韩顺平《轻松搞定网页设计HTML+CSS+JAVASCRIPT》之DIV+CSS学习笔记


Div+css的讲解
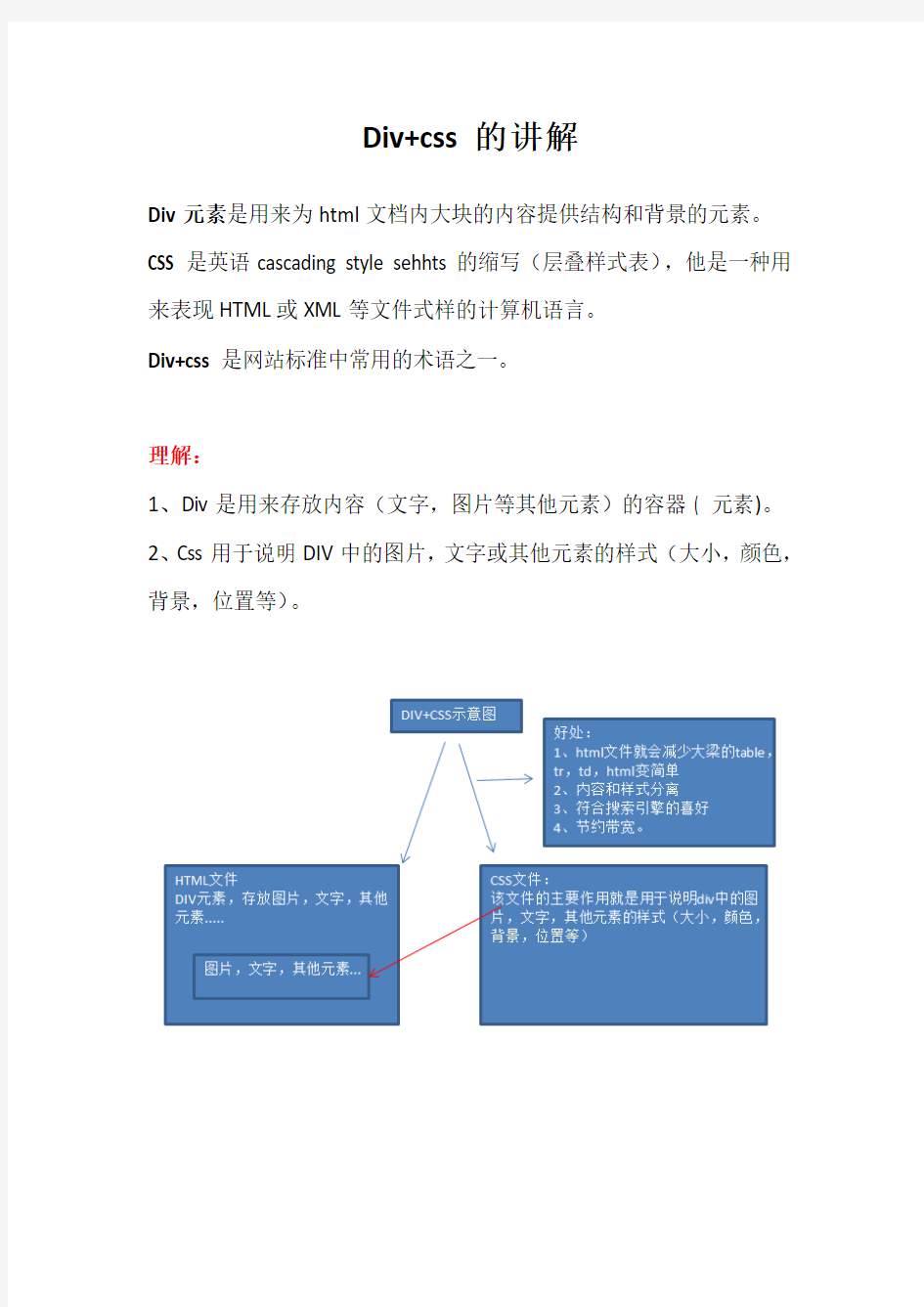
Div元素是用来为html文档内大块的内容提供结构和背景的元素。CSS是英语cascading style sehhts的缩写(层叠样式表),他是一种用来表现HTML或XML等文件式样的计算机语言。
Div+css是网站标准中常用的术语之一。
理解:
1、Div是用来存放内容(文字,图片等其他元素)的容器( 元素)。
2、Css用于说明DIV中的图片,文字或其他元素的样式(大小,颜色,背景,位置等)。
好处:
1、html文件就会减少大量的table、tr、td,html变简单。
2、内容和样式分离。
3、符合搜索引擎的喜好。(SE0网页优化设计师)
4、节约带宽。
快速体验div+css :小案例
Html文件:
| 1 | 2 | 3 |
| 4 | 5 | 6 |
Css文件:
.style1{
width:300px;
height:200px;
border:1px solid red;
margin:0px 0px 0px 20px;
}
.style1 table{
width:298px;
border:1px solid green;
}
.style1 table td{
border:1px solid yellow;
}
Div+Css的发展三个历史时期:
Table---->table+css---->div+css
Css的必要性
案例
使用元素,ide工具开发(myeclipe)
栏目二
从使用span元素我们可以看出,css的基本语法
<元素名style=”属性名:属性值;属性名2:属性值2;”/>
元素可以是html的任意元素;
属性名和属性值要参考帮助文档,w3c
代码:
栏目一
栏目二
栏目三
栏目四
栏目五
使用css可以统一我们网站的风格。
Css的分类:内部css和外部css
案例一:
栏目一
栏目二
栏目三
栏目四
栏目五
苹果苹果苹果苹果苹果苹果
西瓜西瓜西瓜西瓜西瓜西瓜
香蕉香蕉香蕉香蕉香蕉香蕉
花生花生花生花生花生花生
统一了样式
案例二
Css滤镜的使用
目的:1图片变成灰色,2、鼠标悬停恢复彩色
1、原图彩色
2、使用滤镜后,灰色
3、鼠标悬停
代码:
Css的三种选择器
1、类选择器
2、Id选择器
3、Html元素选择器
4、通配符选择器
选择器就是在css中创建,而在网页页面(html,jsp,…..)中使用类选择器
基本语法:
.类选择器名{
属性名:属性值;
}
1.类选择器实例:
HTML文件:
新闻一
新闻二
新闻三
新闻四
新闻五
CSS文件:
/*.style1 就是类选择器*/
.style1{
font-weight: bold;
font-size:20px;
background-color: pink;
}
ID选择器
基本用法:
#id选择器名{
属性名:属性值;
}
实例:
HTML文件
……
这是一个非常重要的新闻!
