电子商务+电子商务网页设计课程标准


襄樊职业技术学院
《电子商务网页设计》课程标准
一、课程定位
1.高职电子商务专业人才培养目标定位
高职电子商务专业主要以电子商务职业岗位(群)任职能力要求为目标,以计算机和计算机网络为工具,培养具备管理、贸易、营销、电子商务基本技术知识,面向各类工商企业(高新技术、信息产业)管理和服务第一线,能从事电子商务活动和电子商务管理等方面工作,职业能力较强的电子商务领域的高技能应用型专门人才。学生毕业后能够胜任电子商务的运营、维护与管理部门,信息网络化业务及管理部门,图像处理与网络动画制作部门,采购、供应、市场和营销等企业服务与管理部门的工作。
2.本课程在电子商务专业人才培养目标中的地位与作用
《电子商务网页设计》是电子商务专业的核心课程,该课程对学生职业能力的培养和职业素养的养成起主要支撑作用,在电子商务毕业生的三大就业岗位中对应“网络营销”与“商务平台管理”两个岗位,基于六个工作过程中的前两个“交易准备”与“信息处理”工作过程,培养学生综合能力。该课程的前导课程是《电子商务技术基础》、《电子商务图像与动画技术》,通过学习,使学生具备识别并应用HTML代码完成网页的细节设计与修改的能力,能够使用CSS+DIV技术完成网页布局,能够使用Dreamweaver工具设计一个完整的静态网站的能力并具有建立站点、管理站点、测试网站与发布网站的能力,具有良好的团队合作精神、获取知识能力、网页设计创意思维能力、色彩感悟能力等素质,达到职业技能鉴定网页制作(Dreamweaver 平台)中高级水平。后续课程是《网上交易实务》、《电子商务网站建设》、《网络营销》,通过深入学习,能快速分析理解业务需求,为今后就业打下良好的基础。
二、课程目标
1.能力目标
(1)具备优秀的网页设计能力;
(2)能够负责网站页面的前台及美工处理,能够独立撰写网站设计任务书,规划、建立和管理静态网站;
(3)通过与专业课的密切结合和实际应用,具备市场有敏锐的洞察力和分析能力,并设计完成一定数量的网页作品。
2.知识目标
(1)掌握全新的网页设计理念,最新的网页设计技术,最前沿的行业发展动态;
(2)掌握网页设计工程师、网站编辑等岗位工作任务的一般流程;
(3)熟练掌握HTML、Dreamweaver、CSS的概念及应用。
3.态度目标
(1)激发学生学习和使用软件进行电子商务网页制作的兴趣,能够对自己所从事的网页设计与制作工作充满激情;
(2)培养学生爱岗敬业、吃苦耐劳、求真务实、严谨规范的工作作风,能够锲而不舍地、不厌其烦地追求技术上的创新与艺术上的完美表现;
(3)培养学生的团队协作精神,使学生在该课程实训过程中学会与人沟通和协作的方法,并让学生能够深刻认识到一个项目的成功非一己之力,非一日之功就能实现,提高学生的职业素养,提高社会适应能力,发掘学生自主学习、创造性劳动、责任感、效率观念、自我拓展的品质。
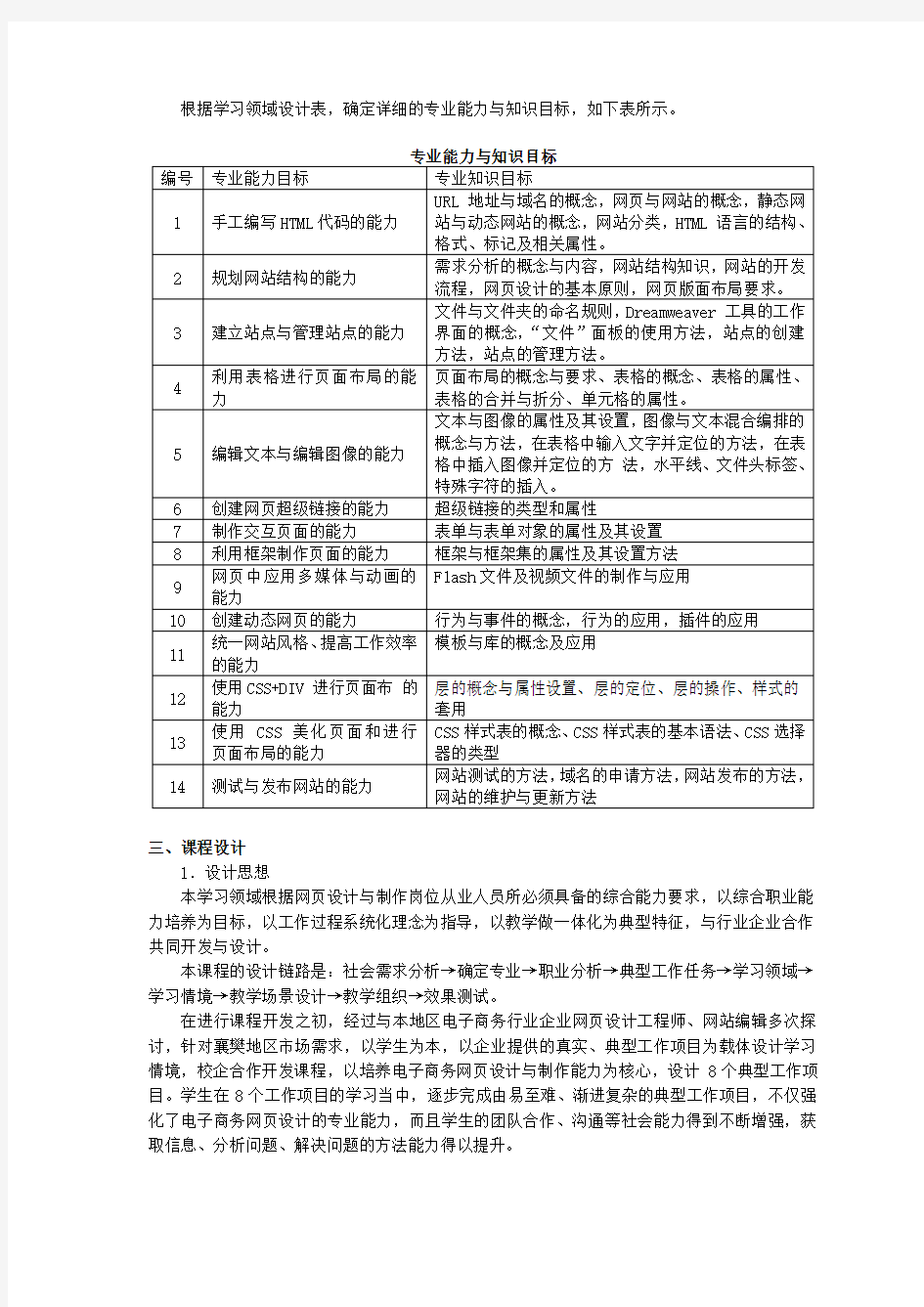
根据学习领域设计表,确定详细的专业能力与知识目标,如下表所示。
三、课程设计
1.设计思想
本学习领域根据网页设计与制作岗位从业人员所必须具备的综合能力要求,以综合职业能力培养为目标,以工作过程系统化理念为指导,以教学做一体化为典型特征,与行业企业合作共同开发与设计。
本课程的设计链路是:社会需求分析→确定专业→职业分析→典型工作任务→学习领域→学习情境→教学场景设计→教学组织→效果测试。
在进行课程开发之初,经过与本地区电子商务行业企业网页设计工程师、网站编辑多次探讨,针对襄樊地区市场需求,以学生为本,以企业提供的真实、典型工作项目为载体设计学习情境,校企合作开发课程,以培养电子商务网页设计与制作能力为核心,设计8个典型工作项目。学生在8个工作项目的学习当中,逐步完成由易至难、渐进复杂的典型工作项目,不仅强化了电子商务网页设计的专业能力,而且学生的团队合作、沟通等社会能力得到不断增强,获取信息、分析问题、解决问题的方法能力得以提升。
根据“电子商务专业人才培养方案”和职业岗位工作任务分析,确定《电子商务网页设计》学习领域,如表一所示。
3. 课程单元描述:
按照项目任务的编排方式,整合专业能力与知识目标对学习领域的教学内容进行序化,设计出如下表所示8个网页设计与制作课程单元:
四、课程考核
本课程采用满足职业岗位需要的双证融通式考核方式,采用“全方位、多角度、综合性”的考核评价模式。
1.考核评价模式
课程的评价模式通过 6 个方面相结合,综合评价学生的知识掌握情况、技能水平和综合素质,通过学生自评、学生互评、教师综合评定和校外评价相结合的多元评价模式相结合,过程评价与最终结果评价相结合,注重过程控制与改进后成果,以改进后成果作为评价依据,过程评价按《成果评价表》进行,最终结果评定按评分标准表执行,并采用《成果评价表》的格式对学生进行全面考核。学生最后成绩按过程评价占 60%、最终结果评定占 40%进行综合评定,自评、互评和教师综合评定的比例如下表所示。
2.考核评价类型与分值
课程的评价结果包括两个考核成绩和两个等级,分别是:上机操作成绩、项目2基础型实践考核成绩、项目3拓展型实践考核成绩、项目4综合实训成绩、职业认证考核成绩、工学结合作品等级。对实际应用到企业的作品或省市级及其以上网页设计比赛的获奖作品按照工学结合作品等级处理,并按照加分方式处理。各种考核评价类型如下表所示。
3.考核评分点及评分标准
项目2和项目3实践考核成绩以及项目4综合实训成绩,根据纪律考核情况、对待项目的态度、站点的目录结构、各个页面的布局结构、颜色搭配,文字、图像、动画的合理搭配,网页之间的链接是否顺畅,网页制作技术的应用,网站的整体浏览效果等方面进行综合评分。评分参考标准如表所示。
五、教材及其它教学资源
(一)教材 Dreamweaver CS3网页设计商业应用篇(配光盘)(网页设计完美风暴)(二)教参
1.《网页设计与制作案例教程》,陈承欢.编著,人民邮电出版社。
2.《网页设计与制作实用教程(第二版)》,刘艳丽主编,高等教育出版社。.
3.《网页设计与制作》,孙振业主编,高等教育出版社。
4.《网页界面设计艺术教程》,张帆罗琦宫晓东编著,人民邮电出版社。
六、编制说明
编制人:刘莉萍
编制单位:经济管理学院
编制日期:2010-4-30
专业建设委员会主任审批:
教学单位负责人:
网页设计与制作实例教程
网页设计与制作实例教程 习题答案 第1章网页与网站基础 一、选择题 1.A 2.B 3.C 4.C 5.A 二、判断题 1.√2.×3.√4.×5.√ 三、问答题 略 第2章网页规划设计 一、选择题 1.D 2.A 3.C 4.A 5.C 二、判断题 1.×2.×3.×4.√5.√ 三、问答题 1.答:网站需求分析一般包括三个阶段的内容:网站背景分析、总体需求分析、具体需求分析。(每个阶段可再详细描述。) 2.答:可从以下几个方面来阐述网站设计的原则:①日期、时间和数字;②欢迎词; ③弹出窗口和引导页面;④新闻和公告信息;⑤网址;⑥控件;⑦链接;⑧主页内容 3.答:打开新浪网首页,分析其布局类型。(答案略) 4.答:网页色彩搭配方法可从以下两个方面去阐述:①根据页面风格以及产品本身的诉求确定主色;②根据主色确定配色。 网页色彩搭配技巧可从以下几个方面去阐述:①用一种色彩;②用两种色彩;③用一个色系;④用黑色和一种色彩以及色彩搭配忌讳的方面。 5.答:打开当当网,具体分析其规划过程。(答案略) 第3章初识网页制作软件 一、选择题 1.C 2.C 3.B
二、填空题 1.代码、拆分、设计2.文件、资源、规则3.超级链接 三、操作题 略 第4章制作网页内容 一、选择题 1.D 2.B 3.A 4.D 5.ABD 6.D 7.B 8.D 9.A 10.A 二、判断题 1.√2.√3.×4.√5.√6.√7.√8.√9.×10.√三、操作题 略 第5章设置网页超级链接 一、选择题 1.D 2.D 3.A 4.D 5. C 二、判断题 1.×2.×3.×4.√5.× 第6章使用CSS样式美化网页 一、选择题 1.B 2.C 3.C 4.B 5.A 6.D 7.D 8.D 9.B 10.C 11.A 12.A 13.C 14.D 15.D 16.A 17.A 18.B 19.D 20.D 二、简答题 1.×2.×3.×4.×5.×6.×7.√8.×9.√10.√11.×12.×13.×14.√15.√16.√ 第7章规划布局网页 一、选择题 1.B 2.A 3.B 4.B 5.D 二、简答题
界面设计课程标准
《界面设计》课程标准 视觉传达艺术设计系多媒体设计与制作专业方向 一、课程设计思路 本课程以社会对于多媒体设计人才界面设计能力的实际需求为课程开设依据。课程容选择以“新”为标准,紧扣手机界面和界面设计最新的发展状况,以实际案例的形式贯穿整个教学,并结合高职类院校学生的学习规律,由浅入深。本课程首先从理论基础入手,介绍手机界面和网页界面设计相关知识,再通过对具体设计实例的解析,介绍了界面设计各个要素设计的方法,阐明界面设计的常识、规、流程与方法。 本课程在第三学开设。总学时数为96 课时。 二、课程目标 通过本课程学习,学生能认识到界面设计作为现代传媒的重要途径,其合理性与美观性直接影响用户的评价,从而促使学生提高界面的设计技能,通过人性化设计的方法来进行手机、用户界面设计,并掌握相关的设计软件的操作,独立完成图标、手机、网页等界面的设计和表现工作,以适应社会对本职业能力的要求。 1. 知识目标: ①了解界面设计的含义、特性; ②理解界面设计的出发点。它包括:视觉、信息传达的基本原则和基本元素; ③理解感知与情趣,感情与文化,传统与现代,世界性与民族性在界面设计中的作用; ④深入理解平面构成要素和基本的构成原则; ⑤理解色彩的构成原理和基本构成原则; ⑥深入理解文字的编排与设计在界面设计中的作用; ⑦深入理解字体的选择在在界面设计中的作用; ⑧深入理解版式设计在界面设计中的重要性;
2.能力目标: ①掌握平面设计的设计方法和要素,并利用平面设计的原则和基本要素设计界面; ②掌握色彩的构成原则,应用色彩的构成原则设计界面; ③掌握图标、页面和动画效果的设计方法; ④掌握手机界面设计的方法和技巧; ⑤熟练掌握网页界面文字编排的设计方法和技巧; ⑥掌握版式设计的原则和构成手法,进行版式设计和优化; ⑦能按照网页开发的设计流程来进行网页界面设计工作; 3.素质目标: ①培养学生实践动手操作能力; ②树立科学的设计创新意识; ③形成“以人为本”的设计观念; ④锻炼设计表达与语言表达能力。 4.职业技能证书考核要求 三、课程与其他相关课程之间的关系 本课程是多媒体设计与制作专业一门专业必修课程,是学生工作过程化课程体系中的的一门重要课程。 与该课程联系较为紧密的平行课程有: 前导课程:平面构成、色彩构成、图形设计、字体设计、coreldraw、photoshop 后续课程:flash动画、网页设计 四、本课程的主要特色 ⑴构建了基于职业岗位能力和工作过程导向的工学交替教学模式推行“以职业岗位能力为目标以企业实际项目为载体以工作过程为导向以项目团队为组织形成”的工学交替教学模式。同时通过将企业项目引入课程中最大化的缩短了与企业需求的差距增加了学生的就业竞争力。 ⑵“教学做合一、引导重于训导”的教学模式本课程开发和建设了基于工作过程“教学做”一体化的教学模式标准,学生研究现场的实际问题体验真实的工作情境,
《电子商务网站设计与制作》教案28
本次课基本信息
教学设计页
教学内容页 8.5练习案例:装修公司 案例操作要点: 1.创建文件名称为index.html的新文档,并将所有样式存放在decoration样式文档中。插入ID名称为container的
《网页设计与制作》课程标准
