试验四层叠样式
css实验步骤

css实验步骤CSS实验步骤引言:CSS(层叠样式表)是一种用于描述HTML文档外观和样式的标记语言。
在网页设计和开发中,CSS起着至关重要的作用。
本文将介绍CSS实验的一般步骤,帮助读者了解如何使用CSS来美化网页。
一、创建HTML文档我们需要创建一个HTML文档作为CSS实验的基础。
可以使用任何文本编辑器,如Notepad++或Sublime Text来创建一个空白的HTML 文件,然后保存为.html文件格式。
二、链接CSS文件在HTML文档中,使用<link>标签将CSS文件链接到HTML文件中。
首先,需要创建一个CSS文件,并将其保存为.css文件格式。
然后,在HTML文件的<head>标签中使用<link>标签,通过href属性指定CSS文件的路径。
三、选择器和属性在CSS中,选择器用于选择要应用样式的HTML元素,而属性则用于定义这些样式。
选择器可以是HTML元素的标签名,也可以是元素的类名或ID。
属性则定义了要应用的样式,如颜色、字体、边框等。
四、样式规则和声明块在CSS中,样式规则由选择器和声明块组成。
每个声明块由一对大括号括起来,包含一个或多个属性-值对。
每个属性-值对由属性和值组成,中间用冒号分隔。
多个属性-值对之间用分号分隔。
五、继承和层叠在CSS中,继承和层叠是两个重要的概念。
继承指的是当父元素应用样式时,子元素也会继承这些样式。
层叠指的是当相同的元素被多个选择器选择时,样式将按照一定的规则进行层叠,以确定最终的样式。
六、常见样式属性在CSS中,有很多常见的样式属性可用于美化网页。
例如,可以使用background-color属性设置元素的背景颜色;可以使用color属性设置元素的文本颜色;可以使用font-family属性设置元素的字体;还可以使用border属性设置元素的边框。
七、盒模型在CSS中,盒模型是用于布局和定位元素的重要概念。
css 常用格式化样式

css常用格式化样式CSS(层叠样式表)用于设计和格式化网页的外观和样式。
下面是一些常用的格式化样式:1.文本格式化:●修改字体:font-family:Arial,sans-serif;●修改字体大小:font-size:16px;●修改字体粗细:font-weight:bold;●修改字体颜色:color:#333;●修改行高:line-height:1.5;●修改文字对齐方式:text-align:center;2.盒子模型格式化:●修改元素的宽度和高度:width:200px;height:100px;●设置边框:border:1px solid#ccc;●设置内边距:padding:10px;●设置外边距:margin:20px;●设置元素的背景颜色:background-color:#f5f5f5;3.背景格式化:●设置背景图片:background-image:url('example.jpg');●背景图片重复方式:background-repeat:no-repeat;●背景图片位置:background-position:center center;●背景图片大小:background-size:cover;4.元素定位:●设置元素相对定位:position:relative;●设置元素绝对定位:position:absolute;●元素位置:top:50px;left:20px;5.清除浮动:●清除浮动:.clearfix::after{content:"";display:table;clear:both;}6.响应式设计:●媒体查询:@media screen and(max-width:600px){在小屏幕下的样式body{font-size:14px;}}这些是一些常见的CSS格式化样式,用于调整文本、盒子模型、背景、定位和响应式设计等方面的样式。
简述css中样式表的定义类型