…….
CSS文件:
/*#style2 就是一个id选择器*/
#style2{
font-size: 30px;
background-color: silver;
}
在html文件中如果要引用id选择器,则:
<元素id=“id选择器的名称”>内容 HTML选择器
基本语法:
Html元素名{
属性名:属性值;
}
实例:
代码:
HTML文件:
你好北京!
新闻一
新闻二
新闻三
新闻四
新闻五
这是一个非常重要的新闻!
CSS文件:
/*.style1 就是类选择器*/
.style1{
color:black;
font-weight: bold;
font-size:20px;
background-color: pink;
}
/*#style2 就是id选择器*/
#style2{
font-size: 30px;
background-color: silver;
color:black;
}
/*body 就是html选择器*/
body{
color: orange;
}
结论:当一个元素被id选择器,类选择器,html选择器同时修饰,则优先级为:ID > 类> HTML
课堂案例:
我们希望所有的超链接:
1、默认样式是黑色,24px,没有下划线,
2、当鼠标移动到超链接时,自动出现下划线,
3、点击后,超链接变成红色。
代码:
HTML文件:
CSS文件:
a:link{
color=black;
font-size: 24px;
text-decoration: none;
}
a:hover{
text-decoration: underline;
}
a:VISITED {
color: red;
}
通配符选择器
如果希望所有的元素都符合某一种样式,则可以使用通配符选择器 通配符基本语法:
*{ Margin:0; padding:0 }
可以让所有的html元素的外边距和内边距都默认为0,有时候特别有用。
实例:
CSS文件代码:
/*使用通配符选择器,作用是将外边距和内边距清0*/
*{
/*Margin:0px; */
/*
margin-top: 10px;
margin-left: 10px;
margin-right: 0px;
margin-bottom: 0px;
*/
margin:10px0px0px10px;/*如果提供四个值,则这些值的顺序是从上外边距 (top) 开始围着元素顺时针旋转的:上-右-下-左 */
margin:10px0px0px;/*如果只提供三个值,则第一个值则为上,第二个用于左右,第三个用于下 */
margin:10px15px;/*如果只提供两个值,则第一个值作用于上下,第二个用于左右 */ margin:10px;/*如果只提供一个值,则作用于四边*/
padding:0px;/*padding 规范与margin一样*/
}
选择器的深入讨论:
1、父子选择器
案例:
使得“非常重要”四个字为红色斜体。
方案:1、id选择器;2、CLASS选择器;3、父子选择器。
代码:
HTML文件:
这是一个非常重要的新闻!
