第6章 基本动画和时间轴特效动画


第 6 章 基本动画和时间轴特效动画
本章通过完成 8 案例,介绍了几种制作基本动画和利用时间轴特效制作特效动画的方法和 制作技巧,还介绍了库和图层文件夹的相关知识。
6.1【案例23】摆动的模拟指针钟
【案例效果】
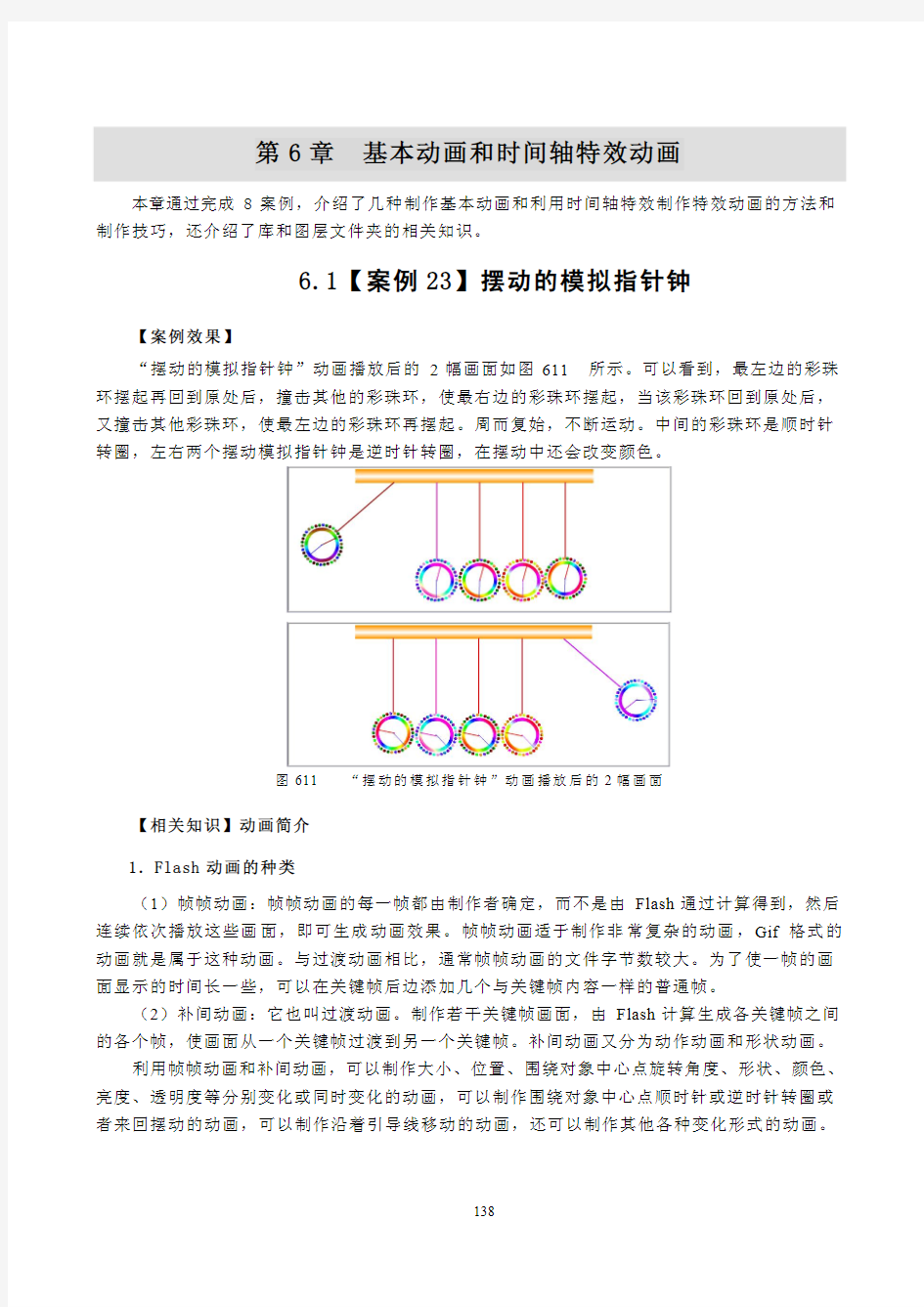
“摆动的模拟指针钟”动画播放后的 2 幅画面如图 6-1-1 所示。可以看到,最左边的彩珠 环摆起再回到原处后,撞击其他的彩珠环,使最右边的彩珠环摆起,当该彩珠环回到原处后, 又撞击其他彩珠环,使最左边的彩珠环再摆起。周而复始,不断运动。中间的彩珠环是顺时针 转圈,左右两个摆动模拟指针钟是逆时针转圈,在摆动中还会改变颜色。
图 6-1-1 “摆动的模拟指针钟”动画播放后的 2 幅画面
【相关知识】动画简介
1.Flash 动画的种类
(1)帧帧动画:帧帧动画的每一帧都由制作者确定,而不是由 Flash 通过计算得到,然后 连续依次播放这些画面,即可生成动画效果。帧帧动画适于制作非常复杂的动画,Gif 格式的 动画就是属于这种动画。与过渡动画相比,通常帧帧动画的文件字节数较大。为了使一帧的画 面显示的时间长一些,可以在关键帧后边添加几个与关键帧内容一样的普通帧。
(2)补间动画:它也叫过渡动画。制作若干关键帧画面,由 Flash 计算生成各关键帧之间 的各个帧,使画面从一个关键帧过渡到另一个关键帧。补间动画又分为动作动画和形状动画。
利用帧帧动画和补间动画,可以制作大小、位置、围绕对象中心点旋转角度、形状、颜色、 亮度、透明度等分别变化或同时变化的动画,可以制作围绕对象中心点顺时针或逆时针转圈或 者来回摆动的动画,可以制作沿着引导线移动的动画,还可以制作其他各种变化形式的动画。
2.动作动画的特点
动作动画是补间动画中的一种。在 Flash CS3 中可以创建出丰富多彩的动作动画效果,可 以使一个对象在画面中沿直线移动,沿曲线移动,变换大小、形状和颜色,以中心为圆点自转, 以中心为圆点旋转,产生淡入淡出效果等。各种变化可以独立进行,也可合成复杂的动画。例 如一个对象不断自转的同时还水平移动。
Flash CS3 可以使实例、图形、图像、文本和组合产生动作动画。创建动作动画后,自动将 对象转换成补间的实例, “库”面板中会自动增加元件,名字为“补间 l”和“补间 2”等。
动作动画可以借助于引导层使对象沿任意路径运动,即创建引导动作动画。动作动画可以 借助遮罩层的作用产生千奇百态的动画效果。
6.2【案例24】动画翻页画册
【案例效果】
“动画翻页画册”动画播放后,动画翻页画册第 1 个动画画面慢慢从左向右翻开,接着第 2 动画画面慢慢从左向右翻开。其中的 3 幅画面如图 6-2-1 所示。当翻页翻到背面后,背面动画 画面与正面动画画面不一样。在翻页中动画画面一直变化。
图 6-2-1 “动画翻页画册”动画播放后的 3 幅画面
1.制作第 1 页翻页动画
(1)设置舞台工作区宽为 300 像素、高为 300 像素。显示标尺,创建 3 条垂直辅助线和两 条水平辅助线,如图 6-2-2 所示。然后,导入 5 个 GIF 格式动画到“库”面板中。同时在“库” 面板内自动生成 5 个加载有相应的 GIF 格式动画的影片剪辑元件。
(2)将这 5 个影片剪辑元件的名称分别改为“动画 1” 、 “动画 2” 、 “动画 3” 、 “动画 4”和 “动画 5” 。双击“库”面板中“动画 1”影片剪辑元件,进入它的编辑状态,观察各帧的画面, 将损坏图像的帧删除。
(3)选中“图层 1”图层第 1 帧,将“库”面板中的“动画 1”影片剪辑元件拖曳到舞台 工作区内,形成一个“动画 1”影片剪辑实例。调整该实例宽为 122 像素,高为 160 像素,X 为 160 像素,Y 为 125 像素,如图 6-2-2 所示。
(4)在“图层 1”图层之上添加一个名称为“图层 2”的图层,选中“图层 2”图层第 1 帧,将“库”面板中的“动画 2”影片剪辑元件拖曳到舞台工作区内。在其“属性”面板内设 置实例的宽为 122 像素,高为 160 像素,X 为 160 像素,Y 为 125 像素,如图 6-2-19 所示。
(5)创建“图层 2”图层的第 1 帧到第 50 帧的动画。使用工具箱内的“任意变形工具” , 选中第 50 帧的实例,并用鼠标将该帧实例对象的中心标记 拖曳到如图 6-2-3 所示位置。然后 将第 50 帧复制粘贴到第 1 帧,第 1 帧实例的中心标记 位置也如图 6-2-3 所示。
图 6-2-2 “图层 1”图层第 1 帧画面 图 6-2-3 “图层 2”图层第 1 帧画面 (6)选中“图层 2”图层第 50 帧“动画 2”影片剪辑元件。使用工具箱内的“任意变形工 具” ,用鼠标向左拖曳该实例右侧的控制柄,将它水平反转过来(宽度不变)。然后,将鼠 标指针移到该实例左边缘处,当鼠标指针呈两条垂直箭头状时,垂直向上微微拖曳鼠标,使“动 画 2”影片剪辑实例左边微微向上倾斜,如图 6-2-4 所示。
(7)用鼠标拖曳时间轴中的红色播放头,可以看到“图层 2”图层中的“动画 2”影片剪 辑实例从上边进行翻页。如果,前面没有将“动画 2”影片剪辑实例左边微微向上倾斜,则很 可能是“动画 2”影片剪辑实例从下边进行翻页。当拖曳时间轴中的红色播放头移到第 25 帧处 时,可以看到舞台工作区内“动画 2”影片剪辑实例已经翻到垂直位置,如图 6-2-5 所示。
图 6-2-4 第 1 帧画面 图 6-2-5 第 25 帧画面
(8)在“图层 2”图层之上添加一个名称为“图层 3”的图层,按照上述方法创建“图层 3”图层第 1 帧到第 50 帧的“动画 3”影片剪辑实例翻页动作动画。只是“动画 3”影片剪辑实 例是“库”面板内的“动画 3”影片剪辑元件的实例。
(9)按住 Ctrl 键,单击选中“图层 2”图层第 25 帧,和“图层 3”图层第 26 帧,按 F6 键,创建 2 个关键帧。选中“图层 1”图层第 50 帧,按 F5 键,使该图层第 1 帧到第 50 帧内容 一样。
(10)按住 Shift 键,单击“图层 3”图层的第 1 帧和第 25 帧,选中第 1 帧和第 25 帧之 间的所有帧,如图 6-2-6 左图所示。右击选中的帧,弹出帧快捷菜单,再单击该菜单中的“删 除帧”菜单命令,将选中的帧删除,效果如图 6-2-6 右图所示。
图 6-2-6 时间轴内删除一些帧
(11)拖曳选中的帧,将第 1 帧到第 25 帧动画移到第 26 帧到第 50 帧处,如图 6-2-7 左 图所示。
(12)按住 Shift 键,单击“图层 2”图层的第 26 帧和第 50 帧,选中第 26 帧和第 50 帧 之间的所有帧。将鼠标指针移到选中的帧之上,单击鼠标右键,弹出帧快捷菜单,再单击该菜 单中的“删除帧”菜单命令,将选中的帧删除,效果如图 6-2-7 右图所示。
图 6-2-7 时间轴内移动和删除一些帧
2.制作第 2 页翻页动画
(1)在“图层 3”图层上边新建“图层 4”图层。选中“图层 1”图层第 1 帧,单击鼠标右 键,弹出帧快捷菜单,再单击该菜单中的“复制帧”菜单命令,将该帧内容复制到剪贴板中。
(2)右击“图层 4”图层第 51 帧,弹出帧快捷菜单,再单击该菜单中的“粘贴帧”菜单命 令,将剪贴板中的“图层 1”图层第 1 帧的内容粘贴到“图层 4”图层第 51 帧内。
(3)按照前面介绍的方法,创建“图层 4”图层第 51 帧到第 100 帧“动画 1”影片剪辑实 例翻页动画。再创建“图层 5”图层第 51 帧到第 100 帧“动画 4”影片剪辑实例的翻页动画。
(4)按照上述方法,将“图层 4”图层的第 51 帧到第 75 帧动画删除,将原来的第 76 帧到 第 100 帧动画移回到原来位置。将“图层 5”图层的第 76 帧到第 100 帧动画删除。
(5)选中“图层 3”图层的第 100 帧,按 F5 键,使“图层 3”图层第 50 帧到第 100 帧内 容一样。右击“图层 3”图层的第 50 帧,调出帧快捷菜单,单击该菜单中的“删除补间”菜单 命令,使该帧不具有动画属性。
(6)在“图层 1”图层下边新建一个名称为“背景”的图层。选中“背景”图层的第 51 帧,按 F7 键,创建一个关键帧。将“库”面板内的“动画 5”影片剪辑元件拖曳到舞台工作区 内,调整它的宽 122 像素,高 160 像素,X 为 160 像素,Y 为 125 像素,如图 6-2-8 所示。
(7)选中“背景”图层第 100 帧,按 F5 键,使“背景”图层第 76 帧到第 100 帧内容一样。
至此,整个“动画翻页”动画制作完毕,该动画的时间轴如图 6-2-9 所示。
图 6-2-8 第 5 个实例 图 6-2-9 “动画翻页”动画的时间轴
【相关知识】动作动画关键帧的“属性”面板
