iH5初级教程:动画必备,H5+时间轴动画


iH5初级教程:动画必备,H5+时间轴动画
第一种:放缩。
1、选中舞台,点击工具栏页面工具,添加一个页面。
2、选中页面,点击工具栏时间轴工具,添加时间轴。
3、选中时间轴,点击工具栏图片工具,在舞台上拉出一个框,添加图片,
4、选中图片,点击工具栏轨迹工具,添加轨迹。
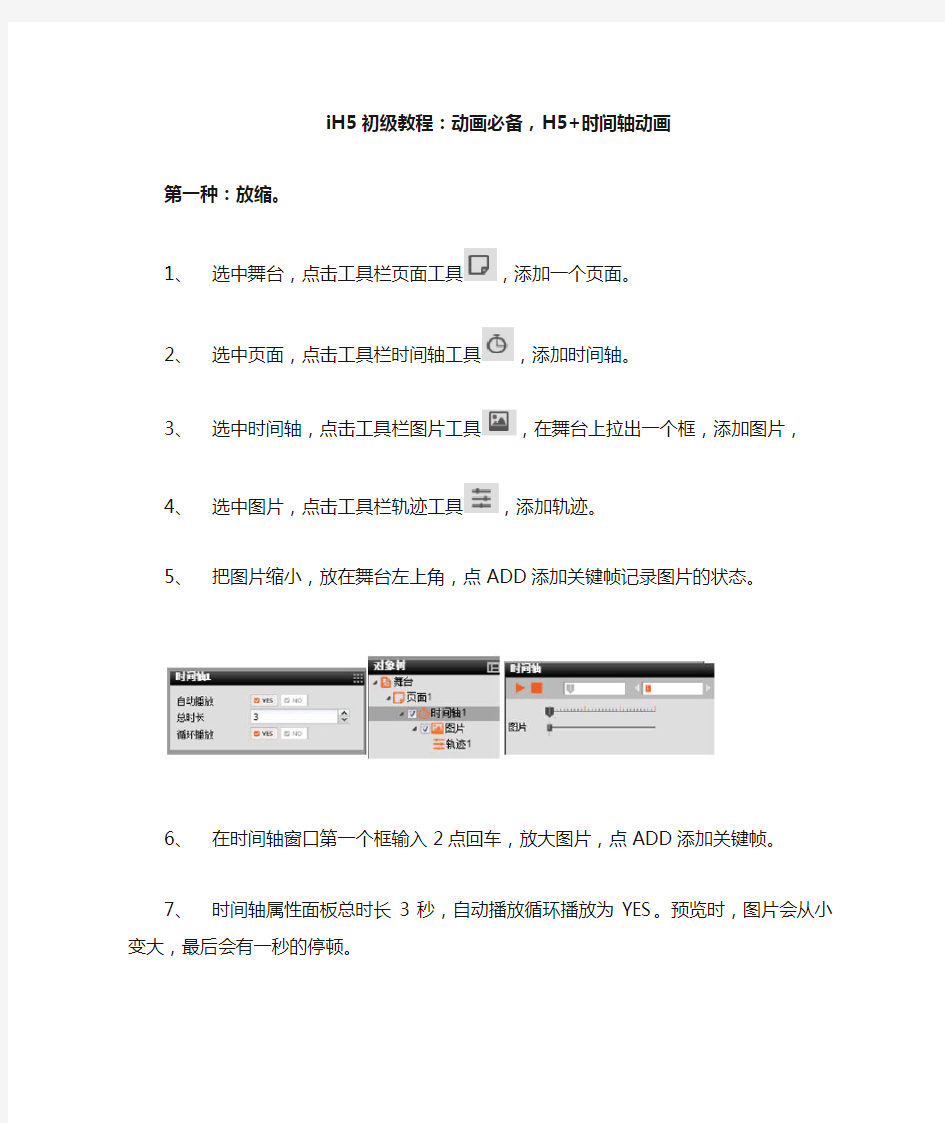
5、把图片缩小,放在舞台左上角,点ADD添加关键帧记录图片的状态。
6、在时间轴窗口第一个框输入2点回车,放大图片,点ADD添加关键帧。
7、时间轴属性面板总时长3秒,自动播放循环播放为YES。预览时,图片会从
小变大,最后会有一秒的停顿。
第二种:旋转。
1、选中舞台,点击工具栏页面工具,添加一个页面。
2、选中页面,点击工具栏滑动时间轴工具,在舞台上画出一个区域,作为
滑动区域。
3、选中滑动时间轴,点击工具栏图片工具,在舞台上画一个区域,添加图
片。
4、选中图片,点击工具栏轨迹工具,添加轨迹,
5、在轨迹最开始的地方点ADD添加关键帧,
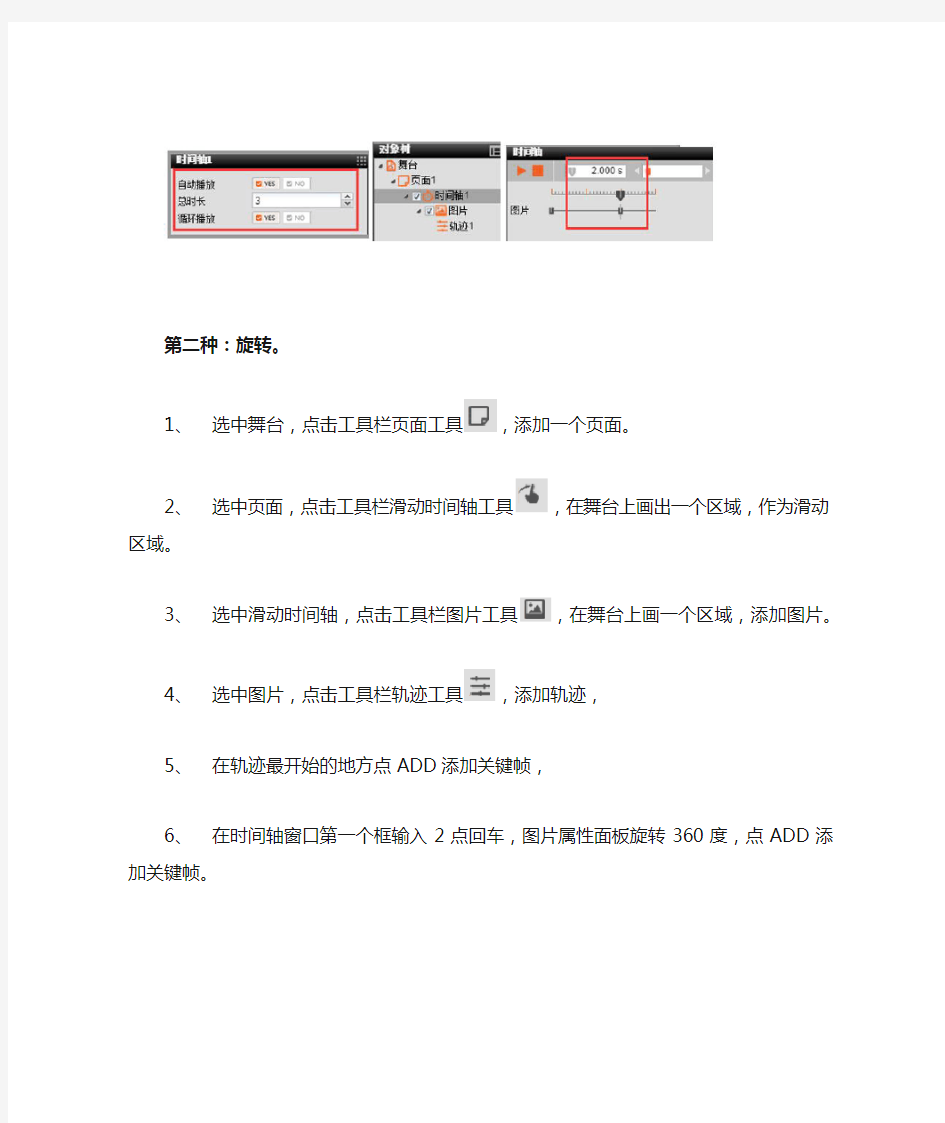
6、在时间轴窗口第一个框输入2点回车,图片属性面板旋转360度,点ADD
添加关键帧。
7、滑动时间轴属性面板,总时长设为2,滑动放大比例0.2,滑动放大比例越小
越稳定,越大动画越快,滑动方向为上,自动跳转控制点为NO,这样就可以手动操控旋转角度,如果自动跳转控制点为YES,滑动一下,就会自动跳转到下一个关键帧。预览时,向上滑动,图片旋转一圈,向下滑动,滑动时间轴反向播放。
第三种:拟合轨迹。
1、选中舞台,添加图片。选中图片,点击工具栏动效工具,添加动效。动效属性面板时长为5,动效类型旋转,开始前隐藏为NO。
2、选中舞台,添加页面,选中页面,点击工具栏时间轴工具,添加时间轴,总时长5,把图片剪切黏贴到时间轴下,作为时间轴的子对象。
3、选中图片,点击工具栏轨迹工具,添加轨迹,点ADD添加第一个关键帧,在时间轴窗口的第一个框输入5,点回车,移动图片位置,再点ADD添加关键帧。预览时,图片会一边移动一边旋转。
知识点:
放缩:使用时间轴的两个关键帧控制图片放大缩小。
旋转:使用滑动时间轴的两个关键帧控制图片旋转360度。向上滑动,图片选择。拟合轨迹:时间轴下添加素材,素材下添加旋转动效与控制图片移动的轨迹。
TIPS:
1、先点击工具栏上的时间轴工具添加时间轴,选中时间轴,点击图片工具添加
素材,选中素材,点击工具工具添加轨迹,点击时间轴窗口上的ADD添加关键帧。
2、如果要修改关键帧里记录的素材的属性,必须选中关键帧为橙色,再移动素
材的位置或修改大小透明度等。
3、在时间轴窗口的第一个框内填入数字1,点回车,则时间轴窗口里的控制关
键帧位置的小方块就自动到达1秒的位置,点击ADD添加关键帧,关键帧处于1秒的位置。如果需要准确调整关键帧的位置,可以在第二个框内填入数字,例如2,则关键帧会移动到2秒处。
论动画表现形式的分类.
论动画表现形式的分类 【摘要】动画片按照视觉形式类型可以分为平面动画、立体动画;按照叙事风格分可以为文学性动画片、戏剧性动画片、记实性动画片、抽象性动画片;按照传播途径可以分为影院动画片、电视动画片、实验动画片;根据播放时间可以分为动画片长片、动画片短片。根据体裁分为单部动画片和系列动画片;按照艺术表现形式可以分为油画动画片、水彩画动画片、国画动画片、剪纸动画片、木偶动画片、粘土动画片等等。【关键词】动画表现形式分类在动画片发展的早期,由于动画表现形式简单,动画片的分类问题也很简单。随着动画片领域的不断发展壮大,对动画片的分类也就越来越多。经过归类,大致有以下几种分类方式:按照视觉形式类型可以分为平面动画、立体动画。论文百事通按照叙事风格分可以为文学性动画片、戏剧性动画片、记实性动画片、抽象性动画片。按照传播途径可以分为影院动画片、电视动画片、实验动画片。另外根据播放时间可以分为动画片长片、动画片短片。根据体裁分为单部动画片和系列动画片。按照艺术表现形式可以分为油画动画片、水彩画动画片、国画动画片、剪纸动画片、木偶动画片、粘土动画片等等。一、按视觉形式类型分(一)平面动画:平面动画也就是二维动画,它是相对于三维立体动画而言的,这种类型的动画又分传统手绘为主要方式的动画和电脑二维动画,电脑二维动画指的是通过电脑制作的类似于卡通动画的平面动画。这种动画多用于电脑、手机广告等。电脑二维动画需要专门的软件,(如Power Animator、flash等),这些软件简单易学,深受动画爱好者的欢迎。素描动画,例如《种树的人》,由于适合个人化创作,所以这类动画在很多艺术类院校的学生作业中常能看到,具有强烈的艺术震撼力,但是创作过程非常艰难。二维动画的技术基础是“分层”技术。动画师将运动的物体和静止的背景分别绘制在不同的透明胶片上,然后叠加在一起拍摄。这样不仅减少了绘制的帧数,同时还可以实现透明景深和折射等不同的效果。总之平面动画作为动画的一种表现形式有很多优秀的代表作品是大家熟知和喜爱的,如美国的《狮子王》、《熊的传说》、《辛巴达七海传奇》,日本的《千与千寻》,中国的《大闹天宫》,《女娲补天》,《七色鹿》等。虽然近段时间二维动画市场不是很景气,但它作为一种艺术表现形式而言,会继续存在和发展的!这也会是市场的需要。二维动画与三维动画会优势互补,共同发展的。(二)立体动画:立体动画也就是我们说的三维动立体画,它包括传统的木偶动画和电脑三维立体动画。传统木偶动画的表演模式,带有很强的假定性,面部表情不变,形体动作非常机械的夸张,强调戏剧性。如我们中国的《夜半鸡叫》、《孔雀公主》、《神笔》、《阿凡提的故事》、《大盗贼》是传统木偶动画的代表. 木偶动画发展到现在,制作工艺更加复杂,面部表情动作相对丰富,体形动作效果更加自然逼真,能够产生较强烈的艺术感染力,但是制作与拍摄相当费事费工。电脑三维动画通过电脑强大的运算能力来模拟现实,需要完成建模、动作、渲染等步骤。建模就是以点、线、面的方式建立物体的几何信息,动作是在建模的基础上,通过动态捕捉、力场模拟等方法让物体按照要求运动,渲染就是给着了色、添加了纹理的物体打上虚拟的灯光进行模拟拍摄。由于其精确性、真实性和无限的可操作性,目前被广泛应用于医学、教育、军事、娱乐等诸多领域。 二、按叙事风格分(一)文学性动画片:即制作的动画具有小说、
动画短片制作常用表现方法与技巧
Flash动画短片制作常用的表现方法与技巧 一、逐帧动画 因为逐帧动画所涉及到的帧的内容都需要手工去编辑,任务量比较大,所以在确定使用哪种动画形式的时候,一定要做好思想准备。制作逐帧动画不涉及到帧里面的内容是元件还是图形或者位图,这一点与形状补间动画,动作补间动画不同。在制作逐帧动画的时候,往往前一帧与后一帧的内容没有大的差别,我们就可以使用Flash MX 2004提供的绘图纸外观工具来观察前一帧,或者全部帧的变化,对于我们精确的把握动画效果,有极大的帮助。 逐帧动画是我们常用的动画表现形式,也就是一帧一帧地将动作的每个细节都画出来。显然,这是一件很吃力的工作,但是使用一些小的技巧能够减少一定的工作量。 这些技巧包括:简化主体、循环法、节选渐变法、替代法、临摹法、再加工法、遮蔽法等。下面一一用动画例解的方式详细讲解。 (一)、简化主体 首先,动作主体的简单与否对制作的工作量有很大的影响,擅于将动作的主体简化,可以成倍提高工作的效率。 我们都看到过这个形象“火柴人”功夫系列,如图(1)可见,动画的主体相当简化,以这样的主体来制作以动作为主的影片,即使用完全逐帧的制作,工作量也是可以承受的。试想用一个逼真的人的形象作为动作主体来制作这样的动画,工作量就会增加很多。 注:对于不是以动作为主要表现对象的动画,画面简单也是省力良方。 (二)、循环法 这是最常用的动画表现方法,将一些动作简化成由只有几帧、甚 至 2、3帧的逐帧动画,组成的Movie Clip,利用Movie Clip的循环播放 的特性,来表现一些动画,例如头发、衣服飘动,走路、说话等动画经 常使用该法。 天篷元帅斗篷的飘动的动画就是由三帧组成的Movie Clip,聪明的读者一定想到了,只需要画出一帧,其他两帧可以在第一帧的基础上稍做修改便完成了。 注:这种循环的逐帧动画,要注意其“节奏”,做好了能取得很好的效果。 (三)节选渐变法 在表现一个“缓慢”的动作时,例如手缓缓张开,头(正面)缓缓抬起,用逐帧动画很浪费时间。我们可以考虑将整个动作中节选几个关键的帧,然后用渐变或闪现的方法来表现整个动作。 如一手掌张合的实例中,通过节选手在张合动作中的四个“瞬间”,绘制了四个图形,定义成Movie Clip之后,用Alpha(透明度)的变形来表现出一个完整的手的张合动作。 如果完全逐帧地将整个动作绘制出来,想必会花费大量的时间精力,这种方法可以在基本达到效果的同时简化了工作。 注:该方法适合于“慢动作”的复杂动作,另外,一些特殊情景,如D厅,由于黑
动画设计中的原画编辑技巧
动画设计中的原画编辑技巧 动画设计中的原画编辑技巧 动画是活的视觉表现形式,而原画在动画制作中处于核心地位,原画创作又是决定动画片动作质量好坏最重要的基础工作。所以原画编辑就显得尤为重要,原画编辑就是根据一定的思想意图,以相应的信息或材料为基础,进行优选、创意和组合,通过采录、收集、整理的手段,把导演的意图通过视听语言准确的传达到画面上,形成原画。 一、原画编辑 原画是在大规模的动画片制作生产中应运而生,为了便于工业化生产。从而可以独立出来的一项重要工作内容,原画可以加快生产周期,提高影片质量。 原画也可以说是指物体在运动过程中的关键动作,在设计中也称关键帧,原画是相对于动画而言。 二、动画设计中的原画编辑技巧 (一)领会意图,创作构思 原画设计人员在理解了导演的创作意图、总体构思,掌握了动画片中的故事情节、主题思想、角色性格以及画面分镜头台本后,才能创作构思。这样才能设计出一个既符合剧情又能充分表达角色情感的方案。 1、题材设定 一部动画片产生前,是需要考虑到方方面面因素的,首先就是题材设定,看它适合艺术动画还是科教动画,然后看它适合用什么样的绘画风格和故事情节去表现。 2、风格特点 原画的风格基本上有写实类、写意类和抽象类,但具体用什么风格取决于剧本。 (二)分析剧本,起草原画 原画设计人员在确定了方案之后的问题就是如何把设想好的场景和一整套连续动作生动、到位的画出来,这是原画好坏的关键。 1、镜头画面 原画设计要考虑入画、出画的问题,物体的运动轨迹给人造成的视觉轨迹引导,就是出入画形成的依据。出入画的关键点主要在人或物体进入镜头框时和框线的间距。 