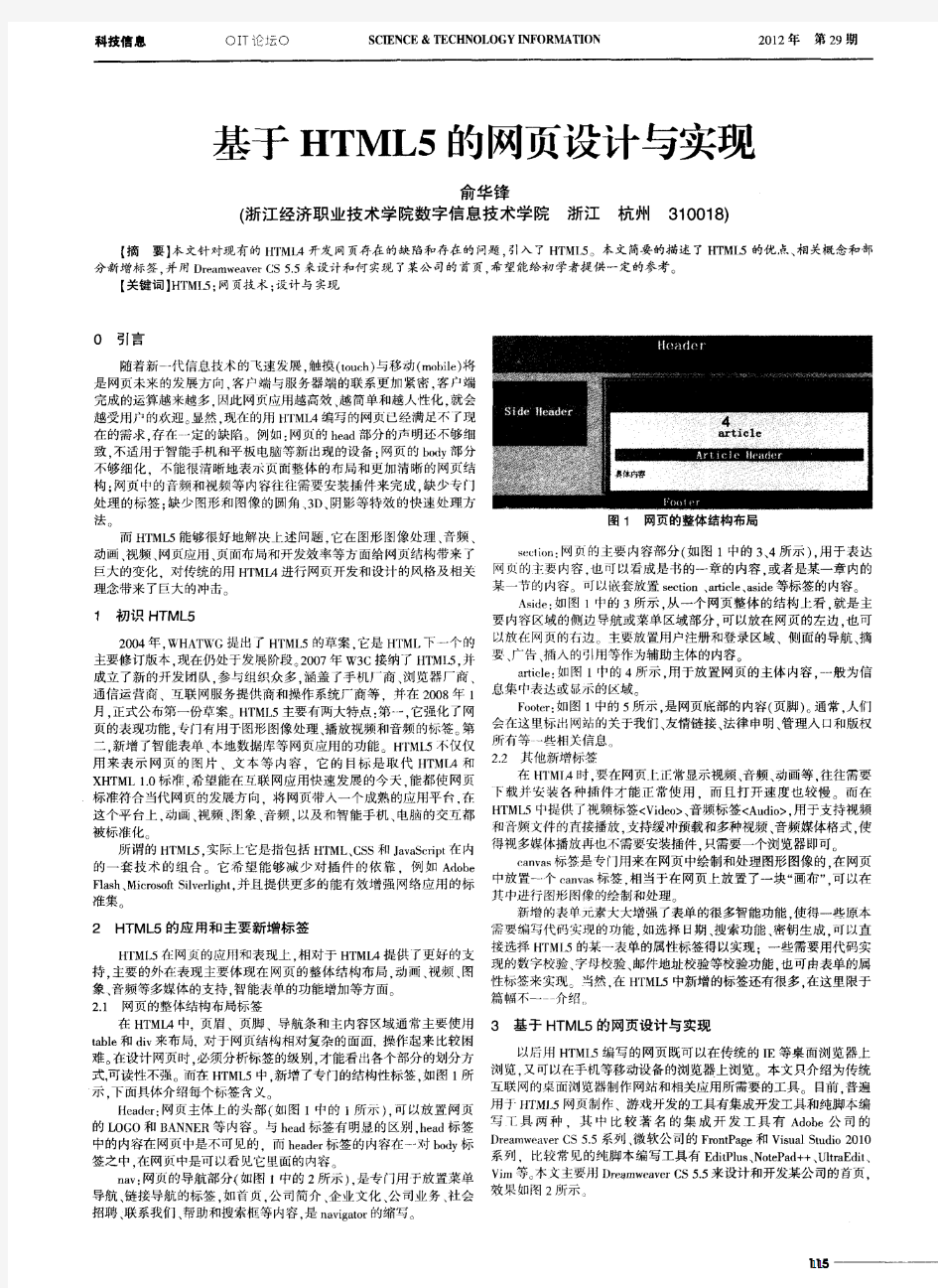
基于HTML5的网页设计与实现


基于SSH框架的Web网站设计与实现毕业设计论文
毕业论文(设计) 基于SSH框架的Web网站设计与实现 学生姓名: 指导教师:(讲师) 专业名称:通信工程 所在学院:信息工程学院 2013年6 月
目录 摘要..................................................... I Abstract ................................................ II 第一章前言. (1) 1.1 研究目的和意义 (1) 1.2 国内外研究现状 (1) 1.3 研究内容与方法 (1) 第二章可行性与需求分析 (3) 2.1可行性分析 (3) 2.2需求分析 (4) 第三章设计技术与系统运行环境 (7) 3.1设计技术 (7) 3.2系统运行环境 (16) 第四章系统设计 (17) 4.1 官网系统 (17) 4.2 图书出售系统 (18) 4.3 办公系统 (21) 4.4 数据库设计 (24) 第五章系统实现 (26) 5.1 系统架构 (26) 5.2 持久层Hibernate实现 (29) 5.3 控制层Struts实现 (30) 5.4 业务层Spring实现 (33) 第六章结论与建议 (36) 致谢 (37) 附录 (39)
摘要 本次毕业设计主要以电子商务为主题进行Web网站的设计与开发,在框架方面应用了现今比较主流的SSH框架。设计背景以大连海洋大学出社为主题,并针对其进行设计与开发电子商务系统。本次设计包括三个大模块分别为,后台管理OA系统、官网系统、图书出售系统,每个模块又包括了诸多小模块。 项目结构方面采用MVC架构大体上分为视图层、控制层、持久层,持久层细分为DAO层与业务层。这种结构使得开发开发过程中逻辑清项目结构简明便于后期的功能扩展与二次开发。 技术方面在视图层采用的是Jsp页面技术,在此基础上部分页面引入Ajax请求。服务器采用开源稳定的Tomcate服务器,数据库是MySQL。具体的框架版本为Struct2、Hibernate3.3、Spring3.0,开发工具为Meclipse9。 关键词:Hibernate,Spring,Struct2,Java,数据库
动态网页设计与实现论文
动态网页的设计与实现论文 2014年03月16日
动态网页的设计与实现 摘要 随着网络技术的发展,通过互联网实现棋类的人机博弈成为了当前计算机博弈领域迫切需要的一项关键技术,就此,项目拟研究棋类人机博弈的动态网页技术,并开发实现一个可通过互联网登陆进行人机博弈的动态网站。项目将使用HTML5来编写前台,JSP为主要语言编写后台,结合Photoshop、Flash、JavaScript等技术完善网页设计。为实现人机博弈技术而采用C/S结构来增强交互性,提高软件效率,并采用多线程技术从而满足多用户共同安全使用的需求。最终实现一款人机博弈动态网站,即中央民族大学博弈网站。 本网站页面主要由Dreamweaver软件设计的静态html页面和利用JSP技术制作的动态页面构成。其中详细介绍了关于用户注册、用户登录、信息发布、留言板的设计与实现。 关键词: Dreamweaver JSP技术MYSQL数据库
The design and implementation of a dynamic Webpage ABSTRACT With the development of network technology, through the Internet to achieve human-computer game chess has become a key technology, the urgent need for the current computer game field thereon, dynamic Webpage technology study chess computer game project, and development to achieve a dynamic web site through the Internet on human-computer game. The project will use HTML5 to write the front, JSP as the main language background, combined with Photoshop, Flash, JavaScript and other technology to improve Webpage design. In order to realize the man-machine game technology and using C/S structure to enhance interaction, improve the efficiency of software, and the use of multi threading technology to satisfy multi-user common security usage requirements. The realization of a man machine game dynamic website finally, namely Minzu University of China game website. This web page is mainly composed of a dynamic page and make use of JSP technology of Dreamweaver software to design the static HTML pages. The detailed introduction on the user registration, user login, information publication, the design and Realization of the message board. Key words:Dreamweaver JSP' s technique MYSQL database
