Gridview控件属性及应用


GridView是https://www.360docs.net/doc/b215938018.html, 1.x的DataGrid控件的后继者。它提供了相同的基本功能集,同时增加了大量扩展和改进。如前所述,DataGrid(https://www.360docs.net/doc/b215938018.html, 2.0仍然完全支持)是一个功能非常强大的通用控件。然而,它有一个重大缺陷:它要求我们编写大量定制代码,甚至处理比较简单而常见的操作,诸如分页、排序、编辑或删除数据等也不例外。GridView控件旨在解决此限制,并以尽可能少的数据实现双向数据绑定。该控件与新的数据源控件系列紧密结合,而且只要底层的数据源对象支持,它还可以直接处理数据源更新。
这种实质上无代码的双向数据绑定是新的GridView控件最著名的特征,但是该控件还增强了很多其他功能。该控件之所以比DataGrid控件有所改进,是因为它能够定义多个主键字段、新的列类型以及样式和模板选项。GridView还有一个扩展的事件模型,允许我们处理或撤销事件。
GridView控件为数据源的内容提供了一个表格式的类网格视图。每一列表示一个数据源字段,而每一行表示一个记录。
1. GridView控件的属性
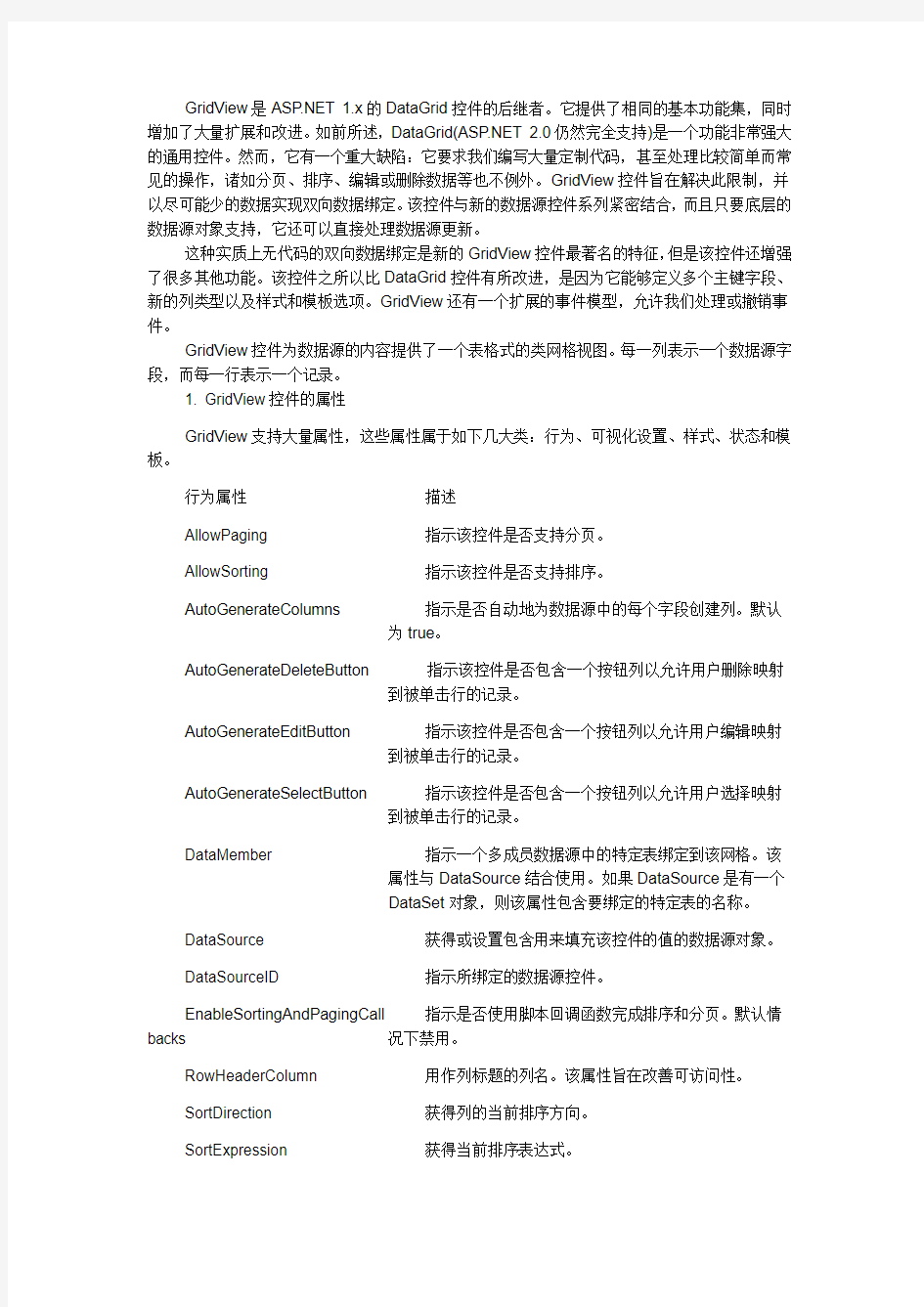
GridView支持大量属性,这些属性属于如下几大类:行为、可视化设置、样式、状态和模板。
行为属性描述
AllowPaging 指示该控件是否支持分页。
AllowSorting 指示该控件是否支持排序。
AutoGenerateColumns 指示是否自动地为数据源中的每个字段创建列。默认
为true。
AutoGenerateDeleteButton 指示该控件是否包含一个按钮列以允许用户删除映射
到被单击行的记录。
AutoGenerateEditButton 指示该控件是否包含一个按钮列以允许用户编辑映射
到被单击行的记录。
AutoGenerateSelectButton 指示该控件是否包含一个按钮列以允许用户选择映射
到被单击行的记录。
DataMember 指示一个多成员数据源中的特定表绑定到该网格。该
属性与DataSource结合使用。如果DataSource是有一个
DataSet对象,则该属性包含要绑定的特定表的名称。
DataSource 获得或设置包含用来填充该控件的值的数据源对象。
DataSourceID 指示所绑定的数据源控件。
EnableSortingAndPagingCall backs
指示是否使用脚本回调函数完成排序和分页。默认情况下禁用。
RowHeaderColumn 用作列标题的列名。该属性旨在改善可访问性。SortDirection 获得列的当前排序方向。
SortExpression 获得当前排序表达式。
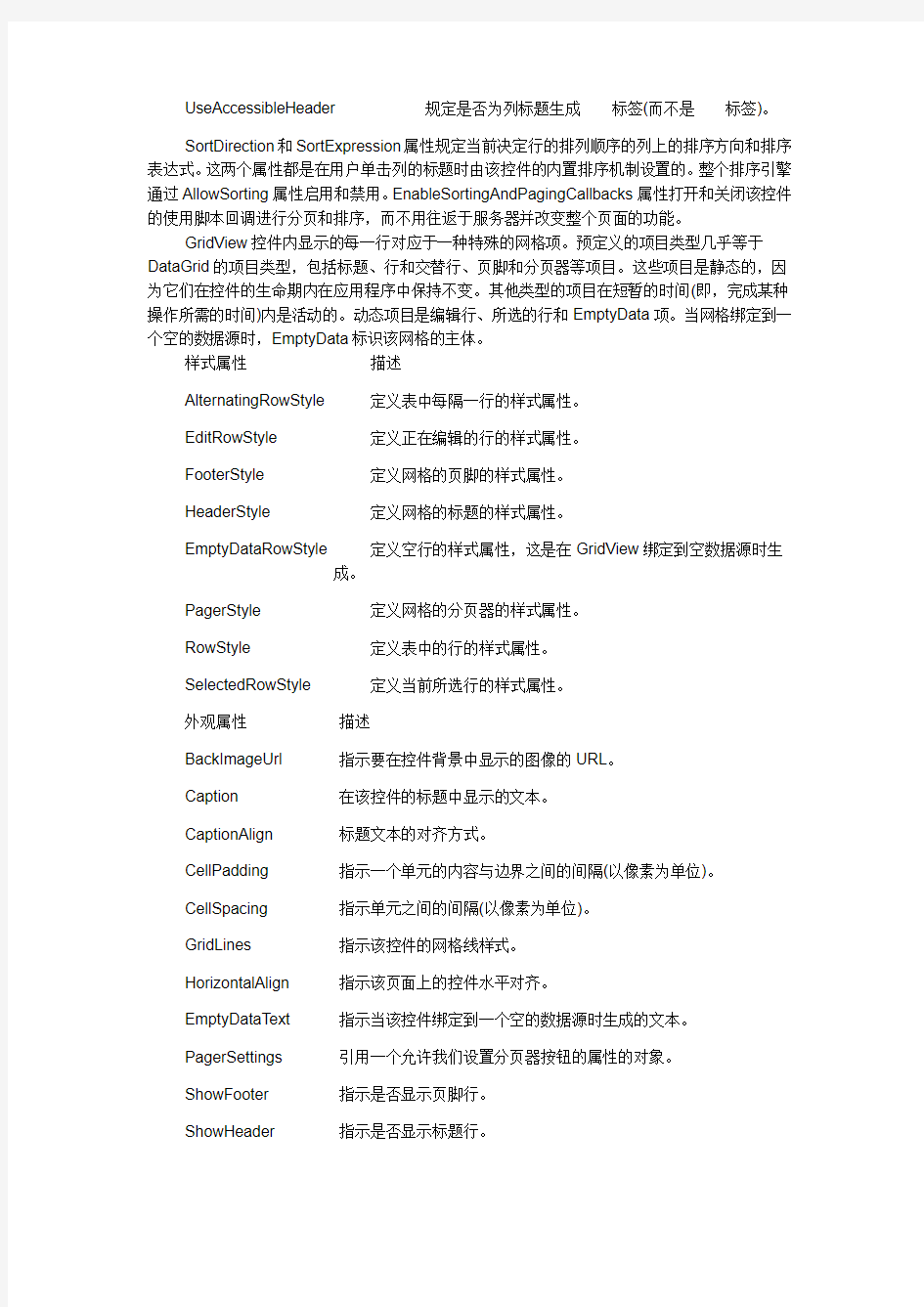
UseAccessibleHeader 规定是否为列标题生成
SortDirection和SortExpression属性规定当前决定行的排列顺序的列上的排序方向和排序表达式。这两个属性都是在用户单击列的标题时由该控件的内置排序机制设置的。整个排序引擎通过AllowSorting属性启用和禁用。EnableSortingAndPagingCallbacks属性打开和关闭该控件的使用脚本回调进行分页和排序,而不用往返于服务器并改变整个页面的功能。
GridView控件内显示的每一行对应于一种特殊的网格项。预定义的项目类型几乎等于DataGrid的项目类型,包括标题、行和交替行、页脚和分页器等项目。这些项目是静态的,因为它们在控件的生命期内在应用程序中保持不变。其他类型的项目在短暂的时间(即,完成某种操作所需的时间)内是活动的。动态项目是编辑行、所选的行和EmptyData项。当网格绑定到一个空的数据源时,EmptyData标识该网格的主体。
样式属性描述
AlternatingRowStyle 定义表中每隔一行的样式属性。
EditRowStyle 定义正在编辑的行的样式属性。
FooterStyle 定义网格的页脚的样式属性。
HeaderStyle 定义网格的标题的样式属性。
EmptyDataRowStyle 定义空行的样式属性,这是在GridView绑定到空数据源时生
成。
PagerStyle 定义网格的分页器的样式属性。
RowStyle 定义表中的行的样式属性。
SelectedRowStyle 定义当前所选行的样式属性。
外观属性描述
BackImageUrl 指示要在控件背景中显示的图像的URL。
Caption 在该控件的标题中显示的文本。
CaptionAlign 标题文本的对齐方式。
CellPadding 指示一个单元的内容与边界之间的间隔(以像素为单位)。
CellSpacing 指示单元之间的间隔(以像素为单位)。
GridLines 指示该控件的网格线样式。
HorizontalAlign 指示该页面上的控件水平对齐。
EmptyDataText 指示当该控件绑定到一个空的数据源时生成的文本。
PagerSettings 引用一个允许我们设置分页器按钮的属性的对象。
ShowFooter 指示是否显示页脚行。
ShowHeader 指示是否显示标题行。
PagerSettings对象把所有可以对分页器设置的可视化属性组织在一起。其中有很多属性在DataGrid程序员看来应该是熟悉的。PagerSettings类还添加了一些新属性以满足新的预定义的按钮(第1页和最后一页),并在链接中使用图像代替文本。
模板属性描述
EmptyDataTempl ate
指示该控件绑定到一个空的数据源时要生成的模板内容。如果该属性和EmptyDataText属性都设置了,则该属性优先采用。如果两个属性都没有设置,则把该网格控件绑定到一个空的数据源时不生成该网格。
PagerTemplate 指示要为分页器生成的模板内容。该属性覆盖我们可能通过
PagerSettings属性作出的任何设置。
状态属性描述
BottomPagerRow 返回表格该网格控件的底部分页器的GridViewRow对象。
Columns 获得一个表示该网格中的列的对象的集合。如果这些列是自动生
成的,则该集合总是空的。
DataKeyNames 获得一个包含当前显示项的主键字段的名称的数组。
DataKeys 获得一个表示在DataKeyNames中为当前显示的记录设置的主
键字段的值。
EditIndex 获得和设置基于0的索引,标识当前以编辑模式生成的行。
FooterRow 返回一个表示页脚的GridViewRow对象。
HeaderRow 返回一个表示标题的GridViewRow对象。
PageCount 获得显示数据源的记录所需的页面数。
PageIndex 获得或设置基于0的索引,标识当前显示的数据页。
PageSize 指示在一个页面上要显示的记录数。
Rows 获得一个表示该控件中当前显示的数据行的GridViewRow对象
集合。
SelectedDataKey 返回当前选中的记录的DataKey对象。
SelectedIndex 获得和设置标识当前选中行的基于0的索引。
SelectedRow 返回一个表示当前选中行的GridViewRow对象。
SelectedValue 返回DataKey对象中存储的键的显式值。类似于
SelectedDataKey。
TopPagerRow 返回一个表示网格的顶部分页器的GridViewRow对象。
GridView旨在利用新的数据源对象模型,并在通过DataSourceID属性绑定到一个数据源控件时效果最佳。GridView还支持经典的DataSource属性,但是如果那样绑定数据,则其中一些特征(诸如内置的更新或分页)变得不可用。
2. GridView控件的事件
GridView控件没有不同于DataBind的方法。然而,如前所述,在很多情况下我们不需要调用GridView控件上的方法。当我们把GridView绑定到一个数据源控件时,数据绑定过程隐式地启动。
在https://www.360docs.net/doc/b215938018.html, 2.0中,很多控件,以及Page类本身,有很多对doing/done类型的事件。控件生命期内的关键操作通过一对事件进行封装:一个事件在该操作发生之前激发,一个事件在该操作完成后立即激发。GridView类也不例外。表10.11列出了GridView控件激发的事件。
