WebI(web Intelligence)报表设计指南


第二节WebI报表
关键词:报表语义层|Universe|WebI(Web Intelligence)
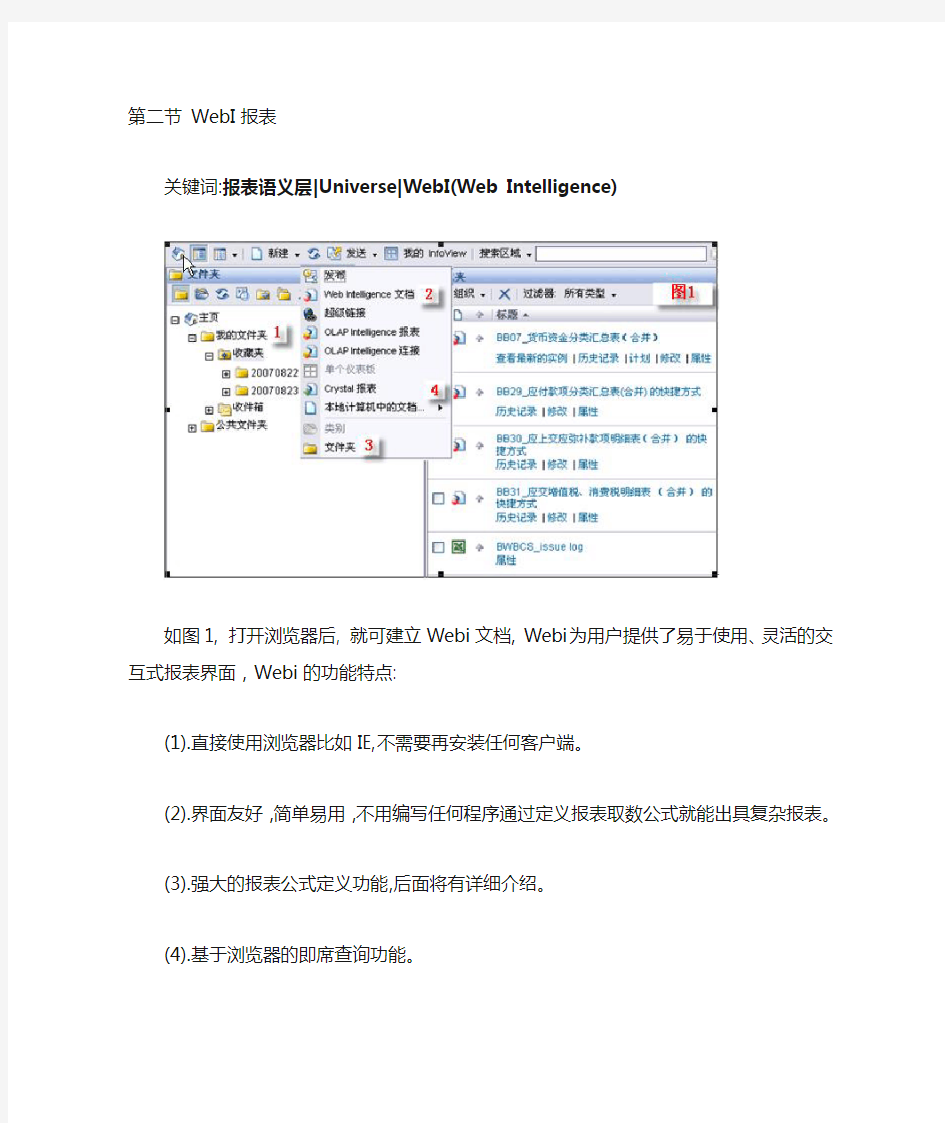
如图1, 打开浏览器后, 就可建立Webi文档, Webi为用户提供了易于使用、灵活的交互式报表界面,Webi的功能特点:
(1).直接使用浏览器比如IE,不需要再安装任何客户端。
(2).界面友好,简单易用,不用编写任何程序通过定义报表取数公式就能出具复杂报表。
(3).强大的报表公式定义功能,后面将有详细介绍。
(4).基于浏览器的即席查询功能。
图1-[1]:BO提供了强大的报表目录管理功能,可以将Webi报表文件分目录管理,“公共文件夹”目录可保留报表模板,“我的文件夹”目录则收藏着个性报表文件。
图1-[2]:选择“新建”按钮弹出一子菜单,用户选择“Web Intelligence文档”,出现图2画面,在Universe列表中选择一Universe,Universe是报表的语义层,定义了报表和BI间的映射,在Universe列表中选择要使用的报表语义层。
图1-[3][4]:可以上载本地的Excel报表到报表服务器,也可根据需要选择“文件夹“子菜单建立报表文件夹或子文件夹。
下面以资产负债表为例说明Webi报表的做法,为此在列表中选择总帐余额Universe
FV00FN024_Q,该Universe连接到总帐余额信息立方体,如图2,选中Universe后,进入图3。
图3-[1]:选择右上角的这几个图标可以隐藏“文件夹“和最大化报表窗口。
图3-[2][3]:Webi报表文件的制作分两步,一是建立查询,查询的作用是连接BI数据,查询建立完毕,可按“运行查询“按钮读取数据,二是建立报表,可为报表单元灵活
定义各种公式。
图3-[4][5]:图3-[4]显示的正是总帐信息立方体的维度, 现在可以将所需要的特征和关键指标拖到图3-[5]的”结果对象”窗口,资产负债表通常只需要“报表单位“,”“会计
科目”,“会计年度”,“记帐期间”这几个特征,而关键指标只需要一个“本币余额“就可以。
图3-[6][7]:在“查询过滤器“窗口设置查询过滤条件,过滤条件可以是常量,信息立方体列表值或用户提示(即由用户自行输入过滤条件)。
图3- [8]:一个Webi可包含多个查询,当一个查询的数据不能满足复杂报表的需求时可引入新的查询,每个查询对应到不同的Universe语义层,它们之间可实现关联和合并维度,如果涉及多个主题的复杂报表就可使用多个查询。
查询的作用是根据查询(过滤)条件连接到数据仓库的信息立方体获取数据,可以保存查询结果,这对于TB级的海量数据性能提高非常有效。查询建立完毕后就可以定义报表,按“编辑报表“按钮,出现图4画面。
图4的右边有四个Tab页,分别是“数据“|”模板“|”导航图“|”属性“,首先到”模板“页建立报表格式,中国的格式化报表的复杂是世人皆知的,系统可以轻松满足各种复杂的报表格式,接下来会介绍复杂格式的制作,不过资产负债表格式相对简单,只要拖动水平表和垂直表建立好格式就行。
图4-[2]:选择“fx”按钮可以使用系统赋予的各种各样的公式,公式的多样性可和Excel 篦美。
