贝塞尔曲线和B样条曲线


§4.3 贝塞尔曲线和B 样条曲线
在前面讨论的抛物样条和三次参数样条曲线,他们的共同特点是:生成的曲线通过所有给定的型值点。我们称之为“点点通过”。但在实际工作中,往往给出的型值点并不是十分精确,有的点仅仅是出于外观上的考虑。在这样的前提下,用精确的插值方法去一点点地插值运算就很不合算;另外,局部修改某些型值点,希望涉及到曲线的范围越小越好,这也是评价一种拟合方法好坏的指标之一。
针对以上要求,法国人Bezier 提出了一种参数曲线表示方法,称之为贝塞尔曲线。后来又经Gorgon, Riesenfeld 和Forrest 等人加以发展成为B 样条曲线。 一、
贝塞尔曲线
贝塞尔曲线是通过一组多边折线的各顶点来定义。在各顶点中,曲线经过第一点和最后一点,其余各点则定义曲线的导数、阶次和形状。第一条和最后一条则表示曲线起点和终点的切线方向。
1.数学表达式
n+1个顶点定义一个n 次贝塞尔曲线,其表达式为:
)()(0,t B p t p n
i n i i ∑== 10≤≤t
),...,2,1,0(n i p i =为各顶点的位置向量,)(,t B n i 为伯恩斯坦基函数
i n i n i t t n i n t B ---=
)1()!
1(!!
)(,
2.二次贝塞尔曲线
需要3个顶点,即210,,p p p ,将其代入曲线表达式:
2,222,112,00)(B p B p B p t p ++=
220202,021)1()1()!
02(!0!
2t t t t t B +-=-
=--=
-
21212,122)1(2)1()!
12(!1!
2t t t t t t B -=-=--=
-
22222,2)1()!
22(!2!
2t t t B =--=
-
221202)22()21()(p t p t t p t t t p +-++-=
[
]
??
??
?
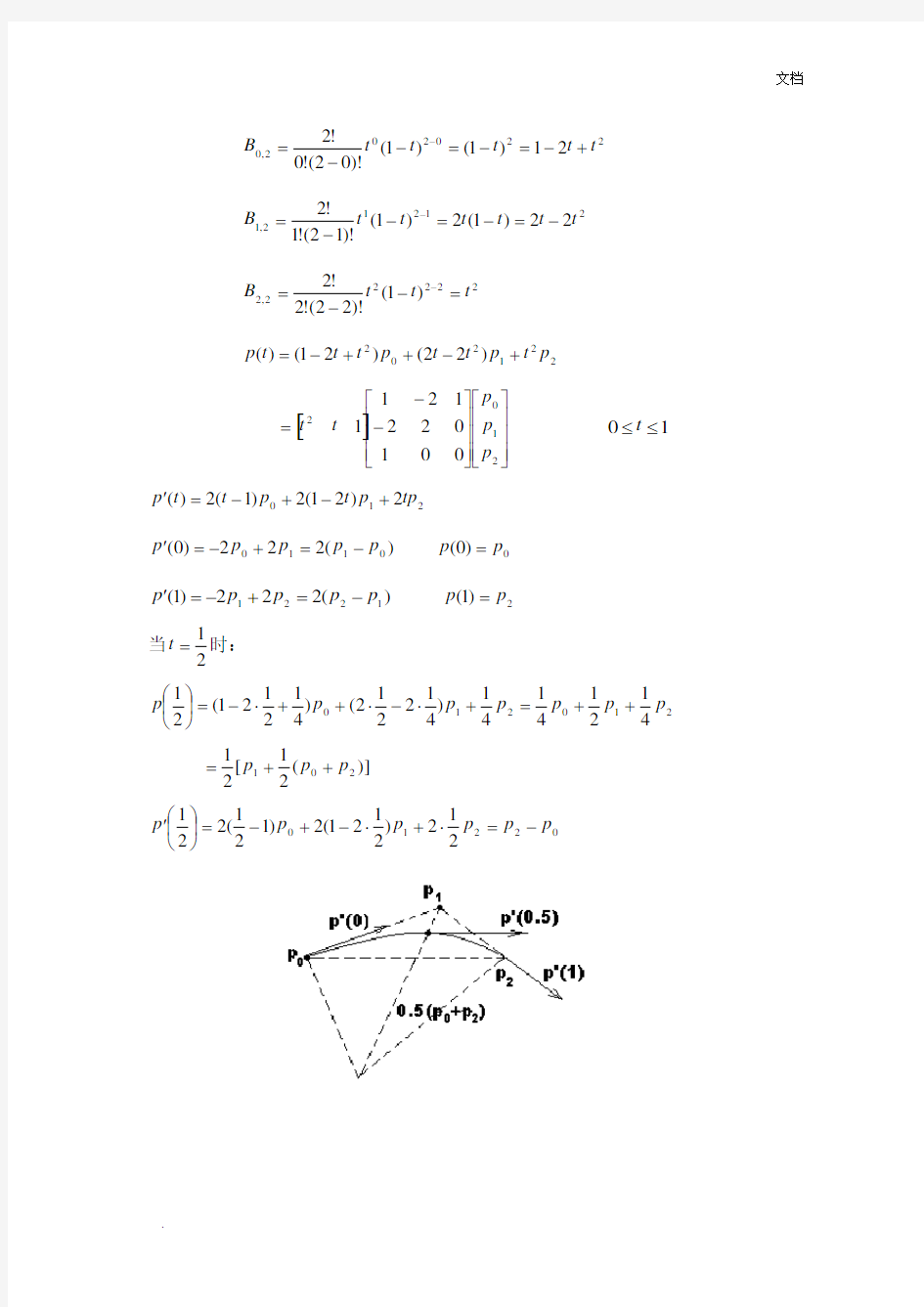
???????????????--=2102
0010221211p p p t t 10≤≤t 2102)21(2)1(2)(tp p t p t t p +-+-='
)(222)0(0110p p p p p -=+-=' 0)0(p p =
)(222)1(1221p p p p p -=+-=' 2)1(p p =
当2
1
=
t 时: 21021041214141)412212()412121(21p p p p p p p ++=+?-?++?-=??
?
??
)](2
1
[21201p p p ++= 02210212)2121(2)121(221p p p p p p -=?+?-+-=??
?
??'
3.三次贝塞尔曲线
三次贝塞尔曲线需要4个点,即0p 、1p 、2p 、3p 。
)()()()()(3,333,223,113,00t B p t B p t B p t B p t p +++=
其中:3230303,0331)1()1()!
03(!0!
3t t t t t t B -+-=-=-??-=
-
3221313,1363)1(3)1()!
13(!1!
3t t t t t t t B +-=-=-??-=
-
32122323,233)1(3)1()!
23(!2!
3t t t t t t B -=-=-??-=
-
33333,3)1()!
33(!3!
3t t t B =-??-=
-
33232132032)33()363()331()(p t p t t p t t t p t t t t p +-++-+-+-=
[
]
?????
?
?????????????
??
???----=32102
3
0001
0033036313311)(p p p p t t t t p 10≤≤t 贝塞尔曲线特点:
1.n 个顶点定义n-1次曲线,当顶点数较大时,拟合的曲线阶次太高。
2.任一顶点对整条曲线的形状都有关系,不利于局部修改。
二、B 样条曲线
用B 样条曲线基函数替代伯恩斯坦基函数。 1.数学表达式
通常,给定m+n+1个顶点),,1,0(n m i p i += 可以定义m+1段n 次参数函数为:
)()(0,,t F p t p n
k n k k i n i ∑=+= (10≤≤t ),),,1,0(m i =
其中)(,t F n k 为B 样条分段混合函数,形式为:
)()1(!1)(0
1,j k n t C n t F k
n j j n j n k --+-=∑-=+
? 段数、次数 段数=节点数-次数,每段曲线与n+1个点有关;
? )!
(!!
n m n m C n m
-=
2.二次B 样条曲线 n=2,k=0,1,2
n i n i n i i F p F p F p t p ,22,11,0)(++++=
∑-=--+-=0
20
23,0)02()1(!21j j j n
j t C F 2
2
22120)1(21
)!
23(!2!3)1()1()!13(!1!3)1()2()!03(!0!3)1[(21-=--++--++--=t t t t
∑-=--+-=1
20
232
,1)12()1(21j j j j t C F )122(21
])11()!
13(!1!3)1()1()!03(!0!3)1[(2122120++-=-+--++--=t t t t
22000232
,22
1)!13(!1!3)1(21)22()1(21t t j t C F j j j =--=--+-=∑= 221222
1
)122(21)1(21)(+++++-+-=
i i i i p t p t t p t t p 21)12()1()(++++-+-='i i i i tp p t p t t p
)(21
)0(1++=
i i p p p )(21
)1(21+++=i i p p p
i i p p p -='+1)0( 12)1(++-='i i p p p
})]1()0([
21
{21)21(1+++=i p p p p )0()1()2
1
(p p p -='
3.三次B 样条曲线 n=3, k=0, 1, 2, 3
33,323,213,103,03
03,)()(B F B F B F B F t F p t p k k k i i +++==∑=+
其中∑-=+--+-=k
n j n j n j k j k n t C F 0
13
,)()1(!31, )3,2,1,0(=l B l 称为特征多边形。 ∑=-+-=3
343
,0)3()1(!31j j j j t C F 3
3323130)!
34(!3!4)1()1()!24(!2!4)1()2()!14(!1!4)1()3()!04(!0!4)1[(61t t t t --++--++--++--=)133(6
123
+-+-=
t t t ∑=--+-=2
343
,1)13()1(!31j j j j t C F )463(61
)!
24(!2!4)1()1()!14(!1!4)1()2()!04(!0!4)1[(61233
23130+-=--++--++--=t t t t t
∑=--+-=1
343
,2)23()1(!31j j j j t C F ])!
14(!1!4)1()1()!04(!0!4)1[(613130t t --++--=
)1333(6
1
23+++-=
t t t 33000343
,36
1)!04(!0!4)1(61)33()1(!31t t j t C F j j j =--=--+-=∑= 3231230236
1)1333(61)463(61)133(61)(t t t t B t t B t t t t p ++++-++-++-+-=
[]
?????
???????????????????----=32102
30141030
303631331611
B B B B t t t 10≤≤t 322212022
1
)123(21)43(21)12(21)(B t B t t B t t B t t t p +++-+-+-+-=
' []
?
????
?
????????????????----=32102010102421331211B B B B t t 12021032)2(31)4(61)0(B B B B B B p ++=++=
2313213
2)2(31)4(61)1(B B B B B B p ++=++=
)(21
)0(02B B p -=
' )(2
1
)1(13B B p -='
)()()0(1012B B B B p -+-='' )()()1(2123B B B B p -+-=''
例: 设)3,4(0p ,)5,6(1p ,)6,10(2p ,)4,12(3p ,用以上四个点构造2次B 样条曲线。
由B 样条的定义可知,4个点可定义2次B 样条曲线2段: m+n+1=4 n=2 m+1=2
221222,2
1
)122(21)1(21)(+++++-+-=
i i i i p t p t t p t t p 212,)(++?+?+?=i i i i p C p B p A t p
2212022,021
)122(21)1(21)(p t p t t p t t p +++-+-= 3222122,021
)122(21)1(21)(p t p t t p t t p +++-+-=
VC实现贝塞尔曲线绘制
点之间的控制点来决定的。一条贝塞尔样条由4个定义点定义:两个端点和两个控制点。 2曲线的绘制方法 2.1PolyBezier函数 PolyBezier函数用于画贝赛尔样条曲线,原型:BOOL PolyBezier(HDC,hdc,CONST POINT *lppt,DWORD cPoints);参数:hdc:指定的设备环境句柄。Lppt:POINT结构数组的指针,包括了样条端点和控制点的坐标、其顺序是起点的坐标、起点的控制点的坐标、终点的控制点的坐标和终点的坐标。cPoints:指明数组中的点的个数。本文中绘制曲线主要用到这个函数。 2.2一阶连续性 图1所示为一段Bezier曲线经过p0、p1两个端点,要绘制经过它们的曲线需要再确定k1、K2两个控制点,这条曲线最终是由p0、k1、k2、p1四个点决定。图2为经过p0、p1(p2)、p3的一段连续曲线,可以看出,它是由p0-p1及p2-p3两段曲线组成,连续的贝塞尔曲线会把前一个终止点当作起始点:即p1=p2。 要绘制如图2所示曲线,关键在于确定k0、k1、k2、k3四个控制点方法,一般是根据两段曲线连续(即一阶连续性:两个相邻曲线段在交点处有相同的一阶导数)条件来得出。总的来说,就是k0p0 连线即为曲线在p0处切线,k1p1连
三次Bezier曲线原理及实现代码
Bezier曲线原理及实现代码(c++) 一、原理: 贝塞尔曲线于1962年,由法国工程师皮埃尔·贝塞尔(Pierre Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线最初由Paul de Casteljau于1959年运用de Casteljau 算法开发,以稳定数值的方法求出贝塞尔曲线。 线性贝塞尔曲线 给定点P0、P1,线性贝塞尔曲线只是一条两点之间的直线。这条线由下式给出: 且其等同于线性插值。 二次方贝塞尔曲线的路径由给定点P0、P1、P2的函数B(t) 追踪: 。TrueType字型就运用了以贝塞尔样条组成的二次贝塞尔曲线。 P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝塞尔曲线。曲线起始于P0走向P1,并从P2的方向来到P3。一般不会经过P1或P2;这两个点只是在那里提供方向资讯。P0和P1之间的间距,决定了曲线在转而趋进P3之前,走向P2方向的“长度有多长”。 曲线的参数形式为: 。 现代的成象系统,如PostScript、Asymptote和Metafont,运用了以贝塞尔样条组成的三次贝塞尔曲线,用来描绘曲线轮廓。 一般化
P0、P1、…、P n,其贝塞尔曲线即 。 例如: 。 如上公式可如下递归表达:用表示由点P0、P1、…、P n所决定的贝塞尔曲线。则 用平常话来说,阶贝塞尔曲线之间的插值。 一些关于参数曲线的术语,有 即多项式 又称作n阶的伯恩斯坦基底多项式,定义00 = 1。 点P i称作贝塞尔曲线的控制点。多边形以带有线的贝塞尔点连接而成,起始于P0并以P n终止,称作贝塞尔多边形(或控制多边形)。贝塞尔多边形的凸包(convex hull)包含有贝塞尔曲线。
附录A:量子力学中常用的数学工具
附录A :量子力学中常用的数学工具 1. 常用数学符号 1.1 克雷内克符号 克雷内克(Kronecker )符号i j δ在物理中有广泛应用,其定义为 1,0,i j i j i j δ=?=? ≠? (A1-1) 可以用来简洁地表示基矢量或本征函数之间的正交归一性关系 *i j i j dx ψψδ=? (A1-2) 1.2 列维·西维塔符号 列维·西维塔(Levi-Civita )符号i j k ε又称为三阶反对称张量,其定义为 1,123,231,312 1,132,213,3210,i j k i jk i jk ε+=?? =-=??? 其它 (A1-3) 可以用来简洁地表示矢量积的分量关系 ,,,(), k i j k i j i j k i j k i j i j k A B A B A B C A B C εε?=??=∑∑v v v v v (A1-4) 1.3. 微分算符 在坐标表象下,动量对应梯度算符,梯度算符在直角坐标和球坐标中的表示形式为 11 sin x y z r e e e e e e x y z r r r θ?θθ? ???????=++=++??????v v v v v v (A1-5) 利用球坐标表达式r r re =v v ,得到 1sin r e e ?θθθ? ????=-??v v v (A1-6) 上式决定了角动量在球坐标中的表示形式。 (A1-6)式的平方为球面拉普拉斯算符 2 22 11sin sin sin θθθθθ?Ω????=+ ??? (A1-7) 与角动量平方相对应。拉普拉斯算符在直角坐标和球坐标中的表示形式为 22222 22222 11 r x y z r r r Ω?????=?=++=+????? (A1-8) 与动能相对应。
cad cam实验报告 贝齐尔(Bezier)曲线曲面的生成方法
CAD / CAM 技术实验报告
实验三贝齐尔(Bezier)曲线曲面的生成方法 实验类型:综合型 一、目的与任务 目的:通过学生上机,了解贝齐尔(Bezier)曲线德卡斯特里奥的递推算法和贝齐尔(Bezier)曲线的几何作图法。 任务:熟悉线框建模、表面建模的基本方法。 二、内容、要求与安排方式 1、实验内容与要求: 贝齐尔(Bezier)曲线曲面的德卡斯特里奥的递推算法P(t)=∑Bi,n(t)Q(i)和几何作图法; 要求用熟悉的编程语言编制、调试和运行程序,并打印程序清单和输出结果。 2、实验安排方式:课外编写好程序清单,按自然班统一安排上机。 三、实验步骤 1、熟悉贝齐尔(Bezier)的贝齐尔基函数和贝齐尔的性质 2、贝齐尔(Bezier)曲线的德卡斯特里奥的递推算法; 3、贝齐尔(Bezier)曲线的几何作图法; 4、贝齐尔(Bezier)曲线的德卡斯特里奥的递推算法; 5、贝齐尔(Bezier)曲线的几何作图法。 6、对几何作图法绘制出图,对德卡斯特里奥的递推算法编出程序。 四、实验要求 1.在规定的时间内完成上机任务。 2.必须实验前进行复习和预习实验内容。 3.在熟悉命令过程中,注意相似命令在操作中的区别。 4.指定图形完成后,需经指导教师认可后,方可关闭计算机。 5.完成实验报告一份。 五、试验具体内容 1,Bezier 曲线的描述 在空间给定n + 1 个点P0 ,P1 ,P2 , ?,Pn ,称下列参数曲线为n 次的Bezier 曲线。 P(t) = 6n
t = 0 PiJ i ,n (t) , 0 ≤t ≤1 其中J i ,n (t) 是Bernstein 基函数,即 B i ,n (t) = n !/i !(n - i) *t(1-t); i = 0 , ??,n 一般称折线P0P1P2 ?Pn 为曲线P(t) 的控制多边形;称点P0 ,P1 ,P2 , ?,Pn 为P(t) 的控制顶点。在空间曲线的情况下,曲线P(t) = (x(t) ,y(t) ,z (t) ) 和控制顶点Pi = (Xi ,Yi ,Zi) 的关系用分量写出即为: X(t) = 6n i = 0 XiJ i ,n (t) Y(t) = 6 n i = 0 YiJ i ,n (t) Z(t) = 6n i = 0 ZiJ i ,n (t) 当t 在区间[0 ,1 ] 上变动时,就产生了Bezier 曲线。若只考虑x和y ,就是平面上的Bezier 曲线。以三次Bezier 曲线为例,它可用矩阵形式表示如下: P(t) = [t3 t2 t 1] - 1 3 - 3 1 3 - 6 3 0 - 3 3 0 0 1 0 0 0 Q(0) Q(1) Q(2) Q(3) 0 ≤t ≤1 2, Bezier 曲线的性质 Bezier 曲线具有以下性质: 当t = 0 时,P(0) = P0 ,故P0 决定曲线的起点,当t = 1 时,P(1) = Pn ,故Pn 决定曲线的终点。Bezier 曲线的起点、终点与相应的特征多边形的起点、终点重合。Bezier 曲线P(t) 在P0 点与边P0P1 相切,在Pn点与边Pn- 1Pn 相切。Bezier 曲线P(t) 位于其控制顶点P0 ,P1 ,P2 ,?,Pn 的凸包之内。 Bezier 曲线P(t) 具有几何不变性。 Bezier 曲线P(t) 具有变差缩减性。 3, Bezier曲线的de Casteljau算法 Paul de Casteljau 发现了一个Bezier 曲线非常有趣的特性,任何的Bezier 曲线都能很容易地分成两个同样阶次的Bezier 曲线。
贝塞尔曲线和B样条曲线(优质参考)
§4.3 贝塞尔曲线和B 样条曲线 在前面讨论的抛物样条和三次参数样条曲线,他们的共同特点是:生成的曲线通过所有给定的型值点。我们称之为“点点通过”。但在实际工作中,往往给出的型值点并不是十分精确,有的点仅仅是出于外观上的考虑。在这样的前提下,用精确的插值方法去一点点地插值运算就很不合算;另外,局部修改某些型值点,希望涉及到曲线的范围越小越好,这也是评价一种拟合方法好坏的指标之一。 针对以上要求,法国人Bezier 提出了一种参数曲线表示方法,称之为贝塞尔曲线。后来又经Gorgon, Riesenfeld 和Forrest 等人加以发展成为B 样条曲线。 一、 贝塞尔曲线 贝塞尔曲线是通过一组多边折线的各顶点来定义。在各顶点中,曲线经过第一点和最后一点,其余各点则定义曲线的导数、阶次和形状。第一条和最后一条则表示曲线起点和终点的切线方向。 1.数学表达式 n+1个顶点定义一个n 次贝塞尔曲线,其表达式为: )()(0,t B p t p n i n i i ∑== 10≤≤t ),...,2,1,0(n i p i =为各顶点的位置向量,)(,t B n i 为伯恩斯坦基函数 i n i n i t t n i n t B ---= )1()! 1(!! )(, 2.二次贝塞尔曲线 需要3个顶点,即210,,p p p ,将其代入曲线表达式: 2,222,112,00)(B p B p B p t p ++=
220202,021)1() 1()! 02(!0! 2t t t t t B +-=-=--= - 21212,122)1(2)1()! 12(!1! 2t t t t t t B -=-=--= - 22222,2)1()! 22(!2! 2t t t B =--= - 221202)22()21()(p t p t t p t t t p +-++-= [ ] ?? ?? ? ???????????????--=2102 0010221211p p p t t 10≤≤t 2102)21(2)1(2)(tp p t p t t p +-+-=' )(222)0(0110p p p p p -=+-=' 0)0(p p = )(222)1(1221p p p p p -=+-=' 2)1(p p = 当2 1 = t 时: 21021041214141)412212()412121(21p p p p p p p ++=+?-?++?-=?? ? ?? )](2 1 [21201p p p ++= 02210212)2121(2)121(221p p p p p p -=?+?-+-=?? ? ??'
CorelDrew常用技巧
1、按空格键可以快速切换到“挑选”工具。 2、按shift键并逐一单击要选择的对象,可连续选择多个对象 3、选定隐藏在一系列对象后面的单个对象,按住Alt ,然后利用“挑选”工具单击最前面的对象,直到选定所需的对象。 4、按Shift+TAB键,会按绘制顺序选择对象。 5、按Shift多选时,如果不慎误选,可按Shift再次单击误选对象取消之。 6、单击时按住Ctrl键可在群组中选定单个对象。 7、单击时按住Alt 键可从一系列对象中选定单个对象。 8、单击时按住Alt + Ctrl 键可从群组对象中选定单个对象。 9、在一对象内选择:按住Alt 框选,再用Shift键点击对象。 10、全部选取文本、节点、对象、辅助线等:选择编辑/全选。 11、按住ALT键使用选取工具,不全部圈住对象也能选定对象。 四、编辑技巧 1、双击“挑选”工具可选定全部对象。 2、双击矩形工具,可创建和工作区相同大小的矩形。 3、旋转:双击对象,按住ctrl,拖动对象上手柄,可按15度增量旋转。 4、移动:移动时按住ctrl,可使之限制在水平和垂直方向上移动。 5、颜色选择:当在标准颜色框中找不到想要的颜色时,可用下两种方法寻找最接近的颜色:(1)选取物件,选择最接近的颜色点击鼠标不放三秒种左右就会弹出一个7X7方格的临近色域供选择,选取想要的色彩便可。 (2)添加法。例如要一种橙色色彩,选取物件,先填充****,再左手按CTRL键,右手单击红色,每点击一下就会在原先的****中加入10%的红色成份,直到接近想要的色彩,同样可加入其它的色彩成分于其中。 6、设置选取工具属性栏上的“微调偏移”可用光标实现物件的精确移动。 7、设置选取工具的属性列中的“贴齐导线”、“贴齐物件”可精确调整物体的位置。 8、段落文字甩文:用“选择工具”选择文本框,点击文本框下边中间的控制点,出现甩文图标,在空白处拖一新文本框,原文本框中未显示的文字将出现在新文本框中。 