阿里巴巴矢量图标库的使用
阿里矢量图标库的使用

阿⾥⽮量图标库的使⽤
1、注册登录账号
该⽹站可通过GitHub或新浪账号进⾏登录
下⾯是⽹站的⾸页
2、查找图标
在中间输⼊框输⼊想要查找的图标,。
以‘home’为例,点击搜索,即可得到以下页⾯。
3,将图表添加⾄项⽬。
选中⾃⼰需要的图标,将其添加⼊库,这时再点击页⾯右上⾓的购物车图标
弹出以下页⾯,点击添加⾄项⽬,如果是新建项⽬,点击右边的加号图标,然后点击确定
4,在项⽬中使⽤图标
添加⾄项⽬后会跳转⾄以下页⾯,左边显⽰项⽬的名称,右上⾓可以添加项⽬成员,共享这些图标。
要使⽤这些图标的话就需要下载⾄本地
了。
点击下载⾄本地,会得到⼀个压缩⽂件,解压⽂件,得到以下内容
将上图5个⽂件放⼊项⽬的⽬录下,并在main.js⽂件中引⼊css⽂件。
⽤浏览器打开fontclass.html⽂件,将图标的类名添加⾄ i 标签即可,如下所⽰。
<i class="iconfont icon-home"></i>。
阿里巴巴矢量图标库的使用

阿里巴巴矢量图标库的使用
阿里巴巴矢量图标库的使用一、引用线上图标库
1.登录阿里巴巴矢量图标库(可以微博登录),鼠标悬停在需要的图标,点击收藏入库(购物车图标),点击下载到本地或添加到项目
搜索你需要的图标并加入购物车
选好之后选择储存为新项目
生成在线链接,并复制到css中即可使用。
注意:在本地调试的时候(就是当你的浏览器网址是file协议开头的时候),
url(//)里双斜杠之前记得加上https:,像这样url(https://at.alicdn...),
不然会用file协议访问链接就找不到。
二. 范例:
1.线上
1
2
3 矢量图
4
5
6 // 引用线上的图标库
7
8 @font-face {
9 font-family: iconfont; /* project id 238765 */
10 src: url(//at.alicdn/t/font_pzihjs6e7ki6bt9.eot);
11 src: url(//at.alicdn/t/font_pzihjs6e7ki6bt9.eot?#iefix) format(embedded-opentype),
12 url(//at.alicdn/t/font_pzihjs6e7ki6bt9.woff) format(woff),
13 url(//at.alicdn/t/font_pzihjs6e7ki6bt9.ttf) format(truetype),。
iconfont使用方法

iconfont使用方法Iconfont是一种矢量图标库,它可以通过CSS来使用,而不是像传统的图像文件一样。
这使得Iconfont在网站和应用程序中使用时更加灵活和方便。
在本文中,我们将介绍如何使用Iconfont。
第一步是注册Iconfont账户。
在注册后,您可以浏览和下载数千个图标。
您可以选择将它们保存在本地计算机上,或者将它们直接添加到您的项目中。
第二步是选择您需要的图标。
您可以使用搜索栏来查找特定的图标,或者浏览不同的类别。
一旦您找到了您需要的图标,您可以将它们添加到购物车中。
第三步是下载您的图标。
您可以选择将它们保存在本地计算机上,或者将它们直接添加到您的项目中。
如果您选择将它们添加到您的项目中,您需要将它们上传到您的服务器。
第四步是将图标添加到您的网站或应用程序中。
您可以使用CSS来添加图标。
首先,您需要将Iconfont的CSS文件添加到您的HTML 文件中。
然后,您可以使用类名来添加图标。
例如,如果您想添加一个搜索图标,您可以使用以下代码:<i class="iconfont icon-search"></i>这将在您的网站或应用程序中添加一个搜索图标。
您可以使用CSS来自定义您的图标。
您可以更改图标的颜色、大小和其他属性。
例如,如果您想将搜索图标的颜色更改为红色,您可以使用以下代码:.icon-search {color: red;}这将将搜索图标的颜色更改为红色。
Iconfont是一种非常方便的矢量图标库,可以帮助您在网站和应用程序中添加漂亮的图标。
通过遵循上述步骤,您可以轻松地使用Iconfont,并将其添加到您的项目中。
怎么制作ppt常用工具小图标

与您分享制作ppt时常用的一些小工具图标技巧,具体分享如下:
工具/原料
wps
方法/步骤
1. 1
推荐一个经常使用的网站“阿里巴巴矢量图标库”。
打开“阿里巴巴矢量图标库”网站,在搜索栏中输入想要的图标类型。
比如我输入“工作”来搜索与工作相关的图标,选择我喜欢的,然后单击“下载”按钮。
在弹出窗口中,您可以选择颜色和下载格式。
下载后,您可以将其插入幻灯片。
2. 2
下面是关于图标的使用。
如果你想让幻灯片看起来更好看一些,你需要注意风格的统一。
比较一下下面这两组图标,是不是第一组统一的线性样式好看多了?
