做一个web桌面应用程序


如何快速建立一个桌面程序
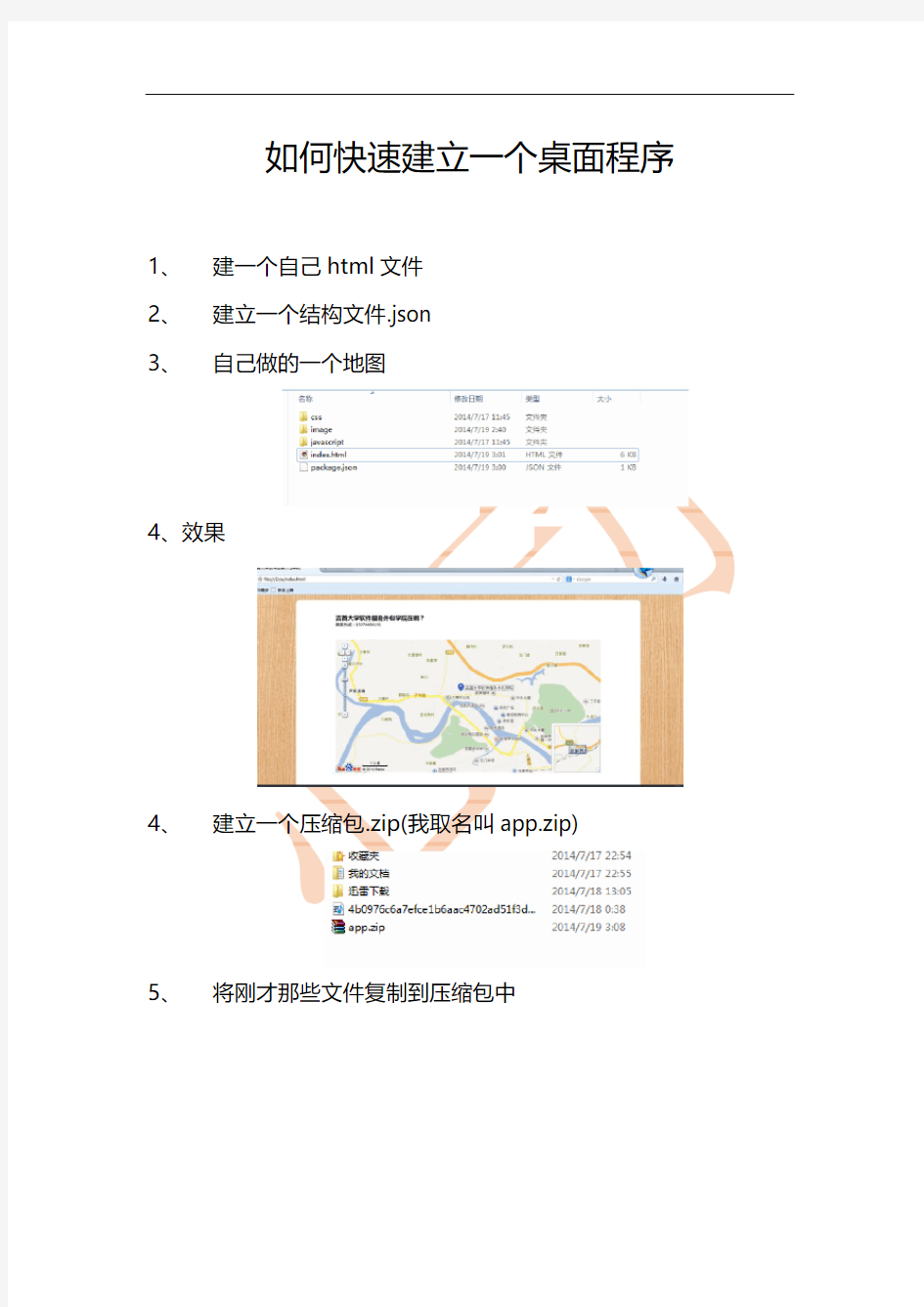
1、建一个自己html文件
2、建立一个结构文件.json
3、自己做的一个地图
4、效果
4、建立一个压缩包.zip(我取名叫app.zip)
5、将刚才那些文件复制到压缩包中
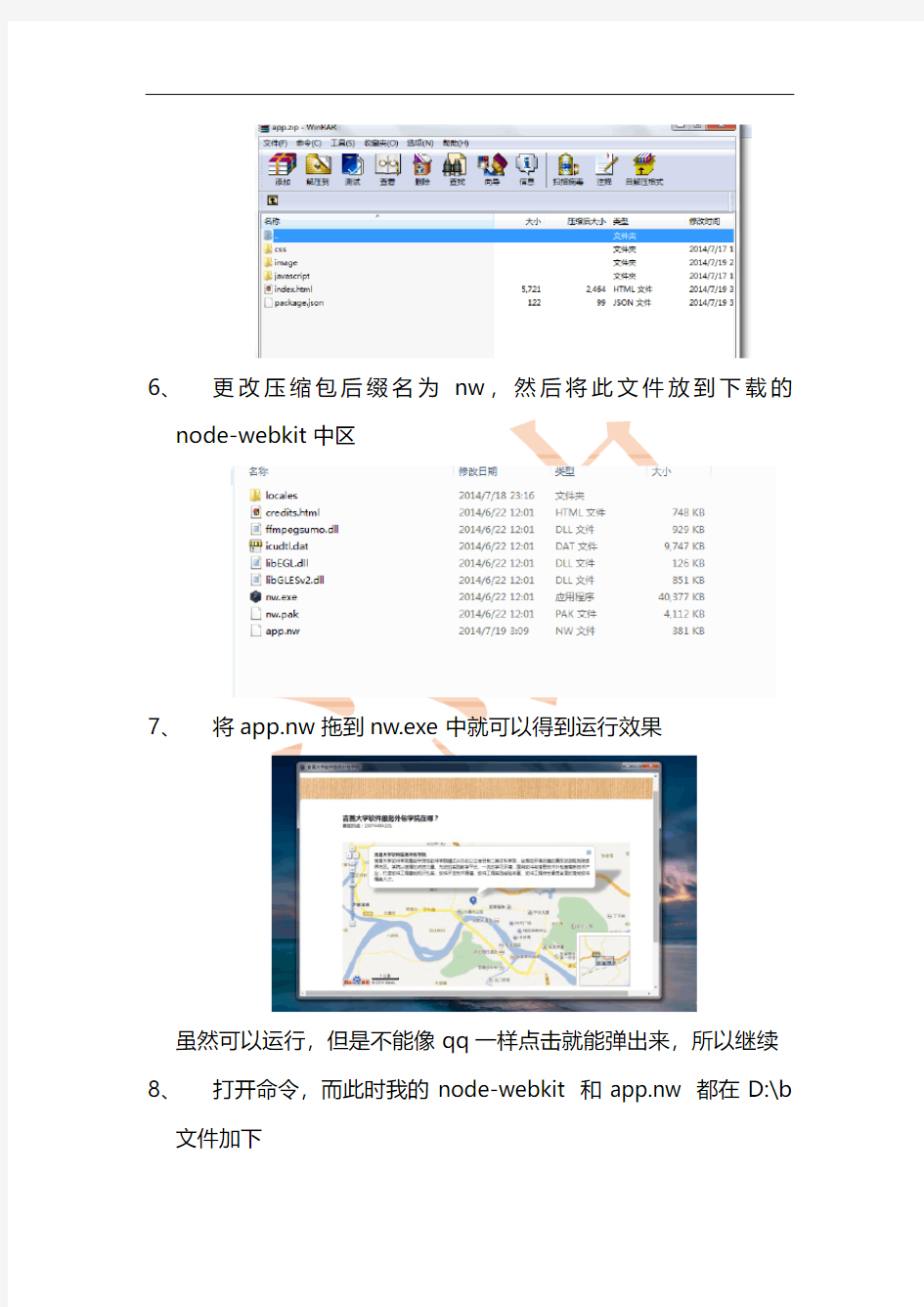
6、更改压缩包后缀名为nw,然后将此文件放到下载的node-webkit中区
7、将app.nw拖到nw.exe中就可以得到运行效果
虽然可以运行,但是不能像qq一样点击就能弹出来,所以继续8、打开命令,而此时我的node-webkit 和app.nw 都在D:\b 文件加下
所以,我要生成一个app,需要通过命令
然后就多出了一个map,exe可执行文件
这样还不能发给客户使用,我们需要下载工具。
,把上图中的所有文件变成一个可执行文件,用户只要得到这个文件,就能运行我们的应用了。
做这步我们需要一个软件叫Enigma Virtual Box,首先下载和安装这个软件,然后打开它。
然后在Enter Input File Name那里输入我们的app.exe的路径,在Enter Output File Name那里填写我们要把打包出来的可执行文件输出到哪里。最后是把除app.exe外的其它文件拖入到Files那里,遇到提示的话默认就可以了。
然后process
最后生成了map.exe
点击运行
然后你就做好了自己的web桌面软件哈哈哈,赶紧做一个自己的软件把
桌面软件测试概述
桌面软件: 桌面软件是一类用于更改桌面视觉效果或管理桌面设置的软甲、以及一些使电脑用起来更加方便的软件 ?桌面管理工具: 可以管理工具、可以管理操作系统桌面图标、文件、网址 ?桌面应用软件 ●浏览器 ●输入法 ●音乐盒 桌面软件测试计划 ?测试计划的测试策略 ●功能测试 检查功能项下面还有的若干项 ●性能测评 保证机器配置相同、操作步骤相同: 如打开100页签、浏览网页是否流畅 在浏览器上下载文件的速度如何 网页显示的速度、观看视频、浏览新闻、网络购物的速度如何 ●稳定性测试 稳定性测试指在一定环境下,长期运行该软件、软件不会失效,不会使计算机造成内存泄露的测试 自动化工具:AutoIt ●冲突测试 冲突测试:主要指桌面软件在安装过程中或者网络请求过程中,与防火墙、各种杀毒软件和上网助手之间是否有冲突测试。 在冲突测试里需要列出桌面软件有哪些网络请求进程、然后安装所有流行杀毒软件和防火墙进行这方面测试 ●兼容性测试 桌面软件的兼容性测试主要指桌面软件与安装在计算机上的各种个人软件、游戏同时运行时是否会兼容
测试计划的人员安排和任务安排?总体任务工期安排 结论: 性能测评、兼容性测试、稳定性测试、冲突测试一般安排在第二轮测试 用例设计占据了大部分的时间 ?人员和任务安排 冲突测试:测试人员要求对硬件和网络有所了解 兼容性测试:测试人员要求对软件应用较全面 错误类型 ?稳定性问题 应用程序造成操作系统重新启动 应用程序造成操作系统蓝屏 应用程序造成电脑死机或者不能关机 应用程序造成无法进入操作系 应用程序造出现崩溃
?性能问题 系统资源消耗严重、操作系统性能下降 网络Socket被完全占用 应用程序在使用过程存在内存泄露 应用程序在使用过程中性能低下 应用程序在使用过程中出现假死现象 应用程序的性能与同类软件有明显的不同 应用程序的性能与以往版本有明显的不同 Socke用于基于TCP/IP协议的应用程序之间的相互通信 客户方和服务器方需要采用Socket通信时、首先需要建立Socket连接 客户方发送的消息可以是文本,也可以是二进制流 反复断开下载导致无法正常连上网、这个缺陷就是网络Socket被完全占用 ?功能错误 处理流程、逻辑出现错误 功能设计不完整、大量设计和需求不符合 被测软件破坏了操作系统原来定义的权限 容错处理不完善 数据丢失 数据紊乱 案例分析:某些软件限制只能在管理员用户下安装、升级、卸载软件。如:MyQQ 在Windows XP的User权限下出发升级、提示升级失败、这个缺陷是破坏了操作系统原来定义的权限、因为不应该提示信息错误、应该非管理员用户不能升级 ?界面错误 应用程序贴图、控制显示不正确 界面出现错字、排列不整齐 对话框过小、提示信息不能完整显示 桌面软件的测试功能 熟悉了Web系统、C/S结构的系统的测试人员会习惯将菜单作为自己的测试功能模块。如:Word、可将文件、编辑、视图、插入、格式等作为它的测试功
web开发技术试卷及参考答案
《WEB开发技术》期末考卷(A) 一、选择题(30题、每题2分、总计60分) 1、是用于创建Web应用程序的平台,此应用程序可使用IIS和.NET Framework在Windows 服务器上运行。 # 2、文件由Visual 创建,用于定义Web应用程序的配置。 A. 3、打开SQL Connection 时返回的SQL Server 错误号为4 060,该错误表示: 。 A. 连接字符串指定的服务器名称无效 B. 连接字符串指定的数据库名称无效 C. 连接超时 D. 连接字符串指定的用户名或密码错误 4、在DataSet中,若修改某一DataRow 对象的任何一列的值,该行的DataRowState 属性的值将变为。 A. B. C. D. 5、关于网页中的图像,下列说法正确的是。 A.图像由标签开始,由结束 B.图像标签的href属性用于指定图像链接的URL 属性的值是所要显示图像的URL D.以上全都是错的 6、如果希望单击超链接打开新的HTML页面,则需将target属性设为。 