9、形状工具的小技巧:常遇到用造型工具对一根曲线进行整形时,会发现以结点为单位的地方,线条过于尖角或生硬,不够柔和自然,此时,只需在此结点两边各双击增加一个节点,然后双击中间的结点删除,自然线条变柔滑流畅。 10、自定义调和路径:先调和出A对B的直线效果,再画一条路径,点按纽路径属性——新路径,再去单击路径曲线,就会沿着路径进行互动式渐变。. 11、简单的多轮廓字体:只需打好文字,要几个轮廓,就复制几个,依次加粗各个的轮廓线粗细和轮廓线的色彩,然后按从粗到细从后到前的顺序排列即可。 12、快速拷贝色彩和属性:在CorelDraw 软件中,给其群组中的单个对象着色的最快捷的方法是把屏幕调色板上的颜色直接拖拉到对象上。此方法同样适用于渐变填充,可在填充轴上添加新的颜色。同样地道理,拷贝属性到群组中的单个对象的捷径是在用户拖拉对象时按住鼠标右键,而此对象的属性正是用户想要拷到目标对象中去的。当用户释放按钮时,程序会弹出一个右键显示菜单,在菜单中用户可以选择自己想要拷贝的属性命令。 13、贝塞尔曲线工具使用技巧: (1)在节点上双击,可以使节点变成尖角,方便转折; (2)按C键可以改变下一线段的切线方向(常用的),注意方向最好是在一条线上,这样画出来的线条才会圆顺;
菜鸟学习Cocos2d-x 3.x——浅谈动作Action
菜鸟学习Cocos2d-x 3.x——浅谈动作Action 动作类概述 一款游戏,设计的再NB的游戏,如果都是一堆静态的图片,没有任何动作,那也只能“呵呵”了。动作体系对于一款游戏的成功与否,有着非常重要的影响。所以,这篇文章就对Cocos2d-x中的动作进行总结。先来看看Cocos2d-x中的与动作相关的类。 与动作相关的类图如下图所示:现在就对这些类进行简单的介绍,在后续的小节中还会进行详细的分析的。 ?Ref和Clonable:这里不说,在总结Cocos2d-x内存管理的时候再进行详细总结; ?Action:所有动作的父类,定义了公共的操作; ?FiniteTimeAction:瞬时动作和延时动作的父类,可以定义动作的时间变化; ?Follow:跟随节点的动作; ?Speed:改变一个动作的时间,比如实现慢动作回放或者快进; ?ActionInstant:瞬间完成动作,中间没有任何动画效果; ?ActionInterval:动作会在指定的时间内完成,中间会有动画效果; ?FlipX:X轴方向翻转; ?MoveTo:移动动作; ?…… 下面就对上面说的这些类进行通过实际的代码进行总结。 Action类的主要成员函数 以下是Action类的主要成员函数: /** * 返回一个新的Action对象,表示原动作的相反的动作 */
virtual Action* reverse()const=0; // 如果动作已经完成了,就返回true virtualbool isDone()const; // 在动作开始之前被调用,设置动作作用的对象 virtualvoid startWithTarget(Node*target); /** * 在动作完成以后会被调用,它会设置"target"对象为空 * 注:请永远不要手动调用该函数,而是调用对应的"target->stopAction(a ction);" */ virtualvoid stop(); /** * 每帧都会调用的方法,如果你需要在每帧控制动作,则需要重写,时间间隔为动作间隔时间 * 最好不要重写该函数,除非你真的知道怎么做 */ virtualvoid step(float dt); /** * 每一帧都会调用一次该函数,参数time取值为0和1之间的任意值,例如:
计算机图形学bezier
计算机图形学课程设计报告Bezier曲线的算法实现 学号:201005070214 姓名:赵凯 学院:信息科学与技术学院 指导教师:邓飞 学校:成都理工大学
一、选题的意义及目的: 贝塞尔曲线就是这样的一条曲线,它是依据四个位置任意的点坐标绘制出的一条光滑曲线。在历史上,研究贝塞尔曲线的人最初是按照已知曲线参数方程来确定四个点的思路设计出这种矢量曲线绘制法。贝塞尔曲线的有趣之处更在于它的“皮筋效应”,也就是说,随着点有规律地移动,曲线将产生皮筋伸引一样的变换,带来视觉上的冲击。1962年,法国数学家Pierre Bézier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名是为贝塞尔曲线。 由于用计算机画图大部分时间是操作鼠标来掌握线条的路径,与手绘的感觉和效果有很大的差别。即使是一位精明的画师能轻松绘出各种图形,拿到鼠标想随心所欲的画图也不是一件容易的事。这一点是计算机万万不能代替手工的工作,所以到目前为止人们只能颇感无奈。使用贝塞尔工具画图很大程度上弥补了这一缺憾。 贝塞尔曲线 贝塞尔曲线是计算机图形图像造型的基本工具,是图形造型运用得最多的基本线条之一。它通过控制曲线上的四个点(起始点、终止点以及两个相互分离的中间点)来创造、编辑图形。其中起重要作用的是位于曲线中央的控制线。这条线是虚拟的,中间与贝塞尔曲线交叉,两端是控制端点。移动两端的端点时贝塞尔曲线改变曲线的曲率(弯曲的程度);移动中间点(也就是移动虚拟的控制线)时,贝塞尔曲线在起始点和终止点锁定的情况下做均匀移动。注意,贝塞尔曲线上的所有控制点、节点均可编辑。这种“智能化”的矢量线条为艺术家提供了一种理想的图形编辑与创造的工具。它的主要意义在于无论是直线或曲线都能在数学上予以描述。 通过本次课程设计使我们对贝塞尔曲线更加熟悉! 二、方法原理及关键技术: (1)原理: 贝塞尔曲线于1962年,由法国工程师皮埃尔·贝塞尔(Pierre Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线最初由 Paul de Casteljau 于1959年运用 de Casteljau 算法开发,以稳定数值的方法求出贝塞尔曲线。线性贝塞尔曲线 给定点 P0、P1,线性贝塞尔曲线只是一条两点之间的直线。这条线由下式给出: 且其等同于线性插值。 二次方贝塞尔曲线的路径由给定点 P0、P1、P2 的函数 B(t) 追踪:
贝塞尔曲线