原画的出画、入画方向包括上、下、左、右及中心画框外向中心画框的大纵深出入画,还包括多种带透视的出入画。 入画位置可以不受动作限制那么死板,可随剧情的需要安排,特别需要注意的是循环出入画,要留够最少一张的动画,以指示方向。 原画设计自然界的物体在运动时,都有这样一个趋向,两头运动较慢。中间过程较快,一个运动向另一个运动的转折时较慢中间过程轻快。在有透视的情况下,横向运动快,纵深运动慢,动画的形成实际上是利用了人的视觉残留这一特点即上个影像的残留未消失,下一个影像又进入视觉,这样循环往复下去,在人的眼中形成了画面的流动。 2、角色分析 在绘制过程开始之前,原画设计人员对要绘制的对象要熟练掌握它的造型、比例、结构、转面变化、服饰等特点,才能够快捷、准确地勾画角色形象动态、塑造出性格鲜明的各类角色。 原画设计中角色的动作、表情、相当於影片中的演员的表情。所不同的是设计者不是将演员的形体动作直接拍摄到胶片上,而是画出来。 三、手绘与CG结合的原画编辑技巧 原画中运用手绘和CG结合的创作方式,从姿势、动作、绘画到色彩,使许多简单的元素有意识有目的地串联在一起。赋予它性格和个人的意志与情感,形成独特的艺术特色和风
三维动画设计课程教学大纲
《三维动画设计》课程教学大纲 课程名称:三维动画设计 / Design of 3D 课程编码:12024011 课程类型:专业选修课 课程性质:专业基础课适用范围:05地理信息系统 学分数: 1 先修课程:计算机应用基础 学时数: 36 其中:实验/实践学时:36 课外学时: 考核方式:考查制定日期:2005年 制定单位:广州大学地理科学学院审核者:夏丽华 执笔者:周涛 一、教学大纲说明 (一)课程的地位、作用和任务 三维动画设计是GIS专业的一门重要专业技能课,在数字国土、虚拟现实、环境艺术设计、景观规划等方面有着广泛地使用。本课程以3DS MAX为主要三维动画制作工具,旨在讲授该软件的主要功能和操作技巧,为GIS专业的学生将来从事相关工作打下基础。本课程是一门兼技术性和艺术性的课程,所以在教学中要注重培养学生实际操作能力和艺术审美能力。 (二)课程教学的目的和要求 本课程的任务是通过理论和实验教学,使学生掌握三维建模的一般方法,具备运用修改器工具制作三维变形造型,并运用材质编辑工具给三维体赋予材质,掌握放置灯光和摄像机的方法,能创建一个完整的场景,最后通过参数设置制作计算机三维动画。 (三)课程教学方法和手段 该课程是一门实践性很强的应用学科,必须保证充分的上机操作时间,教学方法采取精讲多练,注重实际操作。加强操作能力培养是本门课程特色之一。除面授时加强操作教学外,学生自学复习时也要注重对动手、动脑、独立操作等方面能力的要求。 (四)课程与其他课程的联系 该课程的要求学生熟悉计算机的基本操作,已了解一定的计算机图形学基础知识,该课程与《GIS三维建模》课程相互依托,构成GIS三维设计的完整体系。 (五)教材与教学参考书 教材: 陈绑本.3ds max6效果图制作教程.清华大学出版社,2004 教学参考书: [1]沈大林.《3ds max 5.x 基础与案例教程》.高等教育出版社,2004年 [2]王克伟. 《3ds max 6实用教程》. 北京希望电子出版社,2004年 二、课程的教学内容、重点和难点 第一章操作基础 系统介绍了3ds max的工作环境和操作界面。内容主要包括 1、菜单栏。 2、工具栏。 3、视图区。 4、控制面板。 5、其他控制区。 教学重点:工具栏、视图区。 教学难点:结合操作界面和视图控制区正确认识与理解三维空间构成。
Flash动画类型区别
补间形状、补间动画、传统补间的主要区别 注意: 在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形, 矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。 在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。 非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。使用补间动画可让应用的滤镜动起来。 遮罩层的应用 1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层 ?欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下 2.效果制作:其中一层做动画设计等 3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。欲看效果将两图层锁住 引导层与运动引导层的区别: 引导层的应用 引导层起到辅助其他图层静态对象定位的作用。单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。 为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。引导层不会导出,因此不会显示在发布的 SWF 文件中。任何图层都可以作为引导层。图层名称左侧的辅助线图标表明该层是引导层。 运动引导层的应用 要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。 1.建被引导图层:建内容及动画。 ?内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图) ?最常用的动画形式是动作(动画)补间动画 ?被引导图层可为多个 2.建运动引导层: ?内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。 ?导出影片中此层不可见 3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十 字圆)对准运动引导层线段的开始和结束的端点 注意: ?“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】 面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐 ?在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于 运动引导线”的操作更容易成功。 ?过于陡峭的运动引导线可能使运动引导动画失败,而平滑圆润的线段有利于运动引导动 画成功制作。 ?运动引导线允许重叠,比如螺旋状运动引导线,但在重叠处的线段必需保持圆润,让Flash 能辨认出线段走向,否则会使运动引导失败
《动画设计与制作》课程标准
《动画设计与制作》课程标准 课程代码:14031180 建议课时数:68 学分:4 适用专业:计算机应用技术 先修课程:《计算机应用基础》 后续课程:《网页美工》、《网页设计与制作》 一、前言 1.课程的性质 该课程是江苏省五年制高职计算机网络技术专业的一门专业方向课程。 其任务是:让学生熟练掌握Flash动画制作技术,培养学生平面动画设计创意的思维和技巧,使学生不仅具有平面动画基本设计能力和高级制作能力,还具有良好的语言和文字表达能力,并养成诚信、刻苦、善于沟通和团队合作的职业素质,成为符合网站开发、广告设计、电子杂志制作、游戏开发等社会岗位需求的高级平面动画制作职业技术人才。 2.设计思路 该课程是依据高级平面动画制作工作领域和工作任务设置的。其总体设计思路是,打破以知识传授为主要特征的传统学科课程模式,转变为以工作任务为中心组织课程内容,并让学生在完成具体项目的过程中学会完成相应工作任务,并构建相关理论知识,发展职业能力。课程内容突出对学生职业能力的训练,理论知识的选取紧紧围绕工作任务完成的需要来进行,同时又充分考虑了高等职业教育对理论知识学习的需要,并融合了相关职业资格证书对知识、技能和态度的要求。项目设计以当前高级平面动画制作时典型的实际工作任务为线索来进行。教学过程中,要通过校企合作,校内实训基地建设等多种途径,采取工学结合等形式,充分开发学习资源,给学生提供丰富的实践机会。教学效果评价采取过程评价与结果评价相结合的方式,通过理论与实践相结合,重点评价学生的职业能力。 依据各学习项目的内容总量以及在该门课程中的地位分配各学习项目的学时数。
二、课程目标 (一)总体目标: 通过本课程的学习,学生能灵活运用Flash软件进行作品创作,从而达到专业学习的要求和满足市场与社会发展的需求。 (二)具体目标: 1.知识目标 (1)能说出Flash动画的工作原理与特点,了解其应用范围与发展趋势; (2)熟悉Flash CS3的工作界面,能说出各种面板的功能和使用方法; (3)能描述出逐帧动画、形状补间动画、动作补间动画的制作要点; (4)能描述出三大元件的制作原理、功能与特点; (5)能描述出滤镜与时间轴特效动画、引导线动画、遮罩动画的制作要点; (6)能写出常用的ActionScript2.0语言的格式、语法要求以及函数功能; (7)能描述出鼠标交互动画的工作原理以及构成; (8)能描述出组件的功能及相应参数设置; (9)能写出常用的ActionScript3.0语言的格式、语法要求以及函数功能。 2.能力目标 (1)能熟练运用网络获取符合设计需求的各类素材资源,并根据需求进行
制作层动画-时间轴
制作层动画 动态HTML(即DHTML)是指HTML 与一种脚本撰写语言的组合,您可以使用该脚本撰写语言更改HTML 元素的样式或定位属性。在Dreamweaver 中,时间轴使用动态HTML 来更改层和图像在一段时间内的属性。使用时间轴可创建不需要任何ActiveX 控件、插件或Java Applet(但需要JavaScript)的动画。 注意 动态一词在与Web 相关的不同上下文中具有不同含义。不要将动态HTML 与动态Web 页的概念相混淆,后者表示在向访问者提供Web 页之前由服务器端代码动态生成的Web 页。 利用时间轴,您可以更改层的位置、大小、可见性和层叠顺序。(时间轴的层功能只能在 4.0 或更高版本的浏览器中使用。)对于要在页加载后执行的其他操作,时间轴也非常有用。例如,时间轴可以更改图像标签的源文件,因此一段时间内有不同的图像出现在页面上。 若要查看由时间轴生成的JavaScript 代码,请打开“文档”窗口的代码视图。时间轴代码位于MM_initTimelines 函数中(在文档的文件头部分的脚本标签中)。 当编辑包含时间轴的文档的HTML 时,请确保没有移动、重命名或删除时间轴所引用的任何内容。 Dreamweaver3 图层应用技巧(三)出处: PConline 责任编辑: [01-11-24 0:15] 作者:icefire/酷页 zwg 在Dreamweaver中不能对一般的普通文字直接予特效,这可能是设计者当初没有想到这个问题。真的不能吗?当然可以,仅需你改一点代码,先看看效果。 >>如何赋予文字图层特效(请看范例)
1.先输入你要做特效的文字,为它做一个链接,随便是什么链接。 2.建一个图层,设为(hidden)隐含,由于特效可以在链接上实现,先把图层特效在链接上做好。 3.链接的标签是与,我们现在做的事就是把与用与替换就可以达到目的。当然也有一些别的特效可以在文字上实现。如OnClick,Popup Message等,只要是能在链接上实现的特效,一般都可以在文本文字上实现。 >>Timeline 的基本应用(请看范例) TimeLine(时间轴)是Dreamweaver最精华的一点,也是Macromedia最为骄傲的。用TimeLine做动画可以满页飞,动画的实现主要是通过Java Script语句来完成的,你不必为不懂java script而苦恼,在DW中你只需用鼠标点几下就ok。DW动画是建立在图层上的,也就是说没有图层的参与DW动画就不可能实现,这是我为什么把TimeLine归纳为图层应用的原因。 先让我们熟悉一下TimeLine面板,按键盘Ctrl+F9或Window->TimeLine打开面板如下图: 1.时间轴选择框,它列出了当前所有时间轴动画名称,方便你选择编辑。 2.帧控制按钮,最左边的的按钮功能是回到第一帧,剩下的分别是向左或向右移动一个帧。
巧用时间轴控制视频的回放
巧用时间轴控制视频的回放 河南省方城县杨集乡第一中心小学刘延新 在Flash中,导入的视频剪辑相当于一个元件,使用时,从“库”面板中将它拖到舞台,此时视频剪辑便成了实例,可以使用任意变形工具改变它的大小、形状等;播放Flash动画时,播放头到达视频剪辑实例所在的关键帧,视频便开始播放。 我们可以在动画中控制视频的回放,如开始、暂停、停止等,下面我们以实例说明。 步骤1:设置Flash文档大小为320×270像素,背景为深蓝;从文件中导入一个视频,导入到舞台,将舞台上的视频剪辑实例转换为影片剪辑元件,命名为“视频”。转换时,会出现一个提示框告诉你视频需要的帧数,询问你是否在影片剪辑中插入时间帧,单击“是”按钮便可以了。 步骤2:将“视频”实例拖到舞台合适的位置,如图所示,用选择工具选中“视频”实例,然后从“属性”面板中为其输入一个名称“sp”,名称可以自定。 步骤3:可使用按钮来控制视频回放。打开公用库,从它里面将“播放”、“暂停”、“停止”、“快进”、和“后退”按钮拖到舞台,也
可以自己新建这些按钮元件。 步骤4:要让这些按钮控制视频回放,还需要为每个按钮添加动作脚本。首先选中舞台上的“播放”按钮实例,打开“动作”面板,然后输入动作脚本。1、on (release)2、_root. sp.play。 步骤5:分别选中舞台上的“暂停”、“停止”、“快进”和“后退”按钮实例,从“动作”面板中为它们输入相应的动作脚本。 暂停按钮的脚本:on (release) _root. sp.stop( )。 停止按钮的脚本:on (release) _ root. sp.gotoAandStop(1) 前进按钮的脚本:on (release) nextFrame( ) 后退按钮的脚本:on (release prevFrame( ) 除此以外,我们还可以通过“行为”控制视频播放。 最后按下Ctrl+Enter组合键预览动画,观察其效果。
原动画设计(课标标准)
《原动画设计》课程标准
目录 一、课程说明 (1) 二、课程性质与任务 (1) 三、课程设计思路 (1) 四、课程教学目标 (1) 五、课程内容与要求 (2) 六、实施建议 (8)
《原动画设计》课程标准 一、课程说明 二、课程性质与任务 《原动画设计》课程是一门实用性很强的绘画课程。原画是动作设计、FLASH动画、三维动画等各类设计专业的重要基础课程,它不仅适用于传统动画片的制作,更涵盖了目前电脑高科技制作领域的方方面面,它的动作设计与编排理念已成为进入电脑二维及三维动画设计的必备知识。 三、课程设计思路 本课程的学习情境根据高职高专学生的认知规律和动漫产业对于动画专业人才的用人需求,贯彻职业技术岗位为中心,以“市场需求”为导向的教育教学指导思想,将课程教学内容分解为原画基本概念,修饰手法运用,曲线运动轨迹和力量传递,夸张动画语言,人物的行走与跑步,动物的行走与跑步,振翅与翱翔,水的运动,特技效果表现,肢体与表情刻画几大知识模块,每一模块又分成若干学习情境;使学生在学习过程中逐步掌握原画设计制作方法,能熟练掌握相关计算机软件应用技术,并且具备较强专业知识技能和创意思维能力。 将课程内容进行模块化划分,并为每一模块确定应知应会目标以及应知应会目标的鉴定标准和方式。 四、课程教学目标 课程的目标是高职院校应当以职业技术岗位为中心,以“市场需求”为导向,努力朝向“过程性课程、企业性课程、项目实训课程”的课程建设方向改革,拓展产、学、研三位一体的教学体系,发展“校企合作、顶岗实训、订单培养”的人才培养模式,着力培养富有深刻动画设计理念和深厚文化艺术底蕴,能熟练掌握相关计算机软件应用技术,具备较强专业知识技能和创意思维能力的高级实用型技术人才。 (一)基本知识教学目标
电影动画的类型.
电影动画的类型 动漫资料2009-12-23 15:15:01 阅读23 评论0 字号:大中小订阅 在动画片发展的初期,动画片的分类问题很简单。随着动画片领域的不断发展,对动画片的分类已经不再是一件容易的事了。 经过归类,大致有如下几种分类方式。按照形式类型可以分为:平面动画;立体动画;电脑动画。按照叙事风格分可以为:文学性动画片;戏剧性动画片;记实性动画片;抽象性动画片。按照传播途径可以分为:影院动画片;电视动画片;实验动画片。另外根据播放时间可以分为:动画片长片、动画片短片。根据体裁 分为:单部动画片和系列动画片。 按照艺术表现形式可以分为:水彩画动画片、水墨画动画片、剪纸动画片、木偶 动画片、泥偶动画片等等。 ? 平面动画、立体动画和电脑动画。 平面动画:平面动画相对立体动画而言。这种类型的动画 形式有单线平涂的,例如日本动画大师宫崎骏先生的作品《千与千寻》等,适合产业化生产规模,技术上容易统一管理,技术上比较程式化,但是一切都在计划之中,具有极强的可操作性。素描动画,例如《种树的人》,适合个人化创作,具有强烈的艺术震撼力,但是创作过程非常艰难。另外还有油画绘制的动画片《老人与海》,沙动画《天鹅》,胶片刻画的动画片《节奏》等等带有探索性质的动画片。这些形式的动画片的工艺技术和艺术效果常常伴随着偶然性和不确定性, 但是具有独特的视觉魅力。 立体动画:立体动画具有代表性的动画片有《半夜鸡叫》,传承了传统木偶戏的表演模式,带有很强的假定性,面部表情不变,形体动作非常机械的夸张,强调戏剧性。现代偶动画片有《小鸡快跑》、《圣诞夜惊魂》、《流放地》等,比较传统偶,现代偶的制作工艺更加复杂,面部表情动作相对丰富,体形动作效果更加自然逼真,能够产生较强烈的艺术感染力,但是制作与拍摄相当费事费工。材料偶动画片《两团毛线》、《游移的光》、《钢丝的恶作剧》都是带有及时性 和偶然性的个人化创作。 电脑动画:电脑动画是依靠电脑和现代高科技技术生成的虚拟偶动画片。例如:《虫虫特工队》、《玩具总动员》、《超人总动员》等等。电脑动画形象效果逼真,为动画艺术的发展开辟了广阔的空间。然而,电脑动画制作技术复杂,讲究艺术和技术的相互配合,即使是电脑操作的高手,也必须在有经验的动态视觉艺术家或者是在动画导演的指导下,才能顺利完成工作。另外,电脑动画在艺术功能方面尚有争论,作为动画形式的一种类型,它的可能性和艺术表现力仍然 在挖掘之中。 ? 文学性动画片;戏剧性动画片;记实性动画片; 抽象性动画片。 文学性动画片 戏剧性动画片 记实性动画片 抽象性动画片
原动画设计课程教学大纲
《原画动画基础设计》课程教学大纲 总学时数: 48 学分数: 3 其中:实践学时: 48 适用专业:数字媒体艺术修订者: nn 编写日期 2013.3 一、课程的性质、目的和任务 动画专业的理论与技法是一门独特的学问和技术 在一部动画片的诞生过程中动画和原画起着极大的作用 动画技巧运用是否熟练直接影响一部动画片的艺术、技术质量 对一部动画片的成败起着至关重要的作用。通过本课程学习 进一步认识原画和动画的关系以及在二维动画中的作用 在科学合理的教学大纲指导下 通过有系统、有步骤的训练 使学生较全面地掌握原画和动画的设计规律的和绘制方法 为以后的动画创作奠定基础。 二、课程教学的基本要求 1、贯彻理论与实践相结合的原则。教学中应注重学生动手能力的培养,避免空谈理论,要使二者有机结合。 2、贯彻系统性和循序渐进的教学原则。以教学计划和大纲为准则,避免教学中的随意性。在讲课进程和作业安排上坚持由浅入深、由易到难、由简到繁的教学程序。 3、教学中要做到目标明确,重点突出,要因材施教。 4、通过中外优秀动画作品赏析,提高这一艺术形式的鉴赏能力。了解原画与动画造型之间关系和艺术风格。 5、通过技法训练,使提高原画的创作力和动画绘制表现能力。 三、课程的教学内容、重点和难点 第一章原画概述 第一节原画概述 学习难点: 理解原画设计的发展过程及分类。 教学要求: 对原画设计有系统全面的理解与认识。 第二节动画游戏制作流程及原画在其中的定位 学习难点: 理解动画游戏原画设计在动画游戏项目制作流程中的地位。 教学要求: 初步认识动画游戏制作流程。
对动画游戏原画设计有系统全面的理解与认识。 第三节原画作品赏析 学习难点: 建立正确的对原画作品的审美。 教学要求: 了解原画应达到的水平。 确立原画设计的学习目标。 第二章原画透视学基础 第一节透视的基本概念 学习重点: 通过透视学的基本原理,发展历史概述,了解透视学的重要性。学习难点: 透视学基本名词解释。 什么是画面。 第二节平行透视 学习重点: 平行透视的特点与画法。 平行透视中各种几何体的透视变化。 利用对角线分格子。 等距离平行景物透视画法。 学习难点: 多角形物体透视画法。 第三节成角透视 学习重点: 成角透视的概念与画法。 从平面图到成角立体图。 学习难点: 成角透视的写生。 第四节倾斜透视 学习重点:
FLASH动画类型全解
FLASH动画类型全解 一、几种类型帧的小结:(关键帧、空白关键帧、普通帧) 1. 特点 帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。 关键帧——顾名思义,有关键内容的帧。用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。 空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。 普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。 2. 区别 1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格 2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。 3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。 3. 应用中需注意的问题 1)应尽可能的节约关键帧的使用,以减小动画文件的体积; 2)尽量避免在同一帧处过多的使用关键帧,以减小动画运行的负担,使画面播放流畅。 二、几种类型动画的小结:(帧帧动画、形变动画、运动动画) 1. 特点 帧帧动画——是flash动画最基本的形式,是通过更改每一个连续帧在编辑舞台上的内容来建立的动画 形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或色彩变化,并由程序自动创建中间过程的形状变化而实现的动画 运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、大小、旋转角度、色彩变化等等属性,并由程序自动创建中间过程的运动变化而实现的动画 2. 区别 1)帧帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。对需要进行细微改变(比如头发飘动)的复杂动画是很理想的方式。 形状补间在起始端点绘制一个图形,再在终止端点绘制另一个图形,可以实现一副图形变为另一副图形的效果。 运动补间在起始端点定义一个实例的位置、大小、色彩等属性,在终止端点改变这些属性,可以实现翻转、渐隐渐现等效果。 2)帧帧动画保存每一帧上的完整数据,补间动画只保存帧之间不同的数据,因此运用补间动画相对于帧帧动画,可以减小文件体积。 3)形状补间必须是运用在被打散的形状图形之间,动画补间必须应用在组合、实例上,帧帧动画不受此限制。
动画剧本的10中类型剖析
我们有成千上万的电影及动画片,可是它们的故事类型其实只有几种。这些类型并没有规定说一定是多少个,而且有时候对类型片的归类名称也会不一样。我这里将会举出十种类型,这十种类型也不一定包含了所有的电影,但它们是最主要的大类。我现在会讲解一下这些影片类型里的中心思想的归类以及它通常会具备的元素。如果大家想要创造一个转变点的话,就首先要熟悉原本的规划,再从原本的规则上面找一个点去破坏它,这样就会变成你自己的故事。 第一个类型叫“屋子里的怪兽”,这个片子的矛盾冲突中心是不要被怪兽吃掉。这种片子有一个规律是通常有一个很贪婪的人,或者是很骄傲的人,犯了某种错误,创造了某种生物。如果创造怪物的这个人还是非常执迷不悟的话,怪兽就一定会吃掉他。而其他无辜的人,或者是虽然创造怪兽可他最后改过自新,就能在得到教训后逃过一劫。这种类型的影片会发生在一个相对封闭的环境中,比如说一个岛,或者是一个房间,或者是太空,片子里的人很难逃出这些地方。《大白鲨》,《异形》,《侏罗纪公园》就是这类型影片的代表。大家在设计影片的时候,要非常小心地设计哪个人物要死掉。有的人物你把他设计死掉了,观众会很不高兴。但通常,在影片里面你让律师死掉的话是没有人会抗议的。在《侏罗纪公园》里,小孩子都存活了,因为他们特别无辜。里面创造“侏罗纪公园”的老科学家最后也活下来了,因为他到最后的时候悔改了,所以编剧也让他活下来了。 第二个类型叫“寻找圣物”。这个类型包含的主题就是要找到某个宝藏,这个宝藏可能是有形的,也可能是无形的,重点是追寻的过程。这个类型的规刚是主角会在旅程的一开始认为他要找某一个东西,可能是宝藏或者是其他的,可是到了影片结束时实际上他找到了自己,过程中的成长会比找到最初的那个东西更重要。所以在这种影片里面,可能最后会找到宝藏,可是到那个时候实际上他会觉得宝藏对他来说已经不那么重要,已经没有意义了,因为他发现了别的,更重要的价值。《绿野仙踪》,《加勒比海盗》就是这类型的影片。这些类型都会有一个符合的原型,最符合的原型就是《印第安纳·琼斯》。 第三个类型叫“瓶子里的精灵”。这个类型里必须有一种特殊的物质或能力,也可以是一种愿望,比如说我想成为世界上最聪明的人。通常这类型的影片在一开始
ppt动画制作教程
目录 一、用PowerPoint制作动画.................................................................. 二、PowerPoint控制动画播放的技巧 .................................................... 三、PowerPoint中插入Flash动画的方法 .............................................. 四、Powerpoint动画教程:设置幻灯片切换效果 ................................. 五、PPT动画教程:配色方案................................................................. 六、Powerpoint制作落叶动画特效 ........................................................ 一、用PowerPoint制作动画 一、选择“文件”菜单的“New(新建)”,这时会出现“NewSlide(新建幻灯片)”窗口。在“ChooseanAutoLayout(选择一个自动成图)”中选择一图标——以第三行第一列之图标为例,单击“OK”退出。 二、单击出现的图标上部的“Clicktoaddtitle(单击增加标题)”,输入要建的动画标题,单击图标“Clicktoaddtext(单击增加正文)”,输入正文内容。双击“Doubletoaddclip-art(双击增加图片)”,选择要选用的图片。也可单击图标,再单击工具栏上的“Insertclipart”按钮,插入选择的图片。 三、选中一个图标(如果你想按你的意图来设计图片,则可利用其提供的作图工具来绘制图片),单击鼠标右键,选择“AminationSettings(漫画设置)”命令,出现“AnimationSettings”选择框,在“BuildOptions”选项中,选择“AllatOnce”,将“Startwhenpreviousbuildends”可选框选中,在“Effects”中选取自己喜爱的效果,然后单击“OK”完成。 四、依照第三项中的操作,将其它图设计好。然后再选择“View”菜单中的“Slideshow”命令看看效果如何。 五、选择其状态栏上的“Newslide”命令,依照上面的步骤,制作第二、第三、第四……个图片。 六、将每页幻灯片制作完毕后,选择“View”菜单中的“Slidesorter”命令,在分类页面中选中一页幻灯片后,单击鼠标右键,选择“SlideTransition”命令。 七、在“SlideTransition”选择框的“Effect”中选择效果类型,“Speed”同“Advance”选项可随个人的喜好选定。按“OK”确定。
第七讲 场景与时间轴动画
第七讲场景与时间轴特效动画 一、场景 1.增加场景与切换场景 在 Flash 影片中,演出的舞台只有一个,但在演出过程中,可以更换不同的场景。 (1)增加场景 (2)切换场景 2.“场景”面板的使用 单击“窗口”→“其他面板”→“场景”菜单命令,可以调出“场景”面板,利用该面板,可显示、新建、复制、删除场景,以及给场景更名和改变场景的顺序等。 (1)改变场景播放顺序 (2)新建场景 (3)重制场景 (4)删除场景 (5)更改场景名称 二、帧的基本操作 1.选择帧 编辑帧以前应先选中要编辑的帧。在时间轴中选中若干帧,然后单击右键,即可调出帧快捷菜单,常常需要使用帧快捷菜单中的菜单命令来编辑帧。选择帧的方法如下。 (1)选中一个帧 (2)选中连续的多个帧 (3)选中一个图层的所有帧 (4)选中多个连续图层的所有帧 (5)选中多个图层的所有帧 (6)选择所有帧 2.移动帧、复制帧和调整关键帧的位置 (1)调整关键帧的位置 (2)鼠标移动帧 (3)复制帧和移动帧 3.插入帧、删除帧和转换为关键帧 (1)插入普通帧:单击选中要插入普通帧的帧单元格,然后按 F5 键。这时就会在选中的帧单元格中新添加一个普通帧,该帧单元格中原来的帧以及它右面的帧都会向右移动一帧。 (2)删除帧:选中要删除的一个或多个帧,单击帧快捷菜单中的“删除帧”菜单命令。
(3)插入关键帧:选中要插入关键帧的帧,按 F6 键或单击帧快捷菜单中的“插入关键帧”菜单命令。 (4)插入空白关键帧:选中要插入空白关键帧的帧,按 F7 键或单击帧快捷菜单中的“插入空白关键帧”菜单命令。 (5)清除关键帧:选中要删除的关键帧,单击帧快捷菜单中的“删除关键帧”菜单命令。此时,原关键帧中的内容会被前面的关键帧内容取代。 (6)清除帧:选中要清除的帧,单击帧快捷菜单中的“清除帧”菜单命令,可将选中的帧中的内容清除,使该帧成为空白关键帧。 (7)转换为关键帧:选中要转换的普通帧,然后单击帧快捷菜单中的“转换为关键帧” (或“转换为空白关键帧” )菜单命令,即可将普通帧转换为关键帧(或空白关键帧) 。 三、时间轴特效动画 1.时间轴特效动画简介 时间轴特效是Flash 8 中内置的一组动画效果,可以通过执行时间轴特效来快速创建复杂的动画。时间轴特效有“变形”、“转换”、“分离”、“展开”、“投影”和“模糊”等特效。它们的操作步骤很简单。可以对文本、图形、图像和元件实例等对象应用时间轴特效。 当将时间轴特效应用于舞台工作区中的对象,创建完一个时间轴特效后,“库“面板中会自动添加一个与该时间轴特效同名的文件夹,它包含有该时间轴特效所用到的所有元素。当一个对象创建了时间轴特效后,Flash 将为这个时间轴特效创建一个图层,并将对象放置在该图层中,动画所用到的所有补间、变形等都在该图层中。 2.编辑时间轴特效 (1)选中有时间轴特效动画的图层,单击“修改”→“时间轴特效”→“编辑特效”菜单命令,即可调出相应的对话框。 (2)在调出的对话框内进行参数修改后,单击该对话框内的“确定”按钮,即可完成时间轴特效的编辑。 四、案例 案例1图像切换 “图像切换”动画的显示效果是先显示第1 幅图像,接着第 1 幅图像从左向右淡出涂抹,同时由不透明变为透明,逐渐将第 2 幅图像显示出来;然后第2 幅图像逐渐旋转、缩小、移出左上角,逐渐将第 3 幅图像显示出来。动画播放后的2 幅画面如图4-4-1 所示。通过本实例的学习,掌握使用“转换”时间轴特效功能制作动画的方法。该动画的制作方法如下。
Flash动画类型区别
补间形状、补间动画、传统补间的主要区别 插入空白关键帧 首尾可为不同对象,可分别打散为矢量图插入关键帧 首尾为同一对象。先将首转为 元件再建尾关键帧。属性的改 变:位置--选中,移;其他属 性--选中元件,在此元件实例 属性面板中改属性 只需首 关键帧 即可 对首关键帧 应用“补间 动画”
注意: 在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形, 矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。 在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。 非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。使用补间动画可让应用的滤镜动起来。 遮罩层的应用 1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层 欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下 2.效果制作:其中一层做动画设计等 3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。欲看效果将两图层锁住 引导层与运动引导层的区别: 引导层的应用 引导层起到辅助其他图层静态对象定位的作用。单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的 SWF 文件中),性质和辅助线差不多。 为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。引导层不会导出,因此不会显示在发布的 SWF 文件中。任何图层都可以作为引导层。图层名称左侧的辅助线图标表明该层是引导层。 运动引导层的应用 要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。 1.建被引导图层:建内容及动画。 内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图) 最常用的动画形式是动作(动画)补间动画 被引导图层可为多个 2.建运动引导层: 内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。 导出影片中此层不可见
时间轴制作
简介:时间轴制作动画是我们主要的动画制作方式,本篇教程开始正式学习利用 imageready的时间轴来制作动画。 此刻我们正是开始运用时间轴来打造动画,这和我们前面的帧式动画有非常大不同,但相比之下时间轴方式来的更直观与简便,还是我们以后最主要的打造方式。 继续上一课的内容,开始设置“悄然来去”的动画。在时间轴调板中展开这个文字层的动画项目,见下图。确保当前时间为0:00:00:00,同时留意红色箭头处的时间标杆应位于最左 端,这就表示是处于起始时刻。 继续用拖动工具把“悄然来去”拖动到画面的右端。之后在单击橙色箭头处的秒表按钮,这表示启动了“地方”这一动画项目,并且把目前该文字层的地方(画面最右端)记录在起始时刻。时间轴区域中出现的黄色菱形就是该处包含记录的标志,这也称为重点帧,是时间轴的 重点帧,和我们之前学习的过渡帧动画不同。 把时间标杆拖到最右半,运用拖动工具把文字拖动到画面最左端,这时会看到时间轴上的标杆处主动产生了一重点帧。见下图,并且留意在红色箭头处有一菱形的“删除/加上”按钮,这个时候假如按下该按钮,把会删除时间标杆处已新建的重点帧。假如标杆处没有重点帧, 单击则可新建一新帧。 想要留意的是,在这儿我们的时间标杆往右最多只能拖动到04:04时刻处,而不是05:00。这是由于05:00是动画最后结束的时刻,是“最终一帧结束时”的时刻,但我们此刻想要设置的是“最终一帧开始时”的状态,而最终一帧本身把停留一段时间。因此标杆并不会位于 05:00时刻。要记住帧是最小的单位。
通过上面的设置我们做完了“悄然来去”文字的地方拖动设置。继续来设置其透明度变化。我们先弄个简易的,就是从开始时淡入,执行到一半时完全显现,之后淡出直到结束。如此就想要3个重点帧执行设置,在开始时刻设置为0%,一半时设置为100%,结束时再设置成0%就可以了做完。大概见下图。留意在时间轴方式下不要通过隐蔽图层实现透明度变化。当我们在步骤1中把重点帧1设置成0%后,假如向后拖动时间标杆,会发觉在所有时间内透明度都是0%。在步骤2中设置重点帧2后,会发觉12之间已有过渡效果,但重点帧2然后直到结束时,文字都始终显示。这就带出时间轴一非常重要的性质:某个时刻的重点帧设置会影响该时刻然后的所有时间。所以重点帧1的设置导致了然后所有时间内(12之间、23之间)文字图层全程都是0%。而当重点帧2设置后,既在12之间形成了过渡,也导致了23之间变只为全程100%。直到重点帧3设置做完,23之间形成过渡。 在设置的顺序上,并不想要完全遵从上述的顺序。“悄然来去”本来就是100%的状态,如此我们可先在一半时刻新建重点帧,而并不想要设置不透明度,由于这个时候就应该设置成100%。之后再在开始与结束时刻新建重点帧并调节为0%。 撤销前面的设置,按照新顺序来执行,也就是从一,二,3的顺序改成二,一,3。因为开始与结束时刻(1和2)的不透明度是同样的,所以我们可通过复制粘贴重点帧的技法来做完。第一步新建这两个重点帧,设置好开始时刻后,在时间轴中该重点帧的标志上单击右键,选取“复制重点帧”,之后在结束时刻的标志上单击右键选取“粘贴重点帧”,如此就把前者的设置拷贝到了后者之中。顺序也可相反。这种技法可在所有已存在的重点帧之间执行操作。