广西玉林高级技工学校 《网页制作与设计》课程标准 一、课程基本信息 二、课程性质 本课程是中职计算机术专业的一门主干专业课程。通过本课程的学习,要求学生掌握网页设计的基本概念,学会使用常用的网页设计工具和常用脚本语言,能够设计制作常见的静态和动态网页,具备网站的建立和维护能力。同时通过本课程的学习,培养学生的综合职业能力、创新精神和良好的职业道德。 三、设计思路 本课程标准的总体设计思路:以计算机专业学生的就业为导向,根据行业专家对计算机网络技术专业所涵盖的岗位群进行的任务和职业能力分析,紧紧围绕完成工作任务的需要来选择课程内容,设定职业能力培养目标;以“工作项目”为主线,创设工作情景;以书本知识的传授变为动手能力的培养为重点,强化学生实践动手能力的培养,以实现职业能力的培养目标。 四、课程目标 1.职业知识目标 1.熟悉HTML 语言的作用和开发环境,能够编写HTML 代码; 2.掌握常用的HTML 标签,能够实现基本的图文信息显示; 3.理解HTML 页面框架的作用,能够针对需求进行框架的设计; 4.掌握各类HTML 表单元素标签,能够进行表单设计;
5.掌握各类HTML 多媒体元素标签,能够进行多媒体页面设计; 6.掌握CSS 样式的基本使用方法,能够应用CSS 样式表美化页面;7.掌握CSS 网页布局的方法,能够结合DIV 标签进行页面布局; 8.掌握JavaScript 的语法基础,能够编写简单的JavaScript 应用程序;9.掌握JavaScript 的函数、内置对象、事件等,能够实现表单的验证;10.掌握DOM 树形结构及其操作方法,能够控制DOM 对象。 2.职业技能目标 1.能独立进行资料收集与整理、具备用户需求的理解能力; 2.能根据项目需求,具备项目页面的设计与实现能力; 3.能根据静态页面设计原则与CSS 技术规范,实现页面美化与布局;4.具有使用JavaScript 技术进行页面事件处理与表单验证的能力; 5.能根据DOM 树形结构,进行页面DOM 的控制; 6.具有综合应用HTML 语言、CSS 样式、JavaScript 脚本进行页面的设计、编码、调试、维护能力。 3.职业素质目标 1.养成善于思考、深入研究的良好自主学习的习惯; 2.通过项目与案例教学,培养学习者的分析问题、解决问题的能力; 3.具有吃苦耐劳、团队协作精神,沟通交流和书面表达能力; 4.通过课外拓展训练,培养学习者的创新意识; 5.具有爱岗敬业、遵守职业道德规范、诚实、守信的高尚品质。 五、课程主要内容与要求
电子商务网站设计与管理试题
南昌大学成人高考教育考试试题 一、单项选择题(每小题 1 分,共20分) 在每小题列出的四个备选项中只有一个是符合题目要求的,请将其代码填写在题后的括号内 1、在通常意义上,电子商务所涉及的商务活动是() A.通过自动化通信手段进行的 B.在Internet上进行的 C.使用电子方式进行的 D.在专用网上进行的 2、当前使用的第四版本的IP地址有() 个字节个字节个字节个字节 3、ISP是指() A.基础网络运营商 B.应用服务提供商 C. Internet内容提供商 D. Internet服务提供商 4、下面不是电子商务网站的组成部分的是() A.系列网页、后台服务器 B.网络设备 C.数据库软件 D.企业人员 5、以下不是电子商务网站模式的是() 2C 2C D. A2C 6、商务网站的可行性分析包括() A.技术可行性分析和经济可行性分析 B.管理人员分析 C.环境分析 D. 网络状况分析 7、下面哪个软件是web服务器软件() A. word B. Visual foxpro D. ODBC 8、DSN的含义是() A. 域名服务系统 B.数据源名 C.远程系统连接 D.命名系统 9、下面哪个不SQL语法关键词() A. select B. update 10、下面哪种方式不是ASP访问数据库的方式() D. Access 11、以下属于常用的大中型数据库的是() A. Access B. Foxpro C. Excel D. SQL server 12、一般商务网站的首页头部不包含以下哪一项() A. Logo B. Banner C. 导航 D. 产品简介 13、在网页的表格中要增加一个横行,应使用以下哪个标签() A. table C. td D. hr
网页设计与制作教程
网页设计与制作教程 第一章基础篇 1.INTERNET和WWW INTERNET的功能和应用 1.信息的获取与发布 2.电子邮件 3.网上交际 4.电子商务 5.网络电话 6.网上事务处理 7.远程登陆 8.文件传输 9.电子公告版 10.全球信息网 11.INTERNET的其他应用 WWW简介 1.网页,网页文件和网站 2.HTTP和FTP协议 3.超文本和超链接 4.INTERNET地址 5.域名 6.统一资源定位器(URL) 7.HTML 常见网络浏览器----IE 第二章网站建设概论 (1)信息类网站 (2)交易类网站 (3)有偿信息类网站:101网校、 (4)功能型网站 (5)综合类网站 2.根据网站的性质分类: (1)政府网站 (2)企业网站 (3)商业网站 (4)教育科研机构网站 (5)个人网站 (6)非赢利机构网站 (7)其他类型的网站 3.根据在大型搜索引擎上的设置分类 4.娱乐和休闲类网站;商业与经济类,艺术,人文,健康,医药,政府,政治类,电脑与 网络类,社会和文化,科学与教育类,参考资料类 2.1.2网站建设的步骤 1.制作环境的准备:1)设备:扫描仪,数码相机,打印机2)完善系统环境3)备齐网页开发工具软件,网页制作工具,服务器端程序开发工具及一些实用的辅助工具。。。4。