3. 3
此外,WPS还有一个内置的图标库。
单击“插入”菜单栏并选择“图标库”。
在搜索栏中输入内容,选择所需的元素,然后
单击“插入”。
您也可以点击右上角的“工作台”,图标工具栏将出现在右侧。
单击此处的图标可直接在幻灯片中显示。
这也是一种非常方便的方法。
END。
阿里矢量图~!import

阿⾥⽮量图~!import 阿⾥iconfunt官⽹对于图标的调⽤写的不够详细,许多初⽤者不会⽤,下⾯具体介绍下总结的两种⽅法:⼀、在线调⽤⽅式1、⾸先建⽴新浪微博账号,⽤微博号登录iconfunt官⽹; 2、所需要图标加⼊购物车;3、存储为项⽬;4、获取在线链接、⽣成在线链接;5、选择fontclass在线css模式;6、把在线链接粘贴到link标签;7、⽤.iconfont如上,在⾥边随意修改样式;8、在html中需要的位置写<i class="iconfont">此处写图标的编号&#...;</i>;demo:<!doctype html><html lang="en"><head><meta charset="UTF-8"><title></title><link href="/t/font_1461119990_7929926.css" type="text/css" rel="stylesheet"/><style>.iconfont{font-family:"iconfont";font-size:16px;font-style:normal;-webkit-font-smoothing: antialiased;-webkit-text-stroke-width: 0.2px;-moz-osx-font-smoothing: grayscale;padding-left:20px}</style></head><body><i class="iconfont"></i></body></html>⼆、离线调⽤⽅式 此⽅法需要本地下载iconfunt官⽹demo,然后如下,切记要把demo⾥.ttf和.woff亮哥⽂件引⼊即可:<!doctype html><html lang="en"><head><meta charset="UTF-8"><title></title><style>@font-face {font-family: "iconfont";src: url('iconfont.eot?t=1461117480'); /* IE9*/src: url('iconfont.eot?t=1461117480#iefix') format('embedded-opentype'), /* IE6-IE8 */url('iconfont.woff?t=1461117480') format('woff'), /* chrome, firefox */url('iconfont.ttf?t=1461117480') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/url('iconfont.svg?t=1461117480#iconfont') format('svg'); /* iOS 4.1- */}.iconfont {font-family:"iconfont" !important;font-size:16px;font-style:normal;-webkit-font-smoothing: antialiased;-webkit-text-stroke-width: 0.2px;-moz-osx-font-smoothing: grayscale;}.icon-icon1460345725196:before { content: "\e61d"; }</style></head><body><div class="box"><i class="iconfont"></i></body></html>⼀定⼀定要记得加link⾥⾯的链接~妥妥测了⼀晚上,蓦然回⾸才发现可爱的寄⼏⼀直没加链接!还有相当重要的⼀句话:这篇博客是转载的只有下⾯两句是博主的原创啊哈哈哈原⽂作者:。
简单介绍一下阿里巴巴矢量图标库的使用

简单介绍⼀下阿⾥巴巴⽮量图标库的使⽤相信做过前端的都知道阿⾥巴巴⽮量图标库,这是⼀个⾮常好⽤的添加⼩图标的⽅法,⽽且是完全免费的,可以在线使⽤也可以下载到本地使⽤,⽽且图标是作为字体插⼊,不仅可以改变颜⾊⼤⼩,⽽且在布局⽅⾯也⾮常⽅便。
下⾯我就来介绍⼀下阿⾥巴巴⽮量图标库Iconfont。
Iconfont之前只包括官⽅图标库和所有图标库,现在改版⼜多了个多⾊图标库,这个暂时没⽤过,⽤过再来讲,这⾥我⼀般都选所有图标库。
点进去之后在上⾯有⼀个搜索框,可以输⼊关键字搜索,⽐如输⼊:“主页”,就会出现代表主页的图标;这个图标会有很多,⼤家要注意是线条的还是填充的。
找到你想要的图标之后你可以有三种选择:第⼀,将想要的图标保存成图⽚格式下载到本地,⼀般有三种格式,SVG下载,AI下载,PNG下载;SVG格式是可缩放的⽮量图形,⽤来定义⽤于⽹络的基于⽮量的图形;因为图像是⽮量图,在改变尺⼨时图形质量不会有所损失;AI格式是指在Adobe Illustrator的软件中制作的⽮量图,但是只能在特定软件中打开,也可在PS中打开,不过打开后显⽰的不是⽮量图,⽽是位图,不是⽤于设计的⼀般⽤不上;所以较为常⽤的是存储为PNG格式,作为图⽚插⼊;第⼆:当你需要下载多个⼩图标时,将选好的图标统⼀加⼊购物车,加⼊购物车后点击下载代码,就可以下到本地使⽤了。