选中动画关键帧,调出动画关键帧的“属性”面板。利用该面板可以设置动画类型和动画 其他属性。在“补间”下拉列表框中选择了“动画”选项(应该翻译为“动作” )后,该面板如 图 6-2-10 所示。该对话框内有关选项的作用如下(其中关于声音的选项参看第 4.5 节) 。
图 6-2-10 动画关键帧的“属性”面板
(1)“<帧标签>”文本框:用来输入关键帧的标签名称。
(2)“标签类型”下拉列表框:在输入关键帧的标签名称后“标签类型”下拉列表框才会 生效。该下拉列表框可以用来定义标签的类型,其中有三个选项“名称”、“注释”、“锚点”。
例如:选中动作动画的第 1 关键帧,在其“属性”面板“<帧标签>”文本框中输入“第 1 帧”文字后,时间轴的第 1 关键帧内会显示标签的名称。如果在“标签类型”下拉列表框中选 择不同选项,则该关键帧内的红色标记图案会不一样,其作用也会不一样。选择“名称”选项 时,程序中可以利用该名称。
(3)“补间”下拉列表框:用来选择动画类型。它有三个选项:选择“无”选项,是没有 动画;选择“动画”选项,是创建动作动画;选择“形状”选项,是创建“形状”动画。
(4)“缓动”文本框:可输入数据或调整滑条的滑块(数值范围是-100 到 100),来调整 运动的加速度。其值为负数时为动画在结束时加速,其值为正数时为动画在结束时减速。
(5)“旋转”下拉列表框:用来控制对象在运动时的旋转方式。选择“无”选项是不旋转; 选择“自动”选项是按照尽可能少运动的情况下旋转;选择“顺时针”选项是顺时针旋转象; 选择“逆时针”选项是逆时针旋转。可以在其右边的“次”文本框内输入旋转的次数。
(6)“调整到路径”复选框:选中它后,可将运动对象的基线调整到运动路径。
(7)“同步”复选框:选中它后,可使图形元件实例的动画与住时间轴同步。
(8)“对齐”复选框:选中它后,可使运动对象的中心点标记与运动路径对齐。
6.3【案例25】我也要救灾
【案例效果】
“我也要救灾”动画播放后的 3 幅画面如图 6-3-1 所示。可以看到,在一幅儿童图像之上 “我” 、 “也” 、 “要” 、 “救”和“灾”五个文字旋转着沿着 5 条不同的曲线轨迹,依次从上向下 移动到下边,排成倾斜的一排。
图 6-3-1 “我也要救灾”动画播放后 3 幅画面
1.制作 5 个图形元件
(1)新建一个 Flash 文档,设置舞台工作区宽 280 像素、高 300 像素,背景为蓝色。然后, 以名称“我也要救灾.fla”保存在“ 【案例 25】我也要救灾”文件夹内。
(2)单击“插入”→“新建元件”菜单命令,调出“创建新元件”对话框,在该对话框内 的“名称”文本框内输入“我” ,选中“图形”单选项,再单击“确定”按钮,进入“我”图形 元件的编辑窗口。
(3)绘制一个黄色轮廓线、金黄色填充的圆形图形,调整它的高和宽均为 150 像素,位于 舞台工作区内的正中间。再输入黄色、华文行楷、96 磅文字“我” 。然后,回到主场景。
(4)按照上述方法,创建再“也” 、 “要” 、 “救”和“灾”4 个图形元件。各图形元件内的 图形如图 6-3-2 所示。
图 6-3-2 “我” 、 “也” 、 “要” 、 “救”和“灾”5 个图形元件内的图形
2.制作图形实例沿引导线移动动画
(1)选中“图层 1”图层第 1 帧,导入一幅儿童图像,调整该图像大小和位置,使他刚好 将舞台工作区完全覆盖。
(2)在“图层 1”图层之上添加“图层 2” 。选中“图层 2”图层第 1 帧,将“库”面板内 的“我” 、 “也” 、 “要” 、 “救”和“灾”5 个图形元件依次拖曳到舞台工作区内,再分别调整它 们的宽和高为 60 像素,一字形水平等间距排列,如图 6-3-2 所示。
(3)选中“图层 2”图层第 1 帧,单击“修改”→“时间轴”→“分散到图层”菜单命令, 将“图层 2”图层第 1 帧内的“我” 、 “也” 、 “要” 、 “救”和“灾”5 个图形实例分散到“我” 、 “也” 、 “要” 、 “救”和“灾”5 个图层内的第 1 帧,原来“图层 2”图层第 1 帧内的 5 个图形实 例消失。这些新图层是自动生成的。删除“图层 2”图层。
(4)将“也”图层第 1 帧移到第 11 帧除,将“要”图层第 1 帧移到第 22 帧处,将“救” 图层第 1 帧移到第 33 帧处,将“灾”图层第 1 帧移到第 44 帧处。
(5)创建“我”图层第 1 帧到第 50 帧的动作动画,创建“也”图层第 11 帧到第 61 帧的 动作动画,创建“要”图层第 22 帧到第 72 帧的动作动画,创建“救”图层第 33 帧到第 83 帧 的动作动画,创建“灾”图层第 44 帧到第 94 帧的动作动画。各动画内对象起点的位置都在舞 台工作区的上边,各动画内对象终点的位置在舞台工作区的下。
(6)选中“灾”图层,单击时间轴左下角的“添加运动引导层”按钮 ,即可在选中的 “灾”图层的上边增加一个运动引导层。将该图层的名称改为“引导图层” 。
(7)选中“引导图层”第 1 帧,使用工具箱内的铅笔工具 ,在舞台工作区内从上到下 绘制 5 条细曲线,如图 6-3-3 所示。
(8)选中“我”图层第 1 帧,使用工具箱中的“选择工具” ,将“我”字移到左边引 导线的起点处或起点附近的引导线之上,如图 6-3-3 左图所示。选中“我”图层第 50 帧,将“我” 字移到左边引导线的终点处或终点附近的引导线之上,如图 6-3-3 右图所示。
(9)选中“图层 3”图层第 11 帧,将“也”字移到左边第 2 条引导线的起点或起点附近 的引导线之上,如图 6-3-4 左图所示。选中“图层 2”图层第 61 帧,将“也”字移到左边第 2 条引导线的终点或终点附近的引导线之上,如图 6-3-4 右图所示。
(10)按照上述方法,调整其他几个图层动画中,实例对象的起点位置和终点位置。
图 6-3-3 第 1 和第 50 帧画面 图 6-3-4 第 11 和第 61 帧画面 至此整个动画制作完毕, “我也要救灾”动画的时间轴如图 6-3-5 所示。
图 6-3-5 “我也要救灾”动画的时间轴
【相关知识】引导动画
1.引导层
可以在引导层内创建图形等,这可以在绘制图形时起到辅助作用,以及起到运动路径的引 导作用。引导层中的图形只能在舞台工作区内看到,在输出的电影中不会出现的。另外,还可 以把多个普通图层关联到一个引导层上。在时间轴窗口中,引导层名字的左边有 图标(运动 引导层)或 图标(普通引导层)。它们代表了不同的引导层,不同的引导层有不同的作用。
(1)运动引导层:它可以引导对象沿辅助线移动,产生引导动作动画。单击时间轴左下角 的“添加运动引导层”按钮 ,即可在选中图层的上边增加一个运动引导层。
(2)普通引导层:它只起到辅助绘图的作用。创建普通引导层的方法是:创建一个普通图 层。将鼠标指针移到该图层名字处,单击鼠标右键,调出图层快捷菜单,如图 6-3-6 所示。再 单击快捷菜单中的“引导层”菜单命令,其结果如图
6-3-7
所示。
图 6-3-6 图层快捷菜单 图 6-3-7 创建普通引导层
2.引导动画的制作方法
(1)按照上述方法建立沿直线移动的动作动画,例如圆球从左移到右边的动画。
(2)单击时间轴左下角的“添加运动引导层”按钮 ,则选中图层(此处是“图层 1”图 层)的上边会增加一个引导层(也叫导向图层),同时选中的图层自动成为与引导层相关联的 被引导层。关联的图层名字向右缩进,表示它是关联的图层。此外,还可以通过单击“插入” →“时间轴”→“运动引导层”菜单命令,来增加一个引导层。
(3)选中引导层,在舞台工作区内绘制路径曲线(辅助线),如图 6-3-8 所示。选中引导 层的第 30 帧,按 F5 键,创建一个普通帧。
(4)选中图层 1 图层的第 1 帧,选中“属性”面板内的“对齐”复选框,用鼠标拖曳对象 (圆球)到辅助线的起始端或辅助线上,使对象
的中心十字与辅助线起始点或辅助线重合。再选
中终止帧,用鼠标拖曳圆球到辅助线的终止端或
辅助线上,使对象的中心十字与辅助线终止点或
辅助线重合。
(5)按 Enter 键,播放动画,可以看到小球
沿绘制的辅助线移动。按住 Ctrl 键,再按 Enter 6.4【案例 26】玩具小火车
【案例效果】
“玩具小火车”动画播放后的 2 幅画面如图 6-4-1
所示。可以看到,一列精致的玩具小火
车,沿着蓝色地板上的八字形轨道行驶。
图 6-3-8 导向动作动画的时间轴和舞台工作区
图 6-4-1 “玩具小火车”动画播放后 2 幅画面
【相关知识】引导层与普通图层
1.引导层与普通图层的关联及图层属性
(1)引导层与普通图层的关联:其方法是把一个图层控制区域内的普通图层拖曳到运动 引导层或普通引导层的右下边,如图 6-4-16 所示(如果原来的引导层是普通引导层,与普通图 层关联后会自动变为运动引导层)。一个引导层可以与多个普通图层关联。如果要断开图层与引 导层的关联,可用鼠标把一个图层控制区域内的已关联的图层拖曳到运动引导层的下边。此时, 如果运动引导层没有与它相关联的图层,则该运动引导层会自动变为普通引导层。
