VF 表单设计


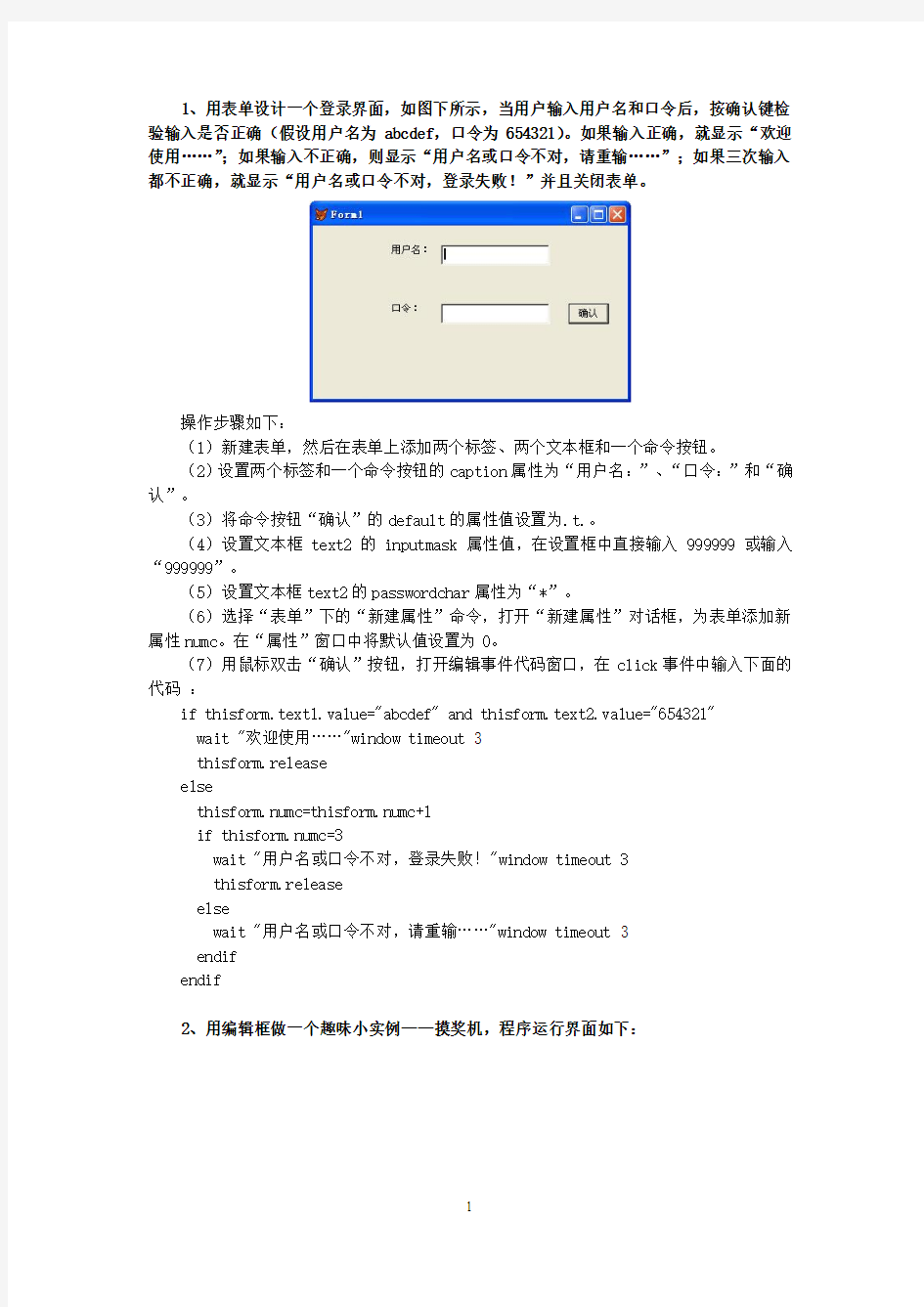
1、用表单设计一个登录界面,如图下所示,当用户输入用户名和口令后,按确认键检验输入是否正确(假设用户名为abcdef,口令为654321)。如果输入正确,就显示“欢迎使用……”;如果输入不正确,则显示“用户名或口令不对,请重输……”;如果三次输入都不正确,就显示“用户名或口令不对,登录失败!”并且关闭表单。
操作步骤如下:
(1)新建表单,然后在表单上添加两个标签、两个文本框和一个命令按钮。
(2)设置两个标签和一个命令按钮的caption属性为“用户名:”、“口令:”和“确认”。
(3)将命令按钮“确认”的default的属性值设置为.t.。
(4)设置文本框text2的inputmask属性值,在设置框中直接输入999999或输入“999999”。
(5)设置文本框text2的passwordchar属性为“*”。
(6)选择“表单”下的“新建属性”命令,打开“新建属性”对话框,为表单添加新属性numc。在“属性”窗口中将默认值设置为0。
(7)用鼠标双击“确认”按钮,打开编辑事件代码窗口,在click事件中输入下面的代码:
if thisform.text1.value="abcdef" and thisform.text2.value="654321"
wait "欢迎使用……"window timeout 3
thisform.release
else
thisform.numc=thisform.numc+1
if thisform.numc=3
wait "用户名或口令不对,登录失败!"window timeout 3
thisform.release
else
wait "用户名或口令不对,请重输……"window timeout 3
endif
endif
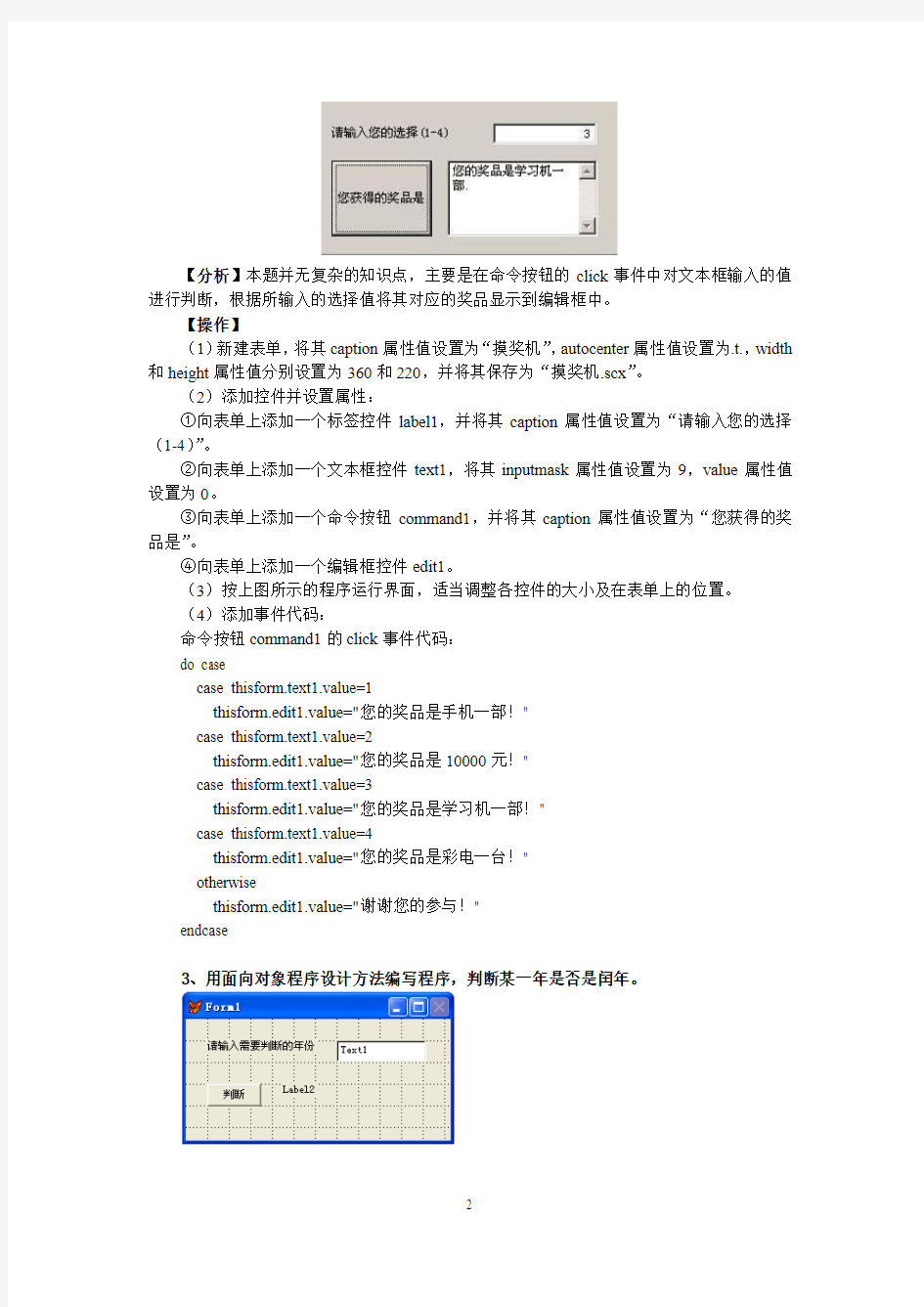
2、用编辑框做一个趣味小实例——摸奖机,程序运行界面如下:
【分析】本题并无复杂的知识点,主要是在命令按钮的click事件中对文本框输入的值进行判断,根据所输入的选择值将其对应的奖品显示到编辑框中。
【操作】
(1)新建表单,将其caption属性值设置为“摸奖机”,autocenter属性值设置为.t.,width 和height属性值分别设置为360和220,并将其保存为“摸奖机.scx”。
(2)添加控件并设置属性:
①向表单上添加一个标签控件label1,并将其caption属性值设置为“请输入您的选择(1-4)”。
②向表单上添加一个文本框控件text1,将其inputmask属性值设置为9,value属性值设置为0。
③向表单上添加一个命令按钮command1,并将其caption属性值设置为“您获得的奖品是”。
④向表单上添加一个编辑框控件edit1。
(3)按上图所示的程序运行界面,适当调整各控件的大小及在表单上的位置。
(4)添加事件代码:
命令按钮command1的click事件代码:
do case
case thisform.text1.value=1
thisform.edit1.value="您的奖品是手机一部!"
case thisform.text1.value=2
thisform.edit1.value="您的奖品是10000元!"
case thisform.text1.value=3
thisform.edit1.value="您的奖品是学习机一部!"
case thisform.text1.value=4
thisform.edit1.value="您的奖品是彩电一台!"
otherwise
thisform.edit1.value="谢谢您的参与!"
endcase
3、用面向对象程序设计方法编写程序,判断某一年是否是闰年。
[操作]
(1)选择“文件”菜单下的“新建”功能,在弹出的“新建”对话框中选择“表单”选项,然后单击“新建文件”按钮。
(2)使用“表单控件”工具栏,在表单中的合适位置添加2个标签label1、label2,1个文本框text1,1个命令按钮command1。各控件位置如后面左图所示。
(3)在表单中选中添加的标签label1,在“属性”窗口中将其caption属性设置为“请输入需要判断的年份”;在表单中选中添加的命令按钮,在“属性”窗口中将其caption属性设置为“判断”。设置属性后程序界面如后面左图所示。
(4)在命令按钮command1的click事件中输入代码:
y=val(thisform.text1.value)
if y%4=0 and y%100<>0 or y%400=0
https://www.360docs.net/doc/c1392987.html,bel2.caption=str(y)+"是闰年!"
else
https://www.360docs.net/doc/c1392987.html,bel2.caption=str(y)+"不是闰年!"
endif
4、设计竞赛用的评分程序:去掉一个最高分,去掉一个最低分,选手的最后得分为剩下分数的平均分。
【思路】设计一个可以输入若干评委分数的表单,可以通过两个for循环分别找出分数的最大值和最小值,存入到两个变量,把评委的分数存入到一个数组中,计算时去掉找出的最大值和最小值即可得出最后得分。具体操作步骤和代码如下:
新建表单,设置表单控件布局和属性,设置界面如下:
命令按钮command1(计算)的click事件代码:
dime b(5)
b(1)=val(allt(thisform.text1.value))
b(2)=val(allt(thisform.text2.value))
b(3)=val(allt(thisform.text3.value))
b(4)=val(allt(thisform.text4.value))
b(5)=val(allt(thisform.text5.value))
max1=b(1)
min1=b(1)
*找出评委的最高分
for i=1 to 5
if b(i)>max1
max1=b(i)
endif
endfor
*找出评委的最低分
for j=1 to 5