这⼀步从前不需要登录,但是现在改版了,需要先登录才可以操作,然后它有⼀个缺点,就是如果你想要添加⼏个图标的话需要重新下载所有的,当然,也不是没有解决办法办法的,可以下载新的之后,在css⽂件夹⾥再创建⼀个⽂件夹,在⾥⾯再写⼀个css外联样式表⽤来操作新的⼩图标,不过这样似乎有点劳师动众,⽽且⽂件夹⾥再嵌套⽂件夹,对⽹页性能也是有影响的;所以如果你不是⾮要下载到本地的话,可以尝试第三种⽅法。
使⽤时,将打包后的zip包解压,⾥⾯有三个html⽂件,打开,⾥⾯是在本地使⽤的三种⽅法(之前只有Unicode),⼤家可以在浏览器中打开,按照步骤操作,把⾥⾯的两⼤段代码拷贝到css⽂件中,然后就不需要再动他们了,这⾥要说⼀下,在进⾏下⾯操作之前需要先把解压后⽂件除了开头字母为demo的⼏个⽂件外,其他的都拷贝到css⽂件夹根⽬录,确保你在使⽤时能调到这⼏个⽂件(可能有些不是必须,但我⽐较懒,就都拷贝了);这样基本就完成了,你想在页⾯哪⾥使⽤,只要在demo⾥获取Unicode码,替换<i class="iconfont">3</i>中间的就可以了。
阿里巴巴矢量图标库项目中使用svg格式字体图标使用方式及封装

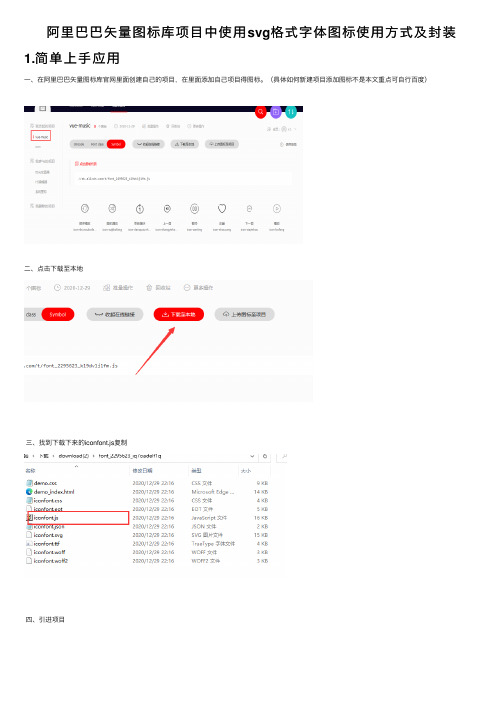
阿⾥巴巴⽮量图标库项⽬中使⽤svg格式字体图标使⽤⽅式及封装1.简单上⼿应⽤⼀、在阿⾥巴巴⽮量图标库官⽹⾥⾯创建⾃⼰的项⽬,在⾥⾯添加⾃⼰项⽬得图标。
(具体如何新建项⽬添加图标不是本⽂重点可⾃⾏百度)⼆、点击下载⾄本地三、找到下载下来的iconfont.js复制四、引进项⽬好了,到这⾥就完了看效果需要注意的⼀个地⽅:#icon-其中icon-是你在新建项⽬的时候设置的前缀就是上⾯框住的地⽅,当然这只是⼀个简单的demo例⼦仔细看完你会发现重点来了按照这样的⽅法在项⽬⾥⾯可以使⽤svg图但是有两个步骤在不断重复,这对于ui跟新图标库前端引⽤来说都是极其的不⽅便,因此就需要将其封装成组件,下⼀次需要添加的时候直接现在svg⽂件引⼊⼀个⽂件就可以了,不需要频繁替换iconfont,js,团队协作也很⽅便;2.使⽤svg格式字体图标在vue项⽬⾥的封装1、第⼀步:安装解析svg类型图标的依赖库npm install svg-sprite-loader --save-dev2、配置vue.config.js⽂件,代码如下我现在⽤的webpack是4.0以上版本的这⼀步配置很关键,这⾥配置失败图标是出不来的,如果有报resovle is undefined 则chainWebpack(config) {// set svg-sprite-loaderconfig.module.rule('svg').exclude.add(resolve('src/icons')).end()config.module.rule('icons').test(/\.svg$/).include.add(resolve('src/icons')).end().use('svg-sprite-loader').loader('svg-sprite-loader')symbolId: 'icon-[name]'}).end()} 整个⽂件如下const path = require('path')module.exports = {publicPath:'./' ,devServer: {proxy: {'/api':{target: 'https:///splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg',// target: 'http://192.168.3.20:8154/',changeOrigin: true,pathRewrite: {'^/api': '/'}},},disableHostCheck: true},chainWebpack: config => {config.entry('main').add('babel-polyfill') // main是⼊⼝js⽂件// 其他配置config.module.rule('svg').exclude.add(path.resolve(__dirname,"src/icons")).end()config.module.rule('icons').test(/\.svg$/).include.add(path.resolve(__dirname,"src/icons")).end().use('svg-sprite-loader').loader('svg-sprite-loader').options({symbolId: 'icon-[name]'}).end()},lintOnSave: false,}; 3、在src/components下新建⽂件夹及⽂件SvgIcon/index.vue,代码如下<template><!--<svg class="svgClass" aria-hidden="true"><use :xlink:href="iconName"></use></svg>--><div v-if="isExternal" :style="styleExternalIcon" class="svg-external-icon svg-icon" v-on="$listeners" /> <svg v-else :class="svgClass" aria-hidden="true" v-on="$listeners"><use :xlink:href="iconName" /></svg></template><script>// doc: https://panjiachen.github.io/vue-element-admin-site/feature/component/svg-icon.html#usage import { isExternal } from '@/utils/validate'export default {name: 'SvgIcon',props: {iconClass: {type: String,required: true},className: {type: String,default: ''}},computed: {isExternal() {return isExternal(this.iconClass)},iconName() {return `#icon-${this.iconClass}`},svgClass() {if (this.className) {return 'svg-icon ' + this.className} else {return 'svg-icon'}},styleExternalIcon() {return {mask: `url(${this.iconClass}) no-repeat 50% 50%`,'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`}}}}</script><style scoped>.svg-icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}.svg-external-icon {background-color: currentColor;mask-size: cover!important;display: inline-block;}</style> 4、在src下新建icons⽂件夹,及icons⽂件夹下svg⽂件夹、index.js⽂件、svgo.yml⽂件index.js⽂件import Vue from 'vue'import SvgIcon from '@/components/SvgIcon'// svg component// register globallyponent('svg-icon', SvgIcon)const req = require.context('./svg', false, /\.svg$/)const requireAll = requireContext => requireContext.keys().map(requireContext)svgo.yml⽂件# replace default config# multipass: true# full: trueplugins:# - name## or:# - name: false# - name: true## or:# - name:# param1: 1# param2: 2- removeAttrs:attrs:- 'fill' 5、svg⽂件夹下⾯放svg图标⽂件6、在main.js中引⼊svgimport '@/icons'7、配置package.json⽂件"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml"8、当初始化使⽤或者新增svg图标时,需要执⾏以下代码npm run svgo9、使⽤svg图标其中“chaxun”为svg⽂件中svg图标的名称到这⾥就结束了。
阿里巴巴矢量图标库在《网页设计》课程中的应用

【 关键词 】 矢量图标 ; w e b 前端; 网页设计
1引 言
按照下载 文件 中 d e mo — f o n t c l a s s . h t m l 页面 内容的提 示进行
调用 。 例 如 调 用 购 物 车 和鱼 图标 ( 图4 ) , 我们书写的 H T ML代 码 是:
比, 具有如下特点 : 兼 容 性 良好 , 支持 i e 8 + , 及所有现代 浏览 器。相 比于 u n i —
3 u n i c o d e方 式 调 用 矢 量 图标 按照 下载文件 中 d e m o _ u n i c o d e . h t m l 贞 面 内 容 的 提 示 进 行
< / s v g >
给c l a s s 为m e i n v的图标 书写以 卜 样式, 运行后效果如图 3
.
