响应式网页设计分析


响应式网页设计
概念
响应式网页设计最初是由 Ethan Marcotte 提出的一个概念:为什么一定要为每个用户群各自打造一套设计和开发方案?Web设计应该做到根据不同设备环境
自动响应及调整。当然响应式Web设计不仅仅是关于屏幕分辨率自适应以及自动缩放的图片等等,它更像是一种对于设计的全新思维模式;我们应当向下兼容、移动优先。
背景
PC互联网加速向移动端迁移:2012年12月底我国网民规模达到5.64亿,互联网普及率为42.1%,手机用户占网民总数的74.5%。预计到2015年,移动互联网的数据流量将超越PC端的流量。
移动端入口:当用户希望通过手机来完成PC页的操作时,常见的是商家的运营微博,期文案足够吸引用户点击链接参加活动,如果该活动页没做响应式处理:页面体积大、请求多、体验差、兼容性差,层层阻碍最终导致用户放弃参加。
优势
开发成本低,门槛低
?Native APP:Objective-C or Java –学习成本高
?Hybrid APP:外壳+Web APP,需安装。
?响应式Web APP:HTML5+JS+CSS –门槛低,极易上手,迭代快
跨平台和终端且不需要分配子域
虽然可通过监测用户UA来判断用户终端后做跳转,但它还是分配了多个域,而响应式无需监测用户UA没有域的切换,只需根据终端类型来适配不同的功能模块与表现样式,它是跨平台和终端的,1页面适配多终端。
?PC – https://www.360docs.net/doc/b63764019.html,
?Mobile – https://www.360docs.net/doc/b63764019.html,
?响应式:PC & Mobile – http:// https://www.360docs.net/doc/b63764019.html, 无需跳转
本地存储
Web App可以利用本地存储的特性将重要和重复的数据保存在本地,避免页面的重复刷新,减少重要信息在传输过程中被泄露,增量传输修改内容。
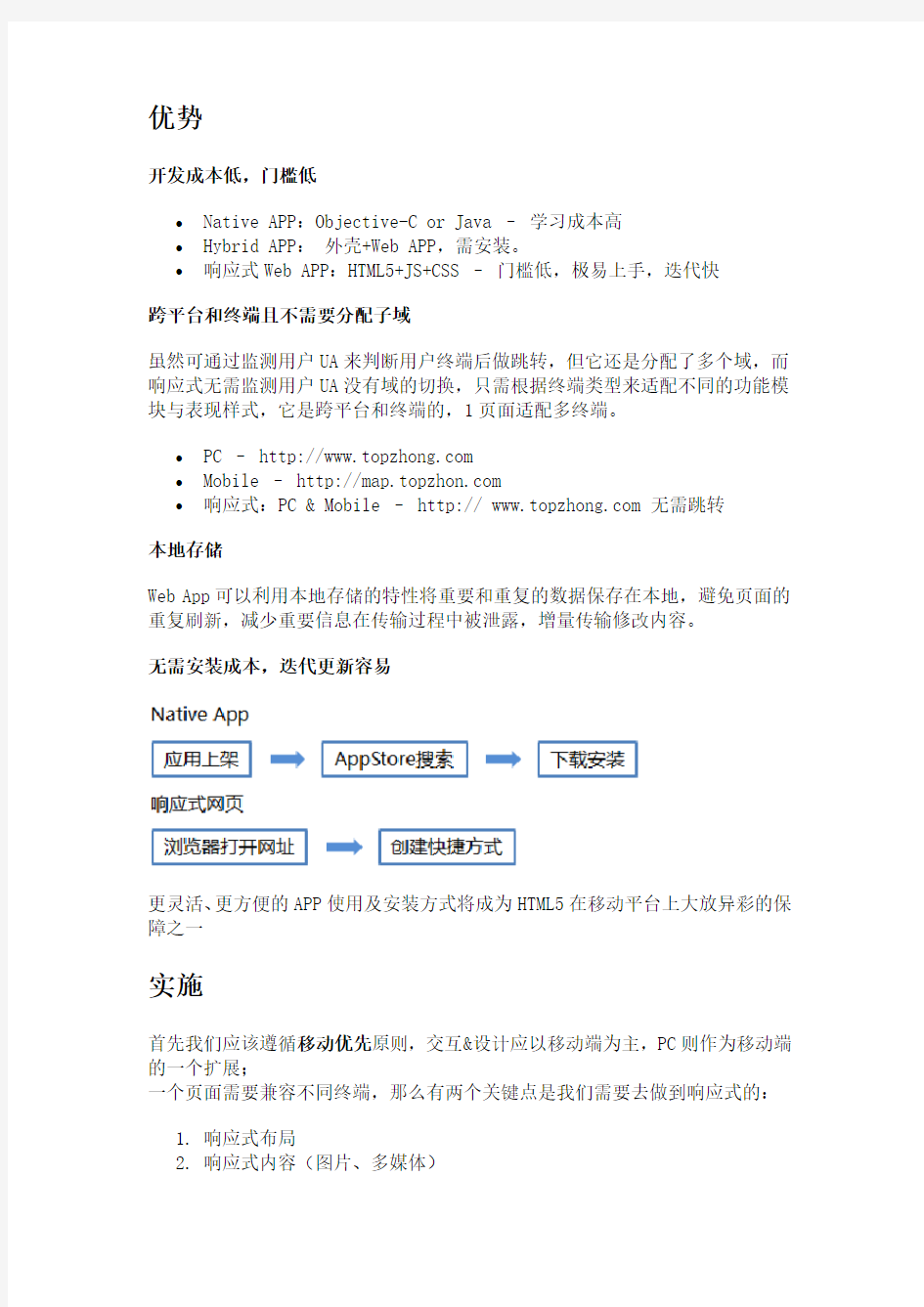
无需安装成本,迭代更新容易
更灵活、更方便的APP使用及安装方式将成为HTML5在移动平台上大放异彩的保障之一
实施
首先我们应该遵循移动优先原则,交互&设计应以移动端为主,PC则作为移动端的一个扩展;
一个页面需要兼容不同终端,那么有两个关键点是我们需要去做到响应式的:
1.响应式布局
2.响应式内容(图片、多媒体)
响应式布局
如我们需要兼容不同屏幕分辨率、清晰度以及屏幕定向方式竖屏(portrait)、横屏(landscape),怎样才能做到让一种设计方案满足所有情况?
那么我们的布局应该是一种弹性的栅格布局,不同尺寸下弹性适应,如以下页面中各模块在不同尺寸下的位置:
那么我们要怎么做?
Meta标签定义
使用viewport meta标签在手机浏览器上控制布局
1