简述css中样式表的定义类型一、引言CSS(层叠样式表)是一种用于描述网页上元素的外观和样式的语言。
在CSS中,样式表可以通过不同的方式定义,以适应不同的需求和使用场景。
本文将详细介绍CSS中样式表的定义类型。
二、内联样式内联样式是将CSS样式直接写在HTML元素的style属性中。
它的优先级最高,会覆盖其他类型的样式定义。
内联样式使用简单方便,适用于只需要对少量元素进行特殊样式设置的情况。
三、嵌入样式嵌入样式是将CSS代码写在HTML文档头部的<style>标签中。
这种方式可以在同一个HTML文件中定义多个元素的样式,使得代码结构更加清晰。
嵌入样式适用于对整个HTML文件或多个元素进行统一设置样式的情况。
四、外部链接样式外部链接样式是将CSS代码存储在独立的.css文件中,并通过<link>标签引入到HTML文件中。
这种方式使得CSS代码可以被多个HTML 文件共享,提高了代码复用性和维护性。
外部链接样式适用于需要对整个网站或多个页面进行统一设置样式的情况。
五、导入样式导入样式是通过@import规则将一个CSS文件引入到另一个CSS文件中。
这种方式可以将CSS代码分割成多个模块,提高代码的可读性和维护性。
导入样式适用于需要对大型网站的样式进行模块化管理的情况。
六、层叠顺序层叠顺序是指当多个样式定义作用于同一个元素时,浏览器如何确定最终应用哪个样式。
在CSS中,根据优先级的不同,可以使用以下方式定义样式:1. 元素选择器:通过HTML元素名称选择元素(例如div、p),优先级较低。
2. 类选择器:通过class属性选择元素(例如.class),优先级较高。
3. ID选择器:通过id属性选择元素(例如#id),优先级最高。
4. 内联样式:直接写在HTML元素的style属性中,优先级最高。
当多个样式具有相同的优先级时,后面定义的样式会覆盖前面定义的样式。
七、总结CSS中有多种方式可以定义样式表,包括内联样式、嵌入样式、外部链接样式和导入样式。
解析CSS选择器的优先级与层叠规则

解析CSS选择器的优先级与层叠规则CSS(层叠样式表)选择器的优先级和层叠规则在网页设计中起到了至关重要的作用。
了解选择器的优先级和层叠规则对于开发人员来说是非常重要的,因为它们决定了哪些样式将应用于特定的HTML元素。
本文将深入探讨CSS选择器的优先级和层叠规则,并解析它们的用法和应用。
一、CSS选择器的优先级在CSS中,当多个选择器应用于同一个HTML元素时,将根据选择器的优先级来确定使用哪个选择器的样式。
CSS选择器的优先级通过权重进行计算。
下面是计算CSS选择器优先级的规则:1. 内联样式(Inline styles):在元素的style属性中定义的样式具有最高的优先级。
例如:```html<div style="color: red;">这是一个红色的文本</div>```2. ID选择器(ID selectors):使用id属性定义的选择器具有次高的优先级。
例如:```css#myElement {color: blue;```3. 类选择器、属性选择器和伪类选择器(Class selectors, attribute selectors, and pseudo-class selectors):这些选择器具有相同的优先级。
例如:```css.myClass {color: green;}[type="text"] {font-size: 16px;}a:hover {color: purple;}```4. 元素选择器和伪元素选择器(Element selectors and pseudo-element selectors):这些选择器具有最低的优先级。
例如:```cssfont-weight: bold;}::after {content: "这是段落的伪元素";}```当使用多个选择器应用于同一个HTML元素时,根据以上规则,权重较高的选择器的样式将被应用。