贝塞尔曲线 20世纪70年代,雷诺汽车公司的Pierre Bezier 和雪铁龙汽车公司的Paul de Casteljau 各自独立地推导出了CAD/CAM 中广泛应用的贝塞尔曲线,这些参数多项式是一类逼近样条。 与贝塞尔曲线紧密相关的是伯恩斯坦多项式,这里将Bernstein 多项式记作,()i n B x ,该多项式定义如下: ,()(1),01i n n i i n B x x x x i -??=-≤≤ ??? (1.1) 其中i=0,1,2,…n 。 在Mathematica 中构造该函数可以使用语句: Bernstein[x_,i_,n_]:=ExpandAll[Binomial[n,i]?x^i ?(1?x)^(n ?i)] Casteljau 最开始是使用递归方法隐式地定义的,该递推关系如下: 0,0,,11,1()1 ()(1)()()i n i n i n B x B x x B x xB x ---==-+ (1.2) 其中i=1,2,3,…n-1。 通常,n 阶伯恩斯坦多项式一共有(n+1)个,例如四阶的伯恩斯坦多项式为: 234 0,4234 1,4234 2,434 3,444,4()1464()412124()6126()44()B x x x x x B x x x x x B x x x x B x x x B x x =-+-+=-+-=-+=-= (1.3) 除此之外,还有其他一些性质: 非负性 多项式在[0,1]上是非负的,这个结论是显然的,对于四阶伯恩斯坦多项式,函数图形如下: 规范性
,0()1n i n i B x ==∑ (1.4) 原因很简单,对于二项式: 0()n n i n i i n x y x y i -=??+= ???∑ (1.5) 令x=x ,y=1-x ,代入得证。 导数 ,1,1,1()(()())i n i n i n d B x n B x B x dx ---=- (1.6) 基 n 阶伯恩斯坦多项式组成阶数小于等于n 的所有多项式的一个基空间。 根据该性质,所有n 阶多项式都可以被n 阶伯恩斯坦多项式线性表示。如果给定一个控制点集P ,其中P i =(x i ,y i ),则贝塞尔曲线被定义为: ,0()()n i i n i P x PB x ==∑ (1.7) 该公式中的控制点是表示平面中的x 和y 坐标的有序对。x 坐标和y 坐标可单独由该式推导出。 例如求控制点(1,2)、(2,-3)、(3,1)、(4,-2)所表出的贝塞尔曲线,则: 0,31,32,33,30,31,32,33,31*()2*()3*()4*()2*()3*()1*()2*() Px B t B t B t B t Py B t B t B t B t =+++=-+- (1.8) 展开有: 2321521361710Py t Px t t t t =++≤=-≤-其中 (1.9) 在Mathematica 中绘制图形命令: ls = ListLinePlot[{{1, 2}, {2, -3}, {3, 1}, {4, -2}}, Axes -> False]; g = ParametricPlot[{1 + 3 t, 2 - 15 t + 27 t^2 - 16 t^3}, {t, 0, 1}]; Show[ls, g] 绘制图形如下:
jsplumb介绍
jsPlumb介绍 ShenBY 沈本义(qq:1617309239)2011-11-07 以下jsPlumb介绍基于jsPlubm1.3.3版本,并且基础库是用jQuery1.3.x或以上,与其他版本基础库或jsPlumb的比较或后期版本升级,本文档不做介绍。 本人英文水平有限,有疑惑请自行到官网对照翻译。 摘要 Jsplumb是Jquery的一个插件,它能够让你用动态的或静态的链接来连接html界面上行的元素,并且从1.1.0版本开始,提供用鼠标拖动来链接。目前该插件支持三个javascript 库,有Jquery、MooToos、Yui3,jsplumb代码是开源的,并且是麻省理工学院许可,由google 进行代码托管。 官方示例:https://www.360docs.net/doc/dd10784858.html,/jsPlumb/html/demo.html 代码地址:https://www.360docs.net/doc/dd10784858.html,/p/jsplumb/ Jsplumb介绍地址:https://www.360docs.net/doc/dd10784858.html,/ JsPlumb允许您使用SVG、Canvas 或者VML链接屏幕上的元素,这些取决于您使用的浏览器的能力。 浏览器的兼容性 jsPlumb 1.3.3 已经在以下浏览器测试: IE 6 on Windows XP IE 7 on Windows XP IE 8 on Windows XP Firefox 3.5.8 on Windows XP IE 9 on Windows 7 Chrome 12 on Windows 7 Firefox 3.5.8 on Windows 7 Firefox 3.6.3 on Ubuntu 10.04 Chrome on Ubuntu 10.04 Safari 4 on Mac Tiger Safari 4 on Windows Vista Safari 5.0.5 on Windows 7 Opera 10.54 on Windows XP
CorelDRAW_贝塞尔工具的基本用法
·在节点上双击,可以合节点变成尖角 ·按C键可以改变下一线段的切线方向 ·按S键可以改变上下两线段的切线方向 ·按ALT键且不松开左键可以移动节点 ·按CTRL这,切点方向可以根据预设空间的限制角度值任意放置。 ·要连续画不封闭且不连接的曲线按ESC键 还可以一边画一边对之前的节点进行任意移动。 体会 A、初学时很爱使用“独臂”节点,但现在很少用了。因为很多情况下,这样做麻烦,且不精确。提倡使用尖角节点,曲线光滑度要求不高时,只要两“臂”大致成一直线就行,光滑度要求高时,则使用平滑节点,对称节点一般也用不着。 B、提倡尽量在PHOTOSHOP里勾边,既方便又精确。调到Illustrator中时,复制粘贴即可;调到CD中,可先导出路径。 C、论曲线编辑功能,应是CD最好,而绘制功能,还是PS最好。其实绝大多数情况下,勾边都是一次性绘制完成的,根本用不着再编辑。 如何边画线边修改 给形状工具和贝塞尔工具都定义一个快捷键,比如Alt+Shift+D和Alt+D,这样就可以使用热键在两个工具之间快速切换了。从形状工具换回来时,要先点一下最后画的那个节点,然后继续。 最后一个节点 鼠标点在最后一个节点上时不要立即松开,此时按(住)C键,可使该节点成尖角节点,S键则成平滑型的,当然也可以不按任何键,只是往外拉,则可以拉出对称节点。从形状工具切换回来时,也可以这么做。 补充几点: 1、在任意工具情况下,在曲线上双击都可以换为形状工具对曲线进行编辑; 2、在曲线上用形状工具双击可以增加一个节点; 3、在曲线的节点上双击形状工具可以删除一个节点; 4、位图可以用形状工具点击再拖动某一点可以进行任意形状的编辑; 5、用形状工具同时选中几个节点可以进行移动; 6、在微调距离中设定一个数值再用形状工具选中曲线的某一节点敲方向箭头可以进行精确位移; 7、将某一个汉字或字母转换为曲线就可以用形状工具进行修理如将“下”的右边的点拿掉等; Coreldraw中的贝赛尔工具为何不能象PS、AI中一样画M形曲线?却老是只能画S形呢! 答:不是不可以,只是你的操作方法可能不对。 单击开始点后拖弧线,在第二个节点上用鼠标双击(和PS里直接在节点上Alt+鼠标单击的功能完全一样},接着就可画出任意方向的弧线了(也可S形也可m形),这样你在导入位图后用贝塞尔曲线工具也完全可以象PS里用路径抠图那样一次直接描绘出图象的轮廓了。
水杯的制作步骤
制作步骤: 1、画杯身。 用矩形工具画出如下矩形,用形状工具选中,ctrl+Q转换为曲线后调节为如下形状。选择工具菜单中的交互式填充工具(快捷键为G),从左到右拉出一个渐变,颜色为从K: 20到白色再到K: 10(可以直接灰白渐变),形成立体的效果。 2、画杯口。 用椭圆工具画一个椭圆,放在杯身顶部,渐变填充为从K: 20到白色再到K: 20(同上)。
ctrl+D复制出一个椭圆,缩小一点,改变一下渐变填充的方向,使它与大椭圆明暗交错形成杯口的立体效果。 3、加上眼睛和眉毛。 用椭圆工具画出一大一小两个椭圆,大的填充白色,小的填充黑色,轮廓宽度设为0.176mm,再画一个小椭圆填充白色放在眼珠上形成高光,完成左眼。ctrl+D复制出一个,水平翻转后挪到右边形成右眼。 用贝塞尔工具画出一个向上弯曲的四边形,填充黑色,复制一份,水平翻转后移到右边,形成一对飞扬的眉毛。
4、加上嘴和吐出的舌头。 用贝塞尔工具画一条长弧线形成嘴,再画两条短弧线形成微笑的嘴角,轮廓宽度均为0.176mm。画一个半
圆形的舌头填充红色,再画一个小三角形填充黑色作为舌头中间的阴影,做出伸出舌头的调皮表情。 5、加上手臂。 用贝塞尔工具分别画出两条手臂的形状,用交互式填充工具拉出如下渐变,左臂为从白色到K: 20,右臂为从K: 20到白色再到K: 20。
6、加上拳头。 用贝塞尔工具画出拳头的形状,用交互式填充工具拉出从白色到K: 10的渐变,渐变方式为射线。 7、加上吸管。 用矩形工具画出一个细长的矩形,用交互式填充工具从左到右拉出一个线性渐变,颜色为从白色到K: 10再到白色,形成立体的管子效果,中间是放大的渐变图。
三次贝塞尔曲线
练习45 三次贝塞尔曲线 一、练习具体要求 本例制作二维图形三次贝塞尔曲线。效果如图45-1所示。执行本例实例后,将创建一个绘有三次贝塞尔曲线的帧。本实例的知识点有:Graphics2D 类和Rectangular 类的应用,曲线绘制的方法。 二、程序及注释 (1)编程思路: java2中Graphics2D 中绘图的第一步是用setColor(),setFont(),setPointMode ,setXORMODE()之类的方法制定绘图属性,第二步生成一个shape 接口的对象,指定要画的形体,第三步是绘图。绘制形体是用三个Graphics2D 方法完成的。Chip()方法将绘图区缩小到指定形体与当前剪接区的交接部分,影响后面的绘图操作。Draw()方法用当前Stroke 绘制Shape 的外形。Fill()方法用当前Point 模式填充Shape 。CubicCurve2D 类生成三次曲线,他与其他曲线类不同,不是描述闭合形体,而是描述曲线。曲线类用贝塞尔曲线定义曲线上的实际点。生成曲线后,应用Draw()或Fill()方法,可以把起点和终点看成相连接的,从而得到闭合区域。 (2) 程序实现及注释: //ExitableJFrame.java import javax.swing.*; public class ExitableJFrame extends JFrame{ //构造函数 public ExitableJFrame(){ } //带窗口标题的构造函数 public ExitableJFrame(String title){ super(title); } //窗口的初始化 本例 知识 点 一句话讲解新学 知识编写Graphics2D 类 绘制图形使用CubicCurve2D 类 绘制图形已学 知识使用Graphics 类 画屏幕图像使用String 类管理字符串
多媒体应用基础复习题
《多媒体应用技术基础》复习习题 一、单选题 1、以下不属于多媒体动态图像文件格式的是______。 A:A VI B:A VS C:MPG D:BMP 2、可方便实现图像的移动,缩放和旋转等变换的是______。 A:模拟视频 B:数字视频 C:矢量图 D:位图 3、以下选项中不属于存储媒体的是______。 A:硬盘 B:光盘 C:键盘 D:软盘 4、以下的采样频率中哪个是目前音频卡所不支持的______。 A:44kHz B:22kHz C:100kHz D:11kHz 5、在数字音频信息获取与处理过程中,下述顺序哪个是正确的______。 A:采样、A/D变换、压缩、存储、解压缩、D/A变换 B:A/D变换、采样、压缩、存储、解压缩、D/A变换 C:采样、D/A变换、压缩、存储、解压缩、A/D变换 D:采样、压缩、A/D变换、存储、解压缩、D/A变换 6、Windows媒体播放器能播放的声音文件有______。 ①W A V ②MP3 ③WMA ④MIDI ⑤A VI A:①②③④ B:②③④ C:①②③ D:全部 7、当利用扫描仪输入图像数据时,扫描仪可以把所扫描的照片转化为______。A:三维图 B:矢量图
C:矢量图形 D:位图图像 8、视频卡的种类繁多,主要包括____。 ①视频压缩卡②视频合成卡③视频捕捉卡④视频转换卡 A:①②③ B:①② C:仅③ D:全部 9、下列选项不属于Windows自带的多媒体应用程序的是______。 A:Winamp B:写字板 C:媒体播放器 D:画图 10、将舞台上的对象转换为元件的步骤是:______ A:1.选定舞台上的元素,并将选定元素拖到库面板上;2.单击"修改> 转换为元件",打开转换为元件对话框;3.填写转换为元件对话框,并点击确定 B:1. 单击"修改> 转换为元件",打开转换为元件对话框;2.选定舞台上的元素;3.填写转换为元件对话框,并点击确定 C:1.选定舞台上的元素;2.单击"修改> 转换为元件",打开转换为元件对话框;3.填写转换为元件对话框,并点击确定 D:1.单击"修改> 转换为元件",打开转换为元件对话框;2.选定舞台上的元素,并将选定元素拖到库面板上;3.填写转换为元件对话框,并点击确定 11、假设舞台上有同一个元件的两个实例,如果将其中一个的颜色改为#FF0000,大小改为原来的200%,那么另外一个实例将会发生什么变化?______ A:没有变化 B:大小也变为原来的200%,但颜色不变 C:颜色变为#FF0000,大小变为原来的200% D:颜色也变为#FF0000,但大小不变 12、以下关于按钮元件时间轴的叙述,正确的是:______ A:按钮元件时间轴上的帧都可以被赋予帧动作脚本 B:按钮元件中包含了4帧,分别是弹起、按下、移过和点击帧 C:按钮元件的时间轴与主电影的时间轴是一样的,而且它会通过跳转到不同的帧来响应鼠标指针的移动和动作 D:按钮元件的时间轴里只能包含4帧的内容 13、色彩深度是指在一个图像中什么的数量:______ A:饱和度 B:颜色 C:亮度