m e i n v {
f o n t - s i z e : 1 0 0 p x ; f o n t — s t y l e : i t a l i c ;
c o d e 语意 明确 , 书写更直观。 可 以很容易分辨这 个 i c o n是什么 。 为使用 c l a s s 来定义 图标 , 所以当要替换 图标 时, 只需要修 改 c l a s s 里面的 u n i c o d e引用 。 不过因为本质上还是使用 的字体, 所
以 多色 图标 还 是 不 支 持 的 。 5 s y mb o l 方 式 调 用 矢量 图标 按照 F 载 文件 中 d e m o _ s y m b o 1 . h t m l 页 面 内 容 的提 示 进 行
新浪微博帐号和 G t h u b帐 号 登 录 。
i c o n - go u wu ch e
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
阿里巴巴矢量图标库的使用
各位读友大家好,此文档由网络收集而来,欢迎您下载,谢谢
阿里巴巴矢量图标库的使用
阿里巴巴矢量图标库的使用
一、引用线上图标库
1.登录阿里巴巴矢量图标库,鼠标悬停在需要的图标,点击收藏入库,点击下载到本地或添加到项目
搜索你需要的图标并加入购物车
选好之后选择储存为新项目
生成在线链接,并复制到css中即可使用。
注意:在本地调试的时候,
url(//)里双斜杠之前记得加上https:,像这样url(https://..),
不然会用file协议访问链接就找不到。
二. 范例:
1.线上
1
2
3 矢量图
4
5
6 // 引用线上的图标库
8 @font-face {
9 font-family: ‘iconfont’; /* project id 238765 */
10 src: url(‘///t/font_’);
11 src: url(‘///t/font_?#iefix’) format(‘embedded-opentype’),
12 url(‘///t/font_’) format(‘woff’),
13 url(‘///t/font_’) format(‘truetype’),
14 url(‘///t/font_#iconfont’) format(‘svg’);
15 }
16
17
18 //图标样式
19 .iconfont {
20 font-family:”iconfont” !i mportant;
21 font-size:16px;
22 font-style:normal;
23 -webkit-font-smoothing: antialiased;
24 -moz-osx-font-smoothing: grayscale;
25 }
26
2
28
29
30
31
32
33
34
2.本地
1 @font-face {
2 font-family: Iconfont; //自定义命名
3 src: url(‘‘), //这个路径为本地的相对路径,
4 url(‘‘),
5 url(‘‘),
6 url(‘‘);
}
8 .myiconfont {
9 font-family:”Iconfont” !important; //名字一致
10 font-size:50px;
11 font-style:normal;
12 color:#ccc;
13 -webkit-font-smoothing: antialiased;
14 -moz-osx-font-smoothing: grayscale;
15 }
16
1
18
19
20
21
22
23
三、新版Iconfont-阿里巴巴矢量图标库支持三种引用方式:
引用unicode是字体在网页端最原始的应用方式,特点是:兼容性最好,支持ie6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。
但是因为是字体,所以不支持多
色。
只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式unicode使用步骤如下:
第一步:拷贝项目下面生成的font-face
’iconfont’; src: url(); src: url() format(), url() format(), url() format(), url() format();}
第二步:定义使用iconfont的样式
”iconfont” !important; font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased; -webkit-text-stroke-width: ; -moz-osx-font-smoothing: grayscale;} 第三步:挑选相应图标并获取字体编码,应用于页面class”iconfont”i>
”iconfont”是你项目下的font-family。
可以通过编辑项目查看,默认是”iconfont”。
引用font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
1.兼容性良好,支持ie8+,及所有现代浏览器。
2.相比于unicode语意明确,书写更直观。
可以很容易分辨这个icon是什么。
3.因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
4.不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:引入项目下面生成的fontclass代码:
第二步:挑选相应图标并获取类名,应用于页面:
iclassiconfonticon-xxxi>
”iconfont”是你项目下的font-family。
可以通过编辑项目查看,默
认是”iconfont”。
引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。
相关介绍可以参考这篇文章这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过,来调整样式。
兼容性较差,支持ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:引入项目下面生成的symbol代码:
第二步:加入通用css代码:
”text/css”>.icon { width: 1em; height: 1em; vertical-align: -; fill: currentColor; overflow: hidden;}
第三步:挑选相应图标并获取类名,
应用于页面:class”icon”“true”usexlink:href”#icon-xxx”use>
各位读友大家好,此文档由网络收集而来,欢迎您下载,谢谢。
