【IT168技术】作为谷歌推出和一项重要的互联网应用产品,Chrome以一个开放的姿态迎来发展的重要阶段。Chrome浏览器以快速、安全、稳定给广大的消费者带来完美的互联
网体验。如今应用为王的时代已经到来,作为平台如何能够获取开发者的支持,如何提供更多,更丰富的应用产品是消费者非常关心的话题。
Chrome的开放性给开发者提供了展示自我的机会,开发者可以通过自己开发应用程序,上传到Chrome的应用商店,利用Chrome浏览器带来的巨大流量,获得更多的收益。
国内的众多开放平台虽然都在以开放的姿态吸引广大的开发者,但是往往会同时扮演裁判和运动员的双重角色,让开发者有时候会陷入无奈的境地。谷歌作为一个互联网服务提供商,互联网服务是一个重要的收入来源,因此开发者大可不必有这方面的忧虑。
在介绍了Chrome平台的优势之后,向开发者介绍如何在Chrome平台上进行入门开发,希望能够让初级入门开发者能够了解Chrome平台开发的基础知识,为后续的开发工
作做铺垫。
一、开发工具和示例演示
在开发工具方面,给开发者介绍利用Chrome自带的一系列开发人员工具对插件进行
调试,也可用于其他网页开发。
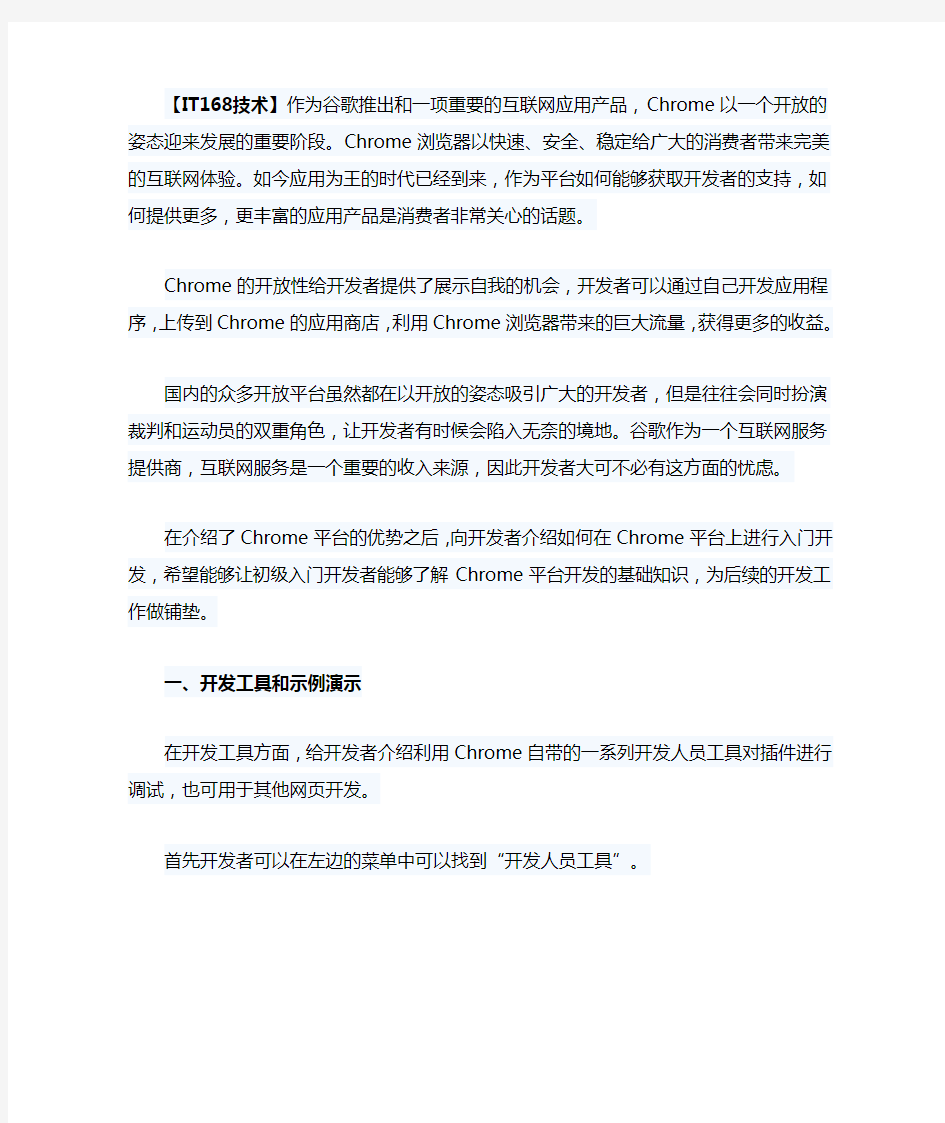
首先开发者可以在左边的菜单中可以找到“开发人员工具”。
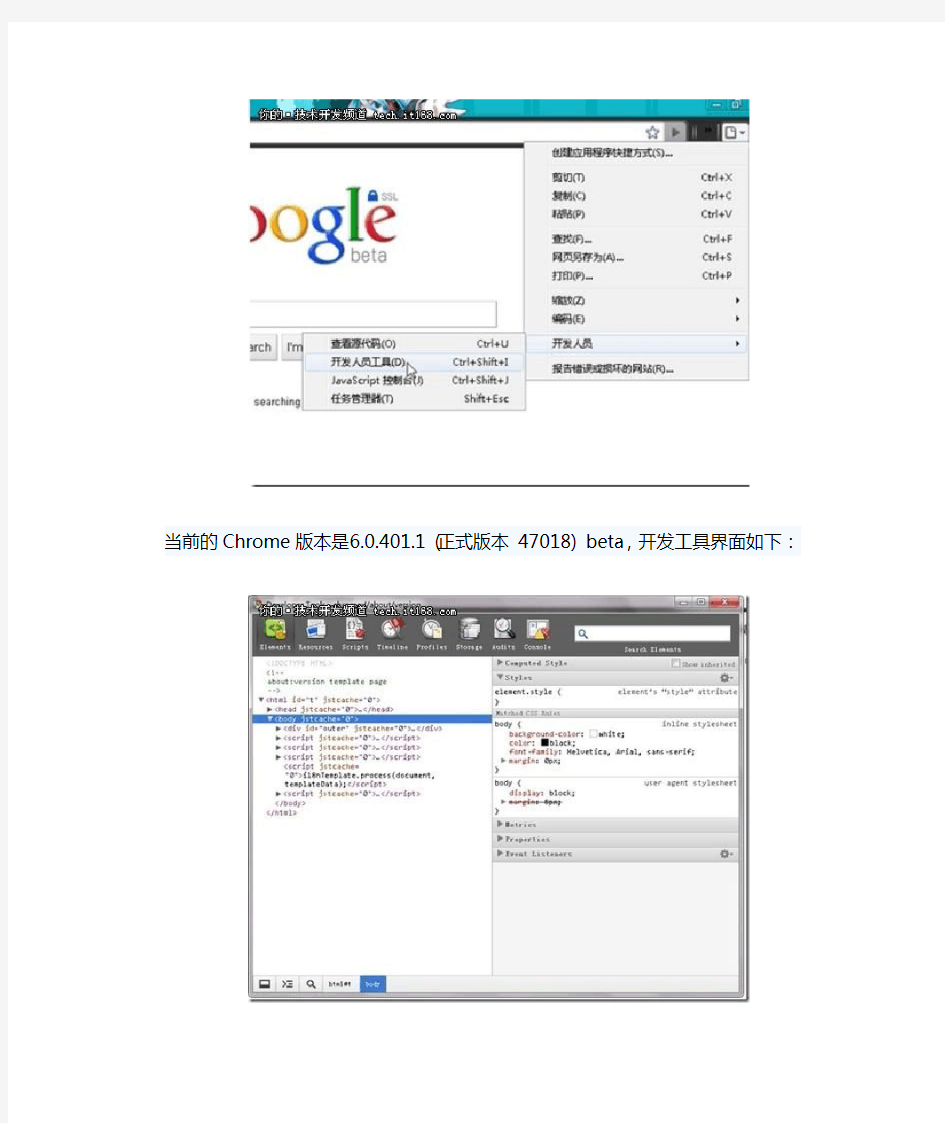
当前的Chrome版本是6.0.401.1 (正式版本47018) beta,开发工具界面如下:
一般比较常用的是第一个Elements、第三个Scripts工具、Storage工具和Console。
其他工具可以,帮助你分析哪些元素影响页面加载速度等。
调出插件页面
Chrome所提供的这些工具都是针对网页的,而插件也是一个网页,那问题是怎么调出这些插件呢(比如在单个标签页显示你的popup.html页面)。
首先打开“扩展程序”页面,开启开发人员模式。
这时你会看到所有插件的唯一ID。
假设你的ID是abcdef,那么在Chrome里你的插件目录就是:
chrome-extension://abcdef/
如果你的插件根目录下有个popup.html (插件栏点击后弹出的页面),那么你可以使用这个地址进行访问。chrome-extension://abcdef/popup.html
如果你这个插件需要长时间开发,不妨加个书签。
后台页面或者其他页面都可以用这种方式让他显示在新标签中。
下图是迅雷自动破解插件的popup页面的开发截图。
Elements工具
这个工具主要用来调试页面布局(CSS),可以在不修改源代码的情况下对单个元素或特定class\id添加样式。
1、查看元素区域
如下图,在此界面下,页面源代码的层次结构非常清楚。点击某个标签,页面中该标签生效的区域会出现蓝色高亮。
这时右栏将显示该标签所使用的CSS,包括你内嵌的CSS和Chrome对标签的默认渲
染样式。
上图中,在鼠标所指示的位置双击,可以出现一文本框,在文本框里可以输入希望当前选中标签所应用的新样式,回车确认输入。
如果你回车后,输入被清除了,那就请检查下是否有拼写错误或者是不受支持的css 属性。