图4-[3][4]:定义好报表各单元格的公式,现在以“货币资金“报表项为例,其它报表单元逻辑同样,在”期末余额“列填写的公式为”Z期末-货币资金“,”年初余额“列的公式则是”Z年初-货币资金“。非常简洁,通俗易懂,接下来详细剖析这两个公式的意义。
任意点击一单元格,公式将显示在报表上方的窗口上,如图4-[4]。
也可非常方便地为不同的报表单元格设置不同的前景和背景色。
图4-[5][6]:可以在“查看结果“和”查看结构“中切换,”查看结果“显示的是报表所见既见即所得的数据效果,”查看结构“则显示报表单元公式。
如果数据发生变化可以使用图4-[6]的“刷新数据”进行刷新查询,但这将影响服务器性能,前面已经说过,查询的结果是可临时保存在服务器上的,。
公式”Z期末-货币资金“和”Z年初-货币资金”究竟是什么意思呢,切换到“数据“Tab”页,可以看到该页面初始显示的正是建立查询时所选择的特征和各关键指标,如图5。
图5-[1][2][3]:在“数据”窗口,立方体图表代表的是维变量,菱形代表的是特征,圆点则表示是普通变量。变量可直接用于报表单元,报表单元还可使用变量再家条件限制。Webi建立报表最出色的就是变量的灵活嵌套使用,比Coding时的子程序或函数的嵌套还爽,也就是说可以将一个复杂的变量分成多段来实现,并将整个报表可能有相同逻辑的公式部分抽象出来成为一个公共变量,因此,任何复杂的公式都变得非常简单。
图5-[4]:可以随时拉一个变量到报表结构进行测试,也可为该变量继续增加限制条件,限制条件使用Where,类似数据库的SQL查询条件。只要选择“查看结果”按钮就能迅速得到测试变量和整个报表的结果,因为查询已经保存在数据库,图6显示的就是报表的查询结果。
图6-[1][2][3][6]:现在来看看变量”Z期末-货币资金“的建立步骤。
1.变量“本币余额“对应的数据是查询根据过滤条件获得的数据,查询数据可以另外保存在服务器,除非刷新数据报表将直接读取查询结果数据,处理海量数据时
这种思路很多人可能都用过,类似从存有海量数据的信息立方体临时读出一个数
据子集来。某晚某CFO要一个报表,结果等了俩小时硬是没见到结果,第2天清
晨工程师上班一看,K,终于出来了,拿去给CFO,早给气病了。
2.变量“Z本币余额“= round(变量“本币余额“;4),取4位小数。
3.变量“Z期末余额(总帐)“的逻辑如图6-[6],在变量“Z本币余额“基础上增加了期间限制,这个期间是用户输入的,对应函数UserResponse。
4.变量”Z期末-货币资金“则是在变量“Z期末余额(总帐)“加上货币资金总帐科目限制得到。同样资产负债表上的所有期限末项目的逻辑类似。
图6-[4][5]:“查看结果“可看到整个报表和变量的数据结果。
表单设计器功能设计
表单自定义设计器 1设计思路 1.1表单自定义功能的误区 1、关于成本:表单自定义一般容易实现的仅布局、字段的增减、简单的脚本控制等,但有很多诸如复杂脚本控制、自动计算、特殊逻辑验证、主从关系,复杂基础数据选择(过滤、合并)、与其它功能模块的交互等等需求,自定义工具都不能很轻易地解决,最终可能带来的代价是重做,甚至推翻整个系统架构重新实现,付出成本是预计成本的2-4倍以上均有可能。建议采用对此类复杂需求通过关联创建人定义的SQL语句来实现。 