(2)引导层转换为普通图层:选中引导层,再单击图层快捷菜单中的“引导层”菜单命 令,使它左边的对勾消失,这时它就转换为普通图层了。
2.设置图层的属性
选中一个图层,单击图层快捷菜单中的“属性”菜单命令或单击“修改”→“时间轴”→ “图层属性”菜单命令,调出“图层属性”对话框,如图 6-4-17 所示。其中各选项的作用如下。
图 6-4-16 两个普通图层与引导层关联 图 6-4-17 “图层属性”对话框
(1)“名称”文本框:给选定的图层命名。
(2)“显示”复选框:选中它后,表示该层处于显示状态,否则处于隐藏状态。
(3)“锁定”复选框:选中它后,表示该层处于锁定状态,否则处于解锁状态。
(4)“类型”栏:利用该栏的单选项,可以用来确定选定图层的类型。
(5)“轮廓颜色”按钮:单击它会调出颜色板,用调色板可以设定在以轮廓线显示图层对 象时,轮廓线的颜色。它仅在“轮廓线方式查看图层”复选框被选中时有效。
(6)“将图层视为轮廓”复选框:选中它后,将以轮廓线方式显示该图层内的对象。
(7) “图层高度”下拉列表框:用来选择一种百分数,在时间轴窗口中可以改变图层帧单元 格的高度,它在观察声波图形时非常有用。
6.5【案例27】弹跳彩球
【案例效果】
“弹跳彩球”动画播放后的 3 幅画面如图 6-5-1 所示。可以看到,有一个七彩地面一起一 伏地来回运动,同时一个彩球上下跳跃,彩球的跳跃与弹跳彩球的起伏动作连贯协调。
图 6-5-1 “弹跳彩球”动画播放后的 3 幅画面
【相关知识】形状动画
1.形状动画的基本制作方法
形状动画也叫变形动画,它是由一种形状对象逐渐变为另外一种形状对象。Flash CS3 可以 将图形、分离的文字、分离后的点阵图和由点阵图转换的矢量图形进行变形。Flash CS3 不能将 实例、未分离的文字、点阵图像、群组对象进行变形。
在形状动画中,对象位置和颜色的变换是在两个对象之间发生的,而在动作动画中,变化 的是同一个对象的位置和颜色属性。
下面通过制作一个彩球变化为五角星的形状动画来介绍形状动画的制作方法。
(1)选中在时间轴内一个空白关键帧作为动画的开始帧。然后,在舞台工作区内创建一个 附合要求的对象,作为形状动画的初始对象。此处绘制一个红色立体彩珠。
(2)选中形状动画的第 1 个关键帧,再选中“属性”面板内“补间”下拉列表框中的“形 状”选项,此时该面板如图 6-5-9 所示。
(3)单击形状动画的终止帧,按 F6 键,创建动画的终止帧为关键帧。此时,在时间轴上, 从第 1 帧到终止帧之间会出现一个指向右边的箭头,帧单元格的背景为浅绿色。
(4)在舞台工作区内绘制一个红色五角星,再将该帧内原有的对象红色立体彩球删除。注 意:一定先创建新对象,再删除原对象;关键帧内创建的对象必须是图形、打碎的文字或打碎 的点阵图像。
图 6-5-9 形状动画关键帧的“属性”面板
2.形状动画关键帧的“属性”面板
图 6-5-9 所示的“属性”面板中各选项的作用如下。
(1)“缓动”文本框:用来设置动画的加速度。
(2)“混合”下拉列表框:该下拉列标框内各选项的作用如下。
◎“角形”选项:选择它后,创建的过渡帧中的图形更多地保留了原来图形的尖角或直线 的特征。如果关键帧中图形没有尖角,则与选择“分布式”的效果一样。
◎“分布式”选项:选择它后,可使形状动画过程中创建的中间过渡帧的图形较平滑。
6.6【案例28】开门式动画切换
【案例效果】
“开门式动画切换”动画的播放后的 2 幅画面如图 6-6-1 所示。可以看到,一个 GIF 格式 的动画的画面象打开门似地退出,同时另一个 GIF 格式的动画画面随之显示出来。
图 6-6-1 “开门式动画切换”动画播放后的 2 幅画面
【相关知识】形状动画的形状提示
1.添加形状提示的方法
为了使形状动画中间过程不一样,可使用形状提示,来控制特殊的变形过程。形状提示就 是在形状的初始图形与结束图形上,分别指定一些形状的关键点,并使这些关键点在起始帧中 和结束帧中一一对应,这样 Flash 就会根据这些关键点的对应关系来计算形状变化的过程。
(1)选中时间轴上第 1 帧单元格,再单击“修改”→“形状”→“添加形状提示”菜单命 令,或按 Ctrl+Shift+H 键,即可在第 1 帧圆形中加入一个形状提示标记“a”。再重复上述过程, 可以继续增加“b”到“z”25 个形状提示标记(分别用 26 个英文小写字母表示)。
(2)添加形状提示标记“a”到“e”5 个形状提示标记,用鼠标拖曳这些形状提示标记, 分别放置在第 1 帧图形的一些位置处,如图 6-6-7 所示。
(3)选中终止帧单元格,会看到终止帧五角星中也有“a”到“e”形状提示标记(几个形 状提示标记重叠)。用鼠标拖曳这些形状提示标记,分别放置在五角星的适当位置,如图 6-6-8 所示。如果没有形状提示标记显示,可单击“视图”→“显示形状提示”菜单命令。
图 6-6-7 第 1 帧圆球形状提示标记 图 6-6-8 起始帧和终止帧的形状提示标记
(4)在 F1ash 中最多可填加 26 个形状提示标记。起始帧的形状提示标记用黄色圆圈表示, 终止帧的形状提示标记用绿色圆圈表示。如果形状提示标记的位置不在曲线上,会显示红色。
2.添加形状提示的原则
为了获得更好的形状效果,通常应注意以下几个原则。
(1)如果过渡比较复杂,可以在中间增加一个或多个关键帧。
(2)起始关键帧与终止关键帧中形状提示标记的顺序最好一致。例如在一条线上添加了 3 个形状提示标记,应依次为“a”、“b”和“c”。这样无论这条线如何变形,这三个点在线上 始终会保持“a”、“b”和“c”的顺序。
(3)最好使各形状关键点沿逆时针方向排列,并且从图形的左上角开始。
(4)形状提示标记不一定越多越好,重要的是放置的位置合适。这可以通过实验来决定。
6.7【案例29】图像特效切换
【案例效果】
“图像特效切换”动画播放后的 4 幅画面如图 6-7-1 和图 6-7-2 所示。可以看到,先显示第 1 幅图像,接着第 1 幅图像旋转并越来越透明地消失,将第 2 幅图像显示出来;然后第 2 幅图 像分为多块向上再向下分离开,逐渐将第 3 幅图像显示出来。其中的 2 幅画面如图 6-7-1 所示。 接着,第 3 幅图像逐渐呈水平百叶窗式消逝,将第 4 幅图像显示出来。然后,第 4 幅图像逐渐 呈垂直百叶窗式消逝,将第 5 幅图像显示出来。该动画的制作主要采用了时间轴特效。
图 6-7-1 “图像特效切”动画播放后的 2 幅画面
图 6-7-2 “图像特效切”动画播放后的 2 幅画面
【相关知识】时间轴特效动画
1.时间轴特效动画简介
时间轴特效是 Flash CS3 中内置的一组动画效果, 可以通过执行时间轴特效来快速创建复杂 的动画。时间轴特效有“变形”、“转换”、“分离”、“展开”、“投影”和“模糊”等特 效。它们的操作步骤很简单。可以对文本、图形、图像和元件实例等对象应用时间轴特效。
当将时间轴特效应用于舞台工作区中的对象,创建完一个时间轴特效后,“库“面板中会 自动添加一个与该时间轴特效同名的文件夹,它包含有该时间轴特效所用到的所有元素。当一 个对象创建了时间轴特效后,Flash 将为这个时间轴特效创建一个图层,并将对象放置在该图层 中,动画所用到的所有补间、变形等都在该图层中。
2.编辑时间轴特效
(1)选中有时间轴特效动画的图层,单击“修改”→“时间轴特效”→“编辑特效”菜单 命令,即可调出相应的对话框。
(2)在调出的对话框内进行参数修改后,单击该对话框内的“确定”按钮,即可完成时间 轴特效的编辑。
6.8【案例30】文字围绕自转地球
【案例效果】
“文字围绕自转地球”动画播放后的 2 幅画面如图 6-8-1 所示。可以看到,一个半透明的地 球不断自转,同时一个自转的“全国人民万众一心众志成城抗震救灾重建家园”文字环围绕自 转的地球不断转圈运动,同时文字环还不断地上下摆动。该动画的制作方法如下。
图 6-8-1 “文字围绕自转地球”动画播放后的 2 幅画面
【相关知识】库和图层文件夹
1.库
库有两种,一个是用户库,也叫“库”面板,用来存放用户创建 Flash 动画中的元件;另 一个是 Flash CS3 系统提供的“公用库” ,用来存放 Flash CS3 系统提供的元件,根据存放元件 的种类, “公用库”分为三种。用户库和公用库存放元素(主要是元件)的方法是一样的。
单击“窗口”→“库”菜单命令,可以调出“库”面板,如图 6-8-25 所示;单击“窗口” →“公用库”→“××××”菜单命令,可以调出相应的一种公用库的“库”面板。例如,单 击“窗口”→“公用库”→“按钮”菜单命令,调出“库-按钮” ( “库-Buttons.fla” )面板,如 图 6-8-26 所示。关于“库”面板的特点简介如下。
图 6-8-25 “库”面板 图 6-8-26 “库-按钮”面板
