(更新版)国家开放大学电大《Dreamweaver网页设计》机考网考试题题库和答案
国家开放大学电大专科《Dreamweaver网页设计》2026期末试题及答案(试卷号2445)

国家开放大学电大专科《Dreamweaver网页设计》2026期末试题及答案(试卷号2445)国家开放大学电大专科《Dreamweaver网页设计》2026期末试题及答案(试卷号:2445)盗传必究一、单项选择题(每个题只有一个答案是正确的。
每题3分,共60分)1.进行站点设置时,关于下图的设置正确的说法是()。
A.font-family:“宋体”;B.font-ize:9pt;c.color:#990000D.href-“,,/e某amplel/2.html”4.在下图的图片属性面板中,如果要对图片的外边框进行设置,应(),然后在对话框中输入相应的数值。
A.点击标志1B.点击标志2C.点击标志3D.点击标志45.关于导航条的描述正确的是()。
A.设计导航条必须制作4个不同的图片B.一个网页中可以包括多个导航条C.导航条中显示4个状态的图片可以是相同的D.设计导航条时,必须设置替换文本6.如果要在网页中插入电子邮件链接,可通过()然后进行有关的设置。
A.点击标志1B.点击标志2C点击标志3D.点击标志47.在下图的属性面板中,如果要设置flah动画在网页中自动播放,应()。
A.点击标志1所对应的复选框B.点击标志2所对应的复选框C.点击标志3进行设置D.点击标志4进行设置8.下列()是Dreamweaver8中库文件的扩展名。
A..dwtB..htmC..lbiD..cop9.下面关于加载的音频文件的参数设置对话框中,LOOP的含义是指()。
A.如果对应的值为“true”,则可以实现循环播放音乐的效果B.如果对应的值为“fale”,则可以实现循环播放音乐的效果C.如果对应的值为“true”,则可以实现自动播放音乐的效果D.如果对应的值为“fale”,则可以实现自动播放音乐的效果10.将表格中各单元格之间的距离加大,应在()数字。
A.在箭头1指向的框中输入B.在箭头2指向的框中输入C在箭头3指向的框中输入D.在箭头4指向的框中输入11.用户在密码域中填写的内容将以()形式显示。
国开计算机专科《★Dreamweaver网页设计》网核形考一试题与答案

国开计算机专科
《★Dreamweaver网页设计》网核形考一试题与答案1.网页的内容应该包括哪些元素?
答:网页元素包括,文字、图片、音频、动画、视频等等,正是这些各种各样的元素组成了一个完整的网页,而一个个网页成为了互联网中最不可缺少的部分。
在因特网上浏览时,看到的每一个。
页面,称为网页,很多网页组成一个网站。
2.一般网站的规划与设计应该考虑哪些因素?
答:一、网站的主题定位二、网站整体的风格设计三、网站的整体架构四、网站的数据分析五、网站的日常维护3.商业网站在规划与设计时应着重考虑哪些因素?
答:四个主要因素:内容,易用,美观,交互。
国开计算机专科《★Dreamweaver网页设计》网核形考七试题与答案

国开计算机专科《★Dreamweaver网页设计》网核形考七试题与答案形考任务七(1)讨论模版的使用要点。
1)包括网页中应用模版的方法2)如何将当前设计好的页面转换为模板3)如何使用模板生成多个页面(2)如何在网页中应用库1)如何网页中建立库2)如何插入库、选择内容转换为库3)如何将库内容插入多个文档讨论模版的使用要点和如何在网页中应用库讨论模版的使用要点网页模板,请问如何在DreamWeaver中使用模板基本分为三大类:1、psd模版2、flash模版3、html模版4、PNG模版PSD模版需要专业的软件打开,不能像html模版那样直接使用。
后缀名是.psd;这种类型的模版是最好的,也是我们重点推荐的。
因为他把模版上的元素分为一个一个的层,设计起来十分方便。
同时也可以任意切割成自己喜欢的布局!常用的打开软件fireworks、photoshop。
flash模版如果包含.fla源文件,那么打开就需要flash软件。
html模版就是平常的模版了,直接使用Frontpage或者Dreamwaver打开即可,这里就不介绍了。
PNG模版的处理方法跟PSD模版类似,推荐使用Fireworks 处理。
还有韩国矢量素材,为AI格式,需要AdobeIllustrator才能打开!如果看到自己bai喜欢的网页,du可以将其转换为自己网站zhi的模板dao。
一、主页另存zhuan为shumain.htm,文章列表页面另存为listcolumn.htm,文章页另存为displayinfo.htm,注意文件名必须丝毫不能偏差,更不能用中文。
扩展名必须是.htm,html或其他均不行。
二、将主页中信息列表的信息删除,换成Webplus的标签“[频道i]”,标题名换成标签“[标题i]”,注意频道外面一定要套表格。
三、将listcolumn页面的相应位置输出的信息替换成Webplus的标签,如新闻列表替换成“[文章列表]”,具体标签可以通过下载通用模板来学习或查找后面附的标签对照表。
国家开放大学电大专科《Dreamweaver网页设计》填空题题库及答案(试卷号:2445)

国家开放大学电大专科《Dreamweaver网页设计》填空题题库及答案(试卷号:2445)盗传必究填空题1.规划网站,一般要从三个方面去思考,即网站的主题、网站的内容、网站的对象。
2.创建到锚点的链接的过程分为两步:首先创建命名锚点,然后创建到命名锚点的链接.3.制作外部链接的时候,可以在“链接”文本框中直接用键盘输入该网页在1nternet上的绝对路径,并且包括所使用的协议。
4. CSS样式是专门用来进行网页元素定位和格式化的。
5. -个完整的表单应该包括两个部分在网页中进行描述的表单对象和应用程序。
6.控制时间轴动画需要使用行为播放时间轴、停止时间轴来实现,7.CSS样式是专门用来进行网页元素定位和格式化的。
8.规划网站,一般要从三个方面去思考,即网站的主题、网站的内容、网站的对象.9.表单的提交方法有两种POST和GET。
10.表单的主要作用是收集用户的信息,如果要用户输入密码,应使用隐藏域作为表单对象。
11.HTML 代码 < a name =” NAME” > </a > 表示创建一个位于文档内部的锚记点12.表单的主要作用是收集用户的信息,如果要用户输入密码,应使用隐藏域作为表单对象。
13. Dreamweaver将选定文本变为粗体的快捷操作是Ctrl+B,&nbsp;在浏览器中将显示为一个空格。
14. -个完整的表单应该包括两个部分在网页中进行描述的表单对象和应用程序。
15.模板存放在根目录下的Templates文件夹中,创建模板的方式有两种,一种是将现有的文件另存为模板,另一种是直接新建一个空白的模板。
16.库项目文件的扩展名为lbi,样式表文件的扩展名为css。
17. 在浏览器中将显示为一个空格。
18.表单的主要作用是收集用户的信息,如果要用户输入密码,应使用隐藏域作为表单对象。
19.导航条可以存在四种状态,分别为:状态图像、鼠标经过图像、按下图像、按下时鼠标经过图像,这可以使链接按钮的变化更加丰富。
国开作业《Dreamweaver网页设计》 (18)

题目:从Dreamweaver 中直接使用Fireworks 来优化图像,不能实现的操作是选项A:更换图像文件格式选项B:增加特殊显示效果选项C:调整图像尺寸大小选项D:优化到指定文件大小答案:增加特殊显示效果题目:在Dreamweaver中将文本添加到文档的方法有选项A:直接在Dreamweaver 中打开文本文件选项B:导入Microsoft Word 内容选项C:直接在文档窗口键入文本选项D:从现有的文本文档中拷贝和粘贴答案:直接在文档窗口键入文本, 从现有的文本文档中拷贝和粘贴, 导入Microsoft Word 内容题目:在表格单元格中可以插入的对象有选项A:文本选项B:图像选项C:Java程序插件选项D:Flash动画答案:文本, 图像, Flash动画, Java程序插件题目:GIF图像的优点有选项A:无损方式压缩选项B:支持透明背景选项C:它支持动画格式选项D:支持24位真彩色答案:它支持动画格式, 支持透明背景, 无损方式压缩题目:下列哪个是“图像占位符”的属性选项A:名称(Name)选项B:z轴(z-index)选项C:可见性(Visibility)选项D:位置(Location)答案:名称(Name)题目:如果要使图像在缩放时不失真,在图像显示原始大小时,按下()键,拖动图像右下方的控制点,可以按比例调整图像大小选项A:Shift+Alt选项B:Alt选项C:Ctrl选项D:Shift答案:Shift题目:除了普通文本,还可以在页面中插入哪些和文本相关的元素?答案:可以插入日期时间、列表、水平线、滚动文字等。
题目:怎么设置滚动文字的不同效果?答案:通过marquee标签的Behavior属性能够设置不同方式的滚动文字效果,如滚动的循环往复、交替滚动、单次滚动等。
题目:鼠标经过图像指的是什么?答案:所谓鼠标经过图像,是指光标移动到某个图像上方时变换为另一幅图像,而光标离开图像上方时又返回到原图像的效果。
精编国家开放大学电大专科《Dreamweaver网页设计》多项选择题题库及答案(试卷号:2445)

国家开放大学电大专科^Dreamweaver网页设计》多项选择题题库及答案(试卷号:2445)盗传必究多项选择题1.在 Dreamweaver 8 中,Behavior (行为)是由()构成。
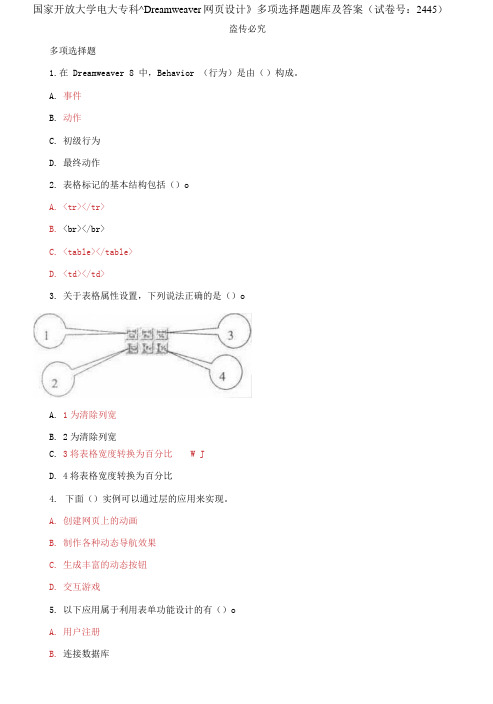
A.事件B.动作C.初级行为D.最终动作2.表格标记的基本结构包括()oA.<tr></tr>B.<br></br>C.<table></table>D.<td></td>3.关于表格属性设置,下列说法正确的是()oA.1为清除列宽B.2为清除列宽C.3将表格宽度转换为百分比W JD.4将表格宽度转换为百分比4.下面()实例可以通过层的应用来实现。
A.创建网页上的动画B.制作各种动态导航效果C.生成丰富的动态按钮D.交互游戏5.以下应用属于利用表单功能设计的有()oA.用户注册B.连接数据库C.网上订购D.用户登录6. 以下()内容是HTML 文件的头部内容所包括的。
A. 网页标题B. 作者信息C. 注释D. 自动刷新7. 关于表格属性设置,下列说法正确的是()oA. 箭头1指向的按钮功能为清除列宽B. 箭头2指向的按钮功能为清除列宽C. 箭头3指向的按钮功能为将表格宽度转换为百分比D. 箭头4指向的按钮功能为将表格宽度转换为百分比8.如下图所示,说法正确的是()。
A. 这是一个菜单,它的 HTML 标签是<option name - "select” size - "5” ></option>B. 如果选项数超出了设定数量,会自动出现滚动条C. 浏览者可以通过拖曳滚动条来观看各选项9. 利用页面属性可以设置()。
A. 网页的背景颜色B. 网页中文本的颜色C. 网页中图片的颜色D. 网页中加载的Flash 动强的背景颜色10. 在Dreamweaver 中,创建框架网页的方式可以有( )。
国开Dreamweaver网页设计形考作业6试题及答案

形考任务6请同学们结合课程内容与个人爱好,基于Dreamweaver软件设计和开发一网站。
以压缩文件提交,压缩文件包含内容如下:1源代码2.网站说明,包含(核心界面截图等)参考答案:以下是一个使用HTM1›CSS和JavaScript的简单网站源代码示例:htm1复制代码<!DOCTYPE htm1><htm1><head><tit1e>MyWebsite<∕tit1e><sty1e>∕*CSS样式*/body{font-fami1y:Aria1j sans-serif;background-co1or:#f0f0f0;)h1{co1or:#333333;text-a1ign:center;)P{co1or:#666666;font-size:16px;1ine-height:1.5;margin:20px;).container{max-width:800px;margin:0auto;padding:20px;background-co1or:#fff;border-radius:5px;box-shadow:0010pxrgba(0j0j0j0.1);)<∕sty1e><∕head><body><divc1ass="container"><h1>∣Λ∣e1come toMy Website<∕h1><p>This isaparagraphoftext.<∕p><p>Here,sanother paragraph.<∕p><∕div><∕body><∕htm1>这是一个简单的网站结构,其中包含一个标题、两个段落和一个容器类。
您可以使用CSS 样式来定制网站的外观,并使用JaVaSeriPt添加交互功能。
(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务8及9试题及答案

(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务8及9试题及答案盗传必究形考任务八HTML 调用js实现多项滑动门选项卡特效。
参考答案<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title> js实现多项滑动门选项卡特效</title><style media="screen" type="text/css"></style><script type="text/javascript" language="javascript">//<!CDATA[function g(o) { return document.getElementById(o); }function hover_zzjs_net(n) {//如果有N个标签,就将i<=N;for (var i = 1; i <= 6; i++) { g('tab_zzjs_' + i).className = 'nor_zzjs'; g('tab_zzjs_0' + i).className = 'undis_zzjs_net'; } g('tab_zzjs_0' + n).className = 'dis_zzjs_net';g('tab_zzjs_' + n).className = 'hovertab_zzjs';}//如果要做成点击后再转到请将<li>中的onmouseover 改成 onclick;//]]></script></head><body><div class="936_zzjs_net"><div id="tab_zzjs_" class="tab_zzjs_"><ul><li id="tab_zzjs_1" class="hovertab_zzjs" onmouseover="x:hover_zzjs_net(1);">一、内容</li> <li id="tab_zzjs_2" class="nor_zzjs" onmouseover="i:hover_zzjs_net(2);">二、内容</li><li id="tab_zzjs_3" class="nor_zzjs" onmouseover="a:hover_zzjs_net(3);">三、内容</li><li id="tab_zzjs_4" class="nor_zzjs" onmouseover="o:hover_zzjs_net(4);">四、内容</li><li id="tab_zzjs_5" class="nor_zzjs" onmouseover="g:hover_zzjs_net(5);">五、内容</li><li id="tab_zzjs_6" class="nor_zzjs" onmouseover="z:hover_zzjs_net(6);">六、内容</li></ul></div><div class="ctt_zzjs_net"><div class="dis_zzjs_net" id="tab_zzjs_01">< href="#">一、内容</a>,测试内容一!</div><div class="undis_zzjs_net" id="tab_zzjs_02">< href="#">二、内容</a>,测试内容二!</div><div class="undis_zzjs_net" id="tab_zzjs_03">< href="#">三、内容</a>,测试内容三!</div><div class="undis_zzjs_net" id="tab_zzjs_04">< href="#">四、内容</a>,测试内容四!</div><div class="undis_zzjs_net" id="tab_zzjs_05">< href="#">五、内容</a>,测试内容五!</div><div class="undis_zzjs_net" id="tab_zzjs_06">< href="#">六、内容</a>,测试内容六!</div></div></div></div></body></html><>形考任务九一、单选题题目1在Dreamweaver中,下面关于定义站点的说法错误的是:选择一项:A. 在站点设置窗口中,可以设置本地网站的保存路径,而不可以设置图片的保存路径B. 首先定义新站点,打开站点定义设置窗口C. 本地站点的定义比较简单,基本上选择好目录就可以了D. 在站点定义设置窗口的站点名称(Site Name)中填写网站的名称题目2有一个 Flash 源文件 (FLA) 必须传送到网站服务器上,但在网站同步化时却略过了这个档案,下列()是最可能的原因选择一项:A. 使用 FLA 档案需要安装 Flash 编写软件B. 必须在网站服务器上变更目录权限C. FLA 必须在网站服务器上设定为 MIME 类型D. FLA 档案在 Dreamweaver 中被屏蔽起来题目3以下哪些方法不能指定主浏览器选择一项:A. 在“文档”工具栏上单击“在浏览器中预览”(地球图标),然后选择“编辑浏览器列表”B. 按快捷键Alt+F+PC. 选择“文件”→“在浏览器中预览”→“编辑浏览器列表”D. 选择“编辑”→“首选参数”,然后从左侧的“分类”列表中选择“在浏览器中预览”。