事件描述
PageIndexChanging, PageIndexChanged
这两个事件都是在其中一个分页器按钮被单击时发生。它们分别在网格控件处理分页操作之前和之后激发。
RowCancelingEdit 在一个处于编辑模式的行的Cancel按钮被单击,但是在该
行退出编辑模式之前发生。
RowCommand 单击一个按钮时发生。
RowCreated 创建一行时发生。
RowDataBound 一个数据行绑定到数据时发生。
RowDeleting, RowDeleted
这两个事件都是在一行的Delete按钮被单击时发生。它们分别在该网格控件删除该行之前和之后激发。
RowEditing 当一行的Edit按钮被单击时,但是在该控件进入编辑模式
之前发生。
RowUpdating, RowUpdated
这两个事件都是在一行的Update按钮被单击时发生。它们分别在该网格控件更新该行之前和之后激发。
SelectedIndexChanging, SelectedIndexChanged 这两个事件都是在一行的Select按钮被单击时发生。它们
分别在该网格控件处理选择操作之前和之后激发。
Sorting, Sorted 这两个事件都是在对一个列进行排序的超链接被单击时发
生。它们分别在网格控件处理排序操作之前和之后激发。
RowCreated和RowDataBound事件与DataGrid的ItemCreated和ItemDataBound事件相同,只是换了个新名称。它们的行为完全与它们在https://www.360docs.net/doc/b215938018.html, 1.x中的一样。对于RowCommand 事件也一样,它与DataGrid的ItemCommand事件一样。
可以使用宣布某种操作的事件,极大地增强了我们的编程能力。通过连接RowUpdating事件,可以交叉检查正在更新什么并对新值进行验证。同样,我们可能需要处理RowUpdating事件,用HTML对客户端提供的值进行编码,然后把它们持久地保存在底层数据存储中。这一简单技巧有助于防御脚本侵入。
3.GridView控件支持的列类型
类型描述
BoundField 默认的列类型。作为纯文本显示一个字段的值。
ButtonField 作为命令按钮显示一个字段的值。我们可以选择链接按钮或按钮开关样式。
CheckBoxField 作为一个复选框显示一个字段的值。它通常用来生成布尔值。
CommandField ButtonField的增强版本,表示一个特殊的命令,诸如Select、
Delete、Insert或Update。该属性对GridView控件几乎每什么用;该字
段是为DetailsView控件定制的。(GridView和DetailsView共享从
DataControlField派生的类集。)
HyperLinkField 作为超链接显示一个字段的值。单击该超链接时,浏览器到航道指定的URL。
ImageField 作为一个 HTML标签的Src属性显示一个字段的值。绑定字段的内容应该是物理图象的URL。
TemplateField 为列中的每一项显示用户定义的内容。当我们需要创建一个定制的列字段时,则使用该列类型。模板可以包含任意多个数据字段,还可以
结合文字、图像和其他控件。
表10.13列出了所有的列类型共享的主要属性。
4.GridView列的公共属性
属性描述
AccessibleHeaderText 表示Assistive Technology设备的屏幕阅读器读取的缩写文
本的文本。
FooterStyle 获得该列的页脚的样式对象。
FooterText 获得和设置该列的页脚的文本。
HeaderImageUrl 获得和设置放在该列的标题中的图像的URL。
HeaderStyle 获得该列的标题的样式对象。
HeaderText 获得和设置该列的标题的文本。
InsertVisible 指示当它的父数据绑定控件处于插入模式时,该字段是否可
见。该属性不适用于GridView控件。
ItemStyle 获得各列的单元的样式对象。
ShowHeader 指示是否生成该列的标题。
SortExpression 获得和设置该列的标题被单击时用来排序网格内容的表达
式。通常,该字符串属性被设置为所绑定的数据字段的名称。
2. 绑定字段
BoundField类表示在一个数据绑定控件(诸如GridView或DetailsView)中作为纯文本显示的一个字段。为了规定要显示的字段,把DataField属性设置为该字段的名称。通过设置
DataFormatString属性,可以应用一个定制的格式化字符串于所显示的值。如果NullDisplayText 属性的值为null,则允许我们规定要显示的交替文本。最后,通过把ConvertEmptyStringToNull 属性设置为true,强制该类把空字符串看作null值。
BoundField可以通过Visible属性以编程的方式隐藏起来,而ReadOnly属性防止所显示
的值在编辑模式被修改。要在头部或页脚部分显示一个标题,请分别设置HeaderText和FooterText属性。我们还可以选择在头部显示一个图像,而不是文本,这时要设置HeaderImageUrl属性。
3. 按钮字段
按钮字段适合于把一个可单击的元素放入一个网格的列中。通常使用一个按钮字段触发针
对当前行的一个操作。按钮字段表示我们希望通过一个服务器端事件处理的任何操作。当该按钮被单击时,页面回发并激发一个RowCommand事件。图10.3展示了一个示例。
4. 超链接字段
超链接列把用户指向一个不同的URL,该URL可以有选择地在一个内部框架中显示出来。该链接的文本和URL可以从所绑定的数据源中获得。特别是,URL可以按以下两种方法之一进行设置:通过直接绑定到一个数据源字段,或通过使用一个硬编码的带有定制查询字符串的URL。如果URL存储在数据源的一个字段字段中,则选择直接绑定。在这种情况下,把DataNavigateUrlFields属性设置为该列的名称。然而,在某些情况下,要访问的URL与特定的应用程序有关,并不是存储在数据源中。在这种情况下,可以用一个硬编码的URL和查询字符串中的一个参数数组设置DataNavigateUrlFormatString属性:
HeaderText="Product" DataNavigateUrlFields="productid" DataNavigateUrlFormatString="productinfo.aspx?id={0}" Target="ProductView" /> 当用户单击该按钮时,浏览器用productinfo.aspx?id=xxx URL的内容填充规定的框架窗口,其中xxx取自productid字段。该URL可以包含多个参数。要包含多个数据绑定值,只要把DataNavigateUrlFields属性设置为一个逗号隔开的字段名列表。该行为扩展了DataGrid的超链接列的行为,因为它支持多个参数。 超链接的文本也可以进行格式化。DataTextFormatString属性可以包含任何有效的标记,并使用{0}占位符保留数据绑定值的位置。 5. CheckBox字段 我们迄今所考虑的列类型对于经验丰富的https://www.360docs.net/doc/b215938018.html, 1.x开发人员来讲并不觉得新奇。虽然被重命名了,但是它们的总体行为仍然非常类似于DataGrids的类似列类型的行为。另一方面,CheckBoxField类型是在https://www.360docs.net/doc/b215938018.html, 2.0中是一个新类型,并且只适用于GridView和其他视图控件。在https://www.360docs.net/doc/b215938018.html, 1.x中获得一个复选框的最简单的方法是通过模板(一般是针对DataGrids)。 CheckBoxField列是显示一个复选框的一个较简单的绑定列。我们可以只把它绑定到一个 包含布尔值的数据字段。有效的布尔值取自一个SQL Server表中的一个Bit类型(和其他数据库 中的类似类型)的列,如果该控件绑定到一个定制集合,则取自一个bool类型的属性。