CSS文件:
/*#style2 就是id选择器*/
#style2{
font-size: 30px;
background-color: silver;
color:black;
}
/*父子选择器*/
#style2span{
font-style: italic;
color:red;
}
强调:
1、子此处的标签(此处的span),必须为html可识别的;
2、
2、父子选择器可以向下继续扩展,可以有多级的。
3、父子选择器可以适用于:ID选择器和类选择器。
2、
要求:“新闻一”红色,斜体
HTML 文件:
新闻一
新闻二
CSS文件:
#special{
font-style: italic;
color:red;
}
结论:如果一个元素被ID和Class同时修饰时,则ID选择器的优先级大于Class
3、一个元素最多有一个ID选择器,但是可以有多个类选择器。实例需求:希望“新闻三”是下划线,斜体。
思路:1、新闻三是用id选择器。
2、再指定一个类选择器。
HTML 文件:
新闻三
CSS文件:
/*.style1 就是类选择器*/
.style1{
color:black;
font-weight: bold;
font-size:20px;
background-color: pink;
}
.style4{
font-style: italic;
text-decoration: underline;
}
结论:HTML文件作用如何是用多个class类选择器:
说明:再引用多个class选择器是,用空格隔开;
当class选择器发生冲突时,以在css文件中,最后出现的class 选择器样式为主。
4、优先级别
ID > 类> HTML
5、在css文件中,如果有多个类选择器,ID选择器,html选择器,
我们可以把他们共同的部分,写在一起,这样的好处是,可以
简化css文件。
实例:
My.css文件:
/*招生广告*/
.ad_stu{
width: 136px;
height:196px;
background-color: #FC7E8C;
margin: 5px005px;
float:left;
}
/*广告2*/
.ad_2{
width: 457px;
height:196px;
background-color: #FC7574;
margin: 5px006px;
float:left;
}
/*房地产guanggao*/
.ad_house{
width: 452px;
height:196px;
background-color: #FC7574;
margin: 5px006px;
float:left;
}
他们的height和float属性值是一样的,则我们可以将共同的部分写在一起:
/*招生广告*/
.ad_stu{
width: 136px;
background-color: #FC7E8C;
margin: 5px005px;
}
/*广告2*/
.ad_2{
width: 457px;
background-color: #FC7574;
margin: 5px006px;
}
/*房地产guanggao*/
.ad_house{
width: 452px;
background-color: #FC7574;
margin: 5px006px;
}
.ad_stu,.ad_2,.ad_house{
height:196px;
float:left;
}
强调:共同的部分,类选择器名称间必须用,(逗号)隔开。练习1:
请使用适当的选择器,完成下面的页面。
HTML文件:
宋江
卢员外
吴用
豹子头
大刀关胜
CSS文件:
.style1{
color:orange;
}
.style2{
background-color: gray;
font-weight: bold;
}
#style3{
color: red;
}
#style4{
text-decoration: underline;
font-style: italic;
}
练习2:
网页所有的超链接,要求这样的格式:
1、默认样式为红色,24px,华文新魏字体,没有下划线
2、当鼠标移动到超链接时,自动出现下划线,字体大小变成40px,
字体变成宋体
3、点击后,超链接变成灰色。
使用HTML选择器
HTML文件:
CSS文件:
a:link{
color: red;
font-size: 24px;
font-family: 华文新魏;
text-decoration: none;
}
a:hover{
color:green;
font-size: 40px;
text-decoration: underline;
}
a:VISITED {
color: gray;
}
块元素和行内元素
行内元素(inline exement)又叫内联元素
内联元素只能容纳文本或者其他内联元素(浏览器和版本决定),常见的内联元素、等
块元素(block element)
块元素一般都从新行开始,可以容纳文斌,其他内联元素和其它块元素,即使内容不能占满一行,块元素也要把整行占满,常见块元素
特点:
行内元素:只占内容的宽度,默认不换行。
块元素:不管内容有多少,他要换行,同时占满整行。
代码:
HTML文件:
hello word! Span1
hello word! Span1
hello word! Span1
span
ppp
CSS文件:
.style1{
background-color:blue;
}
.style2{
background-color: gray;
width: 100px;
}
.style3{
background-color: orange;
}
块元素和行内元素的区别
1、行内元素之占内容的宽度,块元素不管内容有多少都要占全行
2、行内元素只能容纳文本和其他行内元素,块元素可以容纳文本,
行内元素和块元素(与浏览器类版本和类型有关)。
3、一些CSS属性对行内元素不生效,比如:
margin ,left,right,width,height,建议尽可能使用块元素定位(与浏
览器类版本和类型有关)。
块元素和行内元素是可以相互转换
行内元素转换为块元素
1、方法一:
hello word! Span1
2、方法二:
.style1{
background-color:blue;
display: block;/*所有引用了style1的元素,都按照块元素显示*/
}
块元素转换行内元素
1、方法一:
2、2、方法二:
.style2{
background-color: gray;
width: 100px;
display: inline;/*所有引用了style2的元素,都按照行内元素显示*/ }
CSS核心内容-流
流:在现实生活总就是流水,在网页设计中就是指元素(标签)的排列方式。
标准流:元素在网页中就像流水,写在前面的元素(标签)内容前面
韩顺平html笔记
HTML 一、HTML有关知识点 1.html介绍 html是一种标记语言,主要的用途是开发网页,使用html可以展现文字、图片、视频、声音,html是我们web开发(网站开发)。 2.html可以做什么 ?html可以编写静态网页 ?该静态网页可以包括文字、图像、动画、声音、表格、链接。从而构成一个个漂亮的网页 3.Html发展历史 4.Html的基本结构 5.是标记(也叫元素),标记的一般格式: <元素名[属性=“属性值”]>元素内容 如果没有内容可以用:<元素名[属性=“属性值”]/> 6.Html实体标记 7.Html常用标记
?html超链接 ●_blank 新的窗口 ●_self 本窗口 ●_parent 父窗口 ●_top整个浏览器窗口 ?html图像元素 ?html表格
| --用于说一小格 |