(1)了解库中的元素:选中其中一个元素,即可在“库”面板上边的窗口(素材预览窗口) 内看到元素的形状。要了解元件的动画效果和声音效果,可单击“库”面板上边窗口右上角的
按钮。如果要暂停播放,可单击 按钮。
(2)改变元素预览窗口的显示方式:鼠标右键单击面板上边的显示窗口内,会弹出它的快 捷菜单,如图 6-8-25 所示。利用该菜单可以改变素材面板预览窗口的显示方式。
(3) “库”面板的两种显示方式:单击“库”面板的右侧滚动条上边的 按钮,可将“库” 面板在水平方向扩展,以显示元件类型和制作日期等更多的元件信息,如图 6-8-26 所示。单击 水平扩展的“库”面板内右侧滚动条上边的按钮 ,可将“库”面板在水平方向缩小。也可以 用鼠标拖曳“库”面板的边框来调整它的大小。
(4) “库”面板下边的窗口内列出了库中的所有元素的图标和名称等,可以看出不同的图 标,表示不同的类型。该窗口内的 按钮表示是一个文件夹,双击它可以打开文件夹,在 按 钮的下边显示出该文件夹内元素的图标和名称等。再双击它,又可以关闭文件夹。
(5) “库”面板下边按钮的作用如下。
◎“新建元件”按钮 :单击它可调出“创建新元件”对话框。
◎“新建文件夹”按钮 :单击它可在“库”面板中创建一个新文件夹。
◎“属性”按钮 :选中“库”面板中的一个元件,再单击它可调出“元件属性”对话框, 利用该对话框可以更改选中元件的属性。
◎“删除”按钮 :单击该按钮,即可删除“库”面板中选中的元素。
2.图层文件夹
当一个 Flash 影片的图层较多时,会给阅读、调整、修改 Flash 影片等带来不便。图层文件
夹就是用来解决该问题。可以将同一类型的图层放置到一个图层文件夹中,形成图层文件夹结 构。例如有一个 Flash 影片的时间轴如图 6-8-27 所示。插入图层文件夹的操作方法如下。
单击选中“图层 3”图层,单击时间轴的“插入图层文件夹”按钮 ,即可在“图层 3”图 层之上插入一个名字为“文件夹 1”的图层文件夹,如图 6-8-28 所示。双击图层文件夹的名称, 使黑底色变为白底色,然后即可输入新的图层文件夹的名字。编辑图层文件夹的方法如下。
图 6-8-27 一个 Flash 影片的时间轴 图 6-8-28 插入一个图层文件夹
(1)按住 Ctrl 键,单击要放入图层文件夹的各个图层,选中这些图层,如图 6-8-29 所示。
(2)用鼠标拖曳选中的所有图层,移到“文件夹 1”图层文件夹中,选中的所有图层会自 动向右缩进,如图 6-8-30 所示,表示被拖曳的图层已经放置到“文件夹 1”图层文件夹中。
(3)单击“文件夹 1”图层文件夹左边的箭头按钮 ,可以将“文件夹 1”图层文件夹收 缩,不显示该图层文件夹内的图层,如图 6-8-31 所示。单击“文件夹 1”图层文件夹左边的箭 头按钮 ,可以将“文件夹 1”图层文件夹展开,如图 6-8-30 所示。
图 6-8-29 选中多个图层 图 6-8-30 图层文件夹展开 图 6-8-31 图层文件夹收缩
iH5高级教程:H5交互菜单,3D时间轴特效
iH5高级教程:H5交互菜单,3D时间轴特效 在时间轴上的素材呈现3D的效果,手指在屏幕上滑动的过程中,图片以3D翻转的形式运动,超过屏幕或没有运动到屏幕中间的图片都是折叠的形式。下面我们讲述一下在案例中的3D时间轴动画。 第一步: 1、选中舞台,点击工具栏下的页面工具,添加一个页面。 2、选中页面,点击工具栏下的滑动时间轴工具,在舞台上画一个框,添加一个与舞台一样大的滑动时间轴。滑动时间轴的总时长设置为10秒,滑动方向为上 3、选中滑动时间轴,点击工具栏的下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为容器。 4、选中容器透明按钮,点击工具栏下的图片工具,在舞台里画出一个矩形,添加一张高度为3425的时间线图片,右击图片对象,命名为背景一线。
5、选中容器透明按钮,点击工具栏下的轨迹工具,添加一个轨迹,右击轨迹对象,命名为辅助轨迹。 6、选中背景一线图片对象,点击工具栏下的轨迹工具,添加一个轨迹。 7、选中背景一线图片对象,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张八月的图片。 8、选中八月的图片,点击工具栏下的文本工具,在舞台中画出一个矩形,添加两个文本对象。 第二步: 1、选中八月的图片,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一
个透明按钮,右击透明按钮对象,命名为3D旋转父对象。 2、选中八月的图片,点击工具栏下的轨迹工具,添加一个轨迹。 3、选中3D旋转父对象透明按钮,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D对象。设置的X轴旋转角度为-45 4、选中3D对象透明按钮,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张图片。 5、选中3D对象透明按钮,点击工具栏下的轨迹工具,添加一个轨迹。 6、选中图1,点击工具栏下的事件工具,添加一个事件。事件的属性是通过点击相应的图片跳转到相应的介绍页面。
时间轴特效漫天花雨
时间轴特效的应用――漫天花雨 一、制作花朵元件 1.新建一个名称为“花朵”的影片剪辑元件。 插入—新建元件--影片剪辑,名称改为“花朵”。 2.绘制花朵。 第一步:选多角星形工具。 在元件编辑场景中,选择多角星形工具。单击“属性”面板中的“选项”,打开“工具设置”对话框。将“样式”设为“星形”,“边数”设为5,“星形顶点大小”设0.5。 单击“确定”按钮。 第二步:画五角星。 将笔触颜色改为无色,填充色改为任意颜色,在舞台上画一个无边框的星形。 第三步:将星改为花朵。 使用选择工具,鼠标移至星形的边沿,当指针变形为将星形的各边拉成弧形,使星形成为花朵状。 第四步:复制花朵。 按住ALT键不放开并拖动鼠标,将该花朵复制多个,并填充不同颜色。 第五步:进行多次复制。使用任意变形工具,框选这些花朵,并复制。在复制时使用【任意变形工具】改变大小和角度,还可以单独选中每一朵花重新填充你喜欢的颜色, 直到满意为止。 二、制作分离特效 1.返回到“场景1”。将“花朵”元件从“库”面板中拖放到舞台上。 2.执行“插入--时间轴特效--效果--分离”命令,在“分离”面板中,设置“效果持续
时间”为30帧,“分离方向”向下,“弧线大小”X为100象素,Y为300象素,“碎片旋转量”180度,其它数值不变,单击“确定”按钮。 3.单击右上角的“更新预览”,可以看到数值修改后的效果。如果对这个效果不满意,还可以修改数值,并再次更新预览。 4.最后单击“确定”按钮。稍等一会,分离效果出现了,在“库”里多了一个“分离1”元件和一个“特效文件夹”,图层名也自动改为了“分离1”。 三、组装动画 1.执行”文件--导入--导入到库”命令,将外部的图片(任选自己电脑中的图片)导入到“库”中。 2.在“场景1”中插入图层,改名为“图片”。删除“分离1”图层,将图片拖放到舞台上。在时间轴上删除第1帧以外的其它帧,这些帧是在刚刚制作“分离”效果时自动插入的。 (3)插入图层,改名为“分离1”。将“分离1”元件拖放到舞台下方。为了让花朵从不同方向出来,再放一个“分离1”元件在舞台上方,并执行【修改】|【变形】|【垂直翻转】命令,使两个元件相对而立。另外再拖入一个“分离1”元件斜放在舞台下方,并适当缩小,略加旋转。
flash经典案例
案例1 用时间轴特效制作旋转的树叶。 【步骤1】在菜单栏中选择【文件】|【新建】命令,此时会打开【新建文档】对话框,选择一种要创建的文档类型,即可新建一个Flash文档。 【步骤2】如图13-2-2所示的为文档的【属性】面板,可以在该面板中设定文档的大小、背景色和播放的速度等。此时,采取默认的设置。 【步骤3】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件,点击【确定】后,图像显示在工作界面中,如图13-2-3所示。 图13-2-1 【新建文档】对话框 图13-2-2 文档的【属性】面板
【步骤4】在菜单栏中选择【插入】|【时间轴特效】|【变形/转换】|【变形】,打开如图13-2-4所示的变形对话框,输入旋转“360”度,点击【更新预览】预览动画效果。点击【确定】按钮。 【步骤5】返回工作界面,选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。如图13-2-5所示,导入的图片会旋转360度。 案例2 用时间轴特效制作鲜花的旋晕效果。 【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例】,点击【确定】后,图像显示在工作界面中。 【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【模糊】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。点击【确定】按钮。 案例3 用时间轴特效制作爆炸的球。 【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例】,点击【确定】后,图像显示在工作界面中。 图13-2-4 【变形】对话框