特别是,如果把一个CheckBoxField列绑定到一个整数属性,则会得到一个异常,从而隐式地假设0为false,非0为true。 6. 图像字段 ImageField列类型表示一个在数据绑定控件中作为图像显示的字段。该单元包含一个 7. 模板字段 TemplateField列为该网格中的每一行提供一个个性化用户界面,这完全是由页面开发人员定义的。我们可以为各生成阶段定义模板,包括默认视图、原地编辑、标题和页脚。 模板描述 AlternatingItemTemp late 定义交替行的内容和外观。如果没有规定该模板,则使用ItemTemplate。 EditItemTemplate 定义当前正在编辑的行的内容和外观。该模板应当包含输入字 段,而且还可能包含验证程序。 FooterTemplate 定义该行的页脚的内容和外观。 HeaderTemplate 定义该行的标题的内容和外观。 ItemTemplate 定义该行的默认内容和外观。 一个模板化视图可以包含对我们正在创建的应用程序有意义的东西:服务器控件、文字和数据绑定表达式。数据绑定表达式允许我们插入当前数据行中包含的值。我们可以使用一个模板中所需的尽可能多的字段。然而请注意,并非所有的模板都支持数据绑定表达式。标题和页脚模板不是数据绑定的,并且对它使用表达式的任何企图都将导致一个异常。 GridView旨在利用底层数据源控件的具体功能。这样网格控件就能够应对诸如排序、分页、更新和删除等数据操作。一般而言,并非所有的数据源组件都支持所有可能的和可行的数据操作。数据源组件提供布尔属性(诸如CanSort属性),以表明它们是否能够执行一个给定的操作。 重要提示:如果GridView控件通过DataSource属性绑定到数据源——即,不利用数据源控件——则就分页和其他操作(例如,排序和编辑)而言,它的总体行为几乎与DataGrid控件的行为一样。在这种情况下,GridView激发事件,并期望页面中的绑定代码提供指令和新数据。在本章的其余部分,除了明确说明外,我们指的是一个绑定到数据源控件的GridView。 GridView多少使页面开发人员透明地实现通常所需的特征,诸如排序和分页等。在大多数情况下,我们只需要DataGrid所需代码的一部分;在某些情况下,根本不需要代码。这就是说,不要忘了一个古老而智慧的谚语所说的,“发亮的并不一定全是金子”。换句话说,自己编写的代码越少,就越要依赖于现有基础结构来完成事情。这么做是让系统代替我们做出重大的决策。分页和排序是Web应用程序中的关键操作。我们仍然可以接受GridView默认完成的工作,但是如果确切地知道究竟发生了什么,就能更好地及时诊断和修复在应用程序的生命期内出现的任何性能问题。 8.无代码数据分页 能够滚动一个潜在的大型数据集,对于现代分布式应用来说是一个重要而具挑战性的特征。一种有效的数据分页机制允许顾客与一个数据库进行交互,而不用占据资源。要启用一个GridView控件上的数据分页功能,只需把AllowPaging属性设置为true。当AllowPaging设为true时,该网格显示一个分页器条,并准备检测用户对分页器按钮的单击。 当用户单击分页器按钮以查看一个新的页面时,该页面回发,但是GridView捕获该事件,并在内部处理它。这就标志着GridView和DataGrid与我们从https://www.360docs.net/doc/b215938018.html, 1.x获悉的编程模型之间的一个重大区别。对于GridView,不需要为PageIndexChanged事件编写处理程序。它仍然提供该事件(并且与PageIndexChanging配合),但是我们只有在执行额外的操作时才要处理该 事件。GridView知道如何检索和显示请求的新页面。让我们分析一下如下控件声明: DataSourceID="SqlDataSource1" AllowPaging="true" /> SqlDataSource1绑定到该网格的任何数据立即可分页。该控件显示一个具有几个预定义链接(第一个、前一个、下一个和最后一个)的分页器,并且自动选择适合所选页面的行的正确子集。 遍历GridView控件中的页面 我们与GridView交互的默认用户界面包括页号。添加一个页号标签犹如编写一个PageIndexChanged事件的处理程序那么简单: protected void GridView1_PageIndexChanged(object sender, EventArgs e) { ShowPageIndex(); } private void ShowPageIndex() { CurrentPage.Text = (GridView1.PageIndex + 1).ToString(); } 再次强调,注意PageIndexChanged事件处理程序并不涉及数据绑定或页面选择,而DataGrids的对应事件处理程序则要涉及。如果不需要任何分页后的操作,就可以充满喜悦地全部删除它。 GridView控件并非真正知道如何获得一个新页面。它只是请求绑定的数据源控件返回i适合规定页面的行。分页最终由数据源控件完成。当一个网格被绑定到一个SqlDataSource控件时,则分页机制要求整个数据源绑定到该控件。当一个网格绑定到一个ObjectDataSource控件时,分页机制取决于我们连接的业务对象的能力。 让我们首先介绍SqlDataSource。我们必须把DataSourceMode设置为DataSet(默认设置)。这就意味着检索整个数据集,并且只显示适合当前页面大小的记录数。在一种极端情况下,最终可能下载1 000条记录,而每次回发只显示10条记录。如果通过把EnableCaching设置为true,启用SqlDataSource上的缓存,则情况会更好一些。在这种情况下,整个数据集只下载一次, 并在指定的期限内存储在https://www.360docs.net/doc/b215938018.html,缓存中。只要数据保持缓存状态,显示任何页面几乎都是免费的。然而,可能有大量数据存储在内存中。因此,只推荐对所有用户共享的较小数据集采用这种方案。 9.分页器配置 当AllowPaging属性设置为true时,网格显示一个分页器条。通过 模式描述 NextPrevious 显示下一页和前一页按钮,用于防问网格中的下一页和前一页。 NextPreviousFirst Last 显示下一页和前一页按钮,以及第一页和最后一页按钮,用于直接访问网格的第一页和最后一页。 Numeric 显示与网格的页面对应的数字链接按钮。 NumericFirstLast 显示与网格的各页以及与直接访问网格的第一页和最后一页的 第一页和最后一页按钮对应的数字链接按钮。 特别的属性对,xxxPageText和xxxPageImageUrl,允许我们任意设置这些按钮的标签。xxx代表如下含义:First(第一页)、Last(最后一页)、Next(下一页)或Previous(前一页)。 非常类似于DataGrid,GridView可以为网格中的每一行生成一个命令按钮列。这些特殊的命令列包含编辑或删除当前记录的按钮。如果使用DataGrid控件,则必须使用一个专门的列类型(EditCommandColumn类)显式地创建一个编辑命令列。GridView大大地简化了更新和删除操作。 10.编辑表格 1. 原地编辑和更新 原地编辑指网格能够支持对当前显示记录的变更的能力。通过打开AutoGenerateEditButton布尔属性,启用一个网格视图上的原地编辑功能: autogeneratecolumns="false" autogenerateeditbutton="true"> ... 当AutoGenerateEditButton属性设置为true时,GridView显示一个附加列,就像图10.13所示的那样。通过单击Edit按钮,使所选行进入编辑模式,并且可以任意输入新数据。 2. 删除显示的记录 从GridView的角度看,删除记录与更新记录差不多。在这两种情况下,GridView利用数据源的执行数据操作的能力。通过将AutoGenerateDeleteButton属性的值设置为true,启用记录删除功能。