结构试验重要知识点

P5 静力试验的最大优点是加载设备相对来讲比较简单,荷载可以逐步施加,还可以停下来仔细观测结构变形的发展,给人们以最明确、最清晰的破坏概念。
P14 结构试验的PPIS循环规律:1.计划阶段P2.准备阶段P3.实施阶段I4.总结阶段SP14 规划阶段首先要反复研究试验目的,充分了解体会试验的具体任务,进行调查研究,搜集相关资料。
P14 结构试验PPIS循环四阶段的内容及关系示意图P16 研究路线的含义:研究路线也叫技术路线,是指完成一项试验研究任务要经过的起始点、中转点和结束点等若干个技术环节上所有内容顺序的方式。
P16 研究路线的内容:研究路线的内容一是指项目研究能够进行的条件,如已经建成的基础,包括理论基础和试验基础。
二是指完成本项目研究内容必须经过的技术途径与理论依据,以及针对难点问题的对策等。
P23 荷载图式:试验荷载在实验结构构建上的布置形式,包括荷载的类型、分布方式等。
P23 对实验结构原有设计计算所采用的荷载图式的合理性有所怀疑,经认真分析后,在试验荷载设计时可采用某种更接近于结构实际受力情况的荷载布置方式。
P23 在不影响结构工作和试验成果分析的前提下,由于受试验条件的限制和为了加载的方便,可以改变加载图式,要求采用与计算简图等效的荷载图式。
P24 荷载程序可以有多种,根据试验的目的、要求来选择,一般结构静力试验的加载分为预载、标准荷载(正常使用荷载)、破坏荷载三个阶段。
每次加载均采用分级加载制,卸荷有分级卸荷和一次性卸荷两种。
P25 进行结构低周反复加载静力试验的目的,首先是研究结构在地震荷载作用下的恢复力特征,确定结构构件恢复力的计算模型。
通过低周反复加载试验所得的滞回曲线和曲线所包的面积求得结构的等效阻尼比,衡量结构的耗能能力。
从恢复力特征曲线尚可得到与一次加载相接近的骨架曲线及结构的初始刚度和刚度退化等重要参数,其次是通过试验可以从强度、变形和能量三个方面判别和鉴定结构的抗震性能,第三是通过试验研究结构构件的破坏机理,为改进现行抗震设计方法和修改规范提供依据。
CSS样式兼容性的检测与处理方法

CSS样式兼容性的检测与处理方法一.CSS样式兼容性的检测与处理方法CSS(层叠样式表)是一种用来描述网页样式的语言,可以控制网页的布局、字体、颜色等各个方面。
然而,由于不同浏览器或设备对CSS的支持度不同,会导致网页在不同环境下显示效果不一致或出现兼容性问题。
为了解决这些问题,本文将介绍CSS样式兼容性的检测与处理方法。
一、兼容性检测方法1.使用caniuse网站:caniuse是一个在线工具,可以查询不同属性或特性在各个浏览器中的支持情况。
根据查询结果可以了解哪些属性需要特殊处理或替代方案。
2.使用CSS兼容性前缀:不同浏览器支持不同的CSS前缀,例如-moz-、-webkit-、-o-等。
通过为CSS属性添加对应的前缀,可以使其在不同浏览器中得到正确的解析和渲染。
3.使用JavaScript检测:通过JavaScript的能力检测方法,可以判断当前浏览器是否支持某个CSS属性或特性。
根据判断结果,可以采取相应的处理方法。
二、兼容性处理方法1.渐进增强:该方法要求先考虑最基本的功能,在此基础上不断增加更高级的特性。
通过为不同浏览器提供不同的样式,确保网页在各个环境下都能正常显示。
这种方法强调向下兼容,适合对低版本浏览器提供支持的场景。
2.优雅降级:与渐进增强相反,优雅降级是先构建完整的功能,然后逐步去除一些高级特性,以适应不同浏览器或设备的限制。
这种方法强调向上兼容,适合先为高级浏览器提供更好的用户体验的场景。
3.使用CSS Hack:CSS Hack是指通过编写特定的CSS代码,以便只在特定浏览器中生效或不生效。
例如,针对IE浏览器的特殊处理,可以使用条件注释或选择器Hack等技术手段。
4.使用CSS重置样式:不同浏览器对默认样式的设置有差异,这可能导致网页在不同环境下显示效果不同。