7、为创建在SQL Server 2000 中执行Select 语句的Command 对象,可先建立到SQL Server 2000 数据库的连接,然后使用连接对象的方法创建SqlCommand 对象。 A. CreateObject B. OpenSQL C. CreateCommand D. CreateSQL 8、为了在程序中使用ODBC .NET 数据提供程序,应在源程序工程中添加对程序集______ 的引用。 A. B. C. . D. 9、DataAdapter 对象的DeleteCommand 的属性值为null,将造成: A. 程序编译错误 B. DataAdapter 在处理DataSet 中被删除的行时,将引发异常 C. DataAdapter 在处理DataSet 中被删除的行时,这些行将被跳过不处理 D. DataAdapter 在处理DataSet 中被删除的行时,将出现对话框询问用户如何处理该行 10、下列语句的值是。 String str=”中华人民共和国”; (“人”); B.2 11、应用程序中所有页面均可以访问变量。 12、指令用于定义页面解析器和编译器所使用的特定的页面的属性。 A. @Page B. @Control C. @Import D. Register
WEB应用程序设计与开发实训
《WEB应用程序设计与开发实训》课程标准 1.课程定位 本课程是高等职业院校计算机网络技术专业的一门专业核心课程。是学习了C语言程序设计、办公自动化应用、计算机网络基础、WEB应用程序设计与开发等课程的后续课程,其功能在于培养学生从事网站开发的职业能力,并为其就业作前期准备。 2.课程设计理念 该课程是依据计算机网络技术专业的工作任务与职业能力的程序设计工作项目设置的。其总体设计思路是,打破以知识传授为主要特征的传统学科课程模式,转变为以工作任务为中心组织课程内容,并让学生在完成具体项目的过程中学会完成相应工作任务,并构建相关理论知识,发展职业能力。课程内容突出对学生的技能训练。项目设计以学生网站设计与开发能力的培养为线索来进行。教学效果评价采取过程性评价与结果性评价相结合,重点评价学生的职业能力。 3.课程目标 通过本课程的教学,掌握WEB应用程序设计与开发的基础知识和基本技能,培养严谨务实的分析问题与解决问题能力。能胜任综合商业网站的开发工作,为就业和以后的发展奠定基础,并培养诚实、守信、坚忍不拔,善于沟通和合作的品质,为提高职业能力奠定良好的基础。 3.1知识目标 ●掌握添加文本和设置文本格式的方法 ●掌握图像和媒体在网页中的应用 ●掌握超级链接的设置方法 ●掌握表格、框架、Div对网页进行布局的方法 ●掌握CSS样式控制网页外观的方法 ●掌握使用时间轴制作动画的方法 ●掌握使用库和模板制作网页的方法
●掌握应用和修改行为的方法 ●掌握创建表单网页的方法 ●掌握用JavaScript编写脚本的方法 ●理解安装https://www.360docs.net/doc/a62630113.html,应用程序运行环境; ●掌握https://www.360docs.net/doc/a62630113.html,应用程序开发环境的应用; ●理解WEB窗体的概念; ●掌握WEB窗体的的代码分离技术; ●理解WEB窗体的事件驱动编程 ●了解WEB窗体的处理过程和事件; ●了解WEB窗体的文件组成; ●理解服务器控件的基本知识; ●了解服务器控件的事件模型; ●掌握在WEB窗体中添加服务器控件的方法; ●掌握标准服务器控件的语法格式、事件编程; ●理解使用用户控件的优势; ●掌握用户控件的创建和添加方法 ●了解主题的技术特点; ●掌握创建和应用主题的方法; ●了解https://www.360docs.net/doc/a62630113.html,访问数据库的技术特点; ●掌握https://www.360docs.net/doc/a62630113.html,中数据访问控件的使用方法 ●了解https://www.360docs.net/doc/a62630113.html,应用程序用户状态; ●掌握管理https://www.360docs.net/doc/a62630113.html,应用程序用户状态的方法。 3.2能力目标 ●能熟练创建本地站点并能对网页进行各种超链接 ●能对网页进行具有创意的美化 ●能对网页进行合理布局 ●能使用编程技术实现动态效果 ●能掌握网页设计与制作的相关技巧 ●能运用https://www.360docs.net/doc/a62630113.html,开发工具设计、调试动态网页; ●能熟练运用WEB窗体的代码分离技术编写后台代码; ●能熟练运用WEB窗体的事件驱动编程技术开发WEB应用程序; ●能用标准WEB服务器控件制作WEB用户界面; ●能熟练运用WEB服务器控件验证用户输入的数据; ●会用https://www.360docs.net/doc/a62630113.html,主题统一定制网站页面的显示格式; ●会用https://www.360docs.net/doc/a62630113.html,访问数据库; ●会用https://www.360docs.net/doc/a62630113.html,应用程序用户状态管理技术管理用户状态。 ●能测试和发布web应用程序。 ●能跟踪和学习并应用网页设计与制作的新知识和新技术 3.3素质目标 ●具有勤奋学习的态度,严谨求实、创新的工作作风; ●具有良好的心理素质和职业道德素质; ●具有高度责任心和良好的团队合作精神;
Web开发技术及其应用学习心得