content="width=device-width,initial-scale=1,maximum-scale=1" />
通过快捷方式打开时全屏显示
1
隐藏状态栏
1 iPhone会将看起来像电话号码的数字添加电话连接,应当关闭
1
神飞:很多人常常使用initial-scale=1到非响应式网站上,这会让网站以100%宽度渲染而不会自动缩放,用户需要手动移动页面或者缩放。最差的是和
initial-scale=1同时使用user-scalable=no 或maximum-scale=1,这将使你的网站不能被缩放——用户不能放大/缩小网页来看到全部的内容。所以,请记住:如果你的网站不是响应式的,请不要使用initial-scale 或者禁用缩放。 使用 Media Queries 适配对应样式
常用于布局的CSS Media Queries 有以下几种
设备类型(media type):
all 所有设备
screen 电脑显示器
print 打印用纸或打印预览视图
handheld 便携设备
tv 电视机类型的设备
speech 语意和音频盒成器
braille 盲人用点字法触觉回馈设备
embossed 盲文打印机
projection 各种投影设备
tty 使用固定密度字母栅格的媒介,比如电传打字机和终端
设备特性(media feature):
width 浏览器宽度
height 浏览器高度
device-width 设备屏幕分辨率的宽度值
device-height 设备屏幕分辨率的高度值
orientation 浏览器窗口的方向纵向还是横向,当窗口的高度值大于等于宽度时该特性值为portrait ,否则为landscape
aspect-ratio 比例值,浏览器的纵横比
device-aspect-ratio 比例值,屏幕的纵横比
example: 1 2 3 4 /* for 240 px width screen */
@media only screen and (max-device-width:240px){
selector { ... }
}
1 2 3 4 /* for 320px width screen */
@media only screen and (min-device-width:241px) and (max-device-width:320px){
selector { ... } }
1 2 3 /* for 480 px width screen */
@media only screen (min-device-width:321px)and (max-device-width:480px){ selector { ... }
4 }
适用于布局的 Media Queries 这里不做详述,可通过官方文档进一步了解 那么对于表格(table)的响应式处理该是怎样的呢?我们该如何突破Table 的局限性呢?
接下来我们来了解以下的几种针对表格响应式处理的方法:
隐藏不重要数据列
处理前
处理后 实现方法: 1 2 3 4
5
6 7 8 9 10 11 @media only screen and (max-width: 800px) {
table td :nth-child (2),
table th :nth-child (2) {display : none ;}
}
@media only screen and (max-width: 640px) {
table td :nth-child (4),
table th :nth-child (4),
table td :nth-child (7),
table th :nth-child (7), table td :nth-child (8),
12
13 th:nth-child(8){display:none;}
}
以用户角度思考,每个人对数据的认知不同,或许你隐藏的数据对于他却是很重要的。所以这种方法不推荐。
多列横向变2列纵向
处理前
处理后
实现方法:定位隐藏, 固定首列,剩余列横向滚动 处理前 处理后 实现原理: 1 2 thead {float :left ;} tbody {display :block ;width :auto ;overflow-x :auto ;} 栅格框架推荐 ? Responsive Grid System ? Fluid 960 Grid ? Simple Grid 响应式图片 带宽是手机终端的硬伤,如果我们只是页面布局做了响应式处理,在我们用手机访问时,请求的图片还是PC 上的大图;文件体积大,消耗流量多,请求延时长,因此导致的问题也是不可估量的。那么我们就得把图片也处理成响应式的根据终端类型尺寸分辨率来适配出合理的图形。 处理原理:浏览器获取用户终端的屏幕尺寸、分辨率逻辑处理后输出适应的图片,如屏幕分辨率320*480,那么我们匹配给它的是宽度应小于320px 的图片。如果终端屏幕的DPI(device pixels)DPI 详解值很高,也就是高清屏,那么我们就得输出2倍分辨率的图形(宽:640px);以保证在高清屏下图形的清晰度。各种移动终端的屏幕参数可通过http://screensiz.es/phone 查询。 解决方案:其实W3C 已经有一个用于响应式图形的草案:新定义标签 2 3 4 5 6 7 8 9 10 Accessible text 11 source : 一个图片源;media : 媒体查询,用于适配屏幕尺寸;srcset : 图片链接,1x 适应普通屏,2x 适应高清屏;: 当浏览器不支持脚本时的一个替代方案; 其原理就是JS 获取Source 的源以及CSS Media Queries 规则,输出适应图片, 逻辑细节这里不再解析,感兴趣的可查看其JS 代码,逻辑不是很复杂,也可以自己封装一个类库,以适用于自身产品,例如图片加载失败的替代方案。 当然,在未来的 CSS Image Level 4 中已经实现了响应式图片的原生语法:image-set 1 2 那么我们的响应式图片可以这样重写了 1 2 background-image :url (default.jpg ); /* 普通幕 */ background-image : -webkit-image-set (url (medium.jpg ) 1x , url (large.jpg ) 2x ); /* Retina 高清屏 */ 注:Webkit 目前只实现了 url() 形式的取值,且dppx 值取负值[-2x]貌似也是合法的。 当然除此之外,还有其他的响应式处理,如服务端user-agent 嗅探 以下是部分项目地址,感兴趣的可以了解下: ? Responsive Images JS Master Branch ? Responsive images alt ? Responsive Images and Context Aware Sizing ? Responsive images with Doubletake.js Responsive images with PHP and jQuery ? Responsive images using cookies ? Context aware responsive images 高分辨率(DPI)下的响应式处理 1. SVG :优点可承载色彩丰富、设计复杂图形,且渲染不会出现边缘不顺滑;缺点是IE 的支持不完美,在我大中华这是硬伤。 2. Icon fonts :支持多浏览器,图形颜色大小的修改成本低,易于维护;图形表现单一,不支持色彩丰富且复杂的图形,IE6渲染有毛边。 3. -webkit-image-set:只支持单个图形的适配,不利于图形合并,兼容不完美(Safari 6+, Chrome 21+) JS 检测:var retina = window.devicePixelRatio > 1; CSS Media Query: 1 2 3 4 @media (-webkit-min-device-pixel-ratio: 2), /* Webkit-based browsers */ (min--moz-device-pixel-ratio : 2), /* Older Firefox browsers (prior to Firefox 16) */ (min-resolution : 2dppx ), /* The standard way */ (min-resolution : 192dpi ) /* dppx fallback */ 高DPI 媒体查询规则将在下一篇文章中做详解,敬请期待 高分辨率下的1px border 由于高清屏的特性,1px是由2×2个像素点来渲染,那么我们样式上的border:1px在Retina屏下会渲染成2px的边框,与设计稿有出入,为了追求1px 精准还原,我们就不得不拿出一个完美的解决方案 在Photoshop中,如果需要看似0.5px的边框,常见的方法就是对1px边框加上阴影模糊1px。同理,我们在retina屏下需要做到真实的1px边框,可利用box-shadow属性模拟。 1 2 3 4 5 6 7 8 9 10 11 12 @media only screen and (-webkit-min-device-pixel-ratio:1.5), only screen and (min-device-pixel-ratio:1.5){ button { border:none; padding:016px; box-shadow:inset001px#000, inset01px0#75c2f8, 01px1px-1px rgba(0,0,0, .5); } } 留给我们的思考 ?响应式不只是技术的实现,它更像是一种对于设计的全新思维模式 ?浏览的体验短期内还无法超越原生应用 ?左手操作习惯的交互 ?Webapp的消息推送 ?调用本地文件系统的能力弱 ?响应式图片的解决方案 ?对PC事件的兼容 ?WebAPP页面体积的响应式适配 ?代码实现和内容可维护性之间的权衡 ?控制设计开发成本 实用技巧 ?点击区域不限于元素的视觉区域,便于用户点击。同时排版不受限制,可以达到原生App的视觉效果。 ?气泡框可以减少页面跳转,适合消息提醒等微任务的处理。 ?信息架构上越来越接近原生App,有利于扁平化层级关系和减少界面跳转等设计元素将得到更多的应用。 ?识别更多的手势操作,如下拉刷新和右滑存档等平移手势。操作不必全部呈现在界面中,和平台操作保证一致。 ?调用系统硬件,如重力感应等传感器、多媒体设备,不过在手机端还鲜有应用案例,离大规模应用还有一定的距离。 本整理于:https://www.360docs.net/doc/b63764019.html, By Emily P. Lewis翻译: 亓光宇 在过去的一年里,如果你不是住在深山里,就一定知道响应式网页设计,它已经成为当今的主流。响应式设计是Ethan Marcotte提出的,概念很简单:使网站的页面布局能够根据不同设备和分辨率进行自动调整。 当我第一次了解到它时,我就立即被迷住了--特别是media queries,我马上就用到我自己的个人兼职网站上。我甚至写了一篇文章介绍《如何使用CSS3 Media Queries响应不同设备》(强烈建议在读这篇文章之前读一下)。 在第一次尝试使用media queries后,我很快意识到我忽略了一个响应式设计的重点:灵活性。 挑战固定宽度 我的个人兼职网站使用了固定宽度的设计,所有的width, margin和padding都使用了固定的像素值。我一般都会这样写网站,因为对我来说它更 简单,更快速。 但当我试图在我的固定宽度的网站上应用media queries的时候,那些简单和快速的优势全部都消失了。为什么?因为对于固定宽度的设计,我需要非常细致的定义media queries并在CSS文件中调整每个单独的像素值,基本上,我需要为每一种可能的分辨率都设计一个全新的布局,繁琐!慢!!还不好玩!!! 我有幸听了Marcotte先生在《In Control 2011》的演讲,他讨论了响应式设计的理论和最佳实践,诸如fluid grid(流体网格)实现方式。 流动且灵活的公式 流动式布局是灵活的。由于width,margin和padding(甚至字体和图像)使用了百分比和em(相对长度单位),因此页面布局会随着浏览器的窗口变化而变化。随着分辨率的改变,布局会成比例地进行调整,实现过程中不需要用到任何media query。 这对于实现响应式网页设计来说简直太美妙了。如果我有一个基于比例值的布局,流动式的网格将替我完成大部分繁重的工作。我的media query将不再需要包含那些覆盖其他分辨率的所有width, margin和padding的样式定义。 但是也有一点让我感到头疼,计算流动式网格的比例宽度需要用到一些数学知识,我数学不太好… 幸运的是, Ethan 提供了一个很简单(即便对我来说)的公式来计算比例宽度: 响应式网页设计的七个技巧 响应式网页设计已经是如今当之无愧的标准配置了,我们需要响应式的技术来应对日渐碎片化的屏幕尺寸,网页设计师也力图做好这件事情。而网页中的图片和图库的响应式设计,也是其中的重点难点。它们是网页中最常见,也是最直观可见的元素。打开一个漂亮精致的网站,然而其中的图片和图库看起来怎么都和页面不匹配,这样的情况恐怕是最让人抓狂的了。 响应式网站 如果要设计好响应式的图片和图库,今天天极响应式网站专家聊聊成都响应式网页设计的七个技巧,兴许能给你提供一个明确而系统的思路。它们并不涉及到具体代码实现,更多牵涉到设计过程和处理手法,做好了这些工作,具体实现起来就不难了。 1、考虑高宽比桌面端的图片浏览体验和移动端是完全不同的,这一点毋庸置疑。对于绝大多数的网站而言,图片展示的位置都很相近,大同小异。而设计师的任务,是要确保网站随着屏幕和设备变化的时候,图片的展示不会在页面布局的伸缩变化过程中变得奇怪和失真。这个时候,就要始终牢记图片的高宽比,并且始终控制高宽比不会改变。回到桌面端网页中,大幅的背景图或者置于页面顶端的图片看起来非常漂亮,可是当它切换到移动端设备中的时候,首先屏幕比例和方 向就不同了,那么它是否还那么好看呢?图片被缩小之后,信息的呈现是否会丢失?它是否会被拉伸?这个时候,图片的高宽比的控制就显得特别重要了。控制原始图片不被拉伸,同时让图片所展示出来的部分的高宽比能够尽可能合理地匹配对应的屏幕,这样也就不必担心响应式断点过多,导致你需要上传过多的图片。 2、尺寸和比例的一致性响应式设计就不能不说断点。为了照顾不同的屏幕,我们需要将图片裁剪成不同比例不同尺寸的大小,而这也直接影响着整个设计与开发的设计流程。许多人仅仅只是将图片上传到CMS系统中,就希望它能以完美的样式呈现出来。这不现实。每张图片都应当被裁剪为合理的尺寸,并且放置在理想的位置上,确保它们会以用户期望的样子呈现出来。后端可能会在这件事情上花费相当的时间和精力,但是这些努力是值得的。 3、使用轮播图或者图库轮播图控件和图库控件是网站中最常见的图片载体,并且也可以更加自如的管理图片。尤其是当你使用了那些比较著名或者适配范围比较广的第三方控件的时候,控制图片元素的粗活重活基本上都会被这些控件接手过去。不过,我们之前提到的图片长宽比和尺寸大小的控制同样也是要注意的,否则一样会让网页的展示效果变尴尬。除此之外,你还需要什么场合使用什么样的控件。如果你拥有若干高品质的图片或者需要推荐特定的文章和专题,那么你需要使用幻灯片轮播图控件。如果你拥有大量有待展示的图片,可以缩小展示也不存在可读性问题的话,不妨使用图库类的控件来展示。许多作品集类的网站常常会使用图库控件。 4、尽量避免使用图片说明(Captions)虽然图片说明能够让你的图片的信息更加丰富,但是它会非常直接地影响到网页的运作。尽量避免使用它们,如果实在是需要,尽量用其他的方式来呈现。图片的Caption属性加入之后,确实能在桌面端拥有良好的渲染效果,但是小屏幕上常常问题不断。为了不让这些细小的可用性的问题影响用户体验,尽量避免使用就好了。因为这种小问题而让用户无法忍受并且离去,并不划算。 5、图片和视频混用要小心如果网站中同时存在图片和视频类的多媒体,用户和设计者应该都是能够接受的,甚至许多用户已经习惯了这样的设计。但是要注意的是,即便是在同一个页面中,也尽量不要让图片和视频同时存在于同一个控件或者区块中。也许这样看起来很炫酷,也许一部分图片和视频能够搭配起来,但是更多的视频和图片很难在尺寸上保持一致,导致总会有一部分图片或者视频会留下空白和间隙。最好的方案还是将两者分开展示,避免了媒体属性和尺寸上的差异与冲突。这几乎适用于任何设计元素,而图片和视频尤甚。 6、削减不必要的元素虽然轮播图和图库控件非常好用,但是许多设计师常常会往其中添加许多垃圾的内容,最常见的就是塞入一堆导航箭头、按钮、文本甚至行为召唤按钮。这样的例子不胜枚举。一般情况下,用户其实是熟知如何同轮播图这类控件进行交互的。除非你的设计和我们的认知有着巨大的差异,以至于必 在研究响应式的时候,记录了一些感想,分享出来,抛砖引玉,希望可以和大家一起讨论。总结下来,响应式比之前想象的要复杂得多。 1. ie9以下(不包括ie9)采用ie条件注释,为ie8以及一下单独开一个样式文件 2. 一个模块的mq样式整体放在这个模块的样式的之后,符合层叠逻辑,也同时以免被层叠。 3. 祈求在一个相应点上同时做变化几乎是不可能的,因为版式中间的变化,无论是视觉还是具体的编码人员不可能掌握所有细节。 4. 流体布局很关键,%视父级为参照物,这一点虽然很多人都知道,但是实际做的时候却最容易被忽略。 5. 清除浮动也很重要,切记。 6. 如果你希望边框、边距(内、外)也在100%的范围内,直接设置width:auto就好了,不要给予希望在新的css3属性上,也不要寄希望在-webkit上,-webkit-很容易就会变成下一个ie6了。 7. 合理的嵌套更加健壮,用一个包装元素来替代设置当前元素margin或者padding。举例,假如有A和B两个元素,width是40%,maring-right是10%,这样很容易在搜索浏览器的时候篡位,所以用一个包装元素C去分别包裹A和B,然给给C设置50%,A和B分别设置为80%。这样就是合理且健壮的嵌套了。 8. 两行两列这种设计,由于流体布局和字数的不同,所以为每一行添加一个包装元素,更加健壮。也就是说,先做两行,再在每一行里做两列。 9. 不要奢望在在每一个像素的宽度上不会出现超出预期的表现,因为没有任何人知道页面在每一个像素宽度时候的表现的样子,页面越负责可预期的就越不准确。所以mq可能真的是“非预期数值”(预期数值指代在设计和实现之前约定的响应点) 10. 相同区间的mq和mq会层叠,全局的样式也会和mq中的样式层叠,所以属性尽量不要写成缩写。以减少忘记的风险。 11. 图片的自适应处理不容易,特别是有边框的,如果正常条件(没有利用mq来约束)下设置了宽和高,在另外一个mq下,仅仅设置一个属性是不行的,还是那句话,mq不是二选一(除非是两个不同的mq区间),而是层叠!! 12. 如果水平列表的两端的元素两端对齐,以四个元素为例,那么除了前三个预留左边距,最后一个为零;或者第一个右边据为0;后三个有右边距以外。可以采用第一个左侧有,最后一个右侧有,中间两个左右偏移边距来做,短的一面为边距除以空白数,比如4个列表项,边距为40,则40除以3。好处么?就是可以保证每一个外包装为通栏的25%。 13. 四个25%,两个50% 没关系,但是50% 25% 25%就可能会掉下去最后一个,所以24.99,22.49有时还会相差1~2像素。 14. 如果版式变化不大,那么从大到小的写mq,不必写一个区间,只写最大值即可,这样一层一层的继承,小尺寸继承大尺寸,另外,不用过分担心选择器本身权重的问题,mq会提高其优先级。 15. 像导航和版权这种在pc、pad、phone截然不同的版式。mq,就写区间。这样在区间外就等于这些dom毫无样式,这样就不比担心由继承引发的覆盖、优先级、重写以及未知问题。减少了属性的重写,提高了效率、降低了修改成本。其实就是等于一个dom,为不同 响应式网页设计的介绍 响应式网页是一种对于设计的全新思维模式,响应是双方的,是互动的过程,在这个过程中设计师要考虑设备的性能、Dom节点数量、屏幕的大小等。 1、如何理解响应式设计(RWD) 响应式网页设计的概念最初是由Ethan?Marcotte提出,从设计的角度引领我们思考:为什么一定要为每个用户分别做一套设计方案呢?是否可以有一种设计能够根据不同设备环境自动响应以及调整显示?特别是随着移动互联网的飞速发展,响应式Web设计不仅仅是关于屏幕分辨率自适应以及自动缩放的图片等等,它更像是一种对于设计的全新思维模式-响应是双方的,是互动的过程,在这个过程中设计师要考虑设备的性能、Dom节点数量、屏幕的大小等等。 2、响应式产品设计 响应式设计是从产品角度来进行的设计,在这个阶段我们需要产品经理、交互设计师、设计师以及工程师共同介入了。我们需要打破传统的思维模式去思考设计,从纯粹传统的Web向移动应用过度。第一步需要有明确的信息架构,来从最小显示屏的移动设备做产品设计,在移动设备中抛弃更多的使用干扰,保证核心功能的最优体验;同时交互与设计师的介入处理如何把模块设计的更小更有弹性,并初步确定设计风格、设计框架等方案;而工程师需要在产品经理与设计师确定的方案中进行代码测试,充分利用不同设备独有的特性并进行框架搭建。 在设计阶段,线框图和原型图是必须的,而好的线框图和原型工具会让你更加专注于交互和功能。希望下面的工具能够帮你为客户和团队设计出优秀的作品。 3、响应式设计中的界面设计 对于界面设计,在以前的设计中更多是针对桌面产品的,设计可能就是一个尺寸,每个模块的位置比较固定,但是在响应式设计中,这些东西就改变了,设计师需要根据产品的需要设计多个版本的设计,在这些不同的版本中,模块A 在1024的宽度下,可能会是黑色背景,但是到了768下面可能会变成白色背景,实现了在不同宽度的不同展现。 4、响应式设计针对媒体查询的断点 从传统的设计角度,可以通过媒体查询(Media Query)的方式改变网页的 浅谈响应式网页设计 [摘要]经过十多年的快速发展,中国的互联网如今已经日趋成熟。随着3G, 4G的发展 和移动通信及WEB2. 0技术的提升以及近年来各种移动智能设备的兴起,移动互联网 也即将会步入高速发展时期,成为一种大势所趋。这一来就使中国互联网的发展变得 更加丰富、多元化趋势。越来越多的用户拥有多种移动设备,像智能手机、平板电脑、智能手表等,在现今的大环境下移动设备正在普及并且正在逐渐超过PC设备,面对市场上移动设备的不断增多,同时伴随着各种设备屏幕的分辨率、尺寸和型号的越来越多,如何能够在不同屏幕、不同系统平台等环境下保持网页的一致性,满足用户的一 致体验这将成为了整个网页设计行业的一个新挑战。 据非官方调查,移动设备正在逐渐超过PC设备,如果数据属实那么无可置疑,以后我们的网页设计就应该实现响应式布局。设想一个在移动终端都不能正常显示的网页能 给公司企业带来的大概也只有负面的影响,所以为了避免这种情况能够使所有利用移 动设备访问网站的用户都能有最优最好的体验,响应式设计绝对是最好的一种选择. 【关键词】:设备响应式设计;Web设计;移动终端;动态网页 一、晌应式网页设计《Responsive Web design)的理念 页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是ipad,我们的页面都 应该能够自动切换分辨率、图片尺寸及相关脚本功能等.以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环魂。响应式网页设计就是一个网站能够兼容多 个终端,而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的 新设备做专门的版本设计和开发了。 其实这个是一个设计问题,既然是设计的问题,这里就会涉及到很多层面的角色,包括交互设计师,视觉设计师,前端工程师,后台开发工程师。交互设计师,要满足 各自不同分辨率和设备的页面布局展现方式。而视觉设计师,则要考虑到页面性能和 移动端带宽问肠,权衡下页面的酷炫效果和视觉色彩的运用。而前端和后台开发工程师,则要完成满足视觉需求和交互功能.更要考虑到页面加载性能和消耗带宽问题,更重要的是移动端安全性能方面! 摘要 随着网络的发展和普及,各类建站技术的更新与运用,现在搭建一个网站的时间和成本越来越低,使得企业官方网站得到了极大的发展。从早期简单的网页展示,到后来的营销型网站,全网营销型网站,以及目前最新最主流的响应式网站。基于HTML5的响应式网站能够自动适应屏幕大小,实现多终端覆盖,设计高端,丰富的特效让页面展示更精美。 HTML5是HTML下一个主要的修订版本,现在仍处于发展阶段。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。它希望能够减少浏览器对于需要插件的丰富性网络应用服务RIA,如Adobe Flash、Microsoft Silverlight,与Oracle Java FX的需求,并且提供更多能有效增强网络应用的标准集。HTML5是新兴的Web开发技术,其拥有良好的语义化标签,搭配最新CSS3可以展现出无与伦比的显示效果。 本课题结合HTML5技术和eclipse开发工具,MySQL Server 作为数据库,实现了企业响应式网站及其管理,使得企业官网的展示更精美,管理更便捷。 关键词:HTML5;CSS3;JavaScript;MySQL Server;响应式网站 ABSTRACT With the development of network and popularization, the updating and use of all kinds of web technology, now time and cost of building a website has become more and more low, makes the enterprise's official website got great development. From the early simple web pages, to later marketing type site, the entire network marketing type site, and the reactive sites of the latest most mainstream. Based on the response of the HTML5 responsive website can automatically adapt to screen size, realize the end cover, high-end design, rich in specific page to show more elegant. HTML5 is HTML next major revision, now is still in the stage of development. Generalized when asked about it actually means, including HTML, CSS, and JavaScript, a set of technology combination. It hopes to be able to reduce the browser plug-in to need the richness of network application service RIA, such as Adobe Flash, Microsoft Silverlight, and the demand of the Oracle Java FX, and can provide more effective enhance the standard set of network applications. HTML5 is the emerging Web development technology, has good semantic labels, match the latestCSS3 can show a unique display effect. This topic combines the technique of HTML5 and the eclipse development tools, MySQL as the database Server, realize the reactive sites and its management, make enterprise website to show more elegant, more convenient management. Key words:HTML5; CSS3; JavaScript; MySQL Server; Reactive sites 响应式网页设计应该注意的几点因素 响应式网站越来越受到大家的欢迎,有利也有弊的因素。它没有固定的页面尺寸、没有毫米或英寸,没有任何物理限制,让人感到无从下手。下面就和大家分析如何运用响应式web设计的各项基本原则来实现。为了简单起见,就说说响应式网站的布局。希望对你有所受益。 1、Web字体Vs系统字体 想让自己的网站拥有炫酷的Futura或Didot效果?那就是用web 字体。尽管web字体看起来很炫酷,但你要记住,这些字体都需要用户下载,字越多,用户加载页面的时间也就越长。另一方面,系统字体加载速度则快得多(前提是用户本机就有),但太过普通。这里有很多适合制作web的网页字体。 2、移动优先还是台式桌面优先 严格来说,项目从小屏幕入手过渡到大屏幕(移动优先),还是从大屏幕入手过渡到小屏幕(台式桌面优先)区别不大。但是,从移动端着手可以给你带来一些额外的限制,帮助你进行决策。 3、响应式设计Vs自适应网页设计 看似相同实则不然。这两种设计方式彼此相辅相成,所以说也没 有对错之分。具体情况要依内容而定。 4、内容流 随着屏幕尺寸越来越小,内容所占的垂直空间也越来越多,也就是说,内容会向下方延伸,这就叫做内容流。如果你习惯了使用像素和点进行设计,可能会觉得这个有点难掌握。不过没关系,习惯了就很好理解了。 5、相对单位 你的设计对象可能是台式桌面,也可能是移动端屏幕或者介于两者之间的任意屏幕类型。像素密度也会彼此不同,所以我们需要使用灵活可变,并且能够适应各种情况的单位。那么在这种情况下,百分比等相对单位就派上用场了。使用百分比时,我们说宽度50%就是表示宽度占屏幕大小(或者叫视区,也就是指所打开浏览器窗口的大小)的一半。 响应式网页设计三步走 第一步. Meta 标签 (查看demo) 为了适应屏幕,多数的移动浏览器会把HTML网页缩放到设备屏幕的宽度。你可以使用meta标签的viewport属性来设置。下面的代码告诉浏览器使用设备屏幕宽度作为内容的宽度,并且忽视初始的宽度设置。这段代码写在 如果屏幕窗口小于980px,下面的规则就生效。在这里,我设置了容器的宽度为百分比的形式而不是像素单位,这样会更加灵活。 如果屏幕窗口小于700px,定义 #content 和 #sidebar 为自适应宽度,并移除它的浮动属性,这样它会全屏显示。 如果屏幕窗口小于480px (移动设备的屏幕),设置#header 高为自适应,把h1字体设置为24px,并且隐藏#sidebar。 这些media query,你可以写很多。在这个demo,我只写了三个。media query的目的是应用不同 的CSS规则来实现屏幕的最佳布局。它可以写在同一个CSS文件,也可以写在不同的文件。 通过CSS3 Media Query实现响应式Web设计 概述 我们将范例页面的父级容器宽度设置为固定的980px,对于桌面浏览环境,该宽度适用于任何宽 于1024像素的分辨率。我们通过media query来监测那些宽度小于980px的设备分辨率,并将页面的 宽度设置由“固定”方式改为“液态”,布局元素的宽度随着浏览器窗口的尺寸变化进行调整。当可 视部分的宽度进一步减小到650px以下时,主要内容部分的容器宽度会增大至全屏,而侧边栏将被置 于主内容部分的下方,整个页面变为单栏布局。 HTML代码 我们将把注意力集中在页面的主要布局方面,并使用HTML5标签来更加语义化的实现这些结构,包括页头、主要内容部分、侧边栏和页脚: 1.变块元素,并绑定对应 列名,然后用伪元素的content:attr(data-th)实现 

: 初始图片;另外还有一个无障碍文本,类似
的alt 属性。

响应式网页设计的基础
响应式网页设计的七个技巧
响应式web网站设计制作方法
响应式网页设计的介绍
浅谈响应式网站论文
基于HTML5的响应式网站的设计与实现(论文)正文
响应式网页设计应该注意的几点因素
响应式Web设计总结