通过引入CSS重置样式表,可以将不同浏览器的默认样式统一化,减少兼容性问题。
三、案例分析以现代浏览器对于CSS3的支持度较高为例,假设我们需要实现一个圆角按钮(border-radius属性):```css.button {border-radius: 5px;}```但是在某些旧版本的IE浏览器中,border-radius属性不受支持,因此我们需要针对IE浏览器增加特定的样式:```css.button {border-radius: 5px; /* 现代浏览器支持 */-moz-border-radius: 5px; /* Firefox 浏览器支持 */-webkit-border-radius: 5px; /* Chrome 和 Safari 浏览器支持 */behavior: url(border-radius.htc); /* 使用HTC行为文件实现圆角效果*/}```通过以上处理,我们可以在不同浏览器中实现圆角按钮的效果,保证了网页在各个环境下的兼容性。
层叠样式表

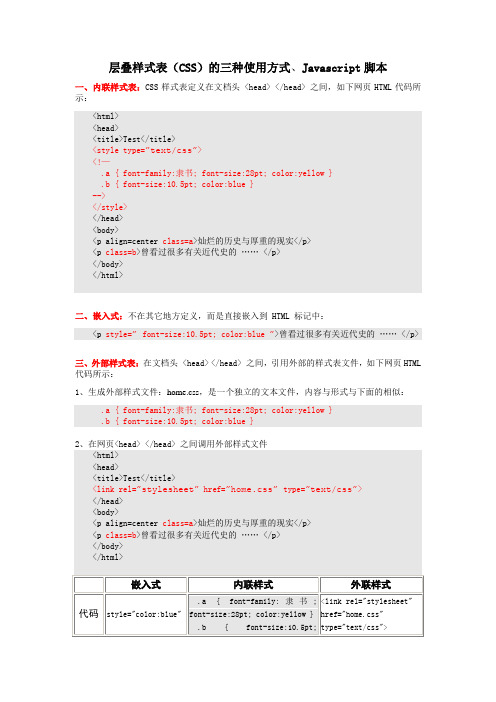
层叠样式表(CSS)的三种使用方式、Javascript脚本一、内联样式表:CSS样式表定义在文档头 <head> </head> 之间,如下网页HTML代码所示:<html><head><title>Test</title><style type=”text/css”><!—.a { font-family:隶书; font-size:28pt; color:yellow }.b { font-size:10.5pt; color:blue }--></style></head><body><p align=center class=a>灿烂的历史与厚重的现实</p><p class=b>曾看过很多有关近代史的…… </p></body></html>二、嵌入式:不在其它地方定义,而是直接嵌入到 HTML 标记中:<p style=” font-size:10.5pt; color:blue ”>曾看过很多有关近代史的…… </p>三、外部样式表:在文档头 <head> </head> 之间,引用外部的样式表文件,如下网页HTML 代码所示:1、生成外部样式文件:home.css,是一个独立的文本文件,内容与形式与下面的相似:.a { font-family:隶书; font-size:28pt; color:yellow }.b { font-size:10.5pt; color:blue }四、JavaScript脚本位置:<head> </head>之间<body> </body>之间格式:<script language="javascript">javascript脚本代码</script>。
css层叠原则

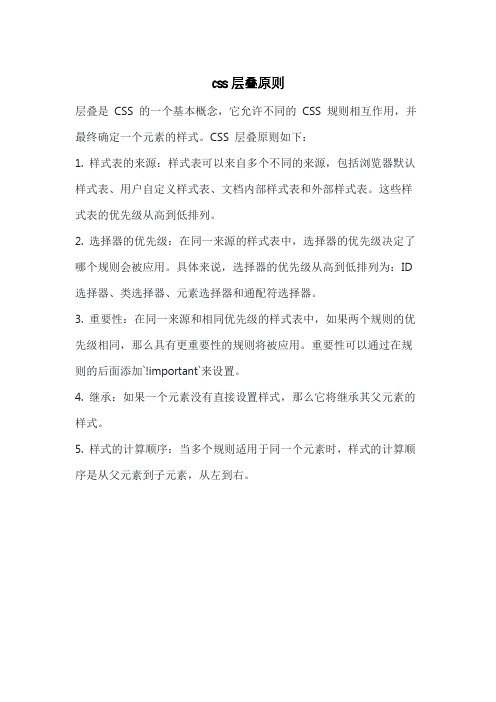
css层叠原则
层叠是CSS 的一个基本概念,它允许不同的CSS 规则相互作用,并最终确定一个元素的样式。
CSS 层叠原则如下:
1. 样式表的来源:样式表可以来自多个不同的来源,包括浏览器默认样式表、用户自定义样式表、文档内部样式表和外部样式表。
这些样式表的优先级从高到低排列。
2. 选择器的优先级:在同一来源的样式表中,选择器的优先级决定了哪个规则会被应用。
具体来说,选择器的优先级从高到低排列为:ID 选择器、类选择器、元素选择器和通配符选择器。
3. 重要性:在同一来源和相同优先级的样式表中,如果两个规则的优先级相同,那么具有更重要性的规则将被应用。
重要性可以通过在规则的后面添加`!important`来设置。
4. 继承:如果一个元素没有直接设置样式,那么它将继承其父元素的样式。