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【分离】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。点击【确定】按钮。 案例4 创建跑步动画。 【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹导入跑步文件夹。 【步骤2】因为图片名称结尾以相邻数字命名的,所以系统会自动弹出对话框,提示是否导入所有序列文件。 【步骤3】关键帧被自动生成,按Ctrl+Enter键,测试动画效果。 案例6 创建贺卡。 【步骤1】新建一个FLASH文档,从外部文件夹导入案例,选择“文件-导入-导入到舞台”命令。 【步骤2】选中第1到第12帧,按F6键在第1到第12帧都插入关键帧。 【步骤3】在第一帧中使用文本工具输入文字“祝你永远开心舒心一切顺心”。 【步骤4】在第一帧中保留一个字,第二帧中保留两个字,顺序执行。 【步骤5】按Ctrl+Enter键,测试动画效果。 案例7 把gif动画文件转变为flash逐帧动画。 【步骤1】新建一个FLASH文档,在场景中右键单击,在弹出菜单中选择“文档属性”,设置帧速为25,文档大小设置为200X300背景颜色白色。 【步骤2】从外部文件夹导入,选择“文件-导入-导入到舞台”命令。 【步骤3】GIF文件作为连续帧被导入到舞台。 案例8 创建小车行驶的动画。 【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹
动画短片制作常用表现方法与技巧
Flash动画短片制作常用的表现方法与技巧 一、逐帧动画 因为逐帧动画所涉及到的帧的内容都需要手工去编辑,任务量比较大,所以在确定使用哪种动画形式的时候,一定要做好思想准备。制作逐帧动画不涉及到帧里面的内容是元件还是图形或者位图,这一点与形状补间动画,动作补间动画不同。在制作逐帧动画的时候,往往前一帧与后一帧的内容没有大的差别,我们就可以使用Flash MX 2004提供的绘图纸外观工具来观察前一帧,或者全部帧的变化,对于我们精确的把握动画效果,有极大的帮助。 逐帧动画是我们常用的动画表现形式,也就是一帧一帧地将动作的每个细节都画出来。显然,这是一件很吃力的工作,但是使用一些小的技巧能够减少一定的工作量。 这些技巧包括:简化主体、循环法、节选渐变法、替代法、临摹法、再加工法、遮蔽法等。下面一一用动画例解的方式详细讲解。 (一)、简化主体 首先,动作主体的简单与否对制作的工作量有很大的影响,擅于将动作的主体简化,可以成倍提高工作的效率。 我们都看到过这个形象“火柴人”功夫系列,如图(1)可见,动画的主体相当简化,以这样的主体来制作以动作为主的影片,即使用完全逐帧的制作,工作量也是可以承受的。试想用一个逼真的人的形象作为动作主体来制作这样的动画,工作量就会增加很多。 注:对于不是以动作为主要表现对象的动画,画面简单也是省力良方。 (二)、循环法 这是最常用的动画表现方法,将一些动作简化成由只有几帧、甚 至 2、3帧的逐帧动画,组成的Movie Clip,利用Movie Clip的循环播放 的特性,来表现一些动画,例如头发、衣服飘动,走路、说话等动画经 常使用该法。 天篷元帅斗篷的飘动的动画就是由三帧组成的Movie Clip,聪明的读者一定想到了,只需要画出一帧,其他两帧可以在第一帧的基础上稍做修改便完成了。 注:这种循环的逐帧动画,要注意其“节奏”,做好了能取得很好的效果。 (三)节选渐变法 在表现一个“缓慢”的动作时,例如手缓缓张开,头(正面)缓缓抬起,用逐帧动画很浪费时间。我们可以考虑将整个动作中节选几个关键的帧,然后用渐变或闪现的方法来表现整个动作。 如一手掌张合的实例中,通过节选手在张合动作中的四个“瞬间”,绘制了四个图形,定义成Movie Clip之后,用Alpha(透明度)的变形来表现出一个完整的手的张合动作。 如果完全逐帧地将整个动作绘制出来,想必会花费大量的时间精力,这种方法可以在基本达到效果的同时简化了工作。 注:该方法适合于“慢动作”的复杂动作,另外,一些特殊情景,如D厅,由于黑
flash时间轴特效
时间轴特效 时间轴特效(Timeline effects)是Flash MX 2004增加的一个新功能,这个功能有点类似Swish(一个功能强大的Flash特效字制作软件)。如果你经常要制作一些复杂而重复的动画,那么使用Flash内建的时间轴特效,可以为自己平淡的动画添加一些闪光的动感。 1.认识时间轴特效 在Flash MX 2004中,执行【插入】|【时间轴特效】命令可以看到Flash 内建的时间轴特效,共3种类型:变形/转换、帮助、效果。其中效果类型下包括4种具体时间轴特效,如图9-1-1所示。 图9-1-1 时间轴特效 在Flash影片中添加时间轴特效时,必须先在舞台上选中要添加时间轴特效的对象,然后执行【插入】|【时间轴特效】命令,将具体的某一种类型时间轴特效添加到这个对象上。如果你不选中对象,具体的时间轴特效命令将成灰色显示,处在不可用状态。 下面先制作一个阴影文字效果实例,通过这个实例让你初步掌握添加时间轴特效的方法。实例效果如图9-1-2所示。
图9-1-2 阴影字特效 制作步骤: (1)创建文字对象 步骤1 创建影片文档 在Flash MX 2004中新建一个影片文档,设置这个文档的舞台尺寸为320×200像素,其他都按照默认值设置。 步骤2 输入文字 使用【文本工具】在舞台中间位置输入“巧夺天工”4个文字(当然你可以随意输入文字内容)。在【属性】面板中设置一下文字的属性,完成后将文字调整到舞台的中间。 (2)添加时间轴特效 步骤1 添加投影特效 选择舞台上的文字对象,执行【插入】|【时间轴特效】|【效果】|【投影】命令,出现【投影】对话框。在这个对话框中我们可以设置阴影的颜色、透明度以及阴影于元件的距离,在右侧的窗口中可以看到设置后的效果,如图9-1-3所示。
flash基本动画制作教案
第7章Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
FLASH逐帧动画制作详解
第四、第五章创建动画 一、逐帧动画 迪士尼动画,每一帧都由设计者自己确定。 导入一张GIF动画(天使),在FLASH里就变成逐帧动画,ENTER键,播放。 CTRL+ ENTER键,测试影片,并自动导出SWF播放文件 1、关键帧 黑色点叫关键帧(F6), 白色点叫空白关键帧(F7), 白色方格叫:帧(F5) 它是延续看见上一帧的内容。 例:比较:1、第一帧,画一红球,第10帧F5(插入帧),把红球油成绿球。 结果:第1—10帧都是绿球。(1~10帧只有一个球) 2、第一帧,画一红球,第10帧F6(插入关键帧),把红球油成绿球 结果:第一帧是红球,第10帧是绿球。(分别有两个球) 3、第一帧,画一红球,第10帧,F7(插入空白关键帧),没有球, 自己再画一个球(不能保证在原来的位置) 右键:可删除关键帧,也可以把帧转化成关键帧 2、时间轴的操作 移动动播放头,时间轴的选项:最右边按钮,调时间轴显示比例 复制帧、粘贴帧,洋葱皮(绘图纸)按钮、编辑多帧按钮例4-1:聚光灯 1、第1帧小老鼠A;第2帧小老鼠B 2、SHIFT键,选择第1帧和第2帧;复制帧 3、选择第3帧,粘贴帧 4、时间轴上灯箱的运用:“编辑多帧”按钮(不用一帧一帧地改), SHIFT键选中第3、4帧一齐改向前移位置,再取消编辑多帧按钮,选“绘图纸外观”按钮:可看到1—4帧的模糊外观,调整老鼠的位置。重复 例4-2:打字 例4-3:画圆(最后一帧,整个圆,中间帧,擦掉一点,第一帧,一小段) 二、形状动画(绿色显示) 需要一个起始图象和一个终结图像。 注意:只能是用绘图工具画出来的,或打散的对象。要在同一层上。 1、操作:例:小球往下越掉越快
第七讲 场景与时间轴动画