2、表单自定义功能实现的方式一般是数据库表中预制了很多字段或者是一个表中的记录存储为ID、字段名、值、字段类型,而且值的类型往往是字符型,这些做法给数据的查询统计及SQL优化带来的是非常大的性能损失和阻力,业务系统数据量不大的时候看不出,一旦数据业务表大到一定程度的时候,性能瓶颈就会出现。我们知道需要工作流的业务系统都是大量用户和大规模业务数据的。对于表单自定义做法,性能瓶颈是一定要考虑的; 3、??表单自定义往往实现的是一个数据实体的增、删、改,但对于一个系统来讲一个表单仅仅是一个功能点而已,这个功能点对于整个系统来讲远不是那么单纯的,有可能一个数据实体的资料分别在多个表单里进行更新和维护,自定义逻辑往往是处理不了它们之间的冲突,还有查询和统计分析,这些是需要关联很多基础数据、关联其它业务数据。自定义表单功能本身也只是从功能特性的角度去出发,对于系统复杂的实体关系、业务模式、设计模式的支持几乎为零,一个高质量系统需要的因素基本实现不了; 4、?企业使用表单自定义工具的时候往往已经有了很多的系统,比如HR、CRM甚至ERP系统,很多关联数据会是来自于这些系统的数据。表单自定义工具往往无法提供高可靠性的集成方案,即使能集成也是勉强的,后续会付出很多手工同步、统计口径不一致等代价,为企业整体的信息化效果大打折扣; 5、?另外从实际的使用情况而言,实现一个表单自定义功能的目标往往是为了方便用户实现自己的业务逻辑,但实际上很少客户会自己去自定义这些表
CSS表单设计
CSS表单设计 文章出处:https://www.360docs.net/doc/11684924.html, 今天我们开始学习《十天学会web标准(div+css)》的css表单设计,包含以下内容和知识点: 改变文本框和文本域样式 用图片美化按钮 改变下拉列表样式 用label标签提升用户体验 一、改变文本框和文本域样式 如果前边几章学习的比较扎实的话,本节教程就相当容易了。下边先说一下文本框,文本框和文本域都是可以用css进行美化的。比如改变边框精细,颜色,添加背景色、背景图像等。请看下边的实例: .text1 { border:1px solid #f60; color:#03C;} .text2 { border:2px solid #390; width:200px; height:24px; font-size:16px; font-weight:bold; line-height:1.6;} .text3 { border:2px solid #C3C; height:20px; background:url(icon9.gif) right 3px no-repeat;} .text4 { border:2px solid #F60; width:150px; height:29px;font-size:16px; line-height:1.6; background:url(bg_9.gif) 0 0 no-repeat;} 这四个样式表分别对应第2、3、4、5行表单,第一行是文本框的默认样式;第二行为设置边框和字体颜色的样式;第三行为设置边框、宽度、高度、字体大小、行高的样式;第四行设置边框和增加背景色和背景图片;第五行为增加一个gif动画的背景图片,看起来是不是生动许多,具体步骤不再赘述。下面我们看一下文本域的样式设置: .area { border:1px solid #F90; overflow:auto; background:#fff url(bg_9_1.gif) right bottom no-repeat; width:99%; height:100px;} 上图中第一个为默认的文本域样式,第二个为设置边框、宽度为百分比、高度和景图片。overflow:auto定义当内容不超过现在文本域高度时不出现滚动条。好了,下面运行一下代码看看两者的效果吧
E-cology8.0新表单设计器操作指南设计
表单设计器 1.概述 表单设计器是系统提供的一种基于Html语言的表单设计模块,除了可以满足用户对表单样式的需求之外,还弥补了图形化表单中无法支持多浏览器、加载速度慢等问题。 在表单设计器中可以实现以下的功能 ?用户可以象在Excel中一样自由绘制表格,这些绘制的表格可以在各个节点甚至不同的系统之间调用,而且可以为手机版设计独有的显示样式; ?可以在表格中插入图片、链接甚至是一段代码程序,以满足用户对表单功能的特殊要求; ?与其它表格模式不同除了设置字段的编辑属性之外,还可以给每个字段都添加属性,可以是一个简单的计算公式,也可以是复杂的逻辑运算,甚至可以与SAP等外部系统相结合; ?而且在绘制明细表的时候,不用象模板模式一样考虑明细表由多少列,主表有多少列,在表单设计器中主表的设计和明细表的设计是分开的,只是显示的时候才会放在一起显示,列数行数互不影响。 2.Html模板设计 2.1.表单格式 我们选择创建Html模板之后显示如图1所示
图1 ?在模板编辑页面我们看到了Excel编辑器一样的设计页面,我们可以在上面直接绘制表格,注意表格中需要为字段的显示名和字段本身分别留出对应的单元格; ?在表格设计器中有按钮,点击后可以编辑单元格的属性,先选中单元格,在点击后显示如图2所示,我们可以和Excel表格一样设定单元格的属性,包括了单元格内容的显示方式、对齐方式、边框和底色等; 图2 ?在表格设计器中还有按钮,点击后可以选择让单元格内容是否折行显示;?其它的一些功能都是画表格的功能,当鼠标移动到快捷按钮上的时候会显示按钮的名称。
2.2.添加主字段 在表格的右侧显示了主字段的显示名和字段, ?先在绘制好的表格中选中某一个单元格,然后将右侧对应的显示名或字段双击后可以添加到指定的单元格中,如图3所示; ?已经添加过的显示名或字段会变为灰色; ?如果需要删除已经添加的字段,同样还是先选中单元格,再点击顶部的快捷按钮,就可以把这个字段清除了; ?添加了字段我们可以在快捷菜单中选择需要的字体样式,包括了字体、颜色、加粗等,如果需要重新设计字体样式只要点击按钮,就可以把我们设计的显示样式给清除了; ?点击按钮,除了会删除字段外,还会将单元格的设置属性,包括字体、颜色、加粗、表格线框、背景色等全部清除。 图3
《java web》-制作表单
《java web》实验报告 制作表单
一、实验目的 练习HTML的基本语句,设计简单的表单。 二、实验环境 Windows10操作系统,Microsoft记事本,谷歌浏览器。 三、实验内容与实验过程及分析(写出详细的实验步骤,并分析实验结果) 实验步骤: 实验十:制作表单 HTML页面代码:
