iH5初级教程:动画必备,灵活运用时间轴


iH5初级教程:动画必备,灵活运用时间轴微信H5页面中控制物体运动的效果不用PS也可以做出来,可以灵活的运用iH5的时间轴来控制物体的运动等。
工具/原料:iH5面编辑工具、图片
第一步:
1、选中舞台,将舞台的宽高设置为1024*768px,背景颜色设置为灰色
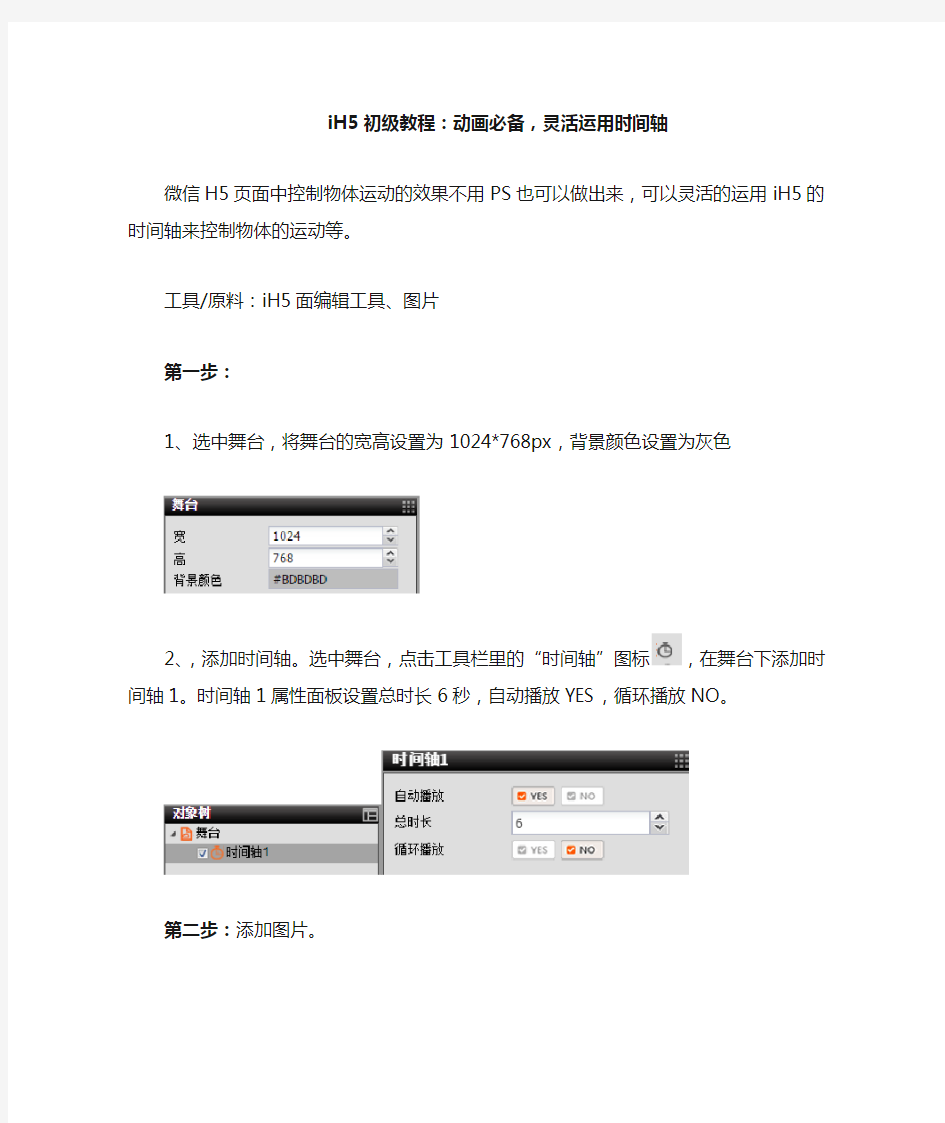
2、,添加时间轴。选中舞台,点击工具栏里的“时间轴”图标,在舞台下添加时间轴1。时间轴1属性面板设置总时长6秒,自动播放YES,循环播放NO。
第二步:添加图片。
1、选中时间轴
2、点击工具栏里“图片”图标
3、点击“上传”在时间轴下添加需要移动的图片。
4、添加4张图片,背景文字,近,中,远。
第三步:添加轨迹。
1、选中图片
2、点击工具栏里的“轨迹”图标
3、在需要移动的图片下添加一个轨迹。
第四步:添加关键帧。
1、选中轨迹
2、给每个轨迹添加关键帧,点击时间轴上的Add按钮
3、选中关键帧,调整图片的位置,关键帧的图片位置设置好就会有图片移动的效果,就像动画一样。
第五步:
1、选中近图片,点击工具栏时间轴工具,添加时间轴。总时长2秒。自动
播放yes,循环播放为yes。
2、选中时间轴,点击工具栏图片工具,在舞台上画一个区域添加花的图片。
3、选中花的图片,点击工具栏轨迹工具,添加轨迹。
4、点击时间轴窗口的ADD,添加关键帧,在时间轴窗口的第一个框里填2,点回车,花图片属性面板旋转720度,点ADD添加关键帧。
第五步:添加交互事件。
1、选中时间轴
2、点击工具栏里的“事件”图标
3、在时间轴下添加交互事件,可以用来控制时间轴的循环播放、,也可以当时间轴播放到特定时间的时候去控制其他物体的运动或隐藏。
重点控件:时间轴、轨迹、事件
知识点:
1、需要整体移动时间轴下的图片,只需要再添加一个透明按钮,透明按钮的x 和y坐标设置为0,然后把时间轴剪切粘贴到透明按钮下,成为透明按钮的子对象就可以了,这样移动透明按钮就可以整体移动时间轴下面的图片了。
2、时间轴下面也还可以套用时间轴。
重点事件:
在时间轴下添加交互事件,可以用来控制时间轴的循环播放、,也可以当时间轴播放到特定时间的时候去控制其他物体的运动或隐藏。
触发对象:时间轴
触发条件:结束
目标对象:时间轴
目标动作:反向播放
触发对象:时间轴
触发条件:反向停止
目标对象:时间轴
目标动作:从头播放
触发对象:时间轴
触发条件:播放时间
时间:2
目标对象:舞台
目标动作:振动
时间:1
触发对象:时间轴触发条件:播放时间时间:3
目标对象:花
目标动作:隐藏
动画制作规范要求
动画制作规范要求
————————————————————————————————作者: ————————————————————————————————日期: ?
附件1:制作规范要求 适用范围 本规范仅适用于**动画制作。 1.1 文件格式尺寸要求 1.Flash动画内容文件大小K数:**。 2.动画内容原始文件输出设置:**。 3.动画内容制作时帧速设置范围:25帧。 1.2 画面要求 1.画面尺寸:宽度720像素X高度576像素。 2.画面外围遮挡框尺寸:外径:宽度1026像素X高度906像素。内径:宽度720像素 X高度576像素。 3.动画表现方面不能过于单调。 4.所有动画制作,需按照动态分镜进行制作,不得大面积更改动态分镜的时间和任务动作。 5.动画内容中用到的位图,必须画面清晰,不能有图像过于模糊等现象出现(特效除外)。 6.动画画面不能出:错位,组件缺损,跳帧,少帧,该动的组件不动,不该动的组件出现位移、 缺少等明显漏洞。 7.动画内容播放过程中纯静态画面停留时间不得超过4秒。 8.动画内容播放过程中,避免采用简单重复方式以保持动画播放时间,如说话特写中,同 一抬手放手动作不断重复。 9.视线要有跟随,画面自然、合理。
10.人物要有结构阴影和地面投影。 11.动画特效由团队自行创作。 12.人物眨眼,口型等动作按照提供的主要人设眨眼,口型模版中的节奏和形式制作,可增 加口型,但要做到颜色、风格统一。 1.3 人设要求 1.主要角色要完全按照人设规范绘制。 2.其余出场人物的造型和数量可根据分镜自行发挥创作,但风格要与主角保持统一。 1.4 背景要求 3.所有动画中背景需按照分镜需要来制作或使用。 2. 为了方便背景统筹,所有背景命名不得随意改动。 1.5 文字要求 1.动画内容中出现文字,要求文字清晰。 2.动画内容中的文字表现不能出现多字、少字、错字、别字、实心字、乱码等情况。 3.制作过程中模板中的字幕不得删改,添加。不得延长或者缩短字幕与声音的时间。严 格按照模板中的字幕和声音时间制作动画。 1.6 声音要求 1.制作过程中,模板中的声音不得删改,添加。不得延长或者缩短字幕与声音的时间。严格按照模板中的字幕和声音时间制作动画。 2.注意按照模板中的声音对口型。 1.7 线条要求 1.制作中注意处理线条保证同一动画内线条粗细相等。 2.按照人设中规定的线条粗细制作动画,线条粗细为0.3。不得修改元件内线条粗细及画面 大小。力求整体动画在线条统一。
动画影视中画面表现分析
河南科技学院 2016届本科毕业论文 动画影视中画面表现分析 ——以影片《斯巴达三百勇士》与《功夫熊猫3》 学生姓名: 所在院系: 所学专业: 导师姓名: 完成时间:2016年5月
迪士尼动画影视中画面表现分析 ——以影片《斯巴达三百勇士》和《功夫熊猫3》为例 摘要:一部电影是由情节、声音、视觉组成的,其中电影的视觉分为六种形式:空间、线条、形状、影调、色彩、运动节奏六种元素。在这篇文章中作者以纵深空间、平面空间、有限空间以及模糊空间四种类型对一部电影的部分片段影视元素进行了分析,并且有针对性地提出了自己的看法和见解。作为一部成功的电影,在视觉方面的成功可以与一副伟大的画作一样,让人时而心潮澎湃、时而回味深思。如果想要创作出好的作品,那么这样的分析与思考是必要的。从这篇论文中能够得出影视的空间元素在影视画面中起到了至关重要的地位,是一个创作者在有了故事构思以后进行画面设计中不可缺少的部分。 关键词:电影,视觉元素,纵深空间,平面空间
Analysis on the performance of animation film and television Taking "three hundred warriors" and "Kung Fu Panda 3" as an example Zhaoqingzhi (Henan Institute of Science and Technology,Institute of Aat Xinxiang,Henan ,453003) Abstract:A film is composed of plot, sound and vision, including visual film divided into six types: space, lines, shapes, tone, color and movement rhythm of six elements. In this article the author to deep space, space plane, space is limited and fuzzy spatial four types of a movie clips from the film elements are analyzed, and to to put forward their own views and opinions. As a classic movie, success in the visual aspects can with a pair of great paintings, people sometimes feel an upsurge of emotion, sometimes pondering pondering. If you want to create a good work, then the analysis and thinking is necessary. From this paper can draw the space element in the film and television picture plays a crucial role, is a creator in the story after the design of the image of the indispensable part. Key words: Film , Visual elements, Deep space, Plane space
论动画表现形式的分类.
论动画表现形式的分类 【摘要】动画片按照视觉形式类型可以分为平面动画、立体动画;按照叙事风格分可以为文学性动画片、戏剧性动画片、记实性动画片、抽象性动画片;按照传播途径可以分为影院动画片、电视动画片、实验动画片;根据播放时间可以分为动画片长片、动画片短片。根据体裁分为单部动画片和系列动画片;按照艺术表现形式可以分为油画动画片、水彩画动画片、国画动画片、剪纸动画片、木偶动画片、粘土动画片等等。【关键词】动画表现形式分类在动画片发展的早期,由于动画表现形式简单,动画片的分类问题也很简单。随着动画片领域的不断发展壮大,对动画片的分类也就越来越多。经过归类,大致有以下几种分类方式:按照视觉形式类型可以分为平面动画、立体动画。论文百事通按照叙事风格分可以为文学性动画片、戏剧性动画片、记实性动画片、抽象性动画片。按照传播途径可以分为影院动画片、电视动画片、实验动画片。另外根据播放时间可以分为动画片长片、动画片短片。根据体裁分为单部动画片和系列动画片。按照艺术表现形式可以分为油画动画片、水彩画动画片、国画动画片、剪纸动画片、木偶动画片、粘土动画片等等。一、按视觉形式类型分(一)平面动画:平面动画也就是二维动画,它是相对于三维立体动画而言的,这种类型的动画又分传统手绘为主要方式的动画和电脑二维动画,电脑二维动画指的是通过电脑制作的类似于卡通动画的平面动画。这种动画多用于电脑、手机广告等。电脑二维动画需要专门的软件,(如Power Animator、flash等),这些软件简单易学,深受动画爱好者的欢迎。素描动画,例如《种树的人》,由于适合个人化创作,所以这类动画在很多艺术类院校的学生作业中常能看到,具有强烈的艺术震撼力,但是创作过程非常艰难。二维动画的技术基础是“分层”技术。动画师将运动的物体和静止的背景分别绘制在不同的透明胶片上,然后叠加在一起拍摄。这样不仅减少了绘制的帧数,同时还可以实现透明景深和折射等不同的效果。总之平面动画作为动画的一种表现形式有很多优秀的代表作品是大家熟知和喜爱的,如美国的《狮子王》、《熊的传说》、《辛巴达七海传奇》,日本的《千与千寻》,中国的《大闹天宫》,《女娲补天》,《七色鹿》等。虽然近段时间二维动画市场不是很景气,但它作为一种艺术表现形式而言,会继续存在和发展的!这也会是市场的需要。二维动画与三维动画会优势互补,共同发展的。(二)立体动画:立体动画也就是我们说的三维动立体画,它包括传统的木偶动画和电脑三维立体动画。传统木偶动画的表演模式,带有很强的假定性,面部表情不变,形体动作非常机械的夸张,强调戏剧性。如我们中国的《夜半鸡叫》、《孔雀公主》、《神笔》、《阿凡提的故事》、《大盗贼》是传统木偶动画的代表. 木偶动画发展到现在,制作工艺更加复杂,面部表情动作相对丰富,体形动作效果更加自然逼真,能够产生较强烈的艺术感染力,但是制作与拍摄相当费事费工。电脑三维动画通过电脑强大的运算能力来模拟现实,需要完成建模、动作、渲染等步骤。建模就是以点、线、面的方式建立物体的几何信息,动作是在建模的基础上,通过动态捕捉、力场模拟等方法让物体按照要求运动,渲染就是给着了色、添加了纹理的物体打上虚拟的灯光进行模拟拍摄。由于其精确性、真实性和无限的可操作性,目前被广泛应用于医学、教育、军事、娱乐等诸多领域。 二、按叙事风格分(一)文学性动画片:即制作的动画具有小说、
动画短片制作常用表现方法与技巧
Flash动画短片制作常用的表现方法与技巧 一、逐帧动画 因为逐帧动画所涉及到的帧的内容都需要手工去编辑,任务量比较大,所以在确定使用哪种动画形式的时候,一定要做好思想准备。制作逐帧动画不涉及到帧里面的内容是元件还是图形或者位图,这一点与形状补间动画,动作补间动画不同。在制作逐帧动画的时候,往往前一帧与后一帧的内容没有大的差别,我们就可以使用Flash MX 2004提供的绘图纸外观工具来观察前一帧,或者全部帧的变化,对于我们精确的把握动画效果,有极大的帮助。 逐帧动画是我们常用的动画表现形式,也就是一帧一帧地将动作的每个细节都画出来。显然,这是一件很吃力的工作,但是使用一些小的技巧能够减少一定的工作量。 这些技巧包括:简化主体、循环法、节选渐变法、替代法、临摹法、再加工法、遮蔽法等。下面一一用动画例解的方式详细讲解。 (一)、简化主体 首先,动作主体的简单与否对制作的工作量有很大的影响,擅于将动作的主体简化,可以成倍提高工作的效率。 我们都看到过这个形象“火柴人”功夫系列,如图(1)可见,动画的主体相当简化,以这样的主体来制作以动作为主的影片,即使用完全逐帧的制作,工作量也是可以承受的。试想用一个逼真的人的形象作为动作主体来制作这样的动画,工作量就会增加很多。 注:对于不是以动作为主要表现对象的动画,画面简单也是省力良方。 (二)、循环法 这是最常用的动画表现方法,将一些动作简化成由只有几帧、甚 至 2、3帧的逐帧动画,组成的Movie Clip,利用Movie Clip的循环播放 的特性,来表现一些动画,例如头发、衣服飘动,走路、说话等动画经 常使用该法。 天篷元帅斗篷的飘动的动画就是由三帧组成的Movie Clip,聪明的读者一定想到了,只需要画出一帧,其他两帧可以在第一帧的基础上稍做修改便完成了。 注:这种循环的逐帧动画,要注意其“节奏”,做好了能取得很好的效果。 (三)节选渐变法 在表现一个“缓慢”的动作时,例如手缓缓张开,头(正面)缓缓抬起,用逐帧动画很浪费时间。我们可以考虑将整个动作中节选几个关键的帧,然后用渐变或闪现的方法来表现整个动作。 如一手掌张合的实例中,通过节选手在张合动作中的四个“瞬间”,绘制了四个图形,定义成Movie Clip之后,用Alpha(透明度)的变形来表现出一个完整的手的张合动作。 如果完全逐帧地将整个动作绘制出来,想必会花费大量的时间精力,这种方法可以在基本达到效果的同时简化了工作。 注:该方法适合于“慢动作”的复杂动作,另外,一些特殊情景,如D厅,由于黑
动画画面语言中听觉的视觉表现
动画画面语言中听觉的视觉表现 动画是作为一种叙事、审美双重功能的艺术形态而成为影视作品的一种形式。它借助人眼的“视觉暂留”使人们获得动态的艺术感受。可以说它是以视觉的形式首先出现在人们的视野中 而在现在,观众接受一部动画作品,无非是通过两个渠道,看和听,也就是动画作品中提供的画面和声音。 动画片作为电影的分类之一,视觉造型的画面语言同样是其特有的表现形式,它综合了画面的光影、色彩、构图及镜头所造成的节奏和情绪冲击力等。 而电影中的声音是由三个基本元素构成的,语言、音乐和音响。他们之间的关系密切,是相互配合,相得益彰的。它们具有刻画人物、参与叙事、烘托环境气氛等作用。动画片也是如此。 迪斯尼动画制作中流传着这样一句话,“动画片中70%的冲击力来自于声音”。 1928年沃尔特·迪斯尼推出世界上第一部有声卡通动画《汽船威利号》。片内的米老鼠没有说话,只随着轻快的音乐跃动和吹口哨。但他可爱的形象博得了观众的喜爱,这也使米老鼠成为全球明星。 而世界上第一部动画片是在1892年再巴黎格雷万蜡像馆公工演出,并获得成功,这就是法国人雷诺的《一杯可口的啤酒》。在此三十多年间,或是更早先的动画都处于无声的状态。而在这期间动画又是靠什么存活下来的呢。 英国著名电影理论家欧纳斯特?林格伦以意大利文艺复兴时期艺术家达芬奇的理论为依据,曾提出自己的看法:“在电影中,画面和声响不是同等重要的。通常有声电影中的视觉部分是比较重要的,因为总的来说,他表现更多的东西。这是毫不足怪的事,因为视觉在我们感官中是最重要的,通过眼睛我们可以比通过耳朵更了解和熟悉周围的世界。” 被称为心灵之窗的眼睛是人的理解力的主要工具,它使人能最充分地和丰富地欣赏自然界中无限的创造,而耳朵则是次要的,因为它之所以重要,是由于它能听到眼睛所已经看到的事物。 任何影片生产的第一步都是创作剧本,但动画片的剧本与真人表演的故事片剧本有很大不同。一般影片中的对话,对演员的表演是很重要的,而在动画影片中则应尽可能避免复杂的对话。在这里最重的是用画面表现视觉动作,最好的动画是通过滑稽的动作取得的,其中没有对话,而是由视觉创作激发人们的想象。声音对于动画说来,是一种辅助手段,而对话连篇,必定会遭到贬责。动画的语言简洁干练也正因此。 这样来看在动画制作中画面似乎更重要于声音,且不论谁对谁错,画面必定有能够表达声音,或是优于声音之处。那下面浅析一下在画面语言中视觉对听觉的表现。 清朝时,江苏南通有个著名的画家,名叫李方膺。有一次,他到一个朋友家做客。大家天南海北,无所不谈,谈着谈着,话题转到了绘画上来。其中一个人说:“大千世界什么东西都能入画,我看就是一种东西画不来。”有人问他是什么东西,他轻轻地吐了一个字:“风。”大家听了沉吟不语,觉得的确如此。李方膺却不以为然地说:“风!能画,完全能画。”在场的人都好奇地催促李方膺,当场给大家画一张“风”。 李方膺也不推辞,铺好纸,润好笔,沉思片刻,俯身画起来。不到一顿饭的功夫,果然把“风”画出来了。 众人忙上前观看,只见画面上有簇坚韧茂密的竹子,很用力地向一边倾斜着,使人一看就强烈地感到有一股狂风正在呼啸着吹过,似乎还能听到竹叶互相磨擦的“沙沙”声。 无形无影的风,让李方膺画得好像看得见、摸得着了,在场的人无不连声称赞。 这是个用画面来表现声音的例子,风本是不可被看到的,但画家却能用竹子来表现看不
动画制作规范要求
附件1:制作规范要求 适用范围 本规范仅适用于**动画制作。 1.1 文件格式尺寸要求 1.Flash动画内容文件大小K数:**。 2.动画内容原始文件输出设置:**。 3.动画内容制作时帧速设置范围:25帧。 1.2 画面要求 1.画面尺寸:宽度720像素X高度576像素。 2.画面外围遮挡框尺寸:外径:宽度1026像素X高度906像素。内径:宽度720像素X 高度576像素。 3.动画表现方面不能过于单调。 4.所有动画制作,需按照动态分镜进行制作,不得大面积更改动态分镜的时间和任务动 作。 5.动画内容中用到的位图,必须画面清晰,不能有图像过于模糊等现象出现(特效除外)。 6.动画画面不能出:错位,组件缺损,跳帧,少帧,该动的组件不动,不该动的组件出现 位移、缺少等明显漏洞。 7.动画内容播放过程中纯静态画面停留时间不得超过4秒。 8.动画内容播放过程中,避免采用简单重复方式以保持动画播放时间,如说话特写中,同 一抬手放手动作不断重复。 9.视线要有跟随,画面自然、合理。
10.人物要有结构阴影和地面投影。 11.动画特效由团队自行创作。 12.人物眨眼,口型等动作按照提供的主要人设眨眼,口型模版中的节奏和形式制作,可增 加口型,但要做到颜色、风格统一。 1.3 人设要求 1.主要角色要完全按照人设规范绘制。 2.其余出场人物的造型和数量可根据分镜自行发挥创作,但风格要与主角保持统一。 1.4 背景要求 3.所有动画中背景需按照分镜需要来制作或使用。 2. 为了方便背景统筹,所有背景命名不得随意改动。 1.5 文字要求 1.动画内容中出现文字,要求文字清晰。 2.动画内容中的文字表现不能出现多字、少字、错字、别字、实心字、乱码等情况。 3.制作过程中模板中的字幕不得删改,添加。不得延长或者缩短字幕与声音的时间。严 格按照模板中的字幕和声音时间制作动画。 1.6 声音要求 1.制作过程中,模板中的声音不得删改,添加。不得延长或者缩短字幕与声音的时间。严格按照模板中的字幕和声音时间制作动画。 2.注意按照模板中的声音对口型。 1.7 线条要求 1.制作中注意处理线条保证同一动画内线条粗细相等。 2.按照人设中规定的线条粗细制作动画,线条粗细为0.3。不得修改元件内线条粗细及画 面大小。力求整体动画在线条统一。
待机动画 让待机画面动起来竟是如此简单
待机动画让待机画面动起来竟是如此简单 懵懵刚刚弄到一部二手恣意橙的M55外加闪亮拍,是2003年9月11日出厂的,软件版本08。 机子到手后把玩了一天,所有功能全部摸了一遍,由于原先使用西门子2128,所有操作大同小异很快就滚瓜烂熟了。 浏览遍坛子中所有的帖子,发现有关回到待机不能让动画动起来的说法,说什么手机的CPU太慢根本不可能实现等等,真是这样吗?懵懵可不信这个邪,让懵懵这个刚刚拿到M55的新手来试试看,嘿嘿~~~你说怎么来着?竟然成功了~~~~而且竟然是如此的简单~~~~~下面就让懵懵来说明一下操作方法,让你的待机画面动起来~~~~关键点:待机、壁纸和屏保的gif动画播放时长取决于夜光照明的时长,夜光照明灯一灭,动画就停止在灯灭时候的那一桢。 知道了原理,那操作起来就简单多了,首先我们将壁纸设定为一幅gif动画,懵懵提供一幅海底世界,如图:待机画面我们通常都是使用透明的1*1像素gif去掉网络服务运营商标志的,如果待机画面使用gif动画,则待机画面动画播放优先,壁纸动画静止,如果待机画面使用jpg或者静态gif,则壁纸动画播放。 设定为待机画面时,画面会缩小,不好看,所以我们只要用透明的1*1像素gif做为待机画面去掉那个讨厌的网络服务运营商标志即可,让待机的时候使用能够满屏的壁纸看起来更爽。 设定好壁纸为动画gif了吗?好,接下来就让懵懵提供给大家几种
方案,供大家选用:一、待机而不自动锁键盘和不使用屏幕保护状态:由于动画初始载入较慢,M55需要在一段时间后才能将动画一桢一桢显示完毕后再流畅播放,往往在夜光照明灯已经灭了以后才能载入完毕,灯一灭,动画就停止,所以造成待机时不能让动画动起来的错觉,这时只要短按上导航键激活夜光照明,动画立即就能够在待机时候流畅地播放起来,看着鱼儿在屏幕中游啊游,真是爽哦~~~~为什么只能按上导航键呢?因为在待机的时候,除了上导航键外,其他所有的按键的短按都已经赋予了激活功能从而切换了界面,待机画面就看不到了,等到界面切换回待机画面,动画又需要进行初始载入,那样动画又来不及等到灯灭之前播放了,所以只有选用上导航键来仅仅激活夜光照明灯,让动画有足够的时间播放。 技巧:在界面切换为待机后,等到灯一灭就按上导航键,动画立即就能够流畅播放直到灯灭的时候停止在当前桢,没有必要太早按,初次夜光照明灯的持续时间正好等于动画初始载入时间。 待机动画在这种模式下,灯灭动画就静止在灯灭的那一刻,无论何时,只要再次短按上导航键,动画就能够立即流畅播放直至灯灭,不需要初始载入过程了。 在接听通话结束后,待机画面也会立即流畅播放动画。 待机动画二、待机并且自动锁键盘而不使用屏幕保护状态:当键盘自动锁定后,待机画面与以往不同,日期和时间显示会下移到底行,菜单栏消失,屏幕画面显示空间更加广阔。
动画设计中的原画编辑技巧
动画设计中的原画编辑技巧 动画设计中的原画编辑技巧 动画是活的视觉表现形式,而原画在动画制作中处于核心地位,原画创作又是决定动画片动作质量好坏最重要的基础工作。所以原画编辑就显得尤为重要,原画编辑就是根据一定的思想意图,以相应的信息或材料为基础,进行优选、创意和组合,通过采录、收集、整理的手段,把导演的意图通过视听语言准确的传达到画面上,形成原画。 一、原画编辑 原画是在大规模的动画片制作生产中应运而生,为了便于工业化生产。从而可以独立出来的一项重要工作内容,原画可以加快生产周期,提高影片质量。 原画也可以说是指物体在运动过程中的关键动作,在设计中也称关键帧,原画是相对于动画而言。 二、动画设计中的原画编辑技巧 (一)领会意图,创作构思 原画设计人员在理解了导演的创作意图、总体构思,掌握了动画片中的故事情节、主题思想、角色性格以及画面分镜头台本后,才能创作构思。这样才能设计出一个既符合剧情又能充分表达角色情感的方案。 1、题材设定 一部动画片产生前,是需要考虑到方方面面因素的,首先就是题材设定,看它适合艺术动画还是科教动画,然后看它适合用什么样的绘画风格和故事情节去表现。 2、风格特点 原画的风格基本上有写实类、写意类和抽象类,但具体用什么风格取决于剧本。 (二)分析剧本,起草原画 原画设计人员在确定了方案之后的问题就是如何把设想好的场景和一整套连续动作生动、到位的画出来,这是原画好坏的关键。 1、镜头画面 原画设计要考虑入画、出画的问题,物体的运动轨迹给人造成的视觉轨迹引导,就是出入画形成的依据。出入画的关键点主要在人或物体进入镜头框时和框线的间距。 原画的出画、入画方向包括上、下、左、右及中心画框外向中心画框的大纵深出入画,还包括多种带透视的出入画。 入画位置可以不受动作限制那么死板,可随剧情的需要安排,特别需要注意的是循环出入画,要留够最少一张的动画,以指示方向。 原画设计自然界的物体在运动时,都有这样一个趋向,两头运动较慢。中间过程较快,一个运动向另一个运动的转折时较慢中间过程轻快。在有透视的情况下,横向运动快,纵深运动慢,动画的形成实际上是利用了人的视觉残留这一特点即上个影像的残留未消失,下一个影像又进入视觉,这样循环往复下去,在人的眼中形成了画面的流动。 2、角色分析 在绘制过程开始之前,原画设计人员对要绘制的对象要熟练掌握它的造型、比例、结构、转面变化、服饰等特点,才能够快捷、准确地勾画角色形象动态、塑造出性格鲜明的各类角色。 原画设计中角色的动作、表情、相当於影片中的演员的表情。所不同的是设计者不是将演员的形体动作直接拍摄到胶片上,而是画出来。 三、手绘与CG结合的原画编辑技巧 原画中运用手绘和CG结合的创作方式,从姿势、动作、绘画到色彩,使许多简单的元素有意识有目的地串联在一起。赋予它性格和个人的意志与情感,形成独特的艺术特色和风
三维动画设计课程教学大纲
《三维动画设计》课程教学大纲 课程名称:三维动画设计 / Design of 3D 课程编码:12024011 课程类型:专业选修课 课程性质:专业基础课适用范围:05地理信息系统 学分数: 1 先修课程:计算机应用基础 学时数: 36 其中:实验/实践学时:36 课外学时: 考核方式:考查制定日期:2005年 制定单位:广州大学地理科学学院审核者:夏丽华 执笔者:周涛 一、教学大纲说明 (一)课程的地位、作用和任务 三维动画设计是GIS专业的一门重要专业技能课,在数字国土、虚拟现实、环境艺术设计、景观规划等方面有着广泛地使用。本课程以3DS MAX为主要三维动画制作工具,旨在讲授该软件的主要功能和操作技巧,为GIS专业的学生将来从事相关工作打下基础。本课程是一门兼技术性和艺术性的课程,所以在教学中要注重培养学生实际操作能力和艺术审美能力。 (二)课程教学的目的和要求 本课程的任务是通过理论和实验教学,使学生掌握三维建模的一般方法,具备运用修改器工具制作三维变形造型,并运用材质编辑工具给三维体赋予材质,掌握放置灯光和摄像机的方法,能创建一个完整的场景,最后通过参数设置制作计算机三维动画。 (三)课程教学方法和手段 该课程是一门实践性很强的应用学科,必须保证充分的上机操作时间,教学方法采取精讲多练,注重实际操作。加强操作能力培养是本门课程特色之一。除面授时加强操作教学外,学生自学复习时也要注重对动手、动脑、独立操作等方面能力的要求。 (四)课程与其他课程的联系 该课程的要求学生熟悉计算机的基本操作,已了解一定的计算机图形学基础知识,该课程与《GIS三维建模》课程相互依托,构成GIS三维设计的完整体系。 (五)教材与教学参考书 教材: 陈绑本.3ds max6效果图制作教程.清华大学出版社,2004 教学参考书: [1]沈大林.《3ds max 5.x 基础与案例教程》.高等教育出版社,2004年 [2]王克伟. 《3ds max 6实用教程》. 北京希望电子出版社,2004年 二、课程的教学内容、重点和难点 第一章操作基础 系统介绍了3ds max的工作环境和操作界面。内容主要包括 1、菜单栏。 2、工具栏。 3、视图区。 4、控制面板。 5、其他控制区。 教学重点:工具栏、视图区。 教学难点:结合操作界面和视图控制区正确认识与理解三维空间构成。
Flash动画类型区别
补间形状、补间动画、传统补间的主要区别 注意: 在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形, 矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。 在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。 非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。使用补间动画可让应用的滤镜动起来。 遮罩层的应用 1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层 ?欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下 2.效果制作:其中一层做动画设计等 3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。欲看效果将两图层锁住 引导层与运动引导层的区别: 引导层的应用 引导层起到辅助其他图层静态对象定位的作用。单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。 为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。引导层不会导出,因此不会显示在发布的 SWF 文件中。任何图层都可以作为引导层。图层名称左侧的辅助线图标表明该层是引导层。 运动引导层的应用 要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。 1.建被引导图层:建内容及动画。 ?内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图) ?最常用的动画形式是动作(动画)补间动画 ?被引导图层可为多个 2.建运动引导层: ?内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。 ?导出影片中此层不可见 3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十 字圆)对准运动引导层线段的开始和结束的端点 注意: ?“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】 面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐 ?在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于 运动引导线”的操作更容易成功。 ?过于陡峭的运动引导线可能使运动引导动画失败,而平滑圆润的线段有利于运动引导动 画成功制作。 ?运动引导线允许重叠,比如螺旋状运动引导线,但在重叠处的线段必需保持圆润,让Flash 能辨认出线段走向,否则会使运动引导失败
《动画设计与制作》课程标准
《动画设计与制作》课程标准 课程代码:14031180 建议课时数:68 学分:4 适用专业:计算机应用技术 先修课程:《计算机应用基础》 后续课程:《网页美工》、《网页设计与制作》 一、前言 1.课程的性质 该课程是江苏省五年制高职计算机网络技术专业的一门专业方向课程。 其任务是:让学生熟练掌握Flash动画制作技术,培养学生平面动画设计创意的思维和技巧,使学生不仅具有平面动画基本设计能力和高级制作能力,还具有良好的语言和文字表达能力,并养成诚信、刻苦、善于沟通和团队合作的职业素质,成为符合网站开发、广告设计、电子杂志制作、游戏开发等社会岗位需求的高级平面动画制作职业技术人才。 2.设计思路 该课程是依据高级平面动画制作工作领域和工作任务设置的。其总体设计思路是,打破以知识传授为主要特征的传统学科课程模式,转变为以工作任务为中心组织课程内容,并让学生在完成具体项目的过程中学会完成相应工作任务,并构建相关理论知识,发展职业能力。课程内容突出对学生职业能力的训练,理论知识的选取紧紧围绕工作任务完成的需要来进行,同时又充分考虑了高等职业教育对理论知识学习的需要,并融合了相关职业资格证书对知识、技能和态度的要求。项目设计以当前高级平面动画制作时典型的实际工作任务为线索来进行。教学过程中,要通过校企合作,校内实训基地建设等多种途径,采取工学结合等形式,充分开发学习资源,给学生提供丰富的实践机会。教学效果评价采取过程评价与结果评价相结合的方式,通过理论与实践相结合,重点评价学生的职业能力。 依据各学习项目的内容总量以及在该门课程中的地位分配各学习项目的学时数。
二、课程目标 (一)总体目标: 通过本课程的学习,学生能灵活运用Flash软件进行作品创作,从而达到专业学习的要求和满足市场与社会发展的需求。 (二)具体目标: 1.知识目标 (1)能说出Flash动画的工作原理与特点,了解其应用范围与发展趋势; (2)熟悉Flash CS3的工作界面,能说出各种面板的功能和使用方法; (3)能描述出逐帧动画、形状补间动画、动作补间动画的制作要点; (4)能描述出三大元件的制作原理、功能与特点; (5)能描述出滤镜与时间轴特效动画、引导线动画、遮罩动画的制作要点; (6)能写出常用的ActionScript2.0语言的格式、语法要求以及函数功能; (7)能描述出鼠标交互动画的工作原理以及构成; (8)能描述出组件的功能及相应参数设置; (9)能写出常用的ActionScript3.0语言的格式、语法要求以及函数功能。 2.能力目标 (1)能熟练运用网络获取符合设计需求的各类素材资源,并根据需求进行
制作层动画-时间轴
制作层动画 动态HTML(即DHTML)是指HTML 与一种脚本撰写语言的组合,您可以使用该脚本撰写语言更改HTML 元素的样式或定位属性。在Dreamweaver 中,时间轴使用动态HTML 来更改层和图像在一段时间内的属性。使用时间轴可创建不需要任何ActiveX 控件、插件或Java Applet(但需要JavaScript)的动画。 注意 动态一词在与Web 相关的不同上下文中具有不同含义。不要将动态HTML 与动态Web 页的概念相混淆,后者表示在向访问者提供Web 页之前由服务器端代码动态生成的Web 页。 利用时间轴,您可以更改层的位置、大小、可见性和层叠顺序。(时间轴的层功能只能在 4.0 或更高版本的浏览器中使用。)对于要在页加载后执行的其他操作,时间轴也非常有用。例如,时间轴可以更改图像标签的源文件,因此一段时间内有不同的图像出现在页面上。 若要查看由时间轴生成的JavaScript 代码,请打开“文档”窗口的代码视图。时间轴代码位于MM_initTimelines 函数中(在文档的文件头部分的脚本标签中)。 当编辑包含时间轴的文档的HTML 时,请确保没有移动、重命名或删除时间轴所引用的任何内容。 Dreamweaver3 图层应用技巧(三)出处: PConline 责任编辑: [01-11-24 0:15] 作者:icefire/酷页 zwg 在Dreamweaver中不能对一般的普通文字直接予特效,这可能是设计者当初没有想到这个问题。真的不能吗?当然可以,仅需你改一点代码,先看看效果。 >>如何赋予文字图层特效(请看范例)
1.先输入你要做特效的文字,为它做一个链接,随便是什么链接。 2.建一个图层,设为(hidden)隐含,由于特效可以在链接上实现,先把图层特效在链接上做好。 3.链接的标签是与,我们现在做的事就是把与用与替换就可以达到目的。当然也有一些别的特效可以在文字上实现。如OnClick,Popup Message等,只要是能在链接上实现的特效,一般都可以在文本文字上实现。 >>Timeline 的基本应用(请看范例) TimeLine(时间轴)是Dreamweaver最精华的一点,也是Macromedia最为骄傲的。用TimeLine做动画可以满页飞,动画的实现主要是通过Java Script语句来完成的,你不必为不懂java script而苦恼,在DW中你只需用鼠标点几下就ok。DW动画是建立在图层上的,也就是说没有图层的参与DW动画就不可能实现,这是我为什么把TimeLine归纳为图层应用的原因。 先让我们熟悉一下TimeLine面板,按键盘Ctrl+F9或Window->TimeLine打开面板如下图: 1.时间轴选择框,它列出了当前所有时间轴动画名称,方便你选择编辑。 2.帧控制按钮,最左边的的按钮功能是回到第一帧,剩下的分别是向左或向右移动一个帧。
巧用时间轴控制视频的回放
巧用时间轴控制视频的回放 河南省方城县杨集乡第一中心小学刘延新 在Flash中,导入的视频剪辑相当于一个元件,使用时,从“库”面板中将它拖到舞台,此时视频剪辑便成了实例,可以使用任意变形工具改变它的大小、形状等;播放Flash动画时,播放头到达视频剪辑实例所在的关键帧,视频便开始播放。 我们可以在动画中控制视频的回放,如开始、暂停、停止等,下面我们以实例说明。 步骤1:设置Flash文档大小为320×270像素,背景为深蓝;从文件中导入一个视频,导入到舞台,将舞台上的视频剪辑实例转换为影片剪辑元件,命名为“视频”。转换时,会出现一个提示框告诉你视频需要的帧数,询问你是否在影片剪辑中插入时间帧,单击“是”按钮便可以了。 步骤2:将“视频”实例拖到舞台合适的位置,如图所示,用选择工具选中“视频”实例,然后从“属性”面板中为其输入一个名称“sp”,名称可以自定。 步骤3:可使用按钮来控制视频回放。打开公用库,从它里面将“播放”、“暂停”、“停止”、“快进”、和“后退”按钮拖到舞台,也
可以自己新建这些按钮元件。 步骤4:要让这些按钮控制视频回放,还需要为每个按钮添加动作脚本。首先选中舞台上的“播放”按钮实例,打开“动作”面板,然后输入动作脚本。1、on (release)2、_root. sp.play。 步骤5:分别选中舞台上的“暂停”、“停止”、“快进”和“后退”按钮实例,从“动作”面板中为它们输入相应的动作脚本。 暂停按钮的脚本:on (release) _root. sp.stop( )。 停止按钮的脚本:on (release) _ root. sp.gotoAandStop(1) 前进按钮的脚本:on (release) nextFrame( ) 后退按钮的脚本:on (release prevFrame( ) 除此以外,我们还可以通过“行为”控制视频播放。 最后按下Ctrl+Enter组合键预览动画,观察其效果。
浅谈动画片中镜头画面的设计(一)
镜头画面设计,这个在实拍故事片中耳熟能详的名词,在动画电影中也一样有着举足轻重的地位。近年来大家也开始关注动画片制作中这个较为重要的环节。我论述的镜头画面设计这个主题,是我个人对动画观念的一种认识。镜头画面设计在这里只是作为我在论文中的一个代名词。镜头画面是电影视觉流程中最基本的单位,同样是动画片中构成的基本要素。它涉及的东西非常广泛,比如:在文学分镜头中,镜头画面设计要参与到画面叙事,安排镜头组接;在分镜头中,镜头画面设计又要设计好镜头的调度;在设计稿中,镜头画面设计又担任着画面构图、光影等设计工作;在动画片前期录音中,镜头画面设计者还得考虑旁白、对白、音乐等因素。由于动画片的本质所决定,整个影片成功的关键都在于前期制作的工作中,所以镜头画面设计对于整个动画片来说是尤为重要的。 从我个人而言,我认为动画片的镜头画面设计应该综合分镜头、美术设计和一些设计稿的工作。 一、溯本求源 动画片镜头画面设计作为动画创作中的一种,也是以艺术设计的形式而存在的,而动画本身和绘画也有着深深地渊源。回溯到远古时期,山洞中茹毛饮血的祖先们用他们那极富有创造力的双手,描绘了最早的绘画--岩画。可是聪明的祖先渐渐发现,在单独的图画中只能表现自己心中最美的一瞬间,却无法表达瞬间产生的过程,这个瞬间产生的过程就是时间差带来的影像需求。30000年前一个西班牙画家拿起了神来之笔--第一次把连续的动作画在同一作品中,可以说这是具有伟大意义的。(见图1) [[image1]](图1)[[image2]](图2) 这种用静态绘画表现连续动作的作品也许可以算是世界上第一个动画意味的画面设计;之后,到了2000年前,埃及画家们又对动画进行了新的尝试。(见图2) 把一张画放在一个固定的地方,在图上可以看出有着不同的动作,会让人感到这些肢体的不同姿态是在表达一种意境;在1826年,根据视觉原理,希腊人Joseph Plateau完成了一个真正的动画设计,在一个环形的滚轴中,几幅有着不同姿势的马,当人们把滚轴转起来时,马跑起来!从这当中来看,如果让我来分类的话,我想:美术可以分为"动"的美术、"静"的美术。当然,在这里"动"和"静"只是相对而言,所以油画、版画、国画等现代美术绘画所要表现的只是一种"静"的美术,而动画则与之不同,它所要表达的是一种"动"的美术。 我们再从另一个角度来看--动,就是1895年,法国人卢米爱尔这位天才由照相术的演变而发明了电影。1907年美国人,斯图亚特·勃拉克顿发明了"逐格拍摄法"摄制了最早的动画片。我们可以看出这两伟大事物的本质是何其的相似:他们都是根据"视觉暂留"的原理以来达到"动"的效果。我们同时也知道动画属于电影的一种形式--"动画电影",但动画也有它自己的特点,它的存在是故事片等实拍电影影片在某些程度上所达不到的;而从另一个方面来讲动画又离不开电影,动画片中许多的镜头画面设计都是得益于电影,有的甚至模仿电影。 由于,动画与绘画、电影的渊源,动画片具有了绘画性和电影性。作为动画片视觉流程中最基本的单位,镜头画面设计不仅需要有深厚的美术绘画功底,而且需要地运用各种电影语言的技巧。
原动画设计(课标标准)
《原动画设计》课程标准
目录 一、课程说明 (1) 二、课程性质与任务 (1) 三、课程设计思路 (1) 四、课程教学目标 (1) 五、课程内容与要求 (2) 六、实施建议 (8)
《原动画设计》课程标准 一、课程说明 二、课程性质与任务 《原动画设计》课程是一门实用性很强的绘画课程。原画是动作设计、FLASH动画、三维动画等各类设计专业的重要基础课程,它不仅适用于传统动画片的制作,更涵盖了目前电脑高科技制作领域的方方面面,它的动作设计与编排理念已成为进入电脑二维及三维动画设计的必备知识。 三、课程设计思路 本课程的学习情境根据高职高专学生的认知规律和动漫产业对于动画专业人才的用人需求,贯彻职业技术岗位为中心,以“市场需求”为导向的教育教学指导思想,将课程教学内容分解为原画基本概念,修饰手法运用,曲线运动轨迹和力量传递,夸张动画语言,人物的行走与跑步,动物的行走与跑步,振翅与翱翔,水的运动,特技效果表现,肢体与表情刻画几大知识模块,每一模块又分成若干学习情境;使学生在学习过程中逐步掌握原画设计制作方法,能熟练掌握相关计算机软件应用技术,并且具备较强专业知识技能和创意思维能力。 将课程内容进行模块化划分,并为每一模块确定应知应会目标以及应知应会目标的鉴定标准和方式。 四、课程教学目标 课程的目标是高职院校应当以职业技术岗位为中心,以“市场需求”为导向,努力朝向“过程性课程、企业性课程、项目实训课程”的课程建设方向改革,拓展产、学、研三位一体的教学体系,发展“校企合作、顶岗实训、订单培养”的人才培养模式,着力培养富有深刻动画设计理念和深厚文化艺术底蕴,能熟练掌握相关计算机软件应用技术,具备较强专业知识技能和创意思维能力的高级实用型技术人才。 (一)基本知识教学目标
电影动画的类型.
电影动画的类型 动漫资料2009-12-23 15:15:01 阅读23 评论0 字号:大中小订阅 在动画片发展的初期,动画片的分类问题很简单。随着动画片领域的不断发展,对动画片的分类已经不再是一件容易的事了。 经过归类,大致有如下几种分类方式。按照形式类型可以分为:平面动画;立体动画;电脑动画。按照叙事风格分可以为:文学性动画片;戏剧性动画片;记实性动画片;抽象性动画片。按照传播途径可以分为:影院动画片;电视动画片;实验动画片。另外根据播放时间可以分为:动画片长片、动画片短片。根据体裁 分为:单部动画片和系列动画片。 按照艺术表现形式可以分为:水彩画动画片、水墨画动画片、剪纸动画片、木偶 动画片、泥偶动画片等等。 ? 平面动画、立体动画和电脑动画。 平面动画:平面动画相对立体动画而言。这种类型的动画 形式有单线平涂的,例如日本动画大师宫崎骏先生的作品《千与千寻》等,适合产业化生产规模,技术上容易统一管理,技术上比较程式化,但是一切都在计划之中,具有极强的可操作性。素描动画,例如《种树的人》,适合个人化创作,具有强烈的艺术震撼力,但是创作过程非常艰难。另外还有油画绘制的动画片《老人与海》,沙动画《天鹅》,胶片刻画的动画片《节奏》等等带有探索性质的动画片。这些形式的动画片的工艺技术和艺术效果常常伴随着偶然性和不确定性, 但是具有独特的视觉魅力。 立体动画:立体动画具有代表性的动画片有《半夜鸡叫》,传承了传统木偶戏的表演模式,带有很强的假定性,面部表情不变,形体动作非常机械的夸张,强调戏剧性。现代偶动画片有《小鸡快跑》、《圣诞夜惊魂》、《流放地》等,比较传统偶,现代偶的制作工艺更加复杂,面部表情动作相对丰富,体形动作效果更加自然逼真,能够产生较强烈的艺术感染力,但是制作与拍摄相当费事费工。材料偶动画片《两团毛线》、《游移的光》、《钢丝的恶作剧》都是带有及时性 和偶然性的个人化创作。 电脑动画:电脑动画是依靠电脑和现代高科技技术生成的虚拟偶动画片。例如:《虫虫特工队》、《玩具总动员》、《超人总动员》等等。电脑动画形象效果逼真,为动画艺术的发展开辟了广阔的空间。然而,电脑动画制作技术复杂,讲究艺术和技术的相互配合,即使是电脑操作的高手,也必须在有经验的动态视觉艺术家或者是在动画导演的指导下,才能顺利完成工作。另外,电脑动画在艺术功能方面尚有争论,作为动画形式的一种类型,它的可能性和艺术表现力仍然 在挖掘之中。 ? 文学性动画片;戏剧性动画片;记实性动画片; 抽象性动画片。 文学性动画片 戏剧性动画片 记实性动画片 抽象性动画片