if b(j) min1=b(j) endif endfor *计算最后得分 thisform.text6.value=str((b(1)+b(2)+b(3)+b(4)+b(5)-max1-min1)/3,6,2) 5、建立如下图所示的表单,表单上有1个形状、2个命令按钮。单击按钮“画圆”,则显示红色的圆,单击按钮“画正方形”,则显示白色的方框。 “commandgroup1”控件click事件代码: Do case case this.value=1 thisform.shape1.curvature=99 thisform.shape1.backcolor=rgb(255,0,0) case this.value=2 thisform.shape1.curvature=0 thisform.shape1.backcolor=rgb(255,255,255) endcase 6、在表单上有一个命令按钮和命令按钮组,该命令按钮组包括3个命令按钮。当单击命令按钮组中某个按钮时,命令按钮组的背景色变成相应按钮指定的颜色;单击还原命令按钮,命令按钮组背景色还原成默认的颜色,其界面如图所示。 命令按钮组的click事件代码: do case case this.value=1 this.backcolor=rgb(255,0,0) case this.value=2 this.backcolor=rgb(255,255,0) case this.value=3 this.backcolor=rgb(0,0,255) case this.value=4 this.backcolor=rgb(255,255,255) endcase thisform.refresh 还原命令按钮的click事件代码: https://www.360docs.net/doc/c1392987.html,mandgroup1.backcolor=rgb(192,192,192) thisform.refresh 7、在表单上有一个文本框和三个复选框。当单击某个复选框时,文本框中的文字会随之变化,如图所示。 操作步骤: (1)选择控件。本例中使用文本框控件和复选框控件。 (2)属性设置。文本框的value属性设为“欢迎使用vfp!”,复选框1的caption属性设为“粗体”,复选框2的caption属性设为“斜体”,复选框3的caption属性设为“下划线”。 (3)编写代码。 双击复选框1,打开代码窗口,在click事件中输入如下代码: if this.value=1 thisform.text1.fontbold=.t. else thisform.text1.fontbold=.f. endif 双击复选框2,打开代码窗口,在click事件中输入如下代码: if this.value=1 thisform.text1.fontitalic=.t. else thisform.text1.fontitalic=.f. endif 双击复选框3,打开代码窗口,在click事件中输入如下代码: if this.value=1 thisform.text1.fontunderline=.t. else thisform.text1.fontunderline=.f. endif 8、设置字体程序,点击某字体按钮,则文字“计算机”就变为该字体。 “加粗”check1的click事件代码: if this.value=1 https://www.360docs.net/doc/c1392987.html,bel1.fontbold=.t. else https://www.360docs.net/doc/c1392987.html,bel1.fontbold=.f. endif “commandgroup1”控件click事件代码: do case case https://www.360docs.net/doc/c1392987.html,mandgroup1.value=1 https://www.360docs.net/doc/c1392987.html,bel1.fontname="隶书" case this.value=2 https://www.360docs.net/doc/c1392987.html,bel1.fontname="华文行楷" case this.value=3 https://www.360docs.net/doc/c1392987.html,bel1.fontname="华文彩云" case this.value=4 https://www.360docs.net/doc/c1392987.html,bel1.fontname="华文新魏" endcase 9、设计一个“职工基本情况”表单。该表单的功能如下:单击其底部的“第一个”按钮将显示职工数据库表的第一条记录;单击“上一个”扫钮将显示上一条记录;单击“下一个”按钮将显示下一条记录;单击“最后一个”按钮将显示最后一条记录。 制作快速职工表单,其中数据表使用职工.dbf,然后插入命令按钮组command1group,将各个按钮的caption分别命名后,编写command1group的click事件代码如下:n=this.value && 按钮组选择值 do case case n=1 && 第一个 go top case n=2 && 上一个 if bof() or recno()=1 go bottom else skip -1 endif case n=3 && 下一个 if eof() or recno()=reccount() go top else skip endif case n=4 && 最后一个 go bottom endcase thisform.refresh 10、设计一个简单的计算器。要求:单击数字键、小数点或运算符号键,能将相应字符添加到文本框中计算式的末尾,若单击“清除”按钮,可将文本框清空:若单击“=”键,则计算文本框中算式的值并将其结果显示出来。若文本框中的式子无法计算则显示“运算式错误”字样。 (1)新建一个名为计算器的表单,设置表单的Caption属性值为:计算器。 (2)在表单中添加一个文本框控件,15个命令按钮控件,调整控件到合适的位置。设置命令按钮的Caption属性值为“=”号时,在Caption属性设置处输入:="=" (3)设置文本框的Format属性的值设置为T,定义一个名为x的表单属性。 (4)设置所有标有0~9以及“.”的命令按钮的Click事件的代码如下: IF Thisform.x &&如果刚按过"="按钮 This.Parent.Text1.Value="" &&清除式子 Thisform.x=.F. &&表示已按其它按钮 ENDIF This.Parent.Text1.Value=This.Parent.Text1.Value+This.Caption 设置所有标有运算符的命令按钮的Click事件的代码如下: IF Thisform.x &&如果刚按过"="按钮 Thisform.x=.f. &&表示已按其它按钮 ENDIF This.Parent.Text1.Value=This.Parent.Text1.Value+This.Caption (5)在“=”命令按钮的Click事件中添加下列代码: y=This.Parent.Text1.Value &&获取表达式 y=&y This.Parent.Text1.Value=STR(y,50,6) &&显示表达式的值 Thisform.x=.t. VF 表单常用属性 Caption表单的标题 Name表单的名字 AutoCenter表单是否居中(值为.T.时,运行自动居中) Movable表单是否可移动(值为.F.时,运行时不可移动 Closable标题栏中关闭按钮是否失效(值为.F.时失效) ControlBox是否取消标题栏中所有按钮(值为.F.时取消) MaxButton指定表单最大化按钮是否失效(值为.F.时失效) MinButton指定表单最小化按钮是否失效(值为.F.时失效) 若上述两属性都为.F.,则取消最大与最小化按钮 WindowState设定运行时是否是最大化或最小化,值为0(普通),1(最小化),2(最大化) Visible设定表单是否可见,值为.F.时不可见Enabled Enabled设定表单是否可用,为.F. 时不可用 标签控件常用属性 Autosize标签的显示内容 FontName设置标签显示内容的字体 FontSzie设置标签显示内容的字体大小 ForeColor设置字的颜色 BackColor设定标签的背景色 Visible设定表签是否可见,值为.f.时不可见 文本框控件常用属性 Value文本框中的内容(值) Name文本框的名字 FontName设置文本框显示内容的字体 FontSzie设置文本框显示内容的字体大小 ForeColor设置字的颜色 BackColor设定文本框的背景色 Visible设定文本框是否可见,值为.f.时不可见 Enabled设定文本框是否激活可用,值为.f.时不可用 PasswordChar设定文本框是否为密码框 ReadOnly设定文本框是否只读,值为.t.时只读 ControlSource设定文本框的数据源(通过此属性设置,与表的字段发生联系) 命令按钮常用属性 vf 课程设计实验报告模板 经济管理学院 学生信息管理系统的设计与实现 09年12 月28 日 、课程设计的目的和意义 当今,人类正在步入一个以智力资源的占有和配置,知识生产、分配和使用为最重要因素的知识经济时代,为了适应知识经济时代发展的需要,大力推动信息产业的发展,我们通过对学生信息管理系统的设计,来提高学生的操作能力,及对理论知识的实践能力,从而提高学生的基本素质,使其能更好的满足社会需求。 学生信息管理系统是一个简单实用的系统,它是学校进行学生管理的好帮手。 此软件功能齐全,设计合理,使用方便,适合各种学校对繁杂的学生信息进行统筹管理,具有严格的系统使用权限管理,具有完善的管理功能,强大的查询功能。它可以融入学校的信息管理系统中,不仅方便了学生信息各方面的管理,同时也为教师的管理带来了极大地便利。 我们进行本次课程设计的主要目的是通过上机实践操作,熟练掌握数据库的设 计、表单的设计、表单与数据库的连接、SQL语言的使用和了解它的功能:数据定 义、数据操纵、数据控制,以及简单VF程序的编写。基本实现学生信息的管理, 包括系统的登录、学生信息的录入、学生信息的浏览、学生信息的查询、学生信息的修改和学生信息的删除,并对Visual FoxPro6.0 的各种功能有进一步的了解,为我们更进一步深入的学习奠定基础,并在实践中提高我们的实际应用能力,为我们以后的学习和工作提供方便,使我们更容易融入当今社会,顺应知识经济发展的趋势。 - 1 - 、系统功能设计 通过该系统可以基本实现学生信息的管理,包括系统的登录、学生信息的录 入、学生信息的浏览、学生信息的查询、学生信息的修改和学生信息的删除。系统 功能模块如下图所示。 学生信息管理系统主界面 登录 管理 学学学学学 生生生生生 信信信信信 息息息息息 录查浏修删 入询览改除 三、系统设计内容及步骤 3.1创建项目管理文件 1.启动foxpro 系统,建一个项目管理器,命名为“学生管理”。 哑 目f ■ 也 电 岂同左 矣 氏H. 0 存 JI 蛋誤曾 一、标签 标签能够显示多个字符构成的文本,用于设计表单上所需的文字性提示信息。标签和大多数控件的不同点在于运行表单时不能用《tab》键来选择标签。 常用的标签属性及其作用如下。 1、Caption:确定标签处显示的文本。 2、Visible:设置标签可见还是隐藏。 3、AutoSize:确定是否根据标签上显示文本的长度,自动调整标签大小。 4、BackStyle:确定标签是否透明。 5、WordWrap:确定标签上显示的文本能否换行。 6、FontSize:确定标签上显示文本所采用的字号。 7、FontName:确定标签上显示文本所采用的字体。 8、ForeColor:确定标签上显示的文本颜色。 二、命令按钮和命令按钮组 在各种窗口或对话框中几乎都要使用一个或多个命令按钮。一旦用户单击一个命令按钮,就可实现某种规定的操作。例如,各种对话框中的“确定”按钮,当用户单击时将结束对话框的操作。 VisualForPro中的命令按钮控件同样用于完成特定的操作。操作的代码通常放在命令按钮的“单击”事件(即Click Event)代码中。这样,运行表单时,当用户单击命令按钮时便会执行Click事件代码。如果在表单运行中,某个命令按钮获得了焦点(这时,这个命令按钮上会比其他命令按钮多一个线框),则当用户按下《Enter》键或空格键时,也会执行这个命令按钮的Click时间代码。 常用的命令按钮属性及其作用如下: 1、Caption:设置在按钮上显示的文本。 2、Default:在表单运行中,当命令按钮以外的某些控件(如文本框)获得焦点时,若 用户按下《Enter》键,将执行Default属性值为.T.的那个命令按钮的click事件代码。 3、Cancel:如果设置该属性值为.T.,则当用户按下 VFP表单实验参考讲义 一、标签和文本框 (一) 题目要求: (1)该表单的名称为“Form1”,标题为“密码输入窗口”,高度为190,宽度为300;(2)定义一个名称为“Label1”、标题为“请输入密码”、字号为10磅的标签;(3)定义一个名称为“Text1”的文本框,用于输入密码,当输入密码时,屏幕显示“*”;(4)定义一个名称为“Label2”的标签,标题为空,自动调整控件大小;(5)定义一个名称为“Command1”,标题为“显示密码”的按钮,当单击该按钮时,标签“Label2”显示输入的密码,编写Click事件代码(6)定义一个名称为“Command2”,标题为“关闭”的按钮,当单击该按钮时,释放该表单。(不得退出VFP系统) 操作要点: 1)注意将text1的属性passwordchar设置为:* 2)label2的属性autosize设置为:.T. 3)“显示密码”按钮Command1的Click事件代码: 写法一: https://www.360docs.net/doc/c1392987.html,bel2.Caption=Thisform.Text1.Value 写法二: X=Thisform.Text1.Value https://www.360docs.net/doc/c1392987.html,bel2.Caption=X 3)“关闭”的按钮Command2的Click事件代码:Thisform.Release (二) Command1 的CLICK事件代码: if thisform.text1.value="abc" https://www.360docs.net/doc/c1392987.html,bel2.caption="欢迎使用" else https://www.360docs.net/doc/c1392987.html,bel2.caption="密码错误" Endif Command2 的CLICK事件代码: thisform.release (三) 代码编写: 1)“确定”按钮Command1的Click事件代码: If Thisform.text1.value=”ABCD” 1、利用文本框和标签控件设计了一表单,文本框Text1的Valid事件代码及表单界面如图1所示。向Text1中输入一段字符:”Figure 1-18 shows you how to use a MENU.”(不含双引号)[ event] x=alltrim 0 to z1,z2 for i=1 to y a=substr(x,i,1) do case case asc(a)>=65 and asc(a)<=90 z1=z1+1 case asc(a)>=97 and asc(a)<=122 z2=z2+1 endcase endfor (1)执行该程序后,“统计1”右边的文本框Text2和“统计2”右边的文本框Text3中的数据值分别为5、22 (2)Text2和 Text3的初值分别为 0、0 2、有数据表“图书.DBF”包含书号、书名、出版社、作者等字 段,设计如图1所示表单,表单运行后,单击命令按钮可以在 表格控件中显示图书表的部分字段的数据,如图1所示,请选 择并完善代码。 命令按钮的CLICK事件代码: USE 图书 copy TO TS FIELDS 书号,书名 =”TS” 表单的UNLOAD(释放对象时发生)事件: CLOSE ALL DROP TABLE TS 3、考生数据表(文件名为:)中有“准考证号/C/9”、“密码/C/6”、 “成绩/N/5/1”等字段。设计如图2所示表单,将考生数据表 添加到表单的数据环境中,表单运行后,在表单的文本框TEXT1中输入查询考生的准考证号,文本框TEXT2中输入该考生的查询密码后,单击“查询”按钮,查询该考生的成绩,并将该考生的成绩显示在表单的标签LABEL3中(考号或密码输入错误,则弹出提示窗口显示“准考证号或密码错误!”)。请选择并完善代码。 “查询”按钮的CLICK事件代码如下: SELECT KS KH=ALLTRIM for 准考证号=KH and密码=MM IF FOUND() THISFORM..=str(成绩,5,1) ELSE MESSAGEBOX(“准考证号或密码错误!”) ENDIF 4、设计如图3所示表单,表单运行后,要在表格中显示图书表中数量 最少的3种图书信息,请选择并完善代码。 表单FORM1的INIT事件代码如下: top 3 * ROM 图书; Order by数量 INTO CURSOR TEMP” 5、有学生成绩表(文件名:),表中数据如下所示,设计如图5所示表单,将学生成绩表添加到表单数据环境中,表单运行时,单击“统计”命令按钮,LABEL1显示课程名为计算机基础且成绩在80以上的平均成绩,LABEL2显示这些记录的绩点总和 学生成绩表(文件名:) 姓名课程名成绩绩点 陈兵计算机基础924 杨昆计算机基础681 江三计算机基础883 陈兵程序设计803 杨杨电子商务702 杨杨计算机基础904 图5 (1)程序填空:“统计”命令按钮的CLICK事件代码如下: 实验八表单设计 一、实验目的 1.熟悉表单设计器的使用。 2.掌握表单设计的基本过程和方法。 3.掌握表单的常用属性,方法和事件。 4.掌握标签、编辑框、命令按钮、组合框、列表框、表格、等常用控件的 使用。 二、实验内容和步骤 1.建立一个如下图所示表单: 图1 学生登录窗口 要求实现: (1)系统初次载入时,不显示文字“学生成绩登录系统”,单击窗体右键时,显示文字“学生成绩登录系统”。 (2)单击“登录”按钮时,用户名所对应的文本框的背景色为红色。 (3)单击“退出”按钮时,密码所对应的文本框消失。 (4)双击窗体时,两文本框恢复正常。 设计步骤: ①选择“文件/表单/新建文件”,打开表单设计器。 ②在表单上添加三个标签(Label1、Label2、Label3)、两个文本框(Text1、 Text2)和一个命令按纽(Command1)。 ③设置表单、控件属性如下表所示。 表1 属性设置 ④编写相应事件过程代码。 ●表单Form1的Init事件过程代码: https://www.360docs.net/doc/c1392987.html,bel1.visible=.F. ●表单Form1的Rightclick事件过程代码: https://www.360docs.net/doc/c1392987.html,bel1.visible=.T. ●命令按钮Command1的Click事件过程代码: Thisform.text1.backcolor=RGB(255,0,0) ●命令按钮Command2的Click事件过程代码: Thisform.Text2.visible=.F. ●表单Form1的dblclick事件过程代码: Thisform.text1.backcolor=rgb(255,255,255) Thisform.text2.visible=.T. ⑤保存表单,命名为“表单01”。 ⑥运行该表单,验证是否达到要求。 2.设计一个登录表单,当用户输入用户名和口令并按确认键后,检验其输入是否正确,若正确(假定用户名为“USER”,口令为“123”),就显示“欢迎使用”字样并关闭表单;若不正确,显示“用户名或口令不对,请重输…”字样(要求口令输入时显示星号*),连续三次都输入不正确,显示“输入次数超过三次,你无权使用本系统”。 计算机等级考试二级VFP常用属性列表 1.ActiveColumn 返回一个整数,表明表格控件中包含活动单元的列编号。应用于表格。 2.Activecontrol 引用对象上的活动控件。应用于容器,表单,页面,_SCREEN,工具栏。3.ActiveForm 引用表单集或_SCREEN对象中活动的表单对象。应用于表单,表单集,_SCREEN。4.ActivePage 返回页框对象中活动页面的页码。应用于页框。 5.Alignment 指定与控件相关的文本的对齐方式。应用于复选框,列,组合框,编辑框,标头,标签,选择按钮,微调,文本框。 6.AlloeAddNew 指定是否可以从一个表格中将新记录添加到表中。应用于表格。 7.AlwaysOnTop 避免其他窗口覆盖表单窗口。应用于表单,_SCREEN。 8.AutoActivate * 指定如何激活OLE容器控件。应用于OLE绑定型控件,OLE容器控件。 9.AutoCenter 指定表单对象第一次显示于Visual FoxPro主窗口时,是否自动居中放置。应用于表单,_SCREEN。 10.*AutoCloseTables 指定由数据环境指定的表或视图是否在表单集、表单或报表释放时关闭。应用于数据环境。11.AutoSize 指定控件是否依据其内容自动调节大小。