5. 样式的计算顺序:当多个规则适用于同一个元素时,样式的计算顺序是从父元素到子元素,从左到右。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验四层叠样式、模板和库
一、实验目的和要求:
1.掌握附加和编辑外部样式表的方法
2.掌握CSS样式的各种特殊效果的方法
3.掌握创建和应用CSS样式及CSS样式表的方法
4.掌握模板的创建、编辑和应用的方法
5.掌握对象的创建、编辑和应用的方法
二、实验内容:
1.CSS样式表的创建、编辑和应用
(1)在网页编辑窗口中,打开本地站点My site \html 文件夹中的art.htm文件。
修改文档的标题为“生活和艺术”,文档每段文符改成首行缩进两个字样。
(2)在本地根文件夹My site中,成绩名为docformat.css的层叠样式表文件,以及背景色为#99FFCC的层叠样式docformat。
(3)创建名为.char1的层叠样式,并将这个样式定义在docformat.css的层叠样式表文件中。
将其【类型】的参数设置:【字体】为方正舒体、【大小】为36像素、【样式】为谢体、【颜色】#方法FF0000。
样式作用于标题文字“生活和艺术”。
(4)将名为.char1的样式复制成名为.char2的层叠样式,并将其【类型】的参数设置:【字体】为楷体、【大小】为18像素、【样式】为正常、【颜色】为#000000。
样式作用第1段文字。
(5)新建名为.char3的层叠样式,并将其【类型】的参数设置:【字体】为仿宋体、【大小】为18像素、【样式】为正常、【颜色】为#333333。
样式作用于第2段文字,浏览网页观察效果。
(6)将名为.char3的样式修改:【字体】为方正舒体、【大小】为16像素、【样式】为偏斜体、【颜色】为#000099。
(7)创建名为border1的样式,选择【边框】类型,并将其参数设置:【样式】为双线、【宽度】的【上】、【右】、【下】、【左】的值为4个像素、【颜色】为#99CC33。
(8)在新建网页exe16-1.htm上的创建8个1行1列的表格,表格的宽度和高度是100*
30像素。
分别用border1、border2……… border8为名新建层叠样式,选择【边框】类型,并分别定义他们的【样式】为:【虚线】、【点划线】、【实线】、【双线】、【槽状】、【脊状】、【凹陷】、【凸出】8种风格,并设置合适的边框高度和颜色,作用于8个表格,预览网页观察其效果。
然后保存样式表文件docformat.css和网页文档exe16-1.htm。
(9)在网页编辑器窗口中,打开literature.htm文件,并链接外部样式表文件docformat.css。
(10)修改名为.char1的样式,将【颜色】值#FF0000该为#0000CC,并作用约标题文字“中国文学”。
浏览网页文档art.htm和literature.htm,观察标题文字的颜色变化。
2.CSS样式特殊效果的应用
(1)创建名exe16-2.htm的网页,在网页合时的位置上插入380*285像素的层,并将My site \img文件夹中的图像文件campus3.jpg插入层中,用CSS的Alpha滤镜制作如图16-5所示的效果。
图16-5Alpha滤镜效果
(2)创建名为exe16-3.htm的网页,在网页的合适位置上插入2行2列4个布局单元格,每个单元格为120*100像素,并在每个单元格中插入My site \img文件夹中的图像文件f01.jpg,如图16-6所示。
然后用CSS的翻转滤镜制作出如图16-7所示的效果。
图16-6 4幅相同的图像
图16-7 CSS翻转滤镜效果
(3)创建名为exe16-4.htm的网页,在网页合适位置上插入1行3列3个布局单元格,每个单元格为120*220像素,并在每个单元格中插入My site \img文件夹中的图像文件campus4.jpg。
然后用CSS的波浪滤镜制作出如图16-8所示的效果。
左边图参数为Wave(Add=1,Freq=2,LightSrenth=70,Phase=50,Strength=10);