GridView生成一个按钮列,如果单击这些按钮,则针对所绑定的数据源控件上的对应行调用删除命令;并向该数据源方法传递一个由名称/值组成的键字段对字典,用来惟一地标识要删除的行: ConnectionString="<%$ ConnectionStrings:LocalNWind %>" SelectCommand="SELECT employeeid, firstname, lastname FROM employees" UpdateCommand="UPDATE employees SET firstname=@firstname, lastname=@lastname WHERE employeeid=@original_employeeid" DeleteCommand="DELETE employees WHERE employeeid=@original_employeeid" /> GridView不会提供有关将要发生的操作的任何反馈信息。它在执行删除之前调用Page.IsValid,如果有一个带验证器的定制模板,这么做是有用的。此外,RowDeleting事件为我们提供了另一个以编程方式控制该操作的合法性的机会。 如果由于数据库特定的限制没有删除该记录,则删除操作失败。例如,如果子记录通过某个关系引用一个记录,则不能删除该纪录。这时会抛出一个异常。 要通过ObjectDataSource控件删除一个记录,则为业务对象提供一对方法,如下所示: public static void Delete(Customer cust) { Delete(cust.ID); } public static void Delete(string id) { using (SqlConnection conn = new SqlConnection(ConnectionString)) { SqlCommand cmd = new SqlCommand(cmdDelete, conn); cmd.Parameters.AddWithValue("@id", id); conn.Open(); cmd.ExecuteNonQuery(); conn.Close(); return; } } 重载删除方法并非是必要条件,但这么做是有用的,这无疑会使我们的DAL更灵活、更易于使用。 3. 插入新记录 目前,GridView控件并不支持向数据源对象插入数据。缺少这个功能是由于GridView实现的结果,而不是由于底层数据源的功能和特征。实际上,所有的数据源控件都支持一个插入命令属性。正如我们在下一章将会看到的,DetailsView和FormView控件完全支持新记录的插入。 在https://www.360docs.net/doc/b215938018.html, 1.x中,使DataGrid控件支持记录插入的常见做法要求我们修改页脚或分页器,为空的文本框和按钮腾出空间。GridView支持相同的模型,并通过PagerTemplate属性使涉及分页器的情况更简单。通过RowCreated事件修改页脚的内容是可能的(稍后再作详细介绍)。然而请注意,如果网格绑定到一个空的数据,则页脚条被隐藏。如果希望用户能够把一个新记录添加到一个空的网格中该怎么办呢?利用EmptyDataTemplate,具体如下所示: There's no data to show in this view. Text="Add New Record" /> 要捕获该按钮上的用户单击,为RowCommand事件编写一个处理程序: void Gridview1_RowCommand(object sender, GridViewCommandEventArgs e) { if (https://www.360docs.net/doc/b215938018.html,mandName == "AddNew") { ... } } 完整的项目总结报告 篇一:建筑工程竣工总结报告全 石家庄通用航空产业制造基地 533号试飞检测综合厂房工程 竣 工 报 告 河北科工建筑工程有限公司 年月日 533号试飞检测综合厂房工程 竣工报告 尊敬的各位领导、专家: 你们好!由我单位承建的533号试飞检测综合厂房工程自从XX年4月10日开工以来,经过三年多的精心施工,在质监站、设计、勘察、建设、监理单位的细心指导和帮助下现已完成了该工程,现我代表施工单位就工程的施工情况,向各位领导和验收专家组作简要汇报: 1.工程概况 总体概况 533号试飞检测综合厂房工程位于石家庄市东南部栾城县城西北新厂区内,主体结构钢筋混凝土结构,南附楼层数 为二层,北附楼层数为一层。建筑面积为 6295 m。 建设单位:石家庄飞机工业有限责任公司 质监单位:栾城县建设工程质量监督站 设计单位:中国航空工业规划设计研究院 勘察单位:勘察设计院 监理单位:河北冀通工程建设监理有限公司 施工单位:河北科工建筑工程有限公司 建筑结构设计概况 结构概况 本工程为钢筋混凝土结构,基础采用独立混凝土基础,基础垫层为100厚C15素混凝土,主体结构为C30混凝土,砌体采用MU10页岩多孔砖,水泥砂浆砌筑。 2 2.工程施工情况 本工程从XX年4月 10日开工,XX年6月5日基础完成,并于6月8日通过地基与基础分部工程验收,核定等级合格。于XX年5月5日主体封项,并经业主、设计、质监、监理、施工等单位于11月30共同 验收,核定主体分部工程为合格,通过项目部全体职工的精心施工,工程于XX年11月30日顺利竣工,并于12月20日经业主、监理、施工等单位进行竣工初验。 该工程自开工以来项目部全体以严谨的工作态度,精心组织施工,按设计文件和现行的标准、规范来约束自己的 GridView控件用来在表中显示数据源的值。每列表示一个字段,而每行表示一条记录。GridView控件支持下面的功能: ?绑定至数据源控件,如SqlDataSource。 ?内置排序功能 ?内置更新与删除功能 ?内置分页功能 ?内置行选择功能 ?以编程方式访问GridView对象模型以动态设置属性、处理事件等。 ?多个键字段。 ?用于超链接列的多个数据字段。 ?可以通过主题和样式进行自定义外观。 GridView控件中的每一列由一个DataControlField对象表示。 默认情况下,AutoGenerateColumns属性被设置为true,表示为数据源中的每个字段自动创建绑定字段,自动生成的绑定列字段不会添加到Columns集合中。 通过将AutoGenerateColumns属性设置为false,然后创建自定义的Columns集合,您可以手动定义列字段,而不是让GridView控件自动生成列字段。除了绑定列字段外,您还可以显示按钮列字段、复选框列字段、命令字段、超链接列字段、图像字段或基于您自己的自定义模板的列字段。 下表列出了可以使用的不同列字段类型。 自定义用户界面 您可以通过设置GridView控件的不同部分的样式属性自定义该控件的外观。下表列出了不同的样式属性。 也可以显示或隐藏控件的不同部分。下表列出控制显示或隐藏哪些部分的属性。 事件 GridView控件提供多个您可以对其进行编程的事件。这使您可以在每次发生事件时都运行一个自定义例程。下表列出了GridView控件支持的事件。 事件说明 PageIndexChanged在单击某一页导航按钮时,但在GridView控件处理分页操作之后发生。此 事件通常用于以下情形:在用户定位到该控件中的另一页之后,您需要执行 某项任务。 GridView无代码分页排序 GridView选中,编辑,取消,删除 GridView正反双向排序 GridView和下拉菜单DropDownList结合 GridView和CheckBox结合 鼠标移到GridView某一行时改变该行的背景色方法一 鼠标移到GridView某一行时改变该行的背景色方法二 GridView实现删除时弹出确认对话框 GridView实现自动编号 GridView实现自定义时间货币等字符串格式 GridView实现用“...”代替超长字符串 GridView一般换行与强制换行 GridView显示隐藏某一列 GridView弹出新页面/弹出新窗口 GridView固定表头(不用javascript只用CSS,2行代码,很好用) GridView合并表头多重表头无错完美版(以合并3列3行举例)GridView突出显示某一单元格(例如金额低于多少,分数不及格等)GridView加入自动求和求平均值小计 GridView数据导入Excel/Excel数据读入GridView 在对GridView编辑的时候实现自动计算 实现类似winform的点击行选中功能 GridView在编辑的时候控制编辑框的列宽。 