第七讲场景与时间轴特效动画 一、场景 1.增加场景与切换场景 在 Flash 影片中,演出的舞台只有一个,但在演出过程中,可以更换不同的场景。 (1)增加场景 (2)切换场景 2.“场景”面板的使用 单击“窗口”→“其他面板”→“场景”菜单命令,可以调出“场景”面板,利用该面板,可显示、新建、复制、删除场景,以及给场景更名和改变场景的顺序等。 (1)改变场景播放顺序 (2)新建场景 (3)重制场景 (4)删除场景 (5)更改场景名称 二、帧的基本操作 1.选择帧 编辑帧以前应先选中要编辑的帧。在时间轴中选中若干帧,然后单击右键,即可调出帧快捷菜单,常常需要使用帧快捷菜单中的菜单命令来编辑帧。选择帧的方法如下。 (1)选中一个帧 (2)选中连续的多个帧 (3)选中一个图层的所有帧 (4)选中多个连续图层的所有帧 (5)选中多个图层的所有帧 (6)选择所有帧 2.移动帧、复制帧和调整关键帧的位置 (1)调整关键帧的位置 (2)鼠标移动帧 (3)复制帧和移动帧 3.插入帧、删除帧和转换为关键帧 (1)插入普通帧:单击选中要插入普通帧的帧单元格,然后按 F5 键。这时就会在选中的帧单元格中新添加一个普通帧,该帧单元格中原来的帧以及它右面的帧都会向右移动一帧。 (2)删除帧:选中要删除的一个或多个帧,单击帧快捷菜单中的“删除帧”菜单命令。
(3)插入关键帧:选中要插入关键帧的帧,按 F6 键或单击帧快捷菜单中的“插入关键帧”菜单命令。 (4)插入空白关键帧:选中要插入空白关键帧的帧,按 F7 键或单击帧快捷菜单中的“插入空白关键帧”菜单命令。 (5)清除关键帧:选中要删除的关键帧,单击帧快捷菜单中的“删除关键帧”菜单命令。此时,原关键帧中的内容会被前面的关键帧内容取代。 (6)清除帧:选中要清除的帧,单击帧快捷菜单中的“清除帧”菜单命令,可将选中的帧中的内容清除,使该帧成为空白关键帧。 (7)转换为关键帧:选中要转换的普通帧,然后单击帧快捷菜单中的“转换为关键帧” (或“转换为空白关键帧” )菜单命令,即可将普通帧转换为关键帧(或空白关键帧) 。 三、时间轴特效动画 1.时间轴特效动画简介 时间轴特效是Flash 8 中内置的一组动画效果,可以通过执行时间轴特效来快速创建复杂的动画。时间轴特效有“变形”、“转换”、“分离”、“展开”、“投影”和“模糊”等特效。它们的操作步骤很简单。可以对文本、图形、图像和元件实例等对象应用时间轴特效。 当将时间轴特效应用于舞台工作区中的对象,创建完一个时间轴特效后,“库“面板中会自动添加一个与该时间轴特效同名的文件夹,它包含有该时间轴特效所用到的所有元素。当一个对象创建了时间轴特效后,Flash 将为这个时间轴特效创建一个图层,并将对象放置在该图层中,动画所用到的所有补间、变形等都在该图层中。 2.编辑时间轴特效 (1)选中有时间轴特效动画的图层,单击“修改”→“时间轴特效”→“编辑特效”菜单命令,即可调出相应的对话框。 (2)在调出的对话框内进行参数修改后,单击该对话框内的“确定”按钮,即可完成时间轴特效的编辑。 四、案例 案例1图像切换 “图像切换”动画的显示效果是先显示第1 幅图像,接着第 1 幅图像从左向右淡出涂抹,同时由不透明变为透明,逐渐将第 2 幅图像显示出来;然后第2 幅图像逐渐旋转、缩小、移出左上角,逐渐将第 3 幅图像显示出来。动画播放后的2 幅画面如图4-4-1 所示。通过本实例的学习,掌握使用“转换”时间轴特效功能制作动画的方法。该动画的制作方法如下。
Web经典案例_时间轴特效
一、时间轴特效 timeline.js 算法思路: 1、点击某个时间点,将该时间点上的li元素添加active类 2、去除上一个li上已添加的active类 语法步骤: step1:定义一个变量,记录当前已经添加active类的li的索引号step2:查找所有被点击的元素对象 step3:查找所有li元素对象 step4:为每个被点击的对象绑定单击事件 step5:为被点击的时间点li添加active类 step6:根据索引号变量的值,去除上一个li的active类 step7:将索引号变量的值更新为被点击的li的索引号timeline.js源码: window.onload = function(){ var //step1 curIndex = 0, //step2 timeLine = document.getElementById("timeline"), clickArea = timeLine.getElementsByTagName("s"), //step3 timePoint = timeLine.getElementsByTagName("li"); //step4 for(var i = 0,len = clickArea.length;i < len;i++){ (function( i ){ clickArea[i].onclick = function(){ //console.log( i );//测试 //step5 timePoint[i].className = "active"; //step6 timePoint[curIndex].className = ""; //step7 curIndex = i; }; })( i ); } };
flash的火焰效果.
上午突然有点灵感,做了一个火焰效果。看看,大家喜欢不?如果感兴趣。请认真看完此篇文章,这样你就能做出这种效果了。演示地址:https://www.360docs.net/doc/f612707051.html,/taoshaw/study/fire_text 噢,如果你感兴趣。就搬个板凳坐起,慢慢看吧。很复杂的。呵呵。 1、新建影片,设置背景为黑色。帧频为50。这里不一定的。大小也不一定,根据你自己的TEXT的大小来。 2、新建一个元件。用于做字体。这里面的字体的制作过程比较复杂。大家要认真看哦。
3、选择静态文本框。设置字体、颜色等属性。当然这里也不固定。大家喜欢即可。而且以后我们还要设置 字的色相等。 4、然后在场景中,打上文本。如果你感觉文本不够大。可以使用自定义缩放工具来进行调节。 5、选择墨水瓶工具,然后设置属性。这里的线条粗细可以适当调大点。只要不过份就行了。呵呵。
6、然后给文本描上边框。 7、选择选择工具。把场景中的东东选中吧。。。 8、将线条转化为填充。这一步很关键的。只有这样,我们才能继续加边框。我们现的想法是让文本先出现 空心字的效果。如果有不懂的朋友这里要注意了哦。这样可以做空心字的效果哦。。。
9、继续选择墨水瓶工具,设置线条的颜色为红色了。只要跟刚才的线条颜色不一样即可。这样是为了好区 分。但建议选择跟文字的颜色一样。不是文字的边框哈。 10、描上边框。。 11、使用选择工具,将里面的黄色线条轻轻的删掉吧。
12、使用任意变形工具,调节一下大小吧。 13、我们这个时候,就可以使用填充桶工具对他们进行任意填充了。 14、假设我们现在的填充样式如下。 15、新建一个元件。把文本图形化。
学习的经典实例
flash学习的经典实例 Flash中关于圆的设计的探讨 实例详解flash中实例的属性 有趣!用Flash制作互动的小人 韩国导航条解析 黑客帝国数字流特效制作揭密 在Flash中制作漂亮的动感水珠 模仿物体高速运动的实例 模拟时空隧道的特效制作 流行手法--水纹banner的制作 Flash 3d效果精彩实例--方块扭曲 Flash 3d效果精彩实例--水晶球 Flash 3d效果精彩实例--动感球体 Flash 3d效果精彩实例--鼠标3D感应 Flash MX制作留言本 用Flash模拟"穿越时空" Flash中超酷的菜单的制作 光线特效文字的制作 全Flash网站制作剖析-3 全Flash网站制作剖析-2 全Flash网站制作剖析-1 Flash MX实战精选:汽车广告-2 Flash MX实战精选:汽车广告-1 Flash MX实战精选:放大镜效果
使用用Flash制作写意画-竹 音乐ON和OFF的制作 Flash loading精确百分比下载 制作齿轮旋转的动画 钢笔字的简单制作 马赛克效果的制作 图片组的连续滚动效果 打字效果的制作 流动的水面效果 Flash中的文字绕排效果 复杂字母变换效果 钟表的制作 Flash二级菜单的制作 用AS来实现飘雪效果动画 Flash视觉特效的制作 用Flash制作夜色雨景 鼠标悬停信息提示的制作 Flash动画的"遮丑"研究 灵动嘻哈势力街道部分制作教程 灵动嘻哈势力我的音乐间关键部分制作《灵动传说》源文件公开下载 《小和尚》系列制作全过程解析
Loading预载动画程序设计 用PhotoShop与FLASH做飘动的云 FLASH中实现眨眼睛的动画效果 精彩动态导航菜单制作详解 动态MC按钮的制作教程 用FLASH制作变幻的曲线 用FLASH AS实现鼠标画圆的效果 利用三角函数实现精彩效果 较酷的导航按钮的制作 FLASHMX2004制作缓冲滚动条效果 Flash枪战游戏基础制作 判断数字大小(小游戏)制作过程 flash游戏杀狗大赛制作 经典Flash源文件集锦-导航篇_韩式导航 Flash游戏制作:打砖块 经典Flash源文件集锦-导航篇 FLASH MX 2004制作缓冲断层效果 FLASH MX 2004制作放大镜效果 flash结合asp制作出的显ip,版本,登陆时间,访问次数自动滚动的文本框的制作 Flash制作马赛克效果 鼠标跟随的小球的制作