右边图参数为Wave(Add=0,Freq=3,LightSrenth=10,Phase=75,Strength=10);
中间图为原始图。
预览后,用exe16-4.htm为名将网页保存在本地站点根文件夹中。
图16-8 CSS波浪滤镜效果
(4)创建议个名为exe16-5.htm的网页,然后用CSS样式的翻转滤镜制作出如图16-9所示的效果。
预览网页后,用exe16-5.htm为名将网页保存在本地站点根文件夹中。
图16-9 CSS翻转滤镜效果
(5)利用显示滤镜(Reveal Trans)设置进入网页art.htm 的切换效果为随机效果,其参数为Revealtrans(Transition=23,duration=3.0),选择标题文字与地1行文字,建立与literature.htm 和exe16-6.htm的超链接。
设置离开网页文件literture.htm的效果代号是8号的垂直百叶窗,其参数为Revealtrans(Transition=8,duration=2.0),选择标题文字与第1行文字,建立与art.htm和exe16-6.htm的超链接,用原文件名保存这两个文件。
创建新的网页文件exe16-6.htm,在其中分别输入“艺术”和“中国文学”,并建立art.htm 与literature.htm文件的超链接,再将网页保存在本地站点根文件夹中。
预览网页,观察切换效果。
(6)利用模糊滤镜(Blur)设置网页edu.htm的标题为立体效果,作用在标题上的模糊滤镜效果参数为Blur(Add=True,Direction=135,Strength=20)。
预览网页后,用exe16-7.htm 名将网页保存在本地站点根文件夹中。
3.模板的应用
(1)将My site文件中flower.htm文档改变成模板,将其中7幅图像所处的区域设置为可编辑区,可编辑区的名字为img1、img2…………img7,如图16-10所示,模板文件名为flower.htm,将模板文件保存在本地网站的Template文件中。
图16-10 模板创建示意
(2)利用模板文件flower.dwt,创建网页文档exe16-8.htm。
其中可编辑区域插入的图像分别是My site \img文件夹中tu1.img、tu2.img ……..tu6.img、tu7.img,预览网页后,用exe16-8.htm保存文件。
(3)将模板文件flower.dwt改名为grid.dwt,保存后更新站点中所有基于该模板的网页文件。
(4)修改模板文件grid.dwt,将其背景图象改为bg0021.gif,保存修改后的模板文件。
用这个模板文件更新站点中所有基于该模板的网页文档,观察网页文件flower.htm和exe16-8.htm背景图像格变化情况。
(5)利用【资源】面板创建一个名为test.dwt的模板,模板的可编辑区有文字区和图像
区,版面构图自定。
在模板的底部插入一个层,并将该层定义为可编辑区域。
(6)利用test.dwt模板创建网页文件exe16-9.htm,并在可编辑区域插入文字和图像,在层中插入closel.gif文件,预览网页后,保存网页文件。
4.创建、编辑与使用库对象
(1)打开网页文件flower.htm,将网页中的第7幅图像用菜单命令方式或用鼠标拖曳方式添加到库中,分别用img1、img2………img7给库项目命名。
在网页底部插入My site\img 文件夹中图像文件close1.gif,并把图像用close1为名设为库项目。
(2)打开网页文件art.htm,将网页中的标题“生活和艺术”,用菜单命令方式或鼠标拖曳方式添加到库中,用art为其命名,并在网页底部插入库项目close1。
(3)用外部编辑器Fireworks MX将库项目close1中的文字“关闭窗口”该为“返回首页”,然后更新整个站点。
三、实验学时:6学时。