右栏中某些样式后面有个选择框(如上图中黑色背景代码后面),更改此状态可以选择是否应用此样式(而不需要删除)。另外有些样式并不允许你禁用,我认为这些是浏览器的自动属性,或者受保护的页面。
2、审查元素代码
上面介绍的是怎么通过代码查看元素,也可也通过元素查看相关的代码区域。方法是在
需要查看的元素上,点击鼠标右键,选择“审查元素”。
直接能够定位到这个元素
Scripts工具
这个工具可以监视JS代码中的变量,设置断点,单步执行.对调试JS逻辑错误非常方便。
Storage工具
这个工具可以查看页面的Storage数据和cookies数据。我写的几个插件一般使用Storage存储用户选项,这样用户在清除浏览器Cookies时也不会丢失插件设置。
Console工具
这也是个JavaScript调试工具,在Script界面下也可也看到。
Resources工具
这个工具可以分析页面加载时各个元素载入顺序和时间(比如好多图片和JS到底哪个先被下载)。
二、Chrome扩展开发简介
Chrome扩展特色:
1、每个扩展独立进程,安全
2、Chrome自动升级,最新最高效
3、扩展自动升级,无需重启浏览器
4、简单的跨域http请求
5、监听浏览器事件
6、对所浏览网页完全控制权,甚至可以干扰页面脚本
7、浏览器关闭后扩展仍然后台运行
8、NPAPI Plugins与操作系统交互(Win)
9、标准Web开发,无需顾及兼容性,完美支持CSS3、HTML5等最新特性
三、开发流程
Chrome扩展核心文件是根目录下的manifest.json 文件,此文件描述了扩展的基本属性,某些功能对应的脚本,以及申请扩展所需的权限。
1. 最简单的扩展
首先创建一个目录,这个目录相当于网站根目录,最终会打包发布给用户。
根目录下必须有manifest.json 这一文件,编码格式为UTF-8 无BOM 。文本内容为json格式,且至少包含name 和version
这就是最简单的Chrome扩展了,什么也没有!
2. 定义功能脚本
Chrome扩展的主要功能都可以通过javascript完成,目前最常用3种方案是:后台页面,popup页面,和网页注入。后台页面中的脚本会在Chrome打开后立即执行,popup
是浏览器扩展栏图标点击后显示的页面,网页注入可以在浏览特定网页时操作页面dom或者简体鼠标/键盘事件。
Chrome还提供监听地址栏(Omni box)等的api,完整设置可以在这里看到。
3. Hello Chrome
在manifest.json 定义好后,在Chrome里打开扩展管理页面,在右上角打开开发者模式,点击“载入正在开发的扩展程序”
选择刚才创建的目录,扩展会被立即载入并执行background里的脚本。
如果以后的开发改动了任何代码都应尽量点击“重新载入”(刷新所改动的页面也可以)。
4. 发布
大部分扩展会直接发布到官方扩展中心(Chrome网上商店),Chrome扩展也支持自己打包并托管(请别人测试会非常有用)。上传到官方网站可以和自己的域名绑定,并提供统计和反馈平台,但步骤比较繁琐,有时甚至会因为大陆网络无法访问。需要注意的一点是提交时上传的是根目录的zip包,每次上传都要使version更大.