个人网站的设计与实现_本科毕业设计(论文)
题目:个人网站的设计与实现个人网站的设计与实现
个人网站的设计与实现 前言 随着国际互联网的普及,很多人已经不满足仅仅在Internet上的浏览信息,而是希望更深入的参与其中,拥有自己的Web网站,这似乎已经成为一种潮流。如果说个人建立网站是为了追求时尚,那么企业建立网站就是必然的选择了。 无论是专业的,还是业余的,很多人对网页制作颇感兴趣。事实上制作一个简单的网页并不困难,会使用Word的人都可以胜任。但想做出超凡脱俗的网页就不那么容易了,而Dreamweaver却可以满足你的愿望,它是Macromedia 公司开发的集网页制作和网站管理于一身的所见即所得的网页编辑器。 同样出自Macromedia公司的Flash,Fireworks在制作网站的过程中起到了锦上添花的作用,是个人网站实现的好帮手,在制作网站的时候经常会用到这些软件。 本文有五章,我来由浅到深介绍个人网站的设计与实现。 摘要 在互联网走进我们的生活之前,没有人敢梦想拥有自己的报纸、杂志、电台、电视台。除了政策上的制约外,一个人也根本没有操作一份传播媒体的能力。现在不同了,互联网给我们提供了一个“表达自我”的自由天地,你可以拥有自己的新闻邮件,你可以建立自己的个人网站。只要你办得成功也可以吸引成千上
万的订户、读者,并建立自己在众多参与者中的权威地位。建立个人网站的基本过程可以分为以下七个环节 : 1 了解中国网络个人主页研究背景与发展现状 2 系统需求分析与总体设计 3 熟悉网站开发模式、工具及环境 4 把自己的作品和想要展示的内容制作成网页。 5 使用动态网页技术(ASP) ,实现动态内容更新。 6 认真地选取测试用例,进行交叉测试 7 网站的后期完善、宣传及发展方向 其中 ,网页制作和使用动态网页技术(ASP) 实现动态内容更新是网站开发的核心内容。 关键词:网页、制作、访问、链接 Abstract Enters before our life in the Internet, nobody dares to vainly h ope for has own newspaper, the magazine, the broadcasting station, th e television station. Besides the policy in restriction, a person sim ply has not also operated dissemination media the ability. Now has be en different, Internet has provided to us "the expression" free world, You may have own news mail, you may establish own individual website. So long as you also manage the success to be possible to attract the tens of thousands of subscribers, the reader,And establishes oneself
网页设计html期末试题 B卷
绝密★启用前 学院 学年第二学期期末考试 级 专业( )《网页设计html 》试卷A 一、单项选择题 ( 本大题共 20 小题,每小题 1 分,共 20 分 ) 1、 域名系统能够将 ( ) A 、 域名转换成主机名 B 、 主机名转换成域名 C 、 主机名转换成 IP 地址 D 、 域名转换成 IP 地址 2、 “利用各种网页制作技术把客户的书面材料和相关图形有机地集成在一起”是下列哪一个国际流程的功能 ( ) A 、 页面布局和导航 B 、 图像制作 C 、 内容流程 D 、 综合内容 3、 下列关于重心平衡的描述 错误..的是 ( ) A 、 页面重心所反映的是网页上各种元素分布的协调程度 B 、 表示网页必须对称布局 C 、 主要指左右重心的平衡 D 、 设计一个网页时必须考虑的因素 4、HTML 语言中 标记的作用是 ( ) A 、 将文字变成粗体 B 、 将文字变成斜体 C 、 给文字加下划线 D 、 给文字加删除线 5、HTML 语言中的预排版标记是 ( ) A 、 B 、 D 、 6、 用来链接至不同网页中书签的标记书写格式是 ( ) A 、text B 、text C 、text D 、text 7、 在 DHTML 的四个主要组成部分中,可以实现为 HTML 文档定义一个与平台无关的程序接口功能的是 ( ) A 、CSS B 、DOM C 、 脚本语言 、HTML 4、0 8、 解释执行 JavaScript 的 是 ( ) A 、 服务器 B 、 编辑器 C 、 浏览器 D 、 编译器 9、列出所有浏览器能处理的 MIME 类型并引出所有已注册 Plug-in 的 JavaScript 对象是 () A 、Document 对象 B 、Navigator 对象 C 、Form 对象 D 、Windon 对象 10、 以下 不属于... 