给Gridview加入Tooltip的功能 1.GridView无代码分页排序: 1.AllowSorting设为True,aspx代码中是AllowSorting="True"; 2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。 3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。 2.GridView选中,编辑,取消,删除: 效果图: 后台代码: 你可以使用sqlhelper,本文没用。代码如下: using System; using System.Data; CommandName 值 说明 “Cancel” 取消编辑操作并将GridView 控件返回为只读模式。引发RowCancelingEdit 事件。 “Delete” 删除当前记录。引发RowDeleting 和RowDeleted 事件。 “Edit” 将当前记录置于编辑模式。引发RowEditing 事件。 “Page” 执行分页操作。将按钮的CommandArgument 属性设置为“First”、“Last”、“Next”、“Prev”或页码,以指定要执行的分页操作类型。引发PageIndexChanging 和PageIndexChanged 事件。 “Select” 选择当前记录。引发SelectedIndexChanging 和SelectedIndexChanged 事件。 “Sort” 对GridView 控件进行排序。引发Sorting 和Sorted 事件。 “Update” 更新数据源中的当前记录。引发RowUpdating 和RowUpdated 事件。 再实现其中的事件即可。 也可以实现RowCommand事件,通过比对CommandName属性值实现方法,但是在其中无法获取cell[?]的值? GridView中如何控制ButtonField栏的状态? 2007-01-26 16:32 1.网站中的Global.asax文件(如果有的话)必须放在应用程序的根目录下(T) 2.利用DetailsView控件添加记录特别方便,因为不需要另外增加输入框(T) https://www.360docs.net/doc/b215938018.html,只是ADO的简单升级(F) 4.数据集(DataSet)能够在断开与数据源连接的情况下工作(T) https://www.360docs.net/doc/b215938018.html,采用的是代码分离模式(T) 6.离开了网站,aspx页面可以单独运行(F) 7.离开了IIS服务器,.htm页面可以单独运行(T) 8.在DetailsView中不能显示符合条件的多条记录(F) 9.Web服务器控件的几个按钮都可以起到向服务器提交数据的作用(T) 10.XML是一种编程语言(F) 1.服务器控件的AutoPostBack属性的含义是选择服务器控件时,是否自动回送。 。 2.要求在某文本框中输入密码,一般要将该TextBox控件的TextMode属性设置为 Password 。 3.Page对象的IsPostBack属性的含义是指示该页是否正为响应客户端回发而加载,或者是否正被首次 加载和访问。如果是响应客户端回发而加载,其值为True,否则为False。 4.Response对象在使用时是通过使用Page对象的Response属性而达到的。 https://www.360docs.net/doc/b215938018.html,中的页面跳转可以通过Response对象的Redirect方法实现。 https://www.360docs.net/doc/b215938018.html,中存储页面间共享的变量可以通过Session对象或Application对象实现。 7.存储过程的英文原词为Stored Procedure。 https://www.360docs.net/doc/b215938018.html,包含的5大对象为Connection,Command,DataReader, DataAdapter,DataSet 。 9.使用SqlConnection对象连接到本地的数据库服务器上的Northwind数据库时,如果使用集成 Windows的身份验证模式,则连接字符串的写法为: SqlConnection conn=new SqlConnection("Data Source=.;Initial Catalog=Northwind;Integrated Security=True ");。 10.下面是设置和取出Session对象的代码。 设置Session的代码是: Session[“greeting”]=”hello wang!”; 取出该Session的对象的语句如下: String greeting=Session["greeting"].ToString(); 11.App_Data目录用来放置() A.共享的数据库文件 B.共享文件 C.被保护的文件 D.代码文件 12.文件系统网站非常适合学习使用,因为() A.不需要安装IIS B.网站允许放置在任意目录下 C.能够进行单独测试 D.A+B 13.下面哪种后缀是静态网页文件() A.asp B.aspx C.htm D.jsp 14.在配置GridView控件的SqlDataSource数据源控件过程中,单击【高级】按钮的目的是()A.打开其他窗口 B.输入新参数C.生成SQL编辑语句 D.优化代码 15.SiteMapDataSource能否用来访问() A.关系型数据 B.层次性数据 C.字符串数据 D.数值型数据 2?开发的反复性比较多。 我们只需要修改GhdGridView 控件的样式,系统中的所有继承自GhdGridView 的表格样式都可以改变。 5.系统开发框架:此系统的框架使用的是简单三层结构,此框架在开发一些中小软件是比较实用的。但是我们要是可以开发出自己的框架,把一些通用的功能开发到框架中。这样以来,在以后的系统开发中,针对系统中一些通用的功能就不需要再开发,从而也可以很好的提高我们的开发效率;减少很多维护费用。使我们的技术不断的更加成熟。 6.系统安全加密:此系统中针对客户提出的系统安全问题,我们采用了Ikey加密硬件钥匙来验证客户端登 陆客户的合法性,此Ikey钥匙可以绑定到一个系统使用用户,也可以让多个用户来使用一个加密钥匙来验证登陆系统的合法性。这样以来,即使用户的密码不慎丢失,或者被不法人员取得(不法人员他也是无法 登陆到我们的系统中来),这样就最大的提高了我们系统的安全性。Ikey加密钥匙是很好的加密B/S架构软 件的硬件工具,在以后的软件安全方面可以借鉴。 3项目经验总结 签定合同 一个项目的开发成败或者说项目开发带来效益的大小,在很大程度上是受项目合同签定的影响的。往往,很多一部分公司与客户签定的项目合同都是很模糊的,也很难签定的比较清楚,这样以来就会导致在项目的开发后期,工作两会越来越大,影响项目的竣工周期;而且,项目的开发费用一般是不会变的。这样以来,我们就大大的降低了我们的开发效益。虽然需求范围很难签定的明确,但是我们在签定合同时,要尽量的去把合同功能边界和添加新功能的条件签定。 开发团队 在项目确立后,要尽快的建立起项目开发团队。 项目团队成员的团结合作、相互沟通是非常重要的,团队成员之间要相互学习彼此的优点和技术,使团队的能力不断的提高。这样,在项目的开发过程中,团队才不会被难题困住不动。另外,团队中要有一个项目负责人,这个人无论是在与客户的沟通上,还是在技术上都要是很出众的人,此项目负责人要能很好的沟通客户与开发成员之间,以此来更好的理解客户的功能需求。人的记忆力总是有限的,所以就要求开发团队成员要尽量的书写一些开发文档,这些文档往往是我们在项目开发后期要用到的可寻资料。项目团队士气是项目成功的一个因素,我们需要不断的来培养我们的团队气势,使我们的团队不断的壮大。需求的调研 GridView控件自定义分页详解 在这里我们将用一个隐藏字段来保存这个PageIndex,即当前页码.当点击上一页时,将它的值减一,知道为0,要注意的一点这里的第一页页码是0而不是1.下面看看代码,然后我们再分析分析! 