四、开发资源
对于开发者来说,在学习任何平台开发之前都需要收集一些文档,而做Chrome开发,最有帮助的资源就是官方文档
https://www.360docs.net/doc/2614858880.html,/Chrome/extensions/getstarted.html,Chrome升级后最新出现的api也会最早在这里发布。
官方文档有多个版本,对应于不同的Chrome版本分支Stable、Beta、Dev。也会有一些体验性的API可以尝试,但不应该发布给用户,因为这些api随时可能会被取消。
360极速版(Chrome换皮肤版?)团队做了个中文本开发文档,
https://www.360docs.net/doc/2614858880.html,/html/dev_doc.html。目前看来和官方接口非常统一,但不会即时更新(他的Chrome核心都会远远落后官方版),建议开发者做初期开发时可以用来熟悉接口规范。
Chrome浏览器“审查元素”功能,网页制作好帮手
文:721 出处:第七基地(https://www.360docs.net/doc/2614858880.html,/forum.php?mod=viewthread&tid=2978) 今天想在Discuz!的帖子列表里加一些自己的东西进去,但无奈,自己水平太菜,打开源代码根本分不清哪块代码对应哪块地方,不知道该把东西加在哪里,不过手上用的正好是Chrome浏览器,于是“审查元素”功能帮了大忙。 在网页上除flash以外的其他大多数位置右击,即可调出审查元素的界面,会显示在浏览器底端。界面上有好几个标签页,下面介绍一下它的一些功能。 第一个Elements面板,个人觉得是页面布局方面最实用的一项功能,可以直接以层叠的样式显示出网页的布局,它并不像“查看源代码”那样,显示出全部的代码,而是只显示
这一类的标签,更直观的体现出了网页的布局,如果要知道详细内容,还能右击查看该段的源代码。 选择元素右击,可以马上将光标定位到该段代码的位置,鼠标移到代码处,网页上还会加深显示改代码在网页上的位置,十分方便,比如我想在签名图位置上面加上自己的东西,就先找到签名段代码所在的位置。 右侧会显示当前选中项的CSS样式,比较值得注意的是,光标移至其中的项时,可以通过将右边的勾去掉,来屏蔽掉该项样式,并且即时体现在网页上,大大方便了对网页布局的调试。 更神奇的是,你还可以双击元素项,实时修改网页上各段的代码,也会及时体现在网页上,对于查bug相当的方便。 最下面还有一块可以显示网页的嵌套关系,类似dreamweaver代码框下 面那段,但是由于可以实时在网页上加深显示,个人觉得比dreamweaver 更方便。 Recources面板,主要显示网页中包含的一些文件,像是图片,嵌套进去的网页什么的。在查看这项时,我发现以前迅雷看看的广告没删干净,高保留着一些广告内容,会在每次加载页面时载入,囧... 我个人觉得更实用的是,下面的几个标签,可以查看本地的缓存以及session cookie等信息,并且还可以手动删除cookie,相当好用。 Network面板,可以查看文件的载入速度。TimeLine面板好像是用来显示和调试一些延时事件的,我目前访问的几个页面都没有显示,不太清楚。 Scripts面板也是相当不错的调试工具,可以修改代码调试VBScripts JavaScripts等脚本,嵌套进网页的也可以很方便的切换调试,右边的调试工具感觉相当的复杂,自己没完全看懂= =,貌似具有监控变量的变化等功能,个人JS水平有限,就不深入研究了。 如何更改用户配置文件和程序设置的默认位置如何更改用户配置文件和程序设置的默认位置 文章编号: 322014 最后修改: 2006年4月20日 移动用户的Documents and Settings 文件夹 概要 本文介绍了如何移动用户的Documents and Settings 文件夹。 所有用户的配置文件信息均存储在“%系统驱动器%\Documents and Settings”文件夹中。如果尝试在Windows 中移动或重命名用户的Documents and Settings 文件夹,您将收到以下错误消息:Documents and Settings 是Windows 系统文件夹,Windows 需要它才能正常运行,因此不能移动或重命名。 注意:本文包含有关Microsoft 不支持的配置的信息。Microsoft 提供此信息仅供参考;Microsoft 不能保证此配置可以正常运行。 警告:Microsoft 强烈建议不要重命名任何系统文件夹。如果重命名系统文件夹,可能会导致系统故障或计算机性能不稳定。使用本文中的信息之前,请备份您的计算机。 回到顶端 移动用户的Documents and Settings 文件夹 警告:注册表编辑器使用不当可导致严重问题,可能需要重新安装操作系统。Microsoft 不能保证您可以解决因注册表编辑器使用不当而导致的问题。使用注册表编辑器需要您自担风险。 注意:此方法并不会重新定位重要的Windows 组件。此方法仅用于移动用户特定的数据。 1. 确定用户的配置文件路径。确定配置文件路径有两种方法。可以使用以下两种方法中的任一种(首选用户SID 方法):? 用户SID 方法:a. 使用Windows Server Resource Kit 中的Getsid 工具获取SID。使用与以下示例类似的语法: getsid \\server1username \\server1username b. 获取SID 之后,使用Regedit.exe 或Regedt32.exe 在以下注册表项之下选择用户的SID: HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\ProfileList ? 用户路径设置方法:a. 以用户身份登录到计算机,然后在命令提示符处键入set。记下USERPROFILE 的设置,然后关闭命令提示符窗口。 b. 以计算机管理员的身份登录。 c. 使用注册表编辑器将USERPROFILE 设置添加到以下注册表项中: HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\ProfileList d. 单击注册表项,然后单击“编辑”菜单上的“查找”。 e. 在“查找”框中,键入USERPROFILE 设置的值,然后单击“查找下一个”。 2. 更改ProfilesDirectory 值以使用您希望在HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\ProfileList 注册表项中使用的新路径。 3. 退出注册表编辑器,然后以用户身份登录。在命令提示符处键入set,以确认路径已更改。 谷歌浏览器设置及常用快捷键谷歌浏览器设置及常用快捷键 导入书签:可从右上角“其他书签”中导入IE或者其他浏览器的书签; 选择主页:点击扳手图标,然后选择“选项”,设置主页。 停靠书签栏:将书签栏放在地址栏的下方,方便您访问书签和书签文件夹,要停靠书签栏,请依次选择扳手菜单> 工具> 总是显示书签栏。也可以用快捷键(Ctrl+Shift+B)打开或关闭书签栏。 主题挑选:点击扳手菜单→选项→个人资料。 将谷歌浏览器设置为默认浏览器:点击扳手菜单→选项→基本设置,点击默认浏览器按钮。常用快捷键: Ctrl+T:打开新标签页,或者直接点击当前标签页右边“+”号。 Ctrl+O:在谷歌浏览器中打开文件。 Ctrl+Shift+B :打开或关闭书签栏。 Ctrl+F:打开查找栏。 Shift+Esc:打开谷歌浏览器任务管理器。 Ctrl+N:打开新窗口。 按住Ctrl键的同时点击链接,从新标签页中打开链接。 按住Shift键的同时点击链接,从新窗口中打开链接。 Ctrl+Shift+T重新打开上次关闭的标签页,谷歌浏览器可记住最近关闭的10个标签页。 Ctrl+1到Ctrl+8切换到标签栏中指定位置编号所对应的标签页。 Ctrl+9切换到最后一个标签页。 Ctrl+Tab或Ctrl+PgDown切换到下一个标签页。 Ctrl+Shift+Tab或Ctrl+PgUp切换到上一个标签页。 Alt+F4:关闭当前窗口。 Ctrl+W或Ctrl+F4关闭当前标签页或弹出窗口。 Alt+Home:在当前窗口打开主页。 Ctrl+H:打开“历史记录”页面。 Ctrl+J:打开“下载内容”页面。 Shift+Alt+T:选中浏览器工具栏中的第一个工具,按Tab、Shift+Tab、Home、End、向右箭头和向左箭头,可在工具栏中选择各个工具选项,再按空格键或Enter 可激活工具栏按钮。按Esc 可将焦点从工具栏移回到网页上。 Ctrl+Shift+Delete:打开“清除浏览数据”对话框。 F6 或Ctrl+L或Alt+D选中当前网页网址。 Ctrl+P:打印当前网页。 Ctrl+S :保存当前网页。 F5 或Ctrl+R 重新载入当前网页。 