专用网页制作工具的是 ( ) A 、Notepad B 、HomeSite C 、Dreamweaver D 、HotDog 11、 如题 11 图显示的是 FrontPage 操作界面的 ( ) A 、 模式切换栏操作界面,其工作的模式是 ( ) A 、 普通模式 B 、HTML 源代码模式 C 、 预览模式 D 、 框架网页的 HTML 源代码模式 13、 如题 13 图所示的 FrontPage 操作界面是 FrontPage 的 ( ) A 、 文件夹视图 B 、 网 页视网 C 、 报表视图 D 、 导航视图 14、 如题 14 图所示的 FrontPage 操作界面 , 图中标注①、②、③和④所示的区域中哪一个是工具栏 ( ) A 、 ① B 、 ② C 、 ③ D 、 ④ 15、 要想使用 Windows 的桌面快捷方式启动 FrontPage ,需要用鼠标双击下列哪一个 FrontPage 缺省创建的图标 ( ) 16、 在 FrontPage 中设置模板与向导的主要目的是 ( ) A 、 协助微软公司实现对用户使用该产品的技术支持 B 、 协助微软公司改进产品,提高市场竞争力 C 、 协助企业经营管理人员管理好自己的企业网站 D 、 协助网页开发、制作人员创建网站 17、 下列关于 Web 服务器默认文档的描述中正确的是 ( ) A 、 只能是 HTML 文件 B 、 只能是 HTML 、 asp 、 jsp 或 php 文件 C 、 只能是 asp 、 jsp 或 php 文件 D 、 可以是任何操作系统支持的文件 18、 使用 PWS 设置目录 ABC 的访问权限为“执行”权限,则 ( ) A 、 允许运行该目录中的任何应用程序 B 、 只能运行该目录中的脚本程序 C 、 只能运行该目录中的 Windows 二进制文件 (dll 和 exe 文件 ) D 、 只能运行该目录中的脚本引擎和 Windows 二进制文件 (dll 和 exe 文件 ) 19、 在下列 PWS 组件中,可以通过发送和接收邮件使应用程序之间进行快速、可靠和异步通讯的是 ( ) A 、 事务服务器 B 、 数据访问组件 C 、 消息队列服务器 D 、 个人 Web 服务器 20、 有如下一段代码,它是 ( )
电子商务网站设计与实现论文
内蒙古化工职业学院毕业设计说明书(论文)任务书
企业网站的构建 摘要 随着计算机和计算机网络的飞速发展和计算机的日益普及,我们已经进入了信息化时代。从网络获取信息成为我们汲取知识的一个重要部分,已为企业带来无限商机。越来越多的商家已经建立了自己的门户,可以即时发布其产品信息和企业动态,使得鱼外界沟通交流更方便更畅通。 Internet是目前世界上最大的计算机互联网络,它遍布全球,将世界各地各种规模的网络连接成一个整体。作为Internet上一种先进的,易于被人们所接受的信息检索手段,World Wide Web(简称WWW)发展十分迅速,成为目前世界上最大的信息资源宝库。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。 本论文主要说明了网站的前台制作过程及制作网站的相关软件的应用,在制作过程中用到Dreamweaver 制作网页,同时也运用了div + CSS布局技术,对网站样式和内容的维护起到了至关重要的作用。 关键词:计算机,网站,Dreamweaver,CSS
目录 前言 (2) 第一章现代企业网站建设需求分析 (3) 1.1 网站建设需求分析 (3) 1.2 网站建设功能分析 (3) 1.3 网站系统设计原则 (4) 第二章网站开发软件简介 (5) 2.1 Dreamweaver编辑器 (5) 2.1.1 Dreamweaver简介 (5) 2.2 HTML的简介 (5) 2.3 使用CSS+DIV布局网页 (7) 2.3.1 CSS+DIV简介 (7) 2.3.3 CSS+DIV的布局方式 (7) 第三章使用CSS美化网页 (9) 3.1 选择器的运用 (9) 3.3 CSS+DIV的基本设计 (10) 3.4 Div CSS排版对网站优化的影响 (11) 3.5 CSS和HTML的结合 (12) 第四章CSS+DIV的应用 (13) 4.1 企业板块的分析 (13) 结束语 (17) 致谢 (18) 参考文献 (19)
《HTML5+CSS3网站设计基础教程》_教学大纲
《HTML5+CSS3网站设计基础教程》课程教学大纲 (课程英文名称) 课程编号:201601210011 学分:5学分 学时:76学时(其中:讲课学时:47 一、课程的性质与目标 《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
二、课程设计理念与思路 课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限 于单纯的技能训练。单纯的技能训练不是提高高等职业教育的理想课程。以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。 课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例 (项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。教学整体设计“以职业技能培养为 目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。 开发工具:DreamweaverCS6 第一章初识HTML5
第二章HTML5页面元素及属性
第四章CSS3选择器
e g o o d f o 背景与图片不透明度的设置 √ 设置背景图像平铺√ 设置背景图像的位置√ 设置背景图像固定√设置背景图像的大小√设置背景的显示区域√设置背景图像的裁剪区域√设置多重背景图像√背景复合属性√线性渐变√径向渐变√重复渐变 √ 第七章表单的应用
html5页面设计
html5页面设计 北京千锋互联科技有限公司是中国最早从事移动互联网研发和培训的机构之一,千锋集团旗下现有千锋教育、移动产业、项目研发、创业孵化业务,是国内最大的移动互联网人才培训和人才提供商。公司总部位于北京,目前已在深圳、上海、郑州、广州、大连、武汉、成都、西安成立了分公司。 千锋集团旗下的千锋教育一直秉承“用良心做教育,做真实的自己”的理念,是中国移动互联网研发培训领导品牌,全力打造移动互联网高端研发人才服务平台。千锋教育每年培训和输送近万名移动互联网研发人员,是唯一真正获得企业一致好评的移动互联网培训机构,从千锋走出的学员在业界得到了广泛认可。2014年,千锋教育集团成为教育部教育管理信息中心“移动互联网应用开发指定实训基地”。截止目前,千锋教育已与500多家高等院校建立深度合作关系,并携手教育部教育管理信息中心举办《高等院校骨干教师iOS/Android暑期培训班》,千锋讲师团队技术水平得到业界一致认可,好评如潮。千锋教育组织的技术研讨会名企云集,是千锋和企业之间紧密合作的桥梁。千锋讲师发布的免费培训视频、学习资料、源码下载等浏览量近千万,每年约有数百万研发人才从中获益。 一、千锋教育八大优势 1、中国移动互联网研发培训领导品牌,专注iOS、Android 、HTML5、UI等技术研发培训,坚持“用 良心做教育,做真实自己”的理念; 2、业内唯一一家敢推出“两周免费试听,不满意不缴费”的政策,让学员更真实的了解千锋、了解自 己是否适合做开发; 3、零学费入学,工作后分期还款,业内学员毕业薪水最高,培训就业协议明确写出薪水保障,平均薪 水专科5000、本科6000、硕士7000; 4、权威资深师资阵容,业内最具责任心、最懂教学、拥有最强技术、有大型项目经验实战派讲师授课, 由业内知名专家及企业技术骨干组成; 5、自主研发QFTS 教学保障系统,拥有自主知识产权的开发培训课程体系,讲练学相结合,课程内 容紧贴当前前沿实用技术和企业实际需求; 6、企业级项目实战训练,从千锋科技及合作企业项目中研发出几十个企业级教学项目,让学员参与真 实的企业级项目研发,最后让学员能够独立设计开发自己的上线项目; 7、最严格、最科学、最负责的教学就业管理制度,班主任、职业规划师全程跟班,把握每个学员的学 习状态,并有专业的职业素养课和就业指导课,保证教学及就业质量; 8、免费加入千锋开发者联盟,为会员提供免费技术支持及终身就业服务,免费参加千锋举办的各类技
旅游网站设计与实现本科毕业论文
毕业设计旅游网站的设计与实现
毕业设计(论文)原创性声明和使用授权说明 原创性声明 本人郑重承诺:所呈交的毕业设计(论文),是我个人在指导教师的指导下进行的研究工作及取得的成果。尽我所知,除文中特别加以标注和致谢的地方外,不包含其他人或组织已经发表或公布过的研究成果,也不包含我为获得及其它教育机构的学位或学历而使用过的材料。对本研究提供过帮助和做出过贡献的个人或集体,均已在文中作了明确的说明并表示了谢意。 作者签名:日期: 指导教师签名:日期: 使用授权说明 本人完全了解大学关于收集、保存、使用毕业设计(论文)的规定,即:按照学校要求提交毕业设计(论文)的印刷本和电子版本;学校有权保存毕业设计(论文)的印刷本和电子版,并提供目录检索与阅览服务;学校可以采用影印、缩印、数字化或其它复制手段保存论文;在不以赢利为目的前提下,学校可以公布论文的部分或全部内容。 作者签名:日期:
学位论文原创性声明 本人郑重声明:所呈交的论文是本人在导师的指导下独立进行研究所取得的研究成果。除了文中特别加以标注引用的内容外,本论文不包含任何其他个人或集体已经发表或撰写的成果作品。对本文的研究做出重要贡献的个人和集体,均已在文中以明确方式标明。本人完全意识到本声明的法律后果由本人承担。 作者签名:日期:年月日 学位论文版权使用授权书 本学位论文作者完全了解学校有关保留、使用学位论文的规定,同意学校保留并向国家有关部门或机构送交论文的复印件和电子版,允许论文被查阅和借阅。本人授权大学可以将本学位论文的全部或部分内容编入有关数据库进行检索,可以采用影印、缩印或扫描等复制手段保存和汇编本学位论文。 涉密论文按学校规定处理。 作者签名:日期:年月日 导师签名:日期:年月日
网页设计毕业论文
网站的设计与制作 目录 第一章前言 第二章 1.1课题来源 1.2 网站开发项目需求分析 1.3 软件 1.4 软件运行环境 第二章网站制作 2.1做网页的步骤 2. 2做网页的要素 2.3 系统各模块功能实现 第三章网站的设计 3.1主页的要求 3.2子页的要求 第四章结束语 参考文献
摘要 汽车网站是一个结合了汽车销售等多功能浏览的汽车网站,我所使用的软件是Macromedia 公司推出的一款用于网页设计的软件——dreamweaver8。在网页的制作与链接中,我学到了很多。 关键词:超链接外观性能
第一章前言 1.1课题来源 随着二十一世纪新兴科技的飞速发展,如今的电子信息产业正在经受着一个巨大的挑战,同时也面临着一个重大的机遇。就目前的科技发展水平而言,电子信息产业的发展已经不能够满足社会化大生产的要求,因此,各个国家集中人力、财力加大对信息技术产业的投入,以适应目前需要。可喜的是在这几十年的发展中我们有了互联网。互联网加大了我们了解世界的眼界,缩紧
了人与人之间的距离,这就更容易的使我们走上信息化的道路。 以往,人们出行都以自行车居多,后来公交事业发展壮大,人们便乘坐公交汽车,现如今,随着人们生活水平的提高,越来越多的家庭已经拥有或者想拥有自己的私家车。 正是因为人们的这些需求,越来越多的汽车网站出现在网络上,使人们可以随时了解自己想知道的汽车方面的新闻,真正的做到足不出户,便知天下事。把汽车销售与网络连接起来,是今后汽车销售发展的必然方向之一。 1.2 网站开发项目需求分析 一个网站项目的确立是建立在各种各样的需求上面的,这种需求往往来自于客户的实际需求或者是出于公司自身发展的需要,其中客户的实际需求也就是说这种交易性质的需求占了绝大部分。面对对网站开发拥有不同知识层面的客户,项目的负责人对用户需求的理解程度,在很大程度上决定了此类网站开发项目的成败。因此如何更好地的了解、分析、明确用户需求,并且能够准确、清晰以文档的形式表达给参与项目开发的每个成员,保证开发过程按照满足用户需求为目的正确项目开发方向进行,是每个网站开发项目管理者需要面对的问题。据专家预计,2009年我国汽车需求量将超过850万辆。所以,做好汽车网站就是为了使广大的消费者提供及时和有效的信息,为其选择适合自己的产品提供良好的参考。
HTML5 CSS3网页设计与制作习题答案
HTML5+CSS3网页设计与制作实用教程 习题答案 单元1站点创建与制作商品简介页面 (1) C (2) C (3) C (4) D (5) B (6) D (7) D (8) D (9) B (10) A (11) A (12) C (13) D (14) A (15) C (16)C (17) B (18) D (19) D (20) A (21) B (22) A (23) A (24) B 单元2超链接应用与制作帮助信息页面 (1) A (2) A (3) B (4) A (5) D (6) B (7) C (8) A (9) D (10) B (11) B (12) C 单元3表格应用与制作购物车页面 (1) C (2) A (3) A (4) A (5) B (6) A (7) B (8) B (9) B (10) A (11) B (12) C (13) C 单元4表单应用与制作注册登录页面
(1) A (2) D (3) C (4) D (5) C (6) B (7) B (8) A 单元5网页布局与制作商品筛选页面 (1) C (2) B (3) A (4) A (5) D 单元6模板应用与制作商品推荐页面 (1) B (2) C (3) D (4) B (5) C (6) B (7) D (8) C (9) A (10) A 单元7网页特效与制作商品详情页面 (1) D (2) B (3) B (4) D (5) A (6) A (7) B (8) A (9) C (10) A 单元8网站整合与制作购物网站首页 (1) D (2) C (3) C (4) C (5) C (6) D (7) D (8) A (9) D (10) C (11) C (12) D
关于HTML5的网页设计与实现学年论文
滨江学院 学年论文题目关于HTML5的网页设计与实现 院系滨江学院 专业软件工程 学生姓名胡飞 学号 20082344062 指导教师郑关胜 职称副教授 二O一一年十二月五日
目录 一引言 (2) 二网站建设的流程 (2) 三网页制作 (3) (一)制作步骤 (3) (二)常用参数 (3) (三)网页布局 (4) (四)网页色彩 (5) (五)细节的把握 (6) (六)常用工具介绍 (7) 四 HTML5的改进特性 (7) (二)程序接口 (8) (三)元素变化 (9) (四)异常处理 (9) 五结束语 (11)
关于HTML5的网页设计与实现 胡飞 南京信息工程大学滨江学院软件工程专业南京 210044 摘要: 关键字: 一引言 随着Internet的诞生和发展,许多人不再仅仅局限于网上冲浪,而是参与到网站建设中。企业建站相当于在网上建立一个家,你就可以在这里向客户介绍你的企业,展示你的实力,推销你的产品,网页制作作为网站制作中一个重要的环节,相对于传统的平面设计而言,网页设计具有更多的新颖性,更多可以表现的手法。结合本人的实习过程,现就网站建设与管理过程中,网页设计与制作的具体经历,包括:网页设计与制作过程中的网页布局、色彩构置,框架结构等相关事项做以下论述。 什么是HTML5? HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。 HTML 的上一个版本诞生于 1999 年。自从那以后,Web 世界已经经历了巨变。 HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。 HTML5 是如何起步的? HTML5 是 W3C 与 WHATWG 合作的结果。 W3C 指 World Wide Web Consortium,万维网联盟。 WHATWG 指 Web Hypertext Application Technology Working Group。 WHATWG 致力于 web 表单和应用程序,而 W3C 专注于 XHTML 2.0。在 2006 年,双方决定进行合作,来创建一个新版本的 HTML。 二网站建设的流程 1.定义合适的域名。由域名构成的网址会像商标一样,有助于将来塑造网上的形象。域名除了要符合公司的性质以及信息内容的特征外,还要具有简洁、易记、具有冲击力的特点。 2.租用虚拟服务器。有了域名后,就需要一个空间存放网站,这个空间就是Internet 上的服务器。一般虚拟主机提供商都能向用户提供大容量、高速度的服务器,用户可根据网站的内容设置及其发展前景来选择。