1 一、如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二、如何新增一条记录 (1)、gridView.AddNewRow() (2)、实现gridView_InitNewRow事件 三、如何解决GridControl记录能获取而没有显示出来的问题gridView.populateColumns(); 四、如何让行只能选择而不能编辑(或编辑某一单元格) (1)、View->OptionsBehavior->EditorShowMode 设置为:Click (2)、View->OptionsBehavior->Editable 设置为:false 五、如何禁用GridControl中单击列弹出右键菜单 设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false 六、如何隐藏GridControl的GroupPanel表头 设置Run Design->OptionsView->ShowGroupPanel 设置为:false 七、如何禁用GridControl中列头的过滤器 过滤器如下图所示: 设置Run Design->OptionsCustomization->AllowFilter 设置为:false 八、如何在查询得到0条记录时显示自定义的字符提示/显示 如图所示: 方法如下: //When no Records Are Being Displayed private void gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e) { //方法一(此方法为GridView设置了数据源绑定时,可用) ColumnView columnView = sender as ColumnView; BindingSource bindingSource = this.gridView1.DataSource as BindingSource; if(bindingSource.Count == 0) { string str = "没有查询到你所想要的数据!"; Font f = new Font("宋体", 10, FontStyle.Bold); Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5, e.Bounds.Right - 5, e.Bounds.Height - 5); e.Graphics.DrawString(str, f, Brushes.Black, r); } //方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方法) if (this._flag) { if (this.gridView1.RowCount == 0) { string str = "没有查询到你所想要的数据!"; Font f = new Font("宋体", 10, FontStyle.Bold); Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top + 5, e.Bounds.Width - 5, e.Bounds.Height - 5); e.Graphics.DrawString(str, f, Brushes.Black, r); } } } .NET三层架构与三层架构下GridView控件增删改操作详解(一) 所谓三层架构(3-tier application)就是将整个业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。区分层次的目的即为了“高内聚、低耦合”的思想。 1、表现层(UI):主要是指与用户交互的界面,用于显示数据和接受用户输入的数据,将用户输入的数据传递给业务逻辑层,一般不包含任何实际的业务处理,当业务逻辑层的数据发生变化时,表示层就会显示出更新的结果。表示层提供应用程序的用户界面,通常为Windows 应用程序或Web应用程序。 2、业务逻辑层(BLL):是表示层和数据访问层之间的桥梁,它代表应用程序的核心功能,负责处理数据层的数据,实现业务逻辑。业务逻辑层通常为类库。 3、数据访问层(DAL):主要实现对数据的保存和读取操作,将存储在数据库中的数据提交给业务层,同时将业务层处理的数据保存到数据库中。数据访问层可以访问关系数据库、文本文件或者XML文档,通常为类库。 三层架构对应的图如下图所示: 为了更好地让初学者轻松入门,这里仍然采用趣味性的方式聊一些常用技术点,致力于.NET 新手们的快速提高!知识都是普通的,关键是学习的思路。技术源于生活,技术原来可以这样学。抛砖引玉而已。 层次结构在现实社会里随处可见。记得有个笑话讲有个村长得意地向他老婆吹牛:“全中国只有四个人比我官大,乡长、县长、省长和国务院总理”。这个笑话也体现了真实社会中分层的现象。社会人群会分层,公司人员结构也会分层,楼房是分层的,甚至做包子的笼屉都是分层的。虽然分层的目的各有不同,但都是为解决某一问题而产生的。所以,分层架构其实是为了解决某一问题而产生的一种解决方案。 1、常用的三层架构设计 软件系统最常用的一般会讲到三层架构,其实就是将整个业务应用划分为表示层、业务逻辑层、数据访问层等,有的还要细一些,通过分解业务细节,将不同的功能代码分散开来,更利于系统的设计和开发,同时为可能的变更提供了更小的单元,十分有利于系统的维护和扩展。 常见的三层架构基本包括如下几个部分,如图1所示。 图1 常见的三层架构 * 数据访问层DAL:用于实现与数据库的交互和访问,从数据库获取数据或保存数据到数据库的部分。 * 业务逻辑层BLL:业务逻辑层承上启下,用于对上下交互的数据进行逻辑处理,实现业务目标。 * 表示层Web:主要实现和用户的交互,接收用户请求或返回用户请求的数据结果的展现,而具体的数据处理则交给业务逻辑层和数据访问层去处理。 日常开发的很多情况下为了复用一些共同的东西,会把一些各层都用的东西抽象出来。如我们将数据对象实体和方法分离,以便在多个层中传递,例如称为Model。一些共性的通用辅助类和工具方法,如数据校验、缓存处理、加解密处理等,为了让各个层之间复用,也单独分离出来,作为独立的模块使用,例如称为Common。 目录 1. DevExpress控件组中的GridControl控件不能使横向滚动条有效。 (2) 2. 使单元格不可编辑。 (2) 3. 没有下拉滚动条事件怎么办? (2) 4. 获取选定行,指定列单元格的内容 (2) 5. 去除"Drag a Column Header Here To Group by that Column" (3) 6. 在gridcontrol中添加checkbox复选框 (3) 7. 单元格合并问题 (4) 8. gridView 奇行与偶行交替变色 (4) 9. girdView在第一列显示行号 (4) 10. 选中某列进行排序时,如何让该列高亮显示 (5) 11. XtraGrid冻结列 (5) (由于开始使用DevExpress控件了,所以要点滴的记录一下) 1.DevExpress控件组中的GridControl控件不能使横向滚动条有效。 现象:控件中的好多列都挤在一起,列宽都变的很小,根本无法正常浏览控件单元格中的内容。 解决: gridView1.OptionsView.ColumnAutoWidth属性是true,即各列的宽度自动调整,你把它设成false,就会出现了。 2.使单元格不可编辑。 gridcontrol -->gridview -->OptionsBehavior -->Editable=false 3.没有下拉滚动条事件怎么办? 现象:因为需要加载大数据量数据,所以不能一次把所有数据读入datatable进行绑定,所以决定在用户进一步浏览数据时进行数据的实时加载工作,就是每当用户拉动滚动条时,多加载一些数据进入datatable.没有找到合适的滚动条事件,于是用这个事件代替了,非常合适我的需求. TopRowChanged事件. 4.获取选定行,指定列单元格的内容 private string GetSelectOID() { int[] pRows = this.gridView1.GetSelectedRows(); if (pRows.GetLength(0) > 0) return gridView1.GetRowCellValue(pRows[0], mOIDFiledName).ToString (); else return null; } //mOIDFiledName为要获取列的列名 GridView是一个非常强大的控件,它支持分页,排序等等,我想每个人都应该用过这个控件,最近有个网友问了我一些问题,平时也没多大的注意,只要能满足自己的一些需求就没有深入的研究.