Web开发技术及其应用学习心得 从大学开始接触Web应用开发技术,但是大学里概念性的东西过强,导致学完后对于如何实际应用开发并不是很有条理。 一、何为Web应用程序 我刚开始学习的是java和C++应用程序,这些程序只能在本机上运行,接触了Web应用程序开发,才知道原来自己一直在接触使用Web应用程序,像在学校使用的教务管理系统还有经常用上的人人网,都是Web应用程序,Web应用程序首先是“应用程序”,和用标准的程序语言,如C、C++、C#等编写出来的程序没有什么本质上的不同。然而Web应用程序又有自己独特的地方,就是它是基于Web的,而不是采用传统方法运行的。换句话说,它是典型的浏览器/服务器架构的产物。也就是说我们开发的程序是运行在服务器端,客户使用浏览器就可以使用程序提供的服务。 二、Web应用程序开发常用语言 Web应用程序开发常用语言有JSP、ASP、PHP、https://www.360docs.net/doc/a62630113.html,等,自己在网上对这些语言进行的一些了解,这些语言各有各的优势和缺点,编程者可以根据各自的情况选择编程语言,我起初学习Web编程的时候是学的JSP,它的底层语言是JAVA,由于有过Java和网页设计的基础学习起来也不是很麻烦,上手还是比较快的,但是随着系统的复杂度的提高我发现开发越来越麻烦,每个表单和控件都要自己定义引用,后来通过同学的推荐,开始着手学习https://www.360docs.net/doc/a62630113.html,,它是微软公司继ASP后推出的又一门服务器端脚本语言,https://www.360docs.net/doc/a62630113.html,一般分为两种开发语言,https://www.360docs.net/doc/a62630113.html,和C#,C#相对比较常用,因为是.NET独有的语言,https://www.360docs.net/doc/a62630113.html,则为以前VB 程序设计,适合于以前VB程序员,如果新接触.NET,没有其他开发语言经验,建议直接学习C#。 三、如何学好https://www.360docs.net/doc/a62630113.html, 学习https://www.360docs.net/doc/a62630113.html,我个人觉得首先应该对HTML标签有所了解,因为开发动态网页还是要跟HTML标签打交道,多了解一些你在编程的时候更容易上手,还有HTML 提供的一些表单,最好能熟悉,在https://www.360docs.net/doc/a62630113.html,中也提供了各类控件,这些控件的学习都比较简单,所见即所得,可以直接向页面中拖各种控件,后台代码写在.cs 文件中。关于学习方法,个人心得总结如下: 学习的过程最好能结合各自情况,像我自身只是一般的初学者,所以我从先看一些https://www.360docs.net/doc/a62630113.html,的视频教程,尽快熟悉它的用法和规范,因为这样接受比较快,但是不能一味的只看视频,必须要学着去实践,开始可以跟着视频上的例子照葫芦画瓢作一些试试,可以自己尝试着去修改例子,将它变成自己的东西。另外又找了两本.net方面的书,最佳组合是一本基础的书和一本实例书,这样可以巩固前面的学习,如果有不清楚的地方可以直接查书,加深记忆,看实例的书,并且最好能照着书上实现一遍,提高自己的水平,前万不要眼高手低,要不到到头来前功尽弃,前面学的都忘了。 此次授课的老师实践经验非常丰富,他把学员建立在现实开发的基础上,深入浅出,引用实例,授课一点也不枯燥,我们在接受了他们大量的信息的同时,很自然地消化处理,没有任何被动。Java语言程序设计、数据库技术基础、Servlet和JSP编程基础到轻量级J2EE体系架构程序开发,老师们贴切的例子
Windows 2008 R2实现远程桌面Web连接
Windows 2008 R2实现远程桌面Web连接 我们在之前的文章中实现了RemoteApp服务器的部署,配置及测试。RemoteApp服务器使用的协议是大家非常熟悉的RDP协议,RDP协议使用的是3389端口。一般情况下在内网使用3389端口是没问题的,但有些企业的防火墙对3389端口会限制使用,甚至有些电信部门也会限制3389端口的连接。如果遇到限制3389端口的环境,我们可以考虑把RDP协议封装在HTTPS协议中。这样我们在互联网上使用RemoteApp会更加方便,不用担心遭到封杀;而且我们可以使用浏览器作为客户端工具,这样对特定环境的要求就降低了很多,毕竟在当前的互联网环境下浏览器是一个非常容易获取的通用工具。 想让客户机通过浏览器访问RemoteApp服务器,我们可以通过远程桌面Web访问组件来实现。远程桌面Web访问组件其实是IIS7中的一个虚拟目录,用户通过访问这个虚拟目录就可以重定向到RemoteApp服务器。实验拓扑如下图所示,我们准备在TSERVER上部署远程桌面Web访问组件,实验步骤如下。 一部署远程桌面Web访问组件 我们首先在TSERVER上部署远程桌面Web访问组件。在TSERVER上打开服务器管理器,如图1所示,点击左侧的“角色”,在右侧操作栏中可以看到远程
桌面的角色服务。从图中可以看到,远程桌面Web访问尚未安装,点击“添加角色服务”,准备添加远程桌面Web服务。 图1 如图2所示,在角色服务中勾选“远程桌面Web访问”,角色向导提示我们这个角色服务需要IIS组件的支持,点击“添加所需的角色服务”,这样在安装远程桌面Web访问时就可以自动安装所需的IIS组件。
Web开发技术习题集
第一章 1.下列动态网页和静态网页的根本区别描述错误的是(D) A、静态网页服务器端返回的HTML文件是事先存储好的; B、动态网页服务器端返回的HTML文件是程序生成的; C、静态网页文件里只有HTML标记,没有程序代码; D、动态网页中只有程序,不能有HTML代码; 真棒,答对了! 2.下面哪一项不是网页制作工具(D) A、FrontPage; B、Dreamweaver; C、Visual Studio; D、PhotoShop; 3.目前的物联网、大数据和云计算的智能生活时代属于下列哪个web发展阶段(C) A、; B、; C、; D、; 题目解析:一般认为11或者12年开始进入Web 时代,属于大互联时代。典型特点是多对多交互,不仅包括人与人,还包括人机交互以及多个终端的交互。智能手机促进了移动互联网的发展。现在是大互联时代的初期,真正的时代一定是基于物联网、大数据和云计算的智能生活时代,实现了“每个个体、时刻联网、各取所需、实时互动”的状态,也是一个“以人为本”的互联网思维指引下的新商业文明时代。 4.关于webservice,下列说法错误的是(D) A、webservice可以通过手机端访问; B、Web应用程序中无需下载安装Web服务可直接调用网上的Web服务提供的方法来实现某个功能;
C、webservice服务可实现分布式应用; D、webservice不能通过局域网访问; 题目解析:局域网可以访问在本局域网内部的webservice服务,能不能访问webservice取决于web服务的服务所在网络位置。 5.域名系统DNS的含义是(A) A、Domain Name Service; B、Direct Network System; C、Dynamic Network System; D、Distributed Network Service; 6.下列有关浏览器到服务器到脚本到程序表述正确的是(D) A、一个URL指向一个CGI脚本. 一个CGI脚本的URL能如普通的URL一样在任何地方出现; B、服务器接收请求, 按照那个URL指向的脚本文件(注意文件的位置和扩展名),执行脚本; C、脚本执行基于输入数据的操作,包括查询数据库、计算数值或调用系统中其他程序; D、脚本不能产生某种Web服务器能理解的输出结果; 7.关于“服务端/客户端技术”的描述,不正确的是(D) A、“服务器端/客户端技术”描述的是一种工作方式; B、我们用来浏览网页的计算机属于客户端; C、web服务器既属于服务器端,也可属于客户端; D、web服务器只能属于服务器端; 8. 下面这段Html代码在浏览器中运行结果为(C)
推荐-基于Web浏览器的桌面虚拟化系统 精品
基于Web浏览器的桌面虚拟化系统 华中科技大学 硕士学位 基于Web浏览器的桌面虚拟化系统 姓名:梁小锋 申请学位级别:硕士 专业:计算机软件与理论 指导教师:廖小飞 20XX-01-16 华中科技大学硕士学位
摘要 近年来,随着计算机性能的日益提升,网络带宽越来越大,绿色节能的呼声越 来越大,虚拟化技术在资源整合以及安全隔离等方面的优势日渐突出,成为学术界 和工业界关注的热点。桌面虚拟化技术是目前虚拟化领域的研究热点。围绕着桌面 虚拟化的用户体验,学术界和工业界都做了相当多的研究工作。但目前,桌面虚拟 化系统中的关键技术仍然面临着诸多挑战:如何以随处执行的理念提高系统易用性; 如何设计高效的图形压缩与多窗口集成机制以提高用户体验等。 基于 Web 浏览器的桌面虚拟化系统(WebDesk )有效地解决了上述问题。其核
心设计思想是:把网络应用程序和本地的桌面应用程序集成到一个虚拟的工作环境 中,并以浏览器为载体提供登录与使用的方式。用户在该平台上不仅可以使用互联 网上第三方服务商提供的应用服务,还可以使用原生的桌面应用程序。WebDesk 主 要技术如下:通过部署用户请求中心来处理用户请求,建立客户端与应用程序服务 器的连接;使用 JavaScript 构建一个用户界面框架,把多个应用整合到一个页面中; 在后台截获应用程序窗口的图像更新,并通过远程传输协议传输到应用传输单元, 在客户端显示;通过窗口同步技术来同步用户端和服务端的应用窗口;通过把数据 传输通道迁移到物理机中,直接读取虚拟机显示缓存的方式来优化图像传输
性能。 为了验证 WebDesk 的功能并测试其性能,设计了一个真实的集群硬件环境,并 通过部署桌面虚拟化系统建立了一个实验性的安全办公环境。功能测试表明, WebDesk 可以实现的窗口图像的传输和窗口控制操作,整合网络应用服务和原生的 桌面应用程序的功能。性能测试表明,在 WebDesk 中,用户打字平均延时约 52 毫 秒,图像传输平均延时约为 190 毫秒,而视频传输质量为 82.7%。 关键字:桌面虚拟化,瘦客户端,图像传输 I 华中科技大学硕士学位
Java桌面应用程序原型
搭建Java桌面应用程序原型(一) 作者:odt团队文章来源:csdn 点击数:1131 更新时间:2006-9-24 原文地址:https://www.360docs.net/doc/a62630113.html,/Article/kfyy/java/jc/200609/4439.html 在这篇文章里,我将描述一个Java桌面应用的原型,我把它叫做JImageing。我打算把焦点集中在应用的框架上,解释我怎么做技术上的决定和我怎么解决在开发过程中出现的问题。 为什么要建造一个原型? 很多应用程序的开发都是由于几个原因从一个原型开始的。这些原因中的第一条就是,你必须确定用现有的技术能够满足用户的需求。例如,在不用本地代码的Swing应用程序中Windows集成不能够被实现,这就导致丧失了一些Ja va跨平台的优势。SWT提供了一个和操作系统有限制的集成,这就允许你在很多本地平台上运行同一应用程序。在很多场合,J2SE平台提供给你需要搭建复杂桌面应用程序的丰富性能。在搭建大型Java桌面工程之前,你总是应该搭建一个原型去看J2SE是否满足应用程序的需求。 另一方面证明你的想法能够被实现并且你的技术决定是正确的,一个原型能够在开发过程中尽早的获得用户的反馈。原型也能帮助你估计完成你的工程所需要的时间和资源。花大量的工作去搭建一个有着菜单,对话框,拖拽特性、剪切版支持、恢复管理、打印等功能的用户接口。在开始这些工作之前,你应该知道搭建应用程序核心功能有多困难。如果你不得不用第三方自定义组件,你应该测试他们看看是否能和你的原型一起工作。如果你不得不解决扩展和性能问题,你应该通过原型状态找到解决方案。 用户需求 JImageing原型是一个桌面应用程序,这个应用程序允许你给图片注释。Email可能是最流行的“协作工具”,但是可以通过图片工具提高在截图上做注释的能力,这种图片工具可以让你画线,画矩形、椭圆并且可以写注释信息在图片上。 如果JImageing的用户使用一个以上的操作系统,那么对于这样的一个应用程序Java是很自然的选择。当Window s支配桌面市场的时候,有一些用户选择Mac或者Linux。例如,当Java开发者通过互联网对一个项目进行合作的时候,有一可能性是他们可以不用同一种操作系统。 这个用户接口非常简单,它包括一个工具栏和一个画图区。对于测试应用程序的主要功能来说足够用了。下图显示了这个接口的样子:
asp。net web 应用开发技术喻钧课后答案修正版
第一章 1.填空、选择题(1)网址(2)D (3)A (4)C (5)A 2.解答题 (1)c/s结构适用于局域网,要有专门的小范围的网络硬件环境,b\s结构则是适用于广域网,只要能接入internet的用户即可使用;c/s结构用户有固定还有限,系统升级和维护难,成本也高, b\s结构客户端零维护,易于实现系统的无缝升级;c/s结构软件单一、整体性好,可重用性差;b\s结构是多重结构,构件独立,可重用性好;c/s结构客户端和服务器是平台相关,b\s结构则是不相关;c/s结构信息控制性强,b\s结构就相对来说较弱。 (2)他们主要区别在于服务器对他们的处理方式不同。静态网页都具有一个固定的URL,它的内容是原封不动被传递的,想要修改网页内容,必须修改HTML源代码,静态网页没有数据库的支持,不支持客户端与服务器端的交互;动态网页中,不同额请求和访问数据的变化会生成不同的HTML代码,网页内容会改变,它具有数据库访问功能,支持客户端与服务器端的交互。 (3)客户端脚本语言都是解释型的,基于对象的脚本语言,他们的工作机制是:将脚本嵌入到web页面中,并随着HTML文件一起传送到客户端,由浏览器解释执行;服务器脚本语言则都运行在服务器端,能够动态的生成网页,脚本运行不受客户端浏览器限制,脚本程序都是将脚本语言嵌入到HTML文件中,执行后返回到客户端HTML代码。 第二章 1.(1)HTML网页文件的标记是,网页文件的主体标记是
,标记页面标题的标记是(WEB)BS类软件和(桌面)CS类软件安全性及稳定性比较)
(WEB)B/S类软件和(桌面)C/S类软件安全性及稳定性比较 时间:2011-06-04来源:本站作者:郑桐点击:1269次 B/S类软件是指每台使用软件的电脑都需要安装一套软件,并且服务器上要安装一套服务器端软件才能正常使用B/S类软件是指服务器上安装软件,使用软件的用户不需要安装任何软件即可通过浏览器来使用软件我们的结论是:(WEB)B/S类的软件比(桌面)C/S类的软件在互联网环境下安全性和稳定性要高得多很多用户在提到(WEB)B/S架构设计的系统后, 第一个疑惑就是,.软件安全吗?为什么用户会有这样的疑惑,因为B/S 架构放在internet上后,只要有IE浏览器的电脑都可以访问这个系统.而C/S架构只有安装了特定Client软件的用户才可以使用系统,所以一直以来我们的用户都在担心着B/S的安全问题.而业内一些C/S的支持者也一直把B/S的安全问题作为一个不休的话题一直在讨论着.只能说这样的讨论非常无聊,我并不反对C/S有很多优点.但是从安全角度分析,B/S远远高于C/S.
1前面我们讲到"C/S架构只有安装了特定Client软件的用户才可以使用本系统",正因为在用户的电脑上安装了Client所以这个系统就面临着程序被分析,数据被截取的安全隐患,因为所有的数据必须从Server读到Client然后进行操作,而B/S所有的数据操作全部在Server上进行在C l i e n t只是提交一个命令请求.所以....2目前很多传统的C/S系统还是采用2层结构也就是说所有的Client直接读取Server中的数据,在Client端包括了数据的用户名\密码等致命的信息,难道这样的系统安全吗?如果这样的系统放在Internet上,那么这个Server 面向任何连接上Internet的用户都是开放的,而B/S架构的系统,在Client上没有任何信息,而真正保存我们数据的信息全部在S e r v e r上.所以....3当然现在也流行一种3层架构的C/S统,但是我想问的是,开发者做的连接模板要比(microsoft)微软写的IIS更安全吗?目前有很多截数据包分析的各种手段,b/s 可以使用https 加密来解决。但是你的CS 服务器有考虑过这问题吗?你说你加密了数据,你加密的比https 还好吗?你没有加密,那就是明文的,随便找一个sniff 监听软件就可以把数据截下来。所以....
netbeans创建桌面应用程序教程
NetBeans 6的新功能第2部分:Java桌面应用程序 NetBeans 6.0 为Java 提供的新功能和扩展功能 NetBeans 6.0 提供了众多新功能和扩展功能,众所周知的GUI 设计器(Matisse 项目)也从5.5 版本开始得到了极大的增强。此外,由于整合了Profiler,5.5 版也变 有关这些新功能和扩展功能的详细信息,请参阅 https://www.360docs.net/doc/a62630113.html,/features/index_ja.html 现在,尝试利用Swing 应用程序框架,开发一个简单的获取图像的应用程序。实现 在Flickr(https://www.360docs.net/doc/a62630113.html,)进行关键字搜索,获取并且显示单幅图像的功能。(要运行此Demo,需要获取Flickr API 的API KEY,并能连接到互联网。) ■Swing 应用程序框架(JSR-296) Swing 应用程序框架可用于创建Swing 应用程序。框架给人的印象总是非常繁琐且难以使用,但Swing 应用程序框架却是一个小巧、没有特定设置文件且简单易用的框架。https://https://www.360docs.net/doc/a62630113.html,/ 正在进行该框架的进一步开发工作。 Swing 应用程序框架https://https://www.360docs.net/doc/a62630113.html,/
JSR-296 https://www.360docs.net/doc/a62630113.html,/en/jsr/detail?id=296 下面简要介绍该框架的基本情况。首先来看看该框架的整体结构,这对后续使用NetBeans 的GUI 设计器会有一定帮助。 图 1 Swing 应用程序框架的整体结构 Swing 应用程序框架主要由以下5 部分构成,并能提供较为复杂的生命周期管理和Session 管理等。此外,可以简单地重用添加了@Action 注释的Action。不需要使用 ■创建Java 桌面应用程序项目
介绍Java Web项目开发需要使用到的技术
介绍Java Web项目开发需要使用到的技术 目前,国内外信息化建设已经进入基于Web应用为核心的阶段,Java作为应用于网络的最好语言,前景看好。然而用Java建造一个web应用不是件轻松的事情,概括一下,实施Java的WEB项目需要掌握的技术如下: Java语言 面向对象分析设计思想 设计模式和框架结构 XML语言 网页脚本语言 数据库 应用服务器 集成开发环境 下面我们具体地看每个技术. 1.Java语言 Java语言体系比较庞大,包括多个模块。从WEB项目应用角度讲有JSP、Servlet、JDBC、JavaBean(Application)四部分技术。 Java Database Connectivity (JDBC)技术: 在Java Web应用开发中,数据库管理系统(RDBMS)的使用是不可缺少的。JDBC(Java Database Connectivity) 是一种用于执行SQL 语句的Java API。它由一组用Java 编程语言编写的类和接口组成。JDBC 为工具/数据库开发人员提供了一个标准的API,使他们能够用纯Java API 来编写数据库应用程序。简单地说,JDBC 可做三件事: 与数据库建立连接 发送SQL 语句 处理结果 Servlet技术 Servlet是运行在服务器端的程序,可以被认为是服务器端的applet。servlet被Web服务器(例如Tomcat)加载和执行,就如同applet被浏览器加载和执行一样。servlet从客户端(通过Web服务器)接收请求,执行某种操作,然后返回结果。 Servlet的主要优点包括: Servlet是持久的。servlet只需Web服务器加载一次,而且可以在不同请求之间保持服务(例如一次数据库连接)。 Servlet是与平台无关的。如前所述,servlet是用Java编写的,它自然也继承了Java的平台无关性。 Servlet是可扩展的。由于servlet是用Java编写的,它就具备了Java所能带来的所有优点。Java是健壮的、面向对象的编程语言,它很容易扩展以适应你的需求。servlet自然也具备了这些特征。 Servlet是安全的。从外界调用一个servlet的惟一方法就是通过Web服务器。这提供了高水平的安全性保障,尤其是在你的Web服务器有防火墙保护的时候。 Servlet可以在多种多样的客户机上使用。由于servlet是用Java编写的,所以你可以很方便地在HTML中使用它们。 JavaServer Pages(JSP) 技术: JSP是从Servlet上分离出来的一小部分,简化了开发,加强了界面设计。JSP定位在交互网页的开发。运用Java语法,但功能较Servlet弱了很多,并且高级开发中只充当用户界
html5之应用纯webrdp远程桌面连接
html5之应用,纯web rdp 远程桌面连接 html5之应用,纯web rdp 远程桌面连接2013-11-28 20:00 705人阅读 评论(0) 收藏 举报分类:杂类(265)目录(?)[+] 10.23补充 最近在网上找到了一个开源的web rdp引擎,可以参考一下,通过界面介绍,感觉好不错。 https://www.360docs.net/doc/a62630113.html,/又找了一个开源的,试过之后感觉cpu 占用率挺高的,估计没有优化好。 https://https://www.360docs.net/doc/a62630113.html,/FreeRDP/FreeRDP 最近一直在琢磨如何方便部署和开发堡垒机,Linux堡垒机很多地方不方便,尤其是人机交互和常用软件不够丰富,window堡垒机的部署不太方面,尤其需要安装客户端。所以就在想是否有纯web方式的远程桌面连接。后来研究了发现还真有,但是利
用了HTML5的很多特性,目前还有一些浏览器还不支持,但是从长远来看,趋势是比较明显的尤其是现在的平板电脑和手机应用还是优先支持Html5。 原理篇:直接转录了网上的一篇文章。 Earlier this week, I wrote about my initial thoughts on the Chromebook, and I talked a little bit about HTML5 remote desktop clients, specifically AccessNow from Ericom. In the comments, we also heard from the creator of Spark View, Walter Wang. Walter's comment, plus a subsequent phone call with Ericom, helped to shed some light on exactly how Chrome (and other HTML5 compliant browsers, which is all of the big ones now, I think) use HTML5 technologies to show remote desktops. In that article, I speculated that Ericom was somehow wrapping RDP and shipping it to the client. It turns out that what actually is happening is a bit more complex, and it involves translating RDP data for consumption by the browser. Before I get too far ahead, though, let's break this down.
《Web应用程序开发》教学大纲
《Web应用程序开发》课程教学大纲 课程名称:Web应用程序开发课程编码: 英文名称:Web Application Development 学时:54 学分:3 开课学期:第七学期 适用专业:计算机科学与技术 课程类别:专业必修课 先修课程:数据库原理与应用、Java面向对象程序设计、网页制作技术 建议教材:《Web技术应用基础》第2版,樊月华,清华大学出版社 一、课程目的、任务 《Web应用程序开发》是计算机科学与技术专业的一门专业必修课。本课程以理论和实际应用相结合,使学生通过本课程的学习,熟悉Web技术的各种基本概念、体系结构和主要组成,并达到一定的应用水平。掌握一种主流的Web集成技术,熟悉其配置和应用环境,能与传统程序设计和数据库开发技术相结合,并能根据实际问题,能独立设计、开发、调试完成一个Web应用。 二、课程教学基本要求 通过本门课的学习,使学生掌握构建Web应用软硬件平台的基本技能,具有基本的Web 编程能力,掌握HTML、CSS与XML、JavaScript技术的应用,熟练掌握应用JSP技术完成数据库库信息存储、管理与发布技术。本课程的教学形式采用课堂讲授与实训相结合的形式,教学中要注重学生动手能力的培养,帮助学生提高综合应用Web技术来开发Web应用的方法和技巧,提高学生综合解决Web应用问题的能力。要求学生学会扩展学习的能力。提高学生应用知识和技术解决应用技能。本课程考核以平时课程考核和期末考核为主,分别占40%和60%。 三、课程教学内容(分章节) 第一章Web技术概述 1.1 Web简介 1.2 计算机网络基础 1.3 IP地址、域名和URL 1.4 Web基础知识
Java开发桌面应用程序的优劣
Java开发桌面应用程序的优劣 即使在JavaFX出现之前Java已经在桌面领域做出了一些重大的提升,比如Swing中的提升;我们现在也有了很棒的OpenGL;DirectX也有了很大的提升;启动时间也显着提升了。 (中国软件网讯)即使在JavaFX出现之前Java已经在桌面领域做出了一些重大的提升,比如Swing中的提升;我们现在也有了很棒的OpenGL;DirectX也有了很大的提升;启动时间也显着提升了。没错,Java在去年做了很多显着而有效的工作。 然而不得不说的是,除此之外其他的仍是一塌糊涂。比如Java sound实际上并不好用,被遗弃的Java3D又如何呢?最近甚至JOGL也被Sun遗弃,包括很久之前的SwingLab;JAI(用作图片处理)多年未真正升级过,看起来也没有在什么地方得到利用,它迫切需要性能上的巨大提升以适应来临的多核GPU时代所有这些应用于桌面领域的Java产品不是被遗弃就是成为鸡肋。 而且很关键一点是,尽管我们可以用Java创建出桌面应用,但只要我们想开发真正的富桌面应用我们就无法真正使用Java而使用JNI、C/C++和平台依赖的libraries等。 使用Java构建桌面应用更多的是困难和麻烦,比如即便想要在Java应用内创建一个高效的优良的web浏览器都是一件难事。而且没有用Java编写的图片处理应用,没有一个纯粹的Java web浏览器,没有数字音频应用,没有3D建模器,没有矢量图形编辑器,没有先进的光栅编辑器。Java今日在桌面端所到达的高度只能满足那些服务器开发者,因为他们只需要在远程服务时使用电脑桌面上的简单界面。 过去我们一直说这是因为Java太慢,无法在一个慢的平台上开发出如此复杂的应用。但我们这样说是错的。原因有两点:一,Java从来就没有慢过,即便有些部分曾经慢过,但没有人怀疑当它需要被用到服务器端时它会迅速地得到提升,比如JITs,GCs等。这一点也正是Java语言卓越的地方。二,由于Java平台的天然特性,Java应用总是第一个利用市场上新硬件和新操作系统的应用。一旦JVM被配置到了一个新系统中,几乎不需要任何编辑和调试,Java应用就可以在上面全速运行。比如你在32位的操作系统上开发了一个应用,它就可以全速运行在Windows 7 或者Solaris的64位JVM上。所以所谓的Java太慢根本不能成为Java在桌面端碌碌无为的借口。 而且,如果你是一个终端用户,你甚至不需要从网站上重新下载应用,这意味着不仅终端用户和开发者得到了速度提升,甚至应用的执行性能的前边也得到了速度提升。今天,JIT 在runtime为本地操作优化代码已经做得很棒了,这意味着你可以挖掘出你运行的硬件的全部的能力,这是一个静态编译语言永远也无法竞争过的性能,只是这个性能如果可以运用到桌面端和游戏领域就好了 我们总是说:由于Sun总是一个服务器端公司的原因,Java在桌面端一直没有真正的机会。而Oracle的收购让这种境况看起来不会有什么改变。希望这不要再继续下去,为了Sun、Oracle和Java自身的利益,Oracle内部的知名人士应该提醒公司来让他们知道:如果缺乏了在桌面端的能力和效率,必将影响Java的普及率甚至它在服务器端的占有率。
JAVAWEB项目开发到底需要掌握哪些技术
JavaWeb项目开发到底需要掌握哪些技术 目前,国内外信息化建设已经进入基于Web应用为核心的阶段,Java作为应用于网络的最好语言,前景无限看好。然而,就算用Java建造一个不是很烦琐的web应用,也不是件轻松的事情。概括一下,实施Java的WEB项目需要掌握的技术如下: Java语言 面向对象分析设计思想 设计模式和框架结构 XML语言 网页脚本语言 数据库 应用服务器 集成开发环境 下面我们具体地看每个技术. 1、Java语言 Java语言体系比较庞大,包括多个模块。从WEB项目应用角度讲有JSP、Servlet、JDBC、JavaBean(Application)四部分技术。 (1)、Java Database Connectivity(JDBC)技术 在Java Web应用开发中,数据库管理系统(RDBMS)的使用是不可缺少的。JDBC(Java Database Connectivity)是一种用于执行SQL语句的Java API。它由一组用Java编程语言编写的类和接口组成。JDBC为工具/数据库开发人员提供了一个标准的API,使他们能够用纯Java API来编写数据库应用程序。 简单地说,JDBC可做三件事: 与数据库建立连接, 发送SQL语句, 处理结果。
(2)、Servlet技术 Servlet是运行在服务器端的程序,可以被认为是服务器端的applet。servlet被Web服务器(例如Tomcat)加载和执行,就如同applet被浏览器加载和执行一样。servlet从客户端(通过Web服务器)接收请求,执行某种操作,然后返回结果。 Servlet的主要优点包括 Servlet是持久的。servlet只需Web服务器加载一次,而且可以在不同请求之间保持服务(例如一次数据库连接)。 Servlet是与平台无关的。如前所述,servlet是用Java编写的,它自然也继承了Java的平台无关性。 Servlet是可扩展的。由于servlet是用Java编写的,它就具备了Java所能带来的所有优点。Java是健壮的、面向对象的编程语言,它很容易扩展以适应你的需求。servlet自然也具备了这些特征。 Servlet是安全的。从外界调用一个servlet的惟一方法就是通过Web服务器。这提供了高水平的安全性保障,尤其是在你的Web服务器有防火墙保护的时候。 Servlet可以在多种多样的客户机上使用。由于servlet是用Java编写的,所以你可以很方便地在HTML中使用它们。 (3)、JavaServer Pages(JSP)技术 JSP是从Servlet上分离出来的一小部分,简化了开发,加强了界面设计。JSP定位在交互网页的开发。运用Java语法,但功能较Servlet弱了很多,并且高级开发中只充当用户界面部分。JSP容器收到客户端发出的请求时,首先执行其中的程序片段,然后将执行结果以HTML格式响应给客户端。其中程序片段可以是:操作数据库、重新定向网页以及发送E-Mail 等等,这些都是建立动态网站所需要的功能。所有程序操作都在服务器端执行,网络上传送给客户端的仅是得到的结果,与客户端的浏览器无关,因此,JSP称为Server-Side Language。JavaServer Pages的主要优点包括 ●一次编写,各处执行(Write oshy;nce,Run Anywhere)特性 作为Java平台的一部分,JavaServer Pages技术拥有Java语言“一次编写,各处执行”的特点。随着越来越多的供货商将JavaServer Pages技术添加到他们的产品中,您可以针对自己公司的需求,做出审慎评估后,选择符合公司成本及规模的服务器,假若未来的需求有所变更时,更换服务器平台并不影响之前所投下的成本、人力所开发的应用程序。 ●搭配可重复使用的组件 JavaServer Pages技术可依赖于重复使用跨平台的组件(如:JavaBean或Enterprise