制作层动画-时间轴
制作层动画 动态HTML(即DHTML)是指HTML 与一种脚本撰写语言的组合,您可以使用该脚本撰写语言更改HTML 元素的样式或定位属性。在Dreamweaver 中,时间轴使用动态HTML 来更改层和图像在一段时间内的属性。使用时间轴可创建不需要任何ActiveX 控件、插件或Java Applet(但需要JavaScript)的动画。 注意 动态一词在与Web 相关的不同上下文中具有不同含义。不要将动态HTML 与动态Web 页的概念相混淆,后者表示在向访问者提供Web 页之前由服务器端代码动态生成的Web 页。 利用时间轴,您可以更改层的位置、大小、可见性和层叠顺序。(时间轴的层功能只能在 4.0 或更高版本的浏览器中使用。)对于要在页加载后执行的其他操作,时间轴也非常有用。例如,时间轴可以更改图像标签的源文件,因此一段时间内有不同的图像出现在页面上。 若要查看由时间轴生成的JavaScript 代码,请打开“文档”窗口的代码视图。时间轴代码位于MM_initTimelines 函数中(在文档的文件头部分的脚本标签中)。 当编辑包含时间轴的文档的HTML 时,请确保没有移动、重命名或删除时间轴所引用的任何内容。 Dreamweaver3 图层应用技巧(三)出处: PConline 责任编辑: [01-11-24 0:15] 作者:icefire/酷页 zwg 在Dreamweaver中不能对一般的普通文字直接予特效,这可能是设计者当初没有想到这个问题。真的不能吗?当然可以,仅需你改一点代码,先看看效果。 >>如何赋予文字图层特效(请看范例)
1.先输入你要做特效的文字,为它做一个链接,随便是什么链接。 2.建一个图层,设为(hidden)隐含,由于特效可以在链接上实现,先把图层特效在链接上做好。 3.链接的标签是与,我们现在做的事就是把与用与替换就可以达到目的。当然也有一些别的特效可以在文字上实现。如OnClick,Popup Message等,只要是能在链接上实现的特效,一般都可以在文本文字上实现。 >>Timeline 的基本应用(请看范例) TimeLine(时间轴)是Dreamweaver最精华的一点,也是Macromedia最为骄傲的。用TimeLine做动画可以满页飞,动画的实现主要是通过Java Script语句来完成的,你不必为不懂java script而苦恼,在DW中你只需用鼠标点几下就ok。DW动画是建立在图层上的,也就是说没有图层的参与DW动画就不可能实现,这是我为什么把TimeLine归纳为图层应用的原因。 先让我们熟悉一下TimeLine面板,按键盘Ctrl+F9或Window->TimeLine打开面板如下图: 1.时间轴选择框,它列出了当前所有时间轴动画名称,方便你选择编辑。 2.帧控制按钮,最左边的的按钮功能是回到第一帧,剩下的分别是向左或向右移动一个帧。
巧用时间轴控制视频的回放
巧用时间轴控制视频的回放 河南省方城县杨集乡第一中心小学刘延新 在Flash中,导入的视频剪辑相当于一个元件,使用时,从“库”面板中将它拖到舞台,此时视频剪辑便成了实例,可以使用任意变形工具改变它的大小、形状等;播放Flash动画时,播放头到达视频剪辑实例所在的关键帧,视频便开始播放。 我们可以在动画中控制视频的回放,如开始、暂停、停止等,下面我们以实例说明。 步骤1:设置Flash文档大小为320×270像素,背景为深蓝;从文件中导入一个视频,导入到舞台,将舞台上的视频剪辑实例转换为影片剪辑元件,命名为“视频”。转换时,会出现一个提示框告诉你视频需要的帧数,询问你是否在影片剪辑中插入时间帧,单击“是”按钮便可以了。 步骤2:将“视频”实例拖到舞台合适的位置,如图所示,用选择工具选中“视频”实例,然后从“属性”面板中为其输入一个名称“sp”,名称可以自定。 步骤3:可使用按钮来控制视频回放。打开公用库,从它里面将“播放”、“暂停”、“停止”、“快进”、和“后退”按钮拖到舞台,也
可以自己新建这些按钮元件。 步骤4:要让这些按钮控制视频回放,还需要为每个按钮添加动作脚本。首先选中舞台上的“播放”按钮实例,打开“动作”面板,然后输入动作脚本。1、on (release)2、_root. sp.play。 步骤5:分别选中舞台上的“暂停”、“停止”、“快进”和“后退”按钮实例,从“动作”面板中为它们输入相应的动作脚本。 暂停按钮的脚本:on (release) _root. sp.stop( )。 停止按钮的脚本:on (release) _ root. sp.gotoAandStop(1) 前进按钮的脚本:on (release) nextFrame( ) 后退按钮的脚本:on (release prevFrame( ) 除此以外,我们还可以通过“行为”控制视频播放。 最后按下Ctrl+Enter组合键预览动画,观察其效果。
FLASH 界面及功能介绍
FLASH 界面及功能介绍 Flash 是Macromedia 公司专门为网络设计的一个交互性动画设计软件。Flash 自问世以来,在网页动画创作领域独领风骚,现在形成了一个特别的创作群体----闪客。Flash 不仅成为专业动画制作人员的主要工具,也深为广大业余爱好者喜爱。本书就是为业余Flash 爱好者所写的。 业余爱好者不同于专业人员,是一种休闲的学习,是工作之余生活的补充。所以本教材不象专业教材那样,让你先掌握Flash 动画理论和各种操作方法再去学习动画制作,而是以简洁的叙述和简单的动画开始,一步一步教你学些制作实例,根据实例讲解理论知识。这样将使你免除学习理论的枯燥无味感觉,学习起来轻松愉快。 虽然本教材前后章节都有联系,学习应先从前到后按顺序进行,但每节中都安排有独立的动画制作程序,有很少的时间就可以学一点、作一点,时间多了就多学习点,多试验一些,非常灵活。当然基础的东西掌握了以后,也领你进行一些专业知识的学习、脚本语言编程的学习等。就是说"业余"者也不只停留在业余水平上,以后也可登上专业的殿堂。 第一节第一次亲密接触FLASH 如果你还没有安装Flash,下面跟我一步一步学安装。 安装程序只有一个文件“Flash5.exe”,把它放到你的任何一个目录里都行(你也可放到桌面),双击Flash5.exe,稍停一会,就出现“Welcome……(欢迎)”版面,点击“Next”继续,然后是让你接受他的“协议”——当然你要回答“Yes”啦,你要点击“No”就马上退出安装(有本事你自己试),点击“Yes”后,出现的是安装路径,默认的是“C:\Program Files\Macromedia\Flash5”如果你不想安装这里(层次太深不好找啊),可以点击右边的“Browse”(浏览),自己选择个目录,再点击“Next”下一步,让你选择安装方式,照默认值吧,还点击“Next”下一步,他又问你怎么创建快捷方式,随他便吧,只管点“Next”,他又提示你是否安装Flash浏览器(当然要了),只管还点“Next”,他又把你的选择重新显示一遍,你说看不懂就不看他吧,还点“Next”,啊——可算到安装文件的时候了,看着屏幕中间的黑条,在告诉你现在安装了百分之几,等到黑条跑到头,就完了,然后出现一个版面,问你是否读他的说明书,都是英文啊,如果你英语不好不读也罢。点击“Finish”完成了。把屏幕上的窗口都关闭吧。 拉开“开始”菜单,在“程序”里找到“Macromedia Flash5”的下级菜单“Flash5”,点击就开始第一次运行。 第一次运行出现个登记表,第一项“First/Initial/Last”就是要你填“姓、名、字”,第二项“Organization”你的单位,你随便填吧,没人去核实真假,第三项“Serial Number”序列数字要填准确,否则就不能运行。 运行FLASH.exe, 运行完后你就可以看到界面如下图:
flash动画制作步骤
模块四企业网站动画的制作 4.1 模块功能分析 根据网站建设方案,在与企业沟通、协调下分析设计网站宣传动画。 【能力目标】 ●能够根据网站布局要求选择合适的动画尺寸,分析设计网站宣传动画 ●能够根据不同的动画选择不同的元件 ●能够创建补间动画、引导层动画和遮罩效果 【知识目标】 ●认识帧(Frame)、时间轴、图层 ●熟悉图形元件、按钮元件和影片剪辑元件的不同用法 ●理解补间动画、引导层动画和遮罩效果的制作方法 【素质目标】 ●挖掘学生的创造力、激发学生的艺术设计能力 ●培养学生的沟通、合作能力 ●培养学生自我学习、解决问题的能力 4.2 模块任务实施 任务1 企业宣传动画的制作 一任务分析 根据需求方提出的设计要求和沟通,确定了网站的Banner条采用Flash设计制作,以达到增加页面动态效果和美化页面的效果。 二任务实施 步骤1新建一个Flash文档,命名为“banner.fla”,设置【属性】面板中的文档大小属性为宽900像素、高260像素,如图所示 图文档属性 步骤2选择【文件】|【导入】|【导入到库】菜单选项,在打开的对话框中选择需要导入的素材文件“banner-1.jpg”和“xiaotu.gif”两个图片,单击【确定】按钮,此时素材导入
到库中,如图所示。 图库面板 步骤3 将“banner-1.jpg”拖动到舞台中,调整其大小使其覆盖整个舞台。 步骤4 单击【时间轴】面板下方的添加新图层按钮,添加【图层2】。 步骤5 鼠标单击【图层2】的第一帧,然后选择工具箱中的【文本】按钮,在打开的【属性】面板中,设置【字体】为“华文楷体”,【字体大小】为“53”,【字体颜色】为“#003300”。步骤6 在舞台中输入“选择森兴选择品质”这8个文字。 步骤7 选中文字,选择【修改】|【分离】命令,文字被打散。效果如图所示。 图分离文字 步骤8 选择【图层1】的第40帧,插入一个普通帧。按住【CTL】键,选中【图层2】的第1帧、第5帧、第10帧、第15帧、第20帧、第25帧、第30帧、第35帧、第40帧,插入一个关键帧。 步骤9 选择【图层2】的第1帧,按下【Delete】键删除所有的文字。 步骤10 选择【图层2】的第5帧,删除“择森兴选择品质”这7个字。 步骤11选择【图层2】的第10帧,删除“森兴选择品质”这6个字。 步骤12 同理设置【图层2】的第15帧、第20帧、第25帧、第30帧、第35帧、第40帧上的文字。 步骤13单击【时间轴】面板下方的添加新图层按钮,添加【图层3】。单击【图层3】的第一帧,从【库】面板中拖入“xiaotu.gif”,选中图片,按下【F8】将其转换成图形元件。步骤14 单击【图层3】的第40帧添加关键帧;在【变形】面板中设置第1帧图形为“10%”,在属性面板中设置【颜色】为“alpha”值为“20%”,如图所示;在【变形】面板中设置第40帧图形为“100%”,在属性面板中设置【颜色】为“alpha”值为“70%”;在第1帧和第40帧之间添加【补间动画】;至此动画设置如图所示。
FLASH动画实例:打字效果
01】新建一个电影文件,在电影属性面板中设置尺寸为350*70,背景颜色为蓝色,帧频率为4FPS。 02】在时间轴上双击“图层1”,将其命名为”文字背景“层。 03】在工具箱中选择“文本工具“,在其属性面板中设置字体为”隶书“、字号”18“、颜色为”白色“,最后在场景中输入”制作文字打印效果!“ 04】在时间轴上单击“插入图层“按钮,新建一个图层,命名为”遮罩“。单击工具箱中的” 矩形工具“按钮,在场景中绘制一个不同于背景颜色的矩形,尺寸略大于一个文字,然后将其移动到文本起始去。 05】单击“文本背景“层第15帧,按”F5“键插入相同帧。单击”遮罩“层第15帧按” F6“键插入关键帧,在舞台中选择矩形,再单击右键选择”任意变形“命令,此时矩形四周出现控制手柄,拖动右侧的控制手柄将其放大一直到覆盖上所以文本。 06】单击第1帧,在帧属性面板中的“补间“选框中选择”形状“。 07】在时间轴窗口上选择“遮罩“层,单击右键选择”遮罩层“命令,将此层设置为遮罩层,” 文字背景“层即将被设置为”被遮层“。 08】为使“打印效果“更加逼真,可以再添加一层制作一个”光标“。在时间轴上单击”插入图层“按钮,新建一个图层并重命名为”光标“层。 09】按“CTRL+F8“快捷键执行”新建元件“命令,创建一个名称为”光标“的”图形“元件。 10】在元件编辑模式,使用工具箱中的“直线工具”绘制一条白色的,长度相当于一个文字的细线。 11】单击时间轴下方的“场景1“图标,进入场景编辑模式。 12】在时间轴上的“文字背景”层与“遮罩”层上分别单击“解除锁定图层”按钮。 13】单击“光标“图层第1帧,按”CTRL+L“快捷键打开库面板,将”光标“元件拖到场景中文本开始处的下方。 14】在“光标“层第15帧插入关键帧,然后将”光标“移动至文本末尾。 15】在“光标“层第1~15帧中的任意帧上单击右键,选择”创建补间动画“命令。 16】按“CTRL+S“键保存文件,按:CTRL+ENTER”键测试动画效果。
时间轴制作
简介:时间轴制作动画是我们主要的动画制作方式,本篇教程开始正式学习利用 imageready的时间轴来制作动画。 此刻我们正是开始运用时间轴来打造动画,这和我们前面的帧式动画有非常大不同,但相比之下时间轴方式来的更直观与简便,还是我们以后最主要的打造方式。 继续上一课的内容,开始设置“悄然来去”的动画。在时间轴调板中展开这个文字层的动画项目,见下图。确保当前时间为0:00:00:00,同时留意红色箭头处的时间标杆应位于最左 端,这就表示是处于起始时刻。 继续用拖动工具把“悄然来去”拖动到画面的右端。之后在单击橙色箭头处的秒表按钮,这表示启动了“地方”这一动画项目,并且把目前该文字层的地方(画面最右端)记录在起始时刻。时间轴区域中出现的黄色菱形就是该处包含记录的标志,这也称为重点帧,是时间轴的 重点帧,和我们之前学习的过渡帧动画不同。 把时间标杆拖到最右半,运用拖动工具把文字拖动到画面最左端,这时会看到时间轴上的标杆处主动产生了一重点帧。见下图,并且留意在红色箭头处有一菱形的“删除/加上”按钮,这个时候假如按下该按钮,把会删除时间标杆处已新建的重点帧。假如标杆处没有重点帧, 单击则可新建一新帧。 想要留意的是,在这儿我们的时间标杆往右最多只能拖动到04:04时刻处,而不是05:00。这是由于05:00是动画最后结束的时刻,是“最终一帧结束时”的时刻,但我们此刻想要设置的是“最终一帧开始时”的状态,而最终一帧本身把停留一段时间。因此标杆并不会位于 05:00时刻。要记住帧是最小的单位。
通过上面的设置我们做完了“悄然来去”文字的地方拖动设置。继续来设置其透明度变化。我们先弄个简易的,就是从开始时淡入,执行到一半时完全显现,之后淡出直到结束。如此就想要3个重点帧执行设置,在开始时刻设置为0%,一半时设置为100%,结束时再设置成0%就可以了做完。大概见下图。留意在时间轴方式下不要通过隐蔽图层实现透明度变化。当我们在步骤1中把重点帧1设置成0%后,假如向后拖动时间标杆,会发觉在所有时间内透明度都是0%。在步骤2中设置重点帧2后,会发觉12之间已有过渡效果,但重点帧2然后直到结束时,文字都始终显示。这就带出时间轴一非常重要的性质:某个时刻的重点帧设置会影响该时刻然后的所有时间。所以重点帧1的设置导致了然后所有时间内(12之间、23之间)文字图层全程都是0%。而当重点帧2设置后,既在12之间形成了过渡,也导致了23之间变只为全程100%。直到重点帧3设置做完,23之间形成过渡。 在设置的顺序上,并不想要完全遵从上述的顺序。“悄然来去”本来就是100%的状态,如此我们可先在一半时刻新建重点帧,而并不想要设置不透明度,由于这个时候就应该设置成100%。之后再在开始与结束时刻新建重点帧并调节为0%。 撤销前面的设置,按照新顺序来执行,也就是从一,二,3的顺序改成二,一,3。因为开始与结束时刻(1和2)的不透明度是同样的,所以我们可通过复制粘贴重点帧的技法来做完。第一步新建这两个重点帧,设置好开始时刻后,在时间轴中该重点帧的标志上单击右键,选取“复制重点帧”,之后在结束时刻的标志上单击右键选取“粘贴重点帧”,如此就把前者的设置拷贝到了后者之中。顺序也可相反。这种技法可在所有已存在的重点帧之间执行操作。
iH5初级教程:动画必备,灵活运用时间轴
iH5初级教程:动画必备,灵活运用时间轴微信H5页面中控制物体运动的效果不用PS也可以做出来,可以灵活的运用iH5的时间轴来控制物体的运动等。 工具/原料:iH5面编辑工具、图片 第一步: 1、选中舞台,将舞台的宽高设置为1024*768px,背景颜色设置为灰色 2、,添加时间轴。选中舞台,点击工具栏里的“时间轴”图标,在舞台下添加时间轴1。时间轴1属性面板设置总时长6秒,自动播放YES,循环播放NO。 第二步:添加图片。 1、选中时间轴 2、点击工具栏里“图片”图标 3、点击“上传”在时间轴下添加需要移动的图片。
4、添加4张图片,背景文字,近,中,远。 第三步:添加轨迹。 1、选中图片 2、点击工具栏里的“轨迹”图标 3、在需要移动的图片下添加一个轨迹。 第四步:添加关键帧。
1、选中轨迹 2、给每个轨迹添加关键帧,点击时间轴上的Add按钮 3、选中关键帧,调整图片的位置,关键帧的图片位置设置好就会有图片移动的效果,就像动画一样。
第五步: 1、选中近图片,点击工具栏时间轴工具,添加时间轴。总时长2秒。自动 播放yes,循环播放为yes。 2、选中时间轴,点击工具栏图片工具,在舞台上画一个区域添加花的图片。 3、选中花的图片,点击工具栏轨迹工具,添加轨迹。
4、点击时间轴窗口的ADD,添加关键帧,在时间轴窗口的第一个框里填2,点回车,花图片属性面板旋转720度,点ADD添加关键帧。 第五步:添加交互事件。 1、选中时间轴 2、点击工具栏里的“事件”图标 3、在时间轴下添加交互事件,可以用来控制时间轴的循环播放、,也可以当时间轴播放到特定时间的时候去控制其他物体的运动或隐藏。