通过了一段时间的研究发现功能强大的同时所带来的事件也是相当之多,在网上收集了一下,网上的资源还是很丰富的.以下事件原文地 址:https://www.360docs.net/doc/b215938018.html,/Content,2006,8,14,165.aspx. RowCommand 在GridView 控件中单击某个按钮时发生。此事件通常用于在该控件中单击某个按钮时执行某项任务。 PageIndexChanging 在单击页导航按钮时发生,但在GridView 控件执行分页操作之前。此事件通常用于取消分页操作。 PageIndexChanged 在单击页导航按钮时发生,但在GridView 控件执行分页操作之后。此事件通常用于在用户定位到该控件中不同的页之后需要执行某项任务时。 SelectedIndexChanging 在单击GridView 控件内某一行的Select 按钮(其CommandName 属性设置为“Select”的按钮)时发生,但在GridView 控件执行选择操作之前。此事件通常用于取消选择操作。 SelectedIndexChanged 在单击GridView 控件内某一行的Select 按钮时发生,但在GridView 控件执行选择操作之后。此事件通常用于在选择了该控件中的某行后执行某项任务。 Sorting 在单击某个用于对列进行排序的超链接时发生,但在GridView 控件执行排序操作之前。此事件通常用于取消排序操作或执行自定义的排序例程。 安卓应用总结 一、Activity类 1、生命周期 Android 定义了一系列与生命周期相关的方法,在我们自己的Activity 中,只是根据需要复写需要的方法,Java 的多态性会保证我们自己的方法被虚拟机调用(即回调方法)。 p ublic class OurActivity extends Activity { protected void onCreate(Bundle savedInstanceState); setContentView(https://www.360docs.net/doc/b215938018.html,yout.main); //设置界面布局 protected void onStart(); //启动 protected void onResume(); //进入界面之前 protected void onPause(); protected void onStop(); protected void onDestroy(); } onCreate==> onS tart() ==> onResume() ==> running ==> onPause() ==> onStop() ==> onDestroy() 注:在这些生命周期方法中必须调用父类的该方法 2、启动另外一个Activity Activity.startActivity()方法可以根据传入的参数启动另外一个Activity: I ntent intent =new Intent(CurrentActivity.this,OtherActivity.class); startActivity(intent); 注:OtherActivity同样需要在AndroidManifest.xml中定义 3、Activity之间通信 在Android 中,不同的Activity 实例可能运行在一个进程中,也可能运行在不同的进程中。 因此我们需要一种特别的机制帮助我们在Activity 之间传递消息。Android 中通过Intent 对象来表示一条消息,一个Intent 对象不仅包含有这个消息的目的地,还可以包含消息的内容,这好比一封Email,其中不仅应该包含收件地址,还可以包含具体的内容。对于一个Intent 对象,消息“目的地”是必须的,而内容则是可选项。 Intent的中文意思是目的。在Android中也是"目的"的意思。就是我们要去哪里,从这个activity 要前往另一个Activity就需要用到Intent。 发件人:(CurrentActivity类中) Intent intent =new Intent(CurrentActivity.this,OtherActivity.class); // 创建一个带“收件人地址”的 email Bundle bundle =new Bundle();// 创建 email 内容 bundle.putBoolean("boolean_key", true);// 编写内容 bundle.putString("string_key", "string_value"); intent.putExtra("key", bundle);// 封装 email startActivity(intent);// 启动新的 Activity 收件人:(OtherActivity类中) Intent intent =getIntent();// 收取 email 当我们要显示的数所量比较大时,用GridView时就会将页面拉的很长,这样用户单击编辑或者删除时就很不方便,这种情况有两种解决方案: 1.是用GridView控件只显示适当的一小部分数据,然后在最后加一个链接,链向修改页面; 效果图: 方法: 我们在GridView控件中添加模板列,在模板列中添加HyperLink控件,然后在GridView控件的RowDataBound事件里来获取这个HyperLink控件,对它的NavigateUrl属性进行赋值。 代码: 实验07 GridView控件的简单应用 一、实验目的 (1)掌握VS2008中管理数据库的方法 (2)熟悉掌握GridView控件的应用 (3)了解页面的详细处理流程 二、实验内容 1.动态新闻的实现 2. 将表中字段绑定到GridView中的两种方法 3. GridView与Excel数据的导入和导出 动态新闻的实现,实现方法有两种,一种是使用GridView控件,一种是使用BulletedList 控件生成,具体实现方法如下: 与数据库连接,从新闻表中查询数据并绑定到相应控件可以由代码实现,也可以通过数据源控件SqlDataSource控件实现。 (1)GridView控件 ①通过数据源控件 添加GridView控件。 添加SqlDataSource控件,并配置数据源,智能标记的配置数据源,根据向导一步一步配置即可。配置时要把连接字符串写入Web.config文件,这样当连接字符串发生改变时只需要修改Web.config中的配置即可,不用一个一个修改数据源控件的连接。 GridView控件绑定数据源SqlDataSource控件,通过该控件智能标记的选择数据源选择。 编辑列。智能标记,单击“编辑列”命令,打开编辑列对话框,如下图所示: 在该对话框中删除不需要的列,添加一个ImageField列,并把该列转换为TemplateField (选定该列后单击上图确定按钮上方的超链接按钮即可),添加一个HyperLinkField列,并如上图设置相关属性(所有新闻都在newsshow.aspx页面中显示),修改添加时间字段属性 如下(按指定的格式显示)DataFormatString:{0:yyyy:MM:dd} 编辑模板。GridView控件智能标记,单击“编辑模板”命令,在编辑模板状态设置图片大小并设置ImageUrl属性。单击智能标记,执行“结束模板编辑”命令。 设置GridView控件的Font属性和ShowHeader属性为false。 在浏览器当中查看,效果如下图所示: 去掉上面超链接列中的下划线: //定义样式,可以在CSS中定义,也可以定义在页面 然后在编辑列中设置HyperLinkField的ControlStyle样式,把其中的cssclass属性写上text 就行了 (2)BulletedList控件 添加BulletedList控件并绑定数据源控件,其中显示数据字段和选择数据字段设置如下图所示。 