关于HTML5的网页设计与实现
信息商务学院 网页制作技巧与实战 大作业 题目:关于HTML5的网页设计与实现 院(系)别建筑工程系 专业工程造价 班级 ZB造价161 学号 201611032128 姓名王非 指导教师董智勇 2016年11月27日
目录 关于HTML5的网页设计与实现 一、引言及什么是html (5) 二、网页制作 (7) (一)、制作步骤 (6) 页面的制作,首先在根据客户的要求下,完成首页的制作,在经客户确定后,再制作其他的页面,制作完成后,交给客户验收,然后发给客户确定,待所有的页面的都经客户确定后,完成网页的制作进程,交给程序员添加程序。 (7) (二)、网页布局 (7) (三)、常用工具介绍 (8) 三、HTML5的改进特性 (9) (一)HTML5新元素 (9) (二)异常处理 (10) 四、结束语 (11)
摘要 随着Internet的诞生和发展,许多人不再仅仅局限于网上冲浪,而是参与到网站建设中。企业建站相当于在网上建立一个家,你就可以在这里向客户介绍你的企业,展示你的实力,推销你的产品,网页制作作为网站制作中一个重要的环节,相对于传统的平面设计而言,网页设计具有更多的新颖性,更多可以表现的手法。结合本人的实习过程,现就网站建设与管理过程中,网页设计与制作的具体经历,包括:网页设计与制作过程中的网页布局、色彩构置,框架结构等相关事项做以下论述。 关键词:HTML5;网页制作;HBuilder
一、引言 随着互联网的不断发展,互联网对人们的生活也在不断地发展和加强,人们渐渐开始习惯于互联网带来的各类服务和应用,便利和丰富。随着互联网的基础用户和开发者不断增多,人们不断地去创造和完善它的速度也越来越快,无论从技术层面还是商业层面,新的模式和方法层出不穷,整个行业新陈代谢不断加速,新的应用和新的公司不断地挑战着新的技术和新的模式。毕竟整个互联网是一个开放的环境,大家需要一种标准,所以HTML5这种更加新的标准和技术体系在不断地革新中发展壮大。 HTML5成为不断被提及的热门话题,不少人预言HTML5的发展将给移动互联网产业带来革命性的深刻变化。HTML5是几十年来Web标准最巨大的飞跃。和以前的版本不同,HTML5并非仅仅用来表示Web 内容,它的使命是将Web带入一个成熟的应用平台,在这个平台上,视频、音频、图像和动画,以及同电脑的交互都被标准化。尽管HTML5还有很长的路要走,但HTML5正在改变Web。另外,目前的互联网不仅仅是传统意义上面的互联网,所有的传统应用和模式正在向着更加移动和便捷发展,人们可以通过手机和平板电脑等各类移动设备来获取信息和使用更加丰富的应用。 什么是HTML5? HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。 HTML 的上一个版本诞生于 1999 年。自从那以后,Web 世界已经经历了巨变。
网页设计论文、网站规划与实现_本科论文
成都理工大学工程技术学院毕业论文 四川兴欣鞋业有限公司网站 规划与实现
摘要 随着计算机技术、网络技术、通信技术的迅速发展和人们生活水平及需要的不断提高,越来越多的网络商店走入了大众的生活,对电子商务网站的设计和实现技术要求也越来越高。 论文研究电子商务网站的设计与实现,并采用网页三剑客技术实现了一个中型电子商务网站即鞋业网站。论文首先简要介绍了电子商务及其实现技术,网站的构成及主要流程;然后详细介绍了网站的需求分析和系统设计,并给鞋业网站实现方案及技术细节,包括运行环境的配置各个功能模块的实现细节等。网站实现了基本的前台的设计。 网页实现方面具有诸多优势,值得进一步学习和研究。 关键词:电子商务网站网上商店鞋业网站
目录 摘要.........................................................................................I 目录........................................................................................II 前言. (1) 1四川兴欣鞋业有限公司简介 (2) 2 市场分析 (2) 2.1 站点前市场分析 (2) 2.6自身条件分析 (6) 3品牌策划 (9) 4网站规划 (9) 4.2导航设计 (10) 4.3主要栏目功能说明 (10) 4.4 网站结构图 (13) 4.5 网站层次结构图 (14) 4.6网站地图 (17) 4.7网站目录结构示意图 (17) 4.8各页记事本和前段设计 (17) 4.8.1首页记事本 (17) 4.8.2首页前段设计 (17) 4.8.3 公司简介记事本 (21) 4.8.4公司简介前段设计 (26) 4.8.7产品介绍记事本 (27) 4.8.8产品介绍前段设计 (28) 4.8.9会员系统记事本 (29)
个人网站设计及实现毕业设计论文
人生最大的幸福,是发现自己爱的人正好也爱着自己。 个人网站设计及实现 作者:张铎 指导教师:刘向娇 摘要:网络发展到今天 建立网站已经成为一个很普遍的问题了 对于企业家来说 建立好的网站可以抢占新世纪发展的战略要点 建立新的企业形象 直接开拓国际市场 对于个人来说 建设好的个人网站可以更加方便的收集信息 开展更加直接的网络交流 使用自己构造的平台 可以为毕业后找工作做好充分的准备 在我的个人网站制作过程中 主要是针对我网站设计的方向和目的、网站设计的整个流程出发 然后通过自己设计的这个个人网站作品来说明并演示一个网站制作过程 这篇论文的主要内容是个人网站的设计思想 整体规化及相关的基础科知识 网站的规化又包括网页的结构、栏目的设置、网页的风格、颜色的搭配、版面的布局、文字图片的运用等 关键词:网站设计;网站规化;网站主题 随着经济的发展 计算机以被应用到社会生活的各个领域 这给人们的生活带来很大的方便 如今 已成为人们日常生活中不可或缺少的部分 人们可以足不出户上网购物 随时查询股票信息 在自己的博客上尽情发表言论......以上这些都离不开最基本的网页设计和制作[1] 网站作为网络信息主要的表现形式而且还是互联网信息的主要承载者 在互联网上表现出及其重要的地位 并发挥着及其重要的作用 无论是在国内还是国外都得以迅速的发展和壮大 并被人们重视和关注 网站的迷人之处在于综合使用文本、图像、声音、动画视频信息和内容 具有丰富的多媒体表现与互动特点 毋庸置疑
网站已成为最吸引人的也是最有效的信息传递的手段和方式 随着网络技术的发展 各类网站纷纷出现 个人网站也成为了一种时尚 越来越多的人希望拥有自己的网站 开辟网络世界的一片天地 展示自己的才华和风格[2] 个人网站是指个人因某种兴趣、拥有某种专业技术 提供某种服务或把自己的作品、商品展示销售而制作的具有独立空间域名的网站 所谓个人网站 就是指网站内容是介绍自己的或是以自己的信息为中心的网站[3] 一网站设计规化 1.1 什么是网站 网站是因特网上的一个信息集中点 可以通过域名进行访问 网站要存储在独立服务器或者服务器的虚拟主机上才能接受访问 网站是有独立域名、独立存放空间的内容集合 这些内容可能是网页 也可能是程序或其他文件 不一定要有很多网页 只要有独立域名和空间 哪怕只有一个页面也叫网站 网站就是在互联网上的一块固定的面向全世界发布消息的地方 它由域名和网站空间构成 衡量一个网站的性能通常从网站空间大小、网站位置、网站连接速度、网站软件配置、网站提供服务等几方面考虑 1.2 网站建设的目的 网站的建设不仅仅是制作主页的问题 还需要考虑网站的定位、目标用户、网站内容、服务事项、空间方案、安全性、艺术设计等等 任何网站在建设之前都必须明确文向、用途和服务群体等一系列的问题 写出详细的建站计划 可以说这是网站建设的根源和核心所在 这里我的个人网站主要是让更多的人认识到我 了解我 借助网络的这个平台来展示我自己 还有我希望能交到和我一样怀着梦想起航的朋友
css3+html5网页设计
网页设计规范参考111 总论 (2) 一、目录结构规范 (2) 1. 网站目录划分 (2) 2. 多级目录 (2) 3. 目录、文件的命名规范 (3) 二、文件命名原则 (3) 1. 命名原则的指导思想 (3) 2. 路径/文件名设定 (3) 3. 各路径下的开始文件 (3) 4. html 文件的命名原则 (4) 5. 图片的命名原则 (4) 三、一般原则 (5) 1. 表格问题 (5) 2. 首行缩进 (5) 3. 图片 (5) 4. 字号 (6) 5. 中英文混排时 (6) 6. 行距 (6) 7. 网站中的路径........................................................................................................ 错误!未定义书签。 四、代码编写规范 (6) 1. 首页head区代码规范 (6) 2. 页面内容部分代码规范 (7) 3. CSS 文件的格式样例代码 (8) 4. CSS的命名规范及部分简写说明 (9) 5. CSS和JS尽量采取外部调用 (10)
总论 参考网上的一些文章和部分门户网站规范,结合用户浏览习惯以及实际策划、设计、使用中的经验,制订了《网站设计规范参考》,本规范既是一个开发规范,也是一个脚本语言参考,本规范并不是一个一成不变的必须严格遵守的条文,特殊情况下要灵活运用,做一定的变通。但是,请大家千万不要随意更改规范。如果有任何问题,请及时与我联系,我会及时更改本规范的相关代码样例和文档。 一、目录结构规范 1. 网站目录划分 在网站根目录中开设images 、js 、css、temp子目录 ☆images目录中放不同栏目的页面都要用到的公共图片,例如公司的标志、banner 条、菜单、按钮等等; ☆css 子目录中放css文件,如果站点模板多尽量分成多个css文件调用; ☆js 子目录中一般放javascript文件; ☆temp 子目录放客户提供的各种文字图片等等原始资料。temp 目录中的文件往往会比较多,建议以时间为名称开设目录,将客户陆续提供的资料归类整理。 ☆广告、交换链接、banner等图片保存到images下adv目录 2. 多级目录 在根目录中原则上应该按照首页的栏目结构,给每一个栏目开设一个目录,根据需要在每一个栏目的目录中开设一个images 和media 的子目录用以放置此栏目专有的图片和多媒
HTML网页设计毕业论文-html网页设计论文
毕业论文 网站设计与制作 所属系:计算机 专业:应用技术 学生姓名: *** 学号: ************ 指导老师: **** 二〇一一年五月 第 1 章网站总体分析及概要设计 1.1 模块功能分析 1.1.1 引导首页模块 引导首页使用整体颜色背景,配合图片或Flash 构成,顶部为导航首页链接。 1.1.2 班级形象模块 该模块功能主要是展示班级的形象,同时作为网站的导航首页,在用户登录后就可以看到班级的 更整体形象,班级的展示及班级动态,用户还可以通过顶部和左侧的导航栏进入网站,深入的了解 该班级。 1.1.3 用户模块 用户注册与登录:网络上的用户通过填写ID、密码等信息可以注册成为会员,并获得相应 的用户权限。系统自动把用户的注册信息存储到服务器端的数据库中。如果用户ID 重复或者填写错误,系统会给出提示信息,而通过用户注册与登录、可以自由发布与查看各种信息。 用户信息维护:系统的注册用户可以随时修改自己的注册信息,这些修改后的信息将自动更 新到服务器端的数据库中。 用户登录 / 退出:系统的注册用户可以登录系统并且获得相应的权限,登录了的用户也可以 选择退出登录。 1.1.4 留言板模块 该模块功能主要是提供用户与网站主之间的交流平台及站长收集用户反馈信息以改善站点。 1.2 网站导航功能结构 网站主要实现的功能有:网站首页导航,各页面导航以及其他模块。 1.3 论文可行性分析 1.3.1 社会可行性分析 可行性分析主要分析现有技术条件能否顺利完成开发工作,软硬件配置能否满足开发者的需要等。随着计算机硬件和软件技术的飞速发展,为网站的建设提供了有利的技术条件,由此看来技术基础也已非常成熟,因而技术上是可行的。 1.3.2 软件可行性分析 1.3. 2.1 ASP技术介绍 ASP( Active Server pages)即“动态服务器网页”,ASP之所以能受到大家的重视与使用的原 因,只要在于脚本在服务器上而不是在客户端运行,传送到浏览器上的Web 页是在 Web 服务器上生成的。所以不必担心浏览器能否处理脚本,Web 服务器已经完成了所有脚本的处 理,并肩标准的HTML 传输到浏览器。由于只有脚本的结果返回到浏览器,所有服务器端脚本不易复制。用户看不到创建他们正在浏览的页的脚本命令。所以在客户端看到的只能是经 过解析之后的数据,而无法获得源代码,故编写者不用担心自己的代码会被别人剽窃。 ASP的主要特点:容易产生,无需Compile 变异或Link 链接即可执行,集成于HTML 中,使
个人网站设计及实现毕业设计论文
知识不仅是指课本的内容,还包括社会经验、文明文化、时代精神等整体要素,才有竞争力,知识是新时代的资本,五六十年代人靠勤劳可以成事;今天的香港要抢知识,要以知识取胜个人网站设计及实现 作者:张铎 指导教师:刘向娇 摘要:网络发展到今天 建立网站已经成为一个很普遍的问题了 对于企业家来说 建立好的网站可以抢占新世纪发展的战略要点 建立新的企业形象 直接开拓国际市场 对于个人来说 建设好的个人网站可以更加方便的收集信息 开展更加直接的网络交流 使用自己构造的平台 可以为毕业后找工作做好充分的准备 在我的个人网站制作过程中 主要是针对我网站设计的方向和目的、网站设计的整个流程出发 然后通过自己设计的这个个人网站作品来说明并演示一个网站制作过程 这篇论文的主要内容是个人网站的设计思想 整体规化及相关的基础科知识 网站的规化又包括网页的结构、栏目的设置、网页的风格、颜色的搭配、版面的布局、文字图片的运用等 关键词:网站设计;网站规化;网站主题 随着经济的发展 计算机以被应用到社会生活的各个领域 这给人们的生活带来很大的方便 如今 已成为人们日常生活中不可或缺少的部分 人们可以足不出户上网购物 随时查询股票信息 在自己的博客上尽情发表言论......以上这些都离不开最基本的网页设计和制作[1] 网站作为网络信息主要的表现形式而且还是互联网信息的主要承载者 在互联网上表现出及其重要的地位 并发挥着及其重要的作用 无论是在国内还是国外都得以迅速的发展和壮大 并被人们重视和关注 网站的迷人之处在于综合使用文本、图像、声音、动画视频信息和内容 具有丰富的多媒体表现与互动特点
毋庸置疑 网站已成为最吸引人的也是最有效的信息传递的手段和方式 随着网络技术的发展 各类网站纷纷出现 个人网站也成为了一种时尚 越来越多的人希望拥有自己的网站 开辟网络世界的一片天地 展示自己的才华和风格[2] 个人网站是指个人因某种兴趣、拥有某种专业技术 提供某种服务或把自己的作品、商品展示销售而制作的具有独立空间域名的网站 所谓个人网站 就是指网站内容是介绍自己的或是以自己的信息为中心的网站[3] 一网站设计规化 1.1 什么是网站 网站是因特网上的一个信息集中点 可以通过域名进行访问 网站要存储在独立服务器或者服务器的虚拟主机上才能接受访问 网站是有独立域名、独立存放空间的内容集合 这些内容可能是网页 也可能是程序或其他文件 不一定要有很多网页 只要有独立域名和空间 哪怕只有一个页面也叫网站 网站就是在互联网上的一块固定的面向全世界发布消息的地方 它由域名和网站空间构成 衡量一个网站的性能通常从网站空间大小、网站位置、网站连接速度、网站软件配置、网站提供服务等几方面考虑 1.2 网站建设的目的 网站的建设不仅仅是制作主页的问题 还需要考虑网站的定位、目标用户、网站内容、服务事项、空间方案、安全性、艺术设计等等 任何网站在建设之前都必须明确文向、用途和服务群体等一系列的问题 写出详细的建站计划 可以说这是网站建设的根源和核心所在 这里我的个人网站主要是让更多的人认识到我 了解我 借助网络的这个平台来展示我自己 还有我希望能交到和我一样怀着梦想起航的朋友
