML。 * dhtml:dynamic,动态的。javascript + css + html 合起来的页面就是一个dhtml * http:协议标准。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP 邮件传输协议,ftp:文件传输协议. 四、HTML的编辑工具(了解) *.notepad 记事本 *.editplus : 语法高亮显示 技巧:根据颜色判断单词是否出错。(不是100%) *.ultraedit : 根据颜色判断单词是否出错,可以显示2进制数据. *.dw(dreamweaver,专业工具) 代码提示. 五、HTML的规范(知道) *.HTML是一个弱势语言 *.html 不区分大小写 *.html页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统) *.html 的结构 1)声明部分。主要作用是用来告诉浏览器这个页面使用的是那个标准。是HTML5标准。 2)head部分:不会显示在页面上。作用是告诉浏览器一些页面的额外信息。 3)body部分:我们缩写的代码必须放在此标签內。 六、HTML的各种标签(掌握) 明确:每个标签都有私有属性。也都有公有属性。 html中表示长度的单位都是像素。HTML只有一种单位就是像素。 body: bgcolor: 背景颜色 background:背景图片 第一章HTML基本知识 1.1 HTML是超链接标签语言或超文本标记语言,它是以标签来描述文件中的多媒体信息。1.2 HTML文件结构(由标题、段落、表格和文本等各种嵌入的对象构成。) 第二章HTML网页中的文字段落和列表2.1 插入特殊字符 空格符(&nasp;)。 引号(";)。 版权(©;)。 2.2 设置文本属性,文字标签(font); 运用 CSS 语法美化表格 Table 此表格的内格线为 1px 而外边框为 3px,有了例一的基础做起来就不难了,只要修改 border-width 值就 行了。 对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0 例三:虚线框表格 表格与DIV+CSS的布局设计分析 摘要:网页的布局是给浏览者的第一印象,往往决定着网站的可看性。在网页中应用不同的布局技术所能呈现的效果也不尽相同,它们各有其自己的优点,使用表格进行布局是传统的网页布局显示技术,仍是现在最常见的网页制作方法,而div+css布局是一种新的排版布局理念,可以使页面载入得更快,修改设计时更有效率而代价更低。 关键词:网页布局表格 div+css 中图分类号:tp393.092 文献标识码:a 文章编号:1007-9416(2011)12-0191-01 随着互联网应用的日渐普遍,网络应用进入了人们生活的多个层面,进而人们对网站需求的增大,市场对网页制作人员的需求也大大增加。对于一个网站来说,要要给用户带来好的享受,就必须提高网页布局设计的美观度。网页就好比一张图纸,通过排版布局之间的对比才凸显它的美,网页布局的效果直接影响到网页设计的质量。目前常见的网页布局技术有表格技术和div+css技术。 1、表格布局技术 1.1 表格布局技术的特点 表格是网页的一个非常重要的元素,表格主要由行、列和单元格组成。在使用表格布局时,设计者一般会先根据页面版式的设计需要将整个网页以水平切割的方式分解成多张独立的表格,而表格的行、列数则由该表格中所包含的版块数目来决定。对于复杂的版块, 还必须在里面插入嵌套表格来完成。 1.2 表格布局技术的优势 对于初学者来说,表格可能是最好的布局方式,容易上手。表格布局能对不同对象加以处理,而又不用担心不同对象之间的影响;而且表格在定位图片和文本上比起用css更加方便。网上绝大部分的页面都是使用表格来美化的,因为表格有很好的兼容性,可被绝大部分的浏览器所支持,而且使用表格会使页面结构清晰、布局整齐。 1.3 表格布局技术的缺陷 使用table布局会生产很多冗余代码,会影响浏览速度以及占用过多服务器空间。而且,表格结构单一,难以体现出层次感,无法将设计的美感流畅地通过网页表现出来。 2、div+css布局技术 2.1 div+css布局技术介绍 div+css的布局技术其实涉及到了网页的两个重要组成部分:结构和表现。比如,在一个网页中,其内容可以包含很多,如各种级别的标题、正文段落、图片等,通过div,我们可以将网页中的这些内容元素放置到各个div中,构成网页的“结构”;然后,我们再根据页面的设计需要运用css样式表文件设置其中的文字、图片和列表等元素的“表现”效果。 在div+css的布局技术中,设计者运用html来确定网页的结构和内容,而用css来控制网页中内容的表现形式,很好地实现了内容与形式的分离。 Html细线表格的实现 在网页制作中,我们常常会使用到表格,表格使得需要表达的信息更清楚,明了。 Div+css 一,什么是CSS CSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表又被我们称为CSS样式,CSS样式又被作为一种能制作出各种样式网页的技术统称。 二.DIV+CSS 简单地说DIV+CSS(DIV CSS)被称为“WEB标准”中常用术语之一。首先认识DIV 是用于搭建html网页结构(框架)标签,像、 1.表单标签<form>……</form> 语法:<FORM name=“form_name” ACTION=“URL”METHOD=“GET|POST”>…</FORM> Name :定义表单的名称 Method: 定义表单结果从浏览器传送到服务器的方式,默认参数为:get ;Action :用来指定表单处理程序的位置(asp 等服务器端脚本处理程序) 2.文本框文本框 是一种让访问者自己输入内容的表单对象,通常被用来填写单个字或者简短的回答,如姓名、地址等。 代码格式:<input type=“text” name=“...” size=“...” maxlength=“...” value=“...”> type=“text”定义单行文本输入框; name 属性定义文本框的名称,要保证数据的准确采集,必须定义一个独一无二的名称; size 属性定义文本框的宽度,单位是单个字符宽度; maxlength 属性定义最多输入的字符数。 value 属性定义文本框的初始值 3.密码框 密码框是一种特殊的文本框,它的不同之处是当输入内容时,均以*表示,以保证密码的安全性。 格式: 4. 按钮 类型:普通按钮、提交按钮、重置按钮。 1)普通按钮 当type 的类型为button 时,表示该输入项输入的是普通按钮。 语法格式: 3)重置按钮 当type的类型为reset时,表示该输入项输入的是重置按钮,单击按钮后,浏览器可以清除表单中的输入信息而恢复到默认的表单内容设定。 语法格式: 5. 单选框和复选框 单选框 格式: Checked: 表示此项默认选中 Value 表示选中后传送到服务器端的值。 Name 表示单选框的名称,如果是一组单选项,name 属性的值相同有互斥效果。 复选框 语法格式: 竭诚为您提供优质文档/双击可除html表格中图片铺满 篇一:html表格布局实例 [html]表格布局之实例版 |[>] 前面我们讲了html表格的基础知识,今天我们通过一个实例让大家更清晰的了解下表格的用途。 例如:我们做一个简单的网站布局,代码如下: bordercolor="#00ff99"> 网站名称 网站标题 搜索框 左边 中间 右边 网站底部信息 产生如下的表格: 这是一张整体的表格,第一行和第四行分别跨度了三列,这里用 colspan="3"来限制,而第二行的“搜索框”占用了两 列的位置,用colspan="2"控制;align="center"是对表格 内文字的对齐限制,center表示中间,right表示靠右,left 靠左。 表格的基础设置,可以参考: [html]利用表格规划网站布局 [html]如何制作多行多列的表格 [html]设定表格的尺寸和边框 如果你现在可以根据自己的想法制作出一个表格了,那么你就是向自己制作模板迈近了一步。^o^ 表格布局现在仍然很多人在用,方便实在。 网页设计现有两种布局方法,一种即是表格布局,另一种是现在w3c极力推荐的css布局。不过,就目前来说,由于xhtml并未完全占据主流,表格布局依然是大多数网页设计师的首选。 你所描述的问题属于表格的对齐问题,解决方式有以下几种: 如果两个表格的宽度不一致,那么选择默认的对齐方式,也即左对齐,在html中的标签和属性是:就能实现左边对齐。你现在出现的问题有可能是第一个表格设置了对齐方式,例如居中对齐,而第二个表格并没有设置对齐方式,所以默认为左对齐,这样就出现了上述问题。 我的一些表格布局的经验: 1、表格布局第一步:先插入一个表格,宽度是760-780px (记住,一定要用px,不要用百分比),高度不用设置,然 后令这个表格居中。以后所有的内容都限制在这个表格中。 2、熟练使用表格嵌套。也就是说,在一个表格中再插 入另一个表格。举个例子,把你要设计的页面分成大的几个部分,然后利用表格的行数和列数来控制它们的布局,如果某一个单元格中的内容又要分成几部分,可以继续在这个单元格中插入表格,方法同上。 3、补充:表格的边框一定要为0,即table中的border 属性值为"0"。也就是让表格在网页预览中不可见,这样才 能实现表格布局的目的。 如何利用表格实现画中画,也就是页中页效果 网页的排版大多使用表格,利用一个表个单元可以嵌入一个网页,你知道吗?这样做有很多好处,比如你把经常更 HTML表格边框制作教程 作者:灵子 表格以 [html]表格布局之实例版 | [<<][>>] 前面我们讲了html表格的基础知识,今天我们通过一个实例让大家更清晰的了解下表格的用途。 例如:我们做一个简单的网站布局,代码如下: 这是一张整体的表格,第一行和第四行分别跨度了三列,这里用 colspan="3"来限制,而第二行的“搜索框”占用了两列的位置,用colspan="2"控制;align="center"是对表格内文字的对齐限制,center表示中间,right 表示靠右,left靠左。 表格的基础设置,可以参考: [html]利用表格规划网站布局 [html]如何制作多行多列的表格 [html]设定表格的尺寸和边框 如果你现在可以根据自己的想法制作出一个表格了,那么你就是向自己制作模板迈近了一步。^o^ 表格布局现在仍然很多人在用,方便实在。 网页设计现有两种布局方法,一种即是表格布局,另一种是现在W3C极力推荐的CSS布局。不过,就目前来说,由于xhtml并未完全占据主流,表格布局依然是大多数网页设计师的首选。 你所描述的问题属于表格的对齐问题,解决方式有以下几种: 如果两个表格的宽度不一致,那么选择默认的对齐方式,也即左对齐,在html 中的标签和属性是: 《应用表格布局网页结构》教案 一、教学目标 1、知识与技能: (1)了解表格网页的作用; (2)掌握网页中表格的制作方法,表格属性的属性设置方法; (3)能根据网页设计内容,正确布局表格的结构; (4)尝试根据内容需要设计表格布局网页页面。 2、过程与方法: (1)利用对比,加深学生对表格布局网页的认识; (2)通过用表格结构设计网页,使学生进一步理解表格的作用、功能及网页设计方法;(3)通过自主探究,使学生掌握软件的使用规则,培养学生自主学习的能力。 3、情感态度与价值观: (1)通过实践创作的过程,形成主动学习和利用信息技术、参与信息作品创作的态度;(2)培养学生注重吸取成功的经验,提高本身的信息素养。 二、教学重点 1、表格的制作及设置方法; 2、根据实际情况设计并应用表格布局网页。 三、教学难点 1、应用表格布局网页页面的意识; 2、合理制作表格,实现页面布局。 四、教学方法 教师讲解、演示、与学生任务驱动、合作学习相结合。 五、教学过程 教学过程 教师活动 学生活动 课前准备 将“学习素材”文件夹发送到学生机桌面; 打开并预习本课内容。 一、对比,引入新课 1、明确表格在网页制作时的作用:页面规划 (1)展示两个页面(1.htm和2.htm)并进行比较: 提问:①这2个网页,你喜欢哪个?为什么? ②网页中的文字、图像对象如何插入? ③在Frontpage中打开2张网页,观察有什么不一样。 总结:这些线就是表格线,在做网页时,可以利用表格布局网页结构。 (2)引出本课内容:探索用表格来布局网页的页面。 (3)明确本课的任务:使用表格制作网页。 学生小组交流、讨论,对比加深印象,感受表格布局网页的作用 发现表格可以布局页面 明确本课内容 二、小组合作,体会用表格布局网页 2、模仿用表格布局网页页面结构 (1)引导学生回忆Word中学过的表格内容,提示学生表格操作跟Word中具有很大的相通之处; 提问:还记得哪些表格的编辑方法? (2)展示效果页,引导学生分析页面的结构,探索需要制作表格的结构; (3)讲解演示表格的制作及调整; (4)布置学生完成任务一:“心憩空间”网页 (5)展示成功学生的作品,引出表格属性的设置; 如:行列的插入、删除、单元格的合并、拆分、调整大小等。 根据网页内容来规划所需表格结构,了解网页中表格制作及设置的方法。 学生小组合作,完成网页“chushi.htm” 三、小组合作,尝试用表格布局网页 3、小组交流并独立制作表格布局网页 (1)刚才我们一起体会用表格布局网页的网面结构:先分析确定所需表格的结构,然后根据实际制作设置表格布局网页页面结构。接下来我们就来尝试用表格布局我们的网页了;引入用表格布局“多彩的生物”网页; (2)引导学生分析确定网页的表格结构; (3)布置学生完成任务二:制作“多彩的生物”网页;可以根据自己的设计对网页进行适当的调整; 掌握根据网页确定所需表格的结构 能根据网页规划表格 小组合作讨论,根据学案提供的参考表格确定“多彩的生物”网页的表格结构,再独立完成图片、文字的插入。 四、作品展示交流与课堂总结DIV+CSS网页布局技巧实例
html,表格,空隙
HTML和CSS做模拟表格对角线网页教程
年级 班级 成绩 班级均分 张三 三 2 62 61 第十天 div+css网页标准布局实例教程(一)
HTML5表格制作源代码
name sex student_ID hobbies Total numbers of the students: 3 姬岚洋 male 131407209 Play basketball,Watch TV series 吴婷 female 131407210 Love Ji Lanyang,marry Ji Lanyang 白新 male 131407201 Like study,Play football html信息显示模板
实验三+用HTML表格进行网页排版
html网页布局模板
html table布局
2.3 段落格式设置 常用标签: (用于起始一个段落) align=”center”、”left”、”right”(设置每一个段落的对其方式: 居中,居左,居右)
(换行,当段落间隔过大,可完成文字的紧凑换行)
属性 width 改变水平线的宽度 size 改变水平线的高度 noshade 定义水平线是否显示阴影 color 定义水平线的颜色 align 设置水平线的对起方式Html的table边框技巧 - HTML表格Table 边框样式美化
注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。 例一:1px 表格
很多人热衷于制作 1px 表格,于是发明了各式各样的方法,用 css 做起来可就灵活的多。如果要制作一 个 1x1 的 1px 表格只要简单定义一下边框值就可以了。我们首先用 Dreamweaver 插入一个 1x1 表格,宽度 为 50,然后在该表格 table 或者 td 中定义 border:1 solid teal,所做的表格的效果如下:
但是要制作一个非 1x1 的表格 (如 2x2) 就稍微麻烦些, 因为如果直接定义 td 样式 border:1 solid teal , 则显示的效果如下:
你会发现表格外框为 1px,而里面则变成了 2px 了,这是由于叠加的原因。为了解决这么问题我们可以 这样做: 首先为 td 定义样式:border:#cc0000 solid;border-width:0 1 1 0,这样表格表现为:
然后再为 table 定义样式:border:#cc0000 solid;border-width:1 0 0 1,这样就可做作成一个完整的 1px 表 格了。
例二:粗边框的 1px 表格
做法和例一类似,border-style 从 solid 改为 dashed。 对 table 所使用的样式的代码是:border:black dashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:black dashed;border-width:0 1 1 0 例四:点线边框表格
注意点线(dotted)的最小象素为 2。 对 table 所使用的样式的代码是:border:green dotted ;border-width:2 0 0 2 对 td 所使用的样式的代码是:border:green dotted;border-width:0 2 2 0 例五:双线边框表格
注意双线(double)的最小象素为 3。 对 table 所使用的样式的代码是:border:teal 4 double 对 td 所使用的样式的代码是:border:teal 1 solid 例六:outset 外框表格表格与DIV+CSS的布局设计分析
Html细线表格的实现
1.1 1.2 2.1 2.2 这段代码定义了border = 1pix的表格,但实际上表格的实际边框宽度为2pix, 这是因为表格边框由:表格外边框和单元格边框两部分构成。 那么如何定义一个细线表格(实际边宽为1pix) 呢? 1. 使用cellspacing和背景色技术: 例子一:
1.1 1.2 2.1 2.2 例子二:
3 3 2 2 Div+CSS基础代码网页布局+实例教程
、等html标签一样,再认识CSS是用于创建网页表现(样式/美化)样式表统称,通过css来设置div标签样式,这一切常常我们称之为div+css。 表格 以前html直接设置高度width="300"这种方式嵌入表格标签内,而且无需带单位,默认以px(像素)为单位。 例子:
分别设置了高度为100px和50px的两行表格 DIV的布局方法 CSS 代码 .yangshi{ height:50px; width:50px; overflow:hidden; border:1px solid #666;} Html body内代码: 我的高度为100px 我高度为50px html网页表单制作
html表格中图片铺满
HTML表格边框制作教程
和
分别作起始标识符。其中,里有一些必要的参数,为容易理解起见,在这里只介绍本节用到的参数,其他的参数今后将陆续提到。border参数定义表格边框的粗细,记为border=数值,数值取0,1,2,3等整数。width是我们要定义的参数,它规定表格的宽度,数值通常用100%,记作width=100%,值得注意的是,如果不设置width值,表格将根据单元格里的内容自动定义宽度。height 参数规范表格的高度,通常可以不设置,而是让内容的多少让系统自行设定。
和
之下,还需要由两个成对的标识符号定义表格的行、列,它们分别是…… , …… ,tr标识符定义表中的行,td标识符定义数据表元,即每行中的每一列。…… 要包含在…… 里面。此外,论坛要求在下有(表体),它也是成对出现,包含
... 。一张完整的表格全部语法如下:
效果如下: 表格边框的修饰 上一讲我们讲到border属性,border即为边框,除了有粗细的数值定义以外,还有其他的属性哦。我们先来看看亮边框的颜色和暗边框的颜色设置。亮边框记作bordercolorlight,暗边框记作bordercolordark。它们的数值可以用red、green、blue等表达,也可以用#11ee00这样的方式来表达,比如:bordercolorlight=red,bordercolorlight=#808000。请看下面的表格: 以上表格的全部代码清单如下: Hello Table
html表格布局实例
产生如下的表格:网站名称 网站标题 搜索框 左边 中间 右边 网站底部信息 就能实现左边对齐。你现在出现的问题有可能是第一个表格设置了对齐方式,例如居中对齐,而第二个表格并没有设置对齐方式,所以默认为左对齐,这样就出现了上述问题。 我的一些表格布局的经验: 1、表格布局第一步:先插入一个表格,宽度是760-780px(记住,一定要用px,不要用百分比),高度不用设置,然后令这个表格居中。以后所有的内容都限制在这个表格中。 2、熟练使用表格嵌套。也就是说,在一个表格中再插入另一个表格。举个例子,把你要设计的页面分成大的几个部分,然后利用表格的行数和列数来控制它们的布局,如果某一个单元格中的内容又要分成几部分,可以继续在这个单元格中插入表格,方法同上。 3、补充:表格的边框一定要为0,即table中的border属性值为"0"。也就是让表格在网页预览中不可见,这样才能实现表格布局的目的。 如何利用表格实现画中画,也就是页中页效果 网页的排版大多使用表格,利用一个表个单元可以嵌入一个网页,你知道吗?这样做有很多好处,比如你把经常更新的区域划分一个表格单元,然后在这个表
《应用表格布局网页结构》教案