贝塞尔工具的应用详解
贝塞尔工具的应用详解 By;QQ932525422 贝塞尔工具是创建完美图形最常用的工具之一,它构造路径的方法比较适合长期性的绘图作业及要求精度较高的绘图任务。在使用“贝塞尔”工具绘图之前,首选应了解有关“贝塞尔曲线”的概念。 法国数学家“贝塞尔”在工作中发现,任何一条曲线都可以通过与它相切的控制柄两端的点的位置来定义。其中切线的长度和角度描述了一条路径是如何在两个顶点之间偏离直线的,这就是“贝塞尔曲线规律”简单地说,控制柄的作用就犹如杠杆,改变控制柄的角度和长短,也就改变了曲线的曲率。图3-19出示了贝塞 尔曲线及其控制点示意图。 图3-19 贝塞尔曲线示意图 1. 使用贝塞尔工具绘制曲线 (1)选择工具箱中的“贝塞尔”工具,首先在绘图页面中单击确定路径的起始点,接着在要放置第二个节点的位置单击并拖动鼠标,在拖动的同时可看到节点的两侧控制柄在移动,两个控制点以与节点相反的方向移动。控制点与节点之间的距离决定了绘制线段的高度和深度,控制点的角度则控制曲线的斜率,通过依次单击鼠标来放置节点,使控制柄改变曲线的曲率,如图3-20所示。 图3-20 贝塞尔曲线及控制点
提示:当确定控制点位置时按住键,可以使控制点以15度的增量变化。 (2)参照图3-21所示绘制路径,接着使用“形状”工具,对绘制的路径节点进行调整。然后通过按下键, 将其放到所有字母图形下面,并填充为白色,轮廓宽度为2mm。 图3-21 绘制曲线 技巧:在使用“贝塞尔”工具绘制曲线拖动其控制柄时,加按键盘上的键,可使节点变为“尖突节点”;若加按键,则可使节点变为“平滑节点”;按住键可以移动最后创建节点的位置。 2. 使用贝塞尔工具绘制直线 (1)接下来使用“贝塞尔”工具,在绘图页面中单击确定起始点的位置,然后移动鼠标到下一个节点的位置 再次单击创建直线,参照图3-22所示,绘制封闭路径并填充颜色。 提示:在使用“贝塞尔”工具绘制曲线的同时,在其属性栏中单击“自动闭合曲线”按钮,可将曲线闭合。
C语言实现生成贝塞尔曲线(代码)
在C环境下编程实现:由4个控制点生成3次贝塞尔曲线 #include
第三章 CorelDRAW工具的使用12
第二节绘制和编辑曲线 1 曲线的基本概念 1.1 路径 路径是使用绘图工具创建的直线、曲线或矩形、圆形、多边形、轮廓线等各种平面线条,路径可以同一条或多条线条组成,是绘制矢量图形的基本元素。 1.2 曲线和线段 一条连续的路径叫曲线,它包括直线、折线和弧线等。每一条曲线都是由点连接起来的一条或多条直线段或曲线段组成的,这些直线段或曲线段都称之为线段,每条线段的两个端点称之为节点。起点和终点重合的曲线称之为闭合曲线;起点与终点不重合的曲线称为开放曲线。只有闭合曲线才能填充颜色。 1.3 节点、方向线和方向控制柄 1、节点 节点是线段的端点或两条线段的连接点,是一些标记路径线段端点的小方块,移动节点可以改变路径的位置和形状。节点又根据当前的状态显示为填充与不填充两种形式。若节点被当前操作所选择,该节点将被填充为黑色,成为填充形式,若节点未被当前操作所选择,该节点不填充颜色,成为不填充形式。节点分为五类:直线节点、曲线节点、尖角节点、平滑节点和对称节点。 2、方向线和笔向控制柄 对应于一段路径可以产生一条曲线,该曲线的弯曲程度和凹凸方向将由方向线的方向和长度来确定,单击形状工具,选中节点,将出现方向线。方向线的端点为方向控制柄也叫方向点,移动方向控制柄可以改变方向线的长度和方向,从而改变曲线的弯曲程度和凹凸方向。可以使用形状工具等各种选择工具对节点、方向线和方向控制柄进行选择和编辑。 2 曲线工具组 利用几何绘图工具可以制作出多种形状的特定图形,但是在设计中经常需要绘制一些形状不规则的图形,这就要用到曲线工具组中的工具。 曲线工具组中包含8个工具,分别是手绘工具、贝塞尔工具、艺术笔工具、钢笔工具、多点线工具、三点曲线工具、交互式连线工具和度量工具。 2.1 手绘工具 使用手绘工具就像使用铅笔,手绘工具根据用户拖动鼠标的轨迹来勾画路径。使用手绘工具可以绘制直线,也可以绘制曲线。
曲线之美(一)贝塞尔曲线
曲线之美(一)贝塞尔曲线 收藏 在图形图像编程时,我们常常需要根据一系列已知点坐标来确定一条光滑曲线。其中有些曲线需要严格地通过所有的已知点,而有些曲线却不一定需要。在后者中,比较有代表性的一类曲线是贝塞尔曲线(Bézier Splines)。 网友们可能注意到,贝塞尔曲线广泛地应用于很多图形图像软件中,例如Flash、Illstrator、CoralDRAW和Photoshop等等。什么是贝塞尔曲线呢?你先来看看这个: 哼~一条很普通的曲线,好像真的无法给我们带来什么特殊感觉哦~那把这条曲线和绘制它所根据的点重叠地放在一起再瞧瞧吧: Hoho,原来呀~贝塞尔曲线就是这样的一条曲线,它是依据四个位置任意的点坐标绘制出的一条光滑曲线。我们不妨把这四对已知点坐标依次定义成(x0,y0)、(x1,y1)、(x2,y2)和(x3,y3)。贝塞尔曲线必定通过首尾两个点,称为端点;中间两个点虽然未必要通过,但却起到牵制曲线形状路径的作用,称作控制点。 在历史上,研究贝塞尔曲线的人最初是按照已知曲线参数方程来确定四个点的思路设计出这种矢量曲线绘制法。涕淌为了向大家介绍贝塞尔曲线的公式,也故意把问题的已知和所求颠倒了一下位置:如果已知一条曲线的参数方程,系数都已知,并且两个方程里都含有一个参数t,它的值介于0、1之间,表现形式如下所示: x(t) = ax * t ^ 3 + bx * t ^ 2 + cx * t + x0 y(t) = ay * t ^ 3 + by * t ^ 2 + cy * t + y0 由于这条曲线的起点(x0,y0)是已知的,我们可以用以下的公式来求得剩余三个点的坐标: x1 = x0 + cx / 3 x2 = x1 + ( cx + bx ) / 3 x3 = x0 + cx + bx + ax