备齐素材制作和加工软件,包括对图形,动画,刘媒体和声音进行处理的素材制作和加工软件 5)备齐常用的网站发布工具,如FTP文件传输软件 2.网站目标的确定:对象:访问者的类型;主题明确,数据充分。保持目标的简洁 3.网站主题,风格和创痍点的确定 1)主题选材要小而精 2)擅长或感兴趣的内容 )选题不要太滥:因特网上只有第一,人们记不住第二第三名 2)网站的风格:CI(标志,色彩,字体,标语),版面布局,浏览方式,交互性,文字,语气,内容价值,存在意义,站点荣誉等诸多因素 1)确信风格是建立在有价值的内容上的 2)需要彻底弄清楚站点给人的印象是什么 3)在明确网站印象后,开始努力建立和加强这种印象:1)标志(LOGO)2)色彩3)标准字体4)醒目标准口语5)统一图片处理效果7)使用网站特有的图标;使用自己设计的花边,线条和点;;9)展示网站的荣誉和成功作品10)告诉网友关于个人真实的故事和想法3)网站的创意(准备期,孵化期,启事期,验证期,形成期) 4.网站结构的确立:1)网站结构的确立2)网站目录的设置3)网站链接结构的设置:树状连接结构;星状链接结构3)两种结构的综合 5.网站素材的准备 6.网站制作工具的选择和确定:DREAMWEA VER和FRONTPAGE,PHOTOSHOP,FIREWORKS,动画制作工具:FLASH,COOL 3D;网页特效工具,网页特效精灵,有声有色 7.网站的建设 1)申请E---MAIL帐号 2)申请网页空间:1。打开虎翼网空间申请主页 3)域名注册:对于个人网站,在申请免费网页空间的同时也完成了域名的注册 4)网页制作:先简单后复杂,布局先大后小,制作网页时要多灵活运用软件配备的设计模板,这样可以大大提高制作效率 8。网站的测试(看看有没有问题)和上传(将网站发布到WEB服务器,网页制作工具本身具有FTP功能) 9。网站的宣传和推广(搜索引擎上注册,与别的网站交换链接,运用网络广告) 10.网站的更新和维护:必须不断给它补充新的内容,才能够长期吸引住浏览者 2.1.3 网站设计的原则 1)网站主题不要多于三个:小而精,定位小 2)网站的标准色彩不要超过三种 3)重视网站目录结构的创建(创建目录的原则百度上找出来):不要将所有文件都存在根目录下,目录层次不超过三层,不要使用过长的目录名,尽量不要使用中文目录名 4)链接层次不要超出三层(便于维护) 5)网页长度应限定在三个整屏以内 6)表格的嵌套层次要控制在三层左右(表格插入表格里) 7)网站导航要清晰 2.优秀网站的五大要素 1)网站内容丰富 2)页面下载速度快(网页简单,不要大量图片)
网页设计与制作课程标准
《网页设计与制作》课程标准前言: 《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。本课程定位于WEB技术开发工作岗位。它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用, 一、课程的说明: 通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。为今后从事网页设计与制作、网站开发和管理奠定基础。在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主学习能力和探索创新能力。 二、课程内容与基本要求: 该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:
三、教学目标 1、职业关键能力目标 (1) 掌握使用Photoshop进行图像处理的基本方法及操作技能 (2) 掌握DreamweaverCS5的基本知识及操作技能 (3) 掌握建立与管理站点的方法 (4) 掌握制作主要内容为文本的网页的方法 (5) 掌握在网页中插入与编辑图像的方法 (6) 掌握在网页中插入多媒体元素的方法 (7) 掌握表格处理与网页布局的方法 (8) 掌握创建超级链接的方法 (9) 掌握使用框架制作旅游网站的方法 (10) 掌握创建和使用模板的方法 (11) 掌握创建和使用库的方法 (12) 掌握在网页中添加AP Div的方法
(13) 掌握在网页中使用行为的方法 (14) 掌握HTML基础知识及通过代码修饰网页的方法 (15) 掌握使用CSS样式表修饰网页的方法 (16) 掌握动态网页的概念及简单动态网页的制作方法 2、职业专门能力目标 (1) 通过完成相关的项目,掌握网页设计的基本工作流程。 (2) 通过完成相关的项目,掌握网页设计常用工具的使用方法。 (3) 通过完成相关的项目,掌握网页布局及美化的基本方法。 (4) 通过完成相关的项目,掌握简单网页交互的制作方法。 3、方法能力目标 形成一定的学习能力、沟通与团队的协作能力,形成良好的思考问题、分析问题和解决问题的能力,养成良好的职业素养。遵守国家关于软件与信息技术的相关法律法规,形成关键性的软件开发与应用的能力。 四、教学内容 第一章网页制作基础知识(4学时) 教学目标: 网页与网站基本概念、网页基本组成元素、常用网页制作软件 主要教学内容: 网页制作基础知识 网页的基本构成元素 网页制作常用软件和技术 第二章 Dreamweaver CS6轻松入门(2学时)
最新网页制作基础课程标准资料
《网页基础制作》课程标准 1.前言 1.1.课程的性质 本课程是中等职业学校计算机应用专业网页设计与制作门化放 向的一门专业基础核心课程。其功能在于培养学生具备从事网页设 计与制作的基本职业能力,使学生达到相应的网页设计制作人员能 力的基本要求。 1.2.设计思路 本课程标准的设计以计算机应用专业学生的就业为导向,邀请 行业专家对计算机应用专业所涵盖的职业群进行任务和职业能力分析,以此为依据确定本课程的工作模块和课程内容,本课程以任务 引领型为框架,把课程按递进方式设计成项目,并以项目为单元足 迹教学,使学生由浅入深,以点到面全面掌握网页设计与制作的职 业技能。 2.课程目标 通过任务引领型和项目活动形式,使学生熟练制作简单网页, 能熟练创建本地站点并能对网页进行各种找链接,能制作网页动画,掌握网页设计与制作技巧,具备网页设计与制作的基本职业能力, 能基本胜任网页制作工作,为学生发展专门化方向的职业能力奠定 基础。 职业能力目标:(1)能熟练制作简单网页 (2)能创建本地站点并能对网页进行各种超链接 (3) 能对网页进行创意的美化
(4) 能制作有创意的网页动画 (5) 能掌握网页设计与制作相关技巧 (6) 能跟踪和学习网页制作的新知识和新技术3.课程内容与要求
4.实施建议 4.1.教材编写 (1)教材要以岗位职业能力分析和职业技能考证为指导,以 《网页制作基础》课程标准为依据进行编写; (2)教材要以岗位任务引领,以工作项目为主线,强调理论与 实践相结合,按活动项目组织编写内容;教材内容从“任务”着手,设计完成“任务”的方法与步骤的空间;教材要体现以解决实际问 题来带动理论的学习和应用软件的操作,让学生在完成“任务”的 过程中掌握知识和技能,培养学生提出问题、分析问题、解决问题 的综合能力。任务的设置应该体现针对性、综合性和实践性。 (3)项目教学任务的设计,应该体现中等职业教育的特征和与 社会实际的联系。所设计的“任务”是学生毕业后就业上岗就能遇 到并解决的问题,而不是围绕着知识和技能的展开而设置的。
网页设计课程标准
《新闻网页设计》课程标准 一、课程性质与任务 (一)课程性质 本课程是2016级艺术系新闻专业的一门专业课程。通过本课程的学习,要求学生掌握新闻网页设计的基本概念,学会使用常用的网页设计工具和常用脚本语言,能够设计制作常见的新闻页面,包括静态和动态网页,具备网站的建立和维护能力。同时通过本课程的学习,培养学生的综合职业能力、创新精神和良好的职业道德。 (二)课程主要任务 本课程的设计“以能力为本位、以职业实践为主线、以项目课程为主体”,整个《网页设计与制作》课程共分为五大模块,它们分别是:新闻网页基础知识、DreamWeaver的使用、HTML语言、JavaScript脚本语言。教学时各模块既有独立性,又有关联性。独立性是指各模块设计案例、组织教学、突出重点时应该相互独立,学生应该一个模块一个模块地掌握其知识点;关联性是指各模块间存在相互关系,在重难点设计上应该加以配合,如HTML语言模块着重基本代码的熟记和编写,对于较难编写代码的“框架”、“层”、“数据链接”等内容则放到DreamWeaver的使用模块中重点介绍。 (三)与相关课程的关系 《网页设计与制作》课程与计算机基础、Flash动画、PhotoShop图像处理、计算机网络技术、数据库等课程互相联系、互相补充。本课程作为新闻专业的一门技术专业课程,一般在3年级开设,此时学生已经具备一定的新闻基础知识和多媒体操作的动手能力,能较快地掌握网页设计的各种知识,并运用所学知识做出具有特色的网站,使学生能够得到全面的培养,成为社会所需专用人才。 二、课程目标 总目标:使学生掌握常用的网页设计工具,熟练运用多种网页设计技术,具备Web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。 (一)能力目标: 1. 会使用Dreamweaver网页设计工具制作网页; 2. 理解HTML语言中的标记设置颜色、文本格式和列表; 3. 熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方 法; 4. 熟练掌握网页设计中字符格式的设置方法,段落分段与换行的方法; 5. 掌握HTML的语法结构,掌握HTML语言中标记的使用方法; 6. 掌握在网页中添加CSS的方法。掌握三种添加样式信息的方法,会使用CSS设置网 页格式和列表的格式; 7. 掌握在网页中嵌入图像的方法,掌握与嵌入图像相关标记的用法; 8. 掌握与图像布局和位置相关的标记的概念和用法; 9. 熟练掌握使用绝对和相对URL,创建超链接、图像链接;学会图像映射的建立方法; 10.熟练掌握表格的使用方法,会用表格布局并设计网页;
电子商务网站设计毕业论文完整版本
电子商务网站课程设计报告 电子商务网站课程设计报告 目录 摘要 (2) 1.前言 (3) 2.网站整体功能 (3) 3.会员系统功能 (4) 4.数据库管理系统 (4) 参考文献 (7) 附图: (7) 摘要:
本网站利用Internet网络电子商务新技术,采用Microsoft https://www.360docs.net/doc/be1086333.html,/SQL SELVER网站建设技术和数据库技术解决方案,实现了基于B/S模式的电子商务管理。凭借web服务器和客户的浏览器,利用电子工具高效率、低成本的特点,为客户提供交易平台,在Internet 上发布商业信息,商品广告,使用户可以查阅商品、搜索商品、订购商品,为客户提供全天候的、更好、更快的商务活动空间,实现网上交易的基本功能。网站依据目前商业网站的设计原则,以网上交易功能为主,辅于一些导购等功能,是一个简单的综合性电子商务网站。本文主要以一个衣服网站阐述了如何采用ASP/SQL网络数据库技术解决方案来完成会员注册、登陆、购买和后台数据库管理的设计,并介绍了其功能及实现技术。 关键词:电子商务,网站,数据库,ASP/SQL 1.前言 为适应国际贸易和商业领域的国际化、信息化和无纸化的需要,电子商务充分利用计算机技术,网络通信技术和因特网,在短短的几年内,迅速发展成为全球的支柱产业,给经济、生活、工作带来综合的革新。我们借助毕业设计这一锲机,以网上购物的形式,尝试建造一个全天侯的网上购物广场,为任何访问网站的客户提供优质的商业服务、可靠的商业信息、最新的商业机会。 本网站分为主页、会员区、订单、后台管理四个大模块。 客户首先进入本网站的首页,选购商品,阅读新闻。通过会员注册后,可以登录进入页面进行商品的购买,选购商品,放入购物车,填写相关信息经订单确定后,可以向本网站下购物单。这些模块的数据——商品数据、登录数据、客户数据、会员数据、订单数据等都存放在数据库管理系统中,由数据库管理员操作数据库管理程序进行系统管理。
502043《网页设计与制作》课程标准分析
《网页设计与制作》课程标准 课程代码: 502043 参考学时: 90 学分: 4 课程类型:专业课 2015年 1 月编
一、适用专业 计算机应用技术(3年制中职,5年制高职) 二、开课时间 第4学期 三、课程定位 1、课程性质 本课程是计算机应用技术(3年制中职,5年制高职)的专业课程。 2、教学任务 本课程主要以Dreamweaver软件为操作平台,针对职业教育网络技术专业中理论结合实践的特点,以培养高技能应用型人才为目标,重点加强学生的理论基础和训练学生的实际操作能力。在教学知识模块上首先介绍网页的相关知识,学习HTML标记语言,在此基础上深入学习Dreamweaver软件的操作方法以及网页元素在网页中的使用技巧,锻炼学生网页的排版设计能力,最后通过样式表、客户端脚本、服务器行为的学习让学生熟悉并掌握开发简单动态网站的能力。在本课程的实践教学内容中,选取紧密联系实际的项目并进行详细分解,重点培养学生的静态、动态网页制作能力、具备网站的建立和维护能力、独立思考、解决问题以及自主创新的能力。 四、课程培养目标 1、方法能力目标 1)培养学生谦虚、好学的品质; 2)培养学生勤于思考、做事严谨的良好作风; 3)培养学生良好的职业道德; 4)培养学生事物美的观念; 2、社会能力目标 1)培养学生的团队协作精神; 2)培养学生分析问题、解决问题的能力; 3)培养学生勇于创新、敬业乐业的工作作风; 4)培养学生诚实、守信、坚忍不拔的性格。 3、专业能力目标 1)掌握网页设计相关知识、网页元素组成、网页结构、网站开发流程、网页设计与制作工 具; 2)掌握HTML标记语言并能够熟练使用标记元素来书写网页框架;
电子商务网站设计
系统功能设计 1、网站基本功能 1)网站基本信息后台设置: 网站名称、关键字、描述、联系方式、版权信息、ICP证书、Logo 设置是否显示浮动客服窗口,同时可以设置透明度 在线客服账户管理:支持多个QQ、MSN、旺旺、Skype 设置是否显示53kf客服窗口 设置是否显示:流量信息、报价单、发货单、赠品、优惠券、管理进入链接等 2)邮件发送系统:支持Jmail、ObjCdoMail、Aspemail、Cdo.Message组件管理员可选择组件和设置SMTP发件信息 3)后台管理账户维护功能,管理员分为总管理员、订单管理员、产品管理员管理员后台可设置添加、修改、删除信息成功后的处理方式 可选后台管理上下、左右显示模式 4)管理员后台可以查看服务器组件信息:脚本支持、组件支持、安全配置、运行速度 5)友情链接管理:管理员可以添加友情链接,支持图片和文字形式 2、网站模板管理 1)网站支持多种界面,后台可以自由切换 2)每个大类可以设置不同风格的模板 3)目前支持的模板包括: 黑底深蓝、黑底炫彩、黑底深灰、黑底棕色、混合苍青、经典蓝色、朴素蓝色、明亮蓝色、精美浅蓝、韵味深蓝、品味棕色、简洁灰色、明亮银灰、健康绿色、植物绿色、混合黄绿、混合蓝绿、可爱泡泡、可爱洋红、精美鲜花、可爱浅红、姹紫嫣红、混合紫蓝、精美深紫、精致淡紫、精美嫣红、仿京东红、稳重暗红、火热红色、深色紫红、淘宝金黄、清新浅黄 3、产品功能模块 1)商品二级分类系统,支持分类排序 每个大类可选不同模板 商品大类、小类页面可以单独添加广告 2)产品品牌功能,品牌介绍支持html在线编辑器 3)产品一级分类、二级分类、品牌页面的搜索引擎优化 4)商品添加、修改、以及独创的复制功能,支持名称价格、库存、积分等批量修改商品批量删除、批量转移分类、设置推荐、设置特价、设置分类推荐等 5)价格批量处理:可以将整站商品价格加、减、乘、除一定的值或者比例 6)商品自定义参数:商品可以按照大类设置最多50个参数,方便经营不同类型的产品管理员可设置商品参数显示位置:商品图片右侧或者商品介绍底部 7)商品可选参数:同一款商品可以设置不同的参数如颜色、尺码让客户选择 8)商品积分、编号可以选手动输入或者按照规则自动生成,库存可设置默认值 9)商品价格体系 市场价格-仅供参考不参与订购计算
网页设计课程标准
课程(项目)教学标准 【专业基础课、专业核心课、专业实践课均需编制课程标准。其他公共必修课、 公共选修课、专业选修课等可不编制课程标准。】 网页设计课程(项目)标准 一、课程性质与任务 《网页设计》是网页制作的一门实用课程,是网络类专业的一门实践性很强的专业基础课。本课程开设的主要目的,是为了适应web技术的飞速发展,让学生掌握网页制作的基本技术,为学生今后在学习、工作中建立网站及制作网页打下基础。通过本课程的学习,使学生了解网站设计制作的全过程,并且熟练掌握《网页设计》制作网页的基本方法和技巧,并能利用《网页设计》提供的强大功能制作出有专业水准的网站,达到知识和技能两方面共同提高。 二、课程教学目标 (一)总体目标 1. 知识目标 (1)Dreamweaver的人一机交互界面的组成与使用方法; (2)创建Web站点的基本方法与步骤; (3)熟悉站点管理器的用途,学会利用站点地图查看、管理各网页之间的超链 接关系; (4)掌握系统属性及网页属性的设置方法,及各设置参数的作用; (5)掌握制作超级链接、E-mail链接、书签等形式的超级链接; (6)掌握使用HTML样式和CSS羊式创建、编辑网页的方法; (7)掌握水平线、日期、图像对象的主要属性与设置方法;
(8)掌握表格的创建、结构调整与美化方法; (9)掌握在网页中创建、修改层和嵌套层的方法; (10)掌握时间线的创建与调整方法; (11)掌握框架结构网页的制作方法; (12)学会利用行为面板设置控制对象的行为; (13)学会通过模板和库元素创建网页的方法; (14)学会使用Dreamweaver中应用表单设计网页的方法; (15)掌握并了解可以在网页中插入Fireworks、HTML电影、Flash电影、ActiveX. 控件等多媒体对象的方法; (16)全面掌握交互式网站的制作方法。 2. 能力目标 (1)了解网页设计与制作内容的规划方法、设计网页布局、站点规化与设计流程,编辑站点、Logo Banner设计思路、动作脚本的用途等基本概念。 (2)掌握制作一个主页的基本流程,具体页面元素的设置方法、设置布局、单元格和表格格式的方法,调整图像的方法等。 (3)熟练掌握网站的链接和导航,创建站点常见元素、网页的发布和调试。 3. 素质目标 (1)有较好的沟通能力。 (2)能很好的理解客户的要求和表达的思想。 (3)能把客户的要求用Dreamweaver软件恰到好处的表现出来,并创建出优秀的网页。 (二)职业资格证书考核目标 职业资格证书:网页设计师。 网页设计师考核目标: 网页设计师是对网页设计制作人员、Web开发人员及网页设计爱好者综合应用网页制作开发工具进行专业、高效Web设计与制作能力的权威认定。 (三)课程学分 学时数:72 学时
3+电子商务+电子商务网页设计课程标准
襄樊职业技术学院 《电子商务网页设计》课程标准 一、课程定位 1.高职电子商务专业人才培养目标定位 高职电子商务专业主要以电子商务职业岗位(群)任职能力要求为目标,以计算机和计算机网络为工具,培养具备管理、贸易、营销、电子商务基本技术知识,面向各类工商企业(高新技术、信息产业)管理和服务第一线,能从事电子商务活动和电子商务管理等方面工作,职业能力较强的电子商务领域的高技能应用型专门人才。学生毕业后能够胜任电子商务的运营、维护与管理部门,信息网络化业务及管理部门,图像处理与网络动画制作部门,采购、供应、市场和营销等企业服务与管理部门的工作。 2.本课程在电子商务专业人才培养目标中的地位与作用 《电子商务网页设计》是电子商务专业的核心课程,该课程对学生职业能力的培养和职业素养的养成起主要支撑作用,在电子商务毕业生的三大就业岗位中对应“网络营销”与“商务平台管理”两个岗位,基于六个工作过程中的前两个“交易准备”与“信息处理”工作过程,培养学生综合能力。该课程的前导课程是《电子商务技术基础》、《电子商务图像与动画技术》,通过学习,使学生具备识别并应用HTML代码完成网页的细节设计与修改的能力,能够使用CSS+DIV技术完成网页布局,能够使用Dreamweaver工具设计一个完整的静态网站的能力并具有建立站点、管理站点、测试网站与发布网站的能力,具有良好的团队合作精神、获取知识能力、网页设计创意思维能力、色彩感悟能力等素质,达到职业技能鉴定网页制作(Dreamweaver 平台)中高级水平。后续课程是《网上交易实务》、《电子商务网站建设》、《网络营销》,通过深入学习,能快速分析理解业务需求,为今后就业打下良好的基础。 二、课程目标 1.能力目标 (1)具备优秀的网页设计能力; (2)能够负责网站页面的前台及美工处理,能够独立撰写网站设计任务书,规划、建立和管理静态网站; (3)通过与专业课的密切结合和实际应用,具备市场有敏锐的洞察力和分析能力,并设计完成一定数量的网页作品。 2.知识目标 (1)掌握全新的网页设计理念,最新的网页设计技术,最前沿的行业发展动态; (2)掌握网页设计工程师、网站编辑等岗位工作任务的一般流程; (3)熟练掌握HTML、Dreamweaver、CSS的概念及应用。 3.态度目标 (1)激发学生学习和使用软件进行电子商务网页制作的兴趣,能够对自己所从事的网页设计与制作工作充满激情; (2)培养学生爱岗敬业、吃苦耐劳、求真务实、严谨规范的工作作风,能够锲而不舍地、不厌其烦地追求技术上的创新与艺术上的完美表现; (3)培养学生的团队协作精神,使学生在该课程实训过程中学会与人沟通和协作的方法,并让学生能够深刻认识到一个项目的成功非一己之力,非一日之功就能实现,提高学生的职业素养,提高社会适应能力,发掘学生自主学习、创造性劳动、责任感、效率观念、自我拓展的品质。
网页设计与制作课程标准
《网页设计与制作》课程标准 一、课程定位 本课程是软件技术专业的专业基础课程,是培养学生Web客户端静态页面设计能力的支撑课程。 本课程主要培养学生的静态页面设计能力,该课程综合HTML语言、CSS样式、JavaScript脚本三项技术,通过“教、学、做”理论与实践一体化教学,使学生掌握Web客户端静态页面编写的基本方法,并逐步形成正确的客户端静态页面设计思想,能够熟练地使用HTML语言、CSS样式设计、JavaScript编程进行页面设计,为Web开发后续课程打下基础。 先修课程:计算机应用基础、C语言程序设计 后续课程:https://www.360docs.net/doc/be1086333.html,程序设计、Java Web程序设计 二、课程目标 通过本课程的学习,使学生逐步建立和掌握Web客户端静态页面设计的思想方法,具有分析问题和解决问题的能力,能够使用HTML语言、CSS样式、JavaScript脚本编写Web客户端静态页面解决实际问题,具备吃苦耐劳、团结协作的良好品质。 (一)知识目标 1.熟悉HTML语言的作用和开发环境,能够编写HTML代码; 2.掌握常用的HTML标签,能够实现基本的图文信息显示; 3.理解HTML页面框架的作用,能够针对需求进行框架的设计; 4.掌握各类HTML表单元素标签,能够进行表单设计; 5.掌握各类HTML多媒体元素标签,能够进行多媒体页面设计; 6.掌握CSS样式的基本使用方法,能够应用CSS样式表美化页面; 7.掌握CSS网页布局的方法,能够结合DIV标签进行页面布局; 8.掌握JavaScript的语法基础,能够编写简单的JavaScript应用程序; 9.掌握JavaScript的函数、内置对象、事件等,能够实现表单的验证; 10.掌握DOM树形结构及其操作方法,能够控制DOM对象。
电子商务网站设计方案
母婴之家 电子商务网站策划方案 部门:会员营销部 姓名:朱廷廷 工号:1476 完成日期 2014 年*月 *日
目录 1、网站设计和制作背景 (2) 1.1母婴行业的背景与现状 (2) 1.2 母婴网站的国外发展现状 (3) 1.3母婴网站的国内发展现状 (3) 1.4母婴业前景分析 (4) 1.5母婴业内部竞争情况分析 (5) 1.6电子商务的功能定位 (5) 2、网站的需求分析与可行性分析 (11) 2.1网站的需求分析 (11) 2.2网站经济可行性分析 (12) 2.3网站技术可行性分析 (12) 2.4网站社会可行性分析 (12) 3、网站的整体设计 (13) 3.1网站的功能模块分析和设计 (13) 3.2网站的版式设计和网站的风格设计 (13) 3.3网站的站点地图设计 (13) 4、网站的详细设计 (14) 4.1网站主要模块的设计和分析 (14) 4.2网站主要模块数据流程设计和分析 (14) 4.3网站的开发环境设计 (15) 4.4网站的运行环境设计 (16) 5、网站实施 (16) 5.1网站的设计时间计划 (16) 5.2网站代码设计 (16) 5.3网站的测试 (17) 5.4网站的发布 (17) 6、网站的运行和维护 (17) 7、网站的营销和推广 (18)
8、总结 (19) 1、网站设计和制作背景 1.1 母婴行业的背景与现状 在我国,当前育龄期的妇女大多数是80-90年代以后出生的新贵!这个群体的文化层次较高,健康意识较强,而且消费观念、特别是养育观念超前!她们和她们的父母们对自己的儿孙尤其舍得投资!她们对孕婴育养的专业知识相当缺乏,对多功能、多样化的母婴服务特别是有益宝宝健康的服务需求十分迫切! 可以肯定的是:宝宝的降临对一个家庭来说是一件莫大的喜事。一家人必然精心呵护,妈妈和宝宝将会得到最大限度的照顾。在关注宝宝健康成长的过程中,实施消费行为的不仅是新生儿的父母,还有爷爷、奶奶、外公、外婆、叔叔、阿姨等等很多人组成的亲情大军。母婴产业具有群体消费的巨大优势。 据有关调查显示:我国县级城市的新生儿平均每年消费在3000~8000元之间。以一个宝宝为例,从出生到三岁这3年的时间,平均每年消费5000元以上。按我国目前人口出生率千分之五计算,全国母婴产业每年的销售总额约13亿×5‰×5000=325亿,而一个40万人口的县级城市年销售总额在1000万元左右,市场前景与收益是相当可观的。 就商家而言,随着母婴产业的兴旺,针对母婴群体开发的商品愈来愈多,母婴产品良莠不齐。除了一些依附大商场或高级专卖店等各色店铺外,多数消费者都会选择专营性强、品牌性高的商家去消费。这样,竞争的核心就集中在产品服务和品牌的经营上。
电子商务网页设计(第二版)第一章
第一章网页设计概述 据中国互联网信息中心统计,全国数千万网民中37.8%有过网上购物的经历.在未来一年中,这一比例将增至50%.作为新兴零售业,网上商店显示出巨大的发展空间. 我们不仅可以在网上购物,在网上开加盟店,还可以用Dreamweaver等专业网页制作工具构建商务网站,借助于网络将自己的产品通过自建商务网站推向市场. 怎么样,心动了吧?快来加入网上开店之旅吧! 【知识学习目标】了解网站的基础知识 掌握Dreamweaver的基本操作 掌握HTML语言基础 【能力学习目标】学会欣赏网站,说说这些网站的优缺点 【重点难点】建立Dreamweaver的站点;HTML语言基础 1.1网页案例赏析 网站上的网页丰富多彩,有B2B、B2C、C2C、B2G和C2G类型。海尔集团公司的电子商务网站有与经销商的(B2B)业务还有企业与消费者业务的(B2C)网上商城;中国外经贸网站属于企业与政府之间的业务往来(B2G);8848、卓越网上商城是属于企业与消费者业务的(B2C);淘宝属于消费者之间的业务往来网站(C2C)。 【案例1-1】:海尔集团公司电子商务网站 图1-1
图1-2 海尔集团公司网站(https://www.360docs.net/doc/be1086333.html,/)是一个典型的电子商务网站,海尔网站建设体现了以下特点: ◇结构合理、层次分明、功能齐全的网站规划设计。整个网站有8个大的功能模块,每一模块又由一系列功能模块组成,如:“海尔产业”模块又分为“家电”“通讯”“IT”“家居”13个子功能模块。 ◇简洁明快、风格一致的网页设计。浏览海尔网站,会感觉网站的每一个网站的每一个页面都体现了简洁明快的特点,同时每个网页的背景、颜色、字体、布局等都非常一致。 ◇颇具匠心的主页设计。网站主页除了具有简洁明快、风格一致、信息量大等特点外,在网页上不停闪烁的Flash动画为主页面又增添了几分活泼的色彩,同时清晰的导航和搜索系统设计可以引导用户浏览每一个想要浏览的页面。 图1-3
6、网站开发与建设课程标准
《网站开发与建设》课程标准 一、适用对象 计算机应用、电子商务等专业 二、课程性质 网站开发与建设是当今社会的热门技术之一,也是中职计算机专业学生的一门专业必修课,是根据网站开发与建设、网站管理、网页编辑的工作岗位能力要求所开设的课程。 本课程的教学目的是:以HTML、DreamWeaver和ASP为蓝本,全面介绍与网页设计制作有关的知识,使学生具有解决一般网页制作问题的能力。与此同时,通过对Web页制作技术和制作工具的学习,使学生对于网页设计中所涉及的相关知识有一个全面的了解。使学生具有良好的网站规划、设计、编辑与维护能力。 三、参考学时 74学时(理论34学时、实训40学时) 四、学分 4学分 五、课程目标 通过本课程的学习,学生具有网页设计师工作最基本的知识与技能、具备较高的职业素质,能基本胜任各公司的网页设计师和网站管理维护等岗位工作。具体来讲,又分为职业能力、工作能力和创新能力的培养。 (一)情感与态度目标 1. 具有勤奋学习的态度,严谨求实,创新的工作作风; 2. 具有良好的心理素质和职业道德素质; 3. 具有高度责任心和良好的团队合作精神; 4. 具有一定的科学思维方式和判断分析问题的能力; 5. 具有较强的网页设计创意思维,艺术设计素质. (二)能力目标(五号黑体,顶头空两字) 1、熟悉DreamWeaver软件的使用。 2、掌握创建和管理站点的原理和方法。 3、掌握网页文本的编辑和控制、表格设计和制作网页的技术。 4、掌握网页图像的处理、超链接的使用、网页表单的编辑的技术。 5、掌握制作网页框架、图层技术、CSS样式的技术。 6、掌握网页中插入多媒体、利用模板和库设计网页的技术。 7、掌握网页测试和发布等技能。 8、具备进行综合网站规划与设计的能力。 9、具备网站的更新与维护能力。 (三)知识目标 1. 会使用dreamweaver网页设计工具制作网页;
- 《电子商务网站设计原理》知识点
- 电子商务网页设计与网站建设
- 电子商务网站设计方案
- 电子商务网站建设与网页设计10
- 电子商务Web网页制作
- 2011电子商务网页设计与制作试题及答案
- (完整版)电子商务网页设计与制作精致版
- 电子商务网站建设与网页设计1
- 电子商务网站设计简要概述(ppt 22页)
- 电子商务网页设计
- 电子商务网站设计与管理试题
- 3+电子商务+电子商务网页设计课程标准
- 电子商务网站设计方案
- 电子商务+电子商务网页设计课程标准
- 电子商务网站设计原理总
- 电子商务网页设计
- 电子商务简单网页制作
- 电子商务网站设计原理试题及答案
- 电子商务网站设计原理资料
- 《电子商务网站设计与制作》教案28