应用于复选框,命令按钮,命令组,标签,OLE 绑定型控件,OLE容器控件,选项按钮,选项组。 12.BackColor 指定用于显示对象中文本和图形的背景色或前景色。应用于复选框,列,组合框,命令组,容器对象,控件对象,编辑框,表单,表格,标头,标签,选项按钮,选项组,页面,屏幕,形状,微调,文本框,工具栏。 13.ForeColor 同BackColor。应用于复选框,命令按钮,列,组合框,容器对象,控件对象,编辑框,表单,表格,标头,标签,选项按钮,页面,屏幕,微调,文本框,工具栏。14.BorderColor 指定对象的边框颜色。应用于组合框,命令组,容器对象,控件对象,图象,线条,列表框,选项组,页框,形状,文本框。 15.BorderStyle 指定对象的边框样式。应用于命令组,编辑框,表单,图象,标签,线条,选项组,_SCREEN,形状,文本框。 16.BorderWidth 指定一个控件的边框宽度。应用于容器对象,控件对象,线条,页框,形状。 17.Bound VF中表单的常用属性在这里给大家惊情奉献哦 设计时常用的表单属性,定义表单的外观和行为: 属性说明(默认值) AlwaysOnTop 控制表单是否总是处在其他打开窗口之上。(.F.) AutoCenter 控制表单初始化时是否让表单自动地在Visual FoxPro主窗口中居中。(.F.) BackColor 决定表单窗口的颜色。(255,255,255) BorderStyle 决定表单是否没有边框,还是具有单线边框、双线边框或系统边框。(3) Caption 决定表单标题栏显示的文本。(Form1) Closable 控制用户是否能通过双击“关闭”框来关闭表单。(.T.) DataSession 控制表单或表单集里的表是否能在可全局访问的工作区中打开,或仅能在表单或表单集所属的专有工作区内打开。(1) MaxButton 控制表单是否具有最大化按钮。(.T.) MinButton 控制表单是否具有最小化按钮。(.T.) Movable 控制表单是否能移动到屏幕的新位置。(.T.) ScaleMode 控制对象的尺寸和位置属性的度量单位是foxels还是像素。由“选项”对话框中的设置决定。 Scrollbars 控制表单所具有的滚动条类型。(0) TitleBar 控制标题栏是否显示在表单的顶部。(1) ShowWindow 控制表单是否在屏幕中、悬浮在顶层表单中或作为顶层表单出现。(0) WindowState 控制表单是否最小化、最大化还是正常状态。(0) WindowType 控制表单是否非模式表单(默认)还是模式表单。(0) 属性一览表 Activate Event 当表单集、表单或页对象激活时、或显示工具栏对象时发生。ActiveControl 引用一个对象上的活动控件。 ActiveForm 引用表单集或_SCREEN对象中的活动表单对象。Addobject 在运行时向容器对象中添加一个对象。 AddProperty 向对象添加新属性。 Alignment 控件上正文水平对齐方式。 AlwaysOnBottom 防止其他窗口被表单窗口覆盖。 AlwaysOnTop 防止其他窗口遮挡表单。 Autocenter 指定Form对象在首次显示时,是否自动在VFP主窗口内居中。 AutoSize 控件是否根据正文自动调整大小。 BackColor 指定对象内文本和图形的背景色。 BackStyle 设置背景风格。 BaseClass 指定VFP基类的类名,被引用对象由此基类派生得到。BorderStyle 指定对象的边框样式。 1. 表单设计:请设计一个表单,如图,有三个标签,三个文本框,一个命令按钮。在前两 要求设置下列属性:表单的标题(Caption)、表单运行时自动居中(AutoCenter);三个标签的标题(Caption)、字体大小(FontSize)和粗体 (ReadOnly)2. 3. 设计下面的表单。要求修改:表单标题,表单运行时自动居中;上面的标签的标题、字 体大小、字体加粗、并设置其WordWrap 【自动分行】为.t.;下面两个标签的字体、字体大小、字体加粗、字体斜体、自动调整大小、forecolor ;添加两个文本框;命令按钮中标题、字体大小、并添加图片【picture 属性、图片内容自定】。 命令按钮中click 事件的代码为:【直接从这里复制】 x=thisform.text1.value y=thisform.text2.value if x="abc" and y="123" messagebox("西华大学欢迎您!",0+64,"您好!") else messagebox("用户名或密码错误",2+48+256,"错误!") endif 4. 按照下面的表单设计一个表单界面:(学生表的显示) 注意: 修改每个文本框的controlscource 属性以及使用文本框的生成器!【两种方法都要灵活掌握!】 点击上一条,显示上一条的记录,点击下一条,显示下一条的记录【忽略文件指针到文件头和文件末尾的出错】,点击退出,则退出表单。 5. 将上题中的标签和文本框删除。使用设置数据环境,再从数据环境中的字段拖动到表 单中的方法来设置控件:【这种方法简单实用】 【例1】若某表单中有一个文本框Text1和一个命令按钮组CommandGroup1,其中,命令按钮组包含了Command1和Command2两个命令按钮。如果要在命令按钮Command1的某个方法程序中访问文本框Text1的Value属性值,下列句子中正确的是________。 (A)This.ThisForm.Text1.Value (B)This.Parent. Text1.Value (C)Parent.Parent. Text1.V alue (D)This.Parent. Parent.Text1.Value (注:答案(D)属于相对引用方式,如果使用绝对引用方式,则应写为:Form1.Text1.Value)【例2】在表单中加入两个命令按钮Command1和Command2,编写Command1的Click 事件代码如下,则当单击Command1后,________。 ThisForm. Parent. Command2.Enabled=.F. (A)Command1命令按钮不能激活 (B)Command2命令按钮不能激活 (C)事件代码无法执行 (D)命令按钮组中的第二个按钮不能激活 (注: ①①命令按钮的Enabled属性值为.F.时,该控件将以浅色显示,表示此按钮 当前无效。 ②②ThisForm. Parent. Command2.Enabled=.F.事件代码的功能实际将当前表 单的父对象中的命令按钮Command2的Enabled属性值设置为.F.。答案(C) 该事件代码无法执行,是因为对Command2对象的引用和描述不正确。 ③③如果要使Command2命令按钮不能激活,正确的事件代码应为: This. Parent. Command2.Enabled=.F. 即将当前对象(命令按钮Command1)的父对象(当前表单)中的Command2命令按钮的Enabled属性值设置为.F.。) 【例2】可选择不同字体的表单 操作步骤如下: 1. 1.打开“表单设计器”或“MODIFY FORM……” 2. 2.添加两个标签、一个文本框、一个选项按钮组、一个命令按钮,放在合适位 置并调整其大小。 3. 3.设置属性: 控件名称属性名设置值 Label1 Caption 请输入文本内容: FontSize 18 AutoSize .T. Label2 Caption 请选择字体: AutoSize .T. FontSize 18 Text1 FontBold .T. &&设定为粗体字 FontSize 26 ForeColor 0,0,255 &&设置文本为蓝色Command1 Caption 关闭 注:有关颜色设置 RGB函数能返回一种颜色,它的格式为: RGB(nRedValue,nGreenValue,nBlueValue) 其中3个参数分别表示颜色中含有红、绿、蓝的成分,范围都是0~255。 在属性窗口可以查看RGB参数。 4. 4.设置选项按钮组Optiongroup1:右击——生成器——在“按钮”选项卡中设 置按钮数为4,将表格标题列的4项标题分别设置为:“黑体”、“宋体”、“隶书”、 1用“表向导”创建表的操作步骤: 1).选择【文件】| 【新建】,打开“新建”对话框,在“文件类型”中选【表】|【向导】,打开,打开“表向导”对话框。 2)进入【表向导】步骤“1字段选取框”中,在“样表”中选表,若无表可选可用【加入】按钮将需要的表加到样表列表框中;从“可用字段”中将需要的字段移到“选定字段”列表框中。 3)单击“下一步”,进入【表向导】步骤“1a选数据库” 3)单击“下一步”,进入步骤“2修改字段设置”,此时可对所在创建的表字段定义进行修改 4)单击“下一步”,进入步骤“3为表建索引”,为表选出关键字和索引字段 5) 单击“下一步”,进入步骤“4完成”,选择一种保存表的选项,单击“完成”按钮,打开“另存”对话框,选定保存位置,输入表文件名。此时完成了用向导创建表的过程。 2.使用“查询向导”创建查询的操作步骤: 1〉进入“查询向导”,在“项目管理器”中,选择“数据”选项卡,选中“查询”,单击“新建”按钮,出现“新建查询”对话框,单击“查询向导”按钮,打开“向导选取”对话框。 2〉在“向导选取”对话框中,选择“查询向导”,再单击“确定”按钮,出现“字段选取”对话框 3〉在“字段选取”对话框中,选择查询结果中需要的字段。单击“下一步”按钮,出现“筛选记录”对话框。 4〉在“筛选记录”对话框中,设置查询条件。条件输入结束后,单击“下一步”按钮,出现“排序记录”对话框。 5〉在“排序记录”对话框中,选择排序字段。单击“下一步”按钮,出现“限制记录”对话框。 6〉在“限制记录”对话框中,确定查询结果中所包含的记录数。限制记录结束后,单击“下一步”按钮,出现“完成”对话框。 7〉在“完成”对话框中选择保存查询设置的类型,保存查询。 3用“表设计器”创建表的操作步骤: 1) 指定表名及保存位置。选定【文件】菜单|【新建】按钮打开“新建“对话框,在“新建”对话框文件类型中,选【表】| 【新建文件】,打开“创建”对话框,选定保存位置,输入表文件名,可以不输入扩展名,系统会自动加上扩展名.dbf,单击“保存”按钮。 2) 设置“表设计器”,。打开“表设计器”对话框,选择“字段”选项卡,在“字段名”列中输入字段名,如学号,在“类型”列中选择类型,如字符型,在“宽度”列中选宽度,在“小数位”列中可输入小数位,注意如果是字符型的则不能输小数位。若需要索引,可在“索引”中选排列方式。若需要字段接受空值NULL,就可以选NULL。前面的一系列操作就完成了一个字段的定义。接着单击下一行字段各列处,就可以开始对下一个字段进行定义,直到将表结构中的所有字段的定义完成。当结构建立后,单击“确定”,打开“确定”对话框 3)录入数据。在打开“确定”对话框中,若选“是”,打开输入记录窗口,表示立即输入记录;如果选“否”,结束表结构的设计,以后在录入数据。全部记录输入完毕后,关闭编辑窗口,完成记录的录入操作,表创建完成。 一、填空题 1.Visual FoxPro提供了3种方式来创建表单,它们分别是使用表单生成器创建表单;使用表单设计器创建一个新的表单或修改一个已经存在的表单;使用“表单”菜单中的表单向导命令创建一个简单的表单。 2.为了在程序中能显示已经创建的MyForm1表单对象,应使用命令运行。 3.在命令窗口中执行DO FORM命令,即可打开表单设计器窗口。 4.将设计好的表单存盘时,将产生扩展名为.SCT和.SCX的两个文件。 5.在面向对象程序设计中,对象具有4个主要的特性分别是:抽象性、继承、封装和多态。 6.类是一组具有相同属性和相同操作的对象的集合,类中的每个对象都是这个类的一个实例;类之间共享属性和操作的机制称之为继承;一个对象通过发送消息来请求另一个对象为其服务。 7.控件的数据绑定是指该控件与某个数据源联系起来,实现某个控件的数据绑定需要为该控件指定数据源,实际设置时由该控件的ControlSource属性来指定。 8.一个应用程序通常包含多个对象,但某个时刻仅允许对一个已被选定的对象进行操作。某个对象被选定,它就获得了焦点。例如:ThisForm.Text1.Set Focus,就表示指定<对象>获得焦点。 9.“类”是面向对象程序设计的重要内容,Visual FoxPro提供了一系列基类来支持用户派生出新类,Visual FoxPro中的两种基类是容器类与控件类。 10.在Visual FoxPro中,可以有两种不同的方式来应用一个对象,以下第一个命令应用对象的方式称为绝对引用;第2个命令的应用方式称为相对引用。 https://www.360docs.net/doc/c1392987.html,mand1.Caption = “确定” This.Caption = “确定” 11.现实世界中的每一个事物都是一个对象,对象所具有的特征被称之为 属性;对象的方法就是对象可以执行的动作或它的行为。 12.Visual FoxPro提供了一批基类,用户可以在这些基类的基础上定义自己的类和子类,从而利用类的继承性,减少编程的工作量。 13.类是对象的集合,它包含了相似的有关对象的特征和行为方法,而 对象则是类的实例。 14.用类来创建对象的函数是CREATOBJECT ;其括号内的自变量就是一个已有的类名,该函数返回一个对象。 15.在OOP中,封装是将数据和处理数据的操作放在一起。对于一个对象来说,就是将该对象的属性和方法放到单独的一段源代码中。 16.在OOP中,类具有封装性、层次性和继承性的特征,这就大大加强了代码的重用性。 17.在Visual FoxPro中,在创建对象时发生的事件是Init;从内存中释放对象时发生的事件是Destroy ;用户使用鼠标双击对象时发生的事件是 使用VF制作系统登录表单 0有很多应用程序需要一个登陆窗口,本例将制作一个简单的登录表单,系统运行时首先启动此登录表单,运行界面如下图: 输入正确的用户名及密码才会启动主表单,如下图;若连续3次输入错误的用户名及密码则会自动退出。 制作步骤如下: 1、新建表单,将表单的caption属性值设置为“系统登录”,ShowWindow属性值设置为“2-作为顶层表单”,width属性值设置为295,height属性值设置为100,AutoCenter属性值设置为,并将表单保存为“系统登录.scx”。 2、继续设置该表单的属性:将表单的MaxButton及MinButton属性值均设置为.f.,这样就屏蔽掉了表单的最大化和最小化按钮,成为只有一个关闭按钮的对话框。 3、向表单添加两个label控件,将它们的caption属性值分别设置为“用户名”和“密码”。 4、向表单添加两个文本框控件,并将其中的Text2的PasswordChar属性值设置为“*”。 5、向表单添加两个ming令按钮command1和command2,将它们的caption属性值分别设置为“确定”和“退出”。 6、适当调整各控件在表单上的位置及大小,调整后的表单设计器如下图: 7、右击表单空白处,选“数据环境”ming令,将“管理”表添加到表单的数据环境中。 8、添加事件代码: (1)表单的init事件代码: public cn &&声明全局变量,用于计算登录次数 cn=0 (2) 表单的unload事件: close all clear events quit (3)接收用户名的文本框Text1的KeyPress事件代码: LPARAMETERS nKeyCode, nShiftAltCtrl if nKeyCode=13.and.!empty(this.value) &&输入用户名后按回车即进入输密码thisform.Text2.enabled=.t. thisform.Text2.setfocus endif (4)“确定”按钮command1的click事件代码: cname=alltrim(thisform.text1.value) ppassword=alltrim(thisform.text2.value) cn=cn+1 if cn=3 thisform.release endif set exact on go top 1、利用文本框和标签控件设计了一表单F1.SCX,文本框Text1的V alid事件代码及表单界面如图1所示。向Text1中输入一段字符:”Figure 1-18 shows you how to use a MENU.”(不含双引号)[Text1.Valid event] x=alltrim(thisform.text1.value) y=len(x) store 0 to z1,z2 for i=1 to y a=substr(x,i,1) do case case asc(a)>=65 and asc(a)<=90 z1=z1+1 case asc(a)>=97 and asc(a)<=122 z2=z2+1 endcase endfor thisform.text2.value=z1 thisform.text3.value=z2 (1)执行该程序后,“统计1”右边的文本框Text2和“统计2”右边的文本框Text3中的数据值分别为5、22 (2)Text2和Text3的初值分别为0、0 2、有数据表“图书.DBF”包含书号、书名、出版社、作者等字 段,设计如图1所示表单,表单运行后,单击命令按钮可以在 表格控件中显示图书表的部分字段的数据,如图1所示,请选 择并完善代码。 命令按钮的CLICK事件代码: USE 图书 copy TO TS FIELDS 书号,书名 THISFORM.GRID1.RECORDSOURCETYPE=0 THISFORM.GRID1.RECORDSOURCE=”TS” 表单的UNLOAD(释放对象时发生)事件: CLOSE ALL DROP TABLE TS 3、考生数据表(文件名为:KS.DBF)中有“准考证号/C/9”、 “密码/C/6”、“成绩/N/5/1”等字段。设计如图2所示表单, 将考生数据表添加到表单的数据环境中,表单运行后,在表单 的文本框TEXT1中输入查询考生的准考证号,文本框TEXT2 中输入该考生的查询密码后,单击“查询”按钮,查询该考生 的成绩,并将该考生的成绩显示在表单的标签LABEL3中(考 号或密码输入错误,则弹出提示窗口显示“准考证号或密码错 误!”)。请选择并完善代码。 “查询”按钮的CLICK事件代码如下: SELECT KS KH=ALLTRIM(THISFORM.TEXT1.V ALUE) 1.设计一个名为Form1的表单,表单上有两个命令按钮(Command1、Command2):“计算” 和“退出”,两个文本框(Text1、Text2),三个标签(Label1、Label2、Label3),标签显示内容分别为:“数学”、“物理”和“总分=”,运行表单,单击“计算”按钮,求出数学和物理的和,并在标签三中输出计算结果;单击“退出”按钮,关闭表单。 Command1 click事件代码: a=val(thisform.text1.value) b=val(thisform.text2.value) S=a+b https://www.360docs.net/doc/c1392987.html,bel3.caption=str(s,4,1) Command2 click事件代码: thisform.release 2.设计一个名为Form1的表单,表单上有两个命令按钮(Command1、Command2)分别为: “显示”和“关闭”;三个文本框(Text1、Text2、Text3);四个标签(Label1、LABEL2、LABEL3、LABEL4)分别为:“显示日期为:”、“年”、“月”、“日”,运行表单,单击“显示”按钮,三个文本框中分别输出系统当前的“年、月、日”;单击“关闭”按钮,关闭表单。Command1 click事件代码: Thisform.text1.value=year(date()) Thisform.text2.value=month(date()) Thisform.text3.value=day(date()) Command2 click事件代码: thisform.release 3.设计一个名为FORM1的表单,表单上有两个命令按钮(COMMAND1、COMMAND2)、两个文本框(TEXT1、TEXT2)和两个标签(LABEL1、LABEL2),按钮标题分别为“计算”和“关闭”、两个标签分别显示“请输入N的值”,“N!=”字样,两个文本框分别用来接收输入的N值和输出N!。运行表单,在第一个文本框中输入N的值,单击“计算”按钮计算N!,并在第二个文框中输出计算结果;单击“关闭”按钮,关闭表单。 Command1 click事件代码: n=val(thisform.text1.value) p=1 For i=1 to n p=p*i Endfor Thisform.text2.value=str(p) Command2 click事件代码: thisform.release 4.设计一个名为FORM1的表单,表单上有三个标签(LABEL1、LABEL2、LABEL3),标题分别为“选课系统”、“图书管理系统”、“成绩查询系统”,当用鼠标单击任何一个标签时,其他两个标签的标题文本互换。 LABEL1的CLICK事件代码: VF辅导:VFP报表使用方法 一.报表:报表是vfp中的一种数据组织形式,我们通常利用报表,把从数据库表中提取出的数据打印出来. 报表是由两个基本部分组成:数据源和数据布局.数据源指定了报表中的数据来源,可以是表,视图,查询或临时表;数据布局指定了报表中各个输出内容的位置和格式.报表从数据源中提取数据,并按照布局定义的位置和格式输出数据. 报表中并不存储数据源中实际的数据的值,而只存储数据的位置和格式,这一点,和视图的特性有些相似.所以,每次打印时,打印出来的报表的内容不是固定不变的,会随数据库的内容的改变而改变. 二.使用报表向导创建报表:创建报表就是定义报表的数据源和数据布局."报表向导"是创建报表的最简单的途径.可通过回答一系列的问题来进行报表的设计,使报表的设计工作变得省时有趣.使用报表向导创建完成报表后,还可使用"报表设计器"打开该报表,对其进行修改和完善. 1.打开"报表向导":在"项目管理器"的"全部"或"文档"选项卡中,选择"报表",单击"新建按钮",弹出"新建报表"对话框.在该对话框中,单击"报表向导"按钮,弹出"向导选取"对话框. 在vfp中,提供两种不同的报表向导:一是"报表向导",针对单一的表或视图进行操作;二是"一对多报表向导",针对多表或视图进行操作.我们根据具体情况,选择相应的向导.这里假设我们操作的是单一的表,所以选择"报表向导",系统会按步骤弹出一系列对话框. 2.步骤一:字段选取.在这个对话框中,选择要在报表中输出的字段.首先,单周"数据库和表"列表框右侧的按钮选择报表的数据源,然后选择所需的字段 3.步骤二:分组记录,在此对话框中,如果需要,可设置分组控制,最多设置三级分组. 在选定一个字段后,单击"分组选项"按钮,打开"分组间隔"对话框,设置分组是根据整个字段还是字段的前几个字符,例如,"职工档案"表中,"编号"的前两位代表职工所在的部门,可设置按职工编号的前两位进行分组 4.步骤三:选择报表样式,在此对话框中,可以设置报表的样式,有经营式,账务式,简报式,带区式和随意式5种, 5.步骤四:定义报表布局,在此对话框中,可以通过对"列数",字段布局,"方向"的设置来定义报表的布局.其中,"列数"定义报表的分栏数;"字段布局"定义报表是列报表还是行报表;"方向"定义报表在打印纸上的打印方向是横向还是纵向, 如果在向导的步骤二设置了记录分组,则此处的"列数"和"字段布局"是不可用的. 6.步骤五:排序记录,在此对话框中,可设置排序的字段,最多设置3个. 7.步骤六:完成,这一步可设置报表的标题,可在离开报表向导前预览报表,可以选择退出报表向导的方式. 三.报表的打印和预览:完成了报表的设计工作后,就可以准备进行报表的打印输出.在打印报表前,可先单击常用工具栏上的的"打印预览"按钮查看一下效果,如果有不符合要求的地方,可返回进行修改,直到满意为止. 为了得到一份满意的报表打印文档,设计完报表后,常常需要设置报表的页面,例如,报表文档的页边距,纸张类型和布局等. 1.设置报表页面:打开"报表设计器",单击"文件"→"页面设置",弹出"页面设置"对话框,可在此设置打印的列数,打印的区域,打印的顺序及左右页边距等.在该对话框中,单击"页面设置"按钮,会弹出"打印设置"对话框,可设置纸张的大小及打印的方向.在"打印设置"对话框中,单击"属性"按钮,弹出"属性"对话框,可进行高级页面设置和纸张大小的设置. 2.打印报表:在"报表设计器"打开的情况下,报表的打印可通过选择"文件"→"打印"命令,"报 VFP中状态栏控件的使用说明 在VFP的程序设计中,其主窗口_screen有一个系统的状态栏,虽然可以很方便的使用命令set message to 字符。。。但是有时侯还是会有美中不足之处,如系统的显示一个当前打开的当前工作区的表的决定路径,以及其所在的记录位置,和锁定方式,令人很是头疼。 当然不仅仅因为此,我们就要放弃该状态栏啊,有时我们需要使我们的状态栏显得更专业点,或者需要显示特定的状态栏信息,故,需要使用状态栏控件来使我们的程序更漂亮! 状态栏在显示时有两种模式,一是单版面,二是多版面。单版面就是在状态栏地方显示一个信息区,而且只可以放置简单的文字说明,而多版面可以放置二个或以上的信息区,并可以特定的系统说明,如CAPS,NUM,INS等的状态指示,并可以放置图片。而且两种模式在切换时还不互相干扰,互不影响! 下面说明一下其使用方法 首先该控件需要文件 mscomctl.ocx 的支持,如果在安装了VFP6的环境下,系统目录下已经有了该文件,如果在修改或运行前提示要打开一个OCX文件,那么需要首先拷贝该文件到你的系统目录,然后再指定该文件,因为第一次指定时,系统即注册该文件,及其路径,所以不要随便在第一次去指定一个OCX文件,否则麻烦大了! 状态栏的属性之一STYLE,即上面所讲的两种显示模式,0 - Mutliple panels 和 1 - Single panel simple text 当为Single panel simple text 模式时,很方便的处理,只要指定状态的另一个属性SimpleText即可,就象在操作VFP主窗口的状态栏时用 set message to 那么方便了,在这里就是thisform.OleStatus.SimpleText="新的字符串"即可。 而当在 Mutliple panels 时就不同了,其实我们需要这个控件也就是为了这个功能吧,不然用VFP主窗口的状态栏不就行了嘛?在多版面时,每一个版面作为一个对象来操作,即Panel,对之我摸索到如下的属性: 1、Index 是指Panel的索引号,该索引号是顺序排列且唯一指定每一个Panel的。 2、Text 是指在Panel上显示文本的,只有当其Style=0(文字)时才有效。 3、ToolTipText 是当鼠标移到该Panel上时显示的提示信息,要当控件的ShowTips=.T.时才有效。 4、Key 是用来唯一标志每一个Panel的值,该值要么不指定,即为空,要么就是要唯一指定。在做对Panel的删除时,需要指定Panel的Key值。VF 表单常用属性
vf课程设计实验报告模板
vf表单控件的使用说明
(修改)vfp表单例题参考
vf表单程序题(含答案)
实验八 表单设计VF
VFP常用属性(表单)
VF中表单的常用属性在这里给大家惊情奉献哦
VF教程-表单设计
vf表单设计
VF表、查询和表单的操作步骤
VF练习5 表单设计
使用VF制作系统登录表单
VF 表单程序题(含答案)
VF 表单题
VF辅导VFP报表使用方法
VFP中状态栏控件的使用说明