设置相关属性如下: 第三方控件使用大全 【张杰章开发过程中整理】 一、ComboBoxEdit 1、如何使其不可编辑 TextEditStyle 设置为:DisableTextEditor 2、如何设置鼠标为手形 Cursor 设置为:Hand 二、GridControl 1、如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 2、如何新增一条记录 (1)、gridView.AddNewRow() (2)、实现gridView_InitNewRow事件 3、如何解决GridControl记录能获取而没有显示出来的问题 gridView.populateColumns(); 4、如何让行只能选择而不能编辑(或编辑某一单元格) (1)、View->OptionsBehavior->EditorShowMode 设置为:Click (2)、View->OptionsBehavior->Editable 设置为:false 5、如何禁用GridControl中单击列弹出右键菜单 设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false 6、如何隐藏GridControl的GroupPanel表头 设置Run Design->OptionsView->ShowGroupPanel 设置为:false 7、如何禁用GridControl中列头的过滤器 过滤器如下图所示: 设置Run Design->OptionsCustomization->AllowFilter 设置为:false 8、如何在查询得到0条记录时显示自定义的字符提示/显示 如图所示: 关于((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[1])).Text.ToString() 和((Label)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString() 的区别 在GRIDVIEW设计器那里,编辑模板,发现它有五个template: ●ItemTemplate-----常态模板 ●AlternatingItemplate-----交互变换模板 ●EditItemplate---------编辑状态模板 ●HeaderTemplate------头文本模板 ●FooterTemplate-----脚文本模板 其中前三项是与rows[].cells[]中的controls有关的。因为ItemTemplate 、AlternatingItemplate、EditItemplate 这三个模板是放在同一个单元格内的,所以这三个模板的所有控件同属于一个controls 集。并且它们的索引的优先顺序就是1.ItemTemplat 2.AlternatingItemplate 3.EditItemplate。 一般情况下,在ItemTemplate有一个label控件,AlternatingItemplate 没有控件。在EditTemplate中有一个TextBox控件。于是Controls集内有两个控件:Label排行第一,索引为0,TextBox排第二,索引为1。 于是在获取编辑模板的值时用: ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[1])).Text.ToString() 在使用boundfield字段时,内容的显示不是以label控件形式表示,而是直接非控件形式表示,boundfield字段只有在编辑状态下才使用TextBox控件。所以,它使用GridView1.Rows[e.RowIndex].Cells[1].Controls[0]来表示,编辑状 项目总结报告范文(一) 时间过得真快,转眼间,在山大实习生活就结束了 四周的时间能够和山大的同学一起工作、学习、生活我感到非常的荣幸,同时也感觉到很大的压力,作为电子商务专业的学生从事软件开发感觉还是有一定的困难,特别是我们还是和山大大三的学生一起,在初来时自己就有一些不自信,但随着项目的进展,我慢慢的找到了自己的位置,找到自己的目标,虽然自己与好的同学还有差距,这也给了我很大压力,但是我相信没有压力就没有动力,所以整个实训过程中我都在不断地努力。 实训期间让我学到很多东西,不仅在理论上让我对it领域有了全新的认识,在实践能力上也得到了很大的提高,真正的学到了学以致用,更学到很多做人的道理,对我来说受益匪浅。特别是利用周六上午的时间山大为我们安排的讲座让我们了解it领域一些新的发展动态以及一些领先的技术,让我意识到自己知识的缺少,这激励我在以后的学习、工作、生活中要不断了解信息技术发展动态以及信息发展中出现的新的技术。 除此之外,我还学到了如何与人相处,如何和人跟好的交流,我们组成一个团队大家一起开发一个项目,大家的交流沟通显得尤为重要,如何将自己的想法清楚明白的告诉队友,如何提出自己想法的同时又不伤害其他的队友的面子,这些在我的实训生活中都有一些体会。可是说,第一次亲身体会理论与实际相结合,让我大开眼界。也是对以前学习的一个初审吧,相信这次实训多我以后的学习、工作也将会有很很大的影响,在短短的二十几天里这些宝贵的经验将会成为我以后工作的基石。作为大二的学生,经过两年的在校学习,对程序设计有了一些基本的理性的认识和理解。在校期间一直忙于理论的学习,没有机会也没有经验来参与我们项目的开发,所以在实习之前软件按开发对我来说是非常抽象的,一个完整的项目要怎么来分工以及完成该项目所需要的基本步骤也不明确,经过这次实训让我明白一个完整项目的完成必须团队分工合作,并在每个阶段进行必要的总结和检查。在我们项目的开发过程中我们项目的步骤:详细设计、详细设计review、编码、编码review、单体测试。在项目开发过程中我也深刻的体会到详细设计对一个项目开发有明确的指引作用,它可以使开发人员对这个项目所要实现的功能在总体上有具体的认识,并能减少在开发过程中出现不必要的脱节。经过二十多天的obbligato信息安全管理的java开发,是我对java软件开发平台有了更深一步的了解,也对nec公司的obbligato平台有了一定的了解。 这次实训是对我们两年学习的一个检验,虽然项目中很多知识我们在日常的学习中都没有遇到,这同时提醒我:要想成为一个合格的程序员就有具备一种自学能力,在工作中会遇到很多从未接触过的问题,当有了问题时要去解决,在你不断努力,寻找答案的过程中,自己的能力也在潜移默化的提升。有时遇到问题时可能有很多想法但却不知道那个正确,这就让我们不断地去探索,不断地尝试。这次实训也让我深刻的了解到,不管在工作中还是在生活中要和老师、同学保持良好的关系是很重要的。做事首先要先做人,要明白做人的道理,如何与人相处是现代社会的做认得一个最基本的问题,对已自己这样一个即将步入社会的人来说,需要学习的东西很多。从一起做项目的同学身上我看到了谦虚谨慎、细心努力的态度,在以后我的生活中我还会留意身边同学的优点,从他们身上找寻我所缺少的品质,不断学习。从老师那里我看到了企业人的生活面貌,没有事情可以不劳而获,今天老师们能够领导我们是他们之前努力的结果,虽然老师没有和我们讲很多公司里的事情,可是他们的言行中所表现出来的都是比我们要严谨的多的对工作的态度。 在此次的实训中我感觉到我们最大的不足就是动手的能力太差,在项目组中山大的同学也给我提出一些建议,让我有机会自己多动手,不是我们缺乏知识,而是我们没有运用知识的能力,在二十多天的项目开发过程中,我自己也认识到虽然我们的理论知识没有山大同学那么全面,但是如果在学校认真学习了,我们的理论知识并不比他们差,所以以后的日子,如果元素,因此底层的字段必须引用一个有效的URL。然而,我们可以任意组合URL。例如,我们可以使用DataImageUrlField执行直接绑定,其中该字段的内容填充
标签的Src属性。另外,我们可以使该列的单元指向一个外部页面(或者HTTP处理程序),从任何来源获取该图像的字节,并把它们下传给浏览器。
完整的项目总结报告
GridView使用总结
GridView使用大全
GridView介绍
基于.NET的Web程序设计知识点总结
软件项目总结报告
GridView控件自定义分页详解
DevExpress GridControl使用方法总结
.NET三层架构与三层架构下GridView控件增删改操作详解
DevExpress控件的GridControl控件小结
[GridView控件]事件详解
安卓应用总结
GridViewDetailsView等控件结合使用范例讲解
实验07 GridView控件的简单应用
第三方控件(DevExpress)使用大全【个人开发过程中整理收集】
在GRIDVIEW中获取控件的编辑模板中的值
项目总结报告范文