Esc停止载入当前网页。 Ctrl+F 打开查找栏。 Ctrl+G 或F3 在查找栏中查找下一条与输入内容相匹配的内容。 Ctrl+F5 或Shift+F5 重新载入当前网页,忽略缓存的内容。 按住Alt 键,然后点击链接,下载链接目标。 Ctrl+U 打开当前网页的源代码。 google浏览器使用技巧1. info:site_name 这个修饰语可以返回关于某特定页面的信息. 2. 同样的,在普通搜索后点击‖相似网页‖可以链接到Google认为相似的页面结果. 3. 如果只想搜索某一个风址里的内容,可能用site: 来实现,比如说search tips site:https://www.360docs.net/doc/2614858880.html,. 4. 上述技巧通过像https://www.360docs.net/doc/2614858880.html,这样的目录网站并动态地生成网址. 5. 也可直接进入Google Directory这样的人工挑选出来的数量有限的数据库网站,网址是https://www.360docs.net/doc/2614858880.html,. 6. intitle和inurl这样的布尔运算符像OR一样在Google Directory中同样适用. 7. 当你用Google图片搜索时,用site:的修饰语可以只搜索某一个网站内的图片,比如dvd recorder site:https://www.360docs.net/doc/2614858880.html,. 8. 同样的,用‖site:.com‖只会返回带有.com域名后缀网站里的结果. 9. Google新闻(https://www.360docs.net/doc/2614858880.html,)有他自己的布尔运算符.例如―intext‖ 只会从一条新闻的主体内容里查询结果. 10. 在Google新闻里如果你用―source:‖这个运算符,你可以得到特定的新闻存档.比如:heather mills source:daily_mail 11. 通过‖location:‖过滤器你可以等到特定国家的新闻,比如location:uk 12. 同样的Google博客搜索(https://www.360docs.net/doc/2614858880.html,)也有它自己的句法.你可以搜索某篇日志的标题,比如―inblogtitle:― 13. Google的普通搜索也可以确实也可以得到精确的结果,不如用‖movie:‖ 来寻找电影评论. 14. ―film:‖修饰语效果也一样. 15. 在搜索框里输入上映时间,Google会提示你提交你的邮编,然后Google就会告诉你什么时候什么地方将会有好戏上演. 16. 如果想要一个专门的电影搜索页面,可以去https://www.360docs.net/doc/2614858880.html,/movies 17. 如果你圈选了―记住地点‖后,下次你查询电影放映时间只需要输入电影名字就够了. 18. Google确实在电影方面的搜索上下了些功夫.比如在搜索框中输入 ―director:<电影名>‖你将得到什么结果?你肯定猜到了吧. 19. 如果想得到演员名单,如需输入―cast:name_of_film‖ 20. 在乐队名、歌曲名或者专辑名前加上―music:‖可以得到相关的音乐信息和评论. 21. 如果你在搜索框里输入―weather London‖便可以得到伦敦最近四天完整的天气预报. 22. Google也内置了词典,在搜索框里用‖define:the_word‖试试. 23. Goolge保存了网站过去的内容.你可以直接搜索某个页面在Google服务器里的缓存,相关句法是―keyword cache:site_url‖ 24. 相应的,直接在搜索框里输入―cache:site_url‖可以直接进入缓存页面. 25. 如果你手边没有计算器,只要记住Google同样内置了这么一个功能.输入―12*15‖然后点击搜索试试. 26. Google的内置计算器不但可以转换尺寸还可以理解自然语言.搜索一下―14 stones in kilos‖ 27. 汇率转换也同样适用,试试―200 pounds in euros‖ 28. 如果你知道某货币的代码,将得到更加可靠的结果,例如‖200 GBR in EUR‖ 更改软件默认安装路径的方法更改软件默认安装路径的方法 默认安装路径C:\Program Files的。一般安装软件默认都是安装这个,要不想安装在这个目录在安装的时候就要手动去必动路径。 你要是懒得改下面有几种一劳永逸的方法。 方法一:运行输入regedit打开注册表编辑器,展开注册表“HKEY_LOCAL_MACHINE\Software\Microsoft\ Windows\ CurrentVersion”分支,在窗口的右侧区域找到名为“ProgramFilesDir”和“ProgramFilesPath”的键值,将其原键值“C:\Program Files”改为“D:\Program Files”,关闭注册表。 方法二:用DOS命令即可实现。 ①点击“开始”→“运行”。 ②输入“cmd”,回车。提示符后输入“set ProgramFiles=D:\Program Files”,回车即可。 方法三:下载默认路径修改器 改了后还是会有一些在安装文件在:CommonFilesDir 文件夹中。如这个文件夹里的软件文件你也想转动可以同样改下路径如改默认的:C:\Program Files\Common Files 为 D:\\Program Files\\Common Files。 附:把 Program Files 目录移动到非系统盘的方法 本文只讨论系统正常安装后的移动,另外一种方案是使用"unattend 无人值守"安装系统,可以自行搜索。 本文方案适用的系统为:Windows Server 2008,Vista 应该(可能)也有效。之前的系统也类似,可以参考《[系统优化] 用 Junction 自定义“顽固”系统文件夹的路径》。 第零步,确定系统是刚刚安装好的,这样比较不会出现意外,也更有效优化;确定是用 Administrator 登录。 第一步,复制 Program Files 目录,但不能直接用资源管理器复制,我们 谷歌Chrome浏览器29正式版下载谷歌Chrome浏览器29正式版下载 Chrome 浏览器是一款设计极简洁、技术先进的浏览器,它可以让您更快速、安全且轻松地使用网络。Chrome 采用了新的主菜单按钮,用“三条杠”取代了大家熟悉的小扳手按钮,如果说当时还怀疑Google是临时起意,那么现在基本可以确定,新图标今后将伴随我们很长一段时间。 全面采用Blink引擎后,Chrome又迎来了最新的稳定版。今天,Chrome 29正式发布,Windows、Mac、Linux、Chrome Frame浏览器框架用户都可以升级至最新的Chrome 29.0.1547.57。 Chrome 29主要是对Omnibox智能栏的建议功能进行了完善,它会根据用户近期访问的网站提供更准确的建议,还修复了25个安全问题。 Chrome 29 正式版新特点: 1.完善Omnibox建议,基于你近期浏览的网站; 2.在主菜单的设置中的高级设置下,可以将浏览器设置重新恢复至原始状态(不影响你的主题、书签和应用); 3.多个新的应用和扩展API; 4.些稳定性和性能改进。 Chrome用户可以通过浏览器内置的静默更新器获取新版,也可以直接到官网下载:http: //https://www.360docs.net/doc/2614858880.html,/chrome 此外,Chrome 29 for Android新增了对WebAudio和WebRTC的支持。WebAudio 是一个高级JavaScript API,可以处理和合成音频,WebRTC则支持直接在浏览器中进行实时通信(例如视频会议),无需安装任何插件。 下载地址:https://www.360docs.net/doc/2614858880.html,/bestapp/82900.html 兼容:Win8/XP/Vista/Win7 chrome的20条技巧1. 掌握Chrome常用快捷键 可能你花了很长的时间才掌握了Firefox的快捷键,那么无需烦恼,因为Chrome 保留了Firefox 的多数基本操作快捷键,比如打开新窗口或新标签。因此,Firefox 用户可以很轻松的过渡到Chrome。另外,Chrome也有不少自有的快捷键。以下是我们最常用的一些快捷键列表,有些可能是从火狐下移植过来的,有些是Chrome自有的。 1) 基本快捷键 Ctrl +N :打开一个新窗口 CTRL + T :打开新标签 Ctrl + Shift +N :隐身模式打开新窗口 按Ctrl +O,然后选择文件:在Chrome浏览器中打开本机中的文件 按住CTRL键,点击链接(或者使用鼠标中键点击):在新标签页打开链接 按住Ctrl + Shift键并点击链接:在新标签页中的打开链接并切换到新标签页 Ctrl + Shift + T :恢复已关闭的标签页(最多恢复10项) Ctrl +1到Ctrl +8:切换到指定的标签页 Ctrl +B :显示或隐藏书签栏 Ctrl + Shift +B :打开书签管理器 Ctrl H :打开浏览器历史页面 Ctrl + Shift + J:打开开发者工具 F1 :在新标签页打开帮助中心 2) 地址栏快捷键 Ctrl + Enter :自动添加前缀www和后缀.com并打开 Ctrl + K或Ctrl + E :地址栏输入 Ctrl和左或右箭头:将光标在地址栏输入的词组间前后移动 3) 网页快捷键 Ctrl + F5或Shift + F5 :强制刷新 CTRL + D:当前页添加为书签 Ctrl + U:查看源文件 Ctrl +0:页面恢为正常尺寸 4) 其他快捷键: 要快速删除地址栏下拉菜单中的特定浏览记录,先高亮选中项,然后按Shift+Delete。 要选择在下拉菜单中的第一个或最后一个项目,只需要按Page Up或Page Down即可。 这里只是列举了部分可以在Chrome(和Windows)中使用的快捷键。至于完整的快捷键列表,请参阅谷歌的帮助页面,其中还列出了适用于Mac和Linux用户的快捷键。 扩展阅读: 最能提升工作效率的200个热键 2. 充分利用鼠标[返回目录] 你已经掌握了一些常用的快捷键,下面我们讲如何利用好另外一个外围输入设备:鼠标。同时掌握这些技巧,你将会体验到前所未有网上冲浪速度。 右击按钮,显示浏览历史菜单: 我们最经常做的动作之一就是在我们的浏览历史中来来回回。我们经常在某一网站上点击不同的链接。大多数的用户认为回到最初的网页需要重复点击“后退”按钮N次,但又要谨防多点又错过了,其实还有一个更简便的方法:长按(不要放开)“后退”或“前进”按钮,即可显示刚才浏览过的页面地址的列表。你也可以右击该按钮来弹出 谷歌浏览器(Chrome)默认缓存文件夹Win7下修改谷歌浏览器(Chrome)默认缓存文件夹 用过Chrome谷歌浏览器的人都知道,Chrome有一个非常不人性化的地方就是不能更改安装目录,默认只能安装到系统分区(所以很多同学使用绿色版、便携版的Google Chrome浏览器),而且其缓存文件夹也都默认位于系统分区。如果缓存文件比较多,不及时清理的话会占用的硬盘空间,并造成大量文件碎片,但是在Chrome的首选项里却并没有设置缓存目录这一选项。网上有种通过设置快捷方式参数的办法来改变谷歌google chrome浏览器的缓存文件夹位置,不过在Win7下有比这个更方便的方法。 首先找到Chrome浏览器的缓存文件目录。如果你的Win7安装在C盘,你的用户名LiuH,那么“C:\Users\LiuH\AppData\Local\Google\Chrome\User Data\Default\Cache”就是你Chrome 的缓存文件路径。 下面是Win7下修改谷歌浏览器默认缓存目录的具体操作: 1、删除你Chrome的默认缓存文件夹,即“C:\Users\LiuH\AppData\Local\Google\Chrome\User Data\Default\”目录下的“Cache”文件夹。 2、新建一个Chrome缓存文件夹,目录名随意。如在F盘下建立“Google Chrome缓存”目录。 3、确认当前为管理员身份登录(否则用管理员身份运行cmd,若账户控制关闭则忽略),单击开始菜单->所有程序->附件,打开命令行提示符后输入以下命令并回车: mklink /D "C:\Users\LiuH\AppData\Local\Google\Chrome\User Data\Default\Cache" "D:\google 缓存" (注意系统盘是不是C盘,用户名是不是一样) 搜狗浏览器设置方法一样,IE就不用这样设置了,因为自带设置缓存文件夹了 androidAPK应用安装过程以及默认安装路径应用安装过程以及默认安装路径 分类: 一:安装过程 是类似或的文件格式。通过将文件直接传到模拟器或手机中执行即可安装。 应用安装有如下四种方式 1. 系统应用安装――开机时完成,没有安装界面 2. 网络下载应用安装――通过应用完成,没有安装界面 3. 工具安装――没有安装界面。 4. 第三方应用安装――通过卡里的文件安装,有安装界面,由应用处理安装及卸载过程的界面。 应用安装的流程及路径 应用安装涉及到如下几个目录: 系统自带的应用程序,无法删除 用户程序安装的目录,有删除权限。 安装时把文件复制到此目录 存放应用程序的数据 将中的文件安装到目录下(文件是虚拟机的可执行文件,其大小约为原始文件大小的四分之一) 安装过程:复制安装包到目录下,解压并扫描安装包,把文件(字节码)保存到目录,并目录下创建对应的应用数据目录。 卸载过程:删除安装过程中在上述三个目录下创建的文件及目录。 一、系统应用安装: 处理各种应用的安装,卸载,管理等工作,开机时由启动此服务 (源文件路径:\\\\\\\\) 服务启动的流程: 1. 首先扫描安装“\”目录下的包 1. (, | ); 2.第二步扫描安装“\”目录下的各个系统应用 (, ); 3.第三步扫描“\”目录,即用户安装的第三方应用 (, 0, ); 4.第四步扫描" \"目录,即安装保护的文件(目前没有遇到过此类的应用)。(,0, | ); 安装应用的过程 1(, , ) 遍历安装指定目录下的文件 2(, , , , ) 安装文件 3( , , , , , ) 通过解析安装包获取到安装包的信息结构4(, ); 实现文件复制的安装过程(源文件路径:\\\\) 二、从上下载应用: Google官方SEO入门指南一:创建独一无二且尽量精确的页面title 一个标题标签要告诉用户和搜索引擎某特定网页的主题是什么。 标签应该放置于HTML文档的<head>标签里。更完美的是你可以为你网站每一张网页创建一个唯一的title 名称。 我们这个棒球卡网站首页的标题就列出了我公司名字和三个主要关注领域。 如果你的文档出现在搜索结果页面,你title标签里的内容也同样会出现在结果的第一行(如果你不熟悉Google搜索结果结构,你可以查看这个 Google工程师Matt Cutts制作的“搜索结果结构视频,或者这张Google搜索结果页面的图示”。)如果网页出现在用户查询 结果里,title里的文字将会以粗体字显示。这有助于帮助用户识别你这张网页是否是他 们想找的。 你首页的titile可以列出你网站或公司的名字,也可以包含其它一些信息,诸如你实体公 司的地址,你们关注的领域或提供的服务。 用户查询【baseball cards】 我们的首页出现在结果中,在第一行结果标题里显示了我们网站首页的title内容。(注意 其中粗体字部分和用户查询关键词之间的联系)</p><p>如果用户点击结果并访问这张网页,网页的title就可会出现在浏览器窗口顶部了。 为更深一层的页面命名时你需要更准确地描述这张特殊页面所关注和呈现的内容,当然你也可以在子页面的title里包含你网站或公司的名字。 用户以[rarest baseball cards]为关键词查询时 一张更深层次的网页(它的title对这张网页的内容来说是独一无二的)在搜索结果里的显示信息。 网页title标签很好的实践经验 ·精确地描述页面的内容——选择一个可以高效地容纳网页内容的主题。不过应避免:·选择一个与网页内容无关的标签 ·选择像”Untitled”或者”New Page 1″这样的默认标题。 ·为每一张网页创建独一无二的title标签——每一张网页都应该有一个独一无二的title,以便让Google将它和其它页面区分开来。同样需要避免: ·对你网站的所有页面或者一大堆页面用一个相同的title标签。 ·用简练但具有描述性质的title——title可以既简短又饱含信息。如果title太长,Google就会在搜索结果里只显示title的一部分。需要避免: ·用太长而对用户又没什么帮助的title 二:充分利用”description”元标识标签 一张网页的description描述标签可以给Google 及其它搜索引擎这张页面所涉及内容的一段摘要。网页title可能是几个单词或者一个短语,但页面的description 标签就可能是一个句子或者一个短的段落了。Google网站管理员工具提供一个便捷的content analysis section (实际上就在Google网站管理员工具-控制台-故障诊断-内容分析里面,译者注),它可以告诉你哪些description标签短了或者长了,甚至是重复了太多。(它同样可以显示<title>标签的信息)。就像<title>标签一样,description标签同样放在你网页HTML文档的<head>标签内容里。</p><h2>Chrome浏览器无法安装的解决办法</h2><p>Chrome浏览器无法安装 题记 突然Chrome浏览器就无法使用了,也许是我无意间删除了某些重要文件吧。重新下载安装包,双击都没有任何反应! 解决办法 1、删除旧的配置文件,比如C:\Documents and Settings\XXX\Local Settings\Application Data\Google文件夹(红色部分是你的计算机名) 2、彻底清理注册表,删除chrome的相关文件,复制 https://www.360docs.net/doc/2614858880.html,/support/chrome/bin/resource/remove.txt里的内容到记事本,保存为.reg文件,双击运行! 内容如下: Windows Registry Editor Version 5.00 ; WARNING, this file will remove Google Chrome registry entries ; from your Windows Registry. Consider backing up your registry before ; using this file: https://www.360docs.net/doc/2614858880.html,/kb/322756 ; To run this file, save it as 'remove.reg' on your desktop and double-click it. [-HKEY_LOCAL_MACHINE\SOFTWARE\Classes\ChromeHTML] [-HKEY_LOCAL_MACHINE\SOFTWARE\Clients\StartMenuInternet\chrome.exe] [HKEY_LOCAL_MACHINE\SOFTWARE\RegisteredApplications] "Chrome"=- [-HKEY_CURRENT_USER\SOFTWARE\Classes\ChromeHTML] [-HKEY_CURRENT_USER\SOFTWARE\Clients\StartMenuInternet\chrome.exe] [HKEY_CURRENT_USER\SOFTWARE\RegisteredApplications] "Chrome"=- [-HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Uninsta ll\Chrome] [-HKEY_CURRENT_USER\Software\Google\Update\Clients\{8A69D345-D564-463 c-AFF1-A69D9E530F96}] [-HKEY_CURRENT_USER\Software\Google\Update\ClientState\{8A69D345-D564</p><h2>android APK应用安装过程以及默认安装路径</h2><p>android APK应用安装过程以及默认安装路径 分类: Android 一:安装过程 APK是类似Symbian Sis或Sisx的文件格式。通过将APK文件直接传到Android模拟器或Android手机中执行即可安装。 Android应用安装有如下四种方式 1. 系统应用安装――开机时完成,没有安装界面 2. 网络下载应用安装――通过market应用完成,没有安装界面 3. ADB工具安装――没有安装界面。 4. 第三方应用安装――通过SD卡里的APK文件安装,有安装界面,由packageinstaller.apk应用处理安装及卸载过程的界面。 应用安装的流程及路径 应用安装涉及到如下几个目录: system/app 系统自带的应用程序,无法删除 data/app 用户程序安装的目录,有删除权限。</p><p>安装时把apk文件复制到此目录 data/data 存放应用程序的数据 Data/dalvik-cache 将apk中的dex文件安装到dalvik-cache目录下(dex文件是dalvik虚拟机的可执行文件,其大小约为原始apk文件大小的四分之一) 安装过程:复制APK安装包到data/app目录下,解压并扫描安装包,把dex文件(Dalvik 字节码)保存到dalvik-cache目录,并data/data目录下创建对应的应用数据目录。 卸载过程:删除安装过程中在上述三个目录下创建的文件及目录。 一、系统应用安装: PackageManagerService处理各种应用的安装,卸载,管理等工作,开机时由systemServer 启动此服务 (源文件路径: android\frameworks\base\services\java\com\android\server\PackageManagerService.jav a) PackageManagerService服务启动的流程:</p><h2>谷歌浏览器你不知道的5个实用技巧</h2><p>对于一款浏览器软件来说,能够快速、安全、稳定的浏览网页自然是最重要的,正如Chrome浏览器在介绍中所描述的一般。不过,如果这样你就满足了,那就太没追求了,别看Chrome浏览器的界面非常简洁,它可以实现的功能可远不止那么简单。 连邦免费下载 谷歌浏览器你不知道的五个实用技巧 Chrome浏览器自动更新 使用最新版的Chrome浏览器可以获得最稳定的浏览体验,所以及时升级就显得格外重要。由于Chrome浏览器的版本更新较快,人送外号版本帝,所以很多用户都觉得用Chrome要经常下载新版本,会很麻烦。事实上,Chrome内置了自动更新功能,因此我们不需要时常关注Chrome官网,就能在第一时间升级到最新版本。当你发现Chrome浏览器工具栏上的扳手图标多出了一个小箭头时 ,就表示Chrome有新版发布了。 点击扳手图标,选择更新google Chrome浏览器,在弹出的对话框中点击重新启动,Chrome重启后就会开始自动更新。重新启动时,Chrome会为我们保存已经打开的标签,所以不必担心重启后要重新打开它们。 如果你不希望马上重启,也可以点击稍后重启,这样就不会打断当前的浏览了,Chrome 会在下次启动时再进行更新。如果在扳手图标上看不到小箭头显示,也可以点击扳手图标,选择关于Google Chrome浏览器。 打开关于Google Chrome浏览器窗口 关于Google Chrome浏览器窗口打开后,便会自动开始检查并安装更新。 Chrome自动检查更新 待更新安装完后,窗口中会提示需要重新启动以完成更新,同样,大家可以根据自己的需要点击重新启动或以后再说。 在Chrome地址栏中直接搜索 早已被搜索引擎惯坏的我们,每当遇到问题时都会首先想到去Google一下。打开浏览器,输入Google的网址,或从收藏夹里找到Google点击打开,然后在搜索框里输入关键词进行搜索。如果你觉得这是最快速最高效的方法,那就错了!因为在Chrome浏览器的地址栏中就</p><h2>我的C盘满了怎么设置系统默认的存储路径</h2><p>我的C盘满了怎么设置系统默认的存储路径首先,修改软件的默认安装路径,修改后再安装任何软件都会自动安道你指定的位置。单击“开始”、“运行”-->“Regedit”找到“HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\Curren tVersion”,在右侧窗口中找到名为“ProgramFilesDir”和“ProgramFilesPath"的字符串,就是它记录了ProgramFiles的路径,双击把它们的数值由“%SystemDrive%\Pr ogram Files”修改为你所希望的安装路径如“D:\Program Files”,确定后退出注册表就可以了. 下回安装软件的默认路径即为:"D:\Program Files"。 第二,更改我的文档路径: 在桌面“我的文档”上点右键,选择属性,在目标文件夹下面选择“移动我的文档的存放路径”,然后选择存放文档的文件夹位置即可。 第三,修改系统缓存文件所在的位置。win7方法如下:右键单击我的电脑,单击属性功能,点击左侧的高级系统设置,在弹出界面的高级选项卡中点击下边的环境变量功能中,更改上下两个窗口中temp和tmp的存放路径如D:\temp即可,这样以后的系统运行缓存文件就不会占用c盘空间了。 最后,删除c:\windows文件夹中以$符号开头的隐藏文件,这些文件占的空间非常大,是系统补丁安装后的备份文件,没有任何作用,可安全删除。 经过上边几步,你的系统就不会很臃肿了,我之前也遇到了你这样的问题,现在已经解决了,呵呵。不要相信有什么能够不重装</p><p>系统就扩大系统盘空间的软件,没有那样的软件,扩大系统磁盘必然影响系统文件存放的相对磁盘地址,不出系统问题才怪。</p><h2>谷歌浏览器使用技巧详解</h2><p>谷歌浏览器(chrome)的一些使用技巧分享(来自六维空间作者cicaday)</p><p>说在前面: 六维上可能有不少用谷歌浏览器的朋友,我冒昧在这里开一贴,分享一下自己使用chrome的一些心得,目的就是为了抛砖引玉,希望能激起点点浪花。 ---------------------------------------------- 内容可能还会增加,目前本贴目录大致如下: 1、前言--一些废话 2、操作技巧--和dz的兼容(使用即见即得编辑器,使用论坛表情,以及其它功能) 3、操作技巧--文本域的自由拉伸功能 4、操作技巧--拖放移动下载文件位置 5、操作技巧--后退与历史记录(撤消刚关闭的页面) 6、操作技巧--新建IE内核标签/隐身窗口 7、操作技巧--任务管理器的使用 8、操作技巧--拖放tab新建标签页 9、操作技巧--地址栏的站内搜索功能 10、快捷键一览 11、点缀--地址栏的计算器功能 12、点缀--一些有意思的命令 13、关于谷歌浏览器版本的说明以及选择 ------------------------------------------------- 好,现在正文开始。我首先要说的当然是目前很多人提到的谷歌浏览器和六维的兼容问题,其实这是一个广泛性的问题,这里涉及到浏览器核心对js和css的处理方式的区别问题,我尽量把问题简单通俗化。 关于浏览器内核:浏览器的内核其实可以分为Trident、Gecko,Presto、Webkit等几种,这几种内核和目前常见的浏览器的对应关系是: Trident ==>IE,以及使用IE内核的浏览器,比如世界之窗,傲游2.x,搜狗,TT,GB 等 Gecko ==>Firefox所有版本 Presto ==>Opera,目前好像就这一个孤儿 Webkit ==>Chrome,Safari,傲游3.x也采用webkit内核,用过测试版的同学应该知道。 内核相当于浏览器的引擎,用于解释网页的行为和特性,主要包括DOM、插件、Layout和JavaScript几个模块。我们现在不讨论各个内核的优劣,我只想让大家理解一下有内核这么一回事。可以这样理解,假如把浏览网页当成快递公司给你送东西,各个快递公司处理快件的方式是有区别的(可以理解为模块),它们送货的速度也是有区别的(可以理解为处理或者解释网页的速度),最后送给用户面前的快件可能都是一样的(可以理解为网页内容),但有些可能会把快件包装或者零件搞坏了(网页的框架,表现形式),最后,他们的服务态度和收费也是不同的^^ 如果你能理解浏览器的内核是怎么一回事,那么关于前面提到问题就很好解释了。六维是基于discuz!构架的一个论坛,现在的问题主要是发贴时的编辑器标签不响应(表情标签或者主文件框)以及元素错位的问题,为什么会这样呢?因为各个内核对网页元素处理的方式不同,dz的即见即得编辑器是(也必须是)用JavaScript和css写的,而内核对js和css的解</p><h2>改变Android手机软件安装位置的解决办法(精)</h2><p>改变 Android 手机软件安装位置的解决办法 谷歌 Android 系统手机默认只能把软件安装在手机内存里,使本来就不大的手机内存显得捉襟见肘。如果你也是个手机软件狂人,喜欢尝试各种各样新奇有趣的软件,面对越来越少的手机内存空间,不得不对已经安装的软件痛下 **。你是否还在安装与卸载之间纠结? Follow Me!我们一起来给 Android 系统扩扩容,让“ 机器人” 也可以“ 大肚能容” ,免去存储空间不足的后顾之忧。 Tips :存储器分为随机存储器(RAM 和只读存储器(ROM 两种。手机 ROM 相当于 PC 上的硬盘, 用于存储手机操作系统和软件, 也叫 FLASH ROM, 决定手机存储空间的大小。手机 RAM 相当于 PC 的内存,其大小决定手机的运行速度。 要把大象装冰箱里总共分三步, 而 Android 系统中把软件安装到 SD 卡上, 比这还简单, 两步就够了: 一、存储卡分区 首先我们需要对手机 SD 卡进行分区, 分一个 FAT32分区和一个 Ext3分区, FAT32分区用于正常存储图片、音乐、视频等资料,而 Linux 格式的 Ext3分区就是用于扩容安装软件的分区。以笔者的 2G SD卡为例, FAT32分区 1.35GB , Ext3分区 494MB 。下载并安装 Acronis Disk Director Suite 软件。将手机 SD 卡装入读卡器并连接电脑,然后运行 Acronis Disk Director Suite软件。 1.FAT32分区。找到代表 SD 卡的磁盘分区,点击右键,选择“ 删除” 命令,删除已有分区。当成为“ 未分配” 分区时,点击右键,选择“ 创建分区” ,在弹出的对话框中,文件系统选择: FAT32,创建为“ 主分区” ,设置好分区大小 1.35GB ,点击确定按钮。 2. Ext3分区。在剩余的 494MB 分区上,点击右键,选择“ 创建分区” ,在弹出的对话框中, 文件系统选择:Ext3,创建为“ 主分区” ,设置好分区大小 494MB ,点击确定按钮。</p><h2>谷歌浏览器快捷键大全Google Chrome browser keyboard shortcut</h2><p>Google Chrome browser keyboard shortcut All other shortcuts Note: If you’re using a Windows or Mac keyboard, use the Windows key or Command key in place of the Search key. Tabs and windows Open a new window Ctrl+ n Open a new window in incognito mode Ctrl+ Shift+ n Open a new tab Ctrl+ t Open a file in the browser Ctrl+ o Close the current tab Ctrl+ w Close the current window Ctrl+ Shift + w Reopen the last tab or window you closed Ctrl+ Shift+ t Go to tabs 1-8 in the window Ctrl+ 1through Ctrl+ 8 Go to the last tab in the window Ctrl+ 9 Go to the next tab in the window Ctrl+ Tab Go to the previous tab in the window Ctrl+ Shift+ Tab Switch quickly between windows Press & hold Alt, tap Tab until you get to the window you want to open, then release. Open the window you used least recently Press & hold Alt+ Shift, tap Tab until you get to the window you want to open, then release. Go to previous page in your browsing history Alt+ left arrow</p><h2>谷歌浏览器(chrome)调试方法</h2><p>chrome调试方法 一.先来认识一下这些按钮的功能 先来看这张图最上头的一行是一个功能菜单,每一个菜单都有它相应的功能和使用方法,依次从左往右来看 1.箭头按钮:用于在页面选择一个元素来审查和查看它的相关信息,当我们在Elements这个按钮页面下点击某个Dom元素时,箭头按钮会变成选择状态 2.设备图标:点击它可以切换到不同的终端进行开发模式,移动端和pc端的一个切换,可以选择不同的移动终端设备,同时可以选择不同的尺寸比例,chrome 浏览器的模拟移动设备和真实的设备相差不大,是非常好的选择 可选择的适配</p><p>3.Elements功能标签页:用来查看,修改页面上的元素,包括DOM标签,以及css样式的查看,修改,还有相关盒模型的图形信息,下图我们可以看到当我鼠标选择id 为lg_tar的div元素时,右侧的css样式对应的会展示出此id 的样式信息,此时可以在右侧进行一个修改,修改即可在页面上生效,灰色的element.style样式同样可以进行添加和书写,唯一的区别是,在这里添加的样式是添加到了该元素内部,实现方式即:该div元素的style属性,这个页面的功能很强大,在我们做了相关的页面后,修改样式是一块很重要的工作,细微的差距都需要调整,但是不可能说做到每修改一点即编译一遍代码,再刷新浏览器查看效果,这样很低效,一次性在浏览器中修改之后,再到代码中进行修改 对应的样式</p><p>盒模型信息 同时,当我们浏览网站看到某些特别炫酷的效果和难做的样式时候,打开这个功能,我们即可看到别人是如何实现的,学会它这知识就是你的了,仔细钻研也会有意想不到的收获 4.Console控制台:用于打印和输出相关的命令信息,其实console控制台除了我们熟知的报错,打印console.log信息外,还有很多相关的功能,下面简单介绍几个 a: 一些对页面数据的指令操作,比如打断点正好执行到获取的数据上,由于数据都是层层嵌套的对象,这个时候查看里面的key/value不是很方便,即可用这个指令开查看,obj的json string 格式的key/value,我们对于数据里面有哪</p></div>
<div class="rtopicdocs">
<div class="coltitle">相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="19200956"><a href="/topic/19200956/" target="_blank">chrome浏览器入门须知</a></li>
<li id="1238448"><a href="/topic/1238448/" target="_blank">chrome浏览器</a></li>
<li id="3821850"><a href="/topic/3821850/" target="_blank">修改软件默认安装路径</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="rightcol" class="viewcol">
<div class="coltitle">相关文档</div>
<ul class="lista">
<li><a href="/doc/6d13863942.html" target="_blank">Chrome,基本常识</a></li>
<li><a href="/doc/931091079.html" target="_blank">谷歌浏览器隐身模式使用</a></li>
<li><a href="/doc/db10204722.html" target="_blank">关于Chrome的那些小技巧</a></li>
<li><a href="/doc/0c4444879.html" target="_blank">Chrome使用技巧</a></li>
<li><a href="/doc/fe6400985.html" target="_blank">Chrome浏览器你不知道的五个实用技巧</a></li>
<li><a href="/doc/57187948.html" target="_blank">谷歌浏览器使用技巧详解</a></li>
<li><a href="/doc/853843037.html" target="_blank">GoogleChrome浏览器调试功能介绍</a></li>
<li><a href="/doc/aa9267596.html" target="_blank">Chrome浏览器开机默认全屏启动教程</a></li>
<li><a href="/doc/e25197415.html" target="_blank">谷歌浏览器(chrome)快捷键</a></li>
<li><a href="/doc/0a18512258.html" target="_blank">Chrome浏览器设置成中文的方法</a></li>
<li><a href="/doc/5d16717023.html" target="_blank">谷歌浏览器5个使用技巧</a></li>
<li><a href="/doc/8214985858.html" target="_blank">Google从入门到精通全解</a></li>
<li><a href="/doc/c114252031.html" target="_blank">谷歌官方SEO优化指南新手学习手册</a></li>
<li><a href="/doc/081059042.html" target="_blank">浏览器基础知识</a></li>
<li><a href="/doc/e815609493.html" target="_blank">谷歌浏览器快捷键和小技巧大全(非常实用)</a></li>
<li><a href="/doc/4e15434031.html" target="_blank">谷歌浏览器你不知道的5个实用技巧</a></li>
<li><a href="/doc/85562580.html" target="_blank">谷歌浏览器中如何如何导入html类型的书签</a></li>
<li><a href="/doc/a24454071.html" target="_blank">谷歌浏览器设置及常用快捷键</a></li>
<li><a href="/doc/d218727720.html" target="_blank">Chrome浏览器你不知道的实用技巧</a></li>
<li><a href="/doc/0110905918.html" target="_blank">google浏览器使用技巧</a></li>
</ul>
<div class="coltitle">最新文档</div>
<ul class="lista">
<li><a href="/doc/0f19509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0119509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9b19184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3019258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d819211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a419240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9d19184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8a19195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8519195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7f19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7119336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6619035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6719035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4a19232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2619396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2b19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1419338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/ed19066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/bd19159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "2c4f096da45177232f60a26d";
</script>
<div class="clearfloat"></div>
<div id="footer">
<div class="ft_info">
<a href="https://beian.miit.gov.cn">闽ICP备16038512号-3</a> <a href="/tousu.html" target="_blank">侵权投诉</a> ©2013-2023 360文档中心,www.360docs.net | <a target="_blank" href="/sitemap.html">站点地图</a><br />
本站资源均为网友上传分享,本站仅负责收集和整理,有任何问题请在对应网页下方投诉通道反馈
</div>
<script type="text/javascript">foot()</script>
</div>
</body>
</html> |