视频缓存和网页缓存文件


视频缓存和网页缓存文件在哪?
经常在上网的时候看到别的网站有自己喜欢的flash或者视频,但是又不能下载怎么办呢?一般我们浏览网页的时候系统会自动将浏览的网页缓存到我们电脑中。那么这些视频缓存在哪?网页缓存文件保存在哪呢?
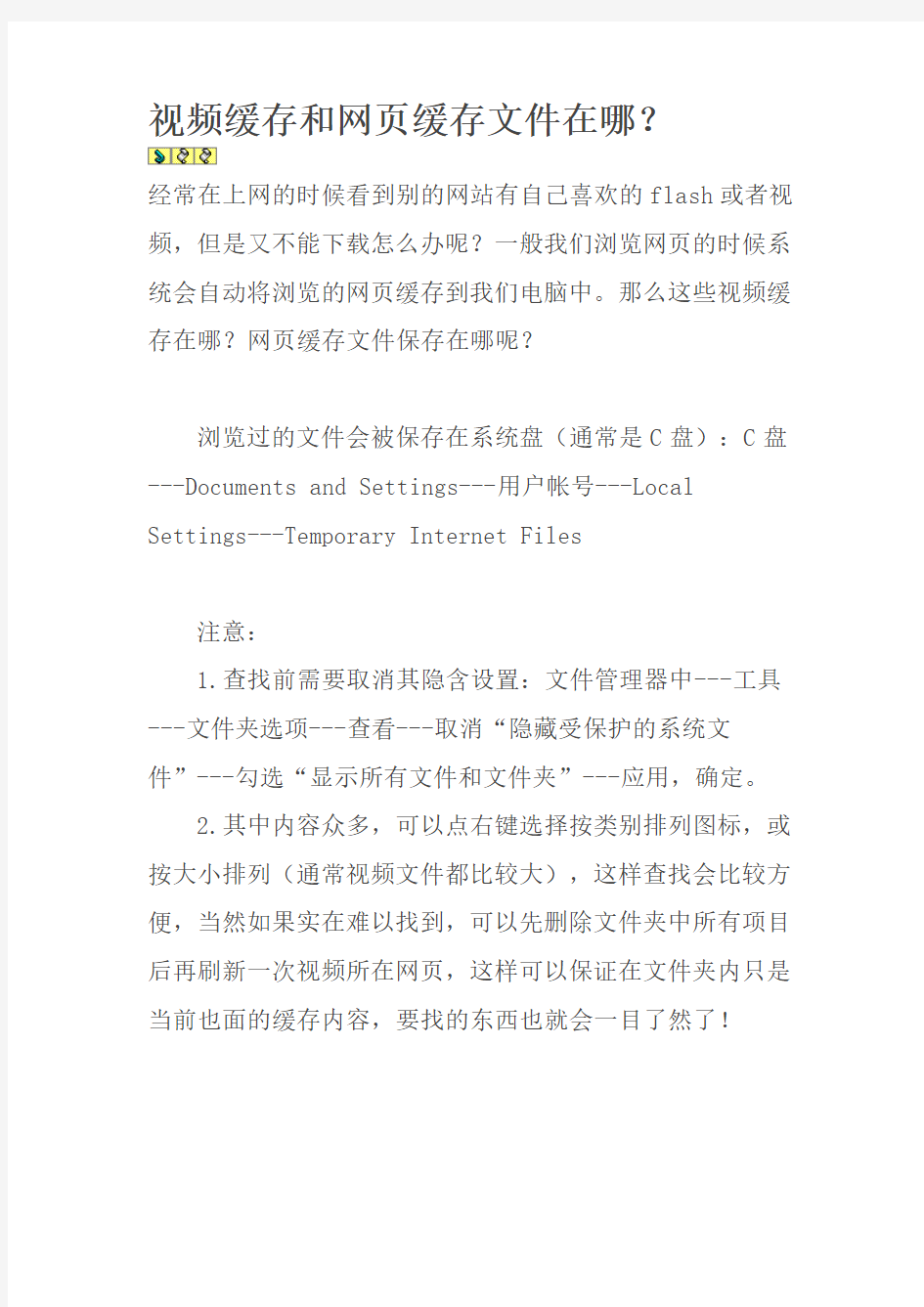
浏览过的文件会被保存在系统盘(通常是C盘):C盘---Documents and Settings---用户帐号---Local Settings---Temporary Internet Files
注意:
1.查找前需要取消其隐含设置:文件管理器中---工具---文件夹选项---查看---取消“隐藏受保护的系统文
件”---勾选“显示所有文件和文件夹”---应用,确定。
2.其中内容众多,可以点右键选择按类别排列图标,或按大小排列(通常视频文件都比较大),这样查找会比较方便,当然如果实在难以找到,可以先删除文件夹中所有项目后再刷新一次视频所在网页,这样可以保证在文件夹内只是当前也面的缓存内容,要找的东西也就会一目了然了!
网页缓存查看方法:
“工具”-“internet选项”-“常规选项卡”-浏览历史记录。如下图。
小提示:关于以上为大家提供的视频缓存和网页缓存文件在哪的教程,大家都学会了吗?赶紧动手去试试看吧!
各类型网站-缓存解决方案
门户类随着互联网不断普及和飞速成长,门户网站已经成为网民获取信息的重要通道。每天大量网民点击访问,网站速度和网络稳定等方面面临着严峻挑战: 1、网站运维技术复杂 2、网站影响力大,对网络灾备要求高 3、网络服务众多,传输机制复杂 4、用户众多,分布广泛,网络情况复杂,响应速度要求高 5、易遭受攻击,网站安全性和稳定性要求高 某门户网站高标准规划、高起点建设,以新闻、信息、下载内容为主,文字、图片与视频、音频结合,目前拥有30 多个频道和子网站。随着自身的不断成长,网站也面临了性能和可用性方面的问题和挑战: 一旦IDC 内的服务器停止工作或ISP 服务中断,如何保证网站始终在线?必须通过更快的响应速度来满足客户的需求,如何为客户提供最及时的响应?应用服务器由于服务器硬件的稳定性、流量压力超载、网络攻击等情况,经常会意外宕机,如何保证网络应用的7 ×24 小时持续性服务? 为解决以上问题,该门户网站使用了PowerCDN服务,确保了关键任务应用的快速、安全和容错性运行。无论该网站的客户所处全球位置如何,PowerCDN的Smart DNS都可将他们引导到具有最佳性能的可用PowerCDN节点,页面响应速度明显提升;同时源站隐藏在CDN节点后,大大减少来自互联网上的直接安全威胁;遇到热点事件的突发流量也不必为此单独购置专门的设备。 sns社区类随着越来越多的个人用户参与到互联网内容的管理、维护、存储、上传、分发等价值链条中,互联网逐渐转变成一个分散存储、读与写并存的多中心交互式平台,社会网络(sns)作为Web2.0的典型应用之一更是遍地开花。由于内容的生产者和组织者越来越多和越来越分散,内容的多节点上传几乎与自上而下的下发变得一样普遍,于是本已拥塞不堪的网络带宽更显拥挤,在现有带宽条件下,如何提高网站接入速度和响应速度,进而改善用户体验,真正做到以用户为中心?这是所有sns社区类网站都必须面对并给出满意解答的一道课题。 1、网站交互性超强 2、文件种类和数量多而且复杂 3、安全保密性要求高
网页视频下载方式大全
网页音视频下载方式大全(编辑完成) 优酷、奇艺、搜狐等网站上有不少好看的、有用的、喜欢的视频,但下载却提示要安装客户端,而绝大多数人都不会只呆在一家视频网站上,要都安装客户端,未免太过麻烦,而且很多时候也基本用不到。那么有没有办法直接下载网页视频?答案是肯定的。 目前,我们可以通过插件、软件、网站和浏览器来下载网页视频。这些东西使用的方式主要有两类:一是从浏览器缓存中提取视频缓存;二是通过分析网页元素等方式查找网页视频的下载地址。下面我就将通过插件下载、软件下载、浏览器下载来介绍网页音视频的下载方式。 一、通过插件来下载网页中的音视频 1、火狐插件 说到通过插件下载网页中的音视频,最有名的果断是火狐上的NetVideoHunter Video Downloader。这款插件目前只开发了火狐版,该插件支持火狐3.0以后的 所有版本。它能从火狐的缓存中提取视频,能够从几乎任何网站上提取视频、音频的下载链接并下载,能在独立窗口中播放音视频,并且,即使是优酷之类的将长视频分段保存的网站,它也能嗅探到所有的视频片段,不会像某些工具只能嗅探到部分。 当页面有音视频时,火狐右下角NetVideoHunter的图标上就会显示网页中包含的音视频数量,点击弹出下载和独立播放窗口。下图为截图:
此外火狐上还有FlashGot、Easy YouTube Video Downloader等优秀插件也能 嗅探到网页中的音视频。 2、chrome及基于chromium开发的浏览器上的插件 作为浏览器市场上的有力竞争者,chrome上也有视频提取的插件:FVD Video Download,它同样能够嗅探到几乎所有网站上的音视频,包括优酷等分段存储 加载的音视频,并调用浏览器自带下载来下载音视频(调用迅雷旋风等需要浏览器或其他插件支持)。 当嗅探到页面上有音视频时,FVD Video Download在插件栏上的图标会变为蓝色的箭头(不然为带红×的灰色箭头),点击即可下载。下图是截图:
网站性能优化:页面静态化和二级缓存
网站性能优化:页面静态化和二级缓存 2009-08-29 23:41:20| 分类:java | 标签:无|字号大中小订阅 性能方案: 1.页面静态化。只适合那些不会经常发生变化的页面(不适合条件查询和分页)。 对于经常发生变化的内容,如何进行性能优化 2.缓存方案。 1.页面缓存(性能高与二级缓存) 2.业务层缓存(二级缓存,只缓存对象),hibernate二级缓存 页面缓存 1.页面缓存缓存的是servlet向页面输出的html代码,我们使用OsCahe作为页面缓存产品。OsCahe也可以用作二级缓存。 什么是OSCache OSCache标记库由OpenSymphony设计,它是一种开创性的JSP定制标记应用,提供了在现有JSP页面之内实现快速内存缓冲的功能。OSCache是个一个广泛采用的高性能的J2EE 缓存框架,OSCache能用于任何Java应用程序的普通的缓存解决方案。OSCache有以下特点:缓存任何对象,你可以不受限制的缓存部分jsp页面或HTTP请求,任何java对象都可以缓存。拥有全面的API--OSCache API给你全面的程序来控制所有的OSCache特性。永久缓存--缓存能随意的写入硬盘,因此允许昂贵的创建(expensive-to-create)数据来保持缓存,甚至能让应用重启。支持集群--集群缓存数据能被单个的进行参数配置,不需要修改代码。缓存记录的过期--你可以有最大限度的控制缓存对象的过期,包括可插入式的刷新策略(如果默认性能不需要时)。 使用OsCahe如何实现页面全局和局部缓存。 只需要学习几个标签 采用map结构的对象缓存内容,这个缓存的key就是我们请求的路径。以后只要我们访问相同的路径,就可以在map中找到这个缓存的内容。但是如果我们在路径后面加上参数,map 中就找不到了。缓存就不会被使用了。 所以我们可以自己指定缓存的key的名称。 scope可以定义这个缓存的使用范围,session只对同一个会话进行缓存 time指定缓存时间,默认是1个小时。过时以后,旧缓存会丢失,重新建立新的缓存。 refresh:强行清除缓存。里面可以接收el表达式,true表示重新建立缓存。默认为false。 下面是一些示例 我们使用Oscache的标签
教你如何提取网页中的视频、音乐歌曲、
教你如何提取网页中的视频、音乐歌曲、flash、图片等多媒体文件(很实用) 打开网页后,发现里面有好看的视频、好听的音乐、好看的图片、很炫的flash,是不是想把它们弄到自己电脑上或手机、mp4上?但很多时候视频无法下载,音乐只能试听,或者好听的背景音乐根本就不知道什么名字,更别说怎么下了;至于图片直接右键另存为即可,不过如果网页突然关掉了,但又想把看过的图片弄下来,而忘了图片网页地址或者不想再通过历史记录打开,这时又该怎么办? 其实这些问题都能很好的解决,并且很简单,只要用一个软件 来替你从电脑的缓存中搜索一下就OK了,因为网页中显示的内容基本 上全部都在缓存中,如果自己手动搜索,那将是很累人滴,又不好找,东西太多,又没分类。 无意中发现一个小软件很强(对此感兴趣,本人玩过无数小软件),我一直在用,也是用它帮了很多网友的忙,为了让更多的网友解决问题,于是拿来和亲们分享一下。不废话了,下面进入主题: 这款免费小软件就是YuanBox(元宝箱)v1.6,百度一搜就能下载。 下面是我自己整理的使用步骤,供亲们参考(其实不用看就行,软件简单,不用学就会),我只是用的时间长了,很熟练罢了: 软件下好后,解压,打开里面的YuanBox.exe即可,不用安装;打开此软件前,先打开你要提取东西的网页(之后再关掉也行),这是为了保证电脑缓存中有你要的东西。 运行软件,初始界面如下图:
之后直接是flv格式视频搜索结果的界面,原因就是此软件的全称是 元宝箱FLV视频下载专家,不想要视频的话,点击最上面的设置或者最下面的高级设置,即可进行搜索范围设定
下面是搜索条件设定界面 以swf格式flash为例,进行搜索,选择类型中的第二项 点击确定,开始搜索,结果如下:
视频缓存的实现方法
对于许多出口带宽不足的集团宽带用户(如小区宽带运营商、学校、网吧、酒店等),会被推荐使用一种视频缓存网络缓存加速的产品,特别是用户通过网络看流媒体视频较多用户,更需要这个视频缓存产品,那这样视频缓存产品究竟能起什么作用呢? 1.网络缓存的作用 网络缓存加速产品是一种基于“以存储空间换带宽,重复流量再利用”原理而开发产品,缓存系统能够将网络中的热点资源下载并存储在本地,实现热点资源本地化读取。 我们看一个网络在网络缓存系统部署前后效果来理解网络缓存系统的作用:
从图示可知,网络缓存系统有2大作用: 第一:能对网络中大文件如视频,音乐,下载等文件实现本地化读取,实现重复流量本地化再复用,减少外网带宽占用。 第二:因缓存数据是本地化读取,一般情况下比从外网读取快,从而实现上网加速,消除网络高峰期的卡顿的现象,提升用户体验。 2.网络缓存的工作原理 目前,市面上有代理缓存和重定向缓存2种产品,这2种缓存产品工作原理是不同的。 (1)代理缓存
代理缓存简单说通过DNS代理方式,对支持缓存网站进行强制代理,缓存有数据,直接命中发送给客户端,缓存没有数据,代理请求数据,数据先返回缓存服务器,再由缓存服务器发给客户端。 这是一种正向代理模式,从它的工作原理可知,由于是强制代理,缓存命中率较高,支持缓存内容也较多,如图片、视频、音频、下载文件等,但对网络原来干扰也较大,而且如果缓存系统一旦出现问题,会影响客户端正常上网,一般不建议网络规模较大或多ISP上网线路客户采用这种方式。 (2)重定向缓存 重定向缓存是利用缓存服务器再采集到用户上网请求后,发送302重定向包给客户端,欺骗
下载网页视频方法
微博上看到的视频下载到电脑上的方法 分步阅读 我们刷微博时经常会看到网友发表视频,看到一些很棒的视频你是不是想下载到电脑上呢?网上可以找到很多所谓的教程,适用范围都不普遍。现在分类介绍下载那些视频的方法。 工具/原料 ?浏览器(建议使用IE) ?迅雷 ?部分视频网站的专用下载工具(如优酷、土豆) 第一类:有专用下载器的(如优酷、土豆) 1. 1 首先,下载视频的第一步就是进入原网页。在微博上就能找到(红框所示)。 每一条分享视频的微博都会有一个这样的图标,点它就能进入原网页。 2. 2 进入了原网页,接下来就是用那些下载器来下载了。第一类是比较简单的。 END 第二类:美拍视频 1. 1
由美图秀秀推出的“美拍”应用如今越来越受欢迎,使用人数也很多。美拍的视频在电脑上可以用迅雷来下载。第一步依然是进入原网页。 2. 2 进入原网页后,在网页内空白处右击鼠标,选择“查看源代码”。 3. 3 在源代码界面里你会看到一个“http://…….mp4”的地址,如果找不到,可以按组合键Ctrl+F打开查找功能,输入“.mp4”查找。找到这个地址后复制它,这时如果你的迅雷已经打开,就会自动弹出建立新任务的提示。这样就能把美拍的视频下载好了。美拍这一类视频的网页在源代码中有完整视频地址,下载相对也比较方便。 END 第三类:只能找缓存文件的(如秒拍、微博视频) 1. 1 秒拍似乎已经过气了,“微博视频”也是现在手机微博的功能,经常被使用。这两种视频是以Flash的形式播放的,地址在源代码里找不到。很多网友都说可以在缓存文件里找到,但如今的主流浏览器(如360、百度)为了减少内存占用量,是不保存大部分视频的缓存文件的,实践证明用360看过这两种视频后,缓存文件里根本找不到对应文件。因此假如你对这个视频有比较执着的喜爱,那就麻烦一下找IE浏览器帮忙吧。 2. 2
页面缓存
页面缓存 1前言 页面缓存一直是前端开发中我们关注比较少的,研究了一些资料,总结了一些心得,记录下来共同探讨。 合理的页面缓存可以让页面执行的效率提高很多(在第一次访问或者CTRL+F5强制刷新的时候,缓存的效果是体现不出来的),而不是我们一味的设置cache-control为no-cache。 当然了如果缓存使用不当,也会带来麻烦,比如缓存参数设置不合理,会导致请求得到的是旧的页面元素。 2缓存原理 首先一开始我们要明确页面缓存的原理以及过程。 缓存的原理大体是在浏览器对资源的第一次请求之后,把资源中的一部分存储在计算机的临时文件空间,再次请求的时候,按照特定的策略加载缓存的资源,减少HTTP请求次数与传输数据量,以此提高浏览效率。 以下是一个请求的过程讲解。 2.1 第一次请求 打开一个浏览器如IE,这时候浏览器会对自身设置的参数进行加载,其中就包括缓存设置参数。 接下来我们在地址栏输入一个url,这时候浏览器会发送一个简单的HTTP请求报文头给应用服务器,这个报文头主要包含的信息是请求的url,接受的编码约定,缓存控制等信息。 典型的请求报文头:
服务器接受到了请求报文头,一堆业务处理完毕之后,会给出HTTP响应报文,响应报文格式分为报文头和报文体,响应报文头中的信息是很重要的,我们以一个图片响应报文头为例讲解相关内容: 这个响应报文头可以看到以下信息: 响应状态码是200,说明是正确返回。 cache-control设定了有效时间,在这个时间内新打开新网页(或者地址栏回车)不 需要去请求服务器。 报文内容类型是image/gif。 最近修改时间是2008-7-30 10:23:00,最近修改时间在浏览器刷新的时候有很大的 用处,浏览器刷新的时候,会发送对该图片请求的报文,得到的响应报文中如果最 近修改时间和缓存的一致,那么浏览器将会从缓存中读取该图片的信息(状态码是 304),如果两个时间不一致,会从服务器请求得到最新的文件,并缓存。 服务器类型等其他信息。 该响应报文接受到之后,浏览器解读报文体内容,并打开显示给用户,这是主要的工作。 除此之外,浏览器还根据报文头的信息,确定一些缓存规则,比如no-cache的不缓存,设置了max-age的再次打开不请求等,更多的信息可以参考三、四章节。 2.2 再次请求 再次请求的时候,才是缓存显现身手的时候。 还是以上面请求的那个图片(设置了max-age)为例。
怎么在网上下载视频文件
怎么在网上下载视频文件 列举三种方法 方法一:最常见的方法利用缓存来保存视频 首先坐下来耐心的把要下的视频看完,只有当视频都播放完了在缓存中才能找到FLV的视频文件。我感觉在要下载视频之前先把缓存中的文件全部删除,这样等下完视频也是很容易就能找到FLV视频文件。缓存在C盘(系统)文件夹里------ C:\DocumentsandSettings\Administrator\Local Settings\Temporary Internet Files 等看完视频之后到这个文件夹里找带FLV的文件就是要下载的视频!保存到本地上就OK了!这个方法虽然简单不用什么软件的但是太浪费时间了,而且有时候网络忙的时候有的视频缓冲慢不连贯或者看一半就没了,如果是这样缓存存储的方法就不太好了。 方法二:利用维棠FLV视频下载软件下载视频 这个方法向大家推荐一下,这是个挖视频很不错的的软件,给各位战友做个链接https://www.360docs.net/doc/b610904570.html,/,这个是维棠的官方网站没有病毒的,可以放心下载, 这个软件本身就不大!而且还带FLV的播放器,先把要下的视频的视频网址复制下来,在维棠上点“新建”把网址粘贴在“视频网址”上保存在你想要的文件夹中,重新命下名字就可以下载了,这个软件的好处是可以10个文件一起下载,但是有时侯它会停下来,只要把停下的先存下,再开始就可以了,要是还不行,就把它删除掉,在重新下载,还是下载到那个文件夹也还是那个名字,放心他们会连在一起的。其实我建议大家最好不要白天下载,因为白天下的很慢的,最好是在晚上或后半夜,晚上12点后,速度很惊人的,所以我建议大家晚点下。
方法三:其实这个也很好用,闪播FLV文件下载器 这个软件也很小才200K多点。 同样把要下的视频网址复制下来,粘贴在FLV视频网址上,点旁边的“开始捕捉”等几秒,在下面就会出现你要下载的视频,在下面的操作中有下载,注意一点这个下载就本地下载,要是下到一半的时候,一不小心死机了也就没了,所以我建议大家用“拷贝到剪帖板上”可以用WEB迅雷下载,很方便,就跟下普通的视频文件一样。
三种网页视频下载方法介绍
三种网页视频下载方法介绍 如何将网页上的视频下载是常遇到的问题,常规做法是注册网页所属的视频网站后再用其专属播放插件下载。视频网站众多,这就要安装繁多播放插件,另外记忆众多的户名和密码也顶麻烦,况且不少网站就没有视频下载界面。为此将本人最近常用的三种视频下载方法和软件介绍给大家,以供参考。 一、不用软件工具下载方法: 1、下载前打开网页的【工具】、【Internet选项】、点【删除文件】、【确定】,清空多余的缓存文件。 2、当网页视频播看快到结束,只要进度条走满就应刻暂仃(因为播完后播放软件有可能会自动清除缓存文件)。 3、再打开【Internet选项】、【设置、【查看文件】,这时打开了一个文件夹:c:\Documents and Settings\Administrator\Local Settings\Temporary Internet Files(当然也可直接打开这个文件夹),为了方便查找缓存文件夹中视频文件,应按大小排列一次文件,一般视频文件就比较大,大部分都是FLV (或者试改为后缀名为:flv),找到视频文件后将其复制到指定文件夹,用暴风影音或者其它播放软件打开核对确认。 4、一般来说缓冲文件夹中视频文件大多是几个小段,尚需用软件合并方好连续播看。 不过,这种方法虽简单但实际上效果不是太好,因为大多播放软件的临时缓存文件视频存放文件夹都不一定在上述文件夹(c:\Documents and Settings\Administrator\Local Settings\Temporary Internet Files)内。 这时可用下面介绍的两个软件下载。 二、使用维棠FLV视频下载软件下载: 1、打开维棠FLV视频下载软件 2、打开视频所在网页 3、复制视频所在网页的地址(用鼠标拉黑后按Ctrl+ C) 4、点开维棠FLV视频下载软件菜单【文件】【新建】后出如下图的【[添
如何找到缓存的视频文件
如何找到缓存的视频文件 这个方法还是英语老师教给我们的,以前不知道,现在使用发现确实很方便~~只要网上的视频缓冲完毕了就可以从电脑上直接下载下来看了~ 一般视频的缓存路径是 C:\Documents and Settings\Administrator\Local Settings\Temporary Internet Files 但是我的电脑是win7系统,找不到这个路径,所以用下边的方法~~ 有些网页上的精彩内容比如视频,音乐,图片等,网站有时会限制下载,或者没有提供下载的入口,但是只要你能在网页上看到或听到这些东西,说明它们已经被下载下来了,只是不知道以何种方式藏在了哪个地方。 存放浏览器当前或刚刚浏览的内容的地方一般叫做缓存,缓存里有很多有用的东西。好多浏览器都有流媒体或者flash感应的插件,只要网页上有视频,音乐或者flash等就会有提示,然后再考出链接单独下载。其实如果知道如何从缓存里取东西的话根本用不着这些插件。 这里总结了从常见的浏览器找出缓存内容的方法。 1.Internet Explorer(包含傲游,世界之窗等和IE使用同一内核的浏览器) 工具->Internet 选项->浏览历史记录一栏点“设置”->查看文件 浏览器自动打开了IE的缓存文件夹(临时文件夹)。在这里可以根据大小,类型等排列方式快速找到你要找的视频或者是音乐等,不过在这里不可以直接观看,需要移动或复制到别的位置才可以。 2.Firefox 可以在地址栏输入 about:cache 回车,再点击Disk cache device一栏下的List Cache Entries,不过找起来很麻烦,没有提供排列顺序的功能。
利用IE缓存下载网页中的动画和视频
利用IE缓存下载网页中的动画和视频 经常有同事和朋友叫我帮忙下载网页中的动画或视频等资源,其实我们可以利用IE缓存来找到这些资源。为了提高访问网页的速度,Internet Explorer浏览器会采用累积式加速的方法,将你曾经访问的网页内容(包括图片、flash动画、flv视频以及cookie文件等)存放在电脑里。这个存放空间,我们就称它为IE缓存。以后我们每次访问网站时,IE会首先搜索这个目录,如果其中已经有访问过的内容,那IE就不必从网上下载,而直接从缓存中调出来,从而提高了访问网站的速度。这就是为什么第一次打开一个网站时比较慢,第二次打开却快很多的原因。 也就是说,其实我们打开网页时,那些资源已经存储到我们的电脑缓存空间里了,根本不用下载,只要找到它们,复制出来就行了。那如何找到这些资源呢?我把自己 的经验总结一下,希望以后有需要的朋友不用再找我了 一、打开IE的缓存文件夹。打开IE(最好用IE,因为IE是我测试过无数次的了,其他浏览器的缓存文件夹比较难找,我也没有测试过。),依次单击“工具”>“Internet 选项”,然后在“Internet选项”对话框的“常规”选项下依次单击“设置”>“查看文件”,就能打开IE的缓存目录了。当然其实这个目录可以自己指定的,如果指定了,就更容易找。操作步骤如下图:
二、这个缓存目录里的文件非常多,为了方便查找可以先依次单击“编辑”>“全部选定”选中全部文件,然后把文件删除,这时可能会提示你是否删除选定的cookie,直接单击“是”就行了,删除这些cookie文件对电脑也不会有影响。如果Win7系统在这一步没有“编辑”菜单,可先单击任意一个文件,再同时按“Ctrl”和“A”两 个键也能选中全部文件。如下图:
40个经典网页代码
40个经典网页代码 1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键
| no |
如何设置静态网站静态内容(资源)缓存时间
92个问题 - 变化很少的静态资源可以设置客户端缓存时间,减少请求 很多人在做SEO优化的时候,会遇到这种问题,那到底该怎样去解决这个问题呢?小编以7年的SEO经验来告诉大家。注意:如果你要想在iis中配置缓存请打开https://www.360docs.net/doc/b610904570.html,阅读后您会技能倍增! 一、在每个页面的里加代码来控制,这个方法是过去的的无奈之举,已落伍。 二、在服务器中直接设置,这样可以针对服务器中存在的每个站点全部管用,希望对您有用。设置IIS缓存的方法 Cache-Control头的参数设置: Public 响应会被缓存,并且在多用户间共享。 Private 响应只能够作为私有的缓存,不能再用户间共享。 No-cache 响应不会被缓存 No-store 响应不会被缓存,并且不会被写入到客户端的磁盘里,这也是基于安全考虑的某些敏感的响应才会使用这个。 Max-age=#seconds 响应将会某个指定的秒数内缓存,一旦时间过了,就不会被缓存。 Must-revalidate 响应会被重用来满足接下来的请求,但是它必须到服务器端去验证它是不是仍然是最新的。 觉得此文对您有帮助的话,希望您可以花3秒钟在下方赞一个!若能转发分享一下更棒!谢谢! 1.测试,可以缓存整个Share工程(经测试IIS中的缓存测试对ASPX页面不起作用,估计与页面压缩的设置原理一样); 2.需要设置缓存的工程: Share,Portal(根据IIS日志分析报告中的“Most Requested Directories”得出); 3.设置的方法: 第一步: 打开 IIS 配置管理工具(Internet 信息服务(IIS)管理器)。 选中一个目录(或者网站,如果您想为所有站点配置,请选择点中“网站”那个图标),点“属性”按钮,会弹出一个配置窗口 第二步: 选择“HTTP 头” TAB 标签,然后您会看到:“自定义 HTTP 头”一栏。第三步: 点旁边的“添加(D)...”按钮,来添加上那条命令。 在弹出的窗口中:“自定义 HTTP 头名(C)”中输入:“Cache-Control”,在“自定义 HTTP 头值(U)”中输入:“Must-revalidate”。
几种清除页面缓存的方法
在https://www.360docs.net/doc/b610904570.html,中使用模式dialog时,你会发现每次打开的页面都是相同的内容,页面内容并没有刷新,这是缓存的原因造成的, 解决方法如下: 第一种是https://www.360docs.net/doc/b610904570.html,清除页面缓存 Response.Buffer = true; Response.ExpiresAbsolute = System.DateTime.Now.AddSeconds(-1); Response.Expires = 0; Response.CacheControl = "no-cache"; Response.AddHeader("Pragma", "No-Cache"); 第二种是HTML方法
第三种是重新调用原页面的时候在给页面传一个参数: href="****.ASPX?random()" 最后一种是在在页面中禁用缓存 在web开发中合理使用缓存可以有效的提高网站的性能,但是在某些场合下因为缓存的存在会带来很多的问题。 例如:因为缓存的存在会造成重复提交数据的问题,验证码图片不能正确显示的问题,等等。这个时候我们就要禁用页面缓存的功能。 我们常用的做法是发送一个“no-cache”的指令,但是实际使用过程中我们发现,这个指令对IE是有效的,但是对Firefox却没有效,这是因为,使用该指令Firefox不缓存HTTPS pages 但是还是会缓存HTTP pages ,这是Firefox的一个BUG,解决的办法很简单,就是使用no-store代替no-cache,同时发送no-store和no-cache指令https://www.360docs.net/doc/b610904570.html,中的处理方法,在不需要缓存的页面中添加如下代码 Response.Cache.SetCacheability(System.Web.HttpCacheability.NoCache); Response.Cache.SetNoStore();如何下载网页中的视频
第一种方法:利用视频网站本身提供的“下载”链接或是工具下载视频。 以土豆网为例: (1).找到您所需要的视频[如图1-1] (2).点击图中的“下载”按钮,即进入土豆网站自身提供的下载工具(iTudou)页面[如图1-2] (3).软件iTudou下载后按提示安装即可。软件安装完成后运行界面[如图1-3],点击申请账号,注册一个用户名,然后用此用户名登陆即可,登陆成功后的页面[如图1-4] (4).返回您需要下载的视频页面,点击下载按钮,会在itudou软件中开始下载此视频[如图1-5] (5).下载完后点击左侧的完成下载可以看到列表列下载完的文件[如图1-6]。点击图中的格式转换出现页框[如图1-7]。点击浏览将视频保存在您自己设置的目录。格式转换按默认的flv 格式即可。然后点“开始转换”按钮。转换后就在您所保存的路径里有以flv为扩展名的视频
文件。此时视频即可本地上传到社区。 此种方法的缺点: 提供视频下载的网站比较少;下载的工具具有专一性,工具只针对本网站的视频有效。 第二种方法:利用缓存找到所需视频 (1)使用此方法前,为便于快速找到视频,请先清理缓存中的所有文件,然后打开视频的网
页。 (2).打开视频所在的网页后,打开IE属性,打开缓存文件夹如下图,打开“查看文件”按钮,进入缓存页面, 系统默认的缓存路径为:C:Documents and SettingsAdministratorLocal SettingsTemporary Internet Files 在此页面右击鼠标把文件按类型排列,其中swf文件是视频的一种格式如下图 根据文件名,文件大小初步判断视频文件,然后选中此文件,方法如下: 缓存中以swf为扩展名的文件共有: ac.swf mood.swf?...(由问号带有参数并且大小只有38K,所以不可能是要找的视频) enetlogo.swf (名子中带有logo,由此断定为eNet网站的logo动画)
如何从缓存提取视频(图文教程)
如何从缓存提取视频以下我以IE为例(其他浏览器应该 差不多): (注:对于要下载相应播放器才能 播的网页视频可能无法提出,因为 视频可能被特殊编码,而只有相应 播放器才能解码(为了版权),此 方法对能用Flash直接播放的视屏 成功率较高) 1. 为提取方便,先记下目标网址,首 先打开IE然后按Shift+Ctrl+Del 调出对话框,其中“Internet临时文 件”一定要选(其他随便),然后 点击“删除”。删除完后,重启IE, 直奔目标网址(直接在地址栏输入 网址就好了) 2. 播放目标视频,待视频的缓存条 (就是深色进度条的下方的灰色 那条)到底了,就说明视频下载完 成了。可以开始提取了。 3. 点击命令栏的“工具”》》“Internet 选项”点击浏览历史纪录中的那栏 中的“设置”》》“查看文件”接着弹 出的就是IE的缓存目录(可以快捷 方式出来,方便以后调取)右键设 “排列方式”为“大小”然后去最低 端找,一般最大的就是目标视频, 然后拖出来重命名就提取完成了! 4. 注意事项1st:有些网页视频的后 缀很奇怪(比如letv等)改一下后
缀就可以了(本人改mp4,avi,swf,flv用QQ影音均能正常播放,不知道有什么差别所以就随便吧= =)。 5. 注意事项2nd:有些视频网站的视频是分段下载的所以可能出现一个视频N个 文件,所以把相应文件全部提出来改统一后缀,分好顺序后合并起来(不需要专业视频剪辑软件,用QQ影音,暴风等主流播放器一般都可做到)。 6. 注意事项3rd:初次学习提取请不要让IE播放其他媒体文件(音乐视频等), 以免文件太多找不到目标。不过熟练后看到特定的后缀便可以知道目标了。
页面js数据缓存
页面js数据缓存 将js数据比如ajax请求来的数据缓存起来是很早就开始做的事情,原来是用一个全局变量__data来存储,现在基于jquery写的两种实现方式。cache这种方式是很普遍的一种实现方式,icache是将数据缓存到dom中,在使用的过程中依赖json.js可以缓存多种类型的数据。cache和icache有一个差别是icache需要检验key和value,这是因为将数据写入dom时需要将不同类型的数据先转换为字符串,这也是可能需要json.js的原因。 /** * cache. * page data cache in cache. */ (function($) { $.cache = {}; $.extend($.cache, { map : {}, push : function(key, value) { $.cache.map[key] = value; },
remove : function(key) { delete($.cache.map[key]); }, clear : function() { $.cache.map = {}; }, get : function(key) { return $.cache.map[key]; } }); })(jQuery); /** * icache. * page data cache in dom. */
(function($) { $.icache = {}; $.extend($.icache, { validStr : function(str) { return typeof(str) == 'string' ? true : false; }, data : { containerId :'icacheContainer' }, enable : function() { if ($('#' + $.icache.data.containerId).length != 0) return; var container = $('
如何下载网页播放视频资源
如何下载网页播放视频资源 (基于IE浏览器)1、通过迅雷嗅探器。 迅雷在安装的时候就会自动安装一个叫迅雷嗅探的小插件,在IE9里面,会提示你是否启动。当然,如果你一不小心关掉了的话,可能通过以下方式打开。 在IE浏览器右上角的工具按钮上选择“管理加载项” 在加载项里找出“迅雷FLV视频嗅探及下载支持”,并启用。
下面,我们以土豆网(按住Ctrl键点击可进入网站)上的视频为例: 首先,我想下载一个名字叫做“搞笑cf”的动画视频; 找到之后,选择一个,就会开始播放这段视频。 选择你想要的清晰度,当然,土豆网上也不是每一个都有这么多完整的清晰度,有的只有256P的,你老人家就大人有大量,忍了吧! 选择清晰度之后,把鼠标放在视频播放的窗口里,就会看到右上角有一个迅雷的嗅探结果标识,很容易发现的。 不得不提的是,这种下载方式不是每一个视频都能下载成功,不时运气不好,就会看到下载进度条一动不动!! 本来这些就是只有一个源的资源,你会看得越来越上火!!
在这个标识里,选择下载就完成了迅雷的链接URL地址填写! 之后就全是迅雷的操作了,不用多讲了吧!! 2、通过页面缓存。
这种方式几乎是通用的,也是我自己慢慢着磨出来,比较适合单个视频文件下载。可能网上也有跟我一样,但是我没有找到的方法。 同样,我们也以土豆网(按住Ctrl键点击可进入网站)上的视频为例: 找到视频之后,选择清晰度,就会开始播放视频文件。这时,你得留意下面的视频缓存进度条了。 这个进度条关键之处就在于,进度条走完之后,就会在 X:\Internet Explorer Temporary\Internet 临时文件 这个文件夹里留下一个网页播放器用过的视频文件,我们正好可以在这个地方把文件提取出来。但是这个文件夹不容易找到,更不容易被打开。于是,我们就通过IE本身来把这个文件夹找开。 好吧,打开X:\Internet Explorer Temporary\Internet 临时文件 (先说一句,其中的X指的是硬盘盘符。) 在视频缓冲完之后,打开右上角的Internet选项;
Http页面缓存机制
改善Web 2.0 应用程序的性能 探秘不同的浏览器端缓存机制 Jian Qiao Sun, 软件工程师, IBM Hua Pin Shen, 顾问软件工程师, IBM 简介:随着Web 2.0 应用程序的出现和流行,人们使用Internet 的方式已经悄然改变。现在,这些Web 2.0 应用程序拥有许多典型的特征,包括拥有富客户端、大页面、包含许多小项目的页面、大量的JavaScript 编码等等。鉴于目前的浏览器技术,大部分这些特征都会导致浏览器端性能问题,特别是在长距离网络中。本文将分析典型Web 2.0 应用程序的关键方面,并介绍它们如何影响浏览器端性能。本文还将检查浏览器端性能的一个非常重要的部分——浏览器端缓存。 发布日期: 2010 年2 月25 日 级别:中级 其他语言版本:英文 平均分(共2 个评分) 简介 随着Web 2.0 应用程序的出现和流行,Internet 的使用方式已经发生改变,出现了一种新趋势:针对内容管理、信息共享、通信、团队合作等创建一种更加以用户为中心的方法。从技术角度看,Web 2.0 应用程序并没有带来很多新的技术突破。但是,这些应用程序的确带来了一种新的Internet 使用模式。现在,Web 2.0 应用程序拥有许多典型特征,包括拥有富客户端、大页面、包含许多小项目的页面、大量的JavaScript 编码等等。这些特征会导致浏览器端性能问题,特别是在长距离网络中。这些性能问题会对用户体验造成不利影响,但您甚至不会意识到这些问题的存在。由于开发人员拥有很好的网络条件,因此这些性能问题很难完全暴露出来。 本文将首先分析典型的Web 2.0 应用程序的关键方面,解释它们如何影响浏览器端性能。然后,本文介绍浏览器端性能的一个非常重要的部分——浏览器缓存。通过使用适当的缓存设置,您可以向用户提供较好的应用程序体验。如果您没有一个整体缓存策略设计,那么您的缓存策略不仅会导致低劣的性能,还会引发一些功能缺陷。 有许多影响浏览器缓存的规则,其中的部分规则包括Cache-Control、Etag、Expires、Last-Modified 和Vary。所有这些设置拥有不同的含义和最适用的情形。困难之处在于对于相同的设置,并不是所有流行浏览器都拥有相同的行为。因此,在您决定使用这些设置之前,您应该准确了解这些浏览器是如何工作的。本文将检查目前市面上最流行的浏览器的行为:Internet Explorer、Firefox、Chrome 和Safari。 在本文中,我们还使用IBM? Mashups 和开源“Roller Weblogger” 来提供一些示例,展示如何应用不同的指令以最好地使用浏览器缓存。 背景 在当今的Internet 环境中,Web 2.0 应用程序正在变得越来越流行。许多Web 站点都使用Web 2.0 构建,比如Facebook、Youtube 等。IBM 也有Web 2.0 应用程序,比如Lotus Connections 和Lotus Mashups。 以下是一种用于计算浏览器响应时间的基本方法: ?浏览器响应时间= 服务器端时间+ 页面加载时间+ 浏览器呈现时间 ?页面加载时间= (请求数/ 并发数)* 延迟时间+ 页面总大小/ 带宽
nginx缓存html静态页面
nginx缓存html静态文件,解析php 并反向代理IIS,使nginx和iis共存 server { listen 80; server_name k; #碰到域名为k的就交给iis来运行 location / { proxy_pass http://k:8080/;#我的IIS上面的站点即为http://k:8080 } location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|js|html|htm|css)$ { #指定缓存文件类型 expires 7d; #设置浏览器过期时间 root a; #所有的缓存文件都会保存在这里html等等,他还会缓存文件夹,所以不用担心覆盖,但是要注意时效性,不然你做了修改他依旧读取缓存,你的网站就没有变化了 proxy_store on; #开启缓存机制 proxy_store_access user:rw group:rw all:rw; #缓存读写规则 proxy_temp_path b; #存放静态文件的缓存目录 #include proxy.conf; # 外联proxy理的详细配置如proxy_set_header,client_max_body_size .... if ( !-e $request_filename) { proxy_pass http://k:8080; } } } server { listen 80; server_name j; #碰到域名j 则直接用nginx来解析